Parallax Effect add-on for CS-Cart
Overview
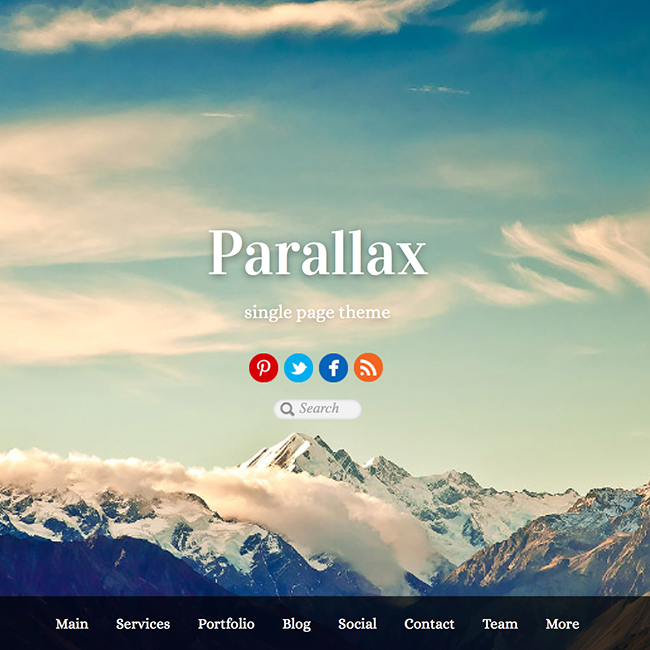
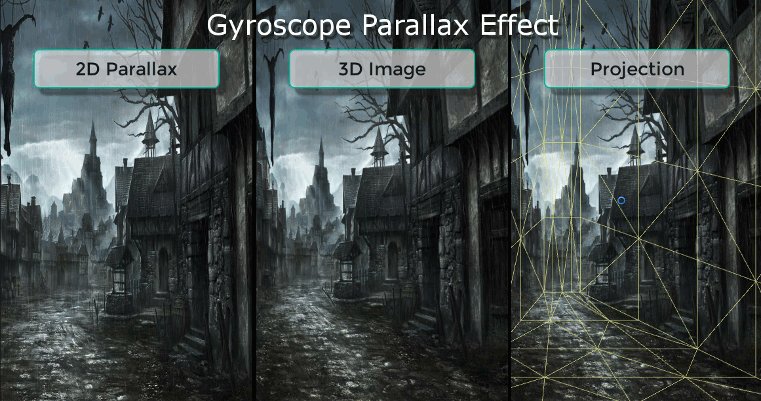
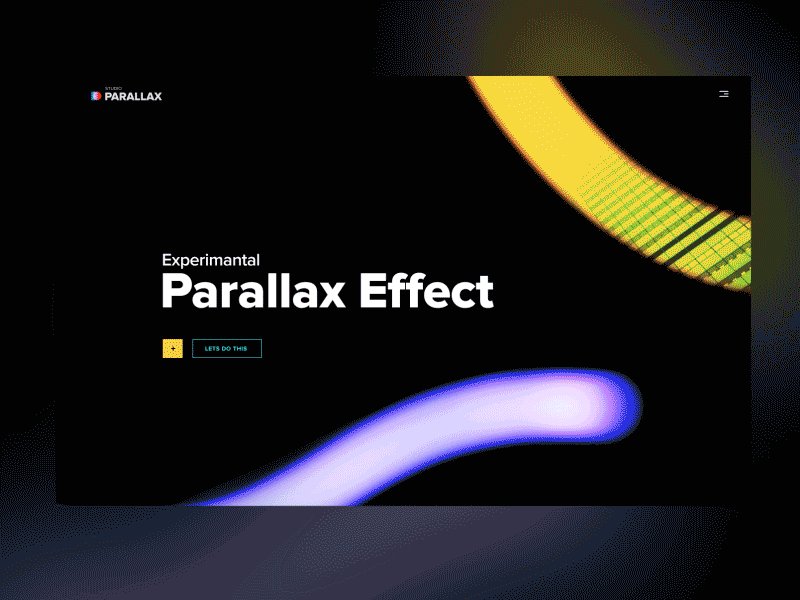
The Parallax Effect add-on creates a cool multi-tier parallax effect while your store visitors are scrolling up and down the page.
What is Parallax Effect? It is when the background image is moved at a different speed than the foreground content while scrolling. So it’s an optical illusion, creating a sense of depth. It has been the biggest web design trend in the past years. Lots of popular websites use parallax effect to increase user experience. The reason is its simplicity and incredible visual appearance
The add-on allows you to add images to the background to create animated depth effect. You just upload the image matching your store design, select the animation speed and that’s it. You have an eye-catching effect that impresses your visitors and increases their engagement.
Key features:
- responsive parallax background;
- multiple instances on one page;
- improving user experience while remaining simple;
- uploading your own image or images for parallax animation;
- changing the speed of parallax scrolling.

Let’s check the parallax effect in the brand section for our Urban Theme Front Pack
This is how several instances are displayed on one page.
How it works
Go to the Website -> Parallax Effects page to add the desired parallax images.
Then go to Design -> Layouts, open the grid settings and select the required parallax effect.
That’s it. The selected image is displayed as a background and moves at a different speed than the foreground content while scrolling. Check out the demo store to see it in action.
User Guide
Learn more about the add-on in our User Guide.
Support
This add-on is developed and published by Simtech Development. You are guaranteed a quality add-on supported by future versions. If you need help, please contact us via our Help Desk System.
Product
- CS-Cart
- Multi-Vendor
- CS-Cart Ultimate
- Multi-Vendor Ultimate
- Multi-Vendor PLUS
Compatible versions
- 4.
 15.1
15.1 - 4.14.3
- 4.14.2.SP1
- 4.14.2
- 4.14.1.SP1
- 4.14.1
- 4.13.3
- 4.13.2.SP2
- 4.13.2.SP1
- 4.13.2
- 4.13.1
- 4.12.2
- 4.12.1
- 4.11.5
- 4.11.4
- 4.11.3
- 4.11.2
- 4.11.1
- 4.10.4.SP1
- 4.10.4
- 4.10.3
- 4.10.2
- 4.10.1
- 4.9.3
- 4.9.2
- 4.9.1
- 4.8.2
- 4.7.4
- 4.6.3
- 4.5.2
- 4.4.3
Localisations
- English
- Русский
Fabio Lujan
- Comment
It was included in my Complete Visual Pack, and at the begining I tought that I wouldn´t need it, because I was very new with cs-cart, but later I realized that it was a nice effect to have.
Hossein
- Comment
I can not imagine a website without some parallax effect on it to grab more customers.
Tom
- Comment
I have purchased a lot of addons from different developers — and I must say: there is noone better on the market than SIMTECH D! Each and every addon is designed untill the last detail, manual is prepared well, but the most important is the customer service.
Always coming toward the customer, always with best solutions! If you are looking for developer that cares for you, your money, your time- SIMTECH D is the best choice.
Parallax Effect addon- it is a must if you are thinking seriousely about your bussines and your clients! It enriched your site, and keep eyes of your clients on your products longer! SO they buy more 🙂
Что такое эффект параллакса? Зачем и как использовать его для WordPress
Что такое эффект параллакса?
Каковы преимущества использования эффекта параллакса?
Соображения при использовании параллакса
Выбор фоновых изображений
Параллакс на мобильных устройствах
Параллакс и доступность
Добавить параллакс-фон с итоговым значением
Добавьте слайдеры Parallax с помощью Slider Revolution
Включить параллакс Slider Revolution
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Установка AWB
AWB Gutenberg
Классический редактор AWB
AWB с WPBakery
Заключительные мысли об эффектах параллакса
Эффект параллакса – чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress.
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Эффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план. Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем сайте WordPress. Первый и наиболее очевидный – это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен, придавая вашему сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы с браузером.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте – это помочь разбить страницу, особенно домашнюю, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Соображения при использовании параллакса
Несмотря на то, что есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, на которых вы быстро найдете потрясающие фотографии для фона с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах). Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку дизайн, который мы создали выше, не имеет рамок и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание – Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы фон строки и параллакса полностью заполнял окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенную опцию параллакса с дополнительными настройками для включения / отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированный или повтор), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки Overlay на одну вкладку, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, не забудьте сохранить изменения в строке, а также страницу.
Добавьте слайдеры Parallax с помощью Slider Revolution
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор – плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для более подробной информации).
Затем отредактируйте основной фон слайда, чтобы добавить исходное фоновое изображение, и выберите вкладку «Параллакс / 3D », чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенную опцию эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) – это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или в публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в свою панель управления WordPress как администратор и выберите в меню
Найдите расширенные фоны WordPress, затем выберите «Установить сейчас»> «Активировать».
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете – Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветной, графический или видео фон
- Размер отображения мультимедиа (обложка, контейнер или узор)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Наложение палитры цветов с помощью селектора Alpha, чтобы сделать цвет более или менее прозрачным
- Прокрутка, масштабирование и непрозрачность параллакса со скоростью и возможностью включения на мобильном устройстве
- Параллакс мыши (при котором фон слегка смещается в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в ваше меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам нужно вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует шорткод для добавления фона параллакса. Итак, вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите создать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокрутку вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]This is where the content within your parallax background goes.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB – это шорткод, вы не можете просмотреть настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с конструктором страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто щелкните вкладку «Фоны (AWB)», чтобы создать и настроить свой собственный фон параллакса в любой строке.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, то попробуйте плагин. Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Как вы уже видели, добавление эффекта параллакса на ваш сайт может оказаться очень полезным. Это не только может значительно улучшить визуальные эффекты вашего сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Вы добавите эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или где-нибудь еще? Поделитесь своими мыслями в комментариях ниже.
Источник записи: https://www.wpexplorer. com
com
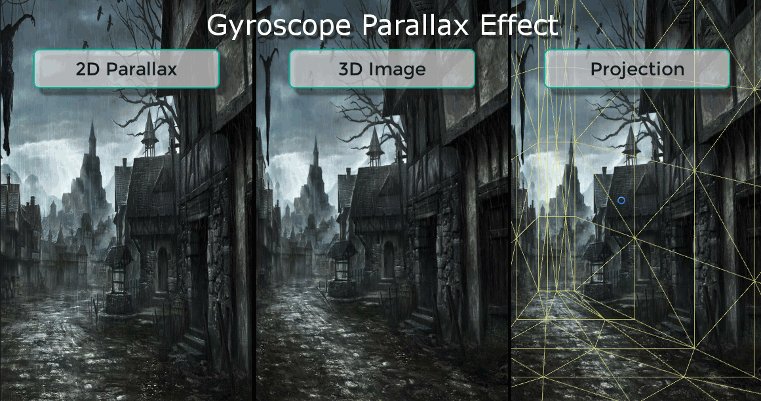
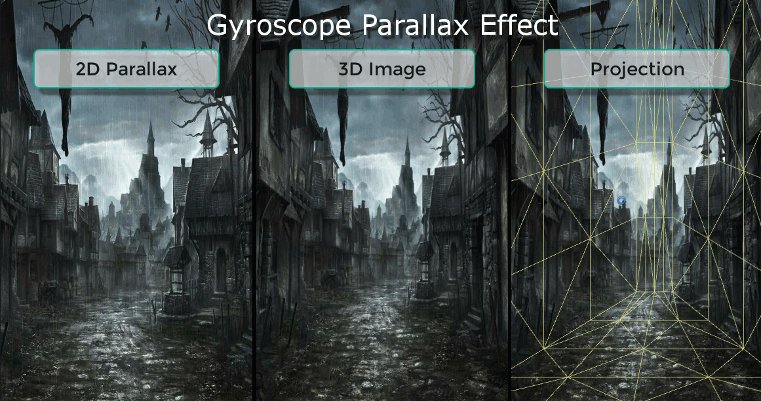
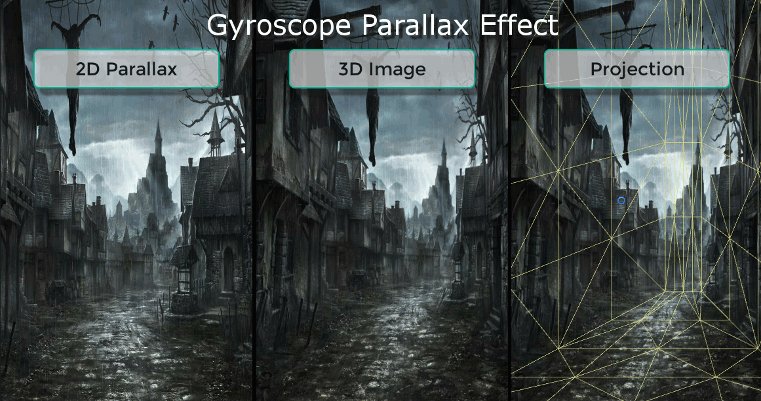
Параллакс: лучшие решения и ошибки
Параллакс — творческий инструмент, позволяющий дизайнерам создавать трехмерное пространство на двухмерном экране.
Указанный эффект добавляет интерфейсу глубины, благодаря чему пользователи получают захватывающий и уникальный опыт — именно этого стремится достичь каждый бренд!
Что такое параллакс?
Параллакс-скроллинг — техника в веб-дизайне, при которой пользователям кажется, что элементы на экране движутся с разной скоростью, создавая эффект 3D.
Ощущения подобны восприятию пространства за рулем автомобиля, когда близкие объекты быстро остаются позади, а те, которые располагаются на расстоянии, исчезают из поля зрения лишь через какое-то время.
Существует несколько видов параллакса — во всех случаях контент размещается на отдельных слоях для получения желаемого эффекта. Устанавливая для каждого слоя свою скорость прокрутки, дизайнеры создают иллюзию движения объектов по экрану при скролле.
Краткая история параллакса
Параллакс появился еще в 1930-х годах как метод создания анимации для мультфильмов, таких как, например, “Белоснежка и семь гномов” от Disney. В начале 1980-х дизайнеры видеоигр использовали его, чтобы добавлять 3D-эффекты в 2D-игры, в частности Jump Bug в 1981 году.
В начале 1980-х дизайнеры видеоигр использовали его, чтобы добавлять 3D-эффекты в 2D-игры, в частности Jump Bug в 1981 году.
Лишь в 2007 году параллакс впервые был реализован в веб-дизайне с помощью Javascript и CSS2 в Internet Explorer 6. С появлением в 2011 году HTML5 и CSS3 стало проще добавить такие эффекты в интерфейс, поэтому их популярность резко выросла.
Сейчас же технологии позволяют создавать невероятно сложные параллаксы, поэтому дизайнеры способны подарить пользователям по-настоящему захватывающий визуальный опыт.
Когда использовать параллакс
Хотя параллакс и является чрезвычайно эффективным инструментом для создания уникального опыта взаимодействия, дизайнеры должны учитывать недостатки такой прокрутки.
1. Скорость загрузки страницы
Параллакс можно назвать “убийцей” скорости загрузки страницы, особенно, когда речь идет о сайтах, размещенных на виртуальном хостинге (когда несколько сайтов находятся на 1 сервере). Согласно данным Google, 2 секунды — максимально допустимое время загрузки сайта электронной коммерции. Для большинства других сайтов среднее значение составляет 3-6 секунд.
Для большинства других сайтов среднее значение составляет 3-6 секунд.
Каковы ваши цели, если вы создаете сайт электронной коммерции? Впечатлить пользователя своими навыками в области дизайна или продать продукт? Если вы не можете оптимизировать скорость загрузки, не стоит добавлять параллакс-эффект на сайт электронной коммерции или другой сайт, где скорость имеет важное значение.
Читайте нашу статью о том, как повысить скорость загрузки страницы с параллаксом.
2. Как параллакс отразится на контенте?
Еще один вопрос, на который следует ответить, прежде чем добавить параллакс: как он отразится на контенте?
Например, на сайте Collage Crafting дизайнеры решили использовать этот эффект для отображения списка точек продаж.
Часть текста трудно прочитать, так как при прокрутке он обрезается сверху и снизу. Такой опыт взаимодействия нельзя назвать удобным, поскольку пользователи не могут нормально воспринимать весь контент.
Если вы хотите, чтобы посетители сайта прочитали текст, не усложняйте интерфейс! Есть и другие способы представить контент, сохраняя его читабельность.
3. Убедитесь, что параллакс не отвлекает и не раздражает пользователей
Иногда параллакс смотрится уместно. Например, креативное агентство действительно может произвести на потенциальных клиентов впечатление, продемонстрировав таким образом свои навыки.
Однако если я ищу, например, расценки на автострахование, мне не захочется тратить время, прокручивая страницы с причудливыми эффектами, чтобы добраться до них.
В высококонкурентных отраслях, где потребители стремятся быстро получать информацию, параллакс может отрицательно сказаться на проценте отказов и конверсии.
Всегда думайте о контенте, контексте и о том, каким образом сайт удовлетворяет потребности пользователей.
9 вдохновляющих примеров параллакса
Мы нашли 9 отличных примеров реализации параллакса. Во всех случаях дизайнеры применили этот эффект, чтобы рассказать пользователям историю.
Как вы увидите из этих примеров, параллакс может быть эффективным инструментом сторителлинга, однако его реализацию необходимо тщательно продумать.
1. NIIKA
NIIKA — креативное агентство из Австралии. Изображение на главной странице содержит композицию из фигур, которые еле заметно двигаются. При прокрутке абстрактные формы перемещаются по экрану, а большие динамические заголовки сообщают об услугах агентства.
Ниже можно увидеть еще один эффект параллакса: на фоне зафиксирована карта, поверх которой располагаются контактные данные агентства, перемещающиеся при прокрутке.
Призыв к действию “Поработайте с нами” перед футером также реализован с помощью параллакса.
Несмотря на то, что NIIKA несколько раз применяет эффект к тексту, пользователи с легкостью могут найти всю необходимую информацию.
2. CANN
CANN — американский производитель тонизирующих напитков на основе каннабиса. На сайте история бренда рассказана при помощи захватывающего, тщательно продуманного параллакса.
Разработчики проделали фантастическую работу по оптимизации сайта, чтобы реализовать такой сложный эффект.
Пользователям удобно знакомиться с контентом, а параллакс помогает рассказать историю компании, при этом летающие по экрану пузырьки вызывают ассоциации с шипучим напитком. Кроме того, 3 вкуса CANN эффектно представлены с помощью разных цветов.
Кроме того, 3 вкуса CANN эффектно представлены с помощью разных цветов.
Раздел магазина на сайте выглядит просто потрясающе: дизайнеры отказались от модных эффектов, чтобы оптимизировать интерфейс для повышения конверсии.
3. Toy Fight
Toy Fight — креативное агентство из Великобритании. На главной странице сайта реализован простой, но элегантный параллакс-эффект с заметным призывом к действию, который появляется в центре экрана.
Компания использует параллакс на каждой странице для перехода от первого экрана к контенту. Это отличная идея, так как изображения выглядят забавными, а текст рассказывает об услугах компании и прошлых проектах — вы как будто заглядываете за занавес.
Сайт Toy Fight — фантастический пример того, как параллакс-скроллинг помогает рассказывать истории.
4. Garden
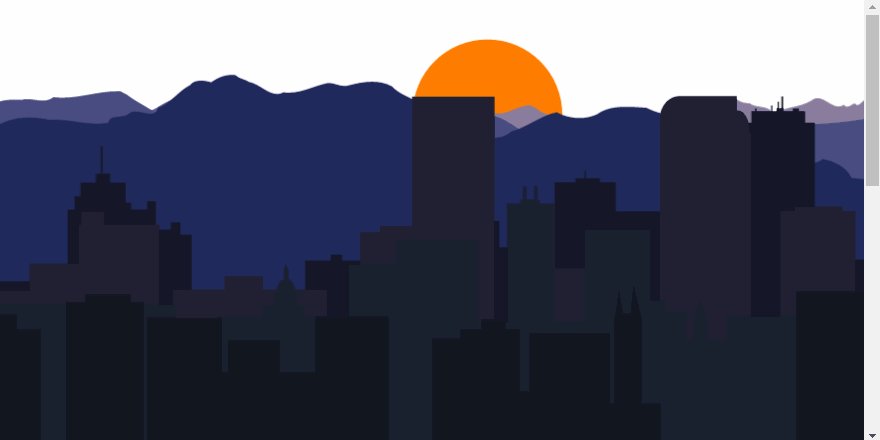
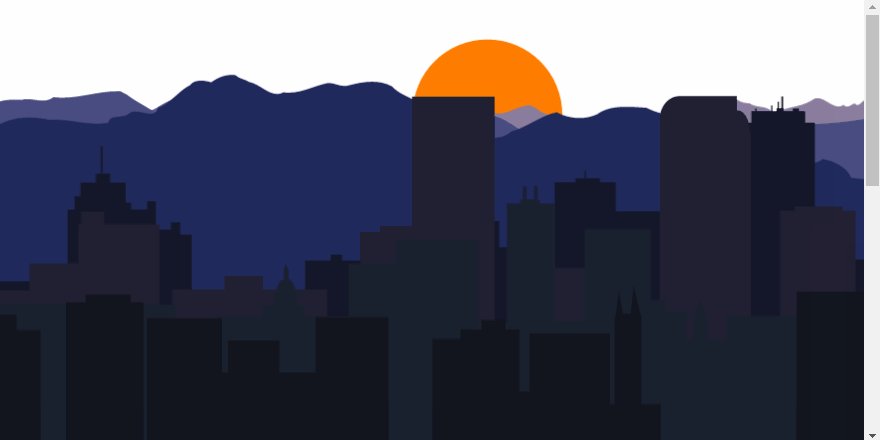
Garden — завоевавшая несколько наград дизайн-студия из Португалии. На сайте применен красивый параллакс-эффект: когда пользователь прокручивает страницу, солнце на главном изображении скрывается за горизонтом.
Ниже размещены линейные иллюстрации, которые появляются прямо на глазах по мере продвижения к концу страницы. Такие деликатные анимационные эффекты привлекают внимание потенциальных клиентов к важной информации об услугах студии и заголовкам.
5. Smart Move
Smart Move — это инициатива по привлечению и удержанию специалистов в Большом Эребру в Швеции. Главная страница сайта включает впечатляющий горизонтальный параллакс, который демонстрирует особенности и культуру Эребру со ссылками на страницы с более подробной информацией по каждой теме.
Интерфейс познакомит вас с разными сферами жизни шведов, включая заботу о природе, шоппинг, развлечения, семейную и ночную жизнь.
6. Bertani Wines
Bertani — итальянская винодельческая компания. Чтобы рассказать историю бренда, разработчики сайта добавили горизонтальный параллакс с изображениями, видео и текстом.
Здесь используется сочетание горизонтальной и вертикальной прокрутки, чтобы вы могли совершить путешествие по виноградникам и изучить разные вина. Дизайнеры нашли правильный баланс между сложными эффектами и захватывающим повествованием. Каждая деталь интерфейса имеет свое предназначение, а контент занимает центральное положение.
Дизайнеры нашли правильный баланс между сложными эффектами и захватывающим повествованием. Каждая деталь интерфейса имеет свое предназначение, а контент занимает центральное положение.
7. Quentin Goupille
Quentin Goupille — арт-директор, иллюстратор и кинопродюсер-фрилансер из Парижа. С помощью параллакса он рассказывает, какая история стоит за тем или иным проектом в его портфолио.
Каждая страница уникальна — Квентин отправляет пользователей в путешествие по своим фильмам. Результат впечатляет, мы сразу видим, что автор — креативный человек, обладающий талантом рассказчика.
Этот сайт является отличным примером того, как представители творческих профессий могут использовать параллакс, чтобы уникальным и увлекательным образом показать свои работы.
8. Crazy About Eggs
Crazy About Eggs — сайт яичной фермы в Нидерландах, создатели которой содержат кур на свободном выгуле и следят за тем, чтобы они жили в отличных условиях.
Эффекты параллакса на сайте применяются к небольшим элементам и подзаголовкам. В разделе с преимуществами продукта упаковка яиц фиксируется в одной точке, когда мы прокручиваем страницу, в то время как текст появляется то слева, то справа от нее.
В разделе с преимуществами продукта упаковка яиц фиксируется в одной точке, когда мы прокручиваем страницу, в то время как текст появляется то слева, то справа от нее.
Это чрезвычайно креативный способ обратить внимание пользователей на бренд и познакомить их с продуктом. В следующий раз, когда человек окажется в супермаркете, он, скорее всего, сразу же узнает упаковку Crazy About Eggs.
9. Kibana
Kibana — курорт во Франции, который включает жилые помещения, площадки для проведения мероприятий, сады, рынок и другие развлечения на свежем воздухе.
Поверх главного изображения размещается приветствие. Когда вы начинаете прокручивать страницу, то погружаетесь в один из прекрасных садов курорта, и у вас сразу же возникает сильное желание очутиться в этом месте!
Ниже деликатные анимации привлекают внимание пользователя к сообщениям о ключевых особенностях Kibana и красивым изображениям. Ближе к футеру дизайнер использует интересный параллакс-эффект, чтобы представить команду бренда.
Заключение
Параллакс — полезный инструмент, предназначение которого — рассказывать истории, а не просто добавлять бессмысленные анимации, чтобы произвести впечатление на пользователей. Если вы хотите применить его так же эффективно, как дизайнеры в приведенных выше примерах, необходимо много времени, совместной работы и планирования.
Всегда помните о потребностях клиентов и не используйте параллакс, если он негативно повлияет на опыт взаимодействия с интерфейсом.
Интернет-агентство BINN » Параллакс-эффект в веб-дизайне. Примеры хороших сайтов в 2019 году
Несколько лет назад считалось, что информацию на сайте лучше располагать на главном экране, чтобы пользователю не приходилось совершать лишних действий, прокручивая страницу.
Однако с тех пор многое изменилось. Соцсети сыграли в этом большую роль: мы привыкли каждый день прокручивать ленту, и такая модель поведения стала обыденной.
Ещё один аргумент в пользу прокрутки: Google предпочитает веб-сайты с более длительной продолжительностью сеанса. Один из способов добиться этого — побудить посетителей скроллить.
Один из способов добиться этого — побудить посетителей скроллить.
На сайт с прокруткой можно добавить много современных эффектов. Например, параллакс эффект.
Что такое параллакс-эффект?Параллакс-эффект — это особая техника в веб-дизайне, когда фоновые изображения на сайте перемещаются чуть медленнее, чем изображения или текст переднего плана. Это создаёт иллюзию глубины на двумерном сайте.
Эта техника давно применяется, и вы наверняка уже встречали такие сайты.
Если решите сделать такой эффект у себя на сайте, лучше обратиться к грамотным разработчикам. Потому что часто эффекты замедляют работу сайта.
20 сайтов, которые сделали это хорошо
Посмотрите на эти примеры. Возможно, они дадут вам представление о том, как могут выглядеть современные сайты. Или вдохновят вас на внедрение параллакс-эффекта.
Kontainer ненавязчиво использует параллакс-эффект, чтобы обратить внимание пользователя на изображения. Это помогает сделать иллюстрации и текст на странице более интерактивными, что гармонично выглядит на нейтральном фоне.
Hitachi также использует параллакc почти незаметно, чтобы привлечь внимание к тексту и заголовкам на сайте. Это даёт возможность сконцентрировать внимание на тексте сайта. А значит, больше погружает в контент.
Flixxo оживляет свой веб-сайт не только анимацией и трехмерной графикой, но и движением текста в каждом разделе. Поскольку фон не меняется от одного раздела к другому, текст помогает понять пользователю, где начинается каждый следующий блок.
На сайте Crema есть несколько эффектов изменения цвета фона. Это помогает мысленно разделить содержимое на сегменты.
EdenYale применил параллакс-эффект к каждому элементу дизайна. Эти преднамеренные элементы помогают сделать дизайн гармоничным и современным. Медленное движение фона мотивирует прокручивать страницу дальше.
Ativar использует параллакс в каждом своём проекте. Сайт похож на интерактивное развлечение, потому что заполнен эффектами.
Несмотря на то, что сайт небольшой, это не мешает им применять параллакс в некоторых элементах.
AlliencePlus служит отличным примером того, насколько реальные фотографии ваших сотрудников и клиентов лучше, чем стоковые. Он использует параллакс для прокрутки изображений. Это заставляет пользователей продолжать скроллить, чтобы увидеть, что произойдёт дальше.
Так как это платформа управления капиталом, Micai должен создать доверие между собой и пользователем. Современный, «чистый» дизайн помогает завоевать аудиторию.
Один из самых стильных сайтов в этой подборке. Осторожно, после просмотра можно захотеть велосипед. Во время прокрутки сайт знакомит вас с функциями продукта, увеличивая и подогревая интерес. И всё это при помощи эффекта параллакса.
Stedi заставляет компанию выглядеть потрясающе благодаря сложной и красочной графике. Некоторые картинки (например, воздушный шар или самолет) действительно хорошо работают с параллаксом, потому что они двигаются так же, как в реальном мире.
TEDx Bethesda поместили контент поверх анимированного “космического” фона. Изображения и текст немного двигаются в зависимости от того, как вы перемещаете мышь на странице.
Изображения и текст немного двигаются в зависимости от того, как вы перемещаете мышь на странице.
Сайт Canatal разбит на пронумерованные разделы, которые помогают объяснить некоторые ключевые отличия компании. Когда вы прокручиваете сайт, разделы и изображения увеличиваются. Разделы дают понять, что компания хочет сконцентрировать внимание на трёх главных областях.
Почти каждое изображение и текстовый блок на сайте имеют едва заметный эффект параллакса. У сайта утончённая природа. Медленная прокрутка напоминает о лёгком движении вина в бокале, когда вы держите его в руке.
Сайт La Phrase 5 состоит в основном из геометрических фигур с текстом и изображениями внутри. Каждая из этих секций движется с разными скоростями, перекрывая друг друга в процессе.
На сайте постепенно появляются видео о том, как пользоваться продуктом. Также есть анимации, которые запускаются при скроллинге.
Для компании по производству оливкового масла невероятно важно продемонстрировать сами оливки, которые используются для создания продукта. Они разместили небольшие изображения оливок, листьев и оливковых косточек и деликатно применили параллакс. Особенно удачный блок — раздел процесса производства.
Они разместили небольшие изображения оливок, листьев и оливковых косточек и деликатно применили параллакс. Особенно удачный блок — раздел процесса производства.
На странице «О нас» команда сделала параллакс, чтобы выделить вехи, которые они преодолели с течением времени. Медленная прокрутка и значки на заднем плане привлекают немного больше внимания к тем датам, где они достигли самых больших достижений.
Компания создаёт роскошные конструкции в стиле лофт на всей территории Праги. Их сочетание текстур, текста и изображений совместно с параллаксом позволяет пользователям наглядно увидеть, какой стильный продукт может дать им Vanguard.
Packwire создают красивые упаковки для любых продуктов разных размеров. Анимация позволяет разглядеть коробки со всех сторон и показывает лучшие свойства продукта.
Оригинал статьи: Impact
Настройка чувствительности к движению на iPhone
iOS 16
iOS 15
iOS 14
iOS 13
Выберите версию:iOS 16 iOS 15 iOS 14 iOS 13
При изменении этого элемента управления страница автоматически обновится
Поиск по этому руководству
- Добро пожаловать!
- Настройка основных функций
- Настройте iPhone для себя
- Снимайте потрясающие фото и видео
- Оставайтесь на связи с друзьями и семьей
- Общий доступ к функциям для членов семьи
- Использование iPhone для повседневных действий
- Поддерживаемые модели
- iPhone 8
- iPhone 8 Plus
- iPhone X
- iPhone X
- iPhone XS
- iPhone XS Max
- iPhone 11
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE (2-го поколения)
- iPhone 12 mini
- iPhone 12
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE (3-го поколения)
- iPhone 14
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- Что нового в iOS 16
- Включение и настройка iPhone
- Вывод из режима сна и разблокирование
- Настройка сотовой связи
- Использование двух SIM-карт
- Подключение к интернету
- Параметры Apple ID
- Включение или выключение функции iCloud
- Подписка на iCloud+
- Поиск настроек
- Создание учетных записей электронной почты, контактов и календаря
- Значение значков статуса
- Зарядка аккумулятора
- Отображение заряда аккумулятора в процентах
- Проверка состояния и производительности аккумулятора
- Загрузка или добавление в закладки Руководства пользователя
- Изучение основных жестов
- Жесты на iPhone с Face ID
- Настройка громкости
- Открытие приложений
- Поиск приложений в библиотеке приложений
- Переключение между открытыми приложениями
- Закрытие и открытие приложения
- Диктовка
- Ввод с помощью экранной клавиатуры
- Выбор и редактирование текста
- Использование предиктивного текста
- Использование замены текста
- Добавление или изменение клавиатур
- Многозадачность в режиме «Картинка в картинке»
- Доступ к функциям на экране блокировки
- Просмотр действий в Dynamic Island
- Выполнение быстрых действий
- Поиск на экране «Домой» или экране блокировки
- Использование AirDrop для отправки объектов
- Как сделать снимок экрана или запись экрана
- Рисование в приложениях
- Добавление текста, фигур и подписей
- Увеличение масштаба и использование лупы в функции «Разметка»
- Просмотр информации об iPhone
- Просмотр или изменение настроек сотовых данных
- Путешествия с iPhone
- Изменение звуков и вибрации на iPhone
- Персональная настройка экрана блокировки на iPhone
- Изменение обоев
- Регулировка яркости экрана и цветового баланса
- Как продлить время активного состояния дисплея iPhone
- Увеличение изображения на экране
- Изменение имени iPhone
- Изменение даты и времени
- Изменение языка и региона
- Упорядочивание приложений в папки
- Добавление виджетов на экран «Домой»
- Перемещение приложений и виджетов на экране «Домой»
- Удаление приложений
- Использование и настройка Пункта управления
- Изменение или блокировка ориентации экрана
- Просмотр уведомлений и ответ на них
- Изменение настроек уведомлений
- Настройка фокусирования
- Заглушение уведомлений или разрешение их отображения для фокусирования
- Включение или выключение режима фокусирования
- Фокусирование за рулем
- Загрузка приложений
- Подписка на Apple Arcade
- Загрузка игр
- Игры с друзьями в Game Center
- Подключение игрового контроллера
- Использование блиц-приложений
- Управление покупками, подписками, настройками и ограничениями
- Установка и управление шрифтами
- Покупка книг и аудиокниг
- Чтение книг
- Разметка книг
- Доступ к книгам на других устройствах Apple
- Прослушивание аудиокниг
- Настройка целей по чтению
- Упорядочивание книг
- Чтение PDF
- Калькулятор
- Создание и редактирование событий
- Отправка приглашений
- Ответ на приглашение
- Изменение способа отображения событий
- Поиск событий
- Настройка календаря
- Отслеживание событий
- Использование нескольких календарей
- Использование календаря праздничных дней
- Общий доступ к календарям iCloud
- Основные сведения об использовании камеры
- Настройка съемки
- Применение фотографических стилей
- Съемка Live Photo
- Создание снимков в режиме серийной съемки
- Съемка селфи
- Съемка панорамных фото
- Макросъемка фото и видео
- Съемка фото в режиме «Портрет»
- Съемка фото в ночном режиме
- Съемка фото в формате Apple ProRAW
- Регулировка громкости звука затвора
- Изменение настроек HDR для камеры
- Съемка видео
- Съемка видео ProRes
- Запись видео в режиме «Киноэффект»
- Изменение настроек записи видео
- Сохранение настроек камеры
- Изменение расширенных настроек камеры
- Просмотр, экспорт и печать фото
- Использование функции «Сканер текста»
- Сканирование QR-кодов
- Просмотр времени в разных городах
- Установка будильника
- Использование таймера или секундомера
- Компас
- Добавление и использование контактной информации
- Редактирование контактов
- Добавление Вашей контактной информации
- Использование других учетных записей контактов
- Использование контактов из приложения «Телефон»
- Объединение или скрытие дубликатов контактов
- Настройка FaceTime
- Совершение и прием вызовов
- Создание ссылки FaceTime
- Съемка Live Photo
- Включение функции «Субтитры» для звонка FaceTime
- Использование других приложений во время вызова
- Совершение группового вызова FaceTime
- Просмотр участников в виде сетки
- Совместный просмотр и прослушивание контента через SharePlay
- Предоставление общего доступа к экрану
- Перенос вызова FaceTime на другое устройство
- Изменение настроек видеосвязи
- Изменение настроек аудио
- Добавление эффектов камеры
- Выход из беседы или переход в Сообщения
- Блокирование нежелательных абонентов
- Подключение внешних устройств или серверов
- Просмотр и изменение файлов и папок
- Распределение файлов и папок
- Отправка файлов
- Настройка iCloud Drive
- Общий доступ к файлам и папкам в iCloud Drive
- Отправка своей геопозиции
- Добавление или удаление друга
- Поиск друга
- Получение уведомлений, когда друзья меняют свою геопозицию
- Уведомление друга об изменении Вашей геопозиции
- Добавление iPhone
- Добавление чехла iPhone с поддержкой MagSafe
- Получение уведомлений, если Вы забыли устройство
- Поиск устройства
- Как отметить устройство как пропавшее
- Стирание устройства
- Удаление устройства
- Добавление AirTag
- Добавление вещи стороннего производителя
- Получение уведомлений, если Вы оставили вещь где-то
- Поиск вещи
- Пометка вещи как утерянной
- Удаление вещи
- Настройка параметров карты
- Отслеживание ежедневной активности
- Просмотр истории активности, трендов и наград
- Подключение стороннего приложения для тренировок
- Настройка уведомлений об активности
- Отправка данных об активности
- Введение в приложение «Здоровье»
- Заполнение сведений о здоровье
- Введение в Медданные
- Просмотр данных о здоровье
- Предоставление доступа к медданным
- Просмотр медданных других пользователей
- Загрузка записей о состоянии здоровья
- Просмотр записей о состоянии здоровья в приложении «Здоровье» на iPhone
- Контроль устойчивости при ходьбе
- Внесение данных о менструальном цикле в журнал
- Просмотр прогнозов и истории менструального цикла
- Отслеживание приема лекарств
- Просмотр подробной информации о лекарствах
- Настройка расписания для фокусирования «Сон»
- Выключение будильников и удаление расписаний сна
- Добавление или изменение расписаний сна
- Включение или выключение фокусирования «Сон»
- Изменение периода отдыха, цели сна и других параметров
- Просмотр истории сна
- Использование функций уровня звукового воздействия наушников
- Проверка уровня наушников
- Регистрация в качестве донора органов
- Резервное копирование данных приложения «Здоровье»
- Введение в приложение «Дом»
- Настройка аксессуаров
- Управление аксессуарами
- Управление домом с помощью Siri
- Настройка HomePod
- Удаленное управление аксессуарами в доме
- Создание и использование сценариев
- Создание автоматизации
- Настройка камер
- Распознавание лиц
- Отпирание двери ключом от дома
- Настройка маршрутизатора
- Предоставление контроля другим пользователям
- Добавление других домов
- Загрузка музыки, фильмов и телешоу
- Рингтоны
- Управление покупками и настройками
- Увеличивайте объекты поблизости
- Создание действий
- Изменение настроек
- Обнаружение людей поблизости
- Обнаружение дверей поблизости
- Описание окружающих объектов
- Настройка быстрых команд для режима обнаружения
- Добавление и удаление учетных записей электронной почты
- Настройка пользовательского домена электронной почты
- Проверка электронной почты
- Отправка электронного письма
- Отзыв электронного письма с помощью функции «Отменить отправку»
- Ответ на электронные письма и их пересылка
- Сохранение черновика электронного письма
- Добавление вложений в электронные письма
- Загрузка вложений из электронных писем
- Разметка вложений в электронных письмах
- Настройка уведомлений электронной почты
- Поиск электронного письма
- Упорядочивание электронных писем в почтовых ящиках
- Пометка электронных писем флажками
- Фильтрация электронных писем
- Использование функции «Скрыть e-mail»
- Использование функции защиты конфиденциальности в Почте
- Изменение настроек электронного письма
- Удаление и восстановление электронных писем
- Добавление виджета «Почта» на экран «Домой»
- Печать электронных писем
- Просмотр карт
- Поиск мест
- Поиск достопримечательностей, ресторанов и услуг поблизости
- Получение информации о местах
- Присвоение отметок местам
- Отправка мест
- Оценка мест
- Сохранение избранных мест
- Исследование новых мест с функцией «Путеводители»
- Упорядочение мест в разделе «Мои путеводители»
- Получение данных о пробках и погоде
- Удаление важных геопозиций
- Быстрый просмотр настроек приложения «Карты»
- Прокладка маршрутов с помощью Siri, Карт и виджета «Карты»
- Выбор других вариантов маршрута
- Отправка сведений о прибытии
- Поиск остановок в маршруте
- Просмотр обзора маршрута или списка поворотов
- Изменение настроек для голосовых инструкций
- Настройка маршрута для электромобиля
- Прокладка маршрута
- Прокладка маршрута до места парковки
- Сообщение о препятствиях на дороге в приложении «Карты» на iPhone
- Прокладка велосипедного маршрута
- Прокладка пешеходного маршрута
- Прокладка маршрута на общественном транспорте
- Удаление недавних маршрутов
- Использование приложения «Карты» на компьютере Mac для прокладывания маршрута
- Просмотр улиц
- Экскурсии в режиме Flyover
- Заказ поездок
- Рулетка
- Просмотр и сохранение измерений
- Измерение роста человека
- Измерение уровня
- Настройка приложения «Сообщения»
- Отправка и получение сообщений
- Отмена отправки и редактирование сообщений
- Отслеживание сообщений и разговоров
- Создание группового разговора
- Добавление фото и видео
- Отправка и получение контента
- Совместный просмотр, прослушивание или воспроизведение контента через SharePlay
- Совместная работа над проектами
- Анимация сообщений
- Использование приложений для iMessage
- Использование Memoji
- Отправка эффекта Digital Touch
- Отправка, получение и запрос денежных средств с помощью Apple Cash
- Изменение настроек уведомлений
- Блокировка и фильтрация сообщений, а также отправка жалоб на сообщения
- Удаление сообщений
- Доступ к музыке
- Просмотр альбомов, плейлистов и другого контента
- Воспроизведение музыки
- Постановка музыки в очередь
- Прослушивание радио в прямом эфире
- Подписка на Apple Music
- Воспроизведение музыки в формате без потерь Lossless
- Воспроизведение музыки в формате Dolby Atmos
- Поиск новой музыки
- Добавление музыки и прослушивание в режиме офлайн
- Персонализированные рекомендации
- Прослушивание радио
- Поиск музыки
- Создание плейлистов
- Что слушают Ваши друзья
- Использование Siri для воспроизведения музыки
- Прослушивание музыки с подпиской Apple Music Voice
- Изменение настроек воспроизведения музыки
- Начало работы в приложении News
- Использование виджета News
- Просмотр новостных статей, отобранных для Вас
- Чтение статей
- Подписка на любимые команды в разделе My Sports (Мой спорт)
- Прослушивание Apple News Today
- Подписка на Apple News+
- Поиск и чтение статей и выпусков Apple News+
- Загрузка выпусков Apple News+
- Прослушивание аудиоверсий статей
- Поиск новостных статей
- Сохранение новостных статей для их чтения позже
- Подписка на новостные каналы
- Начало работы в приложении «Заметки»
- Добавление или удаление учетных записей
- Создание и форматирование заметок
- Рисунок или текст
- Сканирование текста и документов
- Добавление фото, видео и других объектов
- Создание коротких заметок
- Поиск в заметках
- Упорядочивание с помощью папок
- Упорядочивание с помощью тегов
- Использование смарт-папок
- Обмен и совместная работа
- Блокировка заметок
- Изменение настроек приложения «Заметки»
- Вызов
- Ответ или отклонение входящего вызова
- Во время разговора
- Проверка голосовой почты
- Выбор рингтонов и вибраций
- Вызовы по Wi‑Fi
- Настройка переадресации вызовов и ожидания вызовов
- Блокировка нежелательных вызовов
- Просмотр фотографий
- Воспроизведение видео и слайд-шоу
- Удаление и скрытие фотографий и видео
- Редактирование фотографий и видеозаписей
- Обрезка видео и настройка замедленного воспроизведения
- Редактирование в режиме кинематографического видео
- Редактирование фотографий Live Photo
- Редактирование снимков, сделанных в режиме «Портрет»
- Использование фотоальбомов
- Редактирование и упорядочивание альбомов
- Фильтрация и сортировка фото и видео в альбоме
- Создание дубликата и копий фото и видео
- Обнаружение и удаление дубликатов фото и видео
- Поиск снимков
- Поиск и определение людей в приложении «Фото»
- Просмотр фото по месту съемки
- Отправка фото и видео
- Просмотр фотографий и видео, отправленных Вам
- Взаимодействие с текстом и объектами на фотографиях
- Просмотр воспоминаний
- Персонализация воспоминаний
- Управление воспоминаниями и подборками фото
- Использование Фото iCloud
- Использование общих альбомов iCloud
- Импорт фотографий и видео
- Печать фотографий
- Поиск подкастов
- Прослушивание подкастов
- Подписка на любимые подкасты
- Упорядочивание медиатеки подкастов
- Загрузка и сохранение подкастов и предоставление к ним доступа
- Подписка на подкасты
- Изменение настроек загрузки
- Настройка учетных записей
- Добавление пунктов в список
- Изменение списка и управление списком
- Поиск и упорядочивание списков
- Работа с шаблонами в приложении «Напоминания» на iPhone
- Упорядочивание с помощью тегов
- Использование смарт-списков
- Изменение настроек приложения «Напоминания»
- Обмен и совместная работа
- Печать напоминаний
- Просмотр веб-страниц
- Настройка параметров Safari
- Изменение внешнего вида
- Поиск веб-сайтов
- Открытие и закрытие вкладок
- Упорядочение вкладок
- Просмотр вкладок Safari с любого устройства Apple
- Общий доступ к группе вкладок
- Добавление веб-страниц в закладки
- Сохранение страниц в список для чтения
- Поиск отправленных Вам ссылок
- Разметка веб-страницы и ее сохранение в виде файла PDF
- Автозаполнение форм
- Получение расширений
- Как скрыть рекламу и лишние элементы
- Просмотр веб-страниц с частным доступом
- Очистка кэша
- Использование ключей входа в Safari
- Использование функции «Скрыть e-mail»
- Быстрые команды
- Просмотр курса акций
- Управление несколькими списками акций
- Чтение деловых новостей
- Добавление отчетов о прибыли в календарь
- Добавление виджета «Акции» на экран «Домой»
- Советы
- Перевод текста, речи и разговоров
- Выбор языков для перевода
- Перевод текста в приложениях
- Перевод текста с помощью камеры iPhone
- Перевод с помощью видоискателя камеры
- Создание связи с приложениями и добавление телепровайдера
- Подписка на Apple TV+ и каналы Apple TV
- Загрузка телешоу, фильмов и других материалов
- Просмотр спортивных передач
- Управление воспроизведением
- Совместный просмотр через SharePlay
- Управление медиатекой
- Изменение настроек
- Запись звука
- Воспроизведение
- Редактирование или удаление записи
- Синхронизация голосовых записей
- Группирование записей
- Поиск или переименование записи
- Отправка записи
- Создание дубликата записи
- Хранение карт в Wallet
- Настройка Apple Pay
- Использование Apple Pay для бесконтактных платежей
- Использование Apple Pay в приложениях, блиц-приложениях и Safari
- Использование функции Apple Cash
- Использование Apple Card
- Управление платежными картами и операциями
- Оплата проезда
- Использование цифровых ключей
- Использование водительских прав или удостоверения личности
- Использование студенческих билетов
- Карта счета Apple
- Добавление и использование карт
- Управление картами
- Использование карт вакцинации от COVID‑19
- Прогноз погоды
- Просмотр погоды в других местах
- Просмотр карты погоды
- Управление уведомлениями о погоде
- Добавление виджета «Погода» на экран «Домой»
- Обзор значков погоды
- Использование Siri
- Узнайте, что Siri умеет делать
- Внесение информации о пользователе в приложение Siri
- Настройка Siri на объявление вызовов и уведомлений
- Добавление быстрых команд Siri
- О Предложениях Siri
- Использование Siri в автомобиле
- Изменение настроек Siri
- Помощь экстренных служб
- Настройка и просмотр Медкарты
- Управление функцией распознавания аварии
- Сброс параметров конфиденциальности и безопасности в экстренном случае
- Настройка Семейного доступа
- Добавление участников семейной группы
- Удаление участников семейной группы
- Общий доступ к подпискам
- Совместный доступ к покупкам
- Предоставление членам семьи доступа к геопозиции и поиск утерянных устройств
- Настройка учетной записи Apple Cash Family и Apple Card для семьи
- Настройка родительского контроля
- Настройка устройства ребенка
- Просмотр отчета Экранного времени
- Как настроить «Экранное время» для себя
- Как настроить «Экранное время» для члена семьи
- Просмотр отчета об использовании устройства
- Кабель для зарядки
- Адаптеры питания
- Зарядные устройства и аккумуляторы MagSafe
- Чехлы и чехлы-конверты MagSafe
- Беспроводные зарядные устройства стандарта Qi
- Использование AirPods
- Использование EarPods
- Apple Watch
- Беспроводная потоковая передача фото и видео на Apple TV или смарт-телевизор
- Подключение к дисплею с помощью кабеля
- Колонки HomePod и AirPlay 2
- Создание пары с клавиатурой Magic Keyboard
- Ввод символов с диакритическими знаками
- Переключение между клавиатурами
- Диктовка
- Использование быстрый команд
- Выбор альтернативной раскладки клавиатуры
- Изменение параметров помощи при вводе текста
- Внешние устройства хранения
- Аксессуары Bluetooth
- Принтеры
- Раздача интернета
- Вызовы на iPad, iPod touch или компьютере Mac
- Переключение между устройствами во время работы
- Беспроводная потоковая передача видео, фото и аудио на Mac
- Передача скопированного, вырезанного и вставленного контента между iPhone и другими устройствами
- Подключение iPhone к компьютеру с помощью кабеля
- Введение в перенос файлов
- Перенос файлов по электронной почте, в сообщениях или через AirDrop
- Автоматическая синхронизация файлов с помощью iCloud
- Перенос файлов через внешнее устройство хранения
- Предоставление общего доступа к файлам с iPhone и компьютера с помощью файлового сервера
- Предоставление общего доступа к файлам с помощью облачного хранилища
- Синхронизация контента или перенос файлов с помощью Finder или iTunes
- Общие сведения о CarPlay
- Подключение к CarPlay
- Использовать Siri
- Использование встроенных элементов управления автомобиля
- Просмотр пошаговых инструкций
- Сообщение о препятствиях на дороге
- Изменение режима карты
- Звонки по телефону
- Воспроизведение музыки
- Просмотр календаря
- Отправка и получение текстовых сообщений
- Объявление входящих текстовых сообщений
- Воспроизведение подкастов
- Воспроизведение аудиокниг
- Прослушивание статей
- Управление аксессуарами в доме
- Использование других приложений через CarPlay
- Изменение порядка значков на главном экране CarPlay
- Изменение настроек CarPlay
- Начало работы с функциями универсального доступа
- Включение функции VoiceOver и тренировка работы с ней
- Изменение настроек VoiceOver
- Изучение жестов VoiceOver
- Работа с iPhone при помощи жестов VoiceOver
- Управление VoiceOver с помощью ротора
- Использование экранной клавиатуры
- Пишите пальцами
- Использование VoiceOver с внешней клавиатурой Apple
- Использование дисплея Брайля
- Набор шрифта Брайля на экране
- Настройка жестов и сочетания клавиш
- Использование VoiceOver с ассистивным указательным устройством
- Использование VoiceOver с изображениями и видео
- Использование VoiceOver в приложениях
- Увеличение
- Дисплей и размер текста
- Движение
- Устный контент
- Аудиодескрипция
- AssistiveTouch
- Адаптация касания
- Касание задней панели
- Удобный доступ
- Источник звука
- Вибрация
- Face ID и внимание
- Настройка Виртуального контроллера
- Использование Виртуального контроллера
- Управление голосом
- Боковая кнопка или кнопка «Домой»
- Пульт Apple TV Remote
- Управление указателем
- Клавиатуры
- AirPods
- Видеоповтор Apple Watch
- Слуховые устройства
- Live-прослушивание
- Распознавание звуков
- Телетайп и текстовая трансляция
- Моно-аудио, баланс, шумоподавление телефона
- LED-вспышка для предупреждений
- Аудио наушников
- Фоновые звуки
- Субтитры и скрытые субтитры
- Расшифровка сообщений по интеркому
- Субтитры (бета-версия)
- Гид-доступ
- Siri
- Команды для Универсального доступа
- Настройки по приложениям
- Использование встроенных средств защиты безопасности и конфиденциальности
- Установка код‑пароля
- Настройка Face ID
- Настройка Touch ID
- Управление доступом к информации на экране блокировки
- Хранение Apple ID в безопасности
- Вход с ключом входа
- Вход с Apple
- Автоматический ввод надежного пароля
- Смена ненадежных или украденных паролей
- Просмотр паролей и связанной с ними информации
- Безопасная отправка ключей входа и паролей через AirDrop
- Доступ к ключам входа и паролям на всех Ваших устройствах
- Автоматический ввод кодов проверки
- Автозаполнение код-паролей из SMS-сообщений
- Вход без ввода CAPTCHA на iPhone
- Управление двухфакторной аутентификацией для Apple ID
- Управление доступом к данным с помощью функции «Проверка безопасности»
- Управление отслеживанием в приложениях
- Управление информацией о геопозиции
- Управление доступом к информации в приложениях
- Управление рекламой Apple
- Контроль доступа к аппаратным функциям
- Создание электронных адресов функции «Скрыть e-mail» и управление ими
- Защита действий в интернете с помощью Частного узла iCloud
- Режим блокировки
- Использование частного сетевого адреса
- Включение или выключение iPhone
- Принудительный перезапуск iPhone
- Обновление iOS
- Резервное копирование iPhone
- Возврат к настройкам по умолчанию на iPhone
- Восстановление всего контента из резервной копии
- Восстановление купленных и удаленных объектов
- Продажа, передача или обмен iPhone с доплатой
- Стереть iPhone
- Установка и удаление профилей конфигурации
- Важная информация по технике безопасности
- Важная информация по эксплуатации
- Дополнительная информация о программном обеспечении и обслуживании
- Заявление о соответствии требованиям Федерального агентства по связи (FCC)
- Заявление о соответствии требованиям Департамента инноваций, науки и экономического развития Канады (ISED)
- Информация о сверхширокополосной связи
- Информация о лазере класса 1
- Apple и окружающая среда
- Утилизация и вторичная переработка
- Авторские права
При наличии чувствительности к эффектам движения или движению экрана на iPhone можно остановить или уменьшить движение некоторых элементов экрана, к которым относятся:
эффект параллакса на обоях, приложениях и предупреждениях;
экранные переходы;
анимации Siri;
автодополнение при вводе текста;
анимированные эффекты в приложении «Сообщения».

Вы можете применить эти эффекты к отдельным приложениям. См. раздел Настройка параметров универсального доступа для отдельных приложений на iPhone.
См. такжеНастройка вибрации iPhone для чувствительных людей
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Эффектная параллакс анимация в Figma — пошаговое руководство
Привет друзья! Давно я ничего не писал в блог, пришло время это исправить, держите отличный пошаговый авторский гайд по созданию и настройке параллакс анимации в Figma.
- Параллакс анимация в Figma
- Что будет в этом уроке
- Что такое параллакс эффект в веб-дизайне
- Подготовка рабочего пространства в Figma, выбор фрейма
- Исходники
- Поиск изображений
- Подготовка композиции в Photoshop
- Размещение элементов на фрейме в Figma
- Создание анимации первого экрана
- Копируем Frame
- Сдвигаем объекты шапки первого фрейма
- Режим Prototype
- Настраиваем анимацию
- Тестируем анимацию
- Настраиваем режим просмотра прототипа
- Настраиваем появление всех элементов первого экрана
- Тестируем анимацию первого экрана
- Создание интерактивной анимации
- Настраиваем появление элементов третьего фрейма
- Связываем второй и третий фрейм в режиме Prototype и настраиваем анимацию
- Настраиваем обратную связь для возврата на предыдущий фрейм
- Финальный результат
Параллакс анимация в Figma
Используя возможности Figma, можно быстро и просто продемонстрировать заказчику сложную интерактивную анимацию типа параллакс эффекта. Это делается буквально в несколько шагов.
Это делается буквально в несколько шагов.
Что будет в этом уроке
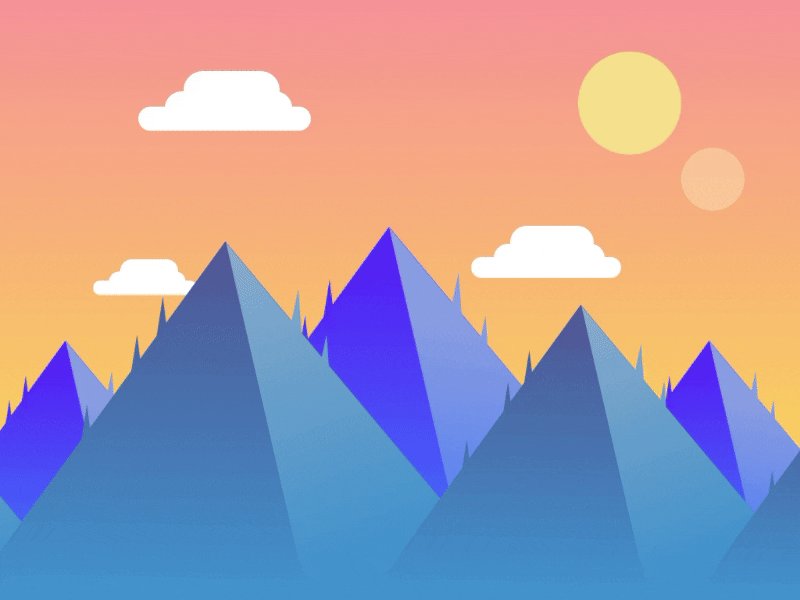
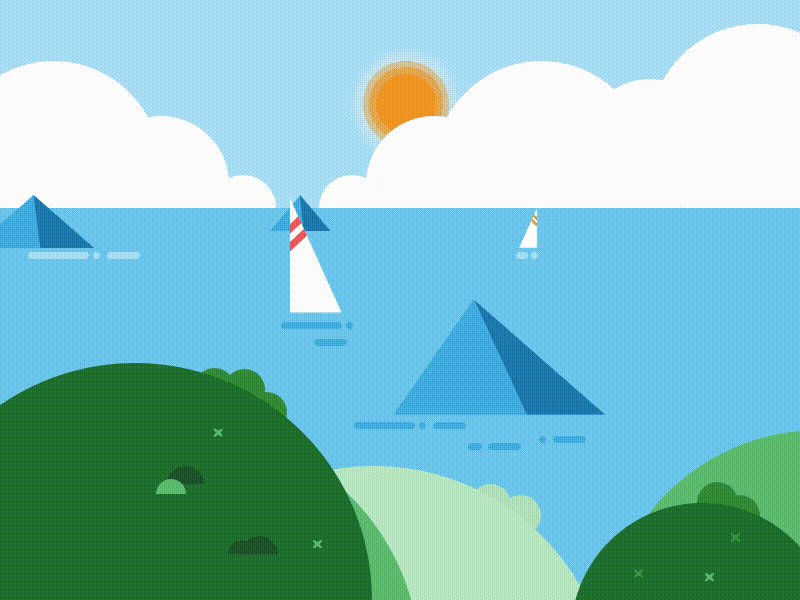
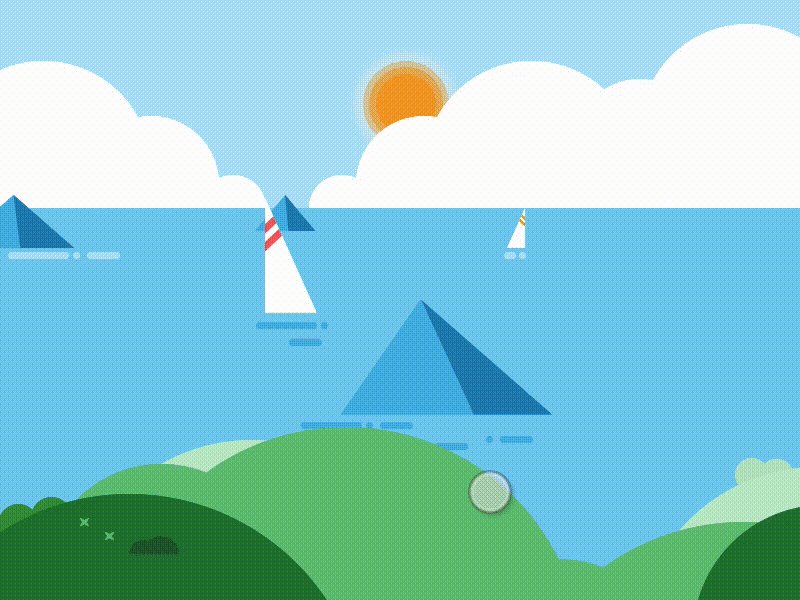
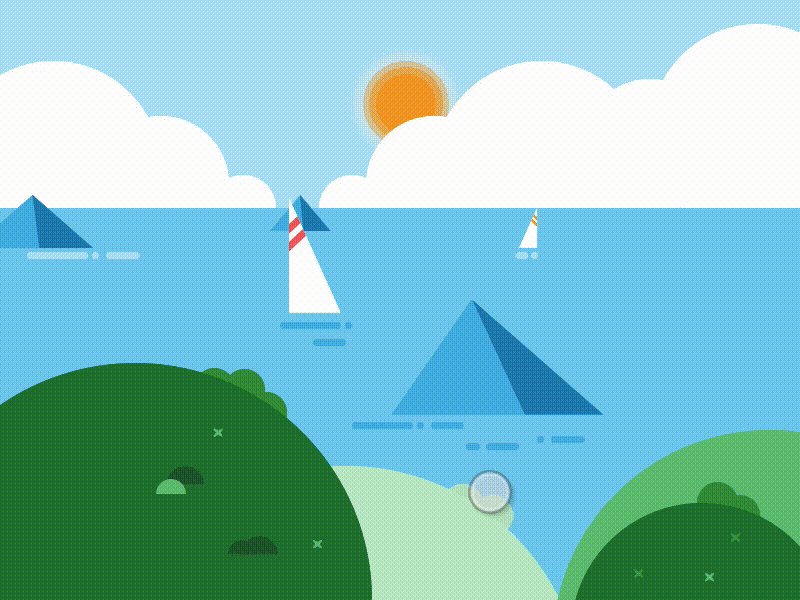
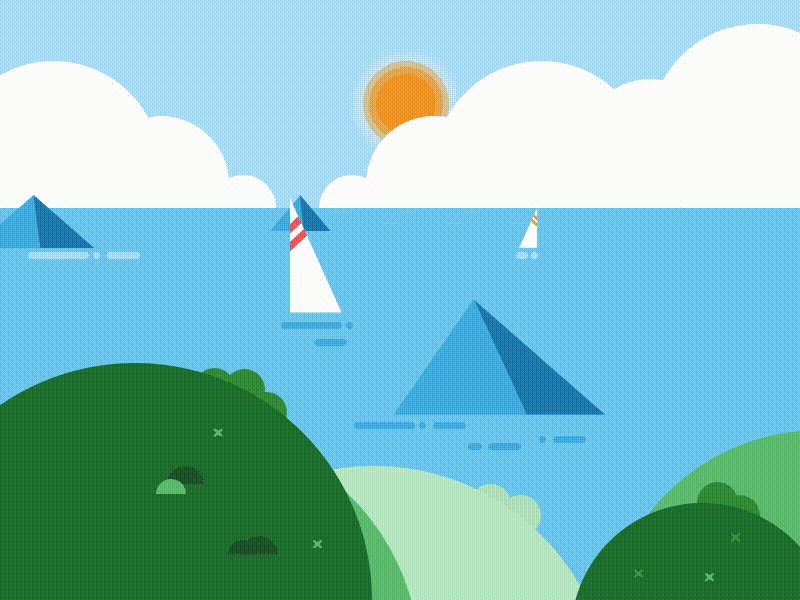
Мы сделаем такой красивый, эффектный и простой параллакс эффект:
Что такое параллакс эффект в веб-дизайне
Параллакс эффект — это специальный прием при котором объекты переднего плана движутся быстрее относительно фонового изображения когда страница прокручивается вверх или вниз, за счет чего создается иллюзия объема который часто применяется в веб-дизайне.
Подготовка рабочего пространства в Figma, выбор фрейма
На основной панели инструментов Figma или с помощью клавиши F выберите нужный вам Frame — то рабочее пространство, где вы будете работать над созданием проекта.
Выбор фрейма на основной панели инструментов
Я выбрал для примера фрейм iPhone 11 Pro Max с размерами 414 х 896.
Рабочее пространство в Figma готово
Исходники
Теперь нужно подобрать исходные изображения из которых состоит проект, вырезать нужные части в Photoshop и создать красивую композицию для реализации параллакс-эффекта.
Поиск изображений
Изображения можно добыть разными способами. Например, купить в фотобанке или сфотографировать самому. Мы пойдем простым и быстрым путем — воспользуемся бесплатными из Unsplash и Pexels. Для создания нашей композиции понадобятся фотографии гор, облаков и каких нибудь объектов на передний план — например, вагончика канатной дороги.
Мои фотографии для создания параллакс эффекта
Подготовка композиции в Photoshop
Дальше вырежем нужные фрагменты в фотошопе и создадим из них композицию с размером фрейма, который мы выбрали в Фигме. Это можно сделать с помощью любой техники обтравки: лассо, волшебная палочка, маски, каналы и так далее. Просто вырезаем нужный фрагмент и размещаем его на новом слое Photoshop (Ctrl+J).
Изображение гор из двух фрагментов: горы на фоне и горы, которые ближе к зрителю. В итоге получилось два отдельных слоя
Точно так же с помощью лассо и каналов создается подвесной вагончик.
Отделение вагончика от фонового изображения
Исходник для основной части облаков вырезать не пришлось, потому что нашлась фотография сразу с прозрачным фоном. Когда основные элементы готовы, создаем новый фрейм (артборд) в Photoshop с размерами 414 х 896 и переносим туда все вырезанные фрагменты:
Готовая композиция в Photoshop
Сохраняем отдельно каждый слой в формате PNG и переходим в фигму, у меня получилось 8 PNG файлов:
Получившиеся изображения на прозрачном фоне готовы к экспорту в Figma для дальнейшей работы
Размещение элементов на фрейме в Figma
Теперь все полученные PNG изображения нужно аккуратно разместить на созданном ранее рабочем пространстве в Figma.
Повторяем композицию в Figma
Возьмите за правило давать четкие и простые названия слоям, чтобы при работе с ними было проще ориентироваться в созданной композиции.
Когда композиция готова можно приступать к созданию анимации параллакс-эффекта. Но так как мы делаем анимацию для мобильного устройства, то для большей достоверности можно добавить еще несколько элементов — логотип, бургер меню и какую-нибудь надпись на темном фоне. Например вот так:
Но так как мы делаем анимацию для мобильного устройства, то для большей достоверности можно добавить еще несколько элементов — логотип, бургер меню и какую-нибудь надпись на темном фоне. Например вот так:
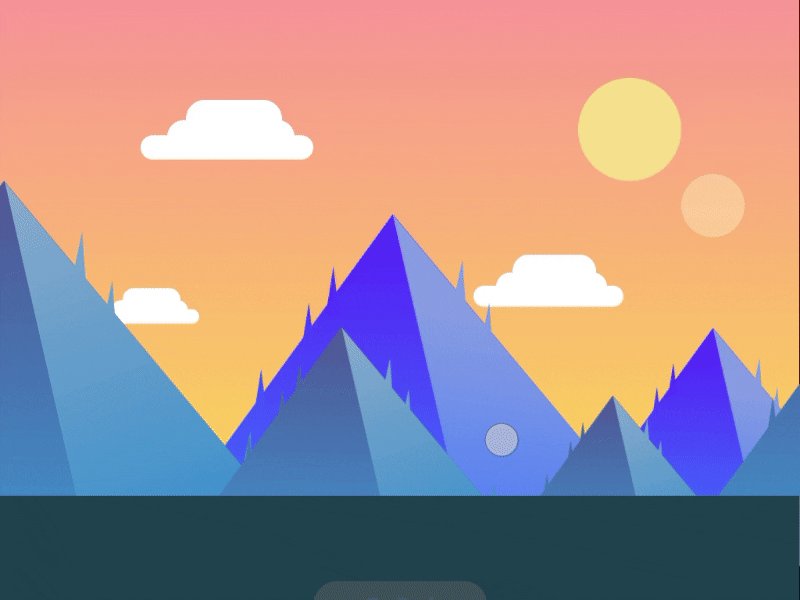
Добавление элементов — логотип, бургер меню и надпись
Frame готов, можно приступать к созданию анимации первого экрана.
Создание анимации первого экрана
На самом деле этот шаг можно пропустить, но он дает понимание работы анимации в Figma поэтому я его включил в руководство.
Копируем Frame
Для создания анимации появления первого экрана понадобится копия фрейма — зажмите мышкой левый верхний угол фрейма и потяните его вправо с зажатой клавишей Alt.
Создание копии первого фрейма
Анимация в Figma работает следующим образом: фрейм проекта дублируется и на первом фрейме вносятся изменения, например можно передвинуть логотип и меню наверх. Затем с помощью режима Prototype создается связка со вторым фреймом и настраивается интерактив, то есть то как первый фрейм взаимодействует со вторым. Итог анимации в данном случае будет плавное появление логотипа и меню. Анимация в Figma это переключение между фреймами, здесь нет ключевых кадров как например в After Effects.
Итог анимации в данном случае будет плавное появление логотипа и меню. Анимация в Figma это переключение между фреймами, здесь нет ключевых кадров как например в After Effects.
Сдвигаем объекты шапки первого фрейма
Убираем логотип и бургер меню вверх, за пределы фрейма:
Сдвигаем логотип и бургер меню на первом фрейме
Тут есть один нюанс: когда выносишь элемент за пределы фрейма то он выносится из фрейма и на панели слоев.
Объекты вынесены за пределы фрейма на панели Layers
Элементы нужны в пределах фрейма, иначе они просто не будут участвовать в анимации, поэтому переносим их обратно. Выделяем нужные слои с зажатым Ctrl на клавиатуре и сдвигаем в стек фрейма на панели слоев, как показано ниже.
Возвращение элементов внутрь фрейма
Отлично, разобрались с объектами и фреймом, вернемся к анимации.
Чтобы посмотреть получившуюся анимацию нужно связать первый фрейм со вторым, настроить анимацию и перейти в режим просмотра прототипа в реальном времени (Present).
Режим Prototype
Справа на панели свойств выбираем вкладку Prototype (режим прототипирования), переходим на первый фрейм, в середине появится кружок с синей обводкой. Захватываем этот кружок мышкой и тянем появившуюся стрелку до второго фрейма, после того как стрелка прилипнет к нему, справа появится окно настройки интерактивного взаимодействия с интерфейсом и анимации (Interactive details & Animation).
Связываем два фрейма в режиме Prototype
Настраиваем анимацию
Выставляем следующие параметры:
Настройка анимации
В блоке Interaction Details (детали взаимодействия) выбираем After Delay (действие с задержкой) и напротив ставим тайминг 200ms, этого будет вполне достаточно чтобы не ждать появление элементов долго, но в тоже время чтобы они не появились мгновенно, нужно успеть все рассмотреть.
В блоке Animation (анимация) из выпадающего списка выбираем пункт Smart Animate (умная анимация), ниже указываем свойство анимации Ease Out (плавное затухание), а тайминг ставим 800ms, это нужно для того чтобы анимация была плавной. Протестируем и посмотрим что получилось, для этого в верхнем правом углу есть кнопка Present (представлять).
Протестируем и посмотрим что получилось, для этого в верхнем правом углу есть кнопка Present (представлять).
Кнопка Present для перехода в режим просмотра прототипа
Тестируем анимацию
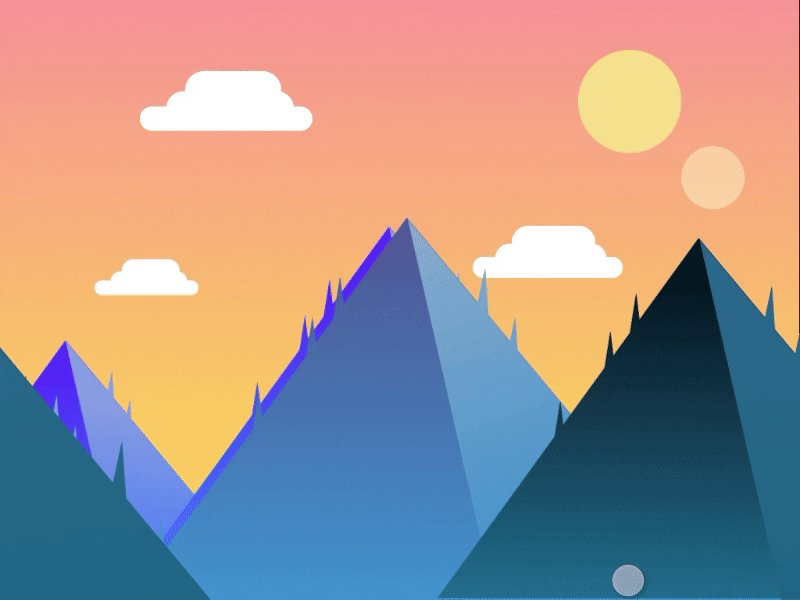
Нажимаем на кнопку Present и в режиме просмотра прототипа смотрим результат:
Получившаяся анимация в режиме просмотра прототипа
Нам удалось получить добротную анимацию логотипа и меню, теперь нужно повторить те же действия для всех остальных элементов. Какие то вынести за пределы фрейма, другие оставить на месте, настроить прозрачность, а какие то просто не трогать.
Настраиваем режим просмотра прототипа
Еще одна важная деталь: фон и корпус смартфона в режиме просмотра также можно поменять. Кнопка Show Prototype Settings (показать настройки прототипа) на вкладке Prototype:
Настройка фона и модели для режима просмотра прототипа
Вернемся к нашей композиции и продолжим настройку анимации первого экрана.
Настраиваем появление всех элементов первого экрана
Горы и нижние облака вместе с надписью опускаем чуть ниже, надпись не выносим за пределы фрейма, а в свойствах на вкладке Design устанавливаем прозрачность 0% также как фоновой картинке и верхнему небосводу, облако посередине сдвигаем влево.
Настройка прозрачности и перенос элементов
Тестируем анимацию первого экрана
Нажимаем на иконку Present для того чтобы протестировать анимацию.
Анимация появления первого экрана
Можно сделать еще анимацию вагончика, например выезжает слева или сверху, или вообще оставить на месте и поиграть с прозрачностью:
Настройка прозрачности слоя с вагончиком
Первый экран готов, уже сейчас можно сказать что эффект параллакса имеет место быть, но в большей степени он проявит себя при прокрутке страницы вверх или вниз. Переходим к интерактиву, сделаем так чтобы при прокручивании страницы, изображения двигались с разной скоростью создавая полноценный красивый эффект параллакса.
Создание интерактивной анимации
Для создания интерактивной анимации понадобится третий фрейм. Его легко создать из второго фрейма сделав копию — зажимаем мышкой левый верхний угол второго фрейма и тянем его вправо с зажатой клавишей Alt. Далее на третьем фрейме делаем те же манипуляции что и на первом: смещаем слои и используем прозрачность. Затем связываем фреймы в режиме прототипа и настраиваем интерактив и анимацию.
Далее на третьем фрейме делаем те же манипуляции что и на первом: смещаем слои и используем прозрачность. Затем связываем фреймы в режиме прототипа и настраиваем интерактив и анимацию.
Настраиваем появление элементов третьего фрейма
Слои на третьем фрейме в этот раз сдвигаем вверх: вагончик уезжает за пределы фрейма, темная гора доезжает до логотипа, фоновая гора чуть смещается вверх, облака практически исчезают, надпись смещается вслед за темной горой:
Элементы третьего фрейма
Связываем второй и третий фрейм в режиме Prototype и настраиваем анимацию
Переходим на вкладку Prototype и стрелочкой связываем второй и третий фрейм. В появившемся справа окне указываем следующие параметры:
Настройки анимации
В первом блоке выбираем On Drag (перетаскивание), это нужно для интерактивного взаимодействия с прототипом, ну как будто мы пальцем сдвигаем страницу вверх, во втором блоке скорость анимации меняем на 1100ms, все остальное оставляем без изменений. Тестируем:
Тестируем:
Тестирование интерактивной анимации в режиме просмотра прототипа
Можно еще поиграть со скоростью перемещения элементов, а также с их расположением, но и сейчас все выглядит достаточно неплохо. Вернуть экран в исходное положение пока не получится потому что не настроена связь третьего фрейма с чем бы то ни было, на нем анимация заканчивается.
Настраиваем обратную связь для возврата на предыдущий фрейм
В режиме прототипа перемещаем стрелку обратно на второй фрейм, таким образом создаем возврат с третьего фрейма на второй при пролистывании.
Связываем третий фрейм со вторым в обратном порядке
Далее в настройках выбираем On Drag, а анимацию на возвращение делаем чуть быстрее — 1000ms, все остальное без изменения:
Тестирование интерактивной анимации скроллирования вверх и вниз
Отлично, для финального варианта не хватает контента на темном фоне. Добавьте его самостоятельно, можно добавить блок текста или карточки:
Финальное тестирование интерактивной анимации
При добавлении карточек принцип тот же самый — добавляем карточки, сдвигаем за пределы фрейма, возвращаем во фрейм на панели Layers, используем прозрачность. Все просто.
Все просто.
Финальный результат
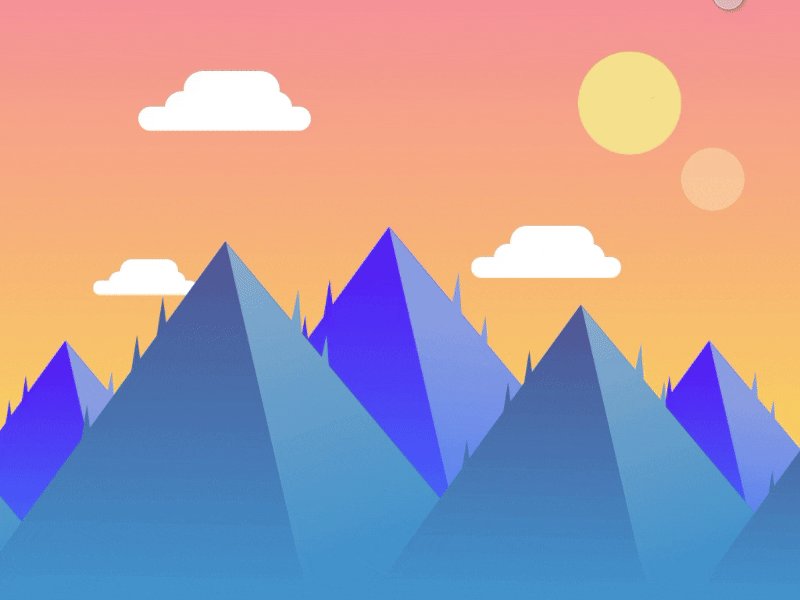
Финальный результат с появлением первого экрана и интерактивной анимацией
Получился отличный параллакс эффект — за счет того что передние элементы движутся быстрее фоновых создается некий объем. Интересен эффект еще тем что запускается во время взаимодействия с интерфейсом, то есть во время пролистывания страницы.
Профит!
Всем бобра!
P/S/ Запилю чуть позже гайд по созданию верхней иллюстрации (если будет лень то не запилю), которая готовилась специально для этого урока
Все, что вам нужно знать об эффекте параллакса
Браузеры и методы веб-разработки совершенствуются. Это позволяет показывать удивительные эффекты на вашем сайте. Один из них оказался самой большой тенденцией веб-дизайна за последние годы: эффект параллакса . Многие популярные веб-сайты выбирают этот захватывающий эффект, чтобы удивить своих посетителей. Но что за шумиха вокруг эффекта параллакса?
Ну, людям это нравится, потому что оно основано на очень простой идее и работает на любой странице . Эффект параллакса активируется, когда вы начинаете прокручивать содержимое страницы. Это заставляет фон двигаться с другой скоростью, чем содержимое переднего плана. Как правило, люди используют его на изображениях, которые они помещают между разделами, имеющими сплошной цвет фона. Параллакс находится на фоновом изображении, которое остается неподвижным или едва двигается. Между тем, верхняя секция раскрывается, а нижняя покрывает ее.
Эффект параллакса активируется, когда вы начинаете прокручивать содержимое страницы. Это заставляет фон двигаться с другой скоростью, чем содержимое переднего плана. Как правило, люди используют его на изображениях, которые они помещают между разделами, имеющими сплошной цвет фона. Параллакс находится на фоновом изображении, которое остается неподвижным или едва двигается. Между тем, верхняя секция раскрывается, а нижняя покрывает ее.
Как работает эффект параллакса?
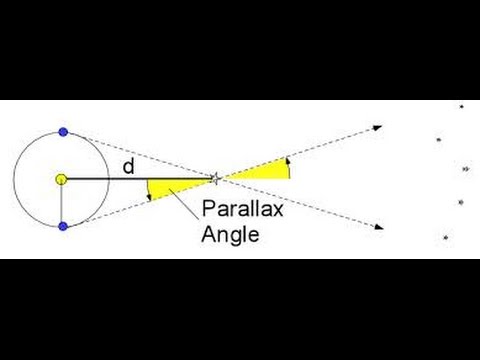
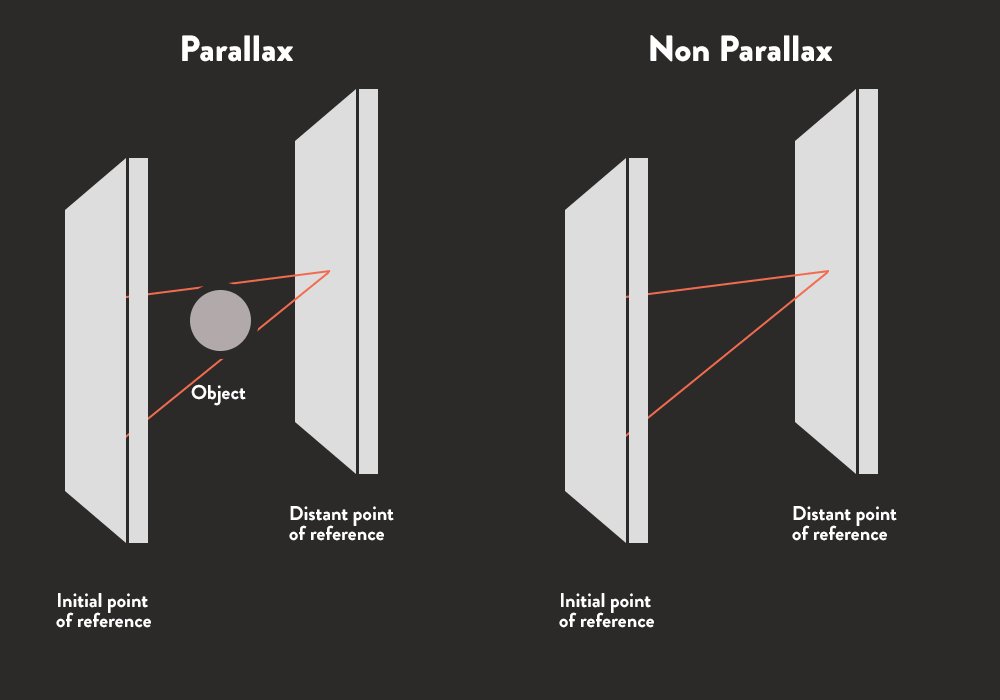
Эффект параллакса создает иллюзию глубины при движении страницы . Таким образом, посетитель должен прокрутить страницу, чтобы увидеть действие. Это создает отличный пользовательский опыт, потому что нет резких движений. Посетитель страницы контролирует весь эффект. Но что создает иллюзию? Та часть сайта, которая находится дальше всего от пользователя, перемещается с наименьшей скоростью. Это почти как когда ты едешь в машине и смотришь в окно. Ограждение рядом с вами движется быстро, но деревья вдалеке двигаются гораздо медленнее.
На борт! Присоединяйтесь к нашему 142 416 подписчиков!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Хотя эффект параллакса представляет собой эффект прокрутки фона, он вообще не требует перемещения изображения. На самом деле эффектно выглядит независимо от того, движется фоновое изображение или нет. Кроме того, вы можете воспользоваться этим современным эффектом в нескольких случаях использования. Например, вы можете добавить эффект прокрутки параллакса на свою целевую страницу, страницу продаж или домашнюю страницу или любую другую страницу.
Эффекты слайдера параллакса в Smart Slider 3
Smart Slider 3 предлагает множество способов использования эффекта параллакса на вашем веб-сайте. Чаще всего используется фоновый параллакс . Таким образом, на заднем плане появляется изображение, создающее иллюзию глубины. Smart Slider 3 предлагает гораздо больше возможностей, чем «стандартный» параллакс. Вы можете использовать эффект на слоях, где посетитель может активировать их, прокручивая или перемещая мышь. Есть и другие эффекты параллакса, которые предлагает Smart Slider 3, так что давайте проверим их!
Smart Slider 3 предлагает гораздо больше возможностей, чем «стандартный» параллакс. Вы можете использовать эффект на слоях, где посетитель может активировать их, прокручивая или перемещая мышь. Есть и другие эффекты параллакса, которые предлагает Smart Slider 3, так что давайте проверим их!
1. Фоновый параллакс
Фоновый параллакс является наиболее популярным применением эффекта. Это использование соответствует первоначальной идее, поэтому, когда посетитель прокручивает страницу вниз, он может увидеть эффект. Обычно на сайте присутствует фоновое изображение с параллаксом. Веб-дизайнеры любят размещать один цветной участок вокруг параллакса, один сверху и один снизу. В результате иллюзия создает впечатление, будто статическая секция была раскрыта, а затем закрыла изображение. Самое приятное, что этот эффект также работает на мобильных телефонах и планшетах .
2. Параллакс переключения слайдов
Ползунок параллакса прокрутки выглядит красиво, но не может работать в тех случаях, когда на странице нет ничего, кроме слайдера. К счастью, для параллакса при переключении слайдов требуется как минимум два изображения в вашем слайдере. Затем вы можете включить анимацию переключения параллакса в фоновой анимации. Фоновая анимация содержит множество крутых эффектов переключения слайдов, а возможность создать движение, похожее на параллакс, добавляет ей приятного прикосновения.
К счастью, для параллакса при переключении слайдов требуется как минимум два изображения в вашем слайдере. Затем вы можете включить анимацию переключения параллакса в фоновой анимации. Фоновая анимация содержит множество крутых эффектов переключения слайдов, а возможность создать движение, похожее на параллакс, добавляет ей приятного прикосновения.
Вы также можете попробовать этот эффект, если вам надоела стандартная анимация слайдов. В конце концов, простые скользящие слайды повсюду и становятся скучными. Почему бы не оживить ситуацию немного?
3. Параллакс слоя
В эпоху современных веб-технологий мало показать посетителю пару статичных изображений. Вам нужно удивить их и заставить их захотеть изучить ваш сайт, иначе они могут быстро уйти. Вам нужно, чтобы они захотели как можно быстрее увидеть, какие у него визуальные сюрпризы. Демонстрация простого слайдера изображений может не создать запоминающейся встречи. Но эффект параллакса, когда слои перемещаются по мере того, как посетитель прокручивает страницу, достигает этой цели.
Вы можете добавить к слайдеру любой контент, используя слои Smart Slider 3. Вы можете добавить красивые подписи, социальные иконки, кнопки призыва к действию и изображения. Лучше, чтобы внимание посетителя привлекал самый важный контент, а не его фон. Чтобы помочь вам выделиться из толпы, мы сделали эффект параллакса доступным для каждого слоя . Это делает ваш сайт (и слайдер параллакса) уникальными. И вашим посетителям понравится результат!
4. Параллакс мыши
В большинстве случаев вы увидите эффект параллакса прокрутки на веб-сайтах. Но это не единственный способ его использования. Фактически, вы можете получить эффект параллакса, основанный на движении курсора. Это называется эффектом параллакса мыши, и он использует положение курсора мыши в области ползунка. Это создает иллюзию глубины для слоев, видимых на текущем слайде. Например, ваш курсор входит в ползунок, и слои начинают отдаляться или приближаться к курсору. Это зависит от вашего выбора, так что вы можете создать что-то хорошее.
В целом, это замечательный визуальный эффект, но его используют лишь немногие сайты. Взаимодействие позволяет весело играть с , как объекты меняют свое положение. Это эффект, который понравится всем посетителям.
5. Параллакс 3D-слоя
Эффект параллакса позволяет создавать выдающиеся эффекты на вашем сайте. Параллакс слоя — это захватывающая анимация, с помощью которой вы можете улучшить свой слайдер. Хотя этого уже достаточно, чтобы дать выдающийся эффект, вы можете поднять его на новый уровень. Smart Slider 3 позволяет добавлять к слоям эффект 3D-параллакса. Эффект слайдера 3D-параллакса добавляет истинное ощущение глубины вашим слоям. Слои перемещаются не только по вертикали и горизонтали, но и в 3-м измерении .
Как добавить эффект параллакса на свой сайт?
Если у вас нет навыков программирования, проще всего использовать эффект параллакса с помощью плагина. Существует множество плагинов WordPress, предлагающих функциональность для использования эффекта параллакса. Они предлагают некоторые функции, которые помогут вам создать красивый эффект параллакса на вашем сайте. Одним из наиболее примечательных плагинов является Smart Slider 3, который является популярным плагином для слайдеров.
Они предлагают некоторые функции, которые помогут вам создать красивый эффект параллакса на вашем сайте. Одним из наиболее примечательных плагинов является Smart Slider 3, который является популярным плагином для слайдеров.
Я знаю, о чем вы думаете: я хочу создать эффект параллакса, а не слайдер! Без проблем. Smart Slider 3 — это плагин, с помощью которого можно создавать не только слайдеры, но и анимированные блоки. Используя блоки, вы можете воспользоваться многими замечательными эффектами Smart Slider 3. Таким образом, вам нужно создать не слайдер, а раздел страницы. Звучит здорово, правда?
Доступные типы слайдеров в Smart Slider 3: Simple, Block, Carousel и ShowcaseИспользование Smart Slider 3 Pro для создания веб-сайтов с параллаксом
Эффект параллакса — лучший способ улучшить раздел веб-сайта . Обычно это означало добавление его к одному фоновому изображению. По мере того, как эффект становился все более популярным, веб-дизайнеры стали использовать его более широко. Они создали разделы видео параллакса, чтобы порадовать своих посетителей. Затем, когда идея параллакса распространилась все больше, люди начали добавлять ее и в слайдеры. Параллакс Smart Slider 3 надежен и хорошо работает во всех браузерах, независимо от того, используете ли вы его как блок или как слайдер.
Они создали разделы видео параллакса, чтобы порадовать своих посетителей. Затем, когда идея параллакса распространилась все больше, люди начали добавлять ее и в слайдеры. Параллакс Smart Slider 3 надежен и хорошо работает во всех браузерах, независимо от того, используете ли вы его как блок или как слайдер.
Теги: EffectFeatureParallax
Об авторе
Привет, меня зовут Рамона, и я являюсь членом замечательной команды поддержки Nextend. Вы, вероятно, общались со мной, если отправляли заявку в службу поддержки. Когда я не отвечаю на электронные письма поддержки, я читаю книгу или катаюсь на велосипеде. Мне также нравится писать как для нашего блога, так и для моих личных проектов.
Что такое эффект параллакса? Полное руководство · Sketch
Некоторые тенденции веб-дизайна выдерживают испытание временем. Мы не говорим здесь о Comic Sans и анимации на основе Flash — они могут остаться в начале 2000-х. Но эффект параллакса сегодня так же актуален, как и в 2011 году, когда он стал популярным в Интернете. 0005
0005
В этом посте мы расскажем вам, что такое эффект параллакса, преимущества его использования и несколько примеров, чтобы вы лучше поняли, как его применять.
Начинаем!
Что такое эффект параллакса?
Вы когда-нибудь прокручивали страницу, которая казалась динамичной? Как будто вы прокручиваете более одного представления одновременно? Это эффект параллакса, и он возникает, когда разные элементы страницы перемещаются с разной скоростью, создавая эффект трехмерной глубины.
Часто бывает так, что фоновое изображение остается на месте или медленно перемещается, в то время как изображения и текст на странице прокручиваются нормально. Вы можете увидеть его в действии здесь:
Узнайте, как мы используем эффект параллакса, в нашем блоге — Sketch: в 2021 году и позже.
Знаете ли вы? Анимационные компании использовали эффект параллакса в 20 веке для имитации глубины в своих 2D-сценах. Отличным примером является использование компанией Disney многоплоскостных камер в фильме « Белоснежка и семь гномов 9». 0106 .
0106 .
Каковы преимущества использования эффекта параллакса?
Эффект параллакса — отличный способ обогатить сайт, продемонстрировать продукты и создать эффект погружения. Теперь, когда у нас есть некоторое представление о том, что такое эффект прокрутки параллакса, давайте посмотрим на различные преимущества его использования.
- Глубина 3D: Разделяя слои и перемещая их с разной скоростью, вы обманываете разум пользователя, заставляя его воспринимать глубину 3D.
- Чувство масштаба: Наличие большего количества элементов на разных уровнях позволяет отличать их друг от друга и дает ощущение масштаба, которое обычно трудно передать с помощью статических 2D-изображений.
- Ориентация на пользователя: Если вы хотите, чтобы ваши пользователи смотрели на определенный элемент, эффекты прокрутки позволяют вам анимировать что-то или все остальное вокруг него, чтобы сохранить фокус.
- Разделяемый контент: B2B-сайты часто используют эффекты параллакса для демонстрации важных предложений компании.
 На этих сайтах много информации, поэтому это хороший способ разбить контент.
На этих сайтах много информации, поэтому это хороший способ разбить контент. - Современный дизайн: Гладкий плавный дизайн является частью современной эстетики веб-приложений и мобильных приложений, которой следуют компании из всех отраслей. Максимально используйте эффекты прокрутки, чтобы ваши дизайны оставались актуальными.
Теперь, когда вы знаете о преимуществах эффектов параллакса, давайте рассмотрим их реализацию на нескольких примерах.
Примеры эффектов параллакса
Веб-сайты
Только в 2011 году и с введением кодирования HTML5 и CSS 3 этот метод стал популярным среди веб-дизайнеров. Теперь их легко внедрить, и они сделают ваш сайт современным и стильным.
Мы показали собственный пример эффекта вертикальной прокрутки параллакса, но это не единственный вариант использования веб-сайта. Другие включают боковую прокрутку, параллакс 3D-слоя, прокрутку слоя и многое другое. Вам не нужно смотреть дальше страницы Apple M2 MacBook Air, чтобы увидеть эффекты прокрутки в действии.
Веб-страница Apple M2 MacBook Air, показывающая эффекты прокрутки параллакса в действии.
Этот пример Beercamp 2011 года представляет собой действительно творческое использование эффекта параллакса, напоминающего титры «Звездных войн». Хотя это может быть подавляющим вариантом для большего количества корпоративных бизнес-страниц, он творит чудеса для мероприятия, цель которого — запомниться и заинтересовать.
Этот пример из Beecamp 2011 идет по кроличьей норе с использованием эффекта прокрутки.
Мобильные приложения
Теперь стало намного проще создавать одинаковые дизайны для всех ваших платформ, поэтому с ростом популярности эффектов параллакса на веб-сайтах последовали и мобильные приложения. Эффекты слоя и боковой прокрутки также очень популярны в мобильных приложениях наряду с эффектом вертикальной прокрутки. Однако цель та же — создать качественную плавную анимацию и эффекты для вашего продукта.
Вот отличное применение эффекта параллакса мобильного приложения к альпинистскому приложению от Натали Струневской.
Хотите попробовать сами? Если на вашем телефоне есть Apple Maps, откройте режим просмотра улиц «Осмотреться» и найдите улицу с крупным планом, например автобусом или фургоном. Когда вы перемещаетесь, вы увидите, что на близлежащих объектах есть небольшой эффект параллакса, который помогает сделать неподвижное изображение более реальным.
Видеоигры
Эффект параллакса также был популярен в индустрии видеоигр на протяжении десятилетий. Игры как Super Mario Bros и Sonic использовали его еще в 80-х и 90-х годах, и многие современные игры до сих пор максимально используют этот эффект для создания глубины — взгляните на Cuphead или Ori and the Will of the Wisps в действии, чтобы увидеть, что мы имеем в виду.
В 2D-играх с боковой прокруткой этот метод прокручивает слои фона и переднего плана с разной скоростью, создавая яркие анимированные сцены. Вот пример, показывающий различные слои в игре The Whispered World 9. 0106 .
0106 .
Каждый цвет представляет отдельный слой 2D-изображения, который игра комбинирует для создания эффекта параллакса прокрутки.
Объединив все эти слои вместе, мы получим вот такое полное изображение фона.
Вот как выглядит фон игры с точки зрения пользователя, когда все слои подходят друг к другу.
Добавьте разные скорости прокрутки к этим разным слоям, и вы получите мощный эффект глубины и плавную анимацию.
Эффекты параллакса в Sketch
Мы решили использовать тонкий эффект прокрутки параллакса на нескольких страницах нашего веб-сайта — взгляните на нашу страницу «Дизайн», чтобы увидеть его в действии. «Это был естественный шаг, — объясняет наш ведущий веб-дизайнер Аугусто Лопес. «Анимация параллакса может быть высокой наградой за небольшие усилия. Они просты в реализации и при правильном использовании могут принести много пользы вашему веб-сайту — просто не злоупотребляйте ими!»
Ричард Газдик, один из наших дизайнеров и разработчиков интерфейса, соглашается. «Движение кажется естественным и придает глубину статичным макетам», — говорит он.
«Движение кажется естественным и придает глубину статичным макетам», — говорит он.
Взгляните на наш собственный веб-сайт, и вы заметите несколько различных тонких эффектов прокрутки параллакса.
И с точки зрения разработки это тоже было просто — объясняет Ричард. «Мы используем очень маленький JS-фреймворк под названием Stimulus. Это позволяет нам создавать небольшие компоненты JavaScript, которые контролируются атрибутами данных HTML», — продолжает он. С помощью всего нескольких дополнительных параметров данных HTML команда могла контролировать горизонтальную и вертикальную скорость в зависимости от скорости прокрутки. «Поэтому более крупные объекты и элементы могут двигаться медленнее, а более мелкие — быстрее в виртуальном пространстве», — заключает Ричард.
Внутри технологии, стоящей за эффектом параллакса в iOS 7
Когда iOS 7 выйдет этой осенью,
на нашем пути появится множество новых функций. От полностью переосмысленного (хотя и несколько противоречивого) взгляда к новой парадигме пользовательского опыта Apple сделала все возможное в своей попытке заново изобрести мобильную операционную систему на следующее десятилетие.
Среди них «эффект параллакса» призван изменить то, как мы физически взаимодействуем с нашей мобильной электроникой. С помощью умного программирования он превращает экран в нечто большее: стеклянную панель, за которой пользователи могут видеть трехмерный мир, который смещается и наклоняется вместе с самим устройством.
Перспектива и параллакс
Основным принципом, который делает возможным параллакс, является особенность человеческого восприятия размеров. Поскольку глаз работает, пропуская свет через одну точку, мозг научился измерять размер объектов, основываясь на видимом угле между их концами, измеряемом нашими зрачками. В результате предметы, которые находятся ближе, кажутся больше, а предметы, которые находятся дальше, кажутся меньше.
Это основа нашего восприятия перспективы, а параллакс — это просто кажущееся движение объектов, когда вы перемещаетесь вокруг них. Например, когда вы едете в скоростном автомобиле или поезде, кажется, что объекты, расположенные ближе к вам, движутся гораздо быстрее, чем те, которые находятся дальше, хотя само собой разумеется, что в действительности все меняется местами одновременно. скорость.
скорость.
Наряду с некоторыми дополнительными физическими трюками перспектива и параллакс играют очень важную роль в том, как мы понимаем окружающий мир, позволяя нам сортировать и понимать различные визуальные сигналы, которые регистрируют наши глаза (например, а также предоставить фотографам возможность бесконечное веселье).
Понятия перспективы и параллакса тесно связаны: объекты, расположенные ближе, имеют тенденцию занимать большую часть угла обзора наших глаз и, следовательно, кажутся больше и движутся быстрее, чем те, которые находятся дальше.От ракет к телефонам
В iOS эффект параллакса, конечно же, полностью моделируется программным обеспечением операционной системы с небольшой помощью технологии, которая изначально была задумана для наведения ракет.
Среди оборудования, из которого состоит большинство современных мобильных устройств Apple, спрятан компонент, называемый
МЭМС-гироскоп; он содержит очень маленький механизм, способный вибрировать с известной частотой при воздействии электрического заряда.
Когда вы поворачиваете устройство под любым из трех углов движения, это маленькое чудо человеческой технологии — меньше человеческого волоса — имеет тенденцию сопротивляться изменению ориентации из-за Первый закон Ньютона. Это позволяет оборудованию измерять скорость и направление вращения телефона или планшета.
Работает совместно с несколькими дополнительными датчиками, называемыми акселерометры, гироскоп позволяет устройству понимать изменения его относительного положения с достаточно хорошим уровнем точности.
Начиная с хорошей оценки фиксированного начального положения, которое определяется тем фактом, что большинство людей склонны поднимать телефон до уровня глаз, когда они им пользуются, iOS может использовать эти входные данные для определения угла между поверхностью экрана и нашего визуального плана, когда они движутся относительно друг друга.
Крошечные датчики внутри аппаратного обеспечения iPhone позволяют iOS определять, когда вы поворачиваете и перемещаете устройство в любом направлении. В сочетании с обоснованным предположением о том, где вы обычно держите свой телефон во время использования, это делает возможной иллюзию параллакса.
В сочетании с обоснованным предположением о том, где вы обычно держите свой телефон во время использования, это делает возможной иллюзию параллакса.Параллакс для всех
Отсюда математика, необходимая для создания иллюзии глубины, довольно проста; все, что должно сделать программное обеспечение, — это организовать свое содержимое в произвольном наборе плоскостей, а затем переместить их относительно друг друга в зависимости от их видимого расстояния от глаза. Это приводит к реалистичному эффекту восприятия глубины.
Если вы поймали ключевой доклад WWDC 2013, вы видели, как этот подход позволяет значкам домашнего экрана отображаться так, как будто они находятся над фоном, и позволяет, скажем, навигатору вкладок Safari отображать тонкое трехмерное изображение, которое смещается при перемещении. твое устройство.
Хотя точные детали iOS 7 до сих пор не разглашаются, ясно, что Apple намерена распространить параллаксное отображение на всю свою операционную систему (что может объяснить, почему iPhone 3GS и iPad первого поколения, ни один из которых не имеет встроенной гироскопы, не вошли в список совместимых ОС). Таким образом, мы должны ожидать, что компания расширит свою доступность и для сторонних разработчиков, особенно если она нашла способ заставить ее работать, не потребляя слишком много энергии батареи.
Таким образом, мы должны ожидать, что компания расширит свою доступность и для сторонних разработчиков, особенно если она нашла способ заставить ее работать, не потребляя слишком много энергии батареи.
Гениальность или уловка?
Несмотря на то, что многие визуальные эффекты понятны сразу, функция параллакса в iOS 7 требует практического подхода, чтобы ее по-настоящему оценить. Различные фотографии и видео, которые Apple показывала до сих пор, не отражают этого должным образом, в результате чего это больше похоже на уловку, чем на что-либо еще.
Однако, оказавшись в ваших руках, этот эффект придаст пользовательскому интерфейсу iOS совершенно новое измерение — если хотите — которое трудно описать словами: экран превращается из холста, на котором нарисованы ваши приложения, в окно в физический мир, где искусственный реализм современных мобильных приложений заменен визуальными эффектами, которые могут казаться одновременно и более синтетическими, и более реалистичными.
Вполне возможно, что как только сторонние разработчики начнут использовать эту функцию, эффект параллакса начнет страдать от перенасыщения, поскольку все пытаются понять, как его использовать с пользой. Однако эта ситуация, вероятно, в конечном итоге стабилизируется, и — как мы видели в предыдущих воплощениях iOS — возникнет целое новое поколение приложений, которые используют эту возможность для обеспечения отличного опыта способами, которые мы можем только представить сегодня.
Что такое параллаксная прокрутка и как ее использовать
Параллаксная прокрутка заставляет фон двигаться медленнее, чем контент на переднем плане. Вот как добавить его на свой сайт.
Если вы хотите построить малый бизнес в нынешних условиях, вам необходимо активное присутствие в Интернете. Большинство людей используют Интернет, когда ищут небольшой бизнес, поэтому вам также необходимо создать веб-сайт для своей компании. Есть множество функций, которые вы должны учитывать для своего веб-сайта, и одна из них — прокрутка параллакса.
Эффект параллакса может быть полезным инструментом, который не только привлечет внимание посетителей вашего веб-сайта, но и удержит их на нем. Таким образом, вы сможете произвести положительное впечатление, продвигать свой продукт и услуги и повысить коэффициент конверсии. В то же время вам нужно знать, как получить максимальную отдачу от эффекта параллакса.
Что такое параллаксная прокрутка и как максимально использовать преимущества этого инструмента? Взгляните на несколько важных моментов ниже и подумайте о том, чтобы обратиться к профессионалу, который поможет вам разработать веб-сайт.
Параллаксная прокрутка впервые появилась в Интернете в 2011 году. За последнее десятилетие в Интернете возникло и упало множество интернет-тенденций, но параллаксная прокрутка — это то, что появилось и закрепилось. Теперь это стало важным инструментом, который многие веб-сайты используют для привлечения и удержания внимания посетителей.
Параллаксная прокрутка — это особый метод веб-дизайна, который заставляет фон перемещаться медленнее, чем содержимое на переднем плане. Например, когда вы прокручиваете веб-сайт вниз, вы можете заметить, что текст покидает ваше поле зрения по мере того, как вы продолжаете идти; однако фоновое изображение остается на месте. По сути, это создает трехмерный визуальный эффект, который создает ощущение глубины и погружения при посещении веб-сайта.
Например, когда вы прокручиваете веб-сайт вниз, вы можете заметить, что текст покидает ваше поле зрения по мере того, как вы продолжаете идти; однако фоновое изображение остается на месте. По сути, это создает трехмерный визуальный эффект, который создает ощущение глубины и погружения при посещении веб-сайта.
Да, это считается оптическим обманом. Человеческий глаз естественным образом воспринимает объекты, находящиеся ближе к нам, как более крупные, чем те, которые находятся дальше, даже если это не так. Вы можете относительно легко продемонстрировать это себе, если сможете использовать четвертак, чтобы покрыть все солнце. Конечно, солнце — более крупный объект, но из-за эффекта параллакса кажется, что четверть больше.
Вы можете использовать тот же эффект, чтобы улучшить качество навигации ваших посетителей. Воспользовавшись эффектом параллакса, вы можете сосредоточить внимание своих посетителей на самом важном, а также создать для своих посетителей глубокий, мощный и целостный опыт просмотра.
Параллаксная прокрутка имеет несколько существенных преимуществ. К ним относятся:
Привлеките внимание посетителей
Вы можете использовать этот инструмент, чтобы привлечь внимание посетителей и стимулировать их с помощью различных уровней глубины. С помощью этого инструмента вы можете создать ощущение анимации, избегая скучного дизайна сайта. Если вы сможете привлечь и удержать внимание своих посетителей, вам будет легче заставить их исследовать различные области вашего веб-сайта.
Увеличить время посещения страницы
Если вы хотите улучшить свою видимость в Интернете, вам нужно обратить внимание на рейтинг результатов поиска. Чем больше времени люди проводят на вашем сайте, тем выше будет ваш рейтинг в результатах поиска. С другой стороны, если у вас высокий показатель отказов, ваш рейтинг пострадает. Поэтому вам нужно уделять пристальное внимание количеству времени, которое люди проводят на вашем веб-сайте, и вы можете увеличить количество времени, которое люди проводят на вашем веб-сайте, используя прокрутку параллакса. Этот эффект вызовет любопытство ваших посетителей, и они захотят изучить весь ваш сайт.
Этот эффект вызовет любопытство ваших посетителей, и они захотят изучить весь ваш сайт.
Продемонстрируйте чувство профессионализма
Вы также можете использовать этот инструмент, чтобы продемонстрировать более высокий уровень профессионализма и творчества. Если вы пытаетесь построить бизнес, это очень важно. Вы хотите, чтобы люди чувствовали, что вы знаете, что делаете, и когда вы используете эффект параллакса, вы демонстрируете им, что вы глубоко заботитесь о своем веб-сайте. Если вы так заботитесь о своем веб-сайте, вы, вероятно, еще больше заботитесь о своих продуктах и услугах.
Оставьте неизгладимое впечатление
Вы хотите, чтобы люди помнили ваш сайт даже после того, как ушли с него. Люди посещают множество веб-сайтов каждый день, и если вы хотите, чтобы они запомнили ваш, вам нужно сделать что-то другое. Возможно, вы даже сможете убедить их вернуться, чтобы изучить другие продукты и услуги, которые у вас есть.
По всем этим причинам вам необходимо рассмотреть возможность добавления параллакса на ваш сайт. Есть разные способы создать этот эффект, и вам нужно найти метод, который лучше всего подходит для ваших нужд.
Есть разные способы создать этот эффект, и вам нужно найти метод, который лучше всего подходит для ваших нужд.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Если вы хотите добавить параллаксную прокрутку на свой веб-сайт, есть два доступных варианта.
Вариант 1: использование плагина
Первый вариант — использовать плагин, который поможет вам быстро и легко добавить параллаксную прокрутку на ваш сайт. Например, вы можете использовать плагин, такой как ElementsKit для веб-сайтов WordPress, который может упростить работу. Таким образом, вам не нужно беспокоиться о своих знаниях компьютерного кодирования. Следующие шаги включают в себя:
1. Добавьте конструктор страниц Elementor
Прежде чем вы сможете использовать ElementsKit, вам необходимо установить конструктор страниц Elementor. Вы можете найти этот плагин на панели управления WordPress. Найдите раздел для плагинов, найдите Elementor и добавьте его в свой набор инструментов. Помните, что вам также нужно будет щелкнуть изображение, чтобы установить плагин, прежде чем вы сможете начать.
Найдите раздел для плагинов, найдите Elementor и добавьте его в свой набор инструментов. Помните, что вам также нужно будет щелкнуть изображение, чтобы установить плагин, прежде чем вы сможете начать.
2. Добавьте подключаемый модуль ElementsKit
Теперь, когда конструктор страниц добавлен, вы можете выполнить тот же процесс, чтобы добавить подключаемый модуль ElementsKit. Вам нужно перейти в раздел плагинов на панели инструментов WordPress, найти плагин ElementsKit и загрузить его. Там будет кнопка, чтобы установить его сейчас, и он должен установиться относительно быстро. Затем вы можете активировать плагин, чтобы начать.
3. Активируйте эффект параллакса с помощью ElementsKit
После того, как вы установили Page Field и подключаемый модуль, все, что вам нужно сделать, это открыть эффект параллакса с помощью ElementsKit. Перейдите на панель инструментов WordPress. Затем в крайнем правом углу вы сможете найти плагин ElementsKit и загрузить его.
Нажмите на значок, чтобы открыть его. Проверьте панель параметров и щелкните раздел модулей. Там вы должны увидеть список модулей. Затем вы можете включить эффект параллакса. Переключите его на настройку «Вкл.». Затем сохраните изменения.
Проверьте панель параметров и щелкните раздел модулей. Там вы должны увидеть список модулей. Затем вы можете включить эффект параллакса. Переключите его на настройку «Вкл.». Затем сохраните изменения.
4. Создайте новую страницу с эффектом параллакса
Теперь пришло время создать новую страницу, чтобы вы могли увидеть эффект в действии. Перейдите в панель управления WordPress. Выберите параметр «Внешний вид», затем «Страницы», затем «Добавить новый». Это позволит вам создать новую страницу веб-сайта, где вы добавите эффект параллакса.
При открытии новой страницы вы можете редактировать с помощью Elementor, который вы должны увидеть вверху. Это даст вам возможность добавить эффект параллакса на вашу новую страницу.
5. Добавьте фоновое изображение на новую страницу с эффектом параллакса
Далее вы можете рассмотреть различные фоновые изображения для WordPress. По мере прохождения процесса редактирования вы сможете найти эффект параллакса. Все, что вам нужно сделать, это добавить фоновое изображение. Выберите один из них в строке меню в левой части страницы. Вы можете перетащить фоновое изображение из самого редактора страниц. Тщательно продумайте фоновое изображение, которое вы хотите использовать. Доступно множество вариантов, поэтому рассмотрите различные стили, которые вы видите перед собой.
Выберите один из них в строке меню в левой части страницы. Вы можете перетащить фоновое изображение из самого редактора страниц. Тщательно продумайте фоновое изображение, которое вы хотите использовать. Доступно множество вариантов, поэтому рассмотрите различные стили, которые вы видите перед собой.
6. Добавление нового изображения на страницу
Следующим шагом является добавление нового изображения на экран с использованием эффектов из набора ElementsKit. Нажмите на значок изображения и выберите изображение, которое вы хотите показать. Убедитесь, что вы показываете это с анимацией. Перейдите на вкладку «Дополнительно» панели параметров. Затем выберите параметр «Эффекты» в плагине ElementsKit. Существует несколько различных типов анимации на выбор, и вы можете использовать этот метод, чтобы добавить эффект параллакса к изображениям, которые вы добавляете на свой веб-сайт.
Это относительно простой метод, который можно использовать для добавления анимации к изображениям на вашем веб-сайте WordPress с помощью эффекта параллакса. Вам не обязательно загружать плагин, чтобы добавить эффект параллакса на ваш сайт, но он делает все намного проще.
Вам не обязательно загружать плагин, чтобы добавить эффект параллакса на ваш сайт, но он делает все намного проще.
Вариант 2: Кодирование вручную
Другой вариант — добавить эффект параллакса с помощью кодирования вручную. Если вы умеете кодировать с помощью CSS, то вы можете сделать все это самостоятельно. С помощью этого метода вы закрепите фоновое изображение на месте, пока остальная часть веб-сайта прокручивается вокруг него. Шаги, которые необходимо выполнить:
1. Добавьте код
Базовый фрагмент кода для эффекта параллакса будет следующим:
2. Убедитесь, что он адаптирован для мобильных устройств
Если вы используете этот код для создания эффекта параллакса на мобильном устройстве, вы быстро поймете, что ваши мобильные устройства будут иметь серьезные проблемы при попытке просмотра изображения. Поэтому вам нужно будет добавить медиа-запрос, чтобы убедиться, что эффект параллакса хорошо работает на мобильных устройствах.
Кодировка для этого следующая:
После того, как вы добавите этот код, мобильные устройства смогут просматривать ваш сайт.
Существует несколько способов создания эффекта, который вы хотите, поэтому выясните, какой из них лучше всего подходит для вас. Если вы хотите управлять каждым отдельным элементом этого эффекта, вам могут понадобиться некоторые знания основ компьютерного кодирования, чтобы это сделать. С другой стороны, нет необходимости иметь глубокое понимание компьютерного кодирования, чтобы получить максимальную отдачу от этого эффекта. Вам просто нужно найти правильный плагин, чтобы упростить процесс.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Если вы хотите максимизировать влияние параллакса на посетителей вашего веб-сайта, вам нужно следовать нескольким советам.
Измерение времени загрузки
Если вы используете эту стратегию дизайна веб-сайта, скорость загрузки веб-сайта будет играть решающую роль. Параллаксная прокрутка — это тяжелый эффект, потому что она зависит не только от CSS, но и от базового JavaScript. Поэтому загрузка веб-сайта может занять больше времени, чем без прокрутки параллакса. Если вы хотите, чтобы показатель отказов оставался низким, регулярно проверяйте скорость загрузки. Если вы обнаружите, что ваш веб-сайт загружается долго, вам может потребоваться изменить дизайн вашего веб-сайта. Таким образом, вы можете обеспечить быструю загрузку своего веб-сайта, даже если эффект параллакса работает на вас.
Поэтому загрузка веб-сайта может занять больше времени, чем без прокрутки параллакса. Если вы хотите, чтобы показатель отказов оставался низким, регулярно проверяйте скорость загрузки. Если вы обнаружите, что ваш веб-сайт загружается долго, вам может потребоваться изменить дизайн вашего веб-сайта. Таким образом, вы можете обеспечить быструю загрузку своего веб-сайта, даже если эффект параллакса работает на вас.
Используйте параллаксную прокрутку для небольших страниц
Параллаксная прокрутка хорошо работает для относительно небольших веб-сайтов и страниц. Если у вас большой веб-сайт, вы не хотите использовать параллаксную прокрутку на всем его протяжении. Например, если вы хотите запустить интернет-магазин, вам не следует использовать параллаксную прокрутку по всему магазину. В противном случае ваш сайт будет работать слишком медленно, что расстроит ваших посетителей.
Ориентируйтесь на новых посетителей
Вы можете использовать параллаксную прокрутку, чтобы произвести положительное впечатление на людей, впервые посещающих ваш сайт. Они будут абсолютно поражены работой браузера и, вероятно, захотят проверить другие разделы веб-сайта. Однако, если у вас много постоянных посетителей, элементы страницы станут предсказуемыми. Поэтому, если вы предполагаете, что у вас много постоянных посетителей, возможно, не лучшая идея использовать параллаксную прокрутку для всего этого.
Они будут абсолютно поражены работой браузера и, вероятно, захотят проверить другие разделы веб-сайта. Однако, если у вас много постоянных посетителей, элементы страницы станут предсказуемыми. Поэтому, если вы предполагаете, что у вас много постоянных посетителей, возможно, не лучшая идея использовать параллаксную прокрутку для всего этого.
Не злоупотребляйте прокруткой
Когда люди посещают веб-сайт, прокрутка становится их второй натурой. У них есть ожидания относительно того, как должен вести себя веб-сайт. Если вы слишком сильно отклонитесь от этих ожиданий, ваши посетители будут разочарованы. Помните, что ваш пользовательский опыт важен, и вы должны стараться избегать перехвата прокрутки. Перехват прокрутки означает, что сайт определяет скорость, с которой пользователь прокручивает страницу, а не сам пользователь. Если вы заблокируете прокрутку, вы затрудните работу своих пользователей, и они не захотят возвращаться для будущих посещений.
Тщательно выбирайте цвета
Если на вашей странице есть два элемента, которые перемещаются независимо друг от друга, вам нужно тщательно выбирать цвета. Фоновое изображение будет двигаться с другой скоростью, а иногда и вовсе не по сравнению с текстом на экране. Тщательно продумайте цвет фонового изображения и цвет текста. Если они становятся невидимыми, когда пересекаются друг с другом, это плохо. Всегда следите за тем, чтобы цветовой контраст был достаточно сильным, чтобы ваши пользователи могли продолжать чтение, даже когда все прокручивается мимо них.
Фоновое изображение будет двигаться с другой скоростью, а иногда и вовсе не по сравнению с текстом на экране. Тщательно продумайте цвет фонового изображения и цвет текста. Если они становятся невидимыми, когда пересекаются друг с другом, это плохо. Всегда следите за тем, чтобы цветовой контраст был достаточно сильным, чтобы ваши пользователи могли продолжать чтение, даже когда все прокручивается мимо них.
Дайте посетителям возможность отключиться
Помните, что вы пытаетесь создать для пользователей хорошее впечатление. Некоторым людям, например, тем, кто страдает от укачивания, может быть трудно смотреть на параллаксную прокрутку. Дайте вашим посетителям возможность отключить анимацию, чтобы, если они заболели, им не нужно было покидать сайт.
Если вы будете помнить об этих советах, вы сможете максимально эффективно использовать эффект параллакса. Вы можете использовать это, чтобы создать для пользователей захватывающий опыт просмотра, который может помочь вам улучшить идентичность вашего бренда и онлайн-презентаций.
Создайте веб-сайт, который вы хотите видеть
Параллаксная прокрутка — это лишь один из многих инструментов, которые вы можете использовать для создания более интересного веб-сайта. Тщательно подумайте о том, как вы можете получить максимальную отдачу от своего фонового изображения, поскольку оно может иметь существенное значение между вашим сайтом и сайтами конкурентов. Наличие креативного и привлекательного веб-сайта важно для привлечения внимания вашего целевого рынка, удержания его при обсуждении соответствующего контента и повышения коэффициента конверсии.
Если вы хотите, чтобы на вашем веб-сайте работали правильные инструменты, вам нужен интуитивно понятный, мощный и настраиваемый конструктор веб-сайтов. Подумайте о том, чтобы заставить Mailchimp работать на вас. Это универсальный инструмент, который вы можете использовать для создания веб-сайтов в различных отраслях.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Как создать эффекты параллакса с помощью Elementor — полное руководство
Мы все это видели невероятные веб-сайты, которые отлично используют прокрутку параллакса, где фон движется медленнее, чем элементы переднего плана, чтобы передать глубина. Вы можете найти параллакс на всех видах веб-сайтов, от стоматологических клиник и маркетинговых агентств в творческие портфолио и игровые веб-сайты.
Эффект параллакса, несомненно, привлекает внимание, и он действительно может выделить ваш веб-сайт из толпы и придать ему профессиональный вид. Но можете ли вы добавить его на свой веб-сайт WordPress с помощью Elementor, не имея тонны технических знаний?
Да!
Параллакс на самом деле является встроенной функцией в Elementor Pro, но вы все равно можете создать эффект параллакса и в бесплатной версии Elementor. Читайте дальше, чтобы узнать, как это делается!
Содержание
- Параллакс в действии
- Можете ли вы Создать эффект параллакса с Elementor бесплатно?
- Как Создайте параллакс с помощью Elementor Pro
- Преимущества Parallax
- Заключение
Parallax в действии
Во-первых, зачем использовать эффект параллакса? Ну смотрите сами:
Это сайт для популярной видеоигры под названием Firewatch. На своем сайте разработчик игры использовал параллакс для раздела героя для красивого эффекта. Сделано правильно, параллакс может значительно повысить «вау» фактор для вашего сайта.
Вот еще один пример от компании, о которой вы, вероятно, слышали:
Обратите внимание, как гладко страница со всеми этими элементами, входящими и выходящими. Очевидно, Apple даже больше хитростей в рукаве, чтобы ослепить своих посетителей, но параллакс — огромная причина почему его страницы продуктов такие яркие!
Можешь ли ты Создать эффект параллакса с Elementor бесплатно?
Если вы в настоящее время используете Elementor Free и хотите получить эффект параллакса, у меня есть хорошие новости — это проще, чем вы думаете. Вы можете либо использовать плагин параллакса, либо немного поработать с простым кодом.
Вы можете либо использовать плагин параллакса, либо немного поработать с простым кодом.
Давайте пройдемся процесс вместе очень быстро.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как Создайте параллакс с помощью Elementor Free
Чтобы создать параллакс с помощью Elementor Free, сначала войдите в свою панель управления WordPress. Если у вас еще не установлен Elementor, вы можете перейти на домашнюю страницу Elementor, чтобы получить бесплатный ZIP-файл плагина в обмен на свой адрес электронной почты.
После установки пришло время создать редактирование страницы или публикации с помощью Elementor. Просто зайдите в боковую панель и нажмите « Добавить новый, », затем убедитесь, что вы нажали кнопку « Редактировать с помощью Elementor». ”
Просто зайдите в боковую панель и нажмите « Добавить новый, », затем убедитесь, что вы нажали кнопку « Редактировать с помощью Elementor». ”
С новой пустой страницей готово, я возьму существующий шаблон в качестве отправной точки для нашего эффект параллакса. Вы можете следовать за мной, нажав Control-Shift-L (command-shift-L на Mac), чтобы открыть библиотеку шаблонов Elementor.
Я выбрал вариант «Домашняя страница — Исследование » из библиотеки Elementor. Просто наведите на него курсор и нажмите « Вставить », чтобы добавить весь шаблон на пустую страницу.
Когда вы начнете прокручивать страницу вниз, вы заметите, что эффект параллакса уже присутствует. Это связано с тем, что фоновое изображение для раздела героя установлено на фиксированное .
Даже в бесплатной версии Elementor вы должны иметь возможность настроить некоторые основные параметры, подобные этой, для имитации эффекта параллакса. Вы также можете использовать липкий заголовок для аналогичного результата. См. эту статью, чтобы узнать больше о создании липкого заголовка. Однако, если вы хотите получить настоящий эффект параллакса с элементами на странице, прокручивающимися с разной скоростью, вам потребуется дополнительный контроль.
Вы также можете использовать липкий заголовок для аналогичного результата. См. эту статью, чтобы узнать больше о создании липкого заголовка. Однако, если вы хотите получить настоящий эффект параллакса с элементами на странице, прокручивающимися с разной скоростью, вам потребуется дополнительный контроль.
Чтобы создать собственный эффект параллакса в Elementor Free, вам понадобится либо код, либо отдельный плагин. Ни один из этих вариантов не так эффективен, как то, что вы можете сделать с Elementor Pro, но, надеюсь, их достаточно для того, что вам нужно!
Код для Parallax
Еще до того, как вы возьмете следующий шаг, вы должны определить, какой вид вы собираетесь для. самый простой подход параллакса состоит в том, чтобы иметь две разные скорости прокрутки для нескольких изображения или разделы страницы так, чтобы они перекрывались.
Тем не менее, вы можете упростить его еще больше, назначив фоновое изображение в разделе со свойством вложения « Фиксированный », чтобы остальная часть страницы прокручивалась вокруг него.
Если вы действительно хотите настроить эффект параллакса, полезно иметь немного опыта работы с кодом. Однако на этой странице есть код, который вы можете использовать в качестве отличной отправной точки для раздела параллакса в Elementor.
Инструкции довольно просты: Любой код CSS вводится в Dashboard > Appearance > Customize > Additional CSS , а затем вам нужно добавить класс parallax на вкладке Advanced для раздела, в котором вы хотите иметь эффект параллакса на своей веб-странице.
Для кода JavaScript вы можете получить фрагменты кода плагина и вставить его туда напрямую.
Плагины для Parallax
Также возможно найти плагины для Elementor Free, которые предлагают функцию параллакса, хотя эти не полностью обновлены, поэтому ваш пробег может отличаться.
Самым популярным бесплатным за последние несколько лет был плагин Granular Controls для Elementor, который добавляет другие функции в дополнение к параметрам параллакса.
Как Создайте параллакс с помощью Elementor Pro
Теперь, если вам случится есть платная версия Elementor — также известная как Elementor Pro — тогда это весь процесс намного проще и универсальнее. Поверьте мне!
Все, что вам действительно нужно сделать, это перейти на вкладку «Дополнительно» для любого раздела или элемента (вы можете попасть туда, нажав на шесть точек). Оттуда вы найдете ряд различных эффектов движения, которые вы можете использовать на своей странице.
Концептуально, подумайте о параллаксе как об управлении рядом отдельных элементов в трехмерном пространстве. С альфа-прозрачные изображения и разная скорость прокрутки, вот лишь некоторые что можно сделать:
- Сделайте так, чтобы заголовки раскрывали себя из-за изображения
- Создавайте элементы, которые начинаются видимый скрыться за другими
- Элементы перемещаются по странице по горизонтали
Если у вас несколько
элементы и нужно расположить их по порядку, в настройках Advanced есть поле Z-Index. Чем выше
номер, тем ближе он к зрителю и наоборот.
Чем выше
номер, тем ближе он к зрителю и наоборот.
Вы можете легко увидеть эти слои с помощью Elementor’s Navigator, который находится в нижней части боковая панель.
Чтобы изменить скорость прокрутки этих элементов, перейдите к Дополнительно > Эффекты движения и щелкните эффект прокрутки, который вы хотите изменить. Есть полоса, которую вы можете перетаскивать, чтобы настроить скорость прокрутки.
Если хочешь знать подробнее о том, как настроить эффект параллакса, вот видео прямо с Элементор по теме:
Страница A С параллаксом в Elementor Pro
Готовы создать собственную страницу с параллаксом в Elementor Pro?
Я сначала рекомендую вам
перейдите к маленькому значку шестеренки на боковой панели Elementor и убедитесь, что вы
установите макет страницы «Элемент или полная ширина».
Далее убедитесь, что вы иметь по крайней мере несколько разделов, созданных для вашей страницы. я использую заполнитель элементы, но вы получите идею!
Чтобы настроить его, перейдите к Дополнительно > Эффекты движения и включите Эффекты прокрутки . Ниже вы увидите несколько вариантов интересных эффектов движения на основе прокрутки.
Вертикально
В этом примере я заставляя второй раздел прокручиваться с другой скоростью, чем раздел героя. Помните, что для любого эффекта прокрутки у вас есть дополнительные настройки, которые вы можете настроить. В случае вертикальной прокрутки вы можете выбрать, чтобы элемент перемещаться вверх или вниз, изменять видимость в процентах и делать эффект относительным либо на область просмотра, либо на всю страницу.
Горизонтальный
Так же, как мы сделали с
вертикальная прокрутка, у нас есть возможность заставить изображение или раздел двигаться
горизонтально по экрану. Ваши варианты здесь: влево или вправо, скорость и
процентов видно снизу и сверху.
Прозрачность
Вы можете получить действительно хороший эффект затухания, используя эффект движения прозрачности. Обратите внимание, что прямо под этой областью есть анимация входа, которая выполняет аналогичную функцию, но эффект прозрачности движения дает вам гораздо больше контроля над тем, как и когда он появляется. Для этой опции вы можете решить, хотите ли вы, чтобы она постепенно появлялась, исчезала, исчезала и затем появлялась или появлялась, а затем исчезала. Вы также можете установить общий уровень прозрачности от 1 до 10.
Размытие
Эффект движения «Размытие» позволяет сделать изображение сначала размытым, а затем сфокусироваться, как при съемке с глубиной резкости, или начать в фокусе и начать размываться при прокрутке. Это действительно крутой вид. Как и в случае с прозрачностью, размытие позволяет вам выбрать постепенное появление, исчезновение, исчезновение и затем появление или появление и исчезновение. Общий уровень эффекта тоже на выбор от 1 до 15.
Как и в случае с прозрачностью, размытие позволяет вам выбрать постепенное появление, исчезновение, исчезновение и затем появление или появление и исчезновение. Общий уровень эффекта тоже на выбор от 1 до 15.
Эти четыре вероятно, основные эффекты движения, на которые вы будете смотреть, основаны на параллаксе. прокрутка. Тем не менее, есть еще много всего, что нужно учитывать, включая вращение и анимация масштабирования, а также ряд параметров стиля, эффекты мыши и другие впечатляющие эффекты, которые сделают элементы вашего веб-сайта популярными!
Преимущества Parallax
стоит ли идти на все эти неприятности?
Ну параллакс может
предложить ряд преимуществ для вашего веб-сайта и вашего бизнеса в целом. Здесь
Вот несколько причин, по которым вам следует подумать о добавлении его на свою домашнюю страницу,
целевые страницы и другие важные страницы вашего сайта.
1. Изготовить Хорошее впечатление.
Самый очевидный Преимущество параллакса в том, что он выглядит действительно круто! По сравнению со статической страницей заполненный текстом и неподвижными изображениями, параллакс добавляет совершенно новое измерение вашему Веб-сайт.
Этот «крутой фактор» распространяется и на ваш бренд. Практически для любой организации или отрасли это выгодно иметь более динамичные и уникальные страницы. На самом деле, даже для более традиционные или формальные фирмы — например, в области бухгалтерского учета или права — параллакс эффект может быть тонко реализован на вашем веб-сайте для утонченного вида.
2. Заработать Высшая вовлеченность.
Очевидно, параллакс может
помочь сделать потрясающий веб-сайт, но это также может помочь с привлечением пользователей! если ты
есть возможность провести A/B-тест, стоит проверить, если добавить простой
Эффект параллакса на вашей веб-странице может снизить показатель отказов и повысить средний показатель. время на странице.
время на странице.
В тех решающих первые секунды, когда пользователь находится на вашей странице, эффект параллакса может захватить их внимание достаточно долго, чтобы зацепить их.
3. Направьте пользователей на призыв к действию.
Стратегическое использование параллакс может фактически направить посетителей прямо к вашему призыву к действию. Движение эффект параллакса привлекает внимание, что означает тщательно расположенную кнопку или форма может повысить общий коэффициент конверсии.
Это лишь некоторые Преимущества эффекта параллакса. Конечно, как бы круто это ни было, это не оправдание сойти с ума от этого. Как и в случае с любыми мощными методами проектирования, вы должны использовать это экономно, чтобы действительно сделать ваши ключевые элементы фокусом, как из пользовательского интерфейса и перспектива UX.
Вы также должны сохранить
Имейте в виду, что параллакс часто работает только для настольных компьютеров, а не для мобильных устройств или
планшет. Подумайте об этом, когда вы создаете адаптивный дизайн.
Подумайте об этом, когда вы создаете адаптивный дизайн.
И если вы действительно хотите наделить Elementor некоторыми сверхспособностями, не забудьте проверить наши Ultimate Add-Ons для Elementor!
Заключение
Единственным ограничением параллакса является, осмелюсь сказать, ваше воображение. Банально, да, но у тех, кто не кодер, есть действительно невероятные инструменты, чтобы воплотить свои творческие замыслы в жизнь!
Tweet
Независимо от того, берете ли вы уже существующий код или придерживаетесь отличных инструментов, включенных в Elementor Pro, проще, чем когда-либо, создавать вертикальные, горизонтальные, затухающие и множество других невероятных эффектов параллакса, чтобы сделать ваш сайт сияющим!
Использовали ли вы Elementor или другие инструменты для создания модного эффекта параллакса? Дайте нам знать ваши отзывы и любые рекомендации в комментариях ниже!
JetElements: 8 Обзор эффектов параллакса
- Подготовка веб-сайта для эффектов параллакса
- Creating Parallax Effects
- Vertical Scroll
- Horizontal Scroll
- Mouse Move
- 3D
- Scrolling Zoom
- Scrolling Rotate
- Scrolling Blur
- Scrolling Transparency
JetElements Section Parallax Extension is a powerful инструмент, который поможет вам добавить динамики вашему сайту. Параллакс — это эффект, который создает иллюзию глубины фона страницы. Это достигается установкой разных скоростей прокрутки и направления движения для отдельных слоев изображения. Существует несколько типов эффектов параллакса, которые вы можете применить к своему веб-сайту с помощью JetElements, и в этом руководстве вы узнаете, как применять их все.
Подготовка веб-сайта для эффектов параллакса
Откройте панель администратора веб-сайта и перейдите к JetPlugins > Настройки JetElements . Перейдите на вкладку Available Extensions и включите переключатель Section Parallax Extension .
Теперь перейдите на страницу Pages , выберите страницу, на которую вы хотите добавить эффект параллакса, и нажмите кнопку « Edit with Elementor ». Прокрутите страницу вниз, нажмите « Добавить новый раздел 9».0004 ” и выберите первую структуру.
Прокрутите страницу вниз, нажмите « Добавить новый раздел 9».0004 ” и выберите первую структуру.
Перейдите на вкладку «Макет» > «Макет» и выберите « По размеру экрана » из раскрывающегося списка в опции Высота . Вы также можете установить высоту секции на определенное значение, если вам нужно (в этом случае выберите опцию « Min Height » и задайте значение вручную).
Перейдите к Стиль > Фон , выберите «Классический» Тип фона и нажмите Изображение , чтобы выбрать фоновое изображение.
Установите Position на «Center Center», Repeat на «No-repeat» и Size на «Cover». Это гарантирует, что фоновое изображение будет хорошо выглядеть и соответствовать разделу. Если полученное изображение размыто, вам придется сделать снимок с более высоким разрешением.
Вернитесь к Макет > Параллакс секции струи . Здесь вы можете добавлять новые слои, которые будут двигаться с разной скоростью и создавать эффект глубины и динамики. Вы можете добавить столько слоев, сколько вам нужно, нажав кнопку «9».0003 Кнопка «Добавить элемент ».
Здесь вы можете добавлять новые слои, которые будут двигаться с разной скоростью и создавать эффект глубины и динамики. Вы можете добавить столько слоев, сколько вам нужно, нажав кнопку «9».0003 Кнопка «Добавить элемент ».
Создание эффектов параллакса
Щелкните элемент , чтобы начать настройку. Прежде чем выбрать Parallax типа , давайте взглянем на все остальные варианты.
- Изображение . Здесь вы можете выбрать следующий слой изображения, который будет перемещаться по ранее выбранному фоновому изображению.
- Скорость параллакса (%) . Эта опция позволяет вам установить скорость движения для этого слоя. Он отображается в процентах. Чем больше это значение, тем быстрее и заметнее будет двигаться изображение этого слоя. Учтите, что это значение может быть больше 100.
- Z-индекс . Число, которое вы введете в эту строку, будет определять приоритет слоя.
 Если изображения накладываются друг на друга, изображение с большим Z-индексом будет отображаться поверх изображений с меньшим Z-индексом .
Если изображения накладываются друг на друга, изображение с большим Z-индексом будет отображаться поверх изображений с меньшим Z-индексом . - Фоновая позиция X (%) . Здесь вы можете установить горизонтальное положение изображения этого слоя относительно фонового изображения (в процентах). Учтите, что это значение может быть больше 100 и меньше 0 (может иметь отрицательное значение).
- Фоновая позиция Y (%) . И здесь вы можете установить вертикальное положение изображения этого слоя относительно фонового изображения (в процентах). Это значение также может быть больше 100 и меньше 0 (может иметь отрицательное значение).
- Размер фона . Эта опция определяет размер изображения этого макета. Auto означает, что изображение будет отображаться в исходном размере. Обложка изменит размер изображения так, чтобы оно заполнило весь раздел, даже если оно растянуто или обрезано с какой-либо стороны.
 Содержит изменяет размер изображения таким образом, что оно становится полностью видимым в разрезе, но не меняет его пропорций.
Содержит изменяет размер изображения таким образом, что оно становится полностью видимым в разрезе, но не меняет его пропорций. - Свойство анимации . Здесь также есть три варианта в раскрывающемся меню. Вы должны выбрать Background Position , если изображение этого слоя заполняет весь фон. Transform предназначен для более мелких элементов, а Transform 3D в сочетании с Parallax Type «Mouse Move» делает элемент похожим на 3D-объект.
- Включить на устройстве . Возможно, вам потребуется показать эффект параллакса только на определенных устройствах. Здесь вы можете выбрать, на каких устройствах будет отображаться этот конкретный эффект параллакса.
А теперь вернемся к Parallax типа .
Нет
Это совершенно очевидно. Когда вы выбираете эту опцию, изображение слоя не будет двигаться.
Вертикальная прокрутка
В этом случае элемент слоя будет перемещаться вертикально сверху вниз, но с другой скоростью относительно фонового изображения. Вот как это будет выглядеть спереди:
Вот как это будет выглядеть спереди:
Горизонтальная прокрутка
При выборе этого варианта изображение слоя будет перемещаться по горизонтали при прокрутке. Вы можете выбрать Направление движения, будет ли элемент двигаться Вправо или Влево . Посмотрите, как это выглядит:
Перемещение мыши
Этот тип параллакса заставляет изображение слоя двигаться в направлении, противоположном движению мыши. Он может создавать действительно крутые визуальные эффекты на передней панели:
3D
Если вы выберете этот Parallax Type и установите свойство Animation на «Transform 3D», изображение слоя все равно будет двигаться в направлении, противоположном направлению движения мыши. Но помимо этого, он также будет вращаться, создавая иллюзию 3D-объекта:
Масштаб прокрутки
Когда вы прокручиваете страницу вниз, этот тип параллакса будет увеличивать изображение слоя. Имейте в виду, что изображение должно быть высокого разрешения, чтобы оно выглядело действительно хорошо при увеличении. Например, вот так:
Имейте в виду, что изображение должно быть высокого разрешения, чтобы оно выглядело действительно хорошо при увеличении. Например, вот так:
Поворот с прокруткой
В этом случае изображение будет вращаться вокруг центра секции. Вы можете выбрать Направление вращения – Влево (по часовой стрелке) или Вправо (против часовой стрелки). Этот эффект параллакса является одним из самых впечатляющих и добавляет динамику странице:
Размытие при прокрутке
Если вы хотите, чтобы пользователь сосредоточился на каком-то элементе раздела, вы можете добавить этот эффект параллакса. По мере прокрутки страницы вниз резкость изображения слоя будет меняться. Вы можете выбрать Направление . Fade In означает, что изображение более четкое в начале и становится более размытым по мере прокрутки. Fade Out наоборот; изображение становится четче при прокрутке.
Прозрачность при прокрутке
Если вы выберете этот вариант, изображение слоя будет менять свою прозрачность при прокрутке страницы вниз.

