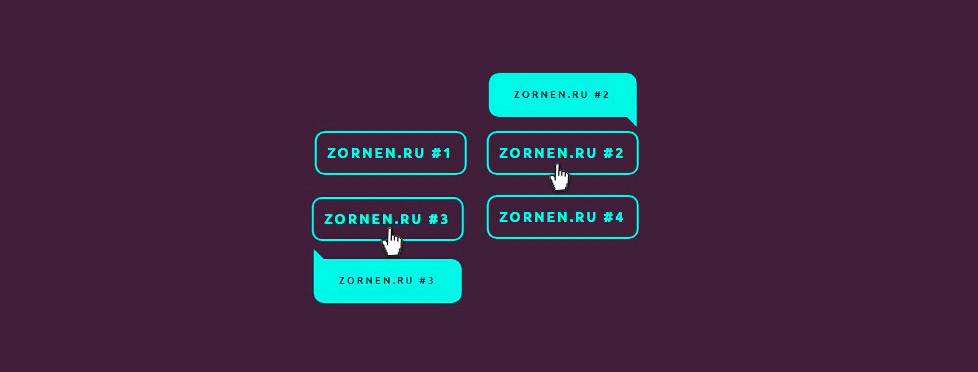
Всплывающие подсказки на CSS. Библиотека microtip.css
Представляем вашему вниманию отличную легковесную css библиотеку microtip.css.
Библиотека предназначена для создания всплывающих подсказок на любых элементах сайта
Установка
npm
npm install microtipyarn
yarn add microtipCDN
https://unpkg.com/microtip/microtip.cssПрямая загрузка
curl -o microtip https://github.com/ghosh/microtip/blob/master/microtip.cssПодключение
PostCSS
@import 'microtip';Webpack
import microtip from 'microtip/microtip.css'SCSS
@import ‘microtip/microtip’;
HTML
<link rel="stylesheet" href="https://unpkg.
com/microtip/microtip.css">Использование
Использовать данную библиотеку очень просто. Достаточно добавить атртибуты aria-label и role=»tooltip» к элементу, которому требуется тултип. Текст сообщения задается в атртибуте aria-label=»Ваш текст». Пример с позиционированием всплывающей подсказки:
<button aria-label="Hey tooltip!" data-microtip-position="up" role="tooltip">Позиционирование всплывающих подсказок
Данная библиотека позволяет выбирать местоположения для tooltip. Это решается добавлением атртибута data-microtip-position. Данный атрибут принимает следующие параметры: top, top-left, top-right, bottom, bottom-left, bottom-right, left and right.
Например:
<button aria-label="Hey tooltip!" data-microtip-position="top-left" role="tooltip">Модификаторы размера
Изначально размер тултипа задается в зависимости от расположенного в нем текста. Библиотека позволяет дополнительно задать размер тултипа путем добавления data-microtip-size. Данный аттрибут принимает следующие параметры: small, medium, large, fit
Библиотека позволяет дополнительно задать размер тултипа путем добавления data-microtip-size. Данный аттрибут принимает следующие параметры: small, medium, large, fit
Пример:
<button aria-label="This is a decently long text!" data-microtip-position="top-left" data-microtip-size="medium" role="tooltip">Примечание — аттрибут fit установит ширину подсказки — такую же как и ширина элемента. Данный способо работает только с позиционированием top и bottom
Кастомизация
Библиотека microtip позволяет изменять параметры своей библиотеки:
Пример::root { --microtip-transition-duration: 0.5s; --microtip-transition-delay: 1s; --microtip-transition-easing: ease-out; --microtip-font-size: 13px; --microtip-font-weight: bold; --microtip-text-transform: uppercase; }Также допустима кастомизация microtip для одного элемента: .button { --microtip-transition-duration: 0.2s; --microtip-transition-delay: 0s; --microtip-transition-easing: ease-in-out; }
| Variable | Default Value | |
|---|---|---|
--microtip-transition-duration |
Устанавливает время анимации тултипа | . |
--microtip-transition-delay |
Задержка появления всплывающей подсказки | 0s |
--microtip-transition-easing |
Тип анимации для появления тултипа | ease-in-out |
--microtip-font-size |
Размер шрифта во всплывающей подсказке | 13px |
--microtip-font-weight |
font-weight для текста тултипа | normal |
--microtip-text-transform |
text-transform для текста | none |
Проект на GitHub
Создание анимированной всплывающей подсказки легко с Hint.css
Подсказка – отличный способ отобразить дополнительную информацию на веб-сайте, не занимая дополнительное место, Всплывающая подсказка обычно появляется при наведении курсора мыши, и, вероятно, существуют сотни плагинов jQuery для добавления на ваш сайт модных всплывающих подсказок.
Тем не менее, некоторые распространенные недостатки использования плагина jQuery заключаются в том, что он поставляется с набором бесполезных опций и наполнен кодами, которые замедляют работу сайта.
Итак, сегодня мы рассмотрим альтернативу создания всплывающей подсказки. Благодаря множеству новых функций в CSS3, теперь можно создавать сопоставимые модные всплывающие подсказки только с использованием CSS. Давайте начнем.
Использование Hint.css
В этом посте мы не собираемся его строить с нуля. Мы будем использовать Hint.css, Hint.css – это коллекция классов и правил стилей, позволяющая нам быстрее создавать простую подсказку. Чтобы использовать, просто добавьте таблицу стилей в ваш HTML-документ или скопируйте все правила стиля в свою собственную таблицу стилей.
Теперь, в тексте вашего документа, оберните кусок, который вы хотите вставить всплывающую подсказку со встроенным элементом, как с помощью элемента span или anchor. И добавьте содержимое всплывающей подсказки с атрибутом data-hint, вот так.
Тем не менее, потому что внештатный торговые площадки по всему миру заполнены внештатными подрядчиками всех тендеров на ограниченное количество рабочих мест.
Технически, это все, что вам нужно. Если вы предварительно просматриваете документ в браузере и наводите курсор мыши, вы должны увидеть всплывающую подсказку.
Рекомендуемое чтение: понимание псевдоэлемента
Дать подсказку
Если вы не используете элемент привязки, который поставляется с отличительными стилями по умолчанию, нет никаких указаний на то, что конкретное слово будет отображать всплывающую подсказку, подобную той, что вы видите на скриншоте выше, и, таким образом, пользователи, скорее всего, будут невежественными.
Итак, для лучшего пользовательского опыта мы можем добавить несколько дополнительных стилей, чтобы дать ему индикатор, например:
пролет[data-hint] {
граница снизу: 1px пунктирная #aaa;
пролет[data-hint]: hover {
курсор: указатель;
}
Эти стили придают элементу span с атрибутом data-hint пунктирную границу. Вы можете настроить стили в соответствии с вашими требованиями дизайна.
Вы можете настроить стили в соответствии с вашими требованиями дизайна.
Направление подсказки
Мы можем показать всплывающую подсказку в четырех разных направлениях: сверху, снизу, справа и слева, используя предоставленные классы.
Осталось
торговые площадки
Правильно
торговые площадки
верхний
торговые площадки
Низ
торговые площадки
Или продолжайте показывать подсказку
торговые площадки
Последняя мысль
Благодаря более продвинутым свойствам в CSS3 сегодня мы больше не полагаемся исключительно на JavaScript или jQuery для создания причудливого пользовательского интерфейса, такого как создание всплывающей подсказки, и с помощью Hint.css мы можем создать его в оснастке. Но, как было сказано ранее в этом посте, эта техника позволяет нам создавать простые текстовые подсказки.
Если вы хотите создать более продвинутую всплывающую подсказку, скажем, подсказку с изображением или показом всплывающей подсказки при щелчке мыши, а не при наведении курсора мыши, использование JavaScript или jQuery все еще является лучшим способом.
Бесплатная подборка всплывающих подсказок с использованием JQuery и CSS3
Ну что тут сказать, подборка получилась довольно таки не плохая. И я думаю, что она существенно поможет решить Вам проблему с подсказками на сайте. Тем более здесь есть с чего выбрать. Ну а теперь наслаждайтесь, друзья.
Элегантная тёмная всплывающая подсказка на CSS и JQuery
Пример ι Скачать исходники
Подсказки (метки) для картинок на сайте
Пример ι Скачать исходники
Круглые и красивые всплывающие подсказки для картинок и для сайта
Пример ι Скачать исходники
Несколько примеров реализации всплывающих подсказок на JQuery
Пример ι Скачать исходники
Красивые и большие подсказки с JQuery
Пример ι Скачать исходники
Красивые и яркие всплывающие подсказки на CSS3
Пример ι Скачать исходники
Тёмное меню с красивыми выпадающими подсказками
Пример ι Скачать исходники
Классные подсказки с картинками
Пример ι Скачать исходники
Красивая информационная лента с плавными подсказками при наведении
Пример ι Скачать исходники
Несколько не плохих примеров реализации подсказок для ссылок
Пример ι Скачать исходники
Простая всплывающая подсказка для ссылок на сайте
Пример ι Скачать исходники
Всплывающие подсказки в стиле Фейсбука
Пример ι Скачать исходники
Большая подсказка, которая срабатывает после клика
Пример ι Скачать исходники
Всплывающая подсказка в очень светлом стиле
Пример ι Скачать исходники
Несколько больших и очень красивых всплывающих подсказок
Пример ι Скачать исходники
Создание всплывающих подсказок с использованием только CSS
Во всех браузерах можно создать простые всплывающие подсказки для элементов HTML, используя атрибут title (название), как в примере ниже.
Демонстрация работы
Атрибут HTML title
<a href="" title="Example of Tooltip">Tooltip</a>
Код HTML, расположенный выше, создаст следующий эффект:
Tooltip
Если навести указатель мыши на расположенную выше ссылку, появится обычная браузерная всплывающая подсказка с текстом: «Example of Tooltip» (пример всплывающей подсказки).
Эта возможность очень удобна для того, чтобы просто и быстро создать всплывающую подсказку, но, к сожалению, ей нельзя задать стили. Что же делать, если нужно создать необычную всплывающую подсказку?
Код CSS для всплывающей подсказки
Есть несколько способов, чтобы задать стили всплывающим подсказкам.
Можно задать стили CSS атрибуту title и использовать псевдоэлементы :before или :after, чтобы добавить содержимое в код CSS, например, следующим образом:
[title]{
position:relative;
}
[title]:after{
content:attr(title);
color:#fff;
background:#333;
background:rgba(51,51,51,0. 75);
padding:5px;
position:absolute;
left:-9999px;
opacity:0;
bottom:100%;
white-space:nowrap;
-webkit-transition:0.25s linear opacity;
}
[title]:hover:after{
left:5px;
opacity:1;
}
75);
padding:5px;
position:absolute;
left:-9999px;
opacity:0;
bottom:100%;
white-space:nowrap;
-webkit-transition:0.25s linear opacity;
}
[title]:hover:after{
left:5px;
opacity:1;
}Это отличное решение, но, к сожалению, использование только атрибута title все равно не изменит внешний вид всплывающих подсказок, у них будут стили браузера по умолчанию. Придется использовать JavaScript, чтобы выключить стили браузера по умолчанию и использовать стили, заданные атрибуту title.
Но в этом уроке мы покажем, как создать всплывающие подсказки, используя только CSS и не используя JavaScript.
Чтобы создать всплывающие подсказки на чистом CSS, нужно удалить атрибут title из ссылки и вставить текст всплывающей подсказки в тег span в ссылке.
Вот код HTML, который понадобится для ссылок:
<a href="">adipiscing elit<span>This is the first tooltip</span></a>
Теперь нужно, чтобы содержимое тега span появлялось при наведении указателя мыши на ссылку, этого можно добиться с помощью кода CSS ниже:
a span{
display:none;
color:#fff;
background:rgba(51,51,51,0. 75);
padding:20px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
width:100px;
text-align:center;
position: absolute;
z-index:10;
}
a { display: inline-block;}
a:hover span{ display:block; }
75);
padding:20px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
width:100px;
text-align:center;
position: absolute;
z-index:10;
}
a { display: inline-block;}
a:hover span{ display:block; }Для начала нужно спрятать первый тег span, используя свойство display: none;, после чего задать нужные для всплывающей подсказки стили.
Все, что остается сделать, — показывать всплывающую подсказку при наведении указателя мыши на ссылку, используя следующий код CSS:
a:hover span{ display:block; }Теперь у нас есть работающие всплывающие подсказки на чистом CSS3.
Использование разных всплывающих подсказок
В примере выше все всплывающие подсказки будут одинаковыми, но как быть, если нужно задать другие стили некоторым всплывающим подсказкам? Наиболее простой способ сделать это — добавить классы тегам span, после чего задавать стили этим классам в CSS.
Если нужно изменить цвет фона с черного на другой цвет, это можно сделать, например, так:
<a href="">Duis sit amet pretium purus.<span>The blue tooltip</span> <a href="">convallis egestas felis suscipit<span>The red tooltip</span></a> <a href="">augue pharetra gravida<span>The yellow tooltip</span></a> <span>The green Tooltip</span></a>
Код CSS для изменения цвета фона будет таким:
span.blue{
background:rgba(41,137,216, 0.75);
border:1px solid #1E5799;
}
span.red{
background:rgba(247,49,49, 0.75);
border:1px solid #F73131;
}
span.yellow{
background:rgba(241,218,54, 0.75);
border:1px solid #f1da36;
color:black;
}
span.green{
background:rgba(41,154,11, 0.75);
border:1px solid #299a0b;
}Посмотрите пример, чтобы увидеть, как это будет работать.
Демонстрация работы
Автор урока Paul Underwood
Перевод — Дежурка
Смотрите также:
Как создать всплывающие при наведении подсказки на CSS?
Удобный, интуитивно понятный и со вкусом оформленный сайт – это главная цель любого веб-разработчика. Но что делать, если мощный функционал Вашего проекта значительно усложняет пользовательский интерфейс, и без подсказок посетителю будет ложно сориентироваться? Или Вы создаете сайт с легким элегантным дизайном и не хотите загромождать его лишней информацией, но без этой «информации» не обойтись?
Но что делать, если мощный функционал Вашего проекта значительно усложняет пользовательский интерфейс, и без подсказок посетителю будет ложно сориентироваться? Или Вы создаете сайт с легким элегантным дизайном и не хотите загромождать его лишней информацией, но без этой «информации» не обойтись?
Одним из наиболее часто применяемых способов увеличить информативность сайта, не навредив при этом дизайну, являются всплывающие подсказки.
Предпосылки
Современные js-технологии предлагают нам широкий выбор готовых решений, но в этот раз речь пойдет не о них.
Сегодня мы рассмотрим построение кросс-браузерных всплывающих при наведении подсказок на чистом CSS.
Зачем изобретать велосипед, спросите Вы? Ведь в HTML есть атрибут title, позволяющий выводить подсказку при наведении. Но вся соль в том, что темизация такой подсказки не представляется возможной. Такой порядок вещей приводит нас к необходимости самим создать всплывающие подсказки.
Создаем всплывающую подсказку сами
Итак, всплывающая подсказка. Для лучшего понимания материала, предлагаю учиться на рабочем примере. Напишем простой HTML код:
CSS:
<a href="#"><span> <img src="../css/image/info.jpeg" alt="Информация" /> <em>Акция!</em> Заказав этот товар, вы получаете бесплатную доставку по Украине!</span> Купить</a>
Как видим, у нас есть ссылка «Купить» с классом .tooltip, который в дальнейшем поможет нам управлять поведением всплывающей при наведении подсказки (почему именно ссылка – читайте подпункт «Важно»). Внутри нее размещаем span в котором будет содержаться выводимая информация. Для придания «современности» дизайна, добавлена картинка. В нашем примере картинка лежит в директории «../css/image/ » относительно html страницы.
Теперь зададим базовую стилизацию.
CSS:
.tooltip {
position: relative;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
. tooltip span {
visibility: hidden; /*прячем подсказку*/
position: absolute;
bottom: 30px;
z-index: 999;
width: 280px;
margin-left: -127px;
padding: 10px;
opacity: .9; /*устанавливаем прозрачность*/
background-color: darkturquoise; /*Задаем цвет фона*/
text-align: justify;
font-weight: bold;
}
.tooltip:hover {
border: 0; /* Фиксим появление бага в IE6*/
}
.tooltip:hover span {
visibility: visible; /*Задаем поведение: отобразить при наведении*/
}
tooltip span {
visibility: hidden; /*прячем подсказку*/
position: absolute;
bottom: 30px;
z-index: 999;
width: 280px;
margin-left: -127px;
padding: 10px;
opacity: .9; /*устанавливаем прозрачность*/
background-color: darkturquoise; /*Задаем цвет фона*/
text-align: justify;
font-weight: bold;
}
.tooltip:hover {
border: 0; /* Фиксим появление бага в IE6*/
}
.tooltip:hover span {
visibility: visible; /*Задаем поведение: отобразить при наведении*/
}Обратите внимание на строчку
при наведении на ссылку, стандартный системный курсор изменяет свой вид, и тем самым подсказывает пользователю, что сейчас он получит дополнительную информацию.
Вот что у нас получилось:
Такая всплывающая подсказка будет работать даже в древних браузерах. Но мы не будем отставать от прогресса, и используем возможности современных браузеров.
Создадим линейный градиент при помощи linear-gradient, и зададим border-radius для округления углов блока. Для придания эффекта объемности добавим тень для текста и подсказки в целом.
Вставляем внутрь .tooltip span следующий код.
CSS:
border: 3px solid mediumturquoise; background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); -moz-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset; text-shadow: 0 1px 0 rgba(255,255,255,.4);
Сравним полученный результат с предыдущим:
При желании, опять-таки для придания объемности, можно визуально вынести картинку за пределы подсказки. Текст внутри тоже можно немного причесать.
Текст внутри тоже можно немного причесать.
CSS:
.tooltip img {
position: absolute;
left: -24px;
top: -24px;
float: left;
}
em {text-align: center;
display: block;
font-weight: bolder;
}Как для учебного примера, то получилось, в принципе, неплохо. Но я уверен, что у вас получится значительно лучше!
Но что делать, если Вам необходимо визуально указать, с какого именно элемента выскочило сие чудо? Дорисуем стрелочку при помощи псевдоэлементов.
CSS:
.tooltip span:before,
.tooltip span:after {
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid darkturquoise;/*цвет стрелочки*/
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before {
border-top-color: mediumturquoise; /*обрамление стрелочки*/
bottom: -8px;
}При оформлении стрелочки, обратите внимание на комментарии, они помогут Вам быстро настроить цветовую схему.
Вот пример черной стрелки с золотым обрамлением:
Важно!!!
- Кросс-браузерность. Всплывающие подсказки такого типа корректно работают во всех современных браузерах (начиная с IE6, Fx-4, Op-9.5, Sf-4, Cr).
Если вы создаете подсказки со стрелочками, то для IE6-7 придется эмулировать псевдоэлементы before, after.
- Почему ссылка? Дело в том, что IE6 относительно корректно отрабатывает свойство :hover лишь в том случае, когда оно применяется к ссылке. Если вы не оптимизируете свой сайт под такую древность – можете использовать другие теги (например, span).
- При желании, Вы можете использовать js-код для расширения функционала и/или задания особых эффектов (например, медленное появление и исчезновение и т.д.).
Общие замечания
- Обратите внимание на фон страницы, на которой мы выводили подсказки. Он не является однообразным, и на нем полупрозрачная подсказка приобретает некую изюминку.
 Учтите этот момент при подборе фона документа.
Учтите этот момент при подборе фона документа. - Вас могло заинтересовать, зачем элементу span было присвоено класс «customInfo». Дело в том, что на своем сайте Вам может понадобится несколько типов информационных подсказок, отличающихся цветовой схемой, градиентом и т.д. Для этого удаляем из «.tooltip span» свойства, которые мы хотим изменить, например
border: 3px solid mediumturquoise; opacity: .9; background-color: darkturquoise;
и оформляем новый класс:
.customWorring { border: 3px solid red; opacity: .8; background-color: pink; }Таким образом мы получим розовую полупрозрачную подсказку с красной окантовкой. Изменим картинку в теле ссылки на красный восклицательный знак, – и предостерегающая подсказка готова.
- Ну и напоследок, личное мнение автора – подсказки на чистом CSS – это вещь! Вам не нужно играться с готовыми js-скриптами, подключать внешние файлы, ваши странички не теряют скорости загрузки. А самое главное – кросс-браузерная всплывающая подсказка создана собственными руками, и пределов для ее кастомизации практически нет.

Оценок: 6 (средняя 4.7 из 5)
Всплывающая подсказка с собственным стилем, используя только HTML + CSS
Автор: Администратор
Просмотров: 5570
Теги: css, html, css3
В этой статье мы расскажем о том, как сделать красивую всплывающую подсказку только средствами HTML и CSS.
Ранее мы уже написали статью Всплывающая подсказка с собственным дизайном и стилем, но данная статья рассматривает создание при помощи jQuery. Для некоторых это не приемлемый вариант или им попросту нет необходимости использовать эту библиотеку.
Сразу оговоримся, данный метод будет работать только для двойных тегов (которые имеют открывающий и закрывающие теги).
Суть будет состоять в том, что внутрь тега, которому необходимо добавить всплывающую подсказку с уникальным дизайном мы будем помещать скрытый блок, который будет появляться при наведении.
Подготовим разметку для примера:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <p>Наведи на этот текст, чтобы увидеть подсказку<span>Всплывающая подсказка</span></p> </body> </html>
И соответствующие стили:
body {
margin:70px 0 0 10px;
}
.tooltip {
/* задаем стиль внешнего вида */
padding:10px;
border:1px solid #333;
background:#666666;
color:#fff;
/* скрываем */
display:none;
/* размещаем прямо над текстом-родителем */
bottom:101%;
left:0;
position:absolute;
}
/* при наведении - показываем подсказку */
p:hover . tooltip {
display:block;
}
p {
/* обязательно, иначе подсказка уедет */
position:relative;
}
tooltip {
display:block;
}
p {
/* обязательно, иначе подсказка уедет */
position:relative;
}Вроде бы вот и всё, но у этого способа есть очень много недочетов, некоторые из них:
- Если на странице будет два одинаковых элемента с такой подсказкой, то при наведении появятся все подсказки (решается — добавлением каждому элементу уникального класса, как следствие увеличивается html и css код)
- Задать отображение подсказки в правом верхнем углу, относительно текста можно, только если родительский блок подсказки занимается полностью текстом (решение — подгонять блоки по ширине под текст, например div).
Но способ хорошо работает, например для ссылок(они сжимаются по тексту), а если вам нужно сделать подсказку только для одной или нескольки ссылок, то он так же вполне подойдет, не наполняя код лишними классами и селекторами.
Пример вы можете посмотреть на демо-странице:
css всплывающая подсказка при наведении на текст
На чтение 6 мин. Просмотров 50 Опубликовано
Просмотров 50 Опубликовано
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Simple Hint
Установка
Для установки просто включите в свой проект один из файлов css простых подсказок, находящихся в dist / :
или
Для установки через Bower запустите bower install simple-hint .
Базовое использование
Для начала используйте для текста атрибут simple-hint , а затем укажите положение всплывающей подсказки по соответствующему классу.Формат для указания позиции: position-alignment , где позиция — это то место, где вдоль родительского элемента вы хотите разместить подсказку, а alignment — это то, как вы хотите выровнять ее.
Верхняя средняя подсказка Верхняя средняя подсказка
Внизу справа подсказка Подсказка снизу-справа
Доступные позиции:
-
Подсказка-вверх-посередине -
Подсказка-вверх-слева -
Подсказка-вверху-справа
-
подсказка-снизу-посередине -
подсказка-внизу-слева -
подсказка-внизу-справа
-
подсказка-слева-посередине -
подсказка-слева-вверху -
подсказка- left-bottom
-
hint-right-middle -
hint-right-top -
hint-right-bottom
Если есть какие-либо проблемы с позиционированием всплывающей подсказки, попробуйте добавить позицию : родственник; к элементу, содержащему подсказку.
Дополнительные функции
Большинство дополнительных функций можно добавить к существующему классу подсказок. Это помогает сократить количество классов, добавляемых в тег html.
Размер
Функция изменения размера разбивает длинный текст на строки, чтобы не получилась длинная строка.
Чтобы использовать размер, добавьте -s-your_size в класс позиционирования подсказки.
Доступные варианты: -s-small , -s-med , -s-big .
Маленький размер Маленький размер
Средний размер Средний размер
Большой размер Большой размер
Тип цвета
Функция типа цвета позволяет изменить цвет фона всплывающей подсказки.
Чтобы указать тип, добавьте -t-your_type к классу позиционирования подсказки.Доступные варианты: -t-info , -t-success , -t-error , -t-notice .
Информация
Успех
Ошибка
Уведомление InfoSuccess
ErrorNotice
Mobile disable
Вы можете отключить всплывающие подсказки на мобильном устройстве (<768px), добавив -mobile к класс позиции подсказки.Это полезно для сенсорных устройств, чтобы предотвратить появление нежелательных всплывающих подсказок.
Скрыто на мобильном телефоне Скрыто на мобильном устройстве
Измените размер окна до <768 пикселей и наведите указатель мыши на элемент выше. Вы можете настроить размер, при котором всплывающая подсказка будет скрыта - см. Раздел настройки.
Сохранение всплывающей подсказки
Чтобы сохранить видимость всплывающей подсказки, добавьте к тегу класс .hint-persist . ПРИМЕЧАНИЕ: для этой функции требуется собственный класс — он не добавляется к другому классу.
Persist Persist
Fade in
Чтобы применить плавный переход, добавьте к тегу класс hint-fade . ПРИМЕЧАНИЕ. для этой функции требуется собственный класс — он не добавляется к другому классу.
Появляется Появляется
Анимация
Чтобы применить анимацию перемещения, добавьте класс hint-anim в тег. ПРИМЕЧАНИЕ. для этой функции требуется собственный класс — он не добавляется к другому классу.
Анимация Анимация
Задержка
Эта функция добавляет задержку наведения перед отображением подсказки.
Доступные варианты: -d-short для задержки 0,4 с, -d-med для задержки в 1 с, -d-long для задержки 1,5 с.
Чтобы добавить задержку, добавьте параметр к классу hint-fade или hint-anim .
Наведите курсор на 0,4 с для подсказки Наведите на 0,4 с для подсказки
Наведите курсор на 1 с для подсказки Наведите на 1 с для подсказки
Чтобы добавить задержку к всплывающей подсказке без перехода / анимации (без затухания подсказки или анимации подсказки), добавьте к тегу класс hint-d-your_delay .
Наведение на 1,5 секунды для подсказки Наведение на 1,5 с для подсказки
tl; dr
| Функция | Опции | Использование | |
|---|---|---|---|
| Позиция | [вверх | нижний | левый | правый] - [средний | верх | нижний левый | правый] | индивидуальный класс | |
| Размер | -s-small , -s-med , -s-big | добавить к .hint-POSITION класс | |
| Тип цвета | -t-info , -t-success , -t-error , -t-notice | добавить к .hint-POSITION class | |
| Mobile disable | -mobile | добавить к .hint-POSITION class | |
| Tooltip persist | 63 9026 индивидуальныйЗатухание | .hint-fade | индивидуальный класс |
| Анимация | .hint-anim | индивидуальный класс | |
| Задержка 90-264 | -d- | - добавить к .hint-fade или .hint-anim class - если не используется переход / анимация, добавить в отдельный класс .hint (например: span (class = "hint-top-left hint-d-med") ) |
Примеры
Вы можете использовать несколько функций одновременно, просто добавьте правильные параметры:
Подсказка с левым позиционированием, тип ошибки, средний размер, скрытый на мобильных устройствах, с задержкой в 1 с при постепенном появлении:
Наведение на 1 с Наведение на 1 секунду
Простую подсказку легко включить в текст:
Lorem ipsum Cupidatat in elit consctetur nisi quis dolore proident fugiat reprehenderit conctetur ut ullamco aliqua pariatur aute ullamco conctetur eu do ea id in magna proident aliqua voluptate репрехендерит моллит.Lorem ipsum Sint Ut dolore enim voluptate velit. Lorem ipsum Irure incididunt dolore eu.
А также изображения, если вы заключите их в элемент, допускающий псевдонимы:

Наконец, вы можете использовать javascript для переключения видимости подсказок путем добавления / удаления класса hint-persist.
Toggle meToggle visibility
Настройка
Изменение основных стилей
Если вы хотите больше настраиваемых стилей подсказок, таких как изменение размера стрелки, настройка цветов, изменение продолжительности анимации и т. Д., Вы можете внести изменения непосредственно в файл scss и перестроить его. библиотека.
Чтобы внести изменения, откройте необработанный файл scss в src / simple-hint.scss и измените любую из переменных scss в верхней части файла. Чтобы перестроить файл css, запустите npm run build , и вы должны увидеть обновленный файл в dist / .
Пользовательские шрифты
На этой странице используется шрифт Montserrat. Вы можете установить свой собственный шрифт следующим образом:
[data-hint]: after {
семейство шрифтов: 'font_name';
} В зависимости от используемого шрифта вам, возможно, придется поэкспериментировать с размером шрифта и высотой строки , чтобы убедиться, что текст всплывающей подсказки не размывается во время постепенного появления.
Изменение мобильной опции
/ * изменено 768 на любое значение * /
@media only screen и (max-width: 768px) {
[class * = "hint -"] [class * = "- mobile"]: после, [class * = "hint -"] [class * = "- mobile"]: before {
дисплей: нет;
}
}
Пользовательские типы цвета
Чтобы установить собственный тип цвета:
[class * = "hint -"] [class * = "- t-custom_type_name"] {/ * задайте собственное имя * /
& [class * = "hint-bottom"]: перед {
цвет нижней границы: custom_background_color;
}
& [class * = "hint-top"]: перед {
граница-верх-цвет: custom_background_color;
}
& [class * = "hint-right"]: перед {
граница-правый-цвет: custom_background_color;
}
& [class * = "hint-left"]: перед {
граница-левый-цвет: custom_background_color;
}
&:после {
фон: custom_background_color;
цвет: custom_text_color;
}
} и используйте его:
Мой собственный тип! Участие
Если вы обнаружите какие-либо ошибки, у вас есть запросы на функции или вы захотите внести свой вклад - отправьте мне запрос на перенос или откройте заявку, и я сделаю свое лучше всего следить за ним.
Разработано и поддерживается Catalin Covic по лицензии MIT.
Шпаргалка CSS
Основы
Селекторы
.class {
font-weight: жирный;
}
| Селектор | Описание |
|---|---|
* | Все элементы |
дел | Элемент |
.класс | Класс |
#id | ID |
[отключено] | Атрибут |
[role = "dialog"] | Атрибут |
Комбинаторы
| Селектор | Описание |
|---|---|
. Родитель. Ребенок | Потомок |
.родитель>. ребенок | Прямой потомок |
. Ребенок +. Родственник | Соседний брат |
. Ребенок ~. Родственник | Дальний брат |
.class1.class2 | Имеют оба класса |
Селекторы атрибутов
| Селектор | Описание |
|---|---|
[role = "dialog"] | = Точное |
[class ~ = "box"] | ~ = Имеет слово |
[class | = "box"] | | = Точное или префикс (например, значение - ) |
[href $ = ".= Начинается с | |
[class * = "- is-"] | * = Содержит |
Псевдоклассы
| Селектор | Описание |
|---|---|
: цель | например, h3 # foo: target |
: отключено | |
: фокус | |
: активный | |
: nth-child (3) | 3-й ребенок |
: nth-ребенок (3n + 2) | 2-й ребенок в группах по 3 человека |
: nth-child (-n + 4) | |
: nth-последний-ребенок (2) | |
: nth-of-type (2) | |
: проверен | Проверенные входы |
: отключено | Отключенные элементы |
: по умолчанию | Элемент по умолчанию в группе |
: пустой | Элементы без детей |
Варианты псевдокласса
| Селектор |
|---|
: первый в своем роде |
: последний тип |
: nth-of-type (2) |
: только тип |
: первенец |
: последний ребенок |
: nth-child (2) |
: только ребенок |
Шрифты
Недвижимость
| Свойство | Описание |
|---|---|
семейство шрифтов: | , |
размер шрифта: | <размер> |
межбуквенный интервал: | <размер> |
высота строки: | <номер> |
font-weight: | полужирный обычный |
стиль шрифта: | курсив обычный |
текст-украшение: | подчеркнуть нет |
выравнивание текста: | слева справа по центру по ширине |
преобразование текста: | заглавные прописные строчные |
Сокращение
| стиль | вес | размер (обязательный) | высота строки | семья | ||
|---|---|---|---|---|---|---|
шрифт: | курсив | 400 | 14 пикселей | / | 1.5 | без засечек |
| стиль | вес | размер (обязательный) | высота строки | семья (обязательно) |
Пример
семейство шрифтов: Arial;
размер шрифта: 12 пунктов;
высота строки: 1,5;
межбуквенный интервал: 0,02 мкм;
цвет: # aa3322;
Кейс
преобразование текста: заглавные буквы; /* Привет */
текст-преобразование: прописные буквы; /* ПРИВЕТ */
текст-преобразование: нижний регистр; /* Привет */
Фон
Недвижимость
| Свойство | Описание |
|---|---|
фон: | (стенография) |
цвет фона: | <цвет> |
фоновое изображение: | url (...) |
фон-позиция: | слева / по центру / справа сверху / по центру / снизу |
размер фона: | крышка X Y |
фоновый клип: | граница прокладка коробка содержимого |
повторение фона: | без повтора повтора x повтора y |
фоновое приложение: | прокрутка фиксированная местная |
Сокращение
| цвет | изображение | позиция X | позицияY | размер | повтор | насадка | ||
|---|---|---|---|---|---|---|---|---|
фон: | # ff0 | url (bg.jpg) | слева | верх | / | 100px авто | без повтора | фиксированный; |
фон: | #abc | url (bg.png) | центр | центр | / | крышка | повторить-x | местный; |
| цвет | изображение | позицияX | позицияY | размер | повтор | приложение |
Несколько фонов
фон: линейный градиент (вниз, rgba (0, 0, 0, 0.5), rgba (0, 0, 0, 0.5)),
url ('background.jpg') center center / cover, # 333;
Анимация
Недвижимость
| Свойство | Значение |
|---|---|
анимация: | (стенография) |
имя-анимации: | <имя> |
продолжительность анимации: | <время> мс |
функция синхронизации анимации: | легкость линейная легкость входа легкость выхода легкость входа |
задержка анимации: | <время> мс |
количество итераций анимации: | бесконечно <число> |
анимация-направление: | нормальный задний ход альтернативный попеременно-задний |
режим заливки анимации: | нет вперед назад оба начальный наследовать |
состояние воспроизведения анимации: | нормальный задний ход альтернативный попеременно-задний |
Сокращение
| название | продолжительность | функция синхронизации | задержка | количество | направление | режим заполнения | состояние игры | |
|---|---|---|---|---|---|---|---|---|
анимация: | отказов | 300 мс | линейный | 100 мс | бесконечное | чередование-реверс | оба | реверс |
| название | продолжительность | функция синхронизации | задержка | счет | направление | режим заполнения | состояние воспроизведения |
Пример
анимация: отскок 300 мс линейный 0 с бесконечный нормальный;
анимация: отскок 300 мс линейный бесконечный;
анимация: отскок 300 мс линейный бесконечный альтернативно-обратный;
анимация: отскок 300 мс, линейный, 2 с, бесконечное, попеременно-обратное, прямое, нормальное;
Событие
.one ('webkitAnimationEnd oanimationend msAnimationEnd animationend')
Hint.css - подсказки на чистом CSS
Хотя браузеры имеют встроенную поддержку всплывающих подсказок, которые можно добавить, установив атрибут title , к сожалению, такие всплывающие подсказки выглядят не очень хорошо и появляются с большой задержкой. Существует множество библиотек JavaScript для улучшения внешнего вида и улучшения работы всплывающих подсказок, например, Bootstrap включает одну. Однако оказывается, что вы можете реализовать их только с помощью CSS, и это то, что подсказывает.css делает.
Что такое Hint.css?
Hint.css - это библиотека всплывающих подсказок на чистом CSS. Он предоставляет красивые всплывающие подсказки с красивой анимацией без использования JavaScript.
СвойстваTooltip управляются с помощью атрибутов data- * , которые вы устанавливаете для элементов DOM. Они поддерживают разное позиционирование: слева, справа, сверху, снизу; различные появления: информация, предупреждение, успех, ошибка; закругленные углы. Вы также можете отключить анимацию или сделать ее более «живой».
Получение подсказки.css
Вы можете скачать подсказку с GitHub: полная, уменьшенная.
В качестве альтернативы вы можете использовать интерфейсный менеджер пакетов Bower для его установки:
bower установить hint.css
Включите загруженный файл на свою страницу (или добавьте его в процесс сборки), например:
Использование Hint.css
Чтобы установить всплывающую подсказку для элемента, добавьте к нему один из классов позиции: подсказка - верх , подсказка - нижний , подсказка - левый или подсказка - правый , и поместите всплывающую подсказку текст в data-hint attribute:
Меня зовут Бонд . Вы можете настроить внешний вид всплывающей подсказки, добавив следующие классы:
-
подсказка - ошибка- выдает цвет ошибки (по умолчанию красный) -
подсказка - информация- выдает цвет «информации» (по умолчанию голубой) -
подсказка - предупреждение- выдает «предупреждающий» цвет (по умолчанию золотой) -
подсказка - успех- выдает цвет «успех» (по умолчанию зеленый) -
подсказка - всегда- определяет постоянную подсказку, которая всегда отображается -
hint - закруглено- закруглено углы подсказки -
hint - no-animate- отключает анимацию всплывающей подсказки -
hint - bounce- включает подпрыгивающий тип анимации
Подсказка работает во всех современных браузерах.Эффект перехода поддерживается только в Internet Explorer 10 и новее, Chrome 26 и новее, а также Firefox 4 и новее.
Откажитесь от JavaScripts, используйте подсказку для всплывающих подсказок!
Исходный код и лицензия
Веб-сайт: http://kushagragour.in/lab/hint/
GitHub: https://github.com/chinchang/hint.css
Автор: Кушагра Гур (@ chinchang457)
Лицензия: MIT
15 советов и приемов CSS, которые помогут вам создавать потрясающие веб-сайты
CSS - это каскадные таблицы стилей, которые используются для описания того, как должны отображаться элементы HTML.Это одна из первых технологий, которую вскоре освоили веб-разработчики и веб-разработчики, и ее абсолютно необходимо знать основы.
Хотя кажется, что CSS не может многое, кроме задания цвета, положения и т. Д. Нашего HTML, но он также может позволить нам создавать анимацию и оживлять наши приложения и веб-сайты. Вероятно, сейчас многие из нас заботятся об освоении CSS и его глубоком изучении, но все же стоит знать несколько полезных советов и приемов, которые могут помочь вам создавать потрясающие веб-сайты!
Готовы ли вы проверить 15 советов и приемов, которые могут изменить использование CSS с этого момента?
Приступим!
А если вы предпочитаете видео, вот версия для YouTube:
1.Вертикальное выравнивание с помощью гибкого трубопровода
С момента появления модели гибкого размещения ящиков она стала очень популярной, поскольку упрощает позиционирование и выравнивание элементов. Использование flex (подсвойство «Гибкая модель макета») сделало вертикальное выравнивание быстрым, приятным и легким, прежде чем во многих случаях нам приходилось делать это немного по кругу. Давайте посмотрим на пример кода для вертикального позиционирования с помощью flex, потому что он позволяет многое делать с выравниванием.
Как вы можете видеть в приведенном выше коде, мы использовали display: flex и align-items: center, justify-content: center, чтобы гарантировать, что наш дочерний элемент будет точно в центре родительского элемента.
Легко, правда?
2. Режимы наложения
Мы можем делать много интересных вещей в CSS прямо сейчас, и одна из них - режим наложения. Есть два свойства для режимов наложения: mix-blend-mode, который определяет смешивание между элементом и элементом за ним, и background-blend-mode, который определяет смешивание между фоновым изображением и цветом фона элемента. Давайте посмотрим, как это работает:
В приведенном выше коде мы устанавливаем изображение и заголовок с текстом. Текст - это элемент, смешанный с изображением.Мы использовали значение наложения, но есть еще 15 значений, которые можно использовать. Теперь давайте посмотрим на пример кода фонового режима наложения:
В этом случае мы видим, как фоновое изображение смешалось с цветом. Первое изображение перед смешиванием, а второе - после смешивания.
Разве не удивительно, что мы можем делать с помощью CSS?
3. Параллакс прокрутки
Параллакс - очень распространенная тенденция в современном веб-дизайне. Речь идет о прокрутке фонового содержимого с другой скоростью, чем для содержимого переднего плана, когда мы прокручиваем страницу.Давайте посмотрим, как это волшебство можно сделать с помощью CSS:
В этом примере вы можете увидеть, как по-разному перемещаются наш текст и фоновое изображение. Мы использовали transformZ, чтобы закрепить один элемент и замедлить другой. Выглядит хорошо, правда?
4. Внешний вид
Есть еще одна замечательная функция, которая появилась в CSS, но она не очень распространена. Это свойство внешнего вида. Он решает, как контент будет обтекать плавающий элемент. Давайте посмотрим, как это работает:
В примере кода вы можете видеть, что текст выходит за пределы круга.Мы устанавливаем значение shape-outside на круг 50%, но также можно установить изображение, треугольник, квадрат и т. Д. Проверьте это и поиграйте с ним!
5. Обрезать строку
Ненавижу, когда мой текст не помещается в div, а выводится анестезиологически. В Javascript есть несколько способов управления этим, но знаете ли вы, что текст можно вырезать и в CSS? Давайте посмотрим:
Выше вы можете увидеть, как CSS может вырезать текст и завершить его с помощью….Я использовал overflow: hidden, white-space: nowrap, и, наконец, чтобы получить три точки, я использовал text-overflow: ellipsis.
6. Путь зажима
Иногда дизайнер подходил немного более творчески, и теперь вам нужно придать изображению определенную форму, например, треугольник или другую. Для этого вы можете использовать свойство clip-path! Давайте быстро посмотрим, как это работает:
В приведенном выше примере я создал круг, затмение и произвольную форму многоугольника.
7. Полная высота и полная ширина
Если мы хотим настроить наше приложение или веб-сайт в соответствии с областью просмотра, единицы vh и vw значительно упростят это.vh означает, что это 100% высоты области просмотра, а vw означает 100% ширины области просмотра. Давайте проверим, как это работает на реальном примере:
В приведенном выше примере я установил для элемента blue-box значение 50vw и 50vh, что означает, что он должен иметь 50% ширины области просмотра и 50% высоты области просмотра, и если вы измените размер области просмотра, вы можете заметить, как она регулируется .
Круто, правда?
8. Фильтры изображений
Игра с изображениями может дать множество потрясающих эффектов для макета и помочь добиться потрясающих результатов.CSS позволяет использовать множество фильтров для изображений, чтобы помочь разработчикам играть с графикой, не изменяя ее в Photoshop. Давайте посмотрим, какие фильтры мы можем использовать:
В приведенном выше примере вы можете увидеть семь разных фильтров, используемых в одном изображении.
9. CSS-анимация
Анимация может привлечь внимание пользователя на веб-сайте, поэтому ее так часто используют в веб-дизайне. Создание его в CSS значительно упрощает задачу, давайте подробнее рассмотрим пример анимации в CSS:
В приведенном выше коде я создал небольшую точку, которая меняет положение и непрозрачность каждые 25%, пока не станет 100%, а затем запускается снова.Также возможно изменить цвета и другие свойства элементов.
10. Вращение элемента
Другой тип анимации, которая может быть реализована в CSS, - это вращение, это немного более динамично, и это здорово, чтобы добавить немного жизни элементу загрузчика, логотипу или изображению в галерее. Давайте посмотрим, что мы можем сделать с ротацией:
В этом примере мы видим кота, который вращается четыре раза за один цикл анимации.
11. Маска
Если вы когда-либо занимались графическим дизайном, вы наверняка знаете, насколько полезны маски.Также можно использовать маски изображений в CSS. Попробуем сделать маску для изображения:
В приведенном выше примере я создал маску градиента круга, но вы также можете использовать графику SVG в качестве маски, добавив URL-адрес в файл.
12. Увеличение при наведении
Когда вы создаете галерею изображений, вы очень часто хотите как-то пометить зависшее изображение. Отличная идея - добавить увеличение при наведении курсора, чтобы выделить фотографию при наведении курсора. Давайте посмотрим, как это работает:
В приведенном выше примере я создал небольшую галерею изображений и добавил свойство масштабирования при наведении курсора, чтобы увеличить изображение при наведении курсора, чем другие.Легко, правда?
13. Матовое стекло CSS
Матовое стекло - одна из самых модных вещей в мире CSS и пользовательского интерфейса веб-сайтов в последнее время, но как ее создать? Это просто, и теперь я покажу вам, как это сделать!
Давайте посмотрим на пример и сделаем матовое стекло вместе с нами.
14. Карусель только для CSS
Вы помните времена, когда для создания карусели требовались такие навыки, как jQuery или javascript, и много работы? Я знаю, но знаете ли вы, что теперь вы можете построить карусель только с помощью CSS?
Это возможно, и теперь я покажу вам, как это легко сделать.
15. Как использовать переменные CSS
Для указания переменных больше не требуется sass или меньше!
Теперь вы можете использовать эту мощную функцию в чистом CSS, указать, например, цвет и использовать его во многих местах, не копируя его шестнадцатеричный код.
Давайте посмотрим на пример, и вы узнаете, как это сделать.
Заключение
Мы хотим создавать потрясающие веб-сайты и приложения, но иногда нам кажется, что для создания анимации или маски на изображении требуется много усилий и времени.Как я показал вам в этой статье, иногда это намного удобнее, чем изменять изображение в графической программе.
Я надеюсь, что вы найдете эти советы и уловки полезными и полезными для вашего будущего программирования. Если вы знаете какие-нибудь интересные трюки в CSS, поделитесь со мной своими любимыми в комментариях или в социальных сетях, я действительно хотел бы знать.
Удачного кодирования!
Связанные показания 📖
Как создать сайт компании с Bulma CSS
Учебное пособие по созданию административного шаблона Bootstrap
6 самых популярных вопросов и ответов на собеседование для начинающих [ЧАСТЬ 3]
Анна Данилец
Анна Данилец окончила факультет управления бизнесом.В течение многих лет она получала солидный опыт в разработке клиентских и серверных приложений, создавая программное обеспечение для известных ИТ-компаний. Ее опыт в области ИТ - это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS. В последние годы она вела бизнес для Duomly, уделяя особое внимание информационным технологиям, а также интернет-маркетингу, дизайну и созданию контента, таким как ведение блогов и Youtube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если понравилось, поделитесь и прокомментируйте!
Создание анимированных всплывающих подсказок с использованием чистого CSS / CSS3 - Подсказка.css
| Автор: | чинчан |
|---|---|
| Просмотров Всего: | 383 просмотров |
| Официальная страница: | Перейти на сайт |
| Последнее обновление: | 13 июня 2020 |
| Лицензия: | MIT |
Предварительный просмотр:
Описание:
HINT.css - это библиотека всплывающих подсказок, созданная на чистом CSS / CSS3, которая позволяет создавать красивые анимированные всплывающие подсказки / подсказки на вашей веб-странице.
Характеристики:
- Легкий и простой в использовании.
- Анимации на основе переходов и преобразований CSS3.
- Полностью настраивается с помощью классов CSS.
- 4 направления: влево, вправо, вверх и вправо.
- 8 дополнительных типов всплывающих подсказок / подсказок: ошибка, предупреждение, информация, успех, всегда, с округлением, без анимации и отскок.
Как пользоваться:
Включите hint.css в заголовок вашего документа.
ПодсказкаДобавьте ссылку на элемент Html. Используйте атрибут data-hint для содержания всплывающей подсказки / подсказки. Используйте атрибут class, чтобы указать направление и другие доступные модификаторы.
Наведите на меня
Вместо этого вы также можете использовать атрибут «aria-label».
Наведите курсор на меня
Все возможные темы.
- подсказка – ошибка
- подсказка - информация
- подсказка – предупреждение
- намек - успех
Изменить размер всплывающей подсказки.
- подсказка - маленькая
- подсказка - средняя
- подсказка - большая
Дополнительные классы CSS для настройки всплывающей подсказки
- подсказка - всегда: всегда отображать
- намек – закругленный: закругленный угол
- подсказка – без анимации: без анимации
- подсказка – отскок: с анимацией отскока
История изменений:
13.06.2020
27.11.2018
Атрибут автозаполнения HTML - HTML: язык разметки гипертекста
Атрибут HTML autocomplete доступен для элементов, которые принимают текстовое или числовое значение в качестве входных данных,


 18s
18s 75);
padding:5px;
position:absolute;
left:-9999px;
opacity:0;
bottom:100%;
white-space:nowrap;
-webkit-transition:0.25s linear opacity;
}
[title]:hover:after{
left:5px;
opacity:1;
}
75);
padding:5px;
position:absolute;
left:-9999px;
opacity:0;
bottom:100%;
white-space:nowrap;
-webkit-transition:0.25s linear opacity;
}
[title]:hover:after{
left:5px;
opacity:1;
} 75);
padding:20px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
width:100px;
text-align:center;
position: absolute;
z-index:10;
}
a { display: inline-block;}
a:hover span{ display:block; }
75);
padding:20px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
width:100px;
text-align:center;
position: absolute;
z-index:10;
}
a { display: inline-block;}
a:hover span{ display:block; } <span>The blue tooltip</span>
<a href="">convallis egestas felis suscipit<span>The red tooltip</span></a>
<a href="">augue pharetra gravida<span>The yellow tooltip</span></a>
<span>The green Tooltip</span></a>
<span>The blue tooltip</span>
<a href="">convallis egestas felis suscipit<span>The red tooltip</span></a>
<a href="">augue pharetra gravida<span>The yellow tooltip</span></a>
<span>The green Tooltip</span></a> tooltip span {
visibility: hidden; /*прячем подсказку*/
position: absolute;
bottom: 30px;
z-index: 999;
width: 280px;
margin-left: -127px;
padding: 10px;
opacity: .9; /*устанавливаем прозрачность*/
background-color: darkturquoise; /*Задаем цвет фона*/
text-align: justify;
font-weight: bold;
}
.tooltip:hover {
border: 0; /* Фиксим появление бага в IE6*/
}
.tooltip:hover span {
visibility: visible; /*Задаем поведение: отобразить при наведении*/
}
tooltip span {
visibility: hidden; /*прячем подсказку*/
position: absolute;
bottom: 30px;
z-index: 999;
width: 280px;
margin-left: -127px;
padding: 10px;
opacity: .9; /*устанавливаем прозрачность*/
background-color: darkturquoise; /*Задаем цвет фона*/
text-align: justify;
font-weight: bold;
}
.tooltip:hover {
border: 0; /* Фиксим появление бага в IE6*/
}
.tooltip:hover span {
visibility: visible; /*Задаем поведение: отобразить при наведении*/
} Учтите этот момент при подборе фона документа.
Учтите этот момент при подборе фона документа.
 tooltip {
display:block;
}
p {
/* обязательно, иначе подсказка уедет */
position:relative;
}
tooltip {
display:block;
}
p {
/* обязательно, иначе подсказка уедет */
position:relative;
}