Настройка FancyBox
Рассмотрим то, как действует Fancybox на JQuery и узнаем, как его настраивать.
Это один интересный плагин, с помощью которого, при нажатии на фотографии они открываются на весь экран. Безграничные способности для того, чтобы создавать легкие, симпатичные и удобные проекты. При этом такой плагин имеет простую настройку и быстрое подключение. Для этого скачайте Fancybox JQuery и осуществите его подключение в <head>, как это показано ниже.
Скачать Fancybox 1.3.4
Как отобразить картинку
Данный плагин обладает несколькими параметрами, с помощью которых можно отображать определенные элементы страниц. Рассмотрим, как можно настроить отображение картинки. Чтобы это сделать, пропишите следующий код:
Теперь в силу вступает сам плагин. Чтобы отобразить картинку, пропишем следующее.
В атрибуте href необходимо указать путь к картинке, а в теге <a> прописывается превью.
Как реализовать галерею и отобразить группу изображений
Чтобы решить эту задачу, необходимо выполнить один простой шаг — добавить в тег <a> специальный атрибут <rel>, где будет указано то или иное значение (обязательно уникальное) для отдельной группы изображений.
Также необходимо прописать параметры того, как будет отображаться картинка, к теге
.
Итак, можно вести счет числа картинок, находящихся в определенной группе, а также отображать номер и заголовок изображения. Однако для этого необходимо его наличие в title вышеупомянутого тега <a>.
Как отобразить контент
Плагин, который мы рассматриваем в данной статье, можно также использовать для того, чтобы в модальном окне отображать контент. Рассмотрим на примере:
Вывод контента
По умолчанию display:none, то есть контент скрыт. Однако, когда кликают по ссылке, плагин отображает контент div с ID, который был указан в href. Также обратите внимание на <head>.
Также обратите внимание на <head>.
Надеемся, что вы уловили общую суть. А об остальных возможностях плагина мы еще поговорим.
Более подробно о параметрах FancyBox
| Параметр | По умолчанию | Описание параметра |
|---|---|---|
| padding | 10 | Отступ между содержимым и Fancybox |
| margin | 20 | Отступ между Fancybox и другим контентом |
| opacity | false | Включение и отключение прозрачности при переходах |
| cyclic | false | Когда выбрано значение true, галерея станет циклической, переходы «вперед назад» будут бесконечными |
| scrolling | ‘auto’ | Возможность скрытия или отображения полосы прокрутки, CSS свойство overflow |
| width | 560 | Ширина для типа контента «IFRAME» или «SWF» так же применяется для параметра ‘autoDimensions’ если у последнего стоит значение ‘false’ |
| height | 340 | Высота для типа контента «IFRAME» или «SWF» так же применяется для параметра ‘autoDimensions’ если у последнего стоит значение ‘false’ |
| autoScale | true | Если значение true, то FancyBox масштабируется в окне |
| centerOnScroll | false | Если значение true, FancyBox будет по середине при прокрутке страницы |
| hideOnOverlayClick | true | Выделите, чтобы при клике по слою «Overlay» закрывался FancyBox |
| hideOnContentClick | false | Выделите, если хотите, чтобы при клике по контенту закрывался FancyBox |
| overlayShow | true | |
| overlayOpacity | 0. 3 3 |
Прозрачность слоя (от 0 до 1) |
| overlayColor | ‘#555’ | Цвет слоя «Overlay» |
| titleShow | true | Показывать ли «title» |
| titlePosition | ‘outside’ | Позиция title «За» «внутри» или «над» (‘outside’ ‘inside’ ‘over’) |
| titleFormat | null | Можно использовать html для темизации |
| transitionIn, transitionOut | ‘fade’ | Можно задать эффект между переходами или отключить ‘elastic’, ‘fade’ или ‘none’ |
| speedIn, speedOut | 300 | Скорость эффектов перехода в миллисекундах |
| changeSpeed | 300 | Скорость эффекта |
| changeFade | ‘fast’ | Скорость исчезновения содержания при изменении пунктов галереи |
| easingIn, easingOut | ‘swing’ | Использование для ‘elastic’ анимации |
| showCloseButton | true | Показывать кнопку закрытия |
| showNavArrows | true | Показывать стрелочки для навигации |
| enableEscapeButton | true | Используйте, чтобы по кнопке «ESC» закрывался FancyBox |
| onStart | null | Будет вызван первым до загрузки содержимого |
| onCancel | null | Будет вызван после отмены загрузки |
| onComplete | null | Будет вызван после показа контента |
| onCleanup | null | Будет вызван перед закрытием |
| onClosed | null | Будет вызван после закрытия FancyBox |
Есть хороший конкурент Fancybox — это плагин Lightbox, он достаточно красивый, ознакомиться с ним вы сможете в статье — Настройка Lightbox.
Увеличение картинки по клику в WordPress
Опубликовано: Рубрика: Полезные программыАвтор: Валерий Бородин
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня вы узнаете о том, как делается увеличение картинки по клику в WordPress при помощи специального плагина Easy FancyBox.
Движок WordPress обладает многочисленными функциями, которые уже встроены в него при стандартной установке, но к сожалению в нем нет такой, чтобы происходило увеличение картинки по клику на нее. Для чего это нужно? Для того, чтобы загружаемые на ваш сайт картинки, фото и любые изображения были доступны для более качественного и подробного просмотра посетителем сайта!
Вот давайте и займемся сейчас этим вопросом и Вы узнаете, что нужно сделать и как сделать, чтобы ваши фото, картинки и изображения на сайте увеличивались по клику по ним. Поехали …
Чтобы ваши картинки увеличивались на сайте по клику по ним в WordPress существует огромное количество плагинов, но я остановлюсь только на одном из них. Этот плагин лучше остальных и им пользуется на данный момент большое количество WordPress пользователей по всему миру.
Этот плагин лучше остальных и им пользуется на данный момент большое количество WordPress пользователей по всему миру.
Easy FancyBox – Это плагин WordPress, который сможет помочь Вам справиться с увеличением картинки по клику на нее!
Его установка довольно проста и не принужденна. Осуществляется она при помощи вашей админ панели сайта.
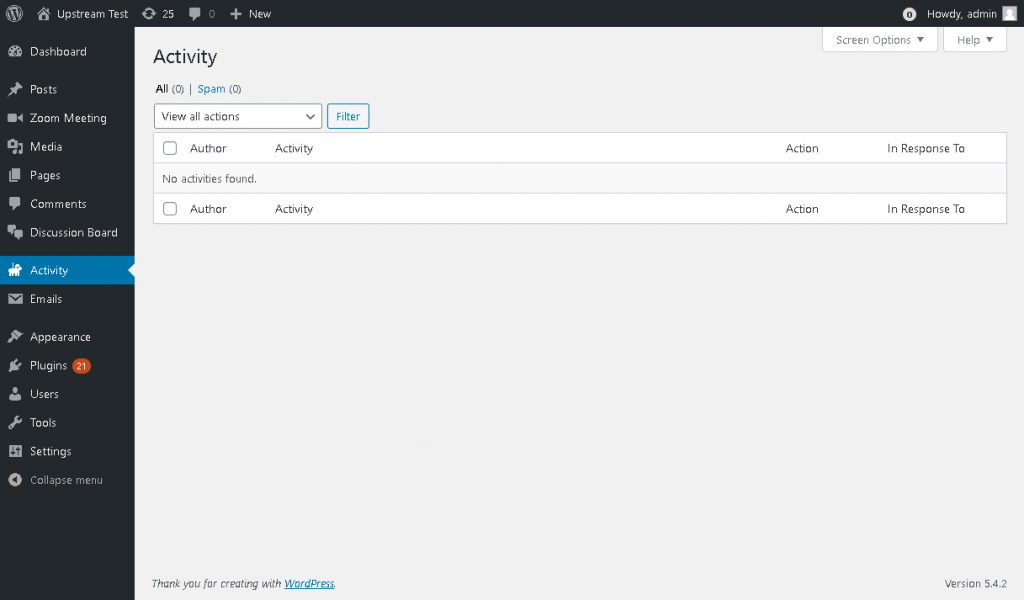
- Вам стоит открыть вкладку “Плагины” и выбрать там “Добавить новый“
- Затем в строке для поиска новых плагинов ввести название искомого плагина, в данном случае это “Easy FancyBox“
- После быстрого поиска в вашей админке сайта появиться искомый плагин и Вам нужно нажать на кнопку “Установить“
- После его успешной установки вместо кнопки “Установить” появиться новая кнопка “Активировать” – Жмите на нее!
- Теперь ваш новый плагин Easy FancyBox установлен, активен и готов к работе
Чтобы он эффективно и правильно работал у Вас на сайте, для этого поговорим о его настройках …
Как настроить плагин Easy FancyBox, чтобы он делал увеличение картинки по клику?
Сразу могу Вам сказать, что настройки Вы можете оставить как они уже есть и плагин будет прекрасно работать, и делать увеличение картинки по клику по ней. Но если Вам что-то вдруг не понравиться, Вы всегда сможете изменить настройки по своему вкусу и усмотрению, благо плагин Easy FancyBox располагает такими возможностями и предоставляет выбор настроек для Вас!
Но если Вам что-то вдруг не понравиться, Вы всегда сможете изменить настройки по своему вкусу и усмотрению, благо плагин Easy FancyBox располагает такими возможностями и предоставляет выбор настроек для Вас!
Не буду Вас утомлять длительными рассказами в виде читабельного материала, а хочу предложить Вам посмотреть короткое видео по установке, настройке и использованию плагина Easy FancyBox на демонстрационном сайте.
Смотрим видеоурок “Установка и настройка плагина Easy FancyBox на WordPress“:
Вот теперь Вы знаете все про то, как можно сделать увеличение картинки по клику на движке WordPress!
- Если Вы хотите создать на своем сайте или веб-страничке увеличение картинки по клику на нее без применения плагина, то эта статья именно об этом!
Всем спасибо за внимание! Также хочу пожелать удачи и благополучия во всех Ваших начинаниях! И до новых встреч!
Easy FancyBox | веб-дизайн hubway Байрон Бэй
Январь 102019
WordPress Plugin Name : Easy Fancamobox
плагин URL : https: //wordpress. org/plugins/easy-fancybox/
org/plugins/easy-fancybox/
Автор плагин: Ravanh
Профиль WordPress Профиль: Ravanh
Plugin Plugin Profile: Ravanh
. : 1.9.4
Последнее обновление: 20 октября 2022 г. (1 месяц назад)
Скачано: 0
Рейтинг: 5 (из 5)
Описание | Часто задаваемые вопросы | Скриншоты | Другие примечания | Последнее изменение | Теги | + Комментарии Джейсона
Описание
Плагин Easy FancyBox для веб-сайтов WordPress предоставляет гибкое и эстетичное решение практически для всех медиа-ссылок на вашем веб-сайте. Easy FancyBox использует обновленную версию традиционного расширения FancyBox jQuery и совместим с WP 3+ Multi-Site. После активации вы можете найти новый раздел FancyBox на странице администратора Settings > Media , где вы можете управлять параметрами мультимедийного лайтбокса.
После активации все ссылки на изображений JPG, GIF и PNG автоматически открываются в лайтбоксе FancyBox в стиле Mac/Gnome, который плавает над веб-страницей.
GDPR / Конфиденциальность ЕС
Этот плагин не собирает никаких данных и не устанавливает файлы cookie браузера. Однако версия PRO предлагает возможность отключить автоматическое всплывающее окно после первого посещения, для чего требуется файл cookie браузера. Этот файл cookie сохраняет временную метку и путь первого посещения посетителями веб-сайта на стороне клиента. Он не является общим, и никакие данные не хранятся на стороне сервера или где-либо еще.
ХАРАКТЕРИСТИКИ
Поддерживаемые типы носителей и контента:
- Все распространенные форматы изображений включая webp
- Видео размещено на Youtube , Vimeo и Dailmotion
- PDF-файлы (встроенные с тегом объекта, в iframe или во внешнем средстве просмотра документов Google)
- медиа-изображений SVG (спасибо Саймону Майяру)
- Встроенный HTML-контент (см.
 инструкции в разделе часто задаваемых вопросов)
инструкции в разделе часто задаваемых вопросов) - Внешние веб-страницы (см. инструкции в FAQ)
Также поддерживает:
- Галереи WordPress (для параметра «Ссылка на» должно быть установлено значение «Медиафайл»)
- Галереи NextGEN (см. инструкции)
- Карты изображений (см. инструкции)
- Пункты меню WordPress (см. инструкции в FAQ)
- Реактивный ранец Бесконечный свиток
- Мультисайт WordPress (см. Инструкцию по установке)
Дополнительные возможности:
- Опция модального окна (см. инструкции в FAQ)
- Автоматическое обнаружение ссылок на медиафайлы
- Автоматическое обнаружение галерей
- Всплывающее окно при загрузке страницы необязательно (см. инструкции в разделе часто задаваемых вопросов)
- Всплывающие эффекты Fade или Elastic
- Параметры стиля для наложения лайтбокса (цвет и непрозрачность) и окна (размер и цвет границы)
Для расширенных опций и приоритетной поддержки доступно расширение Pro . См. функции Pro ниже.
См. функции Pro ниже.
Инструкции по управлению фильмами YouTube, Dailymotion и Vimeo (и аналогичными службами) и советы по отображению встроенного контента в оверлее FancyBox см. в разделе часто задаваемых вопросов.
Получите поддержку на веб-странице Easy FancyBox или на форуме WordPress.
Посетите FancyBox для получения дополнительной информации и примеров.
ВОЗМОЖНОСТИ PRO
- Приоритетная поддержка на специализированном форуме
- Эффект слайд-шоу для галерей (автоповорот)
- Эффект прожектора для наложения светового короба
- FacetWP, совместимость с Gravity Forms и TablePress
- Дополнительные параметры стиля: закругленные углы, встроенный фон содержимого и цвета текста
- Дополнительные параметры автоматического всплывающего окна: запуск по хешу URL, первая ссылка по типу носителя, скрытие всплывающего окна после первого посещения
- Передать настройку выделенного светового окна для каждой медиа-ссылки через класс ссылки (см.
 Инструкции по метаданным в разделе часто задаваемых вопросов)
Инструкции по метаданным в разделе часто задаваемых вопросов) - Более эластичные (смягчающие) всплывающие эффекты при открытии и закрытии
- Показать/скрыть заголовок изображения при наведении курсора мыши
- Точная настройка медиа-ссылок и автоопределение галерей в соответствии с разметкой источника вашей темы, чтобы разрешить использование галерей для каждого поста, например
Для этих дополнительных функций вам необходимо установить расширение Pro вместе с этим бесплатным плагином.
Contribute
Если вы довольны этим плагином, рассмотрите возможность написать быстрый рейтинг или помочь другим пользователям на форуме поддержки.
Если вы хотите помочь в создании этого плагина, вы можете перевести Easy FancyBox на свой язык или отправить отчеты об ошибках, предложения по функциям и/или код на Github.
Известные конфликты и проблемы
См. Устранение неполадок Easy FancyBox.
Часто задаваемые вопросы
По сути, это причудливый способ представления изображений, фильмов, переносимых документов и встроенного контента на вашем веб-сайте. Например, если в ваших сообщениях есть уменьшенные изображения, которые связаны с исходной большой версией, вместо того, чтобы открывать их на пустой странице, FancyBox открывает их в плавном наложении. Посетите FancyBox для получения дополнительной информации и примеров.
Например, если в ваших сообщениях есть уменьшенные изображения, которые связаны с исходной большой версией, вместо того, чтобы открывать их на пустой странице, FancyBox открывает их в плавном наложении. Посетите FancyBox для получения дополнительной информации и примеров.
Этот плагин использует обновленную версию оригинального FancyBox 1.3.4, лучше адаптированную к мобильной эре.
Во-первых, убедитесь, что миниатюры изображений в ваших сообщениях и на страницах напрямую связаны с их полноразмерными копиями. Откройте любой пост с миниатюрами для редактирования и выберите первую миниатюру. Нажмите появившуюся кнопку Edit Image и выберите Link To: Media File . С этого момента нажатие на эту миниатюру должно открывать полноразмерную версию в FancyBox.
То же самое касается галерей WordPress. Выберите Link To: Media File при вставке тега галереи.
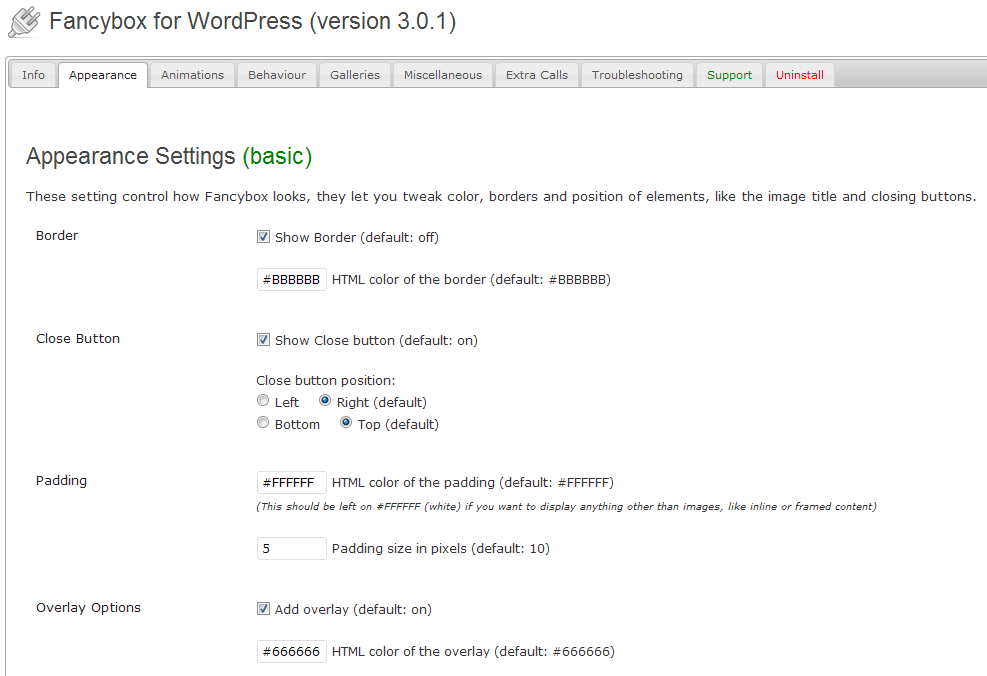
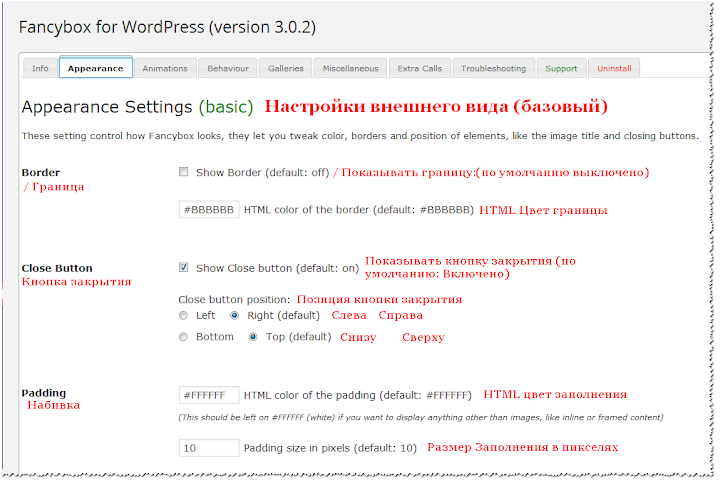
Нет новой страницы настроек, но есть много параметров, которые вы можете изменить. Вы найдете новый раздел FancyBox в Settings > Media . Чтобы увидеть значение по умолчанию, посмотрите пример в разделе «Снимки экрана …
».Чтобы определить причину, следуйте инструкциям по устранению неполадок. Если это не помогло, обратитесь за поддержкой на форум Easy FancyBox WordPress или перейдите на сайт разработки 9.0003
См. дополнительные часто задаваемые вопросы по Easy FancyBox.
Скриншоты:
Пример изображения с надписью Overlay . Это способ, которым Easy FancyBox отображает изображения по умолчанию. Другие варианты: внутри и старый снаружи .
Пример фильма YouTube в оверлее.
Другие примечания:
Запись в журнале последних изменений:
- ИСПРАВЛЕНИЕ: Классическая прокрутка большого содержимого
- ИСПРАВЛЕНИЕ: исчезновение изменения классической галереи
- ИСПРАВЛЕНИЕ: Мерцание при переполнении классической галереи ИСПРАВЛЕНИЕ
- : устаревшая позиция плавающего заголовка ИСПРАВЛЕНИЕ
- : уведомление об обновлении ИСПРАВЛЕНИЕ
- : непрозрачность наложения игнорируется (классический вариант) ИСПРАВИТЬ
- : onStart не является функцией (устаревшая версия) ИСПРАВИТЬ
- : Ошибка передачи параметров события ИСПРАВИТЬ
- : сбой селекторов, не учитывающих регистр ИСПРАВИТЬ
- : проблема с отображением сообщений администратора
Теги:
fancybox, галерея, изображение, лайтбокс, фото
+ Комментарии Джейсона
Ищете простой и удобный плагин для лайтбокса? Скрипты лайтбокса (функциональные возможности) в наши дни, как правило, интегрированы во многие плагины и темы. Отдельные плагины приходят и уходят. Этот плагин работает из коробки, но вы можете настроить его под себя.
Отдельные плагины приходят и уходят. Этот плагин работает из коробки, но вы можете настроить его под себя.
Рекомендуемые плагины С тегами: плагин по умолчанию
Полный список плагинов расширения галереи NextGEN
- Скотт Уайден Кивовиц
- 13 июня 2019 г.
- Галерея NextGEN
Нам повезло, что у NextGEN Gallery очень активное сообщество пользователей и разработчиков, во многом благодаря тому факту, что это самый популярный плагин галереи для WordPress с 2007 года. Даже здесь, в Imagely, нам трудно поддерживать отслеживать все плагины, которые были созданы или улучшены за последние пару лет для пользователей NextGEN Gallery. Поэтому мы решили составить для себя исчерпывающий список. Мы решили, что поделимся им и с остальным сообществом.
Если вы являетесь разработчиком с подключаемым модулем расширения галереи NextGEN или подключаемым модулем, обеспечивающим интеграцию с NextGEN, и вас нет в списке ниже, отправьте нам сообщение об отсутствии.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция третьих сторон
**ВНИМАНИЕ: это плагины ТРЕТЬИХ ЛИЦ. Мы не обслуживаем и не поддерживаем их и сами не проверяли их в достаточной степени, чтобы давать рекомендации. Используйте на свое усмотрение, а если у вас возникнут проблемы, свяжитесь с создателями плагина.**
Ознакомьтесь с нашими собственными расширениями для галереи NextGEN. Кликните сюда.
На случай, если мы не будем обновлять этот список, вы также можете выполнить поиск NextGEN в каталоге WordPress, чтобы найти другие бесплатные расширения.
NEXTGEN ECOMMERCE
- ПРЕМИУМ. Плагин Fotomoto WordPress . Позволяет интегрировать WordPress с Fotomoto. Fotomoto превращает ваш фотоблог в онлайн-бутик, полнофункциональный сайт электронной коммерции и имеет интеграцию с NextGEN.
- Простая корзина для покупок WordPress Paypal .
 Простой в использовании плагин корзины покупок PayPal, который можно легко интегрировать с плагином NextGen Gallery для продажи изображений из вашей галереи через Paypal.
Простой в использовании плагин корзины покупок PayPal, который можно легко интегрировать с плагином NextGen Gallery для продажи изображений из вашей галереи через Paypal. - Простая корзина для покупок Parspal. Простой в использовании модуль корзины покупок ParsPal, который можно легко интегрировать с NextGen Gallery.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция со сторонними организациями
ДИСПЛЕИ NEXTGEN GALLERY
- ПРЕМИУМ. Галерея NextGEN Fancyboxer. Галерея NextGEN Fancyboxer автоматически интегрирует фантастический эффект лайтбокса Fancybox с вашими галереями NextGEN и предоставляет комплексный интерфейс стилей Fancybox с более чем 30 различными вариантами для действительно уникальных настроек.
- ПРЕМИУМ. ФуБокс. Лайтбоксы с адаптивными изображениями и встроенными функциями публикации в социальных сетях.
 «Используете ультра-популярный подключаемый модуль NextGen Gallery? FooBox поддерживает вас благодаря встроенной поддержке как отдельных изображений, так и галерей NextGen Gallery». Р
«Используете ультра-популярный подключаемый модуль NextGen Gallery? FooBox поддерживает вас благодаря встроенной поддержке как отдельных изображений, так и галерей NextGen Gallery». Р - ПРЕМИУМ . Выровненная сетка изображений . Превратите свою галерею в адаптивную адаптивную сетку с выравниванием по ширине и используйте миниатюры NextGEN. Похоже на Flickr / Google+ / поиск картинок Google.
- ПРЕМИУМ. РоялСлидер . RoyalSlider — это адаптивный плагин слайдера контента с сенсорной навигацией, который интегрируется с вашими галереями NextGEN.
- Галерея свитков Nextgen . Плагин WordPress, который позволяет вам использовать Mootools ScrollGallery от BMo-design в ваших галереях NextGen. Для использования скопируйте тег «[scrollGallery id=xxx]» в свой пост и замените «xxx» на идентификатор галереи NextGEN.
- NGG Поворот изображения. Это настраиваемый модуль, расширяющий галерею NextGEN с помощью настраиваемого представления, в котором миниатюры помещаются в левый столбец, а большие изображения — в правый.

- JJ NextGEN JQuery Slider . Позволяет выбрать галерею из плагина NextGen Gallery для использования в качестве слайдера JQuery Nivo.
- JJ NextGEN JQuery Carousel . Позволяет выбрать галерею из плагина «NextGen Gallery» для использования в качестве «JQuery JCarousel».
- Цикл JJ NextGen JQuery . Позволяет выбрать галерею из подключаемого модуля «Галерея NextGen» для использования с «JQuery Cycle Lite». Демонстрации: http://jquery.malsup.com/cycle/lite/
- Список изображений JJ NextGen . Позволяет выбрать галерею из плагина «Галерея NextGen» для отображения изображений. Вы можете перечислять изображения вертикально или горизонтально.
- Виджет боковой панели галереи NextGEN . Виджет для отображения галерей NextGEN на боковой панели.
- Виджет боковой панели NGG . Виджет для отображения галерей NextGEN, перечисленных на боковой панели.

- Галерея NextGEN ColorBoxer . Интеграция лайтбокса ColorBox в один клик с галереей NextGEN. Загружается только при наличии шорткода галереи.
- WordPress NextGen GalleryView . Плагин jQuery JavaScript Gallery, расширяющий возможности слайд-шоу NextGen Gallery без поломок. Использует GalleryView — подключаемый модуль галереи содержимого jQuery.
- Скины NextGen Oqey Lite . NextGen Oqey Skins Lite — это дополнение к плагину oQey Gallery, которое позволяет использовать oQey Skins для галереи NextGen.
- Галерея NextGen Cooliris . Легко встраивайте галереи Cooliris, используя галереи или альбомы NextGen с помощью шорткода.
- Ротатор PS . Позволяет вам выбрать галерею с именем «rotator» из плагина «NextGen Gallery», чтобы использовать ее в качестве ротатора изображений на вашем сайте.
- ZMT Fancybox . Плагин добавляет код fancybox в верхний и нижний колонтитулы WP.
 Этот плагин предназначен для галереи NextGen. Вы можете использовать несколько галерей на страницах.
Этот плагин предназначен для галереи NextGen. Вы можете использовать несколько галерей на страницах. - jQuery Colorbox . Готово работает с галереями WordPress и галереей NextGEN. Чтобы использовать с NextGEN, выберите без эффекта в настройках NextGEN.
- Easy Fancybox . Легко активируйте расширение jQuery FancyBox 1.3.4 практически для всех медиа-ссылок. Для галерей NextGEN отключите функцию автоматической галереи FancyBox, затем установите для параметра NextGen «Эффект эскиза JavaScript» значение «Пользовательский» и заполните поле строки кода rel=»%GALLERY_NAME%».
- Простой просмотрщик WP . Позволяет легко создавать галереи SimpleViewer с помощью WordPress. 2.3.1 Добавлена поддержка галерей NextGEN в качестве источника изображений.
- Слайдер Easy Nivo . Добавляет Nivo Slider к сообщению/странице без кодирования. Создает слайдеры из изображений сообщений, избранных изображений в сообщениях или из галерей NextGen.

- Галерея WunderSlider . Галерея WunderSlider превращает стандартные галереи WordPress и NextGEN в адаптивные полноэкранные и встроенные слайд-шоу WunderSlider. Галерея WunderSlider также поддерживает галерею NextGEN для встраивания любой галереи в качестве WunderSlider с помощью шорткода [ wunderslider_nggallery ] или включения его в качестве средства визуализации по умолчанию для шорткода [ nggallery ]. См. демонстрацию по адресу: http://wunderslider.com/wordpress/nextgen-gallery/.
- WP Большой . Отображает полноэкранное фоновое слайд-шоу на любой странице/записи. Выберите изображения из галереи WP Media, галереи NextGEN, папки или XML-файла.
- OrangeBox . OrangeBox — это легкий, кросс-браузерный, автоматизированный скрипт лайтбокса jQuery. Чтобы настроить галерею NextGen для использования OrangeBox: 1. Нажмите «Параметры» в разделе «Галерея» на панели управления WordPress (слева). 1. Выберите вкладку «Эффекты».
 1. Выберите «Лайтбокс» в качестве эффекта эскиза JavaScript. Демонстрации: http://davidpaulhamilton.net/orangebox/examples/.
1. Выберите «Лайтбокс» в качестве эффекта эскиза JavaScript. Демонстрации: http://davidpaulhamilton.net/orangebox/examples/. - Карусель пост-изображений . Полностью интегрированный плагин jcarousel Image Gallery для WordPress, позволяющий быстро и легко создавать галереи из изображений, прикрепленных к сообщениям. Интегрируется с другими галереями (например, NextGen) для повторного использования jcarousel и jquery без конфликтов.
- Боковые гвозди . SideNails позволяет отображать список последних сообщений с миниатюрой в виджете. Изображения, используемые для создания миниатюр, могут быть взяты из медиатеки поста, избранного изображения поста, галереи NextGen, связанной с постом, или настраиваемых полей, в которых вы устанавливаете ссылку на это изображение.
- PhotoSwipe . Автоматически использовать Photoswipe для навигации по галереям NextGEN при использовании мобильного браузера
- БМо Экспо .
 Позволяет заменить стандартные галереи wordpress и галереи NextGEN на beau .
Позволяет заменить стандартные галереи wordpress и галереи NextGEN на beau .
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция третьих сторон
ПЛАГИНЫ СОЦИАЛЬНЫХ СЕТЕЙ- ПРЕМИУМ. Социальная галерея Photo Viewer . Плагин Social Gallery — это способ привлечь посетителей к вашему блогу WordPress, добавив лайтбокс с кнопками социальных сетей (Facebook Like, Facebook Send, Pinterest «Pin it», Twitters «Tweet This»), а также комментарии Facebook или Disqus. Требуется корректировка настроек.
- ПРЕМИУМ. ФуБокс. Лайтбоксы с адаптивными изображениями и встроенными функциями публикации в социальных сетях. «Используете ультра-популярный подключаемый модуль NextGen Gallery? FooBox поддерживает вас благодаря встроенной поддержке как отдельных изображений, так и галерей NextGen Gallery».
- Флексо-социальная галерея .
 Отображение функций лайков и комментариев Facebook для каждой фотографии отдельно в ваших галереях NextGEN. Для получения дополнительной информации и демонстрации: http://www.flexostudio.com/flexo-social-gallery.html. В дополнение к галерее NextGEN для этого плагина требуется flexo-facebook-manager .
Отображение функций лайков и комментариев Facebook для каждой фотографии отдельно в ваших галереях NextGEN. Для получения дополнительной информации и демонстрации: http://www.flexostudio.com/flexo-social-gallery.html. В дополнение к галерее NextGEN для этого плагина требуется flexo-facebook-manager . - Facebook Like Миниатюра . Устраняет проблему случайных миниатюр, используемых Facebook, когда кто-то лайкает/расшаривает. Теперь поддерживает галерею Nextgen, когда не используется режим слайд-шоу.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция сторонних производителей
ПЛАГИНЫ ДЛЯ ОПТИМИЗАЦИИ NEXTGEN
Нажмите здесь, чтобы просмотреть полное сравнение лучших плагинов для оптимизации изображений, в том числе тех, которые интегрируются с галереей NextGEN.
- Воображай . Этот плагин, созданный той же командой, что и WP Rocket Cache, имеет глубокую интеграцию с галереей NextGEN, сохраняет целостность исходных резервных копий, оптимизируя отображаемые изображения, а также миниатюры и кэшированные изображения.

- Интеграция галереи WP Smush.it NextGEN . Это очень простая интеграция, сделанная по многочисленным просьбам: единственное, что она делает, — это смешивает новые изображения. Мы не используем галерею NextGEN, поэтому всем, кому нужны дополнительные функциональные возможности (повторное редактирование, массовое редактирование и т. д.), мы рекомендуем погрузиться и внести свой вклад.
- EWWW Оптимизатор изображения. Уменьшите размер файлов изображений и улучшите производительность изображений в WordPress, включая галерею NextGEN. Использует jpegtran, optipng и gifsicle.
- Стюард бара . Некоторым плагинам нравится встраиваться в панель администратора WordPress по умолчанию. Некоторым разработчикам и их клиентам это не нравится. Плагины, которые делают это: Yoast WordPress SEO, CDN Synch Tool, NextGen Gallery, BackWPup, Social Metrics, Ultimate Security Checker. Удалите все или любое из них из панели администратора с помощью этого плагина.

- Менеджер NGINX. Легко очистить кеш Nginx. Каждый раз, когда сообщение изменяется, очищайте кешированную версию страницы и всех связанных страниц. Поддержка NextGEN.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция третьих сторон
ИНТЕГРАЦИЯ СМАРТФОНА
Знаете ли вы, что Галерея NextGEN полностью совместима с мобильными устройствами?
WPJaipho . Расширяет собственную галерею изображений WordPress и галерею NextGEN за счет оптимизированной поддержки пользователей iPhone и iPad.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция со сторонними организациями
ДРУГИЕ ПЛАГИНЫ ДЛЯ NEXTGEN
- ПРЕМИУМ . Mojdeh eCard . Mojdeh — это плагин для WordPress, который преобразует галереи NextGEN в мощный, простой, но в то же время веб-сайт с приветствием, электронной открыткой или открыткой.

- ПРЕМИУМ . Поиск галереи WP NextGEN . Предлагает возможность поиска в галерее NextGEN и возвращает изображения. Вы можете искать по ключевому слову, которое может быть тегом, описанием или именем или чем-то, что связано с галереей NextGEN.
- Галерея NextGEN Редактор описания TinyMCE . Добавляет визуальный редактор для описания галереи.
- Поисковая система NextGEN от Alex Rabe . Позволяет выполнять поиск в библиотеке NextGEN по именам файлов, заголовкам, тегам и т. д.
- Галерея NextGEN Голосование . Этот плагин добавляет пользователям возможность голосовать за галереи и изображения NextGEN. Несколько основных опций дают возможность ограничить, кто и за что может голосовать.
- Диспетчер доступа пользователей — расширение галереи NextGEN . Этот подключаемый модуль позволяет использовать подключаемый модуль User Access Manager для управления доступом к подключаемому модулю NextGEN Galley.
 Вы можете заблокировать альбомы, галереи и изображения.
Вы можете заблокировать альбомы, галереи и изображения. - Пользовательские поля галереи NextGEN . Создает возможность быстро и легко добавлять настраиваемые поля в галереи и изображения NextGEN.
- Расширенные настраиваемые поля Дополнение NextGEN Gallery Field. Надстройка «Поле галереи NextGEN». Добавляет поле галереи NextGEN в расширенные настраиваемые поля. Выберите одну или несколько галерей NextGEN и назначьте их публикации.
- Галерея NextGEN гео . NextGEN Gallery geo — это гибкий плагин, отображающий красивые карты с вашими фотографиями с использованием данных EXIF или геокодирования.
- NextGEN Загрузить галерею . Добавьте шаблон в галерею NextGEN, чтобы обеспечить загрузку нескольких файлов для торговых/медиа-галерей.
- Средство выбора изображений галереи NextGEN . Удобный инструмент выбора изображений для галереи NextGEN, основанный на g2image.

- Обрезчик изображений NextGEN . NextGEN Image Cropper расширяет плагин NextGen Gallery, позволяя обрезать изображения.
- NextGEN TinyMce Описание . Описание NextGEN TinyMce добавляет нативный tinymce к описанию изображения в галерее nextgen.
- Предложения по тегам для галереи NextGEN. Этот плагин предлагает варианты тегов (из всех существующих тегов) при добавлении тегов к изображениям в галерее NextGen.
- Галерея NextGEN Powertags . Расширение для упрощения фильтрации изображений, предоставляющее простой способ фильтровать изображения галереи с помощью собственных тегов.
Перейти к: Электронная коммерция | Галерея Дисплеи | Социальные сети | Оптимизация | Смартфон | Другие плагины | Интеграция со сторонними организациями
ДРУГОЙ СТОРОННИЙ ПЛАГИН С ИНТЕГРАЦИЯМИ NEXTGEN
- oik . Создает и поддерживает шорткоды для отображения контента.
 Добавлена информация о поддержке и синтаксисе для коротких кодов NextGEN, таких как [nggallery] и [ngslideshow], для совместного существования галереи NextGen и Slideshow Gallery Pro.
Добавлена информация о поддержке и синтаксисе для коротких кодов NextGEN, таких как [nggallery] и [ngslideshow], для совместного существования галереи NextGen и Slideshow Gallery Pro. - Карты WP GPX . Рисует трек gpx с графиком высот. Вы также можете отобразить изображения из галереи Nextgen на карте.
- Плагин AutoNav с графической навигацией и галереей . Создает настраиваемые списки/таблицы текста/миниатюры/ссылки на сообщения, страницы, таксономии, вложения, настраиваемые типы сообщений и каталоги изображений. Новые фильтры для расширений, таких как поддержка эскизов галереи NextGEN, и плагин таксономии изображений.
- Теги форматированного текста . Плагин Rich Text Tags позволяет редактировать описания тегов, категорий и таксономий с помощью встроенного в WordPress редактора WYSIWYG. Имеет поддержку галереи NextGEN.
- Эскизы категорий FPW . Назначает миниатюру на основе идентификатора категории / миниатюры, сопоставленной сообщению / странице, когда сообщение создается или обновляется.

