Как создать календарь
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать календарь с помощью CSS.
- ❮
- ❯
- Июль
1969
- Пон
- Вт
- Ср
- Чт
- Пт
- Сб
- Вс
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Редактор кода »
Шаг 1) Добавить HTML:
Пример
<div><ul>
<li>❮</li>
<li>❯</li>
<li>Август<br><span>1969</span></li>
</ul>
</div>
<ul>
<li>Пн</li>
<li>Вт</li>
<li>Ср</li>
<li>Чт</li>
<li>Пт</li>
<li>Сб</li>
<li>Вс</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li><span>15</span></li>
<li>16</li>
. ..т.д.
..т.д.
</ul>
Шаг 2) Добавить CSS:
Пример
ul {list-style-type: none;}body {font-family: Verdana, sans-serif;}
/* Заголовок месяца */
.month {
padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align: center;
}
/* Список месяцев */
.month ul {
margin: 0;
padding: 0;
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Назад кнопка внутри заголовка месяца */
.month .prev {
float: left;
padding-top: 10px;
}
/* Вперед кнопка */
.month .next {
float: right;
padding-top: 10px;
}
/* Будни (Пн-Вс) */
.weekdays {
margin: 0;
padding: 10px 0;
background-color:#ddd;
}
.weekdays li {
display: inline-block;
width: 13.6%;
color: #666;
text-align: center;
}
/* Дни (1-31) */
.days {
padding: 10px 0;
background: #eee;
margin: 0;
}
. days li {
days li {
list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
}
/* Выделите «текущий» день */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important
}
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Календарь | WebReference
Выбор даты применяется на сайтах, торгующих авиа и железнодорожными билетами, ведь посетителя интересует заказ билета на определённый день.
<input type="date" атрибуты>
На сервер данные передаются в формате ГГГГ-ММ-ДД, например, 1998-08-17, а вид календаря может различаться в зависимости от браузера. Полностью поддерживает календарь только Opera и Chrome (рис. 1).
Рис. 1. Календарь в браузере Opera
В примере 1 показано создание календаря для выбора произвольной даты.
Пример 1. Календарь
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Календарь</title> </head> <body> <form> <p>Выберите дату: <input type=»date» name=»calendar»> <input type=»submit» value=»Отправить»></p> </form> </body> </html>Допустимо ограничить ввод даты заданным значением через атрибуты min и max, они соответственно указывают нижнюю и верхнюю дату. Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2017, то код запишется как в примере 2.
Так, если вам требуется сузить диапазон ввода до ±3 дней от даты 01.06.2017, то код запишется как в примере 2.
Пример 2. Ограничение даты
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Календарь</title> </head> <body> <form> <p>Выберите дату: <input type=»date» name=»calendar» value=»2017-06-01″ max=»2017-06-04″ min=»2017-05-29″> <input type=»submit» value=»Отправить»></p> </form> </body> </html>Текущая дата, заданная через атрибут value, подсвечивается фоном, неактивные дни, которые нельзя выбрать — серым цветом (рис. 2).
Рис. 2. Календарь с диапазоном ввода
Кроме традиционного календаря, в котором можно выбрать дату, месяц и год, существует и календарь только для ввода месяца и недели. Они записываются в таком виде.
<input type="month"> <input type="week">
Выбор месяца происходит через аналогичный виджет, но в этом случае нельзя указать конкретную дату (рис. 3).
3).
Рис. 3 Выбор месяца
На сервер данные поля type=»month» пересылаются как ГГГГ-ММ, например, 2017-10.
Похожим образом выглядит и виджет для выбора недели (рис. 4), где дополнительно выводится номер недели и выбрать можно только его. На сервер при этом значение отправляется как 2017-W38, где вначале указывается год, затем через дефис W и после него номер недели от начала года.
Рис. 4. Выбор недели
В примере 3 показано создание поля для ввода месяца.
Пример 3. Выбор месяца
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Календарь</title> </head> <body> <form> <p>Укажите месяц: <input type=»month» name=»month»> <input type=»submit» value=»Отправить»></p> </form> </body> </html>Автор: Влад Мержевич
Последнее изменение: 11.03.2020
17+ красивых календарей CSS [Примеры]
Календари чрезвычайно полезны для многих вещей.
К счастью, в этой статье мы подготовили для вас удивительный список готовых CSS-календарей. Вы можете использовать их бесплатно и адаптировать по своему усмотрению. это коллекция календарей HTML и CSS с различными функциями и стилями.
Начинаем!
Все структурировано с использованием HTML, некоторые примеры ориентированы на разные решения, чем другие, поэтому ожидайте найти простые и более сложные календари CSS. Некоторые даже используют JavaScript для дополнительной функциональности.
1. Адаптивный календарь в темной тематике
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Симпатичный CSS-календарь в темной тематике, обладающий некоторой функциональностью благодаря добавленному JavaScript.
Вы можете переключаться между месяцами года и наводить курсор на каждый день месяца. Он даже увеличивается с годами, когда вы переключаетесь между месяцами, и вы можете переходить туда и обратно.
CSS также имеет свои собственные именованные переменные, поэтому будет легко редактировать стиль и цвета, если вам нужно, чтобы они соответствовали вашему собственному брендингу.
2. Календарь CSS на основе событий
См. перо на КодПене.
Открыть CodePen
Календарь предстоящих событий, основанный на HTML и CSS, имеет несколько интересных функций. Во-первых, в календаре достаточно места, чтобы показать 3 месяца в целом, вы можете переключаться между другими 3 месяцами с помощью стрелок, и есть несколько примеров установленных событий.
Перейдя к следующим нескольким месяцам, вы можете увидеть некоторые примеры событий в календаре, выберите их, чтобы увидеть подробности события внизу. В один день даже бывает несколько событий.
Легко прочитать код JavaScript и увидеть, как программно можно добавить больше собственных событий и как генерируется сам календарь.
3. Полноэкранный CSS-календарь, созданный с помощью Flexbox
См. перо на КодПене.
Открыть CodePen
Этот CSS-календарь намного больше, чем многие из приведенных здесь примеров, почти во весь экран и выглядит потрясающе. Очевидно, вы могли бы изменить фон градиента на что-то другое или просто взять сам календарь.
Не так много функций в этом, как в других, но структура и формат доступны для использования и отлично сочетаются с вашими собственными функциями JavaScript.
4. Шаблон календаря Tailwind CSS
См. перо на КодПене.
Открыть CodePen
Этот календарь основан на очень популярной и гибкой структуре CSS под названием Tailwind. Из примера видно, что имеется только чистая HTML-структура, а все стили выполняются непосредственно в строке с использованием классов CSS Tailwind.
Tailwind — это CSS-фреймворк внешнего интерфейса, который отлично подходит для создания пользовательского интерфейса и стилизации различных элементов. Как видно из этого примера, он выглядит очень профессионально.
Соедините его с некоторыми функциями JavaScript, и вы получите рабочий календарь, который выглядит потрясающе. На некоторых элементах есть несколько эффектов наведения, что приятно.
5. Календарь HTML и CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Календарь только на чистом HTML и CSS. Функционала нет, но есть классные эффекты, к которым можно добавить функционал. Например, эффекты наведения на числа и тот факт, что вы также можете выбирать и отменять выбор чисел.
Вы можете получить другие идеи для эффектов наведения, просмотрев эти 10 эффектов наведения кнопок CSS.
В качестве примера выбрано число 18, и вы можете увидеть это по окружающему кругу, но вы также можете выбрать его снова.
Стрелки для переключения месяцев не работают, но они имеют тонкие эффекты наведения на них, что приятно видеть.
6. Полностью функциональный Tailwind CSS и календарь AlpineJS
См. перо на КодПене.
Открыть CodePen
Основанный на Tailwind и AlpineJS, у нас есть действительно прекрасный пример работающего календаря CSS с множеством встроенных замечательных функций.![]()
Во-первых, вы можете переключаться между месяцами, текущий день предварительно выбран для вас, показывая вам, какой текущий день. Нажав на число, вы можете создать новое событие для этого дня.
При создании события оно сохраняется в HTML и отображается как событие. Нет кнопки редактирования, но вы можете легко добавить это. И не потребуется много времени, чтобы извлечь данные о событии и отправить их на сервер.
7. Годовой календарь Bootstrap
См. перо на КодПене.
Открыть CodePen
Bootstrap — это популярная среда пользовательского интерфейса CSS, и здесь у нас есть фантастический пример того, что вы можете с ней сделать.
Календарь на год, который использует весь экран для отображения всего. Годы можно переключать с помощью основных стрелок, и есть несколько примеров событий, на которые вы можете навести курсор, чтобы увидеть краткое описание.
Каждая дата имеет эффект наведения, но при клике нет никаких функций JavaScript. Однако вы можете легко добавить к этому JavaScript.
8. Значок календаря CSS
См. перо на КодПене.
Открыть CodePen
Что-то немного другое, но очень полезное и интересное. Все еще тип календаря, но он показывает только дату и месяц.
Этот тип календаря CSS удобен для отображения в начале сообщения в блоге или статьи, используя его как способ отображения даты публикации. Изменить дату и месяц в HTML очень просто.
9. Значок календаря попутного ветра
См. перо на КодПене.
Открыть CodePen
Значок календаря CSS, основанный на платформе Tailwind CSS.
Очень удобно для отображения даты в определенной области на странице, здесь даже есть хороший раздел, показывающий время события, и он выглядит очень современно и минималистично.
10. Календарь HTML и CSS на основе года
См. перо на КодПене.
Открыть CodePen
Годовой календарь на чистом HTML и CSS. Отлично подходит для отображения целого года в большом формате.
Каждый год отображается как отдельная секция, прокрутите вниз, чтобы увидеть больше лет. Имеет некоторый JavaScript для целей рендеринга.
11. Календарь CSS и JavaScript
См. перо на КодПене.
Открыть CodePen
Очевидно, здесь используется HTML, но все это отображается с помощью JavaScript. Визуализируемая таблица создается кодом JavaScript при загрузке страницы.
Визуализируемая таблица создается кодом JavaScript при загрузке страницы.
Интересный подход к этому, но вы можете ясно видеть, как класс JS генерирует таблицы и превращает календарь в годовой календарь. Отличный ресурс для обучения!
12. Красочный календарь CSS
См. перо на КодПене.
Открыть CodePen
Замечательный и очень красочный календарь, созданный только с помощью HTML и CSS.
В нем есть очень интересные функции и эффекты, переходы и скользящая анимация между месяцами.
В целом очень впечатляет то, что для реализации всех эффектов используется только анимация CSS, дополнительный JavaScript не требуется. Щелкните даты и просмотрите список почасовых событий для данного дня.
13. Календарь на основе сетки CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Красивый календарь на основе столбцов, который использует сетку CSS в качестве решения для отображения этого по сравнению с чем-то вроде CSS flexbox.
Макет здесь отличный, и он напоминает что-то вроде Gmail и его календаря, без функциональности JavaScript, но вы можете легко добавить это, по крайней мере, у вас есть макет/шаблон, с которым вы можете работать.
В CSS даже есть приятные переменные, которые можно использовать для изменения стиля и цвета элементов.
14. Календарь с анимацией перелистывания
См. перо на КодПене.
Открыть CodePen
Прикольный полурабочий календарь с анимацией перелистывания, которая переходит в вид, и можно добавить событие календаря.
К этому нужно добавить некоторые дополнительные функции, такие как сохранение нового события и его отображение в календаре, но шаблон и структура уже есть.
15. Виджет календаря
См. перо на КодПене.
Открыть CodePen
Компактный календарь в виде виджета. Легко редактируйте параметры стиля в CSS с помощью переменных, чтобы они соответствовали вашему брендингу.
Не полностью функциональный, но хороший шаблон, щелкните даты, и появится небольшое текстовое поле, которое можно использовать для добавления события.
16. CSS-шаблон ежедневного календаря
См. перо на КодПене.
Открыть CodePen
Никакой функциональности, но это отличный шаблон и пользовательский интерфейс, к которому можно добавить функциональность. В нем есть много элементов, к которым вы можете добавить функциональность, например, переключатель года, индикатор событий дня и вся информация с левой стороны.
В целом, хороший шаблон, который вы можете использовать и добавить в него свои собственные функции JavaScript.
17. Значок календаря и часов
См. перо на КодПене.
Открыть CodePen
Современный и красивый значок календаря, отлично подходит для блогов и в начале статьи.
В этом примере даже рабочие часы, наведите указатель мыши на дату, а затем щелкните ее и удерживайте, чтобы увидеть время.
Аккуратный и полностью рабочий, что приятно видеть.
18. Материал Календарь на основе пользовательского интерфейса
См. перо на КодПене.
Открыть CodePen
Современный минималистичный календарь с причудливой анимацией CSS.
Щелкайте по стрелкам переключения месяцев и наблюдайте плавную смену анимации между месяцами. Щелчок по точке в середине возвращает к текущей дате и месяцу.
Щелчок по точке в середине возвращает к текущей дате и месяцу.
- 10+ гамбургер-меню CSS [CodePens]
- 20 вкладок HTML и CSS [CodePens]
- Красивые меню JavaScript
- Более 20 потрясающих аккордеонов на чистом CSS
- Отличные стили флажков CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
50+ лучших календарей CSS — для вашего сайта (бесплатно)
1. Календарь CSS Grid
Календарь, которого у Джейка Перальты никогда не будет. Тестирование z-index с помощью CSS Grid. Этот эксперимент технически провален, так как 8/10 UI, 3/10 UX, 0/10 Масштабируемость, 0/10 имеет смысл делать это таким образом. спасибо, следующий!
Автор: Olivia Ng (oliviale)
Ссылки: Исходный код / Демо
Дата создания: 5 февраля 2019 г.
Сделано с: Pug, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: календарь, событие, css-сетка
2. Учебное пособие по дизайну пользовательского интерфейса календаря CSS с помощью CSS Grid | Чистый HTML + CSS дизайн пользовательского интерфейса
Автор: mrnobody (corvus-007)
Ссылки: Исходный код / Демо, Видео на Youtube
Создано: 18 ноября 2018 г.
9000 2 Сделано с помощью: HTML, SCSS3. Пользовательский интерфейс мобильного приложения «Календарь»
Это реализация макета приложения календаря, который я сделал. (Ссылка на Dribbble: https://dribbble.com/shots/5465486-Calendar-UI)
Автор: Элиза Раджбхандари (eliza-rjb)
Ссылки: Исходный код / Демо, Dribbble Shot, Dribbble. com
com
Создано: 10 декабря 2018 г.
Сделано с: HTML, SCSS
9 0002 Теги: календарь, html, css, мобильный, приложение4. Календарь CSS Grid
Автор: Mert Cukuren (knyttneve)
Ссылки: Исходный код / Демо 9000 3
Создано: 6 сентября 2018 г.
Создано с помощью: Pug, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
5. Calendar Plan — Tasks Events App
Автор: Ahmed Nasr (ahmedhosna95)
Ссылки: Исходный код / Демо
Создано: 25 мая 2018 г. 900 03
Сделано с помощью: HTML, SCSS, JS
6. Светлый и темный календарь
Светлый и темный календарь https://dribbble.com/shots/4189522-Calendar-Light-Dark
Автор: BradleyPJ (BradleyPJ)
Ссылки: Исходный код / Демо, Dribb ble. com.
com.
7. CSS Grid Calendar
Автор: Adrià (afontcu)
Ссылки: Исходный код / Демо
Создано: 19 декабря 2017 г.
Сделано с: HTML, CSS
8. Простой календарь
Автор: BrainUP (jpag82)
Ссылки: Исходный код / Демо
Создано: 11 октября 2017 г.
Сделано с: 900 06 HTML, Меньше, JS
9. Двухцветный календарь
Двухцветное изображение с фильтром SVG.
Автор: yumeeeei (yumeeeei)
Ссылки: Исходный код / Демо
Дата создания: 29 июня 2017 г.
9000 2 Сделано с использованием: HTML, Stylus, JS10. Календарь Windows Fluent Design
Вдохновлен предварительной версией календаря Microsoft Fluent Design System. Я подумал, что это выглядит очень красиво, поэтому я сделал это для Интернета.
https://www.engadget.com/2017/05/11/microsofts-design-rules-push-windows-beyond-mere-rectangles/
Автор: Tom (tomcwatts)
Ссылки: Исходный код / Демо
Дата создания: 15 мая 2017 г.
90 005 Сделано с: HTML, SCSS
Теги: отзывчивый календарь flexbox windows 10 fluent design system, fluent design, calendar, microsoft, css-layout
11. CSS Images Calendar
Автор: Alex Johnson (Alx Crmr)
Ссылки: Исходный код / Демо
Создано: 27 апреля 2017 г.
Сделано с: HTML, CSS
Теги: ежедневные изображения css, ежедневные css, день 09, календарь
12. Макет календаря (только CSS)
Автор: Jamie (jamiemggs)
Ссылки: Исходный код/демо
Дата создания: 31 мая 2017 г.
Сделано с: HTML, CSS
13. Календарь Windows Fluent Design
Вдохновленный предварительным просмотром календаря Microsoft Fluent Design System. Я подумал, что это выглядит очень красиво, поэтому я сделал это для Интернета. https://www.engadget.com/2017/05/11/microsofts-design-rules-push-windows-beyond-mere-rectangles/
Автор: Tom (tomcwatts)
Ссылки: Исходный код / Демо, Www .engadget.com
Дата создания: 15 мая 2017 г.
Сделано с помощью: HTML, SCSS
Теги: отзывчивый календарь flexbox windows 10 fluent design system, Fluent Design, Calendar, Microsoft, CSS-layout
14. CSS Flipping Calendar
Автор: Davide Francesco Merico (NeckersBOX)
Ссылки: 9000 6 Исходный код/демо
Дата создания: 11 мая 2017 г.
Сделано с помощью: Pug, Sass, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
15.
 Календарь в минимальном стиле CSS
Календарь в минимальном стиле CSSВдохновлен предварительным просмотром календаря Microsoft Fluent Design System. Я подумал, что это выглядит очень красиво, поэтому я сделал это для Интернета. https://www.engadget.com/2017/05/11/microsofts-design-rules-push-windows-beyond-mere-rectangles/
Автор: Tom (tomcwatts)
Ссылки: Исходный код / Демо 900 03
Дата создания: 15 мая 2017 г.
Сделано с: HTML, SCSS
Теги: адаптивный календарь flexbox windows 10 fluent design system, Fluent Design, Calendar, Microsoft, CSS-layout
16. Синий, оранжевый, желтый и красный календарь
900 02 Календарь с динамическими данными.
Автор: Никита Дубко (dark_mefody)
Ссылки: Исходный код/Демо
Создано: 24 марта 2017 г.
Состав: Мопс, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
9000 2 Теги: cssimage17.
 Календарь Parallax Flipping
Календарь Parallax FlippingАвтор: Andreas Pihl Jrgensen (Antreas)
Ссылки: Исходный код / Демо
Дата создания: 19 марта 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: javascript, пользовательский интерфейс, параллакс, флип, календарь
18. Адаптивный календарь Flexbox
Автор: Gabi (enxaneta)
Ссылки: Исходный код / Демо 19. Это s Что-то вроде календаря
Привет, ребята! Прошло некоторое время с тех пор, как я в последний раз делал ручку! Был очень занят работой и работал над проектом персональной домашней автоматизации ;)! Я надеюсь, вам, ребята, нравится это!
Автор: Джек Томсон (Jackthomsonn)
Ссылки: Исходный код / Демо
Создано: 6 марта 2016 г.
9000 2 Сделано с: Haml, SCSS, JSПрепроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: angularjs, javascript, пользовательский интерфейс, scss, анимация
20.
 Бесконечный календарь
Бесконечный календарьЖидкий и «легкий» календарь. В этом упражнении нет библиотек, оно действительно сделано вручную. Оцените наш эффект «обрезания тела» 😀 Надеюсь, вам понравится!
Автор: Tadaima (tadaima)
Ссылки: Исходный код / Демо
Дата создания: 22 сентября 2016 г.
Сделано с: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: пользовательский интерфейс, календарь, js, дизайн, tadaimastudio
21. Flexbox Responsive Calendar
Автор: 9000 6 Gabi (enxaneta)
Ссылки: Исходный код / демо
Создано: 26 января 2016 г.
Сделано с: HTML, CSS, JS
Теги: flexbox, календарь, адаптивный
22.
 Мокап календаря
Мокап календаряОчень быстрый макет календаря.
Автор: Дэн Купер (DanielCouper)
Ссылки: Исходный код / Демо
Дата создания: 3 июня 2015 г.
900 02 Сделано с: Pug, SCSSПрепроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug 9 0003
23. Календарь
Автор: Дали (daliannyvieira)
Ссылки: Исходный код / Демо
Дата создания: 29 сентября 2016 г.
Сделано с помощью: Мопс, CSS, JS -процессор: Нет
Препроцессор JS: Нет
Препроцессор HTML: Мопс
добавлены макеты виджетов погоды и ежедневной активности.
Автор: Мэтью Джаггинс (mattjuggins)
Ссылки: Исходный код / Демо
Создано: 22 сентября 2016 г.
Сделано с: Ham l, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: календарь, круговой, часы, пользовательский интерфейс, дисплей
25. Выбор диапазона дат React
Выбор даты в React, вы можете выбрать диапазон дат.
Автор: Роб Вермеер (RobVermeer)
Ссылки: Исходный код / Демо
Создано: 27 августа 2016
90 002 Сделано с: Pug, SCSS, BabelПрепроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Мопс
Теги: datepicker, реагировать, daterange, календарь, дата
26. Календарь на ReactJs
Календарь на ReactJs (начинающий уровень), идея от @AJALACOMFORT изменена мной
Автор: Рикардо Барбоза (RicardoBarbosa)
900 02 Ссылки: Исходный код / Демо Создано: 11 августа 2016 г.
Сделано с: HTML, CSS, Babel
Метки: календарь reactjs
27. Средство выбора даты и времени
Директива средства выбора даты и времени
Автор: Jarom Vogel (jaromvogel)
Ссылки: Исходный код / Демо
Дата создания: 5 мая 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: средство выбора времени, средство выбора даты, дата, время, календарь
28. Приложение «Календарь»
Это приложение-календарь. Это позволяет просматривать даты и выбирать отдельные даты. Вы можете запланировать события на будущие дни.
Автор: Joey Lea (ovdojoey)
Ссылки: Исходный код / Демо
Дата создания: 29 мая 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: календарь, веб-приложение, даты
29.
 JQuery Datepicker Summer Vibe
JQuery Datepicker Summer VibeПростой стиль jQuery UI Datepicker. Изображение предоставлено: https://dribbble.com/PatrykW
Автор: Håvard Brynjulfsen (havardob)
Ссылки: Исходный код / Демо
Создано: 13 мая 2016 г.
Сделано с: HTML, SCSS, JS
Теги : календарь, датапикер, пользовательский интерфейс
30. Календарь и часы
Автор: mselmany (mselmany)
Ссылки: Исходный код / Демо
Created on : 17 февраля 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: часы, анимация, календарь, dribbble
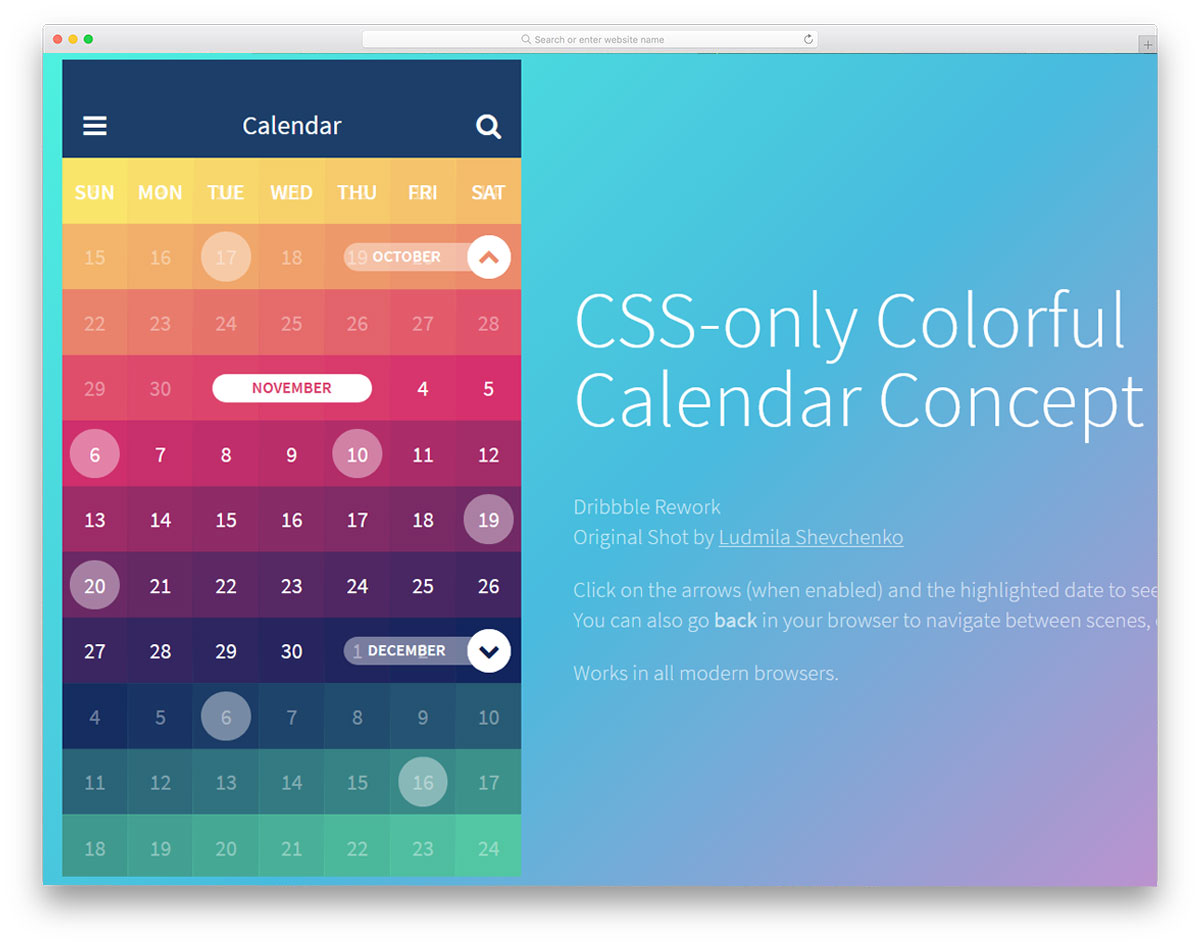
31. Концепция красочного календаря только с CSS
Автор: Дэвид Хуршид (davidkpiano)
Ссылки: Исходный код / Демо
Создано: 6 ноября 2015 г.
Сделано с: HTML, SCSS
Теги: анимированный, календарь, трансформируется, мобильный
32. Календарь
900 02 Автор: Марк (xmark)Ссылки: Исходный код / демо
Создано: 8 ноября 2015 г.
Сделано с: HTML, Less, JS
Теги: календарь, javascript, даты
33. Адаптивный календарь Flexbox с изображениями Retina
Один месяц из динамического календаря для моего сайта. Использует flexbox для упорядочивания календарных дат и изображений HiDPI (с дескриптором w) для изображений статей; также использует ванильную версию JavaScript моего последовательного сценария постепенного появления изображений. Полная пояснительная статья
Автор: Dudley Storey (dudleystorey)
Ссылки: Исходный код / Демо
Дата создания: 30 августа 2015 г.
Теги: даты календаря flexbox retina
34. Calendario
Плагин гибкого календаря
Автор: Romswell Roswell Parian Paucar (romswellparian)
Ссылки: Исходный код / демо
Дата создания: 23 марта 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: календарь, jquery
9023 7 35. Календарь, совместимый с Bootstrapнеполный; календарь начальной загрузки
Автор: Bill Barry (bbarry)
Ссылки: Исходный код / Демо
Создано: 16 сентября 2014 г.
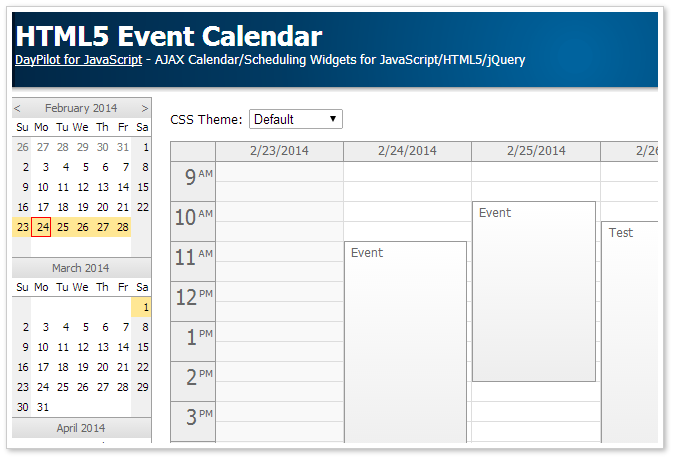
90 002 Сделано с использованием: HTML, Меньше, JS36. Виджет календаря событий
Симпатичный календарь с красивыми переходами.
Автор: Paul Navasard (peanav)
Ссылки: Исходный код / Демо
Дата создания: 1 февраля 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: календарь, события, Helvetica
37. Календарь
Календарь Я сделал для небольшого проекта.
Автор: B8bop (B8bop)
Ссылки: Исходный код / Демо
Дата создания: 5 сентября 2013 г.
Сделано with: HTML, CSS, JS
Теги: календарь, плоский
38. Отрывной календарь
Отрывной календарь, созданный с помощью Vanilla Javascript.
Автор: Никита Хлопов (nikitahl)
Ссылки: Исходный код / Демо
Дата создания: 19 января 2019 г.
Сделано с помощью: HTML, Less, Babel
Теги: css, javascript, tear, off, календарь
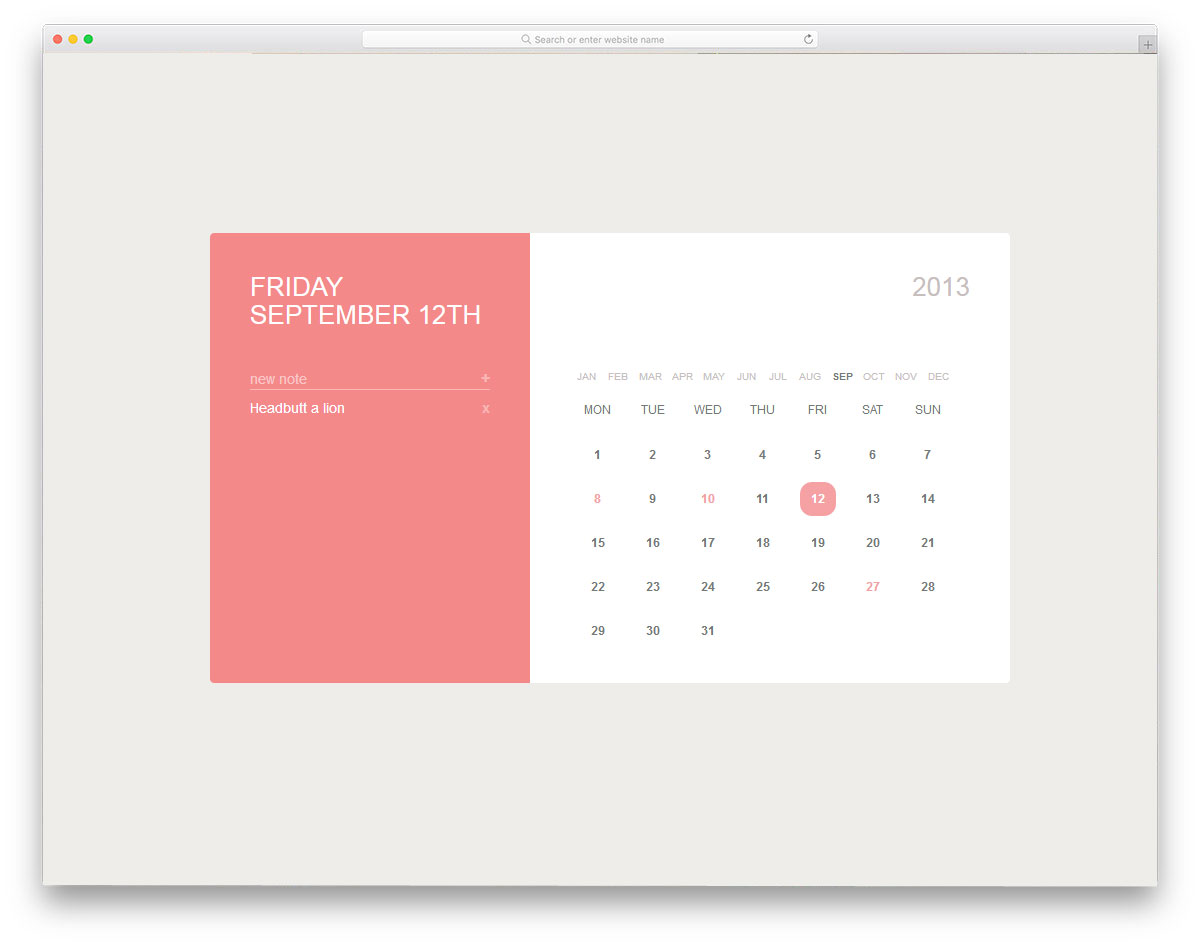
39. CSS -only Calendar App Concept
Еще одна переделка Dribbble оригинального снимка Сергея Валюха. Пока только Chrome и Safari.
Автор: Дэвид Хуршид (davidkpiano)
Ссылки: Исходный код / Демо
Создано: 13 декабря 2014 г.
Сделано с помощью: HTML, SCSS, Babel
40. Календарь
Простой календарь.
Автор: Миро Карилахти (miroot)
Ссылки: Исходный код / Демо
Создано: 8 октября 2013 г.
Сделано с: HTML, CSS
Теги: css3, hover, flat, pure-css, календарь
41. Календарь CSS 3D
Вот трехмерный календарь CSS.
Календарь отлично работает в Firefox, Chrome и Safari. Это изящно понижает версию для старых браузеров и IE.
Автор: Джахирул Ислам Разу (Джир)
Ссылки: Исходный код / Демо
Создано: 15 июля 2018 г.
9000 2 Сделано с: HTML, CSS, JSТеги: css-3d-calendar
42. Calendar Widget
Вдохновлен «Calendar Widget ll Freebie» Ханны Юнг http://hannajun. com Дриблинг здесь: https://dribbble.com/shots/2209385-Calendar-Widget-ll-Freebie Спасибо за отличный дизайн.
Автор: Ciprian Ionescu (ciprianionescu)
Ссылки: Исходный код / Демо
Создано: 29 августа 2015 г.
Сделано с: Haml, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: 9000 6 Haml
Теги: календарь, капелька, виджет, материал
43.
 Календарь
КалендарьЗакодированная версия календаря с этого снимка: https://dribbble.com/shots/11648900-Vuesax-Components-Vuejs-Framework
Автор: Марк Эрикссон (Marks зал)
Ссылки: Исходный код / Демо
Создано: 3 июня 2020 г.
Сделано с: HTML, SCSS
Теги: css, html, calendar, widget, codepen
44. Прототип интерактивного календаря (HTML + CSS)
Кредиты Хорхе Мендесу
Автор: Кайл МакКерли (kmccurley)
Ссылки: Исходный код / Демо
Создано на: 21 мая 2020 г.
Сделано с помощью: HTML, CSS
Теги: календарь
45. Концепция красочного календаря только на CSS
На основе Dribbble by Kirill и Людмила Шевченко. Сделано для #CodeVember.
Автор: David Khourshid (davidkpiano)
Ссылки: Исходный код / демо
Создано: 6 ноября 2015 г.
Сделано с: HTML, SCSS 9000 3
Теги: анимированный, календарь, преобразования, мобильный
46. Calendar Days DaysCSS
Автор: Рон Пелт (Peltos)
Ссылки: Исходный код / Демо 9000 3
Создано: 23 апреля 2020 г.
Создано с: Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
9 0005 Метки: 70, календарь, 100dayscss, css, повестка дня
47. Календарь
Автор: Хави (Xavi1312)
Ссылки: Исходный код / Демо
Дата создания: 17 апреля 2020 г.

