Атрибут dir | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Задает направление и отображение текста — слева направо или справа налево. Браузеры обычно самостоятельно различают направление текста, если он задан в кодировке Юникод, но с помощью атрибута dir можно указать, в каком направлении отображать текст. Для арабских и еврейских символов приоритетным является направление, заложенное в Юникод, поэтому на них атрибут dir действовать не будет.
Синтаксис
dir={ltr | rtl}Значения
- ltr
- Текст отображается как обычно — слева направо.
- rtl
- Текст инвертируется и отображается справа налево.
Значение по умолчанию
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
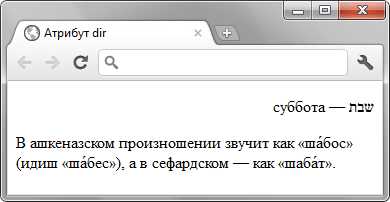
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут dir</title> </head> <body> <p dir="rtl">שבת — суббота</p> <p>В ашкеназском произношении звучит как «ша́бос» (идиш «ша́бес»), а в сефардском — как «шаба́т».</p> </body> </html>
Результат данного примера показан на рис. 1. В первом предложении изменился порядок слов.

Рис. 1. Направление текста
htmlbook.ru
Атрибут dir | HTML | WebReference
Задаёт направление и отображение текста — слева направо или справа налево. Браузеры обычно самостоятельно различают направление текста, если он задан в кодировке Юникод, но с помощью атрибута dir можно указать, в каком направлении отображать текст. Для арабских и еврейских символов приоритетным является направление, заложенное в Юникод, поэтому на них атрибут dir действовать не будет.
Значения
- ltr
- Текст отображается как обычно — слева направо.
- rtl
- Текст инвертируется и отображается справа налево.
Значение по умолчанию
Пример
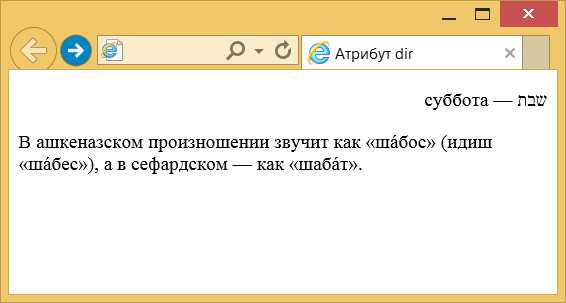
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут dir</title> </head> <body> <p dir="rtl">שבת — суббота</p> <p>В ашкеназском произношении звучит как «ша́бос» (идиш «ша́бес»), а в сефардском — как «шаба́т».</p> </body> </html>
Результат данного примера показан на рис. 1. В первом предложении изменился порядок слов.

Рис. 1. Направление текста
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.03.2018
Редакторы: Влад Мержевич
webref.ru
Атрибут dir | wm-school
Атрибут dir (от англ. «directionality» ‒ «направленность») устанавливает направление вывода текста элемента или направление вывода таблиц — слева направо или справа налево.
Браузеры обычно самостоятельно различают направление текста, если он задан в кодировке Юникод, но с помощью атрибута dir можно указать, в каком направлении отображать текст. Для арабских и еврейских символов приоритетным является направление, заложенное в Юникод, поэтому на них атрибут dir действовать не будет.
Примечание: Действие атрибута dir наследуется от родительского элемента, а так же существует возможность переопределения его значения в дочернем элементе.
Примечание: Атрибут dir является обязательным для элемента <bdo>, в котором он имеет другое смысловое значение. Dir не наследуется элементом <bdi>.
Этот атрибут может быть переопределен свойствами CSS direction и unicode-bidi, если страница CSS активна и элемент поддерживает эти свойства.
Так как направление текста семантически связана с его содержанием, рекомендуется, чтобы веб-разработчики использовали этот атрибут вместо соответствующих свойств CSS, когда это возможно. Таким образом, текст будет отображаться корректно даже в браузере, который не поддерживает CSS.
Синтаксис
<element dir="ltr|rtl|auto">
Значения
- ltr
- Текст отображается как обычно — слева направо (по умолчанию).
- rtl
- Текст инвертируется и отображается справа налево.
- auto
- Устанавливает автоматическое определение расположения текста.
Значение по умолчанию
ltr
Применяется к тегам
В HTML5 атрибут может быть использован с любым HTML-элементом.
Различия между HTML 4.01 и HTML5
В HTML 4.01, атрибут dir не может быть использован с тегами: <base>, <br>, <frame>, <frameset>, <hr>, <iframe>, <param>, и <script>.
Пример использования:
Атрибут dir
Пример HTML:
Попробуй сам<p dir="rtl">Отображение текста справа-на-лево!</p>
Спецификации
Поддержка браузерами
| Атрибут | ||||||
| dir | 3+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| Атрибут | ||||
| dir | 1+ | 1+ | 6+ | 1+ |
Учебник HTML
HTML уроки: HTML Атрибуты
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
seodon.ru | Общие атрибуты HTML
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Атрибут dir используется для указания направления движения текста (слева направо или справа налево), язык которого является основным для данного элемента. Это бывает нужно в тех случаях, когда в тексте присутствуют фразы из разных языков, у которых направление письма различается, например арабский или персидский языки имеют письменность справа налево.
Кроме этого, в зависимости от значения атрибута dir, браузеры будут менять не только направление текста, но и положение полосы прокрутки (скроллинга) элемента, а если его установить у тега <TABLE>, то и порядок столбцов HTML-таблицы. Однако с помощь этого атрибута нельзя поменять положение ячеек в отдельном ряду таблицы (тег <TR>).
Атрибут dir появился в HTML довольно давно, но раньше он поддерживался ограниченным количеством тегов, а теперь он есть у всех. Поэтому, если на страницах описания каких-то тегов вы увидите логотип HTML 5 () напротив атрибута, то знайте, что этот тег начал поддерживать атрибут dir именно с версии HTML 5. Впрочем, таких тегов очень мало. C другой стороны, хоть в HTML 5 теперь все теги могут иметь этот атрибут — не факт, что браузеры его будут также понимать во всех случаях. Более того, в описаниях W3C также нет конкретики по данному вопросу, например о том, для чего использовать dir в тегах <BR>.
Итак, атрибут dir сообщает браузеру о том, какое направление письма имеет язык, для которого, в сущности, предназначен текст внутри данного HTML-элемента. Основываясь на этих данных браузер, применив двунаправленный алгоритм, решит, в каком направлении будет правильней вывести основной текст на странице, а какие слова в коде текста перевернуть, если они написаны на языке с направлением письменности отличным от основного языка.
Кстати, программы с двунаправленным алгоритмом «вшиты» не только в браузеры, но и, допустим, в почтовые клиенты (Outlook, Bat и т.д.), а также во многие другие приложения работающие с текстом.
Чтобы до конца понимать суть использования атрибута dir, необходимо также понимать и то, как работает этот алгоритм, поэтому давайте остановимся на нем поподробней.
Допустим в коде страницы есть параграф содержащий текст на русском и арабском языках, обозначим слова на русском, как «русский1», «русский2», «русский3», а слова на арабском, как «арабский1», «арабский2», «арабский3». Я использовал именно такое обозначение арабских слов из-за того, что настоящие слова на этом языке довольно сложны для восприятия русскоговорящего населения.
Пример части кода HTML:
<p>русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Так как во всех HTML-редакторах текст всегда пишется слева направо, то это означает, что арабские слова нашего примера сейчас написаны неверно и браузер, используя двунаправленный алгоритм их должен будет перевернуть. Но вот как он это сделает, будет зависеть от атрибута dir.
Пример со значением dir=»ltr» (слева направо):
<p dir="ltr">русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Результат в браузере
русский1 1йиксбара русский2 2йиксбара русский3 3йиксбара
В этом примере атрибут dir сообщил браузеру то, что основной язык имеет направление слева направо, поэтому он и сохранил такой стиль письма, а арабские слова просто перевернул так, как этого требует данный язык.
Теперь рассмотрим другой пример.
Пример со значением dir=»rtl» (справа налево):
<p dir="rtl">русский1 арабский1 русский2 арабский2 русский3 арабский3</p>Результат в браузере
3йиксбара русский3 2йиксбара русский2 1йиксбара русский1
В данном примере атрибут dir указал браузеру то, что основной язык элемента имеет направление справа налево, поэтому он полностью перевернул всю строку. Но так как браузер нашел в тексте русские слова, то, используя свой двунаправленный алгоритм, он вычислил, что они пишутся слева направо, поэтому он так их и вывел.
Еще раз обращаю ваше внимание на то, что указанные выше примеры были всего лишь имитацией действия двунаправленного алгоритма, чтобы увидеть его реальную работу необходимо использовать настоящие слова из языков имеющих разное направление письма.
Значения
Значением атрибута dir является одно из ключевых слов, задающих направление текста.
- ltr — Left-to-right (слева направо).
- rtl — Right-to-left (справа налево).
Значение по умолчанию: ltr.
Синтаксис
<p dir="значение">...</p>
<span dir="значение">...</span>
<table dir="значение">...</table>Обязательный атрибут: нет.
Пример HTML: применение атрибута dir
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - атрибут dir</title>
</head>
<body>
<p><span dir="ltr">слива برقوق груша كمثرى</span></p>
<p><span dir="rtl">слива برقوق груша كمثرى</span></p>
</body>
</html>Результат примера
Результат: Применение атрибута dir.
Обратите внимание на то, что в данном примере текст при dir=»rtl» не сместился к правой стороне окна браузера, так как атрибут был указан у тега <SPAN>, который, являясь встроенным (inline), имеет ширину равную своему содержимому, то есть тексту просто некуда смещаться. Вот если бы dir был установлен у тега <P>, то вся вторая строка примера сместилась бы вправо.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
spravka.seodon.ru
