HTML, CSS, JavaScript и PHP: что это такое и для чего?
HTML, CSS, JavaScript и PHP: что это такое и для чего?
Это самая популярная связка технологий для создания сайтов. Около 90% всех сайтов работает именно благодаря этому набору технологий. Давайте разберемся, что они обозначают и как же они работают?
Веб-разработка
1 нояб. 2019
Каждая из этих технологий имеет различное предназначение, цели и функции. Но бо́льшую ценность они представляют, когда работают вместе, а не по отдельности. Давайте теперь отдельно разберем каждую из этих технологий.
HTML
HTML (Hypertext Markup Language) — это язык гипертекстовой разметки. Эта разметка создается с помощью тегов (то есть с помощью «меток») — наборов символов, входящие в угловатые скобки. Например, основной тег страницы html пишется следующим образом — <html>. Любая страница в интернете состоит из множества тегов. Конечно, это не то, что мы привыкли видеть, когда заходим в интернет. Каждый из этих тегов играет определенную важную роль.
Конечно, это не то, что мы привыкли видеть, когда заходим в интернет. Каждый из этих тегов играет определенную важную роль.
Чтобы упростить задачу понимания этой технологии, давайте представим себе обычный дом. Увидев дом, мы видим его экстерьер, то есть то, из чего сделан дом. Теги на странице можно рассматривать как небольшие кирпичики, с помощью которых построен дом. Важно, чтобы эти кирпичи аккуратно и красиво были разложены, иначе дом будет криво смотреться, а может и вообще он будет непригоден для использования. Также и на страницах, при составлении структуры страницы важно уделить особое внимание тегам.
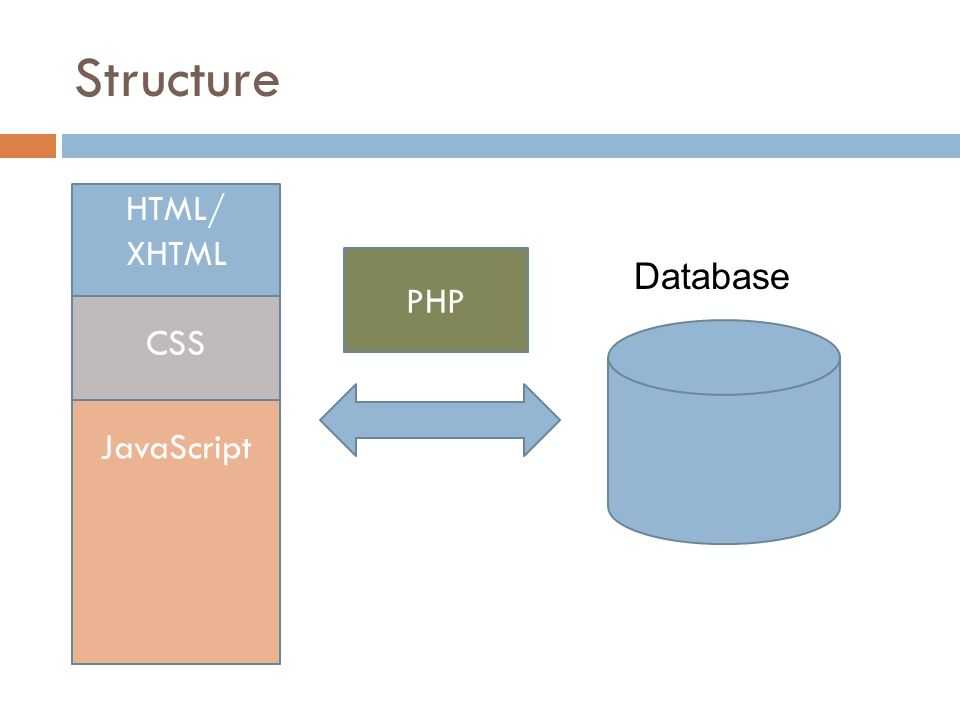
Рассмотрим общую структуру любой страницы в интернете:
Любая веб страница начинается с <!DOCTYPE html>. Этот тег дает браузеру понять, что далее представлен код html последней [пятой] версии.
Затем пишется парный тег <html></html>. Это основной тег страницы, который обязательно должен присутствовать и содержать в себе других 2 основных тега, это head и body.
Внутри парного тега <head></head> необходимо написать заголовок страницы (тег title), который отображается во вкладке браузера. Так же в контейнере <head></head> обычно находятся различные мета-теги для поисковых систем, подключение различных файлов к странице (например, стили) и т.д. В этой секции находится информация, которая важна для страницы, но не отображается на ней.
Внутри тега <body></body> находится всё, что должно быть на странице. Это любые из существующих тегов, текст, картинки, элементы работы с данными и так далее. Всё, что вы видите на страницах в интернете, всегда находится в теге body.
В приведенном выше примере в теге body находятся 2 элемента — тег h2 и тег p. Тег h2 обозначает заголовок на странице, а тег p — абзац. У каждого html тега есть свое предназначение. К тому же все элементы имеют стандартное форматирование браузера, это значит, что размер текста в заголовке по умолчанию будет больше, чем в абзаце. Из таких тегов и составляется страница, которую вы видите в браузере. Однако без графического оформления эти элементы совсем не презентабельные, именно поэтому нужен CSS.
К тому же все элементы имеют стандартное форматирование браузера, это значит, что размер текста в заголовке по умолчанию будет больше, чем в абзаце. Из таких тегов и составляется страница, которую вы видите в браузере. Однако без графического оформления эти элементы совсем не презентабельные, именно поэтому нужен CSS.
CSS
CSS — Cascading Style Sheets — это каскадные таблицы стилей. С помощью разметки мы создали структуру и наполнение документа, а теперь будем внешне оформлять. Вот для этого и служат каскадные таблицы стилей. Чтобы здесь тоже упросить задачу с понятием CSS, вернемся к нашему примеру с домом. После постройки дома он выглядит совсем не презентабельно, поэтому, чтобы придать красивый вид, его раскрашивают. Подъезд покрашен в один цвет, балконы в другой и так далее. Это и есть графическое оформление. Так же и со страницей: без стилей элементы имеют только стандартное оформление браузера. Но с помощью стилей вы меняете на странице размер текста, его цвет, шрифт и так далее.
Вернемся к нашему примеру кода страницы html. Для тега h2 можно задать красный цвет текста следующим образом:
Как видите, ничего сложного в такой записи нет. Сначала мы указываем к чему нужно применить блок стилей. Далее в фигурных скобках мы описываем стили для этого элемента h2. В этом блоке мы можем задать любые из имеющихся стилей и все они применятся к элементу h2.
Теперь, разобравшись со стилем текста, давайте постараемся это все оживить. Тут нам придется прибегнуть к помощи JavaScript.
JavaScript
JavaScript — это язык программирования, сокращенно «JS». Изначально его создали для того, чтобы «оживить» веб-приложения и веб-сайты, то есть, чтобы элементы интерфейса (всплывающие окна, анимации, кнопки и т.д.) реагировали на действия пользователей. Однако сейчас этот язык программирования применяют не только для оживления страниц, но и на стороне сервера, для создания мобильных приложений, веб-сервисов и так далее.
Если вернуться к примеру с домом — то JavaScript это лифт, который доставляет пользователей на нужный этаж. Пользователь заходит в дом, ему нужно попасть на конкретный этаж, он нажимает на кнопку этажа и далее лифт автоматически доставляет пользователя на нужный этаж. Так же и на странице, пользователь нажимает на кнопку, а JavaScript выполняет нужное действие. Конечно, человек всегда может подняться по лестнице, так же как и сайт может работать без JavaScript, но, согласитесь, именно лифт делает дом лучше, так же как и JavaScript делает лучше веб-страницу.
PHP
Ну и последняя технология в этой связке — PHP. PHP (от англ. Hypertext Preprocessor) — это серверный язык программирования. Как мы уже отметили, если JavaScript работает на стороне клиента (браузера пользователя), то PHP — на стороне сервера (компьютер, где располагается сайт). PHP не зависит от скорости компьютера пользователя или его браузера, он полностью работает на сервере. PHP позволяет соединить все страницы в единое целое и предоставить сайту функции, без которых эти страницы не будут работать как единое целое: авторизоваться на сайте, подать заявку на бронирование, добавить товары в корзину и сделать заказ. PHP работает с базой данных, которая хранит всю динамическую (изменяющуюся) информацию на сайте.
PHP позволяет соединить все страницы в единое целое и предоставить сайту функции, без которых эти страницы не будут работать как единое целое: авторизоваться на сайте, подать заявку на бронирование, добавить товары в корзину и сделать заказ. PHP работает с базой данных, которая хранит всю динамическую (изменяющуюся) информацию на сайте.
Если вернуться к нашему примеру с домом, то PHP можно представить как водопроводную систему, электричество и т.д. То есть это то, что работает «под капотом» дома. Чтобы лифт работал, в доме нужно электричество. И это более важная составляющая дома, нежели лифт. Когда жилец дома тратит электричество, то все эти показания записываются в «базу данных» дома. Так же и с сайтом, когда пользователь нажимает на кнопку отправки заявки на бронирование, JavaScript отправляет данные на сервер, где PHP обрабатывает эту информацию и записывает в базу данных.
Умея работать с этими технологиями в связке, можно создавать любые сайты, от простых лендингов до огромных интернет-магазинов либо же сложных веб-сервисов с большим количеством данных. Спрос на такие технологии не падает, а это значит, что в ближайшие годы вы точно сможете хорошо зарабатывать, используя эти технологии.
Спрос на такие технологии не падает, а это значит, что в ближайшие годы вы точно сможете хорошо зарабатывать, используя эти технологии.
Если вы еще только планируете изучение этих технологий, то рекомендуем рассмотреть обучение на нашем курсе «Веб-верстальщик», в котором подробно изучаются такие технологии, как HTML, CSS и JavaScript. Этих трех технологий вполне достаточно, чтобы создавать сайты. А при необходимости можно заняться освоением языка PHP, чтобы делать более мощные и большие сайты.
Как подружить Google с CSS и JavaScript
26 мин — время чтения
Сен 30, 2020
Поделиться
SEO-специалисту не нужно вникать во все тонкости разработки сайтов. Но для успешного продвижения пригодится знание основ программирования, поскольку код страниц оказывает большое влияние на видимость ресурса и эффективность оптимизации.
В статье о HTML-тегах мы говорили о базовом HTML-коде и его влиянии на SEO. Пришло время углубиться в другие языки программирования, без которых разработчики не смогли бы создавать страницы с привлекательным интерактивным дизайном.
Речь пойдет двух языках — CSS и JavaScript. Мы разберемся, зачем CSS и JavaScript нужны сайту, как их обрабатывают поисковые системы, и с какими трудностями в продвижении вы можете столкнуться, используя JS. Также мы рассмотрим ошибки CSS и JS, которые вы можете выявить при аудите сайта, разберем подробно каждую из них, а также способы их исправления.
Устранять проблем с кодом вы скорее всего будете не сами — обычно эту задачу поручают разработчикам. Но понимание принципов работы CSS и JS даст вам возможность говорить с ними на одном языке. Например, прочтя это руководство, вы будете знать, что такое внешние стили CSS и почему файлы JS, отдающие код 302 — это плохо.
Что такое CSSCSS (Cascading Style Sheets) в переводе означает «каскадные таблицы стилей». Код CSS используют для описания внешнего вида веб-страницы в связке с языком разметки HTML. Как оберточная бумага придает подарку завершенный вид, так и CSS помогает оформить обычную страницу HTML с помощью установленной ширины, выравнивания по левому краю и других параметров.
Сегодня CSS присутствует на всех сайтах, даже на непримечательных с виду страницах вроде технических стандартов RFC, описывающих работу Интернета.
Разметка HTML формирует структуру веб-документа и определяет ее элементы так, чтобы это было понятно Google. CSS в свою очередь отвечает за визуальную привлекательность страницы. С помощью CSS можно выполнять множество полезных действий:
- устанавливать цвет, шрифт и размер текста;
- определять расстояние между элементами;
- управлять расположением элементов на странице;
- добавлять фоновые изображения или задавать цвета фона.
Код CSS реализуют тремя способами:
- Встроенные CSS. Если нужно прописать стиль для отдельного элемента HTML, сделать это можно с помощью атрибута <style>. Этот метод используется редко, поскольку прописывать стиль отдельно для каждого элемента слишком затратно по времени и лишний код будет замедлять загрузку страницы.
- Внутренние CSS.
 Чтобы определить стили для всего веб-документа, элемент <style> добавляют в HTML раздел <head>. Этот метод используется, когда нужно придать определенным посадочным страницам уникальный дизайн.
Чтобы определить стили для всего веб-документа, элемент <style> добавляют в HTML раздел <head>. Этот метод используется, когда нужно придать определенным посадочным страницам уникальный дизайн. - Внешние CSS. Самый распространенный способ реализации CSS — использование внешней таблицы стилей в формате .css. Ссылку на файл размещают в разделе <head> страницы. Этот метод наиболее популярный, поскольку позволяет определить стиль всего сайта с помощью одного документа. Также частой практикой является использование отдельных CSS-файлов для разных типов страниц (например, страниц категорий, блога, «о компании» и т. д.). Это положительно сказывается на скорости загрузки страницы.
В прошлом поисковые системы обращали внимание только на HTML-разметку страницы и CSS их не особо заботил. Все изменилось с появлением обновлений, связанных с мобильными устройствами, в алгоритмах Google.
В ответ на растущую популярность смартфонов сайты, имеющие удобную мобильную версию, стали получать больший рейтинг. Чтобы оценить хорошо ли страницы оптимизированы под мобильные устройства, поисковики стали обрабатывать код страниц, как это делают браузеры — путем загрузки и отображения файлов CSS и JavaScript.
Алгоритм Page Layot, созданный Google для борьбы с заспамленными площадками, тоже связан с CSS. Он определяет, насколько легко пользователи могут найти нужный контент на странице. CSS помогает поисковому роботу воспроизвести внешний вид страницы в мобильной и ПК-версии и узнать расположение каждого блока контента: спереди и в центре, на боковой панели или внизу страницы ниже сгиба — видимой части экрана до прокрутки вниз.
Что такое JavaScriptЕсли CSS отвечает за визуальное оформление страницы, JavaScript делает ее динамичной — «оживляет» контент, обновляя элементы страницы в реальном времени в ответ на действие пользователя. Всплывающие формы, интерактивные карты, анимированная графика, ресурсы с постоянно изменяющимся содержимым (прогноз погоды, курсы валют и др. ) — все это примеры использования JavaScript.
) — все это примеры использования JavaScript.
На платформе SE Ranking также есть JavaScript-код. Многие из интерактивных элементов сайта реализованы на базе JS. Например, при создании страницы с новогодними поздравлениями, разработчики компании использовали JavaScript для создание эффекта падающих снежинок. Также на странице раздела «Отслеживание изменений на сайте» вы могли видеть анимацию на основе JavaScript, наглядно демонстрирующая работу инструмента.
Для лучшего понимания роли JavaScript в дизайне сайта посмотрим, как выглядит эта же страница без JS.
Несмотря на все преимущества, использование JavaScript в разработке сайтов не так масштабно по сравнению с HTML и CSS. Одна из причин — возможные проблемы с SEO.
- Некорректная реализация JavaScript может привести к тому, что часть контента страницы просто не проиндексируется. Google в большинстве случаев может обработать и проиндексировать JavaScript при условии, что в коде нет ошибок. Если же код написан не совсем корректно, даже маленькая ошибка может помешать поисковому роботу проиндексировать контент доступный после обработки JS.
 И если контент важный, это может негативно отразиться на ранжировании сайта.
И если контент важный, это может негативно отразиться на ранжировании сайта. - Сегменты страницы доступные после обработки JS нередко содержат внутренние ссылки на другие страницы сайта. А это значит, что, если поисковые роботы не могут воспроизвести JavaScript, у них не получится перейти по этим ссылкам. В результате страницы, не имеющие обратных ссылок с других страниц сайта и не прописанные в карте сайта, окажутся скрытыми от индексации.
- Файлы JavaScript довольно тяжелые и добавление их на страницу может значительно замедлить скорость загрузки. Это часто приводит к повышению показателя отказов и снижению видимости ресурса.
Конечно же, всех этих проблем можно избежать, если понимать, как именно поисковые машины анализируют JS-код и как его оптимизировать.
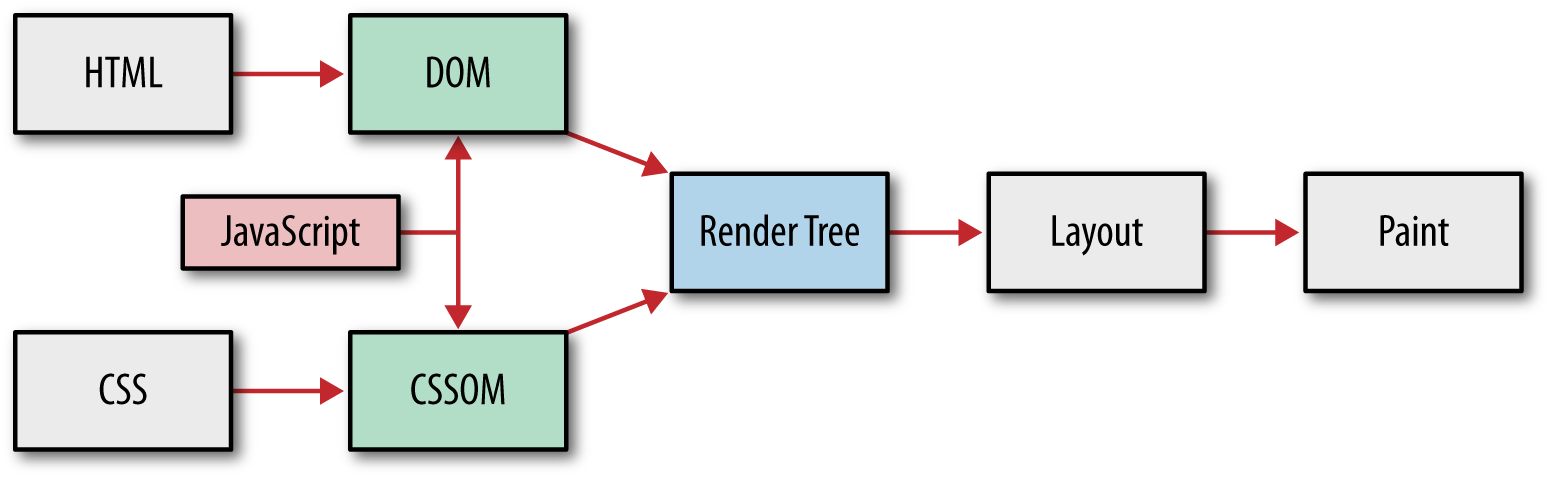
Как Google обрабатывает код JavaScriptДля начала давайте разберемся, почему у поисковых роботов возникают сложность с индексированием JavaScript. Для этого важно разобраться, как происходит сканирования страницы. С HTML-файлами все просто и понятно — роботы Google сканируют страницу со всем ее содержимым, включая внутренние ссылки. Затем контент индексируется, а обнаруженные URL-ы добавляются в очередь сканирования и действие повторяется.
С HTML-файлами все просто и понятно — роботы Google сканируют страницу со всем ее содержимым, включая внутренние ссылки. Затем контент индексируется, а обнаруженные URL-ы добавляются в очередь сканирования и действие повторяется.
Когда в этой цепочке появляется JavaScript, процесс усложняется. Изначально поисковик видит только часть контента доступную в виде HTML-кода, а чтобы просканировать страницу полностью, ему нужно сперва обработать JavaScript. Этот процесс называется рендерингом, и Google c ним отлично справляется. С мая 2019 года, Google использует для рендеринга последнюю версию Chromium, а значит поисковый робот Googlebot может делать все то же, что и современный браузер, в том числе выполнять JavaScript.
После выполнения JavaScript, поисковик наконец-то может проиндексировать страницу полностью, найти в появившемся контенте ссылки и отправить их в очередь на сканирование.
Единственное отличие сканирования контента содержащего JavaScript в Google — это скорость индексации. Из-за дополнительного этапа в процессе сканирования, индексация может занимать немного больше времени. Буквально в 2018 году Джон Мюллер писал в Twitter, что рендеринг обычно занимает от нескольких дней до недель. Индексирование контента происходило в два этапа: сперва Google индексировал базовый HTML-код страницы, а позже, после рендеринга страницы, — оставшуюся часть контента. Поэтому сайты, активно использующие JavaScript, не могли рассчитывать на быструю индексацию. Это также затрудняло обработку новых страниц, находящихся в очереди сканирования, поскольку Google не мог сразу перейти по внутренним ссылкам.
Из-за дополнительного этапа в процессе сканирования, индексация может занимать немного больше времени. Буквально в 2018 году Джон Мюллер писал в Twitter, что рендеринг обычно занимает от нескольких дней до недель. Индексирование контента происходило в два этапа: сперва Google индексировал базовый HTML-код страницы, а позже, после рендеринга страницы, — оставшуюся часть контента. Поэтому сайты, активно использующие JavaScript, не могли рассчитывать на быструю индексацию. Это также затрудняло обработку новых страниц, находящихся в очереди сканирования, поскольку Google не мог сразу перейти по внутренним ссылкам.
Сегодня вполне возможно вы даже не заметите разницу между скоростью индексации страниц с элементами JS и без них. В мае 2020 в одном из видео о JavaScript для SEO Мартин Сплитт заверил веб-мастеров, что очередь рендеринга теперь движется намного быстрее, и страница воспроизводится в течение нескольких минут или даже секунд.
Методы рендеринга JavaScriptСуществует три основных метода рендеринга JavaScript:
- рендеринг на стороне клиента;
- динамический рендеринг;
- рендеринг на стороне сервера.

Первый метод наименее ресурсозатратный, так как все JS-элементы страницы обрабатываются самостоятельно браузером и поисковиком. Как именно Google рендерит JavaScript мы уже разобрали в предыдущем разделе.
Здесь необходимо настроить обработку JavaScript на собственном сервере. При этом вы можете показывать предварительно отрендеренный HTML-код страницы только поисковым роботам (динамический рендеринг) или же и поисковым роботам, и пользователям в браузере (рендеринг на стороне сервера).
Технологии для этих методов используются разные. Для серверного рендеринга подойдут фреймворки с возможностями предварительного рендеринга, такие, как React, Vue, Angular. Для динамического рендеринга можно использовать Puppeteer или Rendertron — открытое программное обеспечение для рендеринга на базе Headless Chromium. Еще один вариант — использовать prerender.io. Этот сервис предоставляет услугу динамического рендеринга «под ключ» и обрабатывает JavaScript на собственных серверах, а не на вашем. Соответственно ваш сервер не будет страдать от лишней нагрузки, но за услугу придется платить.
Соответственно ваш сервер не будет страдать от лишней нагрузки, но за услугу придется платить.
Выбирая метод рендеринга JavaScript, в первую очередь, нужно исходить из возможностей поисковиков, на которые вы ориентируетесь. Если это не только Google, вариант с рендерингом на стороне клиента сразу же отпадает. Также рекомендуется использовать динамический рендеринг или рендеринг на стороне сервера, если на вашем сайте много JavaScript-контента, который часто обновляется.
Если выбирать между динамическим рендерингом и рендерингом на стороне сервера, первую опцию реализовать проще. А если прибегнуть к аутсорсу, то при динамическом рендеринге можно даже избежать дополнительной нагрузки на ваши сервера.
Серверный рендеринг реализовать сложнее, поэтому в основном его используют крупные сайты с достаточным количеством ресурсом. Важно учитывать, что такой тип рендеринга предполагает большую нагрузку на ваши сервера, которым приходится выполнять JavaScript и для браузера, и для поисковиков. В то же время рендеринг на стороне сервера положительно сказывается на опыте пользователей. Когда вы отдаете браузеру наперед отрендеренную версию сайта, пользователи быстрее видят содержимое страницы, так как часть контента отображается в браузере сразу же. А после выполнения JavaScript страница также становится интерактивной.
В то же время рендеринг на стороне сервера положительно сказывается на опыте пользователей. Когда вы отдаете браузеру наперед отрендеренную версию сайта, пользователи быстрее видят содержимое страницы, так как часть контента отображается в браузере сразу же. А после выполнения JavaScript страница также становится интерактивной.
Это важно с учетом того, что Google анонсировал новый алгоритм ранжирования Google Page Experience, который оценивает скорость отрисовки основного контента страницы. Соответственно серверный рендеринг — это отличное решение не только для всех сайтов с тяжелым кодом JavaScript.
Важный момент: Чтобы поисковой робот увидел HTML-версию вашей страницы, а не версию для браузера, рекомендуем использовать метод определения по User-agents. То есть вам нужно понимать, что на страницу зашел GoogleBot, и отдавать краулеру отрендеренный HTML-код.
Если вы выбираете рендеринг на стороне клиентаДопустим, вы планируете продвигать свой сайт исключительно в Google и решили положиться на его умение выполнять JavaScript. Чтобы избежать ситуации, когда Google не сможет просканировать часть текста или найти ссылки в нем, вам нужно учесть несколько моментов.
Чтобы избежать ситуации, когда Google не сможет просканировать часть текста или найти ссылки в нем, вам нужно учесть несколько моментов.
JavaScript часто используют для реализации функции бесконечной прокрутки или, чтобы скрыть часть контента. Предполагается, что пользователь может при необходимости открыть дополнительную информацию нажатием кнопки.
Проблема в том, что поисковый робот Google не умеет кликать и скролить, как это делает пользователь в своем браузере.
Чтобы поисковик смог распознавать и проиндексировать скрытый контент, нужно чтобы этот контент отображался в объектной модели документа DOM — туда попадает исходный HTML-код перед воспроизведением в браузере. На этом этапе можно менять контент с помощью JavaScript.
Рассмотрим несколько примеров. Предположим, что в исходном HTML-коде страницы есть все ее содержимое, а для скрытия части контента используются cвойства CSS. Чтобы увидеть скрытый текст пользователи кликают по кнопке и текст открывается при помощи JS. В этом случае нет поводов для беспокойства, поскольку нужная информация изначально находится в коде HTML и недоступна только для пользователей — робот по-прежнему видит код страницы целиком.
В этом случае нет поводов для беспокойства, поскольку нужная информация изначально находится в коде HTML и недоступна только для пользователей — робот по-прежнему видит код страницы целиком.
Если же часть изначально части контента в HTML-коде нет, и этот контент загружается в DOM после запуска JavaScript по клику на кнопку, поисковой робот не увидит такой контент. Решение этой проблемы — либо оформлять код так, чтобы весь контент сразу же попадал в DOM, либо использовать рендеринга на стороне сервера/динамический рендеринг.
При реализации бесконечной прокрутки следует избегать событий overscrolls, поскольку в этом случае для вызова кода JavaScript необходимо физически прокрутить страницу. Робот не сможет с этим справиться и соответственно не просканирует часть контента доступную после прокрутки. Вместо этого реализовать бесконечную прокрутку и ленивую загрузку можно с помощью Intersection Observer API. Как вариант, в дополнение к бесконечной прокрутке можно реализовать загрузку с разбивкой на страницы.
Ссылки помогают поисковика понимать структуру сайта и находить новые страницы. Поэтому, используя JavaScript, важно правильно прописывать код ссылки — в противном случае поисковики ее не найдут. Правильный метод всего один: использовать тэг <a>, содержащий атрибут href и URL. Все ссылки, включая JS-ссылки, нужно указывать с помощью этого тега.
<a href=”/page” onclick=”goTo(‘page’)”>ваш анкорный текст</a>
Ссылки без тега <a>, атрибута href или соответствующего URL-адреса будут доступны только для пользователей, но останутся вне зоны видимости поискового робота.
Например:
<a onclick=”goTo(‘page’)”>ваш анкорный текст</a> <span onclick=”goTo(‘page’)”>ваш анкорный текст</span> <a href=”javascript:goTo(‘page’)”>ваш анкорный текст</a> <a href=”#”>no link</a>
Конечно, при наличии карты сайта, поисковые роботы найдут все ваши страницы, даже если они не увидят ссылки на эти страницы в контенте сайта.
Как видим, хотя Google и может самостоятельно обрабатывать JavaScript, возможности его не безграничны. Если вы не до конца понимаете, как именно поисковик сканирует страницы, содержащие JS, есть шанс, что вы напишете код таким образом, что Google не сможет его корректно обработать. Ошибка может быть неочевидной, но в результате поисковик не сможет просканировать и проиндексировать страницу. Поэтому JavaScript-код обязательно нужно тестировать.
Сделать это можно при помощи инструментов «Проверки оптимизации для мобильных» и «Инструмента проверки URL» в Google Search Console.
Учтите, что в «Инструменте проверки URL» можно тестировать только версию сайта на проде, а вот инструмент «Проверки оптимизации для мобильных» можно использовать на раннем этапе разработки. Для этого попросите своих разработчиков с помощью специальных программ (например, ngrok) создать ссылку на версию сайта на локальном сервере. Тестирование желательно проводить именно вначале разработки, чтобы вносить изменения было проще.
Для этого попросите своих разработчиков с помощью специальных программ (например, ngrok) создать ссылку на версию сайта на локальном сервере. Тестирование желательно проводить именно вначале разработки, чтобы вносить изменения было проще.
Еще один вариант — использовать для отладки встроенные в браузер Chrome инструменты Chrome Dev на базе Lighthouse. Чтобы запустить инструмент, нужно нажать Command + Option + J (Mac) или Control + Shift + J (Windows, Linux, Chrome OS).
Здесь, на вкладке «Sources», вы увидите свои JS-файлы и сможете проверить код. Если обнаружите проблему, анализ JS можно легко приостановить, используя «Event Listener Breakpoints», и затем изучить фрагмент кода. Также есть возможность сразу отредактировать выявленные ошибки и в режиме реального времени увидеть, решена ли проблема.
Большой плюс инструментов для разработчиков Chrome в том то, что изменения применяются у вас браузере и не влияют на работу сайта у других пользователей. Все правки исчезнут после нажатия кнопки «Обновить». Chrome Dev можно использовать для отладки любых ошибок кода, а не только связанных с JavaScript. Для решения проблем с CSS сайта он также пригодится.
Chrome Dev можно использовать для отладки любых ошибок кода, а не только связанных с JavaScript. Для решения проблем с CSS сайта он также пригодится.
Теперь, когда мы разобрались, что такое CSS и JavaScript и в чем особенности их обработки в Google, давайте рассмотрим самые частые ошибки связанные с CSS и JavaScript. Эти ошибки общие для обоих типов кода, поскольку и CSS, и JavaScript обычно хранятся в виде файлов и добавляются на сайт с помощью ссылок на эти файлы в разделе <head> веб-страницы.
Браузеры и поисковики должны иметь доступ к файлам CSS и JS, чтобы обработать их и увидеть содержимое страницы целиком. Иногда поисковые роботы и браузеры, или только роботы, не могут загрузить файлы. Причины этого одинаковые и для CSS, и для JS
В менее критичных случаях Google или браузер могут обрабатывать файлы, но скорость их загрузки будет слишком низкая. Это отрицательно сказывается на удобстве пользователей и замедляет индексацию сайта.
Давайте рассмотрим все типы ошибок, приводящих к подобным проблемам.
Поисковая система не может просканировать файлы CSS и JSРаньше обычным делом было блокировать доступ к файлам CSS и JavaScript в robots.txt, поскольку Google не учитывал их при сканировании. Сейчас Google уверенно использует CSS и JavaScript для анализа содержимого ресурса. Поэтому сканирование файлов CSS и JavaScript нужно разрешить.
Рекомендации Google такие: «чтобы робот Googlebot правильно распознавал содержание страниц, откройте ему доступ ко всем объектам сайта, от которых оно зависит, например файлам CSS и JavaScript».
Если этого не сделать, поисковики не смогут получить полную информацию о содержимом сайта.
Блокирование файлов CSS/JS само по себе не является отрицательным фактором для SEO. Но с учетом того, что у поисковиков в приоритете индексирование мобильного контента, стоит все-таки разрешить им сканировать CSS, ведь так они будут понимать, что сайт адаптирован под мобильную выдачу.
Касательно JavaScript, доступ к нему можно не открывать при двух условиях:
- технология используется на сайте в небольшом объеме исключительно для создания визуальных эффектов;
- у вас нет потребности в индексации контента доступного после обработки JS.
Во всех остальных случаях доступ к JS-файлу стоит открыть.
Также сканированию файлов JavaScript может помешать наличие атрибута noindex в метатеге robots. Если поисковик обнаружит данный атрибут перед запуском JavaScript, он не отрендерит страницу. Следовательно, использование JS для изменения или удаления метатега robots не подходит — поисковый робот просто пропустит код JavaScript.
Поисковые системы и браузеры не могут загрузить файлы CSS и JSПосле чтения файла robots.txt поисковый робот отправляет HTTP-запрос на доступ к сканированию CSS и JS. Чтобы перейти к файлам по указанным URL-адресам, нужен ответ сервера с кодом 200 OK. Но иногда возвращаются и другие коды состояния, например, 4XX или 5XX.
Коды ответов 4XX говорят о том, что запрошенного файла не существует. В случае с CSS и JavaScript это означает, что робот перешел по ссылкам, указанным в разделе <head> страницы, но не обнаружил файл по указанному адресу. Обычно сервер возвращает 4XX код ответа, если документ был удален или был указан неправильный путь к файлу. Также причина может крыться в ограниченном доступе.
Проблема ответов 4XX не только в том, что поисковые машины не могут прочитать CSS/JS-файлы. Браузеры также испытывают затруднения с их отображением, из-за чего сайт теряет привлекательность и интерактивность.
Вспомним пример страницы без JS-элементов в начале статьи. Если JavaScript загружает основной контент на сайт (например, курсы обмена валют), то из-за проблем с кодом такой сайт станет неработоспособным.
Чтобы исправить ошибку, разработчикам сначала необходимо выяснить, что ее вызывает. Причины могут отличаться в зависимости от используемых технологий.
Код ответа 5XX говорит о наличии проблем на стороне сервера. В этом случае браузер или поисковый робот отправляет HTTP-запрос, находит файл CSS/JavaScript, но сервер не может вернуть ему обработанный документ.
В худшем случае такая ошибка появляется, когда весь сайт не работает — сервер не справляется с большим объемом трафика. Резкий рост посещений может быть естественным, но чаще обусловлен агрессивным парсингом или хакерской DoS-атакой на сайт.
Также сервер может не отдавать файлы CSS/JavaScript, если браузер не получил их в течение установленного времени ожидания. Об этом говорит ошибка 504. Такое случается, если объем файлов оказался слишком большим, или же скорость соединения с сетью у пользователя слишком низкая.
Предотвратить это можно, увеличив время отклика сервера в настройках. Но в любом случае заставлять сервер ждать слишком долго не рекомендуется.
Загрузка объемного пакета JS-файлов является затратной с точки зрения ресурсов сервера. Если все мощности направлены на загрузку файла, серверу будет трудно выполнять другие запросы. Это может приостановить работу всего сайта, пока файлы не будут загружены.
Если все мощности направлены на загрузку файла, серверу будет трудно выполнять другие запросы. Это может приостановить работу всего сайта, пока файлы не будут загружены.
В этом разделе мы углубимся в проблемы, замедляющие загрузку файлов CSS и JavaScript. Если браузерам и роботам удается обрабатывать CSS и JS-файлы, но процесс занимает слишком много времени, это повод для беспокойства.
Чем быстрее браузер загружает страницы, тем лучше это для поведенческих факторов. Медленное отображение страниц говорит о том, что сайт не очень удобный для пользователей, а значит недостаточно качественный.
CSS и JavaScript со статусом 3ХХКак и в случае с кодом состояния 4ХХ, ответ сервера 3ХХ говорит о проблеме с URL-ом, направляющим поисковые роботы и браузер на ваш файл. Отличие в том, что проблема не в неправильном адресе, а в том, что он на неактуальный. Файл CSS/JS был перемещен на другой URL, но соответствующая ссылка в коде сайта еще не обновлена.
Роботы и браузеры по-прежнему смогут найти файлы CSS и JavaScript. Но чтобы сервер переадресовал их на правильный URL, потребуется дополнительный HTTP-запрос. Это не очень хорошо сказывается для скорости загрузки страницы. Если говорить об одной ссылке или паре файлов, влияние 3ХХ ошибок на производительность ресурса будет незначительным. Если же таких файлов много, это может существенно замедлить скорость загрузки страниц.
Решение проблемы довольно простое — заменить в коде сайта все старые URL-адреса CSS и JavaScript файлов на актуальные.
Не настроено кешированиеОтличный способ минимизировать количество запросов к серверу — разрешить кеширование в HTTP-заголовке. Основной функцией кеша является хранение информации о посещении ресурса и действиях пользователя. Благодаря кешированию, когда посетитель заходит на сайт во второй раз, браузеру не нужно повторно обрабатывать файлы CSS и JavaScript. Если файлы не обновлялись за время между визитами пользователя, ему покажут существующую копию данных.
Поэтому иногда нам предлагают очистить кеш браузера, если данные нам нем отображаются некорректно, — бывает, что сайт обновился, а браузер показывает нам старую кешированную копию. Но в целом кеширование вещь полезная, ведь оно повышает производительность сайта, увеличивая его скорость и уменьшая нагрузку на сеть. Поэтому мы настоятельно рекомендуем разрешить кеширование файлов CSS и JS. Браузеры загружают их каждый раз, когда пользователь посещает страницу, а хранение этих данных в кеше может значительно ускорить загрузку страниц.
Правила кэширования, которым должны следовать браузеры, можно указать в HTTP-заголовке Cache-Control. Там прописывают можно ли кэшировать конкретный ресурс, кто будет это делать и как долго должна храниться кэшированная копия. Ниже пример настройки кеширования CSS/JS сроком на один день и публичным доступом.
<filesMatch ".(css|js)$"> Header set Cache-Control "max-age=86400, public" </filesMatch>
Единственное, что стоит учитывать — поисковые роботы обычно игнорируют HTTP-заголовок Cache-Control, и повторно выполняют рендеринг файлов JavaScipt, когда сами считают нужным.
При каждом обновлении файлов CSS и JS их стоит переименовывать и загружать с другими URL. Таким образом, поисковики легко обнаружат измененный документ и обработают его.
Слишком много файловИспользование нескольких файлов CSS и JavaScript может быть удобно при разработке, но на производительности ресурса это сказывается не лучшим образом. Браузеры отправляют отдельный HTTP-запрос для загрузки каждого файла. При этом количество сетевых подключений, которые одновременно может обрабатывать браузер, ограничено. Загрузка всех CSS/JS-элементов страницы один за другим снижает скорость воспроизведения.
Рекомендуем объединять файлы CSS и JavaScript, чтобы браузеру приходилось загружать минимальное количество файлов.
Для поискового робота большое количество документов CSS и JS по сути не является проблемой — он все равно будет их обрабатывать. Но количество файлов напрямую влияет на расход вашего краулингового бюджета для их обработки. Это особенно актуально для больших многостраничных ресурсов. Ведь когда лимитированный бюджет уходит на многочисленные CSS/JS-файлы, то поисковик не может своевременно проиндексировать другие страницы.
Но количество файлов напрямую влияет на расход вашего краулингового бюджета для их обработки. Это особенно актуально для больших многостраничных ресурсов. Ведь когда лимитированный бюджет уходит на многочисленные CSS/JS-файлы, то поисковик не может своевременно проиндексировать другие страницы.
Подход с объединением файлов CSS и JavaScript в один большой также чреват возможными проблемами. По мере развития сайта к файлам добавляются новые строки кода, и в конечном итоге размер файла может стать таким большим, что это приведет к проблеме производительности.
Поэтому в зависимости от структуры сайта, иногда целесообразно не объединять все CSS/JS-файлы в один, а сгруппировать их в несколько документов меньшего размера, например, отдельный файл JS для блога на сайте, отдельный для форума и т. д.
Еще одна причина «разбить» большой пакет CSS/JS — кеширование. Если все данные находятся одном файле, при любом внесении изменений в код JS/CSS, браузеры и поисковики будут повторно кэшировать весь пакет данных. Это не очень хорошо как для индексации, так и для удобства пользователей.
Это не очень хорошо как для индексации, так и для удобства пользователей.
Касательно индексации, возможны два сценария. Вы можете сами направить поисковых роботов на повторное кэширование пакета файлов JS/CSS. Или же можно не вмешиваться в процесс индексации, но в этом случае поисковый робот может вовремя не заметить, что кеш пора обносить и хранить в индексе устаревшую версию вашего контента.
Для удобства пользователей один огромный пакет CSS/JS означает, что после каждого обновления кода, браузеры будут заново обрабатывать CSS- и JS-файлы абсолютно для всех посетителей сайта вместо того, чтобы использовать кеш. То есть, даже если обновился только JS-код для блога, ждать обработки JS-файла придется всем пользователям. Включительно с пользователями, что пришли на лендинг, а не на блог.
Сжатие и минификация CSS и JavaScriptУменьшить вес файлов JavaScript и CSS можно путем сжатия и минификации. Оба метода основаны на редактировании исходного кода, но в то же время они совершенно разные.
Оба метода основаны на редактировании исходного кода, но в то же время они совершенно разные.
Сжатие — это процесс замены повторяющихся строк в исходном коде указателями на первый экземпляр строки. Любой код имеет множество повторяющихся сегментов (можно только представить, сколько тегов <script> содержит ваш JS), а указатели занимают меньше места. Сжатие файлов позволяет уменьшить размер файла до 70 %. Браузеры не могут читать сжатый код, но если использовать метод сжатия поддерживаемый браузером, он легко сможет распаковать файл перед рендерингом.
Большой плюс сжатия заключается в том, что разработчикам не нужно делать это вручную. Всю сложную работу выполняет сервер, при условии, что функция сжатия указана в настройках. Например, для серверов Apache сжатие активируется в файле .htaccess с помощью нескольких строк кода.
Минификация — это процесс удаления пробелов, ненужных точек с запятой, строк и комментариев из исходного кода. Устранение лишнего синтаксиса не влияет на валидность кода. Браузеры могут успешно отображать, сканировать и загружать такой код быстрее, чем исходный. О минификации файлов придется позаботиться разработчикам, но благодаря большому количеству специализированных инструментов это проблема.
Устранение лишнего синтаксиса не влияет на валидность кода. Браузеры могут успешно отображать, сканировать и загружать такой код быстрее, чем исходный. О минификации файлов придется позаботиться разработчикам, но благодаря большому количеству специализированных инструментов это проблема.
Методом минификации уменьшить размер файлов на целых 70 % не получится. Но, если сперва настроить функцию сжатия на сервере, дальнейшая минификация данных поможет дополнительно уменьшить их размер до 16 %, в зависимости от особенностей кода. Многие разработчики считают, что заморачиваться с минификацией в дополнению к сжатию нет смысла. И тем не менее, именно сочетание двух этих методов позволяет достичь наилучшего результата в борьбе за минимальный размер файлов CSS и JavaScript.
Использование внешних файлов CSS и JavaScriptМногие сайты используют внешние файлы CSS и JavaScript, которые хранятся на сторонних доменах. С одной стороны, использовать открытый код — нормальная практика. Ведь зачем изобретать велосипед, если есть готовое решение. Поэтому, если существует готовый код, идеально решающий ваши скопировать его и использовать на собственном сайта будет правильным решением. В то же время использование внешних файлов CSS и JS, над которыми у вас нет контроля, сопряжено с многочисленными рисками.
Ведь зачем изобретать велосипед, если есть готовое решение. Поэтому, если существует готовый код, идеально решающий ваши скопировать его и использовать на собственном сайта будет правильным решением. В то же время использование внешних файлов CSS и JS, над которыми у вас нет контроля, сопряжено с многочисленными рисками.
В первую очередь стоит упомянуть риски безопасности. В случае взлома сайта, на котором размещены внешние файлы, есть вероятность, что в этих файлах появится вредоносный код. А значит хакеры смогут украсть личные данные пользователей вашего сайты, включая пароли и данные платежных карт.
Говоря о производительности, стоит вспомнить обо всех проблемах, упомянутых выше. Если у вас нет доступа к серверу, на котором размещены файлы CSS и JS, то настроить кеширование, сжатие или отладку ошибок 5XX проблематично.
Если сторонний ресурс в какой-то момент удалит ваш файл с кодом и это вовремя не заметить, ваш сайт перестанет корректно работать. А на замену файлов CSS/JS с ошибкой 404 потребуется время.
А на замену файлов CSS/JS с ошибкой 404 потребуется время.
Наконец, если источник, на котором размещены JS- или CSS-файлы, настроит 3XX редирект на другой файл, это может отобразиться на внешнем виде и функционале вашего сайта.
Используя внешние файлы CSS и JS со сторонних ресурсов, нужно внимательно следить за их работой. Но лучшим решением будет в принципе отказаться от использования внешних CSS/JS.
501 views
как это остановить — Веб-стандарты
Резюмируя: множество людей любят и JS и UX, CSS и т.д. Если мы перестанем раздавать ярлыки типа «JS-разработчик» или «UX-разработчик», то сможем добиться перемирия в текущей войне «JS против CSS».
Война реальнаСкопировать ссылку
Некоторые называют её «Великим расколом»: линия фронта реальна; с приверженцами JavaScript с одной стороны и людьми из лагеря UX и CSS, которые пропагандируют подход «без-JS» к интерфейсам, с другой стороны.
Фронтенд-разработчики боятся, что потеряют работу если не будут следовать за хайпом вокруг JS. И это вполне логично: проводится значительно меньше конференций и митапов по CSS по сравнению с JS, React и иже с ними. Например, в Нью-Йорке существует больше шести JS-митапов и ноль регулярных CSS-митапов.
И это вполне логично: проводится значительно меньше конференций и митапов по CSS по сравнению с JS, React и иже с ними. Например, в Нью-Йорке существует больше шести JS-митапов и ноль регулярных CSS-митапов.
С другой стороны мы видим, что простые статические сайты слишком перегружены только из-за синдрома упущенной выгоды.
Мы каждый день наблюдаем, как видные деятели фронтенд сообщества обвиняют друг друга. И это, мягко говоря, расстраивает.
Выйти за рамкиСкопировать ссылку
Воюющих часто разделяют на коалиции:
- JS-JS-JS: разработчики, создающие SPA с клиентской частью на каком-нибудь JavaScript-фреймворке, типа React, Vue.js и Angular. Они являются активными пользователями всяческих инструментов для сборки (Babel, Webpack и т.д.) и JS-библиотек.
- UX-разработчики, CSS-разработчики, HTML-JS-CSS-разработчики: разработчики, создающие статичные сайты на ванильном JavaScript и чистом CSS. Доступность и быстродействие — главные темы обсуждений внутри комьюнити.

Но существует ли этот раскол? Может этот дуализм основан только лишь на наших предрассудках?
На мой взгляд, эта предвзятость во многом обусловлена двумя вещами.
Во-первых, существует тренд разделять конференции по CSS и JS. Думаю, что это началось с очень популярного семейства ивентов JSConf и CSSConf и тенденции организации митапов Впиши-Свой-Город-Сюда.js. Западные платформы публикации контента поддерживают этот разлад: некоторые публикуют в основном статьи о React и JS в то время, как другие сфокусированы на CSS и UX.
Во-вторых, соцсети хороши в поляризации сообщества. Мы помещаем себя в пузырь единомышленников путём подписки на их фиды и ухудшаем ситуацию, делая перепосты только самых агрессивных мнений, приходящих с той стороны.
Современный веб невероятно сложен. Крайне сложно освоить все необходимые для работы веба технологии и никто по-настоящему не может назвать себя на 100% фулстэк-разработчиком. Но из-за искусственно увеличенного разрыва между ветками обсуждения JS и CSS с UX люди с разными, но не обязательно противоположными увлечениями, сталкиваются с чёрно-белым взглядом на мир «JS против CSS». Разработчики на React, которые увлекаются CSS-анимацией и a11y, получают ярлык «фанат JS». И CSS-разработчик, который любит Babel и CSS-in-JS с без рантайма, всё ещё будет носить звание CSS-парня или девчонки.
Разработчики на React, которые увлекаются CSS-анимацией и a11y, получают ярлык «фанат JS». И CSS-разработчик, который любит Babel и CSS-in-JS с без рантайма, всё ещё будет носить звание CSS-парня или девчонки.
Люди, любящие обоихСкопировать ссылку
Как создатель PostCSS, я никогда не мог выбрать сторону даже если очень хотел этого. С одной стороны PostCSS это инструмент для CSS (что отражено в названии). С другой стороны PostCSS это инструмент сборки, написанный на JavaScript, а сборщики не особо в чести в современном сообществе CSS.
И я не одинок, есть ещё куча таких же людей: к примеру, создатель великолепных инструментов для анимации в React или создатель CSS-линтера доступности.
По правде говоря, каждый из нас знает лишь небольшое подмножество технологий. И чьи-то увлечения не обязаны лежать в одной области. Это нормально — любить и React и CSS одновременно. Или использовать сложную систему сборки чтобы быть уверенным, что твой продукт является доступным. Или может погрузиться в распределённые системы, чтобы сделать действительно классный UX в условиях отсутствия интернета.
Или может погрузиться в распределённые системы, чтобы сделать действительно классный UX в условиях отсутствия интернета.
Даже сами технологии не могут быть чёрно-белыми.
Сторонники «лагеря CSS» часто упоминают БЭМ как решение тех проблем, для которых создавался CSS-in-JS. Но не многие знают, что он, БЭМ, был спроектирован в Яндексе не как чисто CSS-технология. В него также входят JavaScript-фреймворк и изначально строился на ряде принципов, которые были позже использованы в React (например, вложенность маленьких изолированных компонентов).
Конфиги для ESLint, популярные в React-сообществе (по типу конфига AirBnB), содержат множество правил обеспечения доступности.
РешениеСкопировать ссылку
Я считаю, что война реальна. Я думаю, что мы можем остановить эту войну, перестав разделять разработчиков на категории чёрного и белого.
- Если ты любишь технологии с обеих «сторон»: рассказывай об этом! Вытащи это на свет, дай людям возможность начать цивилизованное обсуждение.
 Тебе нравятся современные JS-фреймворки, но также тебе нравится создавать статические сайты, которые рендерятся на сервере? Скажи об этом миру. Независимые разработчики будут создавать больше фреймворков для статических сайтов, если будут видеть необходимость в них.
Тебе нравятся современные JS-фреймворки, но также тебе нравится создавать статические сайты, которые рендерятся на сервере? Скажи об этом миру. Независимые разработчики будут создавать больше фреймворков для статических сайтов, если будут видеть необходимость в них. - Давайте устроим публичный форум для обсуждений между мирами JS и CSS. Если вы организуете JavaScript-митап, то пусть в программе будет один доклад о CSS или UX. Пусть будут фронтенд-конференции вместо JS-конференций и CSS-конференций, где люди из разных лагерей смогут рассказать своим оппонентам о своих ежедневных проблемах и предпочитаемых решениях.
- Давайте пробовать технологии, пришедшие с другой стороны:
- Если вы CSS- или UX-разработчик, то начните с линтеров. Stylelint отличный CSS-линтер для начала знакомства.Он будет предупреждать вам об ошибках и позволит делиться лучшими практиками внутри команды. И вы можете запустить его как плагин в вашем любимом текстовом редакторе, поэтому вам даже не нужен какой-либо сборщик.

- Если вы React-разработчик — попробуйте ванильный JS на следующем лендинге или блоге. Это поможет лучше понять внутренности вашего фреймворка. А ваши юзеры скажут вам спасибо за более быструю загрузку за счёт более лёгкого бандла.
Что ещё почитатьСкопировать ссылку
Моя статья о будущем PostCSS, линтеров и CSS-in-JS из Марсианских хроник.
CSS против JavaScript | Узнайте 5 важных отличий
CSS — это язык стилей, используемый для оформления HTML-страниц, чтобы их можно было использовать для привлечения пользователей. JavaScript — это язык программирования, который изменяет внешний вид веб-страниц, и он является динамическим. CSS статичен и связан с цветом, положением, размером и стилем веб-страниц, а внешний вид сделан красивым. JavaScript вступает в игру, если цвета задаются в зависимости от времени года или любых других причин. По сути, если для стиля необходимо применить какую-либо логику, необходимо использовать JavaScript, тогда как если это только стиль, то используется CSS.
Что такое CSS?
CSS предназначен для разделения введения и содержания, включая дизайн, оттенки и текстовые стили. Этот раздел может повысить открытость контента, обеспечить дополнительную адаптируемость и контроль, в частности, в отношении основных моментов, разрешить различным страницам веб-сайта совместно использовать структуру, устанавливая правильный CSS в другом. Кроме того, разделение конфигурации и материала делает практичным отображение соответствующей страницы разметки в нескольких стилях для различных методов рендеринга, например, на экране, в печати, с помощью голоса (через программу на основе дискурса или пользователя экрана), а также на Физические гаджеты на основе Брайля. CSS также содержит правила для произвольного дизайна, если материал доступен с мобильного телефона. Заголовок «Каскадирование» начинается с предопределенного плана наклона, чтобы выбрать, какое правило стиля применяется, если более одного стандарта соответствует определенному компоненту. Эта структура каскадных потребностей неудивительна. Детали CSS контролируются Консорциумом World Wide Web (W3C). Контент/CSS типа веб-медиа (тип MIME) был зачислен для использования с CSS согласно RFC 2318 от 19 марта.98. W3C продвигает бесплатное преимущество одобрения CSS для записей CSS.
Эта структура каскадных потребностей неудивительна. Детали CSS контролируются Консорциумом World Wide Web (W3C). Контент/CSS типа веб-медиа (тип MIME) был зачислен для использования с CSS согласно RFC 2318 от 19 марта.98. W3C продвигает бесплатное преимущество одобрения CSS для записей CSS.
Помимо HTML, различные диалекты разметки поддерживают использование CSS, включая XHTML, простой XML, SVG и XUL. Часть преимуществ CSS включает в себя более быстрый стек страниц, простоту обслуживания, улучшенные стили для HTML, совместимость с несколькими устройствами, глобальные веб-рекомендации и экономию времени.
Что такое JavaScript?
Помимо HTML и CSS, JavaScript является одним из трех основных достижений Всемирной паутины. JavaScript позволяет использовать оригинальные страницы, и это важная часть веб-приложений. Большинство сайтов используют его.
Кроме того, каждый настоящий интернет-браузер имеет специальный двигатель JavaScript для его выполнения. У него есть API для работы с контентом, кластерами, датами, обычными артикуляциями и необходимым контролем DOM. Тем не менее, сам диалект не содержит никаких вводов-выводов, таких как офисы организации, мощности или иллюстраций, в зависимости от того, в каком состоянии хоста он имплантирован. Во-первых, прямо реализованная клиентская сторона в интернет-браузерах, двигатели JavaScript постепенно координируются в несколько различных видов хост-программирования, включая серверную часть в веб-серверах и базах данных, а также не-веб-проекты, такие как текстовые процессоры и PDF. программирование, а также в ситуациях выполнения, которые делают JavaScript открытым для создания универсальных приложений и приложений рабочей области, включая гаджеты рабочей области. Несмотря на то, что между JavaScript и Java есть основные внешние сходства, включая название диалекта, грамматику и отдельные стандартные библиотеки, эти два диалекта индивидуальны и значительно отличаются в плане; На JavaScript повлияли диалекты программирования, например, Self и Scheme.
Тем не менее, сам диалект не содержит никаких вводов-выводов, таких как офисы организации, мощности или иллюстраций, в зависимости от того, в каком состоянии хоста он имплантирован. Во-первых, прямо реализованная клиентская сторона в интернет-браузерах, двигатели JavaScript постепенно координируются в несколько различных видов хост-программирования, включая серверную часть в веб-серверах и базах данных, а также не-веб-проекты, такие как текстовые процессоры и PDF. программирование, а также в ситуациях выполнения, которые делают JavaScript открытым для создания универсальных приложений и приложений рабочей области, включая гаджеты рабочей области. Несмотря на то, что между JavaScript и Java есть основные внешние сходства, включая название диалекта, грамматику и отдельные стандартные библиотеки, эти два диалекта индивидуальны и значительно отличаются в плане; На JavaScript повлияли диалекты программирования, например, Self и Scheme.
Прямое сравнение между CSS и JavaScript (инфографика)
Ниже приведены 5 основных различий между CSS и JavaScript
Ключевые различия между CSS и JavaScript
Оба варианта популярны на рынке; давайте обсудим некоторые из основных отличий:
- Каскадные таблицы стилей (CSS) — это приложение, используемое для создания или организации страниц веб-сайта.

- CSS значительно удобнее и необходим для организации и структурирования страниц веб-сайта.

- Каждая программа поддерживает CSS, а JavaScript поддерживается только реальными приложениями.
- JavaScript может подтверждать кадры, может использоваться для распознавания гостевых программ и может использоваться для восстановления дополнительных данных с гостевых компьютеров.
- Тег Основа сравнения
КСС
JavaScript
Определение Каскадные таблицы стилей(также называемые CSS) — это простой механизм для включения стилей (например, стилей текста, оттенков, разделения) в веб-архивы.  CSS позволяет инженерам изолировать контент и визуальные компоненты для лучшего управления страницей и адаптивности. Документ CSS обычно присоединяется к записи HTML через соединение в документе HTML.
CSS позволяет инженерам изолировать контент и визуальные компоненты для лучшего управления страницей и адаптивности. Документ CSS обычно присоединяется к записи HTML через соединение в документе HTML.Javascript (сокращенно JS) — это диалект сценариев, в общем смысле используемый в Интернете. Он используется для улучшения HTML-страниц и обычно вставляется в HTML-код, и это расшифрованный диалект. Соответственно, его не нужно объединять. JavaScript отображает страницы веб-сайта в оригинальном и доминирующем виде. Это дает возможность листам реагировать на события, отображать определенные воздействия, подтверждать переменный контент, одобрять информацию, создавать файлы cookie, распознавать программу клиента и так далее. Расширение имени файла .css .js .mjs Устойчивость Неправильное правило CSS не влияет на все ваше веб-приложение; отсутствующий тег может нарушить ваш макет; однако, за исключением крайних случаев, это не остановит загрузку вашего сайта. 
Одна синтаксическая ошибка JavaScript, либо отсутствие проверки значения null/undefined в поле перед его использованием (например, myObj.something, когда myObj имеет значение null/undefined), нарушит работу всего приложения, вынуждая вашего пользователя обновлять все это также, возможно потерять часть работы в процессе. Оптимизация Поскольку CSS является декларативным, существует гораздо больше возможностей для оптимизации. Браузер иногда может использовать аппаратное ускорение для создания вещей CSS. Это может дополнительно оптимизировать вещи, подобные тому, как не вычислять стили внеэкранных элементов, а запускать их анимацию. JavaScript не имеет доступа к такого рода API из коробки. Поддержка браузера поддерживается всеми браузерами. Поддерживается основными браузерами. Заключение
Проще говоря, JavaScript — это усовершенствованный диалект веб-планирования.
 Вы не ограничены только созданием надписей, таблиц, коробок и оттенков. С помощью JavaScript вы также можете создавать живость, добавлять события к изображениям и устанавливать событие планирования, которое будет выполнять действие после установленного вами времени. Опять же, CSS отвечает за план страницы веб-сайта — как все выглядит, например, оттенки и расположение компонентов на странице.
Вы не ограничены только созданием надписей, таблиц, коробок и оттенков. С помощью JavaScript вы также можете создавать живость, добавлять события к изображениям и устанавливать событие планирования, которое будет выполнять действие после установленного вами времени. Опять же, CSS отвечает за план страницы веб-сайта — как все выглядит, например, оттенки и расположение компонентов на странице.Рекомендуемые статьи
Это руководство по главным различиям между CSS и JavaScript. Здесь мы также обсудим ключевые различия с инфографикой и сравнительной таблицей. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше.
- Java против JavaScript
- JavaScript против VBScript
- CSS и HTML
- CSS против CSS3
CSS для разработчиков JavaScript | Онлайн-курс, обучающий основам CSS для разработчиков React/Vue
Совершенно новый интерактивный учебный процесс, призванный помочь разработчикам JavaScript освоить CSS.
 Совершенно новый обучающий опыт, призванный помочь разработчикам JS освоить CSS.
Совершенно новый обучающий опыт, призванный помочь разработчикам JS освоить CSS.Преподавал Джош В. Комо
CSS может быть интересным. Обещаю.
Для многих разработчиков интерфейсов CSS — самая разочаровывающая часть их работы.
Когда вы делаете ошибку в Typescript, вы получаете полезную всплывающую подсказку, которая точно указывает, что вы сделали неправильно. В CSS, напротив, вы остаетесь в неведении, без каких-либо подсказок о том, почему вы не получаете ожидаемого результата.
Эти постоянные сбивающие с толку сюрпризы выводят нас из состояния потока и подрывают нашу уверенность. Неудивительно, что многим из нас не нравится писать CSS!
Несмотря на все проявления, CSS на самом деле является глубоко последовательным и надежным языком. Это кажется непредсказуемым, потому что в него вовлечены сложные системы, системы, которые совершенно невидимы для нас.
CSS — это неявный язык .
Не имеет значения, сколько лет вы потратите на практику CSS — если вы не узнаете, как работают лежащие в его основе системы, ваша ментальная модель всегда будет неполной.

Подумайте о том, как большинство из нас изучает CSS: мы изучаем, как работают отдельные свойства, вместо того, чтобы сосредотачиваться на том, как алгоритмы компоновки используют эти свойства в качестве входных данных. Мы изучаем «крутые трюки» для конкретных ситуаций, а не концепции, которые можно широко применить к любой ситуации .
Это как пытаться решить головоломку, когда вам не хватает частей. Но это еще хуже, ведь мы виним себя!
Никто не рождается с навыками CSS.
Мы предполагаем, что нам не хватает какого-то «CSS-гена», что мы просто не умеем это делать. И это самая несправедливая самокритика в мире. Если вы изучите правила CSS, вы тоже сможете в этом преуспеть!
Овладение CSS меняет правила игры . Внезапно самая неприятная часть вашей работы становится веселой! Как разработчики JS, мы тратим так много энергии, пытаясь избежать написания CSS, когда мы могли бы охватить его и использовать для создания пользовательских интерфейсов мирового уровня.

Так как же изучить правила CSS? Ну, вы можете потратить бессчетное количество часов на изучение документации MDN и спецификаций CSSWG, а затем потратить несколько лет на практику. Это то, что я сделал. Это было бесспорно эффективно — конечный результат невероятно ценен, — но путь был долгим и трудным.
Я хочу помочь вам ускорить этот процесс. В течение прошлого года я собирал все свои знания и опыт в всеобъемлющий онлайн-курс для самостоятельного изучения.
Я называю это…
Разработчики доверяют
Как педагог, посвятивший свою жизнь тому, чтобы эффективно помогать людям учиться и запоминать то, что они изучают, Я очень впечатлен подходом Джоша к обучению. Совершенно очевидно, что Джош знает, что делает. Студенты уйдут с этого курса с навыками, которые им необходимы, чтобы быть более продуктивными в CSS, многократно окупая свои инвестиции.
Кент К. ДоддсИнструктор и автор, EpicReactУзнайте больше из этого
короткого видеоУ меня были очень большие ожидания от курса CSS Джоша.
Лори БартСтарший инженер-программист, Netflix И честно? Они превзошли их.
И честно? Они превзошли их. Даже первый модуль проясняет концепции, которые я использовал годами, но никогда не изучал в деталях. Ментальные модели необходимы, и, возможно, у меня наконец-то есть одна для CSS.
Повышайте уровень всей команды ✨
Обучайте нескольких разработчиков в вашей организации с помощью Командных лицензий . Получите скидку при покупке не менее 4 копий и управляйте ими через нашу настраиваемую панель администратора группы.
Узнать больше
Что мне нравится в том, как Джош учит, так это то, что он сделает все возможное, чтобы убедиться, что концепция четко понята, и что вы создаете точную и полезную ментальную модель. Джош буквально изобретает новые инструменты с нуля , если это поможет придерживаться концепции, даже если для него это в 10 раз больше работы.
Адам ВатанСоздатель Tailwind CSSКогда я узнаю что-то от Джоша, я знаю, что этому учат наилучшим образом.
 Нет человека, которому я бы больше доверил установку CSS в мой мозг.
Нет человека, которому я бы больше доверил установку CSS в мой мозг. Хотите верьте, хотите нет, но самым первым нетривиальным веб-приложением, которое я создал, была онлайн-платформа для обучения! Мой друг работал репетитором и хотел найти способ ставить математические задачи своим ученикам. Я построил его с помощью PHP, MySQL и jQuery. Это был собачий завтрак, но он работал.
Я отказался от этого проекта, когда открыл для себя Khan Academy, всемирно известную некоммерческую организацию, миссией которой является предоставление бесплатного онлайн-образования мирового класса. Спустя годы я присоединился к ней в качестве инженера-программиста, чтобы помочь построить эту платформу! Мне пришлось работать вместе с одними из самых умных педагогических умов в мире, и я научился много о том, как создавать эффективный образовательный контент.
Последние пару лет я работал на руководящих должностях инженеров в таких организациях, как DigitalOcean и Gatsby Inc.
 , создавая инструменты, помогающие разработчикам воплощать свои идеи в жизнь.
, создавая инструменты, помогающие разработчикам воплощать свои идеи в жизнь.Последние несколько лет я также преподавал на полставки в Journey Education, разрабатывая учебный план и ведя курсы веб-разработки в Университете Конкордия.
Прошло почти десять лет с тех пор, как я создал свою первую образовательную платформу. С тех пор я многое узнал об образовании, и пришло время мне что-то сделать с этими знаниями и опытом.
CSS для разработчиков JavaScript — это кульминация моей карьеры, и я искренне верю, что он будет очень полезен. Я так рад помочь вам в вашем путешествии с CSS !
Это полное исследование всех знаний CSS, которые необходимо знать современным разработчикам интерфейсов, знания, накопленные более чем за десятилетие, собранные здесь с той же тщательностью и удовольствием, которыми Джош известен в своем блоге.
Шон «Swyx» Ван Автор, «Справочник по карьере программиста»Блог Джоша — чистое золото, если вы хотите изучить CSS.
Моника Лент, основатель блога для разработчиков В этом курсе есть все, что вы ожидаете от Джоша , а также структура, позволяющая убедиться, что вы получаете полную картину.
В этом курсе есть все, что вы ожидаете от Джоша , а также структура, позволяющая убедиться, что вы получаете полную картину.TheCurriculum
В этой учебной программе вы найдете все, что вам нужно знать для создания современного и качественного веб-интерфейса. Это простая квинтэссенция навыков, которым я научился за 15 лет.
130
Уроки
40
9 часов0261 content
Этот модуль заполняет любые пробелы, которые могут у вас возникнуть, и гарантирует, что мы все работаем на одной прочной основе.
How browsers consume CSS
Syntax and terminology
Basics of colors, units, typography
We pop the hood and see how the browser renders items in flow layout
Inheritance and каскад
Коробочная модель в деталях
Что нужно знать о раскладке Flow
Мы продолжаем изучение режимов раскладки браузера, изучая позиционную раскладку.

Понимание относительных, абсолютных, фиксированных и фиксированных позиций
Избегание войн z-индексов
Управление переполнением, скрытым содержимым
Использование инструментов для решения проблем специфики без соглашений об именах
Как создать библиотеку компонентов с нуля
Как эффективно использовать CSS-in-JS
Flexbox для создания невероятно мощного алгоритма layoutbox паутина. Мы учимся извлекать из этого максимальную пользу.
Понимание увеличения, уменьшения и базиса
Дюжина распространенных макетов с Flexbox
Отзывчивость без медиа-запросов
CSS стал действительно динамичным языком! Мы увидим, как использовать современные функции CSS для создания устойчивых макетов.
Создание удивительных возможностей для мобильных устройств/планшетов
Динамический CSS с vw/vh, calc, min/max/clamp…
Удивительная сила переменных CSS это содержание! Мы научимся совмещать текст и медиа.
Адаптивная оптимизация изображений
Лучшие практики веб-шрифтов
Вариативные шрифты и будущее типографики
CSS Grid — это революционная система компоновки для Интернета. Мы увидим, как использовать его ответственно, чтобы создавать пользовательские интерфейсы следующего уровня.
Когда использовать CSS Grid по сравнению с Flexbox
Понимание алгоритма компоновки на глубоком уровне
Как обеспечить запасные варианты для старых браузеров
Анимация является важной частью всех веб-приложений. Мы научимся создавать красивые, пышные анимации.
Переход и анимация из первых принципов
Как создавать анимацию
Производительность анимации
паутина.

Эстетика с градиентами, тенями, отсечением и фильтрами
Оптимизация удобства использования прокрутки/фокуса
Детали и полировка для создания пользовательского интерфейса следующего уровня прочный фундамент.
Как браузеры используют CSS
Синтаксис и терминология
Основы цветов, единиц, типографикиНаследование и каскадирование
Понимание относительных, абсолютных, фиксированных и фиксированных позиций
Предотвращение войн z-индексов
Управление переполнением, скрытым содержимым
Как CSS вписывается в современные веб-приложения JS? В этом модуле мы узнаем, как воспользоваться преимуществами экосистемы JavaScript.
Использование инструментов для решения проблем специфики без соглашений об именах
Как создать библиотеку компонентов с нуля
Как эффективно использовать CSS-in-JS
Flexbox сделал невероятно мощный алгоритм макета паутина.Понимание роста, сжатия и базиса
Десяток распространенных макетов с Flexbox
Отзывчивость без медиа-запросов
 Мы учимся извлекать из этого максимальную пользу.
Мы учимся извлекать из этого максимальную пользу.CSS стал действительно динамичным языком! Мы увидим, как использовать современные функции CSS для создания устойчивых макетов. 100003
Наиболее важной частью любого веб-приложения является контент! Мы научимся совмещать текст и медиа.
Адаптивная оптимизация изображений
Лучшие практики веб-шрифтов
Вариативные шрифты и будущее типографики
CSS Grid — революционная система компоновки для Интернета. Мы увидим, как использовать его ответственно, чтобы создавать пользовательские интерфейсы следующего уровня.
Когда использовать CSS Grid и Flexbox
Понимание алгоритма компоновки на глубоком уровне
Как обеспечить запасные варианты для старых браузеров
Анимация является жизненно важной частью всех веб-приложений.
 Мы научимся создавать красивые, пышные анимации.
Мы научимся создавать красивые, пышные анимации.Переход и анимация из первых принципов
Как создавать анимацию
Производительность анимации
паутина.
Эстетика с градиентами, тенями, отсечением и фильтрами
Оптимизация удобства использования при прокрутке/фокусе
Детали и полировка для создания пользовательского интерфейса следующего уровня
И так много подробнее…Эта учебная программа лишь поверхностно.
Вот некоторые другие важные вещи, включенные в курс:Сообщество Discord с обязательным Кодексом поведения, чтобы все чувствовали себя желанными.
Сильный акцент на доступности — вместо «модуля доступности» он встроен в каждый модуль .
Узнайте, как структурировать наш CSS в масштабе , избегая резкого усложнения, которое обычно происходит с большими проектами.

Работа с устаревшими браузерами: как поддерживать IE, сохраняя при этом возможность писать современный приятный CSS.
Основы, которые расширят ваши возможности работы с CSS-фреймворками, такими как Tailwind.
Создание дизайна из макета с помощью Figma (популярный бесплатный инструмент для дизайна).
Как использовать инструменты разработки браузера для эффективного устранения ошибок CSS.
Нет BEM или SMACSS — мы увидим, как современные инструменты обеспечивают те же преимущества, но без трения.
Понимание скрытых, но жизненно важных механизмов, таких как контексты наложения, гипотетические размеры и содержащие блоки.
Создание плавных, адаптивных интерфейсов без медиа-запросов.
Как эффективно использовать стилизованные компоненты.
Использование оптического выравнивания для создания совершенных интерфейсов следующего уровня.

Богатый мир селекторов и способы использования комбинированных селекторов для достижения оптимальных результатов.
Как написать осмысленный семантический HTML.
Создание красивых и доступных элементов управления формой.
Мини-игры , которые помогут вам глубже понять сложные механизмы.
Все, что вам нужно знать о полях (их количество удивительно!)
Знание того, когда и как использовать глобальные стили в приложении, ориентированном на компоненты.
Управление лишним текстом с многоточием, как однострочным, так и многострочным.
Как создать анимацию, которая служит цели и не раздражает пользователя.
Использование переменных CSS для цветовых тем, динамических вычислений и многого другого.
Как ответственно использовать веб-шрифты, чтобы обеспечить максимальное удобство для всех пользователей.

Узнайте о передовых функциях CSS и о том, как ответственно их использовать с прогрессивным улучшением.
Как сделать тени, которые выглядят и ощущаются реальными, на основе физики и мира природы.
С отличными бонусами
Ultimate Tier поставляется с эксклюзивными дополнениями:
Видеоархив
Вы когда-нибудь натыкались на особенно сложный макет или анимацию и задавались вопросом, как это работает?
Видеоархив представляет собой набор из подробных пошаговых руководств и пояснений по сборке. Часто, когда у ученика возникает вопрос, как построить нестандартную планировку, я записываю видео для архива, где показано, как я это реализую.
Сокровищница ресурсов
За годы я накопил кучу инструментов.
Сокровищница ресурсов — кураторская коллекция моих любимых. Я делюсь своими любимыми инструментами, генераторами, пакетами и ресурсами с подробными руководствами для каждого из них, показывающими, как именно я получаю от них максимальную отдачу.

Использование CSS и знание CSS — две большие разницы. Я использую CSS в течение многих лет, но плохо его знаю. Этот курс потрясающий - Я уже многому научился, и мне не терпится продолжить!
Макс ШтойберСоздатель styled-componentsДжош — один из самых ярких авторитетов в области CSS , привнося во все свои работы как глубокие технические знания, так и фантастическую причудливость. Я настоятельно рекомендую проверить его курс, если вы хотите повысить свой уровень!
Эдди ОсманиМенеджер по инженерным вопросам в GoogleПоддерживаете ли вы паритет покупательной способности (ППС)/региональные лицензии?Да! Если вы посещаете эту страницу из страны со значительно более низкой покупательной способностью, вы должны увидеть поле, позволяющее выбрать региональную лицензию по более низкой цене.
Если поле не отображается и вы используете VPN, попробуйте отключить VPN.
Что означает «для разработчиков JavaScript»?Этот курс специально создан для людей, которые используют JS-фреймворк на основе компонентов, такой как React, Angular или Vue.

Это влияет на вещи несколькими способами:
- Мы сосредоточимся на подмножестве CSS, которое наиболее важно для разработчиков JS. Например, мы не рассматриваем методологии именования, такие как БЭМ, потому что в современных фреймворках есть инструменты, которые управляют областью действия вместо нас.
- Как разработчики JS, у нас есть проблемы, которых нет у других разработчиков CSS: такие вещи, как работа с CSS-in-JS или создание библиотек компонентов с нуля. Мы рассмотрим их в этом курсе!
- Мы смотрим на реальные примеры использования CSS в контексте приложений React.
- Я использую ваше знакомство с JS, чтобы упростить изучение CSS! Например, если вы понимаете, как работает оператор спреда (
...), вы уже понимаете, как работает каскад! Я объясняю сходство в курсе.
Я хотел сделать курс CSS специально для разработчиков JS, потому что я знаю, насколько CSS может нас разочаровать! Я сам боролся с этим годами.
Вам не нужно быть экспертом по JavaScript, но я предполагаю, что у вас есть некоторый опыт работы с JS-фреймворками, такими как React/Angular/Vue.

Если вы не использовали фреймворк JS, вы все равно узнаете много нового об основах CSS в этом курсе, хотя некоторые семинары будут более сложными.
Как мне убедить моего менеджера купить для меня этот курс?Работодатели хотят инвестировать в ресурсы, которые помогают их команде быстрее добиваться лучших результатов. Я считаю, что CSS для разработчиков JavaScript — это невероятно стоит инвестиций.
Если вы работаете разработчиком программного обеспечения и не знаете, как убедить своего работодателя разместить этот курс на карточке компании, я создал шаблон письма, который вы можете использовать, чтобы убедить их забрать для вас копию.
Проверьте это:
Могу ли я приобрести несколько лицензий для моей команды или группы?
Письмо вашему руководителюАбсолютно! Вы можете заказать несколько лицензий на странице заказа Teams.
В зависимости от количества приобретаемых вами лицензий автоматически применяется скидка 10–20 % (для квалификации требуется не менее 4 лицензий).

Вы также получите доступ к панели администрирования Teams. Эта функция находится в активной разработке, но вскоре она позволит вам легко добавлять лицензии и управлять ими.
Есть ли скидка для студентов?Действительно есть!
Если вы активно участвуете в образовательной программе, вы можете получить скидку 20% на полную стоимость курса (пакет «Максимум»). Эта скидка не суммируется с другими скидками, но может комбинироваться с региональными лицензиями.
Эта скидка предназначена для студентов очной или заочной формы обучения, включая учебные курсы по кодированию, такие как General Assembly.
Чтобы получить уникальный код купона, отправьте электронное письмо на адрес [email protected] с подтверждением регистрации.
Это подписка? Срок действия лицензии истекает?Нет! Это разовая покупка. Когда вы покупаете CSS для разработчиков JavaScript , у вас всегда будет доступ к курсу. Мало того, вы получите все обновления и улучшения бесплатно.
Есть задания и проекты? Или это в основном видеокурс? Я планирую значительно улучшить этот курс в течение следующих нескольких лет!
Я планирую значительно улучшить этот курс в течение следующих нескольких лет!Я считаю, что для того, чтобы чему-то научиться, нужно запачкать руки. Этот курс предлагает 90 149 тонн 90 150 возможностей практиковать концепции, которые мы изучаем!
В каждом модуле есть упражнения, небольшие задачи и интерактивные демонстрации. Большинство модулей заканчиваются семинаром, более крупным проектом, где мы можем применить полученные навыки в более широком и реалистичном контексте.
Тем не менее, в курсе более 170 коротких видеороликов. Общий формат заключается в том, что каждый урок будет сочетать письменный и видеоконтент для объяснения концепции, а затем есть возможности для практики и экспериментов, ведущих к семинару в конце модуля.
Могу ли я обновиться позже, если куплю более низкий уровень сейчас?Да — если вы приобретете пакет «Базовый» или «Про», позже вы сможете обновить свою покупку до пакета «Максимальный».

Стоимость обновления будет равна разнице между первоначальной оплатой и текущей полной стоимостью пакета Ultimate.
Обратите внимание, что цена курса, вероятно, вырастет в будущем, и поэтому она может стоить дороже, если вы отложите обновление.
Что, если мне не понравится курс? Существует ли политика возврата?Если вы по какой-либо причине недовольны курсом, вы можете связаться с ним по электронной почте в течение первых 30 дней, и я верну вам деньги за покупку без вопросов.
(На самом деле, я спрошу, почему вы недовольны, так как этот отзыв поможет мне сделать курс лучше! Но вы не обязаны отвечать на него. Возврат является безусловным.)
Доступен ли этот курс?Я сделал все возможное, чтобы создать доступный продукт, но это область постоянного улучшения.
Что касается навигации, платформа курса и все его упражнения, мини-игры и интерактивные элементы должны управляться только с помощью клавиатуры, мышь не требуется. Как оказалось, первые дни разработки курса проводились исключительно с помощью диктовки и отслеживания взгляда, без мыши или клавиатуры.

С точки зрения цвета, все элементы текста и пользовательского интерфейса должны иметь контрастность уровня AA или выше. Я также сделал все возможное, чтобы поддержать дальтоников, никогда не сообщая ничего исключительно через цвет/оттенок.
Все видео содержат субтитры на английском языке.
Для людей со слабым зрением или вообще без него: я изо всех сил пытался представить, как я мог бы создать качественный курс по CSS, учитывая визуальную природу CSS. Мне грустно говорить, что это проблема, которую я еще не решил.
Я уже чувствую себя довольно комфортно с CSS! Смогу ли я еще многому научиться на этом курсе?Абсолютно!
Я слышал от многих разработчиков, которые говорили что-то вроде «Я пишу CSS более 10 лет, и я уже так многому научился ».
CSS — невероятно богатый язык, и цель этого курса — дать вам более глубокое понимание. Даже если вы использовали CSS в течение длительного времени, есть механизмы, которые можно изучить только путем исследований, и эти знания имеют прямые ощутимые улучшения в процессе написания.

Я бы порекомендовал проверить эти два сообщения в блоге. Они переупакованы из курса. Если вы чему-то у них научитесь, я ожидаю, что вы многое извлечете из этого курса:
- Какого черта, z-индекс??
- The Rules of Margin Collapse
Это зависит от того, что вы подразумеваете под "новичком" 😅
Этот курс , а не предназначен для абсолютных новичков. Если вы никогда раньше не писали CSS, этот курс вам не подходит.
Я также предполагаю, что у вас есть некоторый опыт работы с инфраструктурой JS, такой как React. Вам определенно не нужно быть экспертом, но вам должно быть комфортно с идеей компонентов и передачей данных между ними (например, через реквизиты).
Тем не менее, если вы занимаетесь созданием веб-приложений в течение пары месяцев или только что закончили курсы по программированию, этот курс идеально вам подойдет.
Вот некоторые вещи, которые, как я предполагаю, вы знаете:
- Вы понимаете синтаксис CSS, такой как
p { color: red; } - Вы использовали JS-фреймворк, такой как React
- Вы знаете, как использовать терминал для запуска проектов Node/NPM (хотя я вкратце расскажу об этом в курсе!)
Знание Git полезно, но не требуется.
Этот курс предназначен только для разработчиков React?
Определенно нет! Хотя я делаю ожидаю, что у вас будет хотя бы некоторый опыт работы с компонентной структурой JavaScript (Angular, Vue, Svelte…).
В некоторых модулях и семинарах используется React, поскольку я хочу объяснить концепции «в контексте», в реальных ситуациях. Все материалы, относящиеся к React, поставляются предварительно загруженными, хотя . Вам не придется возиться с состоянием или любыми дополнительными функциями React. Вам будет нужно написать JSX, но я уверен, что вы не будете бороться с этим, если вы знакомы с другим фреймворком.
Я создал 15-минутный урок специально для того, чтобы помочь разработчикам, не использующим React, изучить «React ровно столько, сколько нужно», чтобы пройти семинары этого курса.
Есть ли группа Slack или Discord?Да! Мы используем Discord для нашего онлайн-сообщества. Сообщество уже активное и зрелое из-за нашего периода раннего доступа.
 Каждый день там происходит множество замечательных дискуссий!
Каждый день там происходит множество замечательных дискуссий!Сообщество модерируется в соответствии с нашим Кодексом поведения.
Что, если я застряну? Могу я задавать вопросы?Абсолютно!
Этот курс использует Discord в качестве нашей платформы сообщества. Существует канал #help специально для вопросов, связанных с материалом (или CSS в целом). Есть также определенные каналы для каждого модуля.
Я потратил много времени, отвечая на вопросы в Discord, но я был очень рад видеть, что сообщество также было очень активным.
Подходит ли мне этот курс?Этот курс создан для разработчиков JavaScript, которые хотят, чтобы CSS был менее утомительным.
Вот несколько примеров людей, которые, по моему мнению, больше всего выиграют от CSS для JavaScript. Задача CSS.
- Недавние выпускники (учебный лагерь или колледж ), желающие повысить уровень своих навыков перед началом новой карьеры.
- Full-stack / Backend-разработчики, которые хотят больше инвестировать в свой набор навыков front-end.

- Начинающие разработчики, надеющиеся стать лучше и быстрее в создании первоклассных пользовательских интерфейсов.
- Опытные фронтенд-разработчики, которые хорошо разбираются в CSS, но время от времени сбиваются с толку.
- Разработчики, желающие обновить свои устаревшие знания CSS.
CSS для разработчиков JavaScript может , а не подойти вам, если вы соответствуете одной из следующих категорий:
- CSS и JavaScript.
- Вы никогда не работали с JS-фреймворками, основанными на компонентах, такими как React, Vue, Angular, Ember, Svelte…
- Вы надеетесь приобрести навыки дизайна. Этот курс охватывает некоторые принципы дизайна, но в первую очередь речь идет об использовании CSS для реализации уже существующих дизайнов.
- Вы не серьезно относитесь к изучению CSS. Если вы в основном ищете несколько быстрых советов и хитростей, вы можете найти их в Твиттере бесплатно!
Ага! Любой, кто завершит курс, сможет сохранить файл .
 pdf со своим именем, показывающий, что он прошел курс CSS для разработчиков JavaScript.
pdf со своим именем, показывающий, что он прошел курс CSS для разработчиков JavaScript.Это может быть полезно, чтобы потребовать компенсацию от вашего работодателя, поделиться в социальных сетях или просто порадоваться своим достижениям!
Как насчет квитанции, чтобы мне возместили расходы?Сразу после покупки вы получите по электронной почте квитанцию/счет от Paddle. Вы сможете добавить любое имя и адрес, необходимые для облегчения возмещения.
Вы также можете добавить свой номер плательщика НДС для возмещения всех расходов по НДС.
Сколько времени займет прохождение курса?Трудно сказать! Там много контента, но он структурирован таким образом, что легко пропустить то, что вы уже знаете.
Судя по ранним отзывам, на прохождение большинства модулей уходит от 2 до 6 часов, в зависимости от того, насколько «тщательно» вы стремитесь их завершить. Всего 10 модулей, поэтому я ожидаю, что в среднем на прохождение уйдет 40 часов.
У меня есть вопрос, которого здесь нет!Со мной можно связаться по адресу support@joshwcomeau.
 com! Не стесняйтесь присылать любые вопросы, которые у вас есть.
com! Не стесняйтесь присылать любые вопросы, которые у вас есть.Что люди говорят…
Все это ПРАВДА! Идите вперед и соберите свои монеты для этого. Я получил ранний доступ, и это того стоит.
с CSS для разработчиков JS Джош поднял планку того, каким может быть курс программирования, и поднял ее до небес фантастическая структура и презентация, предлагающие четкий путь к опыту в практической и увлекательной форме феноменальный ⭐️⭐️⭐️⭐️⭐️
После 2 недель курса Джоша по CSS я могу честно сказать, что это самый глубокий и всесторонний курс по CSS, который я когда-либо видел. Глава о планировке потока настолько хороша, что я понял на более глубоком уровне то, что получил на собственном опыте, не зная их по-настоящему.
Курс Джоша, вероятно, является самым качественным, наиболее полным, тщательным и эффективным учебным материалом по CSS из когда-либо созданных! Он сделал все возможное, чтобы создать это. Если вы еще не проверили это, вы многое упускаете.

Работа @JoshWComeau, вложенная в его курс CSS для разработчиков JS, просто... на другом уровне! 🤯 Никогда не видел такого интерактивного курса программирования. Теперь я понимаю, почему люди были так взволнованы этим.
За последние несколько лет я прошел через множество различных руководств. И я не могу переоценить это: предстоящий курс @JoshWComeau «CSS для разработчиков JS» — лучший курс и учебная платформа, которую я когда-либо использовал. Серьезно. Все в нем на А+. 🙌 🙌 🙌
Мне дали возможность купить его во время разработки, и я могу сказать, что это лучший способ потратить свои деньги. Мне нравится каждая часть этого курса, и я определенно рекомендую его.
Только что 100% завершено CSS для разработчиков JavaScript. Дизайн курса предоставил одни из лучших учебных впечатлений, которые у меня когда-либо были. Спасибо, Джош! 🎉
ваш курс просто чудесное произведение искусства. Это решило так много вопросов, которые у меня были и с которыми я боролся, создавая все типы проектов.

Я думал, что знаю CSS, а потом я получил курс @JoshWComeau, он потрясающий и так красиво составлен, что пройти его одно удовольствие
Покупка вашего курса была одной из лучших инвестиций, которые я мог сделать в 2021 году как разработчик интерфейса. Кроме того, Джош, наблюдать за тем, как ты весело проводишь время, преподая это! Так держать!
Когда начнется этот курс, вы будете поражены. Поверьте, я купил ранний доступ, и это совершенно другой уровень.
Только что начал курс @JoshWComeau, чтобы просмотреть его платформу. Ничего кроме вдохновения. Весь процесс создания платформы был тщательно продуман не только для скорости добавления вещей, но и для опыта.
Невероятное внимание к деталям на трассе, Джош, огромное спасибо за то, что собрал все вместе. Я изучаю CSS намного глубже, чем в противном случае, и получаю от этого удовольствие! Только что закончил перетаскиваемую игру/вызов Margin Collapse, и я не могу придумать лучшего способа научиться этому.

Этот курс замечательный. Возьмите эксперта в какой-либо области, соедините его с большим количеством педагогических знаний и технических навыков, и вы получите один из лучших курсов, которые вы можете найти в Интернете. Надеюсь, мы начнем видеть больше курсов на этом уровне! Именно таким должно быть онлайн-образование.
поверь мне. Вы хотите это. я даже больше не пишу CSS, и я все еще многому научился.
Мои войны z-индексов окончены. Спасибо за ясность @JoshWComeau! Я сделал эту демонстрацию псевдоклассов с учетом контекста стека. Мне нужно было добраться до z-index только один раз! Кроме того, курс невероятный! ❤️ CSS
Я прохожу модуль 3 вашего замечательного курса CSS, и это именно то, что мне нужно, заполняя все пробелы и помогая мне значительно повысить свой уровень, несмотря на то, что я пишу CSS уже много лет! Спасибо за вашу страсть и внимание к деталям!
Совершенно поражен работой @JoshWComeau над новыми модулями CSS для разработчиков JavaScript.
 Типографика никогда раньше не имела для меня смысла и казалась магией. Теперь я практически наслаждаюсь открытием того, как это работает и как это применять.
Обязательно пригодится в ближайшем будущем. 🚀
Типографика никогда раньше не имела для меня смысла и казалась магией. Теперь я практически наслаждаюсь открытием того, как это работает и как это применять.
Обязательно пригодится в ближайшем будущем. 🚀Сейчас на полпути. Это лучший и единственный курс CSS, который должен пройти каждый разработчик веб-интерфейса.
Ваш курс великолепен! Я так счастлив, что взял его. Очень полезное сообщество!
Этот курс завершен 🔥🔥🔥🔥🔥🔥🔥🔥🔥
Вы должны быть в восторге от этого курса, он потрясающий.
Я сделал ранний доступ и для этого. Это действительно превосходно, и я буду настаивать на том, чтобы вся команда FE, с которой я работаю, получила это.
Я должен поблагодарить замечательного @JoshWComeau за его превосходный курс CSS. Я узнаю вещи, которые я, вероятно, должен был знать в течение многих лет. Настоятельно рекомендуется как для старых хакеров, которые наверстывают упущенное, так и для юниоров, которых вы не можете учить самостоятельно.
Когда вы начали создавать курс, у меня были большие ожидания, но вам удалось их превзойти.
 Это самый профессиональный и веселый курс, поздравляю 🙌👏👏
Это самый профессиональный и веселый курс, поздравляю 🙌👏👏Привет мастеру CSS (и React): @JoshWComeau. На пятом модуле и до сих пор поражаюсь отличными вещами о CSS в целом. ЛУЧШИЙ - ИДК, сколько это было - Я ПОТРАТ.
Я еще не закончил его, так как нужно усвоить много информации, и я хочу воспринимать ее медленно, чтобы она как следует усвоилась. Курс оказался бесценным, так как помог развить минимальное представление об определенных свойствах и ошибках.
Да, это круто. Я почти закончил все это, и я могу сказать, что это один из немногих курсов, которые как разработчик интерфейса, все, что я изучил, сделало мою работу намного проще 🥳
О, чувак, твой курс великолепен !!!! Честно говоря, невероятно взволнован оставшимися уроками, потому что я знаю, что узнаю массу полезных вещей.
Мне почти кажется, что курс CSS для разработчиков JavaScript нуждается в заявлении об отказе от ответственности, которое гласит: «Пожалуйста, не позволяйте этому курсу помешать вам создать собственный курс.
 С таким уровнем полировки невозможно конкурировать»
С таким уровнем полировки невозможно конкурировать»Ваш курс просто потрясающий. Лучший опыт обучения, который у меня был онлайн. Нет запрета.
Этот курс задал очень высокую планку онлайн-обучения. Я стараюсь идти медленно, потому что я не хочу, чтобы это заканчивалось. 10/10.
Я прохожу новый курс @JoshWComeau по CSS для разработчиков JS и уже сказал: «О, вот что он делает!» по крайней мере 4 раза только в обзоре Основ Модуля 0. Пока очень рекомендую!
Наконец-то закончил курс @JoshWComeau по CSS (только частично, но все же тонна материала) и просто... вау. Качество невероятное. Джош делится таким количеством замечательных идей, что я уже хочу пройти курс еще раз. Так что хайп для остальных!
Будучи учителем, я не понаслышке знаю, сколько времени и усилий уходит на действительно хороший курс. Так что я надеюсь, что это придаст мне больше веса, говоря, что я абсолютно ошеломлен CSS для разработчиков JS от @JoshWComeau Если можешь, возьми прямо сейчас.

Я большой поклонник вашего курса! Это коренным образом изменило то, как я занимаюсь CSS, большое спасибо за такой качественный контент. 😊
Спасибо @JoshWComeau. Ваш курс был очень ценен для меня. До вашего курса я буквально боялся изучать css из-за множества доступных курсов, и я не был уверен, какой из них выбрать, но после прохождения нескольких модулей я чувствую, что теперь я в более надежных руках.
Я попал в список ранней регистрации, и это ооочень хорошо. Настоятельно рекомендуется, когда он станет доступным.
Курс шепота css, которому я научился доверять. @JoshWComeau может многому здесь научить.
Мне очень нравится курс @JoshWComeau CSS для JavaScript. Пока что моим любимым упражнением является стилизация приложения для создания персонажа. Я добавил кнопку случайного выбора, чтобы еще больше оживить его! Не могу порекомендовать курс достаточно
Всегда изо всех сил пытался создать ментальную модель для css, но курс @JoshWComeau потрясающий, все так хорошо объясняет, и я хочу сказать спасибо и так рад, что купил его.

@JoshWComeau Курс CSS потрясающий. Во-первых, мне действительно нравится css, во-вторых, он полон активного и пассивного обучения, ментальные модели полезны и забавны, а сообщество разногласий 🔥
. Я давно слежу за @JoshWComeau и искренне верю, что он профессор Брайан Кокс из CSS! 🎓 Он может объяснить любую концепцию CSS настолько просто, что даже 5-летние дети могут стать профессионалами в области CSS, получив несколько уроков от Джоша. 👏
@JoshWComeau Раздел «Сжатие маржи» в «CSS для разработчиков Javascript» был написан мастерски. Я в восторге от того, как лаконично вы изложили такую сложную и непонятую тему. Теперь у меня есть ментальная модель, которую я хотел бы иметь десять лет назад.
Я не знал, сколько CSS я не знал до того, как начал курс @JoshWComeau
Серьезно, @JoshWComeau поднимает планку того, как должны проводиться онлайн-курсы. Я уже на полпути к 1-му модулю и это 🤯. Изучение новых концепций таким интерактивным способом намного эффективнее!
Первые модули курса @JoshWComeau по CSS для разработчиков JS помогли мне укрепить правила CSS, которые раньше ставили меня в тупик.
 Он выйдет полностью позже в этом году и коренным образом изменит мое отношение к CSS в лучшую сторону.
Он выйдет полностью позже в этом году и коренным образом изменит мое отношение к CSS в лучшую сторону.👀 Посмотрите небольшое превью курса @JoshWComeau по CSS для разработчиков JS, который стартует на следующей неделе, и ВСЕ. ЭТО ОЧЕНЬ ХОРОШО! Мне нравится формат. Я люблю самооценку. Мне нравятся элементы дизайна 🤩
Еще один день и еще один невероятный модуль, созданный @JoshWComeau! Большое спасибо за то, что делитесь с нами своими знаниями! Ваш курс фантастический.
Я думал, что хорошо знаю Flexbox. Оказывается, я этого не делал. Flex настолько сложен под капотом. Это мощно, если вы знаете все, что он может сделать! Я многому учусь на курсе @JoshWComeau. Он заслуживает каждого цента, за который я заплатил!
Я использую CSS более 20 лет и до сих пор многому научился только из первых двух модулей курса @JoshWComeau. Теперь я мог бы даже понять коллапс маржи!
Я только что завершил модули 0 и 1 урока @JoshWComeau CSS-in-JS сегодня вечером, и, хотя я знал основы CSS, он никогда не имел большого смысла.
 Я даже сослался на сегодняшний урок, когда застрял на вопросе о макете.
Только начал, а уже дает окупаемость.
Я даже сослался на сегодняшний урок, когда застрял на вопросе о макете.
Только начал, а уже дает окупаемость.Горячий вариант: CSS — это очень весело ** Просто нужно потратить время, чтобы изучить его (Я считаю, что это верно для большинства вещей) Спасибо @JoshWComeau за ваш курс!! Я получаю НАМНОГО больше удовольствия от написания CSS с тех пор, как прошел его 🙂
Мне также очень понравился интересный аспект этого курса. Там уже так много блеска и внимания к деталям. Я на грани выгорания, поэтому я проходил этот курс со стаканом виски на ночь, чтобы расслабиться 💯
Пока мне нравится CSS @JoshWComeau для разработчиков JavaScript. Должна сказать, что это первый интересный курс, который я прошла за долгое время. Если в вашем курсе CSS нет игр, вы делаете это неправильно.
Сегодня я начинаю курс @JoshWComeau «CSS для разработчиков JS», и это феноменально. Я изучаю вещи в Модуле 0.
после многих лет записи на курсы программирования и просто неспособности следовать.
 .. впервые, пройдя курс @JoshWComeau, я действительно вижу свет
.. впервые, пройдя курс @JoshWComeau, я действительно вижу светДжош - одна из главных причин Я начал учиться программировать! И это его большой проект! Рад, что был частью этого! Его курс CSS для JS не только полон знаний, но и вдохновляет. Однажды я хочу сделать свою собственную платформу, как он! Поздравляю!
Итак, я побаловала себя ранним доступом к курсу @JoshWComeau по CSS для разработчиков JS, и это НАСТОЛЬКО хорошо! Я и забыл, насколько интересен CSS. Кто-нибудь еще получил ранний доступ?
Сделал первую пару модулей @JoshWComeau, и это действительно здорово. Огромное спасибо - я искал что-то для этого какое-то время, и доставка не могла быть лучше
OMG Я начинаю *действительно* понимать CSS Спасибо @JoshWComeau за это!
Это потрясающе! Заслуженно. Я начал ваш курс вчера и был поражен уровнем полировки и вниманием к деталям. Мне нравилось смотреть, как ты дошел до этого момента, поздравляю!
Сегодня утром я закончил модуль 0. Это было очень весело.
 Игры были фантастическими.
Игры были фантастическими.ОГРОМНОЕ приветствие курсу .@JoshWComeau (CSS для разработчиков JS) Я обещаю, что он не платит мне за то, чтобы я это сказал, но этот курс 🔥 и определенно повышает мой уровень!!
Я работаю над курсом @JoshWComeau по CSS, и это похоже на глоток свежего воздуха… Впервые я чувствую, что наконец-то понял, как все работает «под капотом», и это просто делает меня таким счастливым 🥰
Одержимый курсом @JoshWComeau #css, наполненным замечательными аналогиями, которые делают заметки супер весело!
Привет, @JoshWComeau — «Он рухнет?» это одна из самых блестяще выполненных игровых площадок/упражнений, которые я пробовал за долгое время!👍 Разница между этим и, например. «анкета» с несколькими вариантами ответов 💯 Привет @EveryoneElse: https://css-for-js.dev is 🔝💵
Хорошо, @JoshWComeau, ваш общедоступный модуль CSS для JS продал меня. Я выучил новую терминологию на первом же уроке (хотя пишу CSS уже 5+ лет), и меня зацепило. Я заперт и не могу дождаться, чтобы увидеть, что еще я узнаю.

Количество усилий, затраченных на это, просто ошеломляет. Есть письменные уроки, видеоуроки и множество мини-игр, которые помогут вам учиться. Вдобавок ко всему, все так отполировано. Я пишу CSS уже 17 лет, и я очень рекомендую это всем!
Я должен удержаться от того, чтобы @ не писать вам о том, как прекрасен этот курс почти каждый день, просто чтобы вы не раздражались, но это действительно один из лучших курсов, которые я когда-либо проходил!!
Я только что завершил модуль 0. @JoshWComeau проделал фантастическую работу над курсом и платформой курса. Если вы можете позволить себе цену раннего доступа, купите ее прямо сейчас. Я искренне считаю, что это инвестиции, а не просто покупка.
Одна из вещей, которые мне нравятся в курсе @JoshWComeau, это то, что он собирает вещи в комплексной манере, основанной на макете. MDN — мой фаворит, но если вы ищете вещи по частям, гораздо сложнее чувствовать себя уверенно с CSS.
Я в первую очередь разработчик JS/TS, я работал с CSS в течение большей части последних 5 лет и знаю достаточно, чтобы сделать большинство вещей хорошо, даже если это требует поиска в Google.
 У меня 2 модуля в курсе Джоша, и у меня было несколько ага! моменты. Очень жду остальных.
У меня 2 модуля в курсе Джоша, и у меня было несколько ага! моменты. Очень жду остальных.Это действительно окупается. Это не просто курс CSS, это шедевр! Я думаю, что это лучший опыт, который у меня был на онлайн-курсах, и я пробовал их множество. Если есть возможность, берите, не пожалеете Спасибо @JoshWComeau!
Я использую CSS в течение 17 лет, я создал CSS в библиотеках JS, и я провел последний год, пытаясь создать визуальный редактор CSS, и изучаю новые вещи из этого курса.
Я сломал свою копилку, чтобы купить этот замечательный курс CSS. Это 💯% того стоит! Спасибо @JoshWComeau за столь высокий уровень цифровых курсов! Продолжай в том же духе
Никогда не хочу учиться чему-то по-другому 🤩 @JoshWComeau задал очень высокую планку. Вы можете почувствовать всю тяжелую работу и страсть, которые он вложил в это. Спасибо за то, что сделали обучение таким увлекательным, прекрасно представленным с таким замечательным содержанием.
Только что начал новый курс @JoshWComeau по CSS.
 🤩 ВАУ!!!
Это так хорошо! Он очень простой, информативный, подробный и достаточно держит вашу руку, не чувствуя себя снисходительным или вялым. Отлично исполнено!
Платформа тоже тузы тоже
🤩 ВАУ!!!
Это так хорошо! Он очень простой, информативный, подробный и достаточно держит вашу руку, не чувствуя себя снисходительным или вялым. Отлично исполнено!
Платформа тоже тузы тожеТолько начал курс и должен сказать, что я впечатлен! Контент отличный, но я ошеломлен пользовательской платформой курса, великолепным экраном приветствия и играми. Будет весело!
CSS для разработчиков JavaScript является окончательным курсом для веб-сайтов. La interacción y la forma de enseñar de @JoshWComeau es otro nivel. Ojalá hubiera existido ип curso así cuando estaba empezando mi carrera! 🎉
Только что взял курс! Очень рад пройти через это, иногда я могу испытывать трудности с CSS, и я думаю, что это будет отличный способ поднять свои навыки на новый уровень. Джош делает невероятный контент, и я думаю, что такая цена за ранний доступ — абсолютная кража! Не пропустите!
Внимание к деталям вашей пользовательской платформы невозможно передать словами. Снимаю шляпу, Джош.

Серьезно так хорошо. Этот курс настолько хорош, что я никогда не буду делать курс 😂 Джош СТОЛЬКО вложил в него.
Если бы этот курс был в 3 раза дороже, он все равно стал бы отличным вложением.
Только что записался на новый курс @JoshWComeau. Введение настолько красивое, что я поймал себя на мысли: «Я хочу, чтобы человек, который создал это, правильно научил меня CSS»… к счастью, в этом весь смысл 🙂
Я редко покупаю курсы, но я знал, что мне это нужно. Материал - чистое золото 🪙
У меня пара модулей, и этот курс очень хорош. Отличная работа @JoshWComeau!
Я купил этот курс @JoshWComeau после того, как посмотрел видео и думал об этом весь день. Мой уровень ажиотажа зашкаливает :O
Сегодня я начал новый курс @JoshWComeau по CSS, думал, что это немного дорого, но, черт возьми, это хорошо. Просто первый модуль, я уже так много узнал. Вы все должны действительно проверить это.
Если вы пройдете этот курс, вы поймете, почему он приносит Джошу сумасшедшие счета.
 У меня никогда не было такого обширного и хорошо сделанного курса до
У меня никогда не было такого обширного и хорошо сделанного курса доЯ купил курс @JoshWComeau на этих выходных и уже многому научился. Не могу дождаться, чтобы продолжить свое путешествие и стать более удобным и свободным с CCS
Я работаю с CSS примерно с 2014 года и никогда не слышал о логических свойствах и значениях CSS. Спасибо, что научил меня этому @JoshWComeau Кстати, его курс #cssForJsDevs потрясающий, и на каждом уроке я узнавал что-то новое
Этот курс научит вас сразу же работать с CSS в дружественной и увлекательной форме. Я работаю инженером более 6 лет, и это тот курс CSS, который я ЖЕЛАЛ, когда изучал CSS!
Рэндалл Канна Автор, «Выдающийся разработчик»Джош, по сути, лучший учитель, которого я когда-либо встречал в Интернете. А я зарабатываю на жизнь командой учителей!
Дэвид Эллиот Полнофункциональный разработчик в Telus DigitalВ чем разница? • Лонг-Бич Веб-дизайн и SEO
Когда вы проектируете или разрабатываете веб-сайт, вам необходимо знать три разных языка кодирования: HTML, CSS и JavaScript .

1 HTML: содержание и макет
2 CSS: стиль и внешний вид
3 JavaScript: интерактивные элементы
3.1 Что можно делать с каждым языком программирования?
4 Веб-разработка и языки программирования
5 Что такое HTML?
5.1 Что можно делать с HTML?
6 Что такое CSS?
6.1 Что можно делать с помощью CSS?
7 Что такое JavaScript?
7.1 Что можно делать с помощью JavaScript?
8 Лучшие ресурсы для изучения языков веб-разработки
8.1 Бесплатное онлайн-обучение с Codecademy
9 Заключение: HTML, CSS и JavaScript
HTML: содержание и макет
HTML — это язык, страницы отображаются в веб-браузере, языке для строительных блоков любого веб-сайта.
CSS: стиль и «внешний вид»
CSS (каскадные таблицы стилей) — это популярный язык таблиц стилей, который определяет стиль документа, созданного в HTML (цвета, стили шрифтов, макет и адаптивные функции).

JavaScript: интерактивные элементы
JavaScript позволяет вам изменять элементы CSS и HTML на вашем веб-сайте после его загрузки, что дает вам возможность сделать ваш сайт более интерактивным и привлекательным для пользователей.
Эти три языка программирования обычно являются основой любого веб-сайта, поэтому важно знать, как эти языки повлияют на ваш веб-сайт и для чего они обычно используются.
Что можно делать с каждым языком программирования?
- С помощью HTML вы сможете создать структуру своего веб-сайта.
- CSS позволяет сделать веб-сайт более привлекательным.
- Что касается JavaScript, это надежный язык программирования, который позволяет вам эффективно изменять компоненты HTML и CSS вашего веб-сайта, чтобы точно соответствовать вашим спецификациям.
Если у вас есть веб-сайт, но вы мало что знаете о кодировании, знание разницы между этими тремя языками программирования должно помочь вам лучше понять, что входит в разработку веб-сайта.
 Если когда-либо возникнет проблема с компонентом вашего сайта, четкого представления о том, что представляют собой эти языки программирования, может быть достаточно, чтобы помочь вам правильно диагностировать причину проблемы и способы ее устранения.
Если когда-либо возникнет проблема с компонентом вашего сайта, четкого представления о том, что представляют собой эти языки программирования, может быть достаточно, чтобы помочь вам правильно диагностировать причину проблемы и способы ее устранения.В следующей статье представлено подробное сравнение языков программирования HTML, CSS и JavaScript.
Веб-разработка и языки кодирования
Веб-сайты могут быть разработаны с использованием широкого спектра различных языков кодирования и программирования, некоторые из которых более сложны, чем другие. Некоторые из наиболее распространенных языков веб-разработки включают HTML, CSS, JavaScript, PHP, Python, Ruby и SQL. Хотя Ruby и PHP чрезвычайно популярны среди предпринимателей, стартапов и веб-разработчиков, основных языков HTML, CSS и JavaScript должно быть достаточно для понимания основ веб-дизайна и разработки.
Каждый из этих языков веб-разработки имеет различное назначение .
 Например, Ruby — это масштабируемый и быстрый язык программирования, который может помочь вам создать обширный веб-сайт или программу за короткий промежуток времени. В сочетании с фреймворком Ruby on Rails этот язык дает разработчикам практически все необходимое для создания веб-сайта. С помощью такого языка, как SQL, разработчики могут гораздо проще поддерживать и оптимизировать большие базы данных.
Например, Ruby — это масштабируемый и быстрый язык программирования, который может помочь вам создать обширный веб-сайт или программу за короткий промежуток времени. В сочетании с фреймворком Ruby on Rails этот язык дает разработчикам практически все необходимое для создания веб-сайта. С помощью такого языка, как SQL, разработчики могут гораздо проще поддерживать и оптимизировать большие базы данных.Различные типы проектов используют разные языки кода. У многих профессиональных веб-разработчиков также есть свои предпочтения, которые они будут использовать, даже если другие языки программирования окажутся более популярными. Различные платформы построены на разных языках. Например, WordPress построен в основном с использованием мощного PHP-кода, хотя также используются HTML и CSS.
Основной язык, который вы используете, зависит от вашего конкретного проекта и ваших бизнес-целей. Определив эти цели, вы должны лучше понять, какие языки идеальны при разработке веб-сайта или приложения.

Что такое HTML?
HTML — это язык программирования, который расшифровывается как язык гипертекстовой разметки. Это относительно простой, но мощный язык программирования, который позволяет веб-разработчикам и владельцам веб-сайтов создавать структуру своих веб-сайтов. Если вы хотите, чтобы предложение в сообщении блога было выделено полужирным шрифтом, для этого можно использовать HTML. При использовании этой системы любые текстовые файлы могут быть помечены для эффектов, графики, шрифтов или цветов. Если вы никогда не использовали какой-либо язык программирования в прошлом, HTML будет отличным местом для начала. Имейте в виду, что разметка HTML улучшается с помощью CSS и JavaScript, поэтому рекомендуется сначала изучить этот язык программирования.
Что можно делать с HTML?
Основная причина, по которой важно знать HTML, заключается в том, что он позволяет вам, как владельцу веб-сайта, создавать базовую структуру вашего веб-сайта , из которой вы можете использовать любой другой язык кодирования для улучшения дизайна.

- Имея базовые знания HTML, вы можете значительно улучшить контроль и гибкость своего веб-сайта.
- Зная этот код, вы сможете вносить свои собственные изменения.
- Некоторые платформы автоматически реализуют многие из более сложных функций дизайна веб-сайта, что дает вам возможность вносить небольшие изменения, которые можно внести с помощью HTML.
Что такое CSS?
CSS — это язык таблиц стилей, почти полностью ориентированный на улучшение представления элементов HTML. Несмотря на то, что CSS является статическим языком программирования, его можно использовать для того, чтобы ваш веб-сайт выглядел визуально привлекательным и современным. Если вы хотите, чтобы ваш веб-сайт имел гладкий и стильный дизайн, используйте язык программирования CSS. Имея базовое понимание CSS, вы можете вносить изменения в общий внешний вид своего веб-сайта, что полезно, когда вы хотите, чтобы внешний вид вашего веб-сайта соответствовал эстетике вашего бренда.

Что можно сделать с помощью CSS?
Несмотря на то, что CSS в основном используется для создания статических визуальных эффектов, последние версии языка программирования предлагают некоторые функции для создания очень простых анимаций.
- Если вы хотите изменить цвет некоторого текста на веб-странице, базовый CSS позволит вам сделать это, добавив код «стиля» к HTML-коду, который уже находится на вашей странице.
- Наряду с представлением HTML, CSS также можно использовать для изменения макета и форматирования вашего веб-сайта.
- Как только вы освоите основы CSS, вы сможете улучшить внешний вид своего веб-сайта и всего HTML-кода, который вы уже добавили в дизайн.
Что такое JavaScript?
JavaScript является одним из наиболее важных языков программирования для владельцев веб-сайтов, которые хотят сделать свой сайт более интерактивным, что делает его самым сложным из трех стандартных языков программирования, описанных в этой статье.
 В то время как HTML обеспечивает структуру веб-сайта, а CSS позволяет управлять представлением сайта, язык программирования JavaScript предоставляет инструменты, необходимые для изменения поведения различных элементов, находящихся на странице веб-сайта. С помощью этого инструмента вы можете добавить уровень интерактивности к элементам CSS и HTML на своем веб-сайте, что настоятельно рекомендуется, если вы хотите, чтобы ваш веб-сайт привлекал внимание современного покупателя.
В то время как HTML обеспечивает структуру веб-сайта, а CSS позволяет управлять представлением сайта, язык программирования JavaScript предоставляет инструменты, необходимые для изменения поведения различных элементов, находящихся на странице веб-сайта. С помощью этого инструмента вы можете добавить уровень интерактивности к элементам CSS и HTML на своем веб-сайте, что настоятельно рекомендуется, если вы хотите, чтобы ваш веб-сайт привлекал внимание современного покупателя.Большинство современных веб-сайтов снабжены кнопкой меню, нажатием которой можно отобразить выбор областей на веб-сайте, к которым можно перейти. Кнопка меню обычно открывает небольшое меню сбоку страницы, что добавляет интерактивности самой странице. Все это работает на JavaScript и может сделать ваш сайт более современным и сложным.
Обладая базовыми знаниями JavaScript, вы можете манипулировать различными интерактивными функциями вашего веб-сайта для выполнения широкого спектра действий.
 Если вы хотите иметь полный контроль над дизайном и функциями вашего веб-сайта, вы должны знать хотя бы часть кода, связанного с JavaScript.
Если вы хотите иметь полный контроль над дизайном и функциями вашего веб-сайта, вы должны знать хотя бы часть кода, связанного с JavaScript.Что можно делать с помощью JavaScript?
Типы вещей, которые вы можете делать с помощью JavaScript, практически безграничны. Этот язык программирования может предоставить вам инструменты, необходимые для:
- создания калькулятора для вашего веб-сайта
- создания различных сочетаний клавиш, которые позволяют пользователям легко переходить на другие страницы
- Воспроизведение анимации, когда пользователи прокручивают страницу вниз
Поскольку вы можете изменять элементы HTML и CSS с помощью JavaScript, изучение этого языка может быть очень полезным.
Лучшие ресурсы для изучения языков веб-разработки
Если вы хотите улучшить свои знания и понимание многих распространенных языков веб-разработки, существует множество замечательных ресурсов, которые позволят вам улучшить свои навыки в этой области.
 Независимо от того, какой язык программирования вы хотите изучать, в Интернете есть бесплатные ресурсы, которые предоставят вам то, что вам нужно для понимания основ соответствующего языка. Если вы хотите сосредоточиться в первую очередь на улучшении интерфейсных элементов вашего веб-сайта, наиболее важными языками для изучения являются HTML5, CSS3, Bootstrap и JavaScript. Что касается серверной части, вам следует рассмотреть возможность изучения таких языков, как Python, Ruby и PHP.
Независимо от того, какой язык программирования вы хотите изучать, в Интернете есть бесплатные ресурсы, которые предоставят вам то, что вам нужно для понимания основ соответствующего языка. Если вы хотите сосредоточиться в первую очередь на улучшении интерфейсных элементов вашего веб-сайта, наиболее важными языками для изучения являются HTML5, CSS3, Bootstrap и JavaScript. Что касается серверной части, вам следует рассмотреть возможность изучения таких языков, как Python, Ruby и PHP.Учитесь бесплатно онлайн с Codecademy
Лучшие доступные вам ресурсы включают бесплатные онлайн-курсы, которые научат вас основам языка в организованной и структурированной форме. Если вы хотите узнать, как эффективно использовать HTML для своего веб-сайта, ознакомьтесь с этим курсом на Codecademy.

