Колоночные шаблоны для сайта
23.08.2019
5581
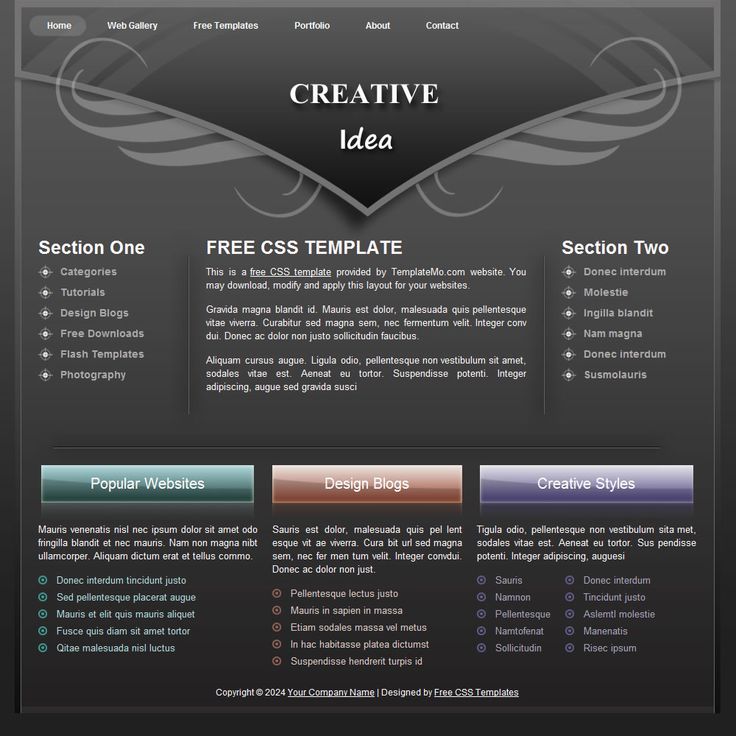
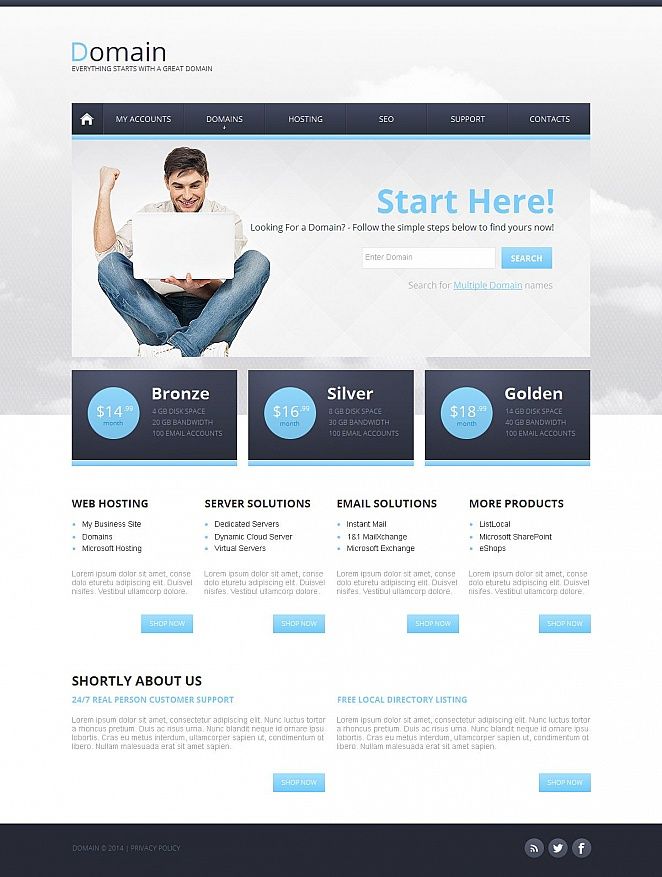
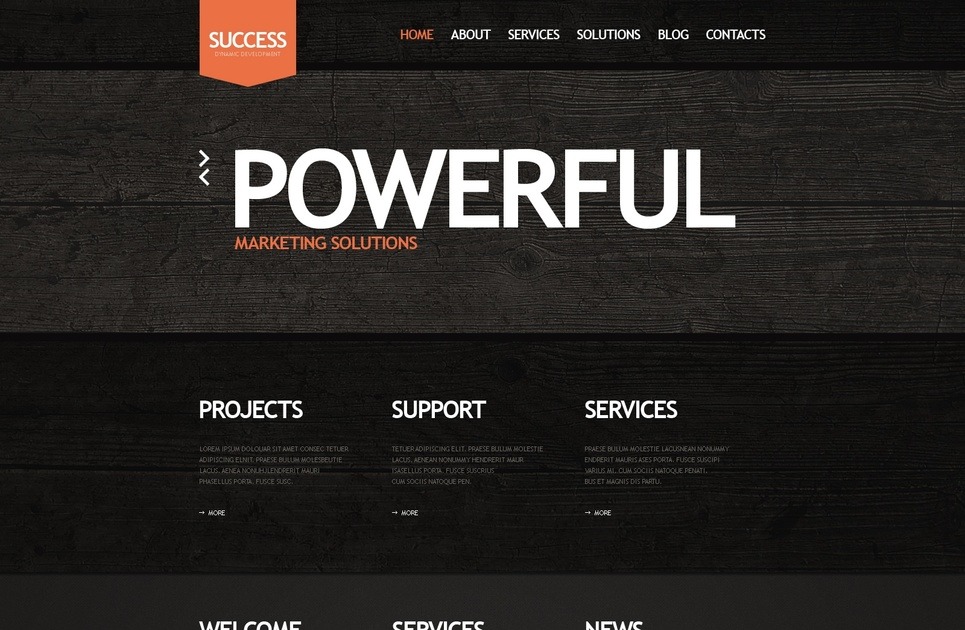
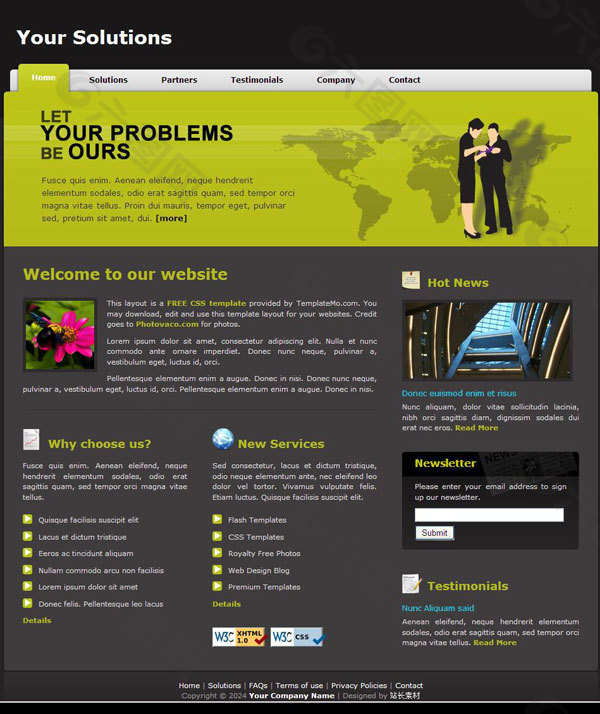
В закладкиОтцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
1
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <main> <div> <p>Content</p> </div> </main> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
. wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
2
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
3
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
. header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
4
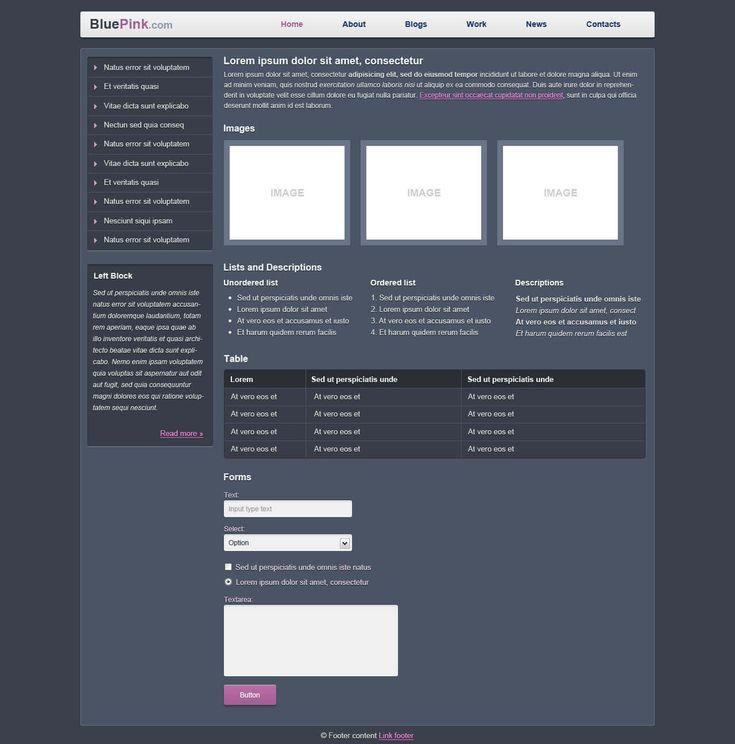
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
23. 08.2019, обновлено 28.08.2019
08.2019, обновлено 28.08.2019
5581
#CSS #HTML #Лендинги
В закладкиДругие публикации
Создание товарной накладной в PHPExcel
Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…
Модальное окно на затемненном фоне
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет…
25 мест, где можно найти бесплатные компоненты Tailwind CSS
Photo by ANTONI SHKRABA from PexelsЭкосистема Tailwind CSS неуклонно растет. Адам Ватан, основатель Tailwind, недавно сообщил, что его детище преодолело отметку в 2 миллиона загрузок в неделю.
А по мере роста экосистемы все больше и больше людей создают вспомогательные ресурсы для этого замечательного фреймворка.
Одним из самых популярных ресурсов для Tailwind CSS являются библиотеки компонентов (например, Tailwind UI). Они помогают ускорить процесс разработки, предоставляя готовые элементы, которые можно добавлять в свои проекты.
Они помогают ускорить процесс разработки, предоставляя готовые элементы, которые можно добавлять в свои проекты.
Библиотеки компонентов экономят время разработчика, но при этом могут быть довольно дорогими. Чтобы помочь вам найти альтернативные варианты, я составил список моих любимых бесплатных ресурсов. Я все их пробовал и тестировал, а некоторые даже использую в своих проектах.
Cruip Free Components
Cruip Free Components — это библиотека бесплатных шаблонов Tailwind CSS и экспериментов с кодом, созданная командой разработчиков Cruip.com. Галерея включает в себя набор фрагментов из различных премиальных шаблонов, таких как информационные панели приложений, лэндинги и сайты. Это полностью функциональные фрагменты кода, которые можно использовать в любом проекте или приложении.
Tailwind Design
Великолепный пакет, включающий в себя настраиваемые компоненты и элементы для создания адаптивных веб-приложений. Tailwind Design уникален, потому что он масштабируемый, простой в использовании, соответствует принципам Tailwind, имеет красивый макет и создан с учетом передового опыта современной разработки.
Ghost UI
Не можете найти идеальный набор стилей для своего следующего веб-приложения? Создайте его сами с помощью Gust UI! Это галерея Tailwind CSS, в которой представлены адаптивные компоненты, элементы и примеры страниц. Вы можете быстро применить готовые стили к своему приложению, не перегружая его огромным количеством несвязанных стилей. Удалите то, что вам не нужно, измените то, что нужно, и создайте приложение, которое подходит именно вам.
FloatUI
Набор интерактивных компонентов и UI-элементов, которые позволяют быстро разрабатывать сайты и веб-приложения с помощью React. Float UI написан с нуля с использованием чистого React, React Router и Tailwind CSS, чтобы предоставить все необходимое для создания красивого сайта. Применение jQuery или сторонних плагинов не требуется.
Tailwind Awesome
Ищете самые крутые новые шаблоны и наборы UI-компонентов для сайта или веб-приложения? Tailwind Awesome — это тщательно подобранная коллекция лучших бесплатных ресурсов в Интернете. Команда этого проекта постоянно ищет новые темы, шаблоны, модули и наборы компонентов для использования с Tailwind CSS.
Команда этого проекта постоянно ищет новые темы, шаблоны, модули и наборы компонентов для использования с Tailwind CSS.
HyperUI
HyperUI — это бесплатная библиотека компонентов Tailwind CSS с открытым исходным кодом. Все компоненты настраиваются и готовы к использованию прямо из коробки. Вы можете скопировать исходный код или загрузить понравившиеся компоненты для простой интеграции в своем проекте. Цвета, размеры шрифта, контент и многое другое можно изменять.
a17t
a17t был создан как расширяемый, атомарный и независимый от дизайна способ создания UI-компонентов. Этот плагин является кульминацией нескольких месяцев работы и результатом многих дискуссий между двумя увлеченными людьми, которые спорят об идеальном подходе к CSS. Вы увидите, как сильно этот плагин упрощает создание служебных классов Tailwind.
Kometa UI Kit
Набор компонентов пользовательского интерфейса на основе Tailwind CSS. Вы можете использовать их как разделы Tailwind или просто как удобный набор элементов. Неважно, создаете ли вы панель администратора, SPA или просто сайт — эти разделы станут неотъемлемой частью вашего набора инструментов и существенно улучшат ваш рабочий процесс.
Неважно, создаете ли вы панель администратора, SPA или просто сайт — эти разделы станут неотъемлемой частью вашего набора инструментов и существенно улучшат ваш рабочий процесс.
Tailwind Toolbox
Набор полезных базовых шаблонов с открытым исходным кодом, компонентов, удобных наборов для сборки, генераторов, плагинов и инструментов, которые помогут начать любой проект Tailwind CSS. Почти все на этом сайте имеет открытый исходный код и доступно для использования в ваших проектах.
Headless UI
Нужно что-то простое, быстрое и плоское? Headless UI — это коллекция совершенно не стилизованных, полностью доступных компонентов пользовательского интерфейса, которые вы можете использовать как угодно. Здесь есть все: от кнопок и заголовков до меню и переходов. Компоненты не связаны между собой.
Tailwind UI Kit
Tailwind UI Kit — это мощная библиотека доступных, полностью адаптивных и готовых к установке компонентов Tailwind CSS. С ее помощью вы сможете ускорить рабочий процесс и обеспечить красивый вид своего проекта на всех устройствах.
Благодаря простым в реализации стилям, функциональной анимации и удобным утилитам вы сможете начать работу буквально с нескольких строк кода.
DaisyUI
DaisyUI — это коллекция популярных компонентов Tailwind CSS. Репозиторий набрал больше 7 тысяч звезд на GitHub и тысячи подписчиков в Twitter. Здесь вы найдете гибкий набор виджетов, которые можно использовать с компонентным подходом Tailwind к стилизации.
Tailwind Components
Этот популярный сайт представляет собой репозиторий бесплатных UI-компонентов, созданных для фреймворка Tailwind CSS. Он включает в себя шаблоны, демо и документацию, которые помогут вам начать ваш следующий веб-проект, предоставив отправную точку для вашего нового сайта или приложения.
Treact
Treact — это современная галерея шаблонов и UI-компонентов React, созданных с использованием Tailwind CSS.
Этот продукт поставляется с кучей крутых CSS-анимаций и множеством полезных структур, позволяющих очень просто настроить ваш следующий проект.
Все компоненты являются модульными и полностью адаптируются к работе как на мобильных устройствах, так и на больших экранах компьютеров.
Все ресурсы в Treact постоянно обновляются и на 100% бесплатны для личного и коммерческого использования.
Tail-Kit
Tail-Kit — это набор из 250+ наиболее распространенных компонентов и самых популярных шаблонов компонентов с подробным руководством по настройке.
Цель проекта — ускорить процесс разработки и помочь вам добиться наилучших результатов при использовании Tailwind CSS.
Lofi UI
Lofi UI был создан как забавная (но все же функциональная) галерея красивых компонентов Tailwind CSS, пригодных к многократному использованию и переделке.
Авторы этого продукта хотели создать пространство, которое позволило бы как опытным, так и начинающим фронтенд-разработчикам учиться у других, экспериментировать с различными компонентами и создавать что-то потрясающее в кратчайшие сроки. Не нужно делать форк этого кода, просто создайте свой собственный!
Meraki UI
Набор красивых, созданных и составленных вручную компонентов Tailwind CSS. Эти компоненты поддерживают языки с письмом справа налево и полностью адаптивны, имеют элегантный темный режим. Meraki UI — это множество доступных элементов пользовательского интерфейса, контекстная иконографика и разумная веб-типографика.
Эти компоненты поддерживают языки с письмом справа налево и полностью адаптивны, имеют элегантный темный режим. Meraki UI — это множество доступных элементов пользовательского интерфейса, контекстная иконографика и разумная веб-типографика.
VechaiUI
CSS-библиотека, работающая «из коробки» с create-react-app (включая TypeScript-версию), Preact cli, Next.js, Gatsby и любой другой средой.
VechaiUI была создана для людей, которым нравится писать стили для своего приложения, а не полагаться на уже созданную тему.
Используя эту библиотеку, вы можете сделать свое приложение красивым и доступным.
Mamba UI
Это библиотека компонентов и шаблонов, совместимых с Tailwind CSS. Она охватывает широкий спектр стилей интерфейса — от более простого дизайна на основе компонентов до сложных макетов таблиц данных, работающих «из коробки».
Mamba UI была создана, чтобы помочь вам в разработке красивых пользовательских интерфейсов, которые будут отлично смотреться на экранах любого размера.
Flowbite
Развивающаяся библиотека из более чем 400 бесплатных веб-компонентов и интерактивных элементов, созданных с помощью служебных классов из Tailwind CSS. Каждый элемент можно легко вставить в любой проект Tailwind, чтобы добавить новый и фирменный стиль. Эта библиотека — бесценный ресурс для быстрого создания любого приложения или сайта.
Tailwind Starter Kit
Бесплатное решение для пользователей Tailwind, которые хотят начать использовать этот фрейворк для комплексного оформления своих проектов, но не хотят устанавливать не выпущенный официально CSS.
Tailwind Starter Kit поставляется с несколькими компонентами, которые можно использовать в любом HTML-документе, и готов к использованию в проектах на основе React, Angular и Vue. Каждый может взять эти CSS-файлы из репозитория GitHub и начать использовать Tailwind в своих проектах.
Kutty
Kutty — это плагин Tailwind для создания современных и отзывчивых веб-приложений. Он имеет набор доступных компонентов, которые часто используются в веб-приложениях. Например — раскрывающийся список, группы input и вкладки. Все эти компоненты пригодны для многократного использования.
Например — раскрывающийся список, группы input и вкладки. Все эти компоненты пригодны для многократного использования.
Kutty также предоставляет распространенные шаблоны интерфейса. Например, фиксированный заголовок, липкий футер, центрированную навигацию и полноэкранные макеты без навигации.
PostSrc
Это набор компонентов Tailwind CSS, в котором каждый найдет что-нибудь подходящее. Вы можете использовать поиск, чтобы отфильтровать то, что ищете. Обратите внимание, что страница обновляется ежедневно, поэтому вам, возможно, придется перезагрузить ее, чтобы увидеть новые посты.
Tailblocks
Tailblocks — это мощный конструктор страниц. Он сочетает в себе лучшее из Tailwind CSS и заготовленные шаблоны с разделами, которые вы можете использовать для создания всего сайта. Имея на выбор более 120 готовых к использованию блоков и более 10 шаблонов, вы можете создать любой сайт или лэндинг без необходимости писать что-либо с нуля.
Components Collection
Ищете редкие и необычные компоненты Tailwind CSS? Этот репозиторий включает в себя все лучшие компоненты и элементы, найденные в Интернете. Все они распределены по разделам, чтобы вы могли легко найти то, что вам нужно. Вам не понадобится обыскивать несколько разных библиотек компонентов, вы все сможете взять здесь.
Все они распределены по разделам, чтобы вы могли легко найти то, что вам нужно. Вам не понадобится обыскивать несколько разных библиотек компонентов, вы все сможете взять здесь.
Перевод статьи «25 Places Where You Can Get Free Tailwind CSS Components».
Преимущества использования шаблонов в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Используйте шаблоны в Adobe Dreamweaver, чтобы создать сайт гибкий и легко обновляемый сайт с обеспечением согласованности между HTML-страницами.
Шаблоны позволяют дизайнеру создавать сайт, который будет гибким, легко обновляемым, с поддержкой унифицированных страниц HTML. Шаблоны могут увеличить производительность, предоставляя возможность некоторым участникам рабочей группы сосредоточить внимание на формате страниц, в то время как другие разработчики будут заниматься созданием новых страниц и редактированием содержимого, не меняя формата всего макета.
Дизайнеры могут бвстро вносить изменения в общий дизайн сайта, напрямую редактируя файлы DWT (шаблоны Dreamweaver). Страницы, связанные с этими файлами шаблонов, автоматически обновляются, что позволяет за считаные минуты проводить изменения по всему сайту.
Любая страница HTML может быть сохранена как шаблон. Просто создайте новую страницу («Файл» > «Новый») или откройте существующую («Файл» > «Открыть») и внесите изменения в свойства страницы, вставляя изображения, набирая текст, создавая слои и макеты таблиц и т. д. После завершения разработки страницы HTML, для создания файла DWT выберите «Файл» > «Сохранить как шаблон». Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Примечание. Провеьте, что не переносили файлы DWT из папки «Templates». Не переименовывайте и не перемещайте саму папку «Templates». Если файл DWT останется в папке «Templates», то все ссылки со страниц HTML на шаблон останутся действительными.
Вход в учетную запись
Войти
Управление учетной записью
Музыка и развлечения CSS-шаблоны
- Дом
- CSS-шаблоны
- Музыка и развлечения
Быстро начните работу с одностраничных веб-сайтов и шаблонов целевых страниц для музыкальных компаний, артистов, групп, радиостанций, ночных клубов и всех, кто связан с индустрией развлечений. Все шаблоны адаптивны и полностью настраиваются с помощью нашего бесплатного редактора перетаскивания.
Все шаблоны адаптивны и полностью настраиваются с помощью нашего бесплатного редактора перетаскивания.
music
video
movie
event
radio
birthday
film
newsletter
information
movies
movie theater
events
media
dance
videos
christmas
музыкант
вечеринка
видеоигра
группа
приглашение
фильмы
поэзия
праздник
развлечения
запись
хобби
дополнение
гитара
телевидение
Строительные решения
О музыкантах
Новые игровые очки
Онлайн радио
Новости музыкального исполнения
Глобальный музыкальный фестиваль
Квалифицированные дизайнеры
Инструментальное трио
Новые игровые гаджеты
CSS-шаблон концептуального фестиваля
Простой конструктор шаблонов
Скачать
Человеческие останки
Дизайн живой музыки
О вечере ди-джеев
Стерео наушники
Подробнее ↓
Стинг Сказка
Подробнее ↓
Музыка для всех
Большое музыкальное радио
Николас Эдвард Кейв
Легендарные звуки Битлз
CSS-шаблон музыкального центра
Создайте свой сайт
Скачать
Лучший дом для геймеров
Прямая трансляция и разговорное радио
Музыка и развлечения Топ
История нашего джаз-бэнда
Сообщество участников
Рождественская распродажа
Фестивали электрогитары
Отслеживайте свой подкаст
Живая музыка
CSS-шаблон рок-музыки
Самая большая коллекция шаблонов
Скачать
Мы группа
жизнь, любовь, музыка
Стиль легкой музыки
Кто мы есть
Билеты на живую музыку и концерты
Подробнее ↓
Музыкальный взрыв
Игры на любой вкус
Мэй выигрывает лучшую песню
Наши результаты
CSS-шаблон легкой музыки
Полностью адаптивные шаблоны
Скачать
Интернет-радио
Краткая история легендарного гитариста
Подробнее ↓
Счастлив с музыкой
Подробнее ↓
Лучшие наушники
Популярные гаджеты
Музыкальная онлайн-школа
Даты концертов
Последние вечеринки
Скачать игры и играть бесплатно
CSS-шаблон Muse для обложки вечеринки
Создать веб-сайт без кода
Скачать
Фестиваль рок-музыки
Спокойная фортепианная музыка
Неоновый ночной клуб
Музыка — это жизнь
Музыкальные события и концерты
Онлайн-музыка и развлечения
Музыкальные события
Тестирование новых игр
Финальный тур Майла Дэвиса
Подробнее ↓
Шаблон CSS «Современные гаджеты»
Мобильные шаблоны
Скачать
Музыкальный магазин
Подробнее ↓
Выдающееся качество музыки
Играйте в бесплатные игры
Интернет-радиоцентр
Музыкальное образование
Неограниченный доступ
Подробнее ↓
Легендарные звуки
Легенда гитары
Подробнее ↓
Прослушивание любимой музыки
Музыка для вас CSS-шаблон
Настроить любой шаблон
Скачать
Подробнее ↓
Лучшие гитаристы
Билеты на живую музыку и концерты
Подробнее ↓
Музыка лучшего качества
Подробнее ↓
Музыкальное онлайн-образование
DJ Ночь Биография
Лучшие разговорные радиостанции
Подробнее ↓
Легенды джазовой музыки
Неоновый клуб и развлечения
Счастливых праздников Хеллоуина
CSS-шаблон танцевальной музыки и развлечений
Редактор Easy Drag and Drop
Скачать
Подробнее ↓
Беспроводная связь
Легкий стиль в музыке
Бесплатные игры
Подробнее ↓
Веб-сайт Dj Night
Музыка онлайн
Неоновый клуб
Наши концерты и артисты
Музыкальная лаборатория
История музыкального бренда
CSS-шаблон радио ток-шоу
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Музыка для всех
Категории CSS-шаблонов
Дизайны CSS-шаблонов
Шаблоны музыкальных и развлекательных веб-сайтов
С помощью шаблонов музыкальных и развлекательных веб-сайтов вы можете продвигать свои мелодии, добавляя бесплатный музыкальный проигрыватель, и даже публиковать свои последние официальные музыкальные клипы или живые выступления . С помощью лучших шаблонов веб-сайтов html5 2022 года вы можете рекламировать группы и предстоящие концерты, продавать музыкальные онлайн-альбомы (что скоро появится), музыкальные мероприятия и товары, демонстрировать галерею последних туров и даже вести блог. Бесплатный HTML-шаблон веб-сайта современного музыканта с более быстрым веб-дизайном поддерживает плейлисты, Youtube и Vimeo. Обогатите свой веб-сайт современным веб-дизайном, видеоресурсами для целевой страницы музыкального приложения, современным музыкальным приложением, динамическим музыкальным проигрывателем, службой плейлистов, создателем логотипа недвижимости, продюсерским лейблом, плагинами WordPress и т. д. Шаблон веб-сайта DJ Music, который полностью адаптивный сингл, очень прост в настройке и корректно работает в разных браузерах и устройствах. Музыка HTML 5 и одностраничный HTML-шаблон с эффектом параллакса имеют несколько инновационных решений, которые упрощают его использование. Бесплатные музыкальные шаблоны отлично подходят для музыкальной группы, музыкального исполнителя, радиостанции, представителей музыкальной индустрии, радиостанции 2, музыкальной группы, музыканта и так далее.
С помощью лучших шаблонов веб-сайтов html5 2022 года вы можете рекламировать группы и предстоящие концерты, продавать музыкальные онлайн-альбомы (что скоро появится), музыкальные мероприятия и товары, демонстрировать галерею последних туров и даже вести блог. Бесплатный HTML-шаблон веб-сайта современного музыканта с более быстрым веб-дизайном поддерживает плейлисты, Youtube и Vimeo. Обогатите свой веб-сайт современным веб-дизайном, видеоресурсами для целевой страницы музыкального приложения, современным музыкальным приложением, динамическим музыкальным проигрывателем, службой плейлистов, создателем логотипа недвижимости, продюсерским лейблом, плагинами WordPress и т. д. Шаблон веб-сайта DJ Music, который полностью адаптивный сингл, очень прост в настройке и корректно работает в разных браузерах и устройствах. Музыка HTML 5 и одностраничный HTML-шаблон с эффектом параллакса имеют несколько инновационных решений, которые упрощают его использование. Бесплатные музыкальные шаблоны отлично подходят для музыкальной группы, музыкального исполнителя, радиостанции, представителей музыкальной индустрии, радиостанции 2, музыкальной группы, музыканта и так далее.
HTML-шаблоны веб-сайтов позволяют амбициозным и увлеченным музыкальным группам создавать веб-сайты музыкальных групп. Такие функции, как контактная форма для ответа, яркая целевая страница и другие веб-элементы, делают сайт вашей группы особенным. Темы WordPress помогут вам создать онлайн-шаблон одностраничного веб-сайта, где html одна страница — это вся история. Например, шаблоны музыкальных сайтов, такие как бесплатные шаблоны HTML, обещают увеличить количество просмотров вашей веб-страницы. Эти шаблоны (с платформой начальной загрузки) интуитивно понятны, поскольку в них используется мощная технология. Загрузите с нашего веб-сайта шаблон для радиостанции, полностью адаптивный музыкальный HTML-шаблон интернет-магазина Retina Ready, HTML-шаблон музыкального интернет-магазина Miraculous, шаблон для музыкальной индустрии playbit, шаблон Html для музыкальной группы Mousiqua и т. д. Изучите популярные категории шаблонов для звукозаписывающей компании , группа, певица, представители музыкальной индустрии, музыкальные исполнители, музыканты и группы, ночной клуб, артисты ночных клубов и так далее. HTML-шаблон Musicians streaming очень хорош для отображения вашей коллекции. Адаптивные одностраничные шаблоны современного веб-сайта HTML5, такие как адаптивные CSS-шаблоны музыкального магазина, предназначены для демонстрации проектов, которые необходимо представить стильно и красиво. Шаблон музыкального веб-сайта для музыкальной группы поставляется с множеством премиальных функций платных тем.
HTML-шаблон Musicians streaming очень хорош для отображения вашей коллекции. Адаптивные одностраничные шаблоны современного веб-сайта HTML5, такие как адаптивные CSS-шаблоны музыкального магазина, предназначены для демонстрации проектов, которые необходимо представить стильно и красиво. Шаблон музыкального веб-сайта для музыкальной группы поставляется с множеством премиальных функций платных тем.
Если у вас есть музыкальная группа или ночной клуб, вы оказались в ситуации, когда вам нужен свой музыкальный веб-сайт для распространения информации. Многие люди решают создать страницу в социальных сетях и надеются, что их заметят. Существует множество отличных полностью адаптивных шаблонов веб-сайтов для музыкальных групп, написанных на разных языках, таких как музыкальные HTML-шаблоны, адаптивные шаблоны html5 css3, адаптивные шаблоны начальной загрузки, бесплатные бизнес-темы WordPress, шаблоны платформы Bootstrap 4, целевые страницы Unbounce, лучшие шаблоны музыкальных веб-сайтов. , html5 Dj, самые популярные шаблоны музыкальных групп, адаптивные шаблоны веб-сайтов музыкальных групп, музыкальные темы WordPress для портфолио, HTML-шаблоны Poison music, которые украсят ваш веб-дизайн. Некоторые развлекательные HTML-шаблоны музыкальных веб-сайтов бесплатны и помогут вам создать такой дизайн веб-сайта, за который ваши пользователи будут готовы платить. Многие люди шутят, что даже ваша «недвижимость» будет расти с адаптивным музыкальным html5-шаблоном.
, html5 Dj, самые популярные шаблоны музыкальных групп, адаптивные шаблоны веб-сайтов музыкальных групп, музыкальные темы WordPress для портфолио, HTML-шаблоны Poison music, которые украсят ваш веб-дизайн. Некоторые развлекательные HTML-шаблоны музыкальных веб-сайтов бесплатны и помогут вам создать такой дизайн веб-сайта, за который ваши пользователи будут готовы платить. Многие люди шутят, что даже ваша «недвижимость» будет расти с адаптивным музыкальным html5-шаблоном.
Download 1042 Css Web Templates
Download 1042 Css Web Templates — Envato ElementsRefine by
Refine by
Related:
- minimal
- seo
- photography
- magazine
- html подпись электронной почты
Сортировать по релевантнымПопулярнымНовым
0011
Добавить в коллекцию
Скачать
VSAPP — Ultimate App Learing Page
от VSART в веб -шаблонах
Добавить в коллекцию
Скачать
Jestem — Elegant & Minimal Recume Веб-шаблоны
Добавить в коллекцию
Скачать
Appy — целевая страница приложения HTML-шаблон
By zytheme в Веб-шаблоны
Добавить в коллекцию
Скачать
Флорис | Perfume & Cosmetics Shop
от Azelab в веб-шаблонах
Добавить в коллекцию
Скачать
Ювелирные изделия.
 Шаблон HTML5 для блога
Шаблон HTML5 для блогаBy MarkhorThemes in Web Templates
Добавить в коллекцию
Скачать
Lana — Creative Coming Soon Template
By Erilisdesign in Web Templates
Add to collection
Download
Cospo — Creative HTML Template
By WpWay_ in Web Templates
Add to collection
Download
Webmakers — Одностраничный шаблон HTML/CSS
By Shegy in Web Templates
Добавить в коллекцию
Скачать
Первичный — Гибкий бизнес HTML 5/CSS 3 Template
от Dankovthemes в веб -шаблонах
Добавить в коллекцию
Скачать
Opalin — Startup HTML шаблон
от Uiuxassets в веб -шаблонах
Добавить в коллекцию
Скачать
9.Blix — Шаблон HTML для мобильных устройств
By mobiokit в Web Templates
Добавить в коллекцию
Скачать
Новая сетчатка готовая vcard шаблон
от MutationThemes в веб -шаблонах
Добавить в коллекцию
Скачать
Flatkit — Dashboard ui Kit Kit
By By By By By By By By Bytfful Intbure Intemplates
9. Добавить в коллекциюЗагрузить
Kappe — Creative Full Screen HTML5 Template
By PremiumLayers in Web Templates
Добавить в коллекцию
Скачать
RANO — Целевая страница HTML шаблон
от TheMesflat в веб -шаблонах
Добавить в коллекцию
Скачать
Petri — Creative Speed Speed Tomplate
By Erilisdenesign in web Templates — Creative Speed Spear
By Erilisdenesign in web Templates.

Загрузить
Eduhome — Education HTML Template
By codecarnival in Web Templates
Добавить в коллекцию
Загрузить
Волна | Агентство и Freelancer Portfolio
от Themezinho в веб -шаблонах
Добавить в коллекцию
Скачать
Корпоративный многоцелевой шаблон HTML для бизнеса
By Wabtuk. Multiconcept HTML-шаблон мобильного приложения
От WM_team in Веб-шаблоны
Добавить в коллекцию
Скачать
Haswell — Multoclose One & Multi Page Template
By 11soft в веб -шаблонах
Добавить в коллекцию
Скачать
Xenia — Уточненные HTML 5 / CSS 3 Corporate Template
на Dankovemes в WebeMpemes в Web -Memplates
. Добавить в коллекцию
Добавить в коллекциюСкачать
Kyros — Личное портфолио Резюме React Js Temp
Автор On3stepThemes in Web Templates
Добавить в коллекцию
Download
Profession — Onepage Personal, Resume, & Portfolio
By designesia in Web Templates
Add to collection
Download
Triablo — eCommerce Landing Page
By vsart in Web Templates
Add в коллекцию
Скачать
Northwest
By modeltheme в Web Templates
Добавить в коллекцию
Скачать
Embun — Portfolio Showcase HTML Template
By esensifiksi in Web Templates
Add to collection
Download
Sora — Minimal Photographer Template
By mutationthemes in Web Templates
Add to collection
Download
Neptune — шаблон панели администратора Bootstrap 5
By stacks in Web Templates
Добавить в коллекцию
Скачать
MORE Creative One Page Template
By mutationthemes in Web Templates
Add to collection
Download
Apaxy — Admin & Dashboard Template
By themesdesign in Web Templates
Add to collection
Download
НОВЫЙ Creative One Page Template
By Mutationthemes in Web Templates
Добавить в коллекцию
Скачать
Hype — Целевая страница приложения
от Shegy в веб -шаблонах
Add to Collection
Скачать
конкурент Creative One Page Template
от MutationThemes в веб -шаблонах
Add to Collection Phote
Downlock
GRAFIKA -Phot
By PremiumLayers in Web Templates
Добавить в коллекцию
Скачать
BOUNCE — Адаптивный шаблон визитной карточки на одну страницу
по мутационным типам в веб -шаблонах
Добавить в коллекцию
Скачать
NAVEN — RESUME / CV / VCARD PARTFOL TEMPLAT + Bootstrap 5 Шаблон администратора
Автор codervent в Веб-шаблоны
Добавить в коллекцию
Скачать
Dason — Nodejs Admin & Dashboard Template
By themesdesign in Web Templates
Add to collection
Download
Admin Press — The Ultimate Bootstrap 4 Dashboard
By MARUTI in Web Templates
Add to collection
Download
EAGLEEYES — Creative multipages и Одна страница HTML5
Автор: MarkhorThemes в веб-шаблонах
Добавить в коллекцию
Скачать
UniDark
Автор designuptodate в веб-шаблонах
Добавить в коллекцию
Скачать
Dashtreme — Multoclospose Bootstrap5 Шаблон администратора
от Codervent в веб -шаблонах
Добавить в коллекцию
Скачать
eoorx — Gaming и eSport HTML5.
 Mearb Шаблоны
Mearb ШаблоныДобавить в коллекцию
Скачать
Deppex — Creative Showcase Portfolio Template
By ex-nihilo in Web Templates
Добавить в коллекцию
Скачать

By MarkhorThemes in Web Templates
Добавить в коллекцию
Download
Связанный:
- Минимальный
- SEO
- Фотография
- Журнал
- . свободно.
Начать 7-дневную бесплатную пробную версию
11 Сайтов с шаблонами CSS: не начинайте с нуля!
Веб-дизайн стал более доступным, чем когда-либо, но для получения профессионально выглядящих результатов по-прежнему требуется много работы и много навыков.
К счастью, вам не нужно каждый раз начинать с нуля. В Интернете доступны тысячи бесплатных CSS-шаблонов, и все они отражают современные тенденции и технологии дизайна. Вы можете использовать их в исходном виде или настроить под себя.

В этом руководстве мы более подробно рассмотрим шаблоны CSS и где их найти.
Что такое шаблон CSS?
Шаблон CSS не просто содержит CSS: он дает вам все необходимое для создания полностью функционирующего веб-сайта. Когда вы загружаете его, вы обычно получаете папку, содержащую следующее:
- HTML-файлы — Вы получите HTML-файл для каждой страницы веб-сайта. Он будет содержать образцы текста и изображений, которые вам нужно будет заменить собственным содержимым. Вы также должны иметь возможность настраивать метаданные, касающиеся таких вещей, как описание сайта.
- CSS-файл — Обычно вы получаете один основной CSS-файл, содержащий все стили для сайта, а также любые дополнительные функции, такие как сброс таблицы стилей или файл для веб-шрифтов.
- Файл Javascript — Если сайт содержит функции Javascript, в идеале они должны быть включены в отдельный файл, а не включены в документы HTML.

- Изображения, шрифты и значки — Все изображения, используемые в шаблоне, также должны быть включены. Вы можете сохранить такие вещи, как значки и фон, но вам нужно будет заменить другие изображения-заполнители своими собственными. Также могут быть включены некоторые пользовательские шрифты.
В отличие от большинства других типов шаблонов, с которыми вы столкнетесь, будь то шаблоны WordPress, Excel или InDesign, шаблоны CSS требуют определенных технических знаний.
Нет удобного интерфейса для их редактирования, так что вам нужно знать, по крайней мере, как ориентироваться в HTML-документе, чтобы добавить свой собственный контент. Чтобы сделать свои собственные настройки, вам понадобятся приличные знания CSS.
Что искать в шаблоне CSS
Существует множество бесплатных CSS-шаблонов на выбор. Так как же узнать, что подходит именно вам? Вот несколько вещей, на которые стоит обратить внимание:
- Дизайн — Очевидно, вам нужен сайт, который выглядит красиво и отражает тот образ, который вы хотите изобразить.
 Но также подумайте, подходит ли шаблон для ваших нужд сейчас и в будущем. Многие предназначены для одностраничных веб-сайтов; некоторые предназначены для нескольких страниц. Если вам нужно последнее, подумайте, не лучше ли вам вместо этого использовать CMS, например WordPress.
Но также подумайте, подходит ли шаблон для ваших нужд сейчас и в будущем. Многие предназначены для одностраничных веб-сайтов; некоторые предназначены для нескольких страниц. Если вам нужно последнее, подумайте, не лучше ли вам вместо этого использовать CMS, например WordPress. - Mobile-Optimized — Мобильный веб-сайт теперь используется чаще, чем рабочий стол, поэтому важно, чтобы ваш сайт правильно работал на смартфонах. Любой достойный шаблон CSS должен использовать адаптивный дизайн, чтобы сайт отлично работал на экране любого размера. Если ваш избранник не делает, переключитесь на тот, который делает.
- Хорошо написанный — Загрузите шаблон и просмотрите код, прежде чем приступить к его использованию. Он должен быть чистым, хорошо структурированным и легко редактируемым. Он также должен быть ориентирован на SEO и правильно использовать теги title и header.
- Лицензия — Обязательно проверьте лицензию для выбранного шаблона CSS.
 Многие из них доступны по лицензии Creative Commons, но разные версии этой лицензии определяют, можете ли вы редактировать шаблон, можете ли вы использовать его в коммерческих целях и нужно ли вам указывать оригинального дизайнера.
Многие из них доступны по лицензии Creative Commons, но разные версии этой лицензии определяют, можете ли вы редактировать шаблон, можете ли вы использовать его в коммерческих целях и нужно ли вам указывать оригинального дизайнера. - Аддоны — Некоторые разработчики шаблонов CSS предлагают свою работу на условиях «фримиум». Вы получаете шаблон бесплатно, но можете заплатить за дополнительные настройки, чтобы сделать его уникальным для вашего сайта.
После всего сказанного давайте рассмотрим лучшие места, где можно найти бесплатные шаблоны CSS.
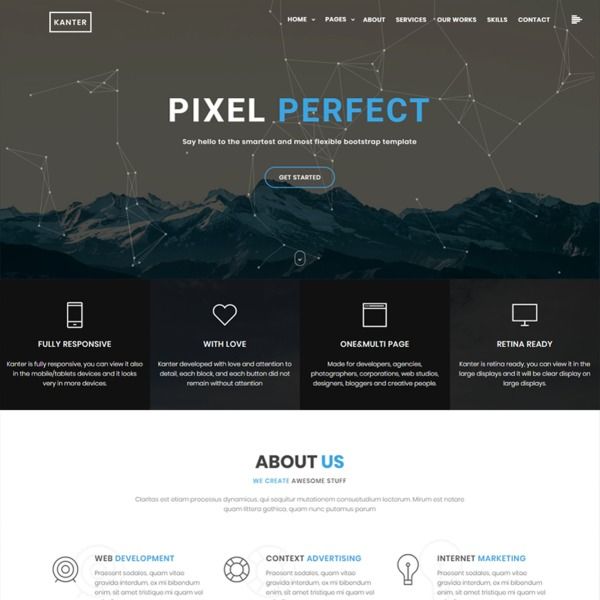
Эта потрясающая коллекция из более чем 800 шаблонов CSS содержит стили для каждого класса веб-сайтов. Все они созданы специально для сайта, поэтому вы не должны увидеть их где-либо еще.
Все шаблоны являются адаптивными и созданы с использованием HTML5. Они маленькие и легкие, с дополнительными функциями Javascript, такими как лайтбокс для видео или эффекты прокрутки, которые используются только там, где они добавляют реальную ценность опыту.

Styleshout предлагает широкий выбор как бесплатных, так и премиальных шаблонов, первый из которых выпущен под лицензией Creative Commons.
Бесплатные шаблоны охватывают широкий спектр категорий, от полных веб-сайтов до страниц, которые скоро появятся, и даже страницы с ошибкой 404, которую часто упускают из виду. Вы можете настроить их самостоятельно и адаптировать к стилю вашего существующего сайта, или вы можете заплатить, чтобы Styleshout сделал это за вас.
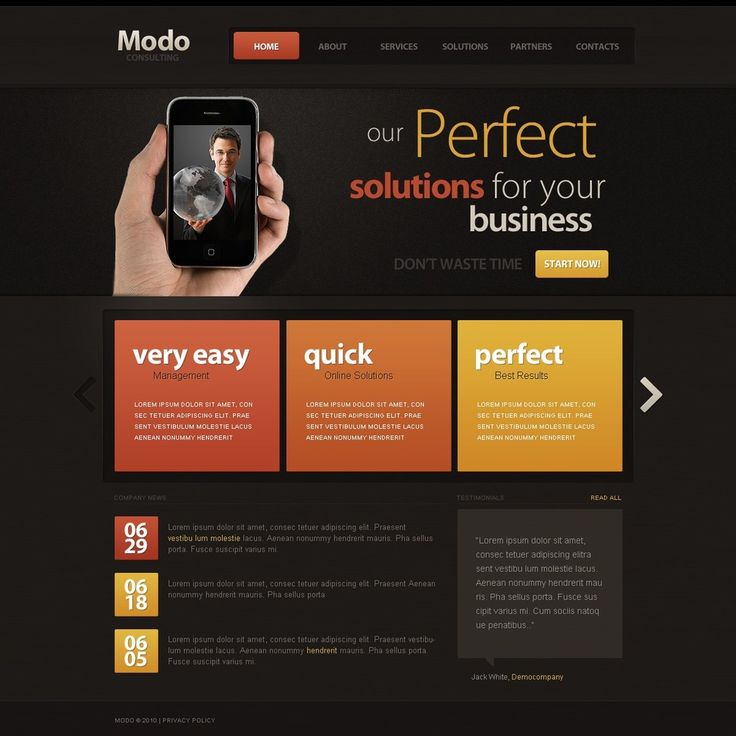
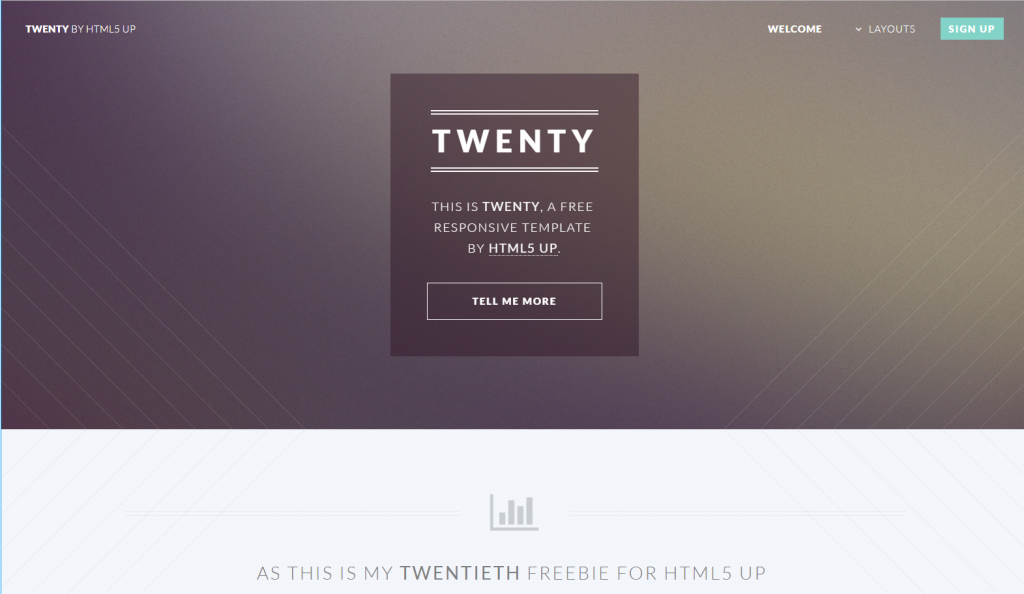
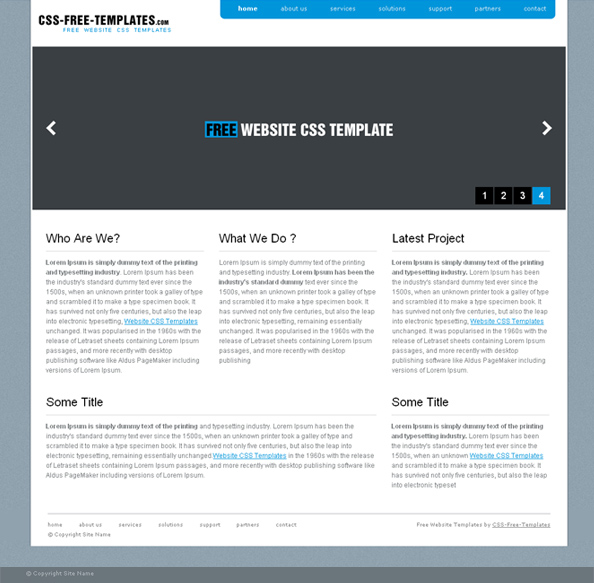
Эта суперстильная коллекция шаблонов также суперпопулярна. Большинство из них были загружены сотни тысяч раз, и легко понять, почему.
Удовлетворены все обычные категории сайтов, такие как блог и страница продукта, и есть несколько особенно приятных дизайнов для фотографов, чтобы показать свою работу. Базовые шаблоны в стиле сетки чрезвычайно настраиваемые, в то время как более яркие, как правило, довольно активно используют Javascript, поэтому могут быть менее подходящими для ваших настроек.

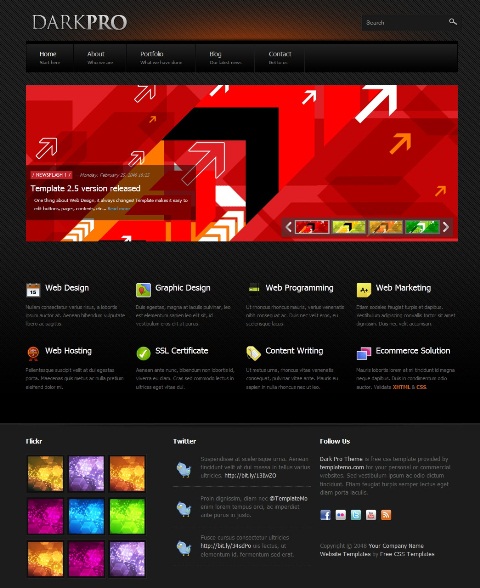
Недостаток количества Freebiesbug с лихвой восполняется качеством. Сайт, на котором молодые разработчики демонстрируют свои навыки, включает в себя множество высококачественных дизайнов премиум-класса.
Впечатляющая коллекция бесплатных шаблонов на сайте идеально подходит для агентств, фотографов, разработчиков приложений и других творческих людей. Наполненные Javascript и CSS-эффектами и анимацией, вы можете настраивать сайты, хотя часто они настолько хороши, что вы можете этого не захотеть.
Кроме того, Freebiesbug.com включает в себя всевозможные бесплатные ресурсы для веб-дизайнеров, включая шрифты, стоковые фотографии, эскизы Illustrator, PSD-файлы и многое другое.
Free-CSS.com — это веб-сайт без излишеств, предлагающий — на момент написания — около 2503 бесплатных шаблонов, а также множество платных шаблонов на случай, если вы все еще не можете найти то, что ищете.
С таким большим выбором может быть немного сложно остановиться на идеальном дизайне.
 Качество в целом хорошее, хотя сайт существует уже 10 лет, и это означает, что на нем по-прежнему размещаются шаблоны, написанные на XHTML. Вы хотите избежать их. Другое дело — убедиться, что вы проверили лицензию на выбранный вами шаблон. Все они бесплатны, но некоторые из них являются общественным достоянием, некоторые принадлежат Creative Commons, а некоторые используют лицензию конкретного автора.
Качество в целом хорошее, хотя сайт существует уже 10 лет, и это означает, что на нем по-прежнему размещаются шаблоны, написанные на XHTML. Вы хотите избежать их. Другое дело — убедиться, что вы проверили лицензию на выбранный вами шаблон. Все они бесплатны, но некоторые из них являются общественным достоянием, некоторые принадлежат Creative Commons, а некоторые используют лицензию конкретного автора.28 страниц бесплатных шаблонов CSS, в основном с использованием современных макетов на основе сетки на одной странице. Если простота — это то, что вам нужно, то это место для поиска. Дизайн чистый, привлекательный и простой в настройке.
OS-Templates.com также предлагает большую коллекцию «базовых шаблонов». Они дают вам базовую структуру веб-сайта в различных популярных схемах макета (двухколоночный, трехколоночный и т. д.), при этом совершенно не стилизованные. Как и при использовании темы по умолчанию в WordPress, пустой холст позволяет превратить ваш сайт во что угодно.

7. boag.online [Больше не доступно]
Maglev — это одностраничный шаблон веб-сайта, который можно просмотреть в действии на сайте boag.online.
Это быстрый и чистый шаблон, идеально подходящий для страницы продукта. Минималистский дизайн дополняется лишь несколькими эффектами Jquery, помогающими пролистывать разделы. Простой макет работает сам по себе, но он также является отличной отправной точкой для ваших собственных настроек.
ШаблоныPixel Buddha предназначены не только для веб-сайтов, но и для рассылок по электронной почте.
В любом случае, все они разработаны с использованием HTML5 и CSS3 и адаптивны, поэтому отлично смотрятся на любом устройстве. Основные моменты включают Howdy HTML, красивый шаблон портфолио / резюме, и SOHO HTML, потрясающе выглядящую страницу электронной коммерции, которая включает исходные файлы PSD поверх HTML и CSS.
На Templatemo доступно около 500 бесплатных шаблонов. Некоторые из лучших — это те, которые освобождаются от системы сеток в стиле Bootstrap, чтобы попробовать что-то другое.

Большинство шаблонов просты и лаконичны, хотя такие функции, как лайтбоксы и карусели контента, включены там, где они необходимы. Нам также нравится тот факт, что некоторые шаблоны по умолчанию настроены на работу с шестью страницами. Это упрощает работу, если ваш контент не соответствует все более распространенному одностраничному макету.
Bootstrap — это невероятно популярный интерфейсный фреймворк, который позволяет создавать высококачественные веб-сайты в кратчайшие сроки. Тем не менее, обучение занимает немного времени, и именно здесь начинается Start Bootstrap .
Эта коллекция бесплатных шаблонов с открытым исходным кодом создана с использованием сетки Bootstrap. Есть более 30 на выбор. Некоторые из них полностью разработаны и предназначены для приложений, блогов и целевых страниц, в то время как другие представляют собой пустые макеты, ожидающие, пока вы их добавите.
Наконец-то кое-что более практичное. Bootswatch предлагает 16 тем с открытым исходным кодом для оформления сайтов, созданных с использованием Bootstrap.

Вы можете самостоятельно создать макет своего сайта с помощью Bootstrap или загрузить один из пустых шаблонов с Start Bootstrap. Bootswatch меняет шрифты, цвета фона и стили кнопок, меню и других элементов. Это придает вашему сайту уникальный вид, оставаясь при этом верным ультра-чистому духу Bootstrap.
С помощью Bootstrap легко создать простой веб-сайт, а Bootswatch моментально доводит его до совершенства.
Как использовать шаблоны CSS
Вообще говоря, существует два способа использования шаблонов. Вы либо используете их как есть, либо используете в качестве основы для своего собственного дизайна.
Опасность при использовании шаблонов заключается в том, что вы получите веб-сайт, идентичный чужому. Выберите популярный шаблон, и там могут быть буквально десятки тысяч одинаковых сайтов. Это главный аргумент в пользу их кастомизации.
CSS-шаблоны– отличный инструмент для опытных веб-дизайнеров, которые имеют в виду базовый макет и хотят сразу приступить к его стилизации.


 wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}