чтобы разобраться с локаторами, нужно всего лишь… / Хабр
Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
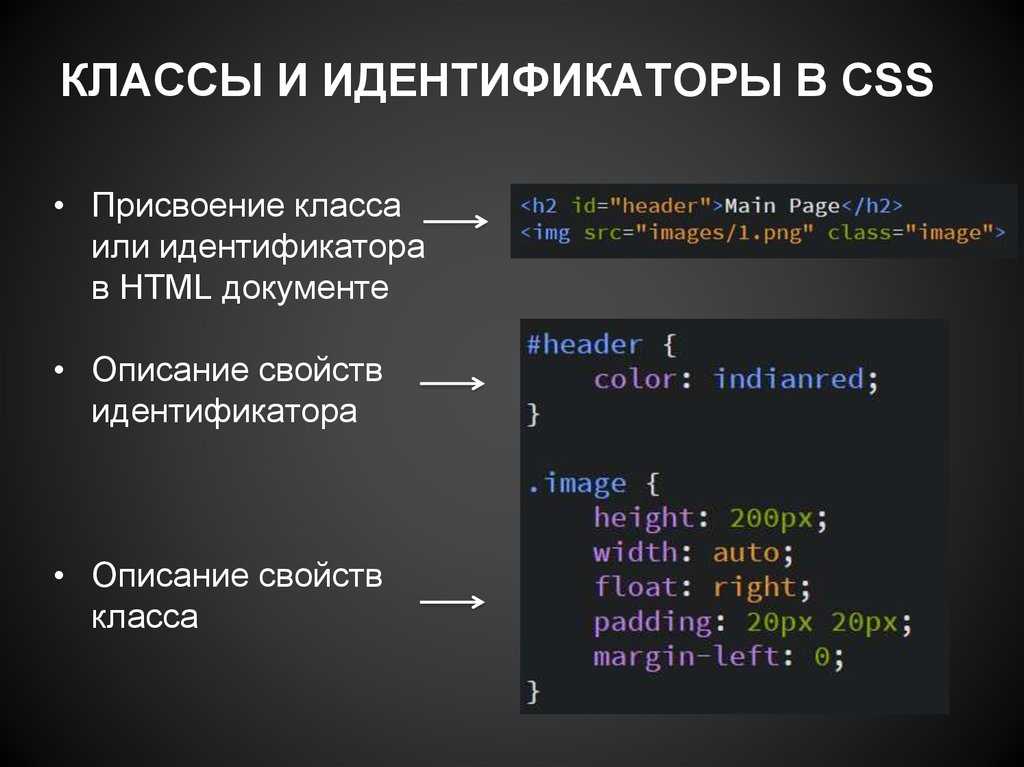
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
p: {
color: red;
}Сразу оговорка по терминологии, локатор = селектор.Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора 😉
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.
Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
Полное строение элемента
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.
Например, цвет, размер, действие, которое будет происходить по клику на элемент.
У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.
Поиск локаторов в браузере
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.
Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.
Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше 🙂
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.
Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.
Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.
Подробно разберём, как можно найти локатор поля Почта:
Остальные не приложил, потому что значения атрибутов или слишком длинные, или не несут какого-то смысла.Разберём, как можно найти локатор поля Пароль:
Больше примеров не добавлял — аналогично с предыдущим: другие значения атрибутов слишком длинные.Разберём, как можно найти локатор поля Авторизация:
Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
type=»text» — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
type=»password» — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Небольшой итогХороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
Возникает вопрос, почему class=»btn-block btn btn-primary submit-button btn-block» был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
btn-block
btn
btn-primary
submit-button
btn-block
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class="btn-block btn btn-primary submit-button btn-block"
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
Например, он будет выглядеть следующим образом:
class="btn-block btn btn-primary registration-button btn-block"
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
btn-block. btn.btn-primary.submit-button.btn-block
btn.btn-primary.submit-button.btn-block
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Про подстрокуМожно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
[class*=”btn-block”]
[class*=”submit-button”]
[class*=”btn-block btn”]
[class*=”btn btn-primary”]
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”].
 Можно даже сократить слово submit — [class*=”sub”].
Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
.submit-button = [class*=”submit-button”]
.btn = [class*=”btn”]
.btn-block = [class*=”btn-block”]
button[class*=”submit-button”] = button.submit-button
button[class*=”btn”] = button.btn
button[class*=”btn”][class*=“submit-button”] = button.
 btn.submit-button
btn.submit-buttonbutton[class*=”submit”]
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class=»control-group submit no-cancel»]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
form button
form [type=”submit”]
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
С ID работает всё точно также, только краткая запись ID — это решётка, например, <form id=”password-form”> можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
data-loading-text
tabindex=»0″
Очень хорошей практикой на проекте является обвешивание интерактивных элементов кастомным атрибутом data-qa или data-qa-id. Например, <button id=”css-1232” data-qa=”login-button”>. Если поменяют локатор, то этот атрибут останется и тесты будут стабильными долгое время. Добавлять эти атрибуты могут фронтенд-разработчики или автоматизаторы, если имеют доступ к коду фронтенда и возможность пушить в него правки.
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
классы и id можно писать сокращенно с помощью точки и решетки
<button class=”login”>: .login = [class=”login”] = [class*=”log”] = button.login = button[class=”login”]
<button id=”size”>: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
если тег лежит внутри другого тега, то переходим к нему через пробел (независимо от степени вложенности), например, <span> -> <button> -> <a> = span a = button a = span button a
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
<div> <div> <button name="regButton"> <span href="/doReg">Кнопка</span> </button> </div> </div>
XPath — это путь от элемента к элементу. Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
div/div/button/span
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
<div class=”popup”> <div id=”payment-popup”> <button name=”regButton”> <span href=”/doReg” /> </button> <button name=”loginButton”> <span href=”/doLogin” /> </button> </div> </div>
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
//*[@href=”/doLogin”]/. ./..//*[@href=”/doReg”]
./..//*[@href=”/doReg”]
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:
В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.
Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]
Нажимаем на любом элементе ПКМ -> Посмотреть код, открывается вкладка Elements. Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».
Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».
В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>Можно найти кнопку регистрации:
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации:
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти:
В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти:
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
<button> <span>Кнопка Войти</span> </button> <button> <span>Кнопка Регистрация</span> </button>
Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, «OfferCard»)]//*[contains(@data-component, «Purchase»)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, «OfferCard»)]//*[contains(@data-component, «Purchase»)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
Плюсы CSS | Минусы CSS |
— краткий — читабельный — простой для освоения и полностью граничит с изучением базового CSS — что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд | — может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя — более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится — CSS заточен только под веб-страницы |
Плюсы XPath | Минусы XPath |
— полноценный язык для поиска элементов не только в вебе, но и в других средах и документах — позволяет перемещаться по дереву вниз и вверх — гибко работает с осями элементов — есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам | — громоздкий — нечитабельный — сложен в освоении — работает дольше, чем поиск по CSS, хоть и незначительно |
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.
Именно поэтому в таких случаях приходит на помощь XPath.
Полезные ссылки
CSS:
https://flukeout.github.io/ — практика в поиске локаторов.
https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize—net-16048 — полезно узнать про различные виды селекторов. Мы используем не все, но всегда бывает ситуация, когда раз в жизни придётся использовать тот или иной локатор.
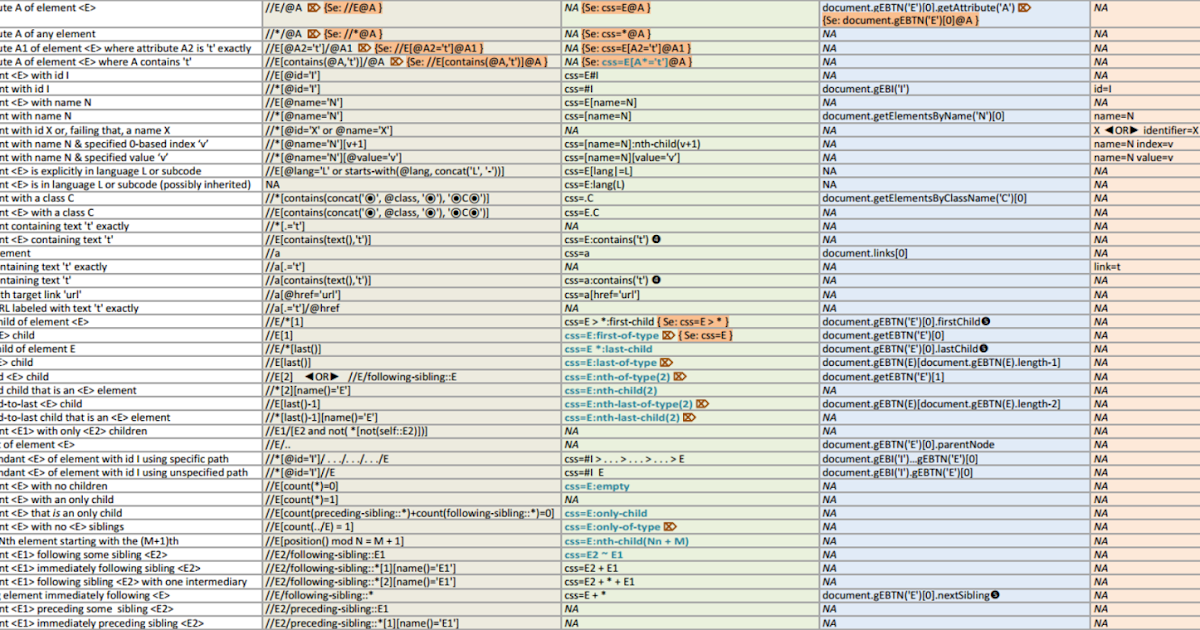
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf — локаторы наглядно.
https://learn.javascript.ru/css-selectors — оформление в виде документации.
XPath:
https://topswagcode.com/xpath/ — практика в поиске локаторов.
https://www.w3schools.com/xml/xpath_nodes.asp — подробнее про ноды.
https://www.w3schools.com/xml/xpath_syntax.asp — синтаксис.
https://www.
 w3schools.com/xml/xpath_axes.asp — оси.
w3schools.com/xml/xpath_axes.asp — оси.https://soltau.ru/index.php/themes/dev/item/413-kratkoe-rukovodstvo-po-xpath — более подробная информация с примерами на русском.
Как составлять xpath и css селекторы — Простой IT блог
В этой записи я хочу поделиться с вами Видеуроком от портала
automated-testing.info, показывать нам все это будет Михаил Поляруш. Вообще как правильно писать css и xpath локаторы я уже писал в статье xpath и css
Но это видео благодаря очень хорошему объяснению раскроет тему настолкьо подробно, что у вас уже никогда не возникнет вопросов, как правильно составить xpath или css селектор, благодаря это видео вы научитесь составлять запросы любой сложности. Лично я от видео был просто в восторге.
Ниже прикладываю шпаргалку по css и xpath, которую я записал, смотря на этот курс:
css локаторы:
div#pocks — ищем див, у котрого айдишник равен pocks
div.perl — ищем див, у которого класс обзывается perl
body[vlink=1] — ищем тег боди, у котрого атрибут vlink=1
body[vlink*=1] — ищем тег боди, у котрого атрибут vlink содержит в себе единичку
body[vlink$=1] — ищем тег боди, у которого атрибут vlink заканчивается на единичку
body[vlink^=1] — ищем тег боди, у которого атрибут vlink начинается на единичку
Пробел находит все потомков у элемента. Пример:
Пример:
div#ires a — находит все ссылки у дива с айдишником ires
div#ires a:nth-of-type(1) — находит все ссылки у дива с айдишником ires первые
div >a — все дивы, у которых сразу за ними есть потомок а
div+div — находит див который идет сразу за первым дивом
div+a — все дивы за которыми сразу идут a элементы(ссылки)
div ~ div — пропускает элемент за элементом
a:contains(«ggdgdgd») — находит а
На 37 минуте примеры, где можно потренькаться
*.warning — любой элемент с классом warning
div * p — ищем элемент p у котрого есть предок div и между ними могут быть элементы
h2.opener+h3 — ищем элемент h3 соседм перед которым элемент h2 имеющий класс opener
a[rel~=»copyring»] — ищем ссылку с атрибутом rel, у которого внутри есть класс со значнием copyring
span[hello=’Cleveland’][goodbye=’Columbus’] — ищет элемент span, у котрого есть атрибут hello со значнеием Cleveland и атрибут goodbye со значнием Columbus
div.flyout > a — Найти все ссылки, которые находятся сразу после div элемента с классом flyout
div#action_list_body_current li:nth-of-type(1) — Найти вторую задачу в списке current
#quick search a[accesskey =»p»] -Найти вторую картинку с атрибутом accesskey «p» в quick search
#context_list a:contains(‘line’) -найти контекст в таблице Contexts который содержит текст «line»
xpath локаторы:
/body/. . — родитель бади, тобишь тег штмль
. — родитель бади, тобишь тег штмль
В чем отличие xpath от css, в икспасе мы можем ходить снизу вверх, а в цсс только сверху вниз. //
//a[text()=’some value’] — найти ссылку с текстом some value
author[last-name [position()=1]= «Bob»] — найти элемент author у которого есть элемент last-name и у last-name это первая позиция
//div[@id=’header’] — элемент див с айди хедер
//div[1] — первый див
//div[position()=1] — как я понимаю все равно что //div[1]
//div[2 and 3] — второй и третий див
В xpath отношения элементов определяют оси
// — означает что ищем по всем вложенным элементам
/descendant:div[@id=’header’] — находит всех потомков дива с айди хеадер
book/*/last-name — находим элемент бук после котрого идет любой элемент а за ним сразу идет элемент ластнейм
*[@specialty] — любой элемент с атрибутом specialty
author[first-name][3] — элемент с названием author у которого есть потомок элемент first-name и он третий
author[not(degree or award) and publication] — находим элемент author у котрого нет потомка элемента degree или award, но есть элемент publication
ancestor::author[parent::book][1] — находим предка у которого есть название элемента author и у которого есть непорсдетсвенный родитель book и выбираем первую позицию
//a[text() =»Preferences»][ancestor::*[@id=’header’]] — найти ссылку Preferences в верхнем меню (идем сверху вниз, вначале пишем ссылку с текстом Preferences
//*[@id =’action_list_curent’]//span[@class=’next_action_name’][following-sibling::*/a[contains(@href,’contexts’) and text() =’Offline’]] — Найти все задачи в списке current с контекстом Offline
ссылки:
w3. org/TR/selectors/
org/TR/selectors/
w3schools.com/css/css_examples.asp
Справочник по селекторам CSS
❮ Предыдущий Далее ❯
В CSS селекторы — это шаблоны, используемые для выбора элементов, для которых требуется стиль.
Воспользуйтесь нашим тестером селекторов CSS, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Пример описания | |
|---|---|---|---|
| . класс | .intro | Выбирает все элементы с | |
| .класс1.класс2 | .имя1.имя2 | Выбирает все элементы с набором name1 и name2 в своем атрибуте класса | |
| .класс1 .класс2 | .имя1 .имя2 | Выбирает все элементы с name2 , которые являются потомками элемент с именем 1 | |
| # идентификатор | #имя | Выбирает элемент с | |
| * | * | Выбирает все элементы | |
| элемент | р | Выбирает все элементы | |
элемент. класс класс | стр. вступление | Выбирает все элементы с | |
| элемент,элемент | дел, стр | Выбирает все элементы и все элементы | |
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов | |
| элемент > элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент | |
| элемент + элемент | дел + р | Выбирает первый элемент , который помещается сразу после элементов | |
| Элемент1 ~ Элемент2 | р ~ ул | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [цель = «_blank»] | Выбирает все элементы с target=»_blank» 9=»https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $= значение ] | а[href$=». pdf»] pdf»] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут *= значение ] | а[href*=»w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» | |
| :активный | а:активный | Выбирает активную ссылку | |
| ::после | р::после | Вставьте что-нибудь после содержимого каждого элемента | |
| ::до | р::до | Вставьте что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод:проверено | Выбирает каждый проверенный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| : отключено | ввод: отключен | Выбирает каждый отключенный элемент | |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов (включая текстовые узлы) | |
| :включено | ввод: включен | Выбирает каждый включенный элемент | |
| :первый ребенок | p: первый ребенок | Выбирает каждый элемент , который является первым дочерним элементом своего родителя. | |
| :: первая буква | p:: первая буква | Выбирает первую букву каждого элемента | |
| :: первая линия | p::первая строка | Выбирает первую строку каждого элемента | |
| : первый в своем роде | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя. | |
| :фокус | ввод:фокус | Выбирает элемент ввода, который имеет фокус | |
| : полноэкранный режим | :полноэкранный | Выбирает элемент, находящийся в полноэкранном режиме | |
| :наведение | а: наведите курсор на | Выбирает ссылки при наведении мыши | |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне | |
| :неопределенный | ввод: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии | |
| : неверный | ввод: неверный | Выбирает все элементы ввода с недопустимым значением | |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) | |
| :последний ребенок | p:последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родителя. | |
| :последний тип | p:последний тип | Выбирает каждый элемент , который является последним элементом своего родителя | |
| :ссылка | а: ссылка | Выбирает все непросмотренные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| :нет( селектор ) | :не(р) | Выбирает каждый элемент, который не является элементом | |
| :n-й ребенок( n ) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя | |
| :n-последний-потомок( n ) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| :n-последний тип( n ) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| :n-й тип( n ) | p:n-й тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя. | |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя. | |
| : единственный ребенок | p: единственный ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя. | |
| : необязательный | ввод: опционально | Выбирает элементы ввода без обязательного атрибута | |
| :вне диапазона | ввод: вне диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| ::заполнитель | ввод:: заполнитель | Выбирает элементы ввода с указанным атрибутом «placeholder» | |
| : только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» | |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «обязательный» | |
| : корень | : корень | Выбирает корневой элемент документа | |
| ::выбор | ::выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | #новости:цель | Выбирает текущий активный элемент #news (щелчок по URL-адресу, содержащему это имя привязки) | |
| : действительный | ввод: действительный | Выбирает все элементы ввода с допустимым значением | |
| :посетили | а: посетил | Выбирает все посещенные ссылки |
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Справочник по функциям CSS
❮ Предыдущий Далее ❯
Функции CSS используются в качестве значений для различных свойств CSS.
| Функция | Описание |
|---|---|
| атрибут() | Возвращает значение атрибута выбранного элемента |
| расчет() | Позволяет выполнять вычисления для определения значений свойств CSS |
| конический градиент() | Создает конический градиент |
| счетчик() | Возвращает текущее значение именованного счетчика |
| кубический Безье() | Определяет кубическую кривую Безье |
| hsl() | Определяет цвета с помощью модели Hue-Saturation-Lightness (HSL) |
| хсла() | Определяет цвета с использованием модели Hue-Saturation-Lightness-Alpha (HSLA) |
| линейный градиент() | Создает линейный градиент |
| макс() | Использует наибольшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| мин() | Использует наименьшее значение из списка значений, разделенных запятыми, в качестве значение свойства |
| радиальный градиент() | Создает радиальный градиент |
| повторяющийся конический градиент() | Повторяет конический градиент |
| повторяющийся линейный градиент() | Повторяет линейный градиент |
| повторяющийся радиальный градиент() | Повторяет радиальный градиент |
| RGB() | Определяет цвета с использованием красно-зелено-синей модели (RGB) |
| rgba() | Определяет цвета с помощью красно-зелено-сине-альфа-модели (RGBA) |
| переменная() | Вставляет значение пользовательского свойства |
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



