Костюмы для фото на документы
Программа с костюмами для любых типов документов
Подготовка фотографий на документы всегда предполагают соответствующий внешний вид. Так, если вы фотографируетесь на рабочий пропуск, желательно делать это в деловой одежде. А если вы занимаете должность в охранном предприятии или полиции, то в этом случае съемка в форме является обязательной. Все это говорит о том, что иногда просто необходимы определенные костюмы для фото на документы.
Нередко бывает так, что костюм не готов к использованию, в то время как сроки поджимают. Могут иметь место и другие ситуации, которые не позволяют прийти на фотосъемку в подобающем виде. Выход здесь только один – применить компьютерный софт. Программа для печати фото на документы «Фото на документы Профи» прекрасно подойдет для работы с деловыми снимками. Данная утилита поможет подготовить и распечатать фото на загранпаспорт, визу, студенческий билет, медкнижку и т.п.
Шаблоны костюмов для фото на документы
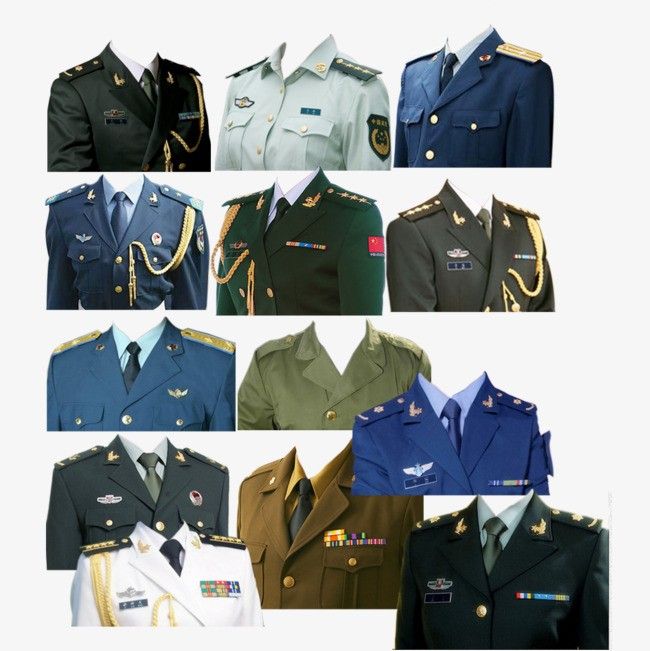
В базе программы уже заложены готовые костюмы для фотографий на документы в формате ПНГ. Вам доступно 15 разделов, в которых вы найдёте десятки вариантов различной формы: от офисной до военной. Удобный и наглядный интерфейс не доставит трудностей в освоении для любой категории пользователей. А вместе с онлайн-учебником вы узнаете все тонкости использования программы.
Вам доступно 15 разделов, в которых вы найдёте десятки вариантов различной формы: от офисной до военной. Удобный и наглядный интерфейс не доставит трудностей в освоении для любой категории пользователей. А вместе с онлайн-учебником вы узнаете все тонкости использования программы.
Замените одежду на фото прямо сейчас:
Скачать сейчасОтлично работает на Windows
Вот лишь некоторые из костюмов для фото на документы, доступных для наложения:
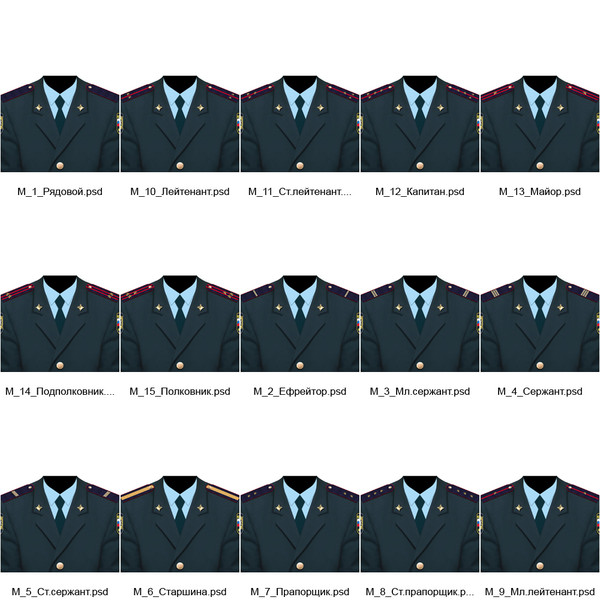
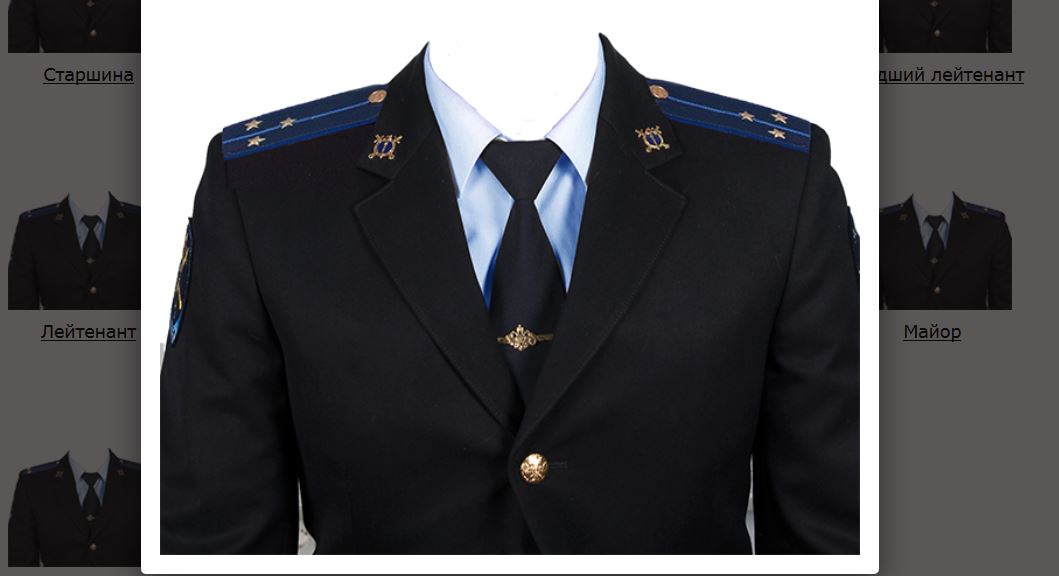
Костюмы для полиции
Срочно нужно сфотографироваться для удостоверения, а формы под рукой нет? Не страшно! В программе Фото на документы вы найдёте обширный выбор полицейских кителей нового образца для каждого из званий. От рядового до полковника — приложение подойдёт всем. Особенно удобно, что костюмы разделены на мужские и женские, поэтому не придётся долго присматриваться и выбирать нужный.
Костюм для полицииКостюмы для РЖД
Не останутся в стороне и работники железной дороги. Специально для них в программе есть максимально реалистичные пресеты с чистой и аккуратно выглядящей формой. Учитывая, что сотрудников РЖД нередко заставляют покупать костюмы за свои деньги, работа с программой может даже помочь сэкономить.
Специально для них в программе есть максимально реалистичные пресеты с чистой и аккуратно выглядящей формой. Учитывая, что сотрудников РЖД нередко заставляют покупать костюмы за свои деньги, работа с программой может даже помочь сэкономить.
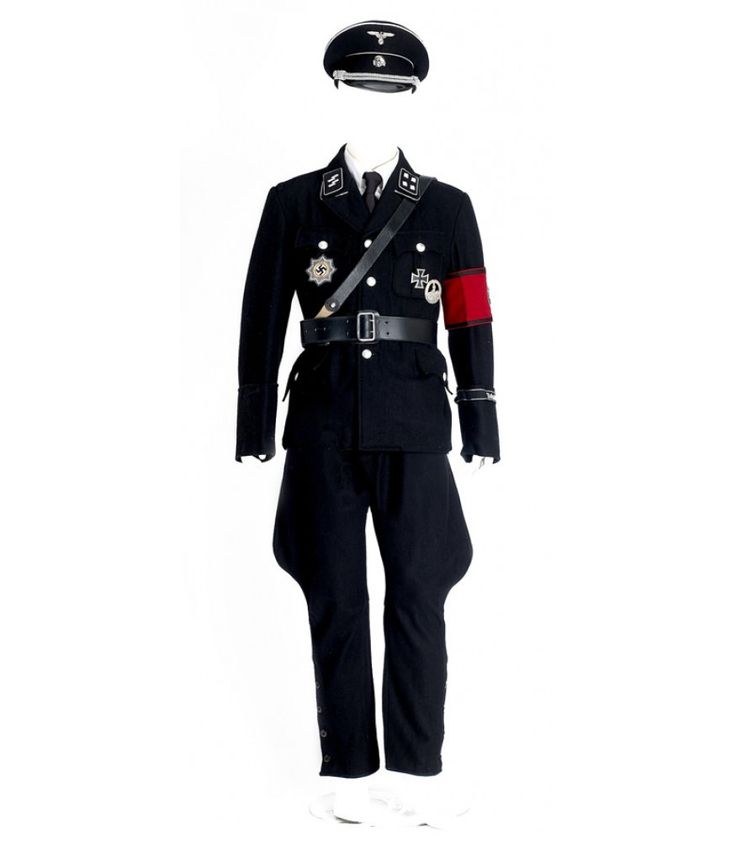
Костюмы для ФСБ
Фото на документы содержит также пресеты одежды для Федеральной службы безопасности: гладкая рубашка, парадный пиджак, галстук. Каждый костюм можно с лёгкостью подогнать по размеру фотографии с помощью гибкой системы регулирования шаблона.
Костюмы для вооружённых сил РФ
Чтобы примерить военную форму для фото на документы необязательно качать фотошоп и долго изучать его функционал. С нашей программой вы разберётесь в считанные минуты и сможете накладывать костюмы уже с первого запуска. Например, для снимка на удостоверение личности военнослужащего есть специальный раздел с множеством вариантов армейской парадной формы, а в разделе «Охрана» можно найти полевой камуфляж разных цветов и текстур.
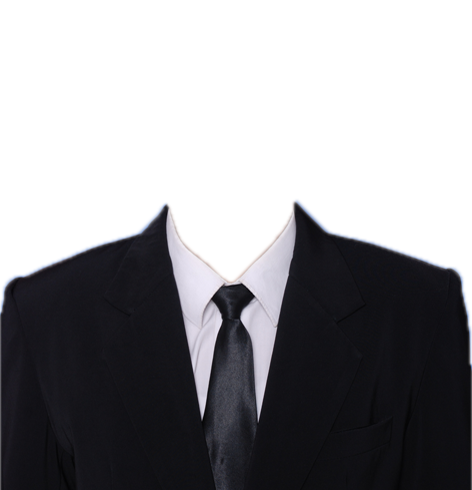
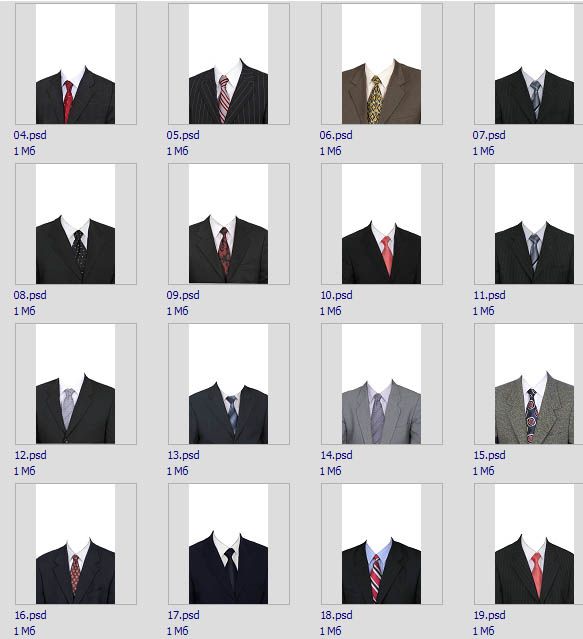
Штатская одежда
И это далеко не все представленные в программе варианты формы для фото на документы. Желающие могут заменить одежду на костюм Внутренней службы МВД, МЧС, ФСИН, сотрудника прокуратуры или судебного учреждения. Словом, каталог софта охватывает практически все внутренние службы страны.
Меняйте костюм на снимке в два клика вместе с Фото на документы
Скачать сейчасОтлично работает на Windows
Инструкция как наложить костюм на фото
Теперь рассмотрим сам алгоритм работы в «Фото на документы Профи». Выбрать нужное изображение можно прямиком с компьютера. Благодаря автоматической разметке приложение самостоятельно определит лицо на фото. Далее предлагается, не теряя времени, настроить конкретный формат документа. Во встроенном каталоге содержится большое количество всевозможных шаблонов.
Выбрать нужное изображение можно прямиком с компьютера. Благодаря автоматической разметке приложение самостоятельно определит лицо на фото. Далее предлагается, не теряя времени, настроить конкретный формат документа. Во встроенном каталоге содержится большое количество всевозможных шаблонов.
Во встроенном каталоге приложения содержится большое количество всевозможных шаблонов. Открыть его можно, перейдя в окно «Обработка» и кликнув на раздел «Замена одежды».
Красным пунктиром отмечается область, которая будет видна на фотоВсе представленные в коллекции костюмы для фото на документы выбираются и применяются одним кликом мыши. При этом программа позволяет корректировать цвет и размер выбранного шаблона. Самое главное – это максимально аккуратно подогнать костюм под исходную фотографию человека, чтобы создалось впечатление, будто на момент съемки он действительно был одет именно в этот костюм.
В программе есть множество пресетов для печатиЧто ещё может Фото на документы
Среди других отличительных особенностей программы «Фото на документы Профи» — наличие виртуального пульта управления фотокамерами Canon, возможность предварительной ретуши снимка и замена изначального фона. Помимо домашнего использования, эта утилита пригодится в коммерческих целях – например, владельцам фотосалонов. Так, если вы хотите создать студию фото на документы, то данная программа будет незаменима для работы с клиентами.
Помимо домашнего использования, эта утилита пригодится в коммерческих целях – например, владельцам фотосалонов. Так, если вы хотите создать студию фото на документы, то данная программа будет незаменима для работы с клиентами.
Заключение
Подводя итог всему вышесказанному, отметим, что рассмотренная нами программа для фото на документы идеально подойдет как обычным пользователям, так и мастерам своего дела. С ее помощью вы сможете подготовить фотографии на любой вид документов быстро и легко. Скачайте бесплатно удобный софт сейчас и не стесняйтесь в будущем доставать паспорт или удостоверение!
Персональный сайт — Форменная одежда силовых структур для фотошопа, генеральский мундир.
На этой странице показано как за полчаса с помощью фотошопа можно сделать себя генералом а так же скачать шаблоны формы офицеров, прапорщиков, сержантов и рядовых армии, авиации и флота.
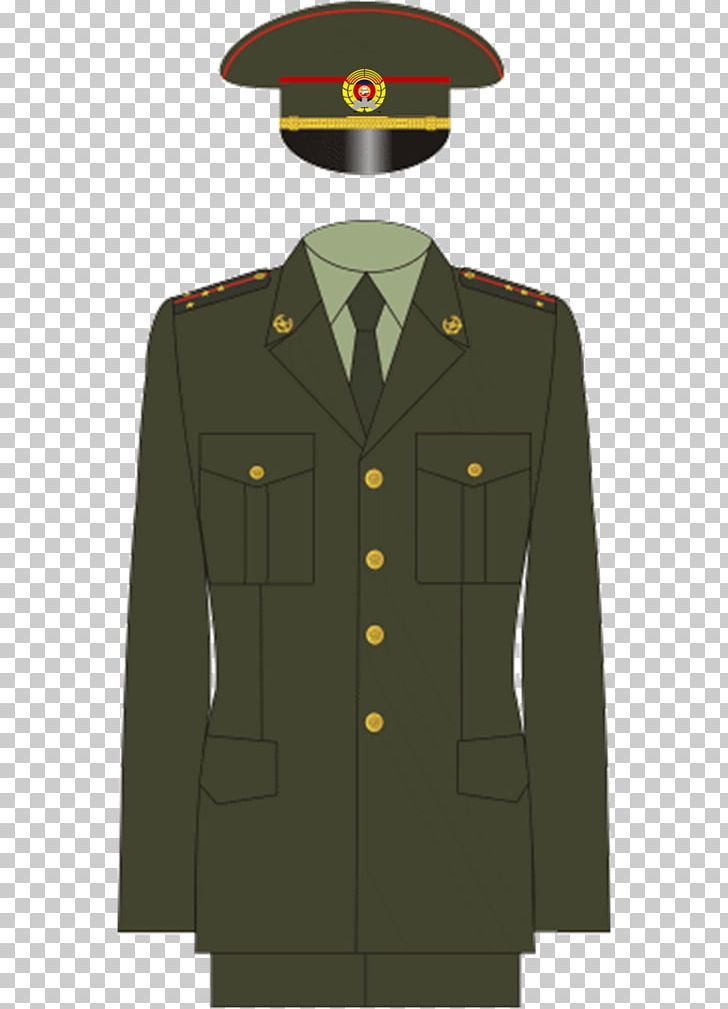
Какой солдат не хочет стать генералом ? С помощью фотошопа мы сделаем себя таковым минут за 30.
 Для этого ищем в интернете фотографию какого нибудь генерала, сохраняем ее на нашем компьютере , заменяем голову генерала на свою и все — вы генерал !!!
Для этого ищем в интернете фотографию какого нибудь генерала, сохраняем ее на нашем компьютере , заменяем голову генерала на свою и все — вы генерал !!!Открываем в программе Adobe Photoshop CS3 (или другой версии) генеральскую фотографию размером 486х600 пикселей и свою, с которой вы хотите переместить лицо ( файл — открыть ) :
рис 1-2
Если ваше фото окажется по размеру намного больше фотографии генерала, как показано на рисунке 3 ниже — меняем размер фотографии в пикселях. Для этого щелкаем правой клавишей мышки по верхней панели окна фотографии ( показано на рисунке стрелкой ) и в открывшемся окне контекстного мею выбираем пункт размер изображения:
рис 3
Откроется вот такое окно:
рис 4
В котором нужно выставить значения в пикселах близкое к размеру к фотографии генерала . В нашем случае выставим размер высоты 600, равной значению высоты генеральского фото. Ширина выставится автоматически (800), соответственно пропорции.

Жмем » да » — размер изменен на нужный.
Для того, чтобы нам потом не возиться с удалением выступающих из-за вашей головы частей крупного лица генерала имеет смысл собирать фотографию на чистом листе с белым фоном. Для этого открываем новый документ, как показано на рис. 5 ниже, задав близкий к фотографиям размер ( рис 6 )
рис.5
рис. 6
Должен получиться вот такой результат рис. 7 ( новый документ обозначен красным кружочком) :
рис.7
Теперь приступаем к работе над генеральской фотографией .
Наша задача — вырезать мундир и переместить его на чистый лист, где мы будем собирать свое фото. Для этого щелкаем курсором по фото генерала.
На панели инструментов выбираем инструмент перо :
рис 8
Для удобства работы открываем окно навигатора (окно — навигатор, если не открыто), который служит для выбора и увеличения обрабатываемой области фотографии и увеличиваем допустим правое плечо мундира, с которого мы начнем обводку формы инструментом перо:
рис 9
Ставим первую так называемую опорную точку (рис.
 9) , от которой потянется линия обводки мундира и проставляя опорные точки на поворотах и изгибах рисунка обводим мундир, замкнув контур в начальной точке, поставив последнюю опорную точку в ней.
9) , от которой потянется линия обводки мундира и проставляя опорные точки на поворотах и изгибах рисунка обводим мундир, замкнув контур в начальной точке, поставив последнюю опорную точку в ней.В конечном итоге у нас должен получится мундир, обведенный по краю линией. Для лучшего понимания на рисунке она обозначена красным цветом .
(рис 10) :
Чтобы отделить контур от остального рисунка его надо выделить. Для этого наводим курсор внутрь контура и щелкаем правой кнопкой мыши один раз. В появившемся контекстном меню выбираем пункт » Образовать выделенную область» при щелчке по которому контур превратится в пунктирную линию, это значит что он «выделен» ( рис 11-12)
рис. 11
рис. 12
Далее воспользуемся инструментом «перемещение» для того, чтобы переместить выделенный обьект ( мундир ) на чистый документ ( рис.13 ) :
рис. 13
Наводим курсор мышки внутрь выделенной области и удерживая левую клавишу мышки перетаскиваем мундир на чистый лист, располагая его в той области, где он должен находиться.
 Клавишами курсора ( кнопки со стрелками на клавиатуре ) корректируем правильное расположение (рис 14)
Клавишами курсора ( кнопки со стрелками на клавиатуре ) корректируем правильное расположение (рис 14)
рис. 14
После этого фотографию генерала можно закрыть , она нам больше будет не нужна.
Таким же образом работаем со своей фотографией, обрисовав инструментом «перо» нужную область (голову),ставя опорные точки и замкнув контур в начальной области, выделяем контур и инструментом » перемещение» переносим голову на лист с готовым мундиром ( рис 15-16-17-18 )
рис.15
рис. 16
рис. 17
рис. 18
Далее наша задача изменить размер головы так, чтобы она была пропорциональна размеру мундира и гармонично вписалась бы в его воротник и плечи.
Для этого открываем пункт панели задач «редактирование» и выбираем » «свободное трансформирование»( рис. 19)
рис 19
Появится такая рамка ( рис 20 ).
рис. 20
Двигая точки на рамке добиваемся нужного размера и пропорций и удерживая левой клавишей мыши опускаем курсором голову туда, где она должна находиться (рис 21)
рис. 21
21
На месте, клавишами курсора корректируем более правильное расположение обьекта.
Теперь заключительный этап — убрать все лишнее.
Отвлечемся и расскажем немного о слоях. Каждый обьект на документе, чистый лист, мундир, голова являются отдельным » слоем» , с каждым из которых можно работать в отдельности, не затрагивая другие слои. Например работая каким то инструментом со слоем » голова» мы никак не влияем этим инструментом на слои » чистый лист» ( фон) и слой » мундир». Каждому слою можно задать прозрачность от нуля, когда его не будет видно совсем, до 100 % когда он будет совершенно не прозрачным . Прозрачность нужна для того. чтоб при надобности видеть нижний слой.
Такая надобность нам как раз и нужна. В главном командном мею выбираем опцию «окно», открываем и ставим галочку напротив » слои» Появится окно со всеми слоями документа (рис.22) .
рис.22
Передвигая ползунок, делаем слой «голова» прозрачным настолько, чтобы нам видеть находящиеся под ним части мундира.
 (рис 23 )
(рис 23 )рис. 23
Далее у нас остается заключительный этап — убрать все лишнее. Для этого на панели инструментов выбираем «ластик»
(рис 24),
рис 24
Задаем вид ластика, вибирая круглую «кисть» и размер (рис. 25)
рис. 25
Для стирания большой площади выбираем крупный размер, для мелких работ соответственно — мелкий. Размер можно задавать ползунком «главный диаметр».
(рис. 25)
Удаляем все лишнее стирая с помощью мышки ластиком как вы это делаете на бумаге
(рис 26)
рис. 26
В заключении задаем прозрачность слоя «голова» 100 % и сохраняем документ в нужном формате ( обычно JPEG, файл — сохранить как… )
Все, Ваше генеральское фото готово:
P.S. В программе «фотошоп» к одному и тому же результату можно идти разными путями. Здесь показан урок для широкой публики, как сделать фото быстро, не вдаваясь в глубокое изучение программы или даже совсем не зная ее.
Реклама:
Акупрессура — точечный массаж
Лечение продуктами пчеловодства
Оплатиь штраф ГИБДД через интернет
Создание простой контактной формы в Adobe Photoshop
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Adobe Photoshop • Учебники Евгений Зайтев • 14 января 2013 г. • 7 минут ПРОЧИТАТЬ
Программное обеспечение: Adobe Photoshop В этом уроке мы покажем вам, как При использовании веб-сайта пользователи преследуют определенную цель. При хорошем дизайне веб-сайт будет соответствовать этой цели и согласовывать ее с целями организации, стоящей за веб-сайтом. Учебные активы Шаг 1 Шаг 2 Шаг 3 Шаг 4 Шаг 5 Шаг 6 Шаг 7 Шаг 8 Шаг 9 Шаг 10 Шаг 11 Шаг 12 Шаг 13 Шаг 14 Шаг 15 Шаг 16 Шаг 17 Шаг 18 Шаг 19 Шаг 20 Шаг 21 Шаг 22 Шаг 23 Шаг 24 Шаг 25 Шаг 26 Шаг 27 Шаг 28 Шаг 29 Шаг 30 Шаг 31 Шаг 32 Шаг 33 Шаг 34 Конечный результат Источник файла (PSD) При создании этого учебного пособия использовались следующие ресурсы: Background. Создайте новый файл. Установите Ширину на 600 пикселей и Высоту на 600 пикселей и разрешение на 72 ppi. Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 436 пикселей и Высоту на 456 пикселей с радиусом 5 пикселей и цветом #ffffff. Выберите слой «Форма» и слой «Фон», выровняйте центры по вертикали и центры по горизонтали. Добавьте Обводку к слою «Форма» со следующими настройками. Нарисуйте прямоугольник Инструментом «Прямоугольник» (U). Установите Ширину на 436 пикселей и Высоту на 87 пикселей и цвет #f2f2f2. Вставьте его в нижнюю часть формы и сделайте обтравочную маску. Обтравочные маски Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 373 пикселя и Высоту на 50 пикселей с радиусом 3 пикселя и цветом #ffffff. Мы собираемся использовать его для получателя почты. Скопируйте стиль слоя из слоя «Форма» и вставьте стиль слоя в слой «Контактное поле». Выберите слой «Контактное поле» и слой «Форма», выровняйте горизонтальные центры, затем переместите слой «Контактное поле» на 53 пикселя сверху вниз. Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 168 пикселей и Высоту на 38 пикселей с радиусом 3 пикселя и цветом #98d7e4. Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 12 пикселей и Высоту на 12 пикселей с радиусом 3 пикселя и цветом #ffffff. Нарисуйте прямоугольник Инструментом «Прямоугольник» (U). Установите Ширину на 2 пикселя и Высоту на 8 пикселей с любым цветом. Выберите предыдущий шаг с помощью инструмента «Выделение контура» (A) и продублируйте его (скопируйте, а затем вставьте), удерживая нажатыми Ctrl + C, затем Ctrl + V (на Mac Command + C, затем Command + V). Щелкните строку меню и выберите «Правка» > «Свободный путь преобразования» (сочетание клавиш Ctrl + T или для пользователей Mac Command + T) и поверните его на 90 градусов. Выберите все из текущего слоя с помощью инструмента Path Selection Tool (A) и поверните его на 45 градусов. Выберите текущий слой, скопируйте его, затем перейдите к слою ниже и вставьте его (теперь вы можете удалить верхний слой или изменить видимость). Перейдите к операции с контуром и выберите «Вычесть переднюю форму». Инструментом «Горизонтальный текст» (T) напишите слово «Контакты», используя шрифт Gotham Pro, Regular, размер шрифта 16 pt, метод сглаживания Strong и цвет #8a8a8a. Используя Horizontal Type Tool (T). напишите слово «[email protected]», используя шрифт Gotham Pro, Regular, размер шрифта 14 pt и цвет #ffffff. Добавьте тень со следующими настройками. Поместите все содержимое, отмеченное «Синим» в групповой слой, выделив их и нажав Ctrl + G. на #ffad46 и тень на #ff8e00. Не забывайте о расстоянии, потому что наш дизайн должен быть идеальным до пикселя. Выберите следующие слои и сгруппируйте их. Выберите слой «Поле контактов» и «Контакт», Дублируйте слои… после переименуйте Контакты в Тема. Напишите слово «Hello Designmodo» и нарисуйте линию Инструментом «Прямоугольник» (U). Установите Ширину на 1 пиксель и Высоту на 19 пикселей и цвет #8a8a8a. Дублируйте групповой слой «Тема», переименуйте «Тема» в «Сообщение», «Hello Designmodo» в «Оставьте свое сообщение здесь» и измените цвет на #c2c2c2 (потому что это только уведомление для написания вашего сообщение), удалить строку. Измените высоту поля с 50 до 108 пикселей с помощью инструмента «Прямое выделение» (А). Выберите следующие слои и сгруппируйте их. Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 22 пикселя и Высоту на 22 пикселя с радиусом 4 пикселя и цветом #ffffff. Добавьте обводку со следующими настройками. Нарисуйте «галочку» с помощью инструмента «Перо» (P) и инструмента «Преобразовать точку» (Alt + Tool (на Mac Option + Tool). Удержание клавиши временно активирует инструмент. Отпускание клавиши возвращает к предыдущему инструменту). Используйте цвет # 57b638. Дублируйте один из предыдущих слоев, который содержит слова размером 16 pt, и переименуйте его в «Сохранить сообщение» и переместите рядом с «Проверить». Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 160 пикселей и Высоту на 46 пикселей с радиусом 3 пикселя и цветом #ffffff. Добавьте обводку и наложение градиента со следующими настройками. Дублируйте слой «Сохранить сообщение», переименуйте его в «Отправить», измените цвет на #ffffff, выровняйте центры по вертикали и центры по горизонтали, добавьте Тень со следующими настройками. Готово! Теперь вы знаете, как сделать контактную форму в Photoshop . Вы можете поиграть с другими параметрами, такими как изменение параметра смешивания. Или вы можете попытаться сделать любое другое поле в форме. Удачи!
Сложность: Новичок
Расчетное время прохождения: 49019 минут0003 Между целью пользователя и целями организации очень часто стоит форма, потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в Сети. На самом деле формы часто считаются последним и самым важным этапом на пути к достижению целей. Давайте начнем!
Между целью пользователя и целями организации очень часто стоит форма, потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в Сети. На самом деле формы часто считаются последним и самым важным этапом на пути к достижению целей. Давайте начнем! Учебные ресурсы
 jpg.
jpg. Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
не очень сложны, но если вы не понимаете, что они собираются делать, вы можете сильно запутаться при их применении.
Обтравочные маски, как видите, маскируют изображение до непрозрачных пикселей самых нижних слоев. Вы можете использовать это, чтобы заполнить свои формы всевозможными интересными вещами. Шаг 7
Шаг 8
Шаг 9
Шаг 10

Шаг 11
Шаг 12
Шаг 13
Шаг 14
Шаг 15

Шаг 16
Шаг 17
Шаг 18
Шаг 19
Шаг 20
Шаг 21

Шаг 23
Шаг 24
Шаг 25
Шаг 26
Шаг 27
Шаг 28

Шаг 29
Шаг 30
Возьмите Pen Tool (P) и просто щелкните в начале и конце создаваемого отрезка (для прямолинейного отрезка) и щелкните в месте первой точки и, не отпуская кнопку мыши, перетащите курсор в сторону (для изогнутого сегмента). Шаг 31
Шаг 32

Шаг 33
Шаг 34
Окончательный результат
Источник файла (PSD)
Заливка фигуры фотографией в Photoshop 2022
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как заполнить фигуру изображением с помощью Photoshop. Как мы увидим, фотографии легко придать любую форму, от простого прямоугольника или круга до причудливой нестандартной формы. В этом уроке мы будем использовать пользовательскую фигуру, и я покажу вам, как загрузить все недостающие фигуры, которые включены в Photoshop, чтобы у вас было из чего выбирать.
Вот пример того, как будет выглядеть окончательный эффект. Наряду с размещением изображения в фигуре я также покажу вам, как изменить цвет фона или удалить фон, чтобы вы могли поместить фигуру на любой фон, который вам нравится.
Окончательное изображение с эффектом формы
.
Какая версия Photoshop мне нужна?
Компания Adobe внесла изменения в способ рисования фигур в последних версиях Photoshop.
Начнем!
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите кнопку Новый файл .
Нажатие кнопки «Новый файл» на главном экране Photoshop.
Или вы можете перейти к меню File в строке меню и выбрать New .
Перейдите в меню «Файл» > «Создать».
В любом случае открывается диалоговое окно Новый документ , в котором можно ввести нужные параметры в столбце справа. Я создам документ квадратной формы, установив
Поскольку мы будем размещать изображение в форме, а изображения обычно сохраняются с более высоким разрешением, я изменю значение Разрешение на 300 пикселей на дюйм. И я оставлю Background Contents установленным на White .
И я оставлю Background Contents установленным на White .
Новые настройки документа.
Затем нажмите кнопку Создать .
Нажимаем «Создать».
И Photoshop создает новый документ.
Новый документ.
Шаг 2. Откройте панель «Фигуры»
Самый быстрый способ рисовать пользовательские фигуры в Photoshop — добавлять их с панели «Фигуры». Чтобы открыть его, перейдите в меню Window и выберите Shapes .
Перейдите в меню «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце дополнительных панелей слева от основных панелей. Вы можете показать или скрыть панель, щелкнув ее значок.
Панель «Фигуры» открывается в узкой панели столбцов.
Сначала все, что мы видим, это фигуры по умолчанию, разделенные на группы.
Пользовательские группы форм по умолчанию.
Вы можете повернуть любую открытую группу, чтобы просмотреть фигуры внутри нее, щелкнув 
Просмотр фигур внутри группы.
И вы можете перетащить нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее и просмотреть больше фигур одновременно.
Расширение панели фигур.
Шаг 3. Загрузите недостающие фигуры
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните значок меню панели «Фигуры» .
Щелчок по значку меню.
Затем выберите Устаревшие формы и многое другое .
Загрузка группы «Устаревшие фигуры и прочее».
Под значениями по умолчанию появится новая группа «Устаревшие формы и прочее».
Новая группа Legacy Shapes and More.
А внутри группы еще две группы. 2019 Shapes содержит сотни новых фигур, которые были добавлены еще в Photoshop 2020. И еще Все устаревшие формы по умолчанию содержит классические формы из старых версий Photoshop.
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
Шаг 4. Выберите форму
В этом уроке я буду использовать одну из классических форм. Я открою группу All Legacy Default Shapes .
Открытие всех устаревших форм по умолчанию.
Затем я прокручиваю вниз до набора Nature и открываю его.
Открытие группы Природа.
А внутри набора «Природа» я буду использовать форму «Бабочка ».
Выбор формы бабочки.
Шаг 5. Перетащите фигуру на холст
Чтобы добавить фигуру, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» на холст.
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Фотошоп рисует форму.
Шаг 6. Измените размер и отцентрируйте фигуру
Перед изменением размера фигуры перейдите на панель параметров и убедитесь, что между полями ширины и высоты выбран значок ссылки , чтобы соотношение сторон фигуры было заблокировано.
Убедитесь, что ширина и высота связаны друг с другом.
Затем измените размер фигуры, щелкнув и перетащив любой из маркеров преобразования. Если вы будете удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания, вы измените размер фигуры от ее центра.
Перетаскивание маркера для изменения размера фигуры.
Щелкните и перетащите фигуру в центр холста. Когда вы приблизитесь к центру, он должен встать на место.
Перетаскивание фигуры в центр.
Затем щелкните галочкой на панели параметров, чтобы принять его.
Нажатие галочки.
На панели «Слои» фигура отображается на собственном слое формы . Мы знаем, что это слой формы по значку в правом нижнем углу миниатюры.
Новый слой-фигура на панели «Слои».
Шаг 7. Проверьте параметры заливки и обводки на панели свойств
Когда выбран слой формы, панель «Свойства» дает нам доступ ко всем параметрам фигуры, включая заливку и обводку.
Параметры заливки и обводки на панели свойств.
По умолчанию Photoshop использует черный цвет для заливки, и это нормально, поскольку мы все равно не увидим цвет, когда заполним фигуру изображением.
Но Photoshop также добавляет вокруг фигуры черную обводку толщиной 1 пиксель.
Заливка и обводка по умолчанию.
Мы можем добавить обводку позже, если захотим. Но пока отключите обводку, щелкнув образец цвета Stroke :
.Щелчок по образцу цвета обводки.
И щелкните значок Нет цвета в верхнем левом углу панели. Затем щелкните за пределами панели, чтобы закрыть ее, или нажмите Enter (Win) / Return (Mac) на клавиатуре.
Установка обводки на «Без цвета».
Шаг 8. Поместите изображение в документ
Далее мы поместим наше изображение в документ. И поскольку мы хотим, чтобы изображение появилось в том же документе, что и наша фигура, мы будем использовать команду Photoshop Place Embedded.
Перейдите в меню File и выберите Place Embedded .
Перейдите в меню «Файл» > «Поместить встроенный».
Перейдите к месту сохранения изображения на вашем компьютере. В моем случае это папка на рабочем столе. Нажмите на изображение, чтобы выбрать его, а затем нажмите Место .
Выбор изображения и нажатие кнопки «Поместить».
Photoshop добавляет изображение перед фигурой. Если ваше изображение больше, чем размер документа, Photoshop изменит его размер, чтобы он соответствовал размеру. Я использую изображение из Adobe Stock.
Изображение помещается перед фигурой.
Мы изменим размер изображения после того, как поместим его в фигуру. Так что пока нажмите на галочку на панели параметров, чтобы принять его.
Нажатие галочки.
На панели «Слои» изображение появляется на новом слое над слоем с фигурой. И обратите внимание, что Photoshop преобразовал изображение в смарт-объект, о чем мы можем сказать по значку смарт-объекта в правом нижнем углу миниатюры. Это означает, что независимо от того, сколько раз мы изменяем размер изображения, оно не потеряет качества.
Это означает, что независимо от того, сколько раз мы изменяем размер изображения, оно не потеряет качества.
Photoshop помещает изображение как смарт-объект.
Шаг 9. Создайте обтравочную маску
В данный момент изображение находится перед фигурой. Чтобы поместить его в фигуру, щелкните панель «Слои» 9.0015 значок меню .
Щелкните значок меню панели «Слои».
Затем выберите Создать обтравочную маску .
Выбор команды «Создать обтравочную маску».
Обтравочная маска обрезает изображение по форме под ним, что означает, что единственная часть изображения, которая остается видимой, — это область непосредственно над фигурой или перед ней. Любая часть изображения, находящаяся за пределами фигуры, скрыта от глаз, что создает иллюзию того, что изображение на самом деле находится внутри нее.
Результат после обрезки изображения по фигуре.
Вернувшись на панель «Слои», обратите внимание, что слой изображения теперь смещен вправо, а маленькая стрелка указывает вниз на слой формы под ним. Вот как Photoshop сообщает нам, что мы создали обтравочную маску.
Вот как Photoshop сообщает нам, что мы создали обтравочную маску.
Панель «Слои» с обтравочной маской.
Шаг 10. Измените размер и положение изображения с помощью функции «Свободное преобразование»
Чтобы изменить размер и положение изображения внутри фигуры, перейдите на Меню Edit и выберите Free Transform .
Результат после обрезки изображения по фигуре.
Убедитесь, что на панели параметров между полями «Ширина» и «Высота» выбран значок ссылки .
Убедитесь, что выбран значок ссылки.
Затем измените размер изображения, перетащив любой из маркеров преобразования . Вы можете удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая маркер, чтобы изменить размер изображения из его центра.
Изменение размера изображения внутри фигуры.
Затем перетащите изображение, чтобы расположить объект внутри фигуры. Возможно, вам придется переключаться между изменением размера и положением изображения, пока вы не сделаете все правильно.
Возможно, вам придется переключаться между изменением размера и положением изображения, пока вы не сделаете все правильно.
Позиционирование изображения в форме.
Когда вы закончите, нажмите галочку на панели параметров.
Нажатие галочки.
Как изменить цвет фона
На данный момент мы поместили изображение в фигуру и сделали основной эффект. Итак, есть несколько вещей, которые мы можем сделать дальше. Мы можем добавить обводку вокруг фигуры, изменить цвет фона позади фигуры или полностью удалить фон.
Я начну с того, что покажу вам, как изменить цвет фона. И самый простой способ сделать это — использовать слой заливки сплошным цветом.
Шаг 1. Добавьте слой заливки сплошным цветом
Мы хотим, чтобы слой заливки сплошным цветом отображался непосредственно над фоновым слоем. Итак, на панели «Слои» щелкните фоновый слой , чтобы выбрать его.
Выбор фонового слоя.
Затем щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
И выберите Solid Color в верхней части списка.
Добавление слоя заливки сплошным цветом.
Шаг 2. Выберите новый цвет фона
Photoshop открывает палитру цветов, чтобы мы могли выбрать новый цвет для фона. Цвет по умолчанию — черный, что определенно подчеркивает детали формы. Но в моем случае, как цвет фона для бабочки, он слишком темный.
Эффект с черным цветом фона.
Вы можете выбрать другой цвет в палитре цветов. Но вы также можете взять образец цвета непосредственно из изображения внутри фигуры. Просто наведите курсор мыши на изображение, и курсор изменится на пипетку. Затем нажмите на цвет, который вы хотите попробовать.
Я возьму образец светлого оттенка кожи со лба девушки, и он мгновенно станет новым фоновым цветом.
Выборка нового цвета фона из изображения внутри фигуры.
Когда вы найдете нужный цвет, нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим, что слой заливки «Сплошной цвет» был добавлен между фоновым слоем и слоем формы над ним.
Панель «Слои» с новым слоем заливки «Сплошной цвет».
Как добавить обводку вокруг фигуры
Еще один способ усилить эффект — добавить обводку вокруг фигуры.
Шаг 1: выберите слой формы
Сначала на панели «Слои» щелкните слой формы , чтобы выбрать его.
Выбор слоя формы.
Шаг 2. Добавьте эффект слоя обводки
Хотя вы можете добавить обводку с панели «Свойства», я по-прежнему предпочитаю старый способ их добавления с помощью эффектов слоя. Итак, выбрав слой формы, нажмите кнопку 9Значок 0015 fx в нижней части панели «Слои»:
Щелчок по значку эффектов слоя.
И выбираем Ход .
Добавление эффекта слоя «Обводка».
Photoshop открывает диалоговое окно Layer Style с параметрами Stroke в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета .
Щелкните образец цвета в диалоговом окне «Стиль слоя».
Затем выберите новый цвет в палитре цветов. я выберу белый , установив для R , G и B значения 255 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов.
Выбор белого цвета для обводки в палитре цветов.
Вернувшись в диалоговое окно Layer Style, установите Position на Outside , чтобы обводка появилась вокруг внешней стороны фигуры. Затем увеличьте значение Size , чтобы отрегулировать толщину обводки. Для моего изображения размер около 18 пикселей работает хорошо.
Установка положения и размера штриха.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И вот мой результат с обводкой вокруг фигуры.
Результат с обводкой вокруг фигуры.
Если вы решите, что вам не нравится обводка, вы можете отключить ее на панели «Слои», щелкнув значок видимости рядом со словом «Обводка».
Включите или выключите обводку, щелкнув значок видимости.
Как удалить фон за фигурой
Наконец, давайте посмотрим, как удалить фон позади фигуры, чтобы можно было поместить фигуру и изображение внутри нее на другой фон. Я также покажу вам, как сохранить результат и какой тип файла вам нужен, чтобы фон оставался прозрачным.
Шаг 1: отключите фоновый слой и слой заливки сплошным цветом
Во-первых, чтобы удалить фон за фигурой, все, что нам нужно сделать, это выключить Фоновый слой , щелкнув его значок видимости на панели «Слои».
Отключение фонового слоя.
И если вы добавили слой заливки Solid Color в предыдущем разделе, щелкните его значок видимости , чтобы также отключить его.
Отключение слоя заливки сплошным цветом.
Это оставляет нам прозрачность за фигурой, которую Photoshop представляет в виде шахматной доски.
Фон стал прозрачным.
Шаг 2. Обрежьте прозрачные пиксели
Нам не нужно все дополнительное пространство вокруг фигуры. Итак, чтобы обрезать его, перейдите в меню Image и выберите Trim .
Перейдите в меню Изображение > Обрезать.
В диалоговом окне «Обрезать» убедитесь, что Transparent Pixels выбрано вверху, а Top , Bottom , Left и Right выбраны внизу. Затем нажмите ОК.
Настройки обрезки.
Photoshop обрезает области вокруг фигуры.
Окружающие пиксели были обрезаны.
Шаг 3. Сохраните результат в виде файла PNG
Наконец, чтобы сохранить результат, перейдите в меню Файл и вместо выбора Сохранить или Сохранить как выберите Сохранить копию .
Перейдите в меню «Файл» > «Сохранить копию».
Photoshop спросит, хотите ли вы сохранить его на свой компьютер или в облако. я выберу Сохранить на свой компьютер .
я выберу Сохранить на свой компьютер .
Выбор параметра «Сохранить на вашем компьютере».
Чтобы сохранить прозрачность формы, мы не можем сохранить ее как файл JPEG, поскольку JPEG не поддерживает прозрачность. Вместо этого нам нужно сохранить его как файл PNG. Поэтому щелкните поле Сохранить как тип на ПК с Windows или поле Формат на Mac и выберите PNG .
Установка типа файла PNG.
Затем дайте файлу имя. Я назову это изображение-в-форме.png
.
Имя файла.
Перейдите туда, где вы хотите сохранить файл на своем компьютере. Я сохраню его в ту же папку на рабочем столе, где сохранено мое изображение. Затем нажмите кнопку Сохранить .
Нажатие кнопки Сохранить.
Наконец, в диалоговом окне Параметры формата PNG выберите параметр Наименьший размер файла внизу и нажмите кнопку ОК.
Выбор наименьшего размера файла.
