[CSS] — Как кодировать box-shadow в CSS — SheCodes Athena —
Узнайте, как использовать свойство box-shadow в CSS для добавления эффектов тени к элементам HTML.
👩💻 Технический вопрос
Спросил 2 месяца назад в CSS Лаура
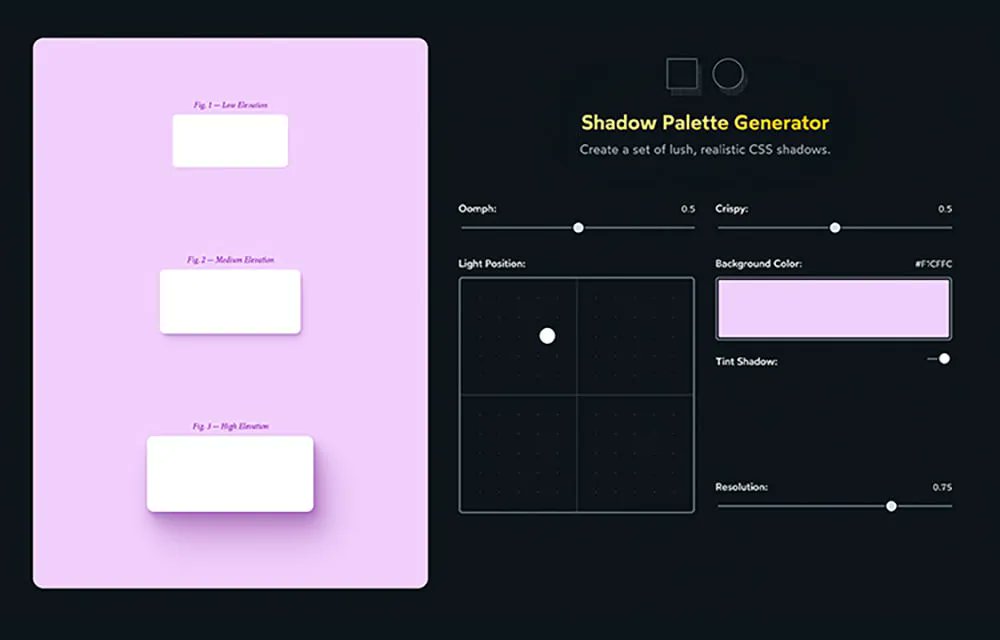
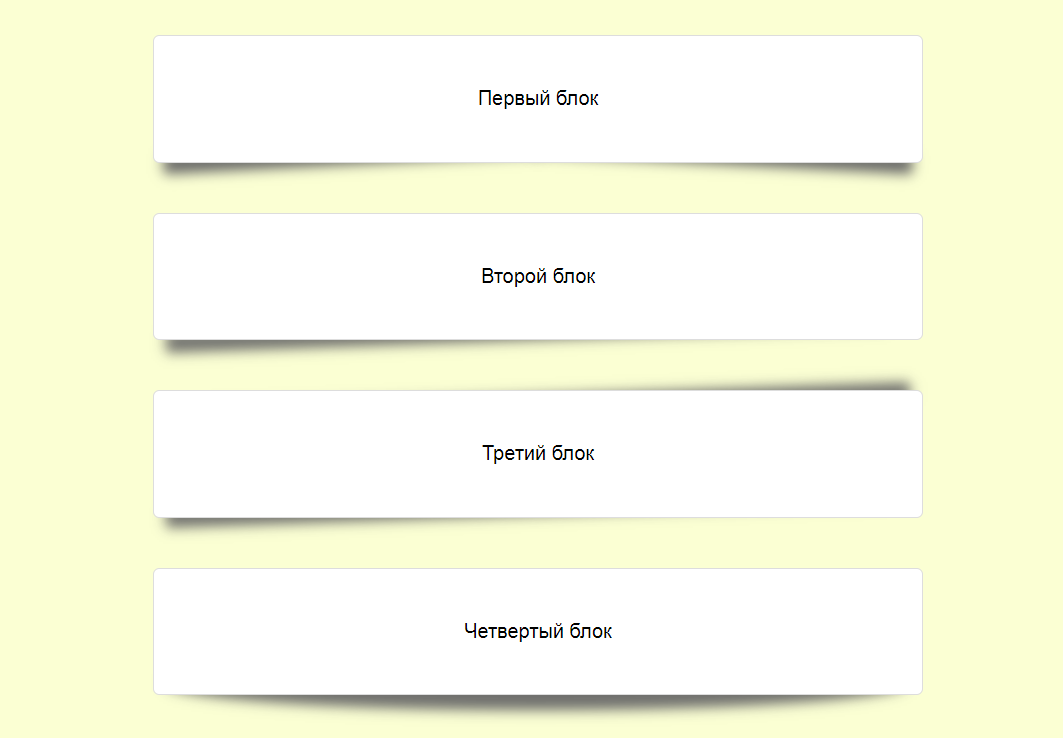
как закодировать box-shadow?
УС коробка-тень дизайн элемент
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 9 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .
текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Хейзел
как оформить изображение логотипа в css?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Naya
Что такое каскад?
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Элисеи
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 22 дня назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS
размер контейнера
сетка-шаблон-строки
сетка-шаблон-столбцы
франц.
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Арианна
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Nastaran
привет, Афина! как я могу использовать изображение в качестве фона?
фоновое изображение CSS-стиль веб-дизайн интерфейс
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Арианны
Если у вас есть текст в сетке, как добавить интервал вокруг него, чтобы зафиксировать его внутри поля?
сетчатая коробка интервал набивка зазор сетки Свойства CSS
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Дженни
Могу ли я применить фильтр CSS к элементам, кроме изображений?
УС фильтр элемент изображение размытие насыщенность
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Arianna
как переопределить настройки css для контейнера сетки? изменить зазор между двумя ячейками сетки
CSS сетка-контейнер зазор сетка-ряд-разрыв зазор столбца сетки
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Самар
как разделить список на горизонтальный, а не вертикальный в css?
УС горизонтальный список отображать свойство встроенный блок стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Tameka
как добавить тень к кнопке
тень кнопка стиль свойство смещение
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Tameka
у моей кнопки есть граница, как сделать ее тонкой
граница кнопка КСС
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Tameka
как подчеркнуть h2
CSS подчеркнуть h2
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Кристина
как создать код для курсора со шрифтом awesome
курсор Шрифт потрясающий CSS HTML
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Эйлин
как изменить: цвет хоста нажатием кнопки
CSS хозяин JavaScript кнопка Тень ДОМ
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Арианны
как поместить изображение в сетку?
УС изображение сетка области шаблона сетки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
как сделать так, чтобы изображение помещалось в сетку?
УС Макет сетки масштабирование изображения соотношение сторон
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Эйлин
как изменить свойства :host --color в css родительского компонента при нажатии кнопки в дочернем компоненте?
УС Угловой входное свойство взаимодействие родительско-дочернего компонента динамичный стиль
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Akhe
как изменить макет абзаца
CSS макет параграф выравнивание текста высота строки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивную сетку?
Сетка CSS флексбокс Отзывчивый дизайн мин Макс автоподгонка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивный веб-сайт?
Адаптивный веб-дизайн медиазапросы размеры экрана рабочий стол мобильный
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Joyce
Я пытаюсь получить определения для словаря моих абзацев, чтобы они не отображались в виде длинных столбцов текста на мобильных устройствах
медиазапросы макет мобильные устройства
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Fania Kadiria
как центрировать div
CSS див центр поля
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Katusiime
как центрировать контейнер div
CSS центр див контейнер выравнивание текста поля
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Yoshino
почему основной демонстрационный css ломается, когда я добавляю bootstrap
CSS начальная загрузка макет дизайн
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS by Jess
щелчок по ссылке не прокручивается, приводит к прямой ссылке на якорь на странице
поведение прокрутки якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 25 дней назад в CSS от Марьям
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 25 дней назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Рикке В.
что такое поле в CSS
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Чичерем
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Патрисия Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS by Jess
межбуквенный интервал css
CSS межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне цветовую палитру песочного цвета
цветовую палитру песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне градиент цвета серый, зеленый и бежевый
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
отвечает медиазапросы панель навигации ул ли
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 26 дней назад в CSS by Emer
как поместить контент в горизонтальные столбцы и удалить маркеры на
CSS горизонтальные столбцы отверстия от пуль стиль списка
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Katusiime
как выровнять по центру мою кнопку
выровнять по центру кнопка CSS допуск дисплей
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Victoria
Мой h2 не меняется, когда страница расширяется по центру
CSS медиа-запрос Отзывчивый дизайн выравнивание текста Элемент h2
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Тень окна CSS | Блог Suprabha
CSS-свойство box-shadow можно использовать для придания блочным элементам тени или внутренней тени. Давайте внимательно посмотрим на это свойство CSS.
Примеры:Будет несколько примеров, в которых мы обсуждаем свойство тени блока.
Добавление тени коробки в Div 📦
One < /div>.One {
/* Offset-X | смещение-y */
box-shadow: 5px 5px;
}**
В приведенном выше фрагменте вы не указали цвет тени, поэтому по умолчанию цвет будет черным.
Добавление цвета к тени | смещение-у | цвет */
box-shadow: 5px 5px красный;
}
Добавление радиуса размытия тени 💧
Три.three {
/* смещение-x | смещение-у | радиус размытия | цвет */
box-shadow: 5px 5px 20px красный;
}
Добавление радиуса распространения тени ☄️
Четыре9000 2 .
 four {
four { /* смещение-x | смещение-у | радиус размытия | распространение-raidus | цвет */
box-shadow: 0 0 10px 5px #ff000066;
}
Добавление вставки в div для тени 2 .five {
/* вставка || смещение-х | смещение-у | радиус размытия | распространение-raidus | цвет */
box-shadow: inset 0px 0px 13px 4px розовый;
}
Если вы явно не укажете значение цвета для тени блока — цвет тени будет равен значению цвета HTML-элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div красного цвета, цвет тени блока также будет красным:
Шесть.six {
цвет: красный;
box-shadow: 0px 0px 3px 2px;
}
Если вам нужен другой цвет тени, вам нужно указать его в объявлении значения свойства box-shadow. Ниже вы можете видеть, что хотя цвет переднего плана div по-прежнему красный, цвет тени блока синий.