Валидация CSS | htmlbook.ru
Валидацией называется проверка CSS-кода на соответствие спецификации CSS2.1 или CSS3. Соответственно, корректный код, не содержащий ошибок, называется валидный, а не удовлетворяющий спецификации — невалидный. Наиболее удобно делать проверку кода через сайт http://jigsaw.w3.org/css-validator/, с помощью этого сервиса можно указать адрес документа, загрузить файл или проверить набранный текст. Большим плюсом сервиса является поддержка русского и украинского языка.
Проверить URI
Эта вкладка позволяет указывать адрес страницы размещенной в Интернете. Протокол http:// можно не писать, он будет добавлен автоматически (рис. 20.1).
Рис. 20.1. Проверка документа по адресу
После ввода адреса нажмите на кнопку «Проверить» и появится одна из двух надписей: «Поздравляем! Ошибок не обнаружено» в случае успеха или «К сожалению, мы обнаружили следующие ошибки» при невалидном коде. Сообщения об ошибках или предупреждениях содержат номер строки, селектор и описание ошибки.
Проверить загруженный файл
Эта вкладка позволяет загрузить HTML или CSS-файл и проверить его на наличие ошибок (рис. 20.2).
Рис. 20.2. Проверка файла при его загрузке
Сервис автоматически распознает тип файла и если указан HTML-документ, вычленяет из него стиль для валидации.
Проверить набранный текст
Последняя вкладка предназначена для непосредственного ввода HTML или CSS-кода, при этом проверке будет подвергнут только стиль (рис. 20.3).
Рис. 20.3. Проверка введённого кода
Этот вариант представляется наиболее удобным для проведения различных экспериментов над кодом или быстрой проверки небольших фрагментов.
Выбор версии CSS
В CSS3 добавлено много новых стилевых свойств по сравнению с предыдущей версией, поэтому проводить проверку кода следует с учётом версии. По умолчанию в сервисе указан CSS3, так что если вы хотите проверить код на соответствие CSS2. 1, это следует указать явно. Для этого щелкните по тексту «Дополнительные возможности» и в открывшемся блоке из списка «Профиль» выберите CSS2.1 (рис. 20.4).
1, это следует указать явно. Для этого щелкните по тексту «Дополнительные возможности» и в открывшемся блоке из списка «Профиль» выберите CSS2.1 (рис. 20.4).
Рис. 20.4. Указание версии CSS для проверки
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
Что такое HTML теги?
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> —
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты — специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Что такое HTML и CSS
3151 Посещений
Рассмотрим понятия HTML и CSS.
Что такое HTML. HTML (HyperТext Markup Language) — это язык разметки гипертекста, при помощи которого создаются веб-страницы. Используется HTML исключительно для разметки текстового документа. Проще говоря, перед HTML стоит задача определения структуры документа.
HTML представляет собой набор тегов, “описывающих” структуру документа. Вот ключевые:
- Основные: html, head, title, body.
- Структурные: div, span.
- Текстовые: p, ul, ol, li, h2-h6, br, em, strong, b, i.
- Таблицы: table, tr, td, th.
- Ссылки: a.
- Мультимедиа: img, object.
- Фреймы: frameset, frame, iframe.
- Формы: form, input, textarea, label, select, option.
- Факультативные: hr.
- Специальные: script, link, meta.
Теги в HTML-документе заключены в скобки <>.
- Парные, включающие в в себя открывающий и закрывающий тег (к примеру, <p>какой-то текст</p>).
- Одиночные, состоящие только лишь из открывающего тега (например, <br>).
Благодаря тегам веб-браузер “идентифицирует” структуру текста. Речь идет о том, какая часть считается заголовком, какая — новым абзацем и пр.
Как выглядит HTML-документ. HTML-документ — это текстовый файл, имеющий расширение .html. Создание и редактирование HTML-документов выполняется как в обычном блокноте, так и в различных специализированных редакторах, например, Dreamweaver, Visual Studio и PHPStorm.
Чтобы разобраться в этом вопросе детальнее, откройте блокнот и добавьте в него следующие строки:
|
<html> <head> <title>Моя страница</title> </head> <body> Hello!!! </body> </html> |
Сохраните файл с расширением .html → кликните на него и он откроется в браузере.
CSS HTML уроки для начинающих академия
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>This is a
heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head>
Пример
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
<style>для определения внутреннего CSS - Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
marginдля пространства за пределами границы
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
CSS | Учебник HTML | schoolsw3.
 com
comОбновляется!!! Справочник JavaScript
CSS — Каскадные Таблицы Стилей.
CSS экономит много времени. Он может управлять макетом нескольких веб страниц одновременно.
Манипуляция Текстом
Цвета, Боксы
Что такое CSS?
Каскадные таблицы стилей (CSS) используются для форматирования макета веб страницы.
С помощью CSS вы можете управлять цветом, шрифтом, размером текста, расстоянием между элементами, тем, как элементы расположены и выложены, какие фоновые изображения или цвета фона будут использоваться, различными дисплеями для разных устройств и размеров экрана и многое другое!
Совет: Слово cascading означает, что стиль, примененный к родительскому элементу, будет также применяться ко всем дочерним элементам внутри родительского элемента. Таким образом, если вы установите цвет основного текста на «blue», все заголовки, параграфа и другие текстовые элементы внутри тела также получат тот же цвет (если вы не укажете что-то еще)!
HTML Стили с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает, как HTML элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много времени. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута
styleв HTML элементы - Внутренний — с помощью элемента
<style>в разделе<head> - Внешний — с помощью внешнего CSS файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h2>:
Внутренний CSS
Внутренний CSS стиль используется для одной HTML страницы.
Внутренний CSS определяется в разделе <head> HTML страницы,
в элементе <style>:
В следующем примере задается цвет текста всех элементов <h2> (на этой странице) до синего цвета, а цвет текста всех элементов <p>красный.
Кроме того, страница будет отображаться с помощью фона "powderblue":
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Внешний CSS
Внешняя таблица стилей используется для нескольких HTML страниц.
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML страницы:
Внешняя таблица стилей может быть написан в любом текстовом редакторе. Файл не должен содержать HTML код, и должен быть сохранен с расширением .css.
Вот как выглядит внешний файл "styles.css" :
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Совет: С помощью внешней таблицы стилей вы можете изменить внешний вид всего веб сайта, изменив один файл!
CSS Colors, Fonts и Sizes
Здесь мы продемонстрируем некоторые часто используемые свойства CSS. Вы узнаете о них больше позже.
CSS свойство color определяет цвет текста, который будет использоваться.
CSS свойство font-family определяет семейство шрифтов, который будет использоваться.
CSS свойство font-size определяет размер шрифта, который будет использоваться.
Пример
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Свойство Border
CSS свойство border определяет границы вокруг элемента HTML:
Совет: Вы можете определить границу почти для всех HTML элементов.
Свойство Padding
CSS свойство padding определяет отступ (пробел) между текстом и рамкой:
Пример
Использование свойств CSS border и padding:
p {
border: 1px solid powderblue;
padding: 30px;
}
Свойство Margin
CSS свойство margin определяет поля (пространства) вне границы:
Пример
Использование свойств CSS border и margin:
p {
border: 1px solid powderblue;
margin: 50px;
}
Ссылка на внешний CSS
Внешние таблицы стилей могут указать полный URL адрес или относительный путь к текущей веб странице.
Пример
В этом примере используется полный URL адрес для ссылки на таблицу стилей:
<link rel=»stylesheet» href=»https://schoolsw3.com/html/styles.css»>
Редактор кода »
Пример
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб сайте:
<link rel=»stylesheet» href=»/html/styles.css»>
Редактор кода »
Пример
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
<link rel=»stylesheet» href=»styles. css»>
css»>
Редактор кода »
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin для пространство снаружи границы
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
HTML Упражнения
HTML Стиль тегов
| Тег | Описание |
|---|---|
| <style> | Определяет информацию о стиле для HTML документа |
| <link> | Определяет связь между документом и внешним ресурсом |
Подключение CSS Стилей — 3 Варианта
Sait
access_time9 декабря, 2020
hourglass_empty3мин. чтения
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний .css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно. К примеру, если вам необходимо отправить кому-нибудь шаблон страницы — вам гораздо проще будет предоставить предварительный результат, если все будет на одной странице. Глобальные CSS помещаются между тегами <style></style>. Вот пример глобальной таблицы стилей:
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.
- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом.
 Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент. - Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст.</p>
</body>
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .
 css файл.
css файл.
Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Быстрый способ подключить CSS к HTML — руководства на Skillbox
В принципе, внешний вид текста и изображений можно изменить атрибутами HTML (например, выделить заголовок), но это устаревший способ оформления, лучше использовать средства CSS.
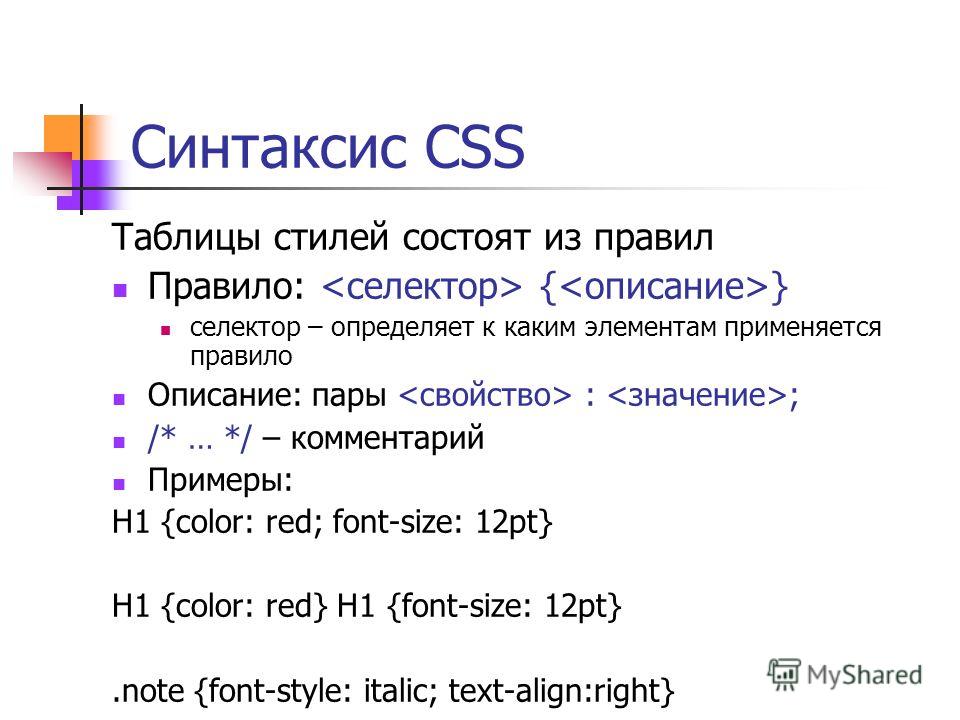
В таблице стилей мы прописываем стили (правила) представления элементов. Каждое правило состоит из селектора и блока объявлений. Селектор в левой части правила определяет, на какие части документа распространяется правило. Блок объявлений в правой части помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. Другими словами, данное правило говорит браузеру, что и как мы хотим изменить в нашем документе. Что — это часть слева (селектор), а как — это часть справа (блок объявлений в фигурных скобках).
Селектор в левой части правила определяет, на какие части документа распространяется правило. Блок объявлений в правой части помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. Другими словами, данное правило говорит браузеру, что и как мы хотим изменить в нашем документе. Что — это часть слева (селектор), а как — это часть справа (блок объявлений в фигурных скобках).
Селекторов слева может быть несколько, если мы хотим одинаковым образом изменить несколько элементов. Также и объявлений справа может быть несколько, если мы хотим дать целый ряд указаний для изменений определенного элемента (например, сменить и размер шрифта, и цвет элемента, и его местоположение на странице, а еще добавить рамку).
Таблицу стилей можно прописать конкретно в коде HTML-страницы, обрамив правила тегами <style>. Или хранить в отдельном файле .css — и применять для многих страниц. Это внутренние и внешние таблицы стилей. Их еще называют глобальными и связанными.
Но кроме этих двух обычных способов, существует «нестандартный» метод, позволяющий прописывать стили непосредственно отдельным элементам. Выглядит примерно так:
<p style=«color:red; font-size: 3em; «>
Это так называемый встроенный стиль. В данном случае атрибут style относится к HTML, а код CSS прописывается внутри скобок. Но нет особого смысла прописывать стили именно таким образом. Просто технически такая возможность существует, ее лучше знать, вдруг когда-нибудь понадобится. Если же мы хотим грамотно применить стиль только к определенному элементу (например, только к одному абзацу на отдельной странице), то в таблице стилей следует создать особый тип стиля, который называется селектором класса — он форматирует только те элементы, к которым мы применим этот класс.
Например, в случае данного абзаца (p) в таблице стилей создается селектор класса, например, skill:
.skill {
color: red;
font-size: 3em;
}
А затем тег этого абзаца трансформируется из
<p style=«color:red; font-size: 3em; «>
в
Так можно грамотно подключать стили к документу вместо того, чтобы прописывать встроенные стили. У этого метода ряд очевидных преимуществ: гораздо удобнее хранить стили изолированно и отдельно от документа: так их легче редактировать и применять к разным документам (вдруг вы захотите использовать тот же класс skill для еще одного абзаца?). Но главное — так соблюдается концептуальное разделение контента (HTML) и оформления (CSS).
Возьмем тот же простой стиль, который определяет размер шрифта (font-size) и цвет (color) для абзацев (p) на странице.
p { color: red; font-size: 3em; }
Этот код можно внедрить непосредственно в конкретную HTML-страницу, обрамив тегами <style></style>. Все это вставляется в код страницы сразу после заголовка (тег <title>).
Таким образом, наша страница будет теперь выглядеть следующим образом:
<title>Заголовок</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
. ..и так далее.
..и так далее.
Полный код такой страницы:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=«utf-8«>
<title>Стили Skillbox</title>
<style>
p {
color: red;
font-size: 3em;
}</style>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
Обратите внимание на оформление кода CSS. На самом деле не обязательно начинать каждое объявление с новой строки или оставлять отдельные строки для фигурных скобок. Просто принято оформлять код именно так для лучшей читаемости, при этом перед объявлениями ставится табуляция или несколько пробелов.
Сейчас мы создали внутреннюю таблицу стилей, которую в будущем сможем редактировать по своему желанию: добавлять новые правила, то есть селекторы и объявления для любых элементов на странице. Более того, можно даже вынести ее в отдельный файл .css — и применить сразу для многих HTML-страниц. Это уже будут внешние таблицы стилей.
Внешние таблицы стилей хранятся в отдельном файле с расширением .css. Вы можете создать этот файл хоть в Блокноте, главное — сохранить под правильным расширением. Содержание этого файла не отличается от кода, который мы написали для внутренних стилей и поместили между открывающим тегом <style> и закрывающим </style>:
p {
color: red;
font-size: 3em;
}
То есть в файле . css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
css пишется все то же самое, что и во внутренних стилях. И наоборот: во внутренних стилях внутри тегов <style> можно писать все то же самое, что и в файле .css. Разница только в том, что внешние стили могут применяться сразу к нескольким страницам HTML и даже ко всему сайту целиком.
Теперь вместо тегов <style> в HTML-файлы нужно вставить код, который указывает на местонахождение внешней таблицы стилей. Он вставляется в то же самое место после заголовка (<title>), где мы раньше размещали встроенные стили:
<link href=»styles.css» rel=»stylesheet«>
Он будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=«utf-8«>
<title>Стили Skillbox</title>
<link href=»styles.css» rel=»stylesheet«>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
В данном примере не указан путь до файла styles.css, потому что он лежит в той же папке, что и документ HTML. Если же файл находится в другой папке или вообще на другом сервере, то следует указать полный абсолютный или относительный путь к нему. В случае нашего сервера достаточно относительного пути с указанием только папки, где лежит файл. В случае другого сервера потребуется полный абсолютный путь с указанием доменного имени.
Прелесть внешних стилей в том, что на один и тот же стиль могут ссылаться сколько угодно страниц HTML с любого количества доменов. То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.
То есть чтобы поменять шрифт или другим образом изменить внешний вид сотен или тысяч страниц на сотнях или тысячах сайтов, мы просто меняем одну строчку в файле .css.
Из предыдущего раздела понятно, как использовать чужой стиль в своем документе: просто укажите URL соответствующего файла в своих HTML-документах.
<link href=»https://example.com/styles.css» rel=»stylesheet«>
Вот и все. Но имейте в виду: если владелец сайта изменит свой стиль — у вас тоже поменяются все страницы! Может быть, проще скопировать его файл .css к себе на сервер.
Как подключить CSS — это лишь начало большой и интересной дороги по изучению веб-программирования. Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит людям, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам.
В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
: инфографика HTML и CSS, которую необходимо прочитать
Если вы думаете о создании веб-сайта, вероятно, вы слышали термины «HTML» и «CSS», но, возможно, вам интересно, чем они отличаются. Они идут рука об руку при создании веб-страницы, но каждая служит уникальной цели.
Они идут рука об руку при создании веб-страницы, но каждая служит уникальной цели.
Проще говоря, HTML (язык гипертекстовой разметки) используется для создания фактического содержимого страницы, такого как письменный текст, а CSS (каскадные таблицы стилей) отвечает за дизайн или стиль веб-сайта, включая макет, визуальные эффекты и цвет фона.
Отличия HTML и CSS
«HTML — это язык разметки , для , описывающий веб-документов (веб-страниц)». — школ w3schools
В 1989 году Тим Бернерс-Ли изобрел Интернет с HTML в качестве языка публикации. HTML ( H yper T ext M arkup L anguage) был создан, чтобы помочь программистам описывать контент на веб-сайте, например <это заголовок>, <это абзац>.HTML использует теги, чтобы помочь вам добавить абзацы, заголовки, изображения, маркеры и другие элементы структуры. Так же, как вы пишете что-то в текстовом документе, HTML помогает вам написать что-то на веб-сайте. (Вики, w3schools)
«CSS описывает , как элементы HTML должны отображаться на экране, бумаге или других носителях». — школ w3schools
CSSбыл впервые предложен Хаком Ли и совместно создан Бертом Босом примерно в 1996 году. Созданный в соответствии с дополнением HTML, CSS ( C в порядке возрастания S tyle S heets) — вот что делает веб-сайт потрясающим.Презентация и простота использования — вот некоторые из качеств, которые CSS привнес в веб-разработку. Он больше связан с изменением стиля веб-сайта, а не его содержания. Это похоже на изменение размера шрифта, цвета шрифта и позиционирования в текстовом документе. CSS отвечает за то, как контент выглядит на странице, и за то, что еще на нем дополняет. (Вики, w3schools)
Ознакомьтесь с инфографикой ниже, чтобы получить более подробную информацию по каждому из них!
HTML против CSS: в чем разница?
HTML и CSS — два основных языка для создания любого веб-сайта.Какая разница?
Во-первых, HTML и CSS — это не одно и то же. Они действуют как команда! Вместе они образуют кости и кожи любого веб-сайта. Давайте разберем каждый по отдельности, а затем посмотрим, как они работают вместе…
Что означает HTML?HTML — это язык гипертекстовой разметки. Думайте о HTML как о скелете документа. HTML — это то, что придает сайту структуру. Это делается с помощью тегов, элементов и атрибутов.Нужны ли вам заголовки, списки, изображения или ссылки, HTML может сделать все это.
Начнем с простого HTML-документа.
Добро пожаловать в "Один месяц"
Стиль Большого Вилли

Пример кода HTML! DOCTYPE в первой строке выше сообщает браузеру, какой тип документа он просматривает.В данном случае это документ HTML. Третья строка — это заголовок, а под ним вы можете увидеть тег заголовка. Здесь вы поместите заголовок своего веб-сайта. В данном случае документ называется «Добро пожаловать в один месяц». Внутри тела (строки 6–9) вы можете добавить тег h2, как у нас, который помещает текст внутри него в стиле h2, самом большом теге заголовка.
Как добавить изображение в HTML?Популярные теги HTML
Вот еще несколько популярных тегов!
,
,
,
,
,
Эти теги предназначены для заголовков, как и в этом сообщении в блоге !.h2 — это самый большой тег заголовка, поэтому у него самый большой текст. H6 — это наименьший тег заголовка, поэтому, как вы уже догадались, наименьший вариант текста заголовка.
Текст абзаца:
Разрыв строки:
Добавьте изображение в HTML:
Полужирный текст:
Курсив:
Курсив:
- .
- является дочерним элементом тегов
- или
- Сайнфелд
- Друзья
- Фрейзер
- Проблемы роста
- HTML может существовать сам по себе, CSS не может, но вместе — вот где происходит волшебство.
- Чем больше мы узнаем о каждом языке, тем более креативными мы можем быть в наших проектах. Имея структуру, выбор бесконечен.
- HTML — существительное; CSS — это глагол. Составим предложения!
- Научитесь кодировать HTML и CSS — этот онлайн-курс кодирования поможет вам пройти путь от новичка до разработчика среднего уровня всего за 30 дней.Курс включает в себя поддержку людей, видео, реальные проекты, выставление оценок и сертификацию HTML и CSS после окончания учебы.
- Front-end и Back-end разработчики — Какова зарплата фронтенд-разработчика? Бэкэнд? Что проще? Это отличные вопросы, которые стоит задать, когда вы только начинаете. Прочтите эту статью, чтобы узнать.
- Как выучить Javascript — Теперь, когда вы понимаете HTML и CSS, что такое JavaScript и как его изучить?
- Браузер загружает HTML (например,грамм.
 получает его из сети).
получает его из сети). - Он преобразует HTML в DOM ( Document Object Model ). Модель DOM представляет собой документ в памяти компьютера. Подробнее о модели DOM в следующем разделе.
- Затем браузер извлекает большинство ресурсов, на которые ссылается документ HTML, таких как встроенные изображения и видео … и связанный CSS! JavaScript обрабатывается немного позже в этом процессе, и мы не будем говорить об этом здесь, чтобы упростить задачу.
- Браузер анализирует полученный CSS и сортирует различные правила по типам их селекторов в разные «сегменты», например элемент, класс, идентификатор и т. д. На основе найденных селекторов он определяет, какие правила следует применять к каким узлам DOM, и при необходимости прикрепляет к ним стиль (этот промежуточный шаг называется деревом визуализации).
- Дерево рендеринга размещается в той структуре, в которой оно должно появиться после применения к нему правил.
- Визуальное отображение страницы отображается на экране (этот этап называется рисованием).
- HTML
HTML означает язык гипертекстовой разметки, и это язык, который используется для определения структуры веб-страницы.HTML используется вместе с CSS и Java-скриптами для разработки веб-страниц. HTML — это основной строительный блок веб-сайта. У него разные атрибуты и элементы с разными свойствами. У каждого элемента есть открывающий и закрывающий теги. Мы также можем добавлять изображения с помощью HTML.Пример:
CSS 470 905 для каскадных таблиц стилей и используется для стилизации веб-документов.<html><body>90ee311 3
Gee h2>корпус>html> Он используется для обеспечения цвета фона, а также для стилизации. Его также можно использовать для стилизации шрифта и изменения его размера. Мы также можем стилизовать множество разных веб-страниц с одинаковыми спецификациями с помощью CSS. CSS также рекомендуется Консорциумом World Wide Web (W3C). Его также можно использовать вместе со сценариями HTML и Java для разработки веб-страниц.
Он используется для обеспечения цвета фона, а также для стилизации. Его также можно использовать для стилизации шрифта и изменения его размера. Мы также можем стилизовать множество разных веб-страниц с одинаковыми спецификациями с помощью CSS. CSS также рекомендуется Консорциумом World Wide Web (W3C). Его также можно использовать вместе со сценариями HTML и Java для разработки веб-страниц.
Пример:<html><голова>0 <3123
91130
стиль9цвет фона: красный;}стиль>головка><0
9h2> Добро пожаловать в GeeksForGeeks!h2><p> Эта страница имеет красный цвет фона9body>html>Выход:
- Большая информационная графика используется для упрощения новых или сложных концепций.
- Чистый дизайн и верстка представляют каждую тему на новой странице для удобного обращения. кода
- Привлекательные образцы кода помогут вам создавать красивые веб-сайты
- Веб-дизайнеров и программистов
- Онлайн-редакторы и редакторы контента
- Менеджеры по маркетингу и электронной коммерции
- Блоггеры и любители
- HTML и CSS3
- Структура веб-страниц и сайтов
- Подготовка изображений, аудио и видео
- Управление типографикой и макетом
- Примеры кода доступны на сайте: www.htmlandcssbook.com
- Plus видеодемонстрации и обучающие программы
- Дополнительные справочные инструменты
- Веб-дизайнеров и программистов
- Онлайн-редакторы и редакторы контента
- Менеджеры по маркетингу и электронной коммерции
- Блоггеры и любители
- HTML и CSS3
- Структура веб-страниц и сайтов
- Подготовка изображений, аудио и видео
- Управление типографикой и макетом
- Примеры кода доступны на сайте: www.
 htmlandcssbook.com
htmlandcssbook.com - Plus видеодемонстрации и обучающие программы
- Дополнительные справочные инструменты
- Понимание того, как браузеры отображают код
- Проверка кода веб-сайта
- Понимание HTML и CSS
- Проектирование, пока Webflow генерирует чистый код для вас
- Щелкните правой кнопкой мыши и выберите Проверить во всплывающем меню или нажмите Control + Shift + I (в Windows) или Command + Option + I (на Mac)
- Отредактируйте код в инспекторе, чтобы временно изменить содержимое в вашем браузере.

- . Итак, маркированный список наших любимых ситкомов 90-х будет выглядеть примерно так…
CSS — это каскадная таблица стилей.
В чем разница между HTML и CSS?Если HTML — это скелет вашей страницы, CSS — это скин.
Без CSS ваши веб-сайты выглядели бы довольно скучно, скучно и, осмелюсь сказать, голыми. В CSS есть свойство и значение . Свойство — это качество, которое вы хотите изменить; значение — это сумма изменения.
Вернемся к нашему примеру HTML.
Пример HTML-кодаОбратите внимание на тег
. Мы можем дополнить тело HTML с помощью CSS, добавив детали. Например, предположим, что мы хотим изменить цвет тела.Это выглядело бы примерно так…body { фон: красный; }Пример кода HTMLИли, скажем, мы хотим изменить цвет и размер любого текста, который мы помещаем в основной текст.
Это будет выглядеть так…
body { размер шрифта: 25 пикселей; фон: синий; оранжевый цвет; }Пример HTML-кодаИли предположим, что вы хотите изменить атрибуты тега h2.
 Вы могли бы сделать что-то вроде этого…
Вы могли бы сделать что-то вроде этого…h2 { цвет синий; размер шрифта: 100 пикселей }Пример кода HTMLИспользование названий цветов — это нормально, но если вам нужна более разнообразная палитра, попробуйте использовать шестнадцатеричный код (#RRGGBB).
Как связать CSS с HTML?Чтобы воспользоваться потрясающими возможностями CSS, нам нужно связать его с нашим HTML. Вот код, который вам нужен для связывания CSS и HTML вместе:
Как видите, это означает, что существует связь (rel) между HTML и CSS.
Другой способ реализации CSS — использование свойства font-family.Это то же самое, что использовать текстовый редактор для изменения шрифта.
Мы делаем это, добавляя в код следующее:
h2 { семейство шрифтов: Arial }Пример кода HTML Как центрировать текст в HTML?Нет! Никогда. HTML не следует использовать для визуального оформления, только для построения структуры вашей страницы. Если вы хотите центрировать текст или изображение, вы хотите использовать CSS. Например:
HTML
Текст, который нужно центрировать
CSS
h2 { выравнивание текста: центр; }Как вы комментируете в HTML?
Как вы комментируете в CSS?/ * Это комментарий CSS * /
Пример использования: CSS Zen GardenЗамечательная демонстрация взаимоотношений между двумя языками — это CSS Zen Garden .
CSS Zen Garden демонстрирует мощь CSS. Щелчок по ссылкам справа загрузит ту же страницу с одним заметным отличием — CSS. Это подчеркивает, что CSS может сделать, чтобы изменить внешний вид и страницы.
Вот несколько примеров из сада…
Разница между HTML и CSS Основные моменты учебникаЧто мы узнали?
Если вы хотите продолжить свое путешествие с HTML и CSS, вот несколько ресурсов:
Как работает CSS — Изучите веб-разработку
Мы узнали основы CSS, для чего он нужен и как писать простые таблицы стилей.В этом уроке мы рассмотрим, как браузер использует CSS и HTML и превращает их в веб-страницу.
Когда браузер отображает документ, он должен объединить содержимое документа с информацией о его стиле. Он обрабатывает документ в несколько этапов, которые мы перечислили ниже. Имейте в виду, что это очень упрощенная версия того, что происходит, когда браузер загружает веб-страницу, и что разные браузеры будут обрабатывать этот процесс по-разному. Но примерно так и происходит.
Следующая диаграмма также предлагает простой вид процесса.
Модель DOM имеет древовидную структуру. Каждый элемент, атрибут и фрагмент текста на языке разметки становится узлом DOM в древовидной структуре. Узлы определяются их отношениями к другим узлам DOM. Некоторые элементы являются родителями дочерних узлов, а дочерние узлы имеют братьев и сестер.
Понимание DOM помогает вам разрабатывать, отлаживать и поддерживать ваш CSS, потому что DOM — это место, где встречаются ваш CSS и содержимое документа.Когда вы начнете работать с DevTools браузера, вы будете перемещаться по DOM при выборе элементов, чтобы увидеть, какие правила применяются.
Вместо длинного скучного объяснения давайте рассмотрим пример, чтобы увидеть, как реальный фрагмент HTML преобразуется в DOM.
Возьмите следующий HTML-код:
Воспользуемся: Каскадный Стиль Таблицы
В модели DOM узел, соответствующий нашему элементу
 Его дочерние элементы — это текстовый узел и три узла, соответствующие нашим элементам
Его дочерние элементы — это текстовый узел и три узла, соответствующие нашим элементам SPANтакже являются родительскими, а их дочерними узлами являются текстовые узлы:P ├─ «Давайте использовать:» ├─ SPAN | └─ «Каскадный» ├─ SPAN | └─ «Стиль» └─ SPAN └─ «Листы»
Вот как браузер интерпретирует предыдущий фрагмент HTML — он отображает указанное выше дерево DOM, а затем выводит его в браузере следующим образом:
Допустим, мы добавили CSS в наш документ, чтобы стилизовать его.Опять же, HTML выглядит следующим образом:
Воспользуемся: Каскадный Стиль Таблицы
Предположим, мы применили к нему следующий CSS:
span { граница: сплошной черный 1px; цвет фона: салатовый; }Браузер проанализирует HTML и создаст из него DOM, а затем проанализирует CSS. Поскольку единственное правило, доступное в CSS, имеет селектор
span, браузер сможет очень быстро отсортировать CSS! Он применит это правило к каждому из трех значенийОбновленный вывод выглядит следующим образом:
В нашей статье «Отладка CSS» в следующем модуле мы будем использовать DevTools браузера для отладки проблем с CSS и узнаем больше о том, как браузер интерпретирует CSS.
В предыдущем уроке я упоминал, что не все браузеры реализуют новый CSS одновременно. Кроме того, многие люди не используют последнюю версию браузера. Учитывая, что CSS постоянно разрабатывается и, следовательно, опережает то, что браузеры могут распознать, вы можете задаться вопросом, что произойдет, если браузер обнаружит селектор CSS или объявление, которое он не распознает.
Ответ заключается в том, что он ничего не делает, а просто переходит к следующему биту CSS!
Если браузер анализирует ваши правила и обнаруживает свойство или значение, которое он не понимает, он игнорирует их и переходит к следующему объявлению.
 Он сделает это, если вы допустили ошибку и неправильно написали свойство или значение, или если свойство или значение слишком новое и браузер еще не поддерживает его.
Он сделает это, если вы допустили ошибку и неправильно написали свойство или значение, или если свойство или значение слишком новое и браузер еще не поддерживает его.Точно так же, если браузер встречает селектор, которого он не понимает, он просто проигнорирует все правило и перейдет к следующему.
В приведенном ниже примере я использовал написание цвета в британском английском, что делает это свойство недействительным, поскольку оно не распознается. Так что мой абзац не был окрашен в синий цвет. Однако все остальные CSS были применены; игнорируется только недопустимая строка.
Я хочу, чтобы этот текст был большим, жирным и синим.
p { font-weight: жирный; цвет: синий; размер шрифта: 200%; }Это очень полезное поведение.Это означает, что вы можете использовать новый CSS в качестве расширения, зная, что не произойдет никаких ошибок, если он не будет понят — браузер либо получит новую функцию, либо нет. В сочетании с тем, как работает каскад, и тем фактом, что браузеры будут использовать последний CSS, с которым они столкнулись в таблице стилей, когда у вас есть два правила с одинаковой специфичностью, вы также можете предложить альтернативы для браузеров, которые не поддерживают новый CSS.
Это особенно хорошо работает, когда вы хотите использовать новое значение, которое поддерживается не везде.Например, некоторые старые браузеры не поддерживают
calc ()в качестве значения. Я мог бы указать резервную ширину для поля в пикселях, а затем перейти к ширине со значениемcalc (), равным100% - 50px. Старые браузеры будут использовать пиксельную версию, игнорируя строку оcalc (), поскольку они ее не понимают. Новые браузеры интерпретируют строку с использованием пикселей, но затем заменяют ее строкой с помощьюcalc (), поскольку эта строка появляется позже в каскаде.. коробка {
ширина: 500 пикселей;
ширина: calc (100% - 50 пикселей);
}
коробка {
ширина: 500 пикселей;
ширина: calc (100% - 50 пикселей);
} В последующих уроках мы рассмотрим еще много способов поддержки различных браузеров.
Вы почти закончили этот модуль; у нас есть только одно дело. В следующей статье вы будете использовать свои новые знания, чтобы изменить стиль примера, тестируя в процессе некоторый CSS.
Что такое CSS, как он работает и для чего используется?
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Помните HTML (язык гипертекстовой разметки)? Язык кодирования, который служит основой для всей веб-разработки? Что ж, если HTML — это первый язык, который вам захочется выучить, когда вы заинтересованы в создании веб-сайтов, его двоюродный брат CSS — на втором месте.
Что такое CSS? И как это связано с HMTL?
CSS означает каскадные таблицы стилей с упором на «стиль». В то время как HTML используется для структурирования веб-документа (определения таких вещей, как заголовки и абзацы, а также для встраивания изображений, видео и других медиафайлов), CSS проходит через него и определяет стиль вашего документа — макеты страниц, цвета и шрифты определяются.
 с CSS. Думайте о HTML как о фундаменте (он есть в каждом доме), а о CSS как о эстетическом выборе (есть большая разница между викторианским особняком и современным домом середины века).
с CSS. Думайте о HTML как о фундаменте (он есть в каждом доме), а о CSS как о эстетическом выборе (есть большая разница между викторианским особняком и современным домом середины века).Как работает CSS?
CSS привносит стиль на ваши веб-страницы, взаимодействуя с элементами HTML. Элементы — это отдельные компоненты HTML веб-страницы, например абзац, которые в HTML могут выглядеть следующим образом:
Это мой абзац!
Если вы хотите, чтобы этот абзац отображался розовым и жирным шрифтом для людей, просматривающих вашу веб-страницу через веб-браузер, вы должны использовать код CSS, который выглядит следующим образом:
p {цвет: розовый; font-weight: жирный; }В этом случае «p» (абзац) называется «селектором» — это часть кода CSS, определяющая, на какой элемент HTML будет влиять стиль CSS.В CSS селектор написан слева от первой фигурной скобки. Информация в фигурных скобках называется объявлением и содержит свойства и значения, которые применяются к селектору. Свойства — это такие вещи, как размер шрифта, цвет и поля, а значения — это настройки этих свойств. В приведенном выше примере «color» и «font-weight» являются свойствами, а «pink» и «bold» — значениями. Полный комплект
в скобках{цвет: розовый; font-weight: жирный; }— это объявление, и снова «p» (означает абзац HTML) — это селектор.Эти же базовые принципы можно применять для изменения размеров шрифта, цвета фона, отступов полей и т. Д. Например. . .
Корпус{background-color: lightblue; }. . . сделает фон вашей страницы голубым или. . .
p {font-size: 20px; красный цвет; }. . .создаст абзац шрифтом 20 пунктов с красными буквами.
Внешний, внутренний или встроенный CSS?
Однако вам может быть интересно, как этот код CSS на самом деле применяется к содержимому HTML.Как и HTML, CSS пишется в виде простого текста с помощью текстового редактора или текстового процессора на вашем компьютере, и есть три основных способа добавить этот код CSS на ваши HTML-страницы.
 Код CSS (или таблицы стилей) может быть внешним, внутренним или встроенным. Внешние таблицы стилей сохраняются как файлы .css и могут использоваться для определения внешнего вида всего веб-сайта с помощью одного файла (вместо добавления отдельных экземпляров кода CSS к каждому элементу HTML, который вы хотите настроить). Чтобы использовать внешнюю таблицу стилей, ваш.html файлы должны включать раздел заголовка, который ссылается на внешнюю таблицу стилей и выглядит примерно так:
Код CSS (или таблицы стилей) может быть внешним, внутренним или встроенным. Внешние таблицы стилей сохраняются как файлы .css и могут использоваться для определения внешнего вида всего веб-сайта с помощью одного файла (вместо добавления отдельных экземпляров кода CSS к каждому элементу HTML, который вы хотите настроить). Чтобы использовать внешнюю таблицу стилей, ваш.html файлы должны включать раздел заголовка, который ссылается на внешнюю таблицу стилей и выглядит примерно так:Это свяжет файл .html с вашей внешней таблицей стилей (в данном случае mysitestyle.css), и все инструкции CSS в этом файле будут применяться к вашим связанным страницам .html.
Внутренние таблицы стилей — это инструкции CSS, записанные непосредственно в заголовок конкретного файла.html-страница. (Это особенно полезно, если у вас есть одна страница на сайте, которая имеет уникальный внешний вид.) Внутренняя таблица стилей выглядит примерно так. . .
<стиль> Тело {цвет фона: чертополох; } P {размер шрифта: 20 пикселей; цвет: средне-голубой; }. . . цвет фона чертополоха и абзацы из 20 пунктов, средний синий шрифт теперь будут применены к этой единственной странице .html.
Наконец, встроенные стили — это фрагменты CSS, записанные непосредственно в код HTML и применимые только к одному экземпляру кода.Например:
Обратите внимание на этот заголовок!
приведет к тому, что один конкретный заголовок на одной странице .html будет отображаться фиолетовым шрифтом размером 40 пунктов.
Вообще говоря, внешние таблицы стилей являются наиболее эффективным методом реализации CSS на веб-сайте (легче отслеживать и реализовывать стиль сайта из специального файла CSS), в то время как внутренние таблицы стилей и встроенный стиль могут использоваться в случае в индивидуальном порядке, когда необходимо внести индивидуальные изменения в стиль.

Итак, если HTML является основой, каркасами, стенами и балками, поддерживающими ваш веб-сайт, рассмотрите CSS как цвет краски, стили окон и ландшафтный дизайн, который появится позже. Вы ничего не добьетесь, не заложив сначала эту основу, но — как только вы это сделаете — вам захочется закрепить какой-то стиль, а CSS — это билет, чтобы раскрыть ваш внутренний декоратор.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Разница между HTML и CSS
Разница между HTML и CSS
Разница междуС.НЕТ. HTML CSS 1. HTML используется для определения структуры веб-страницы. CSS используется для стилизации веб-страниц с использованием различных функций стилизации. 2. Состоит из тегов, внутри которых заключен текст. Он состоит из селекторов и блоков объявлений. 3. HTML не имеет других типов. CSS может быть внутренним или внешним в зависимости от требований. 
4. Мы не можем использовать HTML внутри листа CSS. Мы можем использовать CSS внутри HTML-документа. 5. HTML не используется для презентации и визуализации. CSS используется для презентации и визуализации. 6. HTML имеет сравнительно меньше резервных копий и поддержки. CSS имеет сравнительно более высокое резервное копирование и поддержку. Веб-сайты по проектированию и созданию: Дакетт, Джон: 8601200464207: Amazon.com: Книги
От автора: Цели этой книгиКниги по программированию часто могут выглядеть пугающими и скучными, но это не обязательно. Мы хотели изменить дизайн технической книги и сделать ее более доступной, актуальной и привлекательной для совершенно новой группы читателей. В результате получилась книга, которая больше похожа на журнал, которую приятно пролистывать, и выглядит так, будто она принадлежит скорее к разделу графического дизайна, чем к разделу программирования книжного магазина.
ДОБРО ПОЖАЛОВАТЬ В NICER СПОСОБ УЗНАТЬ О HTML и CSS
Если вы хотите разрабатывать и создавать веб-сайты с нуля или лучше контролировать существующий сайт, эта книга поможет вам создавать привлекательный и удобный веб-контент.Мы понимаем, что код может быть пугающим, но загляните внутрь, и вы увидите, чем это руководство отличается от многих традиционных книг по программированию.
Каждая страница представляет новую тему простым, наглядным образом с понятными объяснениями, сопровождаемыми небольшими примерами кода.
 Вы также найдете практическую помощь в том, как организовать и спроектировать страницы вашего сайта, чтобы вы могли создавать сайты, которые выглядят потрясающе и просты в использовании. Предыдущий опыт не требуется.
Вы также найдете практическую помощь в том, как организовать и спроектировать страницы вашего сайта, чтобы вы могли создавать сайты, которые выглядят потрясающе и просты в использовании. Предыдущий опыт не требуется.Эта книга предназначена для
Вы научитесь писать
Онлайн-поддержка
С задней стороны обложки
ДОБРО ПОЖАЛОВАТЬ В NICER СПОСОБ УЗНАТЬ О HTML и CSS
Если вы хотите разрабатывать и создавать веб-сайты с нуля или лучше контролировать существующий сайт, эта книга поможет вам создавать привлекательный и удобный веб-контент. Мы понимаем, что код может быть пугающим, но загляните внутрь, и вы увидите, чем это руководство отличается от многих традиционных книг по программированию.
Каждая страница представляет новую тему простым, наглядным образом с понятными объяснениями, сопровождаемыми небольшими примерами кода. Вы также найдете практическую помощь в том, как организовать и спроектировать страницы вашего сайта, чтобы вы могли создавать сайты, которые выглядят потрясающе и просты в использовании. Предыдущий опыт не требуется.
Эта книга предназначена для
Вы научитесь писать
Онлайн-поддержка
Об авторе
JON DUCKETT занимается проектированием и созданием веб-сайтов более десяти лет. Он работал с небольшими стартапами и мировыми брендами и написал более десятка книг по веб-дизайну, программированию, удобству использования и доступности.
Введение в HTML и CSS
HTML формирует структуру и контент на веб-сайте, а CSS стилизует контент.Webflow генерирует этот код во время разработки.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
При создании веб-сайтов полезно понимать взаимосвязь между HTML и CSS.
В этом уроке:
Понимание того, как браузеры отображают код
Когда вы посещаете веб-сайт, то, что вы видите на экране, является результатом того, что ваш браузер принимает решения о том, как отображать базовый код веб-сайта.Он использует информацию в коде для отображения того, что видит каждый при загрузке страницы.
Проверка кода веб-сайта
Вы можете проверять и временно редактировать исходный код в большинстве браузеров.
Чтобы открыть Chrome DevTools: и управлять
Может быть интересно проверить взаимосвязь между кодом и отображаемым содержимым.Поскольку вы вносите изменения только локально в своем браузере, ваши обновления исчезнут, как только вы обновите страницу.
Понимание HTML и CSS
HTML создает контент на веб-сайте, а CSS отвечает за дизайн и стиль контента.
HTML: контент
HTML обычно используется для контента: он сообщает браузеру, что находится на странице. Сюда входит все, что вы видите, включая заголовки, абзацы, ссылки и изображения.
В HTML мы использовали для стилизации всего содержимого встроенные стили построчно. Простые вещи, такие как изменение семейства шрифтов, цвета, r или размера, потребуют поэлементного обновления внутри HTML. Обновление элемента сайта за элементом было чрезвычайно избыточным и затрудняло обновление одного стиля всего сайта, такого как семейство шрифтов или размер шрифта для вашего базового элемента абзаца.
CSS: стиль
CSS (каскадная таблица стилей) берет всю информацию о стилях, которая раньше записывалась встроенно - цвета, границы, размер, расположение, типографика и т. Д. - и перемещает ее в отдельный стиль. документ с классами.
Таким образом, любому из этих элементов в нашем HTML может быть присвоено имя класса, чтобы использовать стили, связанные с этим классом.
Внесите изменения в этот класс в файле CSS, и это повлияет на любой элемент, использующий этот класс.
Большая проблема: код становится сложнее
Еще на заре Интернета нам нужно было знать только самые основные теги и атрибуты.
 Прошло время, и Интернет действительно начал расти.Изменились устройства, и способ нашего взаимодействия с Интернетом стал более личным.
Прошло время, и Интернет действительно начал расти.Изменились устройства, и способ нашего взаимодействия с Интернетом стал более личным.В связи с этим возникла необходимость в переоснащении. По мере того как возможности того, что мы могли создать как дизайнеры и разработчики, росли, росла и сложность всего, что нам приходилось делать за кулисами.
Сегодня, чтобы стать успешным веб-разработчиком, вам нужно овладеть HTML, CSS, JS, базами данных, Sass, библиотеками JavaScript, библиотеками CSS, особенностями браузера, версиями браузеров, адаптивным дизайном, GitHub, jQuery, Java, сжатие изображений, скорость загрузки, оптимизация, поисковая оптимизация - этот список постоянно растет, и довольно скоро в веб-разработку становится невозможно войти.
Проектирование, пока Webflow генерирует чистый код для вас
HTML и CSS служат основной основой веб-дизайна, обеспечивая как структуру, так и стиль. Полезно понимать эти концепции, но мы достигли точки, когда нам больше не нужно вручную кодировать HTML и CSS - благодаря Webflow.
То, что мы предоставляем с помощью Webflow, - это способ намного быстрее и эффективнее при создании веб-сайтов. Создавая визуально и управляя содержимым на холсте, мы можем напрямую взаимодействовать с нашим HTML, CSS и всем остальным на экране.С Webflow вы получаете прямое подключение к среде, которой вы управляете.
Вместо того, чтобы рисовать и выводить прототипы и проходить болезненную итерацию проектирования до процесса передачи разработки, мы выводим готовый к производству код. Таким образом, вы можете взять даже самые безумные дизайнерские идеи и воплотить их в жизнь - без написания кода.
Попробуйте Webflow - это бесплатно
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
.
Неупорядоченные списки:
Упорядоченные списки: Если вы пишете неупорядоченный
- (маркированный) или упорядоченный
- (нумерованный) список, им наверняка понадобятся элементы в списке! Для этого мы используем тег list
