javascript — Как сделать мигающий текст который бы выводил информацию на 3 языках?
Задать вопрос
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 182 раза
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.blink {
animation: blink 2s infinite;
}
@keyframes blink {
from { opacity: 1; }
to { opacity: 0; }
}
</style>
</head>
<body>
<p>привет</p>
</body>
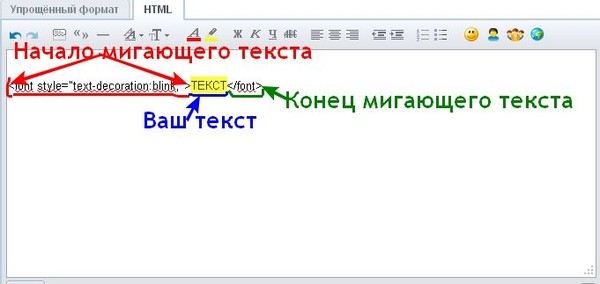
</html>Всем привет, необходимо сделать мигающий текст Привет, чтобы после каждого затухания текст менялся на приветствие на другом языке, нужно всего 3-4 языка любых, но совершенно не понимаю как это сделать, если с морганием разобрался то с этим нет
- javascript
- html
- css
Держи.
.blink span {
animation: blink 3s infinite;
animation-timing-function: linear;
transition-timing-function: linear;
display: inline-block;
overflow: hidden;
}
@keyframes blink {
from {
opacity: 1;
display: block;
}
33% {
opacity: 0;
}
33% {
opacity: 0;
width: 0;
}
to {
opacity: 0;
width: 0;
}
}
.blink .ru {
animation-delay: -2s;
}
.blink .en {
animation-delay: -1s;
}<p> <span>Привет</span><span>Hi there</span><span>Guten tag</span> </p>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Мигающий текст на CSS для привлечения внимания • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Анатолий Буренко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Добрый день!
Требуется добавить на моб версии ссылку телеграмм, один из Вариантов как на скринах
Нужно, что бы что бы ссылка была мигающая и привлекала внимание. Пример 2 https://realadmin.ru/saytostroy/blink-text.html
Пример 2 https://realadmin.ru/saytostroy/blink-text.html
ВАЖНО: сейф закрываем только после выполнения работы
не пишите нам на почту, в вайбер не будем Вам отвечать ,всю переписку ведем на https://freelancehunt.com/
Добрый день!
Требуется добавить на моб версии ссылку телеграмм, один из Вариантов как на скринах
Движок OpenCart
Нужно, что бы что бы ссылка была мигающая и привлекала внимание. Пример 2 https://realadmin.ru/saytostroy/blink-text.html
ВАЖНО: сейф закрываем только после выполнения работы
не пишите нам на почту, в вайбер не будем Вам отвечать ,всю переписку ведем на https://freelancehunt.com/
Приложения 2
Просмотр приложений доступен только зарегистрированным пользователям.
Результаты работы
Просмотр вложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Максимом Кузивом
Мигающий текст на CSS для привлечения вниманияКачество
Профессионализм
Стоимость
Контактность
Сроки
Максим очень быстро принялся к работе! Все было сделано как было в задании, отличный исполнитель ! Огромное спасибо за выполненную работу
Отзыв фрилансера о сотрудничестве с Анатолием Буренко
Мигающий текст на CSS для привлечения вниманияОплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик, дал четкое задание
вернулся через час проверил и закрыл проект
Рекомендую)
Максим Кузив | Сейф
- Ставки 25
- Отозванные 1
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
ставка скрыта заказчиком
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
- фрилансер больше не работает на сервисе
2 года назад
226 просмотров
Мигающий текст в CSS — Мигающий заголовок h2, h3, h4 и абзац P в CSS
В этом уроке мы попытаемся узнать о следующем;
- Мигающий заголовок в CSS
- Мигающий абзац в CSS
Мигающий заголовок в CSS
<голова> <стиль> h2{ анимация: blinkingText 0,1 с бесконечно; } @ключевые кадры blinkingText{ 0%{ цвет: красный; } 40%{ цвет: оранжевый; } 60%{ цвет: розовый; } 90%{цвет:прозрачный; } 100%{ цвет: зеленый; } }
T4TUTorials.
 com
comОсобая благодарность всем вам.
1 2 3 4 5 6 7 8 9 9 0003 10 11 12 13 14 15 16 17 18 19 20 21 90 003 22 23 |
T4TUTorials.com90 003 Особая благодарность всем вам.< /p>
|
Мигающий абзац в CSS
<голова> <стиль> п{ анимация: blinkingText 0,1 с бесконечно; } @ключевые кадры blinkingText{ 0%{ цвет: красный; } 40%{ цвет: оранжевый; } 60%{ цвет: розовый; } 90%{цвет:прозрачный; } 100%{ цвет: зеленый; } } <тело>
T4TUTorials.
 com
comОсобая благодарность всем вам.
1 2 3 4 5 6 7 8 9 9 0003 10 11 12 13 14 15 16 17 18 19 20 21 90 003 22 23 |
T4TUTorials.com90 003 Особая благодарность всем вам.< /p>
|
Проф.
 Фазал Рехман Шамиль (Доступно для профессионального обсуждения)
Фазал Рехман Шамиль (Доступно для профессионального обсуждения) 1. Сообщение на странице Facebook для обсуждения,
2. Видеолекции на Youtube
3. Электронная почта предназначена только для рекламы/бизнес-запросов.
Как создать мигающий текст на веб-странице с помощью CSS
Как создать мигающий текст на веб-странице с помощью CSS
- Понедельник, 21 марта 2022 г.
- Навин Кохли
- CSS
Я занимаюсь проектированием и разработкой веб-приложений и мобильных приложений, которые требуют от пользователей выполнения действий в течение фиксированного периода времени. Заявка типа аукциона является прекрасным примером, когда участник торгов должен убедиться, что он или она размещает ставку до того, как истечет время. Обычно в таких приложениях у вас есть часы обратного отсчета, чтобы пользователь знал, что время идет. В какой-то момент обратный отсчет достигнет точки, когда вы хотите предупредить пользователя о том, что осталось очень мало времени. Один из способов, которыми приложения уведомляют пользователей, — это мигание времени для пользователя.
Обычно в таких приложениях у вас есть часы обратного отсчета, чтобы пользователь знал, что время идет. В какой-то момент обратный отсчет достигнет точки, когда вы хотите предупредить пользователя о том, что осталось очень мало времени. Один из способов, которыми приложения уведомляют пользователей, — это мигание времени для пользователя.
В старые времена разработчики использовали некоторые трюки с JavaScript, чтобы изменить цвет текста по какому-то фиксированному таймеру. Существует более простой способ создания мигающего текста с помощью очень простой CSS-анимации. Следующий фрагмент показывает HTML и CSS, необходимые для выполнения этой анимации.
.Таймер обратного отсчета {
цвет фона: белый;
черный цвет;
анимация: flash_time 1,0 с бесконечно;
}
@-webkit-ключевые кадры flash_time {
от {
черный цвет;
}
к {
красный цвет;
}
}
@ключевые кадры flash_time {
от {
черный цвет;
}
к {
красный цвет;
}
}
05:00:00
Позвольте мне привести этот фрагмент HTML и CSS, чтобы вы могли понять, что происходит. Простой способ отображения мигающего текста — изменение цвета текста с одного значения на другое. Это называется переходом свойства цвета элемента из одного состояния в другое. Это определено в правиле @keyframes at. Это правило сообщает CSS, что цвет текста меняется с черного (при 0%) на красный (при 100%). Вы можете использовать другие цвета в диапазоне от 0% до 100% состояния анимации. Но для простой анимации все, что мне нужно, это переключение между двумя цветами. Вы должны указать имя этого @keyframes at-rule. Я назвал его flash_time . Это имя, которое вы будете использовать в своем классе CSS, управляющем поведением рендеринга текста. Я определил класс CSS .countdown_timer , который определяет поведение отображения текста. Внутри этого класса я использовал свойство анимации . Там вы можете видеть, что я указал имя at-rule. Вы можете прочитать свойство use animation как «для элемента, использующего класс CSS .
Простой способ отображения мигающего текста — изменение цвета текста с одного значения на другое. Это называется переходом свойства цвета элемента из одного состояния в другое. Это определено в правиле @keyframes at. Это правило сообщает CSS, что цвет текста меняется с черного (при 0%) на красный (при 100%). Вы можете использовать другие цвета в диапазоне от 0% до 100% состояния анимации. Но для простой анимации все, что мне нужно, это переключение между двумя цветами. Вы должны указать имя этого @keyframes at-rule. Я назвал его flash_time . Это имя, которое вы будете использовать в своем классе CSS, управляющем поведением рендеринга текста. Я определил класс CSS .countdown_timer , который определяет поведение отображения текста. Внутри этого класса я использовал свойство анимации . Там вы можете видеть, что я указал имя at-rule. Вы можете прочитать свойство use animation как «для элемента, использующего класс CSS . countdown_timer , анимируйте его с помощью правила flash_time at-rule. Анимируйте элемент каждые 1,0 с и продолжайте делать это бесконечно.
countdown_timer , анимируйте его с помощью правила flash_time at-rule. Анимируйте элемент каждые 1,0 с и продолжайте делать это бесконечно.
Это очень простой и элегантный способ создать мигающий текст на вашей веб-странице с помощью CSS, а не JavaScript.
Связанные элементы
Как создать мигающий текст на веб-странице с помощью CSS
Установить фокус на текстовое поле при загрузке страницы
Как разместить веб-сайт из дома
Включите JavaScript, чтобы просматривать комментарии, созданные с помощью Disqus.Поиск
Последние сообщения
Запрос не поддерживает версию API
Как завершить Ukouh Shrine
Параметр «помощник» тега не должен иметь C# в области объявления атрибутов элемента с помощью драйвера .Net
Популярные сообщения
Всплывающее окно с предупреждением и подтверждением с использованием BootBox в AngularJS
Групповая гистограмма и линейная диаграмма AngularJS с использованием D3
Как заблокировать и разблокировать учетную запись в поставщике удостоверений Asp.
