jQuery
Решение, как добавить текст из TITLE в атрибут ALT в увеличенную попап картинку плагина FancyBox
Категории: JS jQuery
Решение, как сделать различные маски ввода для текстовых элементов формы с помощью jQuery плагина Masked Input
Категории: jQuery
Решение, как скопировать текст по клику из div в буфер обмена на jQuery
Категории: JS jQuery
Решение, как сделать своё оформление нумерованного списка ol с атрибутом start для редактора с блоками WordPress Gutenberg
Категории: JS HTML / CSS jQuery
Решение, как обернуть ссылки в формат Java Script + span, то есть осуществлять переход по ним, посредством скрипта jQuery
Категории: JS SEO jQuery
Решение, как вывести счётчик отмеченных checkbox и обнуление значений по кнопке «Сбросить» на jQuery
Категории: JS jQuery
Если заполняют форму одинаковыми значениями, скрипт проверит и выдаст предупреждение и не даст отправить форму
Категории: jQuery
(Simple tabs on jQuery)
Простые табы на jQuery
Категории: jQuery
(Live Text Search)
Быстрый поиск по странице или фильтр, без перезагрузки на jQuery
Категории: JS jQuery
(Simple jQuery Accordion)
Простой аккордеон на jQuery
Категории: JS jQuery
(Pop-up window when you visit the website with the delay)
Решение, как показать модальное окно, когда посетитель пришёл на сайт первый раз. Например через 5 минут.
Например через 5 минут.
Категории: JS jQuery
(Display a modal before a user leaves your website)
Решение, как показать модальное окно, когда посетитель покидает сайт, то есть наводит курсор на активную вкладку.
Категории: JS jQuery
Решение, как сделать простое всплывающее окно при помощи плагина Remodal на jQuery
Категории: JS jQuery
При изменении значения в select, данные из value должны показываться в теге div
Категории: JS jQuery
Решение, как изменить адресную строку браузера без перезагрузки, добавить переменную в конце URL в виде _GET параметра
Категории: JS jQuery
Решение, как отправить данные с вебформы на почту, без перезагрузки страницы, используя jQuery
Категории: JS jQuery Формы
При загрузке jCarousel не всегда подгружаются все пункты нумерации слайдов.
Категории: JS jQuery
Решение, как сделать кнопку «Наверх» с плавным скроллингом к началу страницы на jQuery
Категории: JS jQuery
Решение, как сделать проверку заполнения полей в форме при помощи jQuery плагина
Категории: JS jQuery
Всплывающая форма обратной связи для WordPress
Категория: WordPress, Опубликовано: 2015-12-18
Автор: Юлия Гусарь
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?
Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Стоит отметить что вместо формы обратной связи вы можете аналогично сделать форму заказа звонка, либо заказ какого то конкретного продукта или услуги, форму подписки либо какой то другой контент.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
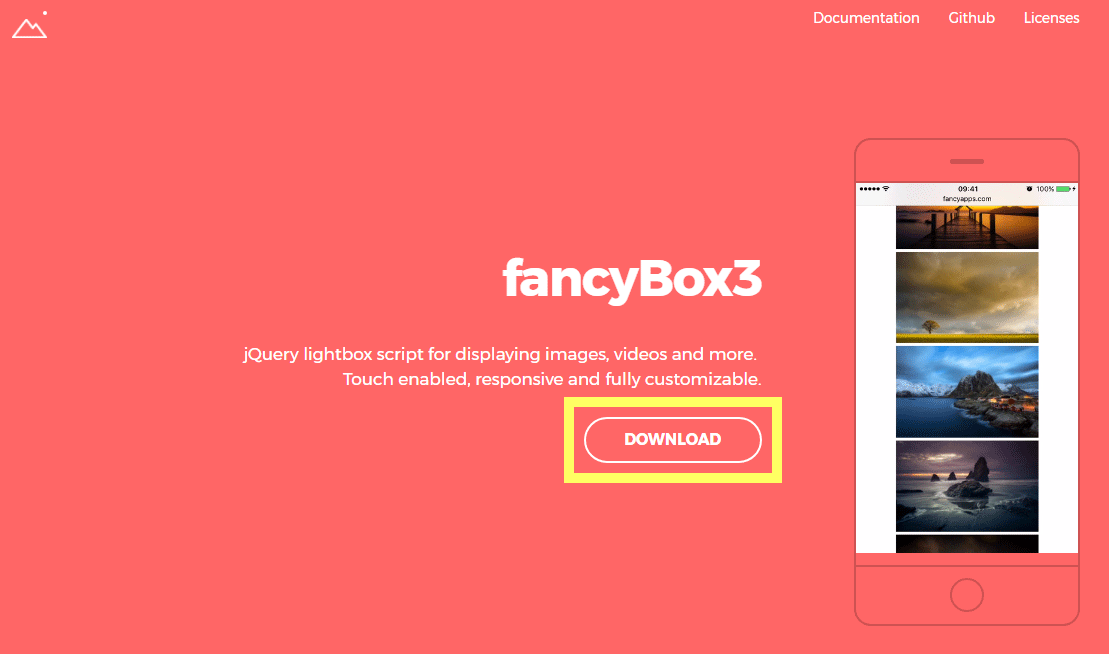
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.
2. Устанавливаем Contact Form 7
Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
Копируем название плагина Contact Form 7
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.
Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox
4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
Заходим в пункт меню «Настройки» => «Медиафайлы».
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.
По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.
Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
Теперь нам необходимо установит галочку возле пункта «Inline content»
И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.
5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div>
1 2 3 4 5 6 | <div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div> |
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.
Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.
Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:
По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
/***Стили для формы обратной связи****/
.contact-us a{
border:1px solid #ccc; /*цвет границы*/
background:#2674C8; /*цвет фона*/
padding:10px 20px; /*внитренние отступы*/
display:block;
text-align:center; /*выравнивание текста по центру*/
color:#fff; /*цвет текста*/
text-decoration:none; /*убрать подчёркивание у ссылки*/
width:200px; /*ширина кнопки*/
margin:auto; /*выравнивание кнопки по центру*/
-webkit-transition: all 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /***Стили для формы обратной связи****/
.contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0. -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:
Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Если вы хотите сделать сразу несколько всплывающих форм на вашем сайте, то обязательно почитайте эту статью:
Как сделать несколько всплывающих окон на сайте.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
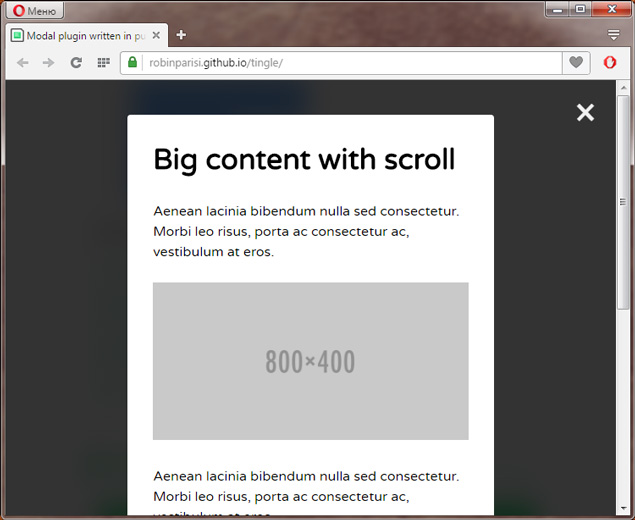
Как отображать содержимое в модальных окнах в шаблоне запуска
Модальное окно можно использовать для привлечения внимания пользователя и его концентрации на определенном фрагменте содержимого. Они обычно используются для отображения уведомлений, подсказок пользователю, изображений, видео, встроенного контента, такого как карты и т. д.
Конструктор стартовых шаблонов упрощает добавление модальных окон на ваш веб-сайт. Он поддерживает использование двух готовых модальных окон: лайтбокса Fancybox и модального окна Bootstrap. Мы покажем вам, как использовать оба.
Мы покажем вам, как использовать оба.
Fancybox Lightbox
FancyBox — это библиотека JavaScript, которую можно использовать для представления различных типов мультимедиа в лайтбоксе (окно отображается на переднем плане, а остальная часть веб-страницы затемнена). Он может отображать изображения, видео, фреймы и любой HTML-контент. Он отзывчивый, поддерживает сенсорное управление (пролистывание для навигации, разведение/сведение пальцев для увеличения/уменьшения масштаба поддерживается на сенсорных устройствах) и настраивается.
Отображение изображений
Одиночное изображение
Модальные окна обычно активируются в результате щелчка пользователя (но вы также можете активировать их с помощью JavaScript в результате какого-либо другого события). Чтобы использовать fancybox и активировать его, нажав на определенный элемент, вы добавляете data-fancybox атрибут элемента. Это автоматически привязывает событие щелчка к элементу, который запускает fancybox при вызове. Чтобы указать источник контента, который будет отображаться в лайтбоксе, вы можете использовать атрибут
Чтобы указать источник контента, который будет отображаться в лайтбоксе, вы можете использовать атрибут href или data-src .
Вы можете использовать fancybox для эскизов изображений, которые отображают увеличенное изображение в лайтбоксе при нажатии. Следующее покажет изображение 240x160 на странице, которая откроет Изображение 1500 x 1000 при нажатии.
Ниже вы можете увидеть лайтбокс fancybox. При наведении курсора на изображение в правом верхнем углу появляются две кнопки ( Масштаб и Закрыть ). Вы можете закрыть лайтбокс, нажав кнопку закрытия или щелкнув в любом месте страницы за пределами изображения.
Изображение с подписью
Вы можете добавить подпись под изображением, отображаемым в лайтбоксе, используя атрибут data-caption .
Изображения с использованием «srcset»
Вы можете использовать srcset атрибут для указания изображений разного размера, которые будут использоваться на дисплеях разного размера. Это улучшит время загрузки на мобильных устройствах и сэкономит вашим пользователям некоторую пропускную способность.
Галерея изображений
Вы можете сгруппировать несколько изображений вместе, чтобы создать галерею. При этом, когда вы открываете одно изображение в лайтбоксе, вы сможете прокручивать другие изображения с помощью левого и правого элементов управления, которые появятся на лайтбоксе.
Чтобы сгруппировать изображения в галерее, используйте для них одно и то же значение data-fancybox .
Ниже вы можете увидеть лайтбокс галереи. Вы можете перемещаться по изображениям, используя элементы управления слева и справа от изображения. В верхнем левом углу находится число, показывающее положение текущего изображения в галерее. В правом верхнем углу вы найдете кнопки Масштаб , Начать слайд-шоу , Миниатюры и Закрыть соответственно.
В правом верхнем углу вы найдете кнопки Масштаб , Начать слайд-шоу , Миниатюры и Закрыть соответственно.
Начать слайд-шоу будет автоматически прокручивать изображения, в то время как Миниатюры откроет вид в правой части модального окна, отображающий миниатюры в галерее с выделенным активным изображением.
Отображение видео
Чтобы отображать и воспроизводить видео YouTube и Vimeo в лайтбоксе fancybox, вам нужно только указать URL-адрес страницы видео. Видео будет отзывчивым и всегда будет помещаться в окне, сохраняя при этом правильное соотношение сторон.
Далее добавляется ссылка на страницу с текстом YouTube Video , при нажатии на который открывается лайтбокс с видео YouTube.
YouTube видео
Следующее добавляет ссылку на страницу с текстом Vimeo Video , при нажатии на которую открывается лайтбокс с видео Vimeo.
Вимео видео
Примечание:
Если вы используете fancybox с видео Vimeo и тестируете код на своем компьютере, лайтбокс появится, но видео не загрузится. Вы получите сообщение об ошибке:
Firefox:
Chrome:
Чтобы это работало, веб-страница должна работать на общедоступном сервере . Если вы загрузите свой веб-сайт на платформу хостинга и попробуете лайтбокс с видео Vimeo, это сработает.
Если вы хотите протестировать код на своем компьютере, вам нужно сделать локальный сервер доступным в сети. Это можно сделать, открыв код в Visual Studio Code и используя расширение Live Server, чтобы запустить локальный рабочий сервер. Посетите страницу расширения, чтобы узнать, как запустить локальный сервер разработки.
Вы также можете предоставить прямую ссылку на видео в формате MP4.
mp4"> Проиграть видео Проиграть видео
Вы можете использовать атрибуты data-width и data-height для настройки размеров видео и data-ratio , чтобы задать соотношение сторон.
Прямая ссылка на видео MP4
Отображение встроенного контента
Вы можете использовать fancybox для загрузки контента в iframe .
В лайтбоксе отобразится карта Google:
Google Map
В лайтбоксе отобразится PDF-документ:
net/Eloquent_JavaScript.pdf" href="javascript: ;"> PDF-файл
Отображение содержимого HTML
Вы можете использовать fancybox для загрузки любого содержимого HTML. Это означает, что вы можете создавать и стилизовать свои собственные модальные окна.
Вы можете сделать так, чтобы лайтбокс отображал некоторый HTML-контент, который находится на странице, или вы можете загрузить HTML-контент с другой страницы через AJAX.
Чтобы отобразить HTML-код на странице, создайте элемент HTML и примените к нему необходимый стиль. Добавьте к элементу стиль display: none , чтобы он не отображался на странице. Мы хотим, чтобы он отображался в лайтбоксе только тогда, когда он активирован. Добавьте уникальный id к элементу, чтобы fancybox знал, какой элемент отображать. Затем при добавлении fancybox к элементу укажите ему этот id с атрибутом data-src .
<дел>
Модальное название
Вот некоторые материалы для модального окна

 5s ease;
5s ease;






 Он поставляется с кнопкой закрытия в правом верхнем углу.
Он поставляется с кнопкой закрытия в правом верхнем углу.
 Модальное окно имеет заголовок, тело и нижний колонтитул (необязательно). Мы добавляем кнопку с текстом x в заголовок модального окна. Это будет кнопка закрытия модального окна. Мы добавляем
Модальное окно имеет заголовок, тело и нижний колонтитул (необязательно). Мы добавляем кнопку с текстом x в заголовок модального окна. Это будет кнопка закрытия модального окна. Мы добавляем  Когда он срабатывает, он скользит вниз и исчезает из верхней части страницы.
Когда он срабатывает, он скользит вниз и исчезает из верхней части страницы.