Настройка FancyBox
Рассмотрим то, как действует Fancybox на JQuery и узнаем, как его настраивать.
Это один интересный плагин, с помощью которого, при нажатии на фотографии они открываются на весь экран. Безграничные способности для того, чтобы создавать легкие, симпатичные и удобные проекты. При этом такой плагин имеет простую настройку и быстрое подключение. Для этого скачайте Fancybox JQuery и осуществите его подключение в <head>, как это показано ниже.
Скачать Fancybox 1.3.4
Как отобразить картинку
Данный плагин обладает несколькими параметрами, с помощью которых можно отображать определенные элементы страниц. Рассмотрим, как можно настроить отображение картинки. Чтобы это сделать, пропишите следующий код:
Теперь в силу вступает сам плагин. Чтобы отобразить картинку, пропишем следующее.
В атрибуте href необходимо указать путь к картинке, а в теге <a> прописывается превью.
Как реализовать галерею и отобразить группу изображений
Чтобы решить эту задачу, необходимо выполнить один простой шаг — добавить в тег <a> специальный атрибут <rel>, где будет указано то или иное значение (обязательно уникальное) для отдельной группы изображений.
Также необходимо прописать параметры того, как будет отображаться картинка, к теге
.
Итак, можно вести счет числа картинок, находящихся в определенной группе, а также отображать номер и заголовок изображения. Однако для этого необходимо его наличие в title вышеупомянутого тега <a>.
Как отобразить контент
Плагин, который мы рассматриваем в данной статье, можно также использовать для того, чтобы в модальном окне отображать контент. Рассмотрим на примере:
Вывод контента
По умолчанию display:none, то есть контент скрыт. Однако, когда кликают по ссылке, плагин отображает контент div с ID, который был указан в href. Также обратите внимание на <head>.
Также обратите внимание на <head>.
Надеемся, что вы уловили общую суть. А об остальных возможностях плагина мы еще поговорим.
Более подробно о параметрах FancyBox
| Параметр | По умолчанию | Описание параметра |
|---|---|---|
| padding | 10 | Отступ между содержимым и Fancybox |
| margin | 20 | Отступ между Fancybox и другим контентом |
| opacity | false | Включение и отключение прозрачности при переходах |
| cyclic | false | Когда выбрано значение true, галерея станет циклической, переходы «вперед назад» будут бесконечными |
| scrolling | ‘auto’ | Возможность скрытия или отображения полосы прокрутки, CSS свойство overflow |
| width | 560 | Ширина для типа контента «IFRAME» или «SWF» так же применяется для параметра ‘autoDimensions’ если у последнего стоит значение ‘false’ |
| height | 340 | Высота для типа контента «IFRAME» или «SWF» так же применяется для параметра ‘autoDimensions’ если у последнего стоит значение ‘false’ |
| autoScale | true | Если значение true, то FancyBox масштабируется в окне |
| centerOnScroll | false | Если значение true, FancyBox будет по середине при прокрутке страницы |
| hideOnOverlayClick | true | Выделите, чтобы при клике по слою «Overlay» закрывался FancyBox |
| hideOnContentClick | false | Выделите, если хотите, чтобы при клике по контенту закрывался FancyBox |
| overlayShow | true | |
| overlayOpacity | 0. 3 3 |
Прозрачность слоя (от 0 до 1) |
| overlayColor | ‘#555’ | Цвет слоя «Overlay» |
| titleShow | true | Показывать ли «title» |
| titlePosition | ‘outside’ | Позиция title «За» «внутри» или «над» (‘outside’ ‘inside’ ‘over’) |
| titleFormat | null | Можно использовать html для темизации |
| transitionIn, transitionOut | ‘fade’ | Можно задать эффект между переходами или отключить ‘elastic’, ‘fade’ или ‘none’ |
| speedIn, speedOut | 300 | Скорость эффектов перехода в миллисекундах |
| changeSpeed | 300 | Скорость эффекта |
| changeFade | ‘fast’ | Скорость исчезновения содержания при изменении пунктов галереи |
| easingIn, easingOut | ‘swing’ | Использование для ‘elastic’ анимации |
| showCloseButton | true | Показывать кнопку закрытия |
| showNavArrows | true | Показывать стрелочки для навигации |
| enableEscapeButton | true | Используйте, чтобы по кнопке «ESC» закрывался FancyBox |
| onStart | null | Будет вызван первым до загрузки содержимого |
| onCancel | null | Будет вызван после отмены загрузки |
| onComplete | null | Будет вызван после показа контента |
| onCleanup | null | Будет вызван перед закрытием |
| onClosed | null | Будет вызван после закрытия FancyBox |
Есть хороший конкурент Fancybox — это плагин Lightbox, он достаточно красивый, ознакомиться с ним вы сможете в статье — Настройка Lightbox.
Графические материалы
В поставку решений Аспро включены библиотеки иконок, кнопок и других элементов интерфейса, которые помогут сделать сайт на основе готового решения еще красивее и уникальнее.
-
Библиотека UI-элементов для интернет-магазина Аспро: Максимум
-
Библиотека UI-элементов для интернет-магазина Аспро: Next
-
Библиотека UI-элементов для Аспро: Digital-компания
-
Библиотека UI-элементов для интернет-магазина Аспро: Ландшафт
-
Библиотека UI-элементов для интернет-магазина Аспро: Приорити
-
Библиотека UI-элементов для интернет-магазина Аспро: Корпоративный сайт 2.0
-
Библиотека UI-элементов для интернет-магазина Аспро: Шины и диски 2.0
-
Библиотека UI-элементов для Аспро: Корпоративный сайт 3.
 0
0
В разделе «Оформление» показаны варианты отображения текста с использованием заголовков различных уровней для разбиения информации на блоки меньшего размера, что упрощает ее восприятие, и позволяет отделить смысловые блоки друг от друга.
Для того, чтобы визуально выделить перечисление, например, преимуществ сотрудничества, вы можете задействовать один из вариантов представления списков: нумерованный/ненумерованный, иерархический/линейный или с детальным описанием. Также при создании списка в качестве маркера доступно использование пиктограмм, которые включены в библиотеку.
Для приверженцев интересной подачи материала приведен пример оформления цитат и буквиц, гармонирующий с общей стилистикой решения.
Цитата – это ключ, основная идея статьи, поэтому она должна особым образом выделяться на общем фоне и «цеплять» даже беглый взгляд посетителя.
Использование буквицы как художественного приема оформления текста делает его более приятным для чтения и украшает страницу, которая не изобилует другими яркими деталями.
В библиотеке присутствуют средства визуального оформления кода. Выражения из кода в тексте выделяются использованием другого цвета для него самого и его заднего фона, а строки кода для удобства помещаются в специальные блоки, чтобы ни один символ не потерялся в тексте описания.
В этом же разделе вы можете ознакомиться со стилями оформления таблиц, которые удобно использовать для представления структурированной информации (к примеру, отображения реквизитов компании).
Если вам необходимо выделить какой-либо элемент текста, вы можете установить возле него «визуальный якорь» в виде одной из пиктограмм, что в огромном множестве перечислены в разделе «Иконки». Например, к электронному адресу тех. поддержки с меткой легко будет вернуться в подробной инструкции по настройке программного продукта в случае, если инструкция не помогла и на одном из этапов возникли непредвиденные затруднения.
поддержки с меткой легко будет вернуться в подробной инструкции по настройке программного продукта в случае, если инструкция не помогла и на одном из этапов возникли непредвиденные затруднения.
Также в этом разделе вы можете выбрать один из вариантов цветовой схемы, доступный для иконок большего размера.
Раздел «Кнопки» отображает варианты активных и неактивных кнопок, отличающихся размерами и расцветкой, чье поведение также различно при наведении на них указателя.
Раздел «Элементы» содержит примеры внешнего вида ярлыков (Labels) – иконок, содержащих исчерпывающую информацию, например, об участии предложения в действующей акции или отношение товара к хитам продаж.
Здесь же вы можете ознакомиться с отображением всплывающей подсказки, призванной при наведении указателя раскрыть посетителю значения используемых в статье терминов или внести некоторые уточнения.
Пример внутренних вкладок, используемых для улучшения организации предоставляемых пользователю сведений, демонстрирует оформление активных и неактивных вкладок, и поведение страницы при переключении с одной вкладки на другую.
Помимо прочего в этом разделе показаны способы представления аккордеона и его поведения при разворачивании скрытого по умолчанию варианта/полного списка. Функциональной особенностью этого элемента является возможность выбора посетителем какую информацию необходимо раскрыть более подробно, а какая представляется ему излишней.
Один из вариантов аккордеона используется на странице «Вакансии» в решении Аспро: Digital-компания при выборе соответствующей темы оформления раздела.
Ниже расположены примеры оформления предупреждений, шкалы прогресса, формы обратной связи.
Размеры навигационной панели по страницам раздела представлены в 3х вариантах.
Присутствуют дополнительные средства визуального оформления текстовых блоков.
Также в поставку включены элементы для работы с изображениями – Carousel, Fancybox и рамки для миниатюрных изображений.
Содержание главы:
- Использование библиотеки UI-элементов
Отображение изображений, видео и HTML с помощью плагина LightBox или FancyBox
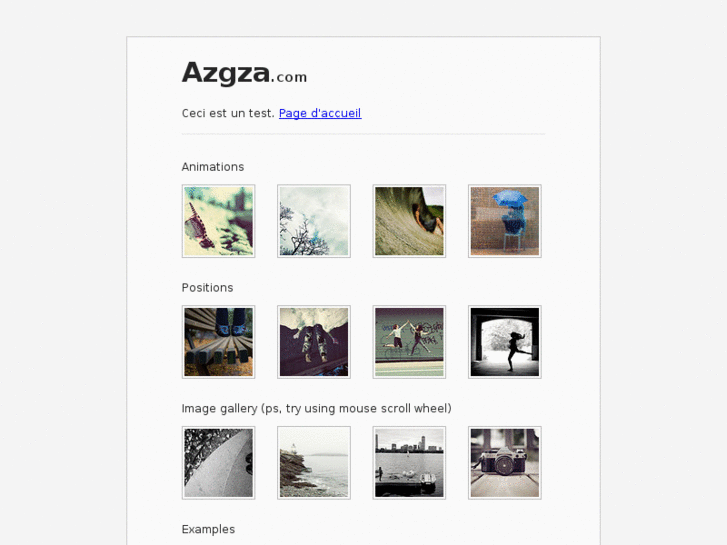
Вы когда-нибудь хотели отображать изображения большего размера, чем они поместятся на вашей странице или в сообщении?
Иногда изображения не могут быть правильно прочитаны, если они слишком малы, особенно в галерее.
Решение состоит в том, чтобы установить плагин fancy box, который отображает ваши изображения во всплывающем окне в стиле лайтбокса, который увеличивает размер ваших изображений, видео или HTML до исходного размера для лучшего просмотра.
Некоторые премиальные темы WordPress, такие как тема Canvas, уже предлагают встроенную причудливую коробку или то, что они называют Lightbox, которую вы можете использовать для любых изображений, видео или HTML.
Перейдите в раздел «Холст» > «Настройки динамического изображения» в нижней части экрана, где вы можете включить лайтбокс
Включить лайтбокс
Включите сценарий лайтбокса PrettyPhoto для изображений в контенте вашего веб-сайта.
Что такое Fancy Box?
Fancy Box построен с использованием кода JQuery для отображения изображений, видео и html в блоке, который плавает над вашим сообщением или страницей.
Это отличное решение, если вы хотите отображать изображения или видео, которые шире, чем ширина вашей страницы, в причудливой рамке.
Примеры Fancy Box
Отображение видео Youtube в модной коробке .
Fancybox для Google Maps
Отображение изображений в FancyBox
Плагин FancyBox для WordPress
Существует довольно много плагинов в стиле fancybox и lightbox для WordPress. Самый популярный плагин Fancy Box для WordPress называется FancyBox для WordPress.
Самый популярный плагин Fancy Box для WordPress называется FancyBox для WordPress.
После установки и активации плагина FancyBox перейдите на страницу настроек и настройте параметры. Если вы не хотите этого делать, вы можете просто использовать настройки по умолчанию, которые должны подойти.
Плагин галереи FancyBox
Если вы используете галерею WordPress по умолчанию, вы можете установить вместо нее плагин FancyBox Gallery, если хотите. Этот плагин WordPress интегрирует FancyBox в собственные функции галереи WordPress.
После того, как вы вставите шорткод галереи WordPress в свой редактор, убедитесь, что миниатюры связаны с URL-адресом страницы, а не со страницей вложений, и вы увидите, что ваши миниатюры отображаются в красивом всплывающем окне.
Плагин LightBox Plus
Другой популярный плагин — Lightbox Plus.
Lightbox Plus позволяет пользователям просматривать увеличенные версии изображений без необходимости покидать текущую страницу.
Lightbox может добавлять лайтбокс к изображениям галереи WordPress, отображать простые слайд-шоу, видео, формы и внешний контент в оверлеях.
Ваши изображения будут автоматически масштабированы по размеру экрана.
Примеры лайтбоксов
Изображение лайтбокса
Lightbox Video
Контактная форма Lightbox
Внешний контент в Lightbox
Fackbox & Lightbox Plugins выполняют удивительную работу Multi Media в Abairli.
Плагин премиум-лайтбокса
Компания Tips & Tricks создала премиум-плагин лайтбокса, который предлагает более мощный и профессионально поддерживаемый плагин для WordPress.
Плагин WP Lightbox Ultimate можно использовать для отображения изображений, mp3, mp4, flash, YouTube, Vimeo Viddler, видео во всплывающем окне лайтбокса.
WP Lightbox также можно использовать с видео, размещенными в вашей учетной записи Amazon S3.
Используете ли вы FancyBox или LightBox для своих медиафайлов WordPress?
Связанные фрагменты кода
- Как показать избранное изображение в лайтбоксе с помощью Genesis
- Шаблон видео Genesis
Easy FancyBox для WordPress
Easy FancyBox для WordPressОткройте для себя
/
WordPress
/
Easy FancyBox
Quick & Easy
Найдите лучшие плагины WordPress для вас использовать, полностью настраиваемый, удобный для мобильных устройств и богатый функциями — так что обязательно ознакомьтесь с ними!
Testimonial
Плагины Testimonial для WordPress
Галереи
Галерельные плагины для WordPress
SEO
Плагины SEO для WordPress
Контактная форма
КОНТАРНЫЕ ФОРМА ПЛАГИНЫ ДЛЯ WORDPRESS
Формы
Плагины для WordPress
Social Feeds
Social Feeds Plugins для WordPress
Social Feeds For For WordPress
Social Feeds for WordPress
.
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Плагины аналитики для WordPress
Обзоры
Обзоры плагинов для WordPress
Комментарии
КОММЕНТАРИИ ПЛИНИКА Плагины безопасности для WordPress
Translation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Payment plugins for WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
Поддержка клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Tabsmonials
Plugspress For WordPress
.

