Рамка блока в CSS
Главная > Учебник CSS >
Создание рамки блока
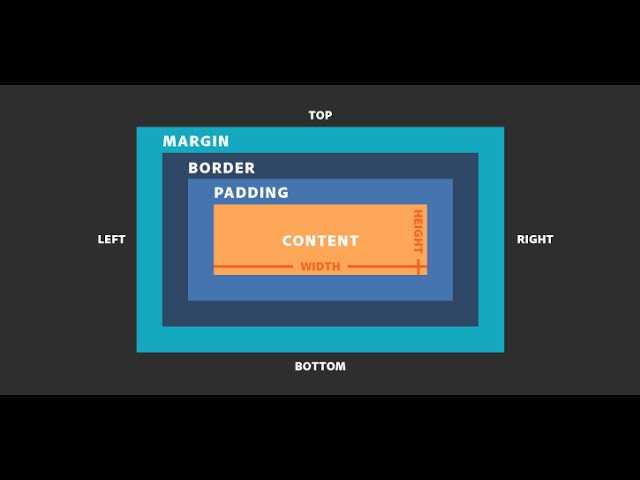
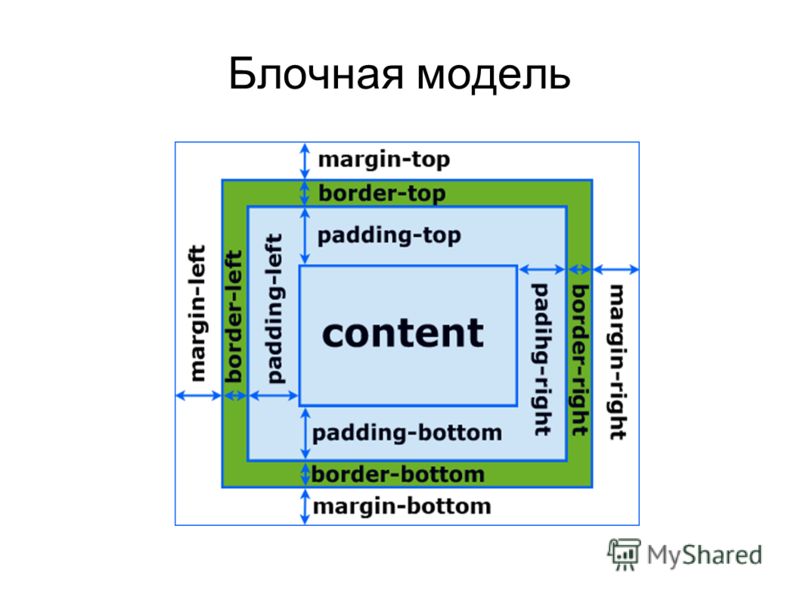
У блока может быть рамка. Она обозначает границы блока. При этом внутренний отступ, находится внутри блока, то есть внутри рамки, а внешний отступ снаружи рамки. Рамка занимает своё место на странице и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно указать три свойства:
- ширину рамки
- стиль рамки
- цвет
Для указания ширины рамки используется свойство border-width. Оно может принимать следующие значения:
border-width: medium — средняя (по умолчанию)
border-width: thin — тонкая
border-width: thick — толстая
border-width: ширина в единицах измерения CSS
border-width: inherit — значение принимается от родительского элемента
Чаще всего ширину указывают в каких-либо единицах измерения, существующих в CSS.
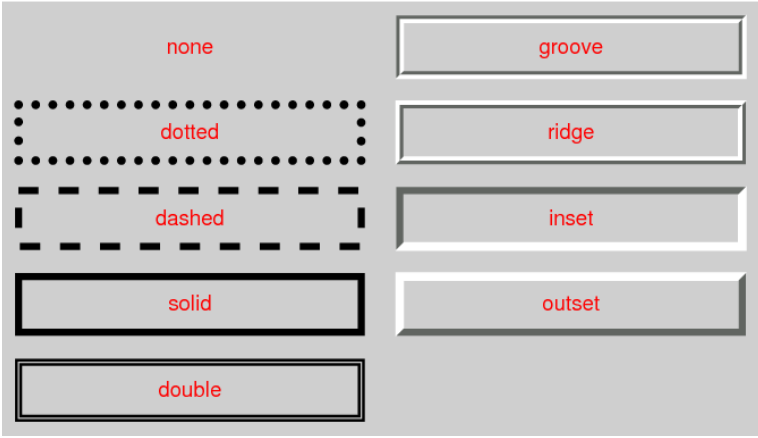
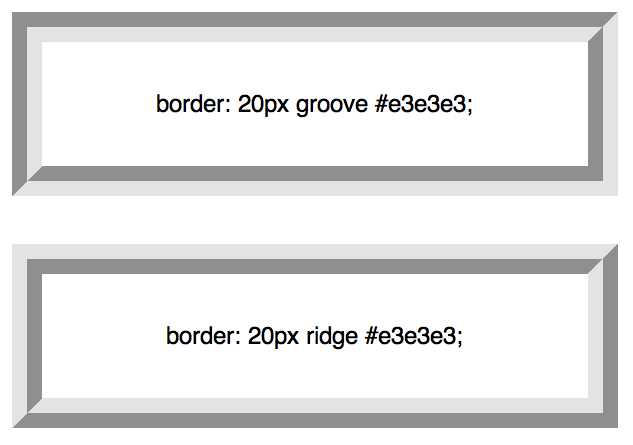
Стиль рамки устанавливается с помощью свойства border-style. В зависимости
от этого свойства рамки выгдядят по-разному.
solid | dotted | dashed | double | inset | outset | groove | ridge |
При маленькой ширине рамка может выглядеть по-другому.
Кроме указанных значений, свойство border-style может принимать следующие значения:
border-style: none — отсутствие рамки
border-style: hidden — то же, что и none, применяется к ячейке таблицы
border-style: inherit — значение принимается от родительского элемента
Цвет рамки устанавливает свойство border-color. Значением свойства является цвет, указанный одним из способов, существующих в CSS.
Создадим блок и зададим ему рамку.
Стиль:
+
7 | #div1
{
border-width: 1px;
border-style: solid;
border-color: Red;
} |
HTML код:
16 | <div>Блок с рамкой</div> |
Попробуйте задать блоку рамку с другими значениями свойств.
Сокращённая запись
Рамку можно создать более коротким способом. Для этого существует свойство border, в котором через пробел перечисляются свойства рамки, сначала ширина, затем стиль, затем цвет. Для примера создадим блок с такой же рамкой, но установим её с помощью сокращённой записи.
17 | <div>Блок с рамкой</div> |
Если не указать ширину или цвет, то будет использовано значение по умолчанию.
Отдельные стороны рамки
Рамку блоку можно задать не целиком, а с каждой стороны по-отдельности. У разных сторон рамки может быть отдельный стиль, с одной стороны может быть рамка, а с другой может её не быть, вобщем у Вас есть полная свобода действий.
Для создания рамки с каждой из сторон соществуют свойства border-left, border-right, border-top, border-bottom. Для примера создадим блок, у которого есть рамка только слева.
18 | <div>Блок<br>с рамкой<br>слева</div> |
Создайте рамку у этого блока с других сторон с разным видом.
Для любой стороны рамки можно указать каждое свойство отдельно:
border-left-width, border-left-style, border-left-color
border-right-width, border-right-style, border-right-color
border-top-width, border-top-style, border-top-color
border-bottom-width, border-bottom-style, border-bottom-color
Если нужно, чтобы рамка отображалась со всех сторон по-разному, можно любому из свойств рамки задать не одно значение, а четыре, для каждой из сторон. Значения перечисляются через пробел, сначала для верхней части, затем для правой, затем для нижней, а затем для левой.
Для примера создадим блок, у которого рамка имеет со всех сторон разную ширину.
Стиль:
13 | #div2
{
border-width: 5px 2px 3px 7px;
border-style: solid;
border-color: #D118CB;
} |
HTML код:
25 | <div>Блок с рамкой с разной шириной</div> |
Свойству также можно указать два или три значения.
border — CSS | MDN
In this article
- Интерактивный пример
- Синтаксис
- Примеры
- Спецификация
- Совместимость браузеров
- Также смотрите
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т. е.
е. none.
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Замечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-style (en-US), и border-color (en-US) принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>Толщина границ. По умолчанию
mediumborder-width.
<br-style>Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style(en-US).<color>Цвет границ. По умолчанию принимает значение свойства элементов
color(en-US). Больше информацииborder-color(en-US).
Обычный синтаксис
border =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
HTML
<div>Look at my borders.</div> <p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p> <style contenteditable> .fun-border { border: 2px solid red; } </style>
CSS
style {
display: block;
border: 1px dashed black;
}
Результат
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # propdef-border |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.border-radius-related CSS properties:border-top-left-radius(en-US)border-top-right-radius(en-US),border-bottom-right-radius(en-US),border-bottom-left-radius(en-US)
Last modified: , by MDN contributors
html — можно ли разместить границу внутри заполнения, используя только один div?
Задавать вопрос
Спросил
Изменено 1 год, 3 месяца назад
Просмотрено 25 тысяч раз
4
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
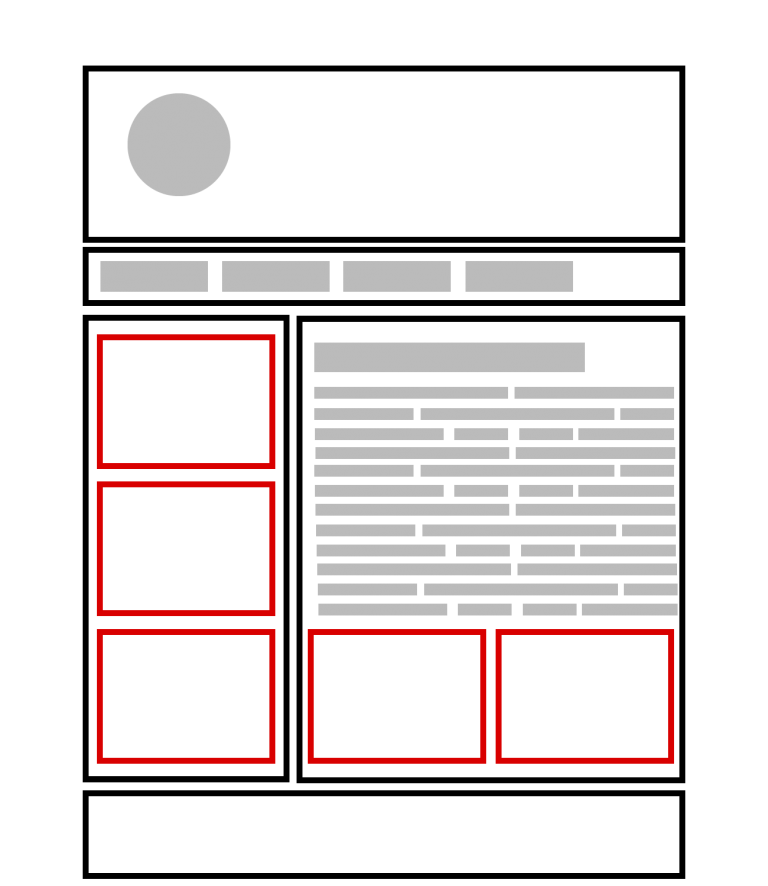
Мне просто интересно, знает ли кто-нибудь способ использовать только один div, чтобы получить эффект встроенной границы? Или я должен использовать два? Вот что я имею в виду:
В настоящее время я использую блок div с рамкой, завернутый внутрь блока div с отступами. Я должен мысленно отслеживать, какие in_wraps сочетаются с какими out_wraps. Я хотел бы просто иметь элемент на странице, который будет выглядеть так:
вместо того, чтобы использовать два div и сопоставлять их. Вот CSS, который я использую:
.out_wrap_blk{
отступ: 5px;
фон: черный;
плыть налево;
поле: 10 пикселей;
}
.out_wrap_gry{
отступ: 5px;
фон: #323232;
плыть налево;
поле: 10 пикселей;
}
.in_wrap_grn{
граница: 1px сплошная #0CFF0E;
отступ: 20 пикселей;
}
.in_wrap_blk{
граница: 1px сплошной черный;
отступ: 20 пикселей;
}
Можно ли сократить это до одного элемента или мне нужно придерживаться внешнего элемента, обернутого вокруг внутреннего элемента?
- html
- css
- граница
Попробуйте это:
#bor-outline {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: серый;
граница: 4px сплошная #292929;
контур: 4px сплошной #e3e3e3;
} <дел> привет
1
Все, что вам нужно, это великолепие CSS layout-offset свойство:
Вот образец JSFiddle .
CSS:
раздел {
фон: #808080;
поле: 20 пикселей;
ширина: 200 пикселей;
отступ: 20 пикселей;
высота: 200 пикселей;
контур: 2px сплошной черный;
смещение контура: -16px;
}
Вы можете использовать псевдоэлемент:
HTML:
CSS:
#w{ширина:300px;высота:300px; фон: серый; положение: относительное; }
#ж:после{
содержание:"";
положение: абсолютное;
слева: 15 пикселей;
верх: 15 пикселей;
высота: 266 пикселей;
ширина: 266 пикселей;
граница: 2px сплошной черный;
}
Дж. С. Фиддл
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как добавить границу внутри элемента Div
Если вам нужно разместить границу внутри элемента
 В этом фрагменте мы покажем, как это можно сделать с помощью некоторых свойств CSS.
В этом фрагменте мы покажем, как это можно сделать с помощью некоторых свойств CSS.Начните с создания HTML.
- Используйте два элемента.Некоторый текстНекоторый текст
- Установите для свойства box-sizing значение «border-box». Также используйте префиксы -moz- и -webkit-.
- Установите ширину и высотуна 120 пикселей.
- Укажите свойства границы и полей и добавьте фон.
- Установите границу второго
.дел { box-sizing: граница-коробка; -moz-box-sizing: рамка-бокс; -webkit-box-sizing: рамка-бокс; ширина: 120 пикселей; высота: 120 пикселей; граница: 20px сплошная #969696; фон: #d9dbda; поле: 10 пикселей; } дел + дел { граница: 10px сплошная #969696; }Теперь посмотрим полный код.
Пример размещения границы внутри элемента
:<голова>Название документа <стиль> дел { box-sizing: граница-коробка; -moz-box-sizing: рамка-бокс; -webkit-box-sizing: рамка-бокс; ширина: 120 пикселей; высота: 120 пикселей; граница: 20px сплошная #969696; фон: #d9dbda; поле: 10 пикселей; } дел + дел { граница: 10px сплошная #969696; } <тело>Некоторый текстНекоторый текстПопробуй сам »
Результат
Некоторый текст
Некоторый текст
Далее, см.
 пример, где мы размещаем границу и контур внутри элемента.
пример, где мы размещаем границу и контур внутри элемента.Пример размещения границы и контура внутри элемента
:<голова>Название документа <стиль> .коробка { ширина: 180 пикселей; высота: 180 пикселей; фон: #d9dbda; поля: 20px 50px; } .внутренняя граница { граница: 20px сплошная #d9dbda; box-shadow: вставка 0px 0px 0px 10px #969696; box-sizing: граница-коробка; } .внутренний контур { контур: 10px сплошной светло-голубой; смещение контура: -30px; } <тело>Граница внутри Div
<дел>Контур внутри элемента Div
<дел>Попробуй сам »
В приведенном выше примере мы использовали свойство контура вместо границы, а затем переместили его внутрь блока с помощью свойства контура-смещения (с отрицательным значением).