37 красивых шаблонов страниц ошибок 500 В 2023 году
Список креативных, интерактивных и анимированных шаблонов страниц ошибок 500. Ошибка
500 — это общее сообщение об ошибке, когда на стороне сервера возникает неизвестная ошибка. Если вы веб-разработчик или технарь, эти цифры будут для вас значимыми. Для обычных пользователей это просто очередная ошибка на вашем сайте, они не могут найти разницу. Независимо от того, разрабатываете ли вы наиболее распространенную страницу с ошибкой 404 или страницу с ошибкой 500, вы должны ясно объяснить пользователю, что это за ошибка. Вместо того, чтобы просто показывать ошибку 500 или ошибку 404, вы можете быть более человечным и разумным на своей странице ошибки. Эти шаблоны страниц ошибок 500 правильно разработаны, и некоторые из них забавны, и вы можете использовать их на любом веб-сайте.
При разработке страницы с ошибкой необходимо помнить о трех вещах:
- Четко указать причину ошибки
- Правильное руководство для доступа к рабочей веб-странице
- Крутой эмоциональный дизайн
Эти шаблоны страниц ошибок 500 дают вам достаточно места для добавления вашего сообщения, а некоторые из них предоставляют вам правильные параметры, такие как обновление страницы и ссылку на службу поддержки. Мы также включили в этот список шаблоны страниц с ошибкой 404. Поскольку это простые HTML-шаблоны, вы можете изменить их содержимое и использовать его для оформления страницы с ошибкой 500.
Мы также включили в этот список шаблоны страниц с ошибкой 404. Поскольку это простые HTML-шаблоны, вы можете изменить их содержимое и использовать его для оформления страницы с ошибкой 500.
Шаблон страницы ошибок Colorlib v9
Создатель использовал традиционный дизайн доски предупреждений, чтобы выделить код ошибки в этом шаблоне страницы ошибки. Вы можете показать код ошибки 500 на вывеске и дать подробную информацию об ошибке в данном текстовом пространстве ниже. В этом шаблоне также указана кнопка призыва к действию, которую вы можете использовать для обновления страницы или для перенаправления пользователя на соответствующую страницу. В дизайне по умолчанию нет анимации, но вы можете легко добавить ее в этот шаблон благодаря более удобному сценарию CSS.
Информация / Скачать демоверсию
Шаблон страницы ошибок Colorlib v8
Тем, кто ищет специальный шаблон страницы ошибок 500 для своего веб-сайта в темной теме, понравится этот шаблон V8. Создатель использовал жирный текст и стильные шрифты, чтобы создать простой и визуально привлекательный дизайн. Кроме того, яркие цвета для эффектов наведения и кода ошибки легко привлекают внимание пользователя. Вы можете добавить эффект свечения к ярким цветным буквам в коде ошибки. Взгляните на нашу коллекцию дизайнов (эффекты свечения CSS) для свежих дизайнерских идей. Поскольку в этом шаблоне используется последняя версия скрипта начальной загрузки и CSS 3, он без труда справляется со всеми современными эффектами.
Создатель использовал жирный текст и стильные шрифты, чтобы создать простой и визуально привлекательный дизайн. Кроме того, яркие цвета для эффектов наведения и кода ошибки легко привлекают внимание пользователя. Вы можете добавить эффект свечения к ярким цветным буквам в коде ошибки. Взгляните на нашу коллекцию дизайнов (эффекты свечения CSS) для свежих дизайнерских идей. Поскольку в этом шаблоне используется последняя версия скрипта начальной загрузки и CSS 3, он без труда справляется со всеми современными эффектами.
Информация / Загрузить демонстрацию
Шаблон страницы ошибок Colorlib v20
Создатель использовал код ошибки в качестве фона в этом шаблоне страницы ошибок. Вы можете использовать этот шаблон для всех типов страниц ошибок из-за его простого дизайна. Более чем достаточно места для текстов, кода ошибки, и у вас даже есть место для добавления дополнительных элементов, если хотите. Поскольку это шаблон страницы ошибок HTML5, вы можете отредактировать его в соответствии со своими требованиями. Создатель включил все файлы кода в загружаемый файл, чтобы упростить работу разработчика. В целом, v20 — это удобный для разработчиков шаблон страницы ошибок.
Создатель включил все файлы кода в загружаемый файл, чтобы упростить работу разработчика. В целом, v20 — это удобный для разработчиков шаблон страницы ошибок.
Информация / Скачать демо
Colorlib 404 v13
Это простой шаблон страницы ошибок. Большой красный символ предупреждения ясно показывает, что пользователь попал на страницу с ошибкой. В этом шаблоне более чем достаточно места для текста, поэтому он может дать аудитории четкое сообщение об ошибке. Кроме того, вы также можете предложить, что пользователь может сделать. Например, создатель дал ссылку на домашнюю страницу в дизайне по умолчанию. Вы можете указать ссылку на службу поддержки или адрес электронной почты, чтобы пользователь мог легко связаться с вами на веб-сайтах компаний и веб-сайтах онлайн-сервисов. V13 — это простой шаблон страницы ошибок HTML5 с чистым сценарием кода; следовательно, разработчики могут легко работать с этим шаблоном.
Информация / демо-загрузка
Colorlib 404 v4
В основном это 404-страничный шаблон с минимальным дизайном. Поскольку это шаблон HTML, вы можете изменить его и использовать для страниц с ошибкой 500. На этой странице ошибки вы можете показать большое сообщение об ошибке красивым шрифтом. Под сообщением об ошибке у вас есть кнопка призыва к действию, чтобы вернуть пользователя обратно на домашнюю страницу. Создатель сделал его чрезвычайно простым для быстрой настройки. Еще одна приятная особенность этого шаблона заключается в том, что вы упорядочиваете все файлы в правильном порядке. Следовательно, вы можете легко работать с этим шаблоном и использовать его для страницы ошибок, которая вам нравится.
Поскольку это шаблон HTML, вы можете изменить его и использовать для страниц с ошибкой 500. На этой странице ошибки вы можете показать большое сообщение об ошибке красивым шрифтом. Под сообщением об ошибке у вас есть кнопка призыва к действию, чтобы вернуть пользователя обратно на домашнюю страницу. Создатель сделал его чрезвычайно простым для быстрой настройки. Еще одна приятная особенность этого шаблона заключается в том, что вы упорядочиваете все файлы в правильном порядке. Следовательно, вы можете легко работать с этим шаблоном и использовать его для страницы ошибок, которая вам нравится.
Информация / Скачать демоверсию
Colorlib 404 v6
Современные цвета эффективно используются для создания эффекта прохладной ночи. V6 — это более темная версия упомянутого выше шаблона страницы ошибок. Хотя по умолчанию это шаблон страницы с ошибкой 400, вы можете легко изменить их и использовать для своей страницы с ошибкой 500. Этот дизайн также имеет большую кнопку призыва к действию, чтобы перевести пользователя на домашнюю страницу. Вы можете сопоставить кнопку призыва к действию с нужной страницей. Вы получаете классный эффект изменения цвета при наведении на кнопку призыва к действию в дизайне по умолчанию. Чтобы узнать больше о крутых эффектах наведения, взгляните на нашу коллекцию эффектов наведения CSS.
Вы можете сопоставить кнопку призыва к действию с нужной страницей. Вы получаете классный эффект изменения цвета при наведении на кнопку призыва к действию в дизайне по умолчанию. Чтобы узнать больше о крутых эффектах наведения, взгляните на нашу коллекцию эффектов наведения CSS.
Информация / Скачать демоверсию
Colorlib 404 v18
Нет ничего лучше, чем эмодзи, чтобы правильно выразить чувства. В этом примере создатель аккуратно использовал грустный смайлик и четкое сообщение об ошибке. Хотя по умолчанию это страница с ошибкой 404, вы также можете использовать ее для страниц с ошибкой 500. Простая структура HTML-кода значительно облегчит вашу работу по настройке. Если вы хотите немного оживить дизайн, вы можете добавить к нему легкие эффекты наведения. Чтобы узнать о современных эффектах наведения, ознакомьтесь с нашей коллекцией примеров эффектов наведения CSS.
Информация / Скачать демо
Colorlib 404 v15
Это анимированный шаблон страницы ошибок. Создатель использовал трехмерный дизайн для этой страницы с ошибкой. Яркие цвета границ и эффекты наведения делают дизайн еще более привлекательным и реалистичным. У вас более чем достаточно места для текста в этом дизайне, чтобы показать ваше сообщение, а также есть место для добавления кнопок призыва к действию. Как и дизайн, структура кода также аккуратна и проста. Даже новички могут легко использовать этот шаблон в своем дизайне или проекте.
Создатель использовал трехмерный дизайн для этой страницы с ошибкой. Яркие цвета границ и эффекты наведения делают дизайн еще более привлекательным и реалистичным. У вас более чем достаточно места для текста в этом дизайне, чтобы показать ваше сообщение, а также есть место для добавления кнопок призыва к действию. Как и дизайн, структура кода также аккуратна и проста. Даже новички могут легко использовать этот шаблон в своем дизайне или проекте.
Информация / Скачать демоверсию
Colorlib 404 v17
Этот дизайн страницы с ошибкой также использует эмодзи, как и в упомянутом выше шаблоне V18. Создатель использовал классический текстовый смайлик в этом дизайне, придав этому современному дизайну классический оттенок. Эффекты тени и глубины кнопки призыва к действию придают кнопке плавающий вид. Эффекты кажутся естественными, поскольку этот шаблон создан с использованием новейшей среды веб-разработки. Вы можете легко добавить любые современные цвета и эффекты в соответствии с вашими потребностями. Поскольку весь дизайн идеален, вы можете сразу использовать этот шаблон в своих проектах или на веб-сайтах.
Поскольку весь дизайн идеален, вы можете сразу использовать этот шаблон в своих проектах или на веб-сайтах.
Информация / Скачать демо
Colorlib 404 v14
В этом шаблоне создатель эффективно использовал творческие элементы и свежие цвета. Дизайн чистый и простой. Пользователи не будут раздражаться, когда попадут на такую страницу с ошибкой. У вас есть место для добавления ссылок на ваш профиль в социальных сетях прямо под сообщением об ошибке, чтобы пользователь мог легко связаться с вами, если ему срочно понадобится ваша услуга. Вы можете использовать эту страницу ошибки практически для всех типов современных веб-сайтов и профессиональных веб-сайтов. Внеся несколько изменений в дизайн, вы легко сможете разместить этот дизайн на своем веб-сайте или в приложении.
Информация / Скачать демо
Colorlib 404 v7
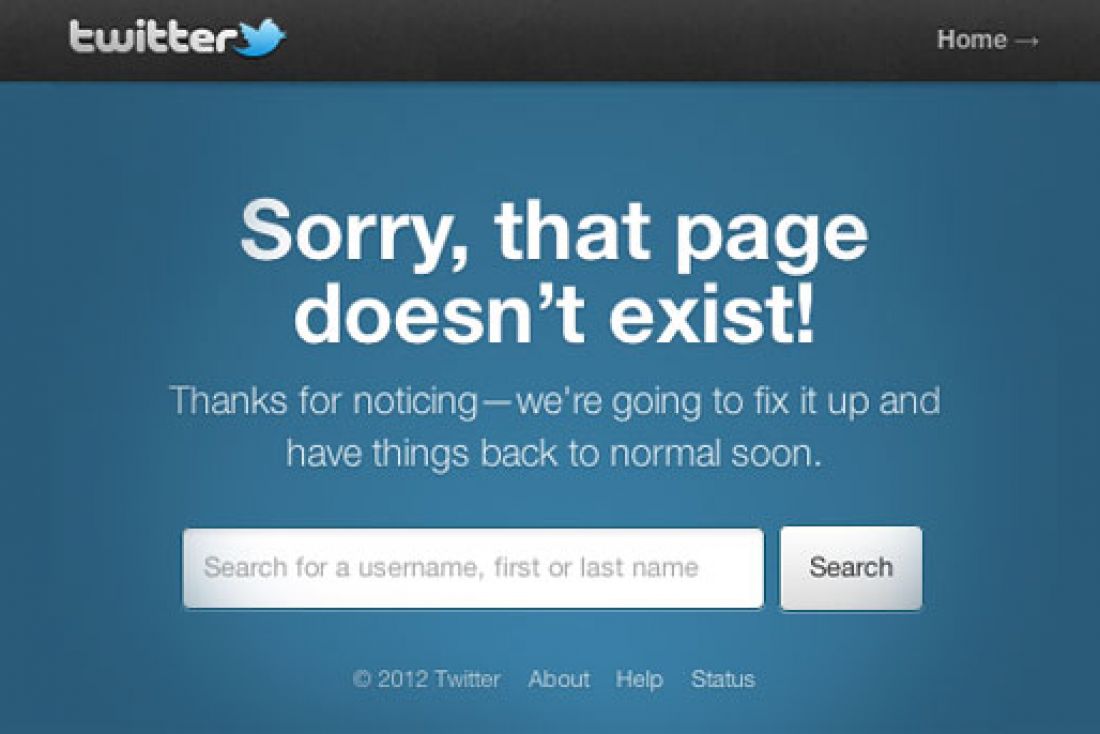
Этот шаблон продуман до мелочей. Вы получаете полезные опции, такие как окно поиска и ссылку для возврата на домашнюю страницу. Предоставление удобных опций на странице с ошибкой позволяет пользователю легко найти то, что ему нужно, и у вас все еще есть шанс удержать пользователя на вашем сайте. Поскольку это концептуальная модель, создатель сохранил простой дизайн окна поиска. Ознакомьтесь с нашей коллекцией примеров окна поиска начальной загрузки, чтобы узнать о более интерактивных и удобных инструментах поиска. Гибкая структура кода этого шаблона позволит вам легко добавлять нужные функции и параметры на страницу ошибки.
Предоставление удобных опций на странице с ошибкой позволяет пользователю легко найти то, что ему нужно, и у вас все еще есть шанс удержать пользователя на вашем сайте. Поскольку это концептуальная модель, создатель сохранил простой дизайн окна поиска. Ознакомьтесь с нашей коллекцией примеров окна поиска начальной загрузки, чтобы узнать о более интерактивных и удобных инструментах поиска. Гибкая структура кода этого шаблона позволит вам легко добавлять нужные функции и параметры на страницу ошибки.
Информация / Загрузить демонстрацию
Colorlib 404 v5
Шаблон страницы ошибок Colorlib 404 v5 представляет собой разумно разработанный шаблон страницы ошибок. В этом дизайне у вас есть возможность добавить окно поиска и текстовую ссылку, чтобы перенаправить пользователя на предыдущую страницу. Поскольку это простой HTML-шаблон, вы можете изменить его содержимое и использовать его для оформления страницы с ошибкой 500. Создатель эффективно использовал типографику для представления контента пользователям. Поскольку в этом дизайне используются новейшие скрипты HTML5 и CSS3, вы можете использовать собственную анимацию в этом дизайне. В загружаемом файле вы получаете все скрипты и файлы, чтобы вы могли легко работать с этим дизайном.
Поскольку в этом дизайне используются новейшие скрипты HTML5 и CSS3, вы можете использовать собственную анимацию в этом дизайне. В загружаемом файле вы получаете все скрипты и файлы, чтобы вы могли легко работать с этим дизайном.
Информация / Скачать демоверсию
Colorlib 404 v3
Это еще один чистый шаблон страницы ошибок. Этот шаблон с большими буквами и чернильно-черным текстом четко показывает пользователю ошибку. Это очень простой дизайн, если вы хотите, вы можете добавить такие функции, как панели поиска и кнопки призыва к действию. Создатель этого дизайна эффективно использовал типографику, чтобы сделать этот дизайн чистым, но привлекательным. Этот простой шаблон страницы с ошибкой хорошо сочетается с любым современным веб-сайтом. Так как этот шаблон сделан с использованием скриптов HTML5 и CSS3, работа с ним будет легкой задачей для разработчиков.
Информация / Скачать демо
Colorlib 404 v2
Colorlib 404 v2 — это очень простой шаблон страницы с ошибкой 404. Но вы можете легко использовать их для дизайна страницы с ошибкой 500. В этом дизайне у вас есть возможность добавить окно поиска. Поскольку ошибки 500 — это в основном неизвестные ошибки сервера, возможность поиска или обновления страницы будет полезной для пользователя. Если вы используете онлайн-приложение, такое как инструменты планирования, вы можете оставить ссылку в службу поддержки, чтобы исправить это для пользователя. Если вы работаете с веб-приложением, взгляните на нашу бесплатную коллекцию шаблонов информационных панелей, чтобы легко поддерживать пользователей.
Но вы можете легко использовать их для дизайна страницы с ошибкой 500. В этом дизайне у вас есть возможность добавить окно поиска. Поскольку ошибки 500 — это в основном неизвестные ошибки сервера, возможность поиска или обновления страницы будет полезной для пользователя. Если вы используете онлайн-приложение, такое как инструменты планирования, вы можете оставить ссылку в службу поддержки, чтобы исправить это для пользователя. Если вы работаете с веб-приложением, взгляните на нашу бесплатную коллекцию шаблонов информационных панелей, чтобы легко поддерживать пользователей.
Информация / Загрузить демоверсию
Colorlib 404 v10
Если вы создаете страницу ошибки для модно выглядящего современного веб-сайта, этот дизайн страницы ошибки может подойти идеально. Сообщение об ошибке с эффектной картинкой выглядит привлекательно на чистом белом фоне. Под сообщением об ошибке у вас есть большое текстовое пространство для добавления вашего сообщения и кнопка призыва к действию. Эффекты тени и глубины эффективно используются, чтобы отличить важный элемент от остальных элементов на странице ошибки. Хотя эта страница с ошибкой изначально разработана для страницы с ошибкой 404, вы можете легко настроить и использовать дизайн для страницы с ошибкой 500.
Эффекты тени и глубины эффективно используются, чтобы отличить важный элемент от остальных элементов на странице ошибки. Хотя эта страница с ошибкой изначально разработана для страницы с ошибкой 404, вы можете легко настроить и использовать дизайн для страницы с ошибкой 500.
Информация / Скачать демоверсию
Анимированная ошибка 500
Этот анимированный шаблон страницы ошибки 500 имеет причудливый штрих. В этом дизайне создатель использовал сценарий отключения космонавта и наземной станции для доставки сообщения об ошибке. Несмотря на то, что это анимированный шаблон страницы с ошибкой, вся концепция создана исключительно с использованием сценариев HTML и CSS. Эта концепция понравится тем, кто хочет создать простой дизайн, выделяющийся из толпы.
Информация / Загрузить демоверсию
Анимация страницы ошибки 500 Github
Как следует из названия, эта страница ошибки 500 использует концепцию Github. Создатель использовал интерактивный эффект наведения, чтобы обеспечить привлекательный пользовательский интерфейс, помимо символа Github и сообщения об ошибке. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Вы можете отредактировать код в соответствии с вашими требованиями и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Вы можете отредактировать код в соответствии с вашими требованиями и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Информация / Загрузить демоверсию
Анимированный шаблон страницы ошибок
Этот создатель шаблона страницы ошибок 500 предоставил нам интерактивный дизайн страницы ошибок. Вы можете видеть, что глазные яблоки двигаются в соответствии с движением вашего курсора в дизайне по умолчанию. Если вы хотите добавить забавные и интерактивные элементы в дизайн страницы с ошибкой, этот код может вам пригодиться. Поскольку этот дизайн страницы с ошибкой включает в себя некоторые динамические действия, создатель использовал несколько строк javascript вместе со сценариями HTML и CSS. Вы можете взять фрагмент кода и отредактировать его в соответствии с вашими требованиями.
Информация / Загрузить демонстрацию
Образец страницы с ошибкой 500
В этом примере вы получаете большой полноэкранный дизайн страницы с ошибкой 500. Создатель использовал линейную анимацию для слова 500 в начале. Анимации плавные и быстрые, поэтому загрузка не займет много времени. Кроме того, использование традиционной красной цветовой схемы сделает заявление об ошибке кристально понятным для аудитории. У вас есть место для добавления сообщения об ошибке внизу большого числа 500. Создатель сохранил сообщение простым в дизайне по умолчанию, но вы можете добавить тексты в соответствии с вашими требованиями.
Создатель использовал линейную анимацию для слова 500 в начале. Анимации плавные и быстрые, поэтому загрузка не займет много времени. Кроме того, использование традиционной красной цветовой схемы сделает заявление об ошибке кристально понятным для аудитории. У вас есть место для добавления сообщения об ошибке внизу большого числа 500. Создатель сохранил сообщение простым в дизайне по умолчанию, но вы можете добавить тексты в соответствии с вашими требованиями.
Информация / Загрузить демонстрацию
Ошибка 500 Предупреждение
Если вы ищете простые шаблоны страниц ошибок 500, этот дизайн вас впечатлит. Эффект глюка добавляет жизни этому простому дизайну, и создатель не переусердствовал с эффектом глюка, поэтому дизайн выглядит профессионально и может использоваться для всех типов веб-сайтов. Как и большинство других шаблонов страниц с ошибкой 500, этот также сделан в основном с использованием скрипта CSS3. Следовательно, вы можете легко использовать этот код даже на своем существующем веб-сайте. В дизайне по умолчанию дается достаточно места для текста, поэтому вы можете указать причину для пользователей и дать надлежащее руководство.
В дизайне по умолчанию дается достаточно места для текста, поэтому вы можете указать причину для пользователей и дать надлежащее руководство.
Информация / Загрузить демонстрацию
500 Ошибка
Если вам нравятся сумасшедшие шаблоны 500 страниц ошибок, этот дизайн может вас вдохновить. Номер ошибки 500 создан мечтательно вращаться, чтобы показать, что есть ошибка. У нас также есть текстовое пространство, чтобы правильно отметить проблему. Поскольку это концептуальная модель, могут быть некоторые конструктивные недостатки, но они не являются серьезными и могут быть легко исправлены. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете редактировать и визуализировать результат в редакторе. Чтобы дать вам эффект плавной анимации, создатель использовал в этом дизайне как CSS3, так и Javascript. В зависимости от предпочитаемого сценария кода вы можете обрезать код и использовать его в своем дизайне.
Информация / Скачать демо
Yeti 404 Page
Хотя это дизайн страницы с ошибкой 404, вы можете использовать эту концепцию для создания шаблонов страницы с ошибкой 500. Поскольку это дизайн на основе HTML, вы можете легко редактировать и настраивать дизайн и содержимое. Создатель дал интерактивный и хорошо анимированный дизайн страницы ошибок. В этом шаблоне грамотно анимированы персонаж Йети и пути, освещенные факелами, поэтому он выглядит реалистично. Как и дизайн, сценарий кода для дизайна этой страницы ошибок сложен. Но, как и во всех других шаблонах страниц ошибок 500, создатель этого шаблона также профессионально обработал код, чтобы вы могли легко редактировать и использовать его.
Поскольку это дизайн на основе HTML, вы можете легко редактировать и настраивать дизайн и содержимое. Создатель дал интерактивный и хорошо анимированный дизайн страницы ошибок. В этом шаблоне грамотно анимированы персонаж Йети и пути, освещенные факелами, поэтому он выглядит реалистично. Как и дизайн, сценарий кода для дизайна этой страницы ошибок сложен. Но, как и во всех других шаблонах страниц ошибок 500, создатель этого шаблона также профессионально обработал код, чтобы вы могли легко редактировать и использовать его.
Информация / Загрузить демонстрацию
Страница ошибок
Создатель Кайл Лавери предоставил нам простой и универсальный дизайн страницы ошибок, который вы можете использовать для всех типов страниц ошибок и шаблонов 500 страниц ошибок. Если вы не являетесь большим поклонником анимированных страниц ошибок или у вас мало времени для создания одного уникального дизайна, простые дизайны страниц ошибок, подобные этому, сделают эту работу. С соответствующим фоновым изображением и открытым текстом вы можете указать ошибку и время, необходимое для ее устранения. Поскольку это очень простой дизайн, он создается в основном с использованием скрипта CSS3. Следовательно, вы можете просто отредактировать код в соответствии с вашими потребностями и использовать его на своем веб-сайте.
Поскольку это очень простой дизайн, он создается в основном с использованием скрипта CSS3. Следовательно, вы можете просто отредактировать код в соответствии с вашими потребностями и использовать его на своем веб-сайте.
Информация / Загрузить демонстрацию
500 Error By Brian
Это очень распространенный шаблон страницы ошибок, который вы можете использовать для всех типов ошибок. Анимированные шестеренки используются для символического обозначения неисправности. Заголовок ошибки сделан большим, чтобы пользователь мог понять ошибку, как только она появится на экране. Ссылка на домашнюю страницу разумно размещена прямо под сообщением об ошибке. Вы можете либо дать ссылку на домашнюю страницу, либо на предыдущую страницу, чтобы пользователь мог легко вернуться на то место, откуда он ушел. Дизайн и структура кода также остаются простыми для легкой интеграции.
Информация / демо-загрузка
500 Внутренняя ошибка
Это еще одна версия упомянутого выше шаблона ошибки 500. Создатель этого дизайна следовал минимальному внешнему виду. Если вы делаете страницу с ошибкой 500 для (минимального веб-сайта) или шаблона веб-сайта, этот дизайн подойдет идеально. В этом дизайне вы также получаете анимацию винтика. Вы получаете эффект плавной анимации, поскольку анимация выполняется с использованием скрипта CSS3. Кроме того, код скрипта остается простым, поэтому страница не будет занимать много интернет-данных пользователя. Вы можете использовать этот дизайн на своем существующем веб-сайте, внеся несколько настроек. Разработчик дал вам основную идею, если вы хотите, вы можете добавить свои собственные функции, чтобы сделать страницу ошибок полезной для пользователей.
Создатель этого дизайна следовал минимальному внешнему виду. Если вы делаете страницу с ошибкой 500 для (минимального веб-сайта) или шаблона веб-сайта, этот дизайн подойдет идеально. В этом дизайне вы также получаете анимацию винтика. Вы получаете эффект плавной анимации, поскольку анимация выполняется с использованием скрипта CSS3. Кроме того, код скрипта остается простым, поэтому страница не будет занимать много интернет-данных пользователя. Вы можете использовать этот дизайн на своем существующем веб-сайте, внеся несколько настроек. Разработчик дал вам основную идею, если вы хотите, вы можете добавить свои собственные функции, чтобы сделать страницу ошибок полезной для пользователей.
Информация / Загрузить демонстрацию
500 Broken Error
Еще один умный дизайн страницы ошибок — четкое упоминание того, что произошло, и предоставление рекомендаций пользователю. Разработчик этой страницы с ошибкой 500 использовал такой же понятный дизайн сообщения. Прямо под сообщением об ошибке находится большой блок контента с возможностью обновления. Чтобы страница с ошибкой была интересной, используется битый образ iMac. Если вам нужно более реалистичное изображение iMac, взгляните на нашу коллекцию макетов iMac. Весь дизайн сделан исключительно с использованием сценариев HTML и CSS3, чтобы получить множество вариантов настройки. Дополнительные примеры анимации см. в нашей коллекции анимаций CSS.
Чтобы страница с ошибкой была интересной, используется битый образ iMac. Если вам нужно более реалистичное изображение iMac, взгляните на нашу коллекцию макетов iMac. Весь дизайн сделан исключительно с использованием сценариев HTML и CSS3, чтобы получить множество вариантов настройки. Дополнительные примеры анимации см. в нашей коллекции анимаций CSS.
Информация / Загрузить демонстрацию
Ошибка велосипеда 500
Ошибка велосипеда 500, как следует из названия, вы получаете анимированный велосипед в этом дизайне страницы ошибки. Велосипед движется назад, чтобы показать, что что-то пошло не так внутри. В верхнем левом углу у вас есть место для отображения сообщения об ошибке. В этом дизайне страницы с ошибкой более чем достаточно места, которое вы можете использовать для добавления своего собственного творческого сообщения. Простой дизайн дает вам много возможностей для улучшения. Кроме того, простая структура кода дает вам достаточно возможностей для настройки и добавления собственных функций. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать над дизайном.
Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать над дизайном.
Информация / Скачать демо
CSS Potato 500
Иногда вы можете быть забавным на странице ошибки. В этом дизайне разработчик использовал картофелину со смещенными глазами и носом, чтобы указать на ошибку. Изображение персонажа картофеля и анимация разработаны с использованием сценариев HTML5 и CSS3, поэтому вы получаете реалистичные изображения и естественные цвета. В нижней части символа у вас есть место для добавления сообщения об ошибке. Поскольку это демонстрационная версия, создатель упростил сообщение об ошибке. Вы можете использовать саркастический комментарий в сообщении об ошибке, который соответствует забавной теме оформления этой страницы с ошибкой. Проверьте информационную ссылку, приведенную ниже, чтобы получить практический опыт работы со структурой кода, используемой для создания этого дизайна.
Информация / Загрузить демоверсию
Чистая ошибка CSS Ошибка
Чистая ошибка CSS Ошибка представляет собой интерактивный дизайн страницы ошибок. Анимация чистая и привлекательная, что делает пользователя менее раздраженным, когда он попадает на страницу с ошибкой. Как следует из названия, в этом дизайне используются анимированные жуки, то есть настоящие жуки. Когда пользователь наводит курсор на ошибку 500, число превращается в прелесть божьих коровок и разлетается по странице. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Разработчик максимально использовал функцию CSS3, чтобы предоставить вам интерактивный и легкий дизайн страницы ошибок.
Анимация чистая и привлекательная, что делает пользователя менее раздраженным, когда он попадает на страницу с ошибкой. Как следует из названия, в этом дизайне используются анимированные жуки, то есть настоящие жуки. Когда пользователь наводит курсор на ошибку 500, число превращается в прелесть божьих коровок и разлетается по странице. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Разработчик максимально использовал функцию CSS3, чтобы предоставить вам интерактивный и легкий дизайн страницы ошибок.
Информация / Загрузить демонстрацию
Ошибка 500 Глюк
Этот дизайн страницы с ошибкой очень прост, но функционален, и вы можете использовать его на любом современном веб-сайте. Разработчик использовал эффект сбоя для обозначения ошибки. Прямо под большим уведомлением об ошибке 500 у вас есть место для текстового сообщения с возможностью добавления текстовой ссылки. Ссылка дана для домашней страницы в дизайне по умолчанию, но вы можете сопоставить ее с другими страницами, которые вам нравятся. Этот чистый эффект сбоя создается с использованием всего нескольких строк скрипта HTML и CSS3. Поскольку он использует новейшие сценарии кода, вы получаете красивый и плавный эффект анимации.
Этот чистый эффект сбоя создается с использованием всего нескольких строк скрипта HTML и CSS3. Поскольку он использует новейшие сценарии кода, вы получаете красивый и плавный эффект анимации.
Информация / Загрузить демонстрацию
500 Неоновая подсветка ошибок
Если вы делаете страницу ошибки для веб-сайта ресторана или шаблона веб-сайта, этот дизайн будет хорошим выбором. В этом дизайне для сообщения об ошибке 500 используется эффект сломанного неонового света. Дизайн по умолчанию прост, но эффективен. У вас нет других опций или функций в дизайне по умолчанию, но вы можете добавить их. Структура кода остается очень простой для части интеграции и настройки. В этом дизайне есть много возможностей для улучшения, и вы можете использовать свое творчество, чтобы заполнить пространство. Говоря о неоновых огнях и вывесках, взгляните на наши коллекции макетов вывесок, чтобы элегантно продвигать свой бизнес.
Информация / Загрузить демонстрацию
500 Ошибка Нельс Сеттерлунд
Когда формулировки сочетаются с эффектами интерактивной анимации, вы можете четко объяснить свое сообщение пользователю. Здесь, в этом дизайне, вы получаете всплывающее окно мертвого Mac, указывающее на ошибку. У вас достаточно места для текста, чтобы добавить сообщение под анимацией ошибки. Этот дизайн идеально подходит для любого профессионального и делового веб-сайта. В дизайне по умолчанию вы можете дать ссылку на вашу службу поддержки. Если вы используете онлайн-службу поддержки, предоставление ссылки на вашу группу поддержки поможет пользователю легко решить свои вопросы.
Здесь, в этом дизайне, вы получаете всплывающее окно мертвого Mac, указывающее на ошибку. У вас достаточно места для текста, чтобы добавить сообщение под анимацией ошибки. Этот дизайн идеально подходит для любого профессионального и делового веб-сайта. В дизайне по умолчанию вы можете дать ссылку на вашу службу поддержки. Если вы используете онлайн-службу поддержки, предоставление ссылки на вашу группу поддержки поможет пользователю легко решить свои вопросы.
Информация / демо-загрузка
500 Страница ошибки Автор Грег Томас
Это простой шаблон страницы ошибки. Сообщение об ошибке яркого цвета видно на макете темной темы. У вас также есть возможность добавить кнопку призыва к действию внизу. Хотя в этом дизайне используется скрипт CSS3, это простой статический шаблон страницы ошибок. Если вы хотите, вы можете добавить свой анимационный эффект к этому дизайну. Взгляните на нашу коллекцию кнопок CSS с крутыми эффектами наведения, чтобы оживить ваш дизайн. Потому что детали отличают великолепный дизайн от обычного дизайна. Разработчик поделился кодом, использованным для создания этого дизайна, в редакторе CodePen. Вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте или в своем проекте.
Потому что детали отличают великолепный дизайн от обычного дизайна. Разработчик поделился кодом, использованным для создания этого дизайна, в редакторе CodePen. Вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте или в своем проекте.
Информация / Загрузить демоверсию
500 Ошибка — заливка анимированным текстом
Создатель этого дизайна использовал креативный анимационный эффект. Как следует из названия, разработчик использовал эффект заливки текста для ошибки 500. На ярко-красной цветовой гамме эффект явно показывает, что что-то не так. Но, если вам нужно, вы можете изменить цветовую схему на ту, которая вам нравится. Разработчик использовал HTML, CSS3 и Javascript, чтобы дать вам эффект плавной анимации. Если вы хотите использовать этот дизайн на своем веб-сайте, вам нужно немного оптимизировать его. За исключением анимации, все остальные параметры, представленные в этой демонстрации, не полностью функциональны. Вы должны работать вручную, чтобы сделать этот дизайн полностью функциональным.
Информация / демо-загрузка
500 Файл журнала ошибок
Разработчик использовал тему сервера в этом дизайне, чтобы указать на ошибку 500. У вас есть простое сообщение об ошибке с одной стороны и анимированный элемент с другой. Сообщение об ошибке загружается быстрее, так как анимация берется для отдельного элемента. Если вам нужно, вы можете использовать анимацию файла журнала или удалить ее, чтобы упростить дизайн. Дизайн файла журнала ошибок полностью интерактивен, благодаря последним версиям HTML, CSS3 и Javascript вы получаете плавный отклик от этого анимационного эффекта.
Информация / демо-загрузка
500 Error Автор Adam Kuhn
Это простой анимированный шаблон страницы ошибок. Разработчик использовал тему черного флага, чтобы показать ошибку. Этот простой, но привлекательный анимационный эффект создается с помощью скрипта CSS3. Поскольку это дизайн Unicode, разработчики могут легко работать с этим дизайном. Основываясь на ваших потребностях в дизайне, вы можете легко настроить этот дизайн. Хотя анимированное сообщение об ошибке выглядит привлекательно, других вариантов, таких как обновление страницы или возврат на предыдущую страницу, нет. Поскольку структура кода очень проста, вы можете легко добавлять свои функции.
Хотя анимированное сообщение об ошибке выглядит привлекательно, других вариантов, таких как обновление страницы или возврат на предыдущую страницу, нет. Поскольку структура кода очень проста, вы можете легко добавлять свои функции.
Информация / Загрузить демо
500 Error Автор Edwin Chen
Это еще один забавный дизайн страницы с сообщениями об ошибках. Здесь основное изображение остается неподвижным, а сообщение об ошибке анимировано. Вы получаете эффект машинописного текста в дизайне по умолчанию, но вы можете изменить эффект, который вам нравится. Чтобы узнать больше о текстовых эффектах, взгляните на нашу коллекцию текстовых эффектов CSS. Хотя эффект прост, разработчик использовал три сценария для этого дизайна. Следовательно, вы должны быть более осторожны с настройками, прежде чем использовать его на своем веб-сайте. Поскольку эффект прост, вы можете урезать код до структуры, которой вы следуете.
Информация / Скачать демоверсию
Вдохновение
CSS HTML
26 января 2022 г.
48 Лучшие простые в настройке бесплатные шаблоны страниц ошибок 2023
Если вам нужно вдохновение или вы хотите сэкономить время, эти лучшие бесплатные шаблоны страниц ошибок вам пригодятся. Все они просты в использовании, гарантируя, что вы получите максимальную отдачу от них быстро и комфортно.
Пять наиболее распространенных ошибок веб-сайта, которые вы получаете: 400 для неверного запроса, 401 для несанкционированного доступа, 403 для запрещенной ошибки, наиболее распространенная ошибка 404 для страницы не найдена и 500 для внутренней ошибки сервера. Среди всех этих страниц ошибок наиболее частым шаблоном страницы ошибок, который вы получаете в комплекте с шаблоном вашего веб-сайта, является 404.
Мы также сделали отдельную коллекцию лучших бесплатных шаблонов страниц ошибок, многие из которых созданы вручную командой Colorlib. В дополнение к этому вы также получаете очень много других альтернатив, поэтому в этой коллекции каждый найдет что-то для себя.
Поскольку бесплатные шаблоны страниц ошибок легко настраиваются, используйте их в качестве основы для создания собственной страницы ошибок. Прежде чем попасть в список, все упомянутые здесь бесплатные шаблоны являются необработанными. Используйте их для вдохновения или укладывайте дальше, вариантов очень много.
Лучшие бесплатные шаблоны страниц ошибок
Colorlib 404 Customizer (плагин WordPress)
Это единственный плагин WordPress, попавший в список. Он прост в использовании и имеет отличный дизайн, шаблоны и параметры настройки.
Дополнительная информация / ЗагрузкаColorlib 404 v1
Если вы ведете собственный онлайн-бизнес, на вашем веб-сайте должна быть страница 404. Не просто любой тип, сделайте его уникальным и оригинальным, как ваш основной сайт. Вместо того, чтобы использовать шаблон по умолчанию, улучшите работу с помощью любых бесплатных шаблонов страниц ошибок, которые вы можете использовать сразу же. Они просты в использовании, современны, адаптированы для мобильных устройств и привлекательны для глаз. Вы также можете настроить их и слегка настроить веб-дизайн, чтобы он соответствовал вашему бренду. Добавление новых макетов к существующему или готовящемуся к запуску веб-сайту не всегда должно быть сложным.
Вы также можете настроить их и слегка настроить веб-дизайн, чтобы он соответствовал вашему бренду. Добавление новых макетов к существующему или готовящемуся к запуску веб-сайту не всегда должно быть сложным.
Colorlib 404 v2
Вы можете сохранить базовый вид и по-прежнему эффективно работать в Интернете со своей страницей ошибок. Не нужно усложнять, простота всегда является выигрышным подходом, если вы еще не знаете, что лучше всего подойдет для вашего проекта. И для достижения фантастических результатов этот шаблон страницы ошибок без взлома более чем идеален. Что круто в этом макете, так это то, что вместо просто знака 404 у него также есть панель поиска. Таким образом, вы можете дать своему пользователю еще один шанс найти то, что он ищет, прежде чем покинуть вашу страницу. У вас нет кнопки призыва к действию, и есть большая вероятность, что они просто закроют страницу и будут искать в другом месте.
Подробнее / ЗагрузитьColorlib 404 v3
Если вы стремитесь к чистейшей простоте с оттенком творчества, у нас есть для вас приятное маленькое удовольствие. Потрясающий, запоминающийся, отзывчивый и гибкий черно-белый шаблон страницы с ошибками сделает свое дело. Если ваш веб-сайт уже имеет минималистичный вид, сохраните его, даже когда дело доходит до страницы 404. Вы можете легко сделать это прямо сейчас, загрузив шаблон и сразу же применив его. С этим потрясающим внешним видом вы, вероятно, даже не захотите ничего менять, просто используйте его как есть.
Потрясающий, запоминающийся, отзывчивый и гибкий черно-белый шаблон страницы с ошибками сделает свое дело. Если ваш веб-сайт уже имеет минималистичный вид, сохраните его, даже когда дело доходит до страницы 404. Вы можете легко сделать это прямо сейчас, загрузив шаблон и сразу же применив его. С этим потрясающим внешним видом вы, вероятно, даже не захотите ничего менять, просто используйте его как есть.
Colorlib 404 v4
Еще один простой бесплатный шаблон страницы ошибок с нужными действиями будет поддерживать интерес ваших пользователей. И вместо того, чтобы склоняться к тому, чтобы покинуть вашу страницу, они могут просто нажать кнопку «Перейти на домашнюю страницу» и продолжить наслаждаться вашим контентом. На самом деле, это именно то, что вы хотите, чтобы они сделали. С помощью яркой и привлекательной кнопки призыва к действию вы можете увеличить свой потенциал и предотвратить вероятность того, что они отскочат. Вы также можете поэкспериментировать с различными настройками и создать фирменную страницу с ошибкой. Используйте свой творческий потенциал и обогатите его своим фирменным штрихом, если это даже необходимо.
Используйте свой творческий потенциал и обогатите его своим фирменным штрихом, если это даже необходимо.
Colorlib 404 v5
Если страница, которую они ищут, больше не существует, вы можете перенаправить URL-адрес или просто использовать страницу с ошибкой. Есть большая вероятность, что они также введут неверный поисковый запрос, который приведет их на страницу с ошибкой 404. В любом случае, вы можете поддерживать их вовлеченность на самом высоком уровне, даже если они попадут на страницу без какого-либо результата. Вы можете предложить им вернуться или позволить им снова искать с помощью функции поиска. Да, вы можете разместить все это на странице 404, и этот бесплатный шаблон страницы уже заранее разработан для вас.
Дополнительная информация / СкачатьColorlib 404 v6
Если ваш веб-сайт имеет темный макет, очевидно, что вы хотите, чтобы страница с ошибкой была в том же стиле. Однако создайте его самостоятельно, а еще лучше просто загрузить этот дизайн, и вы готовы к работе. Потрясающий, элегантный и утонченный бесплатный шаблон страницы ошибок с вниманием к деталям. Вдобавок ко всему, он также имеет кнопку призыва к действию на главной странице, чтобы перенаправить всех ваших посетителей обратно на вашу индексную страницу одним щелчком мыши. Теперь вы можете сохранить тему своего веб-сайта нетронутой и в высшей степени, даже когда дело доходит до страницы 404.
Потрясающий, элегантный и утонченный бесплатный шаблон страницы ошибок с вниманием к деталям. Вдобавок ко всему, он также имеет кнопку призыва к действию на главной странице, чтобы перенаправить всех ваших посетителей обратно на вашу индексную страницу одним щелчком мыши. Теперь вы можете сохранить тему своего веб-сайта нетронутой и в высшей степени, даже когда дело доходит до страницы 404.
Colorlib 404 v7
Независимо от стиля, который вам нравится на странице, у нас есть бесплатный шаблон страницы ошибок. Больше не нужно создавать что-то с нуля, когда у вас на кончиках пальцев так много различных вариантов и решений. Мы могли бы назвать следующую пузырчатую страницу ошибок, что вы скажете? Вместо того, чтобы позволять им сразу покинуть страницу, побудите их найти то, что они искали в первую очередь. С округлой типографикой и розовым в качестве основного цвета вы удержите их внимание и заставите их снова ввести поисковый запрос. На странице есть панель поиска и кнопка «Вернуться на главную страницу» для вашей информации.
Colorlib 404 v8
Еще один бесплатный шаблон страницы ошибок с красивым темным макетом для всех, кто хотел бы пойти против нормы. Конечно, страницы со светлым дизайном более популярны, но некоторые люди предпочитают темный макет. Им это нравится, потому что веб-сайт с темным макетом дает им лучшие результаты. В любом случае, возьмите себе эту аккуратную и современную, а также готовую к мобильным устройствам и гибкую оболочку сайта и внедрите ее на свой веб-сайт без каких-либо хлопот. Сообщите им, что заставило их оказаться на странице 404, и предложите им вернуться на вашу домашнюю страницу одним щелчком мыши.
Дополнительная информация / СкачатьColorlib 404 v9
Иногда вы видите какой-то текст, в другой раз значок, а в третий раз они используют совершенно индивидуальный дизайн для страницы с ошибкой. Кто находится в процессе создания необходимого веб-сайта как можно быстрее, помогите себе бесплатными готовыми макетами. Вы знаете, что у вас есть множество бесплатных шаблонов страниц ошибок, которые сэкономят вам дополнительное время. Вот классный, простой и удобный веб-дизайн, который вы можете использовать по своему усмотрению. Вы также можете отредактировать текст, если хотите поделиться другим сообщением, и даже сделать так, чтобы кнопка призыва к действию с эффектом наведения отправляла его в ваш блог, а не на домашнюю страницу.
Вы знаете, что у вас есть множество бесплатных шаблонов страниц ошибок, которые сэкономят вам дополнительное время. Вот классный, простой и удобный веб-дизайн, который вы можете использовать по своему усмотрению. Вы также можете отредактировать текст, если хотите поделиться другим сообщением, и даже сделать так, чтобы кнопка призыва к действию с эффектом наведения отправляла его в ваш блог, а не на домашнюю страницу.
Colorlib 404 v10
Одно можно сказать наверняка: вы хотите, чтобы ваш брендинг оставался на одном уровне сложности во всем веб-пространстве. Получите бесплатный шаблон прямо сейчас и используйте его прямо сейчас. Сделайте его ярким и захватывающим, даже если речь идет о простой странице с ошибкой. Что касается страницы с ошибкой, мы предлагаем вам обширную коллекцию различных решений, которые во многих случаях будут соответствовать вашим потребностям из коробки. Дайте им «Ой!» а затем верните их на свою привлекательную домашнюю страницу, чтобы найти то, что они искали.
Colorlib 404 v11
Этот бесплатный шаблон страницы ошибок может стать отличным дополнением к вашему уже впечатляющему веб-сайту с фотографиями. Шаблон имеет фоновое изображение с наложенным уведомлением 404, панелью поиска, кнопкой призыва к действию и кнопками социальных сетей. С другой стороны, вы также можете использовать его для ряда проектов, которые вы уже запускаете или планируете начать. Действительно, в этом веб-дизайне многое происходит, но тем не менее опыт будет выдающимся. Загрузите его сейчас, используйте его в своих интересах и держите своих посетителей в восторге, даже если они случайно попадут на страницу 404.
Дополнительная информация / ЗагрузкаColorlib 404 v12
Плачущий эмодзи работает более чем идеально, чтобы повеселиться на странице с ошибкой. Кроме того, этот бесплатный шаблон достаточно универсален и адаптивен для работы с многочисленными проектами, будь то блог, музыкальная платформа или страница агентства. Хотя вы, вероятно, захотите сохранить броское уведомление 404, вы можете свободно изменять текст и кнопку призыва к действию. Последнее, вы можете связать со своей домашней страницей или направить своих пользователей в другой раздел вашего сайта, это полностью зависит от вас. Как бы ни выглядел ваш конечный продукт, это гарантия того, что он сделает свое дело.
Хотя вы, вероятно, захотите сохранить броское уведомление 404, вы можете свободно изменять текст и кнопку призыва к действию. Последнее, вы можете связать со своей домашней страницей или направить своих пользователей в другой раздел вашего сайта, это полностью зависит от вас. Как бы ни выглядел ваш конечный продукт, это гарантия того, что он сделает свое дело.
Colorlib 404 v13
Крутой знак и флюиды — вот что вас ждет, когда вы выбираете этот бесплатный шаблон страницы ошибок для своего веб-сайта. Вам просто нужно скачать его и добавить на свою страницу по большей части. Это умный макет, который отлично работает практически с любым веб-сайтом. Выбор шрифтов делает его немного веселее и веселее, что поддерживает их вовлеченность на самом высоком уровне. Кроме того, вы также можете изменить текст и кнопку CTA (призыв к действию) и при необходимости поделиться собственным сообщением. Вы правильно прочитали, есть также красная кнопка, которая может вернуть их на домашнюю страницу. В конце концов, вы не хотите терять своих посетителей, даже если они попали на страницу с ошибкой.
В конце концов, вы не хотите терять своих посетителей, даже если они попали на страницу с ошибкой.
Colorlib 404 v14
Хотя страницы с ошибкой 404 выглядят по большей части просто, вы все же можете сделать дополнительный шаг и добавить им творчества. Простой OOPS!, дополнительная формулировка, кнопка GO BACK и значки социальных сетей в забавном облаке — все, что нужно, чтобы дизайн выглядел более очаровательно. Просто возьмите этот бесплатный шаблон страницы с ошибкой в качестве фантастического примера моего предыдущего высказывания.
Подробнее / СкачатьColorlib 404 v15
Уберите все возможные отвлекающие факторы с веб-дизайна или сделайте вещи более привлекательными с анимацией, в любом случае, у нас есть все для вас. Имея к вашим услугам множество бесплатных шаблонов страниц ошибок, вы можете добавить практически любой тип макета на свою страницу по своему желанию. Если вам нужно что-то большее, чем v15, это именно тот инструмент, который вам следует скачать прямо сейчас. Это привлекательная страница 404 с кнопкой домашней страницы, значками социальных сетей и анимацией. Положительное влияние, которое это окажет на ваших пользователей, несомненно, будет полезным.
Это привлекательная страница 404 с кнопкой домашней страницы, значками социальных сетей и анимацией. Положительное влияние, которое это окажет на ваших пользователей, несомненно, будет полезным.
Colorlib 404 v16
Либо на вашем веб-сайте много красного, либо вы просто хотите сделать их более яркими, вот правильный бесплатный шаблон страницы ошибок для вас. Как вы сами видите, это красивый знак 404, который сразу же даст им понять, что они находятся не на той странице вашего сайта. На такой, что даже нет в наличии. Нет проблем, вы можете легко поддержать их присутствие, предложив им вернуться на главную страницу или напрямую связаться с вами. Кроме того, вы также можете продвигать свои платформы социальных сетей с помощью встроенных кнопок.
Дополнительная информация / ЗагрузитьColorlib 404 v17
С помощью интересной страницы с ошибкой вы можете сообщить своим пользователям, что то, что они ищут, больше недоступно или никогда не было в первую очередь. Иногда неверный поисковый запрос приводит их на страницу с ошибкой. Однако вы можете сделать большое обновление веб-сайта, которое заставит вас удалить некоторые страницы в других случаях. В любой ситуации убедитесь, что ваш опыт соответствует самым высоким стандартам, даже когда дело доходит до страницы с ошибкой. Простой в использовании и внедрении бесплатный шаблон страницы ошибок очень ценит ваше веб-пространство.
Иногда неверный поисковый запрос приводит их на страницу с ошибкой. Однако вы можете сделать большое обновление веб-сайта, которое заставит вас удалить некоторые страницы в других случаях. В любой ситуации убедитесь, что ваш опыт соответствует самым высоким стандартам, даже когда дело доходит до страницы с ошибкой. Простой в использовании и внедрении бесплатный шаблон страницы ошибок очень ценит ваше веб-пространство.
Colorlib 404 v18
Если вы пропустите страницу или ключевое слово, введенное в строке поиска, неактуально, появится страница с ошибкой. Оставьте макет по умолчанию или приправьте его более броским, крутым и модным макетом. Теперь вы можете получить несколько бесплатных шаблонов страниц ошибок и протестировать их, прежде чем закончить. В этом нет необходимости, но наличие кнопки, которая возвращает пользователя на домашнюю страницу, может принести пользу. По крайней мере, они могут не покинуть вашу страницу сразу и продолжить просмотр содержимого вашего сайта.
Colorlib 404 v19
Если на вашем веб-сайте есть страница, которая больше недоступна или вы изменили имя, появится страница 404. Что делать со страницей ошибки, решать только вам. Тем не менее, мы советуем вам сделать его крутым и действенным, что поможет вам дольше удерживать пользователей. Имея простое уведомление и ссылку на домашнюю страницу, они могут начать действовать вместо того, чтобы покинуть ваш сайт. Кроме того, вы также можете использовать кнопки социальных сетей и позволить им взглянуть на то, что там популярно. Этот бесплатный шаблон страницы с ошибкой содержит ссылку «Вернуться на домашнюю страницу» и значки социальных сетей для вашего удобства.
Подробнее / СкачатьColorlib 404 v20
Всем, кто попадает на страницу с ошибкой 404, убедитесь, что они не уходят и не посещают страницу вашего конкурента. Вместо этого, по крайней мере, дайте им возможность быстро перейти на вашу домашнюю страницу, где они смогут продолжить просмотр вашего контента, продуктов или услуг. Если им не на что нажать, они могут просто покинуть ваш сайт и двигаться вперед. Убедитесь, что это не ваш случай. Ради вашего же блага вы должны делать все возможное, чтобы они всегда были заняты. А когда дело доходит до страниц ошибок, у вас есть множество современных, профессиональных и потрясающих альтернатив одним щелчком мыши.
Если им не на что нажать, они могут просто покинуть ваш сайт и двигаться вперед. Убедитесь, что это не ваш случай. Ради вашего же блага вы должны делать все возможное, чтобы они всегда были заняты. А когда дело доходит до страниц ошибок, у вас есть множество современных, профессиональных и потрясающих альтернатив одним щелчком мыши.
Страница ошибок 404 Vampire
Если вы хотите, чтобы страницы ошибок отображались забавным образом, вам лучше использовать эту симпатичную версию вампира. На нем изображена движущаяся голова вампира с капающей изо рта кровью, зажатая между четырьмя и четырьмя. Ниже приведен текст, который вы можете изменить, а также кнопка призыва к действию.
Вы можете использовать этот бесплатный шаблон страницы ошибок или добавить свой личный штрих. Сделайте так, чтобы он соответствовал вашему бренду, чтобы посетители не чувствовали себя странно, когда на него заходят. В противном случае может показаться, что их больше нет на вашей странице, и они вообще ее покинут. Делайте вещи креативно и весело, идите против нормы и выделяйтесь из толпы, даже со страницами ошибок.
Делайте вещи креативно и весело, идите против нормы и выделяйтесь из толпы, даже со страницами ошибок.
404 Ошибка
Следующее заставит вас щелкнуть. Если ничего другого, то кнопку назад точно. Однако вы также можете начать нажимать клавишу удаления, потому что анимация слишком заманчива и убедительна. Бесплатный шаблон страницы с ошибкой 404 представляет собой мультяшный черно-белый палец, неоднократно нажимающий кнопку удаления на клавиатуре. К сожалению, в этом шаблоне нет кнопки призыва к действию.
Однако этот инструмент использует HTML и CSS, если вы хотите изменить настройки и улучшить представление. Вы можете добавить свой собственный призыв к действию или побудить посетителей вернуться туда, откуда они пришли, если ваш веб-сайт привел их на страницу с ошибкой. По какой-то причине эти повторяющиеся короткие клипы каждый раз цепляют вас и заставляют смотреть на них выпученными глазами.
Дополнительная информация / ЗагрузкаПроизошла ошибка
Произошла ошибка — это шаблон страницы с ошибкой 500. Этот шаблон с анимированными веб-элементами и фоном обеспечивает интерактивность для пользователей. Простые чистые тексты используются для отображения сообщения пользователям, а однострочное пространство дается, чтобы помочь вам дать пользователю персонализированное сообщение. Вы также можете добавить свой логотип в центр страницы.
Этот шаблон с анимированными веб-элементами и фоном обеспечивает интерактивность для пользователей. Простые чистые тексты используются для отображения сообщения пользователям, а однострочное пространство дается, чтобы помочь вам дать пользователю персонализированное сообщение. Вы также можете добавить свой логотип в центр страницы.
Для демонстрации кода пользователь использует логотип сайта фрилансера. Шаблон использует синюю цветовую схему для соответствия дизайну, но при необходимости вы можете изменить цвет на цвет вашего бренда. Поскольку вы дали четкие инструкции по перезагрузке страницы, вы не получаете никаких кнопок призыва к действию с этим шаблоном страницы ошибки. В шаблоне используются фреймворки HTML5 и CSS.
Подробнее / СкачатьЕдинорог
Вам не нужно быть изобретательным только с дизайном и визуальными эффектами. Вы также можете использовать слова, чтобы оставаться творческим. Но этот шаблон страницы с ошибкой 404 дает вам как простой креативный дизайн, так и достаточно места для добавления творческого сообщения.
Изображение единорога занимает основное место в этом дизайне. Вы можете использовать здесь своего фирменного персонажа вместо единорога, если у вас есть какой-либо персонаж, например Эдд с цифровой загрузкой Easy или одноглазый монстр с Optinmonster. Внизу у вас есть кнопка призыва к действию, чтобы перевести пользователя на предыдущую страницу.
Дополнительная информация / СкачатьНа обслуживании
Этот шаблон страницы ошибок можно использовать для планового обслуживания, когда ваш сайт недоступен. С простой анимацией и меньшим количеством опций этот шаблон использует всего несколько строк кода. Таким образом, шаблон легкий и имеет много возможностей для улучшения, если вам это нужно. Кроме анимированного изображения и нескольких строк текста в этом шаблоне нет других элементов. Если вы хотите, вы можете настроить этот шаблон в соответствии с вашими потребностями. Некоторые крупные веб-сайты будут поддерживать только определенные части веб-сайта, оставляя другие страницы, чтобы предоставить пользователям бесперебойное обслуживание. Если вы также делаете это, вы можете добавить ссылки на другие рабочие веб-страницы в этот шаблон страницы ошибок, чтобы удержать посетителя.
Если вы также делаете это, вы можете добавить ссылки на другие рабочие веб-страницы в этот шаблон страницы ошибок, чтобы удержать посетителя.
404 Плачущий ребенок
404 Плачущий ребенок — еще один шаблон страницы с ошибкой анимации на основе персонажей. Это шаблон страницы с ошибкой 404, он выглядит чистым и идеальным по пикселям. Анимационные эффекты плавные, каждый элемент анимирован аккуратно, без задержек и перекрытий. Жирный белый текст 404 четко читается на чистом сплошном синем фоне. Этот шаблон не дает вам места для добавления личных сообщений или других веб-элементов, таких как кнопка призыва к действию. Если вам нужно настроить этот шаблон, он использует рамки HTML и CSS.
Подробнее / ЗагрузкаСтраница ошибки счета
Это идеальный выбор как для шаблонов личных веб-сайтов, так и для шаблонов бизнес-сайтов. Этот шаблон заполняет пространство экрана жирным текстом 404 и аккуратным анимированным персонажем в дизайне во всю ширину. Выравнивание символов и фона сделано идеально, чтобы соответствовать нулю 404. Еще один интерактивный элемент с этим шаблоном — текст при наведении, показывающий имя персонажа. Вы можете использовать это место для добавления текстовой ссылки на другие страницы. Опять же, если у вас есть какой-либо характер бренда, вы можете использовать его здесь, чтобы ваш веб-сайт последовательно отражал ваш бренд во всем дизайне.
Выравнивание символов и фона сделано идеально, чтобы соответствовать нулю 404. Еще один интерактивный элемент с этим шаблоном — текст при наведении, показывающий имя персонажа. Вы можете использовать это место для добавления текстовой ссылки на другие страницы. Опять же, если у вас есть какой-либо характер бренда, вы можете использовать его здесь, чтобы ваш веб-сайт последовательно отражал ваш бренд во всем дизайне.
Затерянные в космосе
Затерянные в космосе — это полный пакет. В этом хорошо закодированном шаблоне страницы ошибок используются HTML, CSS3 и Javascript. Этот шаблон отвечает всем требованиям для создания идеального шаблона страницы ошибок. Это полноразмерный шаблон веб-сайта, который разумно управляет пространством экрана с анимированным фоном, придавая шаблону живой вид. Этот шаблон полностью функционален и имеет все необходимые функции. Вы можете указать код ошибки и оставить достаточно места для добавления собственного сообщения. Внизу вы можете добавить кнопку призыва к действию, чтобы направлять посетителей на главную страницу.
Внизу вы можете добавить кнопку призыва к действию, чтобы направлять посетителей на главную страницу.
404 Gradient
404 градиент — это простой и элегантный современный шаблон страницы ошибок. Большинство шаблонов веб-сайтов HTML включают в себя шаблоны 404 с пакетом. В настоящее время даже некоторые бесплатные шаблоны веб-сайтов премиум-класса включают в себя все основные страницы, разработанные специально для вас. Если вас не устраивает готовый шаблон страницы 404, вы можете использовать креативные шаблоны, подобные этому градиенту 404.
С помощью этого шаблона вы можете четко сообщить пользователю об ошибке и оставить небольшое место для добавления личного сообщения. Кнопка призыва к действию внизу может привести пользователя на главную или предыдущую страницу.
Дополнительная информация / СкачатьСтраница ошибки №2
Страница ошибки №2 — это шаблон страницы ошибки светлого цвета. Анимационные эффекты также разработаны с преобразованием темного цвета в светлый, чтобы соответствовать его светлому цвету. Это также шаблон страницы с ошибкой 404, поскольку код предоставляется вам напрямую, и вы можете изменить его, чтобы он работал для других ошибок. Этот шаблон также представляет собой полноценную страницу ошибок с пиксельным дизайном и такими полезными функциями, как потеря в космосе. С помощью этого шаблона вы получаете одну строку для добавления пользовательского сообщения и кнопки призыва к действию внизу. Этот шаблон разработан исключительно с использованием новейших фреймворков HTML и CSS.
Это также шаблон страницы с ошибкой 404, поскольку код предоставляется вам напрямую, и вы можете изменить его, чтобы он работал для других ошибок. Этот шаблон также представляет собой полноценную страницу ошибок с пиксельным дизайном и такими полезными функциями, как потеря в космосе. С помощью этого шаблона вы получаете одну строку для добавления пользовательского сообщения и кнопки призыва к действию внизу. Этот шаблон разработан исключительно с использованием новейших фреймворков HTML и CSS.
Swinging 404
Этот шаблон страницы с ошибкой лучше всего подходит для шаблонов веб-сайта детского сада. Потому что мягкие цвета и привлекательные минимальные анимационные эффекты этого шаблона страницы ошибок могут хорошо сочетаться с шаблонами школьного веб-сайта. Помимо визуальных эффектов, все остальные функции остаются такими же, как вы видели на странице ошибки № 2 и шаблоне страницы ошибки 404 градиента. Внизу вы можете добавить кнопку призыва к действию, чтобы направлять пользователей на домашнюю страницу или на предыдущую страницу. Опять же, это чистый шаблон, в котором используются только последние фреймворки HTML и CSS.
Опять же, это чистый шаблон, в котором используются только последние фреймворки HTML и CSS.
Факел не найден
Это интерактивный шаблон с чистым визуальным эффектом. В этом шаблоне используется поиск с анимацией факела для логического сопоставления страницы, не найденной со значением. С помощью этого шаблона вы можете напрямую уведомить пользователя о коде ошибки и сообщении об ошибке «страница не найдена». Этот шаблон не давал вам никакой другой возможности добавить личное сообщение; это очевидный выбор, потому что для этого типа анимированного шаблона, даже если вы добавите какое-либо личное сообщение, в основном пользователи не останутся на странице, чтобы увидеть сообщение.
Подробнее / ЗагрузкаСтраница ошибок с анимацией
Вот аккуратный бесплатный шаблон страницы ошибок с большим творческим потенциалом. Вместо того, чтобы делать страницу 404 скучной, повеселитесь с этим шаблоном. В какой-то степени это довольно просто, тем не менее, у него есть аккуратная анимация, которая вызовет интерес у всех. Кроме того, вы также можете точно настроить и настроить весь шаблон, чтобы он идеально соответствовал теме вашего сайта.
Кроме того, вы также можете точно настроить и настроить весь шаблон, чтобы он идеально соответствовал теме вашего сайта.
Ошибка подключения к Интернету Chrome
Это то, что вы искали? Или вы просто хотите добавить что-то другое, что все мгновенно вспомнят из прошлого? В любом случае, вот бесплатный шаблон, который вы можете использовать для страницы с ошибкой с пиксельным динозавром и текстом. Конечно, вы имеете право изменить настройки по умолчанию так, чтобы они соответствовали вашему дизайну. Вы также заметите, что текст появляется/исчезает при наведении.
Подробнее / ЗагрузкаКлассная страница ошибки 404
Страшные глаза смотрят на вас и повсюду, вот что происходит, когда дело доходит до этой бесплатной страницы ошибок. Это один из тех крутых способов, который поможет вам добавить немного веселья на ваш сайт — почему бы и нет? Излишне говорить, что если вы хотите что-то улучшить, например, текст, вы можете сделать это напрямую с помощью онлайн-редактора. Поиграйте с функциями и создайте точный результат по своему вкусу.
Поиграйте с функциями и создайте точный результат по своему вкусу.
Закрыто
Вам может понадобиться проверить этот шаблон, если вы ищете творческий шаблон страницы ошибки для шаблона веб-сайта ресторана или любого другого связанного шаблона, связанного с магазином. Яркий цвет и тонкая анимация уведомляют пользователя о том, что произошла какая-то ошибка. Вверху у вас есть возможность добавить ссылку на свой профиль в социальной сети и ссылку на контактные данные. Если в шаблоне веб-сайта используется любая другая цветовая схема, вы можете изменить ярко-желтый цвет этого шаблона на цветовую схему веб-сайта по умолчанию. Этот шаблон разработан исключительно на основе HTML и CSS.
Дополнительная информация / ЗагрузкаГлитч-эффект
Глитч-эффект — одна из самых популярных тенденций дизайна в визуальной индустрии. Теперь он медленно проникает в мир веб-дизайна. С современной веб-разработкой мы можем создать идеальный эффект глюка, который выглядит сюрреалистично. Опять же, этот шаблон — всего лишь основа, вам нужно разработать страницу с ошибкой. В функциях также нет никаких опций. Чтобы сказать это, этот шаблон просто показывает сообщение об ошибке 404 непосредственно пользователям.
Опять же, этот шаблон — всего лишь основа, вам нужно разработать страницу с ошибкой. В функциях также нет никаких опций. Чтобы сказать это, этот шаблон просто показывает сообщение об ошибке 404 непосредственно пользователям.
SVG Animation
SVG Animation — еще один анимированный шаблон страницы с ошибкой 404. Если вы хотите остаться творческим только с визуальными эффектами, вы можете использовать этот шаблон. Но у вас есть много свободного места в этом макете дизайна во всю ширину. Таким образом, вы можете настроить и использовать это пространство для добавления любых других полезных ссылок или параметров панели поиска.
В шаблоне анимации SVG используются платформы HTML, CSS и Javascript. Поскольку в этом шаблоне приоритет отдается визуальным эффектам, у вас есть хорошо закодированный Javascript и всего несколько строк CSS. Этот шаблон не адаптирован для мобильных устройств. В целом, если вы намеревались использовать этот шаблон, дайте понять, что вы не можете использовать его напрямую, вы должны создать свою страницу ошибки на основе этого кода.
Страница ошибки 404, режим пещерного человека
Потрясающий бесплатный шаблон страницы ошибки, на котором два троглодита бьют друг друга дубинкой по голове. Даже если ваша страница чистая и минималистичная, вы всегда можете улучшить ситуацию с помощью привлекательной страницы с ошибкой. Это идеальная альтернатива, которая сделает свое дело. Это настолько круто, что не требует настройки или чего-то еще. Просто используйте его как есть. Но будьте осторожны, вашим посетителям это может так понравиться, что они намеренно захотят попасть на страницу с ошибкой. В любом случае, наслаждайтесь его использованием и внедрением в свое веб-пространство.
Подробнее / СкачатьСтраница ошибки 404
Еще одна фантастическая страница ошибки 404, на которой два авантюриста исследуют знак 404 с помощью ламп. Там точно темно. Крутая анимация на цифре ноль, лампах и создании ощущения, что она плывет, определенно вызовет интерес у всех. Хотя вы не хотите, чтобы люди попадали на страницу с ошибкой, вы определенно хотели бы сделать ее как можно более увлекательной, когда они это сделают. Впрочем, каждому свое. Здесь у вас есть много дизайнов и творений, которые определенно сделают свое дело, независимо от вашего вкуса. И они бесплатны, так что вы можете протестировать кучу вариантов, прежде чем определиться с победителем.
Впрочем, каждому свое. Здесь у вас есть много дизайнов и творений, которые определенно сделают свое дело, независимо от вашего вкуса. И они бесплатны, так что вы можете протестировать кучу вариантов, прежде чем определиться с победителем.
Ошибка фотографии
Этот шаблон страницы ошибки является источником вдохновения для дизайна шаблона веб-сайта фотографии и шаблонов веб-сайта каталога. Вместо статического фона в этом шаблоне используется эффект падения анимированных фотографий. Вы можете использовать эту часть, чтобы показать свои лучшие клики даже на странице ошибки. Но проблема в том, что вы должны запачкать руки, чтобы сделать этот шаблон по своему желанию. Без настройки вы не сможете произвести личное впечатление с помощью этого шаблона страницы ошибок. Еще одна полезная функция этого шаблона — кнопка призыва к действию для перехода пользователя на домашнюю страницу и эффекты наведения.
Это одни из лучших бесплатных шаблонов страниц ошибок, которые вы можете использовать в качестве вдохновения при создании собственных страниц ошибок.
