Что такое Футер: Определение — Определение
- Главная
- Поддержка
- Глоссарий
- Футер
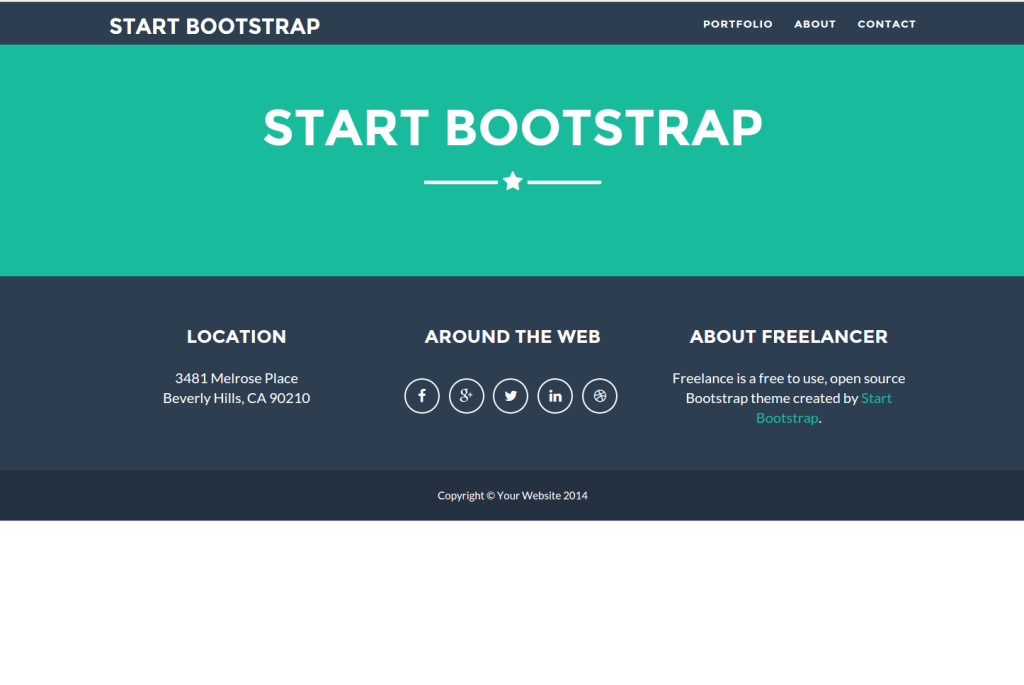
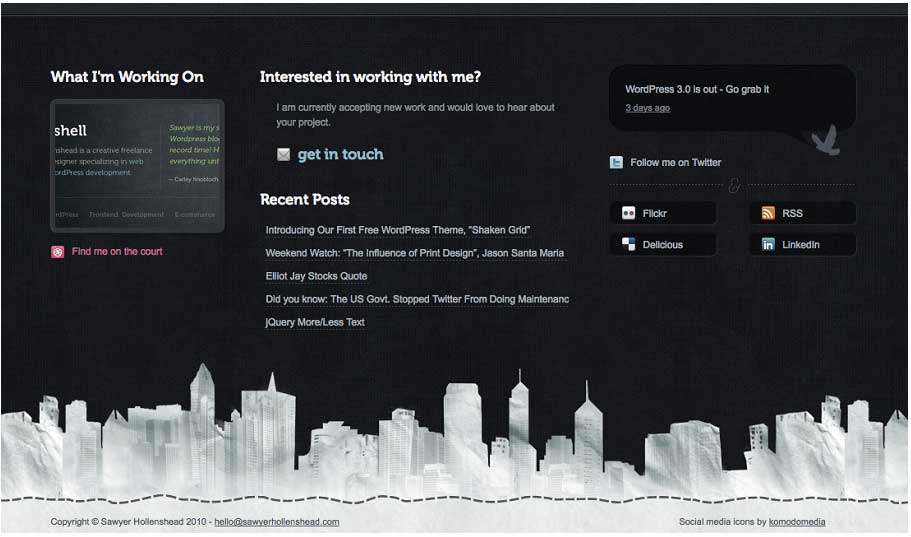
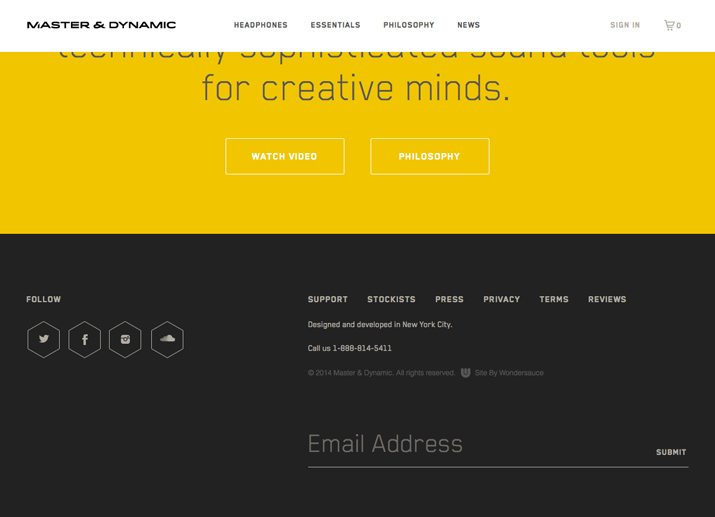
Футер (англ. footer) — это нижняя часть email с общей информацией о компании: адресом, номером телефона, сайтом, иконками социальных сетей, ссылкой на отписку.
footer) — это нижняя часть email с общей информацией о компании: адресом, номером телефона, сайтом, иконками социальных сетей, ссылкой на отписку.
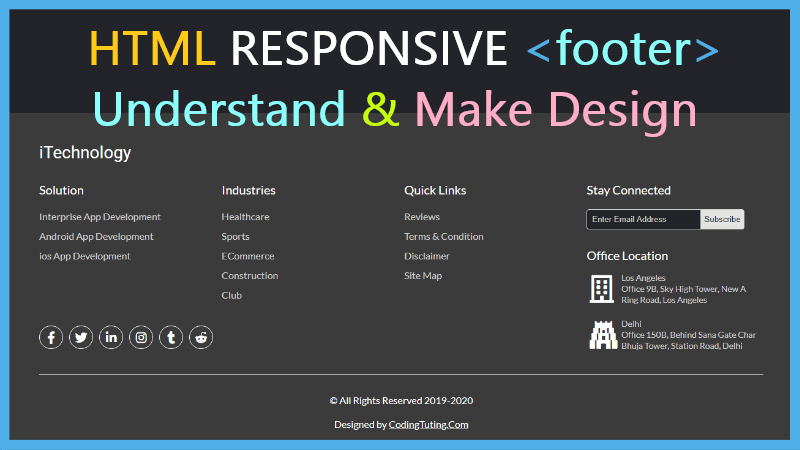
- Придерживайтесь простого дизайна, когда работаете с большим объемом информации. Убедитесь, что все элементы футера соответствуют стилю вашей рассылки.
- Добавьте ссылку для связи с вашей компанией: многие подписчики будут пролистывать письмо в поиске обратного адреса.
- Не забудьте включить в футер информацию об авторских правах. Напишите, что все права сохранены, и вставьте ссылку на политику конфиденциальности. Используйте знак © для авторских прав, укажите год создания и компанию, которой принадлежат все названия, логотипы, продукты, дизайн и слоган.
- Добавляйте ссылку отписки в футер каждого письма, чтобы поддерживать качество списка рассылки.
Не используйте мелкий шрифт и нечитабельный цвет, чтобы спрятать ссылку отписки, потому что подписчики будут отмечать письмо как спам.
Узнайте, как добавлять элементы в футер письма, в этой статье.
Также искали с «Футер»
- Статистика
- Email уведомление
- Прехедер письма
- AMP email
- Призыв к действию
- KPI (Ключевые показатели эффективности)
- Продающее письмо
- DKIM
- Email ретаргетинг
- Автоматическая серия писем
Нет нужной информации для решения вопросаУстаревшая информацияСложная для понимания статьяДругое
Что мы можем улучшить в статье?
Ваш email (не обязательно)
Оцените, насколько полезна статья «Футер»
Оценка: 5 / 5
Новое
- Business development
- Голос бренда
- Поведенческий таргетинг
- Черный рынок
- Buzz маркетинг
- Стратегия бренда
Начните пользоваться сервисом SendPulse прямо сегодня
Если вам интересно, что такое «Футер», вам может быть интересен наш сервис рассылок
Регистрация
SendPulse использует файлы cookie для улучшения взаимодействия с сайтом. Продолжая просмотр страниц сайта, вы соглашаетесь с использованием файлов cookie. Подробнее
Продолжая просмотр страниц сайта, вы соглашаетесь с использованием файлов cookie. Подробнее
Секции в футере / Хабр
Можно ли вкладывать элемент<section>в<footer>?
Элемент <section> появился в HTML5 и разделяет содержимое на части или секции. Отсюда и название.
Как понять, что это вообще <section>? Это даже важнее, чем можно ли его куда-либо вкладывать. <section> — это одна из частей содержимого, а значит он не имеет смысла в одиночку. Это как список из одного пункта, который скорее параграф.
<main>
<section>
<h3>Зачем?</h3>
</section>
</main>Если содержимое делится на несколько логических частей, значит каждую можно завернуть в отдельный <section>. Такой секции стоит дать заголовок, чтобы было понятней, что там содержится. Спецификация даже настаивает на этом.
<h2>Обед</h2> <section> <h3>Первое</h3> </section> <section> <h3>Второе</h3> </section>
Многие думают, что <section> — это такой модный <div> и очень ошибаются. Смотрите, я использую HTML5! Нет. Этот элемент несёт определённый смысл и если вы его не понимаете, его лучше вообще не трогать.
Самый яркий пример использования <section> прямо из спецификации — это блок со вкладками. У вас есть группа вкладок и нажатие на заголовок каждой показывает её содержимое. Такая вкладка — это самый настоящий <section>.
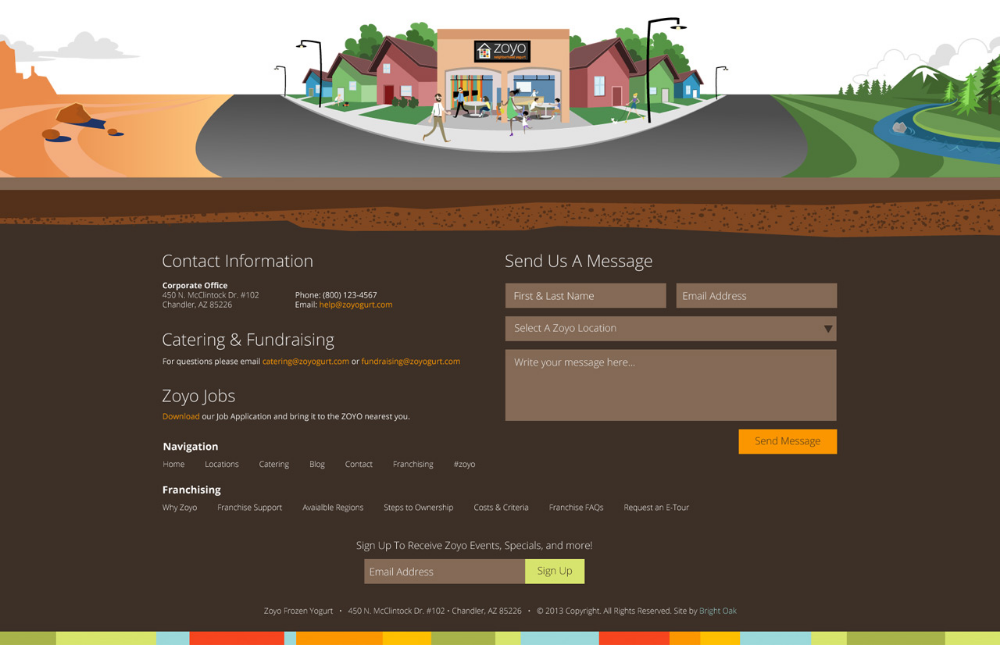
Или типичный одностраничный лендинг: всё содержимое сайта на одной странице, но в отдельных частях высотой с окно. Описание компании, преимущества, адрес с картой — ну, вот это всё. Каждый такой блок — это <section>.
Ладно, с секциями разобрались, а что такое <footer>? Если очень коротко, то это такой справочный блок с датой публикации, автором, сносками.
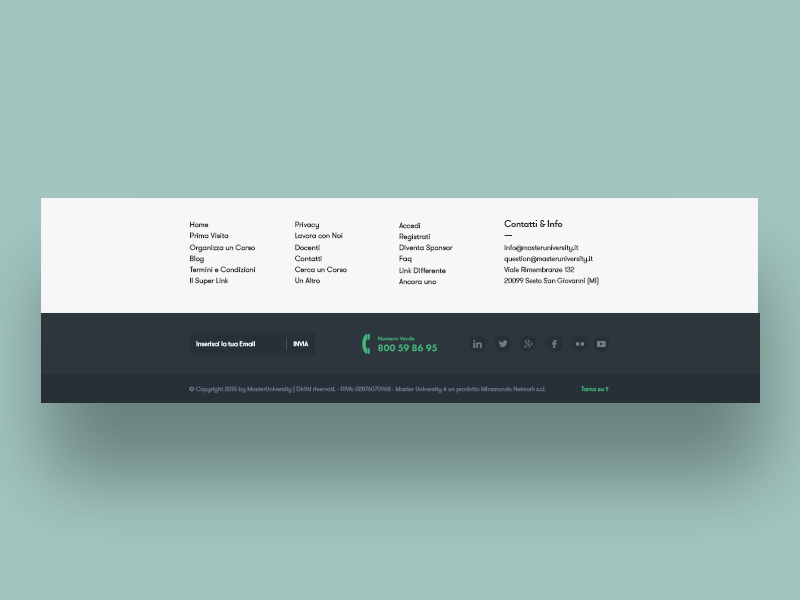
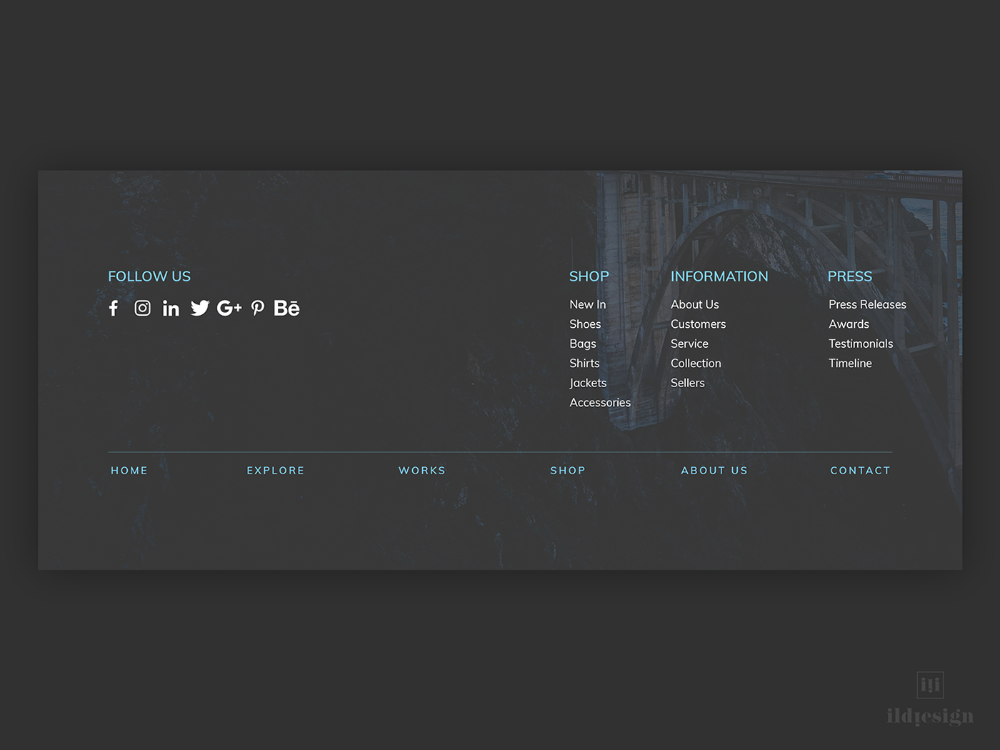
Итак, <footer> справочный, <section> делит на части. То есть: если в справке есть какие-то структурные части, то почему бы и нет? Бывает, что в подвал сайта кладут много информации, которая помогает сориентироваться: контакты, карту сайта, поиск. Хороший такой, жирненький <footer>.
<footer>
<section>
<h3>Поиск</h3>
</section>
<section>
<h3>Справка</h3>
</section>
</footer>Даёте каждой секции подходящий заголовок и делите
Про семантику <section> и других элементов можно почитать на сайте HTML5 Doctor. Некоторые статьи писали авторы спецификации HTML, чтобы помочь разработчикам. Их также много переводили, так что все ссылки есть в описании к видео.
Мораль: используйте новые структурные HTML-элементы только если вы понимаете, как они работают. И не забывайте вставлять заголовки для секций. А если их нет на макетах, доступно их прячьте.
И не забывайте вставлять заголовки для секций. А если их нет на макетах, доступно их прячьте.
Вопросы можно задавать здесь.
— HTML: Язык гипертекстовой разметки
HTML-элемент представляет собой нижний колонтитул для своего ближайшего предка, разделяющего содержимое или разделяющего корневой элемент. обычно содержит информацию об авторе раздела, данные об авторских правах или ссылки на соответствующие документы.
| Категории контента | Вытекающее содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Потоковое содержимое, но без |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
потоковое содержание. Обратите внимание, что элемент Обратите внимание, что элемент <адрес> , <заголовок> или другой <нижний колонтитул> элемент. |
| Неявная роль ARIA | информация о содержании или
нет соответствующей роли
если потомок
статья,
в сторону,
главный,
навигация или
элемент раздела или
элемент с |
| Разрешенные роли ARIA | группа , презентация или нет |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
- Заключить информацию об авторе в элементе
- Если ближайший предок, разделяющий содержимое или корневой элемент раздела, является элементом body, нижний колонтитул применяется ко всей странице.
- Элемент
не разбивает содержимое на разделы и, следовательно, не вводит новый раздел в схему.
<нижний колонтитул> Некоторая информация об авторских правах или, возможно, некоторая информация об авторе для <статьи">>?
До выпуска Safari 13 роль ориентира contentinfo не отображалась должным образом в VoiceOver. Если вам нужна поддержка устаревших браузеров Safari, добавьте role="contentinfo"
нижнего колонтитула , чтобы обеспечить правильное отображение ориентира.- Связано: WebKit Bugzilla: 146930 — AX: собственные элементы HTML (заголовок, нижний колонтитул, основной, боковой, навигация) должны работать так же, как ориентиры ARIA, иногда они не работают
| Спецификация |
|---|
| Стандарт HTML # the-footer-element |
загрузка таблиц браузера только в BCD0009 с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие элементы, относящиеся к разделу:
,,,09 0 0 40 90 0 4 , 0 0 90 4
,, - Использование разделов и структур HTML
- ARIA: роль Contentinfo
Последнее изменение: , участниками MDN
Добавление номеров страниц в верхний или нижний колонтитул в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word 2007 Дополнительно... Меньше
Добавление номеров страниц в верхний или нижний колонтитул
- org/ItemList">
Нажмите или коснитесь верхнего или нижнего колонтитула, где вы хотите разместить номера страниц.
Перейти к Вставить > Нумерация страниц .
Выберите Текущая позиция .
Выберите стиль.
Изменить место появления номера страницы
- org/ItemList">
В области верхнего или нижнего колонтитула выберите номер страницы.
Используйте клавишу Tab, чтобы расположить номер страницы слева, по центру или справа. Если число выровнено по левому краю, нажмите Tab один раз для центра и дважды для правого. Чтобы вернуться назад, нажимайте Backspace до тех пор, пока не вернетесь в нужное положение.
Изменение внешнего вида номера страницы
Выберите номер страницы
- org/ListItem">
На вкладке Home используйте параметры Font и диалоговое окно, чтобы изменить семейство шрифтов, стиль, размер и цвет.
Добавление номеров страниц в верхний или нижний колонтитул
Нажмите или коснитесь верхнего или нижнего колонтитула, где вы хотите разместить номера страниц.
Перейти к Вставка > Номер страницы .
Выберите стиль.

Используйте код поля страницы для вставки номеров страниц
Дважды щелкните область верхнего или нижнего колонтитула (в верхней или нижней части страницы).
Перейти к Верхний и нижний колонтитулы > Поле .
В списке Имена полей выберите Страница , а затем выберите OK .
- org/ListItem">
Чтобы изменить формат нумерации, перейдите на Верхний и нижний колонтитулы > Номер страницы > Формат номеров страниц .
Выберите нужный формат, а затем выберите OK .
Чтобы изменить выравнивание нумерации, перейдите к Верхний и нижний колонтитулы > Номер страницы > Номер страницы . Выберите нужное выравнивание и выберите ОК .
Перейдите к Верхний и нижний колонтитулы > Закройте верхний и нижний колонтитулы или дважды щелкните за пределами верхнего колонтитула, чтобы выйти.
Совет: Возможно, вам придется переместить некоторые графические или другие элементы в верхнем или нижнем колонтитуле, чтобы увидеть номера страниц после их вставки.