Материалы за Сентябрь 2018 года » b.Z
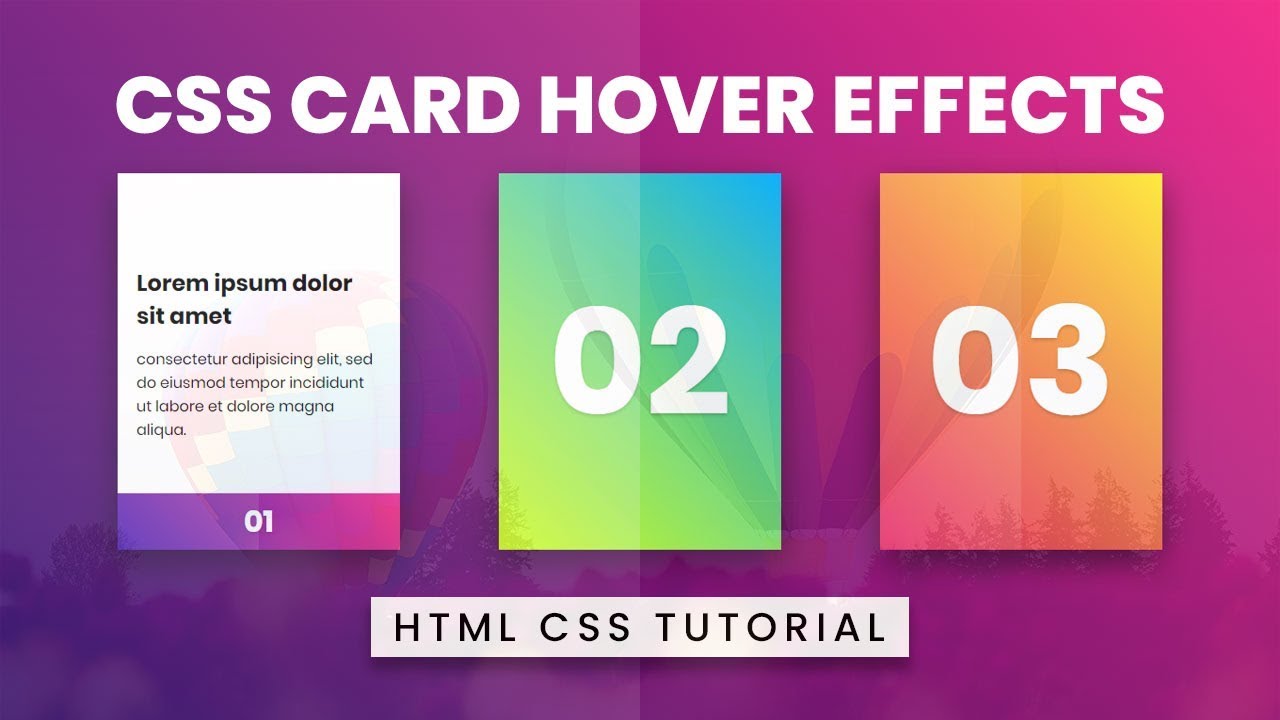
Hover эффект для картинок на CSS
Не теряет свою популярность hover эффекты, которые полностью созданы на CSS, где вам представляю оригинальную анимацию при наведении клика. Теперь на любом тематическом сайте можно увидеть такие трюки, так как они стали доступными, и установка у них не так сложна, как изначально покажется. Все…
Все блоги / DLE движок для сайтов
Подробнее
Красивый эффект блока с информацией на CSS
Один из популярных эффектов, который заключается в том, что при наведении появляется информация материала на темно прозрачном фоне CSS3. Где по умолчанию будет просматриваться название, это хорошее решение, так как не нужно его еще где выставлять. По умолчанию сделано для информации, где отлично…
Все блоги / DLE движок для сайтов
Подробнее
Экологичный дом из Финляндии
Неужели гигантские дома, наполненные вещами, отвлекают нас от природы? Это ключевой вопрос, который Neste задает своим ультраэкологичным дизайном хижины Nolla, которую построили на скалистом острове в Финляндии, и она готова принимать посетителей.
Все блоги / Нетбуки и Планшеты
Подробнее
Цветовые решения и размеры: способы сделать игры доступными для людей с нарушениями зрения
Конспект ролика YouTube-блогера Марка Брауна от издания DTF….
Все блоги / Про интернет
Подробнее
Выпадающий список выбора на HTML и CSS
Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии. Также добавлены стили для оформления, это можно самостоятельно поставить запланированный оттенок цвета. По умолчанию он идет закрытый, где на светлом фоне…
Все блоги / DLE движок для сайтов
Подробнее
Адаптивное горизонтальное меню на CSS3
С обновлением все должно на сайте быть адаптивным, не исключаем горизонтальное меню, что аналогично должно быть дружелюбным на все экраны. Где предлагаю рассмотреть классическую навигацию, которая выполнена на чистом стиле, без применения JS.
Все блоги / DLE движок для сайтов
Подробнее
Эффект изображения с выводом заголовка CSS
Здесь узнаете про CSS эффект и как его сделать, это наведение на изображение, где после этого появится кнопка с заголовком заданной темы. Все это безусловно работает при помощи CSS, где можно самостоятельно задать цветовую гамму. Так как по центру появится кнопка, где по обеим сторонам идет…
Все блоги / DLE движок для сайтов
Подробнее
Эффект наложения фоновых изображений CSS
Самый распространенный эффект наложение полупрозрачного слоя на изображение, которое работает при наведении на картинку при помощи CSS. Давайте рассмотрим самый популярный эффект, где можно увидеть на изображение, это будет фон, который можно сделать как не прозрачным, так и полупрозрачным. Для…
Все блоги / DLE движок для сайтов
Подробнее
«Я ушла из Google с трудом, но вовремя»: как украинская журналистка переехала в Берлин и устроилась в корпорацию
История Леры Карахан, которая уволилась из Google, чтобы вместе с мужем отправиться путешествовать — в материале издания MC Today.
Все блоги / Про интернет
Подробнее
Как новая функция iOS 12 напомнила мне, что пора лечиться
Буквально на днях мой iPhone гордо сообщил мне, что стала доступна iOS 12 и предложил мне обновиться. На хабре уже было пару статей о том, что нового анонсировал Apple в этой версии. Но я не заметил там упоминания об одной полезной для смартфонозадротов вроде меня функции «Экранное время». Я давно…
Все блоги / Нетбуки и Планшеты
Подробнее
Van Halen — Video HITS Vol.1 (1998) DVDRip
Жанр: Hard rock, glam metal, heavy metal Продолжительность: 01:05:33 Видео: 700×520 (1.35:1) , 23.976 fps , XviD MPEG-4 ~2201 kbps avg, 0.25 bit/pixel, AVI Аудио: 48 kHz, AC3 Dolby Digital, 2/0 (L,R) ch , ~448.00 kbps avg Размер: 1170 Mb(+3% на восстановление)…
Все блоги / smartZone 2.0
Подробнее
CloudFlare реализовала поддержку Encrypted SNI
24 сентября CloudFlare объявили о поддержке расширения TLS 1. 3 Encrypted SNI. Преимущества ESNI Никто не видит на какой домен вы заходите. Все что знает провайдер это только IP адрес на который вы обращаетесь. Domain Fronting не нужен. Как ESNI работает В современном интернете на одном IP адресе…
3 Encrypted SNI. Преимущества ESNI Никто не видит на какой домен вы заходите. Все что знает провайдер это только IP адрес на который вы обращаетесь. Domain Fronting не нужен. Как ESNI работает В современном интернете на одном IP адресе…
Все блоги / Про интернет
Подробнее
VA — Best Rock Video Collection 2012 (2015) WEBRip
Исполнитель: VA Название: Best Rock Video Collection 2012 Год выхода: 2015 Жанр: Rock, metal, alternative, grunge, indie rock, heavy metal, hard rock, post-grunge, pop rock Количество треков: 20 Продолжительность: 01:23:57 Видео: 1920×1080 (1.80:1) , 25 fps , ~5042 kbps avg, 0.097 bit/pixel, MPEG-4…
Все блоги / smartZone 2.0
Подробнее
Новый сайт KFC от «Студии Артемия Лебедева»
Выглядит вот так. Делали вот так….
Все блоги / Про интернет
Подробнее
Стартап дня: корпоративный мессенджер Slack
По словам источников, выходит на биржу по оценке в $7 млрд. …
…
Все блоги / Про интернет
Подробнее
«Я нервничал, потел, вставал, ложился»: как «Тинькофф банк» выходил на биржу
Глава из новой книги Олега Тинькова «Революция. Как построить крупнейший онлайн-банк в мире»….
Все блоги / Про интернет
Подробнее
Стильному смарт-принтеру HP Tango не нужен компьютер
HP Tango — новое видение производителя на современный принтер для дома. Его создали исключительно для пользователей мобильных гаджетов….
Все блоги / Нетбуки и Планшеты
Подробнее
Как зарабатывать надежно: 8 секретов умных инвестиций
Всегда имейте финансовый план, не доверяйтесь чувствам и ленитесь, объясняет психолог Эрик Баркер….
Все блоги / Про интернет
Подробнее
CSS эффекты при наведении на изображение — an-kor.net
В современном веб дизайне доминируют тонкие линии и легкие, как бы воздушные конструкции, четкая типография, много пространства и белый цвет. Динамические элементы разрабатываемых под дизайн такого типа, должны соответствовать ему.
Динамические элементы разрабатываемых под дизайн такого типа, должны соответствовать ему.
Изящные веб эфaекты используемые «при наведении»
Беря во внимание эти красивые и «легкие» тенденции, хотелось бы предложить Вам на рассмотрение некоторые творческие идеи для оформления галереи изображений.
Средства используемые для разработки этих эффектов включают в себя элементы, которые будут работать только в современных браузерах.
В Firefox-е некоторые элементы могут отображаться не совсем корректно.
Открыть примеры эффектов
- HTML розметка
- CSS стили
Для создания разметки были использованы такие теги как «сетка» и «фигура»:
Отдельно взятый элемент (в данном случае «effect-sadie») будет выглядеть так:
А теперь давайте рассмотрим как работают наши эфекты исключительно при помощи таблицы стилей, для примера возьмем описанный выше «effect-sadie»:
Современный веб интерфейс
Разработка веб Интерфейсов относится к тому типу задач, выполнение которых требует знаний сразу нескольких предметных областей.
Веб дизайн
Для создания эфективного интерфейса необходимо иметь дизайнерский вкус, обладать навыки работы в специальных программах (фотошоп, илюстратор и т.д.) и постоянно быть в курсе последних тенденций вебдизайна.
XHTML и CSS
Следующая необходимая предметная область знаний это так называемая «верстка». Сам термин появился на заре зарождения вебдизайна и происходит от газетной/журнальной «верстки». Первая веб верстка сводилась к тому, что бы нарезать картинки сделанные в графическом редакторе и выводить их на странице при помощи небольшого числа тегов. Современная же верстка зависит от графических редакторов в гораздо меньшей степени, потому, что практически все так называемые стили задаются при помощи каскадных таблиц стилей «CSS».
Лично я считаю, что хороший веб-дизайнер просто обязан знать HTML и CSS, потому как невозможно создавать качественный дизайн не имея представления о его реализации в вебе.
JavaScript программирование
Третья необходимая область знаний касается программирования динамических элементов веб интерфейса. Может показаться, что специфика квалификации JavaScript-программиста заключается в том, что он не должен подбирать цвета, рисовать кнопочки и «наводить прочую красоту».. Но в современных условиях специалист по разработке веб интерфейсов по мимо дизайна и верстки должен хорошо разбиратся в JavaScript-е и уметь продумать оптимальную структуру HTML и CSS для элементов управления, с которой ему же будет удобно работать впоследствии при разработке анимации для элементов.
Может показаться, что специфика квалификации JavaScript-программиста заключается в том, что он не должен подбирать цвета, рисовать кнопочки и «наводить прочую красоту».. Но в современных условиях специалист по разработке веб интерфейсов по мимо дизайна и верстки должен хорошо разбиратся в JavaScript-е и уметь продумать оптимальную структуру HTML и CSS для элементов управления, с которой ему же будет удобно работать впоследствии при разработке анимации для элементов.
Золотая середина
Если что-либо возможно реализовать посредством CSS — лучше реализовать это через CSS.
Объяснить такой подход очень просто — JavaScript всегда сложнее чем CSS, конечно можно с этим поспорить, особенно если вытащить из старинной шкатулки IE 6,7,8 и показать, что средствами CSS мало что можно реализовать. Даже в том случае если CSS на вид более сложный — развивать и поддерживать его намного проще, чем JS.
Кроме того, можно сделать ещё одно наблюдение:
Даже хорошее знание JavaScript не может заменить собой знание CSS. Жижнь разработчика становится гораздо проще, если у него есть хорошее знание и CSS и JavaScript.
Жижнь разработчика становится гораздо проще, если у него есть хорошее знание и CSS и JavaScript.
Можно многое сделать только при помощи JavaScript. И очень часто, не зная CSS, разработчики так и поступают. Но мы будем использовать только лучшие практики веб разработки:)
Практический взгляд
Как же подойти к созданию современного интерфейса с практической точки зрения? С чего начать и какие практические знания применять в первую очередь? Я не однократно сталкивался с проектами, владельцы которых оказывались на грани полной потери своего бизнеса в Интернете из-за накопленных в процессе жизнедеятельности проекта системных ошибок допущенных при разработке (серверные программисты, могли бы «фыркнуть» прочитав последнее предложение:) но не спешите, я сейчас все поясню на примере).
Недавно, мне по работе попался сайт, лидер по доставке продуктов из ресторанов в одном из российских городов миллионников, владельцы сайта жаловались на то, что сайт при выполнении операций стал подвисать по 30-ть и более секунд.
При детальном изучении сайта оказалось, что джаваскриптами выполняется практически всё, — от анимации различных элементов (которых было очень много), до системы выбора районов/адресов доставки продуктов и даже за адаптивность (адаптивные сайты — современный тип сайтов, подстраивающийся под разные разрешения браузеров, от мобильных телефонов и планшетов до всех возможных компьютерных дисплеев) шаблона отвечали джаваскрипты.
Джаваскрипты для этого сайта были написаны разными разработчиками, причем в числе программистов, приложивших свою руку к данному проекту были как очень скрупулезные «профи», так и явно начинающие «прогеры», которые не утруждали себя ни проработкой общей логики работы системы, ни хотя бы элементарным комментированием своего кода и до определенного момента все шло гладко.
Сайт-сервис рос и успешно развивался, добавлялись новые элементы, новые адреса доставки / охватывался пригород и соседние города появлялись новые тенденции (например таже адаптивность), но интерфейс никто не хотел менять, в него попросту при помощи JavaScript-а «запихивали» новые возможности. ., паралельно с наращиванием возможностей менялись разработчики проекта и как я могу судить, тенденция состояла в том что бы найти разработчиков подешевле.
., паралельно с наращиванием возможностей менялись разработчики проекта и как я могу судить, тенденция состояла в том что бы найти разработчиков подешевле.
И вот настал час «Ч», — конкуренты наступают на пятки и их идентичные сервисы технически начинают опережать наблюдаемый нами сайт и поисковая выдача по ключевым запросам уже не всегда на стороне наблюдаемого сайта.. а функционал продолжает разрастается и в один прекрасный момент оказывается что среднее ожидание загрузки страницы составляет более 40-ка секунд и естественно даже постоянные клиенты начинают переходить к конкурентам.
Вот в такой момент и настает патовая ситуация, останавливать бизнес нельзя, в поддержку ссылочной массы вкладывается приличный бюджет, клиенты разбегаются, а на переработку сайта в целом нужно минимум два месяца. Как быть в такой ситуации, вопрос скорее риторический — лучше не допускать её наступления.
57 лучших бесплатных эффектов CSS для изображений при наведении
Добавление эффектов наведения к изображениям — отличный способ добавить изюминку вашему веб-сайту. Они не только круто выглядят, но и могут быть использованы для предоставления дополнительной информации о продукте или услуге. Используя HTML и CSS, вы можете создавать удивительные эффекты наведения изображения, которые будут привлекать ваших посетителей и заставлять их возвращаться снова и снова.
Они не только круто выглядят, но и могут быть использованы для предоставления дополнительной информации о продукте или услуге. Используя HTML и CSS, вы можете создавать удивительные эффекты наведения изображения, которые будут привлекать ваших посетителей и заставлять их возвращаться снова и снова.
Бесплатные эффекты CSS для изображений при наведении
Красивые эффекты для изображений с помощью jQuery/CSS3
Используя jQuery и CSS3, мы проведем вас через процесс разработки привлекательной галереи изображений с интерактивным эффектом наведения. Этот пример был разработан с помощью плагина jQuery animate opacity, чтобы изменить цветовой эффект изображения, а также включить заголовок заголовка. Кроме того, к этому эффекту изображения была добавлена кнопка красоты CSS3, чтобы сделать его еще более привлекательным.
Демонстрация подробнее / скачать
Наведение на изображение CSS
Набор элементов CSS, которые можно вырезать и вставлять в таблицу стилей CSS для создания различных эффектов при применении к изображениям. Эти эффекты могут быть получены путем копирования и вставки элементов CSS в вашу таблицу стилей.
Эти эффекты могут быть получены путем копирования и вставки элементов CSS в вашу таблицу стилей.
Дополнительная информация / загрузка
Эффект наведения на изображение Эффект фильтра CSS3
Имейте в виду, что некоторые браузеры и версии могут неправильно интерпретировать определенные коды CSS. Если вы хотите использовать все элементы CSS, вам следует просматривать страницу в самой последней версии Google Chrome. Если вам нужна более конкретная информация о том, как добиться каждого эффекта во всех браузерах, свяжитесь с нами как можно скорее.
Подробнее / скачать демо
Изображение при наведении с заголовком и подписью при наведении
Подробнее / скачать
Эффект наведения на изображение с заголовком и значком
Подробнее / скачать
Изображение при наведении — неделя 10/52
Дополнительная информация/загрузка
Кнопка CSS Image Hover Show
Дополнительная информация/загрузка
Эффект разделения изображения при наведении
Дополнительная информация/загрузка
CSS Image Effects 3
Дополнительная информация/загрузка
Image Hover 63 Pure CSS
Подробнее / скачать
Горизонтальный макет портфолио с анимацией CSS3 и jQuery
Подробнее / скачать
Обрезанное изображение и эффект масштабирования при наведении
Подробнее / скачать
Canvas Image Hover Interaction
Подробнее/скачать
Profile Image Hover Effect
Подробнее/скачать
Image hover zoom
Подробнее/скачать
Трехмерный эффект наведения с учетом направления (концепция)
Это довольно просто, используя JS, мы можем легко определить направление движения курсора, затем я использую анимацию CSS для каждого случая (всего 8).
Подробнее / скачать
Circle CSS3 Effects
Подробнее / скачать
SVG clip-path Hover Effect
Попытка воссоздать эффект наведения сетки портфолио CJ Gammon, используя SVG clip-path и CSS Transitions.
Подробнее / скачать
CSS3 Hover Effect с использованием :after Psuedo Element
Дополнительная информация / загрузка
Эффект наведения с учетом направления с CSS3 Transform и jQuery
Дополнительная информация / загрузка
CSS-эффект при наведении курсора для галереи Bootstrap
Дополнительная информация / загрузка
Link Effects
9000 2 Подробнее / скачать3D-эффект при наведении большого пальца
Подробнее / скачать
Pure CSS Thumbnail Hover Effect
Подробнее / скачать
Pure CSS Размытие при наведении
Подробнее / скачать
Эффект наведения формы с помощью SVG
В этом уроке мы воссоздадим эффект наведения, как показано на веб-сайте The Christmas Experiments. Мы будем использовать SVG для формы и Snap.svg для анимации при наведении.
Мы будем использовать SVG для формы и Snap.svg для анимации при наведении.
Загрузка демо-версии Подробнее
Эффект анимации границ с помощью SVG и CSS
В веб-дизайне Карла Филипа Бреннера есть несколько очень творческих и тонких анимаций, и сегодня мы хотим изучить, как воссоздать эффект анимации границ с помощью CSS-переходов на линиях SVG.
Загрузка демо-версии Подробнее
Эффект качания при наведении с анимацией CSS3
В этом уроке я использую анимацию и переходы CSS3 для создания эффекта качания при наведении для кнопки «Подпишитесь на меня в Twitter».
Демонстрация Подробнее / скачать
Иконки социальных сетей с помощью CSS3
Демо Подробнее / скачать
Эффект анимированного открывающего типа
Учебное пособие по созданию интересного анимированного 3D-эффекта открывающего типа с помощью псевдоэлементов, преобразований CSS и переходов. Идея основана на проекте Edenspiekermann Open Type, и это очень творческий способ отображения букв и игры с ними.
Демо Дополнительная информация / загрузка
Адаптивная галерея портфолио с jQuery Учебное пособие
Демонстрационное руководство
Примеры анимации и переходов при наведении псевдоэлементов
Демо Дополнительная информация / загрузка
Эффект наведения курсора с использованием Para llax Style
Демо-руководство
Учебное пособие по CSS3 Hover Effect с кругом изображения
Демонстрационное руководство
Учебное пособие по CSS3 с веб-символами
Демонстрационное руководство
Меню ресторана в стиле CSS3
Демо-руководство
Эффекты для значков
Несколько простых эффектов для значков. Идея состоит в том, чтобы создать тонкий и стильный эффект с помощью CSS-переходов и анимации якорей и их псевдоэлементов. Демонстрация Подробнее / скачать
CSS Powered Buttons with Hover Tooltips
Вот еще одна кнопка социальных сетей, которую я сделал ранее сегодня, вы можете добавить ее в свой следующий проект, я использую только кнопку социальных сетей в качестве примера, вы можете использовать их для любых целей. Судя по изображению, вы, вероятно, заметили эффект всплывающей подсказки. Посмотрите демо, чтобы увидеть кнопку в действии.
Судя по изображению, вы, вероятно, заметили эффект всплывающей подсказки. Посмотрите демо, чтобы увидеть кнопку в действии.
Demo Подробнее / скачать
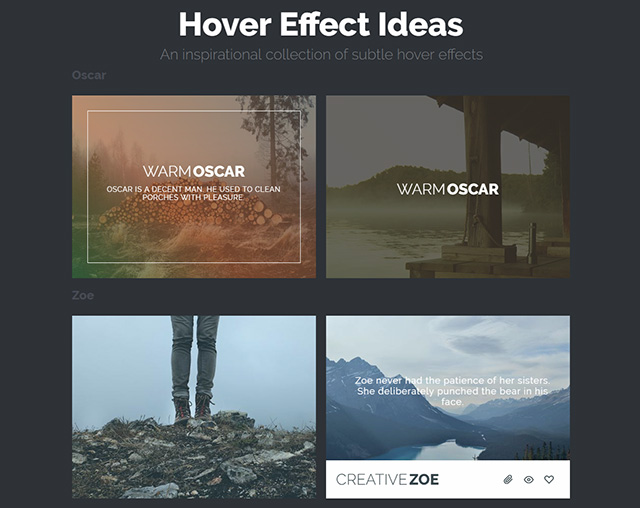
Эффекты при наведении подписи
Стильные эффекты для подписей к изображениям. Идея состоит в том, чтобы иметь сетку фигур и применять эффект наведения к элементам, который покажет заголовок с заголовком, автором и кнопкой ссылки.
Demo Подробнее / скачать
Креативные стили кнопок Эффекты
Этот набор кнопок состоит из нескольких простых, творческих и тонких стилей и эффектов, которые вдохновят вас. Эффекты можно увидеть при наведении на одни кнопки и нажатии на другие
Демонстрация Подробнее / скачать
Оригинальные эффекты при наведении
Мы собираемся создать несколько эффектов при наведении миниатюр с помощью переходов CSS3. При наведении курсора на миниатюру мы покажем некоторое описание миниатюры, используя в каждом примере свой стиль.
Демо Дополнительная информация / загрузка
Эффекты наведения CSS3 с переходами CSS3
На этот раз я покажу вам другие пять примеров эффектов наведения с использованием различных свойств CSS по сравнению со старым руководством, размещенным на Codrops.
Демо Подробнее / скачать
Плитки с анимированным :hover
Демо подробнее
Следуй за котенком
Простой эффект для прокрутки на сетке, где содержимое скользит в зависимости от предыдущей позиции.
Demo Подробнее / скачать
Text Revel on Hover: Corner Triangle Slide Overlay
Я пытаюсь придумать идеи для домашней страницы моего нового сайта и «mem». Просто тестирую еще одну технику парения. -David Leininger
Demo Подробнее / скачать
Логотип Slim и SCSS
Наведите и удерживайте этот минималистичный логотип.
Демонстрация подробнее
Кнопка CSS Rollover – растущая рамка
Кнопка с рамкой расширяется при наведении курсора
Демо подробнее
CSS3 Эффекты наведения меню
Набор эффектов наведения для меню, использующих переходы CSS3.
Подробнее / скачать
ФЛАГ Египта
Демо подробнее
Profile CSS Hover Effect
Демо подробнее
Поворот CSS3 при наведении
В этом примере показано, как использовать CSS3 для включения поворота 2D или 3D для всех основных браузеров (IE/Chrome/Mozilla/Safari).
Демонстрация Подробнее
Несколько эффектов связи стилей
В примерах мы используем переходы при наведении, но вы также можете представить эти эффекты при нажатии или в качестве начальной анимации.
Демо Дополнительная информация / загрузка
Эффекты навигации по сетке с jQuery
В наших примерах мы покажем вам десять способов навигации по набору эскизов. Мы рассмотрим некоторые возможности и способы применения эффекта.
Демонстрация Подробнее / скачать
Диагональный слайд
Скольжение изображения по диагонали.
Демонстрация подробнее
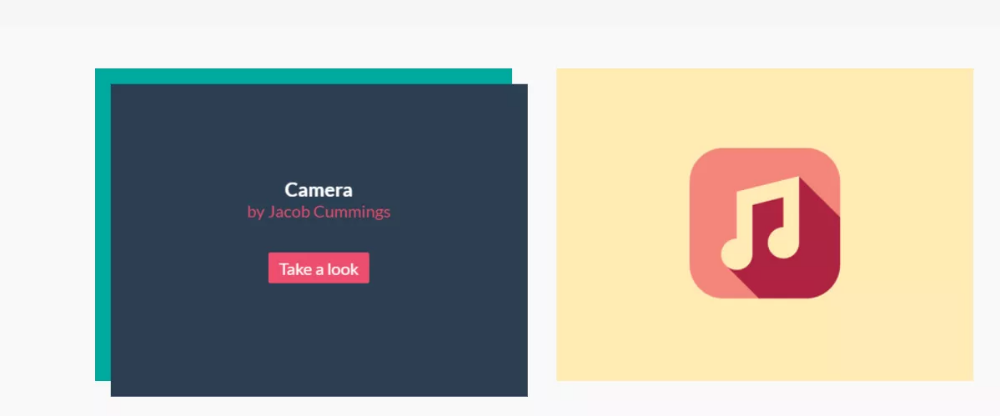
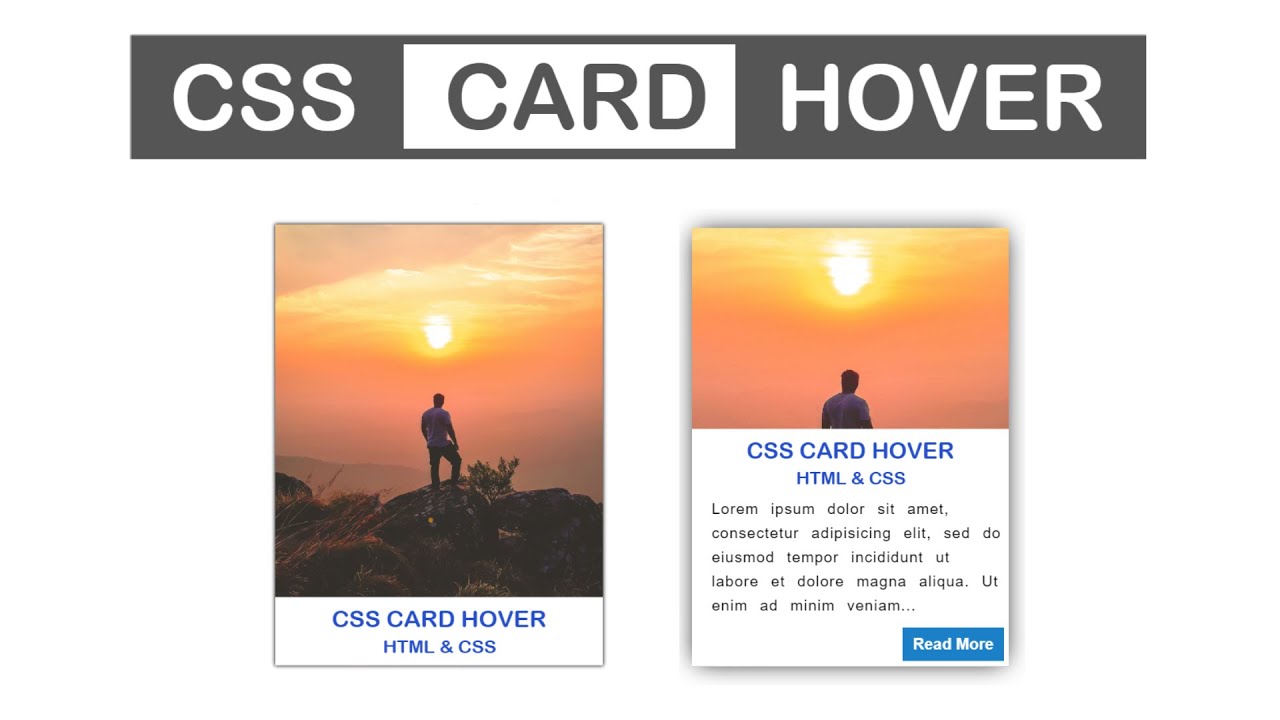
Эффекты наведения на сообщение в блоге/изображение
Небольшой приятный эффект при наведении на сообщение в блоге, изображение и т. д. Предварительный просмотр текста ограничен 3 строками с кнопкой «Подробнее». Дата или штамп автора внизу справа. Включает в себя: верхний, левый, нижний и правый эффекты, диагонали из каждого угла. Далекое будущее: наведение с учетом направления обеспечивает правильный эффект в зависимости от положения мыши при входе в целевую область.
Демонстрация Подробнее
Демонстрация CSS при наведении курсора
Небольшая демонстрация создания эффекта наведения на блок с помощью CSS.
Демо подробнее
CSS3 Lightbox
Демо Подробнее / скачать
Top CSS Image Hover Animation Effects 2023
Вот коллекция Top CSS Image Hover Animation Effects в 2023 году, которая наполняет энергией ваш сайт. Вы можете использовать этот CSS-анимационный эффект при наведении изображения, чтобы лучше показать свой веб-сайт. Это идеальные CSS-анимационные эффекты при наведении изображения для ваших посетителей.
Теперь давайте начнем со списка. Чтобы просмотреть демонстрацию эффектов, упомянутых здесь, вы можете нажать кнопку «Дополнительная информация/скачать».
1. Трехмерный эффект наведения с учетом направления
Трехмерный эффект наведения с учетом направления, созданный Ноэлем Дельгадо
Дополнительная информация/скачать
s (CSS 3d hover)
World Places (CSS 3d hover) — один из лучших стильных эффектов, созданных Akhil sai ram, и он придает 3D-анимацию вашим простым изображениям.
Дополнительная информация/загрузка
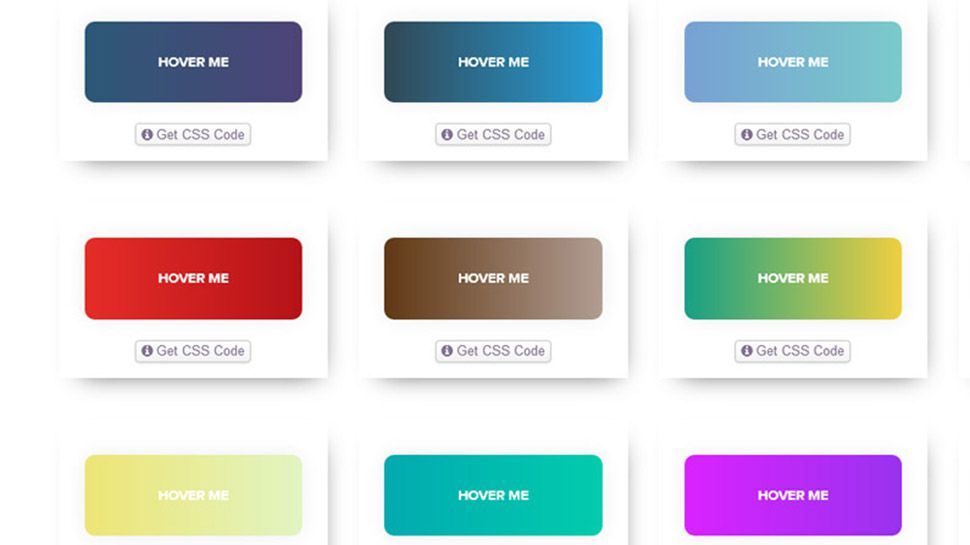
3. CSS Gradient Hover Effect
Если вам нравится красочный анимационный дизайн, CSS Gradient Hover Effect от Jon Daiello лучше всего подходит для вас, он придает вашим изображениям красивый эффект градиента.
Дополнительная информация/загрузка
4. Эффекты отображения изображения при наведении
Эффекты отображения изображения при наведении от Mary Lou — это уникальный эффект для вашего веб-сайта. над ссылкой.
Дополнительная информация/загрузка
5.
 Простой эффект наведения на плитку
Простой эффект наведения на плиткуПростой эффект наведения на плитку Криса Диси используется для отображения заголовка при наведении курсора на изображение.
Дополнительная информация/загрузка
6. Эффекты наведения 3D-миниатюры
Эффекты наведения 3D-миниатюры используются для придания изображениям уникального трехмерного эффекта наведения.
Подробнее/Скачать
7. 3D-эффект при наведении курсора
3D эффект при наведении дает классный эффект вашему изображению, изображение будет двигаться в разных направлениях при перемещении курсора по изображению.
Дополнительная информация/загрузка
8. Изометрические и трехмерные сетки
Изометрические и трехмерные сетки придают вашим простым изображениям красивый и привлекательный эффект наведения на сетку.
Дополнительная информация/скачать
9. Эффект наклона изображения GSAP при наведении курсора со слоями изображения
Этот эффект используется для придания изображению эффекта наклона.