Почему хороший дизайн сайта — не просто красивые картинки
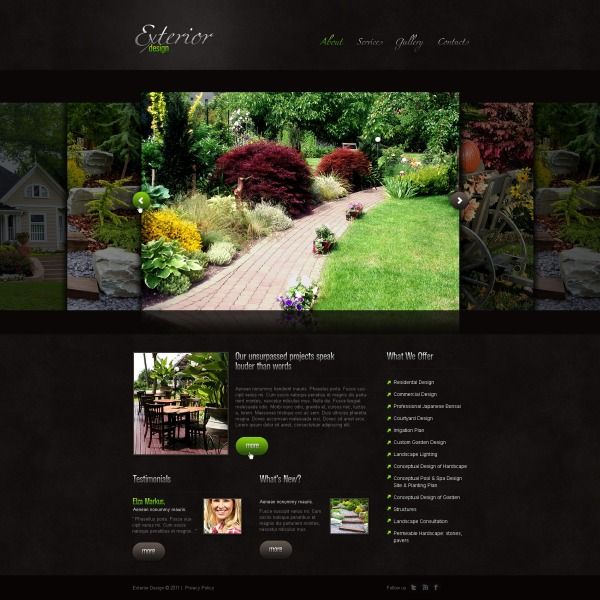
Дизайн сайта часто становится камнем преткновения между владельцем бизнеса, маркетологом, дизайнером и разработчиком. Дело в том, что у каждого из них свои представления о том, как нужно сделать. Некоторые заказчики относятся к дизайну сайта как к художественному объекту, словно заказывают картину для интерьера. При этом забывают о ключевой задаче сайта — он должен работать на ваш бизнес, а не украшать стену.
Каким должен быть дизайн сайта, чтобы создавать благоприятные условия для конверсий? Почему на первое место сейчас выдвигается удобство пользователя, а не эстетика? Об этом и не только читайте в интервью с дизайнером DCMedia — Игорем Трофимовым.
В чем сложность разработки веб-дизайна?
Раньше под веб-дизайном понимали исключительно визуальное оформление, теперь на первый план вышло удобство пользователя и достижение бизнес-целей, поэтому к задачам дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Будущий дизайн сайта зависит от структуры прототипа?
Что значит выражение «хороший дизайн делает продукт полезным»?
Это одно из правил, которые сформулировал Дитер Рамс — культовый дизайнер XX века. Дитер Рамс занимался промышленным дизайном, но его утверждения актуальны и для web. Моя задача как дизайнера — сделать так, чтобы сайт воспринимался пользователем как удобный и полезный интерфейс, а не только радовал глаз заказчику. Добиться этого позволяет понимание следующих принципов:
- Все полезное на виду.
 «Рабочие» элементы интерфейса должны быть на виду: в шапке или в верхнем меню. Кнопки, разбросанные тут и там, воспринимаются как второстепенная информация. Если пользователю нужен телефон или корзина, он не станет скролить всю страницу, а будет искать их наверху.
«Рабочие» элементы интерфейса должны быть на виду: в шапке или в верхнем меню. Кнопки, разбросанные тут и там, воспринимаются как второстепенная информация. Если пользователю нужен телефон или корзина, он не станет скролить всю страницу, а будет искать их наверху. - Привычные элементы управления. Не стоит изобретать велосипед для стандартных вещей. Не убирайте корзину для заказов в подвал сайта ради оригинальности. Не придумывайте новый значок для оформления покупки, если пользователи привыкли уже видеть корзину, тележку или пакет. Остановитесь на визуальных образах, к которым аудитория уже привыкла.
- Не заставляйте думать. Любая информация должна быть доступна в пару кликов благодаря интуитивно понятной навигации. Если пользователю приходится думать, куда нажать, чтобы заказать товар или провести оплату, он уйдет с этого сайта и купит там, где всё проще устроено.
- Люди не читают, а «сканируют» страницы.
 Из всего объема текста будет прочитано в лучшем случае 20% по диагонали. Большие текстовые массивы напрягают. «Играть шрифтами» в этих случаях бесполезно. На главной странице рекомендую сокращать тексты, оставив только самое важное и нужное.
Из всего объема текста будет прочитано в лучшем случае 20% по диагонали. Большие текстовые массивы напрягают. «Играть шрифтами» в этих случаях бесполезно. На главной странице рекомендую сокращать тексты, оставив только самое важное и нужное. - Тренды. К веяниям моды нужно подходить вдумчиво. Слишком экстравагантный дизайн, в котором сочетаются все тренды последнего полугодия, может быстро надоесть аудитории. Мода в web схожа с модой в одежде: меняется каждый год. Если не готовы редизайнить сайт так часто, лучше выбрать классику, а тренды использовать в незначительном количестве. Дизайн «не выйдет из моды», если он не несет в себе ничего ультрамодного.
- Соотношение сигнал / шум. Больше конкретики и полезного контента на страницах. Сайт может иметь миллион «красивостей», но если на этом фоне не видно сигнальных кнопок «Заказать», «Обратный звонок», «Узнать цену», «Получить скидку» — то вся эта красота не имеет смысла.

- Расположение элементов. Все самое нужное и часто используемое наверху. Второстепенные элементы — внизу. Конечно, для владельца сайта — всё важно, но не стоит забивать шапку большим количеством справочной информации. Если у вас несколько филиалов, номеров телефонов — выберите один главный, остальные разместите на странице контактов, либо в подвале.
Если всё делать по правилам, как выделиться на фоне конкурентов?
Риск повторить структуру чужого сайта, конечно, есть. Но здесь в ход идет дизайн в чистом виде. 3D-анимация, использование оригинального фотоконтента, а не стоковых изображений, делает проект уникальным. Даже если по структуре ваш сайт будет похож на конкурентов, он всё равно будет отличаться благодаря графическим элементам и текстам.
Подводя итоги, можно сказать, что прототип страницы — это скелет, на котором держится всё остальное. А дизайн — это уже мышцы и кожа, создающие приятное впечатления от взаимодействия с интерфейсом. Кроме того, web-дизайн отражает стиль компании и подстраивается под целевую аудиторию. Он помогает воздействовать на подсознание, что в итоге и приводит к конверсиям.
А дизайн — это уже мышцы и кожа, создающие приятное впечатления от взаимодействия с интерфейсом. Кроме того, web-дизайн отражает стиль компании и подстраивается под целевую аудиторию. Он помогает воздействовать на подсознание, что в итоге и приводит к конверсиям.
Почему японский веб-дизайн настолько… другой? — Оди. О дизайне
Это перевод статьи с Randomwire об отличиях японского веб-дизайна и западного, привычного нам.
Дарья Дейнека
Дизайн-журналист
Многие знают Японию как страну с молчаливыми садами камней, спокойными храмами и изысканными чайным церемониями. Традиционная и современная архитектура Японии, книги и журналы являются предметом для зависти дизайнеров со всего мира. Тем не менее, эти умения и понимание утонченного дизайна почему-то не были перенесены на цифровые продукты, в том числе на веб-сайты, большая часть которых будто родом из конца прошлого столетия.
Загляните на самые популярные японские веб-сайты (Goo, Rakuten, Yomiuri, NicoNico, OKWave, @cosme), и вы отметите целый ряд непривычных вам особенностей:
- Плотно упакованный текст
- Маленькие картинки плохого качества
- Больше столбцов, чем мы привыкли видеть
- «Бешеные» цвета и мигающие баннеры
- Избыток использования старых технологий из разряда Flash
Все это совсем не напоминает жанр японской поэзии хайку или ваби-саби, часть мировоззрения японцев, где важную роль играет скромная простота.
Комфортные иероглифы. Логографическое письмо позволяет передать большой объем информации всего в нескольких знаках. Для европейского взгляда иероглифы кажутся запутанными и непонятными, но для японцев это возможность получить и обработать много информации за короткий период времени и отразить на маленьком фрагменте бумаги или экрана сразу несколько мыслей (аналогично с китайским языком).
Без акцента. У японцев нет понятия курсива или заглавных букв, что ограничивает количество вариантов для оформления текстов, которые мы имеем в случае с латинским или кириллическим алфавитом. Конечно, это создает дополнительные трудности, когда нужно выделить определенный фрагмент текста, хотя некоторые дизайнеры пытаются решить эту проблему с помощью добавления декоративных элементов или текстовой графики.
Коммуникационный барьер. Большинство языков программирования и инструментов для создания веба были разработаны носителями английского языка и западными компаниями. Следовательно, крупная доля образовательных пособий, ресурсов также на иностранном языке. Многое переводится, но все равно это вызывает задержку в освоении новых технологий и следовании трендам.
Культурные отличияПоменьше риска. В целом японская культура не поощряет рискованность или выделение из толпы. Если все следуют чему-то, то это и есть самый лучший вариант, которого следует придерживаться. Даже японские субкультуры придерживаются своих внутренних правил и трендов.
Поведение потребителя. Людям необходима уверенность в том, что стоит покупать тот или иной продукт, услугу. Если мы привыкли к мысли, что «меньше значит лучше», то здесь это стремление не работает. Людям необходимы длинные тексты с описанием и техническими характеристиками. Броские заголовки и красивые картинки не так значимы и не вызывают такой симпатии как на западе.
Броские заголовки и красивые картинки не так значимы и не вызывают такой симпатии как на западе.
Реклама. Для большинства японских компаний интернет – не инструмент, а скорее иная платформа для рекламы, чтобы как можно громче закричать и передать определенное сообщения через толпу. Сайты не являются интерактивным инструментом, они схожи с брошюрами, где необходимо сконцентрировать большой объем информации для потребителя.
Городской пейзаж. Пройдитесь по оживленным улицам Токио, по центрам, таким как Сибуя, и ваша голова пойдет кругом от обилия ярких неоновых вывесок, шумных игровых заведений с аркадными играми и толпой раздраженных от своей работы людей. Кажется, что этот уличный хаос перекинулся и на интернет пространство. Возможность иметь свободное пространство в Японии очень ценно, ни один сантиметр не должен быть потрачен впустую, и то же самое касается негативного/белого пространства на веб-страницах.
Роль работы. Посмотрите любой японский сайт для поиска открытых вакансий – в объявлениях постоянно будет попадаться название «веб-мастер» или «веб-админ». Для большинства компаний в Японии это означает найм одного IT-мастера, который и будет выполнять все роли, начиная от дизайна веб-сайта, верстки, seo-оптимизации и так далее. Естественно, что любому захочется свободы и возможности творить, чего не будет в такой крупной корпорации. Так что, скорее всего наш герой-айтишник пойдет работать в другое место.
Для большинства компаний в Японии это означает найм одного IT-мастера, который и будет выполнять все роли, начиная от дизайна веб-сайта, верстки, seo-оптимизации и так далее. Естественно, что любому захочется свободы и возможности творить, чего не будет в такой крупной корпорации. Так что, скорее всего наш герой-айтишник пойдет работать в другое место.
Мобильное наследие. Япония начала использовать свою версию мобильного интернета на крутых телефонах-раскладушках еще задолго до появления iPhone. Тогда у многих могло не быть компьютера, но мобильник с выходом в сеть всегда находился в кармане куртки. На тех крохотных экранах приходилось помещать массу информации, ужать ее в это ограниченное пространство, и это продолжает влиять на японские веб-сайты до сих пор.
Веб-шрифты. Существует недостаток веб-шрифтов для восточных языков (китайский, японский, корейский). Происходит это из-за того, что каждый шрифт требует тысячи символов, оформление которых отнимает слишком много времени, усилий и денег, а также будет долго грузиться на сайтах. Именно поэтому японские дизайнеры чаще используют графику, а не готовые шрифты, чтобы визуально преобразить текст.
Именно поэтому японские дизайнеры чаще используют графику, а не готовые шрифты, чтобы визуально преобразить текст.
Виндоус ИксПи & ИЕ 6. Несмотря на то, что количество людей, использующих старую систему Microsoft сокращается, большое число пользователей продолжают дружить с этими динозаврами. И особенно это касается корпоративной среды. Этим все сказано.
Гуляя по Токио мне часто кажется, что я застрял в видении будущего, которое было в 80-х, и это противоречие характеризует ландшафтный дизайн Японии. С одной стороны мы видим огромные конгломераты, штампующие огромное количество массовых продуктов, а с другой мы видим мастеров-ремесленников, создающих удивительные красивые и функциональные вещи.
В заключение предлагаю посмотреть маленькие дизайн-студии и компании, такие как UNIQLO,MUJI, CookPad и Kinokuniya, у которых веб-сайты отличаются в лучшую сторону. Будем надеяться, что эта тенденция распространится на всю страну восходящего солнца.
красивых дизайнов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотреть классические кривые — Landingpage Fashion Hero
Классические изгибы — Landingpage Fashion Hero
View Orange — Дизайн целевой страницы
Оранжевый — дизайн целевой страницы
Посмотреть целевую страницу одежды
Исследование целевой страницы одежды
Посмотреть новый дизайн домашней страницы SaaS
Новый дизайн домашней страницы SaaS
View BB Agency — Мы создаем потрясающие SaaS-сайты
BB Agency — Мы создаем потрясающие веб-сайты SaaS
Посмотреть интерфейс героя
Интерфейс героя
Просмотреть дизайн целевой страницы туров
Туры Дизайн целевой страницы
Посмотреть VPNpro — концепция целевой страницы VPN
VPNpro — Концепция целевой страницы VPN
Посмотреть домашнюю страницу Науто
Домашняя страница Nauto
Посмотреть анимацию целевой страницы Findtrend (вживую 🔥)
Анимация целевой страницы Findtrend (живая 🔥)
Посмотреть исследование целевой страницы Upstrack NFT
Исследование целевой страницы Upstrack NFT
Посмотреть веб-сайт агентства
Веб-сайт агентства
Просмотр Nicescale — Концепция научного веб-сайта
Nicescale — Концепция научного веб-сайта
Посмотреть домашнюю страницу Nauto Mobile
Домашняя страница Nauto Mobile
Посмотреть спортивный дизайн целевой страницы
Спортивный дизайн целевой страницы
Посмотреть исследование целевой страницы Internext
Исследование целевой страницы Internext
Посмотреть целевую страницу SHP в прямом эфире 2021
Целевая страница SHP Live 2021
Просмотр веб-интерфейса
Веб-интерфейс
View BB Agency — Услуги
Агентство ВВ — Услуги
Посмотреть целевую страницу модного магазина Classio
Исследование целевой страницы модного магазина Classio
Посмотреть концепцию социальных сетей OWLEE
Концепция социальных сетей OWLEE
Посмотреть дизайн сайта Skinclean
Дизайн веб-сайта Skinclean
Просмотр веб-комплекта Babyboo 🍼
НАБОР Babyboo Web 🍼
Просмотр сайта + 3d иллюстрация | Перфоманте
Веб-сайт + 3D-иллюстрация | Перфоманте
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Пристегнитесь! Мы погружаемся в мир дизайна веб-сайтов о путешествиях
Путешествия — это насыщенный рынок, когда речь идет о веб-сайтах. Первый в истории туристический сайт был создан в 1994 — всего через три года после запуска всемирной паутины — и по сути представлял собой каталог отелей по всему миру. С тех пор наше понимание того, что представляет собой туристический веб-сайт, изменилось. Они могут быть просто, как и изначально, онлайн-пунктами назначения, чтобы облегчить путешествие посредством бронирования авиабилетов или проживания. Но они также могут быть веб-сайтами, посвященными искусству путешествий и духу исследования. Некоторые из этих веб-сайтов существуют не для того, чтобы продавать вам что-либо, а просто для того, чтобы поделиться с вами личными историями открытий. При этом, однако, бренды все чаще становятся жертвами шаблонных дизайнов, которые отдают предпочтение форме, а не функциональности, и стилю, а не содержанию. В такой многолюдной области Интернета крайне важно представить свой контент так, чтобы он бросал вызов условностям, и услышать от других дизайнеров, как именно они добились этого, бесценно.
Первый в истории туристический сайт был создан в 1994 — всего через три года после запуска всемирной паутины — и по сути представлял собой каталог отелей по всему миру. С тех пор наше понимание того, что представляет собой туристический веб-сайт, изменилось. Они могут быть просто, как и изначально, онлайн-пунктами назначения, чтобы облегчить путешествие посредством бронирования авиабилетов или проживания. Но они также могут быть веб-сайтами, посвященными искусству путешествий и духу исследования. Некоторые из этих веб-сайтов существуют не для того, чтобы продавать вам что-либо, а просто для того, чтобы поделиться с вами личными историями открытий. При этом, однако, бренды все чаще становятся жертвами шаблонных дизайнов, которые отдают предпочтение форме, а не функциональности, и стилю, а не содержанию. В такой многолюдной области Интернета крайне важно представить свой контент так, чтобы он бросал вызов условностям, и услышать от других дизайнеров, как именно они добились этого, бесценно. Таким образом, для Double Click в этом месяце мы связались с пятью студиями и брендами, которые делают интересные вещи в этой области: Журнал Avaunt , Журнал CC , Западное побережье Тасмании, Equinox Explore и Trippin.
Таким образом, для Double Click в этом месяце мы связались с пятью студиями и брендами, которые делают интересные вещи в этой области: Журнал Avaunt , Журнал CC , Западное побережье Тасмании, Equinox Explore и Trippin.
Журнал Avaunt: www.avauntmagazine.com
Avaunt — лондонский журнал, который «стремится удовлетворить тех, у кого неугомонное воображение». Он специализируется на короткой и полной журналистике, которая исследует самые отдаленные и труднодоступные места мира, последние открытия в области дизайна и технологий, а также проблемы, связанные с окружающей средой. Но не только написание делает Avaunt желанный пункт назначения для путешествий — это также визуально ошеломляющая публикация. Изящно оформленный и с потрясающими фотографиями некоторых из самых красивых и суровых пейзажей в мире, он использует более традиционный подход к предмету, но делает это со стилем. Avaunt — отличный пример веб-сайта о путешествиях, который не обязательно ломает стереотипы, но ему удается выделиться благодаря высококачественному контенту и непоколебимой приверженности исследованиям во всех его формах.
Avaunt — отличный пример веб-сайта о путешествиях, который не обязательно ломает стереотипы, но ему удается выделиться благодаря высококачественному контенту и непоколебимой приверженности исследованиям во всех его формах.
В последние годы Avaunt стал популярным в мире публикаций о путешествиях, и для команды, стоящей за ним, было важно иметь веб-сайт, который мог бы соответствовать амбициозной редакционной статье, размещенной на его страницах. Поэтому они обратились в студию дизайна и разработки Kaleido Grafik из Бристоля, чтобы реализовать свое видение. «Задание было простым: взять красиво оформленный физический журнал Avaunt (дизайн и искусство руководил Мэтт Уилли) и превратить его в онлайн-опыт, основанный на удобочитаемости и простоте использования», — объясняют соучредители Пит Данджи и Майлз Гулд. . «Сайт не мог просто отражать последний выпуск, он должен был представлять собой всеобъемлющий опыт бренда, объединяющий все проблемы и темы в одно пространство без конфликтов».
Наиболее важным для команды дизайнеров было то, чтобы веб-сайт соответствовал прекрасно оформленным историям, которые можно найти в изобилии в самом журнале, «сохраняя внутреннюю синергию с печатной страницей». Для этого они «использовали типографские особенности», такие как Avaunt Stencil Хенрика Кубеля для больших заголовков, шрифт A2-Type Antwerp для основного текста и шрифт Typewriter для подписей и заголовков. «Мэтт Уилли также перерисовал смягченную версию своего шрифта MFred для заголовков статей и цитат», — добавляют Пит и Майлз. В другом месте они сделали то, что делают все хорошие дизайнеры, и создали строгую сетку для веб-сайта, которую они могли ломать по мере необходимости. Это помогло воспроизвести разнообразные редакционные макеты журнала. «Было важно сделать так, чтобы каждый макет статьи был аутентичным для истории», — объясняют они. «Кроме того, дизайн должен был плавно переводиться на все устройства, поэтому адаптивный дизайн имел решающее значение для успеха проекта, особенно если учесть объемный характер большей части контента».
Они продолжают: «Важно определить, что уникального в бренде, продукте или месте назначения. Потратьте время, чтобы погрузиться в контент и изучить, как вы можете создавать красиво оформленные впечатления и искусные выражения, которые отражают эти уникальные черты, чтобы удивить, побудить к действию и оставить неизгладимое впечатление».
Основные советы Пита и Майлза:
- Важно с самого начала быть концептуально амбициозным с ключевыми функциями на сайте — лучше продвигать идеи и возвращать их позже, если технологии, бюджета или клиента нет. пока что.
- Как небольшая команда, нам нравится работать взаимосвязано, объединяя глубокое понимание опыта бренда, дизайна, контента и технологий. Именно на их пересечении материализуются наилучшие результаты.
- Развивающиеся технологии могут помочь нам создавать, общаться, играть и работать — какие новые идеи мы можем привнести на сайт, чтобы улучшить цифровой опыт? Это постоянно меняющийся аспект цифрового дизайна, который коренным образом меняет способ проектирования и создания веб-сайтов.
 Сайты, над которыми мы работаем сегодня, стали более продвинутыми и привлекательными, чем даже пару лет назад, и движущей силой этого являются технологии (и новые идеи о том, как их использовать).
Сайты, над которыми мы работаем сегодня, стали более продвинутыми и привлекательными, чем даже пару лет назад, и движущей силой этого являются технологии (и новые идеи о том, как их использовать).
CC Magazine: www.ccmagazine.es
CC Magazine был создан в самом начале 2020 года, незадолго до начала пандемии, креативным директором и стратегическим консультантом Сесилией Камачо. Основанный на ее любви к путешествиям, журнал также освещает культуру, искусство и дизайн и служит издательским подразделением CC Studio, компании, которую Сесилия основала за год до этого в 2019 году. В продолжение ее интересов и ее страсти к исследованиям , говорит она, при разработке веб-сайта было важно, чтобы он «отражал большое разнообразие, с которым я сталкиваюсь во время путешествий». Он должен был иметь возможность вместить широкий спектр изображений и визуальных ссылок и соединить их таким образом, чтобы они казались «одновременно естественными, элегантными и современными».
Он должен был иметь возможность вместить широкий спектр изображений и визуальных ссылок и соединить их таким образом, чтобы они казались «одновременно естественными, элегантными и современными».
Таким образом, Сесилия выбрала яркий дизайн, который соответствовал бы контрастам, создаваемым содержанием. Работая со студией графического дизайна в Барселоне Ana Mirats, она разработала изменяющуюся цветовую палитру, которая позволяет веб-сайту оставаться свежим и привлекательным, обеспечивая красивый холст для различных статей, которые можно найти повсюду. Они также создали «типографский диалог» и сопоставили классический и неподвластный времени шрифт Helvetica и современный шрифт Ogg-Roman, создав ощущение универсальности. «Дизайн должен был работать на пользу содержанию, чтобы его было приятно читать, а не отвлекать от него», — объясняет Сесилия. «Еще один важный фактор, о котором мы хорошо знали, — это значимость фотоконтента в нашем журнале. С точки зрения дизайна мы подошли к чтению как к печатному журналу: приятному и динамичному».
CC Magazine — это веб-сайт, который заставляет вас гадать, и пара усердно работала, чтобы сделать его таким. Наряду с меняющейся цветовой палитрой и контрастной типографикой, сами статьи представлены в разных макетах, в зависимости от текста, изображений и темы. «Первоначальным принципом было то, что каждый раз, когда вы заходите в журнал, он будет предлагать вам новый аспект. Что это всегда будет тебя удивлять», — говорит Сесилия. «Вот почему мы придумали яркую палитру цветов, которые меняются случайным образом, и четыре типа макетов, которые чередуются в зависимости от типа контента. Когда они узнают об этом, многие люди пишут нам, чтобы сказать, что им это нравится».
Главный совет Сесилии:
У каждого из нас есть свой собственный метод, поэтому я могу только сказать вам, что работает для меня. В моем случае все начинается с создания моей ментальной доски настроения. Оттуда я наблюдаю и анализирую все те рекомендации, которые я собрал, а также мои конкуренты. Этот анализ позволяет мне установить мою стратегию и определить, каким будет мое позиционирование. И когда эти аспекты хорошо определены, именно тогда я перехожу к деталям и определяю структуру сайта и ключевые элементы, которые я хотел бы включить в дизайн. Риск повторения очень высок, поэтому важно быть в курсе всего, чтобы вы могли предоставить что-то новое, а не просто копировать. Мы твердо верим в важность стратегии в любом проекте и в работе с командой, которая очень хорошо понимает, что вам нравится и чего вы хотите.
Этот анализ позволяет мне установить мою стратегию и определить, каким будет мое позиционирование. И когда эти аспекты хорошо определены, именно тогда я перехожу к деталям и определяю структуру сайта и ключевые элементы, которые я хотел бы включить в дизайн. Риск повторения очень высок, поэтому важно быть в курсе всего, чтобы вы могли предоставить что-то новое, а не просто копировать. Мы твердо верим в важность стратегии в любом проекте и в работе с командой, которая очень хорошо понимает, что вам нравится и чего вы хотите.
Западное побережье Тасмании: www.westcoasttas.com.au
Туристические доски не часто известны своим продуманным дизайном или привлекательной эстетикой, и легко получить продукт, который кажется блестящим, но бездушным; залитые солнцем пейзажи и улыбающиеся лица, которые в конечном итоге теряются в море других туристических сайтов, предлагающих почти то же самое. Западное побережье Тасмании, однако, действительно ломает стереотипы в этом отношении. Когда вы попадете на его веб-сайт, первое, что вам будет представлено, это почти полноэкранный видеомонтаж одних из самых красивых видов на суровое западное побережье Тасмании, обрамленный заманчивой красно-желтой рамкой, которая задает тон. общая цветовая палитра. Он кажется богатым и характерным и совсем не похож на то, что вы ожидали.
Западное побережье Тасмании, однако, действительно ломает стереотипы в этом отношении. Когда вы попадете на его веб-сайт, первое, что вам будет представлено, это почти полноэкранный видеомонтаж одних из самых красивых видов на суровое западное побережье Тасмании, обрамленный заманчивой красно-желтой рамкой, которая задает тон. общая цветовая палитра. Он кажется богатым и характерным и совсем не похож на то, что вы ожидали.
Эстетика West Coast Tasmania, разработанная новозеландской студией Sons & Co. и выпущенная австралийским агентством For The People, прекрасно балансирует между современным и ретро. «Иллюстрации напоминают о прошлых сувенирах из путешествий, таких как нашитые нашивки на рюкзаки и наклейки на чемоданы», — говорят основатели Sons & Co. Мэтью Арнольд и Тимоти Келлехер. «Между тем крупномасштабная типографика ссылается на деловые знаки, которые обычно можно было увидеть по всему региону во времена раннего европейского заселения и конца 19 века. горнодобывающий бум века; а фотография темная и угрюмая, бросающая вызов стереотипу солнечных, улыбчивых туристических образов».
горнодобывающий бум века; а фотография темная и угрюмая, бросающая вызов стереотипу солнечных, улыбчивых туристических образов».
Говоря о вдохновении, стоящем за этим выбором дизайна, Мэтью и Тимоти объясняют, что они были в значительной степени проинформированы уникальной историей и местоположением региона. «Западное побережье является территорией всемирного наследия со значительной природной и культурной ценностью. Это красиво, но это может быть сложно. Это далеко отовсюду, пейзаж устрашающий, а погода суровая». Тем не менее, охват этих аспектов области превратил их в пункты продажи, а не в вещи, которых следует избегать. Они продолжают: «Не уклоняясь от «негативов» — изоляции, тьмы, дикости, неумолимости и негостеприимности — раскрывается нетрадиционная красота, которая привлекает — и провоцирует — людей, которые полны решимости идти по менее протоптанному пути, увидеть, каково это стоять на самом краю мира».
Эти характеристики ощутимы на всем веб-сайте, который честно рассказывает о реальности жизни на западном побережье. Это также прямо говорит о том, что регион сталкивается с современной историей, которая включает в себя «европейские поселения, времена каторжников, добычу полезных ископаемых и последующие экологические споры». Некоторые советы по туризму избегают освещать эти менее гламурные элементы, но здесь они становятся частью несовершенной истории региона, которая, в свою очередь, является частью истории местного населения, и совершенно очевидно, что местные жители являются главной особенностью брендинга. . Фактически, во время разработки дизайна было решено, что система будет с открытым исходным кодом, что позволит местным предприятиям создавать свой собственный брендинг, используя различные шрифты и графику. Мэтью и Тимоти говорят, что это их любимая особенность сайта: «Есть инструмент, который поможет любому сделать свой собственный логотип в стиле западного побережья, и это весело. Это своего рода бренд с открытым исходным кодом, который можно бесплатно использовать и адаптировать».
Это также прямо говорит о том, что регион сталкивается с современной историей, которая включает в себя «европейские поселения, времена каторжников, добычу полезных ископаемых и последующие экологические споры». Некоторые советы по туризму избегают освещать эти менее гламурные элементы, но здесь они становятся частью несовершенной истории региона, которая, в свою очередь, является частью истории местного населения, и совершенно очевидно, что местные жители являются главной особенностью брендинга. . Фактически, во время разработки дизайна было решено, что система будет с открытым исходным кодом, что позволит местным предприятиям создавать свой собственный брендинг, используя различные шрифты и графику. Мэтью и Тимоти говорят, что это их любимая особенность сайта: «Есть инструмент, который поможет любому сделать свой собственный логотип в стиле западного побережья, и это весело. Это своего рода бренд с открытым исходным кодом, который можно бесплатно использовать и адаптировать».
Главный совет Мэтью и Тимоти:
В некотором смысле сделать привлекательный и удобный веб-сайт несложно, потому что таких дизайнов уже существует в изобилии, а быть оригинальным не так уж и сложно. Но фокус в том, чтобы сделать вещи, которые задерживаются в уме.
Но фокус в том, чтобы сделать вещи, которые задерживаются в уме.
Equinox Explore: equinoxexplore.com
Страница Equinox Explore не предназначена для «типичного туриста». Веб-сайт, разработанный партнером Base Design и директором по цифровым технологиям Миреком Нисенбаумом, в первую очередь задуман вокруг идеи проведения физически интенсивных экскурсий в «особые, а иногда и в отдаленные места». Это, расширяет Мирек, должно привлечь целевую аудиторию проекта, существующих членов тренажерного зала линейки лондонских фитнес-клубов Equinox. Запущен непосредственно перед Covid-19пандемии весной 2020 года, Мирек говорит, что это было «возможно, худшее время для запуска туристической инициативы», поскольку это «означало, что она не постоянно заполнялась контентом и не использовала весь свой потенциал». Был даже целый смежный веб-сайт, который «включал в себя ежедневные расписания и инструмент общения исключительно для использования во время экскурсий» – который в конечном итоге был упразднен. стильный маршрут к отпуску для путешественников, заботящихся о своем здоровье.
Был даже целый смежный веб-сайт, который «включал в себя ежедневные расписания и инструмент общения исключительно для использования во время экскурсий» – который в конечном итоге был упразднен. стильный маршрут к отпуску для путешественников, заботящихся о своем здоровье.
Принимая во внимание два полюса внимания веб-сайта при подходе к эстетике дизайна, Мирек объясняет, что «мы стремились объединить романтические образы и язык, связанные с путешествиями, с технической и точной информацией, необходимой для ориентированных на фитнес, деталей. ориентированный на потребителя». При входе на сайт вас встречает броская фраза — «Путешествуйте для всех, кто этого хочет» — и яркое изображение силуэта туриста, идущего в гору в сумерках. Простая и эффективная начальная страница намеренно не загромождена: «Захватывающий характер путешествия представлен с помощью больших соблазнительных изображений, которые привлекают путешественника, а блоки информации, действующие как контекстуализирующие устройства, с первого взгляда сообщают подробности». Проект также включал элемент адаптации со стороны Мирека со многими конструктивными особенностями ранее существовавшего, хорошо зарекомендовавшего себя визуального языка Equinox. «Такие параметры, как жирный шрифт, написанный заглавными буквами, черно-белая цветовая схема и предопределенный формат макета, во многом определяли дизайн, — говорит он нам, — но мы смогли адаптировать этот язык для создания сайта, который более ориентируется на образы и чувствует себя более тесно связанным с миром путешествий».
Проект также включал элемент адаптации со стороны Мирека со многими конструктивными особенностями ранее существовавшего, хорошо зарекомендовавшего себя визуального языка Equinox. «Такие параметры, как жирный шрифт, написанный заглавными буквами, черно-белая цветовая схема и предопределенный формат макета, во многом определяли дизайн, — говорит он нам, — но мы смогли адаптировать этот язык для создания сайта, который более ориентируется на образы и чувствует себя более тесно связанным с миром путешествий».
Обсуждая самую интуитивно понятную функцию веб-сайта, Мирек переходит к вышеупомянутым устройствам контекстуализации веб-сайта, которые «работают на нескольких уровнях». «Прокручивая домашнюю страницу, быстро и легко читаемая информация меняется, чтобы показать детали конкретного отображаемого маршрута. При нажатии для просмотра более подробной информации о каждой экскурсии окно снова появляется в правой части экрана, снова автоматически обновляясь, чтобы предоставить конкретную информацию о питании, размещении, ежедневных перерывах и т. д., когда пользователь прокручивает визуально управляемую информацию. содержание на остальной части страницы».
д., когда пользователь прокручивает визуально управляемую информацию. содержание на остальной части страницы».
Лучшие советы Мирека:
- Начните с концепции высокого уровня, которая относится к основе бренда. Тщательно подумайте о целевой аудитории и о том, как они будут просматривать сайт и взаимодействовать с ним, а не добавлять функции, которые могут быть бесполезными или неактуальными.
- Также важно, чтобы идеи были оригинальными и специфичными для конкретного клиента. Взятие идей с существующих сайтов и попытка применить их к другим никогда не бывает полезным или вознаграждающим подходом.
Trippin: https://trippin.world/ – веб-сайт перезапускается 10 мая
Основанный на концепции создания более широкого «глобального сообщества», сайт Trippin основан на людях. Руководствуясь этой чувственностью, бруклинская Alright Studio хотела сделать новый сайт Trippin, запуск которого запланирован на 10 мая, «более функциональным и ориентированным на людей миром». «Мы хотели привить визуальному языку чувство открытия и использовать подсказки от физических объектов в мире путешествий», — говорят в студии. Понимая это, сосредоточив внимание на «динамической типографике», вдохновленной аутентичными открытками для конкретных мест, и «визуальными подсказками», взятыми непосредственно с карт. Все эти элементы, по словам студии, объединяются, чтобы уловить «суть исследования».
Руководствуясь этой чувственностью, бруклинская Alright Studio хотела сделать новый сайт Trippin, запуск которого запланирован на 10 мая, «более функциональным и ориентированным на людей миром». «Мы хотели привить визуальному языку чувство открытия и использовать подсказки от физических объектов в мире путешествий», — говорят в студии. Понимая это, сосредоточив внимание на «динамической типографике», вдохновленной аутентичными открытками для конкретных мест, и «визуальными подсказками», взятыми непосредственно с карт. Все эти элементы, по словам студии, объединяются, чтобы уловить «суть исследования».
Приступая к дизайну, Alright Studio перевела три основных элемента, первым из которых была идея «исследования». Описывая этап архитектуры контента как «особенно требовательный», студия стремилась установить связи между такими разрозненными вещами, как места, действия и предложения. «Было важно, — расширяет студия, — чтобы ни в одной точке сайта вы не заходили в тупик без возможности продолжить виртуальное путешествие по миру». Во-вторых, для студии важно было сосредоточиться на «простоте использования». Объясняя старый сайт Trippin как «большой визуальный всплеск», но «обманчиво ограниченный», Олрайт сосредоточился на «создании более крупного и надежного CSM, чтобы сделать дизайн полностью масштабируемым». И, наконец, пожалуй, самым теоретическим элементом было «включение реального мира». Ставя себя «на место путешественника», команда стремилась продумать логистику — где и как путешественник будет использовать сайт. «Мы особенно сосредоточились на оптимизации платформы для мобильных устройств и создании возможности касания одной рукой, чтобы люди могли перемещаться по платформе в пути, — объясняет Олрайт, — мы также гарантировали, что производительность обеспечит доступность по всем направлениям; даже на самом паршивом кофейном Wi-Fi».
Во-вторых, для студии важно было сосредоточиться на «простоте использования». Объясняя старый сайт Trippin как «большой визуальный всплеск», но «обманчиво ограниченный», Олрайт сосредоточился на «создании более крупного и надежного CSM, чтобы сделать дизайн полностью масштабируемым». И, наконец, пожалуй, самым теоретическим элементом было «включение реального мира». Ставя себя «на место путешественника», команда стремилась продумать логистику — где и как путешественник будет использовать сайт. «Мы особенно сосредоточились на оптимизации платформы для мобильных устройств и создании возможности касания одной рукой, чтобы люди могли перемещаться по платформе в пути, — объясняет Олрайт, — мы также гарантировали, что производительность обеспечит доступность по всем направлениям; даже на самом паршивом кофейном Wi-Fi».
Поскольку сайт является самым большим в студии, команда описывает его как «немного логистического зверя», и есть определенные пересечения и мелкие детали, которые они рассмотрели бы намного раньше в процессе, а именно каркасы. «Мы отметили, что в течение многомесячного процесса проектирования действительно небольшие нотки полировки пропадали раньше». Но положительные стороны сайта перевешивают небольшие изменения, которые можно было бы внести в подход. Особенностью, которой команда особенно гордится, является подробная и инновационная система тегов. Сайт позволяет совершать непрерывные путешествия по «тегируемым и доступным для поиска терминам, которые связаны отношениями контента. Было очень сложно сопоставить все теги и способы их взаимодействия, чтобы стимулировать наше общее чувство исследования». Команда Alright Studio заключает: «И визуальный дизайн, и то, как они сочетались друг с другом за кулисами, были маленькими радостями, но большими победами».
«Мы отметили, что в течение многомесячного процесса проектирования действительно небольшие нотки полировки пропадали раньше». Но положительные стороны сайта перевешивают небольшие изменения, которые можно было бы внести в подход. Особенностью, которой команда особенно гордится, является подробная и инновационная система тегов. Сайт позволяет совершать непрерывные путешествия по «тегируемым и доступным для поиска терминам, которые связаны отношениями контента. Было очень сложно сопоставить все теги и способы их взаимодействия, чтобы стимулировать наше общее чувство исследования». Команда Alright Studio заключает: «И визуальный дизайн, и то, как они сочетались друг с другом за кулисами, были маленькими радостями, но большими победами».
Лучшие советы от Alright Studio:
- Всегда начинайте с намерения. Не новая концепция, но вы будете удивлены, как мало внимания часто уделяется сохранению четкого повествования от стратегии до каркасов и визуального дизайна вплоть до окончательной сборки.