Цветовые коды и названия CSS
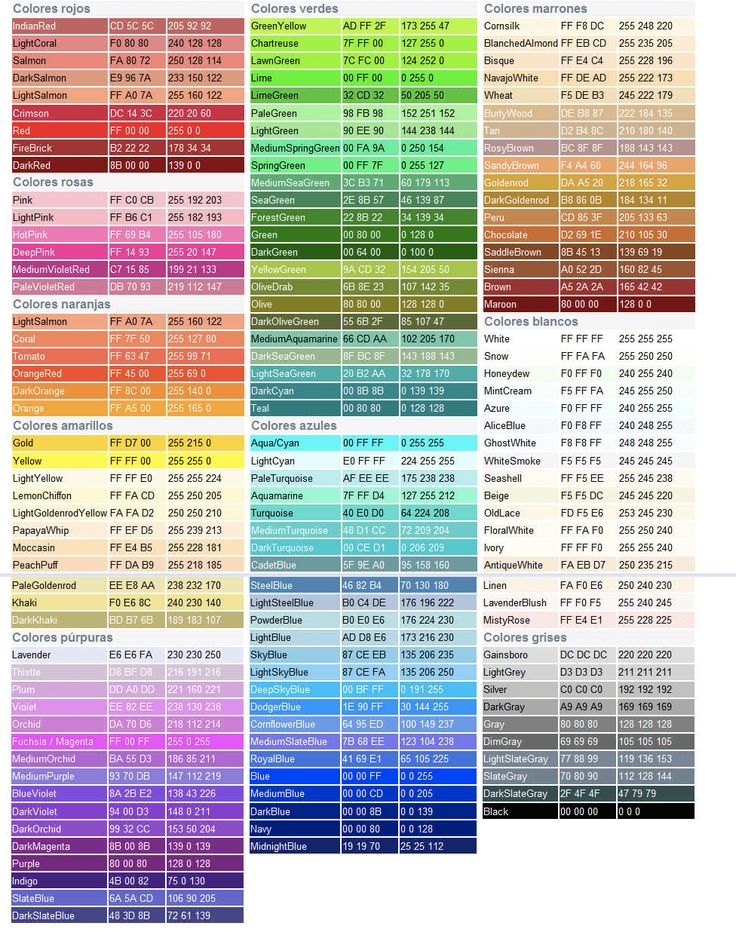
Цветовые коды и названия CSS.
- Красные цвета
- Оранжевые цвета
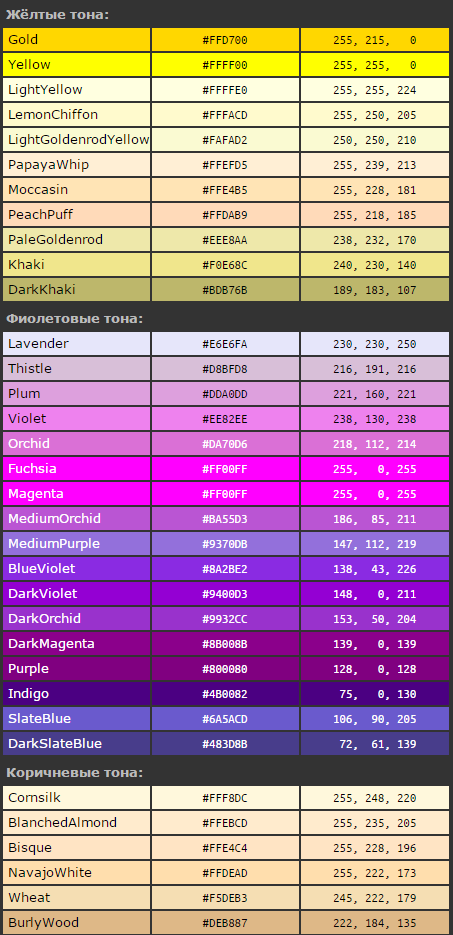
- Желтые цвета
- Зеленые цвета
- Голубые цвета
- Синие цвета
- Фиолетовые цвета
- Розовые цвета
- Белые цвета
- Серые цвета
- Коричневые цвета
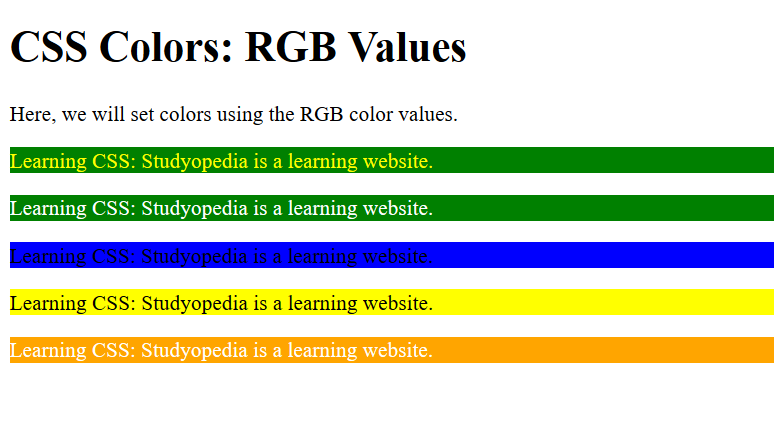
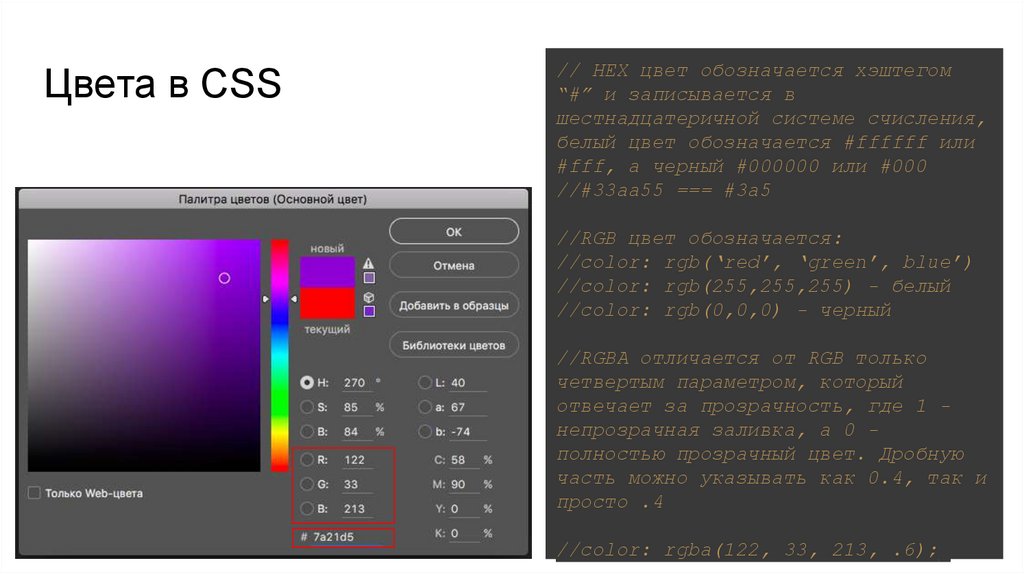
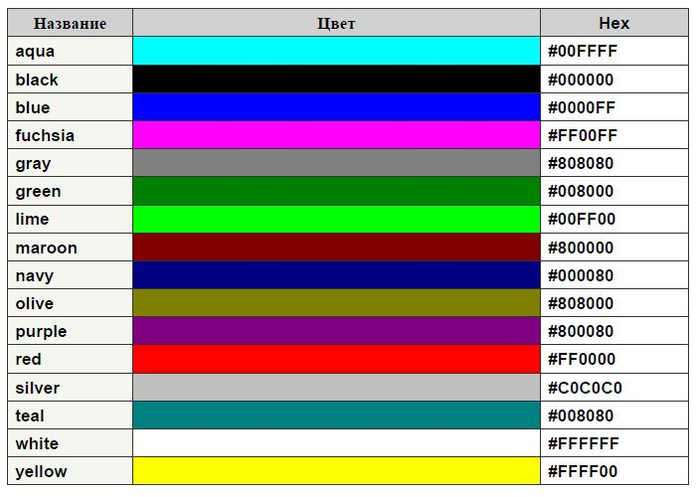
Цвет CSS
Цветовой код может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb (красный, зеленый, синий)
Формат имени : имя
пример
Для оранжевого цвета:
Шестнадцатеричный формат: # FFA500
Формат RGB: RGB (255,165,0)
Формат имени: оранжевый
Настройка цвета элемента
Для конкретного элемента:
<element/</element/
Для всех однотипных элементов. Поместите код в тег <style/ в разделе заголовка:
<style/
element { color: code; }
</style/
пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
<p/Some text . ..</p/
..</p/
Посмотреть:
Какой-то текст …
Установка цвета всех абзацев
<style>
p { color: #FF0000; }
</style>
Установка цвета фона элемента
element { background: code; }
пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета фона всех абзацев:
<style>
p { background: #FF0000; }
</style>
Установка цвета границы элемента
element { border-color: topcode rightcode bottomcode leftcode }
пример
Установка красного, зеленого, синего и черного цвета границы абзаца:
Установка цвета границы конкретного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета границы всех абзацев:
<style>
p { border-color: #FF0000 #00FF00 #0000FF #000000; }
</style>
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
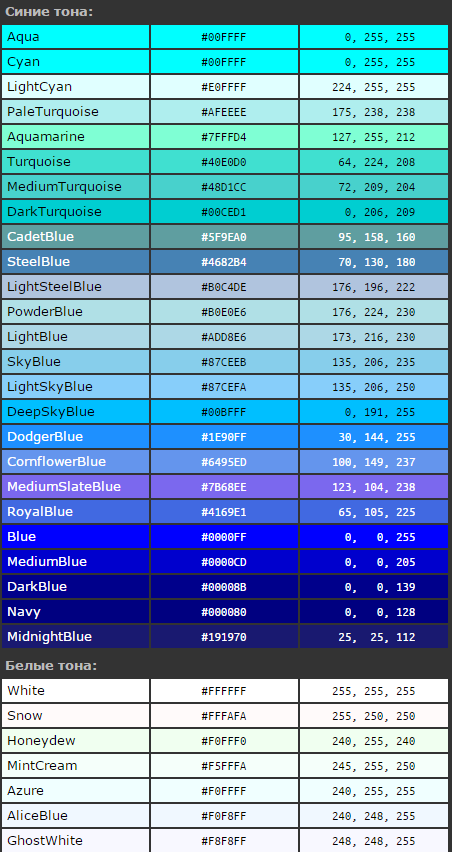
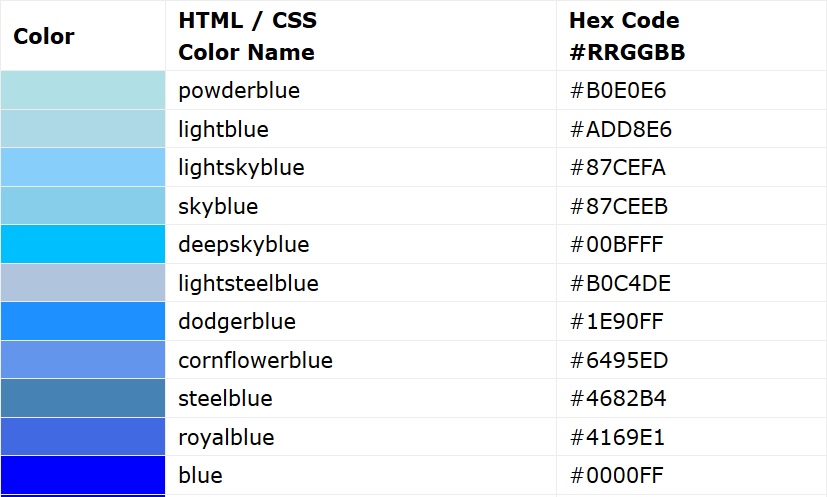
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| # 00BFFF | RGB (0,191,255) | ||
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Смотрите также
- Панель навигации CSS
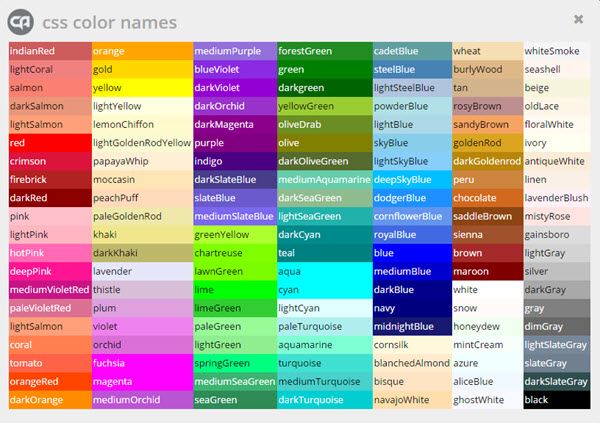
Названия цвета — Справочник CSS
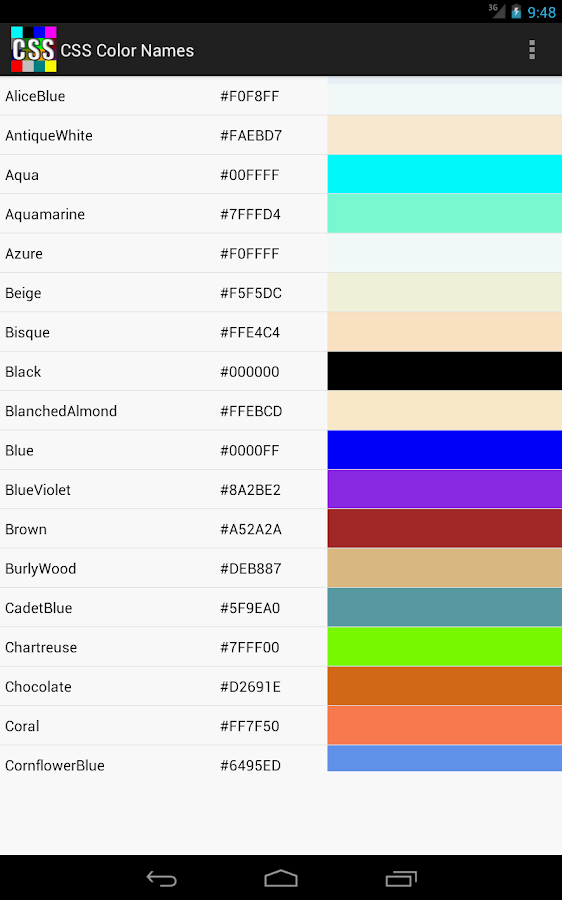
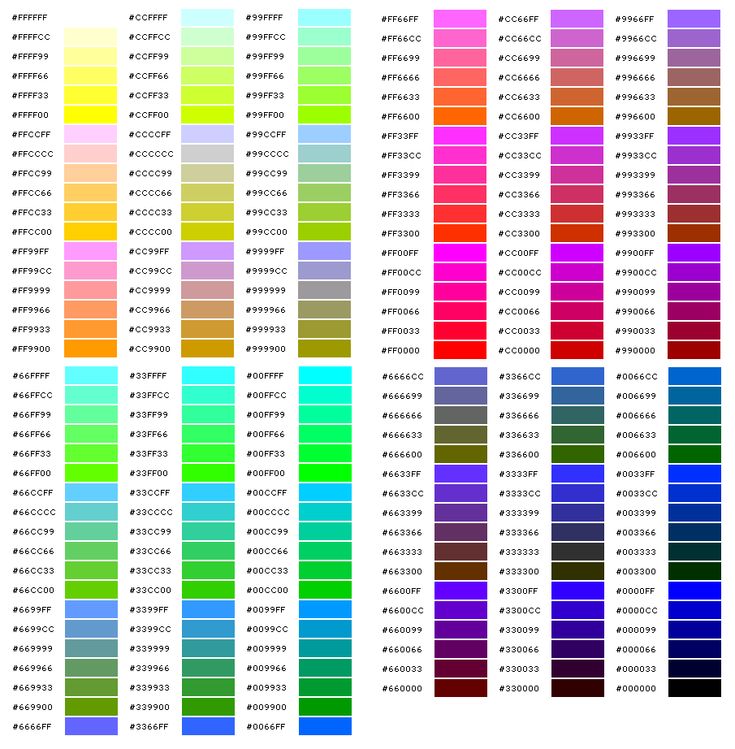
Все современные браузеры поддерживают следующие 140 названий цветов (нажмите на название цвета или шестнадцатеричное значение, чтобы увидеть цвет в качестве цвета фона вместе с различными цветами текста):
| Название цвета | HEX | Цвет | Оттенок | Смесь |
|---|---|---|---|---|
| AliceBlue | #F0F8FF | Оттенок | Смесь | |
| AntiqueWhite | #FAEBD7 | Оттенок | Смесь | |
| Aqua | #00FFFF | Оттенок | Смесь | |
| Aquamarine | #7FFFD4 | Оттенок | Смесь | |
| Azure | #F0FFFF | Оттенок | Смесь | |
| Beige | #F5F5DC | Оттенок | Смесь | |
| Bisque | #FFE4C4 | Оттенок | Смесь | |
| Black | #000000 | Оттенок | Смесь | |
| BlanchedAlmond | #FFEBCD | Оттенок | Смесь | |
| Синий | #0000FF | Оттенок | Смесь | |
| BlueViolet | #8A2BE2 | Оттенок | Смесь | |
| Brown | #A52A2A | Оттенок | Смесь | |
| BurlyWood | #DEB887 | Оттенок | Смесь | |
| CadetBlue | #5F9EA0 | Оттенок | Смесь | |
| Chartreuse | #7FFF00 | Оттенок | Смесь | |
| Chocolate | #D2691E | Оттенок | Смесь | |
| Coral | #FF7F50 | Оттенок | Смесь | |
| CornflowerBlue | #6495ED | Оттенок | Смесь | |
| Cornsilk | #FFF8DC | Оттенок | Смесь | |
| Crimson | #DC143C | Оттенок | Смесь | |
| Cyan | #00FFFF | Оттенок | Смесь | |
| DarkBlue | #00008B | Оттенок | Смесь | |
| DarkCyan | #008B8B | Оттенок | Смесь | |
| DarkGoldenRod | #B8860B | Оттенок | Смесь | |
| DarkGray | #A9A9A9 | Оттенок | Смесь | |
| DarkGrey | #A9A9A9 | Оттенок | Смесь | |
| DarkGreen | #006400 | Оттенок | Смесь | |
| DarkKhaki | #BDB76B | Оттенок | Смесь | |
| DarkMagenta | #8B008B | Оттенок | Смесь | |
| DarkOliveGreen | #556B2F | Оттенок | Смесь | |
| DarkOrange | #FF8C00 | Оттенок | Смесь | |
| DarkOrchid | #9932CC | Оттенок | Смесь | |
| DarkRed | #8B0000 | Оттенок | Смесь | |
| DarkSalmon | #E9967A | Оттенок | Смесь | |
| DarkSeaGreen | #8FBC8F | Оттенок | Смесь | |
| DarkSlateBlue | #483D8B | Оттенок | Смесь | |
| DarkSlateGray | #2F4F4F | Оттенок | Смесь | |
| DarkSlateGrey | #2F4F4F | Оттенок | Смесь | |
| DarkTurquoise | #00CED1 | Оттенок | Смесь | |
| DarkViolet | #9400D3 | Оттенок | Смесь | |
| DeepPink | #FF1493 | Оттенок | Смесь | |
| DeepSkyBlue | #00BFFF | Оттенок | Смесь | |
| DimGray | #696969 | Оттенок | Смесь | |
| DimGrey | #696969 | Оттенок | Смесь | |
| DodgerBlue | #1E90FF | Оттенок | Смесь | |
| FireBrick | #B22222 | Оттенок | Смесь | |
| FloralWhite | #FFFAF0 | Оттенок | Смесь | |
| ForestGreen | #228B22 | Оттенок | Смесь | |
| Fuchsia | #FF00FF | Оттенок | Смесь | |
| Gainsboro | #DCDCDC | Оттенок | Смесь | |
| GhostWhite | #F8F8FF | Оттенок | Смесь | |
| Gold | #FFD700 | Оттенок | Смесь | |
| GoldenRod | #DAA520 | Оттенок | Смесь | |
| Gray | #808080 | Оттенок | Смесь | |
| Grey | #808080 | Оттенок | Смесь | |
| Зеленый | #008000 | Оттенок | Смесь | |
| GreenYellow | #ADFF2F | Оттенок | Смесь | |
| HoneyDew | #F0FFF0 | Оттенок | Смесь | |
| HotPink | #FF69B4 | Оттенок | Смесь | |
| IndianRed | #CD5C5C | Оттенок | Смесь | |
| Indigo | #4B0082 | Оттенок | Смесь | |
| Ivory | #FFFFF0 | Оттенок | Смесь | |
| Khaki | #F0E68C | Оттенок | Смесь | |
| Lavender | #E6E6FA | Оттенок | Смесь | |
| LavenderBlush | #FFF0F5 | Оттенок | Смесь | |
| LawnGreen | #7CFC00 | Оттенок | Смесь | |
| LemonChiffon | #FFFACD | Оттенок | Смесь | |
| LightBlue | #ADD8E6 | Оттенок | Смесь | |
| LightCoral | #F08080 | Оттенок | Смесь | |
| LightCyan | #E0FFFF | Оттенок | Смесь | |
| LightGoldenRodYellow | #FAFAD2 | Оттенок | Смесь | |
| LightGray | #D3D3D3 | Оттенок | Смесь | |
| LightGrey | #D3D3D3 | Оттенок | Смесь | |
| LightGreen | #90EE90 | Оттенок | Смесь | |
| LightPink | #FFB6C1 | Оттенок | Смесь | |
| LightSalmon | #FFA07A | Оттенок | Смесь | |
| LightSeaGreen | #20B2AA | Оттенок | Смесь | |
| LightSkyBlue | #87CEFA | Оттенок | Смесь | |
| LightSlateGray | #778899 | Оттенок | Смесь | |
| LightSlateGrey | #778899 | Оттенок | Смесь | |
| LightSteelBlue | #B0C4DE | Оттенок | Смесь | |
| LightYellow | #FFFFE0 | Оттенок | Смесь | |
| Lime | #00FF00 | Оттенок | Смесь | |
| LimeGreen | #32CD32 | Оттенок | Смесь | |
| Linen | #FAF0E6 | Оттенок | Смесь | |
| Magenta | #FF00FF | Оттенок | Смесь | |
| Maroon | #800000 | Оттенок | Смесь | |
| MediumAquaMarine | #66CDAA | Оттенок | Смесь | |
| MediumBlue | #0000CD | Оттенок | Смесь | |
| MediumOrchid | #BA55D3 | Оттенок | Смесь | |
| MediumPurple | #9370DB | Оттенок | Смесь | |
| MediumSeaGreen | #3CB371 | Оттенок | Смесь | |
| MediumSlateBlue | #7B68EE | Оттенок | Смесь | |
| MediumSpringGreen | #00FA9A | Оттенок | Смесь | |
| MediumTurquoise | #48D1CC | Оттенок | Смесь | |
| MediumVioletRed | #C71585 | Оттенок | Смесь | |
| MidnightBlue | #191970 | Оттенок | Смесь | |
| MintCream | #F5FFFA | Оттенок | Смесь | |
| MistyRose | #FFE4E1 | Оттенок | Смесь | |
| Moccasin | #FFE4B5 | Оттенок | Смесь | |
| NavajoWhite | #FFDEAD | Оттенок | Смесь | |
| Navy | #000080 | Оттенок | Смесь | |
| OldLace | #FDF5E6 | Оттенок | Смесь | |
| Olive | #808000 | Оттенок | Смесь | |
| OliveDrab | #6B8E23 | Оттенок | Смесь | |
| Orange | #FFA500 | Оттенок | Смесь | |
| OrangeRed | #FF4500 | Оттенок | Смесь | |
| Orchid | #DA70D6 | Оттенок | Смесь | |
| PaleGoldenRod | #EEE8AA | Оттенок | Смесь | |
| PaleGreen | #98FB98 | Оттенок | Смесь | |
| PaleTurquoise | #AFEEEE | Оттенок | Смесь | |
| PaleVioletRed | #DB7093 | Оттенок | Смесь | |
| PapayaWhip | #FFEFD5 | Оттенок | Смесь | |
| PeachPuff | #FFDAB9 | Оттенок | Смесь | |
| Peru | #CD853F | Оттенок | Смесь | |
| Pink | #FFC0CB | Оттенок | Смесь | |
| Plum | #DDA0DD | Оттенок | Смесь | |
| PowderBlue | #B0E0E6 | Оттенок | Смесь | |
| Purple | #800080 | Оттенок | Смесь | |
| RebeccaPurple | #663399 | Оттенок | Смесь | |
| Красный | #FF0000 | Оттенок | Смесь | |
| RosyBrown | #BC8F8F | Оттенок | Смесь | |
| RoyalBlue | #4169E1 | Оттенок | Смесь | |
| SaddleBrown | #8B4513 | Оттенок | Смесь | |
| Salmon | #FA8072 | Оттенок | Смесь | |
| SandyBrown | #F4A460 | Оттенок | Смесь | |
| SeaGreen | #2E8B57 | Оттенок | Смесь | |
| SeaShell | #FFF5EE | Оттенок | Смесь | |
| Sienna | #A0522D | Оттенок | Смесь | |
| Silver | #C0C0C0 | Оттенок | Смесь | |
| SkyBlue | #87CEEB | Оттенок | Смесь | |
| SlateBlue | #6A5ACD | Оттенок | Смесь | |
| SlateGray | #708090 | Оттенок | Смесь | |
| SlateGrey | #708090 | Оттенок | Смесь | |
| Snow | #FFFAFA | Оттенок | Смесь | |
| SpringGreen | #00FF7F | Оттенок | Смесь | |
| SteelBlue | #4682B4 | Оттенок | Смесь | |
| Tan | #D2B48C | Оттенок | Смесь | |
| Teal | #008080 | Оттенок | Смесь | |
| Thistle | #D8BFD8 | Оттенок | Смесь | |
| Tomato | #FF6347 | Оттенок | Смесь | |
| Turquoise | #40E0D0 | Оттенок | Смесь | |
| Violet | #EE82EE | Оттенок | Смесь | |
| Wheat | #F5DEB3 | Оттенок | Смесь | |
| White | #FFFFFF | Оттенок | Смесь | |
| WhiteSmoke | #F5F5F5 | Оттенок | Смесь | |
| Желтый | #FFFF00 | Оттенок | Смесь | |
| YellowGreen | #9ACD32 | Оттенок | Смесь |
HTML CSS цвета.
 Таблица названий HEX, RGB цветов и палитра
Таблица названий HEX, RGB цветов и палитраHTML CSS цвета
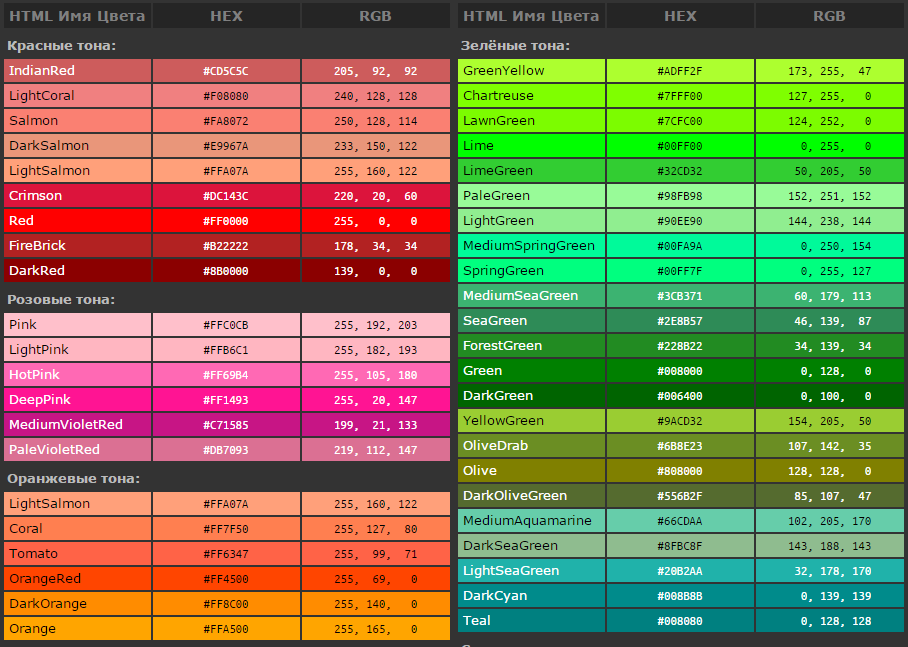
Представленная ниже палитра цветов пригодится при разработке сайта, логотипа или рекламного материала. Палитра представлена в цветовых моделях HEX и RGB. Названия цвета можно также использовать в CSS. Если цвет называется «No name», значит он не имеет названия, но вы можете смело использовать его по номеру. Такие цвета были добавлены нами для полноты палитры и мы активно используем их в работе.
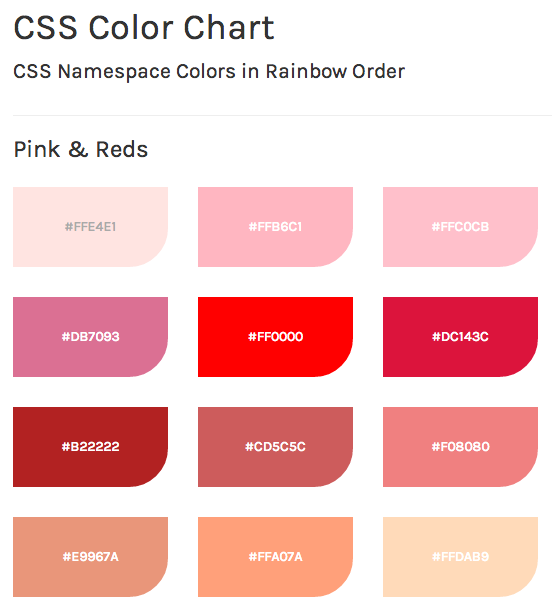
Оттенки красного
IndianRed
#CD5C5C
205, 92, 92
LightCoral
#F08080
240, 128, 128
No name
#FF7373
255, 115, 115
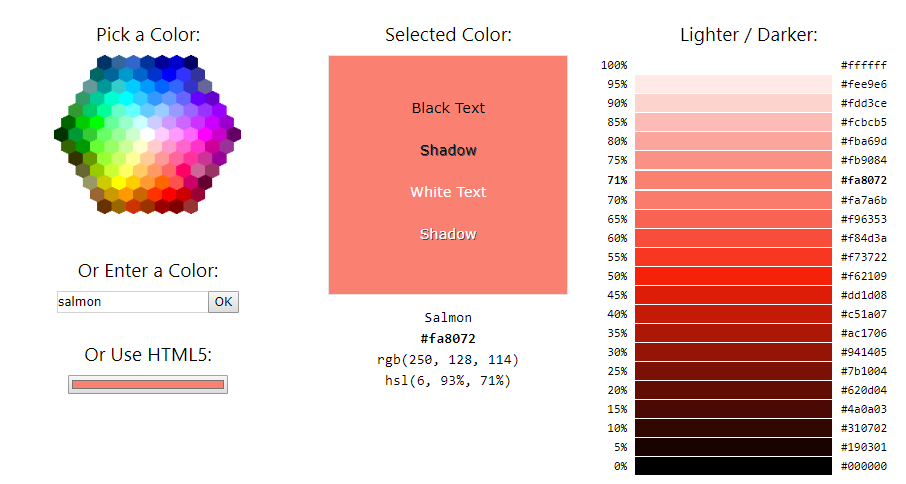
Salmon
#FA8072
250, 128, 114
DarkSalmon
#E9967A
233, 150, 122
LightSalmon
#FA8072
255, 160, 122
Crimson
#DC143C
220, 20, 60
No name
#C32033
195, 32, 51
No name
#DB4C4C
219, 76, 76
No name
#FF4444
255, 68, 68
No name
#FF3030
255, 48, 48
No name
#FF1A1A
255,26,26
Red
#FF0000
255, 0, 0
No name
#CC0000
204, 0, 0
No name
#D81C01
216,28,1
No name
#BD081D
189, 8, 29
FireBrick
#B22222
178, 34, 34
DarkRed
#8B0000
139, 0, 0
Оттенки розового
Pink
#FFC0CB
255, 192, 203
LightPink
#FFB6C1
255, 182, 193
HotPink
#FF69B4
255, 105, 180
DeepPink
#FF1493
255, 20, 147
MediumVioletRed
#C71585
199, 21, 133
PaleVioletRed
#DB7093
219, 112, 147
Оттенки фиолетового
Lavender
#E6E6FA
230, 230, 250
Thistle
#D8BFD8
216, 191, 216
Plum
#DDA0DD
221, 160, 221
Violet
#EE82EE
238, 130, 238
Orchid
#DA70D6
218, 112, 214
Fuchsia
#FF00FF
255, 0, 255
Magenta
#FF00FF
255, 0, 255
MediumOrchid
#BA55D3
186, 85, 211
MediumPurple
#9370DB
147, 112, 219
BlueViolet
#8A2BE2
138, 43, 226
DarkViolet
#9400D3
148, 0, 211
DarkOrchid
#9932CC
153, 50, 204
DarkMagenta
#8B008B
139, 0, 139
Purple
#800080
128, 0, 128
Indigo
#4B0082
75, 0, 130
SlateBlue
#6A5ACD
106, 90, 205
DarkSlateBlue
#483D8B
72, 61, 139
Оттенки желтого
LightYellow
#FFFFE0
255, 255, 224
LemonChiffon
#FFFACD
255, 250, 205
No name
#FFFF81
255, 255, 129
Yellow
#FFFF00
255, 255, 0
Gold
#FFD700
255, 215, 0
LightGoldenrodYellow
#FAFAD2
250, 250, 210
PapayaWhip
#FFEFD5
255, 239, 213
Moccasin
#FFE4B5
255, 228, 181
PeachPuff
#FFDAB9
255, 218, 185
No name
#FFC55C
255, 197, 92
PaleGoldenrod
#EEE8AA
238, 232, 170
Khaki
#F0E68C
240, 230, 140
Оттенки оранжевого
LightSalmon
#FFA07A
255, 160, 122
Coral
#FF7F50
255, 127, 80
Tomato
#FF6347
255, 99, 71
OrangeRed
#FF4500
255, 69, 0
DarkOrange
#FF8C00
255, 140, 0
Orange
#FFA500
255, 165, 0
Оттенки зеленого
GreenYellow
#ADFF2F
173, 255, 47
Chartreuse
#7FFF00
127, 255, 0
LawnGreen
#7CFC00
124, 252, 0
Lime
#00FF00
0, 255, 0
LimeGreen
#32CD32
50, 205, 50
PaleGreen
#98FB98
152, 251, 152
LightGreen
#90EE90
144, 238, 144
MediumSpringGreen
#00FA9A
0, 250, 154
SpringGreen
#00FF7F
0, 255, 127
MediumSeaGreen
#3CB371
60, 179, 113
SeaGreen
#2E8B57
46, 139, 87
ForestGreen
#228B22
34, 139, 34
Green
#008000
0, 128, 0
DarkGreen
#006400
0, 100, 0
YellowGreen
#9ACD32
154, 205, 50
OliveDrab
#6B8E23
107, 142, 35
Olive
#808000
128, 128, 0
DarkOliveGreen
#556B2F
85, 107, 47
MediumAquamarine
#66CDAA
102, 205, 170
DarkSeaGreen
#8FBC8F
143, 188, 143
LightSeaGreen
#20B2AA
32, 178, 170
DarkCyan
#008B8B
0, 139, 139
Teal
#008080
0, 128, 128
Оттенки синего
Aqua
#00FFFF
0, 255, 255
Cyan
#00FFFF
0, 255, 255
LightCyan
#E0FFFF
224, 255, 255
PaleTurquoise
#AFEEEE
175, 238, 238
Aquamarine
#7FFFD4
127, 255, 212
Turquoise
#40E0D0
64, 224, 208
MediumTurquoise
#48D1CC
72, 209, 204
DarkTurquoise
#00CED1
0, 206, 209
CadetBlue
#5F9EA0
95, 158, 160
SteelBlue
#4682B4
70, 130, 180
LightSteelBlue
#B0C4DE
176, 196, 222
PowderBlue
#B0E0E6
176, 224, 230
LightBlue
#ADD8E6
173, 216, 230
SkyBlue
#87CEEB
135, 206, 235
LightSkyBlue
#87CEFA
135, 206, 250
DeepSkyBlue
#00BFFF
0, 191, 255
DodgerBlue
#1E90FF
30, 144, 255
CornflowerBlue
#6495ED
100, 149, 237
MediumSlateBlue
#7B68EE
123, 104, 238
RoyalBlue
#4169E1
65, 105, 225
Blue
#0000FF
0, 0, 255
MediumBlue
#0000CD
0, 0, 205
DarkBlue
#00008B
0, 0, 139
Navy
#000080
0, 0, 128
MidnightBlue
#191970
25, 25, 112
Оттенки коричневого
Cornsilk
#FFF8DC
255, 248, 220
BlanchedAlmond
#FFEBCD
255, 235, 205
Bisque
#FFE4C4
255, 228, 196
NavajoWhite
#FFDEAD
255, 222, 173
Wheat
#F5DEB3
245, 222, 179
BurlyWood
#DEB887
222, 184, 135
Tan
#D2B48C
210, 180, 140
RosyBrown
#BC8F8F
188, 143, 143
SandyBrown
#F4A460
244, 164, 96
Goldenrod
#DAA520
218, 165, 32
DarkGoldenRod
#B8860B
184, 134, 11
Peru
#CD853F
205, 133, 63
Chocolate
#D2691E
210, 105, 30
SaddleBrown
#8B4513
139, 69, 19
Sienna
#A0522D
160, 82, 45
Brown
#A52A2A
165, 42, 42
Maroon
#800000
128, 0, 0
Оттенки серого
Gainsboro
#DCDCDC
220, 220, 220
LightGrey
#D3D3D3
211, 211, 211
Silver
#C0C0C0
192, 192, 192
DarkGray
#A9A9A9
169, 169, 169a
Gray
#808080
128, 128, 128
DimGray
#696969
105, 105, 105
LightSlateGray
#778899
119, 136, 153
SlateGray
#708090
112, 128, 144
DarkSlateGray
#2F4F4F
47, 79, 79
Black
#000000
0, 0, 0
Оттенки белого
White
#FFFFFF
173, 255, 47
Snow
#FFFAFA
255, 250, 250
Honeydew
#F0FFF0
240, 255, 240
MintCream
#F5FFFA
245, 255, 250
Azure
#F0FFFF
240, 255, 255
AliceBlue
#F0F8FF
240, 248, 255
GhostWhite
#F8F8FF
248, 248, 255
WhiteSmoke
#F5F5F5
245, 245, 245
Seashell
#FFF5EE
255, 245, 238
Beige
#F5F5DC
245, 245, 220
OldLace
#FDF5E6
253, 245, 230
FloralWhite
#FFFAF0
255, 250, 240
Ivory
#FFFFF0
255, 255, 240
AntiqueWhite
#FAEBD7
250, 235, 215
Linen
#FAF0E6
250, 240, 230
LavenderBlush
#FFF0F5
255, 240, 245
MistyRose
#FFE4E1
255, 228, 225
Базовые цвета
White
#FFFFFF
173, 255, 47
Silver
#C0C0C0
192, 192, 192
Gray
#808080
128, 128, 128
Black
#000000
0, 0, 0
Navy
#000080
0, 0, 128
Blue
#0000FF
0, 0, 255
Teal
#008080
0, 128, 128
Aqua
#00FFFF
0, 255, 255
Green
#008000
0, 128, 0
Lime
#00FF00
0, 255, 0
Olive
#808000
128, 128, 0
Yellow
#FFFF00
255, 255, 0
Maroon
#800000
128, 0, 0
Red
#FF0000
255, 0, 0
Fuchsia
#FF00FF
255, 0, 255
Purple
#800080
128, 0, 128
Таблица цветов CSS с английским названием и кодом
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
| Цветовая константа | RGB | Образец |
|---|---|---|
| alicemblue | F0F8FF | |
| antiquewhite | FAEBD7 | |
| aqua | 00FFFF | |
| aquamarine | 7FFFD4 | |
| azure | F0FFFF | |
| beige | F5F5DC | |
| bisque | FFE4C4 | |
| black | 000 | |
| blanchedalmond | FFEBCD | |
| blue | 00F | |
| blueviolet | 8A2BE2 | |
| brown | A52A2A | |
| burlywood | DEB887 | |
| cadetblue | 5F9EA0 | |
| chartreuse | 7FFF00 | |
| chocolate | D2691E | |
| coral | FF7F50 | |
| cornflowerblue | 6495ED | |
| cornsilk | FFF8DC | |
| crimson | DC143C | |
| cyan | 0FF | |
| darkblue | 00008B | |
| darkcyan | 008B8B | |
| darkgoldenrod | B8860B | |
| darkgray | A9A9A9 | |
| darkgreen | 006400 | |
| darkkhaki | BDB76B | |
| darkmagenta | 8B008b | |
| darkolivegreen | 556B2F | |
| darkorange | FF8C00 | |
| darkochid | 9932CC | |
| darkred | 8B0000 | |
| darksalmon | E9967A | |
| darkseagreen | 8FBC8F | |
| darkslateblue | 483D8B | |
| darkslategray | 2F4F4F | |
| darkturquoise | 00CED1 | |
| darkviolet | 9400D3 | |
| deeppink | FF1493 | |
| deepskyblue | 00BFFF | |
| dimgray | 696969 | |
| dodgerblue | 1E90FF | |
| firebrick | B22222 | |
| floralwhite | FFFAF0 | |
| forestgreen | 228B22 | |
| fushsia | F0F | |
| gainsboro | DCDCDC | |
| ghostwhite | F8F8FF | |
| gold | FFD700 | |
| goldenrod | DAA520 | |
| gray | 808080 | |
| green | 008000 | |
| greenyellow | ADFF2F | |
| honeydew | F0FFF0 | |
| hotpink | FF69B4 | |
| indiandred | CD5C5C | |
| indigo | 4B0082 | |
| ivory | FFFFF0 | |
| khaki | F0E68C | |
| lavender | E6E6FA | |
| lavenderblush | FFF0F5 | |
| lawngreen | 7CFC00 | |
| lemonchiffon | FFFACD | |
| ligtblue | ADD8E6 | |
| lightcoral | F08080 | |
| lightcyan | E0FFFF | |
| lightgoldenrodyellow | FAFAD2 | |
| lightgreen | 90EE90 | |
| lightgrey | D3D3D3 | |
| lightpink | FFB6C1 | |
| lightsalmon | FFA07A | |
| lightseagreen | 20B2AA | |
| lightscyblue | 87CEFA | |
| lightslategray | 789 | |
| lightsteelblue | B0C4DE | |
| lightyellow | FFFFE0 | |
| lime | 0F0 | |
| limegreen | 32CD32 | |
| linen | FAF0E6 | |
| magenta | FF00FF | |
| maroon | 800000 | |
| mediumaquamarine | 66CDAA | |
| mediumblue | 0000CD | |
| mediumorchid | BA55D3 | |
| mediumpurple | 9370DB | |
| mediumseagreen | 3CB371 | |
| mediumslateblue | 7B68EE | |
| mediumspringgreen | 00FA9A | |
| mediumturquoise | 48D1CC | |
| medium violetred | C71585 | |
| midnightblue | 191970 | |
| mintcream | F5FFFA | |
| mistyrose | FFE4E1 | |
| moccasin | FFE4B5 | |
| navajowhite | FFDEAD | |
| navy | 000080 | |
| oldlace | FDF5E6 | |
| olive | 808000 | |
| olivedrab | 6B8E23 | |
| orange | FFA500 | |
| orengered | FF4500 | |
| orchid | DA70D6 | |
| palegoldenrod | EEE8AA | |
| palegreen | 98FB98 | |
| paleturquose | AFEEEE | |
| palevioletred | DB7093 | |
| papayawhop | FFEFD5 | |
| peachpuff | FFDAB9 | |
| peru | CD 853F | |
| pink | FFC0CB | |
| plum | DDA0DD | |
| powderblue | B0E0E6 | |
| purple | 800080 | |
| red | F00 | |
| rosybrown | BC8F8F | |
| royalblue | 4169E1 | |
| saddlebrown | 8B4513 | |
| salmon | FA8072 | |
| sandybrown | F4A460 | |
| seagreen | 2E8B57 | |
| seashell | FFF5EE | |
| sienna | A0522D | |
| silver | C0C0C0 | |
| skyblue | 87CEEB | |
| slateblue | 6A5ACD | |
| slategray | 708080 | |
| snow | FFFAFA | |
| springgreen | 00FF7F | |
| steelblue | 4682B4 | |
| tan | D2B48C | |
| teal | 008080 | |
| thistle | D8BFD8 | |
| tomato | FF6347 | |
| turquose | 40E0D0 | |
| violet | EE82EE | |
| wheat | F5DEB3 | |
| white | FFF | |
| whitesmoke | F5F5F5 | |
| yellow | FF0 | |
| yellowgreen | 9ACD32 |
Color. AliceBlue AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
| Color.AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
| Color.Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
Color. Beige Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
| Color.Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
| Color.Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
Color. BlueViolet BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
| Color.Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
| Color.Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
| Color.CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
Color. Chocolate Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
| Color.Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
| Color.CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
Color. Cyan Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
| Color.DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
| Color.DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
Color. DarkGreen DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
| Color.DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
Color. DarkOrange DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
| Color.DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
| Color.DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
| Color.DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
Color. DarkSlateBlue DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
| Color.DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
Color. DeepPink DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
| Color.DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
| Color.DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
Color. FireBrick FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
| Color.FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
| Color.ForestGreen | ColorValue( «#228b22» ) ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) ColorValue( «fuchsia» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
Color. GhostWhite GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color.Gold | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
| Color.GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
| Color.Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
Color. GreenYellow GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
| Color.Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
Color. Indigo Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
| Color.Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
| Color.Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
| Color.Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
Color. LawnGreen LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
| Color.LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
| Color.LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
Color. LightGoldenRodYellow LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
| Color.LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
| Color.LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
Color. LightSalmon LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
| Color.LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
| Color.LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
Color. LightSteelBlue LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
| Color.LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
| Color.Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
| Color.LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
Color. Magenta Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
| Color.MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
Color. MediumPurple MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
| Color.MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
| Color.MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
| Color.MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
Color. MediumVioletRed MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
| Color.MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
| Color.MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
Color. NavajoWhite NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
| Color.Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
| Color.OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
| Color.Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
Color. Orange Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
| Color.OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
| Color.Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
Color. PaleTurquoise PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
| Color.PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
| Color.PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
| Color.PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
Color. Pink Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
| Color.Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
| Color.PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
Color. RosyBrown RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
| Color.RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
| Color.SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
| Color.Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
Color. SeaGreen SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
| Color.SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
| Color.Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
Color. SlateBlue SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
| Color.SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
Color. SteelBlue SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
| Color.Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
| Color.Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
Color. Transparent Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
| Color.Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
| Color.Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
| Color.Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
Color. WhiteSmoke WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
| Color.Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
| Color.YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
Магия CSS. Глава 4. Цвет. Я знаю, что вы подумали. Целая глава… | by Workafrolic (±∞)
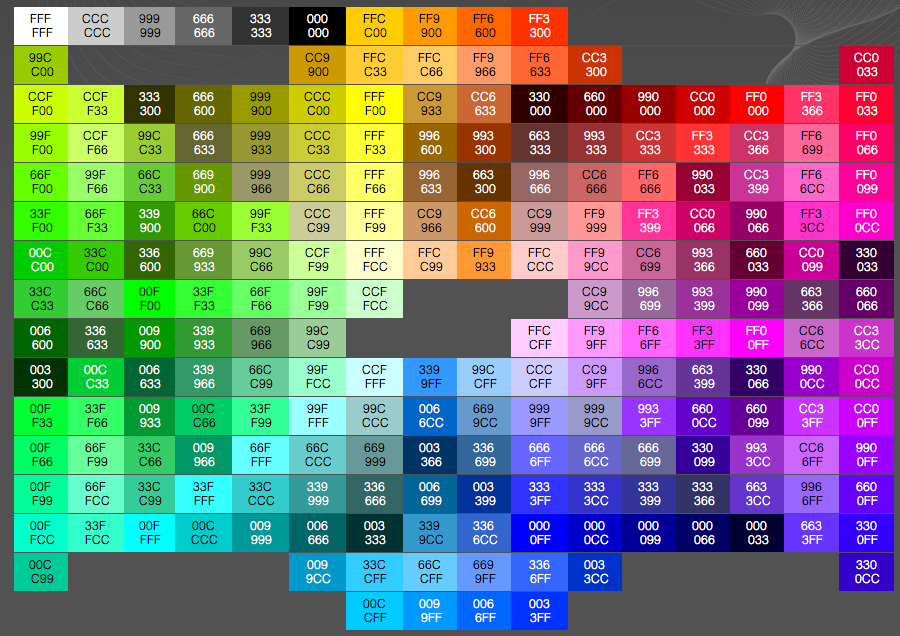
Все цвета RGBЯ знаю, что вы подумали. Целая глава про цвет? Поверьте мне, одной главы все равно не достаточно. Цвет — это целое измерение и он невероятно могущественен.
…для компьютеров
Первый миф, который стоит развеять, заключается в том, что цвета везде одинаковые. По факту обратное утверждение было бы ближе к истине.
- Цвета отображаются по разному в разных браузерах. Link.
- На скриншоте не всегда будут те же цвета, что и на мониторе в момент снимка. Link.
- В браузерах найдется ворох всевозможных проблем, связанных с цветопередачей. Link.
…и для человеческого глаза
То, как человеческий глаз видит цвет зависит от многих факторов, в том числе:
- Тип устройства (ноутбук, ПК, мобильный телефон)
- Расстояние и угол зрения
- Качество дисплея (количество цветов, которое он может отобразить, точность воспроизведения, доступный угол обзора, максимальный контраст и т.д.)
- Условия освещения (внутри или снаружи, день или ночь, возле окна или нет и т.д.)
- Зрение смотрящего (корректирующие линзы, нарушения зрения, дальтонизм)
Дизайнеры давно должны быть в курсе этих проблем, поэтому можем обратиться к их опыту. Вот несколько способов решения:
- Выбирайте цвет, подходящий для текста (и для фона текста)
- Используйте прием имитации объекта, чтобы помочь людям опознать предмет из реального мира
- Используйте контраст для увеличения читабельности (никто не может читать белый текст на бежевом фоне)
- Применяйте паттерны (когда это необходимо) в качестве запасного варианта для людей с дальтонизмом (пример Trello)
Но помните, нет ничего прекраснее чем видеть. Используйте свои глаза (и глаза пользователей, на которых тестируете). Проверяйте свой набор цветов на разных устройствах и при разном освещении до тех пор, пока не будете уверены, что все пользователи будут видеть что-то приемлемое.
Используйте свои глаза (и глаза пользователей, на которых тестируете). Проверяйте свой набор цветов на разных устройствах и при разном освещении до тех пор, пока не будете уверены, что все пользователи будут видеть что-то приемлемое.
Как я писал выше, цвет является чрезвычайно мощным инструментом. Но с большой силой приходит большая ответственность 😉 Цвет используется для решения большого количества задач. Но применение цвета для одного объекта может наложить ограничения на использование того же цвета для какого-то другого объекта. Например, если вы для своего бренда выбрали определенный зеленый оттенок, то вам будет довольно трудно взять тот же зеленый для индикатора “go”.
Сила цвета как эстетического инструмента сравнима с его силой функционального инструмента. Возможны случаи, когда вам придется найти компромис между использованием цвета в дизайнерских целях и его функциональной нагрузкой.
Чувства
Вы знали, что красный цвет заставляет людей чувствовать голод? Link.
Пожалуй, нет никакого секрета в том, что цвет способен влиять на настроение человека и на принятие решения. Эти эффекты субъективны и сильно разнятся в зависимости от культурных и контекстных составляющих. Но они вполне реальны, поэтому стоит помнить о них при подборе цвета.
Вы хотите шокировать людей? Хотите успокоить их? Хотите заставить их доверять вам? Хотите привести их в восторг? Хотите заставить их действовать? Ответы на эти вопросы помогут вам в выборе цветов для вашего приложения.
Брендинг
Цвета на столько могущественны, что один цвет может означать бренд.
Сможете угадать бренды по цветам?
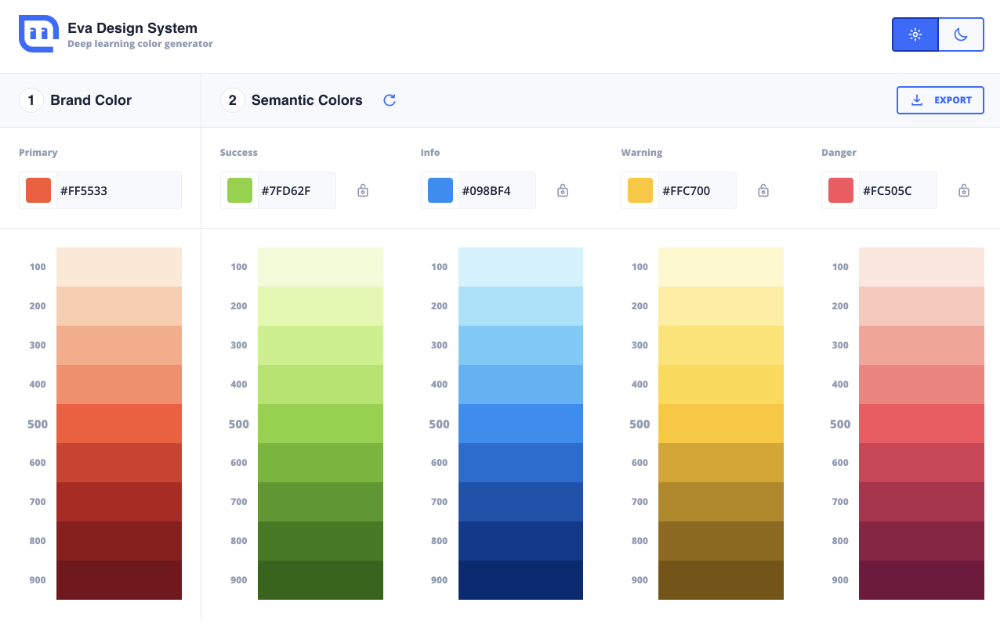
Ответ 1. Ответ 2. Ответ 3. Ответ 4.Статус
Bootstrap популяризировал применение статусных классов, которые связаны с определенными цветами.
Много различных приложений используют эту или подобные схемы:
Постоянно используя #dff0d8 в случае успеха или #f2dede в случае опасности, вы укрепляете шаблон поведения, облегчая людям распознание подобных знаков в будущем.
Движение, внимание
Иногда вам нужно привлечь внимание пользователя. Плавное (или резкое) измение цвета фона или цвета текста может помочь вам добиться внимания.
Просто так
Ни в коем случае это не полный перечень задач, в решении которых цвет может быть использован в качестве инструмента. Используйте свою креативность и попытайтесь придумать способ уменьшить сложности существующего пользовательского интефейса.
Просто убедитесь, что вы не перебарщиваете с разными цветами. Использование большого количества цветов может вызвать визуальный диссонанс, что не позволит пользователю сосредоточиться. Когда составляете цветовую схему, думайте о том, чтобы цвета соотносились друг с другом и тогда вы сможете избежать проблем.
Выбор цветовой схемы имеет важное значение. Некоторые цвета хорошо сочетаются друг с другом, а некоторые — нет. Есть несколько методик для подбора цветов. Но самым лучшим советом остается “Используйте свои глаза”.
В цветовой схеме могут быть, например, только серые оттенки или большое количество цветов. Но я бы предостерег вас от использования более чем трех цветов. В бизнесе три цвета, хорошо сочетающиеся между собой, известны как триада. Вот несколько ссылок на тему цветовых схем:
- Codrops: Build a Color Scheme: The Fundamentals — Отличный обзор разных типов цветовых комбинаций (монохромные, добавочные, триады, аналоговые).
- Color Scheme Designer — Хороший инструмент для построения цветовых схем с разными типами комбинаций цветов.
- Adobe Kuler: Color Wheel —Еще один инструмент для составления схем.
Одна ошибка, которую я вижу чаще других — разработчик использует серый (#ccc) когда на самом деле нужно было использовать черный с альфа-каналом (rgba(0, 0, 0, 0.2)).
Но они выглядят одинаково! — скажете вы. Ну, да. Но только до тех пор, пока фон остается белым!
Пример
Каждый из белых блоков имеет тень box-shadow: 0 . 125em .5em [color] с цветом из соответствующей колонки.
125em .5em [color] с цветом из соответствующей колонки.
Оба блока в первом случае выглядят отлично. Но обратите внимание, что во втором случае первый блок выглядит странно. Это тень цвета #ccc диссонирует с фоном #85ddba. Определенно не то, что надо.
Хороший цвет для текста
Цвет текста в браузере по умолчанию #000. Я думаю, это довольно предсказуемое поведение для большинства людей. Подсознательно мы думаем что-то вроде: “Чернила черные. Документы напечатаны чернилами. Веб это набор цифровых документов. Поэтому текст на экране должен быть черным.”
Это разумно и многие сайты существуют с черным цветом текста. Но альтернатива этому — использование серого цвета (#333). У этого способа есть несколько преимуществ.
- Резкий контраст черного цвета на белом может создавать визуальные артефакты и увеличить нагрузку на глаз. (Обратная ситуация тоже нежелательна. Это довольно субъективно, но все же помните об этом.
 )
) - Вы “припасаете” черный #000 для акцентов. (Это, пожалуй, более весомый аргумент.)
Вы можете подумать: “Но ты только что показал пример, в котором предлагаешь использовать черный с альфа-каналом вместо серого в ситуациях, когда цвет фона может изменится…Почему нельзя сделать цвет текста rgba(0, 0, 0, 0.8)?”
Вы правы и это реальный вариант. Основным преимуществом является то, что на не белом фоне цвет не будет серым + не будет цветовых конфликтов (как показано в примере с белыми блоками на зеленом фоне). Но я бы не назвал его универсальным по двум причинам:
- При настройке цвета со значением альфа-канала от 0 до 1, в браузерах на движке WebKit свойство по умолчанию -webkit-font-smoothing: subpixel-antialiased больше не будет срабатывать и вы не добьетесь сглаживания. (Будто у этого текста установлено свойство —webkit-font-smoothing: antialiasedyourself.) Какой тип сглаживания “лучше” — субъективное мнение и зависит от контекста.
 Но с межпиксельным сглаживанием связаны и другие, более серьезные проблемы, о чем сигнализирует следующее: 1) WebKit на Mac с дисплеями retina не используют межпиксельное сглаживание (вполне вероятно, что не будут и следующие поколения дисплеев) и 2) Популярная блоггинговая платформа Medium.com (известна своей красивой типографикой) использует -webkit-font-smoothing: antialiased во всех документах.
Но с межпиксельным сглаживанием связаны и другие, более серьезные проблемы, о чем сигнализирует следующее: 1) WebKit на Mac с дисплеями retina не используют межпиксельное сглаживание (вполне вероятно, что не будут и следующие поколения дисплеев) и 2) Популярная блоггинговая платформа Medium.com (известна своей красивой типографикой) использует -webkit-font-smoothing: antialiased во всех документах. - Внешний вид может слегка отличаться. Помните, что теперь вы просите браузер компоновать текст с тем, что позади него. Это может выглядеть неплохо в WebKit, но я не надеялся бы на одинаково хороший результат везде.
Заключение
Цвет могущественен. Составьте хороший набор цветов и придерживайтесь его. Смотрите по-настоящему. Если что-то выглядит странно, то, скорее всего, так оно и есть.
Несколько сайтов со смелым выбором цветов
- HUGE Design
- Do a Back Flip Design
- Mixd Design
- Andrew McCarthy
Внеклассное чтение
- w3: CSS Color Module Level 3
- MDN: CSS Color
- Codrops: Minimal and Contrasty Color Schemes in Web Design
Цитирование
- Joco: All RGB colors in one image
- StackOverflow: Chrome renders colours differently from Safari and Firefox
- Apple Support Communities: Why is a Screenshot a different color when dropped back in to iWeb in Safari
- Chromium Issues: Inaccurate color profile rendering in Chrome for Mac
- Little Big Details: Trello — Color Blind Friendly Mode makes labels distinguishable by pattern.

- NPR: Edward Tufte Wants You to See Better
- ColorSchemer (via Archive.org): Why food companies use red colors
- Bootstrap
- Bootstrap: CSS Helper Classes
- Codrops: Build a Color Scheme: The Fundamentals
- Color Scheme Designer
- Adobe Kuler: Color Wheel
- Fonts In Use: Medium
P.S. Если вам понравилась эта статья — нажмите зеленое сердечко. Это много значит для меня. Спасибо!
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Перевод главы из сборника The magic of CSS by Adam Schwartz
Настоятельно советую обратится к первоисточнику. Он прекрасен!
Теория цвета
Цвет фона в таблице ниже: «», показан вместе с разными цветами текста.
| Название цвета | Шестнадцатеричный | RGB | |||||
|---|---|---|---|---|---|---|---|
| AliceBlue | F0F8FF | 240,248,255 | |||||
| AntiqueWhite | FAEBD7 | 250,235,215 | |||||
| Aqua | 00FFFF | 0,255,255 | |||||
| Aquamarine | 7FFFD4 | 127,255,212 | |||||
| Azure | F0FFFF | 240 255 255 | |||||
| Бежевый | F5F5DC | 245 245 2200020 | |||||
| Bisque | FFE4C4 | 255,228,196 | |||||
| Black | 000000 | 0,0,0 | |||||
| BlanchedAlmond | FFEBCD | 255 235 205 | |||||
| Синий | 00009 018109 9 0,0,255 | ||||||
| BlueViolet | 8A2BE2 | 138,43,226 | |||||
| Brown | A52A2A | 165,42,42 | |||||
| BurlyWood | DEB887 | 222,184,135 | |||||
| CadetBlue | 5F9EA0 | 95,158,160 | |||||
| Chartreuse | 7FFF00 | 127,255,0 | |||||
| Chocolate | D2691E | 210,105,30 | |||||
| Коралловый | FF7F50 | 255,127,80 | |||||
| Васильковый | 0100,149,237 | ||||||
| Cornsilk | FFF8DC | 255,248,220 | |||||
| Crimson | DC143C | 220,20,60 | |||||
| Голубой | 00FFFF | 0 255 255 | Темно-синий 9 00110900008B | 0,0,139 | |||
| DarkCyan | 008B8B | 0,139,139 | |||||
| DarkGoldenRod | B8860B | 184,134, 11 | |||||
| Темно-серый | A9A9A9 | 169 169 169 | DarkGrey | A9A9A9 | 169,169,169 | ||
| DarkGreen | 006400 | 0,100,0 | |||||
| DarkKhaki | BDB76B | 189 183 107 | |||||
| Темно-пурпурный | 8B008B | 139,0,10020 | |||||
| DarkOliveGreen | 556B2F | 85,107,47 | |||||
| DarkOrange | FF8C00 | 255,140,0 | |||||
| DarkOrchid | 9932CC | 153,50,204 | |||||
| темно-красный | 8B000400021 | 139,0,0 | |||||
| DarkSalmon | E9967A | 233,150,122 | |||||
| DarkSeaGreen | 8FBC8F | 143,188,143 | |||||
| DarkSlateBlue | 483D8B | 72,61,139 | |||||
| DarkSlateGray | 018 2F4F4F | 47,79,79 | |||||
| DarkSlateGrey | 2F4F4F | 47,79,79 | |||||
| DarkTurquoise | 00CED1 | 0,206,209 | |||||
| Darkviolet | 9400D3 | 148,0,211 | 98,0,211 | 900998,0,211 | 98,0,211 | 98,0,211. 0019 DeepPink 0019 DeepPink | FF1493 | 255,20,147 |
| DeepSkyBlue | 00BFFF | 0,191,255 | |||||
| DimGray | 6 | 105,105,105 | |||||
| Темно-серый | 6 | 105,105,105 9 | |||||
| DodgerBlue | 1E90FF | 30,144,255 | |||||
| FireBrick | B22222 | 178,34,34 | |||||
| FloralWhite | FFFAF0 | 255 250 240 | |||||
| ForestGreen | 228B22 80121019 34,139,34 | ||||||
| Fuchsia | FF00FF | 255,0,255 | |||||
| Gainsboro | DCDCDC | 220,220,220 | |||||
| GhostWhite | F8F8FF | 248 248 255 | |||||
| FF Золото | 9D7201255,215,0 | ||||||
| GoldenRod | DAA520 | 218,165,32 | |||||
| Gray | 808080 | 128,128,128 | |||||
| Grey | 808080 | 128,128,128 | |||||
| Зеленый | 008000 0024 | 0,128,0 | |||||
| GreenYellow | ADFF2F | 173,255,47 | |||||
| HoneyDew | F0FFF0 | 240,255,240 | |||||
| HotPink | FF69B4 | 255 105 180 | |||||
| 2 IndianRed | CD5C5C | 205,92,92 | |||||
| Indigo | 4B0082 | 75,0,130 | |||||
| Ivory | FFFFF0 | 255,255,240 | |||||
| Khaki | F0E68C | 240,230,140 | |||||
| Lavender | E6E6FA | 230,230,250 | |||||
| LavenderBlush | FFF0F5 | 255,240,245 | |||||
| LawnGreen | 7CFC00 | 124,252,0 | |||||
| Лимонный шифон | FFFACD | 255 250 205 | |||||
| LightBlue | ADD8E6 | 173,216,230 | |||||
| LightCoral | F08080 | 240,128,128 | |||||
| LightCyan | E0FFFF | 224 255 255 | |||||
| LightGoldenRodYellow | FAFAD2 | 250,250,210 | |||||
| LightGray | D3D3D3 | 211,211,211 | |||||
| LightGrey | D3D3D3 | 211,211,211 | |||||
| LightGreen | 90EE90 | 144 238 144 | |||||
| Светло-розовый | FFB6C1 | 255,182,193 | |||||
| LightSalmon | FFA07A | 255,160,122 | |||||
| LightSeaGreen | 20B2AA | 32,178,170 | |||||
| LightSkyBlue | 87CEFA | 135 206 250 | |||||
| LightSlateGray | 778899 | 119,136,153 | |||||
| LightSlateGrey | 778899 | 119,136,153 | |||||
| LightSteelBlue | B0C4DE | 176,196,222 | |||||
| светло-желтый | FFFFE0 | 255 255 224 | |||||
| Lime | 00FF00 | 0,255,0 | |||||
| LimeGreen | 32CD32 | 50,205,50 | |||||
| Linen | FAF0E6 | 250,240,230 | |||||
| Magenta | FF00FF | 255,0,255 | 255,0,255 | 255,0,255 | 255,0,255 | 255,0,255 | 0020 |
| Maroon | 800000 | 128,0,0 | |||||
| MediumAquaMarine | 66CDAA | 102,205,170 | |||||
| MediumBlue | 0000CD | 0,0,205 | |||||
| MediumOrchid | BA55D3 24 | 186,85,211 | |||||
| MediumPurple | 9370DB | 147,112,219 | |||||
| MediumSeaGreen | 3CB371 | 60,179,113 | |||||
| MediumSlateBlue | 7B68EE | 123 104 238 | |||||
| MediumSpringGreen | 00FA9A | 0,250,154 | |||||
| MediumTurquoise | 48D1CC | 72,209,204 | |||||
| MediumVioletRed | C71585 | 199,21,133 | |||||
| MidnightBlue | 1 | 25,25,112 | |||||
| MintCream | F5FFFA | 245,255,250 | |||||
| MistyRose | FFE4E1 | 255,228,225 | |||||
| Moccasin | FFE4B5 | 255 228 181 | |||||
| Белый навахо | FFDEAD | 255,222,173 | |||||
| Navy | 000080 | 0,0,128 | |||||
| OldLace | FDF5E6 | 253,245,230 | |||||
| Olive | 808000 | 128,128,0 | |||||
| OliveDrab | 6B8E23 | 4 0018 107,142,35 | |||||
| Orange | FFA500 | 255,165,0 | |||||
| OrangeRed | FF4500 | 255,69,0 | |||||
| Orchid | DA70D6 | 218,112,214 | |||||
| PaleGoldenRod | EEE8AA | 238,232,170 | |||||
| PaleGreen | 98FB98 | 152,251,152 | |||||
| PaleTurquoise | AFEEEE | 175,238,238 | |||||
| PaleVioletRed | DB7093 | 219 112 147 | |||||
| Папайя Whip | FFEFD5 | 255,239,213 | |||||
| PeachPuff | FFDAB9 | 255,218,185 | |||||
| Peru | CD853F | 205,133,63 | |||||
| Розовый | FFC0CB | 255 192 203 | 9 Plum | DDA0DD | 221,160,221 | ||
| PowderBlue | B0E0E6 | 176,224,230 | |||||
| Purple | 800080 | 128, 0,128 | |||||
| RebeccaPurple | 663399 | 102,51,153 | 000016|||||
| Red | FF0000 | 255,0,0 | |||||
| RosyBrown | BC8F8F | 188,143,143 | |||||
| RoyalBlue | 4169E1 | 65,105,225 | |||||
| Saddlebrown | 8B4513 | 139,6969 | 139,69 69913,19 | ||||
| Salmon | FA8072 | 250,128,114 | |||||
| SandyBrown | F4A460 | 244,164,96 | |||||
| SeaGreen | 2E8B57 | 46 139,87 | |||||
| SeaShell | FFF5EE 24 | 255,245,238 | |||||
| Sienna | A0522D | 160,82,45 | |||||
| Silver | C0C0C0 | 192,192,192 | |||||
| SkyBlue | 87CEEB | 135 206 235 | |||||
| SlateBlue 902D | 8 80020106,90,205 | ||||||
| SlateGray | 708090 | 112,128,144 | |||||
| SlateGrey | 708090 | 112,128,144 | |||||
| Snow | FFFAFA | 255 250 250 | |||||
| SpringGreen | 0019 00FF7F | 0,255,127 | |||||
| SteelBlue | 4682B4 | 70,130,180 | |||||
| Tan | D2B48C | 210,180,140 | |||||
| Бирюзовый | 008080 | 0,128,128 | |||||
| Чертополох | D8BFD8 | 216,191,216 | |||||
| Tomato | FF6347 | 255,99,71 | |||||
| Turquoise | 40E0D0 | 64,224,208 | |||||
| Фиолетовый | EE82EE | 238 130 238 | Wheat | F5DEB3 | 245,222,179 | ||
| White | FFFFFF | 255,255,255 | |||||
| WhiteSmoke | F5F5F5 | 245,245,245 | |||||
| Желтый | FFFF00 | 255,255,0 | |||||
| Желто-зеленый | 9ACD32 | 154 205,50 |

- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубой цвет
- Синий цвет
- Фиолетовый цвет
- Розовый цвет
- Белый цвет
- Серые цвета
- Коричневый цвет
Цвет CSS
Цветовой код может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb(красный, зеленый, синий)
Формат имени: имя
Например,
оранжевый цвет :Шестнадцатеричный формат: #FFA500
Формат RGB: rgb(255,165,0)
Формат имени: оранжевый
Установка цвета элемента
Для конкретного элемента:
Пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Некоторый текст. ..
..
Вид:
Некоторый текст ..
Установка цвета всех абзацев
<стиль>
р {цвет: #FF0000; }
Настройка цвета фона элемента
элемент { фон: код ; }
Пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Некоторый текст…
Вид:
Некоторый текст…
Настройка цвет фона всех абзацев:
Установка цвета границы элемента
element { border-color: верхний код правый код нижний код левый код }
Пример
Установка цвета границы абзаца на красный, зеленый, синий и черный:
Установка цвета границы определенного абзаца:
Некоторый текст…
Вид:
Какой-то текст…
Установка цвета границы всех абзацев:
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжево-красный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| известь | #00FF00 | RGB(0. 255.0) 255.0) | |
| зеленый лес | № 228B22 | RGB(34,139,34) | |
| зеленый | № 008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цветной | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | #20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| Доджерблю | #1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 1 | RGB(25,25,112) | |
| сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сине-серый | #6A5ACD | RGB(106,90,205) | |
| темно-синий | # 483D8B | RGB(72,61,139) |
Фиолетовые цвета
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| средне-фиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | № 4B0082 | RGB(75,0,130) |
Розовый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| темно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| Алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| в цветочекбелый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) | |
|---|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | ||
| светло-серый | #D3D3D3 | RGB(211 211 211) | ||
| серебро | #C0C0C0 | RGB(192,1 | ||
| темно-серый | #A9A9A9 | RGB(169 169 169) | ||
| серый | #808080 | RGB(128 128 128) | ||
| темно-серый | #6 | RGB(105 105 105) | ||
| светло-латунно-серый | № 778899 | RGB(119 136 153) | ||
| сланцево-серый | № 708090 | RGB(112 128 144) | ||
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | ||
| черный | #000000 | RGB(0,0,0) |
Коричневый
| Цветной | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| белый навахо | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седельно-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
 также
также- Панель навигации CSS
Значение CSS: Цвет | HTML Собака
Цветовые значения , используемые с такими свойствами, как color и background-color .
Значение цвета может принимать одну из следующих форм:
| Значение | Описание | Пример |
|---|---|---|
# | Шестнадцатеричный красный-зеленый-синий. Может состоять из шести или трех шестнадцатеричных цифр (от 0 до F). Используя шесть цифр, первые две определяют количество красного, вторые две — количество зеленого, а третьи две — количество синего. Трехзначная форма — это сокращенное обозначение, в котором первая цифра красная, вторая — зеленая, а третья — синяя. | p { color: #ff0000 } |
RGB() | Функциональный красно-зелено-синий. Содержит три значения, разделенные запятыми, каждое от 0 до 255 или от 0% до 100% . Первое определяет количество красного, второе количество зеленого и третье количество синего. | body { background: rgb(0,127,0) } |
rgba() | Функциональный красно-зелено-синий с альфой. Как функциональный RGB с дополнительным значением от 0 до 1 , определяющим прозрачность. 0 — полная прозрачность, 1 — сплошное, 0,3 — 30% твердое и т. д. | h2 { background: rgba(0,0,0,0.8) } |
hsl() | Оттенок-насыщенность-яркость. Содержит три значения, разделенных запятыми. Первое значение, оттенок, находится в диапазоне от 0 до 360 или от 0% до 100% и представляет собой угол на цветовом круге. 0 (или 360 ) — красный, 120 — зеленый, 240 — синий и т. д. Второе значение — насыщенность — от 0% (полное обесцвечивание) до 100% (полное насыщение). Третье значение, яркость, находится в диапазоне от 0% (черный) до 100% (белый). | p {цвет: hsl(240,100%,75%) } |
хсла() | Оттенок-насыщенность-яркость с альфой. Как Hue-saturation-lightness, с дополнительным значением от 0 до 1 , которое определяет прозрачность. 0 полная прозрачность, 1 твердый, 0,7 твердый 70% и т. д. д. | h2 { фон: hsla(0,0%,100%,0.1) } |
прозрачный | Прозрачный. | .alt {фон: прозрачный} |
черный | Черное ключевое слово. Эквивалент #000000 / rgb(0,0,0) | p { цвет: черный } |
серебро | Серебряное ключевое слово. Эквивалент #c0c0c0 / rgb(192,192,192) | p { цвет: серебристый } |
серый | Серое ключевое слово. Эквивалент #808080 / rgb(128,128,128) | p { цвет: серый } |
белый | Белое ключевое слово. Эквивалент #ffffff / rgb(255,255,255) | p { цвет: белый } |
темно-бордовый | Бордовое ключевое слово. Эквивалент #800000 / rgb(128,0,0) | p { цвет: темно-бордовый } |
красный | Красное ключевое слово. Эквивалент #ff0000 / rgb(255,0,0) | p { цвет: красный } |
фиолетовый | Фиолетовое ключевое слово. Эквивалент #800080 / rgb(128,0,128) | p { цвет: фиолетовый } |
фуксия | Ключевое слово Фуксия. Эквивалент #ff00ff / rgb(255,0,255) | p { цвет: фуксия } |
зеленый | Зеленое ключевое слово. Эквивалент #008000 / rgb(0,128,0) | p { цвет: зеленый } |
известь | Лайм ключевое слово. Эквивалент #00ff00 / RGB(0,255,0) | p {цвет: салатовый} |
оливковое | Оливковое ключевое слово. Эквивалент #808000 / rgb(128,128,0) | p { цвет: оливковый } |
желтый | Желтое ключевое слово. Эквивалент #ffff00 / rgb(255,255,0) | p { цвет: желтый } |
темно-синий | Ключевое слово военно-морского флота. Эквивалент #000080 / rgb(0,0,128) | p { цвет: темно-синий } |
синий | Синее ключевое слово. Эквивалент #0000ff / rgb(0,0,255) | p { цвет: синий } |
бирюзовый | Бирюзовое ключевое слово. Эквивалент #008080 / rgb(0,128,128) | p { цвет: бирюзовый } |
цвет морской волны | Аква ключевое слово. Эквивалент #00ffff / rgb(0,255,255) | p { цвет морской волны } |
Кроме того, есть целый беспорядочный набор практически бесполезных «расширенных цветовых ключевых слов X11», в том числе papayawhip , peachpuff и lightgoldenrodyellow .
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
HTML CSS Color Онлайн библиотека цветов: разработка, веб-дизайн, фотошоп, искусство
x Вам понравилось? Что ж, тогда, пожалуйста, подумайте о том, чтобы сделать пожертвование 🙂
Этот небольшой сайт является результатом напряженной работы одного человека. Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Добро пожаловать!
Палитра цветов, цветовой круг и все о цвете!HTML именованные цвета Цвета RGB Веб-безопасные цвета Случайные цвета Градиент
Случайные цветаподробнее!
#6875FA
#0FDB2F
#3D15BB
#EA0E02
#09ADDC
#D371BB
#0073C4
#EF6889
#0CF5FD
#298A4E
#1EC688
Color
Колесо количество: 16777216Случайное
Градиент цвета больше!Цвет Значения RGB
Выбор оттенка цвета часто возникает при работе с дизайном фона . Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0019 RGB широко используется в технике.
Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0019 RGB широко используется в технике.
Термин « цветовая модель » звучит непонятно и непонятно обычному пользователю. Оказывается, термина «цвет» в природе не существует. Цвет – это одна из световых характеристик, заданных человеком. Мозг, глаза — это измеритель RGB . RGB — это сокращение от слов: красный , зеленый и синий . Как цветов RGB генерируются на компьютерный монитор ? Ответ довольно прост, сочетанием трех основных цветов. Если интенсивность равна 100%, будет получен белый цвет. Если отсутствуют все три цвета, получается черный цвет. Каждый цвет имеет диапазон от 0 до 255 .
В используется HTML #RrGgBb — запись, которую также называют шестнадцатеричной : каждая координата записывается в виде или двух шестнадцатеричных чисел без пробелов. Например, #RrGgBb — запись белого цвета — #FFFFFF.
Например, #RrGgBb — запись белого цвета — #FFFFFF.
С развитием веб-технологии появилось расширение RGB. Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Твиты пользователя @color_html
HTML
Имена цветов количество: 140 AliceBlue
#F0F8FF
Античный белый
#FAEBD7
Аква
#00FFFF
Аквамарин
#7FFFD4
Azure
#F0FFFF
Бежевый
#F5F5DC
Бисквит
#FFE4C4
Черный
#000000
Бланшированный миндаль
#FFEBCD
Синий
#0000FF
Сине-фиолетовый
#8A2BE2
Коричневый
# A52A2A
БерлиВуд
#DEB887
CadetBlue
#5F9EA0
Шартрез
#7FFF00
Шоколад
#D2691E
Коралловый
#FF7F50
Васильковый
#6495ED
Кукурузный шелк
#FFF8DC
Малиновый
# DC143C
Голубой
#00FFFF
Темно-синий
#00008B
Темно-голубой
#008B8B
ТемныйЗолотарник
#B8860B
Темно-серый
# A9A9A9
Темно-зеленый
#006400
Темный хаки
#BDB76B
Темно-пурпурный
#8B008B
Темно-оливково-зеленый
#556B2F
Темно-оранжевый
#FF8C00
DarkOrchid
#9932CC
Темно-красный
#8B0000
DarkSalmon
#E9967A
DarkSeaGreen
#8FBC8B
DarkSlateBlue
#483D8B
DarkSlateGray
#2F4F4F
Темно-бирюзовый
#00CED1
Темно-фиолетовый
#9400D3
DeepPink
#FF1493
DeepSkyBlue
#00BFFF
ДимГрей
#6
DodgerBlue
#1E90FF
Огнеупорный кирпич
#B22222
Цветочный белый
#FFFFAF0
ФорестГрин
#228B22
Фуксия
#FF00FF
Гейнсборо
#DCDCDC
GhostWhite
#F8F8FF
Золото
#FFD700
Золотарник
#DAA520
Серый
#808080
Зеленый
#008000
ЗеленыйЖелтый
#ADFF2F
Медовая роса
#F0FFF0
Горяче-розовый
#FF69B4
IndianRed
#CD5C5C
Индиго
#4B0082
Цвет слоновой кости
#FFFFF0
Хаки
#F0E68C
Лаванда
#E6E6FA
Лавандовый румянец
#FFF0F5
ГазонГрин
#7CFC00
Лимонный шифон
#FFFACD
Голубой
#ADD8E6
Светлый коралл
#F08080
Светло-голубой
#E0FFFF
Золотарник светлыйЖелтый
#FAFAD2
Светло-зеленый
#90EE90
Светло-серый
#D3D3D3
Светло-розовый
#FFB6C1
LightSalmon
#FFA07A
LightSeaGreen
#20B2AA
Светло-голубой
#87CEFA
LightSlateGray
#778899
LightSteelBlue
#B0C4DE
Светло-желтый
#FFFFE0
Лайм
#00FF00
Зеленый лайм
#32CD32
Лен
#FAF0E6
Пурпурный
#FF00FF
Бордовый
#800000
СреднийАквамарин
#66CDAA
MediumBlue
#0000CD
MediumOrchid
#BA55D3
MediumPurple
#9370DB
MediumSeaGreen
#3CB371
MediumSlateBlue
#7B68EE
MediumSpringGreen
#00FA9A
СреднийБирюзовый
#48D1CC
MediumVioletRed
#C71585
Полуночный синий
#1
Мятный крем
#F5FFFA
МистиРоуз
#FFE4E1
Мокасины
#FFE4B5
НавахоБелый
#FFDEAD
Военно-морской флот
#000080
Олдлейс
#FDF5E6
Олива
#808000
OliveDrab
#6B8E23
Оранжевый
#FFA500
Оранжево-красный
#FF4500
Орхидея
#DA70D6
Бледный золотарник
#EEE8AA
Бледно-зеленый
#98FB98
Бледно-бирюзовый
#AFEEEE
Бледно-фиолетовый красный
#DB7093
Папайя Кнут
#FFEFD5
Персиковый пафф
#FFDAB9
Перу
# CD853F
Розовый
#FFC0CB
Слива
#DDA0DD
Синий
#B0E0E6
Фиолетовый
#800080
Красный
#FF0000
РозиБраун
#BC8F8F
Королевский синий
#4169E1
СедлБраун
#8B4513
Лосось
#FA8072
СэндиБраун
#F4A460
СиГрин
№ 2E8B57
SeaShell
#FFF5EE
Сиенна
#A0522D
Серебро
#C0C0C0
SkyBlue
#87CEEB
SlateBlue
#6A5ACD
SlateGray
#708090
Снег
#FFFAFA
SpringGreen
#00FF7F
SteelBlue
#4682B4
Желто-коричневый
# D2B48C
Бирюзовый
#008080
Чертополох
# D8BFD8
Помидор
#FF6347
Бирюза
#40E0D0
Фиолетовый
#EE82EE
Пшеница
#F5DEB3
Белый
#FFFFFF
Белый дым
#F5F5F5
Желтый
#FFFF00
Желто-зеленый
#9ACD32
Цвет HTML и CSS
Начнем с цветов HTML . Они обозначаются шестью знаками, идущими после знака фунта ( # или диез ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждая группа соответствует определенный цвет . Каждому из трех цветов — красному, зеленому и синему — присваивается значение, начинающееся с 00 до FF . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешает мысль, что CSS позволяет использовать 16777216 цветов , которые представлены именем, понятием RGB или шестнадцатеричным кодом .
Они обозначаются шестью знаками, идущими после знака фунта ( # или диез ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждая группа соответствует определенный цвет . Каждому из трех цветов — красному, зеленому и синему — присваивается значение, начинающееся с 00 до FF . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешает мысль, что CSS позволяет использовать 16777216 цветов , которые представлены именем, понятием RGB или шестнадцатеричным кодом .
Просматривая Интернет-сайты , мы часто обращаем внимание на эффекты, фон и задник, блики и т. д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильный выбор цвета часто встречается проблема в веб-дизайне . Некоторые цветов смешиваются гармонично, некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильный выбор цвета часто встречается проблема в веб-дизайне . Некоторые цветов смешиваются гармонично, некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
Цветовая схема в цветовом круге соответствует палитре цветов RGB , где можно легко различить красный, синий и зеленый цвета. дополнительных цветов генерируются комбинацией основных цветов. Они бывают желтыми, голубыми (небесно-голубыми) и фиолетовыми.
Для веб-дизайнера очень важно умело и грамотно работать с цветом . Нет смысла отрицать связь между цветом и эмоциями . Уважающий себя веб-дизайнер не упустит возможности воспользоваться этим воздействием. Обычный пользователь не запомнит цвет фона , но, пробыв некоторое время в сети, у него сформируется определенное отношение к веб-сайту. Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Цветовые коды | HTML & CSS Wiki
Цветовые коды бывают трех разных форм:
- Названия цветов . т. е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools.
- Шестнадцатеричная нотация с использованием триплетов RGB. то есть #ff0000, #ffff00, #00ff00. Каждый набор из двух символов представляет красный, зеленый и синий цвета соответственно.
- Шестнадцатеричная стенография Работает так же, как шестнадцатеричная запись, за исключением того, что идентичные пары символов объединяются в одну. то есть #f00 #ff0 #0f0.
Содержимое
- 1 Пример цветов
- 2 RGBA
- 2.1 Пример
- 3 216 «Веб-безопасность» Цвета
- 4 названия цветов X11
| Эквивалентные цвета | |||
|---|---|---|---|
| Названия цветов | красный | желтый | лайм |
| Шестнадцатеричная запись | #ff0000 | #ffff00 | #00ff00 |
| Шестнадцатеричное сокращение | #f00 | #ff0 | #0f0 |
Примеры цветов
| Цвет | Шестнадцатеричный | RGB |
|---|---|---|
| RGB(0,0,0) | |
| RGB(255,0,0) | |
| RGB(0,255,0) | |
| RGB(0,0,255) | |
| RGB(255,255,0) | |
| RGB(0,255,255) | |
| RGB(255,0,255) | |
| RGB(255 255 255) |
W3C перечислил только 16 допустимых названий цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Если вам нужен действительный HTML или CSS, вместо этого используйте шестнадцатеричные значения.
RGBA
В CSS3 появилась возможность использовать цвета RGBA (RGB с альфа-каналом).
Можно использовать так:
rgba(a,b,c,d)
Где a уровень красного, b уровень зеленый и c уровень синий (должны быть числа от 0 до 255).
d — это прозрачность цвета, значение которой должно находиться в диапазоне от 0 до 1 (пример: 0,7).
Пример
Lorem ipsum Будет отображаться следующим образом: Лорем ипсум
216
«Веб-безопасный» ЦветаНиже приведена таблица с 216 безопасными в Интернете цветами. Подчеркнуты действительно безопасных цветов:
| *000* | 300 | 600 | 900 | С00 | *F00* |
| *003* | 303 | 603 | 903 | С03 | *F03* |
| 006 | 306 | 606 | 906 | С06 | Ф06 |
| 009 | 309 | 609 | 909 | С09 | Ф09 |
| 00С | 30С | 60С | 90С | К0С | Ф0К |
| *00F* | 30F | 60Ф | 90Ф | К0Ф | *F0F* |
| 030 | 330 | 630 | 930 | С30 | Ф30 |
| 033 | 333 | 633 | 933 | С33 | Ф33 |
| 036 | 336 | 636 | 936 | С36 | Ф36 |
| 039 | 339 | 639 | 939 | С39 | Ф39 |
| 03С | 33С | 63С | 93С | С3С | Ф3С |
| 03F | 33Ф | 63Ф | 93Ф | К3Ф | Ф3Ф |
| 060 | 360 | 660 | 960 | С60 | Ф60 |
| 063 | 363 | 663 | 963 | С63 | Ф63 |
| 066 | 366 | 666 | 966 | С66 | Ф66 |
| 069 | 369 | 669 | 969 | С69 | Ф69 |
| 06С | 36С | 66С | 96С | C6C | Ф6С |
| 06F | 36Ф | 66Ф | 96Ф | К6Ф | Ф6Ф |
| 090 | 390 | 690 | 990 | С90 | Ф90 |
| 093 | 393 | 693 | 993 | С93 | Ф93 |
| 096 | 396 | 696 | 996 | С96 | Ф96 |
| 099 | 399 | 699 | 999 | С99 | Ф99 |
| 09С | 39С | 69С | 99С | С9С | F9C |
| 09F | 39F | 69Ф | 99F | К9Ф | Ф9Ф |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | ФК0 |
| 0C3 | 3C3 | 6C3 | 9C3 | СС3 | ФК3 |
| 0C6 | 3C6 | 6С6 | 9C6 | СС6 | ФК6 |
| 0C9 | 3C9 | 6C9 | 9C9 | СС9 | ФК9 |
| 0CC | 3CC | 6CC | 9CC | ССС | Федеральная комиссия связи США |
| 0CF | 3CF | 6CF | 9CF | ККФ | ФКФ |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9Ф3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6Ф6 | 9Ф6 | *CF6* | *FF6* |
| 0F9 | 3Ф9 | 6F9 | 9Ф9 | CF9 | ФФ9 |
| *0FC* | *3FC* | 6ФК | 9ФК | ХФУ | ФФК |
| *0FF* | *3FF* | *6FF* | 9ФФ | КФФ | *ФФФ* |
Безопасные для Интернета цвета были очень важны, когда 8-битные цвета были стандартной настройкой для большинства пользователей. Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Названия цветов X11
Начиная с 2005 г., наиболее часто используемые браузеры давали имена некоторым цветам.
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Базовый CSS: Цвета в CSS
Урок 5: Цвета в CSS
/en/basic-css/text-styling-in-css/content/
Цвета в CSS
По умолчанию все HTML-элементы, которые вы добавляете на свои веб-страницы, отображаются абсолютно черно-белыми. Хотя иногда это может быть именно то, к чему вы стремитесь, добавление цвета может добавить визуальный интерес к странице, а CSS упрощает изменение. Изменение цветов как текста , так и фона в элементах HTML может иметь большое значение для того, чтобы сделать ваши веб-страницы более уникальными и удобочитаемыми.
Хотя иногда это может быть именно то, к чему вы стремитесь, добавление цвета может добавить визуальный интерес к странице, а CSS упрощает изменение. Изменение цветов как текста , так и фона в элементах HTML может иметь большое значение для того, чтобы сделать ваши веб-страницы более уникальными и удобочитаемыми.
Цвет текста
Будь то элемент или любой другой, текст, который вы добавляете на свою веб-страницу, по умолчанию будет черным . Если вы хотите изменить цвет вашего текста, вы можете использовать объявление CSS color , чтобы установить любой цвет, например:
color: red;
Например, рассмотрим простой элемент
Вот абзац.
Если бы вы загрузили это на веб-страницу, вы бы увидели черный текст на белом фоне:
Допустим, вы хотите, например, сделать текст красным. Все, что вам нужно сделать, это добавить набор правил CSS , который использует объявление color с желаемым цветом в качестве значения:
p {
красный цвет;
} Если бы вы загрузили это на веб-страницу, вместо этого вы бы увидели красный текст:
Имейте в виду, что объявление color относится конкретно к тексту. Он не меняет фон, контуры или что-то еще. Если применить его к HTML-элементу, который не содержит текста, он ничего не сделает.
Он не меняет фон, контуры или что-то еще. Если применить его к HTML-элементу, который не содержит текста, он ничего не сделает.
Цвет фона
Конечно, раскрашивать стоит не только текст. Если вы хотите раскрасить остальную часть веб-страницы, например, части ваших HTML-элементов, которые не являются текстом, вам нужно вместо этого использовать CSS-объявление background-color . Выглядит это так:
background-color: black;
Например, давайте рассмотрим еще один простой элемент
Вот другой абзац
Опять же, если вы загрузите этот элемент на веб-страницу, вы увидите черный текст на белом фоне. Представьте, что вы хотите изменить это на белый текст на черном фоне. Сначала вы должны добавить свой набор правил с объявлением, чтобы сделать текст белым:
р {
белый цвет;
} Однако, если вы загрузите это, у вас будет белый текст на белом фоне, так что вы ничего не увидите. Следующим шагом будет добавление объявления для изменения цвета фона:
p {
белый цвет;
цвет фона: черный;
} Если вы загрузите это на веб-страницу, вы увидите что-то вроде этого:
Пока что результаты могут показаться немного сжатыми, но вы узнаете больше об объявлениях CSS для управления размером фона и интервалами в следующих уроках.
Шестнадцатеричные коды
Все значения цвета и цвета фона, которые мы использовали до сих пор, представляли собой простых английских слов , таких как «красный» или «черный». Однако вы не можете определить каждый возможный цвет с помощью определенного слова. Чтобы указать именно тот цвет, который вы хотите, вам обычно нужно использовать шестнадцатеричные коды цветов, которые обычно называются шестнадцатеричными кодами ( шестнадцатеричный является сокращением от шестнадцатеричный ).
Шестнадцатеричный код представляет собой набор из шестизначных букв и цифр используется для определения точного цвета. Он отформатирован с числовым знаком в начале, например так:
#4C4C4C
Иногда вы также можете видеть трехсимвольные шестнадцатеричные коды , но они просто сокращены и в конечном итоге представляют собой полный шестизначный код. Например, #AA22DD можно сократить до #A2D .
Существует логика, согласно которой буквы и цифры складываются в тот или иной цвет, но шестнадцатеричные коды, как правило, — это не то, что можно запомнить и мгновенно вспомнить . Вместо этого существует множество инструментов для выбора цвета, которые могут помочь вам найти цвет, который выглядит так, как вы хотите, а затем сообщить вам соответствующий шестнадцатеричный код. Например, если вы погуглите «подборщик цветов», вы найдете простой встроенный в результаты:
Вы также можете использовать:
- Любое количество специализированных веб-сайтов для выбора цвета
- Инструменты, встроенные в такие программы, как Photoshop или Illustrator
Представьте, что вы сделали абзац с белым текстом на черном фоне, как мы делали ранее, но вам показалось, что фон слишком темный. Может быть, вы хотите, чтобы он был не совсем черным, а скорее темно-серым. Вы можете попытаться найти список названий цветов, которые распознает ваш браузер, и посмотреть, сможете ли вы выбрать одно из них — 9. 3966 darkgray , может быть, но более точным способом получить именно то, что вы хотите, было бы использование шестнадцатеричного кода.
3966 darkgray , может быть, но более точным способом получить именно то, что вы хотите, было бы использование шестнадцатеричного кода.
Набор правил и объявление будут точно такими же, как то, что вы видели до сих пор , но вместо английского слова для значения вы должны использовать шестнадцатеричный код:
p {
белый цвет;
цвет фона: #5E5D5D;
} Если вы загрузите это на веб-страницу, вы увидите более светлый фон:
Значения английских слов, которые вы использовали, на самом деле всего сокращение браузера для шестнадцатеричных кодов . Например, вместо красного в качестве значения можно использовать #FF0000, чтобы получить тот же цвет.
Попробуйте!
Попробуйте добавить каждое из этих объявлений к входным данным ниже:
color: #FFF; цвет фона: #000;
Селектор для набора правил уже определен для вас и нацелен на абзац справа от него. После того, как вы попробуете эти объявления, попробуйте самостоятельно изменить некоторые значения . Например, попробуйте заменить некоторые названия цветов, например «зеленый» или «синий», или попробуйте найти шестнадцатеричный код вашего любимого цвета на сайте выбора цвета и введите его здесь.
Например, попробуйте заменить некоторые названия цветов, например «зеленый» или «синий», или попробуйте найти шестнадцатеричный код вашего любимого цвета на сайте выбора цвета и введите его здесь.
При использовании названия цвета, например «зеленый», не включайте знак номера. Например, цвет : #зеленый; неверно, поэтому следует использовать цвет : зеленый; Вместо .
Сделай сам!
Откройте файл styles.css в проекте GCF Programming Tutorials в текстовом редакторе и давайте добавим несколько новых объявлений цветов. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.

 э. 8F 8F
э. 8F 8F