Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | Shades | Mix | ||
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | Shades | Mix | ||
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Цвета | CSS | CodeBasics
Выделение цветом участка текста — распространённый способ привлечь внимание пользователя на странице. Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Также такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Используя CSS, можно устанавливать цвет текста как для всей страницы, так и для небольшого участка. Это определяется селектором, который будет выбран. Сам же цвет устанавливается с помощью свойства color, значением которого является код цвета или его алиас.
В этом уроке цвет будет указываться в формате HEX — это шестнадцатеричное представление цвета, где #ffffff означает белый цвет, а #000000 чёрный. Для удобства, в конце урока, оставлена ссылка на портал, где можно выбрать любой цвет и получить его значение в формате HEX. Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
Создадим параграф и выделим в нём одно слово. Для этого обернём его в строчный тег <span> и дадим произвольный класс, с помощью которого и будем выбирать элемент в CSS:
<p><span>Внимание!</span> Важная информация</p>
.info {
color: #5263f3;
}
Внимание! Важная информация
Чтобы установить цвет текста для всей страницы можно использовать селектор body. Свойство color является наследуемым, поэтому цвет будет установлен для всех текстовых элементов:
body {
color: #333333;
}
Задание
В редакторе добавьте элемент <span> с классом violet и установите для него цвет равный #9400d3. Для подключения стилей воспользуйтесь тегом <style>.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Теория цвета
Цвет фона в таблице ниже: «», показан вместе с разными цветами текста.
| Название цвета | Шестнадцатеричный | RGB | |||
|---|---|---|---|---|---|
| AliceBlue | F0F8FF | 240,248,255 | |||
| AntiqueWhite | FAEBD7 | 250,235,215 | |||
| Aqua | 00FFFF | 0,255,255 | |||
| Aquamarine | 7FFFD4 | 127,255,212 | |||
| Azure | F0FFFF | 240 255 255 | |||
| Бежевый | F5F5DC | 245 245 2200020 | |||
| Bisque | FFE4C4 | 255,228,196 | |||
| Black | 000000 | 0,0,0 | |||
| BlanchedAlmond | FFEBCD | 255 235 205 | |||
| Синий | 00009 018109 9 0,0,255 | ||||
| BlueViolet | 8A2BE2 | 138,43,226 | |||
| Brown | A52A2A | 165,42,42 | |||
| BurlyWood | DEB887 | 222,184,135 | |||
| CadetBlue | 5F9EA0 | 95,158,160 | |||
| Chartreuse | 7FFF00 | 127,255,0 | |||
| Chocolate | D2691E | 210,105,30 | |||
| Коралловый | FF7F50 | 255,127,80 | |||
| Васильковый | 0100,149,237 | ||||
| Cornsilk | FFF8DC | 255,248,220 | |||
| Crimson | DC143C | 220,20,60 | |||
| Голубой | 00FFFF | 0 255 255 | Темно-синий 9 00110900008B | 0,0,139 | |
| DarkCyan | 008B8B | 0,139,139 | |||
| DarkGoldenRod | B8860B | 184,134, 11 | |||
| DarkGray | A9A9A9 | 169 169 169 | DarkGrey | A9A9A9 | 169,169,169 |
| DarkGreen | 006400 | 0,100,0 | |||
| DarkKhaki | BDB76B | 189 183 107 | |||
| Темно-пурпурный | 8B008B | 139,0,10020 | |||
| DarkOliveGreen | 556B2F | 85,107,47 | |||
| DarkOrange | FF8C00 | 255,140,0 | |||
| DarkOrchid | 9932CC | 153,50,204 | |||
| Темно-красный | 8B000400021 | 139,0,0 | |||
| DarkSalmon | E9967A | 233,150,122 | |||
| DarkSeaGreen | 8FBC8F | 143,188,143 | |||
| DarkSlateBlue | 483D8B | 72,61,139 | |||
| DarkSlateGray 018 2F4F4F | 47,79,79 | ||||
| DarkSlateGrey | 2F4F4F | 47,79,79 | |||
| DarkTurquoise | 00CED1 | 0,206,209 | |||
| Darkviolet | 9400D3 | 148,0,211 | 98,0,211 | 98,0,211 | 98 98,0,211 | 98,0,211. 0019 DeepPink 0019 DeepPink | FF1493 | 255,20,147 |
| DeepSkyBlue | 00BFFF | 0,191,255 | |||
| DimGray | 696969 | 105,105,105 | |||
| Темно-серый | 696969 | 105,105,105 9 | |||
| DodgerBlue | 1E90FF | 30,144,255 | |||
| FireBrick | B22222 | 178,34,34 | |||
| FloralWhite | FFFAF0 | 255 250 240 | |||
| ForestGreen | 228B22 80121019 34,139,34 | ||||
| Fuchsia | FF00FF | 255,0,255 | |||
| Gainsboro | DCDCDC | 220,220,220 | |||
| GhostWhite | F8F8FF | 248 248 255 | |||
| FF Золото | 9D7201255,215,0 | ||||
| GoldenRod | DAA520 | 218,165,32 | |||
| Gray | 808080 | 128,128,128 | |||
| Grey | 808080 | 128,128,128 | |||
| Green | 008000 0024 | 0,128,0 | |||
| GreenYellow | ADFF2F | 173,255,47 | |||
| HoneyDew | F0FFF0 | 240,255,240 | |||
| HotPink | FF69B4 | 255 105 180 | |||
| 2 IndianRed0 | CD5C5C | 205,92,92 | |||
| Indigo | 4B0082 | 75,0,130 | |||
| Ivory | FFFFF0 | 255,255,240 | |||
| Khaki | F0E68C | 240,230,140 | |||
| Lavender | E6E6FA | 230,230,250 | |||
| LavenderBlush | FFF0F5 | 255,240,245 | |||
| LawnGreen | 7CFC00 | 124,252,0 | |||
| Лимонный шифон | FFFACD | 255 250 205 | |||
| LightBlue | ADD8E6 | 173,216,230 | |||
| LightCoral | F08080 | 240,128,128 | |||
| LightCyan | E0FFFF | 224 255 255 | |||
| LightGoldenRodYellow | FAFAD2 | 250,250,210 | |||
| LightGray | D3D3D3 | 211,211,211 | |||
| LightGrey | D3D3D3 | 211,211,211 | |||
| LightGreen | 90EE90 | 144 238 144 | |||
| Светло-розовый | FFB6C1 | 255,182,193 | |||
| LightSalmon | FFA07A | 255,160,122 | |||
| LightSeaGreen | 20B2AA | 32,178,170 | |||
| LightSkyBlue | 87CEFA | 135 206 250 | |||
| LightSlateGray | 778899 | 119,136,153 | |||
| LightSlateGrey | 778899 | 119,136,153 | |||
| LightSteelBlue | B0C4DE | 176,196,222 | |||
| светло-желтый | FFFFE0 | 255 255 224 | |||
| Lime | 00FF00 | 0,255,0 | |||
| LimeGreen | 32CD32 | 50,205,50 | |||
| Linen | FAF0E6 | 250,240,230 | |||
| Magenta | FF00FF | 255,0,255 900 | 255,0,255 900 | ||
| Maroon | 800000 | 128,0,0 | |||
| MediumAquaMarine | 66CDAA | 102,205,170 | |||
| MediumBlue | 0000CD | 0,0,205 | |||
| MediumOrchid | BA55D3 24 | 186,85,211 | |||
| MediumPurple | 9370DB | 147,112,219 | |||
| MediumSeaGreen | 3CB371 | 60,179,113 | |||
| MediumSlateBlue | 7B68EE | 123 104 238 | |||
| MediumSpringGreen | 00FA9A | 0,250,154 | |||
| MediumTurquoise | 48D1CC | 72,209,204 | |||
| MediumVioletRed | C71585 | 199,21,133 | |||
| MidnightBlue | 1 | 25,25,112 | |||
| MintCream | F5FFFA | 245,255,250 | |||
| MistyRose | FFE4E1 | 255,228,225 | |||
| Moccasin | FFE4B5 | 255 228 181 | |||
| Белый навахо | FFDEAD | 255,222,173 | |||
| Navy | 000080 | 0,0,128 | |||
| OldLace | FDF5E6 | 253,245,230 | |||
| Olive | 808000 | 128,128,0 | |||
| OliveDrab | 6B8E23 | 4 0018 107,142,35 | |||
| Orange | FFA500 | 255,165,0 | |||
| OrangeRed | FF4500 | 255,69,0 | |||
| Orchid | DA70D6 | 218,112,214 | |||
| PaleGoldenRod | EEE8AA | 238,232,170 | |||
| PaleGreen | 98FB98 | 152,251,152 | |||
| PaleTurquoise | AFEEEE | 175,238,238 | |||
| PaleVioletRed | DB7093 | 219 112 147 | |||
| Папайя Whip | FFEFD5 | 255,239,213 | |||
| PeachPuff | FFDAB9 | 255,218,185 | |||
| Peru | CD853F | 205,133,63 | |||
| Розовый | FFC0CB | 255 192 203 | 9 Plum | DDA0DD | 221,160,221 |
| PowderBlue | B0E0E6 | 176,224,230 | |||
| Purple | 800080 | 128, 0,128 | |||
| RebeccaPurple | 663399 | 102,51,153 | 000016|||
| Red | FF0000 | 255,0,0 | |||
| RosyBrown | BC8F8F | 188,143,143 | |||
| RoyalBlue | 4169E1 | 65,105,225 | |||
| Saddlebrown | 8B4513 | 139,69,6919,19 | |||
| Salmon | FA8072 | 250,128,114 | |||
| SandyBrown | F4A460 | 244,164,96 | |||
| SeaGreen | 2E8B57 | 46 139,87 | |||
| SeaShell | FFF5EE 24 | 255,245,238 | |||
| Sienna | A0522D | 160,82,45 | |||
| Silver | C0C0C0 | 192,192,192 | |||
| SkyBlue | 87CEEB | 135 206 235 | |||
| SlateBlue 902D | 8 80020106,90,205 | ||||
| SlateGray | 708090 | 112,128,144 | |||
| SlateGrey | 708090 | 112,128,144 | |||
| Snow | FFFAFA | 255 250 250 | |||
| SpringGreen | 0019 00FF7F | 0,255,127 | |||
| SteelBlue | 4682B4 | 70,130,180 | |||
| Tan | D2B48C | 210,180,140 | |||
| Бирюзовый | 008080 | 0,128,128 | |||
| Чертополох | D8BFD8 | 216,191,216 | |||
| Tomato | FF6347 | 255,99,71 | |||
| Turquoise | 40E0D0 | 64,224,208 | |||
| Фиолетовый | EE82EE | 238 130 238 | Wheat | F5DEB3 | 245,222,179 |
| White | FFFFFF | 255,255,255 | |||
| WhiteSmoke | F5F5F5 | 245,245,245 | |||
| Желтый | FFFF00 | 255,255,0 | |||
| Желто-зеленый | 9ACD32 | 154,205,50 |

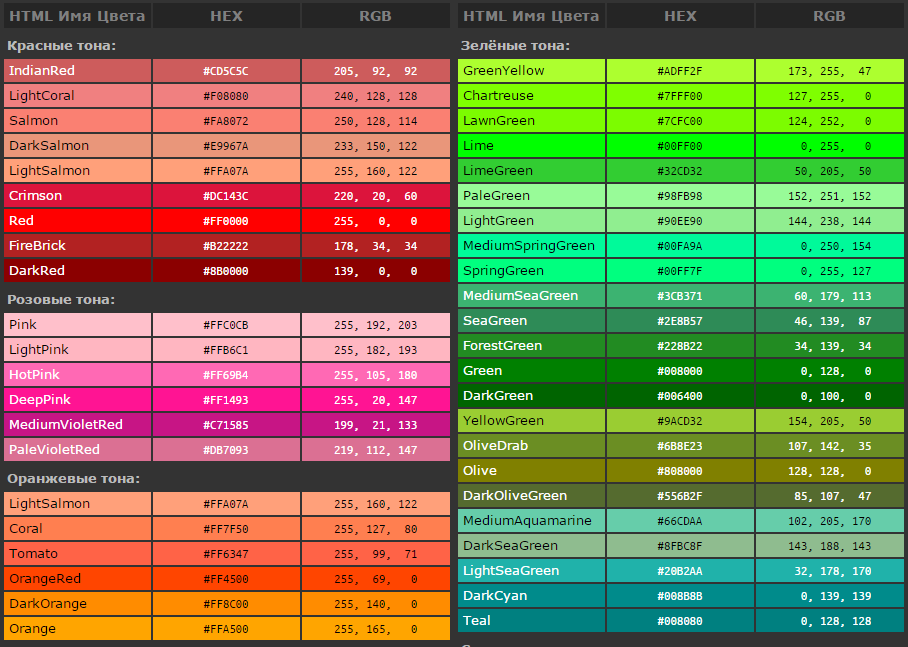
- Красные цвета
- Оранжевые цвета
- Желтые цвета
- Зеленые цвета
- Голубой цвет
- Синий цвет
- Фиолетовый цвет
- Розовый цвет
- Белый цвет
- Серые цвета
- Коричневый цвет
Цвет CSS
Цветовой код может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb(красный, зеленый, синий)
Формат имени: имя
Например,
оранжевый цвет :Шестнадцатеричный формат: #FFA500
Формат RGB: rgb(255,165,0)
Формат имени: оранжевый
Установка цвета элемента
Для определенного элемента:
Пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
Некоторый текст. ..
..
Вид:
Некоторый текст ..
Установка цвета всех абзацев
<стиль>
р {цвет: #FF0000; }
Настройка цвета фона элемента
элемент { фон: код ; }
Пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
Некоторый текст…
Вид:
Некоторый текст…
Настройка цвет фона всех абзацев:
Установка цвета границы элемента
element { border-color: верхний код правый код нижний код левый код }
Пример
Установка цвета границы абзаца на красный, зеленый, синий и черный:
Установка цвета границы определенного абзаца:
Некоторый текст…
Вид:
Какой-то текст…
Установка цвета границы всех абзацев:
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжево-красный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| известь | #00FF00 | RGB(0. |
