15+ полезных документов по jQuery / Хабр
ZaiSLВремя на прочтение 2 мин
Количество просмотров6.8K
jQuery *
Как известно, пару месяцев назад свет увидела jQuery 1.4, в которой мы можем наблюдать множество новых функций и возможностей. А значит, стало еще больше информации для изучения и запоминания. И не важно, насколько хорошо вы владеете искусством jQuery — запомнить всё в любом случае не удастся. И вот здесь нам на помощь приходят всевозможные сборники документаций и шпаргалки, которые очень полезно держать под рукой и периодически в них заглядывать).
Итак, ниже представлены ссылочки на самые разнообразные документы по jQuery. Среди них вы найдете документацию по API, jQuery UI, мануалы по jQuery CSS и селекторам, шпаргалку по

Поехали.
Официальная документация:
- Version 1.4 – jQuery API Changes Documentation »
- jQuery API – Official Documentation »
- jQuery Core API Official Browser »
- Visual jQuery 1.3 Browser »
Альтернативные сборники документации:
jQAPI – Alternative jQuery Documentation (HTML, AIR и ZIP)
Содержимое этого браузера документации полностью повторяет официальный, но все это представлено в более дружелюбном интерфейсе с улучшенной навигацией и поиском
- Перейти к HTML версии »
- Скачать HTML-версию в ZIP-архиве »
- Скачать Adobe AIR версию »
jQuery API – Alternative Browser (HTML)

- Перейти к HTML версии »
Шпаргалки по jQuery
jQuery 1.4 Cheat Sheet – Impulse Studios Labs (PDF)
- Скачать PDF »
jQuery 1.4 API Cheat Sheet – Future Colors (PDF, HTML, PNG)
- Скачать PDF »
- Скачать PNG »
jQuery CSS Cheat Sheet (PDF)
- Скачать PDF »
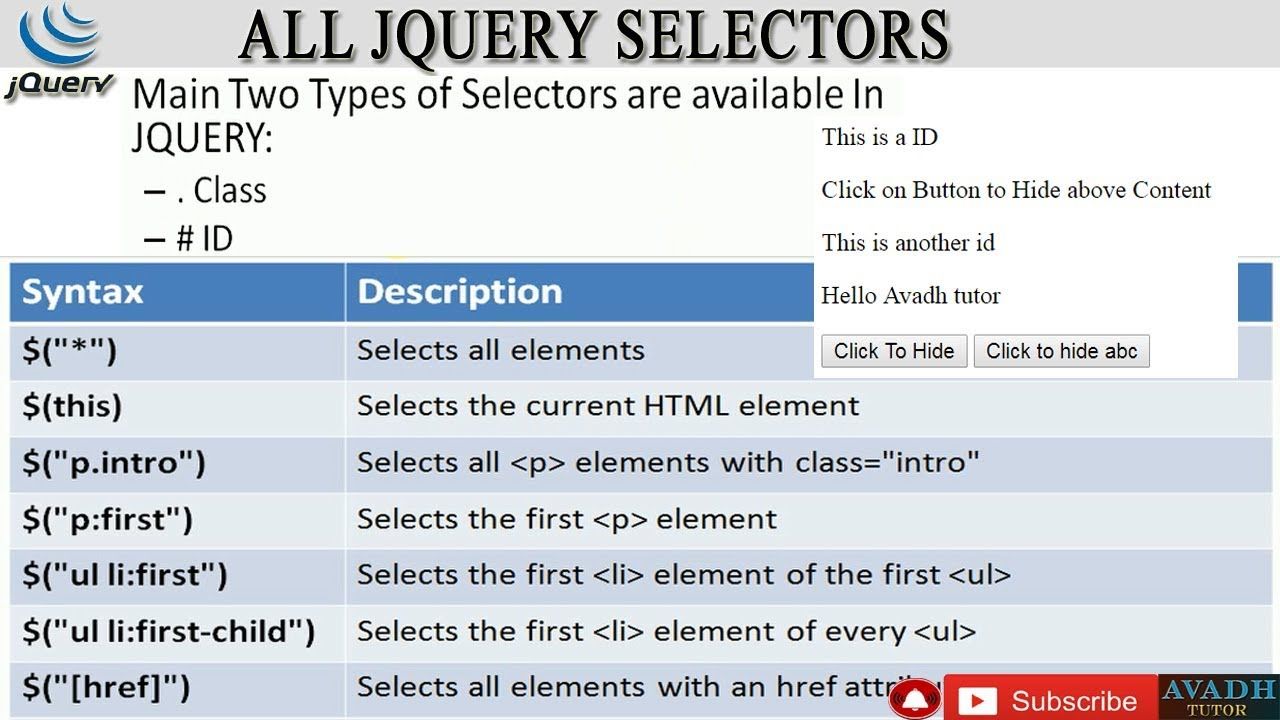
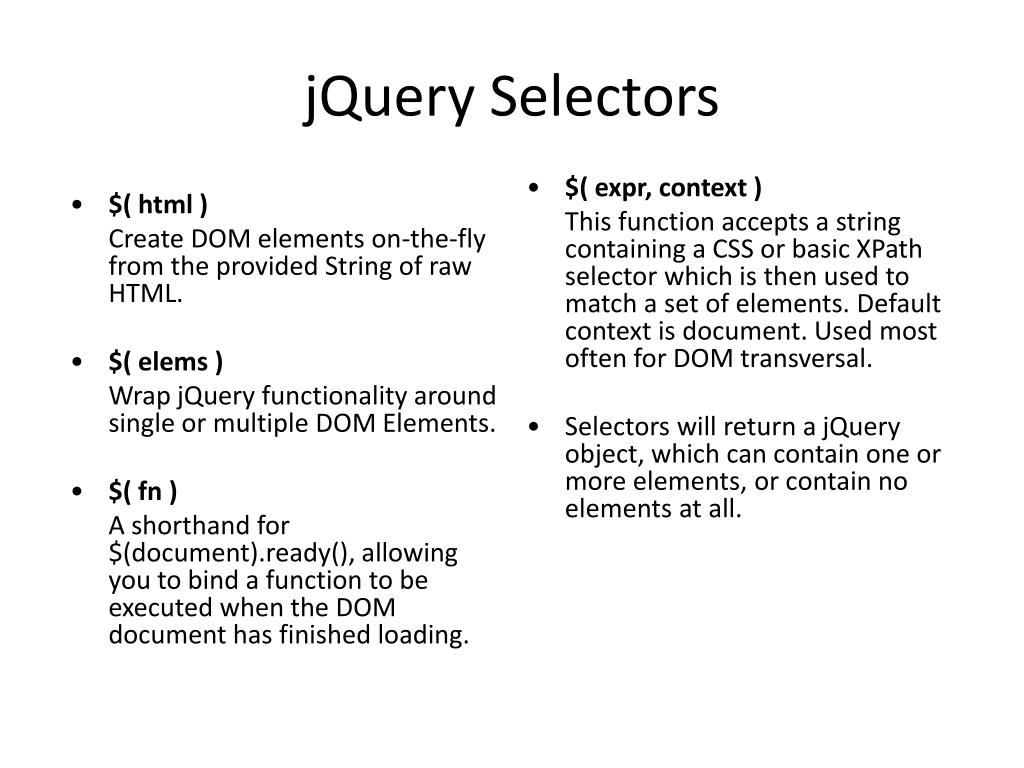
jQuery Selectors – Refcardz (PDF)
- Скачать PDF »
jQuery Selectors Cheatsheet (HTML)
- Перейти к HTML версии »
jTouch Cheatsheet – Color Charge (HTML)
- Перейти к HTML версии »
jQuery Validator Cheatsheet – Elegant Code (PDF)
- Скачать PDF »
jQuery UI 1.7 Cheatsheet (HTML)
- Перейти к HTML версии »
jQuery UI – Effects Cheatsheet (HTML)
- Перейти к HTML версии »
jQuery – YUI3 Rosetta Stone (HTML)
- Перейти к HTML версии »
jQuery 1.
 3
3jQuery 1.3 Visual Cheat Sheet – Woorkup (PDF, JPEG)
- Скачать PDF »
- Скачать JPEG »
jQuery 1.3 Cheatsheet – A Coding Fool (PDF)
- Скачать PDF »
jQuery 1.3 Cheatsheet Wallpaper (1920×1200, 1680×1050, 1440×900)
- 1440×900px»
- 1680×1050px »
- 1920×1200px»
jQuery 1.3 Cheatsheet (HTML)
- Перейти к HTML версии »
jQuery 1.3.2 Cheat Sheet (PDF, PNG, Microsoft XLS)
- Скачать PDF »
- Скачать PNG »
- Скачать в Microsoft XLS »
Источник: тут.
UPD: Ресурсы, предложенные в комментариях:
- VisualjQuery
- Русская документация по jQuery
Теги:
- jquery
- документация
- шпаргалки
Хабы:
- jQuery
Русская документация по API jQuery
General information
Domain Name: | jquery-docs. |
Registration Date: | |
Expiration Date: | |
Registrar URL: | |
Registrar Contact: | |
Hosted In: | |
Safety: | Safe |
Domain Extension: | .ru |
IP address: | 176.9.1.154 |
Meta Data Analysis
Website Name:
Website Description:
На нашем сайте Вы найдете перевод официальной документации API jQuery на русский язык.Website Keywords:
Rankings
Alexa Rank: | 1299654 |
OverAll Traffic Chart | Search-Engine Traffic Chart |
Security & Safety
Google Safe Browsing: | Safe |
WOT Trustworthiness: | # |
Siteadvisor Rating: | # |
Geographics
City: | |
Country Name: | |
Latitude: | |
Longitude: |
DNS Analysis
| Host | Type | Class | TTL | Target |
jquery-docs. ru ru | A | IN | 7200 | |
| jquery-docs.ru | NS | IN | 7200 | ns1.nameself.com |
| jquery-docs.ru | NS | IN | 7200 | ns2.nameself.com |
| jquery-docs.ru | SOA | IN | 7200 |
SEO Analysis
Site Status | Congratulations! Your site is alive. |
Title Tag | The meta title of your page has a length of 55 characters. Most search engines will truncate meta titles to 70 characters. |
Meta Description | The meta description of your page has a length of 150 characters. Most search engines will truncate meta descriptions to 160 characters. |
Google Search Results Preview | Русская документация по API jQuery |
Most Common Keywords Test | There is likely no optimal keyword density (search engine algorithms have evolved beyond
keyword density metrics as a significant ranking factor). It can be useful, however, to note which
keywords appear most often on your page and if they reflect the intended topic of your page. More
importantly, the keywords on your page should appear within natural sounding and grammatically
correct copy. |
Keyword Usage | Your most common keywords are not appearing in one or more of the meta-tags above. |
h2 Headings Status | Your pages having these h2 headigs. |
h3 Headings Status | Your pages having these h3 headigs. -> .animate() -> .append() -> .appendTo() -> .attr() -> .before() -> .bind() -> .blur() -> .change() -> .children() -> .clearQueue() -> .click() -> .clone() -> .closest() -> .contents() -> .context -> .  contextmenu() contextmenu() -> .css() -> .data() -> .dblclick() -> .delay() -> .delegate() -> .dequeue() -> .detach() -> .die() -> .each() -> .empty() -> .end() -> .error() -> .fadeIn() -> .fadeOut() -> .fadeTo() -> .fadeToggle() -> .filter() -> .find() -> .finish() -> .first() -> .focus() -> .focusin() -> .focusout() -> .get() -> .has() -> .hasClass() -> .height() -> .hide() -> .hover() -> .html() -> .index() -> .innerHeight() -> .innerWidth() -> .insertAfter() -> .insertBefore() -> .is() -> .jquery -> .keydown() -> .keypress() -> .keyup() -> .last() -> .length -> .live() -> .load() -> .load() -> .map() -> .mousedown() -> .  mouseenter() mouseenter() -> .mouseleave() -> .mousemove() -> .mouseout() -> .mouseover() -> .mouseup() -> .next() -> .nextAll() -> .nextUntil() -> .not() -> .off() -> .offset() -> .offsetParent() -> .on() -> .one() -> .outerHeight() -> .outerWidth() -> .parent() -> .parents() -> .parentsUntil() -> .position() -> .prepend() -> .prependTo() -> .prev() -> .prevAll() -> .prevUntil() -> .promise() -> .prop() -> .pushStack() -> .queue() -> .ready() -> .remove() -> .removeAttr() -> .removeClass() -> .removeData() -> .removeProp() -> .replaceAll() -> .replaceWith() -> .resize() -> .scroll() -> .scrollLeft() -> .scrollTop() -> .select() -> .selector -> .serialize() -> .  serializeArray() serializeArray() -> .show() -> .siblings() -> .size() -> .slice() -> .slideDown() -> .slideToggle() -> .slideUp() -> .stop() -> .submit() -> .text() -> .toArray() -> .toggle() -> .toggle() -> .toggleClass() -> .trigger() -> .triggerHandler() -> .unbind() -> .undelegate() -> .unload() -> .unwrap() -> .val() -> .width() -> .wrap() -> .wrapAll() -> .wrapInner() -> callbacks.add() -> callbacks.disable() -> callbacks.disabled() -> callbacks.empty() -> callbacks.fire() -> callbacks.fireWith() -> callbacks.fired() -> callbacks.has() -> callbacks.lock() -> callbacks.locked() -> callbacks.remove() -> deferred.always() -> deferred.done() -> deferred.fail() -> deferred.isRejected() -> deferred.  isResolved() isResolved() -> deferred.notify() -> deferred.notifyWith() -> deferred.pipe() -> deferred.progress() -> deferred.promise() -> deferred.reject() -> deferred.rejectWith() -> deferred.resolve() -> deferred.resolveWith() -> deferred.state() -> deferred.then() -> event.currentTarget -> event.data -> event.delegateTarget -> event.isDefaultPrevented() -> event.isImmediatePropagationStopped() -> event.isPropagationStopped() -> event.metaKey -> event.namespace -> event.pageX -> event.pageY -> event.preventDefault() -> event.relatedTarget -> event.result -> event.stopImmediatePropagation() -> event.stopPropagation() -> event.target -> event.timeStamp -> event.type -> event.which -> jQuery() -> jQuery.Callbacks() -> jQuery.Deferred() -> jQuery.  ajax() ajax() -> jQuery.ajaxPrefilter() -> jQuery.ajaxSetup() -> jQuery.ajaxTransport() -> jQuery.boxModel -> jQuery.browser -> jQuery.contains() -> jQuery.cssHooks -> jQuery.cssNumber -> jQuery.data() -> jQuery.dequeue() -> jQuery.each() -> jQuery.error() -> jQuery.escapeSelector() -> jQuery.extend() -> jQuery.fn.extend() -> jQuery.fx.interval -> jQuery.fx.off -> jQuery.get() -> jQuery.getJSON() -> jQuery.getScript() -> jQuery.globalEval() -> jQuery.grep() -> jQuery.hasData() -> jQuery.holdReady() -> jQuery.htmlPrefilter() -> jQuery.inArray() -> jQuery.isArray() -> jQuery.isEmptyObject() -> jQuery.isFunction() -> jQuery.isNumeric() -> jQuery.isPlainObject() -> jQuery.isWindow() -> jQuery.isXMLDoc() -> jQuery.makeArray() -> jQuery.  map() map() -> jQuery.merge() -> jQuery.noConflict() -> jQuery.noop() -> jQuery.now() -> jQuery.param() -> jQuery.parseHTML() -> jQuery.parseJSON() -> jQuery.parseXML() -> jQuery.post() -> jQuery.proxy() -> jQuery.queue() -> jQuery.readyException() -> jQuery.removeData() -> jQuery.speed -> jQuery.sub() -> jQuery.support -> jQuery.trim() -> jQuery.type() -> jQuery.unique() -> jQuery.uniqueSort() -> jQuery.when() -> Групповые селекторы (“selector1, selector2, selectorN”) -> Дочерний селектор (“parent > child”) -> Нисходящий селектор (“ancestor descendant”) -> Селектор :animated -> Селектор :button -> Селектор :checkbox -> Селектор :checked -> Селектор :contains() -> Селектор :disabled -> Селектор :empty -> Селектор :enabled -> Селектор :eq() -> Селектор :even -> Селектор :file -> Селектор :first -> Селектор :first-child -> Селектор :first-of-type -> Селектор :focus -> Селектор :gt() -> Селектор :has() -> Селектор :header -> Селектор :hidden -> Селектор :image -> Селектор :input -> Селектор :lang() -> Селектор :last -> Селектор :last-child -> Селектор :last-of-type -> Селектор :lt() -> Селектор :not() -> Селектор :nth-child() -> Селектор :nth-last-child() -> Селектор :nth-last-of-type() -> Селектор :nth-of-type() -> Селектор :odd -> Селектор :only-child -> Селектор :only-of-type -> Селектор :parent -> Селектор :password -> Селектор :radio -> Селектор :reset -> Селектор :root -> Селектор :selected -> Селектор :submit -> Селектор :target -> Селектор :text -> Селектор :visible -> Селектор всех элементов (“*”) -> Селектор по значению атрибута [name=”value”] -> Селектор по идентификатору (“#id”) -> Селектор по имени тэга (“element”) -> Селектор по классу (“.  =”value”] =”value”] -> Селектор по нескольким атрибутам [name=”value”][name2=”value2″] -> Селектор по несовпадению с атрибутом [name!=”value”] -> Селектор по подстроке в элементе [name*=”value”] -> Селектор по префиксу элемента [name|=”value”] -> Селектор по слову в атрибуте [name~=”value”] -> Следующие селекторы (“prev ~ siblings”) -> Смежные селекторы (“prev + next”) |
Robots.txt Test | Your page doesn’t have «robots.txt» file |
Sitemap Test | Your page doesn’t have «sitemap.xml» file. |
Broken Links Test | Congratulations! Your page doesn’t have any broken links. |
Image Alt Test | 1 images found in your page and 1 images are without «ALT» text. |
Google Analytics | Your page not submitted to Google Analytics |
Favicon Test | Congratulations! Your website appears to have a favicon. |
Site Loading Speed Test | Your site loading time is around 1.3149099349976 seconds and the average loading speed of any website which is 5 seconds required. |
Flash Test | Congratulations! Your website does not include flash objects (an outdated technology that was sometimes used to deliver rich multimedia content). Flash content does not work well on mobile devices, and is difficult for crawlers to interpret. |
Frame Test | Congratulations! Your webpage does not use frames. |
CSS Minification | Your page having 4 external css files and out of them 1 css files are minified. |
JS Minification | Your page having 6 external js files and out of them 2 js files are minified. |
Аякс | Документация API jQuery
Библиотека jQuery имеет полный набор возможностей Ajax. Функции и методы позволяют нам загружать данные с сервера без обновления страницы браузера.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax. Это AjaxEvent.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax. Это AjaxEvent.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax с ошибкой. Это событие Ajax.
Также в: Устаревший > Устаревший 3. 5 | Ajax > Глобальные обработчики событий Ajax
5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax с ошибкой. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Прикрепить функцию, которая будет выполняться перед отправкой Ajax-запроса. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Прикрепить функцию, которая будет выполняться перед отправкой Ajax-запроса. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при начале первого Ajax-запроса. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при начале первого Ajax-запроса. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться после завершения всех запросов Ajax. Это событие Ajax.
Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться после завершения всех запросов Ajax. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Прикрепите функцию, которая будет выполняться при успешном выполнении запроса Ajax. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Прикрепите функцию, которая будет выполняться при успешном выполнении запроса Ajax. Это событие Ajax.
Также в: Ajax > Низкоуровневый интерфейс
Выполнить асинхронный запрос HTTP (Ajax).
Также в: Ajax > Низкоуровневый интерфейс
Обработка пользовательских параметров Ajax или изменение существующих параметров перед отправкой каждого запроса и до их обработки с помощью $.ajax().
Также в: Ajax > Низкоуровневый интерфейс
Установить значения по умолчанию для будущих запросов Ajax. Его использование не рекомендуется.
Его использование не рекомендуется.
Также в: Ajax > Низкоуровневый интерфейс
Создает объект, который обрабатывает фактическую передачу данных Ajax.
Также в: Ajax > Сокращенные методы
Загрузить данные с сервера с помощью запроса HTTP GET.
Также в: Ajax > Сокращенные методы
Загрузите данные в формате JSON с сервера с помощью HTTP-запроса GET.
Также в: Ajax > Сокращенные методы
Загрузите файл JavaScript с сервера с помощью HTTP-запроса GET, а затем выполните его.
Также в: Разное > Управление коллекцией | Формы | Ajax > Вспомогательные функции
Создайте сериализованное представление массива, простого объекта или объекта jQuery, подходящего для использования в строке запроса URL или запросе Ajax. В случае передачи объекта jQuery он должен содержать элементы ввода со свойствами имя/значение.
Также в: Ajax > Сокращенные методы
Отправить данные на сервер с помощью запроса HTTP POST.
Также в: Ajax > Сокращенные методы
Загрузить данные с сервера и поместить возвращенный HTML в соответствующие элементы.
Также в: Формы | Ajax > Вспомогательные функции
Кодировать набор элементов формы в виде строки для отправки.
Также в: Формы | Ajax > Вспомогательные функции
Кодировать набор элементов формы как массив имен и значений.
событий | Документация API jQuery
Эти методы используются для регистрации действий, которые вступают в силу, когда пользователь взаимодействует с браузером, и для дальнейшего управления этими зарегистрированными действиями.
Также в: Устаревшие > Устаревшие 3.0 | События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов.
Также в: События > События форм | Формы
Привязать обработчик события к событию «размытие» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы | Формы
Привязать обработчик события к событию «размытие» или вызвать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию «change» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы
Привязать обработчик события к событию «change» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «щелчка» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «щелчка» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «contextmenu» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «contextmenu» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «dblclick» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «dblclick» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.0 | События > Приложение обработчика событий
Прикрепите обработчик к одному или нескольким событиям для всех элементов, которые соответствуют селектору, сейчас или в будущем, на основе определенного набора корневых элементов.
Также в: Устарело > Устарело 1.7 | События > Вложение обработчика событий | Удалено
Удалить обработчики событий, ранее прикрепленные с помощью .live() к элементам.
Также в: События > События браузера
Привязать обработчик события к событию «ошибка» или инициировать это событие для элемента.
Также в: События > События браузера | Устаревший > Устаревший 1.8 | Удалено
Привязать обработчик события к событию «ошибка» или инициировать это событие для элемента.
Также в: События > Объект события
Текущий элемент DOM в фазе всплытия события.
Также в: События > Объект события
Необязательный объект данных, передаваемый методу события при привязке текущего выполняющегося обработчика.
Также в: События > Объект события
Элемент, к которому был присоединен вызываемый в данный момент обработчик событий jQuery.
Также в: События > Объект события
Возвращает, был ли когда-либо вызван event.preventDefault() для этого объекта события.
Также в: События > Объект события
Возвращает информацию о том, вызывалось ли когда-либо событие event.stopImmediatePropagation() для этого объекта события.
Также в: События > Объект события
Возвращает информацию о том, вызывалось ли когда-либо событие event.stopPropagation() для этого объекта события.
Также в: События > Объект события
Указывает, была ли нажата клавиша META при запуске события.
Также в: События > Объект события
Пространство имен, указанное при запуске события.
Также в: События > Объект события
Положение мыши относительно левого края документа.
Также в: События > Объект события
Положение мыши относительно верхнего края документа.
Также в: События > Объект события
При вызове этого метода действие по умолчанию для события не будет запущено.
Также в: События > Объект события
Другой элемент DOM, участвующий в событии, если он есть.
Также в: События > Объект события
Последнее значение, возвращенное обработчиком событий, запущенным этим событием, если только значение не было неопределенным.
Также в: События > Объект события
Предотвращает выполнение остальных обработчиков и предотвращает всплытие события вверх по дереву DOM.
Также в: События > Объект события
Предотвращает всплытие события в дереве DOM, предотвращая уведомление родительских обработчиков о событии.
Также в: События > Объект события
Элемент DOM, инициировавший событие.
Также в: События > Объект события
Разница в миллисекундах между временем, когда браузер создал событие, и 1 января 1970 года.
Также в: События > Объект события
Описывает характер события.
Также в: События > Объект события
Для событий клавиш или мыши это свойство указывает конкретную клавишу или кнопку, которая была нажата.
Также в: События > События форм | Формы
Привязать обработчик события к событию «фокус» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы | Формы
Привязать обработчик события к событию «фокус» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию focusin или запустить это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы | Формы
Привязать обработчик события к событию focusin или запустить это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию focusout или запустить это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы | Формы
Привязать обработчик события к событию focusout или запустить это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать один или два обработчика к совпадающим элементам, которые будут выполняться, когда указатель мыши входит и покидает элементы.
Также в: Ядро | Устаревший > Устаревший 3.2 | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Задерживает или прекращает выполнение события готовности jQuery.
Также в: Устаревший > Устаревший 3.3 | События > Вложение обработчика событий | Коммунальные услуги
Принимает функцию и возвращает новую, которая всегда будет иметь определенный контекст.
Также в: Ядро | События > Загрузка документа | Свойства > Свойства глобального объекта jQuery
Объект, похожий на обещание (или «затем»), который разрешается, когда документ готов.
Также в: События > События клавиатуры
Привязать обработчик события к событию «keydown» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События клавиатуры
Привязать обработчик события к событию «keydown» или вызвать это событие для элемента.
Также в: События > События клавиатуры
Привязать обработчик события к событию «нажатие клавиши» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События клавиатуры
Привязать обработчик события к событию «нажатие клавиши» или вызвать это событие для элемента.
Также в: События > События клавиатуры
Привязать обработчик события к событию «keyup» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События клавиатуры
Привязать обработчик события к событию «keyup» или вызвать это событие для элемента.
Также в: Устарело > Устарело 1. 7 | События > Вложение обработчика событий | Удалено
7 | События > Вложение обработчика событий | Удалено
Прикрепите обработчик событий для всех элементов, соответствующих текущему селектору, сейчас и в будущем.
Также в: События > Загрузка документа
Привязать обработчик события к событию «загрузка» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 1.8 | События > Загрузка документа | Удалено
Привязать обработчик события к событию «загрузка» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «mousedown» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «mousedown» или вызвать это событие для элемента.
Также в: События > События мыши
Привяжите обработчик событий, который будет запускаться, когда мышь входит в элемент, или активируйте этот обработчик для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «mouseenter» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик событий, который будет запускаться, когда мышь покидает элемент, или активировать этот обработчик на элементе.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию mouseleave или запустить это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию mousemove или запустить это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию mousemove или запустить это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «mouseout» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3. 3 | События > События мыши
3 | События > События мыши
Привязать обработчик события к событию «mouseout» или инициировать это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «mouseover» или запустить это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «mouseover» или запустить это событие для элемента.
Также в: События > События мыши
Привязать обработчик события к событию «mouseup» или вызвать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События мыши
Привязать обработчик события к событию «mouseup» или вызвать это событие для элемента.
Также в: События > Приложение обработчика событий
Удалить обработчик событий.
Также в: События > Приложение обработчика событий
Прикрепите функцию обработчика событий для одного или нескольких событий к выбранным элементам.
Также в: События > Приложение обработчика событий
Прикрепить обработчик к событию для элементов. Обработчик выполняется не более одного раза для каждого элемента каждого типа события.
Также в: События > Загрузка документа
Укажите функцию для выполнения при полной загрузке DOM.
Также в: События > События браузера
Привязать обработчик события к событию «изменение размера» или инициировать это событие для элемента.
Также в: События > События браузера | Устаревший > Устаревший 3.3
Привязать обработчик события к событию «изменение размера» или инициировать это событие для элемента.
Также в: События > События браузера
Привязать обработчик события к событию «прокрутки» или инициировать это событие для элемента.
Также в: События > События браузера | Устаревший > Устаревший 3.3
Привязать обработчик события к событию «прокрутки» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию «выбрать» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы
Привязать обработчик события к событию «выбрать» или инициировать это событие для элемента.
Также в: События > События форм | Формы
Привязать обработчик события к событию «отправить» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 3.3 | События > События формы
Привязать обработчик события к событию «отправить» или инициировать это событие для элемента.
Также в: Устаревший > Устаревший 1.8 | События > События мыши | Удалено
Привязать два или более обработчика к совпавшим элементам, чтобы они выполнялись попеременно.
Также в: События > Приложение обработчика событий
Выполнить все обработчики и варианты поведения, прикрепленные к соответствующим элементам для данного типа события.
Также в: События > Приложение обработчика событий
Выполнить все обработчики, прикрепленные к элементу для события.