CSS HTML уроки для начинающих академия
❮ Назад Дальше ❯
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
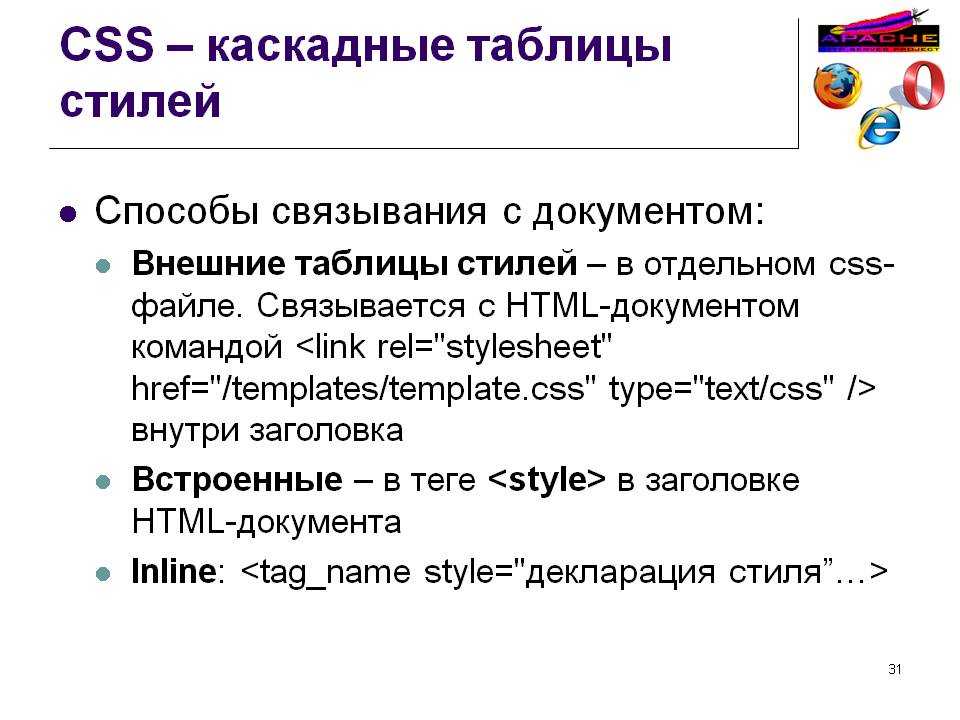
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>This is a
heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head> страницы HTML:
Пример
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
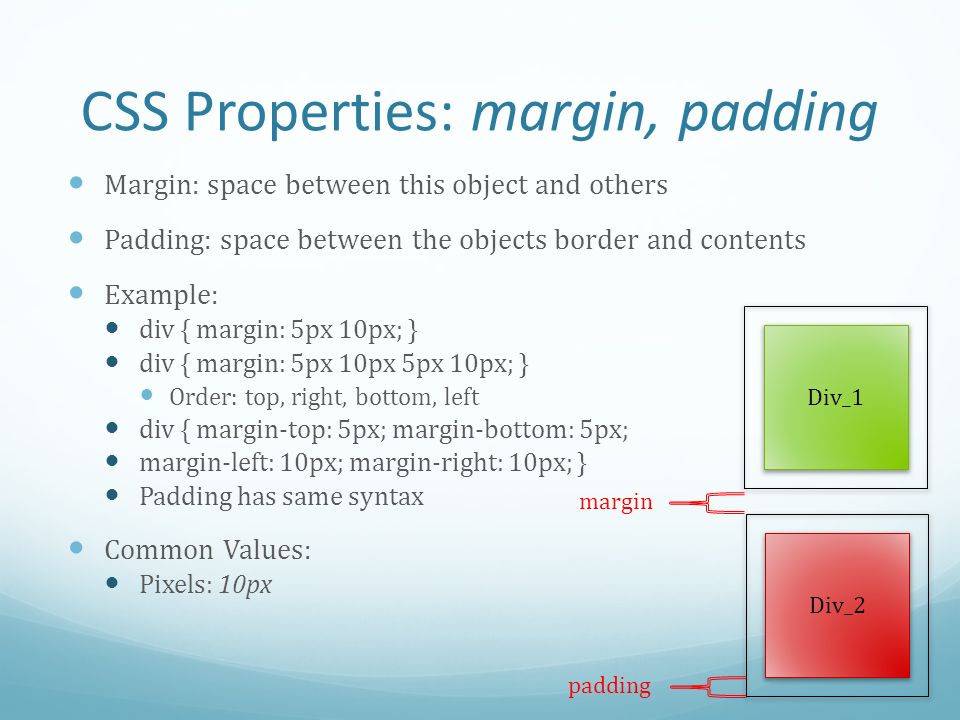
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
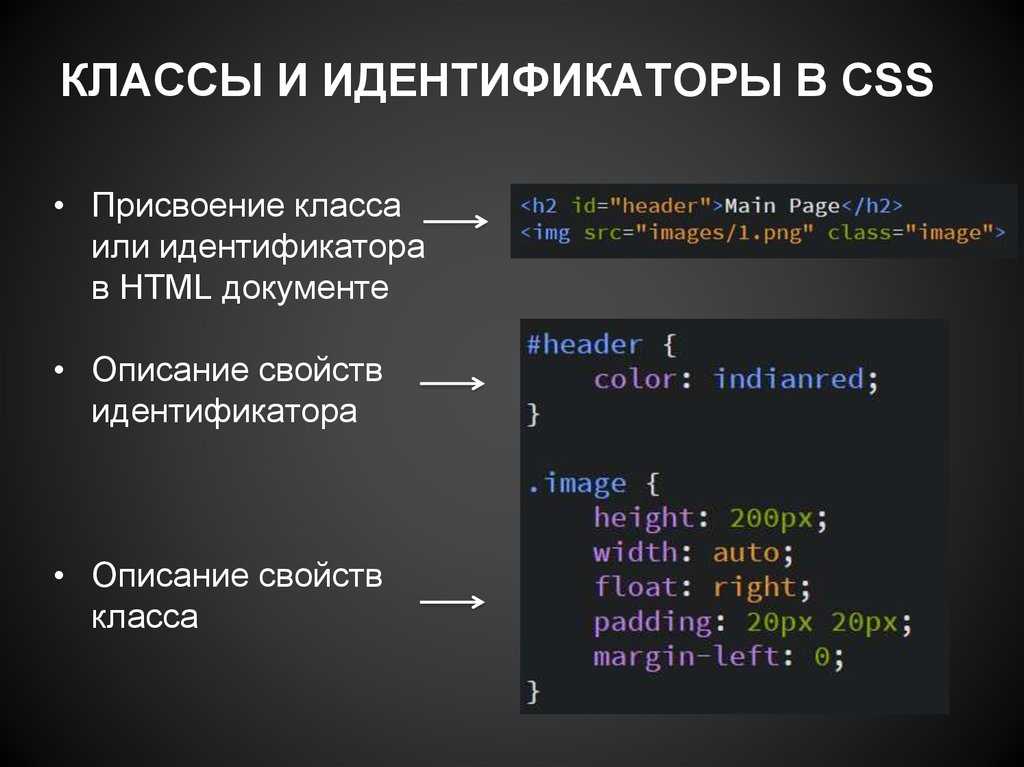
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
- Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
margin
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Назад Дальше ❯
Примеры — Учебник CSS — schoolsw3.
 com
com❮ Назад Далее ❯
CSS Синтаксис
CSS Синтаксис
CSS Объяснение синтаксиса
CSS Селекторы
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (для элементов <p>) HTML-элемент, который ссылается на два класса Универсальный селектор Группировка селекторы
CSS Объяснение селекторов
CSS Как / Где?
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
CSS Объяснение как и где?
CSS Комментарии
Однострочный комментарий Многострочный комментарий
CSS Объяснение комментариев
CSS Цвета
Установите цвет фона элемента Установите цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установите значения HEX Установите значения HSL
CSS Объяснение цвета
CSS Фоны
Установите цвет фона страницы Установите цвет фона для различных элементов Установите изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все фоновые свойства в одном объявлении Расширенный фоновый пример
CSS Объяснение свойства background
CSS Границы
Задайте ширину четырех границ Задайте ширину верхней границы Задайте ширину нижней границы Установите ширину левой границы Установите ширину правой границы Задайте стиль четырех границ Задайте стиль верхней границы Задайте стиль нижней границы Задайте стиль левой границы Задайте стиль правой границы Установите цвет четырех границ Установите цвет верхней границы Установите цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границы в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все свойства верхней границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границы в одном объявлении
CSS Объяснение свойства border
CSS Поля
Укажите разные поля для каждой стороны элемента Используйте свойство shorthand margin с четырьмя значениями Используйте сокращенное свойство с тремя значениями Используйте сокращенное свойство с двумя значениями Используйте сокращенное свойство с одним значением Установите в margin значение равным auto, чтобы центрировать элемент внутри его контейнера Пусть левое поле наследуется от родительского элемента Свернуть поля
CSS Объяснение свойства margin
CSS Отступы
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Используйте сокращенное свойство padding с двумя значениями Используйте сокращенное свойство padding с одним значением Заполнение и ширина элемента (без изменения размера поля) Заполнение и ширина элемента (с учетом размера поля) Установить отступ слева от элемента Установить отступ справа от элемента Задать заполнение верхней части элемента Задать заполнение нижней части элемента
CSS Объяснение свойства padding
CSS Высота/Ширина
Установите высоту и ширину элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя процент Установите минимальную ширину и максимальную ширину элемента Установите минимальную и максимальную высоту элемента
CSS Объяснение свойств height/width
CSS Бокс Модель
Демонстрация бокс модели Укажите элемент общей шириной 250 пикселей
CSS Объяснение модели box
CSS Контур
Нарисуйте линию вокруг элемента (outline) Задайте стиль контура Установите цвет контура Установите ширину контура Используйте сокращенное свойство outline Добавить пробел между контуром и краем элемента
CSS Объяснение свойства outline
CSS Текст
Установите цвет текста для разных элементов Выровнять текст Удалить строку под ссылками Украсить текст Управление буквами в тексте Сделать отступ текста Укажите пробел между символами Укажите пробел между строками Задает направление текста элемента Увеличьте пробел между словами Укажите текстовую тень для элемента Отключить перенос текста внутри элемента Выравнивание изображения по вертикали внутри текста
CSS Объяснение свойства text
CSS Шрифты
Установить шрифт текста Установите размер шрифта Установите размер шрифта в пикселях Установите размер шрифта в em Установите размер шрифта в процентах и em Задайте стиль шрифта Задайте вариант шрифта Установите жирность шрифта Все свойства шрифта в одном объявлении
CSS Объяснение свойства font
CSS Иконки
Font Awesome иконки Bootstrap иконки Google иконки
CSS Объяснение Иконок
CSS Ссылки
Добавьте разные цвета к посещенным/непросмотренным ссылкам Использование текстового оформления ссылок Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
CSS Объяснение Ссылки
CSS Списки
Все различные маркеры элементов списка в списках Установить изображение в качестве маркера элемента списка Расположите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Список с рамками во всю ширину
CSS Объяснение Списка
CSS Таблицы
Укажите черную рамку для элементов table, th и td Использование border-collapse Единая граница вокруг таблицы Укажите ширину и высоту таблицы Установите выравнивание содержимого по горизонтали (text-align) Установите выравнивание содержимого по вертикали (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Таблица с возможностью перемещения Таблицы в полоску Укажите цвет границ таблицы Задайте положение заголовка таблицы Адаптивная таблица Создайте необычную таблицу
CSS Объяснение свойства table
CSS Дисплей
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока в виде встроенного элемента Как отобразить встроенный элемент как элемент уровня блока Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
CSS Объяснение свойства display
CSS Позиционирование
Расположить элемент относительно окна браузера Расположите элемент относительно его нормального положения Расположите элемент с абсолютным значением Позиционирование с помощью липучки Перекрывающиеся элементы Задает форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Расположить текст изображения (верхний левый угол) Расположить текст изображения (верхний правый угол) Расположите текст изображения (нижний левый угол) Расположите текст изображения (нижний правый угол) Расположить текст изображения (по центру)
CSS Объяснение свойства positioning
CSS Переполнение
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрыто.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки, чтобы увидеть остальную часть содержание.
Использование overflow: auto — Если переполнение обрезано, следует добавить полосу прокрутки, чтобы увидеть остальную часть содержание.
Используя overflow-x и overflow-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрыто.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки, чтобы увидеть остальную часть содержание.
Использование overflow: auto — Если переполнение обрезано, следует добавить полосу прокрутки, чтобы увидеть остальную часть содержание.
Используя overflow-x и overflow-y.
CSS Объяснение свойства overflow
CSS Плавающий
Простое использование свойства float Изображение с рамкой и полями, которое перемещается вправо в абзаце Изображение с надписью, которая плавает справа Пусть первая буква абзаца плавает слева Отключение float (с использованием свойства clear) Отключение float (с помощью взлома «clearfix») Создать плавающие поля Создавать изображения бок о бок Создать поля равной высоты (с помощью flexbox) Создание горизонтального меню Создайте пример веб-макета
CSS Объяснение свойства float
CSS Встроенный блок
Показать различия между inline, встроенным блоком и block Использование встроенного блока для создания навигационных ссылок
CSS Объяснение встроенный блок
CSS Выравнивающие элементы
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Выравнивание по левому/правому краю в соответствии с позицией Выравнивание по левому/правому краю в соответствии с решением position — Crossbrowser Выравнивание по левому/правому краю с помощью float Выравнивание по левому/правому краю с помощью решения float — Crossbrowser Выровнять по вертикали с помощью отступов Центрировать по вертикали и горизонтали Выровнять по вертикали с помощью высоты строки Центрируйте по вертикали и горизонтали с указанием позиции
CSS Объяснение свойства align
CSS Комбинаторы
Селектор потомков Дочерний селектор Селектор смежных элементов Общий селектор родственных элементов
CSS Объяснение комбинаторов
CSS Псевдо-классы
Добавьте разные цвета к гиперссылке Добавьте другие стили к гиперссылкам Использование :focus :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — соответствует всем элементам i во всех первых дочерних элементах p Использование :lang
CSS Объяснение pseudo-classes explained
CSS Псевдо-элементы
Сделайте первую букву в тексте особенной Сделайте первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before для вставки некоторого содержимого перед элементом Используйте :after для вставки некоторого содержимого после элемента
CSS Объяснение pseudo-elements explained
CSS Непрозрачность
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения курсора мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/div со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
CSS Объяснение непрозрачности изображения
CSS Панели навигации
Полностью оформленная вертикальная панель навигации Полностью оформленная горизонтальная панель навигации Фиксированная вертикальная панель навигации во всю высоту Фиксированная горизонтальная панель навигации Закрепленная панель навигации (не работает в IE или Edge 15 и ранее) Отзывчивая верхняя навигация Адаптивная боковая навигация
CSS Объяснение навигационных панелей
CSS Выпадающий
Текст в раскрывающемся списке Раскрывающееся меню Выпадающее меню с выравниванием по правому краю Раскрывающееся изображение Раскрывающаяся панель навигации
CSS Объяснение раскрывающихся списков
CSS Галерея изображений
Галерея изображений Галерея адаптивных изображений
CSS Объяснение галереи изображений
CSS Спрайты изображений
Спрайт-изображение Спрайт изображения — список навигации Спрайт-изображение с эффектом наведения
CSS Объяснение спрайтов изображений
CSS Селекторы атрибутов
Выбирает все <a> элементы с целевым атрибутом Выбирает все <a> элементы с атрибутом target=»_blank» Выбирает все элементы с атрибутом title, содержащим пробел -разделенный список слов, одно из которых «цветок»Выбирает все элементы со значением атрибута класса, начинающимся с «top» (должно быть целым словом) Выбирает все элементы со значением атрибута класса, которое начинается с «top» (не должно быть целым словом) Выбирает все элементы со значением атрибута класса, заканчивающимся на «test» Выбирает все элементы со значением атрибута класса, которое содержит «te»
CSS Объяснение селекторов атрибутов
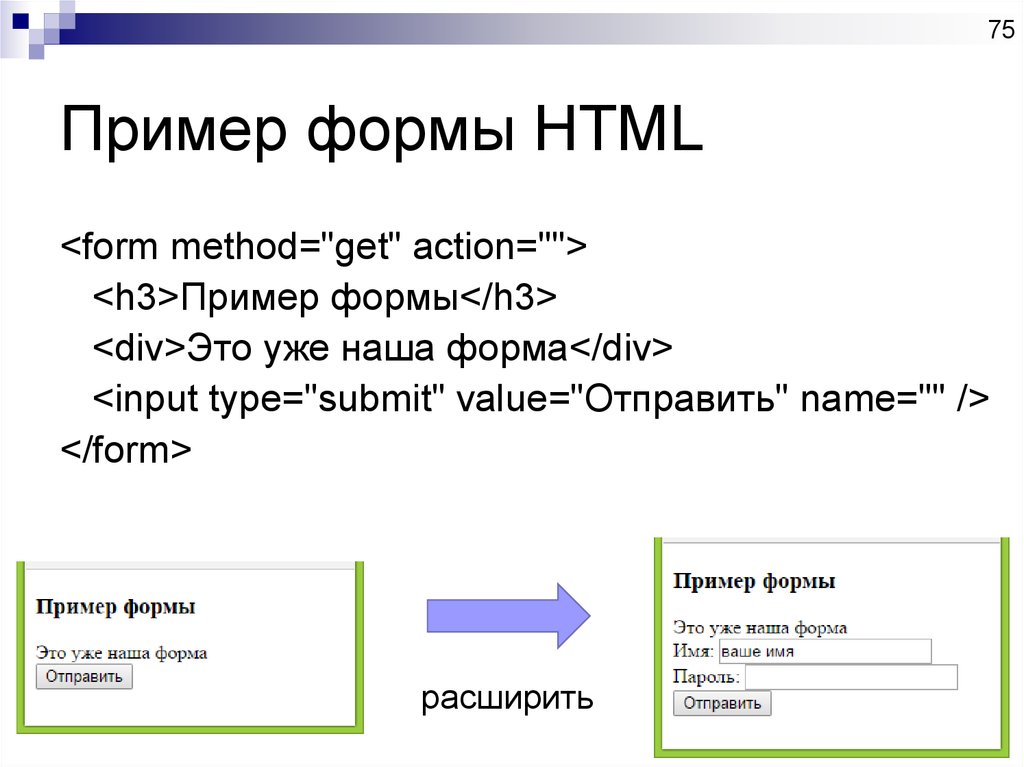
CSS Формы
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Фокусированные поля ввода Фокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стили текстовых областей Стиль меню выбора Стили кнопок ввода Отзывчивая форма
CSS Объяснение формы
CSS Счетчики
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
CSS Объяснение счетчиков
CSS Макет веб-сайта
Простой адаптивный макет веб-сайта Пример веб-сайта
CSS Объяснение макета веб-сайта
CSS Закругленные углы
Добавить закругленные углы к элементам Закруглите каждый угол отдельно Создать эллиптические углы
CSS Объяснение закругленных углов
CSS Изображения границ
Создайте границу изображения вокруг элемента, используя ключевое слово round Создайте границу изображения вокруг элемента, используя ключевое слово растяжения Граница изображения — разные значения фрагментов
CSS Объяснение границ изображения
CSS Фоны
Добавить несколько фоновых изображений для элемента Укажите размер фонового изображения Масштабирование фонового изображения с помощью «contain» и «обложка» Определить размеры нескольких фоновых изображений Полноразмерное фоновое изображение (полностью заполните область содержимого ) Используйте background-origin, чтобы указать, где фон изображение расположено Используйте background-clip для указания области рисования фона
CSS Объяснение фона
CSS Градиенты
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Линейный градиент — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Радиальный градиент — повторяющийся радиальный градиент
CSS Объяснение градиентов
CSS Теневые эффекты
Простой эффект тени Добавьте цвет к тени Добавить эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черным, синим и темно-синим тень Добавить к элементу простую тень блока Добавить цвет к box-shadow Добавить цвет и эффект размытия для box-shadow Создавайте бумажные карточки (текст) Создавайте бумажные карты (изображения полароид)
CSS Объяснение теневых эффектов
CSS Текстовые эффекты
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отображать переполненный контент при наведении элемент Разрешить разрыв длинных слов и перенос на следующую строку Укажите правила разрыва строк
CSS Объяснение текстовых эффектов
CSS Веб-шрифты
Используйте собственные шрифты в правиле @font-face Используйте свои «собственные» шрифты в правиле @font-face (жирный шрифт)
CSS Объяснение веб-шрифтов
CSS 2D Трансформация
translate() — переместить элемент из его текущей позиции rotate() — повернуть элемент по часовой стрелке rotate() — повернуть элемент против часовой стрелки scale() — увеличить элемент scale() — уменьшить элемент skewX() — наклоняет элемент по оси X- ось skewY() — наклоняет элемент по Y- ось skew() — наклоняет элемент по X и Ось Y matrix() — вращение, масштабирование, перемещение и наклонить элемент
CSS Объяснение 2D трансформации
CSS 3D Трансформация
rotateX() — повернуть элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг его Y- ось в заданном градусе rotateZ() — повернуть элемент вокруг его Z- ось в заданном градусе
CSS Объяснение 3D трансформации
CSS Трансформация
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Укажите различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавить преобразование к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
CSS Объяснение трансформации
CSS Анимации
Привязать анимацию к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустить анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в чередующихся циклах Кривые скорости для анимации Свойство сокращения анимации
CSS Объяснение анимации
CSS Всплывающие подсказки
Подсказка справа Подсказка слева Всплывающая подсказка Нижняя подсказка Подсказка со стрелкой Анимированная подсказка Animated tooltip
CSS Объяснение всплывающих подсказок
CSS Стили изображений
Закругленное изображение Обведенное изображение Эскиз изображения Эскиз изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (правый верхний угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Изображения Polaroid Фильтр изображений в градациях серого Дополнительно — модальное изображение с CSS и JavaScript
CSS Объяснение images explained
CSS Отражение изображения
Создать отражение под изображением Создать отражение справа от изображения Создайте зазор между изображением и отражением Создайте эффект затухания отражения
CSS Объяснение image reflection explained
CSS Объект-соответствия
Использовать object-fit: cover Использовать object-fit: contain Использовать object-fit: fill Использовать object-fit: none Использовать object-fit: scale-down Все значения свойства object-fit в одном примере
CSS Объяснение object-fit
CSS Объект-позиция
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находится в центре
CSS Объяснение object-position explained
CSS Кнопки
Основные кнопки CSS Цвета кнопок Размеры кнопок Кнопки со скругленными углами Цветные рамки кнопок Кнопки с возможностью наведения Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект пульсации) Анимированная кнопка (эффект нажатия)
CSS Объяснение кнопок
CSS Пагинация
Простая нумерация страниц Активная нумерация страниц Скругленная активная нумерация страниц Эффект перехода при наведении курсора Разбиение на страницы с рамками Разбиение на страницы со скругленными рамками Разбиение на страницы с пробелами между ссылками Размер страницы Разбиение на страницы с пробелами между ссылками Разбиение на страницы по центру Навигационные крошки
CSS Объяснение пагинация
CSS Несколько столбцов
Создать несколько столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцы Укажите ширину правила между столбцы Укажите цвет правила между столбцы Укажите ширину, стиль и цвет правило между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
CSS Объяснение столбцов
CSS Пользовательский интерфейс
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемент Добавьте пробел между контуром и границей элемент
CSS Объяснение пользовательского интерфейса
CSS Переменные
Использование функции var() Использование функции var() для вставки нескольких пользовательских свойств значения
CSS Объяснение переменных
CSS Размер бокса
Ширина элементов без изменения размера Ширина элементов с размером окна Элементы формы + размер окна
CSS Объяснение размера бокса
CSS Флексбокс
Flexbox с тремя гибкими элементами Flexbox с тремя flex-элементами — направление rtl flex-direction — row-reverse flex-direction — column flex-direction — column-reverse justify-content — flex-end justify-content — center justify-content — space-between justify-content — space-around align-items — stretch align-items — flex-start align-items — flex-end align-items — center align-items — baseline flex-wrap — nowrap flex-wrap — wrap flex-wrap — wrap-reverse align-content — center Order the flex items Margin-right: auto; Margin:auto; = идеальное центрирование align-self on flex items Укажите длину гибкого элемента относительно остальных гибких элементов Создайте адаптивную галерею изображений с помощью flexbox Создайте адаптивный веб-сайт с помощью flexbox
CSS Объяснение флексбокса
CSS Медиа-запросы
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше Показать меню, которое будет перемещаться слева от страница, если область просмотра имеет ширину 480 пикселей или шире
CSS Объяснение медиа-запросов
CSS Медиа-запросы — еще примеры
Установить разные цвета фона в зависимости от ширины экрана Отзывчивое меню навигации Адаптивные столбцы с плавающей запятой Адаптивные столбцы с использованием flexbox Скрыть элементы с помощью медиа-запросов Размер адаптивного шрифта Галерея адаптивных изображений Адаптивный веб-сайт Изменить макет страницы в зависимости от ориентации браузер От минимальной ширины до максимальной
CSS Объяснение медиа-запросов — примеры
CSS Адаптивный веб-дизайн
Адаптивный вид сетки
Добавить контрольные точки для настольных компьютеров, ноутбуков и телефонов
Типичные точки останова
Адаптивное изображение
Адаптивное видео
Адаптивная платформа: SW3. CSS
Адаптивная платформа: Bootstrap
CSS
Адаптивная платформа: Bootstrap
CSS Объяснение адаптивный веб-дизайн
CSS Сетка
Макет сетки Элементы сетки Пробелы в столбцах сетки Линии сетки Контейнер сетки Элементы сетки
CSS Объяснение сетки
❮ Назад Далее ❯
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Онлайн-редактор CSS
❮ Назад Далее ❯
Редактор CSS
С помощью нашего онлайн-редактора CSS вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
body {
background-color: светло-голубой;
}
h2 {
цвет:
белый;
выравнивание текста: по центру;
}
p {
семейство шрифтов: verdana;
}
Это абзац.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте W3Schools Spaces .
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания CSS на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет вам писать и практиковать различные типы компьютеров языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей. также языки, такие как PHP, Python, Node.js и т. д.
Узнать больше
Если вы не знаете CSS, мы предлагаем вам прочитать наш учебник по CSS с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Примеры кода CSS
Бесплатные примеры кода CSS с codepen. io и других ресурсов.
io и других ресурсов.
- Эффекты
- Основы
- Ввод
- Макеты
- СМИ
- Навигация
- Другое
- Свойства
Примеры анимации
95 предметовБиблиотеки анимации
35 предметовАнимированные фоны
31 шт.Фон из частиц
14 предметовТреугольные фоны
11 предметовЭффекты капли
24 предметаЭффекты размытия
16 предметовКнижные эффекты
35 предметовАнимация границ
45 предметовЭффекты с учетом направления
11 предметовАнимация огня
24 предметаСтекломорфизм
39 предметовЭффекты глюка
18 предметовЭффекты свечения
39 предметовЭффекты героя
26 предметовЭффекты наведения
98 предметовЭффекты изображения
113 предметовЖидкие эффекты
21 шт.
Примеры неоморфизма
58 предметовПереходы между страницами
24 предметаБумажные эффекты
25 предметовЭффекты параллакса
26 предметовЭффекты перспективы
15 предметовПоказать анимации
14 предметовВолновые эффекты
23 предметаЭффекты прокрутки
24 предметаЭффекты снега
17 предметовТекстовые эффекты
109 предметовТекстовые анимации
82 шт.Светящиеся текстовые эффекты
17 предметовТекстовые эффекты тени
24 предметаТекстовые 3D-эффекты
24 предметаЭффекты сбоев текста
20 предметовТекстовые эффекты при наборе текста
11 предметовЭффекты воды
16 предметов3D-примеры
45 предметовСтрелы
63 предметаФоновые узоры
169 предметовФиксированные фоны
20 предметовЗначки
37 предметовПримеры границ
43 предметаБлок-котировки
38 предметовКнопки
193 предмета3D-кнопки
33 предметаАнимированные кнопки
14 предметовЭффекты нажатия кнопки
20 предметовПлавающие кнопки действий
11 предметовПризрачные кнопки
11 предметовМульти (групповые) кнопки
22 предметаЭффекты наведения на кнопку
40 предметовКнопки градиента
22 предметаКнопки отправки
12 предметовПлоские пуговицы
35 предметовКнопки закрытия
15 предметовКнопки загрузки
17 предметовИконки социальных сетей
27 предметовКнопки социальных сетей
18 предметовКнопки воспроизведения/паузы
15 предметовБиблиотеки кнопок
14 предметовКарты
130 предметовКарточки блога
25 предметовЭффекты наведения карты
25 предметовФлип-карты
24 предметаКарточки дизайна материалов
15 предметовОткрытки с фильмами
13 предметовКарточки товаров
26 предметовКарточки профиля
22 предметаКарты рецептов
8 предметовВизитные карточки
17 предметовСложенные карты
11 предметовЦветовые палитры
26 предметовУглы
21 шт.
Кредитные карты
16 предметовКубики
39 предметовРазделители
16 предметовШестиугольники
24 предметаСсылки
56 предметовСписки
47 предметовПогрузчики
185 предметовМодальные окна
67 предметовУведомления
15 предметовПанели
14 предметовИндикаторы выполнения
28 предметовЛенты
22 предметаРечевые пузыри
15 предметовСпиннеры
81 шт.Сроки
77 предметовПодсказки
34 предметаТреугольники
23 предметаФлажки
91 шт.
Формы
89 предметовКонтактные формы
14 предметовФормы входа
29 предметовКассовая форма
17 предметовФормы подписки
17 предметовВвод текста
29 предметовРадиокнопки
88 предметовСлайдеры диапазона
21 шт.Окна поиска
28 предметовВыберите ящики
31 шт.Звездный рейтинг
26 предметовТумблеры
72 предметаМакеты карт
11 предметовПриборные панели
15 предметовЛистовки
11 предметовМакеты журналов
69 предметовПримеры компоновки кирпичной кладки
16 предметовДизайн приложения
15 предметовАватары
19 предметовБаннеры
15 предметовШтрих-коды
10 предметовКалькуляторы
8 предметовКалендари
37 предметовКалендарные сетки
8 предметовКарусели
15 предметовДиаграммы и диаграммы
23 предметаЧаты
12 предметовЧасы
44 предметаТаймеры обратного отсчета
14 предметовСчетчики
6 штукАнимированные счетчики
8 предметовБлок-схемы
14 предметовКадры
11 предметовГалереи
57 предметовИгры
14 предметовИконки
27 предметовИллюстрации
41 шт.
Сетки изображений
15 предметовИнфографика
19 предметовАйфоны
20 предметовКлавиатуры
11 предметовЛоготипы
33 предметаМузыкальные плееры
13 предметовПлакаты
31 шт.Загрузка скелета
10 предметовСлайдеры
101 шт.Слайд-шоу
28 предметовТаблицы
43 предметаОтзывы
12 предметовМиниатюры
28 предметовИконки погоды
17 предметовПогодные виджеты
16 предметовАккордеонные меню
9 предметовАккордеоны
37 предметовГоризонтальные аккордеоны
8 предметовВертикальные аккордеоны
10 предметовПанировочные сухари
20 предметовИконки меню гамбургеров
51 шт.
Пунктирные значки меню
11 предметовВерхние и нижние колонтитулы
64 предметаГорячие точки
26 предметовМеню
102 предметаКруглые меню
20 предметовВыпадающие меню
26 предметовПолноэкранное меню
21 шт.Мобильные меню CSS
18 предметовМеню боковой панели
16 предметовГоризонтальные меню
16 предметовМеню Off-Canvas
16 предметовСкользящее меню
17 предметовПереключение меню
15 предметовПагинация
32 предметаВкладки
15 предметовПанели вкладок
29 предметовТеги
8 предметовПузыри
10 предметовОблака
12 предметовМонеты
9 предметовПиксель Арт
20 предметовСолнечные системы
12 предметовПерсонажи Studio Ghibli в CSS
19 предметовБилеты
20 предметовВид дерева
6 штукЧасы
9 предметов:n-й ребенок()
12 предметовфоновый фильтр
16 предметовфоновый режим наложения
11 предметовфон-клип
15 предметовкоробка-тень
15 предметовклип-путь
31 шт.