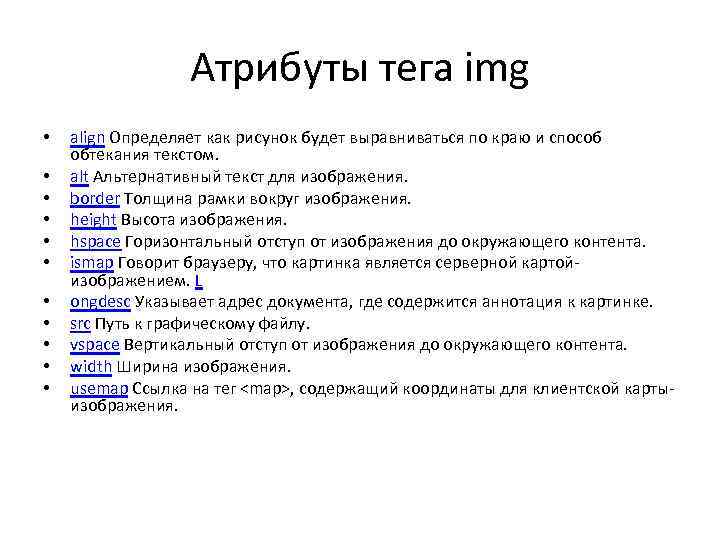
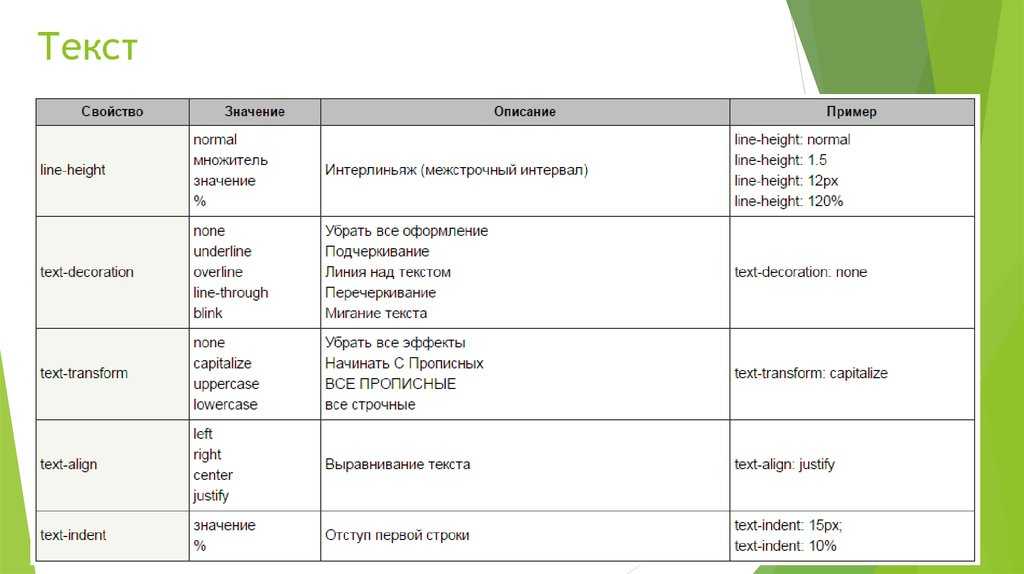
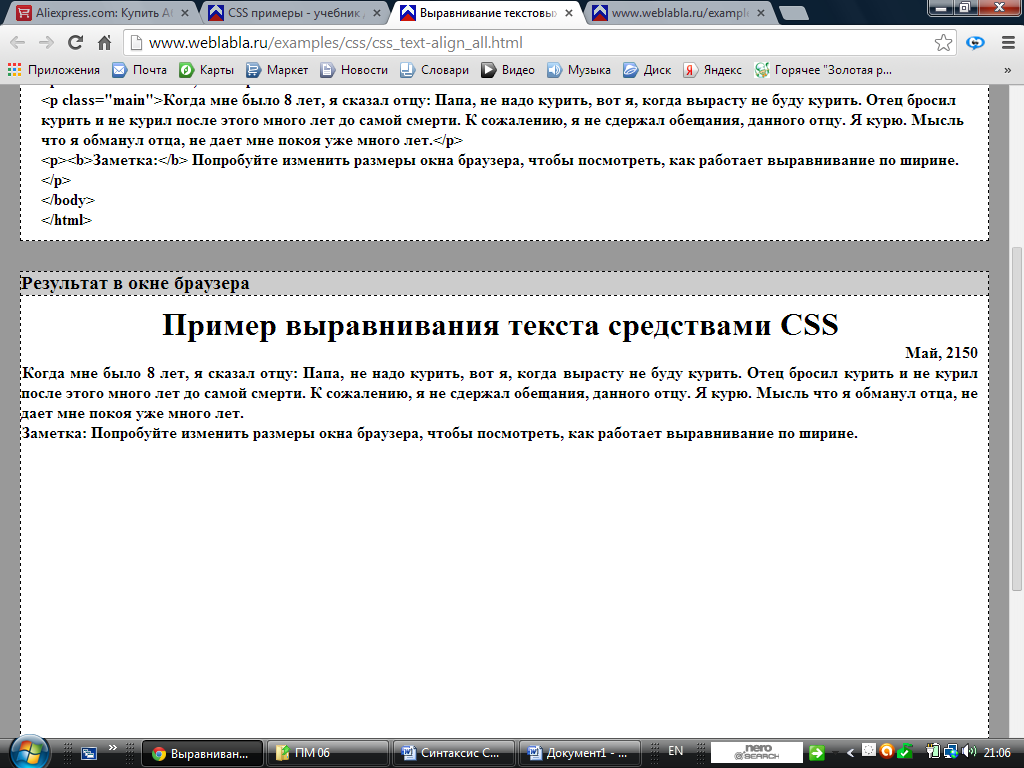
выравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не затрагивая HTML-код. Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
Для него используется свойство text-align. Выровнять с его помощью можно только блочный текст (теги <div>, <p>). Свойству может быть задано одно из четырех значений:
- left — выравнивание по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по ширине.
Вот код HTML-страницы, текст которой выровнен по правому краю:
<!DOCTYPE html>
<html>
<head>
<title>Выравнивание по правому краю</title>
<style type="text/css">
p { text-align: right; }
</style>
</head>
<body>
<p>Текст, который вы сейчас читаете, выровнен по правому краю. </p>
</body>
</html>
</p>
</body>
</html>Выглядеть страница будет так:
Если текст выровнен по ширине (text-align: justify), то можно использовать свойство
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующими:
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
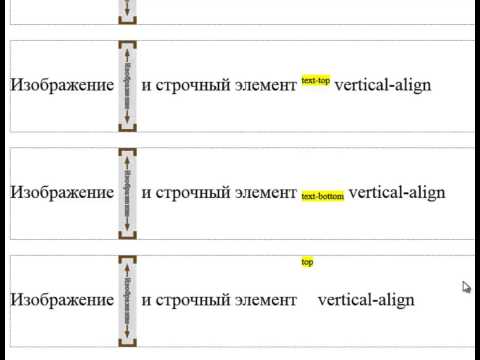
- top и
 Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю. - text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- sub и super. Аналоги HTML-тегов <sub> и <sup>. Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется.
- middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align можно переместить элемент вверх или вниз, указав значение в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз.
Отступ первой строки
Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях. Отрицательное число превратит отступ в выступ.
<p style=”text-indent: 3em;”>Текст</p>
Межстрочный интервал
Задаётся свойством
- Процент. Высчитывается от размера шрифта элемента.
- Число. Определяется как множитель от размера шрифта, который принимается за единицу. Например line-height: 1.5; установит полуторный интервал.
- Пиксели или пункты. Определяют не переменное, как предыдущие варианты, а постоянное расстояние.
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Это зачёркнутый текст.</p>
<p>Это подчёркнутый текст.</p>
<p>Это надчёркнутый текст.</p>
</body>
</html>Результатом работы будет такая страница:
Интервал между символами и словами
Расстояние между словами можно изменить с помощью свойства word-spacing. Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Здесь все буквы будут большими. </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>Результат:
Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
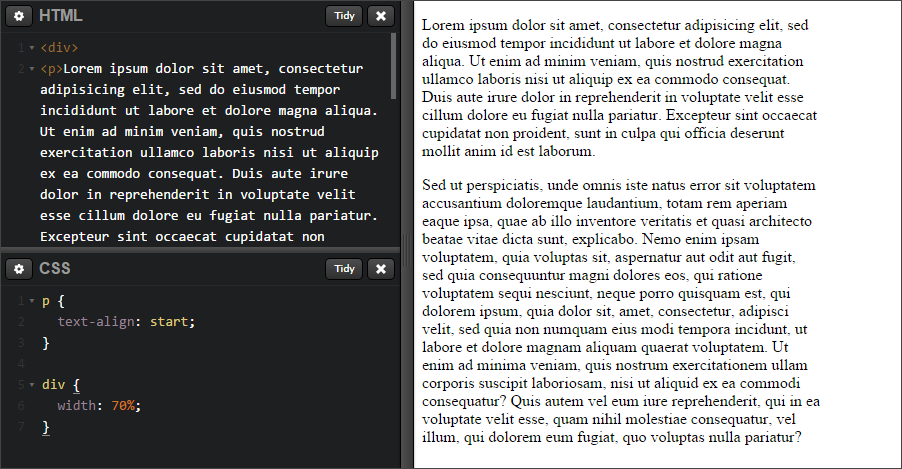
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2.
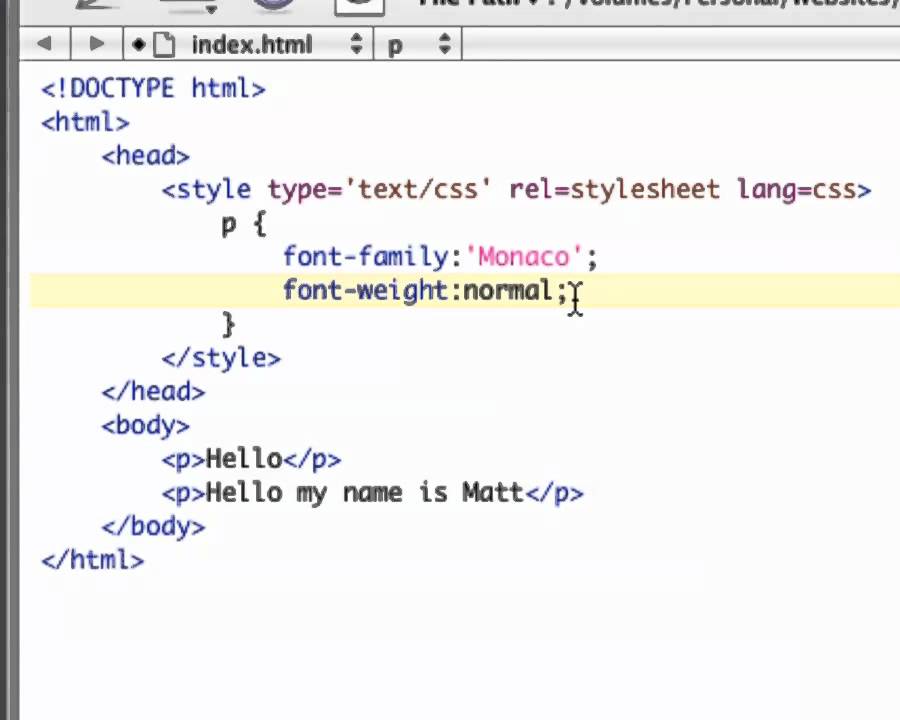
 Свойство font-weight
Свойство font-weightСвойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
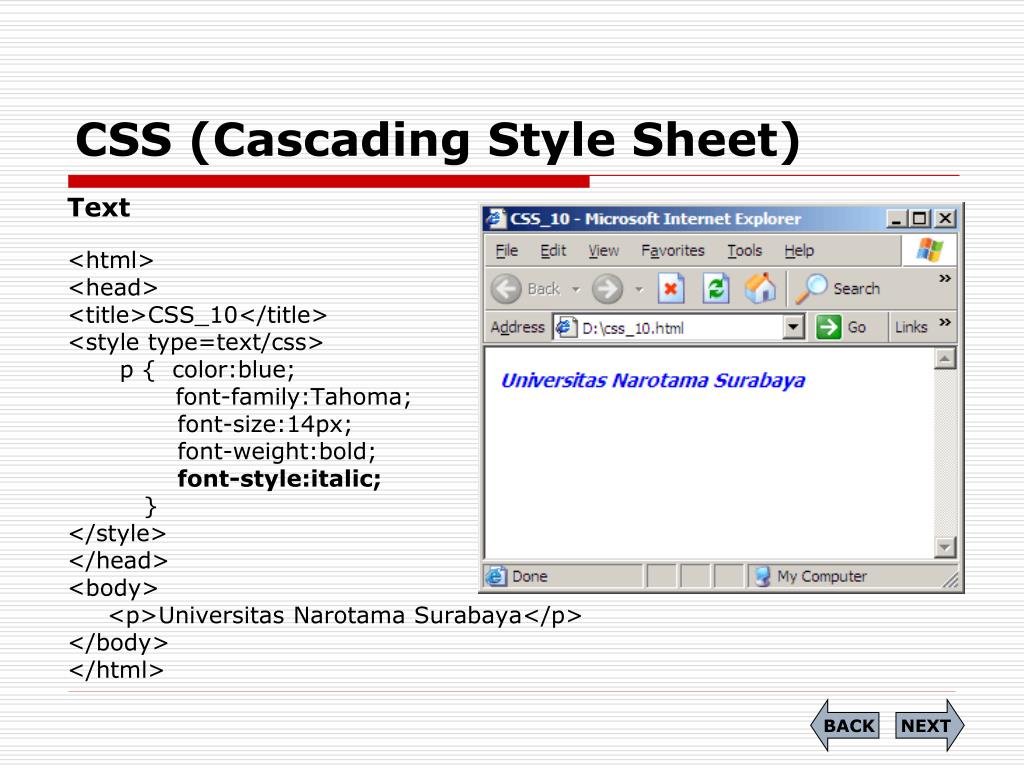
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения:
Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
Свойство colorСвойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6.
 Свойство text-decoration
Свойство text-decorationСвойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7.
 Свойство text-transform
Свойство text-transformСвойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Text CSS уроки для начинающих академия
❮ Назад Дальше ❯
Этот текст стилизован под некоторые свойства форматирования текста. Заголовок использует свойства выравнивания текста, преобразования текста и цвета.
Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Заголовок использует свойства выравнивания текста, преобразования текста и цвета.
Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Цвет текста
Свойство color используется для задания цвета текста.
Цвет задается:
- a color name — like «red»
- a HEX value — like «#ff0000»
- an RGB value — like «rgb(255,0,0)»
Посмотрите на значения цвета CSS для полного списка возможных значений цвета.
Цвет текста по умолчанию для страницы определяется в селекторе Body.
Пример
body {
color: blue;
}
h2 {
color: green;
}
Примечание: Для CSS, совместимого с W3C: Если вы определите свойство color , необходимо также определить background-color.
Выравнивание текста
Свойство text-align используется для задания выравнивания текста по горизонтали.
Текст может быть выровнен по левому или правому краю, центрирован или выровнен.
Следующий пример показывает выравнивание по центру, а левый и правый выровненный текст (выравнивание по левому краю по умолчанию, если направление текста слева направо, а выравнивание по правому краю по умолчанию, если направление текста справа налево):
Пример
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Если свойство text-align имеет значение «выравнивание», каждая строка растягивается так, чтобы каждая строка имела одинаковую ширину, а левое и правое поля были прямыми (как в журналах и газетах):
Пример
div {
text-align: justify;
}
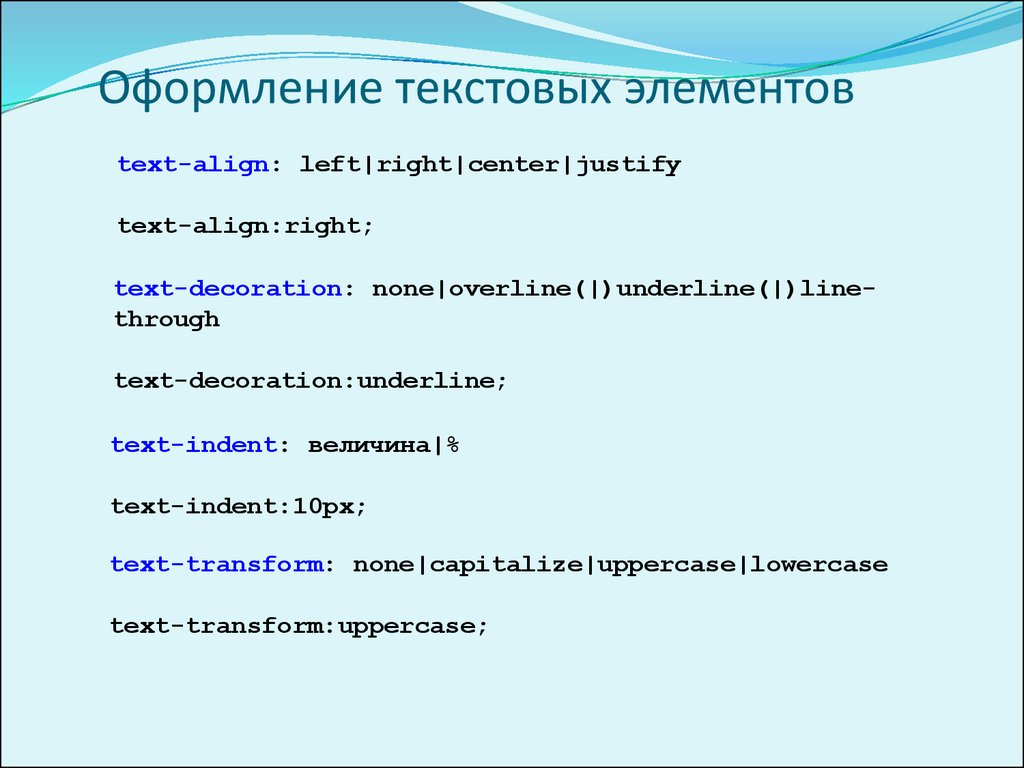
Оформление текста
Свойство text-decoration используется для задания или удаления элементов оформления из текста.
Значение text-decoration: none; часто используется для удаления подстрочных ссылок:
Пример
a {
text-decoration: none;
}
Другие значения text-decoration используются для декорирования текста:
Пример
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
Примечание: Не рекомендуется подчеркивание текста, который не является ссылкой, так как это часто путает читателя.
Преобразование текста
Свойство text-transform используется для указания прописных и строчных букв в тексте.
Его можно использовать для того чтобы превратить все в прописные или строчные буквы, или прописную букву первой буквы каждого слова:
Пример
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Интервал между буквами
Свойство letter-spacing используется для указания пробела между символами в тексте.
В следующем примере показано, как увеличить или уменьшить пространство между символами:
Пример
h2 {
letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
Высота линии
Свойство line-height используется для задания промежутка между строками:
Пример
p. small {
small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Направление текста
Свойство direction используется для изменения направления текста элемента:
Пример
p {
direction: rtl;
}
Интервал между словами
Свойство word-spacing используется для указания промежутка между словами в тексте.
В следующем примере показано, как увеличить или уменьшить интервал между словами:
Пример
h2 {
word-spacing: 10px;
}
h3 {
word-spacing: -5px;
}
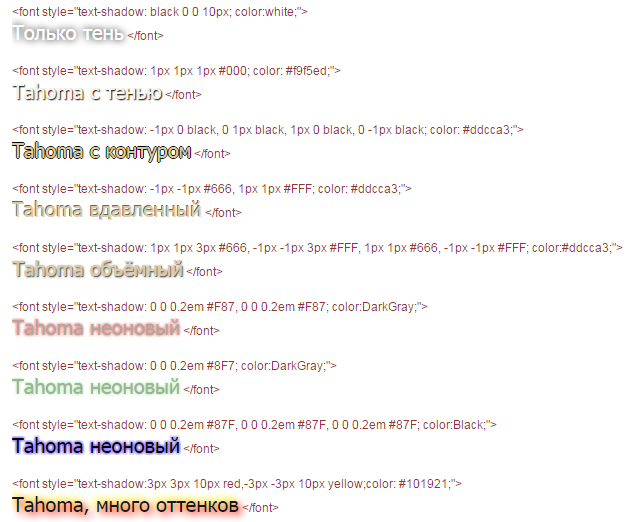
Тень текста
Свойство text-shadow добавляет тень к тексту.
В следующем примере указывается положение горизонтальной тени (3px), положение вертикальной тени (2px) и цвет тени (красный):
Пример
h2 {
text-shadow: 3px 2px red;
}
Другие примеры
Отключение переноса текста внутри элемента
В этом примере демонстрируется отключение переноса текста внутри элемента.
Вертикальное выравнивание изображения
В этом примере показано, как задать вертикальное выравнивание изображения в тексте.
Совет: Перейдите в раздел «шрифты CSS», чтобы узнать, как изменить шрифты, размер текста и стиль текста.
Все свойства текста CSS
| Свойство | Описание |
|---|---|
| color | Задает цвет текста |
| direction | Задает направление текста/направление письма |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-height | Установка высоты линии |
| text-align | Задает выравнивание текста по горизонтали |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-shadow | Указывает эффект тени, добавляемый к тексту |
| text-transform | Управляет капитализацией текста |
| text-overflow | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| unicode-bidi | Используется вместе со свойством Direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| vertical-align | Задание вертикального выравнивания элемента |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
❮ Назад Дальше ❯
Учебник CSS.
 Стиль текста.
Стиль текста.Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:
- left — Выровнять текст по левому краю элемента (по умолчанию).

- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>
— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
А вот в примере ниже используется тег <style> в заголовке документа:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>
Пример:
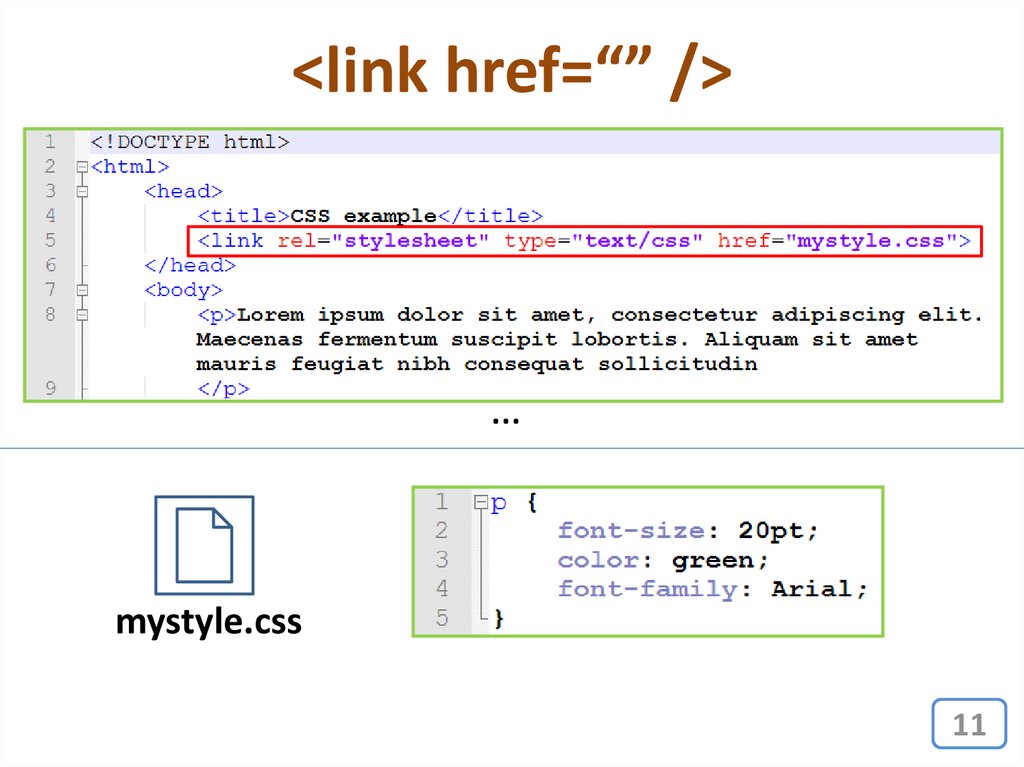
Файл mystyle.css
h2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона. </a>
</a>
<hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект. . меню становиться «живым».
. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
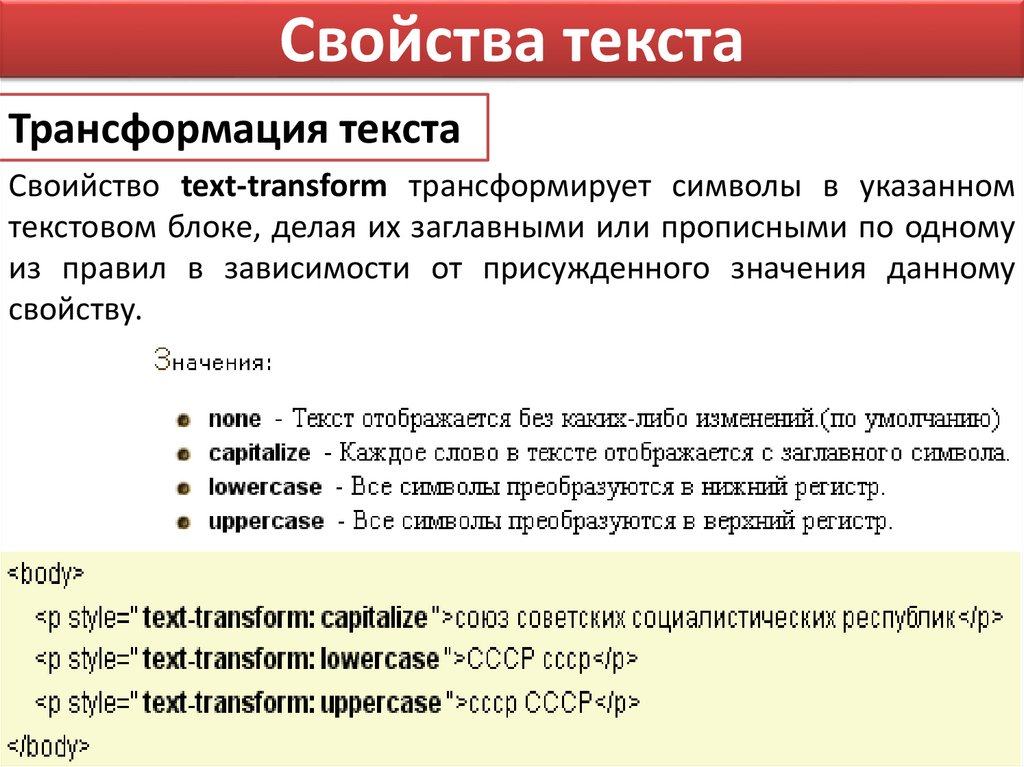
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.

Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
смотреть пример
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.

- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
смотреть пример
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Дали туфельки слону.
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
смотреть пример
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние.
 (по умолчанию)
(по умолчанию) - px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
смотреть пример
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).

- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
смотреть пример
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.

А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Оформление подчеркиваний в CSS | 8HOST.COM
30 апреля, 2022 12:05 пп 2 views | Комментариев нетDevelopment | Amber | Комментировать запись
CSS Text Decoration Module Level 3 предоставляет нам несколько новых замечательных способов оформления текста, – и браузеры, наконец, начинают их поддерживать. Времена, когда для изменения цвета подчеркивания приходилось использовать border-bottom, скоро останутся позади.
Примечание: Результаты в разных браузерах могут отличаться. Поддержка данного модуля по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
Поддержка данного модуля по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
Свойство text-decoration
Свойство text-decoration раньше поддерживало только значения none, underline, overline и line-through, но сейчас оно становится сокращением для новых свойств text-decoration-color, text-decoration-style и text-decoration-line и поддерживает их значения. Например, вот цветное двойное подчеркивание:
.fancy {
-webkit-text-decoration: hotpink double underline;
text-decoration: hotpink double underline;
}В результате получится:
Fancy Underline
Свойство text-decoration-color
Это свойство наконец-то дает нам возможность изменить цвет оформления текста!
text-decoration-style
Свойство text-decoration-style используется для определения типа оформления текста, а новые инструкции содержат два значения: double и wavy:
.wavy {
text-decoration: underline;
-webkit-text-decoration-color: salmon;
text-decoration-color: salmon;
-webkit-text-decoration-style: wavy;
text-decoration-style: wavy;
}Wavy Decoration
Свойство text-decoration-line
Свойство text-decoration-line принимает значения underline, overline, line-through и blink (однако blink считается устаревшим):
.strike { -webkit-text-decoration-color: red; text-decoration-color: red; -webkit-text-decoration-line: line-through; text-decoration-line: line-through; }
Вы получите:
Strike This
Свойство text-decoration-skip
С помощью свойства text-decoration-skip мы можем сделать так, чтобы оформление текста не выходило за рамки элемента, к которому оно применяется. Возможные значения: objects, spaces, ink, edges и box-decoration.
Значение ink позволяет предотвратить перекрытие элементов оформления текста:
.ink {
-webkit-text-decoration: darkturquoise solid underline;
text-decoration: darkturquoise solid underline;
-webkit-text-decoration-skip: ink;
text-decoration-skip: ink;
}Вы получите:
Hippopotamus
Значение objects пропускает оформление элементов, которые имеют отображение встроенного блока.
<p> Getting <span>Very</span> Fancy </p>
.super { -webkit-text-decoration: peru solid overline; text-decoration: peru solid overline; -webkit-text-decoration-skip: objects; text-decoration-skip: objects; }
В результате будет:
Getting Very Fancy
Остальные значения пока плохо поддерживаются браузерами, а именно:
- spaces: оформление не касается пробелов и знаков препинания.
- edges: создает зазор, если два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: оформление пропускает любое унаследованное поле, отступ или границу.
text-underline-position
Свойство text-underline-position – еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: auto, under, left и right.
При начальном значении auto браузеры обычно размещают оформление близко к базовой линии текста:
.auto {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: auto;
text-underline-position: auto;
}Что выглядит так:
Hippopotamus
… и теперь обратите внимание, как с значение under перемещает оформление текста под выносные элементы:
.under { -webkit-text-decoration: slateblue solid underline; text-decoration: slateblue solid underline; -webkit-text-underline-position: under; text-underline-position: under; }
Hippopotamus
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
Продолжайте изучать оформление текста в CSS самостоятельно и попробуйте создать какой-нибудь причудливый стиль.
Can I Use text-decoration? сообщает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
Читайте также: Настройка полосы прокрутки с помощью CSS
Tags: CSSГЛАВА 3. Оформление текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
ГЛАВА 3. Оформление текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ВикиЧтение
HTML 5, CSS 3 и Web 2. 0. Разработка современных Web-сайтов.
0. Разработка современных Web-сайтов.
Дронов Владимир
Содержание
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего первого Web-сайта. В этой главе мы продолжим работать с текстом. Мы научимся оформлять его, выделяя отдельные фрагменты текста, чтобы привлечь к ним внимание посетителя. А еще мы научимся вставлять в текст недопустимые символы.
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.
Однако на самом деле теги <STRONG> и <EM> — это нечто большее, чем просто выделение текста. Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
Листинг 3.1
<P><STRONG>Я — очень важный текст и поэтому набран полужирным шрифтом!</STRONG> Прочитайте меня в первую очередь!</P>
<P><EM>А я — менее важный текст и набран курсивом. </EM> Не забудьте прочитать меня, но можете сделать это потом.</P>
HTML предусматривает для выделения текста довольно много тегов (табл. 3.1), имеющих две особенности:
— все они парные;
— служат для выделения частей текста блочных элементов (абзацев, заголовков, пунктов списков, текста фиксированного форматирования; подробнее о блочных элементах см. в главе 2).
Таблица 3. 1. Теги HTML, предназначенные для выделения фрагментов текста
1. Теги HTML, предназначенные для выделения фрагментов текста
Как уже говорилось ранее, все эти теги служат для выделения фрагментов текста, являющихся частью блочных элементов, скажем, абзацев (листинг 3.2). Элементы Web-страницы, которые они создают, не являются независимыми и не отображаются отдельно от их «соседей», а принадлежат другим элементам — блочным. Такие элементы Web-страницы называются встроенными.
Листинг 3.2
<P>Теги HTML служат для создания элементов Web-страниц.
<STRONG>Соблюдайте порядок вложенности тегов!</STRONG><P>
<P>Тег <CODE>P</CODE> служит для создания <DFN>абзаца</DFN> HTML.</P>
<P>Язык <ABBR>HTML</ABBR> служит для создания <INS>содержимого</INS>
Web-страниц.</P>
<P>Наберите в Web-обозревателе интернет-адрес
<KBD>http://www.w3.org</KBD>. <P>
<P>
Из всех рассмотренных нами тегов чаще всего встречаются <STRONG> и <EM>. Остальные теги так и не снискали большой популярности среди Web-дизайнеров.
Для практики давайте откроем Web-страницу index.htm и выделим некоторые фрагменты ее текста с помощью тегов, перечисленных в табл. 3.1 (листинг 3.3).
Листинг 3.3
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках <DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
.
<P><CODE>!DOCTYPE</CODE>, <CODE>BODY</CODE>, <CODE>EM</CODE>,
<CODE>HEAD</CODE>, <CODE>HTML</CODE>, <CODE>META</CODE>, <CODE>P</CODE>,
<CODE>STRONG</CODE>, <CODE>TITLE</CODE></P>
Все эти фрагменты так и просятся: оформите нас надлежащим образом! Мы ведь особенные!
Данный текст является ознакомительным фрагментом.
Глава 2 Ввод и оформление текста
Глава 2 Ввод и оформление текста 2.1. Создание заголовков2.2. Создание абзацев2.3. Создание обрывов строк2.4. Создание списков2.5. Ссылки2.6. Форматирование текстаВвод текстовой информации на сайт осуществляется внутри элемента BODY. Однако чаще всего простое расположение текста
Глава 9 Оформление HTML-документа средствами CSS
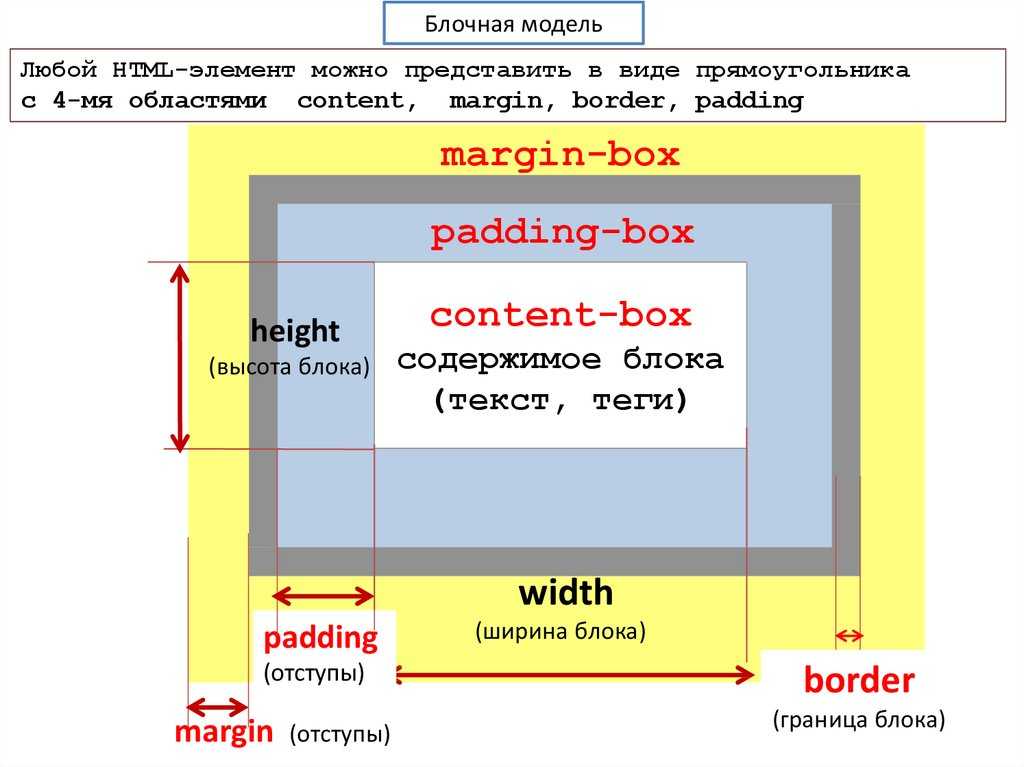
Глава 9 Оформление HTML-документа средствами CSS 9.1. Фон9.2. Генерируемое содержимое9.3. Автоматическая нумерация и списки9.4. Таблицы9.5. Интерфейс пользователя9.6. Поля и отступы9.7. Границы9.8. Работа с блокамиВ этой главе мы рассмотрим все возможности CSS по оформлению документа.
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Глава 14 Оформление и учет первичных документов
Глава 14 Оформление и учет первичных документов К достоинствам программы «1С: Предприятие 7.7» можно отнести возможность оформления большого количества первичных документов, таких как платежное поручение, приходный и расходный кассовые ордера, доверенность, авансовый
Глава 19 Оформление документов в модуле «1С: Торговля и Склад»
Глава 19 Оформление документов в модуле «1С: Торговля и Склад»
В этой главе мы продолжим знакомиться с модулем «1С: Торговля и Склад» и, в частности, научимся заполнять документы. • Ввод остатков товаров• Ввод остатков по покупателю• Оформление заказа
• Ввод остатков товаров• Ввод остатков по покупателю• Оформление заказа
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Глава 2 Оформление текста
Глава 2 Оформление текста Прежде чем мы перейдем к оформлению конкретной печатной продукции (газет, журналов, книг), стоит поговорить о некоторых универсальных правилах оформления текста. Возможно, многие вещи, написанные в этой главе, вы уже знаете, однако все равно не
Глава 3 Оформление газет
Глава 3
Оформление газет
Мы познакомились с самыми общими принципами верстки, которые можно было рассмотреть вне контекста, то есть для любого верстаемого издания в принципе. Однако многие приемы и правила верстки применяются только в определенных ситуациях. На
Однако многие приемы и правила верстки применяются только в определенных ситуациях. На
Глава 4 Оформление журналов
Глава 4 Оформление журналов Основное и принципиальное отличие журнальной верстки от газетной и книжной – высокое качество полиграфии в большинстве современных журналов. Таким образом, дизайнер может задействовать больший арсенал выразительных средств. Благодаря
Глава 5 Оформление книг
Глава 5 Оформление книг Казалось бы, апогеем полиграфического исполнения и работы дизайнера является журнал, тем не менее наиболее сложной и разнообразной является книжная верстка. Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Оформление текста
Оформление текста
Оглавление и указателиЕсли вы создаете в Word документ большого объема (такой, например, как эта книга, дипломная работа или большая журнальная статья), частенько возникает необходимость добавить в него всевозможные дополнительные перечни. Оглавление,
Оглавление,
Глава 8 Оформление чертежа
Глава 8 Оформление чертежа Разработка проекта завершается выпуском проектной документации, основу которой составляют чертежи, оформленные в соответствии с принятыми стандартами. Оформление чертежа – сложная и ответственная работа, от выполнения которой зависит сама
Оформление текста
Оформление текста После того как мы рассмотрели операции, общие для помещаемых в титр объектов, остановимся более подробно на оформлении объектов каждого из упомянутых типов (кроме кнопок меню, которые рассмотрены в гл. 11).Начнем с рассмотрения средств, предназначенных
Глава 10 Оформление чертежа
Глава 10 Оформление чертежа • Нанесение размеров• Выносные надписи• Настройка единиц измеренияВиртуальное здание позволяет создать полное впечатление о проектируемом объекте, но построить этот объект можно, только имея комплект конструкторской документации, основу
1.
 5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
CSS | Форматирование текста — GeeksforGeeks
Свойства форматирования текста CSS используются для форматирования текста и стиля текста.
Форматирование текста CSS включает следующие свойства:
1.Цвет текста
2.Выравнивание текста
3.Оформление текста
4.Трансформация текста
5.Отступ текста
6.Интервал между буквами
7.Высота строки
8 .Text-direction
9.Text-shadow
10.Word spacing
1.TEXT COLOR
Свойство Text-color используется для установки цвета текста.
Цвет текста можно задать, используя имя «red», шестнадцатеричное значение «#ff0000» или его значение RGB «rgb (255, 0, 0).
Синтаксис:
тело
{
цвет: название цвета;
}
Example:
|
|
ВЫХОД:
3. ОТДЕЛКА ТЕКСТА
ОТДЕЛКА ТЕКСТА
Оформление текста используется для добавления или удаления украшений из текста.
Оформление текста может быть подчеркнутым, зачеркнутым, сквозным или отсутствовать.
Синтаксис:
тело
{
text-decoration:тип оформления;
}
Example:
|
ВЫХОД:
4. ПРЕОБРАЗОВАНИЕ ТЕКСТА
ПРЕОБРАЗОВАНИЕ ТЕКСТА
Свойство преобразования текста используется для изменения регистра текста, верхнего или нижнего регистра.
Преобразование текста может быть прописным, строчным или заглавным.
Заглавная буква используется для замены первой буквы каждого слова прописной.
Синтаксис:
тело
{
преобразование текста: тип;
}
Example:
|
ВЫХОД:
5. ОТТЕКСТ
ОТТЕКСТ
Свойство отступа текста используется для отступа первой строки абзаца.
Размер может быть в px, cm, pt.
Синтаксис:
тело
{
отступ текста: размер;
}
Example:
|
ВЫХОД:
6.МЕЖБУКВЫ
Это свойство используется для указания интервала между символами текста.
Размер может быть указан в пикселях.
Синтаксис:
тело
{
интервал между буквами: размер;
}
Пример:
7 0035 < HEAD > ; ; ; ; ; ; ; ; ; Example: Пример: Example: Example: Поддерживаемый браузер: Коллекция бесплатных HTML и текстовых эффектов CSS примеров кода. Обновление майской коллекции 2020 года. 11 новых предметов. Эффект ретро-текста на чистом CSS со свойствами Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Демонстрация использования фильтров SVG в CSS для создания потрясающих текстовых эффектов. Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многоразовая наклейка Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Причудливое анимированное подчеркивание с использованием обрезки текста. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Пиксельный шрифт из аркадной игры Snow Bros. Нарисован в CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Причудливый CSS-баннер с использованием Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: нет Зависимости: - Многострочные анимированные эффекты подчеркивания текста с простой настройкой. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Простой эффект контура текста с использованием базового CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Текст в круге с переменными CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Используйте SVG, чтобы выделить одно слово в блоке текста. Размер SVG будет меняться, чтобы соответствовать слову, а тег используется для обработки семантики. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Текст анимированных BLOB-объектов с использованием только CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многострочный фоновый градиент с Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Вырезание текста из фона, а затем его «всплывающее окно», аналогично тому, как можно использовать тень текста. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Простое отображение текста с помощью CSS с использованием псевдоэлементов. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Пожалуйста, напечатайте свое любимое слово и измените свой любимый размер шрифта! Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Крутой 3D-текст с состоянием наведения только с помощью CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта плавающего преломленного текста. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Анимированная цитата дня 🙂 "Делай что-нибудь креативное каждый день" с анимацией штрихов. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Чистый CSS анимированный эффект подчеркивания на нескольких строках. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Перекос текста при наведении в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Воспроизведение знаменитого «ГОТОВО» из игр Megaman без использования JavaScript. Это широко использует CSS Grid и переменные CSS для синхронизации. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Анимация полосатого текста с фоновым клипом и градиентами. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Эффект букв при прокрутке. Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело. Хорошая анимация текстовой строки с помощью TweenMax.js. Чистый CSS всплывающий текст. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Текстовый эффект фильма с холстом Хорошая текстовая анимация SVG. Анимация отображения текста GSAP. Преобразование текста в HTML/CSS/JS. скачать
демо и код Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств... пока. скачать
демо и код Стилизация текста с помощью SVG. скачать
демо и код Эксперимент с волнистым текстом с фильтрами SVG. скачать
демо и код Просто поигрался с эффектами для кнопок и подумал, что это круто. Простая небольшая анимация при наведении. Циклы Sass делают ошеломляющие задержки анимации очень простыми... вы можете извлечь из них много пользы. Демонстрация анимированного эффекта подчеркивания. Анимация на чистом CSS. Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS. скачать
демо и код Идея проста, используется линейный градиент и переход. скачать
демо и код HTML и CSS эффект счастливого текста. скачать
демо и код Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении. скачать
демо и код Вертикально вращающийся текст с помощью HTML и CSS. скачать
демо и код Использование перекоса отображается только в том случае, если элемент Перемещение облачного текста с помощью HTML и CSS. Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном. В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заливки. Обрезка фона текста. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Анимированный ввод HTML, CSS и SVG. скачать
демо и код Использовать Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - CSS содержит набор свойств CSS, специально предназначенных для текстовых элементов HTML.
В этом тексте я объясню, как работают эти свойства CSS. CSS-свойство Это правило CSS устанавливает для свойства CSS-свойство Если браузер не знает первое семейство шрифтов Шрифты можно разделить на три основные категории: Шрифты с засечками — это все шрифты, в которых глифы (символы) имеют «ножки». Например, Times New Roman
шрифт с засечками. Шрифты с засечками обычно используются для обычного текста при печати в книгах. Раздел ниже
отображается шрифтом Serif: Этот текст с засечками Шрифты без засечек — это все шрифты, в которых глифы не имеют ножек. Этот текст без засечек Если посмотреть на Моноширинные шрифты — это шрифты, в которых каждый глиф (символ/буква) одинаково широк. Таким образом, i или l занимает
такое же пространство по горизонтали, как m.
Моноширинные шрифты обычно используются для кода.
Раздел ниже отображается шрифтом Monospace: Этот текст моноширинный Вы можете использовать значения Каждое из этих правил CSS задает два значения для свойства CSS Вот список часто используемых значений свойства CSS Свойство CSS В этом примере правило CSS устанавливает размер шрифта Еще одна полезная единица измерения размера шрифта — В этом примере размер шрифта HTML-элемента Свойство CSS Пример правила CSS задает цвет текста, отображаемого внутри всех элементов Серый, красный,
зелено-голубой. Цвета в CSS более подробно описаны в моем тексте о цветах CSS. Свойство CSS Вот три примера: Первое из этих трех правил CSS устанавливает Вот три живых примера, показывающих, как выглядят три разных стиля шрифта: Это текст с обычным шрифтом, но с курсивом.
и косой разрез. Стили Последнее значение CSS-свойство Чаще всего используется только значение Вот пример шрифта Это правило CSS устанавливает для свойства CSS Этот текст выделен жирным шрифтом. Текстовое преобразование Вот три примера, которые показывают каждое из этих значений в использовании: Эти три правила CSS преобразуют текст трех элементов Смешанный случай Приговор, Все элементы CSS-свойство Значения Это правило CSS задает для свойства CSS Этот текст отображается маленькими заглавными буквами. Обратите внимание, что буквы выглядят одинаково (кроме размера), хотя они и различаются.
кейс. Свойство CSS Вот пять примеров, показывающих, как использовать эти значения: Вот пять разделов текста, которые показывают эффект от вышеуказанных настроек Без украшения. Примечание. Не все браузеры поддерживают Свойство CSS Вот три предложения, которые показывают разницу между обычным текстом, положительным значением и
отрицательное значение: Обычный пробел Свойство CSS В этом примере высота строки устанавливается равной 2,0 em, что в 2 раза превышает размер стандартного размера шрифта (1,0 em). Вот как выглядит абзац текста с высотой строки 2.0em: Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки.
Этот абзац имеет большую высоту строки. Помните, что CSS-свойство Значение Вот пример Вот несколько примеров абзацев, показывающих, как выглядит текст с тремя настройками text-align : Этот текст выровнен по левому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю.
Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру.
Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. CSS-свойство Вот пример Это правило CSS устанавливает для свойства CSS В этом абзаце первая строка имеет отступ. Вы также можете использовать отрицательные значения для свойства В этом абзаце первая строка имеет отступ -2em.
В этом абзаце первая строка имеет отступ -2em.
В этом абзаце первая строка имеет отступ -2em.
В этом абзаце первая строка имеет отступ -2em. Свойство CSS В этом примере задается тень текста для всех элементов Этот текст имеет тень текста. Вот как выглядит тот же текст с тенью с радиусом размытия 5 пикселей: Этот текст имеет тень текста. У вас может быть несколько текстовых теней. Просто разделите наборы параметров запятой. Вот
пример: В этом примере определяются две текстовые тени в разных местах, радиус размытия и цвета. Это заставляет его выглядеть
как будто на тексте два разных источника света. Вот как текст выглядит с этими текстовыми тенями
применяемый: Этот текст имеет две тени. Чтобы текстовая тень выглядела реалистично, запомните следующие характеристики тени: Итак, сделайте ближние тени менее размытыми и немного темнее, а дальние тени сделайте немного более размытыми и яркими. Я буду первым, кто признает это: веб-страницы, которые мы сделали до сих пор, довольно уродливы. Давайте изучим наш первый CSS , что означает каскадных таблиц стилей . Примечание: если попытка сделать что-то красивым - это ваше представление об ужасном времени, не волнуйтесь, это не курс дизайна! Мы узнаем о стилях достаточно, чтобы вы могли применять стили, разработанные другими людьми, без необходимости заниматься дизайном самостоятельно. И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела. Вернемся к папке проекта Вот как должна выглядеть наша структура каталогов favourite-things.html Я опускаю все выше и ниже В файл styles.css Теперь, если мы обновим страницу, наш заголовок станет синим! То, что мы только что написали, называется правилом CSS : Обратите внимание: в каждом блоке объявлений может быть несколько объявлений, разделенных точкой с запятой Обратите внимание на отступ в первом добавленном нами правиле: свойство и значение имеют отступ в два пробела, потому что они находятся внутри селектора: Это соответствует общепринятому соглашению об отступах и интервалах для CSS, которое было определено как наиболее удобочитаемое. В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению. Хотя мы можем написать наш CSS следующим образом и заставить его работать: Или так: Ни один из примеров не соответствует общепринятым соглашениям об отступах и интервалах. Вам может быть интересно узнать об этом синтаксисе Так выглядит комментарий в CSS. Сначала мы обсуждали комментарии в уроке об отступах, интервалах и комментариях в HTML. Напомню, что комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код. Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок в вашем CSS. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными. В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Давайте добавим еще несколько правил: styles.css Это должно быть в основном самоочевидным, но вот пара замечаний. Без засечек является своего рода шрифтом. Именованные цвета, такие как или так: Оба цвета эквивалентны названному цвету Наконец, вам может быть интересно, почему мы сделали наш Причина двоякая. Во-первых, мы можем изменить тег Прошу прощения за длинную лекцию, но последний пункт действительно важен. Создание веб-сайтов принципиально отличается от создания физических вещей. Когда вы закончите строить мост, вы более или менее закончите: кроме слоя краски вы ничего не сможете изменить. Но когда вы закончите создание веб-сайта, вы только начали. Там будет дополнений, удалений, изменений, редизайнов и многого другого. CSS дает нам несколько мощных инструментов, упрощающих изменение того, что мы создали. Если вы больше ничего не помните, запомните следующее: хороший код — это код, который легко изменить. Чтобы увидеть красоту использования CSS, посетите CSS Zen Garden. Щелчок по одной из ссылок в правой части страницы применит другую таблицу стилей к тому же HTML. Страница полностью трансформируется — никаких изменений в HTML не требуется. Хотя опытные дизайнеры создали эти страницы, они также могут стать отправной точкой для CSS на ваших собственных сайтах. Если вы следуете инструкциям и ваш файл CSS на самом деле не добавляет стили на вашу веб-страницу, см. следующий урок, посвященный отладке. Рекламные объявления В этом руководстве вы узнаете, как стилизовать текст на своих веб-страницах с помощью CSS. CSS предоставляет несколько свойств, которые позволяют очень легко и эффективно определять различные стили текста, такие как цвет, выравнивание, интервалы, оформление, преобразование и т. д. Часто используемые свойства текста: Давайте посмотрим, как установить эти текстовые свойства для элемента более подробно. Цвет текста определяется свойством CSS Правило стиля в следующем примере определяет цвет текста по умолчанию для страницы Хотя кажется, что свойство цвета должно быть частью текста CSS, на самом деле это отдельное свойство в CSS. См. учебник по цвету CSS, чтобы узнать больше о свойстве цвета. Свойство Текст можно выравнивать четырьмя способами: по левому краю, по правому краю, по центру или по ширине (прямо по левому и правому краю). Давайте рассмотрим пример, чтобы понять, как работает это свойство. Примечание: Когда для параметра Давайте взглянем на следующую иллюстрацию, чтобы понять, что на самом деле означают эти значения. Свойство Это свойство обычно принимает одно из следующих значений: Давайте попробуем следующий пример, чтобы понять, как это работает: Свойство Давайте рассмотрим следующий пример, чтобы понять, как это работает: Примечание: Когда вы создаете HTML-ссылку, браузеры, встроенные в таблицу стилей, автоматически подчеркивают ее и применяют синий цвет, чтобы читатели могли четко видеть, какой текст можно щелкнуть. Свойство Текст часто пишется в смешанном регистре. Однако в некоторых ситуациях вы можете захотеть отобразить текст в совершенно другом регистре. Используя это свойство, вы можете изменить текстовое содержимое элемента на прописные или строчные буквы или сделать заглавной первую букву каждого слова без изменения исходного текста. Давайте попробуем следующий пример, чтобы понять, как это работает: Свойство Размер отступа может быть указан в процентах (%), значениях длины в пикселях, ems и т. Следующее правило стиля устанавливает отступ первой строки абзаца на 100 пикселей. Примечание: Имеет ли текст отступ слева или справа зависит от направления текста внутри элемента, определяемого направлением CSS Свойство Это свойство может принимать значение длины в пикселях, ems и т. д. Оно также может принимать отрицательные значения. При настройке межбуквенного интервала значение длины указывает интервал в дополнение к межсимвольному интервалу по умолчанию. Давайте рассмотрим следующий пример, чтобы понять, как это работает на самом деле: Свойство Это свойство может принимать значение длины в пикселях, ems и т. д. Допускаются также отрицательные значения. Давайте рассмотрим следующий пример, чтобы понять, как работает это свойство: Примечание: Расстояние между словами может зависеть от выравнивания текста. Кроме того, несмотря на сохранение пробелов, на пробелы между словами влияет свойство Свойство Также называется интерлиньяж и обычно используется для установки расстояния между строками текста. Значение этого свойства может быть числом, процентом (%), или длиной в пикселях, ems и т. Если значение является числом, высота строки вычисляется путем умножения размера шрифта элемента на число. В то время как процентные значения относятся к размеру шрифта элемента. Примечание. Отрицательные значения свойства Если значение См. руководство по переполнению текста CSS3 в расширенном разделе, чтобы узнать, как обрабатывать переполнение текста. Предыдущая страница
Следующая страница НАЧИНАЮЩИЙ · 8 МИН Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver. Что вам понадобится Получить файлы Примеры файлов для практики (ZIP, 23 КБ) Ознакомьтесь с разделом Типографика и веб-сайтом , чтобы узнать больше о том, как можно улучшить типографику создаваемых вами страниц. При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы. Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и иметь styles.css , отображаемые в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна. В окне просмотра кода прокрутите вниз до /* Начать здесь */. Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент h2 { Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. h2 { По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент h2 { По умолчанию текст черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. h2 { Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив . h3 { Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. h3 { Преобразование текста позволяет легко преобразовать текст в верхний или нижний регистр. Межбуквенный интервал можно использовать для добавления большего горизонтального интервала между всеми буквами, управляемыми селектором. Попробуйте добавить эти селекторы в h2. h2 { Если вы посмотрите на селектор p, вы заметите свойство line-height , которое дает вам контроль над вертикальным расстоянием между строками текста. |

 </p>
</body>
</html>
</p>
</body>
</html> Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю. </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>


 (по умолчанию)
(по умолчанию)

 strike {
-webkit-text-decoration-color: red;
text-decoration-color: red;
-webkit-text-decoration-line: line-through;
text-decoration-line: line-through;
}
strike {
-webkit-text-decoration-color: red;
text-decoration-color: red;
-webkit-text-decoration-line: line-through;
text-decoration-line: line-through;
} super {
-webkit-text-decoration: peru solid overline;
text-decoration: peru solid overline;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
}
super {
-webkit-text-decoration: peru solid overline;
text-decoration: peru solid overline;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
} under {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: under;
text-underline-position: under;
}
under {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: under;
text-underline-position: under;
} 0016
ВЫХОД:
0016
ВЫХОД:  <
<
 Это текстовое форматирование. линии.
Это текстовое форматирование. линии. 



 sticker
sticker  В тексте используется
В тексте используется 
 Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере.
Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере. С этим немного поработали, добавив очень мягкий свет
С этим немного поработали, добавив очень мягкий свет 

 На самом деле, здесь используется тень текста!
На самом деле, здесь используется тень текста!








 Например, Arial — это шрифт без засечек.
Шрифты без засечек часто используются для заголовков и обычного текста при отображении на экране.
Раздел ниже представлен шрифтом без засечек:
Например, Arial — это шрифт без засечек.
Шрифты без засечек часто используются для заголовков и обычного текста при отображении на экране.
Раздел ниже представлен шрифтом без засечек: Вот некоторые примеры:
Вот некоторые примеры:
 Использование устройства
Использование устройства  до темно-серого. Вот несколько живых примеров:
до темно-серого. Вот несколько живых примеров:
 Значение
Значение  Первый
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти
Первый
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти  Вот CSS
Вот CSS  Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.
Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.  Вот пример:
Вот пример: Свойство CSS
Свойство CSS  Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ. 0036 с Тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени
0036 с Тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени 
 Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия для создания стиля, который вы видите на экране. Но об этом мы поговорим позже.
Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия для создания стиля, который вы видите на экране. Но об этом мы поговорим позже. Обратите внимание, что ссылка ниже говорит
Обратите внимание, что ссылка ниже говорит 

 Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.)
Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.) Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете. Если вы используете графическую программу, она обычно может сообщить вам шестнадцатеричный код используемых вами цветов. Есть также много онлайн-инструментов для выбора цветов и получения их шестнадцатеричных кодов.
Если вы используете графическую программу, она обычно может сообщить вам шестнадцатеричный код используемых вами цветов. Есть также много онлайн-инструментов для выбора цветов и получения их шестнадцатеричных кодов. Допустим, мы используем тег
Допустим, мы используем тег 
 Эти свойства дают вам точный контроль над внешним видом символов , слов , пробелов и так далее.
Эти свойства дают вам точный контроль над внешним видом символов , слов , пробелов и так далее.


 д.
д.
 д.
д. Также см. раздел «Тень текста CSS3», чтобы узнать, как применить эффект тени к тексту.
Также см. раздел «Тень текста CSS3», чтобы узнать, как применить эффект тени к тексту.
 В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.  После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!  Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.