html — Наложение блоков друг на друга
Задать вопрос
Вопрос задан
Изменён 1 месяц назад
Просмотрен 11k раз
На странице есть блок, который залезает под верхний блок.
Т.е. красный налезает под черный.
Как это было сделано: у красного блока position: relative, top: -50px и z-index: -1. Теперь необходимо на красном блоке разместить кнопки, ссылки. Но т.к. у красного блока z-index: -1, то кнопки не нажимаются.
P.S. Красный обязательно должен быть фоном, а не картинкой. И кнопки должны располагаться внутри этого блока.
- html
- css
z-index здесь вообще не нужен — он лишний. Просто position: relative и top: -50px. А затем красному блоку присваиваем position: absolute и уже позиционируем, как нужно.
Просто position: relative и top: -50px. А затем красному блоку присваиваем position: absolute и уже позиционируем, как нужно.
body {
margin: 0;
padding: 0;
}
.black {
background-color: black;
width: 100%;
height: 100px;
}
.red {
position: relative;
top:-50px;
width: 200px;
height: 50px;
background-color: red;
}
.red button {
position: absolute;
width: 50px;
height: 20px;
top: 15px;
margin-left: 10px;
border-radius: 10px;
}
.red a {
position: absolute;
top: 15px;
left: 85px;
text-decoration: none;
color: white;
}
.red a:hover {
text-decoration: underline;
}<div></div> <div> <button>OK</button> <a href="https://www.tut.by/">www.tut.by</a> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
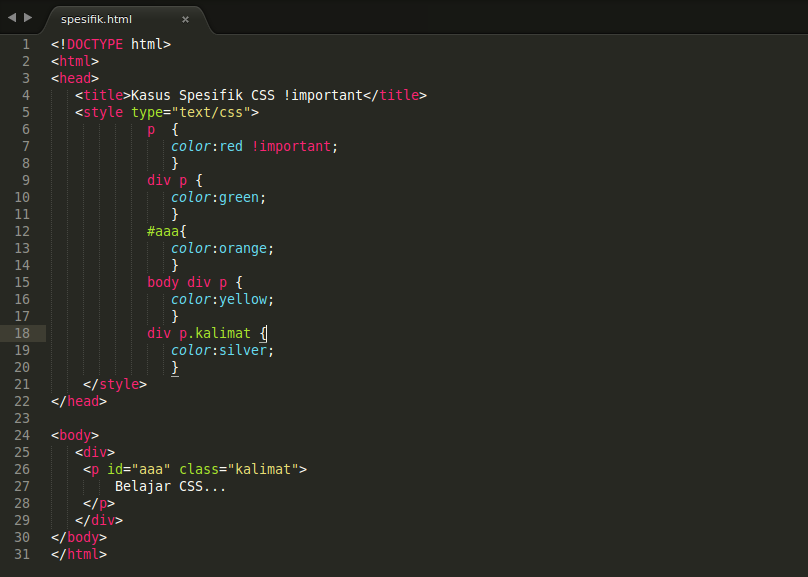
Наложение элементов | CSS: Позиционирование элементов
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В уроке про плавающие элементы вы могли увидеть, что элементы HTML могут накладываться друг на друга. Такое же поведение было при выставлении позиционирования отличного от нормального. Наложением элементов можно управлять и с помощью CSS-свойства
Такое же поведение было при выставлении позиционирования отличного от нормального. Наложением элементов можно управлять и с помощью CSS-свойства z-index. Из названия свойства можно увидеть, что речь идёт об оси z
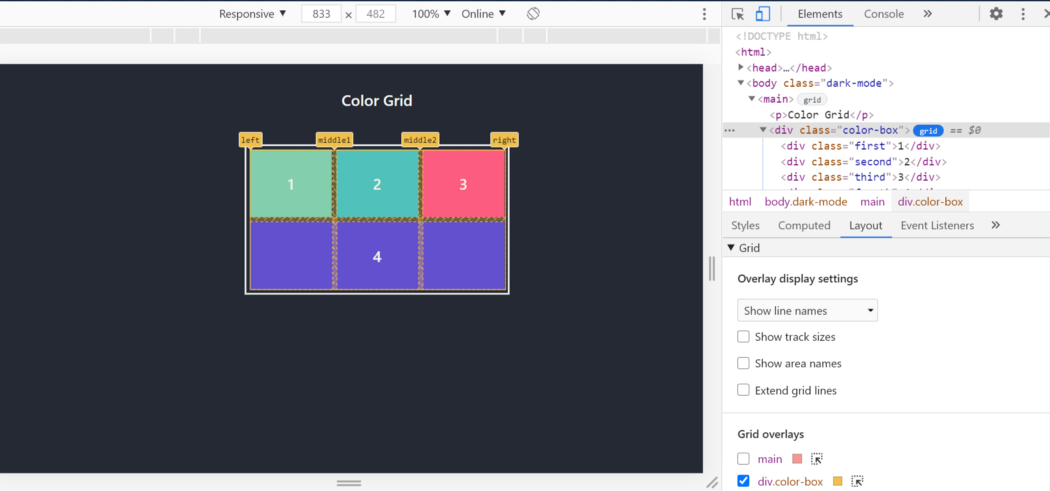
Эта ось отвечает за то, какие элементы будут располагаться на переднем, а какие на дальнем плане. Попробуем использовать на трёх блоках абсолютное позиционирование:
Возникнет естественный вопрос: «А где остальные два блока?». Они скрылись за последним блоком .block-three. Когда мы дали каждому блоку абсолютное позиционирование, то начали в одном и том же месте накладывать блоки друг на друга. Первым в угол встал блок .block-one, после этого у браузера возникла задача переместить блок .block-two ровно на это же место. Для этого он выставил приоритет по оси z второму блоку и наложил его на первый. Данная операция повторилась с последним блоком, и он занял видимую позицию, «заслонив» своих братьев.
При таком взаимодействии блоки никуда не исчезают из кода, это можно проверить, выставив разные свойства ширины и высоты для каждого из блоков:
Свойство z-index позволяет указать, какие элементы и в каком порядке будут накладываться друг на друга. Свойство принимает числовое значение, указывая слой, на котором будет расположен элемент. Чем больше число, тем выше элемент находится по оси z. Важно, что свойство z-index работает только с элементами, у которых установлено свойство position
absoluterelativefixedsticky
Важным для понимания моментом является то, как браузер по умолчанию позиционирует элементы:
- Первым всегда идёт элемент HTML. Поверх него накладываются все остальные элементы.
- Далее идут все элементы в нормальном потоке документа. Элементы идут по всем правилам расположения блочных и строчных элементов.
 Они позиционируются в том порядке, в котором определены внутри HTML-документа.
Они позиционируются в том порядке, в котором определены внутри HTML-документа. - В конце накладываются все элементы с
Попробуем поменять порядок элементов в последнем примере. Для этого установим второму и третьему блоку такие значения, чтобы они поменялись местами. Необходимо для блока .block-two установить значение z-index больше, чем у блока .block-three. В результате третий блок «исчезнет», так как имеет меньшие размеры:
Свойство z-index может принимать отрицательные, положительные значения и ноль. Здесь нет никакой магии и отрицательные значения будут находиться «ниже» положительных. В реальных проектах хорошей практикой считается установка значения
z-index: 34234; z-index: 43233; z-index: 34324;
Определить, в каком порядке расположатся элементы, при таких значениях достаточно трудно. Необходимо вчитываться в каждую цифру. Сравните это с таким вариантом:
Необходимо вчитываться в каждую цифру. Сравните это с таким вариантом:
z-index: 34200; z-index: 43200; z-index: 34300;
Документация — Concrete CMS
* Некоторые настройки требуют обновления страницы, чтобы увидеть обновленные изменения. После настройки цветовых наложений эффект может двоиться, двоение исправит обновление страницы.
После того, как вы перетащите блок в область, появится форма блока с элементами управления блоком. В режиме редактирования будут видны кнопки «Редактировать фоновое изображение и наложение». Эта кнопка не видна вне режима редактирования и используется только для доступа к форме блока.
Фоновое изображение
Выбранное изображение будет использоваться в качестве фонового изображения для страницы.
Масштабирование адаптивного изображения
Масштабирование адаптивного изображения пропорционально масштабирует фоновое изображение в соответствии с шириной страницы. Цель состоит в том, чтобы доставлять изображения меньшего размера на мобильные устройства и ускорять загрузку страниц.
Цель состоит в том, чтобы доставлять изображения меньшего размера на мобильные устройства и ускорять загрузку страниц.
— если ширина страницы равна или превышает 1000 пикселей, изображение масштабируется до максимальной ширины 1600 пикселей.
— если ширина страницы составляет от 701 до 999 пикселей, изображение масштабируется до максимальной ширины 1300 пикселей.
— если ширина страницы меньше или равна 700 пикселей, изображение масштабируется до максимальной ширины 1000 пикселей.
Фокусная точка фонового изображения
Необязательную фокусную точку можно задать с помощью свойства CSS background-position. Это позволит фокусу изображения оставаться видимым на экранах разного размера. Без установленной точки фокусировки центром изображения является точка фокусировки. Первое значение background-position — это процент X, а второе значение — процент Y.
Используйте вспомогательный инструмент FocusPoint, чтобы получить значения положения фона для вашего фокуса.
Вспомогательный инструмент FocusPoint
http://jonom.github.io/jquery-focuspoint/demos/helper/index.html
Цвет наложения фона
Выбранный цвет RBGA будет наложен поверх фонового изображения. Ползунок под цветовой палитрой управляет прозрачностью. Выбор цвета наложения не является обязательным. В комплекте с блоком идет набор цветовых пресетов наложения.
Цвет резервного наложения
Старые браузеры не поддерживают цвета RGBA. Резервный вариант предоставляется с использованием полупрозрачных файлов PNG.
Фоновый резервный цвет
Размещение фонового изображения зависит от CSS, который не поддерживается или неправильно реализован в старых мобильных браузерах. Для этих браузеров можно выбрать резервный цвет для отображения вместо изображения.
Переопределить стиль темы Elemental
Переопределить стиль CSS темы Elemental по умолчанию, который блокирует правильный просмотр полноэкранных фоновых изображений.
Предварительные настройки цвета наложения фона
В этом примере было выбрано изображение и выбраны цвет наложения сепия и резервный цвет наложения сепия.
В следующем примере выбрано только изображение. Бокал для вина должен быть в центре внимания. По умолчанию центр изображения остается в фокусе. При меньшей ширине страницы бокал вина начнет покидать вид страницы.
Установив точку фокусировки фонового изображения, бокал для вина можно сохранить по центру на странице меньшей ширины.
Версия 0.9.8 добавляет эффект виньетирования изображения с использованием тени вставки. Старые браузеры, которые не поддерживают ключевое слово CSS box-shadow «inset», игнорируют свойство box-shadow.
Наложение коробки | Грунтовка CSS
<подробности>
