HTML/CSS-кнопки — когда и что использовать
У меня есть довольно простой вопрос относительно кнопок на HTML страницах.
Как мы знаем, существует несколько возможностей их создания. Можно установить display: block; на a, так что можно назначить ему цвет, ширину и высоту. Но есть также элемент HTML button и элемент submit .
Когда использовать что? Например, при создании формы мне нужен элемент submit , если я правильно помню. Но когда у меня есть button вне формы, я могу использовать обычный a . Но все же я не знаю, как тогда использовать button .
Не могли бы вы помочь мне с этим?
html css buttonПоделиться Источник Sven 10 августа 2012 в 10:16
5 ответов
- HTML положение кнопки
У меня есть кнопка html и css для нее, когда я проверяю ее в firefox, это кажется прекрасным, но когда я проверяю chrome, положение кнопки неуместно. Код html для кнопки <button type=’button’ class=button_position>View Rating</button> и css для этого есть…
- класс apex 5.0.1 и css для кнопки HTML
в apex 4.2.3 я могу добавить класс к своей кнопке с помощью Стиль кнопки: кнопка HTML Кнопка CSS классы: myclass в apex 5 Стиль кнопки изменяется шаблоном кнопки (HTML button (legacy-APEX5 migration) ==> Куда я могу поместить свой класс button css ?
12
Якоря (<a>) следует использовать , когда это
Поисковые роботы не могут переходить по ссылкам, отправленным input или button, только a . Поэтому для целей SEO лучше всего использовать якоря для ссылок.
Если это форма, вы всегда должны использовать либо button , либо input , потому что они могут отправить форму при нажатии клавиши enter button (в отличие от ссылок) и, как правило, лучше подходят для доступности.
Однако я не буду вдаваться в подробности относительно того, использовать ли button или
<button> против <input type=»button» />. что использовать?
Поделиться Curt 10 августа 2012 в 10:20
3
Элемент button ( <button> ) HTML представляет собой кликабельный элемент button.
Элемент привязки HTML (<a> ) определяет гиперссылку, именованное целевое назначение для гиперссылки или и то, и другое.
Поделиться Ahsan Khurshid 10 августа 2012 в 10:20
0
В последнее время я использую кнопки в качестве крючков JavaScript, если мне кажется правильным прикреплять обработчики событий к кнопкам, а не к якорному элементу.
Якорные теги представляют собой местоположение, в то время как button для меня-это скорее акт. Я использую кнопки в качестве навигации по слайдам, чтобы показать / скрыть контент и выполнить ajax запросов. 😀
Поделиться Alastair Hodgson 10 августа 2012 в 10:24
- CSS непрозрачность кнопки
У меня есть кнопка в HTML, и я должен добавить к ней непрозрачность. Я хочу использовать для этого CSS. Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px; background-color:#323232; border-bottom:2px solid #777777; }
- Когда использовать id и класс в html/css
Я новичок в веб-разработке и пытаюсь создать веб-сайт для изучения html и css.
 Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то он применяется к этому элементу, а когда я устанавливаю класс и делаю то же самое с этим классом, то…
Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то он применяется к этому элементу, а когда я устанавливаю класс и делаю то же самое с этим классом, то…
0
в форме вы должны использовать соответствующий элемент.
‘a’ не совсем подходит по форме.
взгляните, например, на главную цель элементов на W3C.
потому что вы можете взять любой элемент, и с помощью CSS или JS вы можете изменить поведение и цели… и это так плохо. (обычаи, доступность, понимание)
Поделиться N4553R 10 августа 2012 в 10:25
0
Согласно w3Schools.com ,
Определение и использование
Тег
<button>определяет кликабельный button.Внутри элемента
вы можете поместить содержимое, например текст или изображения. В этом разница между этим элементом и кнопками, созданными с помощью элемента<button> <input>.Совет: всегда указывайте атрибут type для элемента
<button>. Различные браузеры используют различные типы по умолчанию для элемента<button>.
А также :
Советы и примечания
Примечание: Если вы используете элемент
<button>в форме HTML, разные браузеры могут отправлять разные значения. Используйте<input>для создания кнопок в форме HTML.
Для того, что я вижу, теги <button> предназначены для использования вне форм, а <input type="button"> -внутри.
По умолчанию оба они стилизуются так , как ваш браузер использует для стилизации <input type="button">, в отличие от тега <a> .
Поделиться Bigood 10 августа 2012 в 10:43
Похожие вопросы:
Когда использовать CSS и когда делать это в HTML
Создание выпадающей кнопки только с HTML и CSS?
Можно ли создать кнопку с выпадающим меню только с HTML & CSS? <a id=TakeAction>Take Action</a> <ul id=actions> <li>action 1</li> <li>action 2</li> ……
что означает html > в CSS?
У меня есть ниже CSS код в каком-то CSS файле портала Liferay. Что означает html> ? Когда это следует использовать? .lfr-dockbar-pinned { .dockbar { left: 0; position: fixed; right: 0; top: 0; }…
HTML положение кнопки
У меня есть кнопка html и css для нее, когда я проверяю ее в firefox, это кажется прекрасным, но когда я проверяю chrome, положение кнопки неуместно. Код html для кнопки <button type=’button’…
класс apex 5.0.1 и css для кнопки HTML
в apex 4.2.3 я могу добавить класс к своей кнопке с помощью Стиль кнопки: кнопка HTML Кнопка CSS классы: myclass в apex 5 Стиль кнопки изменяется шаблоном кнопки (HTML button (legacy-APEX5…
CSS непрозрачность кнопки
У меня есть кнопка в HTML, и я должен добавить к ней непрозрачность. Я хочу использовать для этого CSS. Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px;…
Когда использовать id и класс в html/css
Я новичок в веб-разработке и пытаюсь создать веб-сайт для изучения html и css. Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то. ..
..
поменяйте местами кнопки html/css
Я создал кнопку включения/выключения с помощью html/css. при нажатии кнопки включения или выключения она будет ссылаться на скрипт python с помощью тега href. Но я не хочу, чтобы кнопки казались…
Динамические Кнопки HTML/CSS
У меня есть проблема с моими кнопками, я новичок в HTML и CSS, но мне это нужно для проекта uni, ну, по крайней мере, на первой странице. Я пытаюсь сделать его красивым, и я хотел сделать мои…
Как использовать кнопки angular material с сеткой CSS
Я пытался использовать Angular material с сеточной системой CSS. У меня есть этот код для html, который отображает две кнопки, одна стандартная кнопка html, а другая использует класс CSS класса…
CSS-кнопка
CSS-кнопкаДокумент, с которого вы перешли сюда, использует каскадные таблицы стилей (CSS) для улучшения представления. CSS — это рекомендация, разрабатываемая Консорциумом Всемирной паутины (W3C) с целью дать авторам и читателям больше контроля над тем, как выглядят документы в форматах HTML & XML.
CSS-кнопки
Дополнительная информация по CSS, руководства и примеры доступны на домашней странице CSS.
Если вы пишете страницы, улучшенные при помощи CSS, ознакомьтесь с кнопками, которые вы можете добавить!
Что
Используя CSS, вы можете управлять:
- шрифтами, их размерами и цветом
- межстрочным интервалом и длиной строки
- полями и отступами
- фоновыми изображениями и цветами
- … и многим другим.
Вы можете вставить таблицу стилей непосредственно в HTML-документ или вставить в него ссылку на внешнюю таблицу стилей, которая сможет влиять на любое количество документов.
Зачем?
Среди преимуществ использования CSS для авторов отметим следующие:
- HTML-код становится существенно проще и им легче управлять
- используя относительные единицы измерения в вашей таблице стилей, вы можете так стилизовать документ, что он будет хорошо выглядеть на любом экране с любым разрешением
- у вас будет более точный и предсказуемый контроль над представлением документа
- вы можете определить внешний вид вашего сайта в одном месте, а
затем переделать сайт целиком, изменив всего лишь один файл.

- люди, использующие более старые версии браузеров, всё равно смогут увидеть ваши страницы
- люди с ограниченными возможностями будут иметь улучшенный доступ к страницам вашего сайта
Поддержка CSS реализована во многих браузерах, включая Microsoft Internet Explorer, Mozilla Firefox, Opera, Apple Safari, Konqueror и Netscape Navigator.
Навигация по сайту
Кнопки CSS3 — творческие стили 30+ кнопок!
Сегодня мы рассмотрим креативные кнопки css3, которые должны вдохновить Вас. Это целый набор из более чем 30 штук, который состоит из простых, но красивых эффектов. CSS3 эффекты можно увидеть при наведении на определенные кнопки или нажатии на них. Обязательно посмотрите также кнопки с анимацией иконок на css3.
Главным образом, мы используем css переходы (transitions), но присутствуют также и CSS анимации. И мы используем немного JavaScript, но только для того, чтобы добавить / удалить класс с эффектами.
Иконки, которые мы добавляем с использованием псевдо-класса :before (а иногда :after), взяты с сервиса IcoMoon.
Пожалуйста, обратите внимание: эти кнопки работает только в тех браузерах, которые поддерживают соответствующие свойства CSS3. Мы не даем гарантии отличной работы во всех браузерах.
Итак, давайте посмотрим на некоторые моменты красивых кнопочек css, которые мы создаем.
HTML&CSS3 кнопки
Разметка кнопки действительно очень проста. Мы просто добавить конкретные общие классы:
<button>Button</button> |
Общих класс .btn для всех кнопок, который сбрасывает все стили по умолчанию, и далее мы используем конкретные пронумерованные классы для различных наборов стилей. Второй класс btn-6 это общий класс для определенной группы кнопок со стилями.
И ещё каждая кнопка имеет дополнительный, определенный класс. Для использования иконки, мы добавить класс, который будет использовать псевдо элемента :before, чтобы добавить символ значок из шрифта.
Например, вот стили конкретной кнопки:
/* Кнопка 6d */ .btn-6d { border: 2px dashed #226fbe; } .btn-6d:hover { background: transparent; color: #226fbe; } |
Какие, конечно, зависит от того, что мы определяем в общих стилях .btn и .btn-6.
Это классовая структура кнопок используется для демонстрационных целей. При использовании какой-то кнопки на своем сайте, лучше конечно объединить стили.
Надеюсь Вам понравилось, и Вы ещё раз убедились, что с CSS3 можно сделать много чего! Практикуйте, используйте и я надеюсь, Вам пригодятся эти современные кнопки на css3! Успехов!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net
Перевел: Владислав Бондаренко
Определение CSS селекторов | База знаний
В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 😉
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
- через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может быть состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h3></h3>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
Название тега — достаточно просто указать span, div, img, h3 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h2, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обознаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правило: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s.filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h3.font-header span span strong.
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут. В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом.
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
Стили CSS кнопок, CSS кнопки
Здравствуйте, в этой публикации представлены четыре круглые кнопки, выполненные на CSS и HTML, без использования картинок и фотошопа. Если пофантазировать, то можно найти применение этим кнопкам. Я решил опубликовать и показать вам их, потому — что мне самому они очень понравились. Смотрятся, конечно эти CSS кнопки довольно — таки эффективно и привлекательно.
Кстати, стили CSS кнопок не такие уж и длинные, как обычно бывают. Так что кому приглянулись эти кнопочки, берите и используйте у себя на сайте. В исходнике они были совмещены, я разделил стили по отдельности для удобства и вот что у меня в итоге получилось :
HTML код кнопок
Синяя кнопка :
<a href="#"></a>
Красная кнопка :
<a href="#"></a>
Зеленая кнопка :
<a href="#"></a>
Желтая кнопка :
<a href="#"></a>Стили CSS кнопок
Синяя кнопка :
.btn-blue { background: #108FE8; border: 3px solid #fff; border-radius: 100%; box-shadow: 0 -2px 0 3px #0d72b8 inset, 0 5px 5px rgba(3, 25, 41, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset; cursor: pointer; display: inline-block; height: 75px; width: 75px; } .btn-blue:hover { background: #333; box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset; }
Красная кнопка :
.btn-red {
background: #E53030;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #c91919 inset, 0 5px 5px rgba(65, 8, 8, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-red:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}Зеленая кнопка :
.btn-green {
background: #0EC518;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #0b9512 inset, 0 5px 5px rgba(0, 7, 1, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-green:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}Желтая кнопка :
.btn-yellow {
background: #FFC334;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #ffb401 inset, 0 5px 5px rgba(103, 73, 0, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-yellow:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}— Для тех, кто не знает как поставить эти круглые кнопки CSS, небольшой инструктаж:
Копируйте нужные стили CSS кнопок и добавляйте их в самое окончание файла style.css своей темы. И потом, перед публикацией записи останется только добавить HTML код кнопки, естественно вставив свою ссылку вместо знака #, в любое место будующей статьи.
Кэшбэк путешествия по россии ростуризм начнет третью часть программы с кэшбэком.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
Web-разработка • HTML и CSS
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу <a> или <button>.
Кнопки
<!-- тема default --> <button type="button">Текст кнопки</button> <!-- тема primary --> <button type="button">Текст кнопки</button> <!-- тема success --> <button type="button">Текст кнопки</button> <!-- тема info --> <button type="button">Текст кнопки</button> <!-- тема warning --> <button type="button">Текст кнопки</button> <!-- тема danger --> <button type="button">Текст кнопки</button> <!-- тема link --> <button type="button">Текст кнопки</button>
Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ -->
<div>
<button type="button">Текст кнопки</button>
</div>
<!-- Второй способ -->
<button type="button">Текст кнопки</button>Группы кнопок
Объединение нескольких кнопок в группу:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Множественные группы кнопок:
<div role="toolbar">
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>
<div role="group">
<button>Четвертая</button>
<button>Пятая</button>
</div>
<div role="group">
<button>Шестая</button>
</div>
</div>
Вертикальная группа кнопок:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Выпадающий список внутри группы кнопок:
<div role="group" aria-label="Последние новости">
<button type="button">1</button>
<button type="button">2</button>
<button type="button">3</button>
<div role="group">
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Следующие <span></span>
</button>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li role="separator"></li>
<li><a href="#">Последняя</a></li>
</ul>
</div>
</div>
Кнопка выпадающего меню
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Действие <span></span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Кнопка выпадающего меню с разделителем:
<div>
<button type="button">Действие</button>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Выпадающий список</span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Большая кнопка <span></span>
</button>
<ul>
. ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" data-toggle="button" aria-pressed="false">
Кнопка-переключатель
</button>
<a href="#" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true".
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label, чтобы создать checkbox или radio-кнопки.
<div data-toggle="buttons">
<label> <!-- отмеченный checkbox -->
<input type="checkbox" name="options[]" value="first" checked> Первый вариант
</label>
<label>
<input type="checkbox" name="options[]" value="second"> Второй вариант
</label>
<label>
<input type="checkbox" name="options[]" value="third"> Третий вариант
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="option" value="first"> Первый вариант
</label>
<label>
<input type="radio" name="option" value="second"> Второй вариант
</label>
<label> <!-- отмеченная radio-кнопка -->
<input type="radio" name="option" value="third" checked> Третий вариант
</label>
</div>Поиск: CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк
кнопок — Элементы — Spectre.
 css CSS Framework
css CSS FrameworkКнопки #
Buttons включают простые стили кнопок для действий различных типов и размеров.
кнопка по умолчанию основная кнопка кнопка ссылки
Добавьте класс btn в элементы , или
Цвет пуговиц #
кнопка успеха кнопка ошибки
Добавьте класс btn-success или btn-error для цвета кнопки успеха (зеленый) или ошибки (красный).Если вам нужно больше цветов кнопок, используйте миксины кнопок, чтобы создать свои собственные варианты цвета кнопок.
Размер пуговиц #
большой большая кнопка
нормальный обычная кнопка
маленький маленькая кнопка
Добавьте класс btn-sm или btn-lg для кнопок маленького или большого размера.Также вы можете добавить класс btn-block для полноширинной кнопки.
Обратите внимание, что вы можете использовать класс btn-action для квадратной кнопки или добавить еще один класс s-circle для круглой кнопки, которая часто используется как плавающая кнопка действия (FAB).
Состояние кнопки #
Добавьте активный класс для стиля состояния активной кнопки.
по умолчанию активен первично активный ссылка активна
Добавьте класс disabled или disabled attribute для стиля состояния отключенной кнопки.
по умолчанию отключено первичный инвалид ссылка отключена
Кнопка с классом loading может отображать индикатор загрузки.
кнопка по умолчанию основная кнопка кнопка ссылки
Группы кнопок #
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
первая кнопка вторая кнопка третья кнопка
Если вы хотите использовать кнопки как группу, добавьте в контейнер класс btn-group . Вы можете добавить класс
Вы можете добавить класс btn-group-block для полноразмерной группы кнопок.
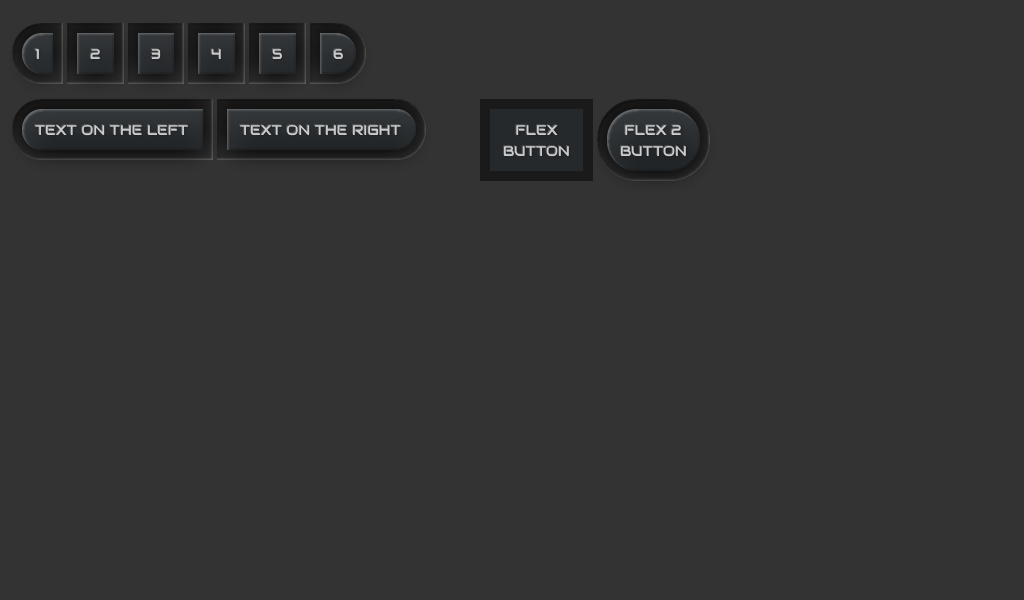
кнопок — CSS Framework — Сообщество Invision
Основы
Описанные здесь классы кнопок могут быть применены к любому элементу, хотя обычно они применяются к такому элементу, как a, input [type = «submit»] или button, чтобы пользователь мог с ними взаимодействовать.
Как минимум, кнопка должна получить базовый класс ipsButton, плюс класс размера и класс стиля (поясняется ниже).
Стили кнопок
ipsButton_normal
ipsButton_primary
ipsButton_alternate
ipsButton_important
ipsButton_light
ipsButton_veryLight
ipsButton_overlaid
ipsButton_link
Размеры кнопок
ipsButton_medium
ipsButton_verySmall
ipsButton_small
ipsButton_large
ipsButton_veryLarge
ipsButton_fullWidth
Можно комбинировать с другим размером, указанным выше.
Отключенные кнопки
Кнопки можно визуально отключить, добавив класс ipsButton_disabled или, для соответствующих элементов ввода, добавив свойство disabled. Например:
Отключенная кнопка (ссылка)
Они будут выглядеть так:
Разделить кнопки
Разделенные кнопки позволяют легко создавать панели инструментов, задав список отображаемых кнопок, соединенных друг с другом.
Они создаются путем указания класса ipsButton_split в элементе оболочки, содержащем две или более кнопок. Элемент-оболочка может быть тегом
- или любым другим, имеющим смысл для вашего использования.
Все кнопки в группе разделенных кнопок должны быть одинакового размера, иначе результаты будут непредсказуемыми. Однако для каждой кнопки можно использовать разные стили.
Классы кнопок CSS — NIU
Используйте следующие классы для создания стилизованной кнопки.
Стандартные кнопки
Все кнопки должны иметь класс .btn . Измените цвет, добавив .btn-primary или .btn-default к тегу ссылки.
Размеры
Добавьте .btn-lg , .btn-sm или .btn-xs для дополнительных размеров.
Выравнивание
Используйте классы выравнивания текста в родительском контейнере кнопки для управления выравниванием кнопки.
Ширина кнопки
Сделайте кнопку, занимающую всю ширину родительского контейнера, добавив .БТН-блок .
Чтобы сделать кнопку шире, чем содержащийся в ней текст, но не такую, которая, кажется, заполняет всю ширину ее родительского контейнера, поместите кнопку в более узкий центральный столбец в пределах .row и используйте .btn- блок , чтобы заполнить ширину этого столбца.
Совет: чтобы центрировать столбец, используйте .col - * - x и .col-offset - * - y , где x — четное число, а 4 ≤ x ≤ 10, y — ([ 12 — x] / 2), а * — это префикс размера, например xs , sm , md или lg .

 Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то он применяется к этому элементу, а когда я устанавливаю класс и делаю то же самое с этим классом, то…
Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то он применяется к этому элементу, а когда я устанавливаю класс и делаю то же самое с этим классом, то…
 btn-blue {
background: #108FE8;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #0d72b8 inset, 0 5px 5px rgba(3, 25, 41, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-blue:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
}
btn-blue {
background: #108FE8;
border: 3px solid #fff;
border-radius: 100%;
box-shadow: 0 -2px 0 3px #0d72b8 inset, 0 5px 5px rgba(3, 25, 41, 0.17), 0 15px rgba(255, 255, 255, 0.25) inset;
cursor: pointer;
display: inline-block;
height: 75px;
width: 75px;
}
.btn-blue:hover {
background: #333;
box-shadow: 0 -2px 0 3px #1a1a1a inset, 0 5px 5px rgba(0, 0, 0, 0.17), 0 15px rgba(255, 255, 255, 0.32) inset;
} ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>