Создайте захватывающее дух портфолио DESIGNER PSD онлайн и бесплатно без Adobe® Photoshop®
Создайте захватывающее дух портфолио DESIGNER PSD онлайн и бесплатно без Adobe® Photoshop®Перетащите или загрузите файлы, чтобы создать портфолио DESIGNER
Питаться от aspose.com а также aspose.cloud
Шаг 1. Заполните информацию о портфолио
Загрузите свое фото:Перетащите сюда или загрузите свое фотоОсновные детали портфолио:Ваше имя: Ваш сайт:
Напишите свою БИО. или описание ваших работ:Шаг 2. Укажите стиль и шаблон портфолио
Акцентный цветРасстояние между изображениями значение (0px)
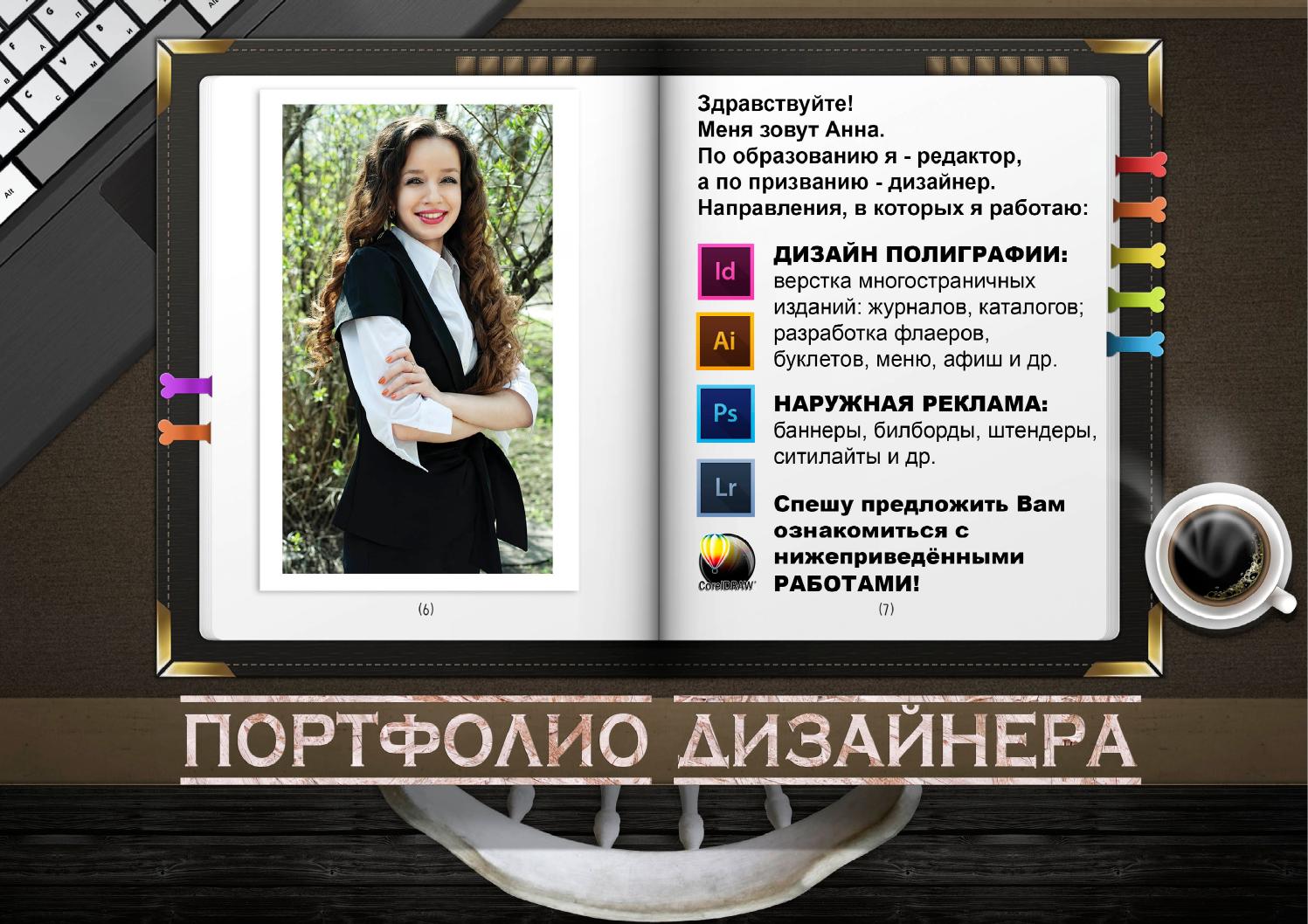
Шаблон иллюстратора Шаблон фотографаШаблон исполнителя
Шаг 3. Загрузите свои работы в поддерживаемых форматах (2-18 файлов)
Перетащите или загрузите свои файлы для своего портфолиоДиалог загрузки файла
) Попробуйте Aspose. PSD
C# (.Net)
Java
PSD
C# (.Net)
JavaСохранить как: PSDPNGBMPJPEGJPEG 2000PDFTIFFGIF
ПОЛУЧИТЬ ПОРТФОЛИО
* Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условия использования а также Политика конфиденциальности
*** API в .Net а также Java доступны для разработчиков.
**** Ваши файлы и ссылки остаются доступными на наших серверах в течение следующих 24 часов.
AI Viewer PSD Viewer PSD Conversion PSD Compress PSD Watermark PSD Merger Create Portfolio PSD Template Editor PSD Editor Black and White PSD Resize Collage Maker Font Replacement Photo Editor Sharpen Image Crop Image Crop into Circle Remove Watermark PSD Metadata Denoise Image
 исходный код Оставить отзыв Добавить это приложение в закладки
исходный код Оставить отзыв Добавить это приложение в закладкиНажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc, чтобы отменить действие.
PSD Создать портфолио
- Обзор
- Как
- Вопросы-Ответы
- Автоматизация
- Программы
Psd Portfolio Generator — инструмент, позволяющий быстро, без специальных графических программ и с любого устройства создать портфолио для дизайнера, иллюстратора или фотографа. Просто загрузите свою работу, добавьте описание и получите настраиваемое портфолио в формате PSD с фотографией или без нее. И портфолио готово! Используйте его для конкретного клиента или на любом сайте фриланса. Наш инструмент позволяет загружать файлы изображений (JPEG, PNG, TIFF, GIF) и файлы PhotoShop (PSD, PSB)..png)
DESIGNER — Creating of DESIGNER Portfolio
Почему каждому дизайнеру нужно свое портфолио? Портфолио, как и soft skills Дизайнера, крайне важны. Это первый из вторых материалов, на которые смотрят HR-специалисты при поиске нового сотрудника. Если ваше портфолио красивое, хорошо организованное и соответствует стилю, который находит HR, то у вас есть все шансы получить работу. Но знаете ли вы, что для каждого работодателя нужно создавать индивидуальный набор своих работ? Ваши работы должны быть максимально приближены к тому стилю, который нужен в компании. Сделать сразу большое количество выбранных портфолио работ может быть очень сложно.
Как создать портфолио с помощью PSD Portfolio. Сделайте свое личное портфолио для многих творческих профессий и бесплатно за пару минут.
- На шаге 1 щелкните внутри области перетаскивания файлов, чтобы загрузить свою фотографию.
- Напишите свое имя, описание и веб-сайт, если вы хотите отобразить его в своем портфолио.
- В разделе «Шаг 2» укажите цвет акцента портфолио, расстояние между изображениями и выберите шаблон портфолио.
- На шаге 3 щелкните внутри области перетаскивания файлов, чтобы загрузить свои работы.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам.
Вы успешно сообщили об ошибке. Вы получите уведомление по электронной почте, когда ошибка будет исправлена.
FAQ
Можно ли сделать портфолио в интернете бесплатно?
Да, это возможно, вам нужно взять свои лучшие работы и загрузить их в бесплатное приложение PSD Portfolio. Затем вы можете скачать результат и улучшить его вручную
Какой самый простой способ создать портфолио для заявления о приеме на работу?
Используя PSD Portfolio, вы можете создать портфолио, загрузив свои работы и введя имя.
 Когда ваше портфолио будет сформировано, просто отправьте его потенциальному работодателю.
Когда ваше портфолио будет сформировано, просто отправьте его потенциальному работодателю.Могу ли я вручную улучшить автоматически сгенерированное портфолио?
Да, ты можешь. Выберите PSD в качестве выходного формата, а затем загрузите свои фотографии или рисунки и загрузите готовое портфолио. Затем вы можете открыть его в Adobe® Photoshop® или в редакторе шаблонов PSD.
Can I manually improve automatically generated portfolio?
Да, ты можешь. Выберите PSD в качестве выходного формата, а затем загрузите свои фотографии или рисунки и загрузите готовое портфолио.

- Объедините файлы PSD, PSB в один с Слияние PSD.
- Работайте с файлами PSD из кода, изменяйте каждый конкретный ресурс файла PDS или сохранить в другом формате PSD файл.
- Используйте эффекты слоя, такие как Тень или Инсульт или и т.п..
- Использовать Слой заливки чтобы заполнить изображение градиентом, узором или просто цветом.Редактировать формы векторного пути в вашем PSD-файле.
- Поддержка создания и изменения Маски слоя.
- У нас есть поддержка различных типов слоев, таких как TextLayer, AdjustmentLayer, FillLayer, GroupLayer, обычный слойи смарт-объекты.
- Вы можете автоматизировать каждое рутинное действие для создания документов или отчетов и сохранять их во многих поддерживаемых форматах, или вы можете защищать ваши работы.

Это только часть характеристик. Проверьте наши ресурсы, чтобы узнать больше:
- официальная страница
- Примеры PSD на GitHub
- Примеры PSD на GitHub.Net & Java
Быстрое и простое портфолио
Загрузите свою фотографию и документы PSD, PSB, PNG, JPEG, TIFF, BMP или GIF. Затем напишите свое имя, описание и сайт, укажите другие параметры и нажмите кнопку «ПОЛУЧИТЬ ПОРТФОЛИО». Когда процесс будет завершен, портфолио будет загружено.
Создайте свое портфолио из любого места
Он работает на всех платформах, включая Windows, Mac, Android и iOS. Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагинов или программного обеспечения
Качество портфолио
Питаться от
PSD
. Все файлы обрабатываются с помощью API-интерфейсов Aspose, которые используются многими компаниями из списка Fortune 100 в 114 странах.
Другие функции портфолио
Вы также можете создавать портфолио в других форматах файлов. Пожалуйста, ознакомьтесь с полным списком ниже.
- DESIGNER Портфолио сохранить как PSD Генератор портфолио DESIGNER в виде изображения PSD онлайн
- DESIGNER Портфолио сохранить как PNG Генератор портфолио DESIGNER в виде изображения PNG онлайн
- DESIGNER Портфолио сохранить как JPG Генератор портфолио DESIGNER в виде изображения JPG онлайн
- DESIGNER Портфолио сохранить как JP2 Генератор портфолио DESIGNER в виде изображения JP2 онлайн
- DESIGNER Портфолио сохранить как TIFF Генератор портфолио DESIGNER в виде изображения TIFF онлайн
- DESIGNER Портфолио сохранить как GIF Генератор портфолио DESIGNER в виде изображения GIF онлайн
- DESIGNER Портфолио сохранить как BMP Генератор портфолио DESIGNER в виде изображения BMP онлайн
- DESIGNER Портфолио сохранить как PDF Генератор портфолио DESIGNER в виде изображения PDF онлайн
Курс Дизайн сайта портфолио в photoshop от LoftSchool | Цены и Отзывы
От: LoftSchoolAdobe Photoshop Веб-дизайн
50 минут освоения инструментов дизайна сайта-портфолио в Photoshop. Курс содержит 4 урока, которые можно посмотреть бесплатно. Подходит начинающим программистам и дизайнерам. Специалисты пошагово объяснят, как создать собственный сайт – разработать каркас проекта, продумать структуру сайта и отрисовать его шапку. Студенты смогут адаптировать работу для мобильных устройств. Можно делиться опытом и общаться с участниками курса в комментариях.
Курс содержит 4 урока, которые можно посмотреть бесплатно. Подходит начинающим программистам и дизайнерам. Специалисты пошагово объяснят, как создать собственный сайт – разработать каркас проекта, продумать структуру сайта и отрисовать его шапку. Студенты смогут адаптировать работу для мобильных устройств. Можно делиться опытом и общаться с участниками курса в комментариях.
Сводка
Цена
0₽
Рассрочка
от 200₽
Статус
Идет набор
Длительность
Обучение в свободном режиме
Язык
ru
Видео о курсе- О курсе
- Программа
- Отзывы
— Создавать каркас для проекта
— Разрабатывать структуру сайта
— Отрисовать шапку будущего сайта
— Быстро адаптировать проект для мобильных устройств
О школе
LoftSchoolОтзывы 0
Информация
Компания основана в
2012
году. Официальный сайт https://loftblog.ru. Мы собрали и проверили более 927 отзывов об онлайн курсах LoftSchool.
Официальный сайт https://loftblog.ru. Мы собрали и проверили более 927 отзывов об онлайн курсах LoftSchool.
Программа курса
#1 — Создание дизайна сайта-портфолио. Начало
#2 — Создание дизайна сайта-портфолио. Продолжение
#3 — Дизайн мобильной версии сайта-портфолио
#4 — Модульная сетка в Photoshop
Инструменты
Photoshop
Другие курсы школы
Основы c# Css3 button generator Angular + webpack Vue.js Продвинутая веб-разработка 5 Основы cmsПохожие курсы
Дизайн в digital для начинающих 1 Введение в цифровой дизайн 3DS Max — Интерьер с нуля 2. 0
Обработка, сведение и мастеринг
UX/UI Web-Design + Mobile
5
0
Обработка, сведение и мастеринг
UX/UI Web-Design + Mobile
5Отзывы
О школе О Курсе
Еще не добавили ни одного отзыва
Создание потрясающего макета портфолио в Photoshop — SitePoint
Стильное портфолио имеет решающее значение для любого дизайнера. Другие профессии могут позволить себе роскошь описать свои навыки и похвалы словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеров чаще всего сравнивают, выбирают и нанимают на основе впечатления, которое производит их портфолио. Даже если ваши образцы работ являются звездными, само портфолио, возможно, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа в нем. Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный и профессиональный макет портфолио.
Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный и профессиональный макет портфолио.
Ресурсы изображений:
Microbot, Suharrhyme
Теперь, когда у нас есть все, что нужно для создания этого макета, давайте посмотрим на наш окончательный результат:
Шаг 1: Создайте свой Photoshop Документ
Откройте Photoshop и создайте новый файл шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: Залейте фон
Теперь выберите инструмент Paint Bucket и залейте фон цветом #f6f6f6.
Шаг 3: Установка навигации
Мы начнем с верхней навигации. Используйте инструмент Rectangular Marquee, чтобы выделить небольшую область сверху.
Шаг 4. Затемнение фона навигации
Выберите инструмент заливки и залейте область цветом #191919.
Шаг 5. Создайте область кнопки навигации
Создайте область кнопки навигации
Щелкните инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем залейте его #050505.
Шаг 6: Добавьте разделители
Мы добавим несколько линий, которые будут разделять элементы навигации. Выберите инструмент «Линия» толщиной 1 пиксель. Также убедитесь, что цвет переднего плана #616161.
Шаг 7: Добавьте свой навигационный текст
Теперь давайте добавим текст для наших страниц. Просто выберите текстовый инструмент и введите нужный текст.
Шаг 8. Создание эффекта наведения
Для эффекта наведения мы создадим белую линию с помощью кисти размером 3 пикселя. Затем выберите инструмент Ластик и удалите края, используя мягкую круглую кисть. Теперь уменьшите непрозрачность до 40%.
Шаг 9. Добавьте свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10. Создайте фон
Теперь мы перейдем к нашей области избранного контента. Сначала создайте новый слой и с помощью инструмента выделения выберите область под навигацией. Залейте его цветом #a0c0c8.
Теперь выключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Залейте выделенную область цветом #f0f0f0.
Нам нужна обводка, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11: Разделите область содержимого на столбцы
Создайте еще один прямоугольник и залейте его цветом #323030. А для соседней текстовой области залейте #242322.
Шаг 12: Добавьте кнопку «Подробнее»
Теперь выберите текстовый инструмент и добавьте наш текст об избранном изображении. Под текстом добавим кнопку «читать дальше». Для этого просто выберите инструмент «Прямоугольник» и создайте небольшой прямоугольник цвета #323030. Затем добавьте свой текст внутри нового прямоугольника.
Затем добавьте свой текст внутри нового прямоугольника.
Шаг 13: Добавьте избранные изображения
Теперь добавьте изображение справа и добавьте нашу избранную ленту в верхний правый угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: Добавьте тень
Выберите инструмент «Линия» и используйте его под полем функции с толщиной 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь мы создадим элемент «Новости». Итак, нажмите на инструмент «Прямоугольник» и создайте прямоугольную полосу цвета #ebebeb. Снова выберите инструмент «Прямоугольник» и создайте очень маленький прямоугольник слева цветом #000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «Новости» с помощью инструмента «Текст».
Шаг 17: Создание элемента портфолио
Создайте небольшой прямоугольник с помощью инструмента прямоугольника с цветом #f0f0f0. Затем добавьте ту же обводку, которую мы использовали с областью объекта.
Шаг 18: Добавьте изображение и текст портфолио
Теперь добавьте изображение и баннер сбоку. Выберите текстовый инструмент и добавьте текст под изображением.
Шаг 19. Добавление дополнительных элементов портфеля
Повторите тот же процесс, чтобы создать еще два элемента портфеля.
Шаг 20: Создайте кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами #ca0e0e и #3c3c3c. Затем добавьте текст с помощью текстового инструмента.
Шаг 21: Добавьте разделительные линии
Теперь выберите инструмент линии и создайте две линии толщиной 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали ранее.
После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали ранее.
Шаг 22. Добавьте обновления Flickr
Для обновлений Flickr выберите текстовый инструмент и добавьте заголовок. Снова создайте серую рамку с помощью инструмента «Прямоугольник» и добавьте обводку. Теперь создайте новый слой и поместите его под слой с рамкой. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23. Создание нижнего колонтитула
Начнем с нижнего колонтитула. Сначала выделите область прямоугольным инструментом выделения и залейте ее цветом #191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите текстовый инструмент и добавьте нужный текст нижнего колонтитула.
Наш замечательный макет готов.
Что должно быть в вашем портфолио графического дизайна?
Ваше портфолио представляет собой полный обзор вашей работы в качестве графического дизайнера. Независимо от того, проходите ли вы стажировку, ищете лучшую работу или являетесь фрилансером, ищущим клиентов, именно ваше портфолио графического дизайна играет жизненно важную роль, чтобы выделиться среди ваших потенциальных работодателей и клиентов.
Независимо от того, проходите ли вы стажировку, ищете лучшую работу или являетесь фрилансером, ищущим клиентов, именно ваше портфолио графического дизайна играет жизненно важную роль, чтобы выделиться среди ваших потенциальных работодателей и клиентов.
Независимо от того, где находится ваша карьера, классное портфолио графического дизайна поможет вам реализовать проекты и привлечь клиентов. Он демонстрирует вашу работу, укрепляет доверие, рассказывает вашу историю и открывает двери для новых возможностей. Вот профессиональные советы по созданию прекрасного портфолио графического дизайна для привлечения клиентов.
1. Определитесь с целью Прежде всего, у вас должна быть четкая цель для создания портфолио. Сосредоточьтесь на усилиях, которые вы хотели бы сделать больше, и представьте соответствующие проекты для работы. Расскажите о своих навыках и сильных сторонах, чтобы отполировать свое резюме, чтобы работодатели могли решить, подходите ли вы для их организации.
Если вы ищете клиентов в качестве фрилансера, расскажите о своих успехах и расскажите, как вы помогли клиентам достичь их целей. Кроме того, включите несколько отзывов. Если вы только строите свой бренд, вы можете легко представить свои собственные работы и эксперименты, которые вы делали раньше.
2. Представьте свои лучшие работыВ конце концов, вы можете захотеть представить свои лучшие работы и создать привлекательное портфолио графического дизайнера. Держите свои лучшие проекты впереди и убедитесь, что портфолио не превышает 20 проектов. Вы должны выбрать не менее 10 проектов. Проверьте свой окончательный выбор, чтобы убедиться, что он хорошо представляет вашу профессию. Ключевым является первый проект, который вы демонстрируете в портфолио. Его видели многие люди, и на него ссылались на встречах с клиентами или в интервью.
3. Объясните, насколько вы универсальны Когда дело доходит до выбора самых сильных проектов, вы должны убедиться, что представляете большую часть своей работы. Выбирая между диапазоном работы и качеством, отдавайте предпочтение качеству. Имейте в виду, что вы так же хороши, как и некачественная работа. Обязательно курируйте только лучшие вещи, которые вы сделали. Держитесь подальше от плохой работы в своем портфолио, даже если она предназначена для ведущего бренда. Даже для небольшого клиента выдающаяся работа делает свою работу хорошо. Клиенты модерируют ваш талант, а не ваши клиенты. Тем не менее, нет ничего плохого в том, чтобы иметь в своем портфолио крупные бренды. Но вы должны предпочесть качество.
Выбирая между диапазоном работы и качеством, отдавайте предпочтение качеству. Имейте в виду, что вы так же хороши, как и некачественная работа. Обязательно курируйте только лучшие вещи, которые вы сделали. Держитесь подальше от плохой работы в своем портфолио, даже если она предназначена для ведущего бренда. Даже для небольшого клиента выдающаяся работа делает свою работу хорошо. Клиенты модерируют ваш талант, а не ваши клиенты. Тем не менее, нет ничего плохого в том, чтобы иметь в своем портфолио крупные бренды. Но вы должны предпочесть качество.
Теперь недостаточно разместить свою работу на бесплатных платформах, чтобы создать свое портфолио, то есть выделиться и произвести впечатление. Эти бесплатные платформы могут сэкономить вашу рабочую нагрузку на просто другой ссылке среди нескольких других с таким же опытом. Таким образом, вы должны проявить себя как профессионал и серьезно относиться к своей работе. Создайте свой собственный веб-сайт портфолио, создайте свой бренд и контролируйте, как будут просматривать вашу работу. Инвестируйте в сайт-портфолио и получите собственное доменное имя. Это окупится в долгосрочной перспективе.
Инвестируйте в сайт-портфолио и получите собственное доменное имя. Это окупится в долгосрочной перспективе.
Нет недостатка в конструкторах веб-сайтов, которые упрощают создание собственного портфолио и управление им. Таким образом, WordPress — лучший способ. На самом деле вам не нужны навыки программирования. Вы можете выбрать один из размещенных конструкторов для создания любого бизнеса и веб-сайта. Выберите платформу, которая может помочь вам создать правильное портфолио и иметь множество вариантов с точки зрения видео, изображений и макетов галереи.
6. Добавьте свою индивидуальность Расскажите свою историю в разделе «Обо мне». Здесь вы можете рассказать о том, что вам нравится, о вашем вдохновении, о вашей личной информации и о том, как вы начали. Ваша страница «Обо мне» должна рассказать посетителю о том, какой вы человек. Клиенты обычно нанимают того, кто им больше нравится, когда приходится выбирать между двумя разными людьми с одинаковым опытом и навыками. Итак, вам нужно выиграть этот выбор.
Итак, вам нужно выиграть этот выбор.
Создайте страницу, посвященную вашему резюме, которое расскажет о вашем опыте, образовании, клиентах и проектах. Таким образом, вы должны сделать это в хронологическом порядке с последними событиями, которые ожидаются впереди. Ваше резюме должно быть полностью о вашей квалификации и работе. Так что будьте искренни и добавляйте нужные детали. Не добавляйте информацию, которой можно избежать, или не относящуюся к делу информацию. Добавьте в свое резюме ссылки, которые можно скачать, если вы ищете работу.
8. Добавьте свои контактные данные Итак, вы создали привлекательное портфолио, на вашем сайте появились посетители, и вы все сделали? Если у вас нет контактной информации, вашим потенциальным работодателям, клиентам или сотрудникам будет сложно связаться с вами? Итак, сделайте вашу контактную информацию видимой на вашем сайте. Каждый лид, который вы получаете с вашего сайта, может быть большим. Убедитесь, что ваш номер телефона или адрес электронной почты активен.
Убедитесь, что ваш номер телефона или адрес электронной почты активен.
Более половины просмотров осуществляется с мобильных устройств. Таким образом, ваш сайт портфолио должен быть хорошо оптимизирован и реагировать на мобильные устройства, чтобы ваша работа хорошо отображалась на мобильных устройствах. Ваш сайт должен загружаться быстрее на всех устройствах.
10. Добавить раздел блогаВ разделе блога на вашем сайте вы можете рассказать, чем вы занимаетесь, и поделиться своим опытом за кулисами вашей жизни в качестве дизайнера. Напишите о текущих проектах и экспериментах, которые вы получаете, когда вы свободны. Выделитесь своей индивидуальностью и пусть другие узнают о вас.
11. Получите отзывы от других Обязательно получите объективные отзывы от людей, прежде чем запускать свой сайт-портфолио. Ваши люди найдут пробелы, недостатки и шансы на улучшение, которые вы можете пропустить или проигнорировать.
