Модальные окна: проблемы доступности | CAT.IN.WEB
Оригинал: The current state of modal dialog accessibility, автор Scott O’Hara
Модальные диалоговые окна — все еще один из самых проблемных компонентов пользовательского интерфейса. Отбросим тот факт, что сайты часто ими злоупотребляют, прерывая текущие действия пользователей (просить меня подписаться на вашу рассылку, пока я еще не дочитал статью, совсем не круто). Но даже правильно используемые модальные окна часто не учитывают требования доступности.
На данный момент существует очень много готовых решений диалоговых сценариев. Растет осведомленность об элементе dialog. Но проблем и у нативных, и у пользовательских модальных окон (ARIA) все еще хватает.
dialog, чего ждем?
С момента самой первой реализации элемента dialog в Chrome Canary прошло уже почти 5 лет, но он по-прежнему до конца не реализован.
На данный момент ситуация такая:
- Chrome 37+ и другие браузеры на основе blink поддерживают
dialog(Opera 24+, Opera Mobile 46, Android / Chrome android 67).
- В Firefox (53+) еще требуется разрешение для использования.
- Safari (macOs и iOS) не поддерживают элемент, хотя запрос на включение висит с 2012 года
- В Microsoft Edge элемент имеет пометку «рассматривается».
- Наконец, Internet Explorer никогда не будет поддерживать
dialog.
В браузерах все довольно печально. Но за последние несколько лет был некоторый интересный прогресс с ARIA и дополнительными методами для создания пользовательских модальных диалогов.
Как должен вести себя модальный диалог
- Когда модальное диалоговое окно активировано, фокус должен быть перемещен на него. Куда именно зависит от содержимого, но обязательно на окно. Это обеспечивает предсказуемый пользовательский интерфейс.
- Модальное диалоговое окно должно иметь понятное имя и предоставлять стандартные методы закрытия (кнопка закрытия, нажатие клавиши
esc, щелчок мыши или нажатие за пределами окна) и обеспечивать стандартное поведение других команд (например, клавишаF6по-прежнему должна перемещать фокус клавиатуры в адресную строку браузера).
- Пока модальное диалоговое окно активно, скрытое им содержимое должно быть недоступно для пользователей. Клавиша
TABи виртуальный курсор программы чтения с экрана (клавиши со стрелками) не должны покидать диалог и перемещаться по содержимому вне его. - Когда модальное диалоговое окно закрывается, фокус должен вернуться к элементу управления, который первоначально активировал диалоговое окно. Это позволит пользователям продолжать анализировать документ с того места, на котором они остановились. Если модальное диалоговое окно не было инициировано целенаправленным действием пользователя или элемент, который его активировал, больше не находится в DOM, то закрытие должно поместить фокус в логичное место. Например, если диалог был открыт при загрузке страницы, то фокус можно было поместить либо на ее тело, либо на главный элемент. Если триггер был удален из DOM, то идеально разместить фокус как можно ближе к тому месту, где он был.
Обновления ARIA и использование inert
В ARIA 1. 1 был добавлен атрибут
1 был добавлен атрибут aria-model и значение dialog для aria-haspopup. Эти дополнения стали бы огромным подспорьем в создании доступных модальных диалогов более доступными, если бы не некоторые моменты реализации.
aria-modal
aria-modal указывает скринридерам, что пользователю должен быть доступен только контент, содержащийся в диалоговом окне с атрибутом aria-modal= "true".
Это очень приятное дополнение к спецификации. aria-modal помогает устранить одно из самых больших препятствий в работе с модальными окнами: удерживание программы чтения в активном диалоге. Один лишь JavaScript не способен управлять виртуальным курсором.
Практически во всех сочетаниях программ экранного чтения и браузеров этот атрибут работает, как надо, за одним неудачным исключением. Safari + VoiceOver как на macOS, так и на iOS имеют проблемы с доступностью статического содержимого в модальном окне (см. зарегистрированную ошибку WebKit).
Кроме того, не всегда работает aria-modal="false". Но эта проблема гораздо менее серьезна, так как значение false можно просто не использовать.
aria-haspopup
На момент написания этой статьи большинство программ чтения с экрана еще не поддерживают aria-haspopup="dialog". Часто они не упоминают о связи элемента управления с диалоговым окном, а некоторые вовсе считают, что это открывающееся меню (поскольку haspopup изначально был связан с меню), что приводит к неожиданному пользовательскому опыту.
До тех пор, пока поддержка значения dialog не реализована должным образом, лучше не использовать aria-haspopup на элементе, который открывает модальное окно. В то же время можно добавить какой-то визуальный и/или скрытый индикатор (значок и/или текст).
Чтобы фокус клавиатуры и виртуальный курсор скринридера не взаимодействовали с контентом при открытом модальном окне, можно использовать атрибут inert (полифилл Google и WICG) в паре с aria-hidden="true".
Например, пользователь должен иметь возможность с помощью клавиши F6 переместить фокус в адресную строку браузера. Но когда вернется, inert и aria-hidden="true" предотвратит фокусировку на элементах, закрытых диалоговым окном.
Добавление aria-hidden="true" гарантирует, что элементы, не входящие в активный диалог не будут отображаться в списке элементов скринридера. Это неплохое решение, пока не будут решены текущие проблемы с VoiceOver.
Наконец, использование aria-hidden= "true" и inert вместе не дает пользователям VoiceOver покинуть модальный диалог при чтении построчно (с помощью клавиш со стрелками вверх и вниз, без клавиши-модификатора VO). Большинство пользовательских модальных окон не учитывают такую навигацию.
Подводные камни
Помимо вышеупомянутых проблем с aria-modal и aria-haspopup= "dialog", есть еще несколько, которые следует отметить:
Не используйте display: none для диалогов
В iOS Safari + VoiceOver, если для элемента изначально установлено свойство display: none, то программа не будет фокусироваться на нем, даже если установить фокус из скрипта.
visibility: hidden для неактивного состояния и visibility: visible для отображения диалога. Поскольку модальное окно в большинстве случаев имеет position: fixed (или absolute), оно не будет занимать физическое пространство в потоке DOM-элементов, visibility можно использовать без опасения.При использовании атрибута hidden для скрытия модальных окон по умолчанию (это гарантирует, что если CSS вдруг отвалится, диалоги не станут видимыми), можно изменить CSS следующим образом:
[role="dialog"][hidden] {
display: block;
visibility: hidden;
}display: block отменяет дефолтное значение none, а visibility: hidden скрывает диалог более выгодным способом.
Чрезмерно подробные объявления NVDA
При тестировании с NVDA установка фокуса на не фокусируемый элемент (например, заголовок с tabindex="-1") может привести к многократному объявлению этого элемента и содержимого диалогового окна.
Установка фокуса на первый фокусируемый элемент модального окна может привести к несогласованности и плохому пользовательскому опыту (например, если первый фокусируемый элемент — это кнопка «закрыть» в конце объемного диалога, или поле ввода в середине, то предшествующий контент может быть упущен). Лучше просто сфокусироваться на самом диалоговом окне и позволить пользователю ориентироваться самому.
В IE11 заголовок модального окна должен быть его первым элементом
Первым элементом диалога должен быть заголовок (с доступным именем). Это необходимо для связки Internet Explorer 11 + JAWS. Установка фокуса на окно приведет к объявлению его имени и роли, а затем JAWS повторно объявит имя и роль первого дочернего элемента.
Например, если заголовок диалогового окна предоставляет его имя, то JAWS + IE11 объявит текст заголовка, диалог. текст заголовка, уровень заголовка #. Однако, если первым идет другой элемент, например, кнопка с текстом «закрыть», он будет объявлен как: текст заголовка, диалоговое окно.. текст заголовка, кнопка
текст заголовка, кнопка
NVDA не объявляет роль диалогового окна, когда оно получает фокус
NVDA не объявляет роль диалогового окна, если фокус установлен на сам элемент окна. Например, в NVDA + IE11 будет объявлено только имя. В связке с Firefox или Chrome будет объявлено имя диалога, а затем его содержимое.
Выводы
Пока нативный dialog не приживется во всех основных браузерах, мы будем продолжать нуждаться в ARIA, чтобы убедиться в доступности модальных окон. Но некоторые функции ARIA также относительно новые и требуют некоторого времени для полноценного внедрения.
Мы должны продолжать тестировать не только наши диалоги, но и любые другие компоненты, чтобы обеспечить хороший пользовательский опыт.
Браузеры, скринридеры и даже рекомендации по созданию / спецификации могут кардинально изменяться со временем. Таким образом, имеет смысл регулярно изучать их.
Модальное окно на Bootstrap. Стилизация
Чаще всего в модальных окнах размещают формы, всплывающая форма заявки на лендинге – это классика. У Bootstrap 4, есть такой компонент, как модальное окно. Однако, мне трудно себе представить, где можно его использовать, как есть. Без какой-либо стилизации под дизайн сайта.
У Bootstrap 4, есть такой компонент, как модальное окно. Однако, мне трудно себе представить, где можно его использовать, как есть. Без какой-либо стилизации под дизайн сайта.
На этом уроке мы поместим форму заявки в модальное окно. Модальное окно откроется при клике по кнопке, затемнив всю страницу.
В документации Bootstrap, в разделе Components —> Modal, вы увидите живые примеры с модальными окнами и много различных классов. Нас интересуют, классы, отвечающие за правильную работу модального окна, а не за внешнее оформление. Дефолтные CSS стили нам предстоит изменить, на кастомные.
Кнопка вызова модального окна
Внутри тега вашей кнопки, должно быть два обязательных data атрибута от Bootstrap.
data-toggle="modal"
data-target="#exampleModal" Идентификатор exampleModal связывает кнопку с модальным окном. Название данного идентификатора может быть любым, главное чтобы оно было одинаковым как у кнопки, так и у модального окна.
<button type="button" data-toggle="modal" data-target="#exampleModal">Оставить заявку</button> Для стилизации кнопки задаете свой класс и прописываете ему CSS правила.
имя_селектора {
// правила
} Модальное окно
Копируете первых три блока из примера со всеми классами и идентификатором. Напоминаю, что название id у модального окна должно совпадать с называнием id у кнопки.
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
..ваша разметка..
</div>
</div>
</div> Внутри обязательных тегов, вставляете свою разметку. Если внутри у вас будет форма заявки, то HTML код будет примерно таким.
<form action="/" method="post">
<div>
<input type="text" placeholder="Ваше имя">
</div>
<div>
<input type="email" placeholder="Ваш e-mail">
</div>
<div>
<input type="tel" placeholder="Ваш телефон">
</div>
<button type="submit">Оставить заявку</button>
</form> Как поставить модальное окно по центру
Для вертикального выравнивания у Bootstrap имеется класс modal-dialog-centered, который нужно добавить в div с классом modal-dialog.
<div role="document"> </div> Размер модального окна
Модальные окна имеют три класса-модификатора, определяющих их максимальную ширину.
-sm // 300px
-lg // 800px
-xl // 1140px По умолчанию максимальная ширина модального окна – 500 пикселей. Для изменения дефолтного размера, следует добавить класс-модификатор к .modal-dialog.
Как закрыть модальное окно
Модальное окно закроется при клике в любом месте страницы или по кнопке с крестиком. Если не нужна стилизация, то можете вставить в разметку тег
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button> Если внешний вид бутстраповского крестика отличается по дизайну, то стилизуйте как вам нужно. Добавьте к блоку с закрывающей иконкой атрибуты с классами.
data-dismiss="modal"
aria-label="Close" Как изменить цвет и прозрачность затемнения
Необходимость в замене цвета затемнения страницы, может исходить из дизайн-макета.
$modal-backdrop-bg: #000;
$modal-backdrop-opacity: .7; Не стоит ничего менять в файлах Bootstrap, создайте свой файл с переменными и переопределите, прописав свои значения.
Заключение
Умение стилизовать компоненты Bootstrap позволяет верстальщикам, не знающим JavaScript, делать простенькие пользовательские интерфейсы. Если хотите узнать об этом больше, то переходите на промо-страницу видео-курса по Bootstrap .
- Создано 11.09.2019 10:07:26
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
70+ CSS MODAL Windows — БЕСПЛАТНЫЙ КОД + ДЕМОС
1. CSS только Toggle
Автор: Lasse Diercks (Lassediercks)
Ссылки: Исходный код / Демо
Создано: 26 январь 2019 г.
Сделано с помощью: HTML, SCSS
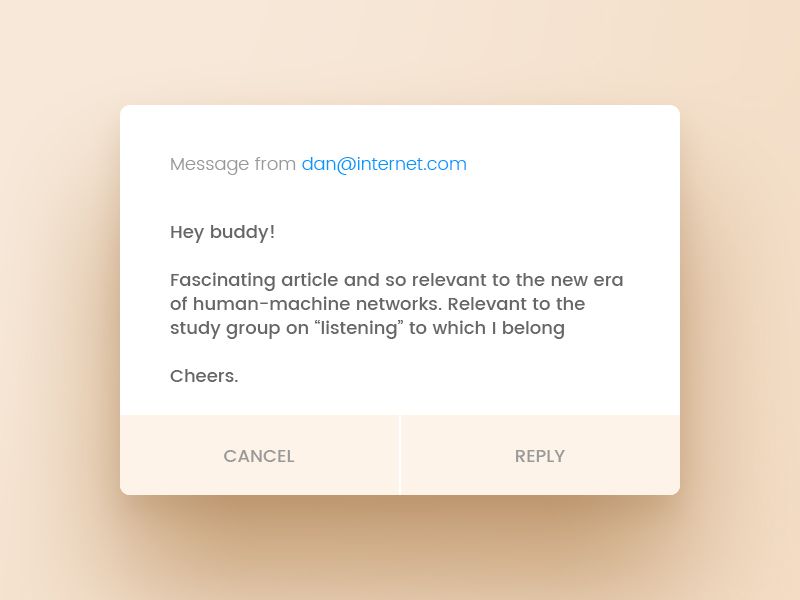
2. Всплывающее окно пользовательского интерфейса с материалами
Смягчение — это непросто! Однако при правильном смягчении в соответствии с рекомендациями по дизайну материалов вы получаете резкую и мгновенную анимацию.
Автор: Mikael Ainalem (Ainalem)
Ссылки: Исходный код / демонстрация
Созданы на: 27 ноября 2018 г.
Made с: HTML, CSS
. , popup, material ui, material, easing
3. Super Simple Easy Modal /w ES6
Автор: Джошуа Уорд (joshuaward)
Ссылки: Исходный код / Демо
0006 9 января 2018 г.
Сделано с: Pug, SCSS, JS
CSS Препроцессор: SCSS
JS Pre-Processor:
HTML Pre-Processor: Pug
40004 HTML. . Вход в систему Modal Автор: Mert Cukuren (Knyttneve) Ссылки: Исходный код / демонстрация Создано: 1 октября 2018 Сделано с: HTML, SCSS, BABEL .0004 Tags: modal, login, register, form Html integration of rémi’s pop-up https://twitter.com/sandwich_cool/status/1031573773294682112 Author: Thibaud Goiffon (Gthibaud) Ссылки: Исходный код/демонстрация, Twitter.com Дата создания: 1 сентября 2018 г. Сделано с помощью: Дизайн 5. Rémi’s Pop-up
Ссылки: Исходный код / демонстрация
Создано: 15 марта 2018
Сделано с: Pug, меньше
Pre-Processor: Less
JS. Препроцессор: Babel
Препроцессор: Babel
Препроцессор HTML: Pug
Теги: css, html, дизайн, анимация, всплывающее окно
Ссылки: Исходный код / демонстрация
Созданы: 26 февраля 2018 г.
Сделано с: HTML, SCSS, JS
8. Pure CSS Popup
Автор: ERDEM USL
Ссылки: Исходный код / демонстрация
Создано: 28 января 2018 г.
Сделано с: HTML, SCSS
9. Super Simple Modal / W ES6
Автор: Josha graS (Джошуаворд)
Ссылки: Исходный код / демонстрация
Создано: 9 января 2018 г.
Сделано с: Pug, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
. : Нет
: Нет
HTML Preprocessor: Pug
10. Анимация CSS для открытия APUP
Автор: STAS Melnikov (Melnik909)
Ссылки: СТАВКИ / DEMO
9000 Создан по телефону: 3 сентября 2017 г.
Сделано с: HTML, CSS
Теги: CSS, анимация, Popup
11. Apoup Overtail Animation
Popupu
Автор: Chouaib Belagoun (elmanifico45)
Ссылки: Исходный код / Демо
Создано: 11 августа 2017 г.
Сделано с: 90, CSS HTML 90, CSS 90,0050007
Теги: Popup, анимация, наложение
12. Animate Modal Out Out Trigger
Автор: PopMotion (PopMotion)
Ссылки: Исходный код / Демо
. 2017
Сделано с помощью: HTML, SCSS, Babel
13.
Супер просто, совершенно круто модально | Только CSS
Модальное содержимое только CSS. JavaScript не требуется.
Автор: Джошуа Уорд (Joshua_Ward)
Ссылки: Исходный код / демонстрация
Созданы: 12 июля 2017 г.
Сделано с: HTML, SCSS, JS
14. Modal Modal на пути
4444444. Автор: Крис Койер (Chriscoyier)
Ссылки: Исходный код / демонстрация
Создано: 11 июня 2017
Сделано с: HTML, SCSS, JS
15. СОВЕТ Модальный с Vue.js
Пошаговое выполнение (или что-то еще) экранов в модальном режиме по горизонтали или по вертикали.
Автор: Jase (Jasesmith)
Ссылки: Исходный код / демонстрация
Созданы на: мая 10,
.
vuejs, компоненты, пользовательский интерфейс | ux, css-переменные, proof-of-concept
16. Popup/Overlay Grid Modal
Автор: Fabio Ottaviani (Supah)
Ссылки: Исходный код / демонстрация
Созданы: 2 марта 2016 г.
Сделано с: HTML, SCSS, JS
Tags: Dailyui, Popup, Coplay. , Gallery, Fancybox
17. React Modal UI
Автор: Mike (Mike-Grifin)
Ссылки: Исходный код / демонстрация
Создано: сентябрь 6
, изготовленное из: Pug, Sass, Babel
Prepocessor CSS: SASS
JS Препроцессор: Babel
HTML Preprocessor: Pug
TAGS: React, Modal, UIDESINGING77
.
18. Диалоговый элемент HTML5
Объединение с элементом диалога HTML5
Автор: Andreas JV (AJV)
Ссылки: Исходный код / Demo
.
9000Создано: ноябрь 3,
007
Сделано с помощью: HTML, SCSS, JS
19. JQuery | Simple Modal Box Fronippet
Автор: Tobias Bogliolo (Tobiasdev)
Ссылки: исходный код / демонстрация
Создано на: 13 сентября 2016
. Теги: css, jquery, modal, popup, snippet
20. Модальная кнопка переключения материалов
Две кнопки призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design.
Автор: ETTRICS (ETTRICS)
Ссылки: Исходный код / демонстрация
Создано: март 18, 2015
. модальный, кнопка, материальный дизайн, анимация, css
21. Адаптивный модальный дизайн
Модальные окна, вдохновленные Material Design.
Не требуется jQuery. Отзывчивый. Прочитайте инструкции на Ettrics.com
Автор: ettrics (ettrics)
Ссылки: Исходный код / демонстрация
Создано: 21 апреля 2015
Сделано с: HTML, Stylus, JS
Tags: Modal, Material Design, Buttnel, кнопка. , отзывчивый, анимация
22. ModalX Animated Modal
Modal анимированный ModalX
Автор: Christopher Bicudo (D3V1L)
Исходный код: 9000
5 Дата создания:
27 июля 2016 г.Сделано с помощью: HTML, CSS, JS
Теги: modal, modalx, modal-animated, popup, popup-animated
23. Flat 90 Modal00 Window Автор:
Dronca Raul (Rauldronca)Ссылки: Исходный код / демонстрация
Созданы: 7 июля 2016 г.
Сделано с: HTML, CSS, JS
Теги: HTML, css, JS
: HTML, CSS, JS
: HTML, CSS, JS
, js, квартира, анимация
24. Адаптивная модальная
Автор: Nainoa Shizuru (Nainoashizuru)
Ссылки: Исходный код / демонстрация
Созданы: февраль 1,
, сделанный с: HTML, SCSS, JS 10007
.
Теги: модальный, адаптивный модальный, простой модальный, переход
25. Упрощенный диалог
Автор: Тристан Уайт (triss90)
Ссылки: Исходный код / Демо
0007Дата создания: 19 июня 2016 г.
Сделано с помощью: HTML, SCSS, JS
26. No JS Modal Popup Window
Использование старой метки модального окна для запуска флажка.
Все CSS. JavaScript не требуется.
Автор: Дэвид Коннер (davidicus)
Ссылки: Исходный код / Демо
Создано: 4 марта 2015 г.
Сделано с HTML 600050007
Теги: no-js, css, modal, css-modal
27. Еще один модальный блок — Zzz
Еще один модальный блок! Ура! Используйте его, если хотите.
Автор: FOX (WINTR)
Ссылки: Исходный код / демонстрация
Создано: 29 июня 2016 г.
Сделано с: HTML, SCS, JS
: . модальный, css, jquery, fadein
28. Только CSS Модальный
Задача создать модальное окно подтверждения без использования JavaScript. Вероятно, не используется в производстве, но все же работает.
Автор: Kristoffer östlund (Kristoffferostlund)
Ссылки: Исходный код / демонстрация
Созданы на: март 31,
.
модальный без скрипта только css
29. Flappy Dialog
Автор: Alex (akwright)
Ссылки: Исходный код / демонстрация
Создано: 25 февраля 2015 г.
Сделано с: HAML, SCSS, JS
Pre-Processor: SCSS
JS PROCSORS PROCSORS: SCSS
JS PROCSORSO : Нет
Препроцессор HTML: Haml
Теги: лоскут, перспектива, преобразование, js, поворот
30. Модальный с путем клипа
Модальный путь, который открывает анимацию клипа. Обратите внимание, что clip-path не ускоряется аппаратно и не работает в IE.
Автор: Jonas Sandstedt (Sandstedt)
Ссылки: Исходный код / демонстрация
Создано на:
. модальное окно, clip-path, анимация, материальный дизайн, кнопка
31.
Морфинг модального окна
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js. Учебник и загрузка на CodyHouse: http://codyhouse.co/gem/morphing-modal-window/
Автор: Codyhouse (Codyhouse)
Ссылки: Исходный код / демонстрация
Созданы на: 12 марта 2015 г.
Made с: HTML, SCSS, JS
. modal, morphing, window, tooltip, message
32. Кнопка Morph To Modal React
Автор: toastal (toastal)
Ссылки: Исходный код / Демо
Создано06: 9 февраля, 2016
Сделано с: Pug, Sass, Livescript
CSS Pre-Processor: SASS
JS Preprocessor: Lives Processcript
Pre-Processor:
.
React
33. Modal Popup
Автор: Nastasia (Nastasia)
Ссылки: Исходный код / демонстрация
Созданы на: 23 марта 2016 г.
Теги: модальное, всплывающее окно, анимация
34. Эффект диалога оригами
Идея состоит в том, чтобы шаг за шагом заменить путь контейнера кнопки на путь оригами. Наслаждаться!
Автор: Bhakti Pasaribu (Balapa)
Ссылки: Исходный код / демонстрация
Создана на: 26 октября 2015
. svg, оригами, эффект оригами, анимация
35. Модальное взаимодействие с эффектом Genie
Вдохновленный Mac OS X минимизирует взаимодействие. Создан с использованием SVG и плагина Greensock.
Автор: Bhakti Pasaribu (Balapa)
Ссылки: Исходный код / демонстрация
Создано: 20 января 2016
Сделано с: HTML, SCSS, JS
.
svg, модальное, взаимодействие, анимация, greensock
36. Простое, гибкое и отзывчивое модальное окно на основе Flexbox
Пример модального окна Flexbox. Он отзывчивый, его легко интегрировать и расширять, он передает контент и значения через атрибуты данных. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery. Наслаждайтесь 🙂
Автор: Bryan Chalker (Bchalker)
Ссылки: Исходный код / демонстрация
Создано на: 1 марта 2016
Сделано с: HTML, SCSS, JS
. Метки: flexbox, modal, data-attribute, flex, slim modal
37. Анимированный модальный блок
Автор: lefoy (lefoy)
Ссылки: Исходный код / Демо
90 06:10006 2015Сделано с: HTML, SCSS, JS
Теги: модальный, блок, анимированный
38.
Модальный диалог
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Автор: David Fitas (Dfitzy)
Ссылки: Исходный код / демонстрация
Созданы на: 12 января 2016 г.
Сделано с: HTML, CSS, JS
. модальное окно, диалоговое окно, всплывающее окно, уведомление
39. Модальная анимация
В моей голове это выглядело намного лучше. В 3 часа ночи.
Автор: Giana (giana)
Ссылки: Исходный код / Демо
Создан: 15 января 2016 г.
Сделано с: HTML, SCSS, JS
Теги: Modal, CSS, анимация, UI,
40. 3d Диалог
Автор:
40. Geza Dombi (Gezadombi)
Ссылки: Исходный код / демонстрация
Создано: 8 апреля 2015
Сделано с: HTML, SASS, JS
41.
Basic CSS-Only Modal
7
41. Basic CSS-MODAL
9 9 9 9 9 9 9 9
9
9 Автор:
Timothy Long (Timothylong)Ссылки: Исходный код / демонстрация
Создано: 18 декабря 2013 г.
Сделано с: HTML, SCSS
Теги: CSS3, Modal, PAPUPUP. , Basic
42. Концепция модального окна уничтожения
Автор: Legomushroom (SOL0MKA)
Ссылки: Исходный код / демонстрация
Создано: 30 декабря 2014 г.
Сделано с: .0006 HTML, Stylus, CoffeeScript
Теги: modal, blow, svg, canvas, uiux
43. Диалог подсказки с размытием фона
Всплывающее диалоговое окно, основанное исключительно на CSS, с успокаивающей анимацией перехода и размытием фона
Автор: Tuomas Hatakka (ndne)
Ссылки: Исходный код / Демо
Создано: 27 сентября 2015 г.
Сделано с: HTML, CSS0, JS
Теги: диалог, размытие, анимация, пользовательский интерфейс, модальный
44. Модальный
Автор: Филипп Раппольд (rppld)
Ссылки: Исходный код / Демо
4 2015
Сделано с помощью: HTML, SCSS, JS
Теги: модальный
45. Чистый CSS модальный
родственные селекторы.
Автор: Mark Holmes (SMLMRKHLMS)
Ссылки: Исходный код / Демо
Созданы на: 25 июня 2015
. : SCSS
JS Pre-Processor: NOT
HTML Pre-Processor: HAML
TAGS: CSS, MODAL, PURE-CSS, SASS
46. Pure CSS MODAL + SLIDER
9002 246. PURE CSS MODAL + SLIDER
9002 2 9002 2 90070004 Отзывчивый модальный диалог, использующий только css, включая скользящее/карусельное содержимое внутри модального окна.
Автор: Marvin Orendain (MARV117)
Ссылки: Исходный код / демонстрация
Создан: 19 июня 2015
Сделано с: HTML, Меньше
. -css, css, modal, slider, carousel
47. Морфинг модального окна
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js. Учебник и загрузка на CodyHouse: http://codyhouse.co/gem/morphing-modal-window/
Автор: Codyhouse (Codyhouse)
Ссылки: Исходный код / демонстрация
Созданы на: 12 марта 2015 г.
Made с: HTML, SCSS, JS
. модальный, морфинг, окно, всплывающая подсказка, сообщение
48. Модальная анимационная физика
Возиться с физикой ключевого кадра/перехода для модального окна.
В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным. Хотите верьте, хотите нет, вдохновлено всплывающими окнами меню в Super Mario 3D. Наслаждайтесь
Автор: Tey Tag (Koolhaus)
Ссылки: Исходный код / демонстрация
Созданы на: 90,9, 2014
Сделано с: HTML, SCSS, JS
. модальное окно, анимация, css3, всплывающее окно, ключевые кадры
49. Swing Out Modal
Забавная маленькая модальная концепция, которую я придумал для практики с ключевыми кадрами и подразумеваемой глубиной. Надеюсь реализовать это в проекте в какой-то момент.
Автор: Майкл Смит (Michaelryansmith)
Ссылки: Исходный код / демонстрация
Созданы на: 16 февраля 2015
Сделано с: HTML, SCSS, JS
.
50. Push Modal Idea
Небольшой способ придать вашей странице глубину
Автор: Short (short)
Ссылки: Исходный код / Демо
, созданный по телефону: 4 февраля 2015 г.
Сделано с: Pug, Stylus, JS
Preprocessor CSS: Stylus
JS Preprocessor: None
Html Pre-Processor: Html Pre-Processor: HTML Pre-Processor:HTML. : Мопс
Теги: модальный, чистый CSS, дизайн, тест, глубина
51. Всплывающее окно с анимацией размытого фона
Вот всплывающее окно, которое появляется при размытии тела под ним. нажмите «X», чтобы закрыть всплывающее окно, и размытие вернется обратно, пока всплывающее окно исчезнет. Подходит для сайтов, которые могут нуждаться в помощи (например, для пожертвований или услуг подписки) или могут быть переназначены как обычные модальные или.
..
Читать More
Автор: Бенджамин Далтон (Jaeming)
Ссылки: Исходный код / демонстрация
Создано: 18 сентября 2014 г.
. Автор: dodozhang21 (dodozhang21) Ссылки: Исходный код / Демо Создано: 9006 29 декабря 2014 г. 9000 52. Простые диалоговые эффекты
6 HTML, SCSS, JS
53. CSS Only Line Animated Modal
Modal draws then fades in using SVG & CSS Animation
Author: Tom (TomJ1588)
Links: Source Code / Demo
Дата создания: 10 декабря 2014 г.
Сделано с помощью: HTML, CSS
54. Анимированные модальные окна на чистом CSS
Анимированные модальные слайдеры с поддержкой браузера. нет JS Animated Модальное слайд-шоу с вкладками.
нет JS
Автор: Tom (TOMJ1588)
Ссылки: Исходный код / демонстрация
Создано: 1 декабря 2014 г.
Сделано с: HTML, CSS
. анимированный, модальный, без js
55. Перетаскиваемый полупрозрачный модальный
Создание полупрозрачного упражнения, которое я выполнил несколько дней назад. Этот еще веселее!
Автор: Джесси Кауч (designcouch)
Ссылки: Исходный код / демонстрация
Созданы: 24 сентября 2014 г.
Сделано с: HTML, SCSS, JS
56. Простой тонкая анимация входа CSS3. http://codyhouse.co/gem/simple-confirmation-popup/
Автор: Приключения в миссиях (adventuresinmissions)
Ссылки: Исходный код/Демо
Дата создания: 2 июля 2014 г.
Сделано с: HTML, CSS, JS
Теги: всплывающее окно
com/2012/10/creating-a-modal-window-with-html5-and-css3/
Автор: Пит Навара (petebot)
Ссылки: Исходный код / Демо
Created on 3 октября 2012 г.
Сделано с: HTML, Меньше, JS
Теги: css, модальный, диалог
58. CSS модальный с наложением
jquery просто добавить класс, не требуется. Не используя Bootstrap во всех
Автор: Nodws (Nodws)
Ссылки: Исходный код / демонстрация
Создано на: 27 мая 2014
. Теги: css, jquery, бутстрап, оверлей Автор: Prakash (implakash) Ссылки: Исходный код / демонстрация Сделано с: HTML, CSS Автор: 7 59. Pure CSS Popup Box
60.
 Pure CSS MODAL
Pure CSS MODAL 60. Pure CSS MODAL
9000 . Остин Лорд (Ohnoitsaustin)
Ссылки: Исходный код / демонстрация
Созданы: 26 июля 2015
Сделано с: HTML, SCS
61. Pure CSS Modal Box
90004 Я использую метки как триггеры для флажка, состояние которого указывает на видимость модального окна.
Автор: Kasper Mikiewicz (Idered)
Ссылки: Исходный код / демонстрация
Создана на: 30 сентября 2013
Сделано с: HTML, CSS
. , диалог, лайтбокс
62. Анимированный модал
Автор: Emre Süslü (devEmre)
Ссылки: Исходный код / демонстрация
Создан: 16 июля 2020 г.
Сделано с: HTML, SCSS, JS
Теги: Modal, Animation, Sass
63.
 Автор: Caroline Russo (carolinerusso)
Автор: Caroline Russo (carolinerusso)Ссылки: Исходный код / Демо
Сделано с помощью: HTML, SCSS
64. Чистый CSS Модальный
9 Автор:
Ivan (Grodicig_design) 0007Ссылки: Исходный код / демонстрация
Сделано с: HTML, CSS, JS
65. Меню модалей
Автор: Zarko RVovic (Nocni_sovac)
Links: Sound Codes / Demo_SOVAC)
Links: Soundsem7777777.
Создан: 30 июня 2020 г.
Сделано с: HTML, SCSS, JS
Теги: Modal, Menu, CSS, JavaScript
66. Наложение с фоновым Blur
Добавление дополнительного Blur Blur. к фоновому содержимому при открытии оверлея. Размытие не анимировано, что не кажется необходимым, когда есть дополнительное наложение и модальное окно.
Размытие достигается с помощью фильтра SVG, а не фильтра CSS, для лучшей поддержки в разных браузерах.
Автор: AEPICOS (AEPICOS)
Ссылки: Исходный код / демонстрация
Создано: 23 июня 2020
Сделано с: HTML, SCSS
. filter, blur, modal
67. Fading Modal
Анимирует непрозрачность и видимость, чтобы модальное окно исчезало, а затем действительно убиралось с дороги. Подробнее: Удивительные вещи, которые CSS может анимировать
Автор: Уилл Бойд (Lonekorean)
Ссылки: Исходный код / демонстрация
Создано: 8 июня 2020
Сделано с: HTML, CSS
Теги: Анимация, MODAL, MODAL, MODAL, MODAL, MODAL, CSS
: исчезать, видимость
Создание модального диалога с помощью Tailwind CSS | by m2de
Поскольку я изучаю, изучаю и использую недавно выпущенную CSS-инфраструктуру Tailwind CSS, ориентированную на утилиты, я хотел поделиться некоторыми своими знаниями, чтобы, надеюсь, помочь другим лучше понять структуру.
В этом примере показано, как создать базовое наложение модального диалогового окна с помощью Tailwind CSS. Он предполагает некоторые предварительные знания HTML, Tailwind CSS и Javascript.
Расширение попутного ветра
Чтобы создать эффект наложения путем затемнения содержимого веб-страницы, нам нужна оболочка для нашего модального окна с полупрозрачным фоном. На момент написания этой статьи у Tailwind не было переменной по умолчанию для этого, поэтому я создал новый набор параметров цвета, названный smoke .
var colors = {
...
'самый темный дым': 'rgba(0, 0, 0, 0.9)',
'темнее дыма': 'rgba(0, 0, 0, 0.75)',
'дым-темный': 'rgba(0, 0, 0, 0.6)',
'дым': 'rgba(0, 0, 0, 0.5)',
'дым-свет': 'rgba(0, 0; ..
} Просто перекомпилируйте Tailwind, чтобы сгенерировать новые цветовые переменные.
Полупрозрачное наложение
Далее мы можем определить оболочку. Мы хотим, чтобы это заполнило всю область просмотра и выровняло содержимое по центру как по вертикали, так и по горизонтали. Все это очень легко сделать в Tailwind и Flexbox.
Все это очень легко сделать в Tailwind и Flexbox.
Каждый класс говорит сам за себя …
-
фиксированный контактпозиционирует div абсолютно и закрепляет его во всех углах, заполняя весь экран -
z-50гарантирует, что он является самым верхним в z-порядке, чтобы расположить его над другими элементами на странице -
overflow-autoпозволяет прокручивать, если модальное окно больше, чем окно просмотра -
bg-smoke-light— наш новый полупрозрачный цвет фона -
flexделает его контейнером Flexbox, чтобы мы могли легко выравнивать/позиционировать содержимое
Диалоговое окно
Теперь мы готовы создать диалоговое окно для отображения нашего сообщения и призыва к действию.
Здесь есть еще кое-что, поэтому давайте еще раз разберем:
-
относительныйпозиционирует документ в нормальном потоке страницы -
p-8 bg- белыйдобавляет некоторые отступы к диалоговому окну и придает ему белый фон -
w-full max-w-md— мне нравится этот. Это делает диалоговое окно полной ширины, но никогда не позволяет ему увеличиваться больше, чем средняя точка останова. Вы можете пойти дальше и, например, сделать диалог полноэкранным на мобильных устройствах, добавив
Это делает диалоговое окно полной ширины, но никогда не позволяет ему увеличиваться больше, чем средняя точка останова. Вы можете пойти дальше и, например, сделать диалог полноэкранным на мобильных устройствах, добавив h-full md:h-auto.md:— это отзывчивые помощники, предоставляемые Tailwind для применения классов только в определенных точках останова. Аккуратный. -
m-auto flex-colавтоматически устанавливает все поля для центрирования диалогового окна. -
flexдает нам flexbox контроль над элементами внутри. Например. чтобы выровнять наши кнопки.
Кнопка/значок закрытия
Наконец, давайте добавим кнопку закрытия в углу.