|
Общие параметры
aliasall-scrollautocellcol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinherit Курсор AutoInitialInheritpx em % Ширина объекта AutoInitialInheritpx em % Высота объекта Внутренний отступ Padding сверху Padding справа Padding снизу Padding слева Ширина объекта pxem% Единица ширины Высота объекта pxem% Единица высоты КаймаSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNone Стиль каймы Ширина каймы pxem Единица ширины Цвет каймы ФонПрозрачныйЦвет Фон Включить фоновое изображение no-repeatrepeat-xrepeat-yrepeat Повторение scrollfixedlocalinitialinherit Прикрепление centerleftright позиция X centertopbottom позиция Y autocovercontaininitialinheritдлина (px)процент Ширина фона autocovercontaininitialinheritдлина (px)процент Высота фона Отступ X Отступ Y Ширина фона Высота фона Генератор градиентаО генераторе градиента Непрозрачность Положение Цвет Положение Удалить остановку Удалить остановку Перевернуть градиент Направление линейн. радиал. Оттенок Насыщенность Яркость Округление углов (border radius)О генераторе округления углов Радиус округления Отдельно по угламЛевый верхний Правый верхний Правый нижний Левый нижний Текст (тень и общие)Про генератор тени текста Что такое генератор тени текста в CSS3?
Генератор теней для текста создает тень сзади текста средствами CSS3. Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени. Заметка: чтобы настройки генератора работали обязательно отметьте галочку справа от названия генератора. Совместимость с браузерами
Шрифт НормальныйЖирныйКурсивЖирный курсив Стиль шрифта Размер шрифта pxem Единица размера Цвет шрифта CenterLeftRightJustifyInitialInherit Выравнивание Тень текстаЦвет тени Отступ слева (px) Отступ справа (px) Размытие (px) Непрозрачность Тень объекта (box shadow)О генераторе тени объекта
Гор. Верт. отступ Радиус размытия Протяженность Цвет тени Непрозрачность внутри снаружи Трансформация (transform)О генеаторе трансформации Масштаб X Масштаб Y Перемещ. X (px) Перемещ. Y (px) Наклон X Наклон Y Вращение Переход (transition)О генераторе переходов ВсеBackgroundColorWidthHeightOutline Свойство Длительность СекундыМиллисекунды Единица длит. EaseLinearEase-inEase-outEase-in-out Функция |
 .. ..
|
Генераторы CSS-кода: самая полная коллекция
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
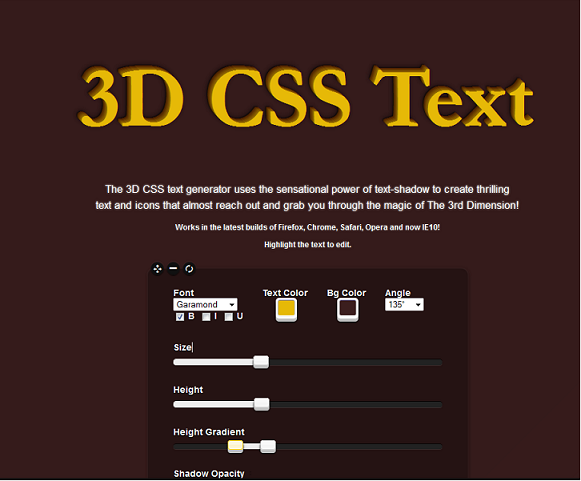
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
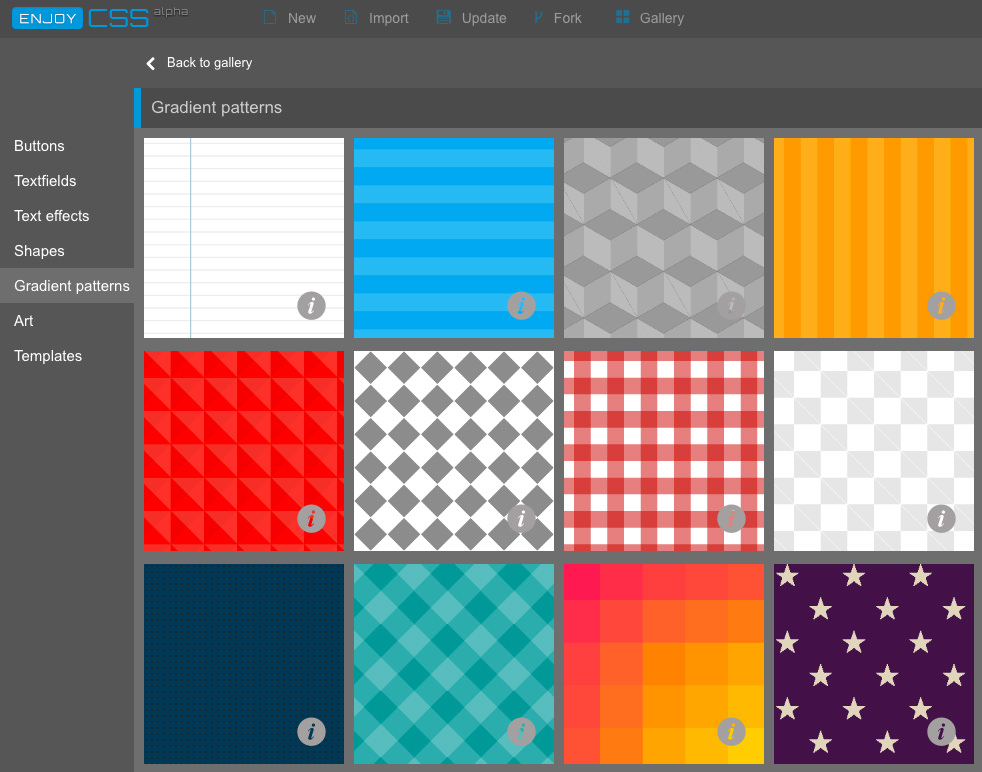
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
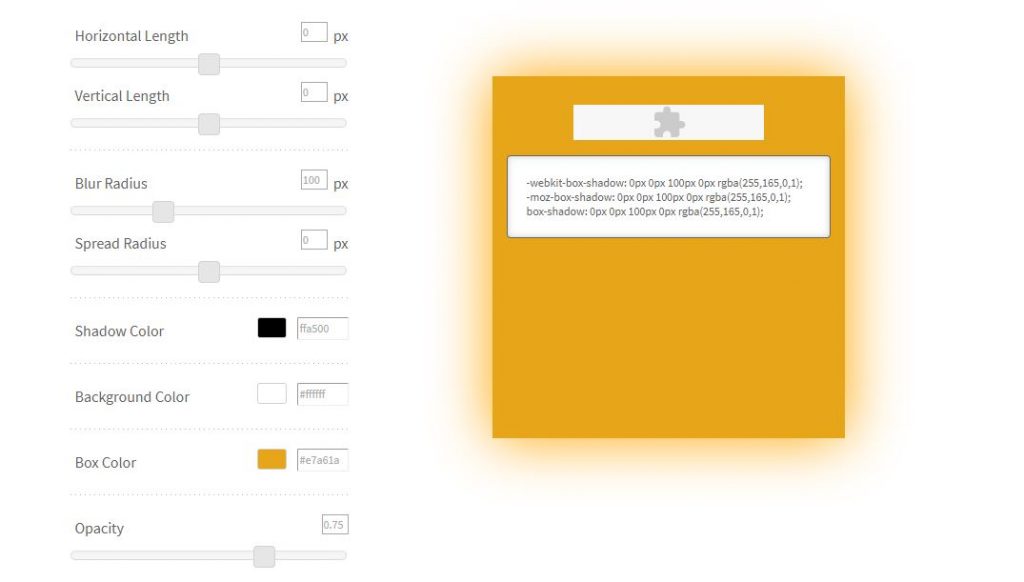
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
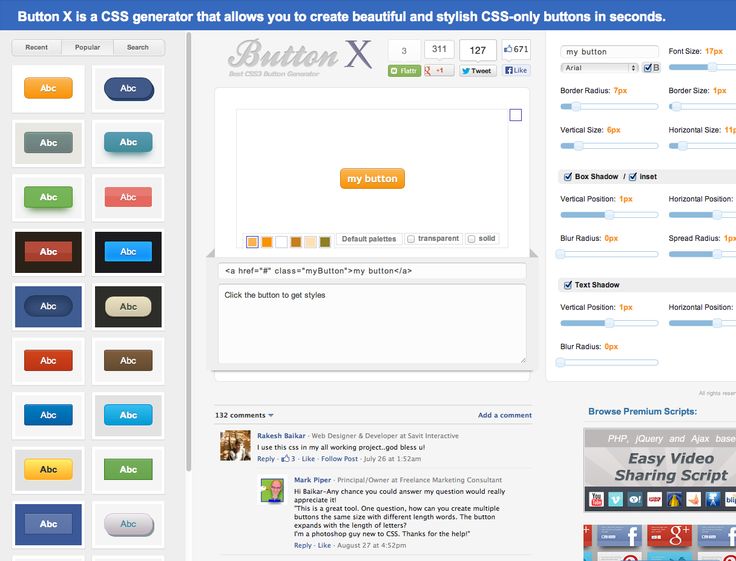
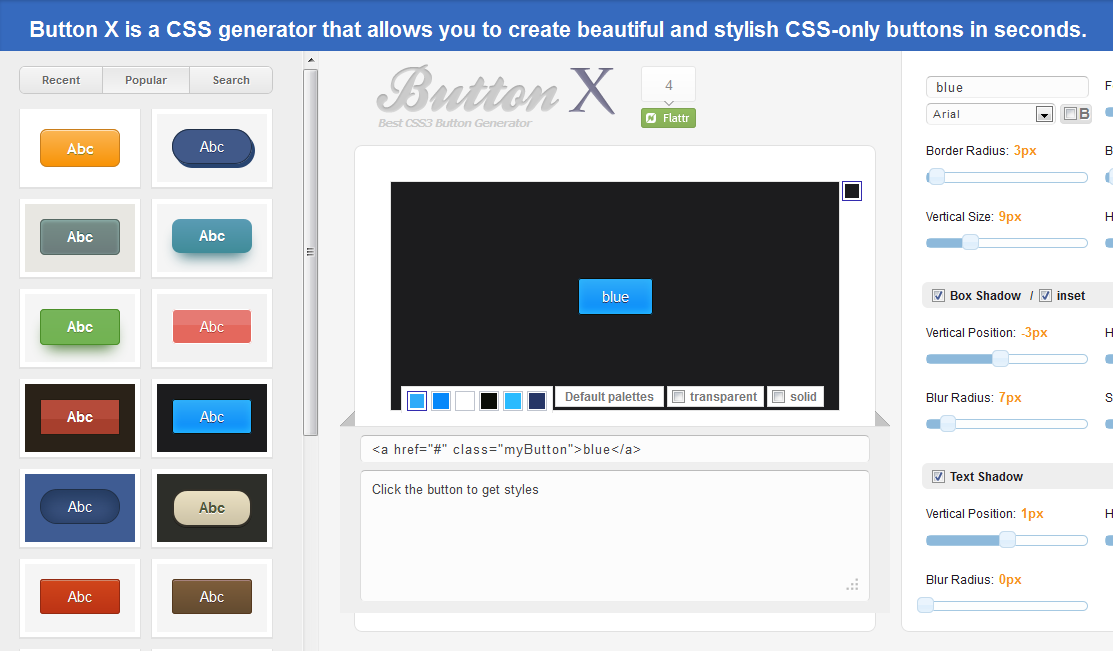
CSS Button Creator
Этот генератор помогает создавать красивые кнопки. Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
Он позволяет настраивать шрифт, отступы, скругление, градиент фона, тень блока и текста.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором. Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Выберите разделитель, подгоните настройки и получите готовый HTML или CSS.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
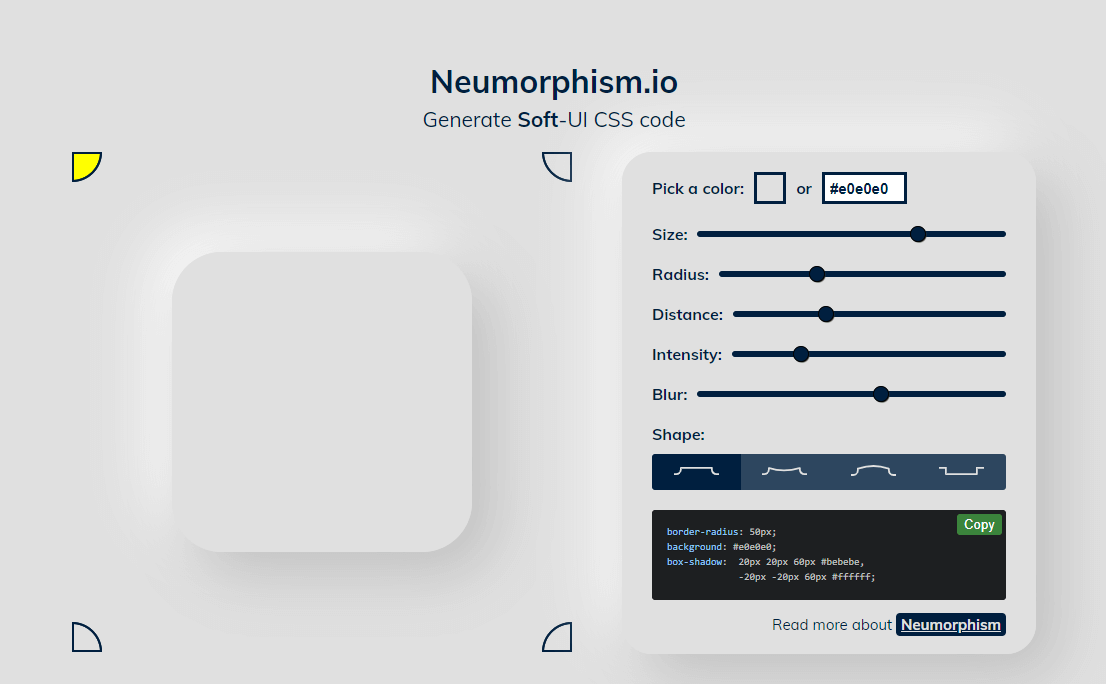
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts.css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
CSS | Impuls-Web.ru — Part 4
21.04
2017
Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах. Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
Читать…
07.04
2017
Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать…
27.03
2017
Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
Читать…
20.03
2017
Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать…
17.03
2017
Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Читать.
15.03
2017
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать […]
Читать…
13.03
2017
Здравствуйте, дорогие друзья! В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS. Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали. Навигация по статье: Как […]
Читать…
10.03
2017
Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать…
22.02
2017
Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать…
15.02
2017
Здравствуйте, дорогие посетители! Наверняка у каждого из вас возникали ситуации, когда при верстке вам нужно было разместить в блоке какой-либо текст, но он в него не вмещался, или наоборот, был слишком маленьким по объему, и в блоке оставалось слишком много пустого места. Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Навигация по статье: Как поменять расстояние между буквами? Как изменить интервал между словами? […]
Читать…
09.01
2017
Приветствую вас на сайте Impuls-Web! Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от […]
Читать…
04.01
2017
Здравствуйте, дорогие друзья! Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы. Навигация по статье: Способ 1. При помощи CSS-свойства min-height Способ 2. Абсолютное позиционирование Способ 3. Упрощённый Способ 4. Табличный Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев […]
Читать. ..
..
02.12
2016
Приветствую вас на сайте Impuls-Web! Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его. Способов скрыть элемент […]
Читать…
02.11
2016
Добрый день, дорогие посетители! В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока. Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности. Навигация по статье: […]
Читать…
26.10
2016
Здравствуйте, дорогие читатели! В этой статье я хотела бы с вами поговорить о таком достаточно интересном эффекте, как прозрачность для различных элементов на сайте, а точнее, как задать с помощью CSS прозрачность фона или любого другого блока на странице сайта. Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Навигация по статье: Использование css-свойства opacity Задание фона в RGBA Приступая к созданию своего сайта, […]
Читать…
Представляем «Генератор палитры теней», инструмент, который поможет вам генерировать значения прямоугольной тени CSS
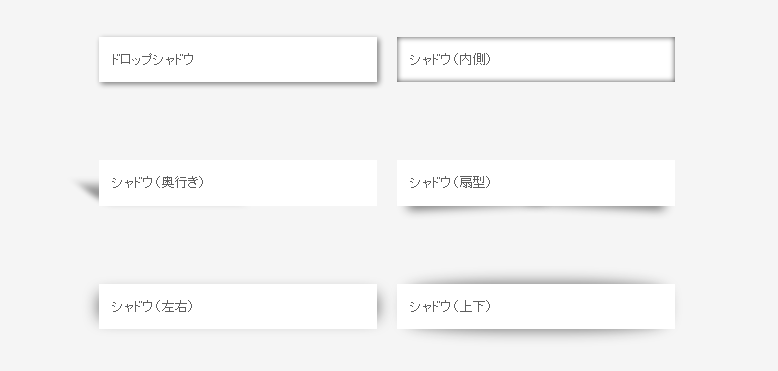
Несколько недель назад я поделился некоторыми трюками, которые использую для создания пышных, реалистичных теней:
Здесь используется несколько стратегий, но самая важная из них — многоуровневая . Вместо одной тени мы складываем 5 или 6 отдельных теневых слоев. Каждый слой был настроен с различными значениями для смещения x / y, радиуса размытия, распространения, цвета и непрозрачности.
Даже если вы понимаете всю теорию, все равно довольно сложно понять, какие числа подставлять во все эти настройки. Сегодня я запускаю новый инструмент, чтобы помочь.
Он называется «Генератор палитры теней»:
Есть и другие (фантастические!) Генераторы теней, но я думаю, что есть два вещи, которые делают этот проект уникальным:
Вместо генерации одной тени он выводит три связанных тени, целую палитру для вашего приложения
Он работает на более высоком уровне абстракции
Содержание статьи
- 1 Ссылка на этот заголовок Полная палитра
- 2 Ссылка на этот заголовок Выше уровень абстракции
- 3 Code Playground
Ссылка на этот заголовок
Полная палитра
В современной веб-разработке мы в значительной степени полагаемся на токены дизайна. Когда мы хотим изменить цвет определенного элемента, мы обычно не открываем палитру цветов и не ищем совершенно новый цвет. Мы выбираем наиболее подходящий цвет из нашей палитры, набора предварительно настроенных дополнительных цветов.
Когда мы хотим изменить цвет определенного элемента, мы обычно не открываем палитру цветов и не ищем совершенно новый цвет. Мы выбираем наиболее подходящий цвет из нашей палитры, набора предварительно настроенных дополнительных цветов.
Генератор теневой палитры работает по аналогичному принципу. Он создает набор из 3-х теней, представляющих 3 различных возвышения. Если вы хотите применить тень, вы выберете лучшее значение в зависимости от того, насколько высоко вы хотите, чтобы элемент выглядел.
Тени существуют, чтобы дать нашему приложению ощущение глубины, но эта иллюзия испорчена, если тени непоследовательны. Когда мы используем связный набор теней, наше приложение будет более реалистичным и осязаемым.
Ссылка на этот заголовок
Выше уровень абстракции
API box-shadow API является очень низкоуровневым API. Вы управляете такими вещами, как необработанные смещения x / y, радиус размытия и размер тени.
Когда я хочу создать тени, я обычно не думаю об этих значениях. Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Вместо этого я сосредотачиваюсь на «ощущении» тени. Должен ли он быть глубоким и заметным или легким и тонким? Должен ли он быть плотным и хрустящим или мягким и размытым?
Элементы управления в генераторе палитры теней разработаны, чтобы упростить создание теней с особым оттенком. Например, параметр «Oomph» управляет тем, насколько должна быть подчеркнута тень, изменяя многие из основных значений прямоугольной тени.
Эксперименты приветствуются! Поиграйте с элементами управления, пока не придете с тенью, которая вам нравится.
После того, как вы настроили хороший набор теней, вам будет предоставлен фрагмент CSS, который выглядит следующим образом:
Этот вывод использует CSS Настраиваемые свойства, чтобы упростить повторное использование значений теней в вашем приложении.
Вы можете скопировать этот фрагмент CSS в глобальный файл CSS, а затем применить тени следующим образом:
Создаваемые тени by Shadow Palette Generator будет отображаться во всех современных браузерах, на настольных компьютерах и мобильных устройствах (Chrome, Firefox, Safari и Edge).
Тени не будут отображаться в старых браузерах, таких как Internet Explorer. Это связано с тем, что вывод в значительной степени зависит от настраиваемых свойств CSS, которые не поддерживаются в IE.
Даже если ваш сайт / приложение должно поддерживать Internet Explorer, я все равно рекомендую вам использовать этот инструмент. Тени можно рассматривать как прогрессивное улучшение; в конце концов, продукт должен быть полностью пригоден для использования даже без теней!
Генератор палитры теней позволяет вам выбрать собственный цвет фона. Затем он генерирует оттенок тени на основе этого цвета фона. Это помогает тени «сливаться» с фоном, создавая более естественный эффект.
Однако есть проблема: это предполагает, что каждая отдельная тень будет на фиолетовом фоне! В большинстве приложений это совсем не так.
Например:
Внешний ящик имеет фиолетовую тень, что имеет смысл, потому что оно находится перед фиолетовый фон. Но наша меньшая внутренняя коробка также отбрасывает фиолетовую тень.
Этот эффект интересен, но может быть не тем, что вам нужно. В общем, цвет тени должен меняться в зависимости от фона. .
Нам нужно будет заново определить все переменные CSS всякий раз, когда тень должна менять цвет:
Code Playground
. устанавливает новый цвет тени  Inner-box
Inner-box 0deg 0% 50% который является средним серый цвет.
Мы повторяем определение - тень-высота-среда . В обоих случаях оно равно этому значению:
Не очень СУХОЙ постоянно копировать и вставлять это значение всякий раз, когда мы хотим изменить цвет тени. Ванильный CSS на самом деле не дает нам инструментов для решения этой проблемы, но если вы используете препроцессор CSS или библиотеку CSS-in-JS, вы можете избежать этого дублирования.
Например, вот один из способов решить эту проблему с помощью styled-components:
(Это всего лишь один из возможных способов решения этой проблемы. Вы также можете использовать ThemeProvider .)
Я понял, когда написание этого сообщения в блоге: даже когда вы используете генеративные инструменты, такие как мой Генератор палитры теней, он действительно помогает, если у вас есть твердое понимание CSS.
Я знаю так много талантливые JS-разработчики, застрявшие на начальном-среднем уровне работы с CSS. Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Они знают достаточно, чтобы обойтись, но их понимание поверхностно. В результате язык часто кажется удивительным и непоследовательным.
Это было моим основным фокусом в течение последнего года. Недавно я выпустил исчерпывающий интерактивный онлайн-курс под названием «CSS для разработчиков JavaScript».
Если вы сочтете CSS разочаровывающим или противоречащим интуиции, я надеюсь, вы его попробуете! К настоящему времени этот курс освоили более 8000 разработчиков, и отзывы были исключительно положительными.
Я черпал вдохновение в замечательном инструменте Smooth Shadow от Филиппа Брамма.
Идея наслоения теней взято из основополагающего сообщения в блоге Тобиаса Алина на эту тему.
Удачного создания теней!
Лучшие CSS-генераторы / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Сегодня мы рассмотрим полезные генераторы для CSS: от градиентов до треугольников и шкал шрифтов. Просто несколько полезных инструментов для вас, чтобы были под рукой.
Просто несколько полезных инструментов для вас, чтобы были под рукой.
CSS-генератор теней
Ищете инструмент, который автоматически генерирует CSS-код для действительно гладких, многослойных теней? Что ж, вам понравится SmoothShadow. Этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Филиппа Брамма
После того, как вы попробуете этот инструмент, будет сложно не использовать его. Он позволяет визуально создавать слоистую гладкую тень блока, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых плавности. Создатель инструмента Филипп Браммтакже выпустил SmoothShadow как плагин дляFigma.
Генератор границ и радиусов
Если нужно использовать border-radius, мы обычно думаем о нескольких простых значениях — возможно, 8 пикселей или 11 пикселей, а может быть, 16 пикселей. Однако border-radius может быть нестандартным, и генератор fancy-border-radiusпозволяет легко генерировать подобные. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм с помощью комбинации восьми значений. По сути, мы создаем перекрывающиеся эллипсы, образующие окончательную форму. Генератор также доступен как инструмент CLI, поэтому вы также можете запускать его локально.
Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм с помощью комбинации восьми значений. По сути, мы создаем перекрывающиеся эллипсы, образующие окончательную форму. Генератор также доступен как инструмент CLI, поэтому вы также можете запускать его локально.
Граница радиуса органической ячейки ( превью в большом разрешении)
Генератор кубических кривых Безье
Иногда анимация кажется неправильной, не так ли? Возможно, длительность отключена или ослабление необычное, и на выяснение этого может уйти довольно много времени. С кубическим безьеLea Verou вы можете просматривать и сравнивать анимации, замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу подключить его к своему проекту.
Совершенные кубические кривые Безье ( превью в большом разрешении)
А если вам нужны базовые или сложные CSS-анимации @keyframe, Keyframes.appпредоставляет визуальный редактор временной шкалы, аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Ослабляющие градиенты
С градиентами мы часто полагаемся на линейные градиенты, переходящие от одного цвета к другому. Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен в виде плагинаи PostCSS плагина. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета.
У линейных градиентов есть четкие края в начале и в конце, и мы можем исправить это с помощью функций плавности.
Цветовые палитры визуализации данных
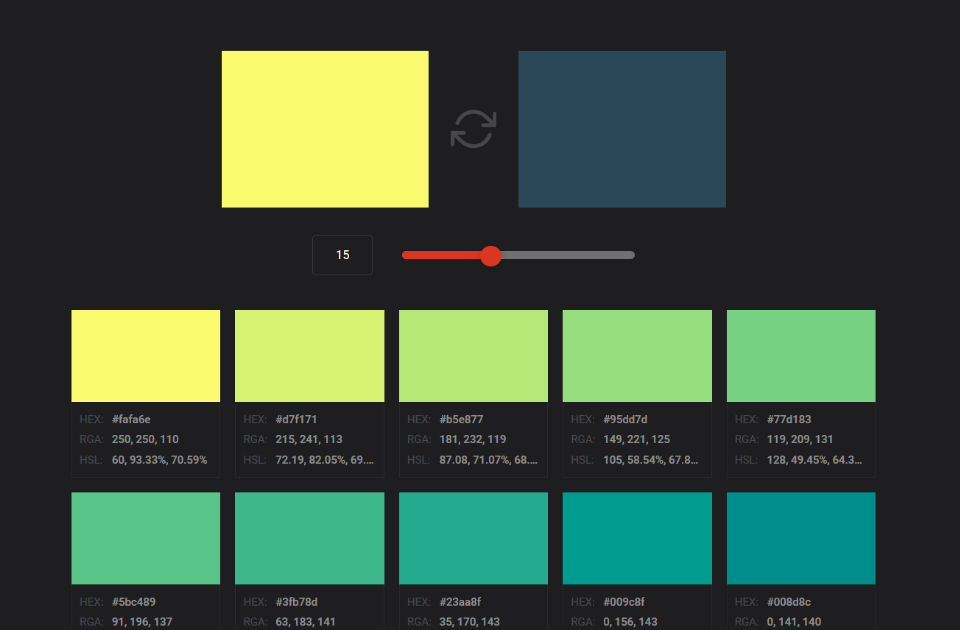
Иногда вам нужен особый цвет для очень конкретной задачи. Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий.
С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, и хотите ли вы использовать палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив цвет, вы можете копировать шестнадцатеричные значения и экспортировать их как SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста.
LearnUI также предоставляет доступный генератор цветови интересный генератор градиентов.
Генератор цветовых оттенков и псевдоэлементов
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного уточнить цветовую палитру, исследуя оттенки данного цвета. Или, возможно, сгенерировать линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Omatsuri.«Омацури» в переводе с японского означает «фестиваль», и этот сайт представляет собой прекрасный небольшой фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX, генератор псевдоэлементов, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Также доступен исходный код сайта.
CSS-наложение с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать linear-gradient наложение CSS с определенной непрозрачностью поверх изображения для улучшения цветового контраста. Spotify, например, использует эту технику.
Наложение линейного градиента CSS ( большое превью)
Хотя для всего этого требуется всего одна строка кода, остается ответить на один вопрос: как определить прозрачность наложения? Overlay Finderпоможет вам выяснить. Вы загружаете изображение, вводите текст и выбираете цвет наложения и текста, а инструмент показывает вам предварительный просмотр того, как наложение выглядит при применении к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, имеющая большое значение.
Генератор цветовой палитры
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors. co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов.
Вы также можете создать палитру градиентамежду двумя цветами и создать и экспортировать свой собственный градиент ввиде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения Chrome.
И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенкиили градиентный фон.
Кроме того, Gradient Generatorгенерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Генератор цветовых градиентов
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, вас прикроет.
Генератор цветовых градиентов
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого перламутрового до интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов
Так что, если вы хотите создать надежную типографскую систему, которая будет хорошо работать как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scaleот Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS. Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на компьютере, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Фантастический маленький инструмент, который поможет вам создать типографский масштаб и экспортировать его в CSS.
Инструмент предоставляет 8 предопределенных шкал гармоничного шрифта (но вы также можете определить собственную шкалу), от Major Third до Perfect Fifth, и генерировать последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.comТима Брауна.
Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.comТима Брауна.
Модульная гамма с использованием подобных структур, таких как музыкальная гамма.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Средство сопоставления стилей шрифтов Моники Динкулеску позволяет нам минимизировать резкий сдвиг, сопоставляя резервный шрифт и предполагаемую высоту и ширину веб-шрифта, и мы могли бы использовать f-моды,чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта так, чтобы высота заглавных букв была кратна вашей сетке.
По умолчанию многие шрифты имеют заранее определенные поля и отступы, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Генератор сложных селекторов
Представьте, что вам нужно создать таблицу предметов. Возможно, вы захотите оставить их в одной строке, если есть 3 или меньше элементов, но тогда они будут охватывать две полные строки для 6 и 8 элементов, оставаясь при этом просто списком карточек с 10 элементами и более. Как построить такую таблицу? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
С этой целью Дрю Миннс построил генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам в зависимости от количества. clip-path генератор
clip-path генератор
Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже источник SVG. Clippy — это визуальный инструмент, который позволяет создавать и настраивать клип-дорожку прямо в вашем браузере.
Генератор траекторий для сложных форм в CSS.
Для начала вы выбираете форму и демонстрационный фон в меню Clippy. Затем вы можете перетащить точки фигуры, чтобы создать любую форму, которая вам нравится — CSS с цветовым кодированием не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Генератор макета сетки
Макет сетки CSS может быть довольно простым, но иногда вам может потребоваться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid GeneratorСары Драснер , CSS Grid Cheat Sheet Generator отАли Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также пробелы и он сразу же генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный небольшой инструмент для экспериментов с вашим CSS Grid Layout.
Или вы можете использовать одну строку решений CSS. Уна Кравец создала однострочные макеты, коллекцию из десяти современных CSS-макетов и методов изменения размера.
Генератор составных сеток
Составные сеткипредлагают огромную гибкость и простор для творчества. Состоящие из двух или более сеток любого типа (столбцов, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток
Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариаций, теперь принадлежит Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой сетки, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
CSS-фильтры и генератор режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но его довольно недооценивают — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени на взлом box-shadow.
Box-shadow против drop-shadow
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси Y, радиуса размытия и цвета — точно так же, как его более известный брат box-shadow. Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной форме.
Генератор заполнителей размытых изображений
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и привлекательные плакаты с изображениями для Интернета Джо Белл решил сам придумать решение. Результат: Plaiceholder.
Генератор заполнителей размытых изображений.
Plaiceholder, использующий набор помощников Node.js, превращает ваши изображения в легкие, размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhashи экспериментальный Blurhash to CSS.
Генератор CSS-анимаций
Довольно легко отличить анимацию, которая выглядит немного неаккуратно, от анимации, которая сделана хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов, которые вы можете использовать прямо из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов.
CSS Wand обеспечивает анимацию наведения и загрузки, но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливую изюминку переходам при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения движения для пользователей, которые выбирают уменьшенное движение.
Генератор рисунков
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать и рисунки. Юань Чуань создал веб-компонент для рисования шаблонов с помощью CSS. Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
Рисовать дудлы с помощью CSS? Конечно, спасибо Юань Чуаню.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых добрых веб-разработчиков, которые собирают свои любимые полезные инструменты в одном месте под названием Tiny Helpers. Здесь вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Растущее хранилище дружелюбных крошечных помощников для веб-разработчиков.
Конечно, на других платформах есть много других, таких как очень полезная ветка в Твиттере Джоша У. Комо,а также Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Существуют буквально сотниресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, что наиболее важно, помогут вам избежать некоторых трудоемких рутинных задач.
Источник
17 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
CSS3 Generator
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
westciv CSS3 Sandbox
Сервис был разработан гуру-CSS3 и совладелец портала SitePoint John Allsopp. Градиенты, текстовые эффекты, свойства окон и трансформации легко настраиваются с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Инструмент может не так хорош, как некоторые из его конкурентов, но он быстр и функционален. Рекомендуется.
CSS3 Playground
CSS3 Playground была создана разработчиком-фрилансером Mike Plate. Наряду с поддержкой широкого диапазона CSS3-свойств, это единственный инструмент, который позволяет просматривать эффекты для более чем одного элемента.
CSS3.me
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 для вас. Это одна из самых красивых утилит, она поддерживает border-radius, box-shadow, прозрачность и различные фоновые градиенты. Вы также можете получить фильтры для IE в результирующем коде.
CSS Tricks Button Maker
Button Maker был разработан Chris Coyier of CSS Tricks. Хотя он был задуман как демонстрация технологических возможностей, это не помешало ему быть полезным для разработчиков CSS3!
Button Maker это тот инструмент который позволит легко и быстро создать красивую css3 кнопку.
CSS3 Button Generator
CSS3 позволяет создавать великолепно выглядящие кнопки без использования изображений. CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
Наряду с предоставлением кросс-браузерного CSS3 кода, инструмент позволяет сохранять и обмениваться стилями с другими. Вы можете также просматривать имеющиеся кнопки и настраивать их свойства для собственного использования.
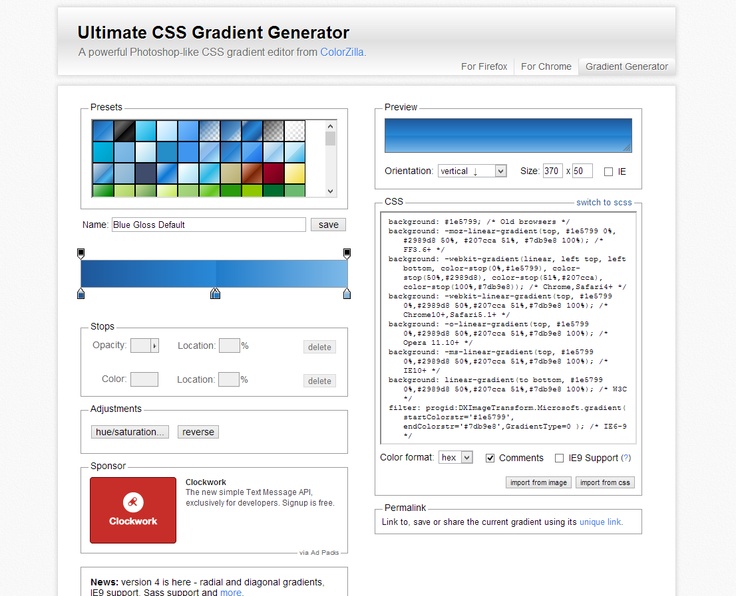
Ultimate CSS Gradient Generator
CSS3 градиенты обладают большими возможностями, но в тоже время они довольно сложны.
Ultimate CSS Gradient Generator действительно лучший генератор градиента. Он использует интерфейс похожий на Photoshop и создает кросс-браузерный код, который включает в себя IE фильтры. К тому же градиенты можно сохранять и делиться с другими. Вы определенно должны добавить в закладки этот инструмент.
CSS3 Gradient Generator
Если Ultimate CSS Gradient Generator для Вас слишком «наворочен», вы можете использовать этот вариант. Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
CSS3 Drop Shadow Generator
Это простой генератор кода для создания теней для блоков. Не обладает большим количеством настроек, но позволяет сгенерировать кросс-браузерные стили теней, включая их размытие и прозрачность.
Border Image Generator
CSS3 WRAP
Font Face Generator
CSS3 Menu Generator
CSS3 Click Chart
CSS Border Radius
P.S. Если Вы знаете еще какие-нибудь интересные генераторы CSS3-кода, то можете поделиться ссылкой в комментариях.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Box Shadow Generator Collection — TemplatePocket
от adminОпубликовано
Хотите добавить CSS Shadowbox на свой веб-сайт? Это отличный способ сделать вашу веб-страницу максимально конфиденциальной. Основная веб-страница не привлекательна. Добавление дополнительного дизайна на ваш сайт всегда повысит его привлекательность для посетителей. Если у вас отличный контент, но скучный вид, ваш сайт будет получать мало трафика. Цель использования CSS на вашем сайте — сделать его визуально более привлекательным для пользователей. Это демонстрирует, что ваш материал превосходит другие. Это улучшит вашу аудиторию и повысит популярность почти всех материалов на вашем веб-сайте. Вы начнете привлекать больше посетителей, и ваши усилия окупятся.
Тени блоков генерируются с помощью CSS для включения компонентов теней в ваш кадр. Есть несколько возможных последствий, если используются соответствующие инструкции. Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Содержание
Генератор тени блока
Свойство box-shadow CSS применяет одну или несколько теней к элементу HTML. Это свойство CSS3, поддерживаемое всеми основными браузерами. Вы можете создавать удивительные стили коробчатых теней с помощью этого генератора теней.
Подробнее
Веб-инструменты Css3 Box Shadow Generator
Функция Box Shadow в CSS3 позволяет применять тени к компонентам блока как во внешней, так и во внутренней тени. Кроме того, вы можете изменить цвет, размытие, размер и атрибуты распространения. Создайте тень блока CSS3, используя ползунок диапазона и свойства цвета.
Кроме того, вы можете изменить цвет, размытие, размер и атрибуты распространения. Создайте тень блока CSS3, используя ползунок диапазона и свойства цвета.
Подробнее
Css Box Shadow
EnjoyCSS существенно изменил рабочий процесс. Это сократило время и усилия, необходимые для создания сложных стилей CSS, благодаря простоте использования. Для понимания сложного CSS не требуется никаких предварительных знаний.
Подробнее
Css3 Box Shadow Online Generator
Это генератор Box Shadow CSS3, с которым вы можете поэкспериментировать; когда вы будете довольны результатом, скопируйте и вставьте код CSS3, созданный этим инструментом, в свой проект.
Подробнее
Css Box Shadow Generator
Этот CSS-генератор теней для блоков поможет вам в изучении и разработке теней для контейнеров или блоков вашей веб-страницы. Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней.
Детали
Генератор теней Css
Функция box-shadow в CSS довольно мощная. Атрибуты box-shadow CSS3 позволяют создавать одну или несколько теней, внутренних или внешних. Вы должны сначала указать горизонтальное и вертикальное смещения для свойства box-shadow, прежде чем указывать необязательные размытие и цвет. Вы можете строить как начальные (стандартные), так и внутренние тени.
Подробности
Css Box Shadow Generator
Это простой CSS-генератор теней, который позволяет легко создавать визуальные эффекты с помощью графического пользовательского интерфейса. При правильном использовании CSS-свойство box-shadow — отличный способ добавить глубины внешнему виду вашего веб-сайта, отчасти потому, что оно встроено во все современные браузеры, а синтаксис приятный и точный.
Детали
Генератор теней
Без изображений CSS или хаков свойство box-shadow позволяет применить эффект тени к элементу HTML. Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени.
Details
Smooth Shadow
Атрибут box-shadow связывает элемент с одной или несколькими тенями. Это набор теней, разделенных запятыми. Вы можете указать четыре различных длины, необязательный цвет и необязательный стиль для каждой тени, которую вы создаете (вложенной или нет). Допускаются отрицательные значения смещения X и Y.
Подробнее
Box-Shadow Css Generator
Генератор CSS box-shadow, который позволяет быстро создавать объявления CSS для эффекта box-shadow на вашем веб-сайте. Он имеет несколько возможностей и сразу демонстрирует. Если вы хотите иметь классные шрифты, вы также можете использовать нашу клавиатуру шрифтов.
Детали
Css Box Shadows
CSS box-shadow используется для создания теней. Для сравнения, у текстовых элементов есть свойство text-shadow, которое ведет себя немного иначе. Коробчатые тени имеют долгую историю в эстетике цифровых медиа.
Детали
Заключение
Вышеупомянутое представляет собой набор лучших генераторов теней, которые вы найдете в Интернете. Ссылка каждого генератора дана в описании. Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы или вам нужна любая другая информация об этих генераторах. Надеемся, вам понравился наш пост.
Ссылка каждого генератора дана в описании. Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы или вам нужна любая другая информация об этих генераторах. Надеемся, вам понравился наш пост.
Добавьте глубины веб-дизайну с помощью генераторов теней CSS
Веб-разработчики, работающие с интерфейсом, известны тем, что они самые простые программисты. Тем не менее, именно интерфейс оказывает наибольшее влияние с точки зрения маркетинга. С почти 99% всех посетителей вашего веб-сайта будут взаимодействовать с интерфейсом ваших страниц, имеет смысл сказать, что любая информация и дизайн, которые вы там размещаете, будут либо просмотрены, либо, по крайней мере, замечены вашим посетителем. По этой причине компании вкладывают значительные средства в привлечение лучших разработчиков внешнего интерфейса.
Есть также несколько неопытных веб-разработчиков, пытающихся улучшить свои навыки и создать себе имя в индустрии веб-разработки. Чтобы помочь им добавить еще один инструмент в свой арсенал фронтенд-разработки, мы поговорим о важном, но часто упускаемом из виду аспекте фронтенд-разработки и UI/UX-дизайна; Коробчатые тени.
Почему важны тени?
Для тех, кто не увлекается миром веб-разработки, важность использования тени может сбивать с толку. Но есть несколько различных способов использования теней, чтобы сделать внешний вид ваших веб-страниц более интересным.
Одним из основных преимуществ является то, что использование теней позволяет веб-дизайнерам и разработчикам UI/UX приподнимать определенные элементы веб-страницы, чтобы они выделялись. Поступая таким образом, они могут создать впечатление, будто рассматриваемый элемент парит над страницей. Это может быть отличной тактикой для того, чтобы выделить определенный продукт или продвижение, придав ему возвышение и добавив глубины веб-странице.
Еще одним преимуществом использования теней является эстетическая привлекательность, которую они привносят в общий дизайн веб-страницы. Поскольку многие веб-дизайнеры хотят добавить анимированные переходы, а что нет, это может стать отличной ступенькой к получению лучшего военного сундука для ваших приключений в веб-дизайне.
Объединив свои предыдущие знания об определенных элементах CSS и добавив способность создавать глубину на своих веб-страницах, вы можете расширить свои возможности веб-дизайна и зарекомендовать себя как опытный или, по крайней мере, компетентный веб-разработчик. В некоторых случаях вы даже можете добавить разные уровни глубины к разным элементам на одной странице, чтобы создать почти трехмерный эффект, в котором различные элементы отображаются ближе или дальше в зависимости от их важности.
Используя эти простые аспекты веб-дизайна, начинающие веб-разработчики могут создавать тактильные ощущения на своих веб-страницах и оживлять статические элементы своей веб-страницы.
Проблемы с ручными тенями блоков
Многие начинающие программисты предпочитают запоминать свои команды перехода к вещам в таблице стилей, таким как шрифты, цвета и т. д. Точно так же кодеры, которые имеют привычку держать все в уме, в конечном итоге заведите привычку использовать ручную команду box-shadow для выбранных элементов. И хотя этот метод в конечном итоге выполняет свою работу, существует гораздо более эффективный способ, который позволяет вам протестировать настройки теней в режиме реального времени, чтобы вы могли повозиться с ним и найти свою золотую середину.
И хотя этот метод в конечном итоге выполняет свою работу, существует гораздо более эффективный способ, который позволяет вам протестировать настройки теней в режиме реального времени, чтобы вы могли повозиться с ним и найти свою золотую середину.
Еще одна проблема, с которой вы можете столкнуться при создании теней этим методом, заключается в том, что вы создаете разные тени для каждого элемента. Это приводит к непоследовательности в вашем дизайне и делает вашу веб-страницу в целом менее привлекательной. Другой способ, которым вы можете заставить непостоянные тени испортить вашу веб-страницу, — это смешать их направления для каждого отдельного элемента. Поскольку тени создаются с учетом направления, плохой практикой является выбор различных направлений для каждого элемента без учета общей темы.
Вместо этого, используя генератор box-shadow для редактирования теней всех ваших элементов, вы можете добиться единообразия во всем веб-дизайне и добиться наилучших результатов в своих CTA и других элементах, которые вы хотите выделить.
Генераторы теней Top Box в 2022 году
Интернет упростил жизнь не только рядовому потребителю, но и начинающим веб-разработчикам и другим людям. В частности, веб-разработчики могут воспользоваться доступом к готовым строкам кода в фреймворках и онлайн- или офлайн-инструментам, которые могут облегчить их жизнь. Существуют инструменты, которые используют заранее определенные функции и коды для выполнения функций, которые являются обычными в мире веб-разработки и программирования. Вот некоторые из наиболее известных инструментов для упрощения реализации box-shadow или других функций таблиц стилей CSS.
1. Box-shadow.art
«Box-shadow.art» — это онлайн-инструмент, созданный веб-разработчиками для веб-разработчиков, чтобы помочь им добавить стиль box-shadow к элементам HTML на веб-странице. Эти инструменты позволяют вам возиться со свойствами и значениями box-shadow в свое удовольствие, наблюдая за эффектами и глубиной тени в реальном времени.
Этот инструмент не только позволяет веб-разработчикам создавать тени для элементов, но и использовать технику, известную как наслоение, которая позволяет веб-разработчикам создавать более четкие и реалистичные тени на довольно важных элементах. И лучшая часть? Это совершенно бесплатно!
Кроме того, есть функция, которая позволяет веб-разработчикам просматривать ранее созданные эффекты теней, чтобы черпать вдохновение или находить идеальное соотношение без особых усилий. Этот каталог включает в себя box-shadow, которые были усовершенствованы другими пользователями, воспользовавшимися преимуществами использования «box-shadow.art».
2. Animista
Еще один замечательный инструмент для веб-разработки и стиля — Animista. Этот инструмент не только позволяет вам добавлять тени к вашим элементам CSS, но также помогает вам работать практически с каждым аспектом вашей таблицы стилей, чтобы вы могли создать идеальный визуальный опыт для своих посетителей.
Благодаря Animista, который начинался как небольшой проект, многие начинающие веб-разработчики смогли интегрировать в свои веб-страницы яркие и увлекательные анимированные переходы, тени и многое другое. Для вашей веб-анимации это удобное веб-приложение может позволить вам настроить параметры, чтобы вы могли видеть, как ваши анимации изменяются и вступают в силу в режиме реального времени на образце элемента.
3. Weebly CSS Box Shadow Generator
Weebly Box Shadow Generator — отличный инструмент, рекомендованный Udemy для веб-разработчиков, увлекающихся CSS3. Этот фреймворк для CSS3 имеет ряд более мощных опций, чем в простом CSS. Но лучше всего то, что этот генератор теней чрезвычайно прост в использовании и включает в себя изменения теней в реальном времени, как и остальные наши рекомендации. Благодаря реализации этого графического интерфейса вы можете увидеть ряд различных эффектов, влияющих на выбранный вами элемент на экране предварительного просмотра.
4. Генератор теней для коробок CSSmatic
Генератор теней для коробок CSSmatic так же прост, как и любой из других генераторов теней для коробок, упомянутых выше, но одним из ключевых аспектов генератора теней для коробок CSSmatic является то, что он позволяет вам протестировать вашу коробку. настройки теней в режиме реального времени, а затем предоставляет код, который можно просто вставить в свою таблицу стилей. Кроме того, при необходимости вы даже можете повозиться с такими настройками, как цвет Box Shadow и радиус размытия. CSSmatic Box Shadow Generator также может создавать анимацию для теней блоков, которые вы используете, поскольку он работает на CSS3.
5. CSS Grid Generator
Возможность улучшить свою таблицу стилей, видя, что именно изменяется, — одна из лучших вещей, которые могут случиться с начинающим веб-разработчиком, независимо от того, как долго он практикуется. Даже самые опытные веб-разработчики известны тем, что в определенное время забывают, что их таблица стилей делает с их веб-страницами. Генератор сетки CSS предоставляет веб-разработчикам несколько вариантов, в том числе один для добавления тени блока к выбранному элементу.
Генератор сетки CSS предоставляет веб-разработчикам несколько вариантов, в том числе один для добавления тени блока к выбранному элементу.
6. Генератор множественных теней
Создание единой тени для ваших элементов можно сделать с помощью любого обычного генератора теней. Но есть также варианты, которые позволяют реализовать несколько теней для одного и того же элемента, что позволяет создать более реалистичную тень с более четкими деталями. По сути, генератор множественных теней добавляет несколько слоев теней поверх одних и тех же элементов. Но при необходимости вы также можете использовать одиночный box-shadow.
Заключение
Как веб-разработчик, вы должны уметь создавать потрясающие проекты, не тратя слишком много времени на мелкие детали. И один из способов, с помощью которого многие опытные программисты могут выполнять работу вовремя и в то же время выдавать лучшие проекты для своих клиентов, — это использование таких инструментов, как упомянутые выше генераторы теневых ящиков.
Есть ряд причин, по которым использование этих генераторов теней полезно для вашей карьеры веб-разработчика. Тем не менее, есть также несколько преимуществ изучения основных команд и их освоения, прежде чем переходить к такому программному обеспечению, которое сделает вашу жизнь проще.
Об авторе:
Шарджил Ахмед — SEO-специалист в Appstirr. Кто любит писать информативный и убедительный контент. В свободное время вы можете найти его играющим в крикет или запойным просмотром Netflix. Вы можете связаться с ним в LinkedIn.
Css Box Shadow Generator дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть анимацию 3D-карты Generator
Генератор 3d анимация картонной коробки
Просмотр веб-генератора цвета
Лента генератора цвета
Посмотреть кнопку загрузки
Кнопка загрузки
Посмотреть набор иконок электронной коммерции
Набор иконок для электронной коммерции
Посмотреть Plumere: мокапы канцелярских принадлежностей Shadow
Plumere: макеты канцелярских принадлежностей Shadow
Посмотреть подписку на Beauty Box
Подписка на Beauty Box
Просмотр улучшенных теней блоков (CSS)
Улучшенные тени блоков (CSS)
Просмотреть простое брендирование коробки для кофемашины
Простое брендирование коробки для кофемашины
Анимация подтверждения заказа
View Sunset Shadow Mockup Scene Creator
Создатель макета тени заката
Посмотреть предложение логотипа Electric Ui
Предложение по логотипу Electric Ui
Просмотр загрузочных ящиков
Погрузочные ящики
Просмотр значков Analytics
Значки аналитики
Просмотр теней генеративного блока
Генерационные тени
Посмотреть загрузчик 3D-боксов
Загрузчик 3D-боксов
Просмотр короткометражек YouTube
Коротышки YouTube
Посмотреть коробку вкусностей
Коробка вкусностей
Посмотреть похожие сообщения
Похожие посты
Посмотреть AstroMule
АстроМул
Обзор компонента типа карты просмотра
Исследование компонента типа карты
Посмотреть Исчезновение 2
Затемнение 2
Посмотреть Генератор цветовой палитры для диаграмм
Генератор цветовой палитры для графиков
View Louve – создатель теневых макетов сцен
Louve – создатель теневого макета сцены
Посмотреть Радуга здесь
Радуга здесь
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Генератор теневого кода CSS
Если вам нужна тень для вашего блока контента, фото или другого изображения, используйте онлайн-генератор, встроенный в эту статью.
Генератор был создан потому, что я никогда не мог вспомнить все значения, которые может использовать свойство CSS box-shadow, и в каком порядке оно их ожидает. Каждый раз, когда я просматривал информацию, я думал: «Я должен сделать для этого генератор».
На прошлой неделе я достиг переломного момента. Все «я должен», скопившиеся в моем сознании, подтолкнули меня к тому, чтобы, наконец, сделать это.
Код CSS, который создает генератор, предназначен для таблиц стилей CSS, а также для встроенного CSS. Определения можно использовать в тегах div, img, td, p, pre и других HTML-тегах. Если тег содержит контент, он почти наверняка может иметь границы и/или тень.
(Как?)
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы. Пример справа:
(Как?)
Слева коробка с золотой тенью, напоминающей ореол.
Генератор теневого кода CSS позволяет очень легко пробовать различные цвета и тени. Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Вот примеры кода, скопированного из генератора теневого кода CSS, который используется в тегах img:
(Как?)
(Как?)
(Как?)
Использование генератора теневого кода CSS
Генератор имеет текстовые поля и раскрывающиеся списки для указания значений границы, закругленных углов и тени.
цветов: цветов задаются любым значением, которое может использовать CSS. Обычно я использую название цвета или шестнадцатеричное значение. Примеры: «синий» или «#0000ff».
Номера: Номера относятся к расстоянию или толщине. Как правило, это положительные значения, хотя горизонтальные и вертикальные значения тени могут быть отрицательными.
Все текстовые поля, которые не предназначены для цветов, предназначены для чисел.
Если не указано иное, предполагается, что числа представляют собой измерения в пикселях. Например, «1» будет рассматриваться как «1px», а «1em» — как указано «1em».
Например, «1» будет рассматриваться как «1px», а «1em» — как указано «1em».
Есть три раздела с полями для изменения стилей границ, углов и теней.
Граница — раздел запрашивает ширину, стиль и цвет границы. Если границ нет, оставьте поле ширины пустым.
Углы — В разделе запрашивается только радиус углов. Чтобы не было закругленных углов, оставьте поле пустым.
Тень — В разделе запрашивается расстояние по горизонтали и вертикали от центра для создания тени. Отрицательное число по горизонтали означает слева от центра, положительное — справа от центра. Точно так же вертикальное число означает выше центра и в противном случае ниже центра. Число 0 действительно для этих двух полей.
В этом разделе также запрашивается размытие, распространение, цвет тени и находится ли тень за пределами содержимого или вставки.
Для отсутствия тени очистите либо горизонтальное поле, либо вертикальное поле.

Совет №1: Чтобы создать свечение, укажите значение 0 для полей Горизонтальное и Вертикальное. Укажите значение больше 0 для полей Blur и Spread. Затем отрегулируйте значения Blur и Spread, пока размытие не станет тем, что вы ищете.
Совет № 2: Чтобы создать тень вместо свечения, укажите значения, отличные от 0, в полях «Горизонтально», «Вертикально» и «Размытие». Укажите 0 для поля Spread. Затем отрегулируйте значения Horizontal, Vertical и Blur, пока тень не станет тем, что вы ищете.
Совет № 3: Щелкните ссылку «(Как?)» с приведенными выше примерами, чтобы увидеть, как дублировать эффект в генераторе.
Сгенерированный код CSS находится в поле под тремя разделами с полями для изменения стилей границ, углов и теней.
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы.
Твитнуть это
Генератор теневого кода CSS
Ниже находится область, ограниченная пунктирной серой рамкой. В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
Области, ограниченной пунктирной серой рамкой, можно присвоить другой цвет с помощью текстового поля «Цвет окружающей среды» — для тех случаев, когда вы хотите увидеть, как центральный блок выглядит с разными цветами фона страницы.
Блоку div в середине области можно присвоить собственный цвет фона с помощью текстового поля «Цвет фона».
При изменении цвета щелкните или коснитесь любого места за пределами поля, чтобы изменения вступили в силу.
Цвет окружающей среды:
Цвет фона:
Изменяйте значения в текстовых полях Граница, Углы и Тень, пока не получите желаемый результат.
Чтобы обновить приведенный выше элемент div и определения CSS ниже, щелкните/коснитесь в любом месте за пределами последнего обновленного текстового поля.
| Тень:
|
Граница:
| Ширина: | |
| Стиль: | сплошнойдвойнойточечныйштриховойвырезвнутренний желобоквершина |
| Цвет: |
Углы:
| Радиус: |
Тень:
| Горизонтальный: | |
| Вертикально: | |
| Размытие: | |
| Распространение: | |
| Цвет: | |
| Позиция: | снаружи вставка |
Это поле содержит определения CSS для значений, указанных в полях выше.



 отступ
отступ