Как установить фавикон (favicon) на сайте wordpress
Фавикон, или значок сайта, является важным элементом брендинга, который должен быть у каждого сайта WordPress. Это крошечные изображения, которые вы видите на вкладке браузера, когда открываете веб-сайт.
В качестве иллюстрации, вот как выглядит favicon в браузере.
Скорее всего, вы видели их миллион раз в интернете. Но зачем они нужны? Стоит ли вам беспокоиться о том, чтобы иметь их на вашем блоге WordPress или сайте?
Правда в том, что они гораздо важнее, чем вы можете себе представить. Если вы не устанавливаете пользовательский фавикон на своем веб-сайте, по умолчанию будет использоваться общий значок. И это не будет хорошо для вашего дизайна сайта и идентичности.
В такой ситуации ваш сайт, скорее всего, потеряется в глазах веб-пользователя.
Есть много других важных ролей, которые играют фавиконы. Давайте узнаем, как создать и загрузить свой фавикон на свой сайт.
Как создавать фавиконы
Учитывая все сказанное, самое время создать запоминающийся фавикон для вашего сайта WordPress. Есть три способа это сделать:
Есть три способа это сделать:
- Изменение существующего логотипа сайта
- Услуги дизайнера
- Сделать самостоятельно
Изменение существующего логотипа сайта
Это, безусловно, самый простой, быстрый и эффективный способ. На самом деле, фавикон — это не более чем обрезанный логотип.
Если вы будете использовать логотип вашего сайта, вам придется сделать некоторые изменения. Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 на 512 пикселей. Это стандартный размер для WordPress.
Читайте также: Как правильно оптимизировать изображения в WordPress
Нанять дизайнера
Хотя это может быть затратным способом, услуги профессионального дизайнера имеют некоторые преимущества. Во-первых, вы уверены, что получите изображение хорошего качества.
Кроме того, профессиональный дизайнер создаст уникальный для вашего бизнеса фавикон.
Однако, поскольку обрезанный логотип часто выполняет эту работу, вам нужно взвесить все » за » и «против», а затем решить, хотите ли вы потратить дополнительные деньги.
Сделай сам
Если у вас есть навыки и время, вам будет достаточно просто сделать фавикон самостоятельно. Вы можете использовать программу для редактирования изображений, такую как Gimp, Photoshop или Illustrator.
В качестве альтернативы вы можете использовать онлайн-инструмент, такой как Faviconer. У вас есть возможность нарисовать собственный значок или загрузить изображение. Затем Фавиконер сделает фавикон из загруженного изображения.
У вас также есть возможность онлайн-генераторов, которые выделяют фавиконы одним нажатием кнопки. Примеры таковы Favicon.cc и https://www.favicon-generator.org.
Формат Favicon
В первые дни существования WordPress вы могли загрузить только ICO-файл для favicon. Формат файла ICO позволил браузерам регулировать размер фавикона в зависимости от устройства просмотра.
Но те дни прошли. Теперь WordPress принимает графические файлы в форматах ICO, jpg, png или gif.
И последнее, что стоит упомянуть, — это размер иконки. Чтобы изображение не было обрезано, убедитесь, что его длина и ширина одинаковы. Он должен быть не менее 512px на 512px-идеально квадратной формы.
Чтобы изображение не было обрезано, убедитесь, что его длина и ширина одинаковы. Он должен быть не менее 512px на 512px-идеально квадратной формы.
Читайте также: Как установить плагины для WordPress.
Загрузка фавикона на WordPress
С вашим фавиконом все готово, самое время загрузить его на свой сайт WordPress. Есть несколько способов, которыми вы можете это сделать.
У вас есть возможность вручную загрузить значок сайта или использовать плагин.
Загрузка на ваш сайт вручную по FTP
Для более старых версий WordPress (4.2 и ниже) у вас была только возможность загружать фавиконы через FTP. Вряд ли вам понадобится использовать этот метод. Серьезно, если ваша версия WordPress 4.2 или ниже, пожалуйста, обновите ее.
Читайте также: Как обновить сайт WordPress.
Тем не менее, вот как можно загрузить favicon в более старых версиях WP.
Во-первых, в этом случае ваши изображения favicon должны быть размером 16px на 16px и называться favicon.ico.
Установите соединение с вашим сайтом с помощью FTP-программы. После установления соединения следующим шагом является загрузка изображения в корневой каталог вашего сайта.
После установления соединения следующим шагом является загрузка изображения в корневой каталог вашего сайта.
Корневой каталог (также корневая папка) — это основная папка, содержащая ваши WP-файлы (часто это public_html).
Читайте также: Как использовать FTP для загрузки файлов на WordPress
Как загрузить изображение на свой сайт через FTP
Найдите изображение, которое вы хотите загрузить на свой компьютер, и выберите его.
Как только вы выберете изображение, щелкните на нем правой кнопкой мыши и нажмите кнопку Upload (Загрузить).
Когда изображение загружено на ваш сайт, вы должны поместить следующий код в свой header.php, перед тегом </head>.
<link rel="icon" type="image/x-icon" href="http://www.mywebsite.com/favicon.ico">
Конечно, вы должны заменить mywebsite.com вашим доменным именем.
Вы найдете header.php по навигации wp-content >> themes >> your theme >> header. php
php
Щелкните по нему правой кнопкой мыши, выберите Просмотр/редактирование, затем вставьте код, сохраните и загрузите.
Однако, если вам неудобно вносить изменения в ваши основные файлы, есть обходной путь. Просто установите и активируйте плагин Insert Headers and Footers.
После установки и активации перейдите в раздел Настройки > > вставить верхние и нижние колонтитулы. Затем вставьте код.
Загрузка через WordPress Customizer
Существует встроенная функция, которая позволяет загружать favicon на ваш сайт WordPress, независимо от имени или типа файла. Этот более простой метод доступен, если у вас есть последняя версия WordPress.
Чтобы использовать его, войдите в свою панель управления WordPress.
Затем перейдите к внешний вид> > настроить
Затем перейдите к свойства сайта > > иконка сайта
После нажатия кнопки вы попадете в медиатеку вашего сайта. Если изображение уже было загружено, просто выберите его.
В противном случае загрузите его, перейдя на вкладку Загрузить файлы и выбрав его на своем локальном компьютере. Когда закончите, нажмите Опубликовать.
Загрузка через плагин
Существует довольно много плагинов для WordPress, которые вы можете использовать для установки фавикона на свой сайт. Использование плагинов гарантирует, что функции иконок вашего сайта никогда не будут потеряны, независимо от устройства, на котором они просматриваются.
Однако, учитывая, что для этого есть встроенный метод, используйте плагин только в том случае, если вы серьезно обеспокоены тем, как ваш favicon отображается на разных устройствах.
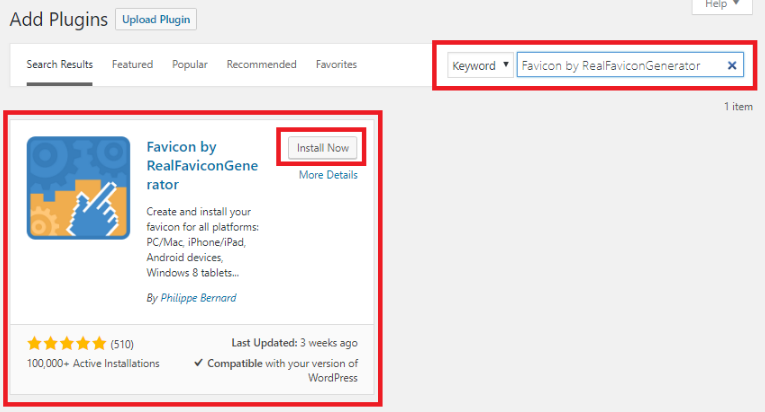
Одним из самых популярных плагинов для этого является Favicon by RealFaviconGenerator. После установки перейдите в раздел Внешний вид > > Favicon.
Затем выберите изображение. Убедитесь, что изображение соответствует указанным размерам. Затем нажмите кнопку Generate favicon (Создать фавикон).
После нажатия кнопки вы попадете в онлайн-инструмент оптимизатора. Здесь ваше загруженное изображение будет оптимизировано для устройств Android, iOS и Windows.
Прокрутите страницу вниз и нажмите кнопку Generate Favicon and HTML Code (Создать фавикон и HTML-код).
Вот и все!
Как поставить фавикон на вордпресс
Как добавить фавикон на сайт wordpress: Как установить favicon в WordPress.Как поставить иконку на сайт? – 3 простых способа добавить фавикон в WordPress
Как добавить favicon к своему WordPress сайту – Блог про WordPress
Favicon – небольшое изображение, которое отображается рядом с заголовком вашего веб-сайта в браузере. Оно помогает пользователям идентифицировать ваш ресурс. Постоянные посетители сайта запомнят это изображение – оно будет ассоциироваться с вашим вебсайтом. Соответственно, узнаваемость вашего бренда повысится, что повлияет на доверие со стороны вашей аудитории. Одной из достаточно популярных ошибок при запуске блога является именно отсутствие favicon. В этой статье мы покажем, как добавить favicon к сайту WordPress.
В этой статье мы покажем, как добавить favicon к сайту WordPress.
Зачем добавлять favicon к WordPress-сайту?
Как было отмечено ранее, favicon определяет индивидуальность вашего сайта. Также favicon улучшает юзабилити ресурса и повышает опыт взаимодействия. Взгляните на следующее изображение:
У большинства пользователей обычно открыто много вкладок в браузере. Чем больше вкладок, тем хуже виден заголовок вашего сайта. С помощью favicon пользователь может быстро опознать ваш сайт и перейти к соответствующей вкладке.
Как создать favicon
Favicon – это простое квадратное изображение. В идеале оно может иметь размеры либо 32×32 пикселей, либо 16×16 пикселей. Откройте Photoshop или любой другой графический редактор, создайте квадратное изображение 128х128 пикселей, чтобы можно было легко с ним работать. После создания нужного изображения вы можете затем изменить его размеры до 32×32 пикселей и сохранить его в формате PNG.
Даже учитывая тот факт, что большинство современных браузеров работает с favicon в формате PNG, старые версии IE этого не делают. Чтобы ваш favicon нормально отображался во всех современных браузерах, мы рекомендуем преобразовать его в 16×16 пикселей и сохранить в формате .ico. Чтобы преобразовать PNG-файл в .ico, вы можете использовать favicon generator от Dynamic Drive.
Чтобы ваш favicon нормально отображался во всех современных браузерах, мы рекомендуем преобразовать его в 16×16 пикселей и сохранить в формате .ico. Чтобы преобразовать PNG-файл в .ico, вы можете использовать favicon generator от Dynamic Drive.
Добавление favicon к своему сайту
Загрузите свой favicon в корневой каталог вашего сайта с помощью FTP. После этого вы можете вставить следующий код в файл header.php темы:
Замените wpbeginner.com на URL вашего сайта. Если в вашей теме нет файла header.php или вы не можете найти его, не переживайте – для этого существует плагин. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Параметры – Insert Headers and Footers и вставьте код, представленный выше, в секцию хэдера, после чего сохраните ваши настройки.
Если вы не хотите работать с FTP, то вы можете воспользоваться плагином All in One Favicon.
Также загрузить favicon можно и в разделе медиафайлов WordPress. Загружаете готовый favicon, получаем его URL, после чего вставляем этот URL вместо того, что указан в коде выше.![]()
Favicon WP | WordPress.org Русский
Для начала сбросить кэш браузера Во вторых и это главное картинка для фавикона должна быть не менее 512х512 а у вас она 70х75
- Ответ изменён 1 год, 10 месяцев назад пользователем O.
картинка для фавикона должна быть не менее 512х512 а у вас она 70х75
http://joxi.ru/Y2LB5b8tnBMzWr
http://joxi.ru/eAOGdb5U4B6VzA
Нет картинка 512х512
Здесь проблема в том что из под админки фавиконка есть, если зайти на главною страницу то нет
вероятно потому, что урл http://ivanhfull.dimtest.ru/favicon.ico отдает 200 код — то есть картинка якобы существует.
Что вы мозги морочите!? Вот ваш фавикон на вашем же скриншоте! http://joxi.ru/gmvpJMeTx4dgDA
я пишу что отражается он только из под админки, а.а.а.а
http://joxi.ru/nAyvElXiXEaLer У этой фавиконки размер 70х75
Как вариант — сгенерируйте нужный фавикон из своей картинки здесь http://www.favicon.by. Скачайте его и потом загрузите в корень сайта. Раньше так всегда делали и это всегда работало.
Раньше так всегда делали и это всегда работало.
- Ответ изменён 1 год, 10 месяцев назад пользователем O.
- Ответ изменён 1 год, 10 месяцев назад пользователем O.
да по фиг на размеры, это не принципиально.
браузер сначала берет favicon.ico из корня сайта — только потом уже то, что прописано в head-секции.
а у вас есть favicon.ico в корне сайта — удалите его.
вон яндекс видит иконку — http://favicon.yandex.net/favicon/ivanhfull.dimtest.ru/
http://joxi.ru/1A5voMRTKMza0r — корень сайта
http://joxi.ru/brRGZBdUQ9LP8m — корень теми
а сервер говорит, что есть:
https://bertal.ru/index.php?a4949449/ivanhfull.dimtest.ru/favicon.ico#h
так что разбирайтесь с настройками хостинга.
Ну так загрузите его туда:
Как вариант — сгенерируйте нужный фавикон из своей картинки здесь http://www.favicon.by. Скачайте его и потом загрузите в корень сайта. Раньше так всегда делали и это всегда работало.
Вбил свой адрес сайта и мне не показывается что там есть Favicon в корне сайта
Фавиконка как добавить: для WordPress
Добавление Favicon на сайт является необходимым условием для поддержания его индивидуальности. Favicon сайта – это что-то вроде вашей фотографии в паспорте. Как фотография позволяет узнавать вас, так и favicon, если он уникален,позволяет вашим посетителям узнавать ваш сайт. В этой статье мы хотим рассказать, как добавить favicon в свой блог на WordPress.
Favicon сайта – это что-то вроде вашей фотографии в паспорте. Как фотография позволяет узнавать вас, так и favicon, если он уникален,позволяет вашим посетителям узнавать ваш сайт. В этой статье мы хотим рассказать, как добавить favicon в свой блог на WordPress.
Во-первых, для того, чтобы добавить favicon на свой сайт, вам нужно найти картинку, которую вы будете использовать как favicon. Если у вас есть дизайнер, который разрабатывал вам дизайн сайта, то вы можете попросить его об этом. Однако большинство опытных дизайнеров готовят ее без дополнительной просьбы, поскольку favicon обычно входит в стандартный пакет услуг по созданию дизайна сайта.
Тем, кто сам занимается дизайном, мы подскажем, как это можно легко сделать. Сначала выберите картинку со своего сайта – это может быть и ваш логотип – и поменяйте ее размеры на 16 x 16 пикселей. Сохраните файл в формате.png, чтобы потом можно было его конвертировать в формат .ico.
Примечание: Если вы пользуетесь Adobe Photoshop, то учтите, что он не позволит вам сохранить файл в формате . ico, поэтому предлагаем вам другой способ для этого.
ico, поэтому предлагаем вам другой способ для этого.
Вы можете воспользоваться программой с открытым кодом под названием GIMP, которая является заменой Photoshop. Сохраните файл в Photoshop, затем откройте его в GIMP и пересохраните в формате .ico.
В Интернете также есть несколько конвертеров, которые позволят вам конвертировать свою картинку в формат .ico. Вы можете найти подходящий конвертер в нашей статье «онлайн генераторы фавиконок».
Как только вы получите файл в формате .ico, вы должны переименовать его в favicon.ico и загрузить в корневую директорию сайта, где расположены все его страницы и материалы.
Далее вам следует открыть файл header.php в папке со своим шаблоном. Вы можете сделать это в HTML-редакторе на компьютере или в панели администратора WP.
Перед тэгом вставьте следующий код:
Поменяйте Web-Profy.com на адрес своего сайта, и загрузите файл. Как видите, наш favicon – это в виде пазла как на логотипе в нашей шапке. Покажите нам свой favicon в комментариях.
Как добавить favicon в свой блог WordPress
Favicon – это загадочный термин, который активно используют только продвинутые блогеры. Причина этому довольно проста. Новички просто пока что еще не разобрались с основными функциями блога WordPress, чтобы влезать в такие глубокие дебри. Но после того как все плагины вордпресс встали на свои места, и шаблоны WordPress уютно покоятся на сервере, можно приступить к созданию уникальной иконки. А что такое favicon для сайта, и как его устанавливать, мы и рассмотрим в настоящей статье.
Для начала, нужно пояснить, откуда пошло загадочное слово favicon. Итак, favicon – это сокращение двух слов – «favorite» и, собственно, «icon». Другими словами, при добавлении блога в закладки, рядом с названием сайта будет располагаться красивые маленькие иконки, коими не пренебрегают владельцы крупных сайтов рунета. При этом favicon будет располагаться не только в списке избранных сайтов, но и в самой адресной строке, непосредственно перед URL-ом открытого сайта. Да и в самой поисковой системе в большинстве случаев отображается иконка перед строчкой с найденным сайтом. Это очень удобно в том случае, если нужный результат поиска не находится на первых строчках поисковых запросов. Конечно, если вы только что создали favicon для сайта и прикрутили его к своему блогу WordPress, то не стоит ожидать, что он моментально появится в поисковых запросах. Как правило, индексация таких иконок проводится раз в несколько дней. В отдельных случаях, срок может увеличиться до одного месяца.
Да и в самой поисковой системе в большинстве случаев отображается иконка перед строчкой с найденным сайтом. Это очень удобно в том случае, если нужный результат поиска не находится на первых строчках поисковых запросов. Конечно, если вы только что создали favicon для сайта и прикрутили его к своему блогу WordPress, то не стоит ожидать, что он моментально появится в поисковых запросах. Как правило, индексация таких иконок проводится раз в несколько дней. В отдельных случаях, срок может увеличиться до одного месяца.
Каким должен быть favicon для сайта?
При создании или скачивании favicon для сайта вам нужно знать, что картинка иконки должна быть достаточно крупной, без мелких деталей, поскольку сам favicon имеет очень маленькие размеры. Кроме того, строго рекомендуется сделать иконку выделяющейся и яркой, чтобы пользователи могли ее заметить и выделить среди других поисковых запросов. Отсюда можно сделать вывод, что favicon – это своеобразный маячок, который будет светить в море поисковых запросов, привлекая посетителей, как мотыльков на свет.
Как сделать и где скачать favicon?
Для создания faivcon для сайта нужно обладать некоторыми дизайнерскими навыками, хотя с помощью современных сервисов этот процесс не составит особого труда даже для новичков. Получившаяся в результате иконка должна соответствовать определенным требованиям. Так, размеры графического файла не должны быть больше или меньше 16х16 пикселей. Сам файл должен иметь формат ico, что очень важно. Собственно, картинку 16х16 можно без проблем создать и собственными руками, с помощью того же Фотошопа. Вот только переименовывать получившийся файл в *.ico вам придется вручную, поскольку Фотошоп этому не обучен.
Если же вы не хотите работать с Фотошопом, можете использовать множество различных сервисов, в число которых входит знаменитый favicon.cc и не менее популярный favicon.ru. Здесь вам будет предоставлено удобное поле деятельности для создания иконок. Мало того, вы можете даже не рисовать вручную, а просто преобразовать любую картинку в иконку. Только помните, что картинка должна быть крупной и выразительной. Если же вам неудобны эти сайты, можете найти еще массу других. Благо, интернет просто переполнен подобными ресурсами, и навскидку можно назвать, как минимум десяток.
Только помните, что картинка должна быть крупной и выразительной. Если же вам неудобны эти сайты, можете найти еще массу других. Благо, интернет просто переполнен подобными ресурсами, и навскидку можно назвать, как минимум десяток.
Если процесс создания favicon для сайта покажется вам сложным, вы всегда можете скачать готовую иконку с одного из вышеуказанных ресурсов. Особо крупной базой данных может похвастаться сайт favicon.cc, который включает в себя коллекцию из 55 000 разных иконок, разбитых по темам. Здесь можно даже скачать анимированный favicon, который добавит вашему сайту разнообразия. Правда сама анимация будет различима только лишь в Mozilla FireFox.
Как прикрутить favicon для сайта к блогу WordPress?
Рассмотрим процесс прикручивания иконки к вашему блогу WordPress. Собственно, сложностей здесь у вас возникнуть не должно. Ищете на сервере файл под названием header.php, который обычно находится в папке с использующимся шаблоном. После этого, вам нужно открыть его в текстовом редакторе с возможностью работы c HTML. В первой же строчке вы заметите открытый тег HEAD. Так вот, до его закрытия вам нужно написать две строчки, в которых будет прописан путь к нужному favicon. Первая строчка будет выглядеть так:
В первой же строчке вы заметите открытый тег HEAD. Так вот, до его закрытия вам нужно написать две строчки, в которых будет прописан путь к нужному favicon. Первая строчка будет выглядеть так:
Разумеется, вместо слов «путь к favicon», вам нужно будет вставить сам путь. Вторая строчка выглядит так:
Вот и все! Осталось лишь сохранить файл на сервере, и вы сможете любоваться своей новой красивой иконкой, которая будет выгодно отличать ваш блог от конкурентов.
Что такое Favicon и как его установить на сайт WordPress
Вообще дорогие друзья, давайте определимся для начала, для чего вообще нужен Favicon и что это вообще такое. Хочу заметить, что Favicon особой роли на продвижение Вашего сайта не влияет. Это больше всего относиться к внешнему виду сайта и к его дизайну. Конечно без Favicon Ваш сайт будет процветать и продвигаться и далее, но я бы очень советовал бы его установить на Ваш сайт, так как он все-таки играет небольшую роль для вашего сайта или блога.
Что такое Favicon
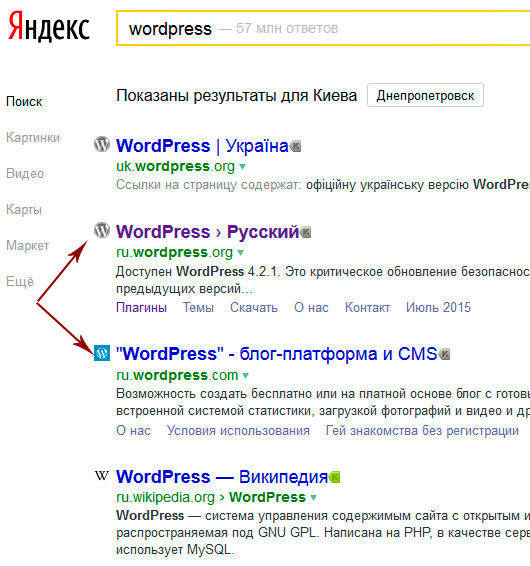
Давайте теперь посмотрим, что такое Favicon – это миниатюрная иконка для Вашего сайта, которая отображается в браузере рядом с названием Вашего сайта. Но это еще не все, Favicon также отображается рядом с Вашим сайтов и в поисковой выдачи, давайте посмотрим на рисунке ниже, чтобы Вам было понятно, где отображается Favicon.
Здесь я выделил Favicon в красный прямоугольник. Здесь я показал, как он отображается при обычной поисковой выдачи. А вот как он отображается просто при загрузке Вашего сайта.
То есть я думаю понятно, где можно увидеть Favicon.
Для чего нужен собственно Favicon
В принципе большой роли Favicon не играет, он является как бы небольшим лицом вашего сайта, если сделать Favicon довольно удачно: оригинально, красиво, то он будет еще до того, как посетителей не зашел на Ваш сайт, уже привлекать потенциальный посетителей. Поэтому его надо сделать ярким, чтобы он отличался от других сайтов в поисковой выдачи.
Мы определились что такое Favicon и для чего он собственно нужен, а теперь давайте рассмотрим как можно создать его и установить на свой сайт WordPress. Для этих целей Вам необходимо в каком-нибудь графическом редакторе нарисовать картинку размером 16 на 16 пикселей (точек), хотя не обязательно именно такого размера, можно и больше, а можно и не рисовать, а уже взять готовую, например, у меня уже была нарисована, поэтому за основу возьму именно ее.
Далее, как у нас готова картина, переходим на сайт создания Favicon. Первым делом, на сайте нам необходимо загрузить нашу нарисованную картинку, для этого нажимаем на кнопку Import Image
Далее поочередно на следующей странице нажимаем на кнопки Выберите файл и затем Upload
После того, как файл будет успешно загружен, то он отобразиться в очень крупном размере и будет выглядеть не очень красиво, конечно же. На этой же странице, где у Вас показана ваша иконка в крупном размере спускаемся немного ниже и нажимаем на кнопку Download Favicon
В итоге, у Вас сохраниться файл favicon.![]() ico на компьютере, размером 16 на 16 пикселей (точек). Конечно, можно в графическом редакторе сразу нарисовать картинку данного размера и сохранить его с расширением *.ico, но на мой взгляд, данный способ применять лучше всего для тех, кто не очень силен в графических редакторах.
ico на компьютере, размером 16 на 16 пикселей (точек). Конечно, можно в графическом редакторе сразу нарисовать картинку данного размера и сохранить его с расширением *.ico, но на мой взгляд, данный способ применять лучше всего для тех, кто не очень силен в графических редакторах.
Теперь давайте перейдем к установке Favicon на сайт WordPress. Для этого заходим в админскую часть и выбираем Внешний вид-Редактор, далее ищем файл Заголовок (header.php) и открываем его для редакторирования. В данном файле, в тег вставляем следующий код:
Все, сохраняем данный файл (обновляем его) и переходим на страницу и видим, как у нас появилась своя иконка для сайта (лицо сайта).
Как видите ничего сложно, до встречи дорогие друзья!
Также советуем почитать на PressDev.RU
Как установить favicon —
Favicon (сокр. от англ.FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Иконка нужна для того, чтобы сделать ваш сайт более привлекательным, запоминающимся, и чтобы пользователь среди кучи вкладок нашел именно тот сайт, который ему нужен.
Чтобы поставить фавиконку, ее сначала нужно где-то взять. Можно скачать просто из Интернета. Существует много сайтов на которых вы можете найти подходящую картинку. Также можно сделать иконку самому с помощью Adobe Photoshop или генераторов фавикон.
Например, с помощью сайта favicon.ru.
Заходим на сайт. Здесь мы видим, что можно создать фавиконку 3-мя способами:
- Заказать favicon у профессионалов
- Сделать favicon из изображения
- Нарисовать иконку
Давайте разберем каждый пункт.
Как сделать favicon из изображения
1. Для того чтобы сделать фавиконку из изображения нажимаем «Выберите файл».
2. Выбираем нужное изображение, которое сохранено на вашем компьютере и нажимаем «Открыть».
3. Я выбрала вот такую белочку:) Зеленый квадрат, который вы видите на изображении, можно перемещать, менять размер. Когда вы всё настроете, то нажимаете «Далее».
4. Вот что мы получили в итоге. Не пугайтесь того, что у вас получилось) Иконка всего лишь 16х16 и будет выглядеть хорошо. Результат вы видите ниже. Если вас всё устраивает, то нажимаем «Скачать Favicon» и готово!
2. Можно самим нарисовать фавиконку. Можно выбрать цвет и использовать разные инструменты. После того, как вы создадите favicon для сайта жмите «Скачать favicon».
Как сделать favicon для сайта мы разобрались, теперь давайте поставим иконку на сайт.
Установка favicon на сайт
Разместить favicon можно несколькими способами, которые мы сейчас рассмотрим.
Вставляем фавикон с помощью настроек темы WordPress
Многие шаблоны WordPress в своих настройках предлагают поставить favicon. В зависимости от темы детали вставки могут меняться. Сейчас я покажу как это делается с моим шаблоном на WordPress.
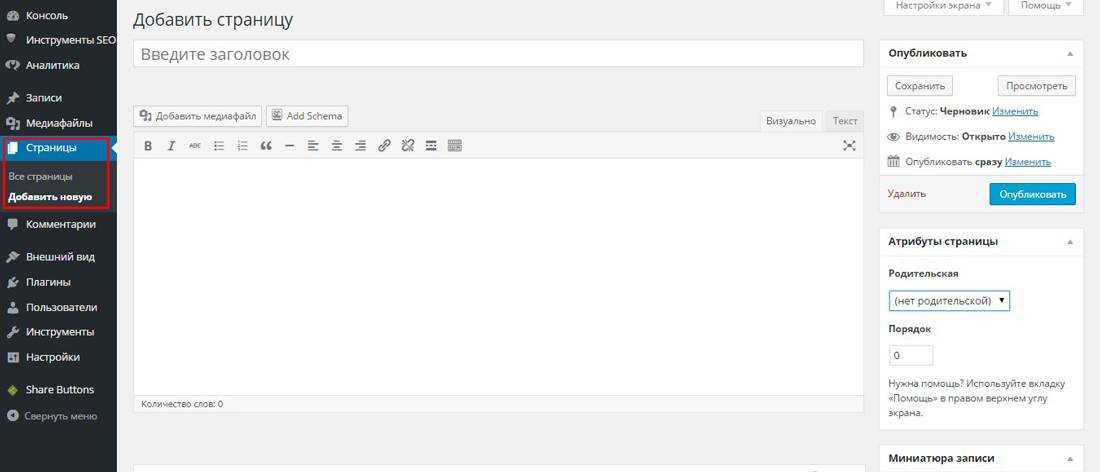
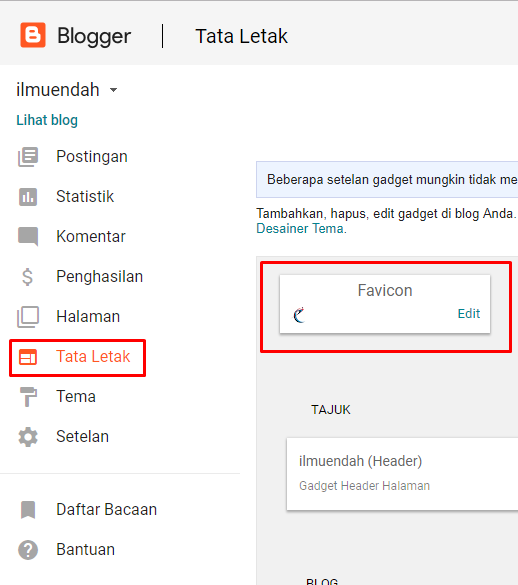
1. Находим вкладку «Внешний вид», затем «Настроить».
2. Появляются настройки темы. Здесь находим то, что связано с Favicon. В вашем шаблоне может быть всё по-другому.
3. Выбираем нужное изображение.
4. Нажимаем «Сохранить и опубликовать».
5. Смотрим результат.
Установка иконки через корневой каталог
1. Заходим в панель управления и в «Диспетчер файлов».
2. Если у вас один сайт, то иконку нужно поместить в public_html, если у вас несколько сайтов, которые разбросаны по папкам, то сначала открываем папку с нужным сайтом и туда помещаем favicon.
3. Затем нажимаем «Загрузить».
4. Готово! Наша favicon установлена!
Установка с помощью плагина favicon для WordPress
Для того, чтобы использовать этот метод, вам нужно скачать плагин Favicons для WordPress (щелкните по ссылке). После этого вам нужно его установить.
- Иконкой можно сделать граватар.
- Если вы хотите использовать свой значок, то нужно указать путь к файлу.

- Можно использовать иконки из набора значков.
Все методы разные, но работают одинаково. Надеюсь, что теперь поставить favicon на сайт для вас не составит никакого труда. Выбирайте самый понятный для вас путь и действуйте!
Как добавить фавикон на сайт WordPress
Фавикон или иконка — это крохотная картинка, которая появляется в заголовке сайта браузера. Он помогает посетителям узнать ваш сайт и таким образом может повлиять на то, что посетители будут чаще его посещать, так как они будут его проще узнавать. Таким образом фавикон является брендом сайта, и помогает выстроить доверительные отношения с аудиторией. В этой статье, я собираюсь показать вам как добавить фавикон на сайт.
Как добавить фавикон на сайт WordPress и почему это следует сделать
Как уже упоминалось ранее, фавикон позволяет увеличить узнаваемость блога. Однако, он также улучшает юзабилити и взаимодействие с посетителями. Эта картинка поможет быстрее выделить сайт среди остальных:
Большинство пользователей обычно открывает большое количество сайтов в своем окне браузера. От этого заголовок вашего сайта может потеряться в таком большом количестве. Фавикон помогает посетителями узнать его и быстро перейти по нужной вкладке.
От этого заголовок вашего сайта может потеряться в таком большом количестве. Фавикон помогает посетителями узнать его и быстро перейти по нужной вкладке.
Как создать фавикон
Вы можете использовать логотип сайта в качестве картинки для иконки. Рекомендованный размер такой картинки составляет 512 пикселей как в длину, так и ширину. Картинка должна быть квадратной, но вы можете добавить и прямоугольную картинку, а уже в админ-панели блога, вам останется обрезать большую сторону добавленной картинки.
Для добавления картинки для иконки блога я рекомендую воспользоваться программой Adobe Photoshop или Gimp. Так вы сможете точно определить пропорции будущей картинки. Вам нужно будет поместить картинку на прозрачный фон, либо подобрать подходящий цвет фона на ваш выбор. Картинка может быть создана как в формате png, так и в формате jpeg.
Добавляем фавикон на сайт WordPress
Начиная с версии 4.3 WordPress появилась возможность добавлять фавикон на сайт прямо из админ-панели блога. Просто переходите по вкладке Внешний вид > Настроить и нажимаете на вкладку «Свойства сайта».
Просто переходите по вкладке Внешний вид > Настроить и нажимаете на вкладку «Свойства сайта».
Поле свойства сайта позволяют настроить заголовок сайта, его описание, и дает возможность по желанию отобразить их в шапке сайта. Оно также позволяет вам загрузить иконку или фавикон. Просто нажмите по кнопке выбрать файл и загрузите ту картинку, которую вы подготовили в качестве иконки сайта.
Если картинка загружается превышающей рекомендованный размер, WordPress позволяет обрезать ее. Если вы все равно превысили рекомендованный вес картинки, то вы можете ее только пересохранить с меньшим размером.
Такой встроенный инструмент позволяет в режиме предпросмотра увидеть как выглядит фавикон. Вы можете также перейти на сайт с мобильного устройства и в нем добавить закладку вашего сайта. Вы заметите, что у сайта появилась новая иконка на панели меню мобильного телефона.
Добавляем фавикон на старую версию WordPress (4.2 и ниже)
Для этого воспользуемся загрузкой фавикона напрямую в директорию блога при помощи FTP. После этого вам потребуется немного видоизменить содержание файла header.php, вставив код следующего содержания:
После этого вам потребуется немного видоизменить содержание файла header.php, вставив код следующего содержания:
Замените seodengi.ru на URL своего сайта и сохраните файл. Если ваша тема не имеет файла header.php, или вы не можете найти его, то и в этом случае не стоит беспокоится. На помощь придет плагин, под названием Insert Headers and Footers, который нужно установить и активировать. После активации плагина переходите Настройки > Insert Headers and Foters и вставляете туда код, который я привел выше, в поле заголовка и сохраняете настройки.
А если вы не хотите вовсе связываться с FTP, вы можете использовать плагин All in One Favicon.
Надеюсь статья оказалась для вас полезной и вы сможете без проблем теперь знаете как добавить фавикон на сайт WordPress. Если возникнут какие-то вопросы, или вы знаете еще какие-то способы добавления иконки для сайта, то прошу писать о них в комментариях к статье.
Как быстро и качественно установить favicon на WordPress: 3 подробных метода и пошаговые инструкции
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Вкладка настроить
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Свойства
Откроется новая вкладка, находим “Выберите значок сайта”.
Выбор значка
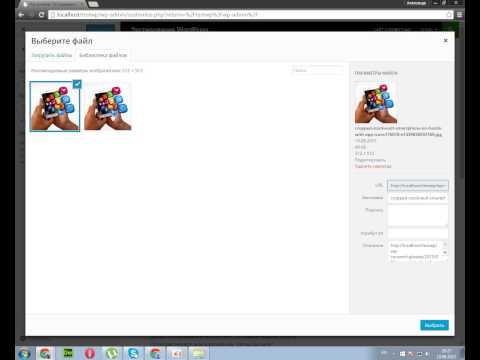
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Предварительный просмотр
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
Публикуем
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это “Favicon by RealFaviconGenerator” , особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
Выбор изображения для плагина
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Библиотека медиафайлов
Далее нажимаем кнопку Генерировать.
Генерация
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку “Continue with this picture”.
Подтверждение и продолжение процесса
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствах
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Проверка работы плагина
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
favicon.png в корне сайта
Даю код, который нужно добавить в раздел head в активной теме.
Идем в админпанели Внешний вид > Редактор и выбираем файл header. php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head
- Редактор тем
- Заголовок header.php
- Закрывающий тег </header>
- Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Favicon в браузере
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads .
Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads .
папка на хостинге со всеми фото
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в Яндексе
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.![]()
Как установить фавикон на сайт в Вордпресс?
Всем, привет! Поговорим об иконке для вашего сайта. Рассмотрим два простых способа ее установки. Также расскажу, где можно взять готовый или сделать самостоятельно фавикон для сайта.
Фавикон (favicon) – это маленький значок, который отображается рядом с url сайта в адресной строке браузера, в закладках, в некоторых поисковиках, а также в прочих элементах веб-интерфейса. Как и логотип, он является элементом индивидуального стиля вашего ресурса, повышающий его узнаваемость.
Где взять фавикон?
Вы можете сделать такой значок самостоятельно. В любом редакторе изображений создать картинку с элементами своего стиля, затем превратить ее в фавиконку при помощи простого онлайн-генератора. Старайтесь, чтобы эти элементы были достаточно крупными, и их можно было разглядеть на маленьком значке 16х16 px. Если на фавиконке будет много текста или мелких деталей, то их невозможно будет рассмотреть.
Картинку создавайте квадратной размером 512х512 px. Можно и на прозрачном (png), и на белом (jpg) фоне. Далее воспользуйтесь генератором, например этим: pr-cy.ru/favicon.
Можно и на прозрачном (png), и на белом (jpg) фоне. Далее воспользуйтесь генератором, например этим: pr-cy.ru/favicon.
Загрузите свою картинку через кнопку «Выбрать изображение с компьютера», нажмите «Создать favicon». Вы увидите, как будет смотреться ваш значок в браузере и сможете его скачать.
Генератор уменьшает иконку до нужных размеров и придает файлу специальный формат ico.
Есть также онлайн-сервисы, позволяющие создать свою иконку. Например, favicon.ru. Он предоставляет простенький редактор для рисования фавикона при помощи заливки цветом квадратиков на полотне.
Кроме того, можно скачать уже готовый значок под тематику вашего сайта на специальных ресурсах. Один из таких – англоязычный findicons.com. Поиск иконок осуществляется по ключевым словам или облаку тегов. Для пользования сайтом вам понадобится базовое знание английского или переводчик.
Иконки можно фильтровать по цвету, лицензии на использование, прочим критериям. Есть возможность скачать иконку сразу в формате ico, а также в png, выбрав размер (самый большой 256Х256 px). Это удобно, если вы захотите ее подредактировать. Есть и другие форматы, например jpeg, но почему-то иконка скачивается в нем некорректно – с полосами, разводами.
Это удобно, если вы захотите ее подредактировать. Есть и другие форматы, например jpeg, но почему-то иконка скачивается в нем некорректно – с полосами, разводами.
Русский аналог — iconsearch.ru. Здесь все похоже, также ищем иконки по облаку тегов или ключевым словам, фильтруем по размерам. Скачиваем в формате png или ico.
И еще один русскоязычный сайт с иконками pngicon.ru. Упомянула его по той причине, что здесь вы найдете иконки большего размера 512х512 px в формате png. Они подходят для установки на сайт в качестве фавикона средствами Вордпресс (об этом ниже).
Установка фавикона на сайт
Способ 1. Загрузка в корневую папку сайта значка в формате ico.
Итак, вы скачали фавикон в формате ico или сделали его из обычной картинки при помощи онлайн-генератора. Чтобы установить его на свой сайт, вам нужно загрузить этот значок в корневую папку сайта при помощи файлового менеджера (если он предусмотрен на вашем хостинге) или ftp-клиента (FileZilla, например).
Пример загрузки иконки через файловый менеджер хостинга Офферхост:
Иконка начнет отображаться не сразу, а после того как поисковый робот проиндексирует этот файл на вашем сайте. Если вы захотите заменить фавикон, то просто удалите из корневой папки данный файл и загрузите другой.
Способ 2. Установка фавикона в настройках Вордпресс.
Авторизовавшись в админке своего сайта, зайдите во вкладку «Настроить»:
Выберите «Свойства сайта»:
Откроется возможность выбрать и загрузить изображение в качестве фавикона. Для загрузки этим способом картинка должна иметь размеры 512х512px. Если вы загрузите маленькую иконку, то она растянется и потеряет качество.
Когда загружаете картинку с прозрачным фоном (png), то в редакторе она отображается на черном фоне. Ничего страшного, поскольку в браузере иконка выглядит нормально.
После загрузки не забудьте сохранить изменения. Изображение сохраняется в медиафайлах, если вы захотите его заменить, то загрузите другое, а это удалите из медиафайлов, чтобы оно не занимало место на хостинге.
Если у вас еще нет фавиконки для сайта, теперь вы знаете, где ее взять и как установить. Все очень просто.
Как добавить favicon на ваш сайт WordPress
Сегодняшний пост будет о том, как добавить favicon на ваш сайт WordPress. Я расскажу о нескольких способах добавления.
Каждый сайт должен иметь значок. Несмотря на небольшой рост, значки (или фавконки сайтов) используются веб-браузерами для мощного представления вашего сайта (или бренда). Фавиконки используются не только для отображения небольшого изображения на вкладке вашего браузера, они также могут быть использованы для закладок и окон Windows. WordPress позволяет легко добавить значок сайта на ваш сайт прямо из настройщика. И теперь это рекомендуемый способ сделать это. Но есть и несколько других способов, которые могут удовлетворить ваши потребности.
Понимание favicon в WordPress
Что такое фавикон
Favicon (термин «значок для избранного») — это маленькая иконка, используемая веб-браузерами для добавления дополнительного элемента брендинга, чтобы пользователи могли узнавать ваш сайт/компанию. Если favicon установлен на вашем сайте правильно, браузеры будут использовать его в разных местах по мере необходимости. Эти местоположения включают вкладки браузера (рядом с заголовком страницы), адресные строки (рядом с URL-адресом), закладки и другие.
Если favicon установлен на вашем сайте правильно, браузеры будут использовать его в разных местах по мере необходимости. Эти местоположения включают вкладки браузера (рядом с заголовком страницы), адресные строки (рядом с URL-адресом), закладки и другие.
В WordPress значки избранного называются «site Icons», что является полезным описанием, информирующим пользователей о том, что этот значок будет использоваться для представления вашего сайта в различных случаях.
Важность фавиконок
Фавиконки (или значки сайтов) похожи на логотип компании в том смысле, что он может играть небольшую, но важную роль в брендинге вашего сайта. Веб-сайт, на котором отсутствует значок, может показаться менее заслуживающим доверия пользователям (поскольку мы все привыкли их видеть). С другой стороны, веб-сайт, на котором есть значок, предоставит пользователю четкое визуальное представление, в котором он нуждается, и улучшит его восприятие. Думать об этом. Гораздо проще найти закладку с иконкой рядом с ней, чем читать текст.![]()
Формат файла(ов)
Существует несколько приемлемых форматов изображений, доступных для значков, но два самых популярных — это ico и png. Эти форматы имеют наибольшую поддержку браузера и поддерживают прозрачный фон для вашего значка (в отличие от jpg).
Формат ico
Традиционно иконки создаются в виде файла ICO (favicon.ico). Файл ICO позволяет хранить несколько изображений разных размеров в одном файле, что позволяет браузеру (настольному и мобильному) выбирать необходимый размер из доступных изображений. Проблема с форматом ico состоит в том, что не многие люди знают, что это такое или как его создать. Вы можете создать ICO файлы в графическом редакторе, таком как Gimp, но мне кажется, что гораздо проще испольховать онлайн генератор favicon (я использую всегда этот), который делает процесс очень легко, особенно для создания значков с прозрачным фоном.
К счастью, с выпуском WordPress 4.3 нам не нужно беспокоиться о создании значка в формате ico, чтобы добавить его на ваш сайт. У настройщика есть опция «Иконка сайта», которая принимает более популярные форматы, такие как png, gif и jpeg. Подробнее об этом позже.
У настройщика есть опция «Иконка сайта», которая принимает более популярные форматы, такие как png, gif и jpeg. Подробнее об этом позже.
Примечание: стоит упомянуть, что некоторые старые браузеры поддерживают только формат ico и ничего более и могут стать необходимым резервным вариантом для старых версий браузеров. Поэтому, если вы ищете лучшее из обоих миров (например, PNG и ICO), вам может понадобиться заглянуть в плагин или добавить его вручную.
Формат png
Начиная с HTML5, формат PNG является приемлемым форматом для ваших значков, и все основные браузеры поддерживают его сейчас. Возможно, это лучший вариант в будущем, так как png более последовательный из-за его широкого использования в сети. Однако, поскольку все браузеры (даже старые) поддерживают ICO, может быть лучше использовать версии png и ico, чтобы избежать нежелательных ошибок 404.
Размер favicon
Вашему сайту необходимо иметь несколько размеров изображений фавиконов, чтобы оптимально отображать их во всех случаях использования (именно поэтому фавиконы начинались в формате ico).![]() Я не буду вдаваться во все различные размеры здесь, но 4 наиболее распространенных необходимых размера генерируются автоматически всякий раз, когда вы добавляете иконку сайта из настройщика WordPress.
Я не буду вдаваться во все различные размеры здесь, но 4 наиболее распространенных необходимых размера генерируются автоматически всякий раз, когда вы добавляете иконку сайта из настройщика WordPress.
Однако вам необходимо убедиться, что размер загружаемого в настройщик изображения составляет не менее 512×512 пикселей. WordPress создаст другие размеры из этого исходного файла следующим образом:
- 32x32px favicon.
- Значок приложения 180x180px для iOS и iPhone 6+.
- 192x192px значок приложения для Android/Chrome.
- 270x270px плитка среднего размера для Windows.
Наименование и размещение
Возможно, вы помните дни, когда фавикон должен был иметь точное имя файла «favicon.ico». Затем вы добавили бы его в свой корневой каталог, и это было в основном так. Времена изменились, и, к счастью, WordPress тоже. Теперь вы можете назвать свой файл как угодно, сохранить его в других форматах и сохранить в любом месте на вашем сайте. Если вы используете настройщик WordPress для добавления значка сайта (favicon), WordPress создаст несколько изображений и сохранит их в папке мультимедиа.
Примечание: Размещение Favicon.ico в корневом каталоге все еще является хорошей идеей в качестве запасного варианта, но будьте осторожны, чтобы использовать правильный метод или получить некоторую помощь от плагина.
Создание вашего favicon
Фавикон — это изображение, поэтому разработка собственного фавикона не будет отличаться от разработки собственного логотипа. Вы можете использовать фоторедактор, такой как Gimp или Photoshop. Просто помните, что ваш фавикон должен быть идеальным квадратом (т.е. 512х512 для иконки вашего сайта WordPress). Если вы хотите прозрачный фон, сохраните ваш файл в формате png (или gif). После этого вы можете загрузить свое изображение в WordPress в виде значка вашего сайта (подробнее об этом позже). Если вы хотите конвертировать png в формат ico, я предлагаю использовать онлайн-конвертер файлов, такой как Convertico.
Совет: иногда вы можете создать свой значок, обрезав квадратную часть вашего логотипа. Это может быть хорошей идеей, если вы хотите упростить процесс. Просто помните, что этот значок будет представлять ваш бренд, поэтому не будьте небрежны.
Просто помните, что этот значок будет представлять ваш бренд, поэтому не будьте небрежны.
Как добавить favicon на ваш сайт WordPress в 3 способа
1. Добавление favicon с настройщиком WordPress
Для большинства это единственный метод, который вы должны рассмотреть для WordPress. Все, что вам нужно, это файл изображения (png, gif, jpeg), а WordPress сделает все остальное.
Начиная с Wordrpess 4.3, вы можете легко добавить значок сайта (или иконку сайта) на свой сайт WordPress в настройщике. От панели управления WordPress перейдите к «Внешний вид — Настройка».
Затем выберите «Site Identity» (Идентичность сайта), и вы найдете возможность установить значок сайта (значок сайта — это еще один термин для favicon). Затем вы можете выбрать свое изображение из медиатеки или загрузить новое. Убедитесь, что размер файла не менее 512х512, чтобы обеспечить наилучшее качество рендеринга изображения для всех случаев использования.
После выбора нужного изображения вам будет предложено обрезать изображение, чтобы оно правильно отображалось в вашем браузере. Это полезно, если вы загружаете изображение, которое не идеально квадратное.
Это полезно, если вы загружаете изображение, которое не идеально квадратное.
Это оно! WordPress сделает все остальное. Как только изображение будет обрезано, WordPress сгенерирует необходимые размеры изображения, необходимые для всех вариантов использования favicon:
- 32 пикселя для браузера favicon
- 180 пикселей для приложения IOS
- 192 пикселя для Chrome App Icon
- 270 пикселей для плитки Windows
Он даже создает полезный предварительный просмотр того, как будет выглядеть значок.
Опубликуйте свои изменения и обновите страницу, чтобы ваш значок волшебным образом появился в вашем браузере. Если вы не видите его сразу же, вам может потребоваться очистить кэш сайта или открыть свой сайт в окне инкогнито вашего браузера, чтобы увидеть его.
2. Добавление favicon с помощью плагина
Если вы хотите, чтобы с помощью плагина вы добавили иконку на ваш сайт WordPress, вам повезло. Простой поиск в репозитории WordPress даст вам несколько отличных бесплатных плагинов на выбор. Лично я бы посмотрел не дальше, чем Favicon by RealFaviconGenerator. Этот плагин обеспечит совместимость вашего favicon со всеми браузерами, разместив несколько изображений во всех нужных местах. Он даже позволяет настроить дизайн каждого изображения, что не так просто сделать самостоятельно.
Лично я бы посмотрел не дальше, чем Favicon by RealFaviconGenerator. Этот плагин обеспечит совместимость вашего favicon со всеми браузерами, разместив несколько изображений во всех нужных местах. Он даже позволяет настроить дизайн каждого изображения, что не так просто сделать самостоятельно.
Чтобы добавить и использовать значок с помощью плагина, сначала установите плагин и перейдите во вкладку «Внешний вид — Фавикон». Затем загрузите свое изображение. Убедитесь, что оно идеально квадратное и не менее 260х260 пикселей.
Плагин перенаправит вас в онлайн-генератор, чтобы завершить настройку вашего избранного для IOS, Android (Chrome), Windows и macOS (Safari). Всего за несколько минут вы можете добавить свои фирменные цвета, чтобы иконки выглядели идеально для всех перечисленных выше устройств. Когда вы закончите, нажмите кнопку «Generate Your Favicons and HTML Code» (Создать свой favicon и код HTML) в нижней части страницы.
Поскольку вы используете плагин, вам не придется беспокоиться о каких-либо кодах. Вы будете перенаправлены на свой сайт и встретитесь с хорошим предварительным просмотром ваших значков.
Вы будете перенаправлены на свой сайт и встретитесь с хорошим предварительным просмотром ваших значков.
Вот такие вот дела!
3. Добавление favicon вручную (от WordPress 4.2 и старше)
В более старых версиях WordPress (до обновления Customizer) вы можете добавить значок сайта в два этапа. Убедитесь, что вы используете дочернюю тему для изменения файлов вашего сайта.
Во-первых, вам нужно загрузить файл favicon.ico на свой веб-сайт (вам нужно будет использовать FTP-клиент, например FileZilla, если это не локальная установка). Получив доступ к файлам сайта, загрузите значок в свой корневой каталог. Вы также можете добавить значок в папку дочерней темы.
Существуют разные мнения о том, следует ли добавлять значок в корневой каталог, папку темы или и то, и другое. Например, некоторые предлагают сохранить значок в корневом каталоге для отображения в программах чтения новостей. Поэтому, чтобы быть в безопасности, всегда держите один в корневом каталоге. Везде, где вы решите поместить его, убедитесь, что вы ссылаетесь на расположение файла в заголовке. Не просто бросьте его в свою папку, полагая, что все браузеры автоматически найдут это. Некоторые старые браузеры не смогут найти автоматически.
Не просто бросьте его в свою папку, полагая, что все браузеры автоматически найдут это. Некоторые старые браузеры не смогут найти автоматически.
Ссылка на ваш значок требует использования HTML-тега ссылки в заголовочном файле вашей темы (или дочерней темы) (header.php) внутри тега «HEAD». Вот два примера.
Чтобы создать ссылку на значок (в формате ICO) в корневом каталоге вашей темы (или дочерней темы), вы можете добавить следующий код внутри тега «head».
Чтобы разместить файл favicon.ico в корне папки вашей темы (например, https://zacompom.ru/wp-content/themes/twentyfourteen/favicon.ico), вы должны использовать:
Чтобы разместить favicon.ico в вашем основном корневом каталоге, используйте следующее:
Я не знаю как вы, но я очень благодарен за WordPress 4.3.
Добавление favicon с использованием параметров темы
В целом, все еще рекомендуется использовать функцию значка сайта в настройщике WordPress, если она доступна, поскольку она была создана специально для WordPress.![]() Но в некоторых темах WordPress (особенно старых) есть возможность загружать значки прямо из настроек темы. Будьте осторожны при использовании этой опции пользовательской темы, потому что она может использовать устаревший метод и генерировать только одно изображение для нескольких экземпляров.
Но в некоторых темах WordPress (особенно старых) есть возможность загружать значки прямо из настроек темы. Будьте осторожны при использовании этой опции пользовательской темы, потому что она может использовать устаревший метод и генерировать только одно изображение для нескольких экземпляров.
Основные блюда на вынос
Если вам нужно немного подвести итоги, вот несколько основных моментов о добавлении значков на ваш сайт WordPress:
- Вы должны добавить свой значок с настройщиком WordPress, если он доступен.
- Если вы хотите убедиться в том, что ваше размещение значка везде, где оно должно быть, и иметь немного больший контроль над тем, как будет выглядеть ваш значок в каждом конкретном случае, используйте такой плагин, как realfavicongenerator.
- Если по какой-то причине вы оказались в темных веках WordPress или вам нужно использовать ручной подход, убедитесь, что вы используете правильные методы
- Не используйте встроенные опции темы (кроме настройщика WordPress), чтобы добавить свой значок, если у вас нет веских причин для этого.

Я надеюсь, что это поможет прояснить некоторые вещи о значках сайта (иконках сайта) и облегчит ваши мысли о том, как WordPress обрабатывает ваши значки. И я с нетерпением жду возможности услышать любые ваши вопросы или идеи по этому вопросу в комментариях ниже.
Как добавить фавикон на WordPress / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Фавиконы — это крошечные значки, которые помогают выделить ваш сайт в поисковой выдаче или на панели закладок. Именно поэтому каждому сайту нужен фавикон.
Фавикон создает первое впечатление о сайте, еще до того, как пользователь посетит его. Сайт с фавиконом выглядит более профессионально. Тот факт, что ваш сайт мгновенно выделяется среди других, — еще один плюс.
В этой статье мы покажем вам, как создать значок для своего веб-сайта на WordPress, а также дадим несколько советов, как сделать это быстрее и эффективнее.
Давайте приступим!
Чего ожидать при добавлении фавикона на сайт
Добавление значка на сайт WordPress — очень простой процесс.![]()
Вот как это сделать:
- Шаг 1. Создайте фавикон WordPress для своего сайта
- Шаг 2. Добавьте значок на свой веб-сайт WordPress
Плюсы
Идентичность и узнаваемость бренда — конечная цель каждого веб-сайта. И хотя есть несколько способов сделать это, например, выбрать правильную цветовую схему, выбрать отличный логотип и т. д., фавикон тоже может играть важную роль.
Он может улучшить UX, позволяя пользователям определять и различать веб-сайты, когда они открыли несколько вкладок на своем компьютере. Есть несколько других нематериальных преимуществ, таких как улучшение взаимодействия с пользователем на мобильных устройствах и быстрое установление доверия.
Для вас это беспроигрышный вариант.
Вы также можете использовать свой фавикон в качестве значка приложения, что, учитывая нынешнюю эпоху мобильных телефонов, может быть очень полезным. Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Многие веб-сайты уже запустили веб-приложения или находятся в процессе создания.
Кроме того, несколько плагинов могут упростить процесс добавления значка на ваш сайт.
Минусы
При создании фавикона вы должны указать правильные размеры изображения. Плюс, изображение должно быть квадратным.
Многие инструменты заканчивают тем, что добавляют прозрачные поля вокруг изображения, чтобы сделать его квадратным. Излишне говорить, что конечный результат выглядит не очень профессионально. Так что здесь нужно быть внимательным.
Если вы планируете использовать настройщик WordPress для добавления фавикона, убедитесь, что у вас установлена последняя версия WordPress.
Функция загрузки и обрезки фавикона была представлена только после запуска WordPress 4.3. Таким образом, вам придется загрузить свой значок в корневой каталог своего веб-сайта через FTP, если у вас WordPress 4.2 или ниже, что немного сложнее, чем использование плагина или настройщика.
Кроме того, добавление вашего значка через FTP и вставка HTML-кода непосредственно в раздел <head> вашей темы подвергает вас риску потери иконки всякий раз, когда вы меняете тему WordPress. Так что вам придется проделать весь процесс снова.
Так что вам придется проделать весь процесс снова.
Шаг 1. Создайте фавикон для своего сайта
Прежде чем вы сможете добавить фавикон, вам сначала нужно его создать.
Если у вас уже есть готовый к использованию значок, вы можете пропустить этот шаг и пойти дальше.
Раньше владельцы веб-сайтов должны были использовать определенный файл ICO для создания значка. Сейчас все (к счастью) изменилось.
Сегодня большинство веб-браузеров поддерживают файлы PNG, ICO, GIF и JPEG для фавиконов. Однако вы должны помнить, что не все версии Internet Explorer поддерживают JPEG, поэтому было бы лучше выбрать другие параметры браузера.
Вам пригодится знание Photoshop. Но даже если вам не хватает навыков работы в этой программе, вы всегда можете использовать облачные инструменты для создания иконки из уже существующего изображения.
Рекомендуем Favicon.cc, RealFaviconGenerator и Favicon Generator, поскольку они предоставляют вам значки значков в форматах PNG и ICO, а также различные средства настройки.![]()
Вот несколько дополнительных советов по созданию отличного фавикона для WordPress:
- Выберите изображение значка размером 512 × 512 пикселей.
- Ваш фавикон WordPress должен быть идеальным квадратом. Если вы используете прямоугольное изображение, вам придется обрезать его до или после загрузки в WordPress.
- Вы можете добавить изображение значка через настройщик WordPress, используя встроенную в платформу функцию обрезки.
- Ваш фавикон должен представлять собой квадрат размером 16×16 пикселей. Поэтому постарайтесь выбрать изображение, которое будет хорошо выглядеть после того, как оно уменьшится до этих размеров.
- Не забудьте ознакомиться с рекомендациями Google по созданию и использованию значков.
Покажем, как создать фавикон с нуля с помощью RealFaviconGenerator.
Откройте веб-сайт RealFaviconGenerator и загрузите изображение, которое хотите использовать, нажав кнопку «Выбрать изображение Favicon» .![]()
На следующем экране вы можете настроить конкретные детали вашего набора значков, если хотите.
Когда вы, наконец, закончите, прокрутите курсор вниз и нажмите «Создать значки и HTML-код» .
Вы будете перенаправлены на новую страницу. Там нажмите на опцию пакета Favicon, чтобы загрузить готовые иконки. Если вы хотите добавить значок на свой сайт вручную, оставьте эту страницу открытой.
Шаг 2. Добавьте значок на свой веб-сайт
Затем вам нужно добавить значок на свой веб-сайт.
Вы можете сделать это одним из трех способов: с помощью настройщика WordPress, через плагин и через FTP.
Каждый метод — отличный выбор сам по себе, так что все зависит от ваших личных предпочтений.
Метод 1: через настройщик WordPress
Из трех методов этот самый простой и быстрый.
Каждый веб-сайт на WordPress имеет функцию настройки фавикона после запуска WordPress 4.3. В результате очень удобно загружать и обрезать изображение, которое затем можно использовать в качестве значка для своего сайта.
Вам нужно изображение размером не менее 512 × 512 пикселей, так что имейте это в виду. Вот и все! Об остальном позаботится WordPress.
Давайте разберемся, как добавить фавикон.
Перейдите во «Внешний вид» на главной панели администратора и нажмите «Настроить» в раскрывающемся меню.
Оттуда выберите вкладку «Идентификация сайта». Затем перейдите к нижней части экрана, и нажмите на Выбрать значок.
На этом этапе на вашем экране откроется интерфейс библиотеки мультимедиа WordPress.
Вы можете выбрать существующее изображение в медиатеке или загрузить новое. Поскольку мы уже создали наш значок с помощью RealFaviconGenrator, вам нужно только загрузить распакованную версию набора значков, чтобы завершить процесс.
Когда загрузка будет завершена и у вас будет готовое изображение, щелкните по нему и нажмите кнопку «Выбрать». Если изображение еще не является идеальным квадратом, вы можете обрезать его прямо в WordPress.
Когда вы будете довольны изображением и тем, как оно выглядит, нажмите «Сохранить и опубликовать», чтобы активировать свой значок.
Поздравляю! Ваш фавикон активен.
Метод 2: установите плагин для добавления фавикона
Многие предпочитают плагины встроенным функциям WordPress. Для этого вы можете использовать плагин Favicon, созданный RealFaviconGenerator.
Как и облачный инструмент, плагин удобен для пользователя. Последний предлагает гораздо больше возможностей совместимости для различных устройств и значков приложений, что делает его более предпочтительным для большинства пользователей по сравнению со стандартным настройщиком WP.
Давайте посмотрим, как использовать плагин Faviconили любой другой вариант, чтобы добавить значок на свой сайт.
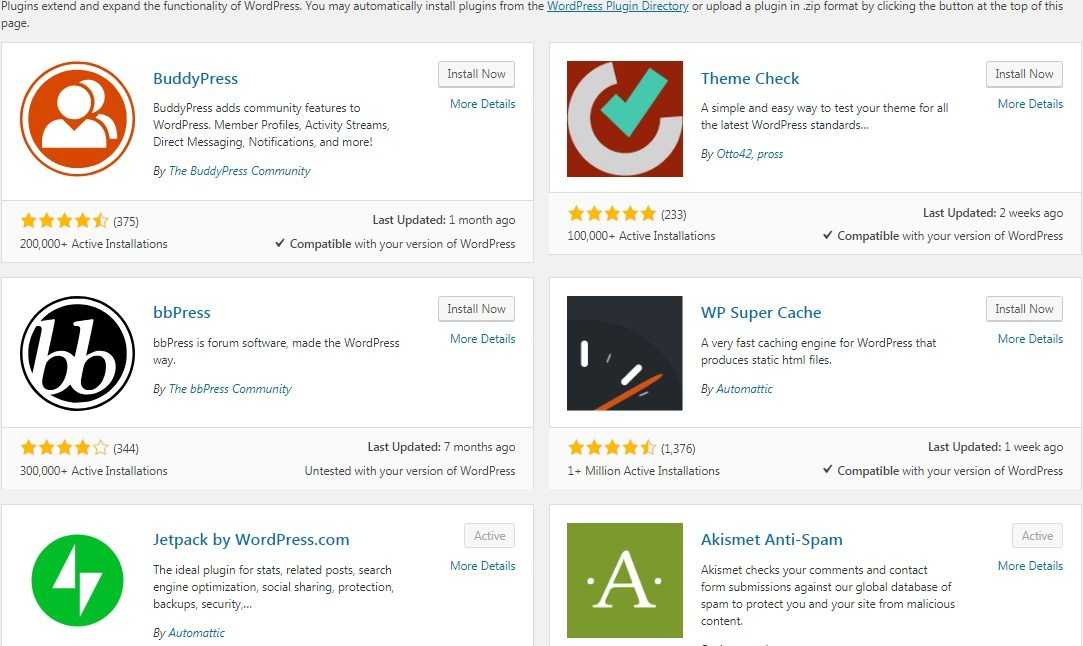
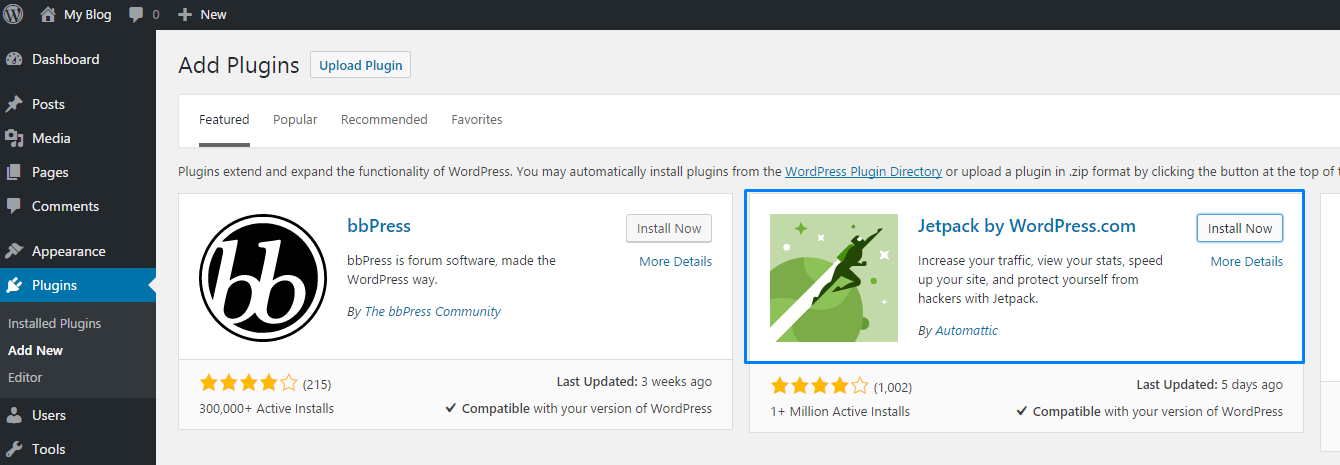
Установите и активируйте плагин. Для этого нажмите Плагины на панели инструментов меню администратора. Оттуда перейдите в Добавить новый .
Введите «Favicon» в строку поиска, расположенную в верхней правой части экрана. Щелкните Поиск.
Нажмите кнопку «Установить сейчас», чтобы установить плагин на свой веб-сайт. Это начнет установку плагина.
Чтобы активировать плагин, нажмите кнопку «Активировать», которая заменит предыдущую кнопку «Установить сейчас»после завершения процесса установки.
После установки и активации плагина Favicon вы можете создать набор иконок.
Нажмите «Внешний вид» на главной панели управления WordPress и выберите «Фавикон» из отображаемых параметров.
Выберите или загрузите изображение размером 70 × 70 пикселей, и готово! Было бы хорошо даже изображение размером 260 × 260 пикселей.
После этого нажмите «Создать значок».
Затем вы будете перенаправлены на сайт RealFaviconGenerator.
Прокрутите курсор вниз, пока не увидите пункт « Сгенерировать фавикон и HTML-код» (мы сделали это в предыдущем разделе). Когда вы нажмете эту кнопку, RealFaviconGenerator отправит вас обратно на панель управления WordPress.
На этом этапе ваш значок настроен и готов к запуску.
Когда вы используете плагин, вы можете предварительно увидеть, как конечный продукт выглядит на разных устройствах в интерфейсе плагина.
Метод 3: через протокол передачи файлов или FTP вручную
Вы можете добавить значок на свой сайт WordPress через протокол передачи файлов или FTP. Вы также можете использовать файловый менеджер, если ваш хост использует cPanel.
Поскольку это ручной метод, вы должны быть готовы сделать все самостоятельно. Вот что вам нужно сделать.
Откройте файлы своего сайта через FTP-клиент или файловый менеджер в cPanel вашего хостинга.
Найдите корневой каталог WordPressвашего веб-сайта и загрузите свой пакет иконок вместе с его содержимым (обычно он должен называться favicons.zip).
Совет: файлы будут в той же папке, что и ваши папки wp-admin и wp-content.
Помните HTML-код, который мы получили при создании значка в RealFaviconGenerator? Он понадобится сейчас.
Вы можете добавить код в заголовок вашей темы с помощью плагина, такого как Insert Headers and Footers, или вставить его прямо в раздел <head> вашей темы, отредактировав файл header. phpвашей темы .
phpвашей темы .
Рекомендуем использовать плагин Insert Headers and Footers, так как вам не придется еще раз проходить весь процесс добавления вашего значка, если вы решите изменить тему WordPress в будущем.
Перейдите в Настройки на главной панели управления WordPress и нажмите «Вставить верхние и нижние колонтитулы». Вставьте HTML-код в раздел «Сценарии в заголовке».
Сохраните все внесенные изменения. Ваш фавикон готов к работе!
Источник
Как создать и опубликовать свой фавикон WordPress
Если вы хотите создать профессиональный образ вашего сайта WordPress, то вам действительно необходимо создать и опубликовать фавикон WordPress.
Если вы посещаете большинство сайтов в Интернете и смотрите на маленькое изображение в левой части вкладки браузера, это изображение называется фавиконом сайта.
На большинстве профессиональных веб-сайтов одно из этих изображений размещается на вкладке браузера, где отображается сайт.Если это не так, то вы увидите просто значок обычного документа. Это признак непрофессионального сайта или сайта, созданного человеком, который очень мало знает о создании сайтов.
Это признак непрофессионального сайта или сайта, созданного человеком, который очень мало знает о создании сайтов.
Если вы хотите создать профессиональный образ вашего сайта WordPress, то вам действительно необходимо создать и опубликовать фавикон WordPress.Мы покажем вам, как это сделать.
Что такое фавикон WordPress?
Посмотрите на вкладку браузера, которая открыта в данный момент.Вы должны увидеть фавикон Groovypost в левом верхнем углу вкладки.
Установка фавикона не представляет особой сложности, но его дизайн может потребовать некоторых размышлений.
Ниже перечислены некоторые моменты, которые следует учитывать при выборе изображения, которое будет использоваться в качестве favicon-изображения вашего сайта.
- Стремитесь создать изображение с размерами 512×512 пикселей
- Сделайте изображение достаточно простым, чтобы оно хорошо отображалось даже при разрешении 16×16 пикселей
- Ваш favicon должен представлять ваш бренд в понятной форме
- Избегайте копирования хорошо узнаваемых фавиконов, таких как Gmail или Google Drive, так как это может запутать пользователей
- Изображение favicon должно быть сохранено в формате Windows Icon (ICO).

- Прозрачные изображения подойдут, но не являются обязательными
Зачем сохранять изображение в формате 512×512 пикселей?В зависимости от устройства, с которого пользователь просматривает веб-страницы, изображение может иметь размеры как 16×16 пикселей, так и 310×310 пикселей.Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Как создать свой фавикон WordPress
Самой сложной частью настройки фавикона WordPress будет его создание.Если у вас есть способности к созданию цифровой графики, то смело запускайте Adobe Photoshop или Gimp и создавайте иконку сайта с нуля.Однако если вы не очень хорошо разбираетесь в разработке собственной графики, есть множество других вариантов.
Вы можете использовать любой бесплатный онлайн-генератор фавиконов, чтобы быстро создать фавикон, который будет хорошо работать для вашего сайта.
- Favicon.io: Создавайте иконки фавикона, начиная с текста, собственного изображения или выбирая из эмодзи.
 Если вы начнете с текста, вы можете настроить стиль и цвет шрифта и цвет фона.
Если вы начнете с текста, вы можете настроить стиль и цвет шрифта и цвет фона. - Favicon.cc: Нарисуйте быстрый значок, просто используя мышь в области рисования.Если у вас сенсорный экран, вы можете нарисовать значок с помощью пальца или стилуса.
- Ionos.ca: Начните с инициалов, загрузите изображение или нарисуйте свой значок фавикона.На этом сайте есть возможность предварительного просмотра перед загрузкой.
- Планета сайтов: Начните с изображения или выберите из галереи готовых фавиконов, которые вы можете настроить.
Многие из этих сайтов также возьмут изображение, созданное вами в формате PNG, JPEG или GIF, и преобразуют его в формат ICO.
После того как вы создали изображение ICO и сохранили его где-нибудь на компьютере, вы готовы установить его на свой сайт WordPress.
Установка фавикона WordPress
У вас на компьютере хранится ваш favicon в формате ICO.Как же установить его на свой сайт WordPress?У вас есть несколько вариантов.
1.
 Используйте функцию настройки WordPress
Используйте функцию настройки WordPressЕсли вы используете версию WordPress, более новую, чем WordPress 4.3 (как и должно быть), WordPress предоставляет встроенную возможность загрузить ваш favicon в качестве «значка сайта».
Для этого войдите в панель управления WordPress Admin и выберите пункт Appearance в левом меню.Затем выберите Настроить.
Откроется новый инструмент визуальной настройки WordPress.Выберите Site Identity в левом меню.
Откроется выпадающая область, в которой вы можете настроить логотип, название и другие параметры вашего сайта.В нижней части вы увидите раздел «Значок сайта».
Чтобы загрузить файл favicon, выберите пункт Выбрать значок сайта.
Откроется инструмент «Выбрать изображение» в WordPress.Если вы уже загрузили файл favicon в библиотеку изображений WordPress, вы можете выбрать его на вкладке Media Library.
Если вы еще не загрузили его, выберите вкладку Upload files, найдите и выберите файл favicon на своем компьютере, а затем загрузите его.![]() Выберите его после загрузки.
Выберите его после загрузки.
Выбрав файл favicon, вы увидите его небольшой предварительный просмотр в разделе «Значок сайта».В этой области также отображается небольшой предварительный просмотр того, как будет выглядеть вкладка браузера с этим изображением.
Если вам нравится то, что вы видите, выберите кнопку «Опубликовать» в верхней части страницы.
Теперь ваше изображение favicon в реальном времени и начнет отображаться на любой вкладке браузера, когда люди посещают ваш сайт.
2.Загрузите фавикон вручную
Если вы не используете последнюю версию WordPress, или даже если вы используете какую-то другую CMS, распространенным и простым решением является загрузка файла фавикона ICO в корневой каталог вашего сайта.
При установке WordPress на большинстве хостингов это обычно каталог public_html в папке web вашего сайта.Убедитесь, что назвали файл favicon.ico и используйте ваш любимый FTP-клиент или любой другой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.
Закройте браузер или обновите браузер с помощью Ctrl-F5, чтобы перезагрузить сайт.После этого вы увидите, что на вкладке браузера с вашим сайтом теперь отображается новое изображение фавикона.
Это работает в большинстве случаев, потому что если ваша тема или сайт не указывают ссылку favicon, WordPress по умолчанию использует корневую папку.Другие системы CMS, кроме WordPress, обычно по умолчанию используют такое же расположение favicon.
Если это не сработало, причин может быть несколько.
- Ваша тема задает ссылку favicon в другом месте.
- Вы сохранили файл с неправильным расширением или именем.
- Возможно, вы недостаточно долго ждали, пока WordPress подберет новое изображение фавикона.
Если ваша тема указывает ссылку favicon, она также должна предоставлять страницу конфигурации (подобно приведенному выше примеру WordPress), где вы можете загрузить свой favicon.Если это не так, вы можете самостоятельно закодировать эту ссылку в вашей текущей теме.
3.Вставить ссылку на фавикон
Сначала загрузите файл favicon в корневой каталог вашего сайта с помощью процедуры, описанной в предыдущем разделе.
Войдите в панель администратора WordPress и выберите в левом меню пункт Внешний вид.Далее выберите Редактор тем.
Выберите файл header.php в правой навигационной панели, где перечислены страницы.Вставьте следующие две строки в файл в раздел заголовка.
Замените «ваш сайт» на название вашего собственного сайта.
Выберите Обновить файл, чтобы сохранить изменения.Теперь, когда вы перезагрузите страницу, вы должны увидеть, что ваша тема подхватила загруженный вами favicon, и на вкладке браузера отображается изображение вашей иконки.
Как установить favicon wordpress
Как установить фавикон (favicon) на сайте wordpress
Фавикон, или значок сайта, является важным элементом брендинга, который должен быть у каждого сайта WordPress. Это крошечные изображения, которые вы видите на вкладке браузера, когда открываете веб-сайт.
В качестве иллюстрации, вот как выглядит favicon в браузере.
Скорее всего, вы видели их миллион раз в интернете. Но зачем они нужны? Стоит ли вам беспокоиться о том, чтобы иметь их на вашем блоге WordPress или сайте?
Правда в том, что они гораздо важнее, чем вы можете себе представить. Если вы не устанавливаете пользовательский фавикон на своем веб-сайте, по умолчанию будет использоваться общий значок. И это не будет хорошо для вашего дизайна сайта и идентичности.
В такой ситуации ваш сайт, скорее всего, потеряется в глазах веб-пользователя.
Есть много других важных ролей, которые играют фавиконы. Давайте узнаем, как создать и загрузить свой фавикон на свой сайт.
Как создавать фавиконы
Учитывая все сказанное, самое время создать запоминающийся фавикон для вашего сайта WordPress. Есть три способа это сделать:
- Изменение существующего логотипа сайта
- Услуги дизайнера
- Сделать самостоятельно
Изменение существующего логотипа сайта
Это, безусловно, самый простой, быстрый и эффективный способ. На самом деле, фавикон — это не более чем обрезанный логотип.
На самом деле, фавикон — это не более чем обрезанный логотип.
Если вы будете использовать логотип вашего сайта, вам придется сделать некоторые изменения. Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 на 512 пикселей. Это стандартный размер для WordPress.
Нанять дизайнера
Хотя это может быть затратным способом, услуги профессионального дизайнера имеют некоторые преимущества. Во-первых, вы уверены, что получите изображение хорошего качества.
Кроме того, профессиональный дизайнер создаст уникальный для вашего бизнеса фавикон.
Однако, поскольку обрезанный логотип часто выполняет эту работу, вам нужно взвесить все » за » и «против», а затем решить, хотите ли вы потратить дополнительные деньги.
Сделай сам
Если у вас есть навыки и время, вам будет достаточно просто сделать фавикон самостоятельно. Вы можете использовать программу для редактирования изображений, такую как Gimp, Photoshop или Illustrator.
В качестве альтернативы вы можете использовать онлайн-инструмент, такой как Faviconer. У вас есть возможность нарисовать собственный значок или загрузить изображение. Затем Фавиконер сделает фавикон из загруженного изображения.
У вас также есть возможность онлайн-генераторов, которые выделяют фавиконы одним нажатием кнопки. Примеры таковы Favicon.cc и https://www.favicon-generator.org.
Формат Favicon
В первые дни существования WordPress вы могли загрузить только ICO-файл для favicon. Формат файла ICO позволил браузерам регулировать размер фавикона в зависимости от устройства просмотра.
Но те дни прошли. Теперь WordPress принимает графические файлы в форматах ICO, jpg, png или gif.
И последнее, что стоит упомянуть, — это размер иконки. Чтобы изображение не было обрезано, убедитесь, что его длина и ширина одинаковы. Он должен быть не менее 512px на 512px-идеально квадратной формы.
Загрузка фавикона на WordPress
С вашим фавиконом все готово, самое время загрузить его на свой сайт WordPress. Есть несколько способов, которыми вы можете это сделать.
Есть несколько способов, которыми вы можете это сделать.
У вас есть возможность вручную загрузить значок сайта или использовать плагин.
Загрузка на ваш сайт вручную по FTP
Для более старых версий WordPress (4.2 и ниже) у вас была только возможность загружать фавиконы через FTP. Вряд ли вам понадобится использовать этот метод. Серьезно, если ваша версия WordPress 4.2 или ниже, пожалуйста, обновите ее.
Тем не менее, вот как можно загрузить favicon в более старых версиях WP.
Во-первых, в этом случае ваши изображения favicon должны быть размером 16px на 16px и называться favicon.ico.
Установите соединение с вашим сайтом с помощью FTP-программы. После установления соединения следующим шагом является загрузка изображения в корневой каталог вашего сайта.
Корневой каталог (также корневая папка) — это основная папка, содержащая ваши WP-файлы (часто это public_html).
Как загрузить изображение на свой сайт через FTP
Найдите изображение, которое вы хотите загрузить на свой компьютер, и выберите его.
Как только вы выберете изображение, щелкните на нем правой кнопкой мыши и нажмите кнопку Upload (Загрузить).
Когда изображение загружено на ваш сайт, вы должны поместить следующий код в свой header.php, перед тегом </head>.
Конечно, вы должны заменить mywebsite.com вашим доменным именем.
Вы найдете header.php по навигации wp-content >> themes >> your theme >> header.php
Щелкните по нему правой кнопкой мыши, выберите Просмотр/редактирование, затем вставьте код, сохраните и загрузите.
Однако, если вам неудобно вносить изменения в ваши основные файлы, есть обходной путь. Просто установите и активируйте плагин Insert Headers and Footers.
После установки и активации перейдите в раздел Настройки > > вставить верхние и нижние колонтитулы. Затем вставьте код.
Загрузка через WordPress Customizer
Существует встроенная функция, которая позволяет загружать favicon на ваш сайт WordPress, независимо от имени или типа файла. Этот более простой метод доступен, если у вас есть последняя версия WordPress.
Этот более простой метод доступен, если у вас есть последняя версия WordPress.
Чтобы использовать его, войдите в свою панель управления WordPress.
Затем перейдите к внешний вид> > настроить
Затем перейдите к свойства сайта > > иконка сайта
После нажатия кнопки вы попадете в медиатеку вашего сайта. Если изображение уже было загружено, просто выберите его.
В противном случае загрузите его, перейдя на вкладку Загрузить файлы и выбрав его на своем локальном компьютере. Когда закончите, нажмите Опубликовать.
Загрузка через плагин
Существует довольно много плагинов для WordPress, которые вы можете использовать для установки фавикона на свой сайт. Использование плагинов гарантирует, что функции иконок вашего сайта никогда не будут потеряны, независимо от устройства, на котором они просматриваются.
Однако, учитывая, что для этого есть встроенный метод, используйте плагин только в том случае, если вы серьезно обеспокоены тем, как ваш favicon отображается на разных устройствах.![]()
Одним из самых популярных плагинов для этого является Favicon by RealFaviconGenerator. После установки перейдите в раздел Внешний вид > > Favicon.
Затем выберите изображение. Убедитесь, что изображение соответствует указанным размерам. Затем нажмите кнопку Generate favicon (Создать фавикон).
После нажатия кнопки вы попадете в онлайн-инструмент оптимизатора. Здесь ваше загруженное изображение будет оптимизировано для устройств Android, iOS и Windows.
Прокрутите страницу вниз и нажмите кнопку Generate Favicon and HTML Code (Создать фавикон и HTML-код).
Хакер, желающий получить доступ к сайту WordPress с помощью грубой Read more
Аренда серверов — это популярная услуга по аренде места и Read more
С таким количеством функций и опций, доступных для WordPress, пользователи Read more
Таблицы и диаграммы — это отличные инструменты для подготовки и Read more
Доменное имя WordPress предоставляет собой средство поиска и идентификации сайта Read more
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения Read more
Как добавить Favicon на WordPress
Favicon — это маленькое изображение, которое находится возле названия страницы сайта в браузере.![]() Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как быстро установить его на свой WordPress-сайт.
Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как быстро установить его на свой WordPress-сайт.
Зачем вообще нужен favicon? Ведя поиск в интернете, часто пользователи открывают множество вкладок в браузере. С большим количеством вкладок названия страниц сайтов будут спрятаны. Если вы установите favicon, то пользователь сможет отыскать ваш сайт без необходимости проверять каждую открытую вкладку. Это улучшает удобство работы с сайтами и поможет сделать сайт узнаваемым среди пользователей.
Как создать favicon
Лучше всего в качестве фавикона использовать логотип вашего сайта или бренда. Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.
Как установить фавикон на WordPress
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы. Найдите соответствующую команду и загрузите файл с картинкой.
- Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.
- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тегавставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.

- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
Favicon в WordPress — как добавить или поменять фавикон
Фавикон (Favicon) — это небольшая иконка, которая отображается рядом с адресом сайта в адресной строке при открытии сайта. Также она отображается рядом с сайтом в поисковой выдаче, во вкладах и в некоторых других элементах интерфейса. Такой значок повышает узнаваемость сайта, что важно для его продвижения. В качестве фавикона можно использовать любую картинку с расширением PNG, ICO, JPG или BMP, размер которой составляет не менее 512 x 512 пикселей. Ниже я расскажу, как добавить WordPress Favicon на сайт и дам ответы на популярные вопросы относительно установки.![]()
Содержание
- 1 Стандартная функция WordPress в админке
- 2 Установить Favicon в WordPress с помощью плагина
- 3 Как поменять иконку кодом
- 4 Яндекс не видит значок
Стандартная функция WordPress в админке
Основным способом добавления значка является использование стандартных функций WordPress. Алгоритм действий будет таким:
Откройте панель работы с WordPress, выберите вкладки Внешний вид и Настроить. Подождите несколько секунд — в открывшемся окошке активируйте пункт Свойства сайта, а потом нажмите кнопку «Выберите иконку сайта».
Нажмите на кнопку «Выберите иконку сайта»Если в WordPress уже есть нужная картинка, активируйте вкладку Библиотека файлов, укажите нужный файл, введите его название и нажмите кнопку Выбрать. Если Вы хотите обрезать картинку, нажмите кнопку Редактировать, выберите оптимальную область отображения и нажмите кнопку Обрезать изображение.
Если в библиотеке WordPress еще нет нужной картинки, то на вкладке выбора файла выберите пункт Загрузить, на жестком диске найдите нужную картинку и добавьте ее на сайт. После этого в библиотеке выберите добавленную картинку, обрежьте ее (при необходимости) и нажмите кнопку Выбрать.
После этого в библиотеке выберите добавленную картинку, обрежьте ее (при необходимости) и нажмите кнопку Выбрать.
После выбора картинки откроется панель Свойства сайта, где будет показано, как добавленный фавикон будет отображаться в закладках браузера. Если Вас все устраивает, нажмите кнопку Опубликовать.
Если Вас все устраивает, нажмите кнопку Опубликовать.Обратите внимание, что на разных системах значок-фавикон отображается по-разному. Однако Вам переживать не стоит — система самостоятельно сгенерирует нужные варианты изображений и добавит их в свою базу данных. Админка генерирует свои версии значков для всех основных OS — это Windows, MacOS, iOS, Andoid и другие.
Установить Favicon в WordPress с помощью плагина
Установить фавикон на страничку можно с помощью различных плагинов. К сожалению, у многих программ для WordPress есть свои недостатки — не работают основные функции, генерируется только один вариант изображения под конкретную OS и другие. Оптимальный вариантом будет установка плагина Favicon by RealFaviconGenerator — он надежен, прост в управлении и самостоятельно делает копии картинки для всех основных OS (Windows, MacOS, Android, iOS и другие).
Оптимальный вариантом будет установка плагина Favicon by RealFaviconGenerator — он надежен, прост в управлении и самостоятельно делает копии картинки для всех основных OS (Windows, MacOS, Android, iOS и другие).
Работать с плагином просто:
Загрузите и установите плагин, откройте панель для работы с WordPress, выберите пункты Внешний вид и Favicon, а потом нажмите кнопку Выберите из библиотеки мультимедиа.
Нажмите кнопку Выберите из библиотеки мультимедиаВыберите нужную картинку из библиотеки либо загрузите ее с жесткого диска, при необходимости отредактируйте заготовку-картинку (более подробную инструкцию можно найти в предыдущем пункте статьи).
Нажмите кнопку Генерировать Favicon — после этого откроется официальный сайт плагина. Выберите пункт Continue и подождите несколько секунд.
В открывшейся панели Вы можете увидеть, как будет отображаться значок на различных OS — если Вас все устраивает, пролистайте страницу вниз, нажмите кнопку Generate и подождите 10-20 секунд для завершения операции.
Как поменять иконку кодом
Для расположения элементов на сайте WordPress использует язык разметки HTML5, поэтому Вы можете добавить или поменять иконку вручную с помощью введения кода в панели управления. Для этого откройте корневой каталог системы (обычно он располагается в папке public_html) и скопируйте туда нужную картинку. Обратите внимание, что изображение должно иметь квадратную форму, а название у него должно быть английским — в противном случае изображение не отобразится или будет отображаться с искажениями.
После добавления изображения откройте WordPress, активируйте пункты Внешний вид и Редактор тем (на левой стороне панели). Справа выберите пункт Заголовок (header php). В центральном окне для работы с кодом найдите тэг </head> и прямо перед ним вставьте следующую строку:
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg">
После этого нажмите кнопку Обновить файл и подождите несколько секунд — добавление фавикона завершено.![]() Обратите внимание, что в образце кода выше указан файл-изображение с названием favicon и расширением jpg. Если Ваш файл имеет другое расширение/название, то необходимо внести соответствующие правки. Скажем, Вы хотите добавить файл с названием fav_pict с разрешением png — в таком случае нужно в коде указать название fav_pict.png. Где хранится иконка
Обратите внимание, что в образце кода выше указан файл-изображение с названием favicon и расширением jpg. Если Ваш файл имеет другое расширение/название, то необходимо внести соответствующие правки. Скажем, Вы хотите добавить файл с названием fav_pict с разрешением png — в таком случае нужно в коде указать название fav_pict.png. Где хранится иконка
Если Вы добавляли иконку вручную, то искать ее нужно в корневом каталоге (после добавления фавикон не меняет своего местоположения). Если же добавляли иконку с помощью панели или плагина, то найти изображение можно так:
- Откройте корневую папку, выберите папки wp-content и uploads.
- Выберите папку с номером года, когда Вы добавляли иконку.
- Откройте папку и найдите требуемый фавикон системы WordPress.
Яндекс не видит значок
К сожалению, после добавления фавикона значок в поисковой выдаче начинает отображаться не сразу, а только после того, как его проиндексирует поисковой робот. Распространяется это правило на все поисковые системы — Яндекс, Google и так далее. Чтобы ускорить индексацию, Вы можете добавить сайт на переобход. Для этого выполните следующие действия:
Чтобы ускорить индексацию, Вы можете добавить сайт на переобход. Для этого выполните следующие действия:
- Откройте панель настроек в Яндекс Вебмастер.
- Выберите пункты Индексирование и Переобход страниц.
- В открывшемся окне добавьте ссылку на сайт и нажмите кнопку Отправить.
После этого поисковые системы выполнят переобход сайта — и Ваша иконка-фавикон начнет отображаться в выдаче поисковиков. Примерное время ожидания обхода — от 5 до 90 дней в зависимости от загруженности поисковых систем. Если после прочтения текста у Вас остались какие-либо вопросы по поводу установки значка, задайте их в комментариях — я постараюсь ответить в разумные сроки.
Как создать и опубликовать фавиконку WordPress
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно нужно создать фавиконку WordPress для публикации.
Если вы посещаете большинство веб-сайтов в Интернете и смотрите на маленькое изображение в левой части вкладки браузера, это изображение известно как значок сайта.
Большинство профессиональных веб-сайтов содержат одно из этих изображений на вкладке браузера, где отображается сайт. Если это не так, вы увидите простой значок документа. Это признак непрофессионального веб-сайта или сайта, созданного кем-то, кто очень мало разбирается в дизайне веб-сайтов.
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно необходимо создать и опубликовать фавикон WordPress. Мы покажем вам, как это сделать.
Что такое фавикон WordPress?
Взгляните на открытую в данный момент вкладку браузера. Вы должны увидеть значок Groovypost, отображаемый в верхнем левом углу вкладки.
Установить фавикон не так уж и сложно, а вот над его дизайном нужно немного подумать.
Ниже приведены несколько вещей, которые вы должны иметь в виду, когда решаете, какое изображение использовать в качестве фавикона вашего сайта.
- Стремитесь создать изображение размером 512×512 пикселей
- Сделайте изображение достаточно простым, чтобы оно хорошо отображалось даже при разрешении 16×16 пикселей распознавать фавиконы, такие как Gmail или Google Диск, так как это может запутать пользователей
- Изображение значка должно быть сохранено в формате Windows Icon (ICO)
- Прозрачные изображения будут работать, но не обязательны.

Зачем сохранять изображение размером 512×512 пикселей? В зависимости от устройства, с помощью которого пользователь просматривает веб-страницы, изображение может отображаться в размерах от 16 × 16 пикселей до 310 × 310 пикселей. Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Как создать фавиконку WordPress
Самая сложная часть настройки фавиконки WordPress — это ее создание. Если вы умеете создавать цифровую графику, запустите Adobe Photoshop или Gimp и создайте значок своего сайта с нуля. Однако, если вы не очень хорошо разбираетесь в дизайне собственной графики, есть множество других вариантов.
Вы можете использовать любой бесплатный онлайн-генератор значков, чтобы быстро создать значок, который подойдет для вашего сайта.
- Favicon.io: создавайте значки favicon, начиная с текста, собственного изображения или выбирая из эмодзи. Если вы начинаете с текста, вы можете настроить стиль и цвет шрифта, а также цвет фона.

- Favicon.cc: нарисуйте быстрый значок с помощью мыши в области рисования. Если у вас сенсорный экран, вы можете нарисовать значок пальцем или стилусом.
- Ionos.ca: начните с инициалов, загрузите изображение или нарисуйте свой значок favicon. Этот сайт включает в себя предварительный просмотр перед загрузкой.
- Планета веб-сайтов: начните с изображения или выберите из галереи готовых значков, которые вы можете настроить.
Многие из этих сайтов также берут созданное вами изображение в формате PNG, JPEG или GIF и конвертируют его в формат ICO для вас.
После того, как вы создали образ ICO и сохранили его где-то на своем компьютере, вы готовы установить его на свой веб-сайт WordPress.
Установка фавиконки WordPress
Фавикон хранится на вашем компьютере в формате ICO. Так как же установить его на свой сайт WordPress? У вас есть несколько вариантов.
1. Используйте функцию настройки WordPress
Если вы используете более новую версию WordPress, чем WordPress 4. 3 (как и должно быть), WordPress предоставляет встроенную возможность загрузки вашего фавикона в качестве «значка сайта».
3 (как и должно быть), WordPress предоставляет встроенную возможность загрузки вашего фавикона в качестве «значка сайта».
Для этого войдите в панель администратора WordPress и выберите Внешний вид из левого меню. Затем выберите Настроить .
Откроется новый инструмент визуальной настройки WordPress. Выберите Site Identity в меню слева.
Откроется раскрывающаяся область, в которой вы можете настроить логотип, заголовок и другие функции своего сайта. В нижней половине вы увидите раздел Site Icon .
Чтобы загрузить файл favicon, выберите значок Select site .
Откроется инструмент Select image в WordPress. Если вы уже загрузили файл favicon в свою библиотеку изображений WordPress, вы можете выбрать его на вкладке Media Library .
Если вы еще не загрузили его, выберите вкладку Загрузить файлы , найдите и выберите файл фавикона на своем компьютере, а затем загрузите его. Выберите его после загрузки.
Выберите его после загрузки.
Выбрав файл фавикона, вы увидите его небольшой предварительный просмотр в разделе «Значок сайта». В этой области также показан небольшой предварительный просмотр того, как будет выглядеть вкладка браузера с этим изображением.
Если вам нравится то, что вы видите, нажмите кнопку Опубликовать вверху страницы.
Изображение вашего фавикона теперь активно и начнет появляться на любой вкладке браузера, когда люди посещают ваш сайт.
2. Загрузите значок значка вручную
Если вы не используете последнюю версию WordPress или даже используете какую-либо другую CMS, широко распространенное и простое решение — загрузить файл значка ICO в корневой каталог вашего веб-сайта. .
При установке WordPress на большинстве веб-хостов это обычно public_html внутри веб-папки вашего веб-сайта. Обязательно назовите файл favicon.ico и используйте свой любимый FTP-клиент или любой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.![]()
Закройте браузер или обновите браузер, нажав Ctrl-F5, чтобы перезагрузить веб-сайт. Как только вы это сделаете, вы должны увидеть, что на вкладке браузера с вашим сайтом теперь отображается ваш новый значок фавикона.
Это работает в большинстве случаев, потому что, если ваша тема или сайт не указывает ссылку на фавикон, WordPress по умолчанию использует корневую папку. Другие системы CMS, отличные от WordPress, обычно по умолчанию используют одно и то же местоположение значка.
Если это не работает, причин может быть несколько.
- В вашей теме указана ссылка на фавикон в другом месте.
- Вы сохранили файл с неправильным расширением или именем.
- Возможно, вы недостаточно долго ждали, пока WordPress подберет новое изображение фавикона.
Если в вашей теме указана ссылка на значок значка, она также должна предоставить страницу конфигурации (аналогичную приведенному выше примеру WordPress), на которую вы можете загрузить свой значок.![]() Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
3. Вставьте ссылку на фавиконку
Сначала загрузите файл фавиконки в корневой каталог вашего веб-сайта, используя процедуру, описанную в последнем разделе.
Войдите в панель администратора WordPress и выберите Внешний вид в меню слева. Далее выберите Theme Editor .
Выберите файл header.php на правой панели навигации, где перечислены страницы. Вставьте следующие две строки в файл в разделе заголовка .
Замените «ваш сайт» на название вашего собственного сайта.
Выберите Файл обновления , чтобы сохранить изменения. Теперь, когда вы перезагрузите свою страницу, вы должны увидеть, что ваша тема подобрала загруженный вами фавикон, а на вкладке браузера отображается изображение вашего значка.
Related Items:wordpress
Добавление фавикона на ваш сайт
Добавление фавикона на ваш сайт — HTML, WordPress, Shopify и многое другое
Узнайте, как добавить значок сайта на свой сайт. Термин favicon происходит от «любимого значка» и расширил свое значение, включив в него ряд областей, где отображаются логотипы вашего сайта. Фавикон отображается на вкладке страницы в современных веб-браузерах, а также отображается рядом со списком вашего сайта в результатах мобильного поиска в Google.
Новый дизайн результатов мобильного поиска Google, ориентированный на логотип, означает, что теперь больше внимания уделяется брендингу веб-сайтов. Дизайн теперь помещает навигационные крошки URL-адреса страницы и логотипы брендов над классическим заголовком страницы и мета-описанием.
Итак, что это означает для владельцев веб-сайтов и как сделать так, чтобы значок вашего сайта отображался в результатах поиска? Влияют ли фавиконы на ранжирование? Это изменение означает, что брендинг и фавиконы будут более заметны для людей, просматривающих результаты поиска. Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они имеют дополнительное SEO-преимущество, помогая вашему бренду быть более заметным.
Более того, то, на что они нажимают, может быть больше основано на узнаваемости бренда, чем раньше. Фавиконы не являются фактором ранжирования в поисковых системах, но они имеют дополнительное SEO-преимущество, помогая вашему бренду быть более заметным.
Узнайте, как настроить фавикон на следующих платформах:
- WordPress
- Shopify
- Мадженто
- Викс
- Квадратное пространство
- Джумла!
- Друпал
Как настроить фавикон?
Чтобы ваш favicon соответствовал требованиям, вы должны следовать рекомендациям, изложенным Google. Соблюдение этих правил облегчит поисковым алгоритмам обработку вашего фавикона и отображение его пользователям, выполняющим поиск. Вот рекомендации от Google по добавлению фавикона на ваш сайт:
- И файл фавикона, и домашняя страница должны быть доступны для сканирования Google (то есть они не могут быть заблокированы для Google).
- Ваш значок должен быть визуальным представлением бренда вашего веб-сайта, чтобы помочь пользователям быстро идентифицировать ваш сайт при просмотре результатов поиска.

- Ваша фавиконка должна быть кратна 48px в квадрате, например: 48x48px, 96x96px, 144x144px и так далее. Файлы SVG, конечно же, не имеют определенного размера. Поддерживается любой допустимый формат значка значка. Google изменит масштаб вашего изображения до 16×16 пикселей для использования в результатах поиска, поэтому убедитесь, что оно хорошо выглядит при таком разрешении. Примечание: не предоставляйте фавикон размером 16x16px.
- URL-адрес фавикона должен быть стабильным (не меняйте URL-адрес часто).
- Google не будет показывать фавиконки, которые считает неприемлемыми, включая порнографию или символы ненависти (например, свастику). Если этот тип изображений будет обнаружен в фавиконе, Google заменит его значком по умолчанию.
Когда ваш фавикон будет готов, вы можете установить его в шапке главной страницы вашего сайта. Не добавляйте фавикон на другие страницы вашего сайта. Вы можете использовать атрибут rel для HTML вашего сайта. Если вы просто хотите добавить значок на свой сайт напрямую с помощью HTML, используйте этот синтаксис:
ico»>
В качестве пути к файлу можно использовать как абсолютный, так и относительный путь. Любой из них будет работать, если изображение находится в том же домене, что и домашняя страница вашего сайта.
Строка «rel» этого HTML-атрибута favicon может быть записана несколькими способами. Используйте «значок быстрого доступа», «значок», «иконка Apple-Touch» или «значок Apple-Touch-Precomposed».
Как добавить свой значок на сайт WordPress
Есть два способа добавить фавикон на сайт WordPress в зависимости от того, какая у вас версия. Загрузка вашего файла непосредственно в область администратора вашего сайта была опцией, начиная с WordPress 4.3. Сначала войдите в административный раздел вашей системы управления контентом (CMS) WordPress, используя учетные данные вашего сайта. Это каталог вашего сайта, где вы можете настраивать параметры и редактировать страницы, контент и дизайн вашего сайта.
- Перейти к Внешний вид > Настройка , а затем перейдите на вкладку Идентификация сайта .
 Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка.
Здесь вы можете напрямую загрузить свой значок, как только он будет правильно отформатирован. Этот раздел WordPress CMS позволяет вам легко изменить название сайта и настроить внешний вид заголовка. - Здесь вы загружаете значок бренда своего сайта, нажав «Выбрать значок» и выбрав файл фавикона. Эта опция доступна в WordPress 4.3 и выше. После этого вы можете просмотреть свои изменения и найти свой значок на вкладке браузера.
2 nd способ загрузки вашего фавикона должен работать для всех версий WordPress, а также для более старых версий, где вышеуказанная опция недоступна (версия 4.2 или старше).
Вы можете просто загрузить свой favicon в корневой каталог вашего сайта с помощью FTP.
Как добавить свой фавикон на сайт Shopify
Для сайта, настроенного с помощью Shopify CMS, вы можете загрузить фавикон всего за несколько простых шагов. Shopify имеет то преимущество, что является одной из CMS, где загрузка значка с помощью файлового менеджера не требуется — вы можете сделать это прямо на портале администрирования.
- Войдите в раздел администратора и используйте меню навигации слева, чтобы найти область для добавления значка вашего интернет-магазина.
- Перейдите в Интернет-магазин > Темы и нажмите «Настроить».
- Затем на панели инструментов редактора тем перейдите к Настройки темы > Фавикон > Изображение фавиконки и нажмите «Выбрать изображение».
- Отсюда вы сможете либо выбрать изображение, которое вы уже загрузили в свою библиотеку изображений Shopify, либо загрузить изображение прямо со своего компьютера.
Как добавить свой значок на сайт Magento 2
Вот как вы можете изменить или добавить значок своего веб-сайта в Magento 2 — на самом деле, есть два способа. Сайты Magento по умолчанию будут иметь фавикон размером 16 x 16 пикселей по умолчанию, который вам придется заменить, если вы хотите, чтобы ваш интернет-магазин или сайт Magento отражали ваш собственный бренд.![]()
В разделе администратора вашей учетной записи Magento 2 используйте левую боковую панель навигации, чтобы найти расположение фавиконки.
- Перейдите к Контент > Дизайн > Конфигурация , здесь вы найдете настройки конфигурации.
- Далее вы можете выбрать, для какого сайта, веб-магазина или вида магазина вы хотите изменить значок.
- Нажмите «Изменить» на правильном сайте, а затем перейдите к Другие настройки > HTML Head . Там, где написано «Favicon Icon», вы можете загрузить файл изображения, а затем сохранить конфигурацию.
2 nd способ изменить значок в Magento — вручную добавить фрагмент кода для вашего значка в каталог <каталог_вашей_темы>/Magento_Theme/web/. Для этого вам может понадобиться FTP-доступ или надстройка Magento, позволяющая получить доступ к этим файлам.![]()
Изменение фавикона в Wix
Чтобы обновить свой фавикон в Wix, сначала убедитесь, что у вас есть премиум-план с платформой CMS. Вам также необходимо, чтобы ваш сайт был подключен к домену. Стандартные сайты Wix настраиваются с бесплатным субдоменом на основе Wix (имя пользователя.wixsite.com/адрес сайта). Премиум-план с доменом частного бренда позволит вам настроить онлайн-изображение, включая фавикон.
Чтобы обновить значок, выполните следующие действия:
- Перейдите к Настройки на панели управления вашего сайта в админке.
- Перейти к Управление > Фавикон .
- Нажмите «Загрузить изображение» и выберите существующее изображение в своем профиле администратора Wix или нажмите «Загрузить медиафайл», чтобы выбрать файл изображения прямо с вашего компьютера.
- Нажмите «Добавить на страницу». Здесь вы сможете просмотреть свои изменения.

- Нажмите «Сохранить», чтобы завершить загрузку фавиконки Wix.
Изменение вашего фавикона в Squarespace
Без пользовательского значка на вашем сайте Squarespace будет значок куба Squarespace по умолчанию. Чтобы придать своему сайту индивидуальный фирменный стиль, вы можете изменить изображение Favicon в Squarespace, выполнив следующие действия.
Если у вас есть версия 7.0 платформы Squarespace, вот как вы обновляете свой значок. Проверьте, какая у вас версия, с помощью руководства Squarespace.
- Из области администрирования вашего сайта перейдите на Главное меню > Дизайн > Логотип и название .
- Прокрутите вниз до «Значок браузера (Favicon)» и загрузите выбранное и отформатированное изображение прямо со своего компьютера.
- Нажмите «Сохранить», чтобы завершить загрузку фавикона.
Если у вас версия 7.![]() 1, инструкции в основном такие же, но настройки фавиконки будут называться немного по-другому.
1, инструкции в основном такие же, но настройки фавиконки будут называться немного по-другому.
- В административной области вашего сайта перейдите на Главное меню > Дизайн > Значок браузера .
- Загрузите настроенный файл изображения прямо с вашего компьютера в загрузчик.
- Нажмите «Сохранить», чтобы завершить загрузку фавикона.
Как изменить свой Joomla! Фавикон
Добавление значка вашего сайта в Joomla! сайт немного более технический, чем другие популярные платформы, но его все же достаточно просто сделать самостоятельно. После того, как вы создали и оптимизировали свое изображение как фотографию формата ICO, вы можете загрузить его на свой сайт.
- Скопируйте файл в каталог / joomla/templates/<ваш шаблон> и назовите его «favicon.ico».
- Вам нужно будет загрузить файл ICO вашего логотипа, используя FTP или любой другой инструмент файлового менеджера, который вы обычно используете для доступа к файлам шаблона.

- Перезагрузите свой сайт, чтобы ваш значок отображался на вкладке браузера.
Немного Joomla! сайты используют разные шаблоны, которые перенаправляют ваш браузер в другой каталог для файлов значков. Выезд https://yoursite.com/templates/your_template/index.php в браузере и найдите код, ссылающийся на . Здесь вы обнаружите каталог и имя файла.
Как изменить значок сайта в Drupal
Вот как вы можете изменить свой значок Drupal. После того, как вы создали файл favicon, вы можете перейти на платформу Drupal и загрузить его на свой сайт. Она будет в разделе темы для вашего сайта
- Перейдите на страницу администратора > сборка > темы > настройки > ТЕМА .
- Выберите раздел «Настройки ярлыка» в нижней части страницы конфигурации темы.
- Если у вас Drupal 7, расположение будет немного другим.
 Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА .
Затем вы переходите на страницу администратора > внешний вид > настройки > ТЕМА . - Отсюда вы можете загрузить свой файл изображения в раздел «Настройки изображения логотипа».
Как добавить фавиконку WordPress на свой сайт (2022)
Какой бы ни была ваша степень компетентности, есть определенные аспекты дизайна вашего веб-сайта, которые вы, скорее всего, упускаете из виду. Добавление фавикона на ваш веб-сайт WordPress — это один из тех небольших штрихов, которые могут существенно повлиять на отношение к вашему веб-сайту. Ты хоть представляешь, что такое фавикон? Вы максимально используете свои возможности?
Долгое время фавиконкам WordPress уделялось недостаточно внимания. На сегодняшний день фавиконы становятся все более популярными в связи с тенденцией к тому, что все больше и больше компаний переходят в онлайн, а также цифровизацией практически всех сфер нашей жизни. Это неудивительно, учитывая его важность для узнаваемости бренда.
Это неудивительно, учитывая его важность для узнаваемости бренда.
В этой статье мы проведем вас через различные этапы добавления фавикона WordPress на ваш сайт.
Что такое фавикон?
Фавикон — это небольшой рисунок, который появляется слева от заголовка веб-страницы на вкладке браузера. Расположение фавиконки показано на изображении ниже. Термин «фавикон» по сути является сокращением фразы «любимый значок». Фраза относится к файлу, который содержит небольшой значок, относящийся к веб-сайту в целом или к конкретной веб-странице, для которой требуется визуальная поддержка такого типа.
Фавиконы чаще всего находятся в четырех местах:
- Вкладка в браузере
У многих людей одновременно открыто много вкладок. В зависимости от их текущих потребностей фавикон сообщает им, какие веб-сайты у них открыты и какие из них им нужно просмотреть.
- Использование закладок
Закладки Google — это ярлыки для ваших любимых веб-сайтов, которые вы сохранили.![]() Вы можете добраться до них за считанные секунды, где бы вы ни находились. Вы можете сделать их видимыми в верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
Вы можете добраться до них за считанные секунды, где бы вы ни находились. Вы можете сделать их видимыми в верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
- История просмотра
Это полезная функция, если вы хотите вернуться на недавно посещенный веб-сайт. Если у вас долгая история серфинга или вам нужно найти веб-сайт, созданный несколько дней назад, мгновенно узнаваемый фавикон может быть очень полезен для поиска того, что вы ищете.
- На мобильных устройствах в результатах поиска Google
Дизайн мобильного поиска Google был недавно изменен, и они начали отображать фавикон веб-сайта в результатах поиска.
Почему вы должны добавить фавиконку WordPress на свой сайт?
Возможно, вы задаетесь вопросом, зачем нам нужно создавать фавиконы для нашего веб-сайта. И вот почему:
Статья продолжается ниже
- Большинство людей, регулярно пользующихся Интернетом, знакомы с фавиконками.
 Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Когда у пользователя много закладок без фавикона, становится значительно сложнее выбрать правильный сайт, потому что все пустые страницы будут выглядеть одинаково.
- Одним из подходов к созданию доверия является использование пользовательского значка значка. Посетители заметят и оценят то, что он представляет, даже если это покажется скромным жестом. Посетители замечают, что новички в WordPress также используют фавикон по умолчанию, поставляемый с их темой. В то время как все предпочтительнее ничего, пользовательский предпочтительнее, чем по умолчанию. Уникальный символ сообщает посетителям, что вы готовы сделать все возможное, чтобы удовлетворить их потребности. Такое профессиональное поведение помогает завоевать доверие клиентов.

- Мы все знаем о важности логотипов. Это визуальная связь, которая связывает нас с фирмой. Фавикон выступает в роли небольшого логотипа, будь то логотип вашей компании или совершенно уникальное графическое изображение. Это помогает вспомнить ваш бренд пользователями Интернета.
В чем разница между фавиконкой и иконкой сайта WordPress?
Иконка сайта упоминается в панели управления WordPress, а другие сервисы упоминают фавикон вашего сайта. Оба имени используются для описания одного и того же. Значок вашего сайта WordPress, также известный как фавикон, представляет собой небольшой рисунок, который появляется на вкладках и закладках браузера. Его можно настроить с помощью настройщика платформы, плагина или комбинации файлов изображений и пользовательского HTML.
Поскольку фраза «значок сайта» говорит сама за себя, команда WordPress, несомненно, решила использовать ее в панели управления платформы. Но будьте уверены, что ваш инструмент, будь то значок сайта или фавикон, относится к одному и тому же.
Как добавить значок WordPress на ваш сайт вручную
Требуется ли иметь собственный значок? Нет. Однако я считаю, что мы продемонстрировали, что они вносят значительный вклад в общее качество обслуживания посетителей.
Ваш фавикон является важным аспектом вашего бренда в целом. Он должен соответствовать вашему бренду и дополнять вашу маркетинговую стратегию. Ваш логотип служит основой для фавикона. В целом, это модифицированная версия, удовлетворяющая всем требованиям видимости и идентификации.
Если вы начинаете новый бизнес и у вас еще нет логотипа, начните с его разработки, но помните, что вам также понадобится фавикон.
Существует несколько типичных способов создания фавиконки, будь то новый логотип или уже существующий.
Если вы готовы создать фавикон, обновить стандартную версию WordPress или улучшить старый дизайн, выполните следующие действия:
Выберите правильный размер фавиконки для своего веб-сайта рассмотреть возможность.
 Вы были бы правы, если бы предположили, что эти файлы будут небольшими. Хотя размеры небольшие, понимание многочисленных измерений может быть трудным. Это связано с тем, что разные системы предъявляют разные требования к размеру фавикона.
Вы были бы правы, если бы предположили, что эти файлы будут небольшими. Хотя размеры небольшие, понимание многочисленных измерений может быть трудным. Это связано с тем, что разные системы предъявляют разные требования к размеру фавикона.Большинство браузеров принимают файл .ico размером 32 на 32 пикселя, который уже несколько десятилетий является отраслевым стандартом. Однако на практике вы захотите использовать файл .png с разрешением 512 × 512 пикселей. Причина этого в том, что он охватывает практически все, от размера значка сайта Chrome по умолчанию до самого минимума.
Статья продолжается ниже
Между прочим, это также явный совет по серверной части WordPress (подробнее об этом позже). После того, как вы определились с размерами, пришло время подумать о дизайне.
Следуйте лучшим практикам, когда дело доходит до дизайна вашего фавикона
Вместо того, чтобы довольствоваться простым вариантом, вы должны приложить усилия для создания уникального фавикона.
При создании фавикона вы можете включить следующее:
- Сократите свой товарный знак до одного или двух цветов, чтобы обеспечить согласованность и видимость.
- Фавикон по умолчанию имеет квадратный размер. Прозрачный фон требуется, если вы хотите что-то еще. Фавикон должен быть связан с идентичностью вашего бренда, но обычно он слишком мал, чтобы включать в себя целый логотип. Рассмотрите возможность использования узнаваемого компонента вашего логотипа, который можно перенести на фавиконку.
- Небольшой размер фавиконов требует точности в дизайне. Следует избегать чрезмерной детализации, такой как тонкие линии, текстура или затенение. Таким образом, вам нужно сократить свой логотип до его самых основных компонентов и использовать его в качестве фокуса вашего фавикона.
- Используйте контраст, чтобы привлечь внимание к наиболее важным функциям вашего фавикона.
Выберите лучший инструмент для создания значка сайта
Существует специальное онлайн и оффлайн программное обеспечение для создания фавиконов, которое позволяет вам настраивать фавиконы по своему вкусу.
Создайте файл JPG, PNG или GIF, содержащий символ, который вы хотите использовать в качестве значка, с помощью любого приложения для редактирования изображений, такого как Photoshop, Gimp или SnagIt.
Canva, с другой стороны, является более простым выбором для людей с небольшими творческими способностями. Вы можете быстро изменить изображение и сделать его готовым к фавиконам с помощью этого бесплатного веб-сайта с инструментами графического дизайна. Чтобы создать фавиконку, подходящую для вашего сайта, измените размер логотипа или настройте цвет или прозрачность.
Однако выбор правильного инструмента для создания фавикона полностью зависит от вас.
Если вас устраивает изображение, которое вы хотите использовать в качестве фавиконки, сохраните его в формате png. Теперь ваш значок готов к загрузке на ваш сайт WordPress.
Как добавить значок WordPress на свой сайт с помощью настройщика WordPress
Для начала перейдите в WordPress и войдите в систему
Вам нужно перейти на панель настроек темы с панели инструментов. Выберите «Внешний вид» > «Настроить» в меню. Это вызовет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта. Затем выберите Идентификация сайта.
Выберите «Внешний вид» > «Настроить» в меню. Это вызовет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта. Затем выберите Идентификация сайта.
Статья продолжается ниже
Выберите значок Favicon
Нажмите и загрузите, как обычно, при загрузке мультимедиа WordPress из поля значка «Выбор сайта». Чтобы повысить доступность, не забудьте использовать соответствующий «альтернативный текст» для символа вашего сайта.
В интерфейсе дважды проверьте свой значок
Наконец, проверьте интерфейс вашего сайта, чтобы определить, правильно ли загружена иконка вашего сайта.
Как добавить фавикон WordPress на свой сайт с помощью плагина
С помощью плагина вы можете легко добавить фавиконку на свой сайт.
RealFavicon Generator
Фавикон RealFavicon Generator — это бесплатный плагин, который позволяет загружать и создавать фавикон для любого браузера и размера экрана. Плагин предоставляет стилистические рекомендации, а также возможность назначать разные версии фавиконки для разных браузеров и устройств. Эта функция позволяет настроить стиль и качество фавикона, а также брендинг вашего сайта.
Эта функция позволяет настроить стиль и качество фавикона, а также брендинг вашего сайта.
Плюсы
- Принимает неквадратные фотографии и предоставляет возможность использовать полупрозрачный фон для их исправления.
- Создавайте фавиконы на основе выбранной вами платформы.
- Убедитесь, что ваш значок работает на всех платформах.
Минусы
- Инструмент для сборки недоступен.
Цена
- Бесплатно
Как добавить фавикон в WordPress с помощью RealFavicon Generator
- Чтобы создать свой набор фавиконов, перейдите во внешний вид фавикон после активации плагина. Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70×70 пикселей.
- Выберите свое изображение и нажмите «Создать значок». Когда вы нажмете эту кнопку, плагин перенесет вас на веб-сайт RealFaviconGenerator, который отделен от вашего сайта WordPress.
- Прокрутите вниз, чтобы создать свои значки и HTML-код внизу страницы (см.
 предыдущий раздел). Real Favicon Generator вернет вас на панель инструментов WordPress, пока он работает.
предыдущий раздел). Real Favicon Generator вернет вас на панель инструментов WordPress, пока он работает.
Ваш значок будет создан и готов к использованию. В интерфейсе плагина вы можете увидеть, как он будет выглядеть на разных устройствах.
Get RealFavicon Generator
Favicon.cc
Favicon.cc позволяет вам проявить творческий подход к своему значку. Вы можете создать фавикон с нуля или использовать существующий логотип в качестве отправной точки. Кроме того, Favicon.cc позволяет вам перемещать свой значок!
Профи
- Создайте свой собственный значок с изображением различных форматов — JPG, JPEG, GIF, PNG, BMP, ICO и форматы изображений CUR
- Создайте свой собственный значок с нуля.
Минусы
- Вы должны опубликовать значок под открытой лицензией, чтобы получить код HTML.
Цена
- Бесплатно
Получить Favicon.cc
Logaster
Все, что вам нужно сделать, это ввести название вашей компании и выбрать из множества готовых, но настраиваемых тем.
Хотя вы можете делать скромные логотипы бесплатно, вам необходимо перейти на премиум-план, чтобы получить доступ к другим форматам изображений и инструментам редактирования.
Pros
- Используйте готовые шаблоны для быстрого создания фавикона.
- В зависимости от вашего платного плана вы можете использовать свой веб-сайт и печатать логотипы на баннерах в социальных сетях, дизайне канцелярских принадлежностей и брендбуках.
- Создайте бесплатную учетную запись, чтобы сохранить свой логотип и обновлять его на ходу.
Минусы
- Чтобы использовать все их функции, вам необходимо перейти на премиум-подписку.
- Вы можете загружать только изображения PNG небольшого размера с бесплатным планом.
Цена
- Премиум-планы Logaster стоят от 5,99 до 18,99 долларов в месяц.
Получить Logaster
Что произойдет, если я отключу плагин RealFaviconGenerator или полностью его удалю?
Ваш фавикон WordPress будет удален, если вы деактивируете плагин RealFaviconGenerator. Однако, если вы не удалили плагин, просто его повторная активация вернет ваш значок в прежнее состояние.
Однако, если вы не удалили плагин, просто его повторная активация вернет ваш значок в прежнее состояние.
Символ вашего сайта будет навсегда удален с вашего сайта, если вы удалите плагин. Это означает, что если вы хотите сделать еще один, вам придется повторно оптимизировать исходное изображение для множества форматов.
Это одно из преимуществ использования плагина для создания фавикона WordPress. Вручную добавляя соответствующий HTML-код и файлы на свой веб-сайт после их создания на сайте RFG, вы исключаете свою зависимость от любых сторонних сервисов.
Как добавить фавикон через FTP
Если на вашем хосте есть cPanel, вы можете добавить фавикон на свой сайт WordPress с помощью протокола передачи файлов (FTP) или файлового менеджера, если хотите делать что-то вручную.
- Используйте программу FTP или файловый менеджер в cPanel вашего хостинга для доступа к файлам вашего сайта.
- Найдите и загрузите изображение в корневой каталог вашего веб-сайта.

Корневой каталог (иногда называемый корневой папкой) — это основная папка, в которой хранятся ваши файлы WordPress (обычно это public_html). Возьмите код, который RealFaviconGenerator дал вам ранее, и выполните одно из следующих действий:
- Чтобы добавить его в заголовок вашей темы, используйте плагин, например Insert Headers and Footers.
- Изменив файл header.php вашей темы, вставьте его прямо в раздел head> вашей темы.
- Вставить верхние и нижние колонтитулы должны быть установлены и активированы. Затем перейдите к «Вставить верхние и нижние колонтитулы в настройках» и введите следующий код в «Сценарии» в разделе «Заголовок».
- Затем сохраните изменения. Вот вы и закончили!
Завершаем!
Если вы новичок в Интернете, возможно, вы впервые задумываетесь о своем фавиконе. Фавиконы — это одна из тех второстепенных особенностей дизайна, которые оказывают огромное влияние на восприятие веб-сайта.![]() Это повышает пользовательский опыт и узнаваемость бренда, делая ваш сайт более профессиональным. Компании конкурируют за внимание онлайн-пользователей. Каждая деталь дизайна имеет значение. Выделите свой сайт среди конкурентов.
Это повышает пользовательский опыт и узнаваемость бренда, делая ваш сайт более профессиональным. Компании конкурируют за внимание онлайн-пользователей. Каждая деталь дизайна имеет значение. Выделите свой сайт среди конкурентов.
Как бизнесмен, вы, вероятно, уже много лет не видели свой уникальный образ. В любом случае убедитесь, что ваш фавикон способствует успеху вашего сайта, а не создает проблемы.
Из этой статьи вы узнали не только, почему фавикон полезен, но и как его создать и как добавить на сайт WordPress тремя простыми способами.
Благодаря текущим версиям платформы WordPress этот процесс стал намного проще. Если ваш сайт не поддерживает параметр Customizer, вы все равно можете использовать плагин, настройки темы или изменить их вручную, как и раньше.
Независимо от того, какой метод вы используете, фавикон окажет значительное влияние на то, как люди воспринимают ваш сайт. И, в конце концов, это все, что имеет значение.
Хотите узнать больше о WordPress?
Подпишитесь на нашу еженедельную рассылку новостей WordPress.
Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
Неверный адрес электронной почты
5 Плагины Favicon WordPress 2022 (бесплатные и платные)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Сегодня мы собрали лучшие плагины WordPress для фавиконок, которые помогут вам подчеркнуть индивидуальность вашего бренда во всем мире. Итак, вы готовы к этому!
Значок Favicon позволяет создать сильную визуальную идентичность вашего бренда, а также улучшает взаимодействие с пользователем.
Если вы хотите, чтобы посетители легко узнавали вас, добавьте на свой веб-сайт функцию favicon. Независимо от того, являетесь ли вы владельцем сайта электронной коммерции, спортивного сайта, образовательного сайта или любого другого веб-сайта, фавиконы будут работать на всех вас.
Все описанные здесь плагины WordPress для фавиконок имеют уникальные и расширенные функции, например, они могут содержать различные изображения фавиконов, иконку фавикон можно легко сгенерировать. Затем эти плагины поставляются с размером значка сайта по умолчанию и многим другим.
Затем эти плагины поставляются с размером значка сайта по умолчанию и многим другим.
Более того, все эти плагины совместимы с SEO, оптимизированы для мобильных устройств и поддерживают кроссбраузерность.
Теперь давайте взглянем на основные функции и ценовой раздел плагинов, описанных ниже.
Здесь у нас есть еще несколько блогов о плагинах WordPress, которые могут вам больше помочь:
- Плагины отрывков WordPress
- Плагины Linkedin для WordPress
- Плагины WordPress для Google Диска
Каждый браузер и устройство поставляется с разным уровнем совместимости для фавиконов или значков сайтов. Fresh Favicon — лучший плагин WordPress для решения этой проблемы.
Это поможет вам создать 15 различных видов фавиконов, которые вам нужны для целей вашего бренда.
Для создания значка favicon для веб-сайта не требуются навыки программирования. Вам просто нужно загрузить одно или два изображения вашего бренда, и этот плагин сгенерирует все необходимые значки favicon.![]()
ЦЕНА:
Плагин Fresh Favicon стоит 20 долларов США с возможностью пожизненного обновления.
ОСОБЕННОСТИ:
- Вы можете легко загрузить фавикон, просто следуя короткому пути («WP-admin -> Внешний вид -> Фавикон»)
- Он автоматически генерирует 20 файлов изображений favicon, просто загружая одно изображение для разных размеров экрана.
- Он поддерживает все последние версии браузеров и легко адаптируется к различным устройствам, таким как мобильные устройства, планшеты и другие.
- Интеллектуальное кэширование, каждый раз, когда вы загружаете новую иконку, автоматически удаляется последняя иконка с сайта.
Подробнее здесь
2. TWI — Плагин WordPress
TWI — это плагин WordPress «3 в 1», который позволяет добавлять полосу прокрутки, прокрутку вверх и значок значка на страницы, записи, таксономическую полосу прокрутки. Кроме того, у него есть дополнительная возможность добавлять несколько фавиконов для разных устройств.
Вы можете создать полосу прокрутки и прокрутки для каждой публикации и страниц, которые включают автора, поиск, страницы 404 и т. д.
Этот плагин совместим с WooCommerce, что также помогает выделять фавиконы на веб-сайтах электронной коммерции. Кроме того, вы можете добавлять значки favicon для определенных страниц продукта по отдельности.
ЦЕНА:
Этот плагин WordPress стоит 9 долларов США с 6-месячной поддержкой клиентов и пожизненными обновлениями.
ХАРАКТЕРИСТИКИ:
- Три разных варианта фавиконки, которые помогут вам добавлять разные фавиконки в соответствии с вашими потребностями.
- Вы можете легко загрузить значок favicon для Chrome и Android.
- Этот плагин позволит вам создать иконку сайта, совместимую с плиткой Windows 8.
- Есть опция, с помощью которой вы можете включать и выключать фавиконки в определенном разделе на сайте.
Подробнее здесь
Сталкиваетесь ли вы с проблемами при создании значка favicon для разных браузеров? Теперь это легко с плагином RealFaviconGenerator для WordPress.
Этот плагин в основном предназначен для создания значков favicon в соответствии с требованиями браузера. Его блестящий, чистый, полный и эффективный дизайн позволит вам создавать значки favicon в соответствии с их последним размером, то есть 152 × 152px 9.0003
ЦЕНА:
Плагин RealFavicon Generator для WordPress является бесплатным, его можно легко загрузить с wordpress.org
ОСОБЕННОСТИ:
- Этот плагин поддерживает несколько языков с помощью плагина WPML.
- Вы можете легко настроить значок favicon с последними новыми размерными рекомендациями.
- Он просто становится совместимым со всеми типами устройств, такими как мобильные телефоны, планшеты, планшеты и т. д.
Подробнее здесь
Плагин Heroic Favicon Generator WordPress — популярный плагин, который имеет более 6000 активных установок.
Автоматически создает значок favicon из загруженного изображения или извлекает изображение из галереи.
Этот плагин обеспечивает поддержку всех современных иконок favicon и его совместимость с разными браузерами. Кроме того, он поставляется с двумя скриншотами, с помощью которых вы можете получить необходимые навыки для создания значков.
ЦЕНА:
Благодаря множеству функций и функций этот плагин WordPress доступен вам бесплатно.
ХАРАКТЕРИСТИКИ:
- Используя функцию перетаскивания, вы можете легко и быстро добавить новую иконку favicon.
- Этот плагин поддерживает несколько размеров значков избранного, которые вы хотите создать.
- Он поддерживает различные значки домашнего экрана и фавикон для всех размеров экрана.
Подробнее здесь
Этот плагин облегчает вам работу с такими функциями, как установка значка сайта или значка главного экрана для вашего веб-сайта. Он содержит все необходимые параметры настройки, необходимые для создания значка фавикона.
После установки этого простого плагина менеджера фавиконов необходимо выполнить ряд шагов:
1. Загрузите значок фавикона или значок главного экрана в раздел мультимедиа устройства
Загрузите значок фавикона или значок главного экрана в раздел мультимедиа устройства
2. Скопируйте ссылку на файл, где вы сохранили значок
3. Перейдите в «Настройки», затем перейдите в Favicon Manager
4. Теперь вставьте ссылку на файл
5. Наконец, нажмите кнопку «Сохранить»
И теперь ваш значок favicon загружается в бэкэнд-раздел вашего веб-сайта.
ЦЕНА:
Очень простой плагин Favicon Manager WordPress является бесплатным, а также оптимизированным для SEO.
ОСОБЕННОСТИ:
- Этот плагин работает только с наиболее распространенными устройствами, такими как iOS, Android и значок домашнего экрана Windows.
- Если к изображению в разделе галереи не добавлена ссылка, то в интерфейсе будет отображаться значок фавикона по умолчанию.
- Он поставляется с 3 различными размерами фавикона: 16px * 16px, 32px * 32px и 48px * 48px.
- Этот плагин поддерживает только языковой пакет WordPress.

Подробнее здесь
Вывод:
Выше мы поделились всеми функциями и ценами на лучшие плагины для фавиконов WordPress. Теперь мы надеемся, что вы выберете лучший вариант для своего веб-сайта и активируете последний значок фавикона для своего веб-сайта.
Если вам нравится блог, оставьте комментарий ниже.
Как создать фавикон и добавить его в WordPress
В этом уроке вы узнаете, как бесплатно создать фавикон с помощью Canva и как добавить его на свой сайт WordPress всего за 5 шагов!
Фавикон — это небольшой значок, который представляет ваш веб-сайт и чаще всего отображается на вкладках браузера.
Узнайте, как создать фавикон для своего сайта WordPress всего за 5 шагов!Где еще появляется фавикон?
Помимо вкладок браузера, большинство современных браузеров, таких как Chrome, Safari, Firefox и Edge, также отображают значки избранного в:
Закладки (ссылки добавлены в избранное/закладки браузера)
Панель закладок (быстрые ссылки добавляются в ваш браузер под адресной строкой)
Раскрывающийся список адресной строки (отображается, когда вы начинаете вводить URL-адрес)
Вне браузеров поисковые системы теперь также начинают отображать их как часть фрагментов поиска:
Зачем вам нужен фавикон?
Фавикон обязателен, если вы хотите, чтобы ваш сайт выглядел законно и профессионально. и это отличная (и простая) возможность брендинга.
и это отличная (и простая) возможность брендинга.
Кроме того, по мнению SEO-экспертов Moz.com, отсутствие фавикона на вашем веб-сайте является одним из 27 признаков того, что веб-сайт является спамерским.
Другими словами, они обнаружили, что сайты, не являющиеся спамом, чаще имеют фавикон, чем сайты со спамом.
Хорошей новостью является то, что создать фавикон очень просто!
Если вы будете следовать этому сообщению, вы сможете создать и добавить фавикон на свой веб-сайт WordPress менее чем за час.
Как создать фавиконку
Фавикон можно очень легко добавить на веб-сайт WordPress, но сначала вам нужно создать свой фавикон.
Посмотрите видео, чтобы узнать, как создать свой собственный значок в Canva и добавить его в WordPress в режиме реального времени! В этом уроке мы будем использовать бесплатную онлайн-программу для дизайна Canva.
Для начала зайдите на сайт canva.com и создайте бесплатную учетную запись, если вы еще этого не сделали.
Теперь вы готовы начать!
Шаг 1. Создайте собственный размер холста
Все фавиконы имеют квадратный формат или соотношение формата 1:1, и WordPress рекомендует загружать их с разрешением 512 на 512 пикселей.
Это означает, что вы захотите создать в Canva нестандартные размеры, соответствующие этим спецификациям…
Чтобы начать свой дизайн, вам нужно нажать кнопку «Создать дизайн», а затем выбрать опцию «+ Пользовательские размеры».
Далее вам нужно будет ввести размер нестандартного размера. Введите 512 на 512 пикселей. Это размер, который WordPress рекомендует для вашего фавикона.
Теперь у вас есть чистый холст для создания фавиконки!
Шаг 2. Установите цвет фона
Первое, что вам нужно сделать перед добавлением основного изображения, это установить цвет фона значка.![]()
Я рекомендую выбрать основной цвет вашего бренда блога для значка вашего сайта.
Белый фон имеет тенденцию сливаться со многими вкладками браузера, где цветной значок будет выделяться и выделяться больше.
В этом примере я создам фавикон для вымышленного блога о путешествиях Wander Lustie, основной цвет которого — лососевый (#ff7a57).
Чтобы изменить цвет фона, просто нажмите на холст — он будет выделен, а затем появится цветной значок, по которому вы можете щелкнуть.
Теперь у вас будет возможность выбрать один из основных предустановленных цветов. Но, если у вас есть собственный фирменный цвет, вы можете щелкнуть значок «Новый цвет» и ввести свой шестнадцатеричный код:
.Шаг 3. Добавьте основную иллюстрацию
Теперь пришло время добавить основное произведение искусства. Одна вещь, которую вам действительно нужно иметь в виду, это то, что даже если вы загружаете и создаете свою работу с разрешением 512 на 512 пикселей, значок чаще всего просматривается в гораздо меньшем размере 16 на 16 пикселей.
Это означает, что вам нужно сделать свой дизайн очень простым — детали будут потеряны.
Имея это в виду, я рекомендую один из двух методов.
- Используйте текст для аббревиатуры/акронима названия вашего блога или
- Добавьте простой одноцветный «элемент» или значок из Canva
Во-первых, давайте начнем с техники номер 1.
Если вы пойдете по этому пути, вам нужно создать новое текстовое поле для каждой буквы. Это даст вам свободу легко вращать и изменять размер различных слоев.
Для этого нажмите Текст > Добавить заголовок 9Кнопка 0162 для каждой буквы.
Здесь нажмите на свои буквы и измените шрифт, размер и параметры цвета по своему вкусу.
Отсюда попробуйте сделать одну букву больше другой, накладывать буквы друг на друга, вращать буквы, просто экспериментируйте, пока не получите желаемый вид.
И помните, вам не нужно раскрашивать линии внутри! Не стесняйтесь выходить за края холста, чтобы придать вашему тексту более уникальный вид.
Для метода № 2 найдите бесплатный значок, относящийся к вашей нише. Убедитесь, что это просто. Я также настоятельно рекомендую одноцветные значки. Держитесь подальше от сложного клипарта.
В моем примере я создаю фавикон для блога о путешествиях, поэтому я собираюсь искать элементы, связанные с «путешествием».
Обратите внимание, что в Canva для любого значка с символом короны требуется Canva Pro, а символ $ означает, что вам придется доплачивать независимо от того, есть у вас Canva Pro или нет.
Возможно, вам придется долго искать значок, который вам нравится. Но помните, как только вы добавите его на свой холст, вы можете изменить цвет, щелкнув по нему.
Теперь вам нужно, чтобы значок занимал большую часть холста, чтобы его было легко различить в меньших размерах.
Вы можете проверить, как выглядит значок в уменьшенном размере, выбрав уровень увеличения в правом нижнем углу страницы.
10% — это наименьшее значение, которое вы можете выбрать, но 16px — это технически 3,125% от 512px, поэтому даже при 10% вы будете просматривать свой значок более чем в два раза больше, чем он будет отображаться на вкладках браузера.
Это означает, что если ваша иконка плохо читается на 10%, вам нужно упростить ее, потому что ее будет еще труднее отличить от фавиконки.
Шаг 4: загрузите свою иллюстрацию
После того, как ваша иконка будет оформлена так, как вам нравится, вам нужно загрузить ее с Canva.
Для этого просто щелкните значок загрузки в правом верхнем углу страницы дизайна Canva.
Обязательно выберите формат файла png — это то, что предпочитает WordPress.
Теперь, когда у вас есть фавикон, пришло время добавить его в WordPress…
Как добавить свой фавикон в WordPress
Хорошая новость заключается в том, что WordPress делает большую часть тяжелой работы за вас.
И для большинства тем WordPress вы сможете добавить свой значок в WordPress, выполнив следующие действия.
Шаг 4: Перейдите в WordPress и отредактируйте
Затем перейдите в раздел администратора вашего сайта WordPress.
Вам нужно попасть в меню Внешний вид. Для этого перейдите в «Внешний вид» > «Настроить».
Для этого перейдите в «Внешний вид» > «Настроить».
Здесь вам нужно выбрать «Идентификация сайта».
Идентификация сайта может скрываться под другой категорией в зависимости от вашей темы. Я иногда видел его в разделе «заголовок» или «глобальный» — это зависит от того, какая у вас тема.Как только вы доберетесь сюда, все, что вам нужно сделать, это загрузить только что созданную иконку сайта в WordPress, и у вас будет новая иконка сайта/Favicon для вашего веб-сайта.
Категории: Создайте свой блог | КомментарииFavicon в WordPress | Active24
Фавикон WordPress. Всегда задавались вопросом, почему некоторые веб-сайты содержат маленькую иконку в веб-браузере? Время, чтобы узнать для себя. На первый взгляд может показаться, что это не так уж и много. Тем не менее, фавикон абсолютно необходим для вашего сайта WordPress. Фавикон WordPress: как добавить фавикон в WordPress?
Что такое фавикон? Фавикон (« значок избранного ») — это маленький значок.![]() Веб-браузеры отображают его рядом с заголовком веб-страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Первоначальная идея заключалась в том, чтобы сделать любимые закладки в веб-браузере более прозрачными. Этот любимый значок предназначен для закладки любимой веб-страницы. Его файл называется « favicon.ico ». И помещается в корневой каталог веб-сайта.
Веб-браузеры отображают его рядом с заголовком веб-страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Первоначальная идея заключалась в том, чтобы сделать любимые закладки в веб-браузере более прозрачными. Этот любимый значок предназначен для закладки любимой веб-страницы. Его файл называется « favicon.ico ». И помещается в корневой каталог веб-сайта.
Напр. http://subdomain.domainname.extension/favicon.ico
Почему фавикон важен?
На первый взгляд это может показаться не таким уж важным. Но не стоит недооценивать силу фавиконки. Закладки, панели веб-браузера, открытые окна, поисковые системы и история браузера. Это лишь некоторые из задач, для которых подходит фавикон.
Маленькая иконка важна для SEO. Однако не все поисковые системы отображают значок страницы на своих страницах результатов поиска. Но он часто используется для увеличения видимости веб-сайтов в Интернете.
Например, поискового гиганта Google нет. Но это не существенная причина, чтобы оставить иконку. Но Интернет — это больше, чем Google. И популярные новые поисковые системы, такие как DuckDuckgo.com, знают об этом. Это анонимная поисковая система, которая учитывает фавиконки. И отображать их на своих страницах поиска.
Но это не существенная причина, чтобы оставить иконку. Но Интернет — это больше, чем Google. И популярные новые поисковые системы, такие как DuckDuckgo.com, знают об этом. Это анонимная поисковая система, которая учитывает фавиконки. И отображать их на своих страницах поиска.
Итак, если вы хотите:
- Веб-прозрачность: сделать ваш сайт WordPress более прозрачным
- Веб-идентификация: , чтобы сделать ваш сайт WordPress узнаваемым.
- Веб-видимость: , чтобы увеличить онлайн-видимость вашего веб-сайта WordPress.
Не забудьте добавить фавикон в WordPress.
Как создать фавикон?
Создать фавикон можно двумя способами:
- В графическом редакторе
- С онлайн-генератором favicon
1. С помощью графического редактора
- Логотип: Используйте логотип вашего сайта для создания фавиконки.

- Графический редактор: Используйте стандартный графический редактор, такой как GIMP или Photoshop, для создания фавикона.
- Цвета: Выберите 8-битный или 24-битный цвет.
- Размер фавиконки: Используйте 16×16 пикселей или 32×32 пикселей в качестве формата изображения фавиконки.
- Сохранить как: Сохраните изображение в формате .PNG, .GIF или .ICO (стандарт W3C, 2017 г.).
2. С онлайн-генератором фавиконки
Вместо того, чтобы создавать фавиконку самостоятельно, вы также можете использовать онлайн-генератор фавиконки. Они конвертируют загруженное изображение в миниатюрную иконку нужного формата и размера.
- Логотип: Ваш логотип — это ваш фирменный стиль. Итак, используйте его для создания фавикона.
- Генераторы значков: Используйте один из генераторов значков, например:
- favicon-generator.
 org
org
favicomatic.com
realfavicongenerator.net - Размер Favicon: Используйте 16×16 пикселей (стандарт) для рабочего стола. Некоторые генераторы favicon генерируют разные размеры, совместимые с мобильными устройствами и приложениями.
- Сохранить как: Сохраните изображение в формате .PNG или логотипе JPEG.
- Введите favicon.png в качестве имени файла
- Нажмите Сохранить
- Перейти к Finder
- Найдите файл и переименуйте его «favicon.ico».
- Подтвердите , что вы хотите изменить расширение файла.
- Нажмите «Использовать .ico» , чтобы продолжить.
СОВЕТ: Если логотип недоступен, вы можете создать свой собственный значок. Выберите текст и цвет. За мгновение вы создали свой готовый к использованию значок.
После того, как вы подготовили favicon, пришло время загрузить файл favicon на сервер вашего веб-сайта. Примите во внимание, что «не все веб-браузеры совместимы для совместного использования фавикона». Для старых браузеров, таких как Internet Explorer, нужна ссылка на значок кода:
- В администрации сайта перейдите в « Внешний вид » — « Редактор ».
- В правом столбце выберите « header.php ».
- Найдите строку кода , начинающуюся с:
- < ссылка rel = "значок ярлыка" и заканчивается /favicon.ico "/ >
- Замените на:
- < ссылка rel = "значок ярлыка" href = "/Favicon.ico" / >
- Если не можете найти, поместите этот код под заголовком, т.е. «» тег .
Некоторые шаблоны WordPress имеют возможность загрузки значка в своих настройках.![]() В WordPress версии 4.3 или выше значок определяет версии веб-браузеров из исходной папки сайта:
В WordPress версии 4.3 или выше значок определяет версии веб-браузеров из исходной папки сайта:
- Откройте программы передачи файлов, такие как Total Commander или Filezilla.
- Войдите в систему с вашими данными FTP для доступа к вашему веб-хосту
- Загрузите значок в корневую папку через FTP-интерфейс.
В WordPress версии 4.3 или выше вы можете добавить фавикон на свой сайт:
- Войдите в панель администратора WordPress , указав свои данные для входа.
- Перейти к « Экран администрирования », « Внешний вид » — « Настройка »
- Нажмите « Идентификатор сайта ». Чтобы изменить название сайта, описание и контролировать, хотите ли вы отображать их в шапке.
- Нажмите «Выбрать изображение» в « Значок сайта ».

