неяркая цветовая палитра / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Такой тренд, как флэт-дизайн, находится в постоянном развитии – появляются новые сайты, где активно используются плоские элементы. Флэт-дизайн еще недавно ассоциировался с яркими цветами, но в последнее время можно заметить, что многие дизайнеры стали отдавать предпочтение более спокойным оттенкам, используя осветленную или приглушенную цветовую палитру. Эксперименты с сочетанием различных оттенков позволяют сделать дизайн более модным и современным и выделиться на фоне других сайтов с похожим расположением основных элементов.
Использование приглушенной цветовой палитры также может помочь, если яркие цвета вступают в противоречие с основной гаммой сайта. В ряде случаев слишком кричащие оттенки могут раздражать пользователей, что не идет сайту на пользу. Спокойная цветовая гамма напротив, очень хорошо вписывается в эстетику плоского дизайна, так как позволяет создать визуальную иерархию, выделив наиболее важные элементы.
Яркие цвета привлекают внимание, они бросаются в глаза, но использовать их в дизайне нужно осмотрительно, иначе есть риск запутать пользователя, чье внимание будет перескакивать с одного элемента на другой. Осветлив некоторые исходные цвета, можно отодвинуть некоторые части дизайна на второй план, при этом сохранив основную цветовую гамму сайта.
СВЕТЛЫЕ ОТТЕНКИ
Чтобы поручить новый оттенок, можно добавить белого к исходному цвету. Осветленный оттенок воспринимается как более легкий, такие цвета еще иногда называют пастельными. Насыщенность оттенков может варьироваться в пределах от почти белого до оттенка, который лишь чуть легче исходного цвета. Сайты с дизайном, в котором используется облегченная палитра, воспринимаются как более светлые и «мягкие» и очень часто позволяют в полной мере реализовать замысел дизайнера. Ведь далеко не всегда нужно использовать яркие цвета – есть огромное количество тем, где осветленная гамма более чем уместна.
Если взглянуть на сайт ресторана быстрого обслуживания Jack Horner, то можно отметить, что здесь едва заметный бледно-желтый оттенок резко контрастирует с черными элементами дизайна. Так дизайнер пытается донести до пользователей основную «фишку» ресторана, который предлагает посетителям традиционные блюда, приготовленные по старинным рецептам. Легкая отсылка к ретро здесь хорошо сочетается с эко-темой, которую продвигает компания.
Светлые оттенки присутствуют и на сайте www.caketeacher.com, где можно найти множество полезных советов по изготовлению тортов в домашних условиях. Оттенки здесь немного ярче, чем на сайте Jack Horner, однако они не мешают пользователю сосредоточиться на фотографиях, расположенных по центру. Контраст приглушенных тонов с яркими элементами помогает пользователю сфокусироваться на просмотре основного контента – рецептов, советов и подсказок.
ТЕМНЫЕ ОТТЕНКИ
Темные оттенки получают, добавляя к к основному цвету черный. Цветовая гамма становится более строгой и тяжелой. Грязноватые, темные оттенки хорошо работают, если нужно создать на сайте соответствующую атмосферу. Неплохо смотрится приглушенная цветовая палитра на коммерческих сайтах, таких, к примеру, как сайт компании Ann Taylor.
Темные оттенки придают дизайну солидность и при этом не отвлекают внимание. На сайте можно приобрести одежду и различные аксессуары, позволяющие женщине чувствовать себя комфортно на протяжении всего дня. Вещи от Ann Taylor – это повседневная одежда, удобная и уютная, что и подчеркивает цветовая гамма. А вот если бы компания была пафосным гламурным брендом, без использования ярких кричащих тонов обойтись бы вряд ли получилось.
ВЫВОД
Использовать или нет неяркие оттенки в дизайне, зависит от ситуации. В некоторых случаях они будут более чем уместны, в некоторых – нет. То, что неяркие цветовые палитры сегодня в моде, вовсе не означает, что без таких оттенков никак не обойтись при создании дизайна в стиле флэт. Всегда есть возможность для экспериментов и если яркие цвета работают лучше, то нужно использовать их. Но если требуется создать на сайте определенную атмосферу, то тут без полутонов не обойтись.
Флэт дизайн 2.0 — становление нового тренда в веб-дизайне
Зарождаясь в качестве альтернативы в то время популярному стилю «Skeumorphic», flat-дизайн представлял из себя очень упрощенный и минималистичный стиль. Название название (Flat — плоский) вполне описывало его основную идею стиля. На протяжении последних нескольких лет, разумеется, он частично изменялся вместе со вкусами пользователей и появлением новых технологий и возможностей.
Flat дизайн в текущем же его состоянии (Ryan Allen называл это «Flat 2.0») — хоть и отличается от того, каким он был раньше, но на основные черты время особо не повлияло.
Под влиянием Швейцарского стиля и художественного минимализма, flat дизайн вобрал в себя техники из разных эпох и воплотил их в нечто единое и общее.
В этой статье мы рассмотрим 7 основных черт, по которым можно узнать современную версию этого стиля.
Эти черты могут быть использованы по отдельности ради достижения конкретных целей и задач, либо просто совмещены для создания уверенного flat-облика. Но, перед тем, как вы приступите к «флэтированию» своего дизайна, вам важно понять все плюсы и минусы стиля
Преимущества и недостатки Flat-дизайна
Мы провели небольшой анализ того, как Flat-дизайн может помочь вашему сайту. Давайте посмотрим, что у нас получилось.
Преимущества:
- Способствует формированию отзывчивого дизайна
- Пользователю зачастую легко разобраться в интерфейсе и привыкнуть к нему
- Структурированное расположение и живое оформление создают визуальный эффект завершенности. Такой, когда нечего больше добавить
- Быстрое время загрузки
- Простота типографики способствует легкости чтения
Недостатки:
- Flat дизайн обманчиво сложно сделать качественно.

- Упрощенный стиль может ослабить видимость того, что нужно подчеркнуть.
- Высокий риск того, что дизайн будет выглядеть скучно
- Отсутствие индивидуальности из-за колоссальной популярности flat’а.
Теперь, когда вы знаете, чего вам может стоить использование этого стиля, давайте рассмотрим 7 техник, способствующих его формированию.
Тени
Часть Flat 2.0 — тени добавляют глубины и сложности, при этом не нанося ущерба минималистичным элементам, которые делают флэт похожим на себя. Это новшество для флэт дизайна. Старые версии флэта игры с тенями избегали.
В последние годы наблюдался тренд на так называемый лонг-шэдоу (длинные и плоские тени). Позже тренд сместился в сторону утонченности. В примере, который мы привели выше (Скриншот с сайта Duffy & Partners), тени и отражения от изображенного продукта тонки и аккуратны, но все же создают некоторый визуальный интерес.
Динамичные цвета
Для создания определенного облика и визуального эффекта, во флэт дизайне используются динамичные цвета, и, в основном, яркие оттенки. Цвета контрастируют друг с другом, чтобы не дать странице даже с небольшим количеством элементов выглядеть уныло и скучно.
Живые цвета, характерные для флэт дизайна, с самого начала были одной из главных его идентификационных характеристик. В дизайне сайта CSS Conference использовалась традиционная flat-палитка, включающая мягкие и позитивные оттенки. Так как использование цветов является настолько ключевым, авторы сайта flatuicolors.com решили собрать коллекцию из наиболее эффектно выглядящих образцов правильных цветов для flat-дизайна.
Простая типографика
Для формирования флэт-дизайна также очень важно, чтобы текстовая информация читалась очень легко и выглядела просто. Этому способствует использование шрифтовых гарнитур без засечек и одинакового межсимвольного интервала.
В вышеприведенном примере с сайта intercom, шрифт не смещает на себя внимания слишком сильно, а текст читается легко и удобно. Внимание пользователя в данном случае хотят сместить на графику. Смысл в данном случае заключен в ней.
Благодаря своему акценту на легкую читаемость, флэт-типографика проникла в другие, более минималистичные стили дизайна. Мы можем наблюдать флэт-типографику в тексте, который размещают на так называемых hero-header сайтах (marketblog.envato.com/web-design/exploring-hero-image-trend-web-design/), а так же на сайтах, состоящих вовсе из одного только текста (onepagelove.com/tag/text-only). Изображения на них, как видите, совсем не используются.
Легкие кнопки
Самый трендовый элемент в веб-дизайне, легкие кнопки — идеально сочетаются с hero-бэкграундами, как и с flat-дизайном, и, Как по мне, причина все та же, что и у простой типографики — они не привлекают к себе лишнего внимания, но все же в них довольно легко распознать кнопку. Итого элемент выполняет свою функцию, не мешая делать это же остальным. Разве это не то, что нужно? :)
Итого элемент выполняет свою функцию, не мешая делать это же остальным. Разве это не то, что нужно? :)
Простая типографика, так же используемая в кнопках помогает еще сильнее как бы «отклонить» от себя лишнее внимание. Неброскость легких кнопок помогает flat-дизайну выполнять его основную функцию, и выглядеть именно так, как он должен выглядеть. Благодаря этому легкие кнопки являются одним из главных элементов флэта. Кстати, легкие кнопки могут легко сочетаться с самыми разными стилями и направлениями в веб-дизайне, чего не скажешь об остальных особенностях флэта, которые мы рассматриваем в этой статье.
Минимализм
Flat дизайн и минимализм идут, что называется, рука об руку, и схожи в основных элементах, таких как упор на простоту и юзабилити.
Хотя применение минимализма и может выглядеть, как «поиск легкого пути», правильно его использовать намного сложнее, чем многие ошибочно полагают. Не стоит забывать о том, что в вашем распоряжении очень малое количество элементов, и использовать их грамотно для составления единого и полного дизайна — задача не из простых.
Не стоит забывать о том, что в вашем распоряжении очень малое количество элементов, и использовать их грамотно для составления единого и полного дизайна — задача не из простых.
Широкое использование иконок
Наряду с исключительно простыми элементами, находящимися на экране, иконки должны быть более детальны. Они должны создавать визуальный интерес.
Со временем иконки увеличивались и увеличивались в размерах, и теперь стали, можно сказать, главным художественным элементом для выражения информации на сайте. Обратите внимание на то, как выглядят правильные flat-иконки. Выше мы привели хороший пример — Stash flat icons. Каждкая иконка идеально соответствует стилю и достаточно детальна.
Акцентные цвета
Традиционная палитра flat дизайна, наверное, никогда не не выйдет за рамки стиля. Flat дизайн, как мы видим, на протяжение своего существования и развития, изменяется в сторону все большего ее упрощения. Ныне яркие цвета в ней используются только для создания акцента на отдельных элементах.
Ныне яркие цвета в ней используются только для создания акцента на отдельных элементах.
Такой прием, как создание контраста элементов ярких цветов на фоне, напротив, более блеклых — дает дизайнеру больше возможностей для контроля над тем, что будет с ходу видеть посетитель, а что — нет. Это хорошо работает с базовыми цветами, а особенно — с черным и белым. Они позволяют ярким цветам очень хорошо на фоне всего остального.
Вывод
Характеристики, ранее типичные для флэт дизайна, постепенно просачиваются в другие стили веб дизайна, и затем, получившиеся гибридные стили, сначала привлекают к себе интерес общественности, но, затем, когда их начинают использовать широкие круги дизайнеров, они становятся вполне обычными, глаз пользователя привыкает к ним. Если вы не хотите в качестве результата получить полностью полностью каноничный flat — просто используйте одну или две основных черты из приведенных нами, и попробуйте совместить их с элементами из других стилей. Ведь использование пары-тройки основных черт одного стиля и успешное сочетание их с другим стилем зачастую дает начало совершенно новому, вашему собственному. Вы также не только создаете свой стиль, но и вносите вклад в развитие веб-дизайна.
Ведь использование пары-тройки основных черт одного стиля и успешное сочетание их с другим стилем зачастую дает начало совершенно новому, вашему собственному. Вы также не только создаете свой стиль, но и вносите вклад в развитие веб-дизайна.
EMERALD Interior Acrylic Latex FLAT (Эмеральд)
Предназначена для окраски стен и потолков внутри помещения. Глубокоматовое покрытие обладает высокой стойкостью к мытью и износу. Подходит для таких поверхностей как: Гипсокартон, каменная или кирпичная кладка, строительные блоки, шпаклевка, штукатурка, дерево.
Цвет: Экстра белый (Extra White)
Колеровка: Широкая гамма оттенков.
Для ярких, насыщенных цветов всегда используйте рекомендованный грунт P-Shade.
Расход: 9 -10 м2/л.
Время высыхания при относительной влажности 50% и температуре 25°Сз
Высыхание «до отлипа»: 1 час.
Полное высыхание (для нанесения второго слоя): 4 часа.
Блеск: Глубокоматовый Flat
Данное покрытие содержит вещества, которые препятствуют росту микробов на поверхности лакокрасочной пленки.
Краску EMERALD Flat Interior Acrylic Latex можно наносить прямо на ранее окрашенные поверхности, необработанный гипсокартон или штукатурку (c уровнем pH не выше 9).
Гипсокартон: 2 слоя EMERALD Flat Interior Acrylic Latex или 1 слой Premium Wall & Wood Primer и 2 слоя EMERALD Interior Acrylic Latex Flat
Каменная, кирпичная кладка и строительные блоки: 1 слой Loxon Block Surfacer или 1 слой Loxon Concrete & Masonry Primer и 2 слоя EMERALD Interior Acrylic Latex Flat
Штукатурка: 2 слоя EMERALD Interior Acrylic Latex Flat в или 1 слой Premium Wall & Wood Primer и 2 слоя EMERALD Interior Acrylic Latex Flat
Дерево: 1 слой Premium Wall & Wood Primer и 2 слоя EMERALD Interior Acrylic Latex Flat
При выделении танина, использовать грунт Multi-Surface Primer.
Другие грунтовки также можно использовать.
Наносить краску при температуре не ниже 10С (50F).
Разбавление не требуется.
Кисть: Использовать нейлоновую/ полиэстровую кисть.
Малярный валик: Использовать высококачественный валик из полиэстера. Раскатывайте краску в одном направлении.
Краскопульт безвоздушного распыления: Давление 2000 фунт/кв. дюйм (138 бар). Наконечник диаметр 0,43 -0,53 мм. (0,017 -0,021 дюйм)
ИНФОРМАЦИЯ ОБ ОЧИСТКЕ
Удалить проливы и брызги краски немедленно, используя мыло и теплую воду. Отмыть руки и инструмент немедленно после работы, также с помощью мыла и теплой воды. После очистки промыть оборудование для распыления уайт-спиритом, что позволит предотвратить образование ржавчины. При использовании уайт-спирита следовать рекомендациям изготовителя по технике безопасности.
Что такое Flat Lay, и с чем его едят?
На самом деле фотографии в стиле Flat Lay вы наблюдаете каждый день, просто не знали, что у них такое название. Как освоить искусство предметной съемки, мы расскажем подробнее в этой статье.
Как освоить искусство предметной съемки, мы расскажем подробнее в этой статье.
Фотография в стиле Flat Lay появилась и набрала бешенных оборотов с появлением Instagram. Фотографы, художники, блогеры и просто пользователи с чувством прекрасного начали делать публикации, где все предметы расположены в композиции очень гармонично и сфотографированы сверху. В чем же их загадочная привлекательность? Ответ есть — это порядок.
Аккуратно и композиционно расположенные предметы на фото услаждают взгляд, поэтому мы и находим их эстетично приятными. Недостаточно просто разбросать вещи, как многие могли подумать, смотря на такие фото. Успех заключается в четкой композиции, в рамки которой можно поставить даже хаос. А инструкцию как это сделать мы собрали для вас здесь.
Правила Flat Lay фотографии:
1. Освещение
Ваше освещение составляет немаловажную часть такой фотографии. Мы рекомендуем научится правильно использовать естественное. Для этого вам нужно отследить в каком месте и в какое время дня фотография вам кажется наиболее удачной и имеет наименьшее количество теней, если они конечно не часть композиции. Если в помещении у вас тусклый свет, то попробуйте вынести вашу раскладку на улицу. Идеальным вариантом будет фотография, которую придется меньше всего редактировать.
Для этого вам нужно отследить в каком месте и в какое время дня фотография вам кажется наиболее удачной и имеет наименьшее количество теней, если они конечно не часть композиции. Если в помещении у вас тусклый свет, то попробуйте вынести вашу раскладку на улицу. Идеальным вариантом будет фотография, которую придется меньше всего редактировать.
2. Формат
В зависимости от того, в какую социальную сеть вы будете публиковать эти фотографии, вам нужно сразу определить их формат. Если это Instagram, то лучше сразу делать фото квадратными, если вы хотите ее модифицировать (добавлять на нее плашки с текстом и т. д.), то выбирать формат, который не придется в итоге обрезать для конечного результата. Помните, что это ваша композиция. Вы словно пишете картину, поэтому изменение ее размера вредит ее эстетичности.
3. Строго параллельно
Одно из самых важных правил — это положение фотоаппарата или телефона при съемке. Он должен находится строго параллельно фотографируемой поверхности. Поэтому наличие штатива может очень пригодится.
Поэтому наличие штатива может очень пригодится.
Но порой угол наклона вы можете изменить, если он поможет достигнуть желаемого результата.
4. Цветовая гамма
Выбирая предметы для фото, вы должны заранее определить ваши главные цвета. Хорошо иметь 2-3 главных, это будет правильно с точки зрения дизайна и эстетики. Но если ваше фото предполагает быть более ярким, или вы и вовсе создаете паттерн, то правило 60:30:10 поможет вам в этом нелегком деле: 60% основного цвета (зачастую он не является ярким и отвлекающим, но зависит от идеи фотографии), 30% дополнительного и 10% акцентного.
5. Композиция
Повторимся, Flat Lay фотография — это ваша картина. Выбрав идею и предметы для съемки, вы должны словно написать ее очертания, а потом уже с помощью фото вдохнуть в нее жизнь.
Композиция может быть как абсолютно строгой, рисующей линии и четкие углы, так и хаотичной, но даже хаос должен находится в определенном порядке. Для этого вы можете использовать правило золотого сечения, оно существенно поможет справится с расположением предметов. Главное — это баланс, фото должно смотреться гармонично и цельно.
Главное — это баланс, фото должно смотреться гармонично и цельно.
Экспериментируйте и со временем вы воспитаете в себе чувство композиции без вспомогательных средств.
6. Подтекст
Эстетично красивое фото привлекает взгляд, а если оно имеет смысл, то вдвойне приятно и глазу, и разуму. Располагайте вашу композицию в соответствии с идеей, которую вы хотите донести пользователю. Если ваша публикация будет сопровождаться информативным и интересным текстом, то правильно будет гармонично подвязать ваше фото не просто по смыслу и тематике, но и внести в него частичку вашего повествования.
7. Контраст
Нет, мы имеем ввиду не редактирование фото, а контраст ваших предметов в съемке. Сочетайте противоположности: мягкое с твердым, острое со сплошным, квадратное с круглым. Умение совместить даже неподходящие по тематике друг другу вещи, но создающие тандем смысла и эстетики — это ваша гарантия успеха.
8. Постобработка
После съемки всегда имеет смысл взглянуть на нее еще раз в фоторедакторе: может какая-то деталь теперь кажется вам лишней, или освещение все же было не совсем удачным. Также не стоит забывать о фильтрах. Их ненавязчивое использование украсит фото, особенно будет интересной концепцией, если на всех сделанных вами публикациях фильтр будет одинаковый.
Также не стоит забывать о фильтрах. Их ненавязчивое использование украсит фото, особенно будет интересной концепцией, если на всех сделанных вами публикациях фильтр будет одинаковый.
Придерживаясь этих 8 пунктов, начните знакомство с данным стилем и вам обязательно понравится результат ваших усилий 🙂
К статье также прилагаем живые фото в стиле Flat Lay для наших любимых клиентов.
Также по любым возникшим вопросам обращайтесь к нам здесь.
Анна Билокур-Демченко, SMM-менеджер Kiwi Agency.
Плоские цвета. Эволюция флэт-дизайна: неяркая цветовая палитра
Мы уже много рассказывали про плоский дизайн. Показывали много различных примеров использования данного метода. А как на счет того, чтобы разработать свой собственный вариант? Одна из важных частей данного метода, если не самая важная, это цветовая палитра.
Плоский дизайн — подготовка
Плоский дизайн — это метод, который не использует никаких дополнительных эффектов, либо самые простые, а также не содержит трехмерных элементов. Такие эффекты как тени, скосы, тиснение и градиенты не используются в плоском дизайне.
Некоторые называют внешний вид плоского дизайна простым, хотя это не всегда так. Внешний вид сам по себе простой, понятный и удобный для пользователя, что делает его все более популярным вариантом для мобильных пользовательских интерфейсов, а также модным вариантом оформления для веб-дизайна.
Определение цветовой палитры
Плоский дизайн работает с яркими, смелыми цветами и когда дело доходит до цветовой палитры, то чаще всего дизайнеры предпочитают использовать большое цветовое разнообразие.
Еще одна вещь, которая делает плоский дизайн отличающимся с точки зрения цвета. Дизайнеры используют цветовую палитру одного просто оттенка и добавляют два — три, четыре или больше цветов. Большинство из этих вариантов яркие, полностью насыщенные оттенки, которые противоположны как например серый и черный.
Большинство из этих вариантов яркие, полностью насыщенные оттенки, которые противоположны как например серый и черный.
Когда дело доходит до цветного плоского дизайна многие традиционные правила о сочетаниях и соответствиях цвета игнорируются, а используются палитры, которые охватывают радугу с большим количеством цветов.
Всё что мы видим в плоском цветном дизайне это сочетание тона и насыщенности. Дизайнеры могут использовать довольно много оттенков, которые будут дополнять друг друга в том, на сколько установлена глубина цвета, является ли этот цвет основным или это результат вторичной цветовой комбинации, а может этот цвет абсолютно из другой части цветовой палитры и содержит цвета черных или белых оттенков.
Когда дело доходит до цветовой палитры , плоский дизайн часто супер-насыщен яркими цветами, в стиле ретро или монотонности. Это не значит, что это единственные
варианты, но поскольку на сегодняшний день тренд только развивается, данные варианты являются сейчас самыми популярными.
Яркие цвета
Яркая цветовая палитра часто характеризует плоский дизайн, поскольку он вызывает различные чувства. Яркие цвета особенно хорошо работают по сравнению с обычными, также и на темном фоне, создавая контраст и привлекая взгляд пользователей.
Итак, с чего же начать?
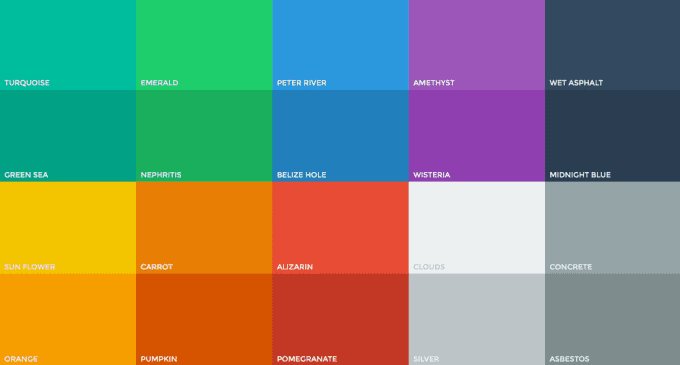
FlatUIColors.com имеет большой стартовый список некоторых самых популярных оттенков в плоском дизайне. Начиная с яркого-синего и зеленого заканчивая желтым и оранжевым. Сайт является отличным началом для того чтобы использовать плоский дизайн в своем проекте, потому что Вы можете выбрать и скачать бесплатно цвета и различные сочетания цветов. (Лично мне нравятся серые и спокойные тона.)
Если Вы хотите соединить свои собственные яркие цвета в плоском дизайне, выберите простоту и такие цвета, у которых одинаковый цветовой тон и насыщенность.
Яркие примеры : Попробуйте эти цветовые сочетания вместе или в отдельных в группах, чтобы создать более плоскую цветовую палитру. Каждый из этих цветов будет установлен на белом или черном фоне для максимальной отдачи.
Каждый из этих цветов будет установлен на белом или черном фоне для максимальной отдачи.
Популярные цвета : синие, зеленые и фиолетовые
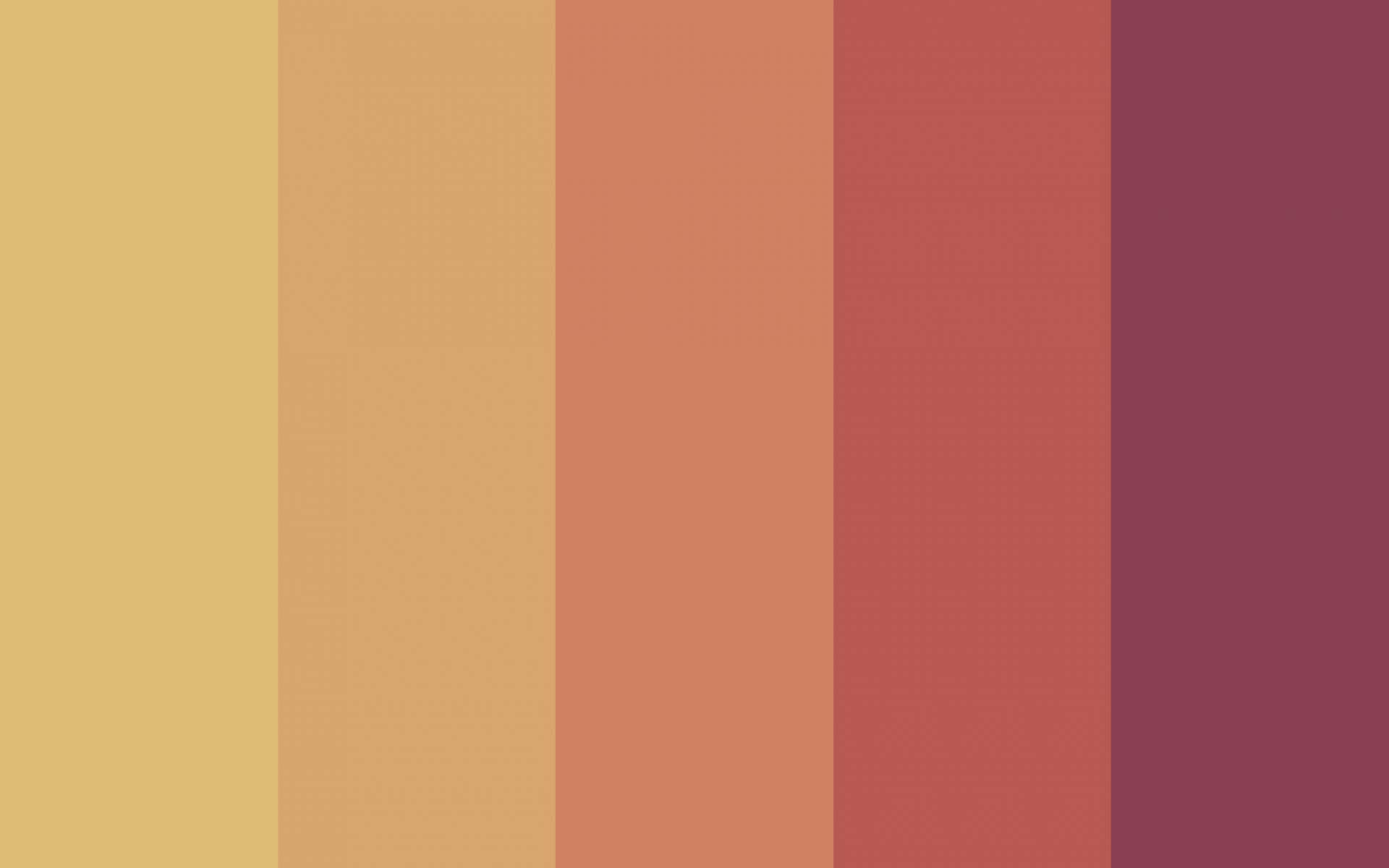
Ретро цвета
Ретро цвета также является популярным выбором при работе с плоским дизайном.
Эти менее насыщенные оттенки построены на основе яркой цветовой палитры , но с добавлением белого, чтобы сделать их более приглушенными. Ретро цветовая палитра часто содержит много оранжевого и желтого, а иногда красного или синего.
Чаще можно увидеть первичные и вторичные цвета, используемые в ретро палитрах при работе с плоским дизайном, из-за смягчения цветового тона.
Ретро примеры : ретро цвета работают лучше всего, когда их ставят на передний план в качестве доминирующих цветов. Соединяйте их с изображениями или приглушенными цветами для достижения наилучших результатов.
Популярные цвета : апельсиновый, персиковый или темно синий.
Монотонные цвета
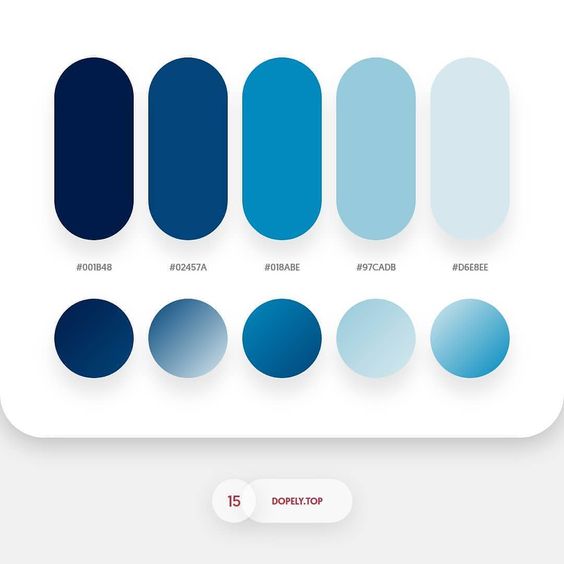
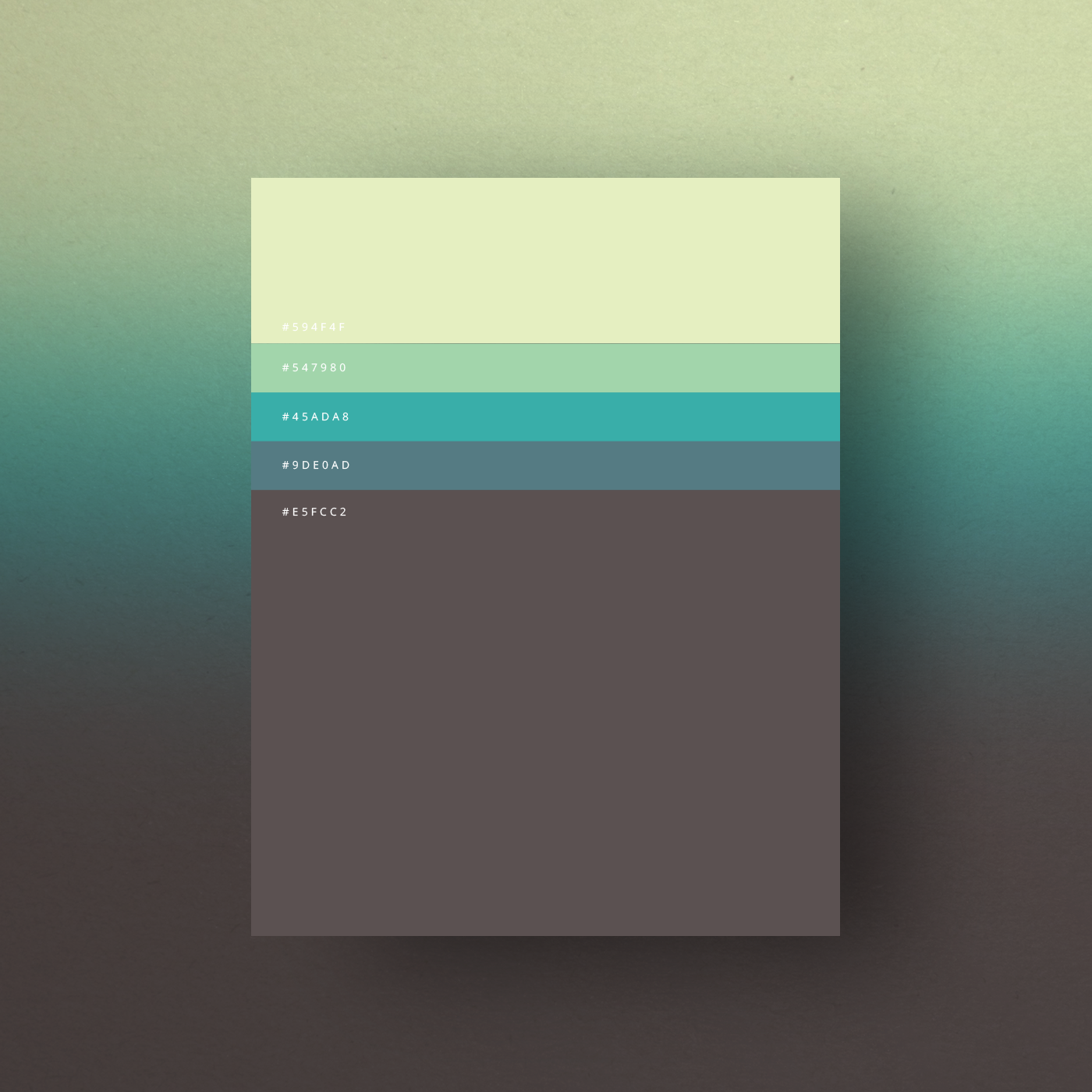
Монотонные цвета в паре с плоским дизайном набирают популярность стремительными темпами. Эти цветовые палитры полагаются на единственные цвета, черный и белый, чтобы создать яркую, но отличную палитру.
Эти цветовые палитры полагаются на единственные цвета, черный и белый, чтобы создать яркую, но отличную палитру.
Большинство монотонных цветовых схем используют два или три цвета в качестве базового. Самый популярный выбор цвета, кажется, синий, но многие дизайнеры выбирают для монотонной схемы цвета на основе черного (серый например), или такие как красный, для кнопок.
Другой вариант заключается в создании эффекта с помощью монотонных небольших отклонений в цвете. Если вы начинаете с синего и добавляете оттенки зеленого и создаете схему, сине-зеленого цвета.
Монотонные цвета особенно популярны для мобильных приложений и мобильного дизайна.
Монотонные примеры : Так же, как с другими цветовыми палитрами, в монотонных схемах также необходимо использовать контраст. Смешивайте оттенки отличные от базового цвета. Начните с насыщенного (100%) и оттенками 50%, 20% и 8%.
Заключение
Единственная вещь, которая действительно заставляет плоский дизайн работать — это то, что тренд новый и интересный.
Создание цветовой палитры , которая соответствует тону Вашего проекта, показывает пользователям, как использовать Ваш сайт, это визуально интересно и весело. Обратите внимание не только на некоторые традиционные правила подбора цвета но и на собственные вкусы при создании плоских цветовых палитр.
Практические советы и инструменты.
Цвета, как и все другое, лучше использовать в меру. Вы достигнете лучших результатов, если будете использовать максимум три основных цвета в цветовой схеме. Эффективность подбора цветов в дизайне во многом строится на балансе, и чем больше цветов, тем сложнее его достичь.
Цвет не формирует качество дизайна — он его усиливает.
Пьер Боннард
Если вам нужны дополнительные цвета помимо тех, что вы выбрали для своей палитры изначально, используйте оттенки и тени. Действуйте в рамках выбранной гаммы.
Правило 60-30-10
Это правило дизайна помогает быстро составить цветовую схему. Пропорция 60% + 30% + 10% отражает баланс цветов. Эта формула работает, потому что создает ощущение баланса и позволяет глазам комфортно передвигаться с одной точки к другой. Кроме того, этот прием крайне прост в использовании.
Эта формула работает, потому что создает ощущение баланса и позволяет глазам комфортно передвигаться с одной точки к другой. Кроме того, этот прием крайне прост в использовании.
Оформление стен, мебель, аксессуары.60% — это ваш доминантный цвет, 30% — вспомогательный и 10% — акцентный оттенок.
Значение цветов
Ученые веками изучали психологические эффекты определенных цветов. Помимо эстетики, цвета создают эмоции и ассоциации. В зависимости от культуры и обстоятельств, значения цветов могут быть различными. Вот почему вы видите модные бутики в черно-белых тонах. Они хотят выглядеть элегантно и благородно.
Asos полностью черно-белый, с зелеными “call to action”. И это не просто так.
- Красный : страсть, любовь, опасность
- Синий : спокойствие, ответственность, безопасность
- Черный : загадка, элегантность, зло
- Белый : чистота, тишина, аккуратность
- Зеленый : новизна, свежесть, природа
Больше о значении цветов можно узнать из культуры цвета .
Сначала градации серого
Нам нравится на ранних стадиях разработки дизайна играться с цветами и тонами, но это поведение очень быстро может вас подвести — вы можете убить 3 часа, выбирая основной цвет, а потом все равно передумать… Это, конечно, соблазнительно, но не особо результативно.
Вместо этого заставьте себя поработать над структурой — отступами и расстановкой элементов в макете. Это сэкономит уйму времени. Эта работа очень продуктивна. С другой стороны, это не должно быть скучно. Протестируйте разные оттенки, если хотите добиться приятного внешнего вида.
Одна из моих работ, которую вы можете найти на dribbble. Простые монохромные цвета и фокус на элементах.
Избегайте чистой серой гаммы и черного
Один из самых важных цветовых трюков, который я когда-либо встречал, — избегайте серых цветов без насыщенности. В реальной жизни чистых серых оттенков не существует. То же касается и черных.
Самый темный цвет на этом фото не #000, а #0A0A10
Помните, всегда нужно добавлять немного насыщенности цвету. Подсознательно будет восприниматься более натурально и близко пользователям.
Подсознательно будет восприниматься более натурально и близко пользователям.
Верьте в природу
Лучшие комбинации цветов уже придуманы природой. Они всегда смотрятся естественно. Лучше всего — просто наблюдать за окружающей природой и извлекать оттуда палитры для своих дизайнов, в природе они всегда изменяются.
Чтобы вдохновиться, нужно просто осмотреться вокруг
Сохраняйте контраст
Некоторые цвета хорошо сочетаются друг с другом, а некоторые — совсем нет. Есть определяющие правила взаимодействия оттенков, которые лучше всего демонстрирует цветовой круг. Вы должны быть в курсе этих методов, но необязательно использовать их вручную.
Вдохновляйтесь
Когда нужно найти примеры UI, dribbble — одно из лучших мест для этого. В нем есть инструмент для поиска по цветам. Так что если нужно провести визуальный ресерч на тему использования конкретного цвета другими дизайнерами, идите на
Видео, печатный дизайн, дизайн интерьера, мода… здесь просто масса мест, откуда черпать вдохновение. Сохраняйте интересные находки для будущих идей.
Сохраняйте интересные находки для будущих идей.
Часто я люблю воровать цвета из видеоклипов KPOP. Они роскошны.
Инструменты
Чтобы упростить себе задачу, я приведу несколько лучших инструментов для выбора цветовых палитр. Они сэкономят массу вашего времени.
Бесспорно, мой любимый инструмент для выбора цветов. Вы можете просто выбрать один цвет и сгенерировать палитру, нажав пробел. Coolors дает возможность загрузить изображение и создать палитру из него. Вы не ограничены одним результатом — селектор позволяет изменять исходный ориентир.
Kuler
Этот инструмент от Adobe уже долгое время выручает дизайнеров. Он работает в браузере, также есть десктопная версия. Если пользуетесь десктопной версией, вы можете экспортировать цветовую схему в Photoshop.
Он похож на Kuler, отличие в том, что вы не ограничены 5 оттенками. Отлично подходит, если у вас есть основные цвета, и хочется поиграться с дополнительными оттенками.
Designspiration.net
Представьте, что у вас есть идея для цветовой палитры, но нужно наглядно сравнить разные варианты. Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
Вы спросите — а что, если я хочу поискать фото в выбранном цвете? В Shutterstock есть инструмент под названием Spectrum, в котором вы можете найти фото конкретного оттенка. Для этого не нужна даже подписка, потому что превью изображений с водяным знаком будет вполне достаточно для генерации палитры.
Tineye Multicolr
Но если нужно найти фото по нескольким заданным цветам или даже задать конкретное количество каждого оттенка, тогда воспользуйтесь Tineye. Этот сайт использует базу из 10 миллионов изображений Creative Commons из Flickr.
Мысли напоследок
Цвет — очень непростой для освоения ресурс, особенно в эру цифрового дизайна. Советы, которые я привел в этом посте, упростят поиск нужных оттенков. Лучше всего учиться создавать потрясающие цветовые схемы — это практика, поэтому побольше играйтесь с цветами.
Теги: ,Такой тренд, как флэт-дизайн, находится в постоянном развитии – появляются новые сайты, где активно используются плоские элементы. Флэт-дизайн еще недавно ассоциировался с яркими цветами, но в последнее время можно заметить, что многие дизайнеры стали отдавать предпочтение более спокойным оттенкам, используя осветленную или приглушенную цветовую палитру. Эксперименты с сочетанием различных оттенков позволяют сделать дизайн более модным и современным и выделиться на фоне других сайтов с похожим расположением основных элементов.
Использование приглушенной цветовой палитры также может помочь, если яркие цвета вступают в противоречие с основной гаммой сайта. В ряде случаев слишком кричащие оттенки могут раздражать пользователей, что не идет сайту на пользу. Спокойная цветовая гамма напротив, очень хорошо вписывается в эстетику плоского дизайна, так как позволяет создать визуальную иерархию, выделив наиболее важные элементы.
Яркие цвета привлекают внимание, они бросаются в глаза, но использовать их в дизайне нужно осмотрительно, иначе есть риск запутать пользователя, чье внимание будет перескакивать с одного элемента на другой. Осветлив некоторые исходные цвета, можно отодвинуть некоторые части дизайна на второй план, при этом сохранив основную цветовую гамму сайта.
СВЕТЛЫЕ ОТТЕНКИ
Чтобы поручить новый оттенок, можно добавить белого к исходному цвету. Осветленный оттенок воспринимается как более легкий, такие цвета еще иногда называют пастельными. Насыщенность оттенков может варьироваться в пределах от почти белого до оттенка, который лишь чуть легче исходного цвета. Сайты с дизайном, в котором используется облегченная палитра, воспринимаются как более светлые и «мягкие» и очень часто позволяют в полной мере реализовать замысел дизайнера. Ведь далеко не всегда нужно использовать яркие цвета – есть огромное количество тем, где осветленная гамма более чем уместна. Светлые оттенки хорошо сочетаются с фотографиями, так как не отвлекают внимание пользователя от просмотра основного контента.
Если взглянуть на сайт ресторана быстрого обслуживания Jack Horner, то можно отметить, что здесь едва заметный бледно-желтый оттенок резко контрастирует с черными элементами дизайна. Так дизайнер пытается донести до пользователей основную «фишку» ресторана, который предлагает посетителям традиционные блюда, приготовленные по старинным рецептам. Легкая отсылка к ретро здесь хорошо сочетается с эко-темой, которую продвигает компания.
Светлые оттенки присутствуют и на сайте www.caketeacher.com , где можно найти множество полезных советов по изготовлению тортов в домашних условиях. Оттенки здесь немного ярче, чем на сайте Jack Horner, однако они не мешают пользователю сосредоточиться на фотографиях, расположенных по центру. Контраст приглушенных тонов с яркими элементами помогает пользователю сфокусироваться на просмотре основного контента – рецептов, советов и подсказок. Кроме того, легкая цветовая гамма позволяет убрать часть негативного восприятия, которое может возникнуть у посетителя, который в какой-то момент обнаружит, что для того, чтобы получить доступ ко всему контенту на сайте, ему придется оформить подписку стоимостью $18,90 в месяц.
ТЕМНЫЕ ОТТЕНКИ
Темные оттенки получают, добавляя к к основному цвету черный. Цветовая гамма становится более строгой и тяжелой. Грязноватые, темные оттенки хорошо работают, если нужно создать на сайте соответствующую атмосферу. Неплохо смотрится приглушенная цветовая палитра на коммерческих сайтах, таких, к примеру, как сайт компании Ann Taylor.
Темные оттенки придают дизайну солидность и при этом не отвлекают внимание. На сайте можно приобрести одежду и различные аксессуары, позволяющие женщине чувствовать себя комфортно на протяжении всего дня. Вещи от Ann Taylor – это повседневная одежда, удобная и уютная, что и подчеркивает цветовая гамма. А вот если бы компания была пафосным гламурным брендом, без использования ярких кричащих тонов обойтись бы вряд ли получилось.
В дизайне сайта кафе Frida использована цветовая гамма, которая часто использовалась мексиканской художницей Фридой Кало. Это приглушенные желтые, охристые и зеленые оттенки. Перед дизайнером стояла задача выразить главную идею владельцев кафе – возврат к простой и доступной кухне. В кафе Frida посетители могут попробовать свежесваренный кофе с очень богатым вкусом, что и подчеркивается неяркими оттенками, использующимися в дизайне.
ВЫВОД
Использовать или нет неяркие оттенки в дизайне, зависит от ситуации. В некоторых случаях они будут более чем уместны, в некоторых – нет. То, что неяркие цветовые палитры сегодня в моде, вовсе не означает, что без таких оттенков никак не обойтись при создании дизайна в стиле флэт. Всегда есть возможность для экспериментов и если яркие цвета работают лучше, то нужно использовать их. Но если требуется создать на сайте определенную атмосферу, то тут без полутонов не обойтись. Неяркие цвета отлично сочетаются с самым разным контентом, позволяя точнее расставить акценты и сфокусировать внимание пользователя на самом главном.
Пост с несколькими советами и принципами выбора удачных палитр для инфографики.
«Если найти хорошие палитры в наше время просто, то найти удачное сочетание цветов для визуализации данных всё ещё трудно», — пишет Чженг. В поиске цветов для инфографики она выделяет три основные проблемы.
Палитра Flat UI Colors
Палитра Flat UI Colors в протапонии
Палитра Flat UI Colors в чёрно-белом
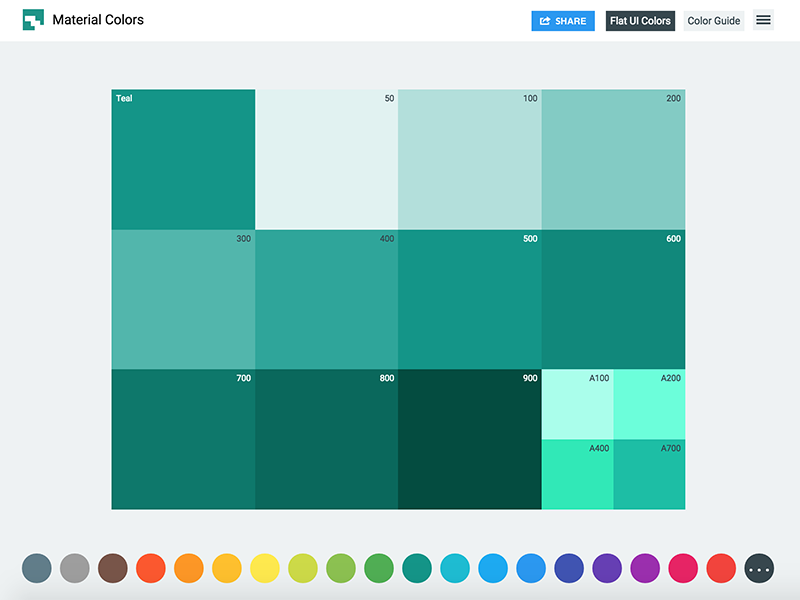
Во-первых, не все палитры предназначены для визуализации. Например, цвета из руководящих принципов дизайна интерфейсов (например, материальный дизайн Google) могут плохо восприниматься дальтониками и просто слабо отличаться друг от друга.
Палитры из четырёх цветов с сайта Color Hunt
Во-вторых, во многих существующих палитрах недостаточно цветов. В качестве примера она приводит сайт Color Hunt , где можно найти удачные сочетания четырёх цветов. Но для инфографики обычно нужно от 6 до 12 цветов.
Градиентные палитры с сайта Color Hunt, цвета из которых будут плохо различаться на инфографике
Отличие градиентной палитры из четырёх цветов и из 12
В-третьих, цвета некоторых палитр слабо различаются по яркости, поэтому их будет сложно отличить друг от друга, особенно если они стоят рядом.
Чтобы выбрать хорошее цветовое сочетание для инфографики, Чженг советует использовать три правила.
Слева направо: палитра голубого из материального дизайна, она же в протапонии, она же в чёрно-белом
Соотношение яркости и цветности для дальтоников и людей с обычным зрением
Во-первых, нужно проверить, есть ли у цветов из палитры достаточно сильное различие по яркости. «Отличие по яркости будет универсальным», — пишет дизайнер. Также большая разница в яркости поможет адаптировать палитру для дальтоников. Можно посмотреть, как её воспримут люди с протапонией (пониженной чувствительностью красного), дейтеранопией (пониженной чувствительностью зелёного или другого цвета), а также если перевести её в чёрно-белый.
Во-вторых, для палитры лучше использовать естественные сочетания. В качестве примера Чженг приводит переход от светло-жёлтого к тёмно-фиолетовому и от светло-фиолетового к тёмно-жёлтому. «С чисто математической точки зрения они должны выглядеть примерно одинаково», — пишет она, отмечая, что первое сочетание выглядит натуральнее второго. Дизайнер связывает это с тем, что человек привык видеть сочетания из первой палитры в природе, например, во время заката.
Сетка для работы с градиентами
В-третьих, при формировании палитры лучше использовать градиент, чтобы лучше почувствовать разницу в цвете. Чтобы облегчить задачу, Чженг советует сделать сетку с цветами в Photoshop, такую как на скриншоте выше. Градиенты, уверяет она, эффективны при выборе и двух, и 12 цветов.
Удачные палитры для инфографики
Удачные палитры для инфографики
Также дизайнер посоветовала 12 полезных ресурсов для работы с цветом и палитрами. Их список можно посмотреть
Flat дизайн — один из трендов в веб-дизайне, которые на удивление долго остаются актуальными. За последние несколько лет такой дизайн стали активно применять при разработке интерфейсов десктопных, веб- и мобильных приложений. Также flat дизайн активно применяется при создании печатных графических материалов. Узнать больше фактов о flat дизайне можно в этом онлайн-руководстве. Сегодня же темой нашего разговора станет не flat дизайн в целом, а его конкретная часть — flat цвета.
Flat design получил свое название не просто так: его концепция исключает использование трехмерных элементов, глубоких теней и ярких градиентов (с английского “flat” означает “плоский”). Кнопки, иконки и другие графические элементы выглядят упрощенно и четко, но по-прежнему привлекательно.
Разработать flat дизайн сайта не так уж просто. Основные трудности возникают с интерактивными элементами, ведь дизайн должен подчеркивать разницу между статическим и динамическим контентом. Подсказать пользователям, какие элементы являются интерактивными, можно лишь с помощью едва различимых теней и рамок. Поэтому для создания “сбалансированного” плоского макета нужно продумать каждый элемент до мелочей, а это задача не из легких.
Подбираем flat цвета для цветовой схемы
Важность цветов в веб-дизайне сложно переоценить. К примеру, удачное может привлечь больше читателей. Стоит сразу сказать, что плоский дизайн уникален во всех вопросах, касающихся цвета. Яркие цвета плоского дизайна сразу завоевывают внимание пользователей. В отличие от традиционных цветовых схем, состоящих из двух-трех оттенков, дизайн плоских макетов выполняется в четырех и более цветах. Очень часто это насыщенные оттенки в сочетании с серым или черным цветом.
Традиционные правила сочетания цветов вряд ли можно применить к flat дизайну. В плоском дизайне важно сочетание не самих цветов, а их тона и насыщенности. Несмотря на то, что в дизайне одного макета можно использовать несколько абсолютно разных цветов, они обязательно должны сочетаться по глубине. Сами по себе flat цвета могут быть как первичными, так и вторичными. Это может быть даже контрастное сочетание белого и черного.
Переходя от теории к практике, хотелось бы рассказать вам о наборе flat цветов от W3.CSS . Эта подборка содержит различные цветовые схемы для создания сайтов. Здесь вы найдете цвета для материального дизайна, flat цвета, цвета Windows metro и Windows phone 8. Эта подборка сопровождается примерами кода на HTML и CSS, чтобы вы быстро могли применить выбранную комбинацию.
Если же вы абсолютный новичок и не знаете, с чего начать, посетите Flat UI Colors . На этом сайте можно скопировать понравившийся цвет, а после найти его в графическом редакторе, вставив соответствующее значение. Как видите, в подборке преобладают яркие оттенки — от зеленых и голубых до желтых и оранжевых.
Тем не менее, даже в плоском дизайне есть ограничения по выбору цветов. К примеру, вы вряд ли увидите сочетание красного, желтого и голубого цветов в одном макете. Дизайнеры предпочитают более насыщенные и смешанные оттенки.
Хотите разработать flat дизайн сайта? Обратите внимание на шаблоны MotoCMS 3.0, созданные с учетом принципов плоского дизайна. Мы сравнили шаблоны с различными образцами flat цветовых схем, чтобы показать, как они влияют на свойства пользовательского интерфейса.
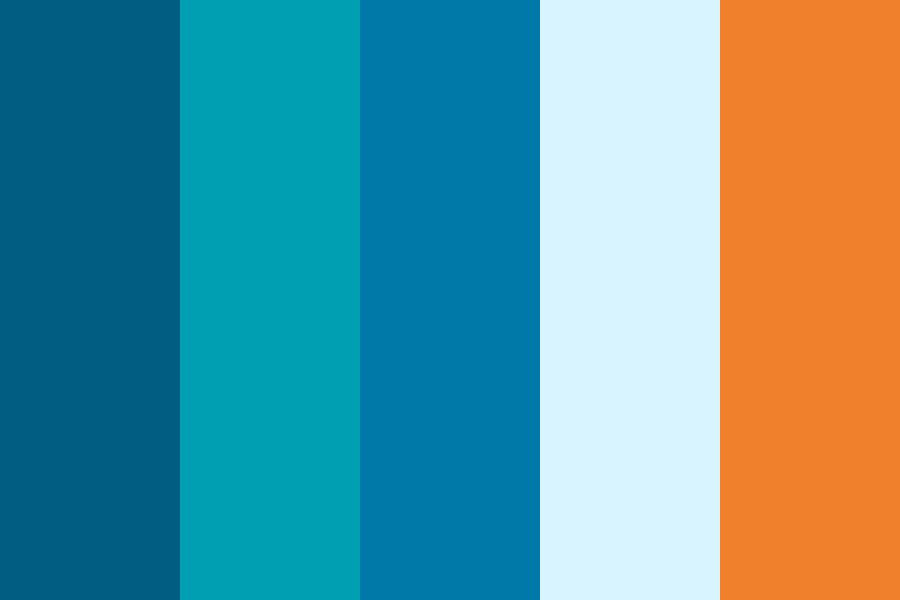
Яркие цвета. Яркие голубые, зеленые и фиолетовые оттенки отлично выделяются на белом или черном фоне. Именно эти цвета часто используют в плоском дизайне сайтов.
Шаблон MotoCMS 3.0 для сайта печатных услуг
Шаблон MotoCMS 3.0 для сайта печатных услуг — отличное решение для проекта, связанного с полиграфией и печатью. Тем не менее тематика шаблона может быть с легкостью изменена. Дизайн шаблона разработан с учетом принципов плоского дизайна. Пользователям предложено 8 вариантов слайдеров и галерей наряду с 20 виджетами и модулями. Все это поможет вам создать популярный и оригинальный онлайн-проект.
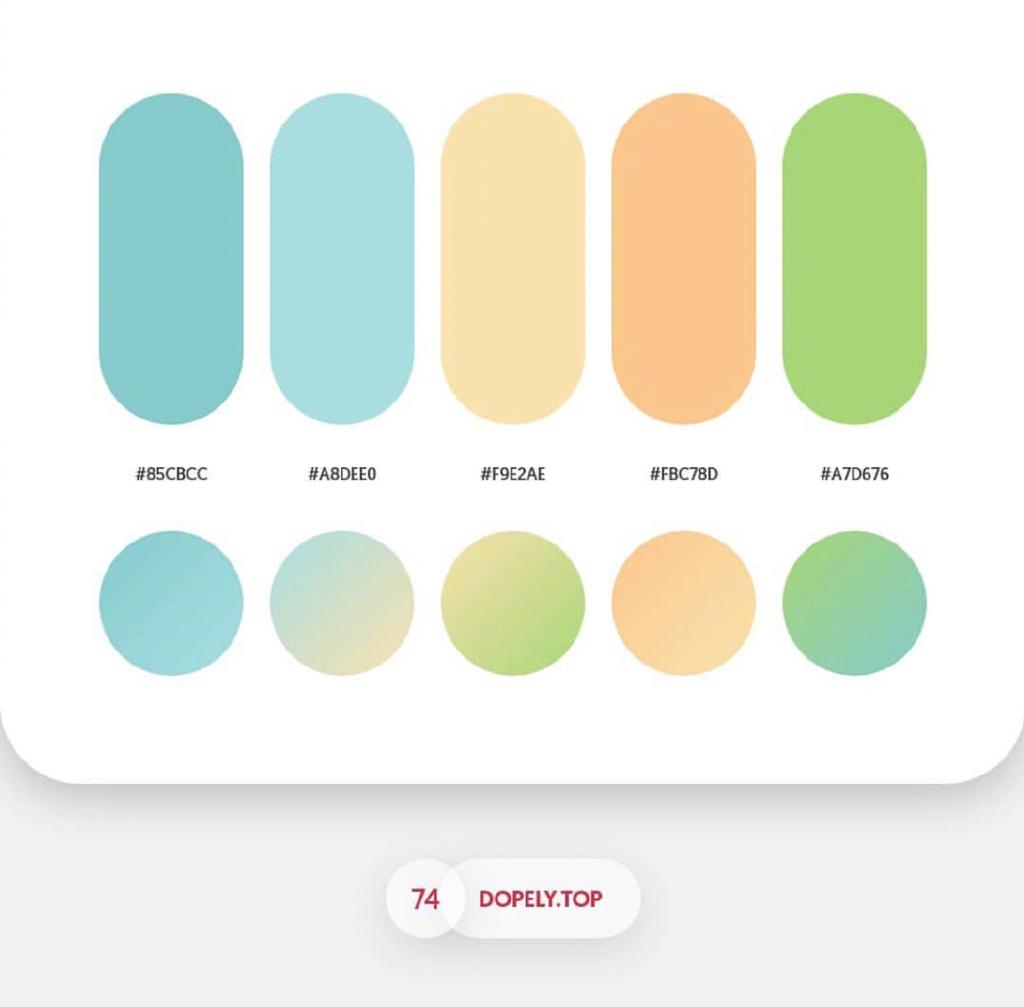
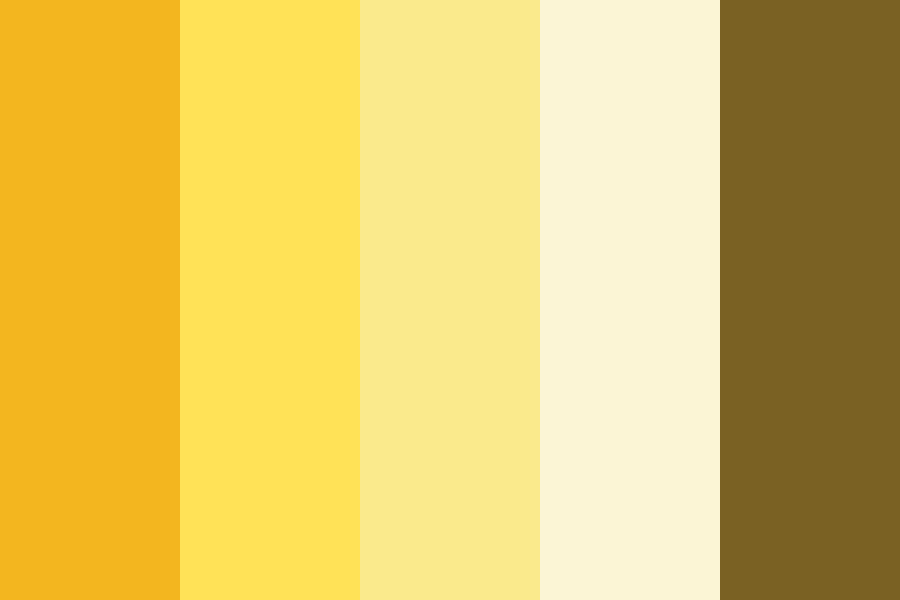
Ретро цвета. Зачастую это пастельные оранжевые и желтые оттенки в сочетании с ярким красным и голубым. Чаще всего первичные flat цвета в ретро стиле сочетаются со вторичными — так легче добиться эффекта смешения.
Как освоить искусство фотографии и дизайна в стиле Flat Lay
Композиции в стиле flat lay появились в социальных сетях так давно, что должны были уже надоесть. Но они по-прежнему в тренде и продолжают обрастать новыми темами и стилями. Что же так привлекает в этих снимках? Иногда это строгая симметрия, а иногда — оригинальный дизайн предметов. Так или иначе, flat lay фотография пробуждает творческую жилку.
Есть еще одно простое объяснение — мы любим вещи и порядок. Наш взгляд везде ищет совершенство, а упорядоченные, аккуратно выложенные раскладки соответствуют эстетическим критериям идеального фото.
Сегодня мы поделимся парой полезных советов, которые помогут овладеть искусством flat lay дизайна в фотографии. Этот стиль требует терпения и определенных навыков, которые вы быстро освоите с помощью нашего поста.
Выбор форматаFlat lay снимки скорее всего окажутся в Instagram. Чтобы не тратить лишнего времени и усилий, лучше сразу делать снимки в квадратном формате. Так можно лучше скомпоновать кадр и узнать, как выглядит окончательный результат. Однако не обязательно себя ограничивать — экспериментируйте с форматами.
Главная задача — снять фотографию сверху. Съемка с возвышения, параллельно поверхности, является отличительной характеристикой направления flat-lay.
Порядок, баланс и хаосВо flat-lay фотографии композиция приобретает решающее значение. Нужно скомпоновать кадр, соблюдая баланс и единство. Больше советов ищите в нашей предыдущей статье об базовых правилах композиции.
На снимках может быть как порядок, так и хаос, а может, неожиданное соседство и того, и другого. Чаще, это будет строгая композиция из аккуратно разложенных предметов. Как видно на примерах внизу, и порядок, и хаос обладают неповторимым очарованием.
Цветовая палитраВо flat-lay фотографии одну из ключевых ролей играет дизайн. Подойдите к съемке с позиций дизайна и выберите 2-3 объединяющих цвета. Так достигается согласованность и упорядоченная эстетика фотографии.
Но если хотите вывести работы на новый уровень, запомните правило 60:30:10: 60% основного цвета, 30% дополнительного цвета 10% акцентного цвета. Это правило простое, его легко запомнить и применить на практике, но при этом оно в корне меняет стиль и цветовую композицию фото.
Для создания раскладок используйте нейтральный фон, который не будет отвлекать зрителя от композиции.
Естественное освещениеОсвещение на большинстве снимков в этом посте естественное. На фото, сделанных под электрическим освещением или в позднее время суток, будут видны тени, которые отвлекают внимание и портят кадр.
Акцент на повествованииFlat lay — это больше, чем просто случайное сочетание предметов. Добавляйте в кадр интересные, оригинальные объекты, и они помогут рассказать зрителю историю или донести до него послание. Здесь играют роль и другие составляющие — например, выбор цветовой гаммы или расположение предметов. Старайтесь поддерживать интерес зрителя, добавляя в фото элемент неожиданности. Научитесь рассказывать в снимке о действиях или происшествиях, даже если придерживаетесь принципов минимализма.
Пустое пространствоКомпозиция не обязательно должна занимать весь кадр. Попробуйте обернуть свободное пространство в свою пользу, и вы увидите, что иногда меньшим можно добиться большего. Посмотрите, как в нашем примере обрезаны базовые объекты — остается только самое важное, но при этом освобождается пространство. Такая необычная композиция делает фотографию многогранной и содержательной.
Чарующие противоположностиПроявите творческую жилку и поэкспериментируйте с контрастными предметами: Соединяйте твердое с мягким, квадратное с круглым, темное со светлым. Противоположности и непривычные сочетания в дизайне flat lay привносят в снимок элемент интриги.
Текстуры и узорыПрисматривайтесь к различным предметам с текстурой и узорами. Чаще всего текстуры встречаются в фуд-фотографии. Но цветы и природные материалы тоже могут стать интересным реквизитом. На снимке внизу видно, как цвета, текстуры и узоры выгодно дополняют друг друга.
Пользуйтесь фоторедакторомВо flat-lay дизайне постобработка — это важный этап. Даже если освещение было не идеальным, с помощью приложений для редактирования фото преподнести снимки в новом свете.
Сначала нужно отрегулировать яркость и контраст, чтобы цвета на фото заиграли. Затем стоит поэкспериментировать с ясностью и резкостью снимка. Еще один полезный инструмент — различные фильтры, с помощью которых можно сделать фотографии абстрактными и визуально интересными.
Не бойтесь экспериментировать с композицией, цветами и освещением. Даже смена фона, поможет изменить замысел снимка. Во flat lay фотографии имеет значение каждое дизайнерское решение и каждая деталь. Не прекращайте поиски интересных объектов для съемки и удачи!
Статьи по Теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Правила создания качественного плоского дизайна
Flat Design (или как его еще называют “плоский дизайн”) близкий родственник минималистичного дизайна – все элементы базируются на идеи простоты. Как правило, добиться простоты в плоском дизайне – тяжелое достижение. Все должно быть спроектировано с единой целью – создание сплоченного визуального и функционального дизайна.
Невидимый дизайн
Продумайте дизайн и уберите все лишнее.
Вам нужно добиться того эффекта, когда юзер не будет задаваться вопросом “а зачем это окошко здесь, а куда что писать”. Ваша цель – помочь человеку быстро получить ожидаемый результат.
Хороший пример правильно оформленной страницы – это сайт Dropbox:
Яркие цвета
Цвета – это важная часть эффективности плоского дизайна
Цвет является большой частью проектирования плоского дизайна – ведь он в основном определяет, как будет выглядеть ваша страница сайта или приложение. Цветовые палитры в плоском дизайне чаще всего ярче и насыщеннее в сравнении с остальными подходами к дизайну.
Советы:
За помощью в выборе цвета лучше обратиться на эти сайты Material Design и Flat UI Colors.
Лучше использовать цвета ненасыщенные, так вы побережете глаза пользователей.
Используя мягкие цвета, проще сконцентрировать внимание человека на важных деталях.
Концентрация на типографике
Дизайн для эстетики
Шрифт должен сообщать пользователям, что самое важное на странице. Чем проще используется шрифт, тем лучше для чтения и скорости загрузки, не говоря уже о том, что мы проектируем сайт в минималистичном стиле.
Советы:
- Рассмотрите простые семейства шрифтов sans serif с большим количеством стилей. Эти шрифты делают сайт свежим и легким.
- Цветовой тон шрифта должен совпадать с общим дизайном сайта.
Motion-анимация
Motion делает плоский дизайн более ориентированным на пользователя.
Простота плоского дизайна отлично работает с motion. Пользователи во время взаимодействия с сайтом или приложением могут задавать следующие вопросы:
- Что здесь самое важное?
- Как я узнаю, что делать дальше?
- Как мне узнать, что я закончил задание?
Такие вопросы могут выявить возможность использования анимации для улучшения UX.
Иллюстрации
Картинки рассказывают лучше и быстрее, чем слова, поэтому их использование жизненно необходимо!
Плоский дизайн имеет все функции, чтобы сделать сайт интересным и функциональным при этом оставляя его красивым.
Больше о дизайне:
Mozilla полностью поменяли дизайн своего бренда
Как найти идеальную цветовую пару
Как спроектировать умное уведомление
Плоских цветов в живописи: ровные тона и оттенки
Ровный цвет — это область цвета, окрашенная в однородный или идентичный тон и оттенок, но заставить акриловые краски высохнуть полностью ровно и без разводов может быть непросто для начинающих художников. К счастью, существует ряд методов, которые помогают художникам сглаживать изображения, обеспечивая четкий фон и цветные пятна на картинах.
Плоские цвета могут быть очень важны для нанесения краски на холст, что придает глубину и сложность картинам; Рисуя большие полосы одинаковых оттенков и тонов и покрывая их дополнительными слоями плоских цветов, художники могут создавать единообразие изображений, а также добавлять детали — например, женское платье может быть окрашено в плоский синий, но заполнено более темными темно-синими оттенками, чтобы учитывать тени.
Некоторые области искусства, помимо живописи, также полагаются на однотонные цвета, включая дизайн интерьера, графический дизайн и даже фотографию и пленку — при окрашивании комнаты дизайнер интерьера использует плоские цветовые палитры, чтобы выбрать лучший цвет для комнаты; при создании веб-сайта графический дизайнер будет использовать универсальную цветовую палитру, чтобы определить лучшие цвета для темы веб-сайта; при съемке студийных изображений фотограф часто использует резкие пятна плоского цвета, чтобы сделать фотографию яркой.
Как красить в плоские цвета
Рисование плоскими цветами — относительно простая концепция для понимания, но иногда сложная задача для выполнения, в основном потому, что мазки кисти часто приводят к образованию полос, таких как акриловые краски, особенно при наложении краски. Самое главное, вы должны сначала проверить, используете ли вы непрозрачные краски, но вы также должны обязательно растушевать краску до того, как она высохнет, чтобы убедиться, что не осталось незащищенного холста, прежде чем добавлять следующий слой.
Для других типов красок добиться однородного цвета относительно легко, вам просто нужно убедиться, что краска равномерно растекается по холсту и высыхает перед нанесением нового слоя (если вы не хотите сделать смешанный или градиентный цвет). Варьируя эти две техники в живописи, можно создавать более динамичные изображения, если очевидна цель выбора и использования отдельных плоских и смешанных цветов.
По сути, термин «плоский цвет» относится к окрашенному цвету, который является сплошным, непрерывным и полностью однородным по мазку кисти, глубине и оттенкам.Чтобы достичь этого, убедитесь, что вы улучшаете свою способность делать последовательные, преднамеренные мазки и позволяете краске высохнуть между слоями, чтобы обеспечить ровную отделку и истинную однородность конечного продукта.
Подчеркивание плоских цветов в живописи
Как и следовало ожидать, довольно сложно создать убедительное изображение, используя только плоские цвета, и по этой причине многие художники либо комбинируют плоские цвета со смешанными и градиентными цветами, чтобы обеспечить разнообразие как пейзажам, так и портретам.
Простой способ улучшить качество ваших картин или развить особый стиль искусства, который ценит и отражает красоту каждого цвета по отдельности, — это обрамить каждую полосу плоского цвета четкими линиями, которые обеспечивают контекст, глубину и акцент, чтобы направлять зрителей через произведение. Вас может удивить, как быстро вы можете раскрасить весь пиратский корабль или даже красивую шевелюру с золотыми волосами с помощью плоских цветов, обведенных четкими линиями.
Еще один способ улучшить использование цвета — сопоставить плоские цвета со смешанными или разнообразными цветами, создав дихотомию хаоса и порядка в общем произведении искусства.Игра с такими методами, концепциями и стилями, как эти, и есть суть искусства, поэтому не стесняйтесь экспериментировать с различными способами рисования, чтобы действительно воплотить свое воображение в жизнь.
ui-flat-colors — npm
ui-flat-colors
1.0.14 • Public • Опубликовано Этот простой пакет представляет собой набор из 280 цветов с https://flatuicolors.com/ для использования на react-native .
Установка
Использование npm:
npm install --save ui-flat-colors
yarn add ui-flat-colors
Наборы иконок в комплекте
Использование
Здесь основное внимание уделяется формату rgba () для управления непрозрачностью.
импорт {брит.} Из 'ui-flat-colors';
импорт {канадский, русский} из ui-flat-colours;
Например, вы можете вызывать функции как American (). Black , где непрозрачность по умолчанию равна 1, когда аргумент пуст.
фон Цвет: Американский (). Черный,
Плавающее число указывать не нужно; просто поместите диапазон чисел [0, 9] для управления непрозрачностью.
Именование компонентов:
FlatUI () Палитра v1:| голубой | зеленый | синий | светло-серый | черный |
| темный Циан | темно-зеленый | темно-синий | белый | темно-черный |
| желтый | оранжевый | красный | фиолетовый | серый |
| темно-желтый | темно-оранжевый | темно-красный | темно-фиолетовый | темно-серый |
Американский () Поддон:| светло-зеленый | lightSky | голубой | светло-фиолетовый | белый |
| зеленый | небо | синий | фиолетовый | серый |
| светло-желтый | светлый Оранжевый | светлый красный | светло-розовый | темно-серый |
| желтый | оранжевый | красный | розовый | черный |
Aussie () Поддон:| светло-желтый | светло-оранжевый | светлый красный | светло-зеленый | белый |
| желтый | оранжевый | красный | зеленый | серый |
| световое небо | светло-розовый | голубой | глубокий синий | темно-серый |
| небо | розовый | синий | глубокий, темно-синий | черный |
Британский () Поддон:| свет Небо | светло-фиолетовый | светлый желтый | зеленый | синий |
| небо | фиолетовый | желтый | темно-зеленый | морской синий |
| светло-красный | белый | серый, синий | глубокий синий | черныйOne |
| красный | темно-белый | темно-серый и синий | глубокий, темно-синий | черный 2 |
Канадский () Поддон:| светло-розовый | светлый желтый | светлый красный | lightSky | светло-зеленый |
| розовый | желтый | красный | небо | зеленый |
| светлый Циан | голубой | светлый фиолетовый | белый | серый |
| голубой | синий | фиолетовый | светло-серый | черный |
Китайский () Поддон:| светло-оранжевый | светлый красный | светло-розовый | светло-серый | темно-серый |
| оранжевый | красный | розовый | серый | черный |
| светло-зеленый | lightSky | голубой | светлый белый | темно-белый |
| зеленый | небо | синий | белый | темнее Белый |
Голландский () Поддон:| зажигалка Оранжевый | ЗажигалкаЗеленая | lightSky | зажигалка, розовая | розовый |
| светло-оранжевый | светло-зеленый | светлый Циан | светло-розовый | темно-розовый |
| оранжевый | зеленый | небо | светло-фиолетовый | фиолетовый |
| красный | голубой | темно-синий | темно-фиолетовый | темнее фиолетовый |
Французский () Поддон:| светло-желтый | светлый красный | голубой | lightSky | светло-зеленый |
| желтый | красный | синий | небо | зеленый |
| светло-оранжевый | темно-красный | темно-синий | темно, небо | светлый Циан |
| оранжевый | розовый | темнее Синий | темнее Sky | голубой |
Немецкий () Поддон:| светло-красный | светлый Оранжевый | светлый желтый | светло-зеленый | светлый Циан |
| красный | оранжевый | желтый | зеленый | голубой |
| световое небо | голубой | светло-фиолетовый | белый | темно-серый |
| небо | синий | фиолетовый | светло-серый | черный |
Indian () Поддон:| светло-оранжевый | lightSky | желтый | голубой | белый |
| оранжевый | небо | светлый желтый | темный, циан | черный |
| темно-розовый | синий | светло-розовый | светлый Циан | светлый фиолетовый |
| темнее розовый | темно-синий | розовый | серый желтый | фиолетовый |
Русский () Палитра:| светло-оранжевый | светлый желтый | голубой | светлый красный | темно-розовый |
| оранжевый | желтый | синий | красный | темнее розовый |
| светло-фиолетовый | зажигалка, розовая | lightSky | розовый | серый |
| фиолетовый | светло-розовый | небо | розовый | черный |
Испанский () Палитра:| светло-оранжевый | голубой | белый | lightSky | светло-зеленый |
| оранжевый | синий | темно-серый | небо | зеленый |
| светло-красный | темно-синий | светло-серый | желтый | светлый желтый |
| красный | темнее Синий | черный | темно-желтый | серый желтый |
Шведский () Палитра| светло-розовый | голубой | lightSky | светлый Циан | светло-зеленый |
| розовый | синий | небо | голубой | зеленый |
| светло-оранжевый | светлый желтый | светлый красный | белый | темно-серый |
| оранжевый | желтый | красный | серый | черный |
Турецкий () Палитра| светло-фиолетовый | светло-розовый | светлый красный | светло-оранжевый | светлый желтый |
| фиолетовый | розовый | красный | оранжевый | желтый |
| светло-зеленый | lightSky | светлый Циан | голубой | серый |
| зеленый | небо | голубой | синий | черный |
Установить
npm i ui-flat-colors
ЗагрузкиЕженедельные загрузки
Соавторы
Цветовые коды Flat UI »WebNots
Плоский дизайн пользовательского интерфейса — один из популярных способов создания привлекательных шаблонов.Название Flat представляет собой не отвлекающие, плоские и двухмерные цвета, используемые для создания элементов шаблона. Основные сведения о цветах плоского пользовательского интерфейса взяты из темы Bootstrap Flat UI. Но нет никаких ограничений в использовании любых других цветов в качестве плоских цветов.
Связанные: Цветовые коды радуги со значениями RGB и Hex
Цветовые коды плоского интерфейса
Вот список из 20 плоских цветовых кодов пользовательского интерфейса со значениями Hex и RGB.
| Плоское название цвета пользовательского интерфейса | Значения RGB | Шестнадцатеричный код | Визуальный вид | ||||||||||||||||||||||||||||||||
| БИРЮЗА | 26,188,156 | # 1AB10ENC990 | # 1AB10ENC9C9 | 22,160,133 | # 16A085 | ||||||||||||||||||||||||||||||
| ИЗУМРУД | 46,204,113 | # 2ECC71 | |||||||||||||||||||||||||||||||||
| НЕФРИТ | 39,174,96 | 909106 980 960 9109 9109 910 9109 9109 960 9106 960 9106 9106 9106 9106 | 52,152,219 | # 3498DB | |||||||||||||||||||||||||||||||
| ОТВЕРСТИЕ БЕЛИЗА | 41,128,185 | # 2980B9 | |||||||||||||||||||||||||||||||||
| AMETHYST | 155,89,182 | # 8E44AD 900 95 | |||||||||||||||||||||||||||||||||
| ВЛАЖНЫЙ АСФАЛЬТ | 52,73,94 | # 34495E | |||||||||||||||||||||||||||||||||
| ПОЛУНОЧНЫЙ СИНИЙ | 44,62,80 | # 2C3E50 | |||||||||||||||||||||||||||||||||
| СОЛНЕЧНЫЙ ЦВЕТОК 900 | 241,196,15 | # F1C40F | |||||||||||||||||||||||||||||||||
| ОРАНЖЕВЫЙ | 243,156,18 | # F39C12 | |||||||||||||||||||||||||||||||||
| МОРКОВЬ | 230,126,34 | P1069 | 211,84,0 | # D35400 | ALIZARIN | 231,76,60 | # E74C3C | ГРАНАТ | 192,57,43 | 2 # C095 | ОБЛАКА | 236,240,241 | # ECF0F1 | СЕРЕБРЯНЫЙ | 189,195,199 | # BDC3C7 | БЕТОН | 149,165,166 | # 95A5A6 | ASBESTOS | 127,140,141 | # 7F8C14D | Плоская тема должна использовать один из перечисленных выше цветов или любые другие менее насыщенные цвета для создания всех компонентов, используемых в теме.Ниже приведены некоторые значки с плоскими цветами. Элементы с плоскими цветамиОбычно плоские цветные элементы будут выглядеть очень привлекательно и бросаться в глаза. Ниже приведены несколько примеров из темы плоского пользовательского интерфейса Bootstrap. Примеры элементов дизайна Flat UIцветовых палитр для бизнес-панелейКак профессионалы в области аналитики, мы сталкиваемся с несколькими проблемами при разработке корпоративных информационных панелей, визуализаций данных или мобильных приложений бизнес-аналитики.Одна из задач — выбрать цветовую комбинацию, которая понравится нашим пользователям. Две другие задачи заключаются в предоставлении ключевых показателей эффективности (ключевых показателей эффективности), которые ищут наши пользователи, и создании рабочего процесса логической навигации для детализации и анализа данных. В этой статье рассматривается первая проблема, предоставляя три профессиональных цветовых сочетания, которые вы можете использовать в следующем проекте визуализации данных MicroStrategy, SAP Business Objects, Tableau или Microsoft Power BI. Цветовая палитра панели администраторацветовая схема аналитикицветовые схемы гистограммцветов гистограммыцветов гистограммыкрасивых таблиц Excelлучший цвет фона для приборной панелилучших цветовых сочетаний для приборных панелейлучших цветовых комбинаций для отчетов Excelлучших цветовых сочетанийлучших цветов для гистограммлучших цветов для приборных панелейлучших цветов для таблиц Excelлучших цветов для линейных графиковлучших цветов для круговых диаграммлучшие цветовые палитры приборной панелилучшие цветовые схемы приборной панелилучших цветов приборной панелилучшие цветовые схемы Excelлучших шаблонов графиков в Excelлучших цветовых сочетаний отчетовпалитра бизнес-цветовДеловые цветовые схемыЦветовая палитра бизнес-панелицветов бизнес-аналитикиЦветовые схемы панели управления бизнес-объектамигенератор цветовой палитры диаграммыдиаграмма цветовая палитрацветовые схемы диаграммпалитра цветов диаграммывыбор цвета приборной панеливыбор цвета приборных панелейвыбор цветов для визуализации данныхТаблица сочетания цветовкомбинация цветов для графиковтаблица сочетаний цветовцветовых комбинаций для графиковцветовых комбинацийцветная приборная панельцвет для бизнес-панеликомбинаций цветовой палитрыцветовая палитра приборной панелипалитра для приборной панелипалитра цветов для графиковгенератор цветовой палитрытаблица цветов палитрацветовая палитрапалитра цветов для данныхцветовых схемцветовых схем для графиковцветовых схем для приборных панелейцветовых схем для табло приборных панелейцветной шаблонцветов для приборной панелицветов для графиковпрохладных цветов кодыклассных диаграмм и графиков Excelкрутые графики Excelкреативных диаграмм ExcelЦвет фона приборной панелиПередовые методы работы с цветом приборной панелиВыбор цвета приборной панелиКомбинация цветов приборной панелиЦветовая палитра приборной панелиГенератор цветовой палитры приборной панелиПалитра цветов приборной панелиЦветовые схемы приборной панелиЦветовая тема приборной панелицветов приборной панелицвет приборной панелицветов дизайна приборной панелипалитра данныхЦветовая палитра визуализации данныхГенератор цветовой палитры визуализации данныхпалитра визуализации данныхцветовая палитра диаграммы Excelсочетаний цветов excelцветовая палитра excelцветовых палитр excelцветовая схема Excelпримеров цветовых схем в Excelцветовые схемы Excelexcel цветпревосходных цветов, которые хорошо сочетаются друг с другомцветов Excelцветовых комбинаций excelЦветовые схемы приборной панели Excelисполнительных цветов приборной панелицвет плоскийплоская цветовая палитраПлоская палитра цветовплоских цветов uiплоских цветовЦветовая палитра Flat Designцветовых палитр с плоским дизайномплоский дизайн, цветцветов плоского дизайнаПалитра цветов с плоским пользовательским интерфейсомплоских цветов пользовательского интерфейсаплоских цветов пользовательского интерфейса excel themeприборная панель с плоским пользовательским интерфейсомцветов плоский дизайн пользовательского интерфейсаплоская приборная панель ui tableauхороших цветов диаграммыудачных цветовых сочетанийхороших цветовых комбинацийхорошие цветовые схемы Excelгенератор цветовой палитры графиковпалитра цветов графикацветов графикаграфиков цветовых палитршестнадцатеричных цветовых комбинацийшестнадцатеричная палитра цветовшестнадцатеричная палитра цветов для графиковшестнадцатеричных цветов для приборной панеликак сделать графики Excel профессиональнымицветов html для приборной панелишаблон kpiпалитра цветов линейного графикацветов материалаПалитра цветов Material Designцветов материала дизайнаматериал пользовательского интерфейсаматериал пользовательского интерфейса цветовмикростратегия приборной панели цветприятных цветовых сочетанийкрасивых цветовых палитрсочетаний цветов nice excelхорошая цветовая схема Excelкрасивые цветовые схемы Excelоптимальных цветов для графиковкруговая диаграмма цветовая палитрадвухцветная палитра powerгенератор двухцветных тем powerгенератор двухцветных тем powerпрофессиональных цветов диаграммыпрофессиональных цветовых комбинацийпрофессиональная цветовая палитрапрофессиональных цветовых палитрпрофессиональные цветовые схемыпрофессиональных цветовпрофессиональная цветовая схемапрофессиональная приборная панельпрофессиональные таблицы Excelпрофессиональная цветовая схема Excelколичественная цветовая схемагенератор цветовой палитры tableauтаблица цветов шестнадцатеричная палитратаблица цветов палитратаблица цветовых палитрцветов таблицытаблица пользовательских цветовых палитрТаблица цветов приборной панелитаблица цветов приборной панелитаблица КПИ приборная панельЦветовая палитра пользовательского интерфейсаЦветовые схемы пользовательского интерфейсаui цветцветов пользовательского интерфейса С точки зрения дизайна это справочное руководство по выбору профессиональных цветовых комбинаций для панелей мониторинга, визуализации данных и аналитических приложений.С другой стороны, Руководство по стилю инструментальной панели — это полный документ по форматированию о том, как должны разрабатываться инструментальные панели и визуализации данных — он включает шрифты, цвета, типы графиков, таблицы, макеты и их размещение. Перед использованием любой из цветовых комбинаций, приведенных ниже, обратитесь в отдел маркетинга или дизайна вашей организации, чтобы узнать, существует ли уже утвержденная цветовая палитра. Для вашего удобства ниже представлены три образца панели мониторинга, отформатированные с использованием профессиональной цветовой комбинации и их шестнадцатеричных цветовых кодов.Не стесняйтесь копировать и вставлять шестнадцатеричные цветовые коды под каждой панелью мониторинга в свой инструмент бизнес-аналитики. Чтобы преобразовать цветовые коды HEX в RGB или любой другой цветовой код, используйте ColorHex. Деловые информационные панели, отформатированные с плоскими цветами пользовательского интерфейса: Используемые цветовые коды HEX: # F1F1F1, # 202020, # 7E909A, # 1C4E80, # A5D8DD, # EA6A47, # 0091D5 Цвета приборной панели : Светло-серый, черный, темно-серый, темно-синий, голубой, оранжевый, синий. Используемые цветовые коды HEX: # B3C100, # CED2CC, # 23282D, # 4CB5F5, # 1F3F49, # D32D41, # 6AB187 Цвета материалов : оливковый, белый дым, черный, темно-голубой, темно-синий, малиновый, морской зеленый. Используемые цветовые коды HEX: # 000000, # AC3E31, # 484848, # DBAE58, #DADADA, # 20283E, # 488A99 Material Design Цвета : Черный, огнеупорный кирпич, светло-черный, золотарник, светло-серый, темно-синий, бирюзовый. Цветовые палитры приборной панели: Полезные ссылки: Другие комбинации цветов: Sketch Dashboard Design School Создавайте привлекательные корпоративные информационные панели с помощью руководства по стилю 4.Рисование плоскими цветами «Профессиональный процесс иллюстрации: irorico # 4» от ClipStudioOfficial[1] Покраска плоских цветовЯ собираюсь раскрасить большинство деталей на отдельных слоях. ■ 1. Для начала я создаю новую папку слоев под названием «Цвета» между слоями «Черновик» и «Штриховая графика». Я создаю новый слой под названием «Персонаж» в папке «Цвета» и использую кисть «Тонкие линии», которую я сделал в части 2, чтобы нарисовать плоские цвета. Намекать: При рисовании плоскими цветами полезно добавить слой заливки в качестве основы, чтобы вы могли легко видеть любые неокрашенные области при рисовании более светлыми цветами, например, для кожи в этом примере. Я использовал серый как базовый цвет, но вы можете выбрать любой цвет, который вам нравится. ■ 2.Для областей, полностью окруженных линиями, я использую инструмент [Заливка]> [Ссылка на другие слои]. С его помощью вы можете заливать плоские цвета, обращаясь к слоям штрихового рисунка.Это действительно простой способ окраски квартиры. ■ 3.Некоторые небольшие области между линиями можно пропустить с помощью вспомогательного инструмента [Указать другие слои], поэтому я закрашиваю их с помощью инструмента [Заливка]> [Закрасить незаполненную область]. Затем я закрашиваю оставшиеся участки кистью. Области с большим количеством линий часто заканчиваются незаполненными частями, поэтому я закрашиваю их все, чтобы заполнить. Намекать: Инструмент [Закрасить незаполненную область] закрашивает все замкнутые области, которые вы закрашиваете. Это полезно для заполнения небольших областей, которые пропускаются инструментами заливки, использующими метод «щелкнуть и перетащить». Этот инструмент не заполняет незакрытые области, поэтому он заполняет только пропущенные части, даже если вы рисуете за пределами штрихового рисунка. Теперь я закончил убирать плоские цвета. ■ 4.Таким же образом я закрашиваю плоские цвета фона. На данный момент я еще не определился с окончательными цветами. Я выбираю все свои плоские цветные слои и включаю значок «Заблокировать прозрачный пиксель» в верхней части палитры слоев. ▲ Когда прозрачные пиксели заблокированы, значок отображается справа от информации о слое. [2] ЖивописьЯ раскрашиваю всю деталь в цвета, пока работаю с черновиком.Это приближает его к финальной части. Поскольку [Блокировать прозрачный пиксель] включен, я могу рисовать, не выходя за пределы плоской цветовой области. Я рисую кистью «Тонкие линии», которую сделала во второй части этой серии. Решаю изменить цвет рыбки. Я также меняю цвет персонажа, чтобы он был ближе к моему проекту. Теперь я закончил настройку плоских цветов. DuraCoat® Tactical Ultra Flat ЦветаDuraCoat® Tactical Ultra Flat Colors практически НЕ обладают отражающей способностью! Это действительно самые плоские цвета!О DuraCoat®: DuraCoat® — наш первый продукт, наш флагманский продукт. Спустя почти 20 лет покрытие, положившее начало цветной революции, по-прежнему остается №1. Доказанная надежность и непревзойденная универсальность делают DuraCoat® лучшим покрытием для огнестрельного оружия на планете! DuraCoat® был разработан для всех. Если вы любитель, оружейник или профессиональный отделочник, DuraCoat® создан для вас. Это действительно самое удобное в использовании покрытие для пистолета. Это может сделать кто угодно.
Щелкните здесь, чтобы просмотреть инструкции к жидкости DuraCoat® (требуется аэрограф или распылитель) Информация об аэрозоле DuraCoat®: Уникальная технология «банка в банке» обеспечивает отвердитель прямо внутри банки. Больше никаких измерений и смешивания. Просто отпустите отвердитель и встряхните. Действует до 4 недель после активации. Достаточно на 2-4 единицы огнестрельного оружия. Также доступны две дополнительные модификации сопла:
Комплект аэрозолей DuraCoat® включает:
— Образцы цвета приблизительно соответствуют фактическому цвету — Цвета: Tactical OD Green, Tactical Coyote Brown, Tactical Dark Earth, Tactical Extreme Grey, Tactical Grey Green, Tactical Woodland Tan , Tactical Woodland Green, Tactical Woodland Brown, Tactical Desert Mint, Tactical Desert Beige, Tactical Desert Brown, Tactical Dark Blue, Tactical Desert Warrior, Tactical Foliage Green, Tactical Light Grey, Tactical Pink, Tactical White, Tactical Black плоских цветов пользовательского интерфейса в веб-дизайнеОдной из устойчивых тенденций веб-дизайна, которая на удивление сохранилась довольно долгое время, является плоский дизайн.Этот минималистский стиль пользовательского интерфейса, реализованный в современном программном обеспечении, веб-приложениях и мобильных приложениях, приобрел зрелость за последние несколько лет. Цвета плоского интерфейса теперь широко используются не только в Интернете, но и при публикации графических материалов. Если вы хотите узнать больше об этом методе проектирования, ознакомьтесь с полным руководством по плоскому дизайну. Плоский дизайн пользовательского интерфейса называют «плоским» не просто так: в нем не используются трехмерные элементы, глубокие тени или яркие градиенты. Кнопки, значки и другие графические элементы пользовательского интерфейса выглядят упрощенно и лаконично, но все же привлекательно и интерактивно.Создание плоского веб-сайта может быть довольно сложной задачей из-за интерактивных элементов. Дизайн должен помогать посетителям веб-сайта различать статический и динамический контент. Тонкие тени и краевые эффекты подсказывают, является ли конкретный элемент интерактивным. Тем не менее, тонкость элементов дизайна — ключ к «сбалансированному» плоскому макету. Поиск правильной палитры цветов плоского интерфейса Сила цвета в веб-дизайне безусловна. Справедливо сказать, что удачная цветовая комбинация блога способна улучшить взаимодействие читателей.Так в чем же уникальность плоского дизайна с точки зрения использования цветов? Яркая цветовая палитра, используемая в дизайне плоских цветов пользовательского интерфейса, сразу бросается в глаза. Имейте в виду, что традиционные правила подбора цветов не применимы к плоскому дизайну. Совпадают не цвета, а их тон и насыщенность. Несмотря на то, что в одном макете может присутствовать несколько оттенков, они по-прежнему дополняют друг друга глубиной цвета.Сама комбинация цветов может включать в себя основные или вторичные цвета или даже контрастные цветовые сочетания черного и белого. Переходя от теории к практике, я хотел бы предоставить вам набор цветов W3.CSS Flat UI Colors. В этом пакете представлены несколько цветовых схем по умолчанию для использования при разработке веб-сайтов. Есть материальный дизайн, плоские цвета, цвета Windows Metro и цвета Windows phone 8. Круто то, что этот набор цветов сопровождается примерами кода HTML и CSS. Итак, вы можете сразу опробовать любимую цветовую комбинацию! Источник: W3Schools.com Использование Flat UI Colors ToolКроме того, если вы полный новичок и не знаете, с чего начать, попробуйте Flat UI Colors. Можно скопировать определенный цвет на веб-сайт, а затем найти его в графическом редакторе, вставив значения цвета. Как видите, преобладающие цвета — яркие, от ярко-зеленого и синего до желтого и оранжевого. Тем не менее, выбор определенных цветов имеет свои достоинства. Например, вы не увидите комбинацию основных цветов, таких как красный, желтый или синий, в одной палитре пользовательского интерфейса.Оказывается, дизайнеры предпочитают более насыщенные, смешанные оттенки. Хотите веб-сайт с плоским дизайном для вашего бизнеса или личного проекта? Рассмотрим готовые шаблоны MotoCMS 3.0, созданные с использованием принципов плоского дизайна. Я попытался сопоставить шаблоны с несколькими образцами плоских цветов, чтобы продемонстрировать, как они работают в пользовательском интерфейсе. Яркие цвета. Эти яркие синие, зеленые и пурпурные цвета обязательно выделяются на контрастном белом или черном фоне. Посмотрите, как их можно реализовать в дизайне веб-сайтов. Источник: Designmodo.com Фотопечать MotoCMS 3.0 TemplateПОПРОБОВАТЬ БЕСПЛАТНО Фотопечать MotoCMS 3.0 Theme — отличный вариант для типографии или веб-сайта полиграфической компании. Тем не менее, этот шаблон достаточно универсален и подходит практически для любого бизнеса. Он разработан с использованием типичных для плоского интерфейса цветов и элементов. Этот элемент предлагает 8 вариантов слайдера и галереи изображений, а также 20 виджетов и модулей, которые помогут вам настроить свой проект. Ретро цвета. В основном это пастельные оранжевые и желтые цвета, иногда с красными и синими оттенками. Первичные и вторичные цвета более распространены для ретро-цветовых схем в плоском пользовательском интерфейсе, потому что цвета выглядят приглушенными. Источник: Designmodo.com Агентство веб-дизайна MotoCMS 3.0 ШаблонПОПРОБОВАТЬ БЕСПЛАТНО Хотите увидеть, как плоский дизайн-макет будет работать на ресурсе веб-студии? Тогда эта тема MotoCMS 3.0 от агентства веб-дизайна будет идеальным выбором! Приятные персиковые цвета, вычурные изображения и текстурированный фон создают незабываемую атмосферу.Этот шаблон предлагает богатые настройки слайдера и галереи, а также набор модулей для настройки веб-сайта. Он может служить минималистичной целевой страницей, демонстрирующей основные услуги, предоставляемые вашим бизнесом. Далее идет еще одна цветовая схема с плоским дизайном. Монотонные цвета завоевали популярность в нише разработки мобильных приложений. Обычно в однотонных цветовых схемах базовый цвет сочетается с двумя-тремя контрастными оттенками. Наиболее часто используемые цвета — это синий, серый, зеленый и их оттенки. Источник: Designmodo.com Компания по разработке веб-сайтов Шаблон MotoCMS 3.0 Последние мыслиЛюбите ли вы плоский дизайн или нет, вы не можете отрицать его неизменную популярность. |
