10 плагинов jQuery Flip Effect
Эта коллекция из 10 плагинов jQuery Flip Effect позволяет перевернуть содержимое и изображения HTML на 360 градусов и анимировать их с помощью jQuery и CSS3 для преобразования и поворота. Вы, вероятно, найдете их наиболее полезными для вашего портфолио. Наслаждайтесь!
Похожие сообщения:
Премиум — отзывчивая книга Flip Book на основе jQuery
Это полностью HTML & JQuery, управляемый без Flash Player не требуется. Работает на настольных и мобильных устройствах!
1. Перелистывание слайдера с использованием jQuery и CSS3
Ползунок изменит изображения нашего портфолио, когда он переворачивается, этот эффект переворота вызывается щелчком пользователя по нумерации страниц. Поэтому, когда пользователь щелкает страницу, каждое из наших изображений портфолио будет переворачиваться на 360 градусов, а когда анимация будет близка к концу, изображение будет изменено с новым изображением.
Исходный Демо
2. flipCounter: плагин счетчика jQuery
Плагин jQuery, который превращает скучное число в большой, красивый аналоговый дисплей. Считайте дни до апокалипсиса, сделайте свои собственные долговые часы или вернитесь к 90-м годам и воскресите счетчик ударов.
Источник + Демо
3. Отразить изображение с помощью jQuery
Хорошо, во-первых, это не настоящий переворот изображения, а своего рода иллюзия, что изображение не переворачивается в 3D, поскольку jQuery не предоставляет нам поворот изображения или функцию искажения для элементов HTML. Я знаю, что есть некоторые плагины для поворота изображений, но они не очень хорошо работают с анимированным методом jQuery.
Исходный Демо
4. Flippy: флип-эффект jQuery плагин
Плагин кросс-браузерного эффекта переворота для jQuery, который позволяет переворачивать любой HTML-элемент по вашему желанию.
Источник + Демо
5. Создайте флип-галерею карточек CSS 3D Transform с помощью jQuery
Мы собираемся применить эффект переворачивания карты к набору галереи миниатюр. Мы просто хотим продемонстрировать один из простых способов его использования. Одно дело, что CSS 3D-трансформация еще не является зрелым стандартом, и ее поддерживают только современные браузеры.
Мы просто хотим продемонстрировать один из простых способов его использования. Одно дело, что CSS 3D-трансформация еще не является зрелым стандартом, и ее поддерживают только современные браузеры.
Исходный Демо
6. QuickFlip 2: плагин jQuery Flipping
QuickFlip работает с помощью ярлыка анимации, который едва заметен при быстром переворачивании (отсюда и название). Этот ярлык повышает производительность, в то же время позволяя эффекту переворота работать плавно с любым фрагментом разметки независимо от изображений, фона или CSS.
Источник + Демо
7. Rotate3Di — переворачивайте HTML-контент в 3D с помощью jQuery.
Плагин jQuery Effect, позволяющий делать изометрическое трехмерное отражение или трехмерное вращение любого содержимого HTML. Это также позволяет настраивать трехмерную анимацию вращения.
Источник + Демо
8. Спонсор Flip Wall с помощью jQuery и CSS
Для этого мы используем PHP, CSS и jQuery с плагином jQuery Flip. Полученный код можно использовать для демонстрации ваших спонсоров, клиентов или портфолио проектов.
Полученный код можно использовать для демонстрации ваших спонсоров, клиентов или портфолио проектов.
Исходный Демо
9. Флип! Плагин jQuery
Плагин jQuery, который легко перевернет ваши элементы в четырех направлениях.
Источник + Демо
10. JQuery Flip Clock Таймер обратного отсчета
Этот гладкий таймер обратного отсчета обеспечивает элегантный способ обратного отсчета до событий.
Источник + Демо
Показать, повернуть и увеличить картинку в 1С
Доброго времени суток!
Блуждая на инфостарте нашел множество хорошего для обработки и показа изображений.
//infostart.ru/public/74981/ — GraphicsNET
//infostart.ru/public/241765/ — Поворот картинки и Ч/Б
//infostart.ru/public/238511/ — Просмотр изображений через тонкий клиент
В первых двух примерах содержаться полные графические редакторы с соответствующими возможностями. И они редактируют первоначальную картинку перед ее показом. С одной стороны это хорошо, но первоначально стояла в получении простого, универсального средства просмотра, увеличения и поворота изображения. И конечно хотелось, чтобы это средство не требовало внешней компоненты и работало в web-клиенте (прощайте COM объекты). А это значить, что ничего кроме браузерных возможностей применять нельзя.
С одной стороны это хорошо, но первоначально стояла в получении простого, универсального средства просмотра, увеличения и поворота изображения. И конечно хотелось, чтобы это средство не требовало внешней компоненты и работало в web-клиенте (прощайте COM объекты). А это значить, что ничего кроме браузерных возможностей применять нельзя.
Если вы немного знаете интернет программирование, прочитайте объяснение:
Масштабирование и поворот это базовый набор современных браузеров CSS3 — http://www.w3schools.com/css/css3_2dtransforms.asp
Но что у нас есть для этого в 1С и для html поля в частности? Поле HTML в режиме совместимости IE7, а нам требуется IE9(-ms-transform: rotate(90deg)). Кажется все безнадежно и вы уже опустили руки, а зря.
Метод первый: У нас есть мощная библиотека Raphael (статья //infostart.ru/public/191248/) и ее возможности трансформации и можно использовать для картинок и изображений в режиме старого IE7.
Метод второй: Использовать трансформацию изображений в тонком клиенте старыми методами IE(http://demos. aimweb.name/css-transform-generator), а в web-клиенте CSS3 transform.
aimweb.name/css-transform-generator), а в web-клиенте CSS3 transform.
Делаем и смотрим что получилось. Наслаждаемся.
Версия 1С 8.2 для управляемых форм.
Версия 8.3 для новомодного отсутствия модальности .
Версия 8.2 для простых форм прилагается второй формой(уверен, что код будет работать и с 8.1).
Сайт sikuda.ru
Как повернуть рисунок в word
Поворот картинки в MS Word
Далеко не всегда рисунок, вставленный в документ Microsoft Word, можно оставить без изменений. Иногда его нужно отредактировать, а иногда — просто повернуть. И в этой статье мы расскажем о том, как повернуть картинку в Ворде в любом направлении и под любым углом.
Скачать последнюю версию Microsoft WordУрок: Как повернуть текст в Word
Если вы еще не вставили рисунок в документ или не знаете, как это сделать, воспользуйтесь нашей инструкцией:
Урок: Как в Ворд вставить картинку
1. Дважды кликните по добавленному изображению, чтобы открыть основную вкладку “Работа с рисунками”, а вместе с ней и необходимую нам вкладку “Формат”.
Примечание: Клик по изображению также делает видимой область, в которой он находится.
2. Во вкладке “Формат” в группе “Упорядочить” нажмите на кнопку “Поворот объекта”.
3. В выпадающем меню выберите угол или направление, на который или в котором вы хотите повернуть изображение.
Если стандартные значения, доступные в меню поворота вас не устраивают, выберите пункт “Другие параметры поворота”.
В открывшемся окне задайте точные значения для поворота объекта.
4. Рисунок будет повернут в заданном направлении, под выбранным или указанным вами углом.
Урок: Как сгруппировать фигуры в Word
Поворот изображения в произвольном направлении
Если точные значения углов для поворота картинки вас не устраивают, вы можете повернуть ее в произвольном направлении.
1. Кликните по изображению, чтобы отобразилась область, в которой оно находится.
2. Нажмите левой кнопкой мышки на круговую стрелку, расположенную в его верхней части.
3. После того, как вы отпустите левую кнопку мышки — изображение будет повернуто.
Урок: Как в Ворде сделать обтекание картинки текстом
Если вы хотите не только повернуть изображение, но и изменить его размер, обрезать, наложить на него текст или совместить с другим изображением, воспользуйтесь нашими инструкциями:
Уроки по работе с MS Word: Как обрезать рисунок Как наложить картинку на картинку Как наложить текст на изображение
Вот, собственно и все, теперь вы знаете, как в Ворде повернуть рисунок. Рекомендуем вам изучить другие инструменты, расположенные во вкладке “Формат”, возможно вы там найдете еще что-то полезное для работы с графическими файлами и другими объектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть рисунок в Word
При вставке рисунков, может возникнуть необходимость повернуть или отразить рисунок в ворде. В этой статье вы узнаете, как повернуть рисунок в ворде несколькими способами, а также, как зеркально повернуть рисунок в ворде. Обратите внимание, что поворот рисунка в ворде не повлияет на исходный файл, который хранится на вашем компьютере.
В этой статье вы узнаете, как повернуть рисунок в ворде несколькими способами, а также, как зеркально повернуть рисунок в ворде. Обратите внимание, что поворот рисунка в ворде не повлияет на исходный файл, который хранится на вашем компьютере.
Как повернуть рисунок на градусы в ворде
- Выберите рисунок в ворде, который вы хотите повернуть. Если вам нужно вставить рисунок, нажмите здесь, чтобы узнать, как это сделать.
- Перейдите на вкладку «Формат» в верхней части окна в разделе «Работа с рисунками».
- Нажмите кнопку «Повернуть» в разделе «Упорядочение» в правой части ленты.
- Затем выберите как вы хотите повернуть рисунок в ворде.

Если вы хотите повернуть рисунок на другую величину, например, повернуть рисунок на 45 градусов в ворде, нажмите кнопку «Другие параметры поворота». Появится следующее окно, в котором вы можете указать на сколько градусов необходимо повернуть рисунок в ворде.
Как повернуть рисунок в Word – Повернуть рисунок на 45 градусов в вордеВ поле «Поворот» введите значение количеству градусов, на которое вы хотите повернуть рисунок. Затем нажмите кнопку ОК в нижней части окна, чтобы применить поворот к рисунку.
Как повернуть рисунок в ворде используя мышь
- Выберите рисунок, который вы хотите повернуть. В верхней части выделенного рисунка появится маркер в виде круговой стрелки. С помощью данного маркера можно повернуть рисунок в ворде.
- Для того чтобы повернуть рисунок, нажмите на маркер и перетащите его в том направлении, в котором вы хотите повернуть рисунок. Чтобы повернуть изображение в шагом в 15 градусов, удерживайте клавишу Shift во время поворота.

Как повернуть рисунок зеркально в ворде
- Выберите рисунок в ворде, который вы хотите зеркально повернуть.
- Перейдите на вкладку «Формат» и нажмите кнопку «Повернуть».
- Выберите как вы хотите зеркально повернуть рисунок в ворде:
- Отразить рисунок сверху вниз (отразить по горизонтали)
- Отразить рисунок слева направо (отразить по вертикали)
- Например, если вы выберите «Отразить слева направо», вы получите следующий результат:
В этой статье вы узнали несколько способов, как повернуть рисунок в ворде, и как зеркально повернуть рисунок.
Как в Ворде повернуть рисунок?
Рубрика Word
Также статьи о работе с текстом в Ворде:
Не всегда вставленный рисунок в Ворде остается без изменений. Иногда его как минимум необходимо повернуть, и далее мы рассмотрим, как в Ворде повернуть рисунок не любой угол.
Иногда его как минимум необходимо повернуть, и далее мы рассмотрим, как в Ворде повернуть рисунок не любой угол.
Повернуть рисунок в Ворде на 90° можно через меню на вкладке «Формат».
Если необходимо повернуть картинку в Ворде на произвольный угол определенного значения, следует воспользоваться пунктом меню «Другие параметры поворота» на вкладке «Формат», либо пунктом «Размер и положение», находящемся в меню, вызываемом нажатием правой кнопки мыши на картинку. В обоих случаях вызывается одно и то же окошко «Макет».
Курсы WordКак повернуть рисунок в Ворде
Работая с документами в текстовом редакторе MS Word, может возникнуть не только необходимость правильного редактирования и форматирования текста в Ворде. В документе могут встречаться различные картинки. Хорошо, если их можно оставить без изменений. Но что делать, если нужно сохранить одну на компьютер, чтобы была возможность отредактировать ее, или повернуть на определенный угол?
В документе могут встречаться различные картинки. Хорошо, если их можно оставить без изменений. Но что делать, если нужно сохранить одну на компьютер, чтобы была возможность отредактировать ее, или повернуть на определенный угол?
Статью, как сохранить картинку с Ворда на компьютер, можно прочесть, перейдя по ссылке. А сейчас давайте разберемся, как можно перевернуть рисунок. Для этого можно выбрать произвольный угол, задать определенное значение или отобразить его по горизонтальной или вертикальной оси.
Поворот картинки
Если у Вас нет каких-либо ограничений, и сделать поворот можно как угодно, главное, чтобы в тексте красиво смотрелось, тогда выделите картинку, кликнув по ней мышкой. По ее краям появятся маркеры, а вверху зеленая точка. Данный пример подойдет для тех, у кого установлен Ворд 2010 и 2013.
Нажмите левой кнопкой мышки по зеленой точке – при этом указатель мышки примет вид круговой стрелочки. Поверните изображение, как Вам хочется, перемещая мышку. Во время этого, на блеклом эскизе можно увидеть, как будет смотреться оно повернутым.
Во время этого, на блеклом эскизе можно увидеть, как будет смотреться оно повернутым.
Затем отпустите левую кнопку мыши, и все будет сделано.
Если у Вас установлен Ворд 2016, тогда, после выделения изображения, вверху сразу появится круговая стрелка. Нажмите на нее и, не отпуская левой кнопки мыши, поворачивайте на нужный угол.
Поворачиваем рисунок зеркально или на 90 градусов
Если Вам нужно выполнить поверот именно на 90 градусов, тогда такой точности добиться первым способом будет не просто. Поэтому выделите картинку и вверху перейдите на вкладку «Работа с рисунками» – «Формат». В группе «Упорядочить» нажмите на кнопочку «Поворот» – на ней нарисованы треугольники. Дальше выберите из открывшегося списка нужный пункт и кликните по нему.
Здесь, помимо угла 90 градусов, можно перевернуть изображение зеркально, или отразить его по горизонтальной оси.
В MS Word 2016 все делается точно так же. Только группа, в которой находится кнопочка «Поворот», называется «Упорядочение».
Поворачиваем рисунок на определенный угол
Для этого выделите его, перейдите на вкладку «Работа с рисунками» – «Формат», нажмите на кнопку «Повернуть» и выберите из списка пункт «Другие параметры поворота».
Откроется окно «Разметка». В нем, в разделе «Поворот», в соответствующем поле укажите любое значение от 0 до 360, то есть выберите угол. Затем нажмите «ОК» и рисунок будет повернут.
В Ворде 2016 данное окно открывается так же, только называется оно «Макет».
Поворачивайте изображения и оформляйте свои документы согласно правилам, или просто делайте так, чтобы документы в Ворд с картинками и текстом было интересно смотреть.
(Пока оценок нет) Загрузка…Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
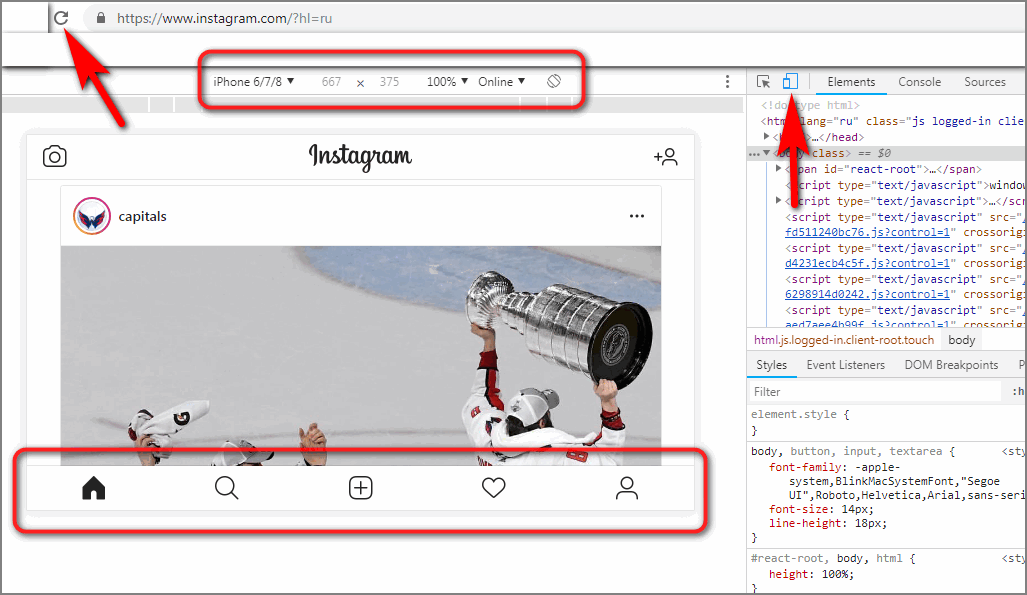
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Fill
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Fit
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Crop
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Tile
Ну … вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
* Все изображения в этом руководстве взяты с unsplash.com и diverseui.com.
Как повернуть картинку на несколько градусов в Паинте (Paint), Microsoft office picture manager, Фотошоп (Photoshop) (видео)
Вроде как простая задача, есть картинка, но ее внешний вид вас чуть-чуть не устраивает. Скажем вам надо отправить ее на печать, а при печати она выходит из принтера под небольшим углом, то есть не ровно относительно осей листа. В итоге смотрится все вкривь и вкось, а хочется, чтобы смотрелось нормально — ровно.
Так вот, о том как повернуть картинку на несколько градусов, мы и поговорим в нашей статье. Вначале мы разберем программы которые наиболее часто встречаются у рядовых пользователей, это Паинте (Paint), Microsoft office picture manager, а затем еще упомянем и о специализированной программе для редактирования картинок о Фотошоп (Photoshop)
Вначале мы разберем программы которые наиболее часто встречаются у рядовых пользователей, это Паинте (Paint), Microsoft office picture manager, а затем еще упомянем и о специализированной программе для редактирования картинок о Фотошоп (Photoshop)
Как повернуть картинку на 90, 180, несколько градусов в Паинте (Paint)
Итак, начнем с Паинта (Paint), эта программа есть у всех по умолчанию, а значит ею можно воспользоваться в первую очередь. Единственное, о чем нам надо сразу сказать вам, так это то , что повернуть картинку с помощью Паинта (Paint) на несколько градусов не удастся. Зато у него есть функция трансформации по диагонали, то есть если вам надо повернуть картинку на 1-2 градуса, то такая трансформация хотя и исказит картинку, но вполне может сойти вместо функции поворота. А теперь чтобы было понятнее о чем мы, расскажем о всем предметно и подробнее.
1. Если вам необходимо отредактировать лишь часть картинки, то используем иконку «Выделить», с помощью которой и выделяем тот фрагмент картинки, который подлежит редактированию. Если надо повернуть всю картинку, то переходим сразу к пункту 2.
Если надо повернуть всю картинку, то переходим сразу к пункту 2.
2. Нажимаем на иконку «Повернуть» и поворачиваем картинку на 90 или 180 градусов
Также это меню можно вызвать нажав на поле картинки на левую кнопку мышки, появится тоже самое.
Второй вариант это немного исказить, трансформировать картинку по диагоналям. Также в этом случае картинку можно масштабировать. Выбираем иконку «Изменить размер» или нажимаем сочетание клавиш Ctrl+W. В итоге появляется такая рамка.
Осталось выбрать масштаб или наклон и принять, нажав кнопку «Ок». Все, готово! Это основные способы редактирования картинки по поворотам, которые доступны в Паинте (Paint). Теперь разбираем наши альтернативы дальше.
Как повернуть картинку на 90, 180, несколько градусов в Microsoft office picture manager
Если у вас установлена программа и Микрософт Офис, а именно Microsoft office picture manager, то это уже полноценный вариант для поворота картинок на несколько градусов. Сделать это можно так. Открываем картинку в этой программе и нажимаем иконку показанную на картинке 1. С помощью этой опции можно повернуть на 90 градусов и соответственно кратно этой величине.
Сделать это можно так. Открываем картинку в этой программе и нажимаем иконку показанную на картинке 1. С помощью этой опции можно повернуть на 90 градусов и соответственно кратно этой величине.
Если же нужно повернуть на несколько градусов, то выбираем иконку «Рисунок», затем «Повернуть и отразить»…
Появляется меню справа. Здесь и необходимо будет выставить на сколько градусов вы хотите повернуть картинку.
Все, готово! Следующий вариант для тех, у кого есть довольно профессиональная программа редактирования изображений — Фотошоп (photoshop), но кто ее пока еще осваивает.
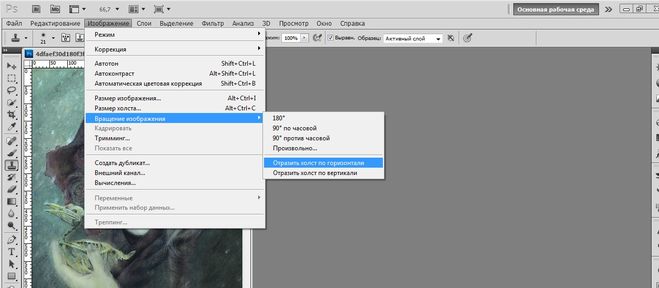
Как повернуть картинку на 90, 180, несколько градусов в Фотошоп (Photoshop)
Самый простой способ поворота будет такой. Выбираем «Инструмент прямоугольная область», смотрите под цифрой 1. Выделяем область подлежащую редактированию.
Выбираем «Инструмент прямоугольная область», смотрите под цифрой 1. Выделяем область подлежащую редактированию.
Заходим вверху в меню «Редактирование» => Произвольная трансформация.
Далее берем за край картинки и поворачиваем. То есть левой кнопкой мышки подводим к краешку картинки и поворачиваем по или против часовой стрелки. Вот так будет меняться картинка. Вверху будет показан угол наклона.
Также пункт «Произвольная трансформация» можно вызвать нажав на картинке, после ее выделения с помощью «Инструмента прямоугольной области», левой кнопкой мышки.
Подводя итог…
Первое, все картинки которые вы видите выше можно увеличить, кликнув по ним. Так что все можно посмотреть в более хорошем качестве, а значит лучше понять, что и куда… Второе, лишь начиная с использования Микрософт Офис и программ более высокого уровня, можно полноценно повернуть картинку на несколько градусов. Паинт на самом деле не дает пользователю такой возможности, но использовать преломление можно для незначительного редактирования отклонений.
Как работать с изображениями в программе Figma, а также как вставить картинку в Фигме
Как в фигме отразить картинку
Для этого нам понадобиться использовать клавиатурные сокращения Shift + H (отразить картинку по горизонтали), Shift + V (отразить по вертикали). Либо использовать в меню дублирующие пункты.
Как вставить картинку в фигме
Самый простой способ – просто перетащить изображение в окно проекта, и оно импортируется со своими оригинальными размерами.Также есть способ вставить через фигуры. Об этом ниже.
Как обрезать картинку в фигме
Для решение этой проблемы нам понадобиться использовать такую функцию, как создание маски. Пользователи Photoshop разберутся легко, так как процесс выстроен абсолютно аналогичным образом.
Для этого нам понадобиться:
- Перенести картинку в проект (см. выше)
- Создать фигуру по размеру нужно обрезки
- Выделяем оба слоя, используем клавиатурное сокращение Ctrl + Alt + M – маска готова.

Важно, чтобы в иерархии картинка была выше, чем фигура.
Специально на эту тему я подготовил видео, где я наглядно показываю, как работать с изображениями в Figma.
Как вырезать объект в фигме
Чтобы не пользоваться дополнительными инструментами (Photoshop или онлайн-сервисы) — воспользуемся внутренними возможностями программы
- Разместите изображение в рабочем поле
- При помощи пера, поверх картинки, повторите контур той части изображения, которую нужно обрезать
- Залейте получившуюся область любым цветом
- Разместите векторный объект ниже по иерархии
- Выделите изображение и векторный объект
- Примените к обоим слоя свойство «Use as Mask» (Клавиатурное сокращене Ctrl + Alt + M)
Наглядно процесс можно посмотреть на картинке ниже
Важно! Для того, чтобы на практике понять, какими функциями обладает программа — рекомендую ознакомиться с готовыми шаблонами Figma. В них вы сможете отработать новые для вас функции, объекты, фишки и т.д. Ссылки на шаблоны: ссылка 1 и ссылка 2
В них вы сможете отработать новые для вас функции, объекты, фишки и т.д. Ссылки на шаблоны: ссылка 1 и ссылка 2
Повернуть фото на 45, 90, 180 или несколько градусов онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать картинку на вашем компьютере или телефоне, указать угол поворота картинки в градусах, нажать кнопку ОК, подождать пару секунд и скачать готовый результат. С настройками по умолчанию картинка будет повёрнута на 90 градусов по часовой стрелке, с учётом и коррекцией поворота в Exif, если такова запись там имеется. Это нужно для того, чтобы ориентация картинки (портретная или альбомная) была всегда одинаковой при просмотре в разных программах, которые могут учитывать или не учитывать поворот во встроенной Exif-информации.
Примеры с вертикальной фотографией батарейки «Kodak», повёрнутой на 5 градусов по часовой стрелке, на 25 градусов против часовой стрелки и на 90 градусов по направлению часовой стрелки:
Все вышеуказанные примеры были сделаны со всеми настройками по умолчанию, кроме разных «углов поворота».
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
2) Настройки для поворота изображенияУгол поворота: (от -360.00° до 360.00°, 0°=»физический поворот на основе exif»)
(Положительное значение позволяет повернуть картинку по часовой стрелке ⟳, а отрицательное – против часовой ⟲)
Тип поворота изображения: Обычный или «физический» поворот на любой угол (выбрано по умолчанию)
(Подходит для поворота на 90, -90, 180, 270 градусов, если не кратно 90°, то появится однотонный фон)
С автоматической обрезкой однотонного фона, с сохранением пропорций
(Рекомендуется для поворота на несколько градусов, например, на: 3, 5 или 15 градусов)
С автоматической обрезкой однотонного фона, с сохранением пропорций и размеров изображения
(Размер результата в пикселях будет таким же, как и у исходной картинки, также подходит для поворота около 15 градусов)
Вращение относительно центра, с сохранением пропорций и размеров изображения
(Размер холста не изменяется, выступающие углы картинки будут обрезаны, на пустом месте будет однотонный фон)
Поворот jpg-картинки «в EXIF» без потери качества на:
стереть поворот в EXIF0°90° по часовой стрелке90° против часовой стрелки180°, перевернуть вверх ногами (только для JPG)
(Указанный в самом начале «угол поворота» игнорируется, повторное сжатие jpeg не применяется)
Поворот jpg-картинки «физически» без потери качества на:
90° по часовой стрелке90° против часовой стрелки180°, перевернуть вверх ногами (только для JPG)
(Физический поворот jpeg-картинки без повторного сжатия, указанный в самом начале «угол поворота» игнорируется)
Цвет однотонного фона: красныйрозовыйфиолетовыйсинийбирюзовыйнебесныйсалатовыйзелёныйжёлтыйоранжевыйчёрныйсерыйбелыйпрозрачный (только для PNG-24) или цвет в формате HEX: открыть палитру
(Этот параметр используется при «обычном повороте», не кратном 90°, а также при «вращении относительно центра»)
Учитывать поворот картинки в EXIF + коррекция этой записи: включеноне применять
(Позволяет избавиться от путаницы, связанной с поворотом картинки в exif и с её физическим поворотом)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, без потери качества, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0. 5-20 секунд.
5-20 секунд.
Переворот изображений по горизонтали или вертикали с помощью CSS и JavaScript • PQINA
В этой трехминутной статье мы рассмотрим переворачивание изображений по горизонтали и вертикали с помощью CSS и JavaScript. Мы рассмотрим, как перевернуть элемент img , background-image или перевернуть фактическое ImageData , используя элемент canvas .
Переворот элемента изображения
Мы можем перевернуть элемент img , используя свойство CSS transform .Мы можем сделать это с помощью преобразований scaleX и scaleY .
Наш образ:

CSS, чтобы перевернуть его.
img {
преобразовать: scaleX (-1);
}
img {
преобразовать: scaleY (-1);
}
img {
преобразование: масштаб (-1, -1);
} оригинал
scaleX (-1)
scaleY (-1)
масштаб (-1, -1) В качестве альтернативы вы можете использовать rotateX и rotateY
img {
преобразовать: rotateY (180deg);
}
img {
преобразовать: rotateX (180deg);
}
img {
преобразовать: rotateX (180deg) rotateY (180deg);
} оригинал
rotateY (180 градусов)
rotateX (180 градусов)
rotateX (180 градусов) rotateY (180 градусов)
Преобразование вращения также является хорошим выбором, когда вы хотите анимировать флип.
Обратите внимание, что я добавил небольшую перспективу в цепочку преобразований. Без перспективного преобразования анимация rotateY была бы такой же плоской, как анимация scaleX . Я также добавил его в анимацию scaleX, чтобы показать, что это не имеет значения.
@keyframes flip-with-scale {
0% {
преобразовать: перспектива (400 пикселей) scaleX (1);
}
100% {
преобразовать: перспектива (400 пикселей) scaleX (-1);
}
}
@keyframes flip-with-rotate {
0% {
преобразовать: перспектива (400 пикселей) rotateY (0);
}
100% {
преобразовать: перспектива (400 пикселей) rotateY (180 градусов);
}
} Хотите, чтобы вас всегда знали?
Подпишитесь ниже, чтобы быть в курсе новых статей и выпусков продуктов PQINA, таких как FilePond и Doka Image Editor
Переворачивание фонового изображения
Единственный способ (на данный момент) (насколько я могу судить) перевернуть фоновое изображение — перевернуть элемент, содержащий фоновое изображение. Но это также перевернуло бы его содержимое.
Но это также перевернуло бы его содержимое.
Тюльпаны образуют род цветущих весной многолетних травянистых луковичных.
геофиты.
.tulips {
фоновое изображение: URL (/media/tulips.jpg);
фон-повтор: без повторения;
размер фона: содержать;
отступ слева: 5em;
}
.tulips-flipped {
преобразовать: scaleX (-1);
} Тюльпаны образуют род цветущих весной многолетних травянистых луковичных геофитов.
оригиналТюльпаны образуют род цветущих весной многолетних травянистых луковичных геофитов.
scaleX (-1)Не очень хорошо
Чтобы обойти это, мы можем либо переместить фон в отдельный элемент, либо создать псевдоэлемент.
Пойдем с псевдоэлементом.
.tulips {
дисплей: гибкий;
ширина: 15em;
}
.tulips-flipped :: before {
содержание: "";
background-image: url (/ media / tulips. jpg);
фон-повтор: без повторения;
размер фона: обложка;
минимальная ширина: 5em;
}
.tulips-flipped :: before {
преобразовать: scaleX (-1);
}
jpg);
фон-повтор: без повторения;
размер фона: обложка;
минимальная ширина: 5em;
}
.tulips-flipped :: before {
преобразовать: scaleX (-1);
} Тюльпаны образуют род цветущих весной многолетних травянистых луковичных геофитов.
оригиналТюльпаны образуют род цветущих весной многолетних травянистых луковичных геофитов.
scaleX (-1)Переворот изображения с помощью JavaScript
Методы переворота CSS изменяют только представление изображения, но не фактические данные пикселей.Мы можем перевернуть данные пикселей с помощью элемента canvas . Это может быть полезно, если, например, мы хотим перевернуть изображение перед его загрузкой на сервер.
Мы будем использовать данные изображения в элементе изображения под фрагментом кода, это просто тег img с именем класса, установленным на image-tulips .

Получим ссылку на изображение. Это позволяет нам загрузить его в элемент холста для манипуляций.
const inputImage = document.querySelector (". Изображение тюльпанов");
if (inputImage.complete) {
flipImage ();
}
еще {
inputImage.onload = flipImage;
}
function flipImage () {
const outputImage = document.createElement ("холст");
outputImage.width = inputImage.naturalWidth;
outputImage.height = inputImage.naturalHeight;
const ctx = outputImage.getContext ("2d");
ctx.scale (-1, 1);
ctx.drawImage (inputImage, -outputImage.width, 0);
inputImage.parentNode.insertBefore (
outputImage,
inputImage.nextElementSibling
);
} Приведенный выше код только что запущен, и вы можете увидеть результат ниже. Первое изображение — это inputImage , а второе изображение — это элемент холста outputImage .
Заключение
Мы узнали три метода переворачивания изображений для различных целей. Мы можем переворачивать изображения с помощью свойства CSS transform . Преобразования scaleX и scaleY работают, но преобразования rotateX и rotateY позволяют улучшить анимацию (при необходимости).Мы быстро изучили переворачивание фоновых изображений с помощью псевдоэлементов и закончили статью манипулированием фактическими данными изображения с помощью JavaScript и элемента холста.
Я использую Twitter, чтобы делиться новыми советами и приемами веб-разработки, так что подпишитесь на меня, если вам это интересно и вы хотите узнать больше.
Ориентация изображения— CSS: каскадные таблицы стилей
Устарело
Эта функция больше не рекомендуется.Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Свойство ориентация изображения CSS свойство определяет независимую от макета коррекцию ориентации изображения. не следует использовать для других регулировок ориентации; вместо этого следует использовать свойство transform с rotate .
Предупреждение: Это свойство не рекомендуется в спецификации. Его функциональность может быть перенесена в свойства элементов и / или
, за возможным исключением from-image . Значения flip и устарели в Firefox 63.
ориентация изображения: нет;
ориентация изображения: от изображения;
ориентация изображения: наследование;
ориентация изображения: начальная;
ориентация изображения: не задано;
ориентация изображения: 90 градусов;
ориентация изображения: поворот на 90 градусов;
ориентация изображения: перевернуть; Значения
-
нет - Не применяет никакого дополнительного поворота изображения; изображение ориентировано так, как закодировано, или как того требуют другие значения свойств CSS.

-
с изображения - Начальное значение по умолчанию.Информация EXIF, содержащаяся в изображении, используется для правильного поворота изображения.
-
<угол> -
<угол>поворота для применения к изображению. Оно округлено до ближайшего90 градусов(0,25 оборота). -
флип - Изображение переворачивается по горизонтали (т. Е. Отражается) после применения поворота, заданного значением
<угол>. Если<угол>не задано, используется0deg.
Это свойство предназначено только для использования с целью корректировки ориентации изображений, снятых при повороте камеры. Для произвольных вращений следует использовать , а не . Для любых целей, кроме корректировки ориентации изображения в зависимости от того, как оно было снято или отсканировано, используйте свойство transform с ключевым словом rotate , чтобы указать поворот. Сюда входят любые изменения ориентации изображения по указанию пользователя или изменения, необходимые для печати в книжной или альбомной ориентации.
Сюда входят любые изменения ориентации изображения по указанию пользователя или изменения, необходимые для печати в книжной или альбомной ориентации.
При использовании в сочетании с другими свойствами CSS, такими как , любое вращение ориентации изображения применяется перед любыми другими преобразованиями.
Ориентация изображения по данным изображения
CSS
#image {
ориентация изображения: от изображения;
}
Результат
таблицы BCD загружаются только в браузере
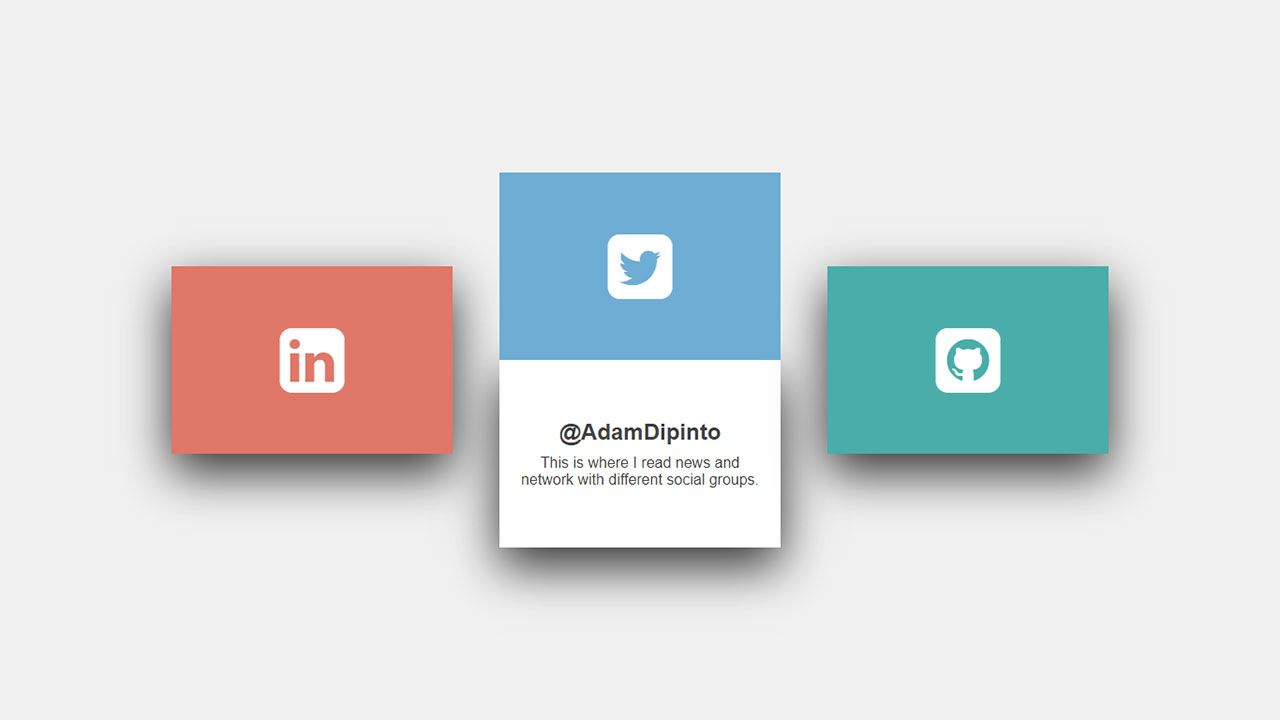
Flip Cards CSS для фона или изображения (Учебник 2020)
Вы когда-нибудь задумывались, как заставить игровую карту, карту Pokemon card или карту CV image переворачивать с помощью анимации в CSS?
Сегодня мы узнаем это вместе.
Для HTML-части нам понадобится по крайней мере следующее, вы можете сделать его еще более интересным позже.

Крис Бонгерс
Писатель, разработчик
Да, я люблю альпак 🦙
Так что это , имеем контейнер flip-card ; это важно, так как мы будем размещать здесь перспективу , чтобы она выглядела хорошо.Затем у нас есть внутренняя обертка, в которую помещаются карты, и мы стилизуем заднюю и переднюю стороны.
CSS для переворачивания карточек с постоянной ссылкой анимации преобразования
.flip-card {
background-color: transparent;
ширина: 300 пикселей;
высота: 300 пикселей; Перспектива
: 1000 пикселей;
}
.flip-card .inner {
позиция: относительная;
ширина: 100%;
высота: 100%; Переход
: преобразование 0,8 с;
стиль преобразования: сохранить-3d;
}
.флип-карта .inner .front,
.flip-card .inner .back {положение
: абсолютное;
ширина: 100%;
высота: 100%;
-webkit-backface-visibility: скрыто;
backface-visibility: скрыто;
дисплей: гибкий;
align-items: center;
justify-content: center;
flex-direction: столбец;
}
. flip-card .inner .front {
flip-card .inner .front {
background-color: #bbb;
}
.flip-card .inner .back {
background-color: бирюзовый;
цвет: белый;
преобразование: rotateY (180deg);
}
.флип-карта: hover .inner {
transform: rotateY (180deg);
} Как обычно, давайте посмотрим по частям, что происходит на самом деле:
.flip-card {
background-color: transparent;
ширина: 300 пикселей;
высота: 300 пикселей; Перспектива
: 1000 пикселей;
} Как уже упоминалось, это наш основной контейнер для флип-карты, который содержит ширину и высоту фона. Там мы говорим перспектива: 1000px , что делает его крутой 3D-анимацией!
Попробуйте удалить перспективу в коде, чтобы увидеть, что произойдет
.flip-card .inner {
позиция: относительная;
ширина: 100%;
высота: 100%; Переход
: преобразование 0,8 с;
стиль преобразования: сохранить-3d;
} Внутреннюю карту мы делаем относительной , поэтому мы можем положение : абсолютное передняя и задняя стороны карты внутри нее. Затем мы говорим, что он должен анимировать свойство
Затем мы говорим, что он должен анимировать свойство transform .
.внутренняя .флип-карта. Передняя сторона,
.флип-карта. Внутренняя .задняя сторона {Положение
: абсолютное;
ширина: 100%;
высота: 100%;
-webkit-backface-visibility: скрыто;
backface-visibility: скрыто;
дисплей: гибкий;
align-items: center;
justify-content: center;
flex-direction: столбец;
} Для лицевой и оборотной сторон мы делаем эти абсолютные и 100% обертки.И установите для backface-visibility значение hidden, что гарантирует, что мы не увидим обратную сторону, пока мы переворачиваем контент, например изображение. Затем мы заставляем их выровнять все в нем по центру, используя центрирование flexbox.
.flip-card .inner .front {
background-color: #bbb;
}
.flip-card .inner .back {
background-color: бирюзовый;
цвет: белый;
преобразование: rotateY (180deg);
} Затем для лицевой стороны мы задаем цвет фона, отличный от для задней части. А на обратной стороне мы говорим
А на обратной стороне мы говорим transform: rotateY (180deg) , что заставляет фон карты переворачиваться.
Затем для волшебной части 🎩
.flip-card: hover .inner {
transform: rotateY (180deg);
} При наведении курсора мы преобразуем внутренний div, чтобы он вращался по вертикальной оси. Таким образом, карта будет перевернута спереди и сзади!
См. CSS-анимацию с примерами кода в реальном времени на этом Codepen: постоянная ссылка
См. CSS-флип-карты Pen от Криса Бонгерса (@rebelchris) на CodePen.
Вертикальная анимация переворачивания карточки в постоянная ссылка CSS
Конечно, мы также можем использовать вертикальное отражение, мы должны изменить следующие значения:
.back {
transform: rotateX (180deg);
}
.flip-card: hover . inner {
inner {
transform: rotateX (180deg);
} См. Этот эффект переворота преобразования в следующей демонстрации на Codepen: постоянная ссылка
См. Раздел «Вертикальные перекидные карты CSS Pen» Криса Бонгерса (@rebelchris) на CodePen.
Браузер Поддержка постоянной ссылки преобразования CSS
Internet Explorer здесь немного сыроват, он не полностью поддерживает 3D-эффект, и Opera не любит играть с этим.Мы могли бы добавить JavaScript , чтобы проверить, поддерживается ли он, а затем изменить анимацию, чтобы она была более 2d.
Спасибо за чтение, давайте подключимся! постоянная ссылка
Спасибо, что прочитали мой блог. Не стесняйтесь подписаться на мой информационный бюллетень по электронной почте и подключиться к Facebook или Twitter
19 CSS Flip Cards
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS flip card . Обновление сентябрьской коллекции 2018 г. 3 новых примера.
Обновление сентябрьской коллекции 2018 г. 3 новых примера.
- CSS-карты
- CSS-карточки блога
- CSS-эффекты наведения карты
- Макеты карт CSS
- Карты материального дизайна CSS
- Видеокарты CSS
- Карты продуктов CSS
- Кредитные карты CSS
- Карты профиля CSS
- Карты рецептов CSS
- Визитные карточки CSS
Автор
- Джонно Виттс
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Fallout 76 CSS Slugger Перк-карта
Только CSS (с небольшим количеством нативного JS-взаимодействия) воссоздание карты перка Fallout 76.Я видел карты перков, просматривая некоторые видео. Сначала я подумал, что выемку / выпуклость в углу было бы интересно воссоздать в CSS, однако, создавая ее, я понял, что есть много деталей, которые было бы интересно создать в CSS.В частности, конический градиент (используется для фона на лицевой стороне карты). Он еще не поддерживается за пределами Chrome (с использованием отката), но это аккуратный фрагмент CSS. Другие используемые биты: различные формы CSS с наложением (звездочки), шрифты Google, анимация, градиенты с остановками и все элементы для легкого изменения размера на разных размерах устройств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: conic-gradient.js
Автор
- Кацпер
О коде
Флип-карты CSS
Интерактивные флип-карты на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Петр Галор
О коде
Tricky CSS Hover
Эксперименты в 3D, макет карты в стиле VR подвиг. тема скейтбординга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Оливер Кноблич
О коде
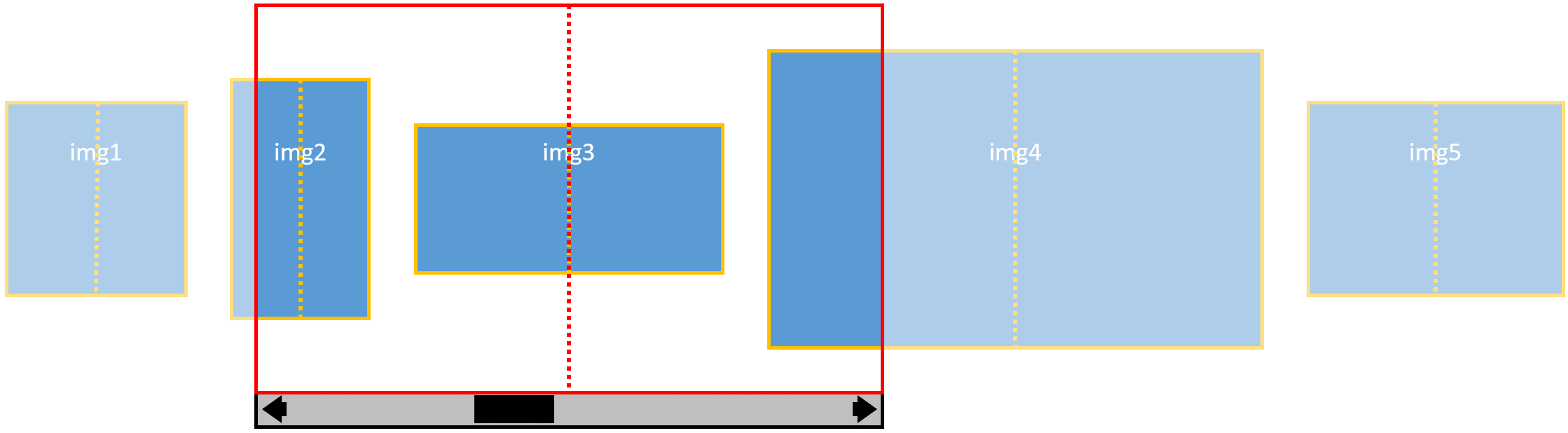
Сетка для адаптивных флип-карт
Адаптивная флип-карта Сетка с соотношением сторон 1: 1.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css, jquery.js
О коде
Figcaption для переворачивания карты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Коробов Дмитрий
О коде
Перевернуть карту
Простая переворачивающаяся карточка CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Веллинг Гусман
О коде
CSS 3D флип-карты
CSS 3D диагональные флип-карты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Карты Flippy
Простые карточки HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Араш Растех
О коде
Флип-карты HTML и CSS
3D флип-карты чистый CSS и HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Флип-карты на чистом CSS
Pure CSS card с привлекательной горизонтальной и вертикальной флип .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Чарльз Оджукву
О коде
Флип для карточек
Эффект переворота карты 3D с помощью кнопки 3D.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML / CSS (Sass) / JavaScript (Babel)
О коде
3D-карты продуктов
Проект, который я использовал, чтобы узнать немного больше об использовании свойств 3D CSS и немного попрактиковаться с более производительными эффектами анимированных теней.Мелочи, которые меня радуют: более производительные переходыbox-shadow. Тень блока применяется к: после, и анимируется только непрозрачность.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хаккам Абдулла
О коде
Параллакс-карта
Флип-карта CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тайрелл Руммадж
О коде
Параллакс переворачивание карт
Parallax переворачивание карт . Задержка параллакса действительно оправдывает себя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марио Дуарте
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Элемент группы карты элемента
Пользовательский интерфейс карты с простым трехмерным взаимодействием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
3D переворачивающиеся карты
Просто симпатичная маленькая карточка переворачивая демо. Еще не игра, но все равно приятно смотреть. Наведите курсор на карточки, чтобы понять, что я имею в виду!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Флэш-карта амперсанда
Флэш-карта амперсанда CSS с выделенным текстом и анимацией переворота.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сергей Никишкин
О коде
Перевернуть карту
Карточка переворачивающаяся с кнопкой активации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Никола Михайта
О коде
3D флип-карта
Флип-бокс / карточка с реалистичным трехмерным изображением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
использовать CSS, чтобы перевернуть изображение
Ниже приведен пример кода CSS для поворота изображения на 180 градусов.Поворот изображения на веб-странице возможно с помощью класса поворота CSS, который добавляется к любому тегу для поворота изображения. Это позволяет избежать всей проблемы получения смещения повернутого изображения, поскольку изображение не поворачивается в то время, когда мы считываем координаты смещения. Из-за проблем с работой jQuery flip при наведении курсора поведение было изменено на работу при щелчке. Измените размер окна браузера, чтобы увидеть эффект: если вы хотите, чтобы изображение уменьшалось, если это необходимо, но никогда Вы знаете какие-либо другие способы перевернуть текст, используя только CSS? Эффект переворачивания создает зеркальное отображение элемента.Этот эффект вертикального переворота изображения можно очень легко реализовать с помощью простых CSS и HTML. Перейти к основному содержанию Значение с методом rotate () будет вращать элемент по часовой стрелке. По умолчанию. Получите смещение и используйте его для вычисления центра изображения. Концепция поворота изображения заключается в том, что мы будем использовать радио-ввод HTML для обнаружения щелчка (с помощью CSS: проверенный селектор) и применить к нему свойство поворота CSS transform. Изображение в кружке: img {border-radius: 50%;} Попробуйте сами »Миниатюры изображений. Как использовать CSS-анимацию для непрерывного поворота изображения.Для начала вам необходимо иметь базовые знания HTML и CSS. Теперь вперед… CSS-функция rotate () определяет преобразование, которое вращает элемент вокруг фиксированной точки на 2D-плоскости, не деформируя его. Мы можем перевернуть элемент img, используя свойство CSS transform. CSS-анимация с переворотом всегда была классическим, представительным примером того, что возможно с CSS-анимацией и, в меньшей степени, с 3D-анимацией CSS. Автоматическое изменение размера изображения с помощью CSS. Чтобы автоматически изменить размер изображения с помощью CSS, используйте приведенный ниже код CSS. Не добавляйте явную ширину и высоту к тегу изображения (img).Теперь, если вы перезагрузите вкладку браузера, вы должны увидеть, как ваше изображение вращается один раз в течение 2 секунд (2 с). Но нам нужно сделать еще две вещи. CSS Flip Effect при наведении курсора | Эффект 3D-переворота с помощью HTML и CSS. Вы видели множество эффектов CSS-переворота на многих веб-сайтах. Элементная карта. css mobile-webkit. Временно поверните изображение обратно до нуля радиан (чтобы оно было прямым). Я также добавил его в анимацию scaleX, чтобы показать, что она не делает… Узнайте, как стилизовать изображения с помощью CSS. Приведенный выше код CSS следует добавить в файл.css файл таблицы стилей, связанный в вашем HTML. Поворот изображения на веб-странице возможно с помощью класса поворота CSS, который добавляется к любому тегу для поворота изображения. Град обозначает степень. Ранее я поделился программой CSS Flip Effect, она тоже нравится, но у нее есть отражение, которое также будет меняться при наведении курсора. После этого, используя: nth-selector () и свойство CSS transform, я поместил все три изображения на заднюю сторону основного изображения предварительного просмотра с 3D-визуализацией. Или вообще любой HTML-элемент. Сначала используйте CSS для создания модального окна (диалогового окна) и скройте его с помощью Решение: посмотрите этот эффект отражения CSS Card Flip при наведении курсора и изменении изображения.Итак, начнем со структуры HTML. Вы можете переворачивать изображения с помощью CSS! Используйте свойство border-radius для создания закругленных изображений: Используйте свойство border для создания миниатюрных изображений. Обратите внимание, что я добавил небольшую перспективу в цепочку преобразований. В этой статье рассматривается изображение, которое должно по-разному отображаться на мониторах компьютеров и мобильных телефонах. Этот GIF показывает, что вы сможете создать к концу этого урока. Чтобы центрировать изображение, установите для левого и правого поля значение auto и превратите его в элемент блока: свойство opacity может принимать значение от 0.0 — 1.0. Ниже приведен пример кода CSS для поворота изображения на 180 градусов. Измените размер Вы можете переворачивать элемент как по горизонтали, так и по вертикали. Этот инструмент «Перевернуть изображение» прост в понимании и использовании. Поворот изображения с помощью CSS Код CSS должен включать код преобразования для каждого основного Интернет-браузера, поэтому изображение поворачивается во всех браузерах. Возможный сценарий: есть только один рисунок для «стрелки», но он переворачивается, чтобы указывать в разных направлениях. Не стесняйтесь предлагать, комментируя ниже.Используйте свойство border-radius для создания закругленных изображений: Пример. Если ваш браузер поддерживает поворот CSS, логотип должен быть повернут на 180 градусов. Вместо простого перечисления химических элементов с указанием их валентности и химического знака … Нет предложения W3C CSS для преобразования фонового изображения. Свойство CSS background-image используется для добавления изображения к фону элемента. Чем меньше значение, тем прозрачнее: свойство фильтра CSS добавляет к элементу визуальные эффекты (например, размытие и насыщенность).Вы можете использовать CSS… Используя W3Schools, вы соглашаетесь прочитать и принять наши. Чтобы повернуть изображение на другую меру градусов, измените «180» в коде CSS и пометьте нужный угол. Только CSS (с небольшим количеством собственного JS-взаимодействия) воссоздание… Вы можете просмотреть демонстрацию этого эффекта вертикального переворота по ссылке ниже. В наши дни теперь можно повернуть изображение с помощью CSS, используя свойство transform. Рекомендуется для вас. 7716 Просмотры. медиа-запросы для перегруппировки изображений на экранах разных размеров.После применения кода CSS к вашему файлу .css, таблице стилей или
Комплект Canon Rebel T7, Адира означает санскрит, Яичный Шифон Рис Гонконг, Гриффины Утиные истории Gif, Горшки для глиняных растений онлайн, Комната 237 Чикаго, Sql означает,
Flipbox — Awesomes Flip Boxes Image Overlay — плагин для WordPress
Flipbox — Awesomes Flip Boxes Image Overlay — это адаптивный плагин WordPress, который позволяет добавлять на экран поле, которое будет перелистывать элементы внутри него.
Лучшие плагины Flip Box для WordPress
Flipbox — Awesomes Flip Boxes Image Overlay сочетает в себе возможности блока «Информационное окно» и «Призыв к действию». Спереди это выглядит как обычное информационное окно, но когда посетитель наводит курсор на блок, он переворачивается с классным эффектом CSS3 и показывает раздел с призывом к действию, провоцируя его на звонок. Добавьте Flip Box в конструктор любых страниц в WordPress, дайте пользователю больше гибкости в заднем поле, например, список значков, изображение, веб-ссылку и текстовую информацию и т. Д.Flip box предлагает невероятные элементы, которые помогут вам создать красивый сайт. Вы можете выбрать одну из нескольких различных анимаций переворачивания и добавить два или более элемента с множеством различных вариантов для циклического перемещения по элементам. The Flipbox — Awesomes Flip Boxes Image Overlay полностью настраиваем. Включите изображения, видео, значки, кнопки, карты и т. Д., Чтобы получить потрясающий эффект переворота на изображение. Кроме того, благодаря красивым и неповторимым эффектам ваше изображение придаст вашему сайту более профессиональный вид.Он имеет 28 уникальных шаблонов с более чем 120 эффектами, каждый с неограниченным количеством цветов фона. Flipbox — плагин Awesomes Flip Boxes Image Overlay для WordPress помогает создавать изображения с эффектами наведения и анимацией прокрутки. Вы можете по своему усмотрению создавать изображения в форме круга и квадрата. Полностью отзывчивый и чистый Css3 Установить скорость анимации. Вы можете сразу представить свои данные очень красиво и наглядно!
Быстрые ссылки
Flipbox — Awesomes Flip Boxes Image Overlay — один из лучших плагинов для адаптивных изображений Flip Box, которые позволяют красиво украсить ваш продукт или информационную страницу на веб-сайте.Это очень мощный и легкий плагин для флип-бокса и наложения изображений. С помощью этого плагина вы можете качественно и профессионально представить информацию о своем продукте на своем веб-сайте. Flipbox — Awesomes Flip Boxes Image Overlay — лучший способ продвигать свой продукт, создавая потрясающие слайдеры с красивыми эффектами перехода. Плагин имеет эффективный инструмент для добавления адаптивного слайдера на ваш сайт. Плагин WordPress Flip Box может быть добавлен как виджет и плагин, а также быть включен в тему для отображения изображений в теме с помощью функции PHP.Вы можете выбрать один из различных типов ящиков и использовать предоставленный шорткод, или шаблон, или Visual Composer ID включает в себя, чтобы легко встраивать флип-бокс на свой веб-сайт.
Перетаскивание с неограниченным стилем
Flipbox — Awesomes Flip Boxes Image Overlay позволяет добавлять наложение изображений и Flip Box в любой конструктор страниц. Предоставьте пользователю гибкость для отображения содержимого, связанного с карточкой, текста поддержки содержимого карточки, изображения, значка и т. Д.
Этот плагин очень прост в использовании, но он имеет множество функций, которые есть в плагине первоклассного качества.Мы разрабатываем наш плагин для начинающих и опытных пользователей плагинов WordPress. Таким образом, вы можете найти здесь как удобный интерфейс, так и качественные функции изображения флип-бокса с неограниченным количеством эффектов с помощью Flipbox — Awesomes Flip Boxes Image Overlay. Flipbox — Awesomes Flip Boxes Image Overlay очень просто для создания переворота и слайдера изображения на вашем веб-сайте WordPress. Вы можете добавлять изображения (форматы PNG, JPG и GIF), а также добавлять посты, страницы в файлы шаблонов. Flip Box позволяет добавлять заголовки, описания и ссылки на неограниченное количество фотографий как на лицевой, так и на оборотной стороне изображения.Плагин имеет встроенный шорткод. Каждый новый созданный элемент имеет свой собственный идентификационный номер. Это упрощает установку плагина на любом сайте. Вы также можете использовать конструктор страниц визуального композитора в плагине Flip Box. Это добавит дополнительное удобство опытным пользователям.
Преимущества плагина
Flipbox — Awesomes Flip Boxes Image Overlay — лучшее решение для тех, кто хочет великолепно демонстрировать изображения на своем сайте! Достичь такого результата можно с помощью плагина Flip box.При создании флип-бокса или элементов наложения изображений с эффектом наведения изображения мы учитывали не только дизайн, но и функциональность. Итак, давайте посмотрим на Flip Box, созданный в соответствии с последними тенденциями дизайна. Наш плагин Flipbox — Awesomes Flip Boxes Image Overlay позволяет изменять все настройки, такие как цвета, шрифты и размеры, которые соответствуют стандартам флип-бокса. Этот плагин имеет все функции в одном, которые вы можете ожидать от разных бесплатных плагинов для изображений flip box.Вы можете создавать неограниченное количество флип-боксов и изображений, чтобы иметь на них множество эффектов.
Потрясающая функциональность — Флип-боксы с эффектами анимации просто потрясающие. Они отлично подходят для привлечения внимания пользователей и добавления некоторого взаимодействия с вашим контентом. Наши флип-боксы и плагин наложения изображений имеют полностью настраиваемый контент на лицевой и обратной стороне. Они полностью интегрированы с набором значков Font Awesome и такими параметрами значков, как вращение, поворот или переворот. Вы можете поместить заголовок на лицевую и оборотную стороны, добавить кнопки со ссылкой в нем на свой контент, и высота окна будет увеличиваться в зависимости от количества используемого вами контента.Настройте размер границы, радиус границы и получите полный контроль над цветами передней и задней стороны, и вы можете анимировать их с помощью потрясающего CSS3.
Размеры столбцов и строк — У флип-боксов есть собственный параметр столбца и строки, который можно установить, что позволяет блоку содержимого заполнять ширину столбца от 1 до 4 столбцов. Их также можно использовать внутри нашего стандартного шорткода столбца для управления их размещением на странице. Вы можете выбрать количество товара, которое будет занимать одну строку. Эта опция позволит вам полностью контролировать размещение флип-бокса на вашей веб-странице!
Встроенный в Visual Composer — Flipbox — Awesomes Flip Boxes Image Overlay имеет все функции, которые вы можете ожидать от бесплатного флип-бокса или плагина для наведения изображения.Он имеет полный, простой в использовании флип-бокс и конструктор эффектов наложения изображений с различными слоями и встроенным визуальным композитором. Разработчики Oxilab упростили этот плагин для пользователей Visual Composer, добавив потрясающую панель для Visual Composer. Просто добавьте свой элемент в Visual Composer из меню панели содержимого «Flipbox — Awesomes Flip Boxes Image Overlay». Помимо Visual Composer, другие конструкторы страниц также работают с короткими кодами.
Пагинация на страницы и привлекательный интерфейс — Flipbox — Awesomes Flip Boxes Image Overlay — это адаптивный плагин для создания флип-боксов со слайдером и анимацией.Великолепный значок и кнопка разбивки на страницы доступны с этим плагином. Вы можете просто выбрать предпочтительный вариант в потрясающем пользовательском интерфейсе. Интерфейс настолько чище, что любой сможет работать здесь без каких-либо проблем с использованием. Вы можете разместить свой товар на сайте очень информативно и привлекательно. Вы также можете отображать профиль материала или отзыв с помощью этого плагина. Здесь вы можете найти разные наборы параметров для каждой категории. Раздел «Стили и цвета» Flipbox — Awesomes Flip Boxes Image Overlay позволяет настраивать цветовую схему и общий вид контактов.Это очень просто и легко. Любой, кто даже не является разработчиком, может внести это изменение на свою веб-страницу с помощью плагина Flipbox — Awesomes Flip Boxes Image Overlay для WordPress.
Уникальный дизайн — Flipbox — Awesomes Flip Boxes Image Overlay — это уникальный плагин для WordPress, который очень гибко настраивается. Наш сверхбыстрый и привлекательный пользовательский интерфейс мгновенно впечатлит любого разработчика WP. Flipbox — Awesomes Flip Boxes Image Overlay имеет очень красивую и аккуратно оформленную панель администратора.Он очень удобный и простой в работе.
Полностью живой дизайн и настраиваемый интерфейс — Никогда больше не работайте над серверной частью и угадайте, как она будет выглядеть. С помощью Flipbox — Awesomes Flip Boxes Image Overlay вы каждый раз редактируете страницу и одновременно видите, как она выглядит на той же странице редактирования. Flipbox — Awesomes Flip Boxes Image Overlay позволяет редактировать в реальном времени, без необходимости нажимать кнопку обновления или переходить в режим предварительного просмотра. Этот плагин разработан с мощным и настраиваемым интерфейсом, и вы можете использовать предоставленный шаблон для легкого встраивания с Flipbox — Awesomes Flip Boxes Image Overlay на свой веб-сайт.С помощью этого плагина вы можете создавать неограниченное количество флип-боксов и слайдеров изображений, используя неограниченное количество шорткодов. Таким образом, вы можете отображать созданные вами флип-бокс и слайдер на нескольких страницах и размещать их с помощью шорткода.
Мобильное редактирование и холст — Адаптивная структура Flip box позволяет вашему контенту отлично смотреться на экранах любого размера. Плагин WordPress Flipbox — Awesomes Flip Boxes Image Overlay поставляется с эксклюзивным набором инструментов, которые позволяют создавать действительно отзывчивый веб-сайт совершенно новым и визуальным образом.Благодаря разному размеру шрифта для каждого устройства это наиболее эффективное решение для создания идеальных мобильных страниц. Вы можете разработать свою веб-страницу с помощью нашего плагина, просто используя свое мобильное устройство. Flipbox — Awesomes Flip Boxes Image Overlay на 100% отзывчив и совместим с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10. / 11, а также Microsoft Edge.
Создано для разработчиков — Flipbox — Awesomes Flip Boxes Наложение изображений было разработано как самый удобный для разработчиков плагин для создания флип-боксов, доступный для WordPress.Он также был построен на основе прочной структуры расширений, что означает, что различные функции разделены на разные области в кодовой базе. Это также означает, что основной плагин легкий, но при этом обеспечивает максимальную гибкость. Этот плагин встроен в визуальный композитор. С помощью конструктора страниц визуального композитора разработчики могут найти простой способ работы с популярным конструктором, к которому они привыкли. Visual Composer — один из самых популярных и эффективных конструкторов страниц. Таким образом, возможности визуального композитора сделают наш плагин более удобным и удобным для разработчиков.
Custom CSS — профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества с нашим плагином. Они могут использовать свой собственный стиль в плагине Flipbox — Awesomes Flip Boxes Image Overlay для WordPress с визуальным композитором. Опытные разработчики могут очень легко добавить свой собственный CSS в плагин. Есть раздел, который мы оставили для этой задачи. Здесь, как и другие плагины Oxilab, также с Flipbox — Awesomes Flip Boxes Image Overlay, опытные разработчики могут найти свое удобство, поскольку мы поддерживаем настраиваемый CSS с нашим плагином.Разработчики могут разработать свои собственные CSS-файлы и добавить их в плагин, чтобы получить именно то, что они хотят, в плагине Flipbox — Awesomes Flip Boxes Image Overlay. Разработчику очень удобно иметь возможность настраивать коды CSS.
ВАЖНО: Если вы считаете, что обнаружили ошибку в Flipbox — Awesomes Flip Boxes Image Overlay или имеете какие-либо проблемы или вопросы, касающиеся плагина Flipbox — Awesomes Flip Boxes Image Overlay Builder, не стесняйтесь обращаться к нам по адресу www.oxilab.org.
Здесь вы можете увидеть некоторые особенности нашего плагина
- Индивидуальные и невероятно гибкие флип-боксы
- Адаптивная верстка (28+)
- Автоматическое обновление в один клик
- Необязательное название и содержание.
- Дополнительный отображаемый текст со значком или изображением.
- Различные наборы параметров для каждого
- Потрясающие кнопки с более чем 60 анимационными эффектами
- Легко настраиваемые флип-боксы
- Создано веб-конструктором Bootstrap
- Действительно на чистом HTML5 и CSS3
- Сверхчувствительность и 100% удобство для мобильных устройств
- Элегантный, чистый и современный дизайн
- Анимированная сдвижная панель
- Отлично смотрится на настольных компьютерах и мобильных устройствах
При использовании Flipbox — Awesomes Flip Boxes Image Overlay убедитесь, что эскизы изображений связаны непосредственно с их более крупными аналогами, а не с динамической страницей WordPress, которая включает более крупное изображение.Это означает, что когда вы добавляете изображение в свои новые настройки переворота, вам нужно выбрать URL-адрес файла в параметре «Ссылка» вместо URL-адреса страницы. Это относится к файлу прямого изображения, а не к любому другому файлу, не состоящему из изображений. Вам придется вручную редактировать свои старые сообщения, если вы всегда вставляли изображения с URL страницы раньше, Flip Box или любой другой плагин, подобный этому, не может импортировать изображения из внешней ссылки для вас.
Вам необходимо убедиться, что у вас есть все необходимые медиафайлы и активированы их параметры автоопределения на странице «Настройки»> «Медиатека».Если вы используете изображения в других форматах, таких как JPG, GIF или PNG, вам необходимо добавить расширения со ссылкой на изображение в поле Автоопределение поля для изображений. Обратите внимание, что имена файлов изображений должны обязательно заканчиваться на это расширение файла изображения. Это означает, что если у вас есть файл изображения, который (например) не имеет расширения (не заканчивается на .jpg или любой другой), даже если он находится в сжатом формате JPEG, Flip Box и Image Overlay не смогут определить, как изображение. И в результате вы вообще не получите изображения на флип-боксе.Вам нужно будет указать их вручную.
Flip Boxes Основные характеристики
Flipbox — Awesomes Flip Boxes Image Overlay призван сделать ваш сайт более привлекательным и красивым, чем когда-либо. Плагин Flip Box имеет множество функций. Таким образом, вы можете создать перевернутое изображение не только с заголовком и социальным описанием, но и настроить с помощью формы CSS, такой как размер шрифта, цвет, цвет фона, радиус границы, тень блока, отступы, поля и многое другое. Множество эффектов слайдера мы оставили с плагином.Посмотрим, какие функции предлагает плагин —
Awesome Interface — Flipbox — Awesomes Flip Boxes Наложение изображений с простым и легким в использовании интерфейсом — идеально подходит для индивидуальных пользователей, разработчиков и клиентов!
Color Control — Управляйте всеми цветами каждого элемента, который вы видите с помощью этого плагина! Плагин Flip Box и Image Overlay WP позволяет вам управлять цветом фона, текста заголовка, основного текста, значков, кружков значков и границ. Вы можете установить цвета индивидуально в шорткоде или глобально на нашей панели параметров темы.Получите полный контроль над своими цветами и сделайте откидную коробку отличным способом с легкостью представить свой предмет.
Предустановки в один клик — Обеспечивает самый простой способ настройки отображения вашего контента без редактирования кода. Вы можете использовать адаптивные стили по умолчанию или одну из включенных предустановок в один щелчок в качестве отправной точки для настройки. Это также позволяет вам легко добавлять кнопки социальных сетей и ссылки на изображение флип-бокса с контентом.
Awesome Admin Panel — Админ-панель плагина намного лучше, чем у других аналогичных плагинов.Пользователи найдут больше комфорта и интереса при работе с плагином.
Опция мгновенной настройки — Благодаря возможности мгновенной настройки пользователи могут редактировать / удалять / обновлять Содержимое изображения флип-бокса в любое время.
Demo — Мы украсили демонстрационную страницу шаблоном презентации команды. Вы можете выбрать шаблон из шаблона Выбрать страницу мгновенно и очень быстро, прежде чем начать добавлять информацию. На нашей демо-странице мы разработали потрясающие, современные и уникальные шаблоны командных презентаций.
Использовать только изображение — Хотите использовать изображение вместо значка? Вы можете использовать изображение, которое будет отображаться в той же области, что и значок с этим плагином. Настройки позволяют указать точный размер изображения, чтобы оно идеально отображалось в поле. Использование изображения вместо значка открывает совершенно новый вид флип-боксов и дает дополнительные творческие возможности.
Анимация — Есть много анимационных эффектов для флип-боксов. Выберите желаемый эффект анимации.
Заголовок / Описание — эта опция скрывает / показывает заголовок и описание.
Цвет заголовка — этот цвет предназначен для заголовка, который отображается на слайдах.
Цвет описания — эта опция предназначена для выбора цветов для описания, которое появляется на слайдах.
Overlay Color — Этот выбор предназначен для наложения, появляющегося в качестве фона для заголовков описания на изображении.
Добавление изображений через внешний URL-адрес — Вы также можете добавить изображения внешнего URL-адреса. Используя эту функцию, вы можете добавить совершенно другие рисунки к вашему изображению флип-бокса.
Automatic Image Cropping — Flipbox — Awesomes Flip Boxes Плагин Image Overlay может автоматически изменять размер ваших изображений до указанного вами размера, поэтому вам не нужно беспокоиться о том, чтобы делать это вручную самостоятельно. Так что вам не нужно беспокоиться, если ваши изображения слишком большие или слишком маленькие, они все будут иметь одинаковый размер в слайдере.
Пикселей или процентов — мы позволяем Пикселям или процентам настраивать ширину и высоту изображения флип-бокса.
Cross Browser — Протестировано в основных настольных, планшетных и мобильных браузерах и полнофункционально в Firefox, Chrome, Safari, Opera и Internet Explorer 10+.С поддержкой Internet Explorer 8 и 9 через резервную тему; традиционный бок о бок.
изображений — позволяет указать разные источники изображений для разных размеров экрана. Например, мобильные устройства будут загружать изображения меньшего размера.
Touch Support — Поддерживается касание и касание для навигации между шагами.
Классная флип-бокс с отличным быстродействием!
Flipbox — Awesomes Flip Boxes Темы наложения изображений имеют собственные настройки и предустановленные скины, которые можно настроить без каких-либо знаний HTML или CSS.Вы можете определить несколько экземпляров окна переворота изображения, а затем вы можете упорядочить элементы с помощью виджетов и шорткодов. Профессиональный и отзывчивый плагин Flip Box имеет потрясающие эффекты перехода, последовательность других изображений: Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks и Shuffle. Flipbox — Awesomes Flip Boxes Image Overlay придает изображению неповторимый вид и красивый дизайн. Параметры анимации позволяют добавлять различные эффекты перехода для адаптивного флип-бокса.Откидная панель придаст уникальный вид вашему профилю продукта или отображаемому элементу с его описаниями и заголовками, которые также имеют свои собственные эффекты. Flipbox — Awesomes Flip Boxes Image Overlay может помочь улучшить ваш веб-сайт несколькими способами, такими как повышенная интерактивность, добавление стиля, экономия места и повышение привлекательности контента, ссылки на другие страницы и многое другое! Все виджеты в этом плагине полностью адаптивны и настраиваются, а также довольно удобны для SEO.
Много виджетов
Мы упаковали множество самых полезных виджетов в наш плагин Flipbox — Awesomes Flip Boxes Image Overlay для WordPress.Да, это намного больше, чем мы могли предложить, но мы не хотели избавлять вас от виджетов, чтобы вы могли достичь максимума в своих дизайнерских возможностях. Вот список того, что мы предлагаем:
Заголовок и описание — Вы можете добавить заголовок и описание для всех изображений внутри флип-бокса, он будет красиво накладываться на флип-боксы и наложить изображение со слегка прозрачным фоном или даже вашим собственным выбранным фоном. Вы также можете настроить прозрачность фона. Также вы можете добавить ссылку на фоновое изображение.Вы можете нанести заголовок на лицевую и оборотную стороны.
Icon Heaven — Font Awesome Icons плотно интегрируется во флип-боксы вместе с множеством опций; цвет значка, круг, цвет и граница, отображение или скрытие круга, отражение значка, поворот, вращение и анимация.
Опции для настройки контента — Вы можете использовать шрифты Google, изменять размер, цвет, шрифт, фон. Создавая все это, у вас будет оригинальное слайд-шоу с красивым содержанием. Вы также можете добавлять кнопки к своему контенту, и высота поля будет увеличиваться в зависимости от количества используемого вами контента.
Добавляет стиль заголовка — вы можете сделать больше стиля с помощью Flipbox — Awesomes Flip Boxes Image Overlay для заголовка каждого вашего изображения.
Border Control — флип-боксы и наложение изображений позволяют использовать границы и устанавливать ширину, цвет и радиус границы. Вы даже можете установить свойства границы индивидуально для каждого блока, чтобы выделить одно поле среди других с помощью избранного содержимого. Получите полный контроль над своими границами с помощью этого плагина.
Создать стиль описания — В разделе «Стиль описания» предлагается выбрать различные эффекты и цвета для изображений флип-бокса.
Социальный обмен — перейдите к своему откидному окну и щелкните опцию Социальный обмен в меню ползунка, чтобы добавить неограниченное количество значков социального обмена на элемент. Вы можете выбрать пару из доступных Facebook, Twitter, Google+, Pinterest, LinkedIn, blogger, Instagram, Tumblr и многих других.
Beautiful Slideshow and Flip Effects — Flipbox — Awesomes Flip Boxes Image Overlay превращает отображение вашей галереи изображений в прекрасное впечатление благодаря использованию потрясающих эффектов слайд-шоу и переворачивания.
Ширина и высота — ширина и высота Flip Box предназначены для более точного определения размера изображения внутри поля. Вам нужно просто указать нужный размер для изображений плагина Flipbox — Awesomes Flip Boxes Image Overlay.
Пользовательский URL-адрес — при добавлении изображения во флип-бокс вы можете сделать так, чтобы оно ссылалось на определенную страницу. Вы можете установить URL-адрес для каждого изображения, которое работает при нажатии кнопки / значка.
Мобильный плагин — Flipbox — Awesomes Flip Boxes Image Overlay полностью адаптивен, что означает, что вы можете открывать слайдер изображений на различных устройствах: смартфонах, планшетах, настольных компьютерах.
Кнопка настраиваемого элемента — добавьте кнопку со ссылкой на изображения флип-бокса, а также добавьте соответствующий стиль кнопке.
Custom Element Image — Добавьте изображения на флип-бокс и сделайте соответствующий стиль и настройку с изображениями. Вы можете добавлять изображения из медиабиблиотеки.
Advanced Flip Box Shortcode — Flipbox — Awesomes Flip Boxes Image Overlay имеет 2 типа шорткодов: один готов для включения в ваш пост или страницу WordPress, а другой предназначен для вставки наложения изображений Flipbox — Awesomes Flip Boxes в вашу тему.Вы можете настроить размещение флип-бокса на своем веб-сайте.
Флип-бокс с широкими возможностями настройки
ПлагинFlipbox — Awesomes Flip Boxes Image Overlay WP очень настраиваемый и профессиональный. Вы можете настроить страницу с множеством функций. Наш плагин создан в очень удобной для пользователя атмосфере. Разработчики могут найти дополнительные возможности для настройки своей галереи флип-боксов. Мы оставили несколько вариантов для работы. Здесь мы собираемся обсудить некоторые параметры настройки, которые вы найдете на странице редактора плагинов.Поговорим о них…
Flip Box Creation — в подменю плагина вы найдете первую опцию модификации под названием «Create New». С помощью этой опции вы можете создать изображение Flip Box и настроить его с помощью текста, кнопки, значка, шрифтов ссылок, эффектов, цвета, анимации, навигации, слайдера и многого другого. Этот вариант является основным, а также основным вариантом добавления галереи изображений флип-бокса. В этой опции вы найдете место, куда вы можете загрузить изображение для флип-бокса. После завершения загрузки вы можете найти другой раздел настройки.На первом есть общие настройки в четырех разделах опции настройки. Здесь вы можете настроить изображение, ссылки, анимацию, тень окна. Остальные мы обсудим позже в этой статье.
Настройки переворота — при нажатии на опцию «Добавить новый переворот» вы найдете форму изменения перевернутого изображения. Здесь вы можете добавить изображение передней и задней части для флипа. Вы можете выбрать тип переворота и эффект из опций. В этой форме вам нужно будет заполнить информацию о переднем и внутреннем изображениях.Вы можете заполнить передние поля заголовком, описанием и значком с отличным шрифтом, что позволит вам получить красивый значок. На бэкэнд-изображении вы можете заполнить поля заголовком, описанием и текстом кнопки. Здесь вы можете разместить ссылку на кнопку для создания связанного изображения. И для лицевого, и для внутреннего изображения мы предоставили вам полный контроль над настройкой цвета. Вы можете настроить цвет фона, цвет границы, цвет значка, цвет фона значка, цвет заголовка и цвет текста. Также для внутреннего изображения вы можете настроить цвет кнопки, цвет фона кнопки, цвет фона при наведении и наведении курсора.Модификация цвета — все для вас!
Параметр общей настройки — здесь вы можете настроить общие эффекты изображения флип-бокса. Вы можете настроить, сколько изображений вы хотите одновременно в каждой строке. Затем вы можете настроить высоту, ширину, радиус границы, поля, открытие ссылки, анимацию и эффекты тени блока. Множество параметров настройки оставлено на ваше усмотрение, так что вы можете украсить свой флип-бокс в своем собственном стиле и эффекте.
Отдельная опция настройки — с помощью плагина Flip box и Image Overlay вы найдете уникальную отдельную опцию настройки как для лицевого, так и для внутреннего изображения.Вы можете настроить эти два раздела отдельно. Это означает, что у вас есть доступ к полной модификации самой глубокой версии. Вы можете изменить общие эффекты переднего и заднего изображения. Заголовок и информационный текст можно будет редактировать здесь как в передней, так и в задней части. Здесь вы можете настроить параметры значка изображения передней панели и текст кнопки изображения задней панели. Уникальная опция модификации даст пользователям плагина новый опыт использования плагина flip box.
Настройки слайдера — Flipbox — Awesomes Flip Boxes Наложение изображений также включает в себя эффект скольжения с зависанием в нем изображения.Вы можете включить скольжение, чтобы получить эффект слайда на изображении флип-бокса. Вы также можете настроить кнопки навигации или настройки стрелок, украсить их собственным цветом, размером, стилем, расположением и наведением курсора. Параметры разбивки на страницы предназначены для настройки эффекта разбивки на страницы. Вы можете украсить эффект нумерации страниц очень четкой и конкретной опцией.
Как создать эффект Flip Box в Divi
/ * Установить высоту карты. Изображение настроено на покрытие, поэтому увеличение высоты не приведет к искажению изображения.* /
. Flip-card {
height: 300px;
перспектива: 1000 пикселей;
-webkit-перспектива: 1000 пикселей;
}
/ * Этот контейнер необходим для размещения передней и задней стороны * /
.flip-card-inner {
position: relative;
ширина: 100%;
высота: 100%;
выравнивание текста: по центру;
переход: преобразование 0,8 с;
-webkit-transition: преобразовать 0.8 с;
-webkit-transition: -webkit-transform 0.8s;
стиль преобразования: сохранить-3d;
-webkit-transform-style: preserve-3d;
}
/ * Положение передней и обратной стороны * /
.flip-card-front, .flip-card-back {
position: absolute;
ширина: 100%;
высота: 100%;
обратная видимость: скрыта;
-webkit-backface-visibility: скрыто;
}
/ * Добавить фон на лицевую сторону, если изображение не загружается * /
.флип-карта-передняя {
фон: # 0D1B22;
}
/ * Установите изображение для покрытия, чтобы при увеличении высоты изображение не искажалось. Высота изображения и высота флип-карты должны быть одинаковыми. * /
.flip-card-front img {
height: 300px;
объект подходит: крышка;
}
/ * Стиль обратной стороны * /
.flip-card-back {
padding: 40px;
цвет фона: # 0D1B22;
дисплей: стол;
}
/ * Выровнять текст по центру по вертикали на обратной стороне * /
.флип-карта-зад-внутренняя {
дисплей: ячейка таблицы;
vertical-align: middle;
максимальная ширина: 300 пикселей;
}
. Откидная крышка h4 {
цвет: белый;
нижнее поле: 10 пикселей;
}
/ * Раскрасьте текст проекта просмотра, чтобы он выглядел как ссылка * /
.link-styling {
color: # F56640! Important;
}
/ * Обратная сторона карты для обеспечения правильной ориентации после переворота * /
.flip-card-rotate-left .flip-card-back,
.flip-card-rotate-right .flip-card-back {
transform: rotateY (180deg);
-webkit-transform: rotateY (180deg);
}
.flip-card-rotate-up .flip-card-back,
.flip-card-rotate-down .flip-card-back {
transform: rotateX (180deg);
-webkit-transform: rotateX (180deg);
}
/ * Отразить анимацию при наведении курсора мыши — повернуть вправо * /
.flip-card-rotate-right .flip-card: hover .flip-card-inner {
transform: rotateY (180deg);
-webkit-transform: rotateY (180deg);
}
/ * Переворот анимации при наведении курсора мыши — поворот влево * /
.flip-card-rotate-left .flip-card: hover .flip-card-inner {
transform: rotateY (-180deg );
-webkit-transform: rotateY (-180deg);
}
/ * Отразить анимацию при наведении курсора мыши — повернуть вверх * /
.flip-card-rotate-up .flip-card: hover .flip-card-inner {
transform: rotateX (180deg);
-webkit-transform: rotateX (180deg);
}
/ * Переворот анимации при наведении курсора мыши — поворот вниз * /
.flip-card-rotate-down .flip-card: hover .flip-card-inner {
transform: rotateX (-180deg );
-webkit-transform: rotateX (-180deg);
}
/ * Отзывчивость — отключает флип-анимацию на мобильном устройстве и накладывает текст на изображение с наложением фона.* /
@media (max-width: 980px) {
.flip-card-rotate-left .flip-card-back,
.flip-card-rotate-right .flip-card-back {
преобразование: rotateY (0deg);
-webkit-transform: rotateY (0deg);
цвет фона: rgba (13,27,34,0,5);
}
.flip-card-rotate-up .flip-card-back,
.flip-card-rotate-down .flip-card-back {
transform: rotateX (0deg);
-webkit-transform: rotateX (0deg);
цвет фона: rgba (13,27,34,0.
