overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты
и ширины.

- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.

overflow-block — CSS | MDN
CSS свойство overflow-block устанавливает, что будет отображаться, когда содержимое переполняет начальные и конечные края блока. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Свойство overflow-block отображается на overflow-y (en-US) или overflow-x (en-US) в зависимости от режима записи документа.
overflow-block: visible;
overflow-block: hidden;
overflow-block: scroll;
overflow-block: auto;
overflow-block: inherit;
overflow-block: initial;
overflow-block: unset;
Свойство overflow-block указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
visible- Содержимое не обрезается и может отображаться за пределами начального и конечного краёв блока отступа.

hidden- При необходимости содержимое обрезается, чтобы соответствовать размеру блока в поле заполнения. Полосы прокрутки отсутствуют.
scroll- При необходимости содержимое обрезается, чтобы поместиться в размер блока в поле заполнения. Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры могут по-прежнему печатать переполненное содержимое.
auto- Зависит от пользовательского агента. Если содержимое помещается в поле дополнения, оно выглядит так же, как visible, но всё же устанавливает новый контекст форматирования блока. Настольные браузеры устанавливают полосы прокрутки, если содержимое переполняется.
Формат синтаксиса
HTML
<ul> <li><code>overflow-block:hidden</code> — скрывает текст за пределами поля <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> <li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> <li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> <li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div> </li> </ul>
CSS
#div1,
#div2,
#div3,
#div4 {
border: 1px solid black;
width: 250px;
height: 100px;
}
#div1 { overflow-block: hidden; margin-bottom: 12px;}
#div2 { overflow-block: scroll; margin-bottom: 12px;}
#div3 { overflow-block: visible; margin-bottom: 120px;}
#div4 { overflow-block: auto; margin-bottom: 120px;}
Результат
BCD tables only load in the browser
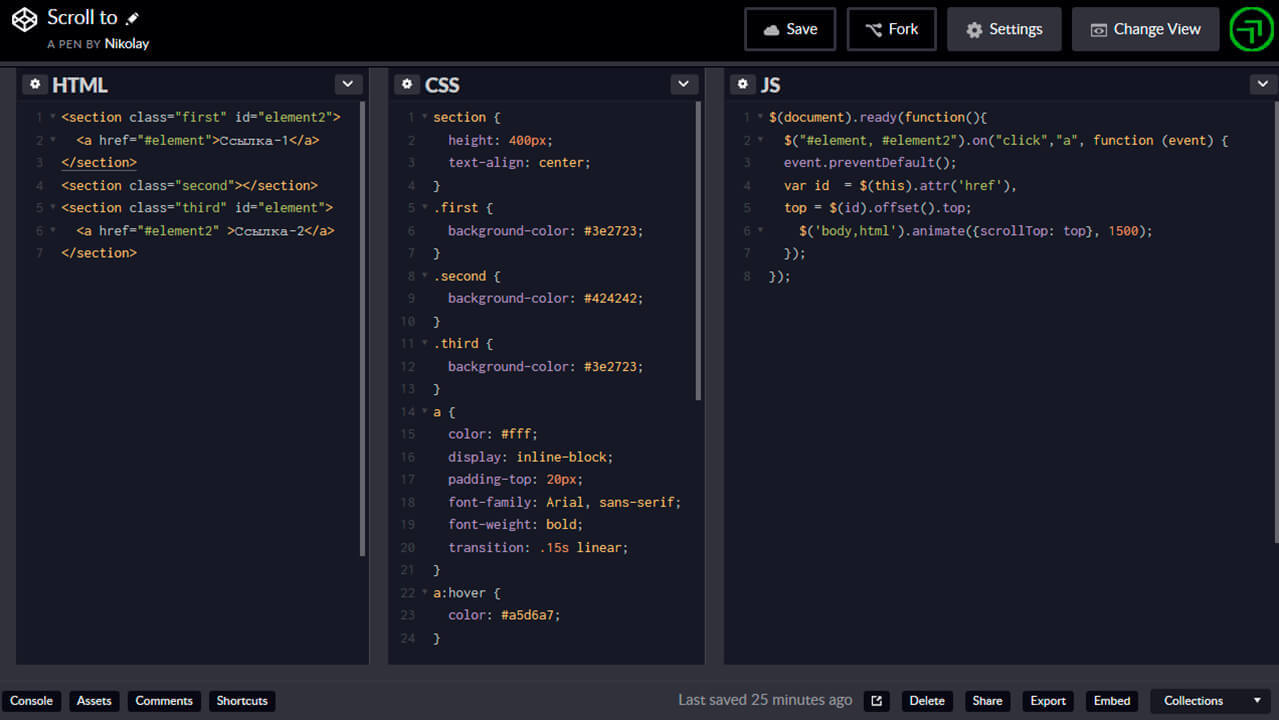
реализуем горизонтальную прокрутку секции на Flexbox
В этой статье мы рассмотрим решение повседневной задачи: как создать горизонтально прокручиваемую секцию сайта? Если вкратце, ответ — Flexbox.
Давайте разберёмся с этим более детально.
Каркас
Взгляните на эту разметку. Это простой блок div:
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>Стили
Плохой дизайн никто не любит, поэтому давайте сделаем страничку более опрятной:
html, body { width: 100%; height: 100%; } body { background-color: #8e44ad; margin: 0; display: flex; justify-content: center; align-items: center; }
Сперва мы явно задаём ширину и высоту корневых элементов равной 100%. Затем мы определяем цвет фона, убираем отступ у
Затем мы определяем цвет фона, убираем отступ у body и центрируем вложенный в него элемент.
Для наглядности применим стили к этому элементу <section>:
.card {
background-color: #fff;
min-width: 100%;
min-height: 200px;
}С первым свойством всё понятно, второе указывает секции всё время занимать 100% ширины родительского элемента, а третье гарантирует, что высота секции всегда будет не менее 200px
Поместим все блоки card--content в секцию card и снова займёмся стилями. Сперва сделаем card flex-контейнером:
.card {display: flex}Затем займёмся .card--content:
.card--content {
background-color: #e74c3c;
min-width: 200px;
margin: 5px;
}Третья строка гарантирует, что ширина каждой карточки будет не меньше 200px, всё остальное просто и понятно. Вот результат:
Вот результат:
Как вы могли заметить, прокручивается вся страница. Так происходит, потому что в секцию
Исправим это так:
.card {
overflow-x: auto;
}И теперь прокручивается только секция:
Неплохо!
Прячем полосу прокрутки
Красоты ради можно спрятать полосу прокрутки. Для webkit-браузеров (Chrome и Safari) есть очень простой способ:
.card::-webkit-scrollbar {
display: none;
}Согласитесь, так страничка выглядит лучше.
Способы применения
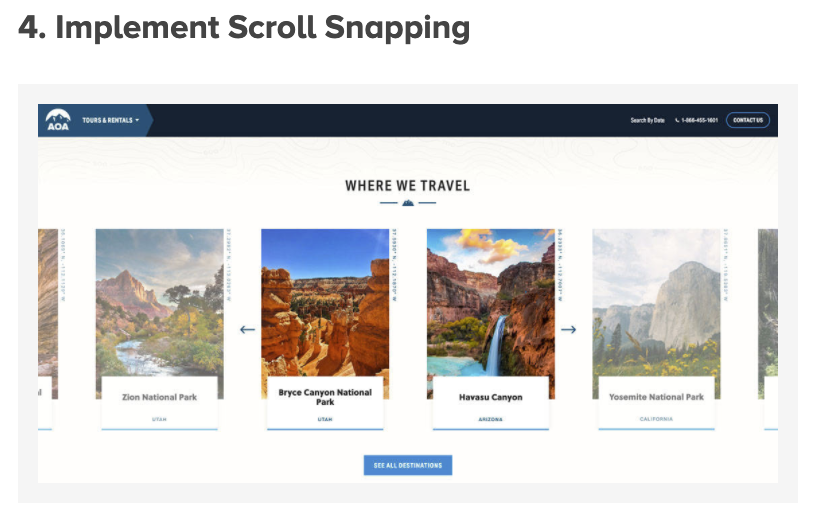
В качестве примера мы использовали пустые блоки, но применить этот приём можно во многих приложениях. Вот пара примеров:
Ваша собственная версия Instagram:
Простая доска для заметок:
Перевод статьи «How to create horizontally scrollable sections with Flexbox»
Height, width и overflow — CSS правила для описания области контента при блочной верстке
Обновлено 27 мая 2021- Height и width — размеры области с контентом в CSS
- Overflow — скрытие (hidden, visible) и прокрутка (scroll, auto)
- Height и width в процентах — зачем нужен doctype
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p> Текст первого абзаца</p> <p> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p> Текст первого</p> <p> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p> Текст первого</p> <p> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5. 5, ибо именно эта версия считается базовой.
5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
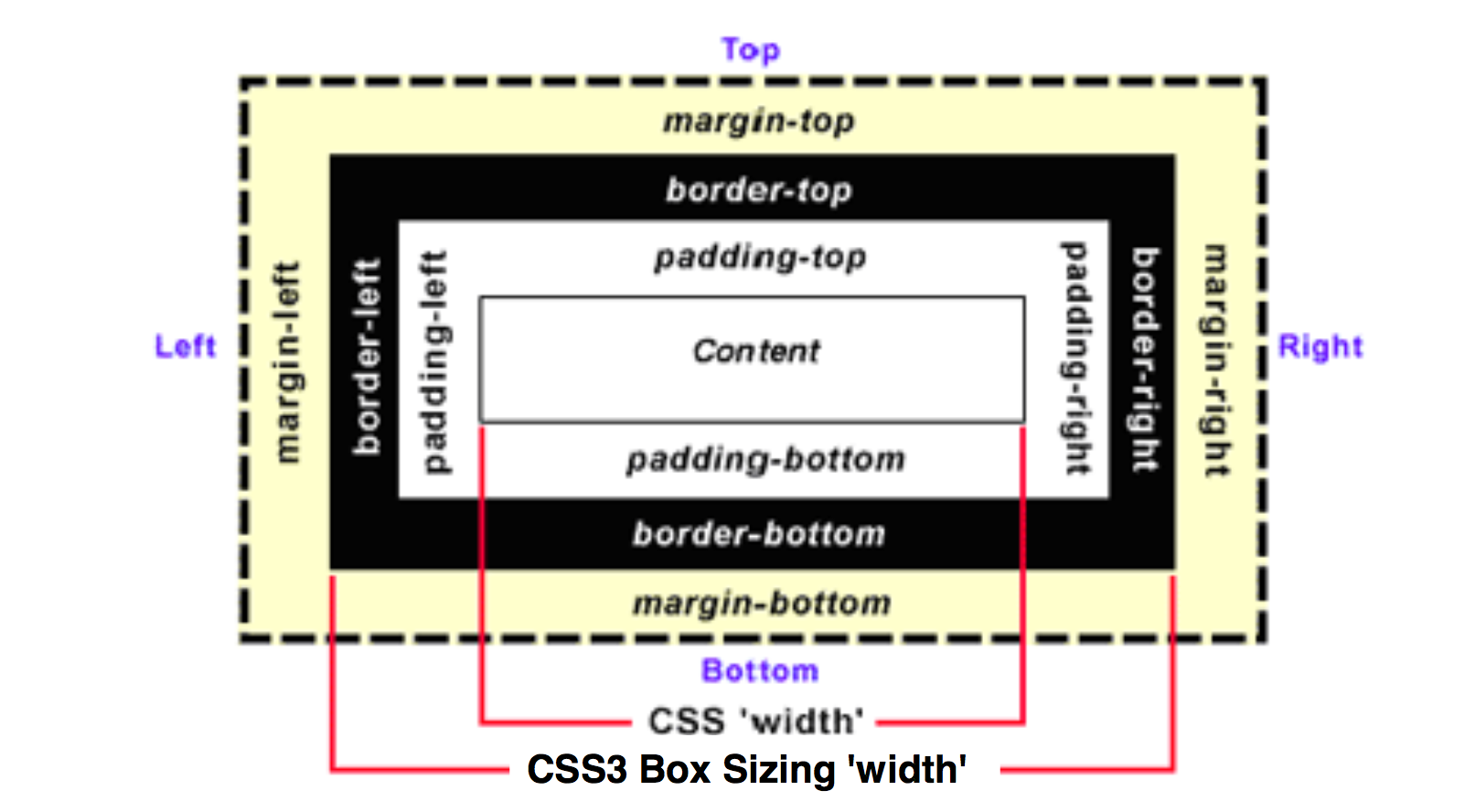
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
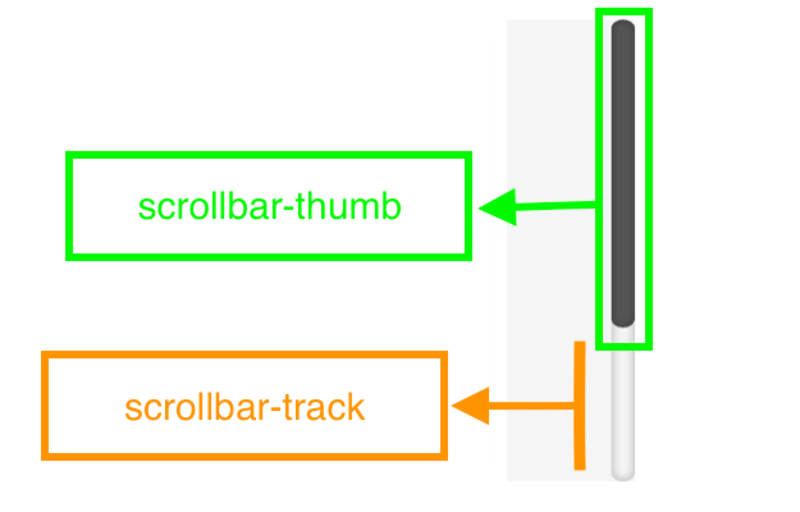
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 18 (средняя 3.5 из 5)
- 30566 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Что может поломать макет на гридах (CSS Grid Layout) — CSS-LIVE
Перевод статьи BREAKING THE GRID с сайта daverupert.com для CSS-live.ru, автор — Дейв Руперт
Два способа поломать CSS-гриды, и как их починить
Как фронтенд-разработчика, меня ничто так не раздражает, как неожиданное появление горизонтального скроллбара на сайте. Однако, выстраивая раскладку страницы заказа с помощью CSS-гридов, я на удивление обнаружил что-то мистическое, что поломало мой контейнер. Я полагал, что с размерами у гридов всё решается автоматически.
В итоге я нашёл два способа поломать CSS-гриды. Как это бывает, я умудрился в одной раскладке сделать и то, и другое.
№1: Элементы с
overflow-x поломают гридДля нашего магазина использовался паттерн подменю, которое могло бы прокручиваться с помощью overflow-x, чтобы показать больше вариантов оплаты. Даже с примененным overflow-x грид-элемент растягивался до scrollWidth подменю. Оказывается, любой элемент с overflow-x, будь то блок <code> или адаптивная таблица, поломали бы грид. Вот наглядный пример.
See the Pen Overflow-x Elements Inside CSS Grid (bug? behavior?) by Максим (@psywalker) on CodePen.
Обычно с решением проблемы горизонтального переполнения справляется overflow-x: auto. Но не в этот раз. Ещё идея — обернуть элемент, попробовав всякие трюки с overflow: hidden, чтобы заставить раскладку подчиняться. Тоже нет.
Дело в том, что по умолчанию у грид-элементов стоит min-width: auto и их размер автоматически устанавливается по контенту в них. Оно устанавливает их min-width по ширине переполняющего блока. Поэтому для исправления глубоко вложенного переполняющего дочернего элемента вы, вопреки интуиции, не обращаете внимания на родительский элемент, а идете вверх по DOM-дереву до самого грид-элемента и обнуляете ему min-width.
.grid > * { min-width: 0; }
Благодаря этому размеры грид-элемента с переполнением контента установятся правильно. Но не всегда.
№2: Контролы формы поломают грид
В нашей раскладке тоже использовался грид для размещения полей формы бок о бок. Я создал тестовый пример на CodePen с различными типами полей, чтобы изолировать эту проблему. При уменьшении окна браузера до момента появления горизонтального скролла (~380px) можно видеть, как поля выходят за границы грид-полосы.
See the Pen CSS Grid PRBLMZ by Максим (@psywalker) on CodePen.
В итоге, чтобы пофиксить подобные поля, придётся применить max-width: 100%, и хотя это в основном исправляет такое поведение в Chrome и Safari, некоторые элементы в этих браузерах и все подобные элементы в Firefox и Edge по-прежнему вываливаются за грид-полосу.
Потому что элементы <input> и им подобные (<img>, <progress>, <select>, <video>) обладают потенциальной способностью быть чем-то, называемым «Замещаемыми элементами»
Что ещё, чёрт возьми, за «Замещаемые элементы»?
Согласно MDN, замещаемый элемент — элемент, представление которого выходит за рамки CSS. Это ситуация, когда браузер получает разметку и внедряет элемент с чем-то вроде Shadow DOM. <video> — подходящий пример, но большинство контролов формы также попадают под это описание.
Замещаемые элементы существуют на какой-то спецификационной ничейной территории. Правила их оформления и отображения четко не определены, только лишь то, что у них «часто есть внутренние размеры». Поэтому каждый браузер по своему трактует внешний вид по умолчанию определённых элементов и использование замещаемых элементов в целом. На скриншоте ниже видно, как в зависимости от браузера выглядят замещаемые элементы и их размеры.
В нашей ситуации у некоторых элементов input есть фантомные «внутренние размеры», применяемые браузером. Они не отображаются в качестве браузерного стиля, ни во вкладке «Стили», ни в «Вычисленные стили», но их min-width около ~180px для стандартного <input type="text">.
Чтобы кроссбраузерно пофиксить «вываливание» элементов за границы грид-полосы, придётся переопределить этот внутренний размер замещаемых элементов.
/* Применяем max-width для замещаемых элементов и контролов формы. */
img, video, audio, canvas, input,
select, button, progress { max-width: 100%; }
/* Заставляем поля с типом file и submit переносить текст */
input[type="file"],
input[type="submit"] { white-space: pre-wrap; }
/* Чиним прогрессбар и поле-ползунок */
progress,
input[type="range"] { width: 100%; }
/* Фиксим поля с типом Number в Firefox */
@supports (--moz-appearance: none) {
input[type="number"] { width: 100%; }
}
Здесь есть побочный эффект, когда прогрессбар, и поля range и number теперь всегда занимают 100% грид-полосы. Это можно переопределить и настроить.
Можно ли назвать это багами гридов? Не совсем.
Такое поведение, как указал некто на StackOverflow, соответствует спецификации. Гриды перенимают поведение флексбоксов относительно min-width: auto, а у замещаемых элементов их min-width зависит от внутренних размеров. Так что само по себе это не баг.
Тем не менее, почти для каждой из моих раскладок мне приходилось применять вспомогательный класс к капризным грид-элементам. Чтобы у него было запоминающееся фирменное название, я назвал его «Fit Grid» (по-русски можно передать как «Влит-в-грид» — прим. перев.).
/*
_______ ___ _______ _______ ______ ___ ______
| || | | | | || _ | | | | |
| ___|| | |_ _| | ___|| | || | | | _ |
| |___ | | | | | | __ | |_||_ | | | | | |
| ___|| | | | | || || __ || | | |_| |
| | | | | | | |_| || | | || | | |
|___| |___| |___| |_______||___| |_||___| |______|
Дейв Руперт
Читайте ещё: https://daverupert.com/2017/09/breaking-the-grid/
*/
/*
* Удаляем `min-width: auto` из элементов грида.
* Чиним элементы с overflow-x.
*/
.fit-grid > * { min-width: 0; }
/* Применяем max-width к замещаемым элементам и контролам формы */
.fit-grid img,
.fit-grid video,
.fit-grid audio,
.fit-grid canvas,
.fit-grid input,
.fit-grid select,
.fit-grid button,
.fit-grid progress { max-width: 100%; }
/* Заставляем поля с типом file и submit переносить текст */
.fit-grid input[type="file"],
.fit-grid input[type="submit"] { white-space: pre-wrap; }
/* Чиним прогрессбар и поле-ползунок */
.fit-grid progress,
.fit-grid input[type="range"] { width: 100%; }
/* Фиксим поля с типом Number в Firefox */
@supports (--moz-appearance: none) {
.fit-grid input[type="number"] { width: 100%; }
}
Гриды для тяжелых раскладок не должны задумываться, что в них за контент, и должны выдерживать самые разные сценарии. Было бы неплохо внедрить это в каждый проект, чтобы сделать грид-элементы максимально устойчивыми. Пусть это и не баг, но я отношу это к территории «Clearfix 2.0».
Как по мне, так замещаемые элементы всегда должны подчиняться и вмещаться в грид-полосы. Я был бы рад, если бы браузеры сошлись на этом. Единственный вопрос, который крутится в моей голове, это должны ли контролы формы, такие как прогрессбар, ползунок и числовые занимать всю грид-полосу. Решение — input, select { width: 100% }, но нутром чую, что не все этого захотят.
Если у вас есть улучшения, дайте мне знать, и я опубликую их на GitHub, но, пожалуйста, перед требованием исправить что-то, всё же проверяйте это в каждом браузере. Спасибо, d00dz.
Спасибо Грегу Уитворту из Microsoft Edge за помощь в отладке и лучшем понимании замещаемых элементов.
P.S. Это тоже может быть интересно:
Как сделать полосу прокрутки CSS
Свойство overflow при помощи своих параметров управляет тем, как будет отображаться содержание блока, если оно выходит за пределы установленных размеров.
overflow : auto;
overflow : scroll;
overflow : visible;
overflow : hidden;
overflow : inherit;
auto – автоматический параметр который добавляет полосы прокрутки только по необходимости.
scroll – при выборе этого параметра добавляется прокрутка на постоянной основе.
visible – данный параметр задаёт видимость всего содержимого элемента.
hidden – параметр задаёт отображение только внутри области элемента.
inherit – наследование значения родителя.
HTML
<div>
<p>В данном контейнере высота составляет сто тридцать пикселей, а ширина двести пикселей.</p>
<p>Так как объём текста превышает предел контейнера, появляется полоса прокрутки.</p>
</div>
<div>
<p>В данном контейнере высота и ширина составляет двести пикселей, а текст не выходит за пределы контейнера.</p>
</div>
CSS
.box {
width: 200px;
overflow: auto;
margin: 40px auto;
padding: 5px 20px;
border: solid 1px black;
}
.big {
height: 200px;
}
.small{
height: 130px;
}
HTML
<div>
<p>Иногда в маленьком окне требуется показать код.</p>
<pre>
html, body {
height: 100%;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
</pre>
</div>
CSS
.box-code {
width: 220px;
height: 220px;
overflow: auto;
margin: 50px auto;
padding: 4px 12px;
border: solid 1px black;
}
HTML
<div>
<p>Прокрутка добавляется независимо от размера содержания.</p>
</div>
CSS
.box-scroll{
width: 250px;
height: 150px;
overflow: scroll;
margin: 0px auto;
padding: 6px 18px;
border: solid 1px black;
}
HTML
<div>
<p>Применив свойство visible, текст будет отображаться даже вне установленных габаритов.</p>
<p>Размеры этого контейнера, границы которого обозначены тонкой чёрной линией, составляютдвести сорок пикселей по ширине и сто двадцать пикселей по высоте.</p>
</div>
CSS
.box-visible{
width: 240px;
height: 120px;
overflow: visible;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
HTML
<div>
<p>Используя свойство hidden, текст будет скрыт, если он выходит за установленные границы.</p>
<p>Размеры этого контейнера, границы которого обведены чёрной линией, составляют двести пятьдесят пикселей по ширине и сто двадцать пять пикселей по высоте.</p>
</div>
CSS
.box-hidden{
width: 250px;
height: 125px;
overflow: hidden;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
Свойство переполнения CSS
Пример
Показать различные значения свойств переполнения:
div.ex1 {переполнение: прокрутка;
}
дел. Ex2 {
переполнение: скрыто;
}
div.ex3 {
переполнение:
авто;
}
div.ex4 {
overflow: visible;
}
Определение и использование
Свойство overflow указывает, что должно произойти, если содержимое выходит за пределы поля элемента.
Это свойство указывает, следует ли обрезать содержимое или добавлять полосы прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанной области.
Примечание: Свойство overflow работает только для блочных элементов с указанной высотой.
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимируемый: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.overflow = «scroll» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| перелив | 1.0 | 4,0 | 1,0 | 1,0 | 7,0 |
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
Синтаксис CSS
переполнение: видимый | скрытый | прокрутка | авто | начальный | наследование;
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| видимый | Перелив не отсечен.Он отображается вне рамки элемента. Это значение по умолчанию | Играй » |
| скрыто | Переполнение обрезается, остальное содержимое будет невидимым | Играй » |
| прокрутка | Переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого | Играй » |
| авто | Если переполнение ограничено, полоса прокрутки должна быть добавлена для просмотра остального содержимого | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Связанные страницы
УчебникCSS: переполнение CSS
УчебникCSS: позиционирование CSS
Ссылка на HTML DOM: свойство переполнения
Создание div с вертикальной прокруткой с использованием CSS
< html >
< head >
>
h2 {
цвет: зеленый;
}
дел.прокрутка {
поля: 4 пикселя, 4 пикселя;
отступ: 4 пикселя;
цвет фона: зеленый;
ширина: 500 пикселей;
высота: 110 пикселей;
overflow-x: скрыто;
переполнение: авто;
выравнивание текста: выравнивание;
}
стиль >
головка >
< корпус > 9000
< центр >
< h2 > GeeksforGeeks h2 >
< div class = div class = "scroll" > Это хорошая платформа для изучения программирования.
Это образовательный веб-сайт. Подготовьтесь к набору персонала
продуктовых компаний, таких как Microsoft, Amazon, Adobe и т. Д., С помощью
бесплатного онлайн-курса подготовки к трудоустройству. Курс направлен на
на различные вопросы MCQ и кодирования, которые, вероятно, будут заданы в ходе собеседований
и сделают ваш предстоящий сезон трудоустройства эффективным и
успешным.Кроме того, любые гики могут помочь другим гикам, написав
статей на GeeksforGeeks, публикации статей следуют за несколькими шагами
, которые являются статьями, которые требуют небольших изменений / улучшений
от рецензентов. опубликовано первым. Чтобы быстро просмотреть свои статьи
, обратитесь к существующим статьям, их стилю форматирования, стилю кодирования
и постарайтесь сделать вас ближе к ним.Если вы
новичок, вы можете обратиться к Руководству по написанию статьи
div >
center >
body >
html >
Как сделать Div с вертикальной прокруткой
CSS позволяет нам сделать
Для полосы прокрутки используйте оси x и y. Установите overflow-x: hidden; и переполнение-у: авто; для автоматического скрытия горизонтальной полосы прокрутки и отображения вертикальной полосы прокрутки.
Рассмотрим пример, в котором
Создать HTML¶
- Поместите тег
. Напишите в нем какой-нибудь контент.
- Создайтес классом «scroll».
<тело>W3docs
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда Неизвестный типограф взял набор шрифтов и поднял их, чтобы сделать книгу с образцами шрифтов.Он пережил не только пять веков, но и скачок в электронный набор, оставаясь практически без изменений. Он был популяризирован в 1960-х годах с выпуском Листы Letraset, содержащие отрывки Lorem Ipsum, а в последнее время - настольные издательские системы программное обеспечение, такое как Aldus PageMaker, включая версии Lorem Ipsum. Это долгий установленный факт, что читатель будет отвлекаться на читабельное содержание страницы при взгляде на его макет.Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Содержимое здесь», content here ', чтобы он выглядел как читаемый на английском языке. Множество пакетов настольных издательских систем и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск поскольку «lorem ipsum» откроет для себя многие веб-сайты, все еще находящиеся в зачаточном состоянии.