Какие CSS-генераторы можно использовать в 2021 году / Хабр
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
2.
 Smooth Shadow generator
Smooth Shadow generatorЭто генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
 Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Инструмент имеет удобный визуальный интерфейс с множеством настроек.Подробнее
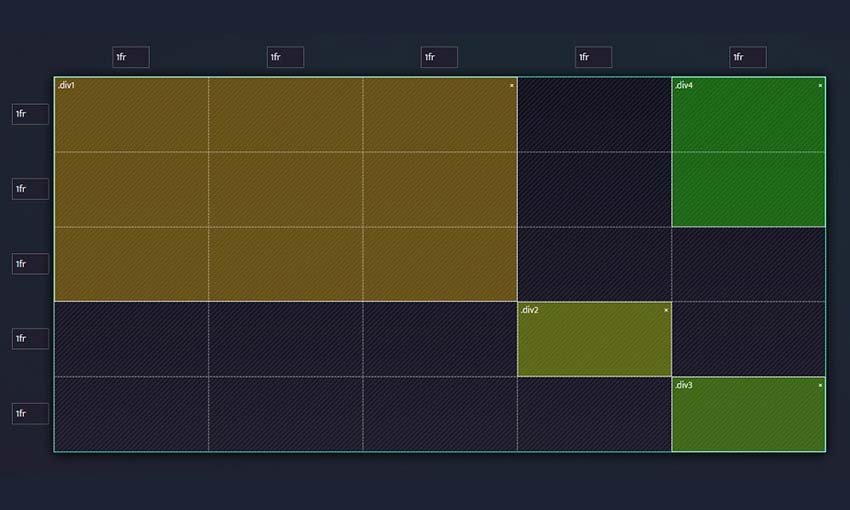
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
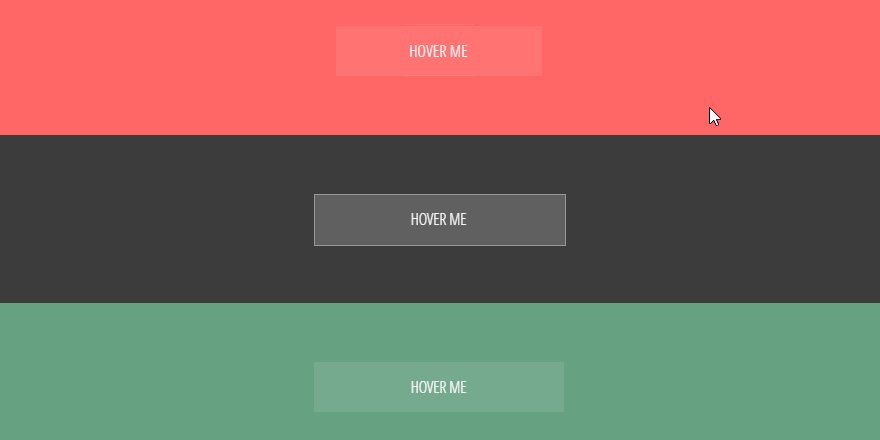
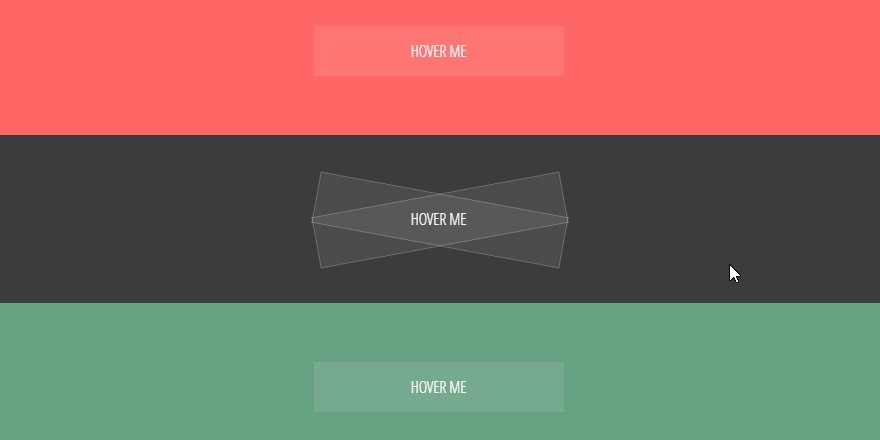
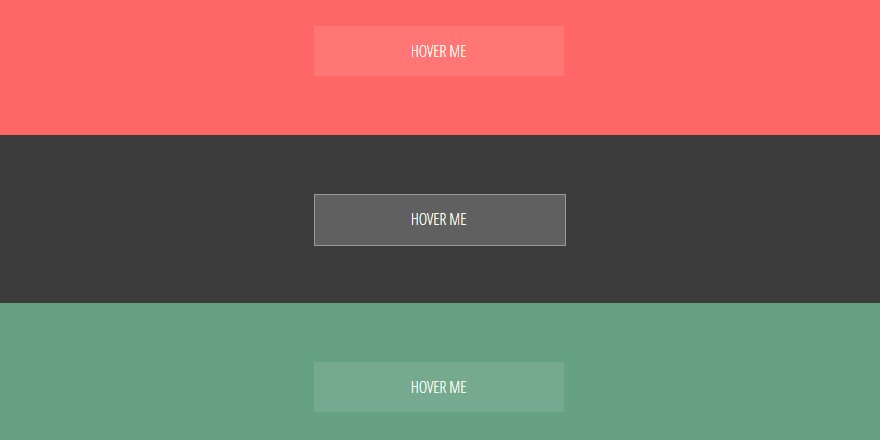
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только!Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.
Использование панели конструктора CSS в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как использовать панель конструктора CSS, чтобы создавать или присоединять таблицы стилей, медиазапросы, селекторы, а также настраивать свойства CSS.
Создание и присоединение таблиц стилей
В области «Источники» панели конструктора CSS щелкните , а затем выберите один из следующих пунктов.
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
- Присоединить существующий файл CSS: чтобы присоединить к документу существующий файл CSS.
- Указать на странице: чтобы задать стиль CSS в документе.
В зависимости от выбранного варианта откроется диалоговое окно «Создание нового файла CSS» или «Присоединение существующего файла CSS».
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
Нажмите кнопку «Обзор», чтобы указать имя файла CSS и, если создается новый файл CSS, расположение, в которое он будет сохранен.
Выполните одно из следующих действий.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.

- Выберите «Импорт», чтобы импортировать файл CSS в документ.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.
(Необязательно) Выберите «Условное использование» и укажите медиазапрос, который будет связан с этим файлом CSS.
Определение медиазапросов
На панели конструктора CSS щелкните «Источник CSS» в области «Источники».
Щелкните в области «@Медиа», чтобы добавить новый медиазапрос.
Откроется диалоговое окно «Определение медиазапроса», в котором будут перечислены все поддерживаемые Dreamweaver условия медиазапросов.
Выберите условия, соответствующие вашим требованиям.
Формирование медиазапросовДля всех выбранных условий необходимо задать допустимые значения. В противном случае соответствующие медиазапросы не будут созданы.
Примечание.
Для задания нескольких условий поддерживается только оператор And.

Если условия медиазапроса добавляются с помощью кода, в диалоговое окно «Определение медиазапроса» будут занесены только поддерживаемые условия. Однако в текстовом поле «Код» этого диалогового окна будет отображен весь код (в том числе и неподдерживаемые условия).
Если щелкнуть медиазапрос в представлении «Конструктор» или в режиме интерактивного просмотра, то область просмотра изменяется в соответствии с выбранным медиазапросом. Для переключения в полноразмерную область просмотра щелкните «Глобально» в области «@Медиа».
Определение селекторов CSS
На панели конструктора CSS выберите источник CSS в области «Источники» или медиазапрос в области «@Медиа».
В области «Селекторы» щелкните . С учетом выбранного в документе элемента конструктор CSS определяет подходящий селектор и предлагает его пользователю (до трех правил).
Вам доступны следующие действия.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.

- Можно удалить предложенное правило и ввести необходимый селектор. При введении имени селектора его необходимо сопроводить обозначением типа селектора. Например, если указывается идентификатор, то перед именем селектора необходимо поставить символ «#».
- Для поиска определенного селектора используется поле поиска, которое находится вверху области.
- Чтобы переименовать селектор, щелкните его и введите необходимое имя.
- Чтобы изменить порядок расположения селекторов в списке, перетащите селектор в нужное положение.
- Для перемещения селекторов между источниками, перетащите его на нужный источник в области «Источники».
- Чтобы создать копию селектора в выбранном источнике, щелкните селектор правой кнопкой мыши и выберите команду «Дублировать».
- Чтобы создать копию селектора и добавить ее в медиазапрос, щелкните селектор правой кнопкой мыши, наведите указатель на пункт Дублировать в медиазапрос, а затем выберите медиазапрос.

Примечание. Пункт «Дублировать в медиазапрос» доступен, только если источник выбранного селектора содержит медиазапросы. Нельзя создать копию селектора из одного источника в медиазапросе другого источника.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.
Копирование и вставка стилей
Теперь можно копировать стили из одного селектора и вставлять их в другой. Можно копировать все стили или стили только определенной категории, например макет, текст и рамки.
Щелкните селектор правой кнопкой мыши и выберите один из доступных параметров.
Переупорядочение селекторов
Щелкните нужный селектор и перетащите его на новое место в области «Селекторы».
Задание свойств CSS
Свойства группируются в следующие категории и представляются разными значками в верхней части области «Свойства»:
- Макет
- Текст
- Рамка
- Фон
- Другое (список свойств «Только текст», а не свойств с визуальными элементами управления)
Примечание.
Перед редактированием свойств селектора CSS задайте элементы, связанные с селектором CSS, используя обратную проверку. Этот способ позволяет оценить, всем ли элементам, выделенным во время обратной проверки, фактически требуются изменения.
Установите флажок «Показывать заданные», чтобы в списке отображались только заданные свойства. Чтобы отобразить список всех свойств, которые можно указать для селектора, снимите флажок «Показывать заданные».
Чтобы задать свойство, например width или border-collapse, щелкните нужный вариант, отображенный около свойства в области Свойства.
Имена переопределенных свойств отображаются перечеркнутыми.
Задание свойств margin, padding и position
Элементы управления в области «Свойства» конструктора CSS позволяют быстро задать такие свойства, как margin (поле), padding (заполнение) и position (положение). Если вы предпочитаете работать с программным кодом, то в текстовых полях быстрого редактирования можно указать сокращенный код для параметров margin и padding, как показано в данном примере.
Щелкните значение и введите нужные цифры. Если все четыре значения должны быть одинаковыми и изменяться одновременно, щелкните значок связи в центре.
Определенные значения можно в любое время отключить или удалить. Например, можно удалить значение свойства left margin, сохранив при этом значения для свойств right, top и bottom.
Задание свойств рамки
Свойства управления рамками распределены по логично организованным вкладкам, которые позволяют быстро просматривать или изменять свойства.
Свойства управления границамиЕсли вы предпочитаете работать с программным кодом, в текстовых полях быстрого редактирования можно указать сокращенный код для рамок и радиусов рамок.
Чтобы задать свойства управления границами, вначале задайте свойства на вкладке «Все стороны». Затем будут включены другие вкладки и свойства, установленные на вкладке «Все стороны», отобразятся для отдельных границ.
При изменении свойства на вкладках отдельных границ значение соответствующего свойства на вкладке «Все стороны» изменится на «не задано» (undefined) (значение по умолчанию).
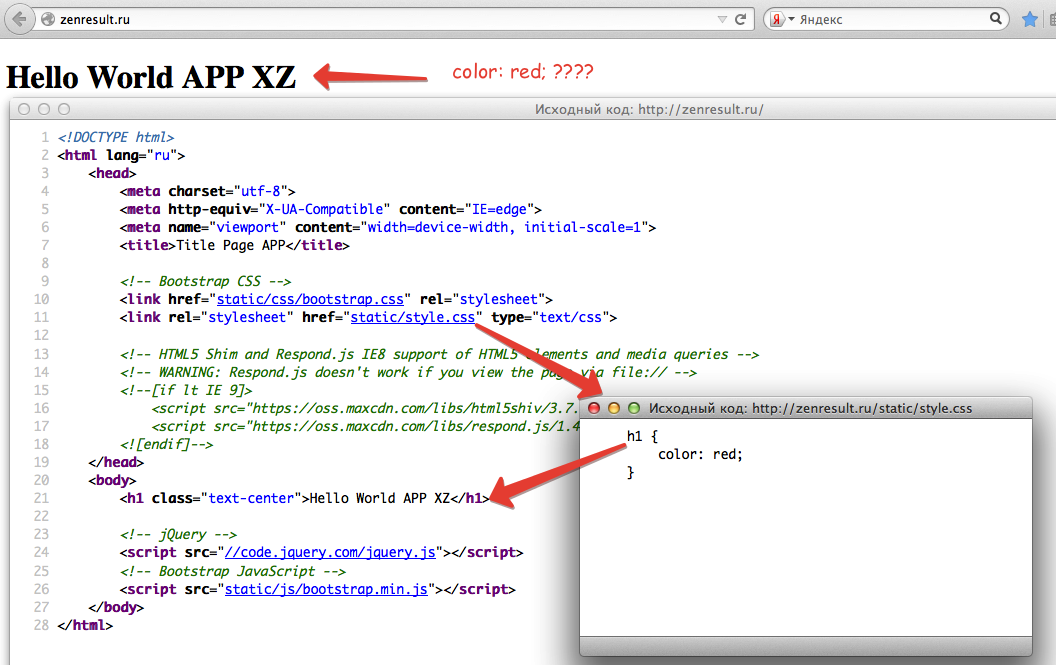
В примере ниже цвет границ был задан как черный, а затем изменен на красный для верхней границы.
Вставленный код основан на параметре настройки для сокращенной или полной записи.
Во время проверки фокус переводится на вкладки в порядке приоритета «заданных» вкладок. Наивысший приоритет имеет вкладка «Все стороны», а за ней следуют «Верхняя», «Правая», «Нижняя» и «Левая». Например, если для границы установлено только верхнее значение, режим вычисления переводит фокус на вкладку «Верхняя», не учитывая вкладки «Все стороны», поскольку эта вкладка не задана.
Отключение или удаление свойств
Функция «Включение/отключение свойства CSS» позволяет выносить фрагменты CSS-кода в комментарии через панель «Конструктор CSS» без внесения изменений непосредственно в код. При вынесении фрагментов CSS-кода в комментарии можно видеть, как конкретные свойства и значения влияют на вид страницы.
При отключении свойства CSS Dreamweaver добавляет к нему теги комментария CSS и метку [disabled]. После этого можно легко снова включить или удалить отключенное свойство CSS.
После этого можно легко снова включить или удалить отключенное свойство CSS.
С помощью конструктора CSS можно отключить или удалить каждое свойство.
На следующем снимке экрана показаны значки отключения и удаления для свойства height. Эти значки отображаются при наведении курсора мыши на свойство.
Отключить/удалить свойствоТеперь элементы управления удалением и отключением также можно использовать на уровне группы «Управление границами» для применения этих действий ко всем свойствам.
Сочетания клавиш
Селекторы и свойства CSS можно добавлять или удалять с помощью комбинаций клавиш. Можно также переключаться между группами свойств на панели «Свойства».
Сочетание клавиш | Рабочий процесс |
CTRL + Alt +[Shift =] | Добавляет селектор (если элемент управления находится в области селектора) |
CTRL + Alt+ S | Добавляет селектор (если элемент управления находится в приложении) |
CTRL + Alt +[Shift =] | Добавляет свойство (если элемент управления находится в области свойства) |
CTRL + Alt+ P | Добавляет свойство (если элемент управления находится в приложении) |
Select + Delete | Удаляет селектор, если селектор выбран |
CTRL + Alt + (PgUp/PgDn) | Позволяет переходить от одного раздела к другому во вложенной панели свойств |
Идентификация элементов страницы, связанных с селектором CSS
Чаще всего один селектор CSS связан с несколькими элементами страницы. Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Интерактивное выделение помогает определить все элементы, связанные с селектором CSS. Если необходимо изменить только один элемент или часть элементов, можно создать новый селектор CSS для этих элементов, а затем изменить свойства.
Для определения элементов страницы, связанных с селектором CSS, наведите курсор мыши на селектор в режиме интерактивного просмотра (со значением интерактивного кода «выкл»). Dreamweaver выделит пунктирными линиями связанные с ним элементы.
Чтобы зафиксировать выделение элементов, щелкните селектор. Теперь элементы выделены синим контуром.
Чтобы удалить синий контур вокруг элементов, еще раз щелкните селектор.
Интерактивное выделение по умолчанию включено. Чтобы отключить интерактивное выделение, щелкните опции интерактивного просмотра на панели инструментов документа и выберите опцию «Отключить интерактивное выделение».
Создание ссылки на внешнюю таблицу стилей CSS
При изменении внешней таблицы стилей CSS все документы, связанные с этой таблицей, обновляются в соответствие с правкой.
Можно экспортировать стили CSS, применяемые в документе, чтобы создать новую таблицу стилей CSS, присоединить или привязать внешнюю таблицу стилей, чтобы применить имеющиеся в ней стили.
К страницам можно присоединить любую таблицу стилей, созданную или скопированную в сайт.
Откройте конструктор CSS, выполнив одно из следующих действий.
- Выберите меню «Окно» > «Конструктор CSS».
- Нажмите клавиши Shift + F11.
В конструкторе CSS щелкните значок «+» рядом с пунктом «Источники» и выберите «Присоединить существующий файл CSS».
Присоединить существующий файл CSSВыполните одно из следующих действий.
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.

- Введите путь к таблице стилей в поле «Файл или URL-адрес».
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.
Нажмите кнопку «Просмотр», чтобы убедиться, что к текущей странице применен нужный стиль.
Если примененные стили отличаются от ожидаемых, то нажмите кнопку «Отмена», чтобы удалить таблицу стилей. Будет восстановлен предыдущий внешний вид страницы.
Нажмите кнопку «ОК».
Справки по другим продуктам
- Применение градиентов к фону
- Создание макетов страниц с помощью CSS
- Эффекты перехода в CSS3
- Препроцессоры CSS
CSS Flexbox Generator — CSS Portal
Товарная маржа
Ширина элемента
Добавить товар
x Элемент 1
Свойства контейнера Flex
Следующие свойства влияют на контейнер flexbox.
Значения по умолчанию, отмеченные
flexinline-flex
Чтобы создать flexbox, установите свойство display на элементе родительского контейнера до гибкий для
гибкий контейнер блочного уровня или встроенный гибкий для гибкого контейнера встроенного уровня. Оба этих значения
определить элемент как «гибкий контейнер» и его дочерние элементы
как «гибкие элементы».
Оба этих значения
определить элемент как «гибкий контейнер» и его дочерние элементы
как «гибкие элементы».
rowrow-reversecolumncolumn-reverse
Свойство flex-direction указывает, как
flex-элементы перемещаются внутри flex-контейнера, устанавливая контейнер
главная ось либо горизонтально (как строки), либо вертикально
(как столбцы).
- Если для параметра
flex-directionустановлено значениеrow, flex элементы добавляются слева направо право - Если для параметра
flex-directionустановлено значениеrow-reverse, гибкие элементы начинаются справа и добавляются слева. - Если для параметра
flex-directionустановлено значениестолбец, гибкие элементы добавляются сверху вниз дно - Если для параметра
flex-directionустановлено значениеcolumn-reverse, гибкие элементы начинаются с снизу и добавляются сверху.
Это свойство также определяет поперечную ось (которая перпендикулярна
к главной оси), что реализуется при использовании flex-wrap свойство имеет значение wrap или wrap-reverse .
Обратите внимание, что ряд и ряд-реверс меняются местами, если направление недвижимость ртл .
В контейнере flex выше, flex-direction обозначен синей стрелкой в левом верхнем углу.
nowrapwrapwrap-reverse
По умолчанию гибкие элементы располагаются в одну строку
(строка или столбец). Установка свойства flex-wrap позволяет переносу содержимого на несколько строк (строк или столбцов)
при установке направления поперечной оси в процессе.
Если для flex-direction установлено значение row или row-reverse и flex-wrap is
установите значение wrap , гибкие элементы будут перенесены сверху
вниз ( wrap-reverse сделает гибкие элементы
оборачивать снизу вверх).
Если для flex-direction установлено значение столбец или обратная колонка и flex-wrap установлен на wrap , гибкие элементы будут переноситься слева
вправо ( wrap-reverse сделает гибкие элементы
обтекание справа налево).
Когда для свойства flex-wrap установлено значение nowrap , гибкие элементы будут добавлены, чтобы соответствовать
flex-контейнер и переполнение контейнера, если flex-элементы
не может быть сжато, чтобы соответствовать. Обратите внимание, что перенос столбцов
будет обращено, если свойство direction равно rtl.
Во флекс-контейнере выше указана поперечная ось по зеленой стрелке в правом верхнем углу.
flex-startflex-endcenterspace-betweenspace-around
Свойство justify-content указывает, как
браузер распределяет пространство между flex-элементами и вокруг них
вдоль главной оси их контейнера.
-
flex-start: Упаковывать гибкие элементы в начало главной оси (сродни выравниванию по левому краю, если flex-direction был row) -
flex-end: Упаковать элементы в конце главная ось (аналогично правому выравниванию, если flex-направление был ряд) -
центр: Упаковать предметы по центру (аналогично центрированному) -
пробел между: Распределить предметы равномерно с первым элементом в начале и последним в конец -
пространство-вокруг: Распределить предметы равномерно с равным пространством вокруг каждого элемента
stretchflex-startflex-endcenterbaseline
Аналогично justify-content , но для перпендикуляра
поперечное направление оси.
-
flex-start: Выровнять по поперечному началу оси -
гибкий конец: Выровнять по поперечному концу оси -
center: Центрировать гибкие элементы вдоль поперечная ось -
baseline: Выровняйте базовые линии гибких элементов -
stretch: Эластичные гибкие элементы по размеру их контейнер по поперечной оси
stretchflex-startflex-endcenterspace-betweenspace-around
Свойство align-content выравнивает flex
линии контейнера по поперечной оси, когда есть лишние
пространство, аналогично тому, как выравнивает justify-content отдельные элементы в пределах главной оси. Это свойство
не влияет на однострочные гибкие блоки .
Это свойство
не влияет на однострочные гибкие блоки .
-
flex-start: Линии упаковки от поперечной оси начало -
гибкий конец: Линии упаковки от поперечной оси конец -
центр: Линии упаковки вокруг поперечной оси центр -
пробел между: Распределить линии вдоль поперечная ось, от начала до конца -
пробел вокруг: Распределить линии вдоль поперечная ось, равноотстоящая -
stretch: Растянуть линии, чтобы занять вся поперечная ось
Свойства элемента Flex
Следующие свойства влияют на элементы flexbox.
Щелкните элемент в гибком контейнере
изменить его.
Свойство flex-grow задает «flex
коэффициент роста» гибкого элемента, который определяет, насколько
flex-элемент будет расти относительно остальных flex-элементов
во флекс-контейнере, когда распределяется положительное свободное пространство
(отрицательные числа недействительны). Начальное значение
Начальное значение 0 .
Свойство flex-shrink задает «flex
коэффициент сжатия» гибкого элемента, который определяет, насколько
элемент flex будет сжиматься относительно остальной части flex
элементы в контейнере flex, когда отрицательное свободное пространство
распределены (отрицательные числа недействительны). Примечание: гибкий
коэффициент усадки умножается на размер гибкой базы при распределении
негативное пространство. Это распределяет негативное пространство пропорционально
до того, насколько предмет может сжиматься, так что, например. маленький
элемент не будет уменьшаться до нуля до того, как будет
заметно снижается. Начальное значение 1
Свойство flex-basis задает начальный
основной размер гибкого элемента. Определяется как число, за которым следует
абсолютная единица, такая как px , мм или pt , или процент родительского гибкого контейнера
основное свойство размера. Отрицательные значения недействительны. Занимает
те же значения, что и свойство ширины. Начальное значение
Отрицательные значения недействительны. Занимает
те же значения, что и свойство ширины. Начальное значение auto
autoflex-startflex-endcenterbaselinestretch
Выравнивает flex-элементы текущей flex-линии с переопределением значение align-items гибкого контейнера. начальное значение — авто.
-
auto: Вычисляет родительские элементы выравнивания value или stretch, если у элемента нет родителя. -
flex-start: Запас поперечного пуска край гибкого элемента выровнен с перекрестным стартом край линии. -
flex-end: край поперечного края гибкого элемента находится на одном уровне с поперечным краем линии. -
center: поле поля гибкого элемента находится в центре линии на поперечной оси. Если поперечный размер элемента больше, чем у гибкого контейнера, он будет переливаться одинаково в обоих направлениях. -
базовый уровень: все гибкие элементы выровнены так, чтобы их базовые линии совпадали. Предмет с наибольшим
расстояние между его краем поперечного начального поля и его
базовая линия выравнивается с поперечным начальным краем
линия.
Предмет с наибольшим
расстояние между его краем поперечного начального поля и его
базовая линия выравнивается с поперечным начальным краем
линия. -
stretch: Гибкие элементы растягиваются таким так как поперечный размер поля поля элемента одинаков как линия, соблюдая ограничения по ширине и высоте.
Управляет порядком, в котором дочерние элементы гибкого контейнера
появляются внутри гибкого контейнера. Элементы Flex по умолчанию
отображаются и размещаются в том же порядке, в котором они появляются
в исходном документе. Flex-контейнер размещает свое содержимое
в порядково-измененном порядке документа, начиная с низшего
нумерованная порядковая группа и вверх. Предметы с одинаковым
порядковые группы располагаются в порядке их появления в
исходный документ. Начальное значение 0 и
допускаются отрицательные значения.
Лучший способ использования CSS в веб-приложениях
В этой статье я хочу обсудить типы свойств, которые усложняют работу с CSS, и типы свойств, которые разработчики хотят исключить из системы. Затем мы проанализируем общие решения и то, как они сочетаются с этими целями. Наконец, я предложу решение, отвечающее всем требованиям.
Затем мы проанализируем общие решения и то, как они сочетаются с этими целями. Наконец, я предложу решение, отвечающее всем требованиям.
Как и многие другие вещи в Интернете, CSS был разработан для документов, а не для приложений. Таким образом, сообщество разработчиков боролось с тем, как мы можем использовать CSS для масштабируемого и приятного оформления наших приложений и компонентов с ограниченным успехом.
Веб был разработан для документов, и поэтому было много разговоров о семантической сети. Идея заключалась в том, что вы описываете документ в HTML с помощью значимых тегов, таких как , , , , и многие другие. И хотя это хорошо описывает содержание документа, оно не указывает, как его следует отображать визуально. Для этого мы придумали таблицы стилей. Идея состоит в том, что каждый семантический документ может иметь множество разных таблиц стилей для представления одних и тех же данных в разных форматах.
Идея состоит в том, что каждый семантический документ может иметь множество разных таблиц стилей для представления одних и тех же данных в разных форматах.
Итак, что было необходимо, так это стилизовать семантическую разметку так, чтобы она была полностью внешней по отношению к HTML. Введите таблицы стилей и селекторы CSS.
Селекторы CSS позволяют таблице стилей ссылаться на элементы в HTML. Проблема в том, что селекторы CSS сложны. Очень трудно рассуждать, когда каждый селектор будет выбирать и в каком порядке. Чтобы браузер знал, как стилизовать элемент, он должен иметь полное представление обо всех стилях и выполнять каждый селектор, чтобы определить, какие селекторы применяются и каким должен быть окончательный комбинированный стиль. Селекторы мощные (позволяют нам стилизовать любой HTML-документ) и сложны для понимания. Мы никогда не уверены, какое визуальное изменение будет иметь данное изменение таблицы стилей.
Как разработчики, мы любим наши инструменты, которые помогают нам ориентироваться и обрабатывать наш код. Одной из лучших функций IDE является поиск всех ссылок. Поиск ссылок помогает нам реорганизовать наш код путем переименования наших переменных.
Одной из лучших функций IDE является поиск всех ссылок. Поиск ссылок помогает нам реорганизовать наш код путем переименования наших переменных.
Селекторы запросов не способствуют поиску ссылок, поскольку их можно оценить только в контексте полного HTML-документа. (Конечно, некоторые запросы настолько специфичны, что нам не нужен весь документ, но вы никогда не можете быть уверены.) И в этом заключается проблема. У нас нет хороших инструментов для работы с нашими стилями. Недостаток инструментов означает, что таблицы стилей неизменно становятся документами только для добавления, поскольку все боятся что-либо удалять из них, опасаясь непреднамеренно что-то сломать.
Мы не строим документы! Мы создаем приложения. И мы злоупотребляем таблицами стилей, чтобы получить от них то, что хотим. Как разработчики, нам нужен следующий список из нашей системы стилей.
Поиск ссылок
Мы хотим иметь возможность легко находить все стили, относящиеся к данному элементу. Поскольку стили составляются и у них есть селекторы, найти все возможные стили, которые относятся к элементу, можно только во время выполнения, когда присутствуют все стили. Тем не менее, наш инструментарий работает во время компиляции. Мы слишком привыкли просто нажимать на символы с нажатой клавишей Alt и ожидать, что нас перенесут к определению. С таблицами стилей это невозможно.
Тем не менее, наш инструментарий работает во время компиляции. Мы слишком привыкли просто нажимать на символы с нажатой клавишей Alt и ожидать, что нас перенесут к определению. С таблицами стилей это невозможно.
Переименовать
Одной из самых сложных задач в информатике является присвоение имен. Из-за этого инструменты рефакторинга, которые позволяют нам переименовывать наши символы, бесценны для нас. Переименовывать стили сложно, потому что трудно знать все места, на которые может повлиять стиль, и то, как стили составляются. См. ссылку на поиск выше. На практике это означает, что разработчики не проводят рефакторинг своих стилей, потому что велика вероятность того, что такая операция нарушит визуальное представление приложения. Кстати, визуальные тесты — одни из самых сложных тестов для написания.
Встряхивание дерева
Мы часто пишем больше стилей, чем на самом деле нужно приложению. Поэтому мы хотим, чтобы ненужные стили автоматически удалялись и не загружались в браузер. Мертвые стили — это просто мертвый груз, и их следует удалить. Но опять же, нам нужно найти все ссылки на стили, чтобы иметь разумные решения для стилей.
Мертвые стили — это просто мертвый груз, и их следует удалить. Но опять же, нам нужно найти все ссылки на стили, чтобы иметь разумные решения для стилей.
Область видимости
Стилизация часто требует именования вещей. Имена могут иметь коллизии, в результате чего стили будут влиять друг на друга. Это усложняет создание библиотек и компонентов. Поэтому, как разработчики, мы ищем хорошие решения для определения области видимости. Необходимо разрешить двум разным компонентам использовать одно и то же имя, не беспокоясь о том, что их стили будут конфликтовать.
Безопасность типов
Поскольку мы вынуждены давать имена, мы хотим, чтобы система типов проверяла, совпадают ли имена классов в таблице стилей и класса в DOM и нет ли опечаток. Но опять же, find-reference доказывает, что сложно написать средство проверки типов, которое может проверить все это.
Компонуемость
Мы хотим, чтобы наши стили легко компоновались. Добавьте родительский компонент в свои стили или переопределите переменные темы.
Отложенная загрузка
Наконец, нам нужно решение отложенной загрузки, чтобы стили могли загружаться только по мере необходимости, чтобы скорость запуска нашего приложения не перегружалась слишком большим количеством CSS.
Поиск ссылок/переименование/встряхивание дерева/безопасность типов/ленивая загрузка; это все разные грани одной медали. Если вы не можете найти ссылки, вы не можете переименовывать, встряхивать дерево, откладывать загрузку или обеспечивать безопасность типов. Решение статического анализа стилей имеет первостепенное значение для обеспечения всех других преимуществ.
CSS, хорошие стороны (тирания селекторов)
Селекторы CSS сильны, потому что они должны специально выбирать элементы глубоко в дереве рендеринга. Но их сила означает, что о них чрезвычайно трудно рассуждать статически. Полное знание всех селекторов и полного дерева DOM требуется, чтобы знать, применим ли селектор.
При разработке приложений мы должны уметь рассуждать о нашем коде в статике. Селекторы для этого не подходят. Вместо этого при создании приложений нам нужно ограничить селекторы подмножеством, которое можно анализировать статически.
Селекторы для этого не подходят. Вместо этого при создании приложений нам нужно ограничить селекторы подмножеством, которое можно анализировать статически.
Приложения должны ограничиваться только селекторами классов .class-name {} без дополнительных родительских ограничений или композиции. Ограничивая себя таким ограниченным использованием, мы можем статически рассуждать о нашей кодовой базе. Назовите это хорошими частями CSS.
Наши селекторы часто применяют несколько стилей. Это делает их очень специфичными и трудными для повторного использования. Что, если каждый селектор вместо этого применит минимальный набор стилей? (См. StyleX). Аргумент здесь в том, что со временем количество стилей достигает предела, даже если приложение растет.
Возьмите приведенный ниже код в качестве примера. Разработчик может выразить стиль прямо в строке, не беспокоясь о конфликте стилей или повторном использовании. Атомарная природа преобразования CSS заключается в том, что каждый из стилей разбивается на атомарную единицу и сохраняется в таблице стилей. Инструментарий генерирует уникальное имя (не коллизии) и автоматически повторно использует атомарный стиль в других местах.
Инструментарий генерирует уникальное имя (не коллизии) и автоматически повторно использует атомарный стиль в других местах.
Дополнительная ценность этого подхода заключается в том, что разработчику не нужно рассматривать повторное использование стилей или беспокоиться о конфликтах стилей. Инструмент просто делает правильную вещь.
Мозг любит встроенные стили
Канонический способ создания страницы — это создание файла HTML и таблицы стилей. Проблема в том, что наш мозг работает иначе. Когда мы создаем , мы сразу же думаем о его стиле. Итак, мы хотим вставлять стиль по мере его создания, не отвлекаясь.
Видите ли, не встраиваемый стиль требует от разработчика умственного выбора.
- Мне нужно выбрать имя для класса .
- Куда поместить селектор
.some-name? Итак, теперь мне нужно создать файлmy-component.css.- Куда поместить новый файл CSS? Должен ли он находиться рядом с компонентом или в специальном каталоге стилей?
- Как обеспечить загрузку файла стиля в нужное время?
К этому моменту нужно было принять так много решений и перегрузить свой умственный стек, что вы забыли, где вы были и почему вы вообще написали этот
.
Итак, давайте рассмотрим некоторые из наших общих решений, которые пытаются решить эту проблему.
Vanila.CSS
Давайте сделаем все в CSS. Когда загружаемся? Просто загрузить все это заранее? Какие селекторы используются? Трудно сказать, поэтому файл CSS становится доступным только для добавления, так как все боятся что-либо трогать. Чистый CSS хорош для небольших приложений, но выходит из-под контроля для больших. Он не масштабируется, и его трудно компоновать, потому что новое изменение рискует иметь непредвиденные последствия, поскольку селекторы трудно обосновать.
Ванильный CSS подвел нас как решение, поэтому люди изобретали CSS-фреймворки.
CSS-in-JS (также известный как эмоция.js)
CSS-in-JS очень популярен, потому что стили могут быть встроены в разметку. Это означает, что разработчику не нужно тратить умственную энергию на создание имени для класса
 Стиль теперь безопасен для типов и загружается только при загрузке компонента.
Стиль теперь безопасен для типов и загружается только при загрузке компонента.Столько побед; какой может быть минус? Ну, CSS-in-JS полностью динамичен во время выполнения и, следовательно, не может быть проанализирован статически с помощью наших инструментов. Реализация CSS-in-JS слишком мощна, чтобы мы могли рассуждать об этом. Таким образом, ленивая загрузка или встряхивание дерева не вариант.
Нестатический характер CSS-in-JS особенно проблематичен для SSR. (См. Почему мы отказываемся от CSS-in-JS ) Таблица стилей не может быть создана до тех пор, пока компонент не выполнится, чтобы можно было создать стили. Но это означает, что либо HTML должен быть буферизован, либо стиль вставлен после компонента, что может привести к появлению нестилизованного содержимого.
Динамический характер CSS-in-JS также означает, что невозможно выделить информацию о стиле в таблицу стилей и загрузить ее отдельно от компонента. Например, если SSR отображает компонент, второй экземпляр компонента не нуждается в CSS-in-JS, поскольку он уже загружен в первый экземпляр SSR компонента.
 Поэтому загружать его снова как часть компонента расточительно.
Поэтому загружать его снова как часть компонента расточительно.Наконец,
motion.jsРеализация CSS-in-JS не является атомарной. Не существует верхнего предела количества стилей, которые вам нужны во время выполнения. Это может привести к узким местам в производительности, поскольку количество стилей растет без ограничений.Альтернативой CSS-in-JS является Vanilla Extract, который сочетает в себе статический анализ, но выглядит как CSS-in-JS.
Экстракт ванили имеет много хороших свойств, но он требует от разработчика помещения всей информации о стилях в отдельный файл с именем
foo.css.ts, чтобы компилятор экстракта ванили мог статически извлекать стили и генерировать таблица стилей.css. Единственным недостатком экстракта Vanilla является то, что его нельзя встроить в код компонента, и он не является атомарным, а это означает, что нет верхней границы объема CSS, который он может сгенерировать.Предварительно названные классы (они же Tailwind)
Tailwind — еще одно популярное атомарное решение.
 Вместо того, чтобы придумывать имена классов, имена уже созданы для вас. Это высвобождает умственные усилия, необходимые разработчику для создания имен, и, следовательно, предотвращает прерывание умственного потока при разработке компонентов. Поскольку классы являются атомарными, стилизация для вашего компонента автоматически останавливается. Существует конечный набор классов, предоставляемых попутным ветром, и независимо от того, насколько большим будет ваше приложение, оно никогда не превысит этот набор.
Вместо того, чтобы придумывать имена классов, имена уже созданы для вас. Это высвобождает умственные усилия, необходимые разработчику для создания имен, и, следовательно, предотвращает прерывание умственного потока при разработке компонентов. Поскольку классы являются атомарными, стилизация для вашего компонента автоматически останавливается. Существует конечный набор классов, предоставляемых попутным ветром, и независимо от того, насколько большим будет ваше приложение, оно никогда не превысит этот набор.В отличие от CSS-in-JS, попутный ветер полностью статичен. Можно запустить компилятор во время сборки и заранее извлечь все необходимые имена классов и преобразовать их в таблицу стилей, именно так и работает попутный ветер. Это упрощает SSR.
Недостатком является то, что мы создали еще один язык для выражения стилей. Вы не можете просто написать
margin: вместо этого 4px; этом-1. Конечным результатом является то, что атрибутклассачасто используется неправильно, поскольку необходимо добавить несколько строк классов.
Независимо от того, какую позицию вы занимаете в дебатах о попутном ветре, Tailwind доказывает, что статические (упреждающие классы) и атомарные классы масштабируемы. Их можно использовать для создания больших приложений. Я думаю, что спор идет не о том, можно ли использовать попутный ветер, а скорее о синтаксисе, который представляет попутный ветер. Можем ли мы иметь статическую мощность попутного ветра без классового ада, к которому иногда приводит попутный ветер?
Модули CSS
Модули CSS позволяют вам написать файл CSS с селекторами классов. Когда модуль CSS импортируется в ваше приложение, селекторы переименовываются в уникальные селекторы, предоставляя вам область действия стилей. Импорт модуля CSS также дает вам объект сопоставления для ссылки на стилизацию удобочитаемых имен, но сопоставление возвращает искаженное имя с ограниченной областью действия.
Модули CSS обладают многими нужными нам свойствами. Они ограничены областью действия, проверяются на тип и переименовываются, но не могут быть встроенными и не атомарными.

Я постулирую, что для создания приложений нам действительно нужна система, обладающая следующими свойствами:
- Поддающаяся статическому анализу : Нам нужна система, поддающаяся статическому анализу. Нам это нужно для поиска по ссылке, переименования, встряхивания дерева и т. д. Нам нужны инструменты, которые помогут нам в этом. На практике это означает, что нам нужно полагаться на очень специфические селекторы с гарантией только одного совпадения. Генерируемые системой имена классов, которые уникальны и обеспечивают область действия и возможность повторного использования.
- Atomic : Нам нужно, чтобы селекторы были атомарными. Но как разработчик мы не хотим думать о стиле в виде атомарных частей; вместо этого мы хотим думать с точки зрения желаемого результата, а система должна находить и извлекать для нас общие черты.
- Нет нового синтаксиса : Нам не нужен еще один синтаксис. Свойства CSS — это синтаксис, который нам нужен.
 Ничего нового, чтобы узнать.
Ничего нового, чтобы узнать. - встроенный : мы хотим иметь возможность стилизовать компонент при его создании. Не должно быть необходимости изменять файлы и, следовательно, думать о том, как обращаться к вещам, что требует, чтобы вещи имели имена.
Стили CSS — это способ оформления нашего контента. Таблицы стилей были разработаны для стилизации контента, а не приложений. Основная проблема заключается в том, что нельзя рассуждать о селекторах CSS, не зная всех таблиц стилей и HTML. Чтобы улучшить поддержку приложений, разработчики испробовали несколько подходов. Основной вариант использования, который нужно решить, — это возможность встроенных стилей. CSS-in-JS слишком динамичен, что затрудняет SSR и ленивую загрузку. Tailwind статичен, поэтому он отлично работает для SSR, но путает имена классов. Экстракт ванили кажется хорошим компромиссом между статическим анализом и созданием хороших имен классов. Тем не менее, его нельзя встроить в существующие файлы JSX (требуются отдельные файлы для извлечения компилятором).

- Куда поместить селектор
