Произвольные фигуры в фотошопе: описание функции
Перейти к содержанию
Search for:
Главная » Фотошоп
Автор Олег Евгеньевич Просмотров 600
Приветствую любителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
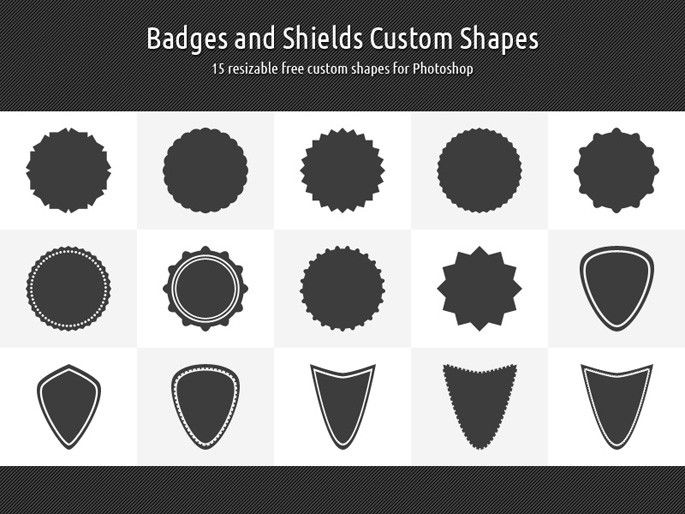
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа. Обычно папка с фигурами находится здесь: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
Adblock
detector
Photoshop — редактор растровой графики. Но элементы векторной графики в нем также присутствовали всегда. Это контуры (Paths) и редактирующие их инструменты из группы Pen (Перо). Контуры — это векторные элементы, не являющиеся частью изображения, которые можно создавать и редактировать, переводить в выделение или заливать цветом. Можно сказать, что это еще одна форма интерпретации выделения. На данный момент контуры используются в следующих случаях:
Pen (Перо) — основной инструмент при работе с контурами. Позволяет их создавать. Работает следующим образом: вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить якорь (опорную точку), достаточно щелкнуть правой кнопкой мыши. Если при этом вы не отпустите кнопку и начнете отводить контур, то линия получится кривая. НаверхFreeform Pen (Свободное перо) — инструмент, ближайшей аналогией которого является Lasso (Лассо). Отличие только в одном: Lasso (Лассо) создает выделение, а данный инструмент — контур. Этим инструментом удобно пользоваться только в том случае, если вы можете очень точно рисовать курсором, так как контур полностью повторяет его траекторию. Как правило, при помощи мыши так не получается, и поэтому  НаверхАdd Anchor Point (Добавить опорную точку) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если Вам нужна дуга, то можно сделать ее следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии и вытянуть ее вверх. Очень быстро и удобно. НаверхDelete Anchor Point (Удалить опорную точку) — инструмент, противоположный предыдущему, который удаляет опорные точки (якоря) НаверхConvert Point (Угол) — удобный инструмент для модификации контура. НаверхRectangle (Прямоугольник) — инструмент предназначен для рисования прямоугольников. Для того чтобы нарисовать квадрат необходимо нажать и удерживать клавишу Shift во время рисования.
НаверхRounded Rectangle (Скругленный прямоугольник) — идентичен предыдущему инструменту, за одним исключением: можно задавать Radius (Радиус) скругления углов.
НаверхEllipse (Эллипс) — инструмент предназначен для рисования окружностей. Для того чтобы нарисовать круг, также как и с прямоугольником, необходимо нажать и удерживать клавишу Shift во время рисования.
НаверхPolygon (Многоугольник) — инструмент для рисования многоугольников. Например, чтобы нарисовать треугольник необходимо параметру Sides (Стороны) присвоить значение «3».
НаверхLine (Линия) — Рисует линию. Если удерживать клавишу Shift, то линия будет нарисована вертикально, горизонтально или же по диагонали.
Наверх | ||
Как заполнить фигуру цветом в Photoshop (учебник)
С фигурами интересно играть в Photoshop. Вы можете добавлять их к рисункам или изображениям, и они особенно полезны для тех из нас, кто не умеет рисовать, чтобы спасти свою жизнь.
Привет, я Кара! Хотя художественный метод с ручкой и бумагой никогда не был моим увлечением, фотошоп и фотография — это то, что мне нравится. С этой программой можно сделать так много, возможности безграничны!
Изучение всего этого также может показаться ошеломляющим, поэтому мы разбиваем его на небольшие кусочки здесь, на PhotoshopBuzz.com. Сегодня позвольте мне показать вам, как заполнить фигуру цветом в Photoshop.
Краткое примечание: снимки экрана в приведенном ниже руководстве основаны на Photoshop CC для Windows. Если вы используете Photoshop для Mac или другие версии, они будут выглядеть немного иначе.
Содержание
- Шаг 1. Выберите инструмент «Форма»
- Шаг 2. Разместите фигуру
- Шаг 3. Измените цвет
- Как раскрасить часть фигуры
Шаг 1: Выберите инструмент Shape Tool
Для начала нам нужна форма. Получите доступ к инструментам формы, нажав U на клавиатуре. Есть несколько инструментов формы, которые вы можете использовать. Чтобы перейти к 4 скрытым, щелкните правой кнопкой мыши в зависимости от того, какой из них активен на панели инструментов, и выберите из всплывающего меню.
Первые четыре довольно простые, поэтому я выберу Custom Shape Tool , чтобы оживить ситуацию.
Шаг 2. Разместите форму
Вы можете выбрать нужную форму из Форма в окне Параметры . Щелкните маленькую стрелку справа, чтобы открыть доступные параметры. Вы также можете загрузить и добавить дополнительные пользовательские формы, если они вам нужны.
Щелкните маленькую стрелку справа, чтобы открыть доступные параметры. Вы также можете загрузить и добавить дополнительные пользовательские формы, если они вам нужны.
Выбрав фигуру, щелкните и перетащите ее, чтобы развернуть ее на холсте. Удерживайте нажатой клавишу Shift при перетаскивании, если хотите сохранить соотношение сторон.
По умолчанию форма автоматически заполняется вашим цветом переднего плана, поэтому у меня черный.
Шаг 3: изменение цвета
Панель свойств появится, когда вы добавите фигуру. На вкладке Appearance обратите внимание на поле Fill . Это цвет заливки.
Нажмите на образец, чтобы открыть параметры цвета. Выберите один из цветов в папках или щелкните многоцветный образец в правом углу, чтобы открыть палитру цветов и выбрать собственный цвет.
Какой бы цвет вы ни выбрали, он заменит цвет фигуры.
Нажмите Введите или Верните , когда вы будете готовы зафиксировать изменение и разместить фигуру.
Изменение цвета размещенной фигуры
Итак, выбор цвета при размещении фигуры работает, но что произойдет, если вы захотите вернуться и изменить его позже?
Нет проблем! Просто выберите слой формы на панели «Слои».
Посмотрите в строке Options с левой стороны. Вы также увидите коробку Fill . Нажмите на него, и вы получите те же параметры цвета, что и на панели «Свойства». Выберите тот, который вы хотите, и все готово!
Изменение цвета растеризованной фигуры
Что делать, если вы пытаетесь изменить цвет с помощью этого метода, и ничего не происходит? Скорее всего, ваша фигура была растеризована в какой-то момент, и этот метод больше не будет работать.
Чтобы изменить цвет этой фигуры, нам понадобится слой Color Fill .
Щелкните значок наполовину заполненного круга Adjustment Layer в нижней части панели «Слои». Выберите Solid Color в верхней части списка.
Откроется палитра цветов, и вы сможете выбрать любой понравившийся цвет. Нажмите ОК.
Убедитесь, что слой «Заливка» находится над слоем с фигурой на панели «Слои». Щелкните правой кнопкой мыши на слое заливки и выберите в меню Создать обтравочную маску .
Это ограничит цвет только формой. Узнайте больше об обтравочных масках здесь.
Чтобы позже изменить цвет, достаточно дважды щелкнуть миниатюру цветового слоя. Это снова откроет палитру цветов, и вы сможете выбрать новый цвет.
Как раскрасить часть фигуры
Что делать, если вы хотите раскрасить только часть фигуры? Как это?
Вы можете сделать это с помощью инструмента Paint Bucket Tool . Выберите инструмент «Заливка» под инструментом «Градиент» на панели инструментов.
Он будет окрашен цветом переднего плана, поэтому щелкните маленький образец в нижней части панели инструментов, чтобы выбрать нужный цвет. Я остановлюсь на черном.
Я остановлюсь на черном.
Когда вы попытаетесь щелкнуть фигуру с активным инструментом заливки, вы получите это уведомление.
Щелкните OK. Нажмите на фигуру еще раз, чтобы заполнить ее цветом.
Что если заполнится вся фигура? Проверьте панель Options , чтобы убедиться, что флажок Contiguous установлен. Это ограничит эффекты ведра с краской только пикселями, которые соприкасаются.
Пока этот флажок установлен, вы можете щелкать отдельные части фигуры, чтобы изменить цвет, не затрагивая другие части.
Я же говорил, с фигурами весело играть! Дайте нам знать, как ваши эксперименты проходят в комментариях. И посмотрите другие интересные уроки, например, как добавить обводку к тексту в Photoshop!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Использование пользовательских фигур — 5 способов творчества в Photoshop и PSE
Фигуры — это одна из тех вещей, которыми я никогда особо не заморачивался, когда начинал заниматься цифровым скрапбукингом. Было так много красивых вещей, и, честно говоря, тяжелая работа уже была сделана для меня, когда я использовал эти другие красивые вещи. Но недавно я обнаружил, что мне нравится использовать пользовательские формы. Секрет заключался в том, чтобы использовать их, чтобы облегчить себе жизнь, а не в том, чтобы пытаться их внедрить. Сегодня я поделюсь с вами пятью способами, которыми я заставляю нестандартные формы работать на меня!
Во-первых, если вы новичок в пользовательских фигурах, вам может быть интересно узнать, где эти фигуры расположены? В Photoshop Elements 12 они расположены в меню «Рисование». (В более ранних версиях есть отдельный значок сердца.)
Когда вы нажимаете на инструмент «Пользовательские фигуры», он дает вам раскрывающееся меню (расположенное внизу, если вы используете PSE12). Отсюда вы можете выбрать, какой тип формы вам нужен. Если вы выберете неправильную форму «капли», это даст вам дополнительные параметры через другое раскрывающееся меню.
Отсюда вы можете выбрать, какой тип формы вам нужен. Если вы выберете неправильную форму «капли», это даст вам дополнительные параметры через другое раскрывающееся меню.
Прокрутите меню, чтобы найти нужный элемент.
Теперь, когда мы знаем, где они находятся, как мы можем использовать эти формы в качестве инструментов, чтобы упростить нашу работу? Вот мои «5 лучших простых способов»:
1. Сделайте узорчатую бумагу
Для этого примера я выбрал цветок в меню Пользовательские формы. Разместив его на своей странице, я изменил его размер и несколько раз продублировал.
Затем с помощью инструмента «Выравнивание» я выделил все свои фигуры и идеально их выровнял.
Дублируя этот ряд и перемещая его, сливая и копируя, я начал заполнять страницу.
С помощью инструмента «Распределить» я заполнил страницу и создал свой собственный документ!
Создать простую бумагу с помощью Custom Shapes так просто!
2. Использовать пользовательские формы в качестве разброса
Использовать пользовательские формы в качестве разброса
Снова выберите нужную форму. Чтобы создать разброс, вам нужно не только много раз дублировать свою фигуру, но и изменять ее размер и вращать. Иногда вы можете объединить несколько частей и продублировать их, в зависимости от того, как это выглядит.
В моем примере я добавил стиль блесток к моему разбросу, чтобы еще больше усилить эффект разброса.
3. Использование формы для создания фотоподложки
В этот раз я использовала обрезку фигур, выбрав пару фигур и объединив их, чтобы создать фотоподложку понравившейся формы. Затем я просто добавил стиль меловой доски к бумаге и стиль мела к новому мату. Простой!
4. Использование нестандартных форм в качестве вырезов
Ради забавы я сопоставил форму звезды с бумагой Jennifer Ziegler Beyond the Stars Collection и расположил фигуры в приятной манере, изменяя их размер по мере необходимости. шел. Используя стили Gold и Cut Out от Brandy Murry, у меня теперь есть забавная бумага, которая будет хорошо работать с различными фотографиями.
шел. Используя стили Gold и Cut Out от Brandy Murry, у меня теперь есть забавная бумага, которая будет хорошо работать с различными фотографиями.
5. Использование пользовательских форм в качестве границы
В меню «Пользовательские формы» я выбрал вырезанную прямоугольную форму. Удерживая клавишу Shift, я нарисовал квадратную форму. Удаление слоя с синей заливкой оставило мне эту рамку.
Если бы мне нужна была более тонкая рамка, я бы использовал инструмент «Прямоугольная область», чтобы «обрезать» ее. Это было бы отличным завершением простой страницы с одной фотографией.
Вот оно! Пять очень простых способов заставить Custom Shapes работать на вас, помочь вам ускорить удаление и добавить в свой набор инструментов. Я рекомендую вам использовать Custom Shapes, проверять, что находится в раскрывающихся меню, и публиковать свои творения в нашей галерее Scrap Girls.

 Учебник Photoshop Online
Учебник Photoshop Online