Элементы изображений, медиа и форм — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В этом уроке мы рассмотрим, как обрабатываются определённые специальные элементы в CSS. Элементы изображений, других медиа и форм ведут себя иначе при их стилизации в CSS чем обычные блоки. Понимание того, что возможно, а что нет спасут вас от лишних разочарований и этот урок прольёт свет на некоторые из этих основных вещей, которые вам нужно знать.
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Objective: | To understand the way that some elements behave unusually when styled with CSS. |
Изображения и видео описываются как Замещаемые элементы. Это значит, что CSS не может влиять на внутреннюю планировку этих элементов — только на их позицию на странице среди других элементов.
Конкретные замещаемые элементы, такие как изображения и видео, можно также описать, как элементы имеющие соотношение сторон. Это значит, что такой элемент имеет размер как по горизонтали (x) так и по вертикали (y) и будет отображаться используя «родные» размеры файла по умолчанию.
Как вы уже знаете из этих уроков, всё в CSS генерирует блоки. Если вы поместите файл изображения внутрь блока, который больше или меньше исходного размера файла изображения в обоих направлениях, то он отобразиться либо в меньшем размере чем блок, либо перекроет его. Вам нужно принять решение с тем, что произойдёт с перекрытием.
В примере ниже у нас два блока, оба имеют размер по 200px:
- Один содержит изображение, которое 200px — оно меньше, чем блок и не растягивается что бы заполнить его.
- Второй больше 200px и перекрывает блок.
Так что же мы можем сделать с проблемой перекрывания?
Как мы учили в нашем предыдущем уроке, распространённая техника — это сделать max-width изображения — 100%. Это позволит уменьшить размер изображения по отношению к блоку, но не увеличит его. Такой метод будет работать и с другими замещаемыми элементами такими как
Это позволит уменьшить размер изображения по отношению к блоку, но не увеличит его. Такой метод будет работать и с другими замещаемыми элементами такими как <iframe>.
Попробуйте добавить max-width: 100% к элементу <img> в примере выше. Вы увидите, что меньшее изображение останется неизмененным, а большее изображение станет меньше, чтобы заполнить блок.
Вы можете сделать другие варианты изображений внутри контейнеров. Например, вы можете захотеть дать изображению такие размеры, чтоб оно полностью покрывало блок.
Здесь вам может помочь свойство object-fit. Используя object-fit, можно определять размеры замещаемого элемента для заполнения блока различными способами.
Ниже мы использовали значение cover, которое уменьшает изображение, сохраняя соотношение сторон так, что он аккуратно заполняет блок. Поскольку соотношения сторон сохраняются, некоторые части изображения будут обрезаны блоком.
Если мы используем contain в качестве значения, изображение будет уменьшаться до тех пор, пока не станет достаточно маленьким чтобы заполнить блок. Это приведёт к «почтовой упаковке», если оно не будет иметь такого же соотношения сторон, как блок.
Вы также можете попробовать значение
При использовании различных методов вёрстки CSS на замещаемых элементах, вы можете обнаружить, что они ведут себя немного иначе, чем другие элементы. Например, во flex или grid layout элементы растягиваются по умолчанию чтобы заполнить всю площадь. Изображения растягиваться не будут, вместо этого они будут выравнены на начало площади flex- или grig-контейнера.
Вы можете увидеть, как это происходит в примере ниже, где мы имеем grid-контейнер из двух столбцов и двух строк, который содержит 4 объекта. Все <div> элементы имеют цвет фона и растягиваются чтобы заполнить строки и столбцы.
Если вы изучаете эти уроки по порядку, тогда вы, возможно, ещё не рассматривали layout. Просто держите в уме, что замещаемые элементы, становясь частью grid- или flex-разметки, ведут себя иначе по умолчанию, главным образом, чтобы избежать их странного растяжения по разметке.
Для того чтобы заставить изображение растянуться чтобы заполнить grid-ячейку, вы должны сделать что-то наподобие следующего:
img {
width: 100%;
height: 100%;
}
Это, однако, растянет изображение, и скорее всего это не то чего бы вам хотелось делать.
Элементы форм могут быть сложной проблемой когда дело касается их стилизации в CSS, и Web Forms module содержит детальные руководства по хитрым аспектам стилизации элементов форм, которые я не буду представлять здесь в полном объёме. В этом разделе статьи стоит выделить несколько ключевых моментов.
Многие элементы управления форм добавляются на вашу страницу с помощью элемента <input> — он определяет простые поля формы, такие как ввод текста, и более сложные поля, добавленные в HTML5, такие как средства выбора цвета и даты. Существуют некоторые дополнительные элементы, такие как
Существуют некоторые дополнительные элементы, такие как <fieldset> и <legend>.
HTML5 также содержит атрибуты, которые позволяют веб-разработчикам указывать какие поля являются обязательными и даже тип контента, который необходимо вводить. Если пользователь вводит неожидаемые данные или оставляет обязательные поля пустыми, браузер может выдать сообщение об ошибке. Разные браузеры несовместимы в том, сколько стилей и настроек они допускают для таких элементов.
Стилизация элементов ввода текста
Элементы, позволяющие вводить текст, такие как <input type="text">, конкретные типы вроде <input type="email">, и элемент <textarea>, являются довольно простыми в стилизации и как правило ведут себя также, как и другие блоки на вашей странице. Однако, стилизация по умолчанию таких элементов будет отличаться в зависимости от операционной системы и браузера которые использует пользователь, посещая сайт.
В примере ниже мы стилизовали несколько вводов текста используя CSS — вы можете увидеть, что такие вещи как borders, margins и padding, все применяются так как вы бы ожидали. Мы используем селекторы атрибутов для выборов различных типов ввода. Попробуйте изменить то, как эти формы выглядят, регулируя границы, добавляя цвет фона полям и изменяя шрифты padding.
Предупреждение: Важно: При изменении стиля элементов формы следует соблюдать осторожность, чтобы убедиться, что для пользователя все ещё очевидно, что они являются элементами форм. Вы можете создать форму ввода без границ и фона, которая практически неотличима от окружающего контента и это может сделать очень сложно распознаваемой, чтобы заполнить её.
Как объяснено в уроке стилизация форм в части HTML этого курса, многие из более сложных типов ввода определяются операционной системой и не доступны для стилизации. Поэтому вы всегда должны предполагать, что формы будут выглядеть по-разному для разных пользователей и тестировать сложные формы во многих браузерах.
Наследование и элементы форм
В некоторых браузерах, элементы форм не наследуют стиль шрифтов по умолчанию. Поэтому если вы хотите быть уверенными что ваши поля форм используют шрифт определённый в body или родительском элементе, вы должны добавить это правило в ваш CSS.
button,
input,
select,
textarea {
font-family : inherit;
font-size : 100%;
}
Элементы форм и box-sizing
В разных браузерах элементы формы используют разные правила определения размеров блоков для разных виджетов. вы изучали свойство box-sizing в нашем уроке Блоки в CSS и можете использовать эти знания при стилизации форм для обеспечения единообразия при настройке ширины и высоты элементов форм.
Для единообразия рекомендуется устанавливать margin и padding на 0 для всех элементов, а затем добавлять их (margin и padding) при стилизации отдельных элементов.
button,
input,
select,
textarea {
box-sizing: border-box;
padding: 0;
margin: 0;
}
Другие полезные настройки
В дополнение к правилам отмеченных выше, вы должны также установить overflow: auto для <textarea> чтобы IE не отображал полосу прокрутки, когда в этом нет необходимости:
textarea {
overflow: auto;
}
Собираем все вместе в «перезагрузку»
В качестве последнего шага, мы можем обернуть различные свойства, обсуждаемые выше, в следующую «форму перезагрузки», чтобы обеспечить согласованную основу для работы. Это включает все элементы упомянутые в последних трёх разделах:
Это включает все элементы упомянутые в последних трёх разделах:
button,
input,
select,
textarea {
font-family: inherit;
font-size: 100%;
box-sizing: border-box;
padding: 0; margin: 0;
}
textarea {
overflow: auto;
}
Примечание: Normalizing stylesheets are used by many developers to create a set of baseline styles to use on all projects. Typically these do similar things to those described above, making sure that anything different across browsers is set to a consistent default before you do your own work on the CSS. They are not as important as they once were, as browsers are typically more consistent than in the past. However if you want to take a look at one example, check out Normalize.css, which is a very popular stylesheet used as a base by many projects.
Для дополнительной информации по стилизации форм, посмотрите две статьи в разделе HTML этого руководства.
- Styling web forms
- Advanced form styling (en-US)
This lesson has highlighted some of the differences you will encounter when working with images, media, and other unusual elements in CSS. In the next article we’ll look over a few tips you’ll find useful when you have to style HTML tables.
In the next article we’ll look over a few tips you’ll find useful when you have to style HTML tables.
- Назад
- Обзор: Building blocks
- Далее
- CSS selectors
- Type, class, and ID selectors
- Attribute selectors
- Pseudo-classes and pseudo-elements
- Combinators
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS для сломанных изображений или как красиво оформить битые картинки
Размещенные на сайте картинки, при загрузке которых происходит ошибка, могут нарушить композицию дизайна и негативно повлиять на расположение прочих элементов на условной сетке. Оставляет желать лучшего и стандартное браузерное оформление «сломанных» изображений. Вниманию читателя представляется простая CSS-техника, позволяющая добавить стили для «битых» картинок посредством псевдоэлементов.
Изображение, которое по каким бы то ни было причинам не загрузилось у пользователя, оставляет на своём месте стандартный браузерный шаблон. Как правило, это происходит из-за ошибки при загрузке источника элемента <img>, указанного в атрибуте src, или по причине отключения картинок самим пользователем в настройках браузера. Такие картинки можно условно называть сломанными или битыми. В англоязычной среде этот феномен называется broken image.
Такие картинки можно условно называть сломанными или битыми. В англоязычной среде этот феномен называется broken image.
То, что в стандартном виде появляется на месте «сломанного» изображения, выглядит крайне непрезентабельно и может принести с собой ряд других проблем: например, на странице может нарушиться вертикальный ритм или произойдет смещение всего макета, если картинка играет роль «несущего» блока, от которого зависит позиционирование других. Это объясняется тем, что в большинстве браузеров атрибуты width и height или соответствующие им аналоги в CSS по умолчанию никак влияют на блоковую модель «битой» картинки: если у неё присутвует атрибут alt и установлен стандартный display: inline, габариты элемента будут вычисляться исходя из размеров альтернативного текста. Это поведение можно изменить, сменив для
Это поведение можно изменить, сменив для <img> значение display на отличное от строчного.
К области содержимого с альтернативным текстом, которая появляется на месте не загрузившегося элемента <img>, можно применить CSS. Аналогичным образом для «сломанной» картинки могут быть добавлены псевдоэлементы ::before и ::after, т.к. её отображение уже не зависит от внешнего ресурса. Таким образом, стили будут автоматически применены тогда, когда произошла ошибка загрузки. Это существенная особенность элемента <img>, благодаря которой можно манипулировать его внешним видом, не прибегая к JavaScript.
Хотя JS и обеспечивает более продвинутую работу над ошибками при загрузке картинок (для этих целей применяется событие onerror, с помощью которого можно сделать практически всё что угодно: добавить к «битому» изображению класс, заменить его источник на другой и т. д.), часть подразумеваемых в итоге «косметических» результатов этих действий можно реализовать средствами обычного CSS. Например, если требуется изменить путь
Например, если требуется изменить путь src на другой, где содержится изображение, информирующее посетителя об ошибке загрузки, то в CSS для этого достаточно добавить background-image к самому элементу <img> (или псевдоэлементу внутри него).
Используя псевдоэлементы ::before и ::after, а также функцию attr(), которая выводит альтернативный текст и путь к источнику, можно создать собственное красивое и практичное оформление для «битых» изображений, соответствующее стилистике сайта. Данная техника работает только в современных браузерах.
JSFiddle недоступен без JavaScript
В представленном коде у псевдоэлемента ::before есть правило font-size: 0, т.к. по непонятным причинам Firefox отображает в нём исключительно альтернативный текст вне зависимости от того, что указано в свойстве content разработчиком даже вместе с добавлением !important. Таким образом скрывается нежелательное дублирование
Таким образом скрывается нежелательное дублирование alt.
В заключение
Стиль «сломанным» изображениям рекомендуется добавлять на сайтах, где используется большое количество картинок и есть риск, что они могут стать недоступны для загрузки, особенно если их источником служит внешний ресурс. При желании можно не ограничиваться одним лишь CSS: так, например, JavaScript позволяет создать форму для отправки сообщений, с помощью которой пользователь смог бы оперативно проинформировать администратора сайта о произошедшем недоразумении.
- css-only
CSS Styling Images — GeeksforGeeks
Стилизация изображений в CSS работает точно так же, как и стилизация любого элемента с использованием блочной модели отступов, границ и полей для содержимого. Существует множество способов задать стиль изображениям, перечисленным ниже:
- Эскизы изображений
- Округлые изображения
- Адаптивные изображения
- Прозрачное изображение
- Центрирование изображения
Мы последовательно обсудим все способы стилизации изображения. и также поймет их через примеры.
и также поймет их через примеры.
Эскизы изображений: Свойство границы используется для создания эскизов изображений.
Пример: В этом примере показано использование свойства Styling image для создания эскизов изображений.
HTML
|
Output:
Свойство border-radius: Свойство border-radius используется для установки радиуса границы изображения. Это свойство может содержать одно, два, три или четыре значения. Это комбинация четырех свойств: граница-верхний-левый-радиус, граница-верхний-правый-радиус, граница-нижний-левый-радиус, граница-нижний-правый-радиус.
Это свойство может содержать одно, два, три или четыре значения. Это комбинация четырех свойств: граница-верхний-левый-радиус, граница-верхний-правый-радиус, граница-нижний-левый-радиус, граница-нижний-правый-радиус.
Пример: В этом примере показано использование свойства Styling image для создания закругленных изображений.
Вывод:
Адаптивные изображения: Адаптивное изображение используется для автоматической настройки изображения в соответствии с указанным полем.
Пример: В этом примере показано использование свойства Styling image для создания адаптивных изображений.
HTML
|
Вывод:
Прозрачное изображение: Свойство opacity используется для установки прозрачности изображения. Значение непрозрачности находится в диапазоне от 0,0 до 1,0.
Значение непрозрачности находится в диапазоне от 0,0 до 1,0.
Пример: В этом примере показано использование свойства Styling image для создания прозрачных изображений.
Вывод:
Центрировать изображение: Изображения можно центрировать по рамке с помощью свойств левого и правого полей.
Пример: В этом примере показано использование свойства Styling image для позиционирования изображения по центру.
HTML
|
. 0004 Браузеры, поддерживаемые изображениями стиля , перечислены ниже:
0004 Браузеры, поддерживаемые изображениями стиля , перечислены ниже:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Firefox
- Opera
- Safari
999007 и стиль и Styling In -Stiling INTILESING1
и Styling Imply -Image и Styling In -Stiling INTILIES1
7.
Получить эту книгу -> Задачи на массив: для интервью и конкурентного программирования
Почему изображения важны в дизайне? Не только в дизайне сайтов, но и в других аспектах нашей жизни. Если вы посетите два веб-сайта, один с изображениями, а другой без них, какова будет ваша первая реакция? Вы были бы более склонны быть привлечены к тому, у которого есть изображения. Это потому, что наш мозг может легко потреблять изображения по сравнению с текстом.
В этой статье мы рассмотрели некоторые свойства, которые можно использовать для стилизации изображений. Эти свойства пригодятся при разработке наших веб-сайтов.
Содержание :
- Как добавить изображения в содержимое HTML?
- Ширина свойство
- Свойство высоты
- Граница Имущество
- Свойство соответствия объекту
- Свойство радиуса границы
- Свойство непрозрачности
Сейчас мы рассмотрим эту тему.
Мы используем тег img в HTML, чтобы добавить изображение к нашему содержимому HTML. Затем мы должны указать два атрибута для тега изображения. src и атрибуты alt .
Атрибут src является обязательным атрибутом . Он указывает, где находится наше изображение в нашем пути к проекту.
Атрибут alt действует как заполнитель , если изображение не может быть отображено или найдено. Он дает нам описание изображения.
Пример:
HTML
Здесь изображение находится в папке с изображениями.
Мы рассмотрим следующие свойства изображения:
- Настройка ширины.
- Установка высоты.
- Добавление границ к изображениям.
- Свойство соответствия объекту.
- Использование свойства border-radius для добавления эффекта округления к изображениям.
- Непрозрачность.
Мы будем использовать изображение ниже, чтобы увидеть, как мы можем применить эти свойства.
Свойства высоты и ширины могут быть указаны с использованием двух единиц измерения:
- пикселей или обычно сокращается как пикселей
- Процент (%)
1. Свойство ширины
Ширина изображения задается с помощью свойства ширины.
Пример использования px
CSS
картинка {
ширина: 200 пикселей;
}
Пример использования в процентах
CSS
картинка {
ширина: 25%;
}
2.
 Свойство высоты
Свойство высотыВысоту изображения можно задать с помощью свойства высоты.
Пример использования px
CSS
картинка {
высота: 200 пикселей;
}
Пример использования в процентах
CSS
картинка {
высота: 40%;
}
Мы можем использовать пиксели или проценты для установки ширины и высоты изображений. Если вам нужно, чтобы ваше изображение было адаптивным, рекомендуется использовать проценты, так как размер вашего изображения будет изменяться в зависимости от устройства.
3. Свойство границы
Чтобы добавить границу к изображению, мы используем свойство border .
Свойство границы является сокращением для трех свойств:
- Ширина границы: определяет ширину границы.
- Border-style: определяет стиль границы. Можно применить несколько значений. Мы скоро их изучим.
- Цвет границы: указывает цвет границы.
При указании границы порядок следующий:
граница: ширина границы стиль границы граница цвет
Пример использования сокращения границы
УС
изображение: {
граница: 3 пикселя сплошного зеленого цвета;
}
Результат
Пример без сокращенной рамки
CSS
изображение: {
ширина границы: 2px;
стиль границы: сплошной;
цвет границы: зеленый;
}
Значения свойства border-color можно установить с помощью:
- Названия цветов: например, красный
- Шестнадцатеричный: например, #ff0000
- значений RGB: rgb(255,0,0)
- значений HSL: т.
 е. hsl(0, 100%, 50%)
е. hsl(0, 100%, 50%)
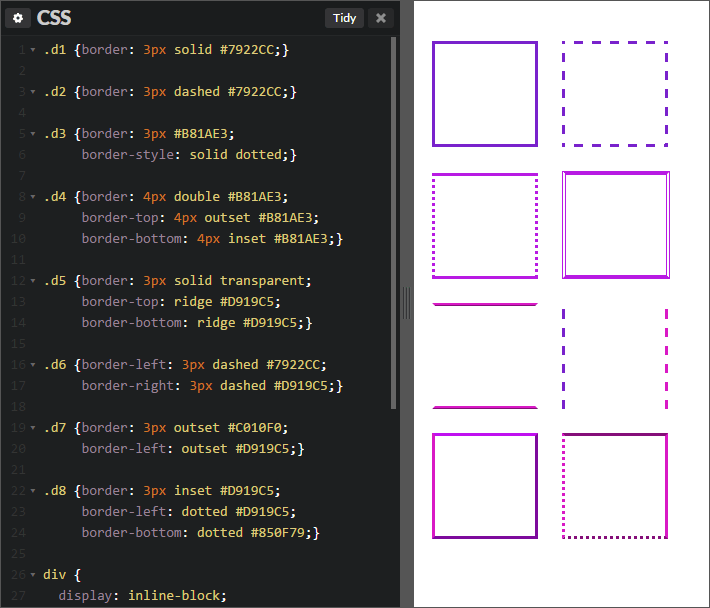
Свойство border-width можно указать с использованием таких единиц измерения, как px, проценты (%), rem и em.
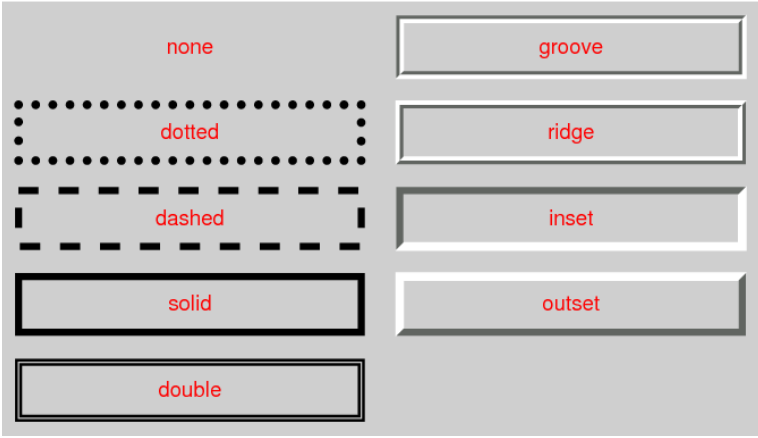
Свойство border-style имеет несколько значений. К ним относятся:
- Сплошной: рисует сплошную линию вокруг изображения.
- Пунктир: рисует квадратные штрихи вокруг изображения
- Dotted: рисует пунктирную линию вокруг изображения.
- Double: рисует две линии вокруг изображения
- Нет: это значение по умолчанию, когда граница не рисуется.
- Скрыто: граница невидима.
Пример
HTML
УС
.solid-граница: {
стиль границы: сплошной;
}
.dashed-граница: {
стиль границы: пунктир;
}
.dotted-граница: {
стиль границы: пунктирный;
}
.двойная граница: {
бордюр: двойной;
}
.none-граница: {
бордюрный стиль: нет;
}
.скрытая граница: {
стиль границы: скрытый;
}
4.
 Свойство соответствия объекту
Свойство соответствия объектуДопустим, изображение находится в контейнере, например, в элементе div, свойство object-fit определяет, как будет изменяться размер изображения внутри div.
Свойство object-fit имеет несколько значений:
- Обложка: сохраняет соотношение сторон изображения при заполнении контейнера. Если соотношение сторон контейнера меньше соотношения сторон изображения, изображение обрезается по размеру контейнера.
- Содержит: изображение сохраняет соотношение сторон, но его размер изменяется, чтобы заполнить контейнер.
- Заливка: это значение по умолчанию. Здесь размер изображения изменяется, чтобы заполнить контейнер. Он не сохраняет соотношение сторон изображения. Изображение растягивается, чтобы соответствовать контейнеру.
- Уменьшение масштаба: изображение будет выбрано либо без, либо с содержанием, чтобы получить наименьший возможный размер изображения.
- Нет: размер изображения не изменяется.
Пример
HTML
<дел>
 png" alt="Мой милый кот">
png" alt="Мой милый кот">