Как сделать реалистичную тень человека в Фотошопе
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 631 Обновлено
С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до создания реалистичной тени людей или объектов, падающей на их опорную плоскость, стандартные инструменты уже не спасают. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
Рисунок с исходником(справа) и готовым результатом(слева)
Понятно, для того, чтобы сделать тень, потребуется вырезанная человеческая фигура. Если фигура на однотонном фоне, то вырезать её можно одним кликом мыши, выбрав инструмент «Волшебная палочка»(Magic Wand Tool) с наcтройками по умолчанию, тыркнуть по фону и нажать клавишу Delete. Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
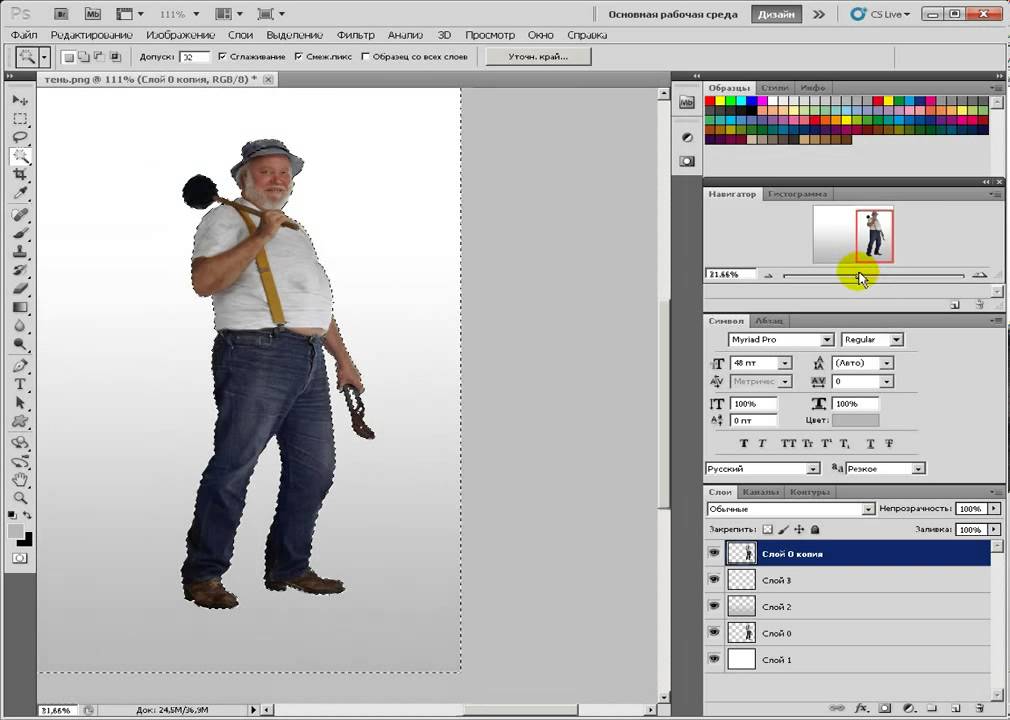
Берём исходный рисунок:
тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.
Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)
затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.
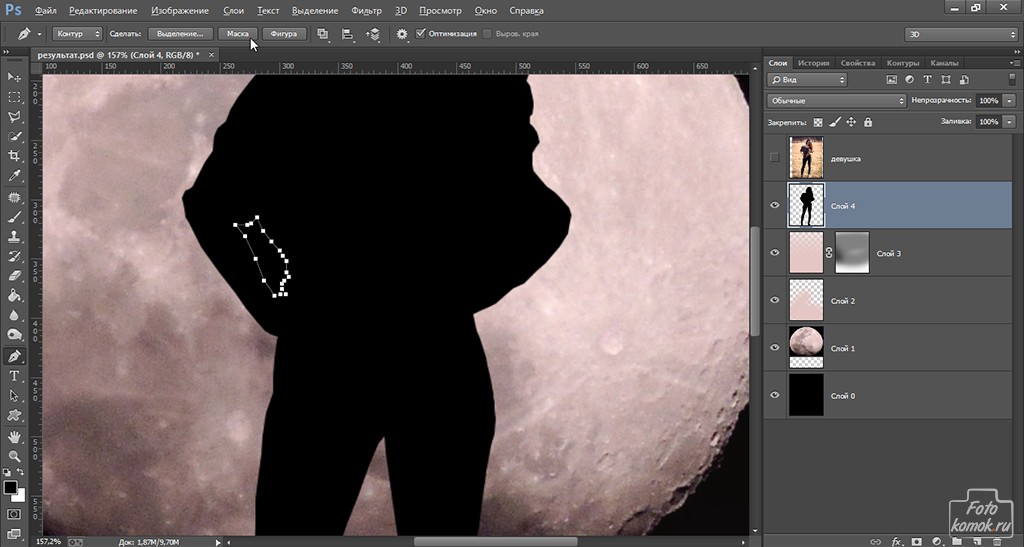
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:
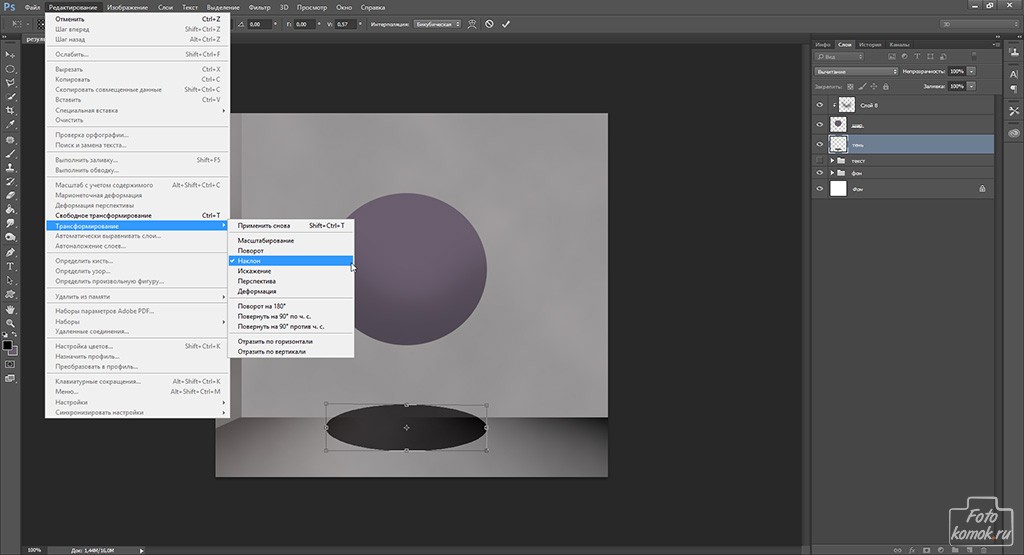
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
После придания тени окончательной формы жмём Enter.
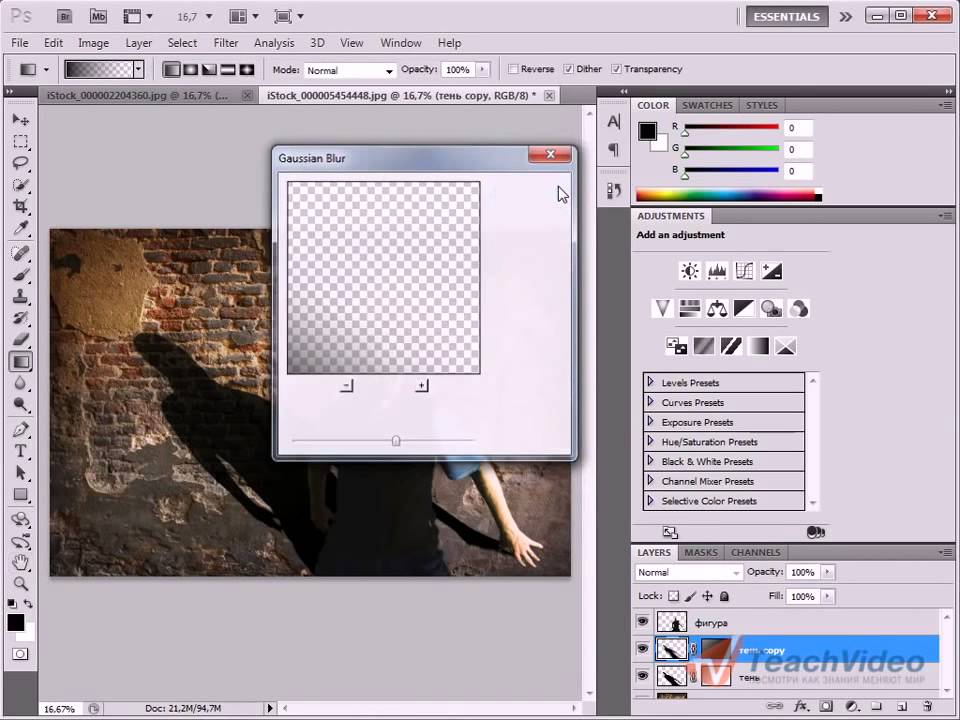
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.
Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.
Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.
Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:
Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
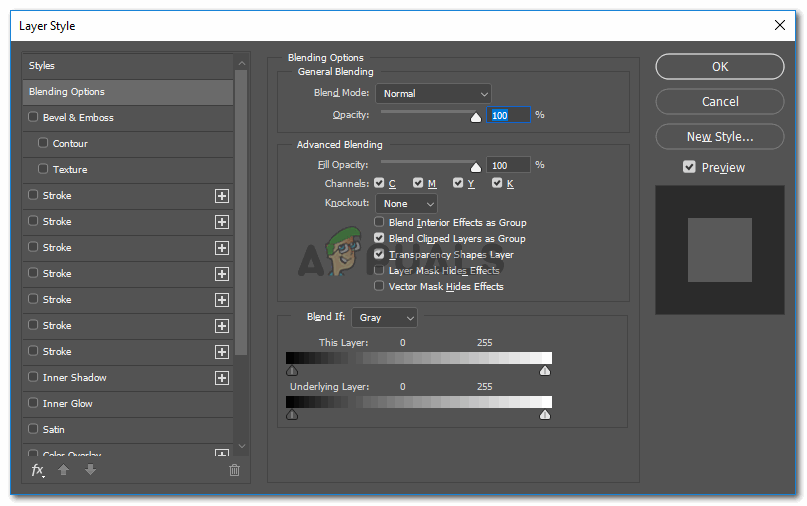
Стиль слоя «Тень» в Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 1к. Обновлено
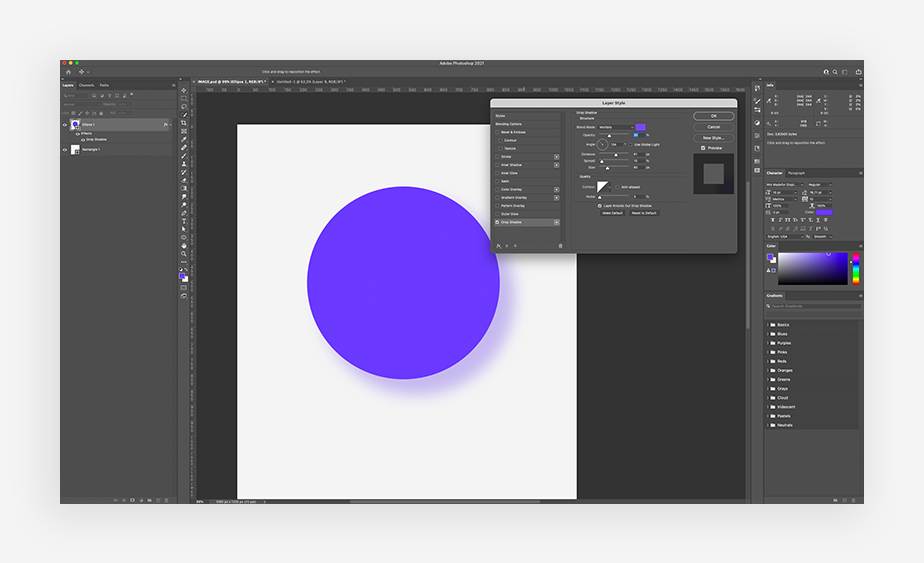
Стили слоя в Photoshop — хороший способ придать изображению интересные эффекты, при этом не изменяя оригинал. Первый пункт в списке меню диалогового окна стилей, он же наиболее часто используемый — это «Тень» (Drop Shadow)
Примечание. В Photoshop CS6 этот пункт почему-то переехал вниз списка и теперь находится на последней строке.
В этом материале я расскажу всё о применении стиля «Тень».
Содержание
Где применяется стиль «Тень»
Этот стиль традиционное использование для имитации глубины в плоских изображениях. Это делается путем создания смещённой тени за объектом, чтобы показать объект как бы «парящим» над фоном в 3D-пространстве.
Ниже вы увидите пример того, как «Тень» может обозначить размер и расположение источника света, а также указать, насколько далеко объект находится от фона. Меняя настройки только одного этого эффекта, вы можете значительно изменить внешний вид изображения.
Пример применения эффекта. Вверху текст без какого-либо применённого к нему стиля, три текста внизу — образцы разных настроек этого эффекта:
Опции диалогового окна стиля
На рисунке приведены образцы диалогового окна «Тени» (Drop Shadow) версий Photoshop SC3-CS6 с русскоязычным и англоязычным интерфейсом:
Руководство по опциям и настройкам стиля слоя «Тень» (Drop Shadow)
Режим наложения
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Как правило, используется режим «Умножение» (Multiply) или «Линейный затемнитель» (Linear Burn) для затемнения слоя, находящегося под ним.
Как правило, используется режим «Умножение» (Multiply) или «Линейный затемнитель» (Linear Burn) для затемнения слоя, находящегося под ним.
Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет тени. По умолчанию этот цвет задан черным, но вы можете задать другой оттенок или даже ввести какой-либо яркий цвет для получения специальных эффектов.
В следующем примере можно увидеть, что цвет тени верхнего текста черный, а нижнего — темно-бордовый (остальные параметры по умолчанию). Одно простое изменение может выдать совершенно другой результат:
Непрозрачность (Opacity)
Ползунок позволяет задать величину прозрачности тени. Значение 0% полностью скроет её из вида, значение 100% сделает её полностью непрозрачной.
На примере ниже у верхней тени непрозрачность 80%, у нижней — 35%:
Угол (Angle)
Этот параметр позволяет задать угол источника света относительно центра, центром является объект, к которому применяется эффект. Угол можно изменять поворотом луча в круге, этот круг так и называется, «Задайте угол источника света» (Set angle of light source). Также угол можно вводить в виде цифрового значения от 0 до 360 в поле ввода справа от круга.
Угол можно изменять поворотом луча в круге, этот круг так и называется, «Задайте угол источника света» (Set angle of light source). Также угол можно вводить в виде цифрового значения от 0 до 360 в поле ввода справа от круга.
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Коррекция теней и света в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
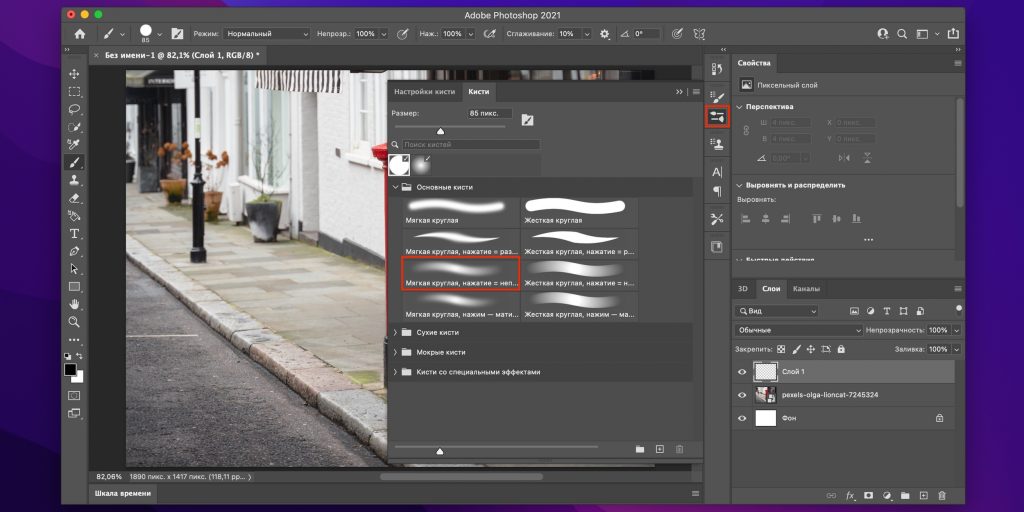
Инструменты «Умная кисть» и «Умная кисть с прорисовкой» корректируют тональность и цвет на выбранных участках фотографии.![]() Эти инструменты можно использовать также для реализации некоторых эффектов. Для этого достаточно выбрать существующую настройку и применить коррекцию. Оба инструмента автоматически создают слои коррекции. Эта функция обеспечивает гибкость в работе с фотографиями, поскольку оригинальный слой остается без изменений. Всегда можно вернуться назад и изменить коррекцию, при этом никакая часть информации изображения не удаляется.
Эти инструменты можно использовать также для реализации некоторых эффектов. Для этого достаточно выбрать существующую настройку и применить коррекцию. Оба инструмента автоматически создают слои коррекции. Эта функция обеспечивает гибкость в работе с фотографиями, поскольку оригинальный слой остается без изменений. Всегда можно вернуться назад и изменить коррекцию, при этом никакая часть информации изображения не удаляется.
При использовании инструмента «Умная кисть» выбор по цвету и текстуре делается одинаковым образом. Коррекция одновременно накладывается на выбранные участки. Можно корректировать тени, светлые участки, цвета и контрастность. Примените цвета к объектам на изображении, добавьте текстуры, примените различные фотоэффекты.
Инструмент «Умная кисть», вносящий корректировки на выбранном участкеВыберите инструмент «Умная кисть».
Выберите эффект в раскрывающемся списке наборов параметров на панели параметров инструментов, а затем перетащите указатель мыши на объекты в изображении, к которым необходимо применить эффект.

С помощью инструмента «Умная кисть» можно применить различные эффекты и узоры из доступных параметров набора.
Доступные стилиОднако настройки эффекта недоступны для изменения, поскольку слой с эффектом является пиксельным, а не корректирующим слоем.
Параметр текстурСтили текстур помогают достичь следующих результатов на изображениях:
Улучшение скучных фоновых цветов.
Создание эффекта «Глянец» для одежды или текстильных изделий.
Добавление цветочных узоров на платья.
Добавление дизайнерских узоров на обои и фон изображения.
Инструмент «Умная кисть с прорисовкой» позволяет выполнить прорисовку определенных участков фотографии, как с помощью инструмента рисования. Этот инструмент помогает корректировать мелкие детали с использованием стилей узоров и эффектов. Рисование и применение стиля в небольших областях выполняются более точно. Выберите эффект в раскрывающемся списке и раскрасьте область, чтобы применить эффект. На выбор предлагается большой набор кистей. На панели параметров предусмотрены параметры размера и формы кисти.
Выберите эффект в раскрывающемся списке и раскрасьте область, чтобы применить эффект. На выбор предлагается большой набор кистей. На панели параметров предусмотрены параметры размера и формы кисти.
Этот инструмент можно также использовать в качестве инструмента выделения. Можно выбрать команду «Уточнить края» на панели параметров для изменения формы и размера выделенного фрагмента. Чтобы удалить область из выделенного фрагмента, выберите команду «Удалить область» в кисти выделения.
Обе кисти позволяют добавлять и удалять участки, подлежащие коррекции. К фотографии можно применить несколько заданных корректировок. Каждая заданная корректировка выполняется в своем собственном слое. Каждую корректировку можно изменять независимо от других.
После выполнения коррекции в выбранном месте появляется значок булавки. Значок булавки указывает на определенную коррекцию. Новый значок булавки появляется после изменения коррекции. Эта функция облегчает модификацию специфической коррекции, особенно, если применены различные настройки.
На панели инструментов выберите «Умная кисть» или «Умная кисть с прорисовкой».
Откроется всплывающая панель с наборами коррекций.
Выберите эффект в раскрывающемся списке наборов параметров на панели параметров инструментов.
Выбирайте элементы в меню всплывающей панели, чтобы просмотреть различные наборы коррекций. Подробные сведения о настройке всплывающей панели приведены в разделе Сведения о наборах.
(Необязательно) Для настойки размера и параметров кистей используется ниже приведенная процедура.
- Если выбрана «Умная кисть», откройте на панели параметров «Выбор кисти» и выполните установки.
- Если выбран инструмент «Умная кисть с прорисовкой», выберите наконечник кисти на всплывающей панели «Наборы кистей». После этого установите размер кисти на панели параметров.
Выполните рисование или перетаскивайте инструмент по изображению.

Каждая коррекция выполняется в соответствующем слое. Цветная булавка появляется в месте первого применения кисти.
(Необязательно) Можно выполнить одно из следующих действий:
- Для применения корректировок к другим участкам фотографии выполните рисование или перетаскивайте инструмент по изображению. При необходимости удостоверьтесь, что выбрано «Добавить к выделенной области».
- Для отмены текущих корректировок на участках изображения выберите «Вычитание из выделенной области» и выполните рисование на изображении.
- Для применения других типов коррекции выберите «Новая выделенная область», выделите набор на всплывающей панели, а затем нанесите рисунок на изображение.
- Для сглаживания краев на выбранном участке выберите команду «Обработка краев» на панели параметров, выполните установки в диалоговом окне и нажмите кнопку «ОК». Дополнительная информация приведена в разделе Сглаживание краев на выбранном участке с помощью фильтрации и растяжки.

При возвращении к инструментам «Умная кисть» и «Умная кисть с прорисовкой» после использования других инструментов из набора панели инструментов, последние использовавшиеся настройки продолжают оставаться в силе.
(Необязательно) При использовании нескольких корректировок необходимо выполнить одно из приведенных ниже действий для добавления, удаления или изменения корректировок.
- Нажмите значок булавки кнопкой мыши.
- Нажмите изображение правой кнопкой мыши и выберите необходимую корректировку в списке нижней части меню.
Изменение параметров корректировки инструмента «Умная кисть»
Выполните одно из следующих действий.
- Нажмите изображение или его активный участок правой кнопкой мыши и выберите «Изменить параметры корректировки».
- Для выбора конкретного корректирующего слоя дважды нажмите его миниатюру на панели «Слои».
- Дважды нажмите значок булавки.

Установите в диалоговом окне необходимые параметры и нажмите кнопку «ОК».
Изменение заданных корректировок инструмента «Умная кисть»
Нажмите значок булавки или активный участок, затем откройте всплывающую панель наборов на панели параметров.
Выберите набор коррекции на всплывающей панели.
Удаление корректировки инструмента «Умная кисть»
Нажмите значок булавки или активный участок правой кнопкой мыши и выберите «Удалить корректировку».
Удалить коррекцию инструмента «Умная кисть» можно также на панели «Слои», если удалить соответствующий корректирующий слой.
Всплывающая панель «Умная кисть»
Photoshop Elements позволяет применять различные наборы параметров корректировки с использованием инструментов «Умная кисть» и «Умная кисть с прорисовкой» . Заданная коррекция выбирается на всплывающей панели наборов на панели параметров. Всплывающую панель набора «Умная кисть» можно настроить, как и все всплывающие панели. Меню панели используется для отображения коррекций в виде значков или в виде списка. Окно выбора можно перетащить с панели параметров в любое место на рабочем столе.
Всплывающую панель набора «Умная кисть» можно настроить, как и все всплывающие панели. Меню панели используется для отображения коррекций в виде значков или в виде списка. Окно выбора можно перетащить с панели параметров в любое место на рабочем столе.
Все виды коррекции или их специальные наборы можно просматривать путем выбора из меню, расположенного рядом с верхней левой частью панели. Корректировке подлежит тональность изображения и прочие параметры.
Инструмент «Уровни» является мощным инструментом, позволяющим внести масштабные коррективы в тон и цвет изображения. С помощью этого средства можно выполнить корректировку целого изображения или его фрагмента. (Данное диалоговое окно выводится по команде «Улучшение» > «Настройка светотеней» > «Уровни».)
С диалоговым окном «Уровни» можно выполнить следующие действия.
Диалоговое окно «Уровни» A. Каналы для цветовой коррекции B. Значения теней C. Средние тона D. Значения света
Значения света
Растянуть тоновый диапазон изображения, задав значения света и теней.
Настроить яркость средних тонов изображения, не оказывая влияния на значения светов и теней.
Скорректировать цветовой оттенок, сделав серые тона нейтральными. Также имеется возможность улучшить изображение, добавив мягкий цветовой оттенок, например теплый оттенок заката.
Задать определенные числовые значения теням и светлым участкам (RGB) изображения, предназначенного для экспертной печати.
При работе с инструментом «Уровни» можно непосредственно корректировать пиксели изображения или использовать корректирующий слой. Использование техники корректирующих слоев предоставляет пользователю несколько степеней свободы. Среди главных преимуществ отметим следующее:
Возможность исправления корректирующего слоя путем вызова диалогового окна «Уровни» двойным щелчком мыши на нем.
Возможность ослабить воздействие коррекции, уменьшив степень непрозрачности корректирующего слоя на панели «Слои»
Возможность сложить корректирующие слои в стопку для внесения множественных корректировок, не искажая оригинал по причине многочисленных дополнительных настроек.

Возможность использовать маску слоя для корректирующего слоя для выполнения корректировки на ограниченном участке изображения.
Выполните команду «Улучшение» > «Настройка освещения» > «Тени/Свет».
Измените положение одного из регуляторов на шкале яркости или введите значения в числовых полях, нажмите «ОК».
Осветлить тени
Осветляет темные участки изображения и выявляет детали, пребывавшие в тени.
Затемнить яркие участки
Затемняет светлые участки изображения и выявляет засвеченные детали. Совершенно белые участки изображения не имеют деталей, поэтому эта настройка их не коснется.
Контрастность средних тонов
Увеличивает или уменьшает контраст средних тонов изображения. Воспользуйтесь этим ползунком, если после настройки светов и теней контрастность изображения недостаточна.
Для восстановления исходного состояния фотографии до выполнения корректировочных команд в этом диалоговом окне, нажмите кнопку «Восстановить», удерживая клавишу Alt (Option и Mac OS).
Изображение перед настройкой светов и теней (вверху) и после (внизу). В результате коррекции черты лица стали мягче и обнаружились мелкие детали под солнечными очками.
Выполните одно из следующих действий:
- Выполните команду «Улучшение» > «Настройка освещения» > «Уровни».
- Выберите «Слой» > Новый корректирующий слой > «Уровни» или откройте существующий корректирующий слой «Уровни».
Выберите композитный канал RGB из меню «Канал». При использовании композитного канала RGB корректирующие команды применяются ко всем трем цветовым каналам (красный, зеленый, синий). Если вы работаете с изображением в градациях серого, вы сможете производить манипуляции только с каналом серого.
Вносить изменения в распределение тонов можно перемещая регуляторы параметров «Выходной уровень» (левый и правый ползунки непосредственно под гистограммой) к краю первой группы пикселей или к концу гистограммы.
Для осветления фотографии перетащите ползунок влево. Вы также можете вносить значения непосредственно в первое и третье числовое поле шкалы «Входные уровни».
Вы также можете вносить значения непосредственно в первое и третье числовое поле шкалы «Входные уровни».Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая ползунок «Тени», чтобы увидеть, какие области будут отсекаться до черного (уровень 0). Удерживайте клавишу Alt (Option в Mac OS), перетаскивая ползунок «Свет», чтобы увидеть, какие области будут отсекаться до белого (уровень 255). Точки изображения, окрашенные в другие цвета, отображают тона, отсекаемые в отдельных каналах.
Для настройки яркости средних тонов изображения (средней точки или гаммы), не оказывая влияния на значения яркости темных и светлых участков, перетащите средний ползунок серого цвета шкалы «Входные уровни». Значения светов и теней можно вносить непосредственно в среднюю текстовую ячейку шкалы «Входные уровни». (Значение 1.0 представляет собой текущее значение гаммы, не подвергавшееся коррекции.) Нажмите кнопку «ОК».

Результаты коррекции можно наблюдать на панели «Гистограмма».
Кнопка «Авто» выполняет автоматическую настройку белой и черной точек, перемещая ползунки к самой светлой или темной точке в каждом канале. Данная команда равносильна использованию команды «Тоновая автокоррекция» и может привести к сдвигу цветового диапазона изображения.
Команда «Яркость/Контрастность» лучше всего подходит для применения к отдельным участкам изображения. Используйте эту команду, чтобы настроить яркость всего изображения или уменьшить результаты контрастности в изображении. Команды «Уровни» и «Тень/Свет» являются лучшими средствами тоновой коррекции изображений.
Выполните одно из следующих действий.
- Выполните команду «Улучшение» > «Настройка освещения» > «Яркость/Контрастность» для непосредственной корректировки пикселей изображения.
- Выполните команду «Слой» > «Новый корректирующий слой» > «Яркость/Контрастность» для корректировки слоя.

Измените положение ползунков на шкале яркости и контраста, нажмите «ОК».
Сдвиг ползунка влево уменьшает уровень яркости или контраста; сдвиг ползунка вправо увеличивает его. Числовое значение справа от каждого ползунка соответствует значению яркости или контраста.
Инструмент «Осветлитель» и «Затемнитель» осветляет и, соответственно, затемняет участки изображения. Инструмент «Осветлитель» используется для выявления деталей в затемненных участках изображения, а инструмент «Затемнитель» — в светлых участках.
Исходное изображение (слева), результат применения инструмента «Затемнитель» (вверху в центре) и результат применения инструмента «Осветлитель» (внизу справа)Выберите инструмент «Осветлитель» или «Затемнитель». Если вы не видите их на панели инструментов, найдите инструмент «Губка».
Установите параметры инструмента на панели параметров.
Всплывающее меню «Кисть»
Задает форму кончика кисти.
 Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.
Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.Размер
Задает размер кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Диапазон
Задает тоновый диапазон изображения, настраиваемый с помощью инструмента. Выберите «Средние тона» для изменения среднего диапазона серых тонов, «Тени» для изменения темных участков и «Свет» для изменения светлых областей.
Экспозиция
Задает эффект применения инструмента с каждым штрихом. Более высокое значение в процентах увеличивает эффект.
Совет. Для постепенного осветления или затемнения области установите низкое значение экспозиции для инструмента и перетащите его несколько раз над областью, которую нужно откорректировать.
Перетащите курсор мыши над изображением, которое нужно изменить.

Инструмент «Губка» увеличивает или уменьшает насыщенность областей изображения. Инструмент «Губка» позволяет сделать объект или область более ярким или тусклым.
Выберите инструмент «Губка». Если вы не видите инструмент «Губка» найдите инструмент «Осветлитель» или «Затемнитель».
Установите параметры инструмента на панели параметров.
Всплывающее меню «Кисть»
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.
Размер
Задает размер кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Режим
Устанавливает области увеличения или уменьшения насыщенности.
Интенсивность
Задает эффект инструмента с каждым штрихом.
 В режиме «Увеличить насыщенность» более высокое значение в процентах увеличивает насыщенность. В режиме «Уменьшить насыщенность» более высокое значение в процентах уменьшает насыщенность.
В режиме «Увеличить насыщенность» более высокое значение в процентах увеличивает насыщенность. В режиме «Уменьшить насыщенность» более высокое значение в процентах уменьшает насыщенность.
Справки по другим продуктам
- Корректирующие слои и слои заливки
- Автоматическое удаление паразитных оттенков
- Коррекция насыщенности и цветового тона
- Автоматическая коррекция светотеней и цвета
- Коррекция насыщенности и цветового тона
- Заготовки и библиотеки
Вход в учетную запись
Войти
Управление учетной записью
Рисуем тени в Photoshop
10 — 2010
В КомпьюАрт № 6’2010 была опубликована статья о правилах создания монтажа. В одном из правил говорилось, что для достижения реализма при монтировании объекта в другое окружение следует дорисовывать тень или отражение в зависимости от того, на какую поверхность объект монтируется. В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
Падающая тень
Когда монтирование объекта происходит на ровную поверхность, то для правдоподобности необходимо дорисовать падающую тень. На рис. 1 изображение тигра смонтировано на изображение Невского проспекта, тень дорисована. Рассмотрим алгоритм рисования такой тени.
Рис. 1. Пример падающей тени
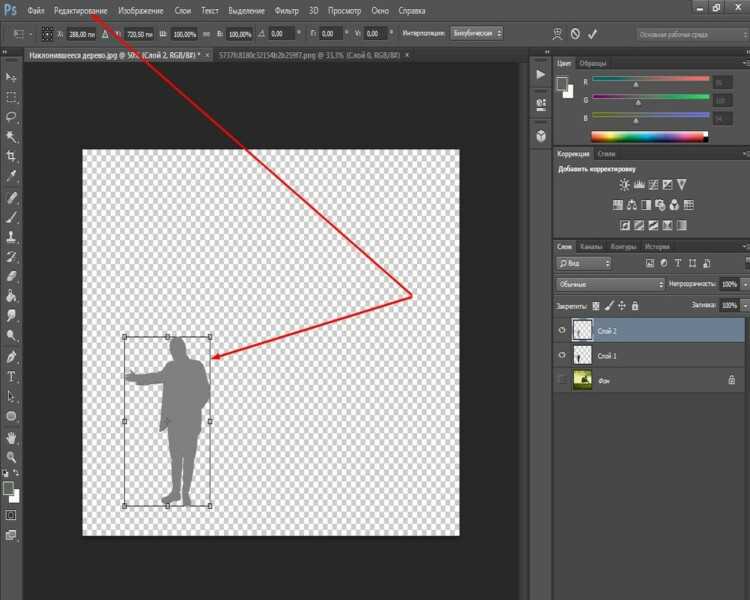
- Обратите внимание на то, что тени от автомобилей расположены слева от них. Следовательно, необходимо нарисовать тень от тигра также слева. Для начала необходимо расположить оба изображения на отдельных слоях одного документа.
- Затем создать копию слоя с изображением тигра, для чего следует выделить этот слой и нажать комбинацию клавиш Ctrl + J (в Mac OS — Command + J) или перетащить строку слоя на пиктограмму чистого листа .
- На данный момент имеются два одинаковых слоя, расположенных друг под другом. Нужно выделить нижний слой из этой пары (рис.
 2). Нажать клавишу D для выбора черного цвета в качестве основного. Закрасить изображение тигра черным цветом с помощью комбинации клавиш Shift + Alt + Backspace (в Mac OS — Shift + Option + Delete).
2). Нажать клавишу D для выбора черного цвета в качестве основного. Закрасить изображение тигра черным цветом с помощью комбинации клавиш Shift + Alt + Backspace (в Mac OS — Shift + Option + Delete).
Рис. 2. Создана копия слоя с изображением тигра
Примечание
Если вам требуется нарисовать тень, которая постепенно исчезает, то вместо п. 2 и 3 выполните следующие действия. Волшебной палочкой выделите холст там, где нет изображения тигра, и инвертируйте область выделения. На новом слое нарисуйте линейный градиент от черного цвета к прозрачному.
- Теперь следует трансформировать черное изображение тигра. Для этого необходимо войти в режим свободной трансформации, нажав комбинацию клавиш Ctrl + T (в Mac OS — Command + T). Требуется деформировать это изображение так, чтобы оно повторяло контур нижней лапы и одновременно с этим располагалось слева от тигра. Поэтому нужно удерживать нажатой клавишу Ctrl (в Mac OS — Command) при перемещении маркеров появившейся рамки выделения.
 Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения. - Удерживая нажатой клавишу Ctrl, необходимо сместить средний
маркер верхней границы рамки
влево и вниз, а затем маркер, расположенный в правом нижнем
углу, — вверх (рис. 3). Для выхода
из режима используется клавиша Enter (в Mac OS — Return). - В заключение для слоя с тенью нужно уменьшить значение непрозрачности, например до 75%, и размыть изображение тени, применив к нему фильтр Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
Рис. 3. Трансформация изображения на копии слоя
Связывание тени
Если монтирование объекта происходит на неровную поверхность, например на песок, камни, скалы, воду, то возникает необходимость деформации тени так, чтобы она повторяла рельеф фонового изображения. Для реализации этого приема следует использовать карту смещения — полутоновое изображение, созданное на основе фонового изображения.
Рассмотрим алгоритм создания монтажа, приведенного на рис. 4.
Рис. 4. Пример тени, повторяющей изгибы занавески
Рис. 5. Результат создания заготовки для тени синицы
- Допустим, что оба исходных изображения совмещены, тень на основе изображения синицы создана аналогично предыдущему примеру (рис. 5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
- Предварительно следует создать карту смещения на основе альфаканала. Для этого необходимо активировать фоновый слой, выделить всё изображение, нажав комбинацию клавиш Ctrl + A (в Mac OS — Command + A). Скопировать изображение в буфер обмена с помощью комбинации клавиш Ctrl + C (в Mac OS — Command + C). Перейти в палитру Каналы (Channels), создать новый альфаканал, нажав пиктограмму чистого листа , и вставить из буфера обмена фоновое изображение с помощью комбинации клавиш Ctrl + V (в Mac OS — Command + V). Снять выделение.
- Теперь необходимо повысить контрастность полутонового изображения.
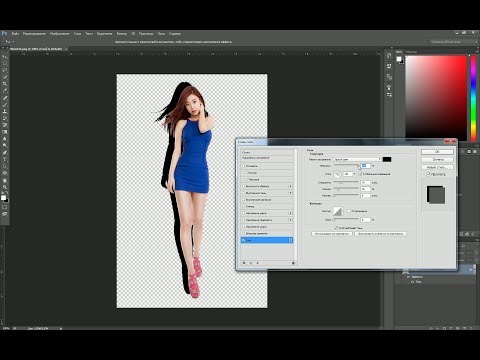
 Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur). Результат представлен на рис. 6.
Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur). Результат представлен на рис. 6. - Когда альфаканал изменен, на его основе можно создать новый файл. Щелчком правой кнопкой мыши по строке альфаканала необходимо вызвать контекстное меню и выбрать из него команду Создать дубликат канала (Duplicate Channel). В появившемся диалоговом окне из списка Документ (Document) выбрать пункт Новый (New). Подтвердить создание файла, нажав кнопку ОК (рис. 7).
- Созданный документ требуется сохранить в формате PSD на жестком диске. Это и есть карта смещения. Данный файл в дальнейшем будет использоваться для работы с фильтром Смещение (Displace). Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).

- Активизировав слой с тенью, необходимо применить к нему команду Фильтр (Filter) —> Искажение (Distort) —> Смещение (Displace). Ввести значения в поля Масштаб по горизонтали (Horizontal Scale) и Масштаб по вертикали (Vertical Scale), например по 20%. Значения остальных переключателей менять не следует (рис. 8).
Рис. 6. Пример альфа-канала, на основе которого будет создана карта смещения
Рис. 7. Диалоговое окно Создать дубликат канала
Рис. 8. Диалоговое окно фильтра Смещение
В результате применения фильтра тень исказилась (рис. 9). И напоследок для слоя с тенью можно изменить режим наложения на Умножение (Multiply), уменьшить значение непрозрачности, например, до 90%, немного размыть изображение и удалить лишние фрагменты тени.
Рис. 9. Искажение тени с помощью фильтра Смещение
Группирование теней
Данный прием очень простой и делается практически одним щелчком мыши, основан на создании обтравочной маски. Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Рассмотрим пример создания такой тени, приведенный на рис. 10.
Рис. 10. Пример тени, расположенной на части фонового изображения
Рис. 11. Создана заготовка для тени
Рис. 12. Результат уменьшения непрозрачности слоя с тенью и применения к нему фильтра Размытие по Гауссу
- Аналогично первому примеру сначала следует совместить изображения и подогнать их друг к другу по размеру. Затем создать копию слоя с изображением кошки и в режиме свободной трансформации наклонить его, удерживая клавишу Ctrl (в Mac OS — Command), — рис. 11.
- Уменьшить непрозрачность слоя с тенью и применить фильтр Размытие по Гауссу (Gaussian Blur) — рис. 12.
- На данный момент тень выглядит неестественно, потому что она выходит за край скалы и висит в воздухе. Необходимо расположить ее только в пределах скалы.
 Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу.
Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу. - Расположить слой со скалой следует под слоем с изображением кошки. Затем выделить строку слоя с тенью в палитре Слои (Layers), нажать правую кнопку мыши и из контекстного меню выбрать команду Создать обтравочную маску (Create Clipping Mask). В результате выполнения команды тень будет находиться только на скале. Обратите внимание на то, что при перемещении скалы или тени изображение тени всегда остается в пределах скалы и не отбрасывается на фоновое изображение. Палитра Слои (Layers) итогового монтажа должна содержать четыре слоя (рис. 13).
Рис. 13. Палитра Слои должна содержать четыре слоя
Освещение объекта сзади
Для реализации этого приема используются команда Перспектива (Perspective) и фильтр Размытие по Гауссу (Gaussian Blur). Рассмотрим алгоритм создания тени при освещении объекта сзади (рис. 14).
Рассмотрим алгоритм создания тени при освещении объекта сзади (рис. 14).
Рис. 14. Пример тени, возникающей при освещении объекта сзади
Рис. 15. Результат отражения тени по вертикали
- Предварительно следует совместить оба изображения и создать слой с тенью на основе копии слоя с изображением розы. Выделить строку слоя с тенью и применить команду Редактирование (Edit) —> Трансформирование (Transform) —> Отразить по вертикали (Flip Vertical). Затем, используя инструмент Перемещение (Move), сместить тень вниз (рис. 15).
- Выполнить команду Редактирование (Edit) —> Трансформирование (Transform) —> Перспектива (Perspective). Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения.
 Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16. - Размыть тень на небольшое число пикселов, например на 3, предварительно вызвав окно фильтра с помощью команды Фильтр (Filter) —> Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
- Инструментом Прямоугольная область (Rectangular Marquee) выделить нижнюю половину тени, растушевать область на 10 пикселов в окне растушевки, которое вызывается комбинацией клавиш Shift + F6. Применить размытие опять же на 3 пиксела. Для этого можно заново не вызывать окно фильтра, а просто выбрать первую команду в меню Фильтр (Filter) или нажать комбинацию клавиш Ctrl + F (в Mac OS — Command + F). Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
- Смещение рамки выделения и последующее размытие фрагмента требуется для создания перспективного размытия тени.
 В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.
В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.
Рис. 16. Результат применения команд Перспектива и Свободная трансформация
Рис. 17. Результат многократного применения фильтра Размытие по Гауссу
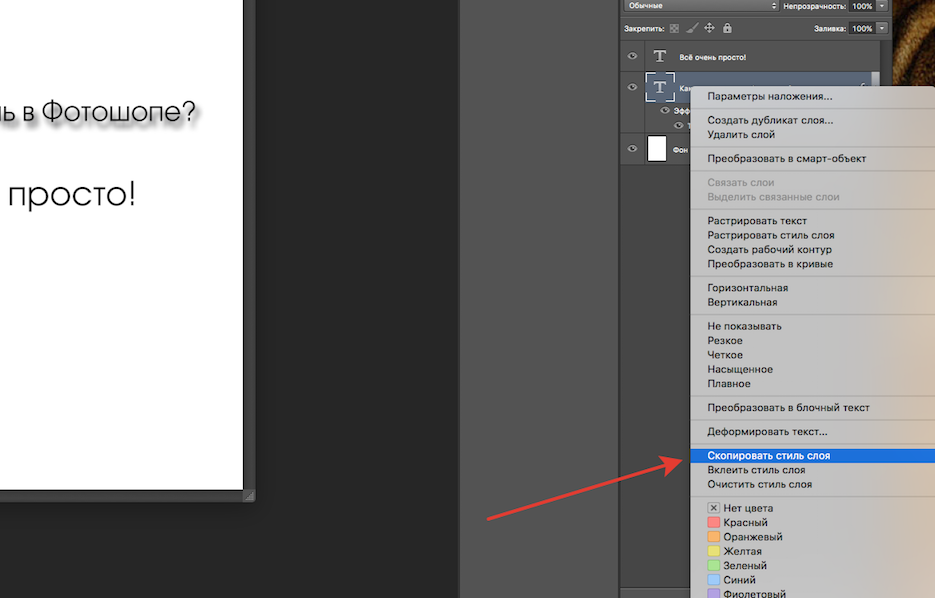
Все перечисленные в этой статье приемы применимы также и к тексту, но при работе с текстовым слоем некоторые команды могут быть недоступны, тогда текстовый слой предварительно следует растрировать или конвертировать в кривые. Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).
КомпьюАрт 10’2010
Как в Фотошопе сделать или убрать тень от объекта
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.
Тень на песке смущает своей неточностью
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Заходим в подменю «Коррекция»
После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Довольно мощная функция
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.
После таких проделанных действий удаётся убрать тень полностью.
Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
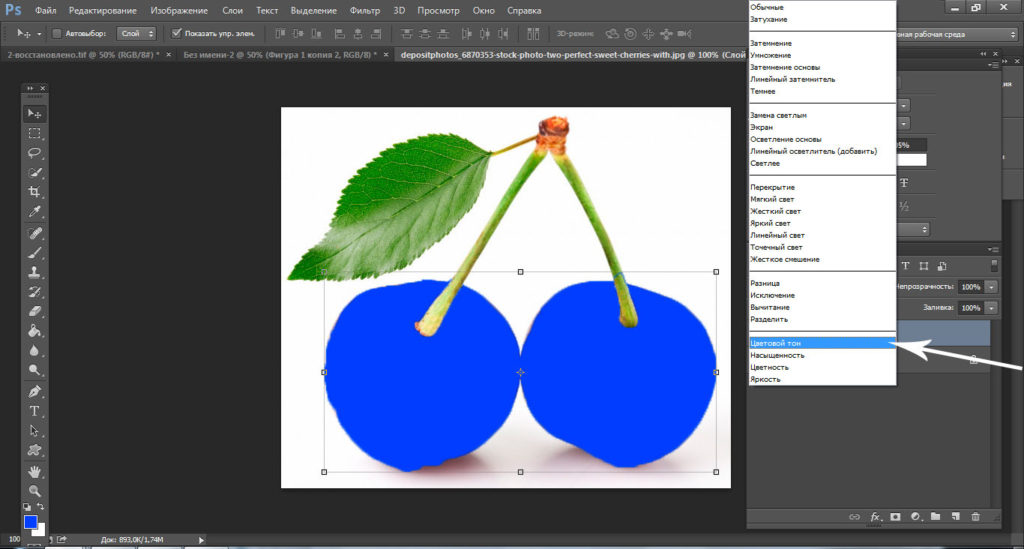
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить. Создастся выделение, которое не даст цвету заливки заполнить весь слой.
- Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Реалистичная тень Photoshop Tutorial – Path
Реалистичные тени вокруг объектов делают фотографии профессиональными и правдоподобными. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Получите бесплатные советы по электронной торговле и фотосъемке продуктов
Проявив терпение и изящество, вы сможете добавить естественные тени к фотографиям ваших продуктов в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.
Что мы рассмотрим:
- Как создать тень в Photoshop?
- Учебник: Как создать реалистичную тень в Photoshop
- Теневые вариации
- Когда использовать тени в электронной торговле
- Разница между падающей тенью и отбрасываемой тенью
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывают тени и формируют тени. Что такое отбрасываемая тень? , вам может быть интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени формы на вашем объекте, чтобы дать вам представление о том, как будет выглядеть реалистичная тень.
Прежде чем вы начнете рисовать или создавать тени в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и размытее по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя «Тень», инструментов преобразования, инструмента «Градиент», размытия, масок слоя и альфа-каналов.
Учебное пособие: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади изолированного объекта
- Определите цвет отбрасываемой тени
- Создать тень
- Создайте слой из тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в альфа-канале
- Размытие выбора
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолируйте объект от фона
Изолируйте объект от фонаОткройте фотографию, которую хотите изменить. Как только вы окажетесь в новом файле, откройте палитру Layers , выбрав Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, указывающее, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Волшебную палочку, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы сможете увидеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейти к Слой > Новый Слой или нажмите SHIFT+CONTROL+N (SHIFT+COMMAND+N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill . Выбрав Color в раскрывающемся меню, вы можете выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3: Определите цвет отбрасываемой тени
У теней есть цвет, и вы можете посмотреть на форму тени на объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень внутри вашего объекта и используйте инструмент «Пипетка» , чтобы выбрать эту тень.
Выбранный цвет появится в качестве цвета переднего плана в нижней части палитры Инструменты . Дважды щелкните новый цвет переднего плана, чтобы вызвать Цвет Выбор Диалоговое окно настройки.
Сделайте выбранный цвет немного темнее и менее насыщенным, переместив выделение вниз и влево от цветового поля. Нажмите «ОК».
Нажмите «ОК».
Шаг 4: Создайте тень
Выделив слой с изолированным объектом, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
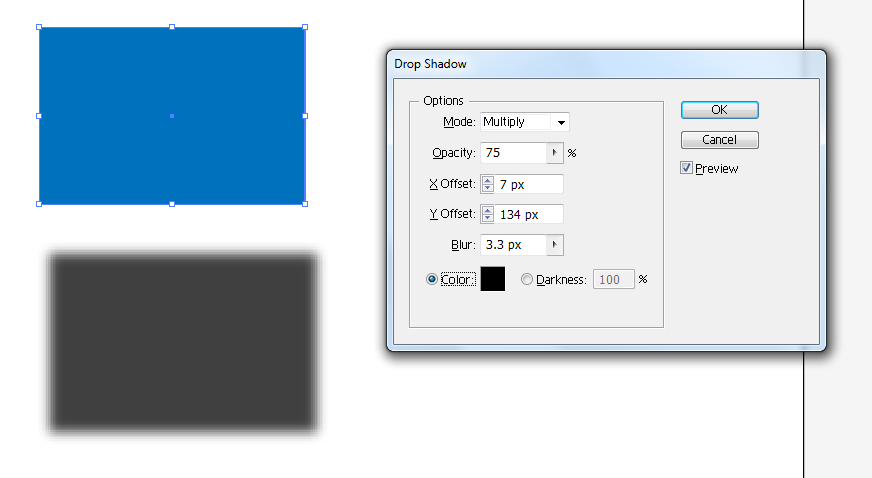
Дроп Откроется диалоговое окно Shadow . Создайте тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны, так как вы будете настраивать все это позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Если вы удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из тени
Перейдите к Слой > Слой Стиль > Создайте Слой , чтобы отделить тень от ее слоя. Это позволит вам изменять тень независимо от объекта. При переходе к созданию слоя может появиться диалоговое окно с предупреждением; если это так, просто нажмите OK .
При переходе к созданию слоя может появиться диалоговое окно с предупреждением; если это так, просто нажмите OK .
Шаг 6: Искажение тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить тень на пол.
Здесь пригодятся художественные знания; подумайте, где на вашем объекте находятся тени формы, чтобы определить, в каком направлении должна падать тень естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости можно выделить определенные участки тени и трансформировать их независимо друг от друга, чтобы обеспечить соединение тени со всеми частями объекта, касающимися пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Подробнее
Для этого установите Режим наложения Режим теневого слоя на Нормальный и залейте 100%.
Нарисуйте выделение вокруг области тени, которую нужно изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Искажение для редактирования этой части тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени обратно на Multiply и уменьшите Fill для этого слоя обратно до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем размытее и светлее, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Окно > Каналы , чтобы открыть Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал Появится диалоговое окно. Вы можете оставить имя по умолчанию, Alpha 1 . В разделе Цвет Указывает убедитесь, что выбран переключатель Выбранный Область .
Шаг 8: Создайте градиент в альфа-канале
В палитре Channels выберите новый канал Alpha 1 , как если бы вы выбрали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Градиент Инструмент из палитры Инструменты . В нижней части палитры Tools убедитесь, что для переднего плана установлен черный цвет, а для фона — белый.
В нижней части палитры Tools убедитесь, что для переднего плана установлен черный цвет, а для фона — белый.
В палитре Options в верхней части окна приложения убедитесь, что для градиента установлено значение «от черного к белому», а тип градиента — линейный.
Когда настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент в направлении части тени, ближайшей к объекту.
Выделение будет отображаться в виде красного градиента, перекрывающего ваше изображение.
Шаг 9: Размытие выделения
После того, как вы создали свой градиент в альфа-канале, вы увидите красный градиент поверх вашего изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Нажмите на верхний канал в вашем Channels палитры (либо RGB, либо CMYK, в зависимости от цветового режима вашего изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, дающее вам значительные возможности управления размытием.
Убедитесь, что поле рядом с Preview проверяется. Под Depth Map выберите Alpha 1 из раскрывающегося меню Source.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок рядом с Инверсия.
Переместите Радиус на большее число (в этом примере оно установлено на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейдите к Выберите > Загрузить Выбор . Выберите Alpha 1 из раскрывающегося списка Channel и убедитесь, что переключатель рядом с New Selection установлен.
Нажмите OK .
Теперь вы увидите выделение, соответствующее самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Инверсия или набрав SHIFT+CONTROL+I (SHIFT+COMMAND+I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «исчезать», удаляясь вдаль. Обратите внимание, что миниатюра маски слоя совпадает с миниатюрой рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и очистите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на неправильной стороне вашего объекта. Таким образом, в примере из этого руководства не должно быть экземпляров тени, появляющейся перед объектом, поскольку источник света толкает отбрасываемую тень за объект. Использование Ластик Инструмент Аккуратно удалите ненужные тени.
Использование Ластик Инструмент Аккуратно удалите ненужные тени.
Также обратите внимание, что тени от передних ножек на изображении стула должны падать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя цвет тени, использовать инструмент «Кисть » , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите слой Blend Mode на Multiply и настройте непрозрачность, пока она не совпадет с окружающими тенями.
Использование вариантов теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. Как только вы закончите свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторив шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (Шаг 6) выберите область тени, которая падает на стену, с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы вытянуть тень вверх по стене.
При создании альфа-канала настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы размытие и затухание были равномерными по отношению к поверхности. со стены.
Когда использовать тень в электронной торговле
Размещение продуктов в разных условиях может помочь покупателям установить связь с продуктом на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта с этой настройкой, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто демонстрируете продукт на белом фоне, добавление реалистичной тени поможет вашему продукту выделиться на фоне и сделает фотографию более реалистичной и профессионально выглядящей.
Мебель особенно хорошо подходит для техники падающих теней, добавляя объема и глубины вашим фотографиям продуктов без аспектов технического освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах. Кубаши, например, добавляет тень к фотографиям бейсбольных кепок, чтобы добавить объема плоскому изображению.
Разница между падающей тенью и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе тени имеют примерно тот же размер и размеры, что и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как неизмененная тень. Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Позвольте нам воплотить ваши продукты в жизнь с помощью естественных теней всего от 0,25 доллара США за изображение.
Подробнее
Как создать тень в Photoshop (шаг за шагом)
Саймон Бонд Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Добавление теней к фотографии жизненно важно для привязки объекта к сцене при создании составного изображения.
В этой статье вы узнаете, как создать тень в Adobe Photoshop. Как на фото на белом фоне, так и на фоне природного пейзажа.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза с Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Как добавить тени на белый фон
Чистый белый холст — это самое простое место для начала, если вы хотите создать тень в Photoshop. И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для предметной фотографии. Но эти изображения не содержат теней при фотографировании в лайтбоксе.
Здесь вы увидите, как сделать красивую мягкую тень. Не так сложно, как при прямой стробоскопической вспышке.
Красная ваза на белом фонеСоздание тени
Первым шагом является создание тени. Это довольно простая задача.
- Вырежьте объект из другого изображения. Это должно быть проще, если у вас уже есть фотография продукта на белом фоне. Используйте инструмент «Выделение объекта» (сочетание клавиш W), чтобы упростить выделение.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом щелкните Эффекты слоя. Найдите это в нижней части окна слоев. Там написано «fx». Выберите параметр для создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также непрозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне «Эффекты слоя».
Тень нужно растянуть, чтобы она выглядела более реалистично.
Сделать тень реалистичной
Следующим шагом будет превращение этой тени в реалистичную. Измените тень на новый слой. Теперь вы можете манипулировать им самостоятельно. Выполните следующие шаги, чтобы это произошло:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши на появившемся символе fx. Выберите Создать слой. Должен появиться новый слой, содержащий только тень.
- Теперь вам нужно изменить направление тени. Используя раскрывающееся меню, выберите Edit>Transform>Skew . Используйте две верхние опорные точки, чтобы перетащить тень. В этом примере я перетащу тень вправо. Вы можете настроить, насколько вы хотите, чтобы тень исходила сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что это тоже можно настроить. Перейдите к Edit>Transform>Scale .
 Теперь вы сможете изменить длину тени, перетащив верхний якорь вверх или вниз. В этом случае длина тени была укорочена.
Теперь вы сможете изменить длину тени, перетащив верхний якорь вверх или вниз. В этом случае длина тени была укорочена. - Наконец, вам нужно деформировать тень, чтобы она соответствовала объекту, который ее отбрасывает. Вам нужно убедиться, что основание тени все еще соприкасается с основанием объекта. Выберите Правка > Преобразование > Деформация. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Завершающие штрихи
Эта тень должна быть сильнее у основания и более рассеянная, светлее у вершины. Для этого создайте второй слой с тенью.
- Выберите слой с тенью и перейдите в Layer>Duplicate Layer (Ctrl или ⌘J). Теперь у вас есть копия.
- Щелкните по первому теневому слою. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь нажмите на копию слоя и введите 40% в поле «Заливка».
 Это твоя светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
Это твоя светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней. - Теперь настройте резкость тени. Он должен быть более рассеянным, чем дальше от объекта он становится. Для этого вам нужно добавить размытие по Гауссу. Нажмите на слой с легкой тенью. Перейти к Фильтры>Размытие>Размытие по Гауссу. В диалоговом окне установите радиус пикселя около 25. Нажмите на темную тень и добавьте размытие примерно на 5 пикселов. Вы можете сделать тень более резкой или более рассеянной, отрегулировав радиус пикселя по своему вкусу.
- Последняя задача — применить градацию, чтобы ваша тень переходила от более темного к более светлому плавным переходом. Во-первых, примените белую маску слоя к вашей темной тени. Вы можете сделать это, щелкнув инструмент «Маска слоя» в нижней части окна слоев. Он выглядит как прямоугольник с кругом внутри. Или вы можете выбрать Слой>Маска слоя>Показать все .
- Теперь выберите инструмент градиента в меню слева.
 Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку примерно посередине тени и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной должна быть тень, тем длиннее должна быть линия. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Изображение > Настройки > Инвертировать (Ctrl или ⌘I).
Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку примерно посередине тени и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной должна быть тень, тем длиннее должна быть линия. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Изображение > Настройки > Инвертировать (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как будто она всегда была здесь.
Как добавить тени к пейзажной сцене
Поиск источника света
Вставка изображения в сцену с естественным освещением требует осторожности и внимания. Одним из наиболее важных аспектов является добавление тени к составному изображению. Для этого вам нужно увидеть, куда падают существующие тени в вашей сцене. Это означает смотреть на объекты в вашем кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционной японской одежде идет по бамбуковому лесу. В этой сцене вам нужно настроить размер модели, которая была вставлена с другой фотографии.Вставьте свой объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели соответствовать остальной части сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта в соответствии со сценой. Для этого перейдите в Edit>Free Transform (Ctrl или ⌘T) . Теперь перетащите опорные точки, чтобы отрегулировать размер объекта. Удерживайте клавишу Shift, чтобы сохранить пропорции.
 В моем примере я использовал забор как точку отсчета для высоты модели.
В моем примере я использовал забор как точку отсчета для высоты модели. - Используя инструмент перемещения, поместите объект или человека в сцену.
Придайте форму тени
- В слой с вашим объектом добавьте эффект тени (значок fx). Измените цвет тени, непрозрачность, угол, размер и расстояние, чтобы они соответствовали вашему изображению. Если у вас есть картинка с существующими тенями, подберите их цвет при создании новой. Используйте для этого инструмент пипетки.
- Щелкните правой кнопкой мыши символ fx, который теперь появился в вашем слое, и выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Используйте инструменты преобразования, описанные выше (наклон, масштаб и деформация), чтобы отрегулировать тень так, чтобы изображение выглядело логичнее. На этот раз я хотел перенести тень вперед, так как основной источник света исходит из-за бамбукового леса.
 На этом фото я держу тень в пределах кадра и немного смещаю ее влево. Возьмите верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в трансформации, чтобы убедиться, что тень все еще связана с моделью.
На этом фото я держу тень в пределах кадра и немного смещаю ее влево. Возьмите верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в трансформации, чтобы убедиться, что тень все еще связана с моделью. - Если источник света находится позади объекта, вы можете сначала отразить тень по вертикали, выбрав Edit>Transform>Flip Vertical.
Смягчение тени
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента «Градиент».
Ключевое отличие здесь в том, что тень на этой фотографии будет более рассеянной. В диалоговом окне размытия по Гауссу для более темной тени радиус пикселя установлен на 25, а для более светлой тени — на 50.
На финальном изображении видна красивая рассеянная тень позади модели на фото.
Заключение
Добавить эффект тени в Photoshop очень просто. Хитрость заключается в корректировке эффекта, чтобы он выглядел естественно.
Есть три ключевых шага:
- Добавить новый слой из эффекта слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент «Градиент», чтобы сгладить тень.
Если вы новичок в этой технике, надеюсь, она вам понравится и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Ищете другие полезные советы по Photoshop? Почему бы не ознакомиться с нашим новым постом об использовании инструмента деформации фотошопа далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Как быстро создавать тени с помощью Photoshop CC 2021
Сегодня мы рассмотрим, как быстро добавить тени с помощью Photoshop, чтобы вы могли придать своим работам многослойный вид. Это обычная задача редактирования фотографий, и благодаря наличию эффектов слоя ее можно легко выполнить в Photoshop.
Это обычная задача редактирования фотографий, и благодаря наличию эффектов слоя ее можно легко выполнить в Photoshop.
Подобно тому, как мы делали это в недавнем уроке по выделению текста в Photoshop, применение теней работает очень похоже в том смысле, что оно выполняется через меню «Параметры наложения», а затем добавляется в качестве корректирующего слоя.
Создание теней в Photoshop
Следующее видеоруководство проведет вас через весь процесс, шаг за шагом, менее чем за 3 минуты:
youtube.com/embed/CB09fBmcoQ0″ frameborder=»0″ allowfullscreen=»»>Редактировать тени |
Создание тени
Создание тени в Photoshop требует, чтобы тень применялась к слою с помощью корректирующих слоев.
Для начала определите слой, к которому вы хотите добавить тень. Для этой демонстрации я буду применять его к следующему тексту-заполнителю: Для этой демонстрации я буду применять тень к тексту Lorem Ipsum выше. Этот метод будет работать на любом слое, а не только на тексте.
Найдите меню Layers в правом нижнем углу экрана и щелкните правой кнопкой мыши слой, к которому вы хотите применить тень. Выберите Параметры наложения .
В меню «Параметры наложения» вы должны увидеть параметр с надписью «Тень ». Поставьте галочку в этом поле, чтобы добавить тень к вашему слою, а затем щелкните пункт меню, чтобы открыть его свойства:
Меню Параметры наложения позволит вам применить тень к выбранному слою, а затем настроить ее. характеристики.
характеристики.Можно настроить следующие свойства тени:
- Режим наложения : определяет, как ваша тень взаимодействует с объектами, расположенными под ней. Режим по умолчанию Multiply идеально подходит, если вы просто хотите создать обычную тень. Вы можете просмотреть другие варианты, если хотите увидеть результат, который они дают.
- Непрозрачность : этот параметр управляет прозрачностью тени. Увеличение его сделает тень более непрозрачной, а уменьшение — более прозрачной.
- Угол : изменение угла тени изменит ее положение относительно исходного объекта. Это параметр, который вам нужно настроить, если вы хотите изменить положение тени.
- Расстояние : расстояние представляет собой расстояние от тени до исходного объекта. Увеличение этого параметра сдвинет тень дальше, а уменьшение приблизит ее.
- Spread : этот параметр показывает, сколько места занимает ваша тень.
 Его увеличение приведет к дальнейшему распространению тени, а уменьшение будет иметь противоположный эффект.
Его увеличение приведет к дальнейшему распространению тени, а уменьшение будет иметь противоположный эффект. - Размер : параметр размера можно использовать для определения того, насколько мягкими или жесткими будут края вашей тени. Это работает как размытие по Гауссу. Его увеличение сделает тень мягче, а уменьшение сделает края более жесткими и четкими.
Также стоит отметить, что вы можете изменить цвет своей тени, щелкнув черную полосу в верхней части меню, и в этом случае появится палитра цветов, позволяющая выбрать цвет. По умолчанию тени изначально черные.
Наконец, вы заставляете тень рендериться относительно глобального источника света, если вы в настоящее время используете его в своем документе. Если нет, то вы можете игнорировать этот параметр.
После того, как вы закончите настройку параметров тени по своему вкусу, нажмите кнопку OK , чтобы завершить изменения: Как выглядит тень при наложении на текст.
Тень будет применена к вашему слою как слой эффектов.
Редактировать тени
Теперь, когда мы рассмотрели, как создавать тени в Photoshop, давайте посмотрим, как вы будете редактировать свойства тени задним числом, если захотите изменить ее внешний вид.
Чтобы отредактировать тени в Photoshop, все, что вам нужно сделать, это дважды щелкнуть слой эффектов Тень : Чтобы отредактировать тень, просто дважды щелкните корректирующий слой. Это снова откроет меню параметров наложения.
Это откроет Параметры наложения резервное копирование меню, позволяющее вам изменить свойства вашей тени, как вы это делали изначально при ее создании.
Нажмите OK , когда закончите, чтобы применить изменения.
Удалить тени
При необходимости вы можете удалить тень в любой момент. Есть два способа сделать это: временно и навсегда. Пройдемся по каждому.
Временное удаление тени
Одно из преимуществ работы с корректирующими слоями заключается в том, что они неразрушающие, то есть изменения можно отменить в любой момент временной шкалы.
Чтобы временно удалить тень, все, что вам нужно сделать, это щелкнуть значок глазного яблока рядом с его меткой в меню Слои . Это отключит видимость вашей тени.
Чтобы снова включить видимость, все, что вам нужно сделать, это снова щелкнуть глазное яблоко, чтобы снова включить непрозрачность. При повторном включении ваша тень вернется со всеми своими первоначальными свойствами.
Удалить тень навсегда
Существует два способа безвозвратного удаления тени с помощью Photoshop, если вы хотите это сделать.
Во-первых, вы можете вернуться в меню Параметры наложения и снять флажок Тень , чтобы удалить эффект. Нажмите OK , чтобы применить изменения после завершения.
Более быстрый вариант, однако, состоит в том, чтобы просто щелкнуть и перетащить слой с эффектом и поместить его на значок корзины в нижней части меню Слои :Нажатие и перетаскивание корректирующего слоя в корзину приведет к удалению капли тень навсегда.
Это полностью удалит корректирующий слой, эффективно удалив тень.
Заключение
Создание теней в Photoshop — это просто упражнение по применению готовых эффектов слоя и настройке его свойств по своему вкусу. К счастью, это не требует каких-либо обширных дизайнерских навыков или знаний. Благодаря простоте использования Photoshop как начинающие пользователи, так и новички могут добавить глубины своим проектам за считанные минуты.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Узнайте, как добавить реалистичную тень в Photoshop, выполнив простые действия
6 из 10 покупателей любят продукт электронной коммерции, когда на фотографии продукта есть реалистичная тень. Вы можете заметить, что фотографии продуктов имеют тень на Amazon, eBay и других популярных веб-сайтах электронной коммерции. Тень добавляется к объекту через Adobe Photoshop. Похоже, что тень настоящая и продукт поднимается. Это придает изображению реалистичный вид.
Использование тени для продукта электронной коммерции делает фотографию продукта более привлекательной. Каждый владелец бизнеса электронной коммерции, менеджер и фотограф продукта хотят привлечь больше клиентов с помощью фотографий продукта. Добавление 9Тень 0067 Photoshop может помочь вам воспользоваться этой возможностью.
Звучит захватывающе, не правда ли? Что будет, если вы сможете добавить тень к фотографиям вашего продукта? Кажется, это будет здорово. Эта статья поможет осуществить это. Я собираюсь поделиться пошаговыми инструкциями о том, как добавить тень в Photoshop. В этом уроке вы узнаете, как добавить реалистичную тень к изображениям продуктов электронной коммерции.
Эта статья поможет осуществить это. Я собираюсь поделиться пошаговыми инструкциями о том, как добавить тень в Photoshop. В этом уроке вы узнаете, как добавить реалистичную тень к изображениям продуктов электронной коммерции.
Не теряя ни секунды, приступим.
Узнайте больше: Руководство по ценообразованию в окончательной фотографии продукта
Как добавить реалистичную тень в Photoshop
Я собираюсь использовать эту обувь для этого урока по Photoshop в области тени. Вам потребуется Photoshop CC, CS5, CS6 или любая другая обновленная версия Photoshop, чтобы следовать этому руководству. Разрешите начать.
СДЕЛАЙТЕ ВИД, КОТОРЫЙ ОЖИДАЕТ УВИДЕТЬ КЛИЕНТ
Получить бесплатное редактирование
Учебное пособие: Как добавить реалистичную тень в Photoshop
Шаг 1. Откройте изображение в Photoshop
На первом этапе вам нужно открыть изображение в Photoshop. Перейдите к опции «Файл» сверху и выберите расположение файла изображения продукта. Открыв изображение, вы найдете значок замка на фоновом слое. Нажмите на этот значок, чтобы разблокировать слой. Здесь вы можете увидеть значок.
Перейдите к опции «Файл» сверху и выберите расположение файла изображения продукта. Открыв изображение, вы найдете значок замка на фоновом слое. Нажмите на этот значок, чтобы разблокировать слой. Здесь вы можете увидеть значок.
После этого вы готовы перейти ко второму шагу.
Шаг 2. Удаление фона
Прежде чем мы добавим тень в Photoshop, мы должны удалить фон. Чтобы получить наилучший вид, мы должны поместить тень на белый фон. Теперь выберите инструмент быстрого выбора, чтобы выбрать обувь.
На этом этапе выделение применяется к обуви. Используйте сочетание клавиш «CTRL + SHIFT + I », чтобы отменить выборы. Теперь вы можете удалить размытый фон. Просто нажмите клавишу Delete, и обувь появится на прозрачном фоне. Ищете образец? Ну вот.
Башмак находится не в лучшем положении для создания тени под ним. Вы можете нажать «CTRL + T», чтобы изменить положение объекта с помощью свободного преобразования. Мы можем держать объект в плоском положении.
Теперь нам нужен белый фон для объекта. Вариант сплошного цвета позволит нам это сделать. Вы можете найти вариант отсюда.
Вы должны выбрать белый цвет. Затем перетащите чистый белый фоновый слой на слой объекта. Давайте посмотрим здесь.
Шаг 3: Дублируйте слой изображения
На этом этапе у нас есть наш продукт на белом фоне. Чтобы добавить Drop Shadow в Photoshop, нам нужно создать дубликат слоя для создания тени. Выберите «Слой 0» и щелкните по нему правой кнопкой мыши. Вы увидите опцию «Дублировать слой».
Вы должны нажать на эту опцию, и вы получите дубликат слоя объекта.
НАСТРАИВАЙТЕ ФОТО ПРОДУКТА ПО ВАШЕМУ ВАШЕМУ ОБРАЗУ
Проверьте наши цены
Шаг 4. Измените цвет переднего плана:
Мы собираемся добавить черную тень к объекту. Поэтому нам нужно установить цвет переднего плана как черный. Позвольте мне показать вам, как изменить цвет переднего плана.
Вы должны выбрать черный из цвета переднего плана палитры цветов. Когда мы собираемся создавать тени в Photoshop? Ответ вы найдете на следующем шаге.
Шаг 5: (Копия слоя 0) Превратить в черный цвет
На этом шаге мы окрасим скопированный слой в черный цвет. В конце концов, мы преобразуем этот слой в тень объекта. Для этого нам нужно отключить «слой 0» и слой заливки сплошным цветом. Здесь вы можете увидеть.
Мы выбрали «Копию слоя 0» и отключили два других слоя. Теперь вы можете использовать ярлык, чтобы сделать слой черным. Нажмите «SHIFT + ALT + Delete», и вы обнаружите, что объект станет черным. Посмотрите здесь.
Теперь мы можем начать процесс создания теней.
Шаг 6: Создание тени
Поскольку мы собираемся добавить тень в Photoshop, нам нужно привести объект из скопированного слоя в форму тени. Мы будем использовать опцию свободного преобразования, чтобы сделать это. Вы можете включить эту функцию, нажав CTRL + T. Затем перетащите объект вниз в эту форму.
Затем перетащите объект вниз в эту форму.
Это похоже на тень, не так ли? В следующих шагах мы уточняем тень и делаем ее похожей на настоящую тень.
Шаг 7: Отпустите свободную трансформацию
Нажмите кнопку «ОК» вверху справа или нажмите клавишу «Ввод», чтобы сохранить форму объекта. Это освободит свободное преобразование и сохранит изменения. После этого поместите скопированный слой рядом со слоем 0. Теперь вам нужно включить оба слоя.
Вот вид после выпуска Free Transform.
Шаг 8. Разместите тень в нужном месте
Вам может показаться, что тень расположена не в том месте. Этот шаг научит вас правильно размещать тень. Выберите «Копия слоя 0» и нажмите клавишу со стрелкой сверху слева.
Позволяет перемещать тень. Затем правильно поместите его на объект. Это должно ощущаться как настоящее. Не располагайте тень слишком близко к объекту или слишком далеко от него. Вам нужно удерживать тень в приличном положении.
Шаг 9. Примените размытие в движении к тени
Вам может показаться, что тень выглядит недостаточно реалистично. На этом шаге вы узнаете, как применить размытие в движении к тени. Это сделает тень Photoshop более реалистичной и привлекательной. Найдите опцию размытия движения сверху и примените размытие движения к тени.
Вы применили размытие в движении к своей тени? Что ж, переходим к 10-му шагу.
Шаг 10. Сглаживание вокруг тени
После применения размытия в движении появится это всплывающее окно.
Вы должны установить угол 0. Думаете о расстоянии? Держите расстояние около 20 пикселей в зависимости от требований. Тем не менее, тень нуждается в некоторых улучшениях. Позвольте мне провести вас к следующему шагу.
Шаг 11. Применение размытия по Гауссу к тени
Теперь снова перейдите к опции «Фильтр» сверху. На этот раз вам нужно выбрать Gaussian Blur. Не можете найти вариант? Здесь вы можете увидеть.
Измените радиус почти на 20, учитывая плотность тени.
На данный момент тень Photoshop выглядит довольно реалистично. Нам просто нужно применить кисть к тени для последнего штриха.
Шаг 12: Добавьте маску слоя в тени
Щелкните значок маски снизу, чтобы добавить маску слоя в тени.
Теперь воспользуемся кистью. Это будет последний штрих в уроке по созданию тени в Photoshop.
Шаг 13. Проведите инструментом «Кисть», чтобы сделать тень идеальной
Наконец, вам нужно выбрать инструмент «Кисть» и выбрать мягкую кисть.
Выбрав мягкую кисть, прокрасьте тень, и тень станет светлее. Вот окончательный вид.
Final Words
Это был пошаговый урок о том, как добавить реалистичную тень в Photoshop. Мы добавили тень в Photoshop к изображению продукта электронной коммерции. Это повысит ваши продажи в электронной коммерции и привлечет больше потенциальных клиентов. Хотите получить помощь от профессиональных дизайнеров?
Вы можете передать свои фотографии Clipping Way , чтобы получить Drop Shadow Service для вашего продукта электронной коммерции. Обрезной путь предоставляет услуги по редактированию изображений, услуги по редактированию фотографий, изменение цвета , услуги обтравочного контура по доступным ценам.
Обрезной путь предоставляет услуги по редактированию изображений, услуги по редактированию фотографий, изменение цвета , услуги обтравочного контура по доступным ценам.
Они предлагают профессиональные услуги редактирования изображений по разумной цене. Оставайтесь с нами, чтобы получать полезные статьи для фотографов и владельцев бизнеса электронной коммерции.
В: Как настроить деформацию текста в Photoshop?
О: С помощью команды «Обтекание» вы можете создать собственный обтекаемый текст в Photoshop.
В: Как добавить белую тень в Photoshop?
A: Вам нужно изменить цвет переднего плана на белый, чтобы добавить белую тень в Photoshop.
В: Как добавить эффекты к тексту в Photoshop?
A: Вы можете добавить эффекты к тексту в Photoshop из опции стиля слоя.
В: Как сделать текст толще в Photoshop?
A: Вы можете сделать текст толще в Photoshop, настроив стиль текстового слоя.
В: Могу ли я изменить цвет тени в Photoshop?
A: Да, вы можете изменить цвет тени в Photoshop с помощью параметра выбора цвета переднего плана.
Как добавить тень в Photoshop (Обновлено 2022 г.) [Видео]
Тени ваших фотографий для электронной коммерции могут помочь покупателям перейти со страницы продукта к прямому заказу. Вы можете добавить тени естественного вида к тому, как добавить тень в фотошопе к фотографиям вашего продукта в Photoshop, с терпением и бесплатно. Процесс требует времени, навыков и понимания того, как работают тени.
Для создания теней все, что вам нужно, — это Photoshop – никакого сложного или дорогого осветительного оборудования. Мы собрали детали здесь, как добавить тень в фотошопе
Настоящие тени вокруг объекта делают фотографии профессиональными и правдоподобными. Но у вас может не быть возможности создавать фотографии с правильными настройками для достижения нужных вам оттенков.
Объект имеет два типа теней: отбрасываемая тень и формирующая тень. Что отбрасывает тень? Вы думаете. Отбрасываемые тени — это объекты, которые вы найдете на полу или вокруг другого объекта. Формы — это тени, которые появляются внутри объектов. Оба типа теней определяются направлением, расстоянием и несколькими источниками света. Вы можете использовать тени в форме вашего объекта, чтобы объяснить, как будут выглядеть настоящие отбрасываемые тени.
Прежде чем создавать тени в Photoshop, узнайте, как работают тени. Отбрасываемые тени становятся светлее и нечеткими по мере удаления от объекта. В этой теме вы можете узнать, как добавить тень в фотошопе. Вы изучите сочетание стиля слоя тени, инструментов преобразования, инструментов градиента, размытия, масок слоя и альфа-каналов.
Изолируйте ваш объект от фона изображения. На этот раз вам нужно создать новый фон позади вашего изолированного объекта. Установите цвет литого сплава Shadow. Создайте слой из тени. Искажение тени и создание альфа-канала. Создайте градиент в вашем альфа-канале неопределенным выделением слоя Make masks. Вы можете найти подробный процесс добавления тени в Photoshop cc здесь, в этой статье.
Создайте слой из тени. Искажение тени и создание альфа-канала. Создайте градиент в вашем альфа-канале неопределенным выделением слоя Make masks. Вы можете найти подробный процесс добавления тени в Photoshop cc здесь, в этой статье.
Откройте изображение, которое хотите изменить. Когда вы доберетесь до нового файла, перейдите в Windows> Layers и откройте палитру слоев. Вырежьте объект на фотографии и поместите его на новый уровень. Дайте вашему новому слою уникальное имя, указывающее, что фоны уже удалены. Это нужно, чтобы избежать путаницы с другими слоями и создать свою тень. Вы можете использовать наш учебник, чтобы использовать Волшебную палочку, чтобы отличить ее от любого фона.
Щелкните значок рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы увидите свой объект на определенном прозрачном фоне изображения.
Шаг 2: Создайте новый фон для отсоединенного объекта Выберите скрытый фоновый слой в палитре слоев. Перейдите в Уровень> Новый уровень. Введите SHIFT + CONTROL + N или (SHIFT + COMMAND + N). Эта команда поможет вам создать новый слой. Сохраните этот слой, и он будет вашим новым фоном. Перейдите в Edit> Fill и залейте новый слой цветом.
Перейдите в Уровень> Новый уровень. Введите SHIFT + CONTROL + N или (SHIFT + COMMAND + N). Эта команда поможет вам создать новый слой. Сохраните этот слой, и он будет вашим новым фоном. Перейдите в Edit> Fill и залейте новый слой цветом.
Выбрав цвет из раскрывающегося меню, вы можете выбрать нужный цвет.
Шаг 3: Определите цвет вашего оттенка.Тень имеет цвет. Вы можете посмотреть на тень формы вашего объекта, чтобы определить цвет отбрасываемой тени. Найдите тень формы в вашем объекте и используйте инструмент «Пипетка», чтобы выбрать «Тень». Выбранный цвет появится в качестве цвета вашего сопла в нижней части палитры инструментов. Дважды щелкните цвет нового сопла, чтобы открыть диалоговое окно «Настройка палитры цветов».
Сделайте выбранный цвет темнее. Менее насыщенный понизил выделение и оставил цветовое поле. Нажмите «ОК».
Шаг 4: Создайте тень Выберите слой изолированного объекта. Нажмите кнопку функции fx в нижней части палитры слоев. Затем выберите параметр «Тень».
Нажмите кнопку функции fx в нижней части палитры слоев. Затем выберите параметр «Тень».
На экране появится Drop Shadowbox. Всплывающее окно поможет вам создать тень, установив цвет вашей тени на цвет вашего лба. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны. Поскольку вы настроите их все позже, вы можете использовать приведенные ниже значения скриншотов в качестве отправной точки.
Если вас устраивают настройки тени, нажмите OK.
Шаг 5: Создайте слой из тениНа этот раз выберите Слой > Стиль слоя > Создать слой, чтобы отделить тень от слоя. Этот слой позволит вам изменить тень отдельно от объекта. При создании слоев может появиться диалоговое окно с предупреждением; Если это так, нажмите OK
Шаг 6: Искажение тени. В палитре слоев выберите недавно созданный слой тени. Перейдите в Edit> Convert> Distortion, чтобы перетащить тень на пол.
Здесь пригодятся художественные знания. Подумайте, где объекты в форме находятся в вашем объекте. Это поможет, если вы определите, как обычно использовать сокращение теней. И подумайте о невидимой точке вашего образа, чтобы точно определить, как будет разрушать ваша Тень.
При необходимости можно выделить несколько разделов Тени. Преобразуйте их по отдельности, чтобы убедиться, что тень соединяется со всеми частями объекта, касающимися пола. Сэкономьте время и начните всего с 0,25 $ / рисунок и оживите свои изделия с помощью наших оттенков.
Для этого установите режим наложения слоя с тенью normal и установите его на 100%.
Нарисуйте выделение вокруг теневого поля. Вам нужно изменить с помощью инструмента «Прямоугольная область», а затем перейти в «Правка»> «Преобразовать»> «Искажение», чтобы отредактировать теневую часть.
Когда вы будете удовлетворены своим изменением, примените преобразование. Используйте кисть и ластик, чтобы «исправить» любой край тени. Затем верните режим наложения слоя с тенью на умножение и залейте этот слой до 75%.
Используйте кисть и ластик, чтобы «исправить» любой край тени. Затем верните режим наложения слоя с тенью на умножение и залейте этот слой до 75%.
Шаг 7: Создайте альфа-канал
Эта тень начинает выглядеть реалистично. Но имейте в виду, что в реальной жизни тени от объектов становятся более или менее размытыми. Использование альфа-каналов — простой способ управления размытыми и светлыми тенями.
Чтобы создать альфа-канал, вы должны перейти в Windows> Channels, чтобы открыть палитру каналов. Нажмите на меню палитры, чтобы выбрать новый канал.
На экране появится окно нового канала. Оставьте имя по умолчанию, alpha1. Вам нужно указать цвет и убедиться, что переключатель выбранной области выбран.
Шаг 8: Создайте градиент в альфа-канале В палитре каналов выберите новый канал альфа-канала 1, точно так же, как слой. Убедитесь, что значок слева от имени канала переключается для всех каналов — выберите «Инструменты градиента» на палитре «Инструменты». В нижней части палитры инструментов убедитесь, что сопло установлено в черный цвет.
В нижней части палитры инструментов убедитесь, что сопло установлено в черный цвет.
Белый фон можно установить в палитре параметров. Вы найдете его в верхней части тени вашего приложения. Убедитесь, что градиент установлен от черного к белому. Тип градиента всегда линейный. Когда ваши настройки градиента верны, установите курсор в самой дальней точке вашей тени.
Нарисуйте градиент к ближайшей части тени объекта.
Шаг 9: Нечеткое выделение
После того, как вы создали градиент альфа-канала, вы увидите красный градиент в верхней части изображения. Он покажет, как внутренняя маска канала взаимодействует с вашей фотографией. А затем переключите значок глаза рядом с Alpha 1, это поможет вам скрыть красный градиент, так что это не сбивает с толку. Щелкните верхний канал в палитре каналов. Выберите цветовые каналы. Отмените выбор альфа-канала (RGB или CMYK, в зависимости от цветового режима вашего изображения).
Перейдите в палитру слоев, чтобы убедиться, что слой с тенью все еще выделен. Выберите «Фильтр» > «Размытие» > «Размытие объектива». Появится диалоговое окно, предоставляющее вам значительный контроль над непрозрачностью. Убедитесь, что флажок рядом с предварительным просмотром включен для проверки. Вы должны выбрать Alpha 1 из выпадающего меню Source в разделе Depth Map.
Выберите «Фильтр» > «Размытие» > «Размытие объектива». Появится диалоговое окно, предоставляющее вам значительный контроль над непрозрачностью. Убедитесь, что флажок рядом с предварительным просмотром включен для проверки. Вы должны выбрать Alpha 1 из выпадающего меню Source в разделе Depth Map.
Установите скрытое фокусное расстояние на 0 и установите флажок рядом с реверсом. Переместите радиус на большее значение (например, установите на 67). Оставьте все остальные значения по умолчанию. Нажмите «ОК».
Шаг 10: Создайте маску слояSelect> Load Selection. Выберите «Альфа 1» в раскрывающемся списке «Канал». Убедитесь, что переключатель рядом с новым выбором включен.
Нажмите OK. Теперь вы увидите выделение вокруг темных областей градиента, созданных в вашем альфа-канале. Щелкните значок Слой-маски. Значок, который вы найдете внизу палитры в палитре слоев. Когда вы применяете маску, тень будет «исчезать» по мере уменьшения расстояния. Убедитесь, что эскиз, который вам нужен для маски слоя, соответствует следующему эскизу альфа-канала 1.
Убедитесь, что эскиз, который вам нужен для маски слоя, соответствует следующему эскизу альфа-канала 1.
Наконец, убедитесь, что никакая часть вашей тени не указывает на неправильную сторону вашего объекта. Нет примера тени перед объектом. Когда источник света давит, тень отбрасывается за объектом. Удалите тени с помощью ластика. Также обратите внимание, что тени на передних ножках изображения стула должны падать на задние ножки стула.
Уверяем вас, что самый простой способ воссоздать эти тени — создать новый слой поверх вашего объекта. Используйте кисть, чтобы нарисовать тени на объекте, используя цвет тени. Умножьте режим смешивания слоя и отрегулируйте непрозрачность, пока он не совпадет с окружающими тенями. В нем используются различные оттенки.
Техника изменения теней
Если вы помещаете объект на другую фотографию, вам может понадобиться создать отбрасываемые тени. Он должен соответствовать другим теням на новом фоне. После окончательной обработки вашей первой отбрасываемой тени вы можете добавить дополнительные тени в разных направлениях. Вы можете сделать это, повторив описанные выше шаги, чтобы имитировать дополнительные источники света.
Он должен соответствовать другим теням на новом фоне. После окончательной обработки вашей первой отбрасываемой тени вы можете добавить дополнительные тени в разных направлениях. Вы можете сделать это, повторив описанные выше шаги, чтобы имитировать дополнительные источники света.
Вы можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта. После искажения тени (шаг) выберите область тени выше. Вы должны сделать это с помощью прямоугольного инструмента выделения. Перейдите в Edit> Convert> Distortion, чтобы перетащить тень на стену.
При создании собственного альфа-канала настройте цвета. Убедитесь, что цвет переднего плана серовато-серый (вместо черного). Начните градиент у основания стены, чтобы ваша непрозрачность и затухание были одинаковыми по отношению к поверхности стены.
Когда использовать тень в электронной коммерции? Размещение продукта в различных условиях может помочь покупателям установить контакт с продуктом на чувствительном уровне. Но если вы используете Photoshop для слияния продукта в этой настройке, вам нужно придать этому продукту реалистичную тень, чтобы он выглядел правдоподобно.
Но если вы используете Photoshop для слияния продукта в этой настройке, вам нужно придать этому продукту реалистичную тень, чтобы он выглядел правдоподобно.
Демонстрация продукта на белом фоне
Даже если вы демонстрируете продукт на белом фоне, добавление реалистичного оттенка поможет вашему продукту выделиться на фоне. И создавайте более реалистичные профессионально выглядящие фотографии. Структура подходит, особенно для техники падающей тени. Вы можете добавить объем и глубину своим фотографиям продуктов, не прибегая к техническим аспектам освещения при съемке. Вот пример из The Mood Store: тени на нескольких фотографиях:
Его часто можно найти в моде, одежде и аксессуарах. Например, Кобаши добавляет тень к фотографиям бейсбольных кепок, чтобы добавить объема плоской фигуре.
Разница между падающей тенью и абажуром из литого сплава Создание тени для реальности — гораздо более сложный и продуктивный процесс, чем простое наложение тени на объект. Сами по себе жалюзи почти такого же размера и размеров, как и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как незабываемая тень? Настройка ваших теней на трехмерные тени уже описана выше. Необходимо придать вашим теням реалистичный вид.
Сами по себе жалюзи почти такого же размера и размеров, как и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как незабываемая тень? Настройка ваших теней на трехмерные тени уже описана выше. Необходимо придать вашим теням реалистичный вид.
Часто задаваемые вопросы Как добавить тень в Photoshop CC?«Лучшее редактирование фона в бизнесе. Я использую специалистов по обрезке контуров для редактирования фона моих фотографий в интернет-магазине роскошных часов уже более двух лет. Их работа превосходна, и она всегда выполняется, когда обещают. Они очень профессиональны, и я очень рекомендую их».
— Брайан Джексон
Используйте инструмент «Лассо», чтобы выделить объект.
Щелкните объект правой кнопкой мыши и выберите «Вырезать сквозь слои».
Выберите FX в нижней части панели «Слои», затем выберите «Тень» из списка.
Введите следующие настройки и нажмите OK:
Выберите человека или объект.
Скопируйте выделение на новый слой.
При необходимости добавьте дополнительное пространство холста.
Добавить новый пустой слой ниже уровня 1.
Нарисуйте градиент на новом уровне.
Добавьте новый слой поверх градиента.
Быстрый совет по добавлению границ и теней к изображениям в словах
Щелкните изображение правой кнопкой мыши и выберите «Границы и заливка».
На вкладке Границы нужно выбрать Настройки коробки.
Нажмите кнопку Рисование на стандартной панели инструментов.
Нажмите кнопку «Стиль тени» на панели инструментов рисования.
Щелкните настройки тени, а затем кнопку включения/выключения тени.
Функция CSS box-shadow добавляет эффект тени вокруг рамки любого элемента. Многие эффекты можно выделить запятыми. Смещения тени по осям X и Y коробки относятся к цвету, радиусу и цвету размытия и распространения.
Многие эффекты можно выделить запятыми. Смещения тени по осям X и Y коробки относятся к цвету, радиусу и цвету размытия и распространения.
Поместите источник изображения в секцию.
Укажите ширину изображения в
Термин «Как профессионально редактировать фотографии» имеет два значения. Одно «дорого», другое «полезно». Для большинства людей слово «профессиональный» относится к тому факту, что продукт соответствует или превосходит ожидания как пользователей, так и критиков. С другой стороны, для фотографов это означает наличие хотя бы базового понимания методов редактирования фотографий. Мы рассмотрим первое и объясним, как Adobe Photoshop Elements может помочь вам профессионально редактировать фотографии.
градиент — Как создать эту изогнутую тень в Photoshop?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 6к раз
Как создать эффект тени, подобный URL/изображению ниже? В частности, закругленная/изогнутая тень внизу:
- Adobe-Photoshop
- градиент
- тени
1
Я подозреваю, что кривая этой тени может быть своего рода оптической иллюзией. Как объясняет @lawndartcatcher в своем ответе, изогнутый вид может быть достигнут путем снижения интенсивности (или непрозрачности) тени к любому концу.
Как объясняет @lawndartcatcher в своем ответе, изогнутый вид может быть достигнут путем снижения интенсивности (или непрозрачности) тени к любому концу.
Вот пошаговый обзор этого процесса.
Вот мой верхний слой:
Ниже я добавляю базовую мягкую тень (для ее создания я использовал размытое выделение):
Теперь вот часть, которая придает изогнутый вид. Я экранирую этот градиент поверх теневого слоя:
И я получаю такой результат:
Собирая все вместе, мы получаем то, что, по моему мнению, близко соответствует вашей ссылке:
Вот мои последние слои в Photoshop CS3:
[Скачать PSD-файл]
ПРИМЕЧАНИЕ. Я использовал градиент с режимом наложения, установленным на экран, чтобы создать спад интенсивности тени. Хотя это обеспечивает хорошую визуальную демонстрацию, на самом деле это работает только тогда, когда вы имеете дело с белым фоном. Чтобы применить один и тот же теник к случаям с разными цветами фона, вам нужно применить градиент в качестве маски слоя к теневому слою.
3
Мне кажется, что это чрезвычайно растянутый круг с растушевкой в 2 или 3 пикселя… вовсе не градиент и не настоящая тень.
слой 1
слой 2 (круглая область с растушевкой 2px и сглаживанием на заполненном черным цветом. Непрозрачность слоя установлена на 25%)
Оба слоя объединены.
На сборку моего примера ушло всего 3 минуты. Вы можете уточнить, используя большой ластик с непрозрачностью 10% с мягким краем, чтобы сделать внешние края более размытыми (например) на слое 2. Или использовать теплый серый цвет, чтобы заполнить круг, а не черный — это все до ты.
1
1) Создайте градиент с «более мелкими» областями (не такими, как тень) с более низкими значениями непрозрачности.
2) Примените это либо к прямоугольной маске, либо к выделенной области на плавающем слое (используйте прямоугольную область выделения, чтобы выбрать часть). Убедитесь, что под ним есть «пустое» пространство для тени.
Убедитесь, что под ним есть «пустое» пространство для тени.
3) Дважды щелкните плавающий слой, содержащий ваш градиент, чтобы вызвать меню «Стили». Примените тень к слою (вам придется немного повозиться с ней, чтобы получить ее там, где вы хотите).
4) Вы можете создать еще один слой поверх исходного слоя, использовать исходный градиент и сделать все цветовые точки непрозрачными на 100%. Повторно примените это к новому слою, чтобы наложить исходный градиент. Таким образом, у вас будет 100% непрозрачный градиент (сверху) со слоем с переменной непрозрачностью / тенью под ним.
Немного поэкспериментируйте с настройками; в конце концов вы получите то, что вам нравится.
Если мы рассмотрим тени объектов, поднятых в середине, мы увидим, что размытие их теней прогрессирует по мере того, как они поднимаются, и тем резче, чем больше объект касается земли.
Таким образом, наиболее реалистичную тень объекта, который кажется приподнятым посередине, следует делать следующим образом:
- скопируйте свой слой с квадратом, которому нужна тень
- залейте его черным (или любым другим подходящим цветом тени
- создать альфа-фильтр с градиентом (черный по бокам, белый посередине)
- вернитесь к слою с тенью и выберите Filter > Blur > Lens Blur
- откроется диалоговое окно, в котором вы можете выбрать свой альфа-канал
- выберите соответствующий уровень размытия и подтвердите
Примечание: можно сделать дополнительную настройку, чтобы сделать его еще лучше, исказив квадрат (упор № 2), чтобы средняя часть выступала ниже исходного слоя.
Это создаст самый реалистичный эффект тени, который можно увидеть ниже на этом изображении (щелкните для 100% предварительного просмотра). Тень с разной силой наносится трижды
- верхняя полоса и
- средний лентоподобный объект, который также кажется изогнутым/перевернутым по нижнему краю.
1
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
А как насчет простого: Фильтры → Свет и тень → Xach-Effect?
Или причудливые Фильтры → Декор → Добавить скос?
проверьте этот урок и следуйте ему, и вы точно получите нужный эффект..
http://designreviver.com/articles/better-drop-shadows-in-photoshop/
Спасибо за ответ на Stack Exchange графического дизайна!
- Не забудьте ответить на вопрос .

