Фон страниц
Одна из возможностей HTML — это задание фона документа. Вместо того чтобы создавать страницы со стандартным серым фоном, вы можете задать любой другой цвет. Если даже вам не нравится однотонный фон, вы можете задать фоновый узор.
Параметр BGCOLOR тэга <body> отвечает за изменение всего фона вашей страницы, существует 16’777’216 цветов фона.
Вы можете задавать не только стандартные цвета, но и фоновые рисунки. Текст и изображение, естественно, располагаются поверх фона.
Допустим, у нас есть фоновая картинка 967_24.jpg расположенная на http://i.smartphone.ua/img/wp. Посмотрите, как с помощью ключевого слова BACKGROUND=»…» мы поставим эту картинку как фон в нашей странице:
<body background=»http://i.smartphone.ua/img/wp/967_24.jpg
«> <center>
<img
alt=»Бабочка»
src=»http://ertu. |
Задание к лабораторной работе № 5
1. Добавить на вашу страницу изображения:
1.1. Изображения ваших увлечений, таким образом, чтобы изображения увлечений находились справа от их названий.
1.2. Напротив информации о ваших любимых фильмах разместить изображения-плакаты, иллюстрирующие фильмы.
1.3. В таблице с расписанием добавить еще одну строку в начало таблицы и разместить там логотип МаГУ.
1.4. Создать
у вашей страницы фон-изображение.
1.5. Добавить другие изображения на ваше усмотрение для придания вашей странице соответствующего дизайна и уникальности.
Урок HTML № 6.
Ссылки на веб-страницах
Гиперссылки на веб-страницы — одно из основных свойств WWW. Любой документ может содержать ссылку на другой веб-документ, заданную с помощью специального тэга в HTML.
Гипертекстовые ссылки — это фрагменты текста, часто подчеркнутые и выведенные синим текстом. Отображенный таким образом текст называется текстом ссылки. Если на нем кликнуть мышью, он автоматически осуществляет переход на другую веб-страницу.
В
каждом URL-адресе есть три части: протокол,
узел Интернета и имя файла (включая путь
нему, если необходимо). Протокол — это правила, в соответствии с которыми
два компьютера общаются друг с другом;
в этой главе говорится в основном о
стандартном http (hyper text transfer protocol — протокол
трансляции гипертекста, т.
Рассмотрим пример такого адреса: http://dlab.by.ru/subscr/html.arc/ index.html. Браузер должен с помощью определенного способа связи (http) связаться по Интернету с указанным адресом dlab.by.ru (сайт Design Laboratory), затем найти веб-страницу в поддиректории subscr/html.arc/ и запустить index.html.
Гипертекстовые ссылки часто используются, поскольку могут легко связать два документа, расположенные на противоположных концах мира. Каждый документ и файл в Интернете имеют уникальный адрес, называемый URL’ом (uniform recource locator — универсальный указатель ресурса). Чтобы связать два документа, разработчики веб-страниц помещают на одном из них URL другой.
Независимо
от того, где находятся веб-страница, на
которые вы хотите сослаться — в России
или в Новой Зеландии, — браузер будет
работать с ними одинаково. Браузер
использует каждый URL для того, чтобы
найти документ в Интернете и автоматически
доставить его вам. Тому, кто просматривает
веб-узлы по всему миру, нет нужды думать
ни о URL’е, ни о том, как найти нужный
документ. Обо всем этом позаботится ваш
браузер.
Браузер
использует каждый URL для того, чтобы
найти документ в Интернете и автоматически
доставить его вам. Тому, кто просматривает
веб-узлы по всему миру, нет нужды думать
ни о URL’е, ни о том, как найти нужный
документ. Обо всем этом позаботится ваш
браузер.
С помощью WWW вы можете непосредственно на веб-странице ссылаться на HTML-документы (веб-страницы), файлы (по протоколу FTP [file transfer protocol — протокол передачи файлов]), группы новостей Интернета (например, UseNet) и даже на такие популярные источники информации как Yandex или Yahoo!.
Ссылки можно создавать на веб-странице только по отдельности. Вам необходимо определить, что будет служить текстом ссылки и, еще важнее, какую ссылку будет представлять каждый такой текст. Вы можете поместить на веб-странице сколько угодно ссылок и скомпоновать их любым способом.
Ссылаться
на другие страницы достаточно просто,
но при этом необходимо понимать, каким
образом помещать ссылки на странице, а
также знать соответствующий синтаксис
HTML.
Как любой элемент HTML, ссылка задается парой тэгов. Открывающий тэг (называемый якорем) — это тэг <a>. Затем вы задаете файл, на который ссылаетесь, а также текст ссылки. Все это завершается закрывающим тэгом </a>.
Вот так, например, выглядит HTML-код ссылки, на сайт Design Laboratory: <a href=»http://ertu.wsdu.pl/~Sam/dlab»>Design Laboratory</a>
<a> — якорь; href=»http://ertu.wsdu.pl/~Sam/dlab» — ссылка; Design Laboratory — текст ссылки; </a> — закрытие якоря.
ФОНЫ . Веб-дизайн
Если дизайн двадцатого столетия отличается от стиля предшествующих эпох в первую очередь приверженностью к абстрактной геометричности (о которой речь впереди, стр.268), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете.
Сейчас нас в основном интересует тема наложения графических объектов друг на друга, имеющая прямое отношение к такому специфическому жанру веб–графики, как фон. Изображение, URL-адрес которого указан в атрибуте background тега BODY, будет размножено броузером по всей площади окна под (и без всякой координации с) содержимым «переднего плана». По всей видимости, программисты фирмы Netscape, добавившие эту возможность в версии 2.0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
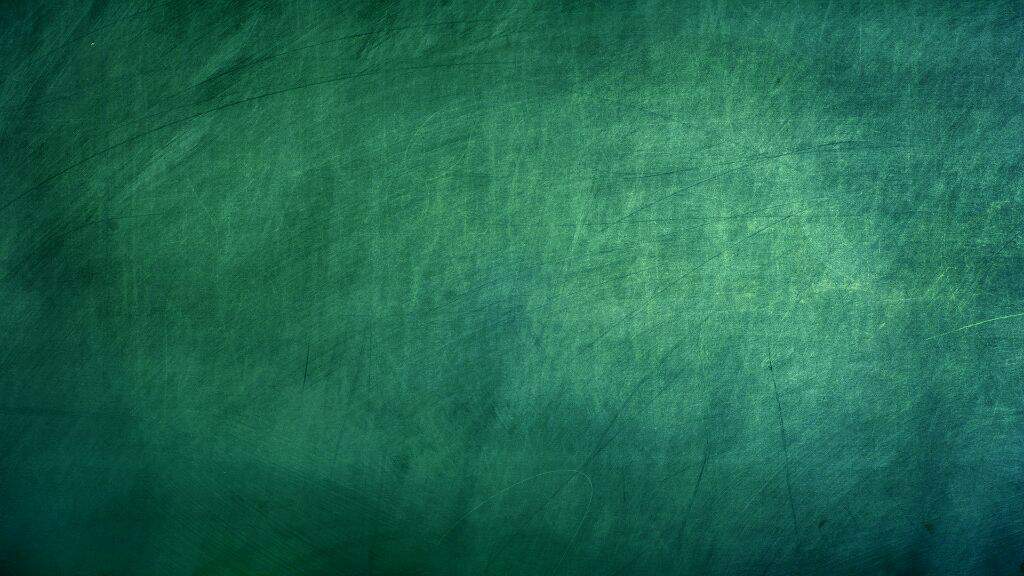
Как не надо делать фон. Первой в голову приходит идея взять средних размеров изображение с близкими к квадрату пропорциями (100–200 пикселов по ширине и высоте) и позволить броузеру действительно размножить эту картинку по горизонтали и вертикали. Еще совсем недавно большинство любительских страниц пестрели такими простейшими фонами, тематика которых, несмотря на видимое разнообразие, чаще всего ограничивалась материальными текстурами: небо с облаками, мраморные разводы или мятая бумага.
Почему это происходит? Вообще говоря, как мы уже не раз видели, контраст аморфности и геометричности, разбросанности и регулярности — один из самых сильных видов контраста, и именно в современном дизайне он играет очень заметную роль. Что же мешает нам восторгаться ровными рядами букв и строк поверх случайно разбросанных пятен фона?
Основных причин две. Прежде всего, хотя каждая отдельная плитка фона может быть сколь угодно нерегулярной, прямоугольная решетка таких плиток, наоборот, вводит очень сильную, подавляющую своей непререкаемостью регулярность, которую практически невозможно замаскировать. Эти две противоположности, проявляющиеся еще в самом фоне (т. е. даже без учета элементов переднего плана), не образуют сколько–нибудь осмысленную контрастирующую пару — восприятие зрителя ни на секунду не сомневается в том, что регулярность эта «не от хорошей жизни», что она никак не связана с иррегулярностью текстуры, противостоит ей сугубо формально и что, наконец, возникла она как побочный эффект технологии, а не как часть художественного замысла.
С другой стороны, ни регулярный, ни нерегулярный аспекты фона никак не соотносятся с передним планом страницы. Полнейшая и очевиднейшая случайность взаимного расположения элементов фона и переднего плана бросается в глаза: как навязчивая музыка с жестким механическим ритмом, фон заглушает звучание переднего плана вместо того, чтобы тактично уйти в тень, ослабнуть на тех участках, где он мешает восприятию текста или графики. Конечный итог всего этого — с трудом переносимое ощущение хаоса, неопрятности и полнейшего отсутствия «хозяйской руки». Беспорядочность может нести художественный заряд, но только в том случае, когда он вложен в нее дизайнером; беспорядочность же дикая, необработанная — да к тому же сочетающаяся со столь же бездушной компьютерной упорядоченностью — вызывает только раздражение.
Раздражение это настолько универсально, что рекомендация вообще воздерживаться от использования фонов на веб–страницах стала одним из общих мест всевозможных сборников советов по созданию веб–страниц для начинающих. Авторы подобных сочинений обычно упирают на нечитабельность текста со слишком ярким и пестрым фоном, хотя, как мы видим, у психологического отторжения материальных фонов есть и более глубоко лежащие причины.
Авторы подобных сочинений обычно упирают на нечитабельность текста со слишком ярким и пестрым фоном, хотя, как мы видим, у психологического отторжения материальных фонов есть и более глубоко лежащие причины.
Прогладить с изнанки. Оставив на время в стороне вопросы эстетики фоновых изображении, давайте обсудим одну сугубо техническую проблему: как сделать бесшовный фон, у которого были бы незаметны стыки между соседними копиями «изразца». Сколь бы долго и мучительно вы ни перекрашивали расположенные у края картинки пикселы вручную, добиваясь их соответствия пикселам противоположного края, — в окне броузера линии стыка все равно будут бросаться в глаза. Человеческое восприятие натренировано вылавливать признаки порядка в кажущемся хаосе, и какими бы незначительными ни были дефекты «сварки», их повторение в регулярной прямоугольной сетке делает их издевательски заметными.
Но представьте себе, что у вас вдруг появилась возможность редактировать фоновый изразец прямо на плоскости, где он находится в окружении своих копий, причем так, что любые вносимые изменения отображаются одновременно во всех копиях размноженного изображения. Если при этом вы сможете свободно пересекать границы изразцов и сразу же будете видеть конечный результат своих действий — залитую этим фоном плоскость, — то ручное сглаживание и шпаклевка стыков становятся вполне реальным делом даже без использования каких–то нестандартных инструментов.
Если при этом вы сможете свободно пересекать границы изразцов и сразу же будете видеть конечный результат своих действий — залитую этим фоном плоскость, — то ручное сглаживание и шпаклевка стыков становятся вполне реальным делом даже без использования каких–то нестандартных инструментов.
Чтобы добиться описанного эффекта, достаточно разделить прямоугольник вашего изображения на четыре четверти (рис. 58, а) и поменять их местами (рис. 58, б).
рис. 58 Создание бесшовного фона перестановкой четвертей. Обратите внимание, как заметны стали в (б) нестыковки деталей фона между четвертями 4 и 2, 4 и 3
После этого измененное изображение будет, по сути, представлять собой фрагмент плоскости, заполненной исходным изображением — причем фрагмент этот выбран так, что на нем видны углы четырех соседних копий изразца. Разумеется, повторение этого изображения в окне броузера даст совершенно тот же результат, что и повторение исходного (с точностью до сдвига на половину его горизонтального и вертикального размера). Однако теперь края изразца уже не требуют никакой доводки, так как они только что были созданы заново разрезанием «по живому», — а все стыки, которые нужно замазать, теперь, наоборот, находятся внутри.
Однако теперь края изразца уже не требуют никакой доводки, так как они только что были созданы заново разрезанием «по живому», — а все стыки, которые нужно замазать, теперь, наоборот, находятся внутри.
Из всех методов производства бесшовных фонов этот — самый гибкий и удобный, так как он позволяет пользоваться для уничтожения следов стыка любыми инструментами рисования, размывкой, растушевкой и т. п. Единственное, о чем следует помнить, — это то, что вы должны работать очень аккуратно в тех областях, где обрабатываемые стыки подходят к новым (после перестановки четвертей) границам изображения (например, на левом конце границы между четвертями 4 и 2 или на верхнем конце границы между четвертями 4 и 3 на рис. 58, б). Дело в том, что здесь вы можете по неосторожности ввести новые дефекты, которые, опять–таки, станут заметны только после размножения фона на плоскости.
Существует и еще один подход к созданию бесшовных фонов — на сей раз с помощью несложной (и во многих программах автоматической) процедуры, сплавляющей вместе противоположные края готового изображения. Как и в других случаях, когда нечто можно сделать либо автоматически, либо вручную, автоматизация позволяет быстрее и с меньшими затратами труда получать более устойчивые, хотя в целом менее удовлетворительные (но во многих случаях все же вполне приемлемые) результаты.
Как и в других случаях, когда нечто можно сделать либо автоматически, либо вручную, автоматизация позволяет быстрее и с меньшими затратами труда получать более устойчивые, хотя в целом менее удовлетворительные (но во многих случаях все же вполне приемлемые) результаты.
Чтобы сделать аккуратный шов, этому методу нужен «запас материала» по краям прямоугольной «заплаты». Представьте, что вдоль внешних сторон выделения, которое надлежит превратить в бесшовный фоновый изразец, вырезаны четыре полоски определенной ширины (рис. 59, а). Затем каждая из этих полосок перенесена к внутреннему краю противоположной стороны и там наложена поверх старого изображения (рис. 59, б).
При этом прозрачность перенесенной полоски равна 50 % на самом краю и постепенно увеличивается вплоть до полной невидимости по направлению к центру прямоугольника. Прозрачность же того фрагмента изображения, который оказался под полоской, наоборот, уменьшается на этом отрезке от 50 % до нуля (рис. 59, в). Если вы мысленно покроете плоскость копиями такого изображения, то увидите, как соседние прямоугольники склеиваются друг с другом с помощью этих «клапанов». Очевидно, что для применимости этого метода нужно, чтобы по краям выделенной области, которую вы хотите превратить в элемент фона, оставалось достаточно места для выкраивания клапанов (как правило, их ширина составляет около 20 % от размера выделения). Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.
59, в). Если вы мысленно покроете плоскость копиями такого изображения, то увидите, как соседние прямоугольники склеиваются друг с другом с помощью этих «клапанов». Очевидно, что для применимости этого метода нужно, чтобы по краям выделенной области, которую вы хотите превратить в элемент фона, оставалось достаточно места для выкраивания клапанов (как правило, их ширина составляет около 20 % от размера выделения). Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.
Рис. 59 Создание бесшовного фона «клапанами» с градиентами прозрачности. «Поперечное сечение» фоновой плитки (в) показывает, как в полученном этим методом фоне соседние изразцы частично накладываются друг на друга, так что на линии шва видимость каждого из них составляет по 50 %
Одномерные фоны. Как же превратить фон из вернейшего признака любительского, «побрякушечного» оформления в инструмент профессионального веб–дизайна? Одновременно избавляясь от назойливой повторяемости элементов фона и координируя фоновую графику с содержимым переднего плана, мы приходим к нескольким типичным схемам построения фонового слоя веб–страницы.
Как же превратить фон из вернейшего признака любительского, «побрякушечного» оформления в инструмент профессионального веб–дизайна? Одновременно избавляясь от назойливой повторяемости элементов фона и координируя фоновую графику с содержимым переднего плана, мы приходим к нескольким типичным схемам построения фонового слоя веб–страницы.
Самый распространенный в настоящее время тип фоновых изображений — это фоны, размножаемые только по одному измерению. Если взять в качестве фона изображение, ширина которого с гарантией превосходит любую возможную ширину окна броузера (двух тысяч пикселов хватит с лихвой), то о горизонтальной повторяемости можно будет забыть, и броузеру останется лишь складывать копии этого изображения в вертикальную стопку (рис. 60, б). Обеспечив однородность горизонтальной фоновой полоски в вертикальном направлении, мы сможем раскрашивать фон произвольно расположенными, лишенными какой бы то ни было повторяемости вертикальными полосами с произвольной текстурой (эти полосы могут быть плоскоцветными с резкими краями, а могут и пользоваться любыми горизонтальными градиентами или пиксельными текстурами). Классический вариант — сравнительно узкая (150–200 пикселов) полоса более темного цвета вдоль левого края окна, служащая для размещения навигационной панели, логотипа, минибаннеров (стр. 287) и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.
Классический вариант — сравнительно узкая (150–200 пикселов) полоса более темного цвета вдоль левого края окна, служащая для размещения навигационной панели, логотипа, минибаннеров (стр. 287) и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.
Варьирование ширин составляющих страницу полос и принципов их информационного наполнения открывает широкий простор для творчества. Единственное, что объединяет все решения с вертикальными фоновыми полосами, — их сонаправленность вектору информационного развития: в отличие от ширины, высота веб–страницы ничем не ограничена, поэтому информационная иерархия ее элементов выстраивается в основном по вертикали. Вводя перпендикулярное этому вектору членение, полосатый фон великолепно держит композицию страницы небольшого размера, однако на сколько–нибудь протяженных страницах параллельность визуальной и информационной вертикалей раздражает своей тавтологией, и композиции начинает не хватать подчеркнуто поперечного начала и концовки.
Как недостатков, так и, к сожалению, достоинств вертикально–полосатых фонов лишены фоны, размножаемые только по горизонтали (и, соответственно, по вертикали гарантированно превышающие высоту страницы — рис. 60, в). Такой фон, обычно ограничивающийся горизонтальной полосой вдоль верхнего края окна, в отличие от «вертикального» работает больше на эстетическом, чем на информационном плане восприятия и не становится фактором, действующим на всем протяжении страницы. Размещаемые на горизонтальной полосе навигационная панель или заголовочная графика, собственно говоря, могли бы сами позаботиться о фоновом цвете в своих окрестностях; роль фона страницы заключается лишь в том, чтобы дотянуть цветовую заливку до рамки окна, придав этой части композиции аккуратность и завершенность.
рис. 60 Типология фонов: (а) — обычный фон, размножаемый по обоим измерениям; (б) и (в) — полосатые фоны, размножаемые только по вертикали и горизонтали соответственно; (г) — полностраничный фон
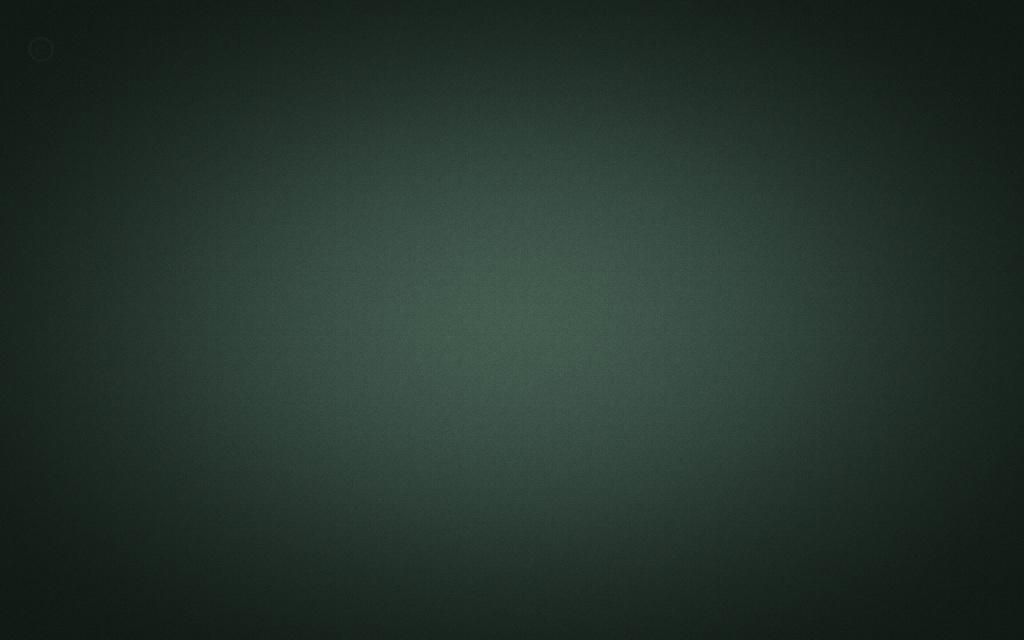
Одним куском. Последний и, видимо, самый интересный тип фоновых изображений — неповторяющиеся фоны, настолько большие, что броузеру не нужно размножать их ни по горизонтали, ни по вертикали (рис. 60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал (стр. 236), такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удивление интересные эффекты.
Последний и, видимо, самый интересный тип фоновых изображений — неповторяющиеся фоны, настолько большие, что броузеру не нужно размножать их ни по горизонтали, ни по вертикали (рис. 60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал (стр. 236), такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удивление интересные эффекты.
Единственное, хотя и довольно досадное техническое ограничение — невозможность обеспечить совмещение элементов фона и переднего плана с точностью до одного пиксела — определяет и самый популярный мотив неповторяющихся фонов: бледные (чтобы не мешать чтению), свободных очертаний формы, эффектно пользующиеся именно той аморфностью, противостоящей регулярности переднего плана, которая отказывалась работать для «изразцовых» фонов с материальными текстурами. Дополнительное преимущество такого фона — то, что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой вверху окна, повторение фонового «водяного знака» через каждые несколько экранов текста вполне допустимо, а иногда даже желательно.
Дополнительное преимущество такого фона — то, что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой вверху окна, повторение фонового «водяного знака» через каждые несколько экранов текста вполне допустимо, а иногда даже желательно.
Характерен с этой точки зрения пример 11. Здесь фоновое изображение «дымка от чашки с кофе» (кстати, клишированный образ для всего, что связано с языком Java) прежде всего визуализирует динамику восприятия информации, по сути, делая видимыми «силовые линии» (стр. 167), ведущие от заголовка к визуалу (изображение упаковки программы, которой посвящена страница) и от него снова к тексту. Что особенно важно, фон этот сшивает в единое целое все актуальное содержимое страницы (т. е. все, за исключением навигационной панели и других элементов, повторяющихся на каждой странице сайта). Заметьте, что такой же по форме (хотя иной по текстуре) «дымок» украшает и саму упаковку с программой.
Этот пример дает повод обсудить еще один технический аспект полностраничных фонов: чтобы общин вес страницы с таким фоном не выходил за рамки приличия, все фоновое изображение размерами в сотни и даже тысячи (по высоте) пикселов должно уложиться не более чем в 20–30 Кб. Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображении, либо сжатием плоско–цветных изображений в GIF до 2–4-цветной гаммы (естественно, при этом придется отказаться от анти–алиасинга, что опять–таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображении, либо сжатием плоско–цветных изображений в GIF до 2–4-цветной гаммы (естественно, при этом придется отказаться от анти–алиасинга, что опять–таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
Фоны для больших веб-сайтов: что можно и чего нельзя делать
Назад ко всем сообщениям в блоге
28 февраля 2011 г. | Бен Гэммон | Креативный дизайн
Большой фон иногда может быть отличным способом мгновенного визуального воздействия на веб-сайт. Нам, дизайнерам, доступны различные варианты фона веб-сайта, например, использование больших изображений или узоров. В следующей статье рассматриваются различные доступные стили фона, обсуждается, как и когда их лучше всего использовать. Однако, как и в большинстве случаев, у больших фонов может быть обратная сторона: пропускная способность и производительность сайта падают, если изображения реализованы неправильно. Если вы думаете о большом фоновом изображении в своем дизайне, важно знать свои ограничения.
Нам, дизайнерам, доступны различные варианты фона веб-сайта, например, использование больших изображений или узоров. В следующей статье рассматриваются различные доступные стили фона, обсуждается, как и когда их лучше всего использовать. Однако, как и в большинстве случаев, у больших фонов может быть обратная сторона: пропускная способность и производительность сайта падают, если изображения реализованы неправильно. Если вы думаете о большом фоновом изображении в своем дизайне, важно знать свои ограничения.
Стили большого фона
По сути, существует множество различных стилей, но наиболее часто используемые стили на веб-сайтах:
* Фотографии в качестве фона
* Графика и иллюстрации в качестве фона
* Анимация в качестве фона (не рекомендуется )
Наиболее широко используются фотографии и иллюстрации , анимация по-прежнему является экспериментальной (не рекомендуется из-за проблем совместимости с различными операционными системами и устройствами), но поскольку пропускная способность становится дешевле, а скорость подключения к Интернету увеличивается, увеличивается количество веб-сайтов. может позволить себе использовать их.
может позволить себе использовать их.
Распространенные ошибки при использовании больших фонов
Одна из наиболее распространенных проблем с большими фонами заключается в том, что они должны соответствовать множеству различных разрешений экрана . Веб-дизайнер должен тестировать дизайн веб-сайта, используя как можно больше различных разрешений экрана, чтобы избежать одной из распространенных ошибок, связанной с использованием больших фонов.
В частности, веб-дизайнеру следует экспериментировать с различной шириной окна браузера, потому что многие пользователи не расширяют свои браузеры на весь экран, даже если у них может быть дисплей с большим разрешением.
Давайте рассмотрим наиболее распространенные ошибки, которых следует избегать веб-дизайнеру при работе с большими фонами .
Изображения расположены по центру, мозаично или масштабированы
Нет ничего плохого в том, чтобы использовать центрированное, мозаичное или масштабированное изображение в качестве фона , на самом деле это даже рекомендуется для сохранения симметрии веб-сайта, однако неправильное использование этих методов может создать у посетителей веб-сайта впечатление среднего или посредственного дизайна.
Давайте посмотрим на изображение веб-сайта ниже. Этот скриншот был создан при разрешении экрана 1024×768:
Как видите, при таком разрешении в дизайне нет ничего плохого, однако давайте посмотрим, как он выглядит при разрешении 1680×1050:
Изображение, использованное в фон центрирован. Оно выглядит как обычное изображение на веб-сайте и не сливается с фоном. Избегайте использования фоновых изображений таким образом, убедитесь, что фотография имеет достаточную ширину для наиболее часто используемых разрешений экрана . Лучшее решение — совместить углы изображений с фоном, чтобы пользователи с большим разрешением экрана этого не заметили.
Чтобы правильно расположить изображение в виде мозаики, необходимо убедиться, что края изображения соответствуют шаблону, что создает бесшовный фон на веб-сайте. Например, на изображении ниже показано, как неправильно обрезан узор с названием. Вы можете видеть края каждого отдельного изображения:
Чтобы создать бесшовный фон, веб-дизайнер должен обрезать изображение таким образом, чтобы левый край сливался с правым краем, а верхний край сливался с нижним краем, например на картинке ниже:
Вы можете видеть, как края отдельных изображений плавно переходят друг в друга. Это изображение было создано на основе приведенного ниже шаблона:
Это изображение было создано на основе приведенного ниже шаблона:
При масштабировании изображения наиболее важным фактором является качество изображения и целевое разрешение . Также веб-дизайнер должен учитывать различные форматы изображений, оптимизированные для каждого конкретного стиля изображения.
В случае больших изображений важно максимально оптимизировать изображение, чтобы сохранить пропускную способность (подробнее о пропускной способности позже в этом руководстве). Избегайте масштабирования маленьких изображений, поскольку разрешение изображения значительно упадет , как вы можете видеть на снимке экрана ниже (попробуйте просмотреть его на экране с большим разрешением):
Проблема с приведенным выше примером заключается в том, что веб-сайт автоматически масштабирует изображение в соответствии с разрешением экрана, что приводит к тому, что фоновое изображение становится пикселей при просмотре на дисплеях с большим разрешением.
Влияние большого фона на пропускную способность и производительность сайта
Большой фон обычно соответствует большому размеру файла, что может сильно повлиять на пропускную способность и удобство работы пользователя .
Пропускная способность — это объем данных, которые перемещаются с одного места на другое, в частности с сервера на клиент . При использовании крупной графики время загрузки веб-сайта может значительно увеличиться.
Поэтому очень важно оптимизировать ваши изображения, используя соответствующее разрешение и формат изображения , а также оптимизировать другие ресурсы веб-сайта, такие как файлы CSS и Javascript.
Давайте рассмотрим следующий пример:
Вот отчет об использовании этого веб-сайта:
Имеется 12 запросов и всего загружено 627 КБ . Это означает, что каждый раз, когда кто-то посещает веб-сайт, загружается 627 КБ, что увеличивает общую пропускную способность веб-сайта. Если веб-сайт посещают в среднем 50 посетителей в день, это составит 31 350 МБ в день.
Если веб-сайт посещают в среднем 50 посетителей в день, это составит 31 350 МБ в день.
С помощью плагина Firebug для Firefox вы можете увидеть запросы вашего веб-сайта и получить представление о том, как его оптимизировать.
Советы
Высокие разрешения — это не все, что нужно учитывать при разработке веб-сайтов, также следует учитывать меньшие разрешения экрана . Что делать, если большой фоновый веб-сайт просматривается с мобильного телефона? Веб-дизайнер должен разрабатывать для каждого браузера, чтобы представить веб-сайт широкой аудитории. В наши дни все больше и больше посетителей предпочитают просматривать веб-страницы с таких устройств, как iPhone и другие смартфоны.
Если фотография, которую вы хотите использовать в качестве фона веб-сайта, слишком мала или будет выглядеть неуклюже, создайте весь дизайн вокруг фотографии. Например:
Как вы можете видеть, фотография специально сделана маленькой, что дополняет общий дизайн.
Еще один совет: создайте широкое пространство одного цвета на самой фотографии , а затем используйте этот цвет, чтобы закрасить остальную часть фона, таким образом, создав бесшовную смесь между фотографией и фактическим фоном.
Здесь изображение центрировано, левый и правый края окрашены в один сероватый цвет, а остальная часть фона залита этим цветом.
В соответствии с рекомендациями используют большие изображения шириной более 1700 пикселей, чтобы покрыть почти 95% размеров дисплеев, доступных сегодня .
Статья любезно предоставлена WebDesignerDepot.com.
Поделиться на Facebook Поделиться в Твиттере
Другие сообщения от нашей команды
Назад ко всем новостям
отзывов2022
Five Star
Рассмотренный маркетинг
«Отличное обслуживание от Джеймса из Dental Design, большое спасибо за ваше оперативное внимание, когда бы я ни связался с вами! Обязательно порекомендую другу» Элисон Тарми Посмотреть полный отзыв
«Обязательно порекомендую другу»
«Как руководитель стоматологической клиники я не могу рекомендовать Dental Design достаточно высоко. Они просто блестяще справляются со своей работой. Люси и ее коллеги находятся на расстоянии одного электронного письма или телефонного звонка…» Эмма Смит Посмотреть полный отзыв
Они просто блестяще справляются со своей работой. Люси и ее коллеги находятся на расстоянии одного электронного письма или телефонного звонка…» Эмма Смит Посмотреть полный отзыв
«Я не могу рекомендовать Dental Design достаточно высоко»
«Действительно отличная компания, с которой приятно иметь дело. Они всегда быстро реагируют и действительно надежны. Я рекомендую на 100%, персонал очень дружелюбный и услужливый.» Мишель Моллой Посмотреть полный отзыв
«Действительно отличная компания, с которой приятно иметь дело»
«После того, как компания Dental Design обновила мой веб-сайт, у меня увеличилось количество обращений в мою клинику и число новых пациентов. Они очень профессиональны, эффективны и адаптируются к новым ситуациям…» Джоанна Галлоп Посмотреть полный отзыв
«Очень профессиональный, эффективный и адаптивный к новым ситуациям»
«Люси была звездой, отвечая на наши запросы и действуя в соответствии с ними быстро, эффективно и профессионально, как и остальная часть команды Dental Design. ..» Абхай Шах Посмотреть полный отзыв
..» Абхай Шах Посмотреть полный отзыв
«Я не могу рекомендовать их достаточно высоко»
«…С тех пор, как веб-сайт был запущен и работает, Люси Мандер была нашим контактным лицом. Она была бесценна и старалась изо всех сил помочь нам, особенно во время COVID-19.карантин… » Люси Джонс Посмотреть полный отзыв
«Была бесценна и старалась изо всех сил помочь нам»
«Спасибо за всю вашу помощь и поддержку, а также за предоставление ценных учебных пособий для наших пациентов и персонала в эти трудные времена. Нам нравится внешний вид нашего веб-сайта практики. Очень профессионально!» Сандра Лак Посмотреть полный отзыв
«Нам нравится внешний вид нашего веб-сайта. Очень профессионально!»
«Dental Design выделялась как своим знанием отрасли, так и своим профессионализмом и умелым отношением. Весь их персонал исключительно компетентен и хорошо осведомлен…» Харви Рук Посмотреть полный отзыв
Весь их персонал исключительно компетентен и хорошо осведомлен…» Харви Рук Посмотреть полный отзыв
«Dental Design выделялась как своим знанием отрасли, так и своим профессионализмом»
«После обширного исследования всех стоматологических веб-сайтов команда и пакет, предлагаемый стоматологическим дизайном, были непревзойденными …» Нил Шах Посмотреть полный отзыв
«Команда и пакет услуг, предлагаемых компанией Dental Design, не имели себе равных»
«Команда Dental Design (особенно Рози) просто потрясающая и всегда готова помочь. Они профессиональны, дружелюбны и чрезвычайно эффективны. Рози всегда отвечает…» Кики Уилмот Посмотреть полный отзыв
«Абсолютно фантастически и всегда готовы помочь»
«С компанией Dental Design приятно работать, у нас замечательный веб-сайт, а поддержка, которую они оказывают, не имеет себе равных. Наш менеджер по работе с клиентами Рози Л. просто великолепна…» Люк Лукас Посмотреть полный отзыв
Наш менеджер по работе с клиентами Рози Л. просто великолепна…» Люк Лукас Посмотреть полный отзыв
«С Dental Design приятно работать»
«Поработав с командой Dental Design в течение последних шести месяцев, я нашел их не только полезными, но и дружелюбными и доступными. Я регулярно бомбардирую Маркуса…» Софи Харпер Посмотреть полный отзыв
«всегда встречал быстрый и профессиональный ответ»
Тенденции в веб-дизайне – видеофоны
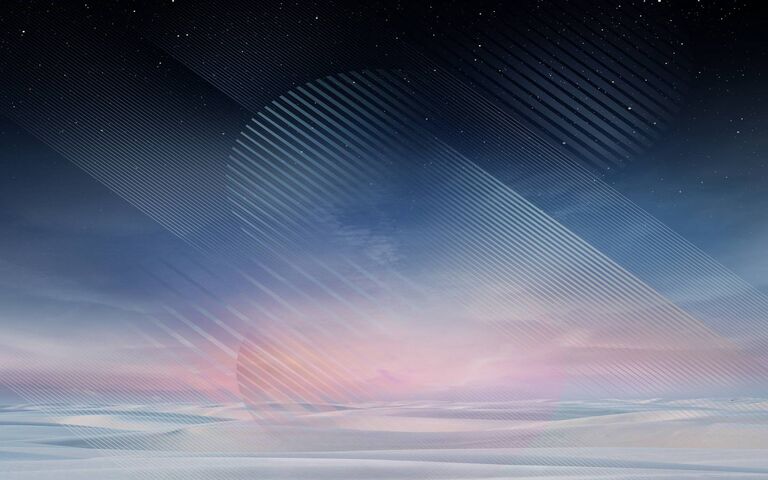
Быть в курсе последних тенденций в веб-дизайне не только важно, но и интересно и полезно. Видеофоны предлагают прекрасный способ оживить ваши домашние страницы, в то же время передавая эмоциональное сообщение или рассказывая историю о бизнесе, продукте или услуге.
Что помогает сделать эту тенденцию к использованию видео настолько эффективной?
- Нас естественным образом привлекают движущиеся изображения.
 В конце концов, именно так мы воспринимаем наш мир каждый день.
В конце концов, именно так мы воспринимаем наш мир каждый день. - Помимо красоты, заключенной в самом дизайне, видео помогает нам быстро понять сообщение веб-сайта благодаря его эмоциональной привлекательности.
Видеофоны могут добавить провокационную изюминку в ваши приемы повествования.
Вы не хотите делать это использовать видео только ради искусства. Вы также не должны решить использовать его просто для того, чтобы удовлетворить потребность в популярном тренде в дизайне. Видеофоны должны соответствовать цели сайта. Следовательно, они должны иметь четкую цель; в противном случае они могут служить не чем иным, как отвлечением.
Как следует использовать фоновое видео?
Если вы раньше не использовали видеофоны, вы можете по понятным причинам немного опасаться того, с чего начать или какие инструменты или методы вам понадобятся. Если вы являетесь пользователем Be, вы, несомненно, обнаружили, что Be уже сделал всю работу за вас.
В Be достаточно просто загрузить видео и добавить текст или другие графические элементы. Создание потрясающих страниц — не проблема; особенно если вы помните следующие советы и предложения:
Обратите внимание на контраст
Это не жесткое правило, но видео с меньшим количеством цветов лучше. Используйте светлый текст с темным видео и, наоборот, с более светлым видео, чтобы ваш текст не терялся в изображениях и не портил эффект видео.
Сделать активацию необязательной или отключить звук
Вы, наверное, сталкивались с тем, что во время прослушивания музыки на компьютере вы внезапно слышите звук из видео, смешанный с ним. Видеофоны можно настроить на автовоспроизведение; но если ваш сопровождается звуком, может быть лучше позволить пользователю решать, активировать ли его и когда.
Звук, когда он неожиданный и нежелательный, является навязчивым и может привести к значительной частоте сброса домашней страницы.
Видео с частичной высотой также допустимо. Нет требований к высоте ни с художественной, ни с технической точки зрения. Вам решать. Видео частичной высоты обеспечивает быстрый доступ к другим разделам на странице.
Browsers Matter
Большинство современных версий браузеров точно воспроизводят ваши фоновые видео. Устаревшие версии, например, Firefox и Internet Explorer, могут не работать. Размер файла также важен. Если ваше видео имеет правильный тип файла и уменьшенный размер файла, вы, вероятно, в хорошей форме.
Максимально сжать видео
Разве не весело смотреть видео, которое останавливается и начинается, пытаясь буферизовать его? Ваши пользователи тоже не находят это интересным. Фоновые видео не обязательно должны быть безупречно четкими, четкими и сексуальными. Сжимайте видео до минимального, но приемлемого битрейта, чтобы избежать чрезмерного времени загрузки и/или прерывания потоковой передачи.
Чем больше, тем лучше, но лучше меньше, когда речь идет о битрейте фонового видео.
Попробуйте использовать частоту кадров примерно 24 кадра в секунду и минимально допустимую скорость передачи данных от 750k до 1250k для получения оптимальных результатов.
Ограничьте продолжительность вашего видео
Пользователи веб-сайта в лучшем случае нетерпеливы. Если ваше видео не настолько увлекательно, что оно становится вирусным, вам следует ограничить его длительностью до 30 секунд; или выберите более короткое зацикленное видео, так как более длинные видео загружаются дольше. Циклические видеоролики доступны на некоторых веб-сайтах с изображениями и видео. Если можете, избегайте использования тех, которые зацикливаются навсегда, так как это может замедлить остальную часть вашей страницы. Добавление кнопки паузы — это то, что нужно учитывать.
Избегайте чрезмерного движения
Ваше фоновое видео не предназначено для того, чтобы служить центральным элементом вашего веб-сайта. Ведь это элемент оформления фона. Он должен демонстрировать сочетание плавности и утонченности и никоим образом не отвлекать внимание.
Ведь это элемент оформления фона. Он должен демонстрировать сочетание плавности и утонченности и никоим образом не отвлекать внимание.
Учетная запись для устройств
Если ваше видео не работает безупречно на всех устройствах, лучше остановиться на привлекательном изображении.
Надеюсь, со временем ситуация улучшится, но в настоящее время фоновое видео на мобильных устройствах оставляет желать лучшего. Видео не всегда хорошо воспроизводится на устройствах Android, в то время как на устройствах iOS для воспроизведения видео с автоматическим воспроизведением необходимо открывать. Если ваша основная цель — захватить мобильных пользователей, вам, вероятно, лучше использовать статические изображения.
Уместны ли фоновые видео на целевых страницах?
Ответ: «это зависит». Есть веские причины для добавления видеофона и веские причины, чтобы этого не делать. Стоит помнить, что цель использования видеофона на главной странице — помочь посетителю познакомиться с брендом. Когда посетители могут быстро получить представление о бренде и о том, что он обещает, у них возникает соблазн остаться на некоторое время.
Когда посетители могут быстро получить представление о бренде и о том, что он обещает, у них возникает соблазн остаться на некоторое время.
- Фоновое видео не служит той же цели на целевой странице, так как посетитель, вероятно, уже знаком с брендом. Фоновое видео в этом случае, вероятно, будет рассматриваться как отвлечение внимания; и нет.
Этот пример может отлично подойти для домашней страницы, но на целевой странице его развлекательная ценность будет близка к нулю.
- Если фоновое видео и целевая страница имеют одну и ту же цель, и видео помогает в достижении цели, например, в продвижении события; это может быть не только уместно, но и выигрышно.
- Если тема целевой страницы сложна, требует определенного количества чтения или представляет набор правил и положений, фоновое видео, вероятно, будет отвлекать внимание и, следовательно, неуместно. Как веб-дизайнер, вы не хотите предоставлять посетителю ненужную или отвлекающую информацию.