Force Regenerate Thumbnails — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Force Regenerate Thumbnails allows you to delete all old images sizes and REALLY regenerate the thumbnails for your uploads.
Regenerate all thumbnails from the Tools admin menu. Regenerate batches of images via the Media Library list mode. Select the images to regenerate and then use the Bulk Actions drop-down menu to Force Regenerate Thumbnails. Use attachment actions to regenerate thumbnails for a single image.
Several filters exist for advanced usage. See more via this gist.
- Процесс пересоздания миниатюр
- Вы можете пересоздать миниатюры для нескольких выбранных изображений, используя флажки (чекбоксы) и выпадающий список «Массовые действия»
- Перейдите в админ-панель и выберите в меню Плагины -> Добавить новый.
- Search for «Force Regenerate Thumbnails».

- Нажмите активировать.
- Go to Tools -> Force Regenerate Thumbnails OR select specific images from the Media Library list mode to regenerate.
It is MUCH more aggressive than the other thumbnails’ regeneration plugins. I can see a great use case if you want to free up hosting storage, that’s why I give 5 stars. Anyway, be careful because there are chance to have missing images on frontend depending on several factors. As dev says in the dashboard, take a backup before proceeding.
As indicated in the title: actually removes unused thumbnails. This is one of the rarest functions in this field. I recommend this plugin!
I rarely use plugins that haven’t updated for years. But this plugin not only still works perfectly fine, it’s even better than many newer products. I’ve just tried the plugin by Shortpixel, and it simply did not do the job.![]() It is very likely a setting that was wrong. But common, I just wanted to regenerate all thumbnails after changing the thumbnail size. I don’t want to read the documentation for that. «Force Regenerate Thumbnails» is still the winner for me. It’s a pitty that it hasn’t been updated for so long.
It is very likely a setting that was wrong. But common, I just wanted to regenerate all thumbnails after changing the thumbnail size. I don’t want to read the documentation for that. «Force Regenerate Thumbnails» is still the winner for me. It’s a pitty that it hasn’t been updated for so long.
THE BEST PLUGIN EVER>THANK YOU
Thank you 🙂
Посмотреть все 168 отзывов
«Force Regenerate Thumbnails» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Pedro Elsner
- nosilver4u
«Force Regenerate Thumbnails» переведён на 22 языка. Благодарим переводчиков за их работу.
Перевести «Force Regenerate Thumbnails» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.1.2
- changed: improved i18n for page headings and menu entries, props @alexclassroom
2.1.1
- fixed: invalid trailing comma syntax in PHP 7.2
2.1.0
- added: PHP 8.0 compatibility
- added: support generating thumbnails from original (pre-scaled), on by default
- added: support for PDF thumbnail generation
- added: ability to skip an image by regenerate_thumbs_skip_image filter
- changed: escape all output, sanitize all input
- changed: ensure all strings are i18n
- changed: remove HTML from i18n strings
- changed: improve path lookup function
- fixed: call to set_time_limit() when it is not allowed
2.0.6
- Добавлена совместимость с PHP 7
2.0.5
- Без ограничения времени ожидания
2.0.4
- Fix issue when «opendir()» return FALSE (thanks Krody Robert)
2.0.3
- Добавить отладочную информацию при регенерации
- Исправить проблему с обновлением «_wp_attachment_metadata» и «_wp_attached_file» в Windows.

2.0.2
- Новый стиль для результатов (спасибо @justonarnar).
- Автоматическое обновление «_wp_attachment_metadata» и «_wp_attached_file» (спасибо @norecipes)
2.0.1
- Fix issue with get_option(‘upload_path’) in WordPress 3.5+ (thanks @DavidLingren)
2.0.0
- Ликвидирована ошибка с уведомлением
Earlier versions
Please refer to the separate changelog.txt file.
Мета
- Версия: 2.1.2
- Обновление: 2 недели назад
- Активных установок: 400 000+
- Версия WordPress: 4.9 или выше
- Совместим вплоть до: 6.2
- Версия PHP: 7.2 или выше
- Языки:
Catalan, Chinese (Taiwan), Croatian, Dutch, Dutch (Belgium), English (Australia), English (Canada), English (New Zealand), English (South Africa), English (UK), English (US), French (France), Galician, German, Greek, Japanese, Lithuanian, Portuguese (Brazil), Russian, Spanish (Colombia), Spanish (Spain), Spanish (Venezuela) и Swedish.

Перевести на ваш язык
- Метки:
forceregenerate thumbnailsthumbnailthumbnails
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 148
- 4 звезды 8
- 3 звезды 0
- 2 звезды 4
- 1 звезда 8
Войдите, чтобы оставить отзыв.
Участники
- Pedro Elsner
- nosilver4u
Поддержка
Решено проблем за последние 2 месяца:
2 из 3
Перейти в форум поддержки
Force Regenerate Thumbnails — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Force Regenerate Thumbnails позволяет вам удалить все старые размеры изображений и ДЕЙСТВИТЕЛЬНО восстановить миниатюры для ваших загрузок.
Регенерировать все миниатюры из меню администратора «Инструменты». Регенерируйте пакеты изображений в режиме списка медиатеки. Выберите изображения для регенерации, а затем используйте раскрывающееся меню «Массовые действия», чтобы принудительно регенерировать миниатюры. Используйте действия с вложениями для повторного создания эскизов для одного изображения.
Существует несколько фильтров для расширенного использования. См. больше через этот смысл.
- Работающий плагин, регенерирующий миниатюры
- Вы можете изменить размер нескольких изображений с помощью флажков и выпадающего списка «Массовые действия»
- Перейдите в область администратора и выберите «Плагины» -> «Добавить новый» в меню.
- Найдите «Принудительно регенерировать миниатюры».
- Нажмите «Установить».
- Нажмите активировать.
- Выберите «Инструменты» -> «Принудительно регенерировать миниатюры» ИЛИ выберите определенные изображения в режиме списка медиатеки для регенерации.

Это НАМНОГО более агрессивно, чем другие плагины регенерации эскизов. Я вижу отличный вариант использования, если вы хотите освободить место на хостинге, поэтому я даю 5 звезд. В любом случае, будьте осторожны, потому что в зависимости от нескольких факторов во внешнем интерфейсе могут отсутствовать изображения. Как говорит разработчик на панели инструментов, сделайте резервную копию, прежде чем продолжить.
Как указано в заголовке: фактически удаляет неиспользуемые эскизы. Это одна из самых редких функций в этой области. Я рекомендую этот плагин!
Отлично! все работает, но превьюшки в библиотеке остаются прежними.
Я редко использую плагины, которые не обновлялись годами. Но этот плагин не только отлично работает, он даже лучше, чем многие новые продукты. Я только что попробовал плагин от Shortpixel, и он просто не работал. Очень вероятно, что настройка была неправильной. Но обычно я просто хотел восстановить все миниатюры после изменения размера миниатюры.
ЛУЧШИЙ ПЛАГИН>СПАСИБО
Спасибо 🙂
Прочитать все 168 отзывов
«Принудительно регенерировать миниатюры» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Педро Эльснер
- nosilver4u
2.1.2
- изменено: улучшен i18n для заголовков страниц и пунктов меню, реквизит @alexclassroom
2.1.1
- исправлено: неверный синтаксис завершающей запятой в PHP 7.2
2.1.0
- добавлено: совместимость с PHP 8.0
- добавлено: поддержка создания эскизов из оригинала (предварительно масштабированного), включено по умолчанию
- добавлено: поддержка создания эскизов PDF
- добавлено: возможность пропустить изображение фильтром regenerate_thumbs_skip_image
- изменено: экранировать весь вывод, дезинфицировать весь ввод
- изменено: убедитесь, что все строки i18n
- изменено: удалить HTML из строк i18n
- изменено: улучшена функция поиска пути
- исправлено: вызов set_time_limit(), когда это не разрешено
2.
 0.6
0.6- Добавить совместимость с PHP7
2.0.5
- Без ограничения времени ожидания
2.0.4
- Устранить проблему, когда «opendir()» возвращает FALSE (спасибо Кроди Роберт)
2.0.3
- Добавить отладочную информацию при регенерации
- Исправлена проблема с обновлением «_wp_attachment_metadata» и «_wp_attached_file» в Windows .
2.0.2
- Новый стиль для результатов (спасибо @justonarnar)
- Автоматическое обновление «_wp_attachment_metadata» и «_wp_attached_file» (спасибо @norecipes)
2.0.1
- Исправить проблему с get_option(‘upload_path’) в WordPress 3.5+ (спасибо @DavidLingren)
2.0.0
- Исправить дескриптор ошибки
Более ранние версии
См. отдельный файл changelog.txt.
Мета
- Версия: 2.1.2
- Последнее обновление: 2 недели назад
- Активные установки: 400 000+
- Версия WordPress: 4.
 9 или выше
9 или выше - Протестировано до: 6,2
- Версия PHP: 7.2 или выше
- Языки:
каталанский, китайский (Тайвань), хорватский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США) , французский (Франция), галисийский, немецкий, греческий, японский, литовский, португальский (Бразилия), русский, испанский (Колумбия), испанский (Испания), испанский (Венесуэла) и шведский.
Перевести на ваш язык
- Теги:
forceregenerate thumbnailsthumbnailthumbnails
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
2 из 3
Посмотреть форум поддержки
Как восстановить миниатюры в WordPress (через плагины и WP-CLI)
Когда вы меняете темы WordPress, ваши существующие изображения могут иметь неправильный размер.
Решение для WordPress? Регенерировать миниатюры. Это означает сброс размеров вашего изображения в основных настройках WordPress. Это также можно сделать быстро с помощью плагина.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для молниеносной загрузки. Входит бесплатно во все планы WordPress.
Начать сегодняВ этом посте мы углубимся в решение для восстановления эскизов WordPress, а также покажем вам, как исправить проблемы с изображениями с помощью плагина WordPress Regenerate Thumbnails и вручную с помощью WP-CLI.
Начнем!
Предпочитаете смотреть видеоверсию?
Что происходит с вашими изображениями
Чтобы понять, как регенерировать миниатюры в стиле WordPress, важно сначала понять, как обрабатываются изображения и размеры изображений.
В WordPress есть настройки для автоматической обрезки загружаемых вами изображений. Настройки можно найти на панели администратора в разделе Settings > Media .
Настройки можно найти на панели администратора в разделе Settings > Media .
На Media Settings существуют размеры для «миниатюры», «средний» и «большой». При необходимости вы можете обновить количество пикселей для каждого из них.
Но не забудьте нажать Сохранить изменения внизу страницы, если вы обновите размеры.
Вот параметры размера по умолчанию:
- Миниатюры — 150 x 150 пикселей
- Средний — 600 x 600 пикселей
- Большой – 1024 x 1024 пикселей
Имейте в виду, что используемая вами тема может иметь определенные размеры изображений, которые переопределяют параметры на странице Настройки мультимедиа . Если вы переключаетесь на новую тему, настройки обновляются до размеров, установленных новой темой.
Но старые изображения, загруженные вами ранее, не затрагиваются.
Здесь все становится немного липким. Вы должны иметь возможность изменять размеры всех изображений, которые вы ранее загрузили, чтобы они соответствовали новым установленным размерам изображений. К сожалению, никаких настроек для этого нет.
Решение состоит в том, чтобы сделать то, что называется «регенерировать миниатюры».
Когда вы меняете темы WordPress, ваши существующие изображения могут иметь неправильный размер. 🤦♂️ Решение? Регенерировать миниатюры. Узнайте больше об этом простом исправлении прямо здесь ⬇️Нажмите, чтобы твитнутьКак изменить размер миниатюр в WordPress? (3 метода)
Прежде чем изучать, как регенерировать миниатюры в WordPress, важно отметить способы изменения размера изображений на панели управления WordPress.
Что, возможно, еще более важно отметить, так это то, что эти решения не обязательно изменят размер ваших старых изображений, поэтому вам все равно придется заходить в WordPress, регенерировать миниатюры без помощи плагина или иным образом использовать плагин.
Если вы хотите изменить размер эскиза или изображения, есть три основных способа сделать это:
1. Изменение размеров изображения в вашей теме
Поскольку ваша тема WordPress может изменять размеры изображения по умолчанию, вы можете выбрать другой тем или вы можете проверить, есть ли доступные настройки, специфичные для настройки размеров изображения.
Каждая тема уникальна, поэтому обязательно ознакомьтесь с соответствующей документацией, чтобы узнать, есть ли способ изменить размеры изображения вашей темы без установки другой темы.
В качестве альтернативы вы можете создать дочернюю тему и изменить размеры изображения с помощью кода PHP.
2. Обрезка изображений в медиатеке
Другой вариант — изменить размер изображений, обрезав их в медиабиблиотеке .
Шаг 1
Перейдите в раздел Media > Library в административной панели WordPress.
Размер изображения можно изменить в медиатеке.
Затем щелкните изображение в списке, размер которого вы хотите изменить.
Во всплывающем окне нажмите кнопку Редактировать изображение .
Нажмите кнопку под изображением, чтобы отредактировать его.Шаг 2
После этого у вас есть несколько вариантов редактирования изображения.
Вы можете щелкнуть изображение, перетащить указатель мыши на изображение и отпустить, когда вы выбрали область, которую хотите сохранить. Затем вы можете нажать на Crop .
Если вы хотите точно обрезать изображение, вы можете отрегулировать соотношение сторон, введя нужное соотношение.
Например, вы можете использовать 1:1 для создания квадрата или 4:3, 16:9 и любое другое соотношение, которое вы хотите.
Затем, удерживая нажатой клавишу Shift, проведите мышью по изображению. Отпустите, когда у вас будет выбрана часть изображения, которую вы хотите сохранить. Вы можете щелкнуть по нему и переместить выделение, чтобы обрезать именно ту часть изображения, которая вам нужна.
Вы также можете щелкнуть и перетащить углы выделения, если вы не получили размер изображения, который вы хотели сначала.
Или вы можете сделать выделение, а затем ввести точный размер изображения в пикселях в поле Selection под Image Crop справа.
Когда вы закончите, нажмите Обрезать , затем Сохранить кнопку.
Шаг 3
Если вы предпочитаете изменять размер изображения, а не обрезать его, вы можете масштабировать изображение в настройках справа.
Введите нужный размер изображения, затем нажмите Масштаб .
У вас есть несколько вариантов изменения размера изображения.Шаг 4
Вы также можете выбрать, к каким стандартным размерам изображений вы хотите применить изменения, в разделе Настройки миниатюр .
Вы можете применить свои настройки к:
- Все размеры изображения
- Миниатюры
- Все размеры, кроме эскизов
3.
 Изменение размера изображений в настройках мультимедиа
Изменение размера изображений в настройках мультимедиаЭто полезно, если вам нужно отредактировать только одно или два изображения, но если вы хотите изменить размер всех ваших изображений, лучше всего сделать это на странице настроек.
Шаг 1
В панели администратора выберите Настройки > Мультимедиа .
Размер изображения по умолчанию можно настроить на странице настроек носителя.Шаг 2
Введите новые размеры для всех эскизов, средних и больших изображений. Введите желаемую ширину и высоту только для одного типа изображения или для всех, если необходимо.
Разверните свое приложение в Kinsta. Начните прямо сейчас с бесплатной пробной версии.
Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти что угодно, если вы используете свои собственные Dockerfiles) за три простых шага!
Начать бесплатную пробную версию
Если вы хотите изменить размер миниатюр до непропорционального, установите флажок Обрезать миниатюру до точных размеров в разделе Размер миниатюры .
Шаг 3
Затем вы можете установить флажок Организовать мои загрузки в папки по месяцам и годам , если вы не хотите, чтобы все ваши новые изображения были неупорядочены в папке для загрузок.
Если вы довольны своими настройками, нажмите кнопку Сохранить изменения внизу страницы.
Как восстановить миниатюры в WordPress
После изменения этих настроек или смены темы вам придется заново создавать миниатюры, если изображения не обновляются на общедоступном сайте, как упоминалось ранее.
Одним из самых простых способов является использование бесплатного плагина WordPress Regenerate Thumbnails для быстрого исправления ранее загруженных изображений.
Этот плагин также совместим с WooCommerce.
Шаг 1
Для запуска установите и активируйте плагин Regenerate thumbnails.
Затем перейдите в Tools > Regenerate Thumbnails , здесь находятся настройки изображений WordPress.
Шаг 2
По умолчанию параметр Пропустить повторное создание существующих эскизов правильного размера установлен. Снимите этот флажок, чтобы использовать плагин Regenerate Thumbnails для настройки всех ваших изображений.
Но оставьте его отмеченным, если вы хотите сохранить ресурсы вашего сервера.
Это рекомендуется, если вы уже обновили некоторые размеры изображений, например, в своей теме. Вы также можете установить флажок под этой опцией, чтобы Удалить файлы эскизов для старых незарегистрированных размеров . Его выбор освобождает место на вашем сервере.
Прежде чем выбрать этот параметр, убедитесь, что эти изображения вам не нужны. Если некоторые из изображений используются на вашем сайте и вы выбираете этот вариант, они будут удалены и больше не будут отображаться на вашем сайте. Посетители увидят битое изображение.
Вы также можете увидеть флажок Обновить содержимое сообщений для использования новых размеров , который вы можете выбрать, если хотите, чтобы изображения, которые вы сейчас используете в своих сообщениях, обновлялись.
Шаг 3
После того, как вы выбрали нужные параметры, нажмите кнопку Регенерировать эскизы , включая средние, большие и новые размеры файлов.
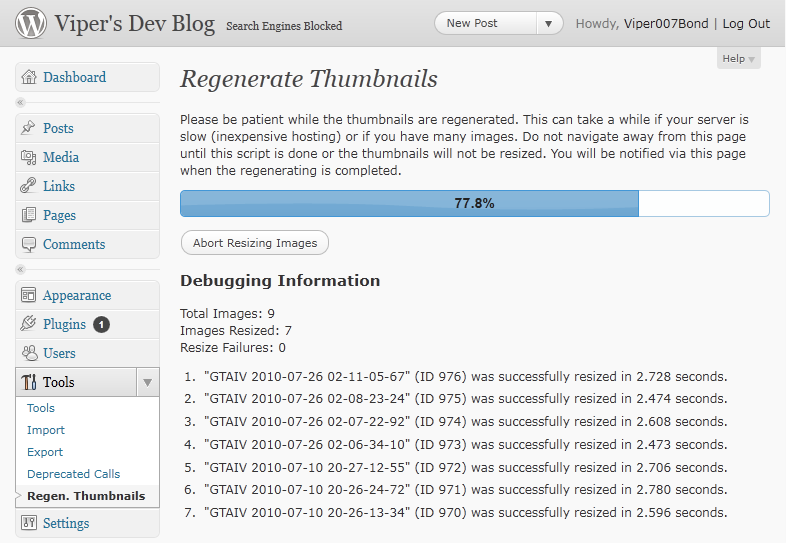
Затем дождитесь завершения процесса. В зависимости от того, сколько изображений у вас есть на вашем сайте, это может занять некоторое время, поэтому возьмите кофе или стакан воды, пока ждете. Обычно это занимает всего несколько минут для крупных веб-сайтов на высокопроизводительном сервере.
Вы увидите сообщение «Все готово!» сообщение, когда процесс завершится.
Вот и все.
Теперь эскизы и изображения должны быть восстановлены.
Как принудительно регенерировать эскизы
В качестве альтернативы вы также можете использовать подключаемый модуль Force Regenerate Thumbnails. Как следует из названия, он ускоряет регенерацию миниатюр, удаляя старые размеры изображений, поэтому WordPress вынужден регенерировать изображения. Этот плагин также совместим с интернет-магазинами WooCommerce.
Как следует из названия, он ускоряет регенерацию миниатюр, удаляя старые размеры изображений, поэтому WordPress вынужден регенерировать изображения. Этот плагин также совместим с интернет-магазинами WooCommerce.
Имейте в виду, что на момент публикации этот плагин не обновлялся для последних 3 основных выпусков, поэтому используйте его с осторожностью. Обязательно протестируйте его в промежуточной или локальной среде тестирования, прежде чем использовать его на своем работающем веб-сайте.
Причина, по которой вам нужно использовать этот плагин вместо плагина Regenerate Thumbnails, заключается в том, что последний просто изменяет размеры изображений, а не удаляет старые размеры изображений, если вы не отметите эту опцию.
Но, если у вас возникли проблемы с этим, вы можете попробовать Force Regenerate Thumbnails.
Шаг 1
Чтобы заставить WordPress регенерировать миниатюры, установите и активируйте плагин Force Regenerate Thumbnails.
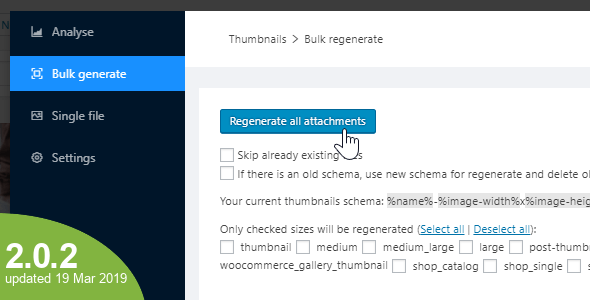
Затем перейдите к Tools > Force Regenerate Thumbnails в административной панели WordPress.
Шаг 2
Чтобы удалить все изображения со старыми настройками и заставить WordPress повторно сгенерировать миниатюры, нажмите кнопку Восстановить все миниатюры .
Подождите немного, и размеры ваших изображений будут изменены. Если у вас небольшой сайт, это практически не займет времени, но для больших сайтов с кучей изображений это может занять несколько минут.
Регенерация определенных изображений
Могут быть случаи, когда вам нужно будет регенерировать не все эскизы, а только некоторые конкретные. Если плагин Regenerate Thumbnails все еще установлен, вы также можете это сделать. Вот как.
Шаг 1
Перейдите к Носители > Библиотека . В представлении сетки щелкните определенное изображение.
По умолчанию библиотека мультимедиа находится в виде сетки.Шаг 2
Затем справа щелкните значок Регенерировать миниатюры 9кнопка 0151.
Если вы просматриваете медиатеку в виде списка, щелкните ссылку Регенерировать миниатюры после наведения курсора на изображение, которое вы хотите регенерировать.
Щелкните ссылку, чтобы повторно создать эскизы в представлении списка.Регенерация миниатюр с помощью WP-CLI
Если вы предпочитаете не использовать плагин, есть другое решение для WordPress: регенерируйте миниатюры без плагина, делая это вручную с помощью WP-CLI.
Имейте в виду, что для этой опции вам необходим доступ к командной строке на вашем сервере.
Регенерация эскизов с помощью WP-CLI — гораздо лучший вариант по сравнению с использованием плагина WordPress, поскольку он быстрее и не подвержен ограничениям HTTP и тайм-аутам.
Основная команда для регенерации эскизов приведена ниже:
wp media regenerate
После ее ввода подтвердите, что хотите регенерировать все эскизы, нажав букву «y» для «да» на клавиатуре.
Восстановить все миниатюры с помощью WP-CLI
После запуска командной строки вы можете ввести следующую команду для WordPress, чтобы восстановить миниатюры без плагина за считанные секунды:
wp media regenerate --yes
С помощью этой команды миниатюры будут созданы заново без необходимости подтверждения вручную.
Повторное создание определенных эскизов с помощью WP-CLI
У вас также есть возможность повторно создать определенные эскизы с помощью WP-CLI и идентификаторов изображений, которые вы хотите обновить.
Вот команда для этого:
wp media regenerate 12 34 567
Только не забудьте заменить три примера идентификаторов — «12», «34» и «567» — на фактические идентификаторы конкретных изображений. вы хотите регенерировать.
Вы можете указать любое количество идентификаторов. Просто не забудьте разделить каждое из них пробелом.
Научитесь быстро исправлять изображения WordPress после смены темы с помощью этого руководства 🚀Нажмите, чтобы твитнуть.

