Текстура дерева с применением фильтров фотошопа
19 августа 2014, 19:19 | Татьяна | Уроки Photoshop |
В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры:
первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой.
1 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:
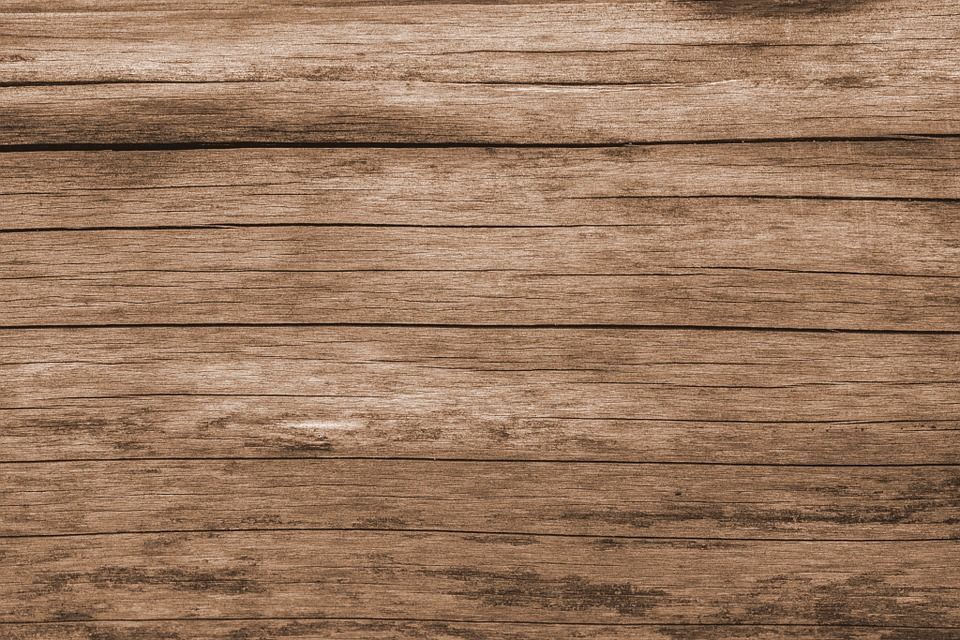
2. Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
3. Добавляем новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус, я добавлю затемнения по краям, световых и текстовых эффектов.
2 способ создания текстуры дерева:
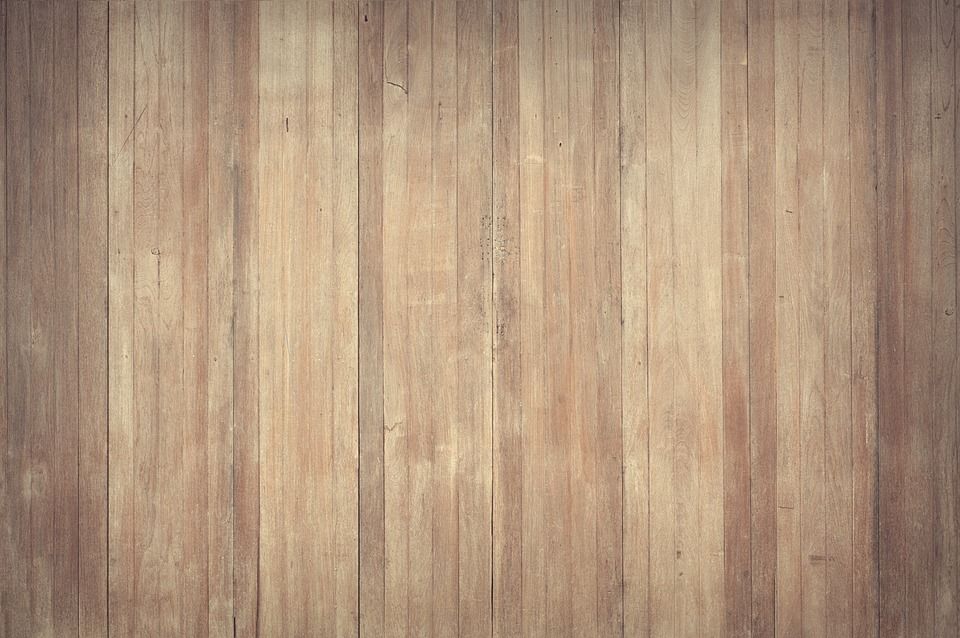
1. Создаем новый документ с белой заливкой. Применяем фильтр «Рендеринг» — «Волокна».
2. Аналогично п.3 из предыдущего способа: новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру необработанного дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус; я добавлю затемнения по краям, световых и текстовых эффектов.
Если слой, полученный после применения фильтра «Волокна»
В общем, различных вариантов масса, можно, конечно, найти и в интернете текстуру, но рисовать свои-интереснее и оригинальнее.
картинки, текстура дерева, фотошоп
Понравилась статья? Поделись с друзьями:
Читайте также
Текстура металла с применением фильтров фотошопа
В этом небольшом уроке я расскажу об одном из самых быстрых способов создания металлической оригинальной текстуры…
Качественные скругления в фотошопе
Очень часто при разработке дизайна сайта или иконок нужны скругленные углы.
Бесшовная текстура вагонки
В интернете можно найти массу различных текстур любого качества и размера. Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для фотошопа CS6)
Деревянный декоративный текст | Photoshop
0 ∞
В этой статье я покажу вам, как создать деревянный декоративный эффект, используя текстуры дерева, маски слоя и несколько креативных методов выделения:
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Файлы к статье + дополнительные ресурсы
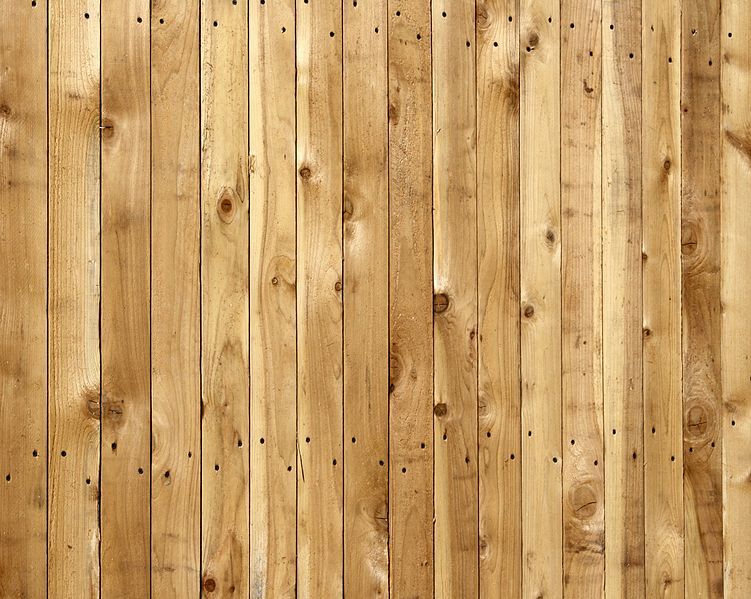
Начнем с создания нового документа размером 540 на 300 пикселей при 72ppi, но для этого пособия размер не имеет значения вообще. В Интернете есть много отличных источников, где вы можете найти красивые текстуры дерева, и я нашел одну на defcon-x.de. Мы начнем с создания трех слоев и вставим в каждый текстуры дерева.
В Интернете есть много отличных источников, где вы можете найти красивые текстуры дерева, и я нашел одну на defcon-x.de. Мы начнем с создания трех слоев и вставим в каждый текстуры дерева.
Цвет не так важен, как тон древесины, поэтому я выбрал очень светлый, средний и темный фрагменты. Я расположил внизу светлый фрагмент, а темный сверху, потому что я хочу включить в фон изображения светлое дерево.
Найдите несколько образцов дерева и поместите каждый на отдельном слое. Текстуры с Defcon-X имеют очень большое разрешение, так что вы можете использовать функцию «Свободная трансформация», чтобы довести их до нужного для вашего проекта размера:
Далее нам нужно выбрать шрифт. Для этого эффекта мне больше нравится блочный шрифт диско стиля, потому что его буквы имеют абстрактный вид. Шрифт, который я собираюсь использовать, называется Bifurk, он доступен бесплатно на dafont.com.
Выбрав верхний слой текстуры дерева, нажмите клавишу T для вызова инструмента «Текст», кликните на переднем холсте мышью и введите текст:
Теперь давайте добавим несколько масок слоя, чтобы определить слои текстур в качестве текста. Чтобы загрузить наш текст, в качестве выделения области, нажмите Command-Click (PC: Ctrl-клик) на миниатюре текстового слоя в палитре слоев (так как это текст, на миниатюре будет просто нарисована большая буква T):
Чтобы загрузить наш текст, в качестве выделения области, нажмите Command-Click (PC: Ctrl-клик) на миниатюре текстового слоя в палитре слоев (так как это текст, на миниатюре будет просто нарисована большая буква T):
При выбранном слое текста нажмите на слой светлого дерева в палитре слоев, чтобы выбрать его в качестве рабочего слоя, а затем нажмите кнопку «Добавить маску слоя» внизу панели слоев, чтобы преобразовать выделение в маску слоя:
Теперь сделайте то же самое для слоя из темного дерева, загрузите текст в качестве выделения и добавьте маску слоя к слою темного дерева:
На данный момент мы закончили со слоем текста, который создали в верхней части документа, но на всякий случай давайте не будем его удалять. Давайте просто выключим его, нажав на иконку глаза чуть левее от миниатюры слоя в текстовом слое:
Убедитесь, что верхний слой текстуры дерева выбран в палитре слоев в качестве активного слоя, а затем нажмите на «Маску слоя», чтобы то, что мы будем делать дальше, применялось к маске слоя, а не к самому слою. То, что выбрана маска слоя, вы увидите по тому, что миниатюра маски слоя будет заключена в небольшие скобки вокруг в палитре «Слои».
То, что выбрана маска слоя, вы увидите по тому, что миниатюра маски слоя будет заключена в небольшие скобки вокруг в палитре «Слои».
Теперь нам нужно выделить области маски слоя, чтобы «убрать черный», что позволит использовать расположенный ниже слой для заливки выделенной области. Давайте сделаем простую вещь, нажмите клавишу M, чтобы вызвать инструмент «Прямоугольное выделение», и задайте выделение вокруг нижней части одной из наших букв:
Нажмите клавишу D, чтобы в качестве цвета переднего плана выбрать черный, затем нажмите Option-Delete (PC: Alt-Backspace), чтобы залить выделение черным.
Так как области маски слоя, заполненные белым, будут прозрачными, и через них будет проступать нижний слой, а все области, заполненные черным, будут скрыты, области, которые мы только что заполнили черным, будут делать видимым слой дерева, расположенный ниже. Нажмите Command – D (PC: Ctrl-D), когда зальете области маски черным, чтобы снять выделение.
Далее давайте попробуем кое-что более сложное. Создать узкое и длинное выделение с помощью инструмента «Прямоугольное выделение»:
Создать узкое и длинное выделение с помощью инструмента «Прямоугольное выделение»:
Я сместил это выделение под углом 45 градусов, так что давайте перейдем в Выделение — Трансформировать выделение. Удерживая клавишу Shift, чтобы заблокировать вращение, захватите одну из опорных точек выделения и сдвиньте его. Когда оно примет нужное вам положение, нажмите клавишу Return (PC: Enter) и завершите преобразование.
Переместите выделение на нужное вам место, чтобы замаскировать (так же, как и в предыдущем шаге):
Очевидно, что если я заполню это выделение черным, я также заблокирую области из других букв (не только S, над которой я работаю). Чтобы избежать этого, мы должны убрать некоторые области из выделения.
Удерживайте клавишу Option (PC: Alt), при этом рядом с инструментом «Выделение» появится небольшой значок минуса. Затем я выбираю области, которые хочу убрать из конечного выделения. Это будут лишь те участки выделения, которые накладываются на другие буквы:
Теперь мы просто заполняем модифицированное выделение черным, нажав Option-Delete (PC: Alt-Backspace), чтобы замаскировать другой фрагмент слоя темного дерева. Когда вы закончите, нажмите Command-D (PC: Ctrl-D), чтобы снять выделение:
Когда вы закончите, нажмите Command-D (PC: Ctrl-D), чтобы снять выделение:
Выполните те же действия для каждой буквы, обращая внимание на очертания букв, чтобы декорировать соответствующие фрагменты наилучшим образом:
Последнее, что мы можем сделать, это добавить белый контур в 1 пиксель для каждого из слоев древесины, представленных в надписи. Это будет выглядеть как стыки, заполненные клеем. Этого можно добиться с помощью команды «Выполнить обводку» задав для нее настройки, приведенные на рисунке ниже. Обратите внимание, что я изменил «Цвет», «Размер» и «Непрозрачность»:
Мой окончательный текст будет выглядеть следующим образом:
Теперь вы можете использовать эту технику где угодно. Лично я добавил к своей надписи Звезду Героя. Я надеюсь, что вы узнали из этой статьи что-то новое о масках слоя и использовании текстур:
Скачать бесплатно PSD файл и другие файлы к этой статье вы можете по этой ссылке.
РедакцияПеревод статьи «Wood Inlay Text»
бесплатных стилей текстуры дерева для Adobe Photoshop – MasterBundles
Спецификации продукта
| Сделано | ФотоДух |
|---|---|
| Тип файла | АСЛ |
| Размер файла | 15,8 Мб |
| Дата создания | 25 ноября 2020 |
| Цвет | белый |
| Рейтинг | Оцените этот продукт: 1 2 3 4 5 5 (2) |
| Категория |
|
Всего пара простых шагов и вы добьетесь отличных результатов! Добавьте в дизайн-проект реалистичные деревянные элементы.
Содержит 3 стиля слоя дерева для Adobe Photoshop.
| Характеристики | Значение |
| Тип файла | АСЛ |
| Размер файла | 15,8 МБ |
| Совместимость | Адоб Фотошоп |
КУПИТЬ ПОЛНУЮ ВЕРСИЮ: WOODY Photoshop Design Kit
WOODY Photoshop 2020
Best Related Free Wood Texture Styles For Adobe Photoshop Deals
Объясните, что такое графическая связка?
Если вы графический дизайнер, занимающийся несколькими задачами одновременно, вы понимаете важность всего набора компонентов дизайна, которые находятся под рукой. Ища их по отдельности, вы потратите гораздо больше времени и денег. Чтобы получить все желаемые компоненты в одном пакете, мы настоятельно рекомендуем попробовать графические предложения. Пакет можно описать как набор цифровых элементов, необходимых для графического дизайна, по цене в тысячи долларов, но предлагаемых по выгодной цене в течение ограниченного времени.
Почему графические сделки выгодны?
Для любого отдельного дизайнерского проекта вам понадобится множество элементов — несколько изображений, шрифт, всего несколько значков и так далее. Если вы захотите купить их все по отдельности, это может стоить вам целое состояние! Вот почему опытные веб-дизайнеры ищут графические пакеты для покупки. Они позволяют получить огромный выбор различных элементов по очень скромной цене.
Какие типы графических пакетов доступны?
Наборы компонентов, собранные в графический пакет, обычно сортируются в соответствии с их назначением и видом. Вероятно, будут предложения с шаблонами визитных карточек, мокапами, шаблонами свадебных приглашений, инфографикой и иконками и т. д. Скорее всего, вы сможете найти графические предложения, специально предназначенные для Хэллоуина, Рождества, Хэллоуина или Рождества.
Лучший способ сэкономить намного больше на сделках с MasterBundles?
Есть способ сделать пакеты MasterBundles. com более доступными. Когда вы делитесь этой страницей в социальных сетях — вы сразу же получаете скидку 5% на любой из понравившихся вам графических пакетов. Это очень простой способ получить профессионально разработанные инструменты по более низкой цене.
com более доступными. Когда вы делитесь этой страницей в социальных сетях — вы сразу же получаете скидку 5% на любой из понравившихся вам графических пакетов. Это очень простой способ получить профессионально разработанные инструменты по более низкой цене.
Пакеты на MasterBundles.com
Помимо пакетов графического дизайна, вы можете найти широкий спектр других пакетов дизайна на MasterBundles.com. Пакеты стоковых фотографий, шрифтов и шаблонов логотипов легко доступны. Кроме того, вы найдете полные пакеты шаблонов дизайна WordPress, обучающие и электронные книги, шаблоны резюме, презентации и другие компоненты.
Дайте определение акварельному пакету?
Пакет акварельной графики обычно представляет собой комплект, содержащий изображения и рисунки, выполненные акварелью. Они безупречно пригодятся для широкого круга предприятий, таких как дистрибьюторы продуктов питания, моды и парфюмерии. Открытки или приглашения на свадьбу также изготавливаются с использованием такого пакета.
Что такое пакетные предложения фотоинструментов?
Другой комплект, также хорошо подходящий для фотографов, является частью фотопредложений. Здесь, на MasterBundles, вы найдете множество продуктов для фотообработки. Если вам нужны наложения фотографий, действия PS, предустановки Lightroom или любые другие инструменты для работы с фотографиями, вы попали по адресу.
Определение наборов тем для Instagram
Будучи детьми онлайн-эпохи, все мы проводим практически половину своей повседневной жизни на социальных платформах, таких как Instagram. Вне зависимости от того, какой цели мы стремимся достичь с помощью этой платформы, нам необходимо быть заметным в толпе среди тысяч однотипных аккаунтов. С премиальными шаблонами Instagram, предлагаемыми MasterBundles.com, вам не нужно будет тратить целую вечность на создание выдающегося внешнего вида вашей страницы в Instagram.
Что такое пакет инфографики?
Статьи на веб-сайтах с инфографикой, как правило, более разборчивы, чем статьи без нее. Пакет для инфографики удобен тем, что дает готовое решение. Художнику нужно только смешать картинки, и готово! Инфографика полностью готова.
Пакет для инфографики удобен тем, что дает готовое решение. Художнику нужно только смешать картинки, и готово! Инфографика полностью готова.
Что такое MasterBundles.com?
Если вы чувствуете, что потеряли счет времени, ища различные инструменты и элементы для ваших текущих дизайнерских задач, самое время узнать больше о MasterBundles.com. Это платформа, предлагающая наиболее широко используемые инструменты (шрифты, логотипы, иконки, акварели, презентации и т. д.) для дизайнеров, онлайн-маркетологов и веб-разработчиков по доступной цене в течение короткого периода времени. Чтобы не пропустить важную информацию о будущих акциях, советуем следить за нашим блогом и подписываться на рассылку новостей.
Еще от PhotoSpirit
Текстура дерева — Уроки Photoshop
Текстура дерева
В этом уроке я покажу вам, как сделать дерево, а затем использовать его для создания текстуры фона. .
| Текстура дерева | |
Описание: В этом
учебник, я покажу вам, как сделать дерево, а затем использовать его
для создания текстурного фона. | |
— Начать новый 300×700 документ. — Залейте фон цветом # A58541 | |
— Перейти к Фильтр » Шум » Добавить Шум и набор: Количество : 60% | |
— Перейти к Фильтр » Размытие » Движение Размытие набор: Угол : 90 | |
— создать новый слой . Затем перейдите к: Фильтр » Рендеринг » Облака | |
Установить верхний слой (слой Clouds) режим наложения на Яркий свет и установите непрозрачность около от 30% до 40% Теперь объедините все слои вместе, для этого перейдите по ссылке: Layer » Flatten Image. | |
Когда мы применили размытие в движении
фильтр, мы получили что-то похожее на это вверху
и нижнюю часть нашего изображения. Теперь нам нужно избавиться от этого, чтобы вся наша текстура дерева будет лучше вписываться. Есть 2 способа сделать это. Более простой способ — использовать инструмент обрезки и обрезать нежелательная область, по сути, выбирая только смешанные лесной участок. Другой способ — растянуть все изображение. высота, чтобы нежелательная область была вне поля зрения. Или способ в порядке. Теперь нам нужно немного увеличить изображение, поэтому перейдите к Изображение » Размер изображения и сделайте изображение
примерно на 15% больше, поэтому, если ваше изображение 700 по высоте введите 800 в качестве новой высоты,
когда вы введете новую высоту, вы увидите, что ширина
тоже изменится, оставь как есть. | |
Теперь, чтобы дерево выглядело более реалистично, мы создадим несколько узлов. Поскольку мое изображение обрезано для размещения на этой странице, мы не видно никаких темных или светлых пятен, но если вы посмотрите на свой, вы можете увидеть несколько светлых и темных пятен на вашем дереве, это область, которую мы будем использовать для создания знает. Выберите эллиптический тренажер .
инструмент выделения и сделайте небольшое выделение
вокруг любого темного пятна на дереве выберите половину
темное пятно и половина нормального пятна, как у меня
скриншот слева. Теперь перейдите к Выберите » Feather и установите радиус около 20 пикселей . | |
Теперь перейдите к Filter » Distort » Wave . Вы можете поиграться с настройками, или вы можете сопоставить мой ниже. Если вам не нравится сформированный, просто нажмите Рандомизировать , чтобы он сгенерировал еще один для тебя. | |
Вы можете добавить больше узлов, повторяя вышеуказанный шаг. После того, как вы закончили играть с узлами, перейдите к Filter » Distort » Twirl и установить угол около 60 | |
Текстура дерева почти готова,
потому что мы применили к нему так много фильтров, дерево
теперь выглядит довольно размыто. Нажмите ЗДЕСЬ, чтобы просмотреть мое полное изображение | |
Далее мы собираемся создать дерево текстура из этого. Создайте новый документ размером 700×300 Вернитесь к изображению дерева, выберите все, скопируйте и вставьте в новый документ. Не беспокойтесь о белом область вокруг изображения. | |
CTRL+щелчок на
слой дерева, который вы только что вставили, чтобы сделать выделение вокруг
это. | |



 Убедитесь, что » Ограничение
Пропорция» проверена. Затем нажмите
хорошо
Убедитесь, что » Ограничение
Пропорция» проверена. Затем нажмите
хорошо 
 Перейдем к Фильтр » Резкость » Нерезкость
Маска
Перейдем к Фильтр » Резкость » Нерезкость
Маска