Что такое CSS-анимация при наведении курсора и как ее использовать?
Что такое анимация наведения курсора CSS?
Как создать анимацию наведения курсора CSS
1 Настройте свойство анимации.
2 Определите подсвойства свойства анимации.
имя-анимации
продолжительность анимации
функция времени анимации
анимация-задержка
количество итераций анимации
анимация-направление
режим заливки анимации
состояние воспроизведения анимации
3 Используйте ключевые кадры для определения последовательности CSS-анимации наведения.
4 Используйте сокращение CSS Hover Animation.
Примеры CSS-анимации наведения
1 Эффекты Sass Hover
2 Эффекты при наведении курсора.
3 CSS-эффекты наведения на изображение
4 Эффекты наведения курсора на творческое меню
5 Эффект наведения значков социальных сетей
6 Масштабирование анимации при наведении курсора
7 Переворот анимации при наведении курсора
8 Поворот анимации при наведении курсора.
9 Приостановить анимацию при наведении курсора
Анимация наведения персонализирует ваш сайт и создает для пользователя восхитительные возможности навигации. Когда посетитель наводит курсор на элемент на странице, ссылка или кнопка реагируют с помощью настраиваемой анимации. Это не только приятно для посетителей, но и показывает, что ваш сайт работает.
Вооружившись CSS3, разработчики интерфейса могут создавать анимацию и переходы без JavaScript или Flash. Эти взаимодействия играют ключевую роль в улучшении пользовательского интерфейса вашей веб-страницы.
Переходы позволяют изменять поведение и внешний вид элемента при изменении состояния, например при наведении курсора мыши. Анимация также позволяет изменять элемент с помощью специальных ключевых кадров, которые представляют собой правила, определяющие стиль элемента в определенное время.
Триггеры для обоих можно установить с помощью псевдоклассов CSS, таких как приведенные ниже.
- : hover – при наведении курсора мыши на элемент
- : focus – реагирует на ввод пользователя
- : active – при нажатии на элемент
- : target – при нажатии на другой элемент
В этом посте мы предоставим все, что вам нужно знать об анимации наведения курсора CSS, включая некоторые примеры, которые вы можете использовать на своем веб-сайте.
Что такое анимация наведения курсора CSS?
CSS-анимация наведения происходит, когда указатель мыши находится над элементом, и элемент отвечает движением или переходом. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Источник изображения
Как создать анимацию наведения курсора CSS
Вот как настроить CSS-анимацию наведения на элемент:
1 Настройте свойство анимации.
Используйте свойство анимации или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Он исключает реальный внешний вид анимации, что выполняется с помощью правила @keyframes.
2 Определите подсвойства свойства анимации.
Свойство анимации состоит из следующих подсвойств:
имя-анимацииВ @keyframes на властвуй. Имя-анимации декларация используется в качестве свойства и имени анимации значения свойства (например, анимация-имя: рикошет; ).
Имя-анимации декларация используется в качестве свойства и имени анимации значения свойства (например, анимация-имя: рикошет; ).
Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;).
функция времени анимацииВот как анимация проходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений. Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции.
анимация-задержкаВремя до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследовать (наследует свойство от родительского элемента).
Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась. Например, в animation-delay: -2s;, анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад.
количество итераций анимацииЭто количество повторов анимации. Вы можете определить его как бесконечное, чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию – 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование.
анимация-направлениеЭто настраивает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться. Значения свойств следующие: нормальный (воспроизведение вперед), обратный (воспроизведение назад), альтернативный (воспроизведение вперед, затем назад), альтернативный-обратный (воспроизведение назад, затем вперед), начальный и наследование.
Это значения, применяемые элементом, когда анимация не воспроизводится (то есть перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. ), начальный и наследуемый.
состояние воспроизведения анимацииЭто определяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, запущено, начальное значение и наследование.
3 Используйте ключевые кадры для определения последовательности CSS-анимации наведения.
После настройки времени необходимо настроить внешний вид анимации. В @keyframes на властвуй позволяет установить, по крайней мере, два ключевых кадра, которые описывают, как анимация должна появиться в определенных случаях во время последовательности.
В @keyframes на властвуй позволяет установить, по крайней мере, два ключевых кадра, которые описывают, как анимация должна появиться в определенных случаях во время последовательности.
Чтобы обеспечить лучшую поддержку во всех браузерах, правило
Префиксы поставщиков должны выглядеть так:
@ -moz-ключевые кадры
@ -o-ключевые кадры
@ -webkit-keyframes
Чтобы указать различные точки останова по ключевым кадрам, используется <процент>, где 0% является первым моментом последовательности, а 100% – последним. Эти две точки также могут быть определены их псевдонимами от и до соответственно.
Вы можете настроить промежуточный момент 50% и любые дополнительные точки останова, которые пожелаете.
Свойства для анимации перечислены внутри точек останова, как показано ниже (слева и вверху в примере):
@keyframes slide {
0% {
left: 0;
top: 0;
}
50% {
left: 244px;
top: 100px;
}
100% {
left: 488px;
top: 0px;
}
}
Исходный код
Обратите внимание, что можно анимировать только отдельные свойства.
Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать сверху: 0; в нижней части: 0; не сработает.
Вместо этого вам нужно будет анимировать сверху: 0;
4 Используйте сокращение CSS Hover Animation.
Как и переходы, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства анимации вместо нескольких объявлений.
.stage:hover .ball {
animation: slide 2s ease-in-out .5s infinite alternate;
}
.stage: active .ball {
animation-play-state: paused;
}
Исходный код
Вот как должны отображаться значения в свойстве анимации: имя-анимации, длительность-анимации, функция-время-анимации, задержка-анимации, количество итераций-анимации, направление-анимации, режим-заливки-анимации и состояние воспроизведения анимации.
Теперь, когда вы знаете, как установить CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Примеры CSS-анимации наведения
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение – это предел. Вы можете изменять масштаб, переворачивать, вращать элементы или даже останавливать воспроизведение при наведении курсора. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
1 Эффекты Sass Hover
Дополнительная информация | Демо
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
2 Эффекты при наведении курсора.
Дополнительная информация | Демо
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
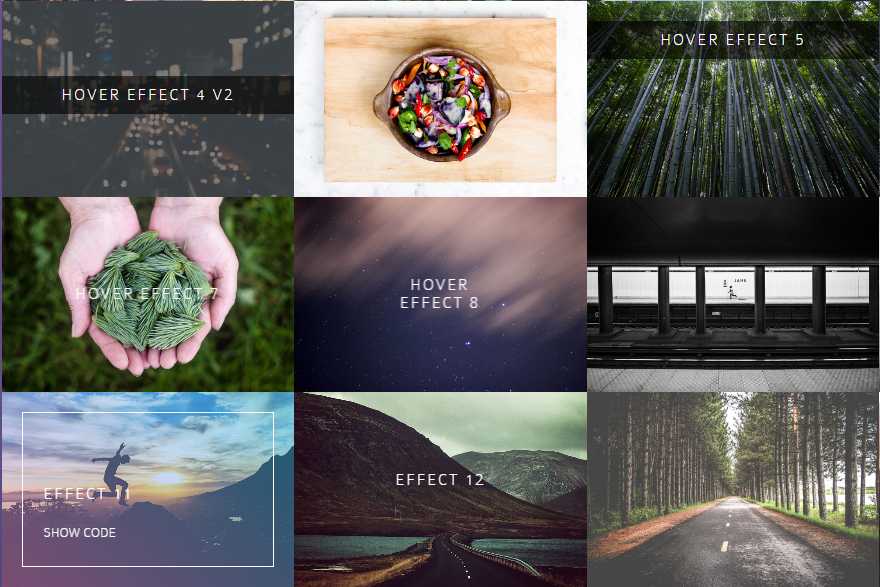
3 CSS-эффекты наведения на изображение
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
4 Эффекты наведения курсора на творческое меню
Эти CSS-эффекты наведения помогут вашему сайту выделиться благодаря интерактивности на панели навигации.
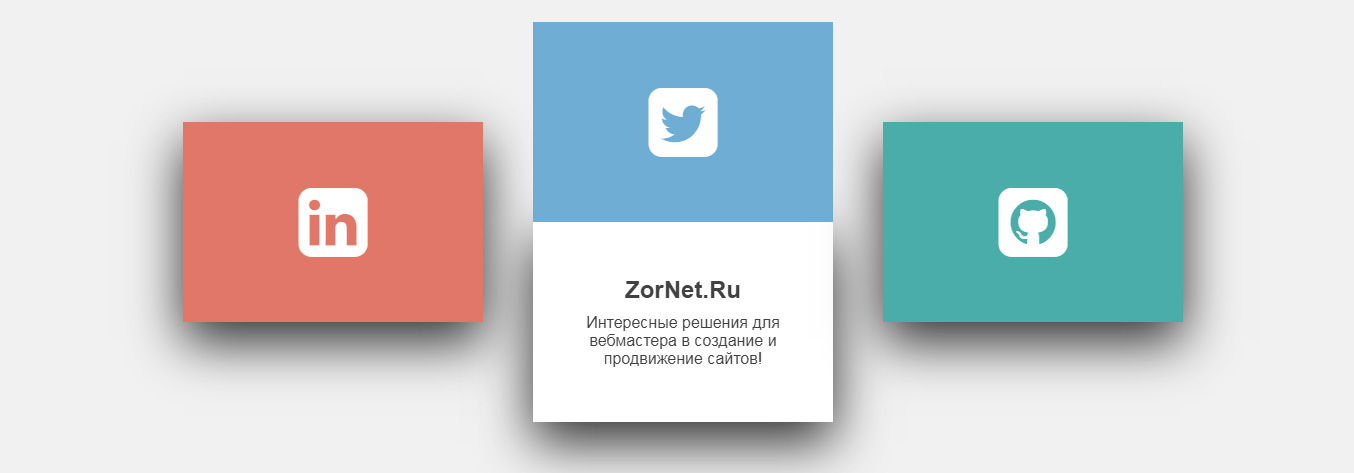
5 Эффект наведения значков социальных сетей
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим стимулом, чтобы они поделились вашим сайтом с другими.
6 Масштабирование анимации при наведении курсора
Больше информации
Увеличивайте, уменьшайте масштаб или используйте стиль наведения, чтобы создать эффект увеличения изображения. Это отлично подходит для выделения определенного аспекта изображения.
7 Переворот анимации при наведении курсора
Больше информации
Создайте эффект переворачивания карточек, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
8 Поворот анимации при наведении курсора.
Больше информации
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
9 Приостановить анимацию при наведении курсора
Больше информации
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Интерактивность – ключ к удобству работы пользователей на веб-сайте. CSS-анимация наведения не только улучшает эстетическую привлекательность вашего веб-сайта, но и улучшает общее впечатление пользователя.
Источник записи: https://blog.hubspot.com
Оригинальные hover-эффекты для изображений на чистом CSS3 – Dobrovoimaster
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
ДемоДетали
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
Демо | Детали
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
ДемоДетали
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Демо | Детали
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Демо
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
ДемоДетали
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
ДемоДетали
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
ДемоДетали
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
ДемоДетали
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
Демо
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
ДемоДетали
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Демо
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
ДемоДетали
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т. д.
д.
Border Animation Effect
ДемоДетали
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
ДемоДетали
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
ДемоДетали
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Демо | Детали
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
ДемоДетали
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
ДемоДетали
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Демо | Детали
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
ДемоДетали
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
ДемоДетали
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
ДемоДетали
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Демо | Детали
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
ДемоДетали
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Как сделать эффект при наведении в css
8 простых CSS эффектов при наведении
От автора: По мере того как с каждым релизом новых версий браузеров растет поддержка CSS3, а скучные браузеры, поддерживающие только CSS2, постепенно уходят со «сцены», у нас появляется гораздо больше вариантов для использования эффектов при наведении и переходов. Практически все кнопки призыва к действию (call-to-action), которые можно увидеть на веб-сайтах, используют в том или ином виде эффекты при наведении, потому что они привлекают внимание и делают веб-сайт более интересным.
В прошлом году я поделилась с вами набором из 8 простых переходов, которые поразят ваших пользователей, а сегодня мы рассмотрим еще 8 эффектов…
Начинаем
Как и раньше мы начнем с очень простого HTML, к которому мы затем будем применять эффекты:
Развлекаемся с эффектами при наведении на ссылку
От автора: дизайнер, с которым я работаю, представил на недавнем собрании команды свой проект. Она проделала замечательную работу, объединив концепцию системы дизайна, компоненты, шаблонов и все, что между ними, и это сделало бы любого стороннего разработчика счастливым.
Она проделала замечательную работу, объединив концепцию системы дизайна, компоненты, шаблонов и все, что между ними, и это сделало бы любого стороннего разработчика счастливым.
Но в ее работе был, на мой взгляд, крошечный нюанс: эффекты при наведении на ссылку были странными.
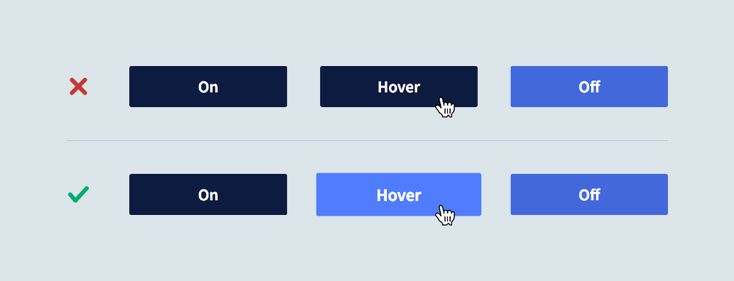
Ссылка по умолчанию (сверху) и эффект наведения (внизу)
Ха! Я не только не видел такого раньше, эта идея никогда не приходила мне в голову. Оказывается, есть много примеров этого на реальных сайтах, один из которых — The Outline. Именно эта идея вдохновила дизайнера.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Круто, подумал я. Мы можем сделать что-то вроде линейного фонового градиента или даже фонового изображения. Но! Это не все. Оказывается, этот эффект анимирован. Опять же, на The Outline:
Снимок экрана из статьи The Outline
Вау! Это довольно дико. Я не был уверен, как подойти к этому, честно говоря, потому что анимация для любой из моих первоначальных идей будет сложной, особенно по части кросс-браузерной поддержки.
Я не был уверен, как подойти к этому, честно говоря, потому что анимация для любой из моих первоначальных идей будет сложной, особенно по части кросс-браузерной поддержки.
Итак, как это сделали The Outline? Оказывается, это SVG. Мы можем сделать крутой контур и анимировать его довольно просто:
Но как это работает со ссылкой? Ну, мы можем использовать SVG для свойства background-image:
Но это немного не то, потому что мы не можем его анимировать. Для этого нам нужны лучшие решения. Тем не менее, мы можем встроить CSS непосредственно в SVG, в свойство background-image. Мы не можем просто скопировать и вставить SVG-код в свойство, но с помощью определенного кода это возможно:
И поскольку SVG может содержать собственные стили в разметке, анимация может быть передана прямо в свойство background-image, так же, как мы делаем это с помощью CSS в заголовке HTML-документа или встроенного CSS в HTML.
Мы можем немного изменить стили:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Это вдохновляет!
Я понятия не имею, хорошо ли влияет такая яркая анимация на опыт пользователя, и, честно говоря, не в этом суть этого поста. Дело в том, что у The Outline появилась забавная идея с реализацией CSS.
Дело в том, что у The Outline появилась забавная идея с реализацией CSS.
Это заставило меня задуматься о других нестандартных (возможно, даже нетрадиционных) стилях наведения, которые мы можем создать. Опять же, не рассматривая юзабилити. а только проводя захватывающие эксперименты с CSS…
Эффекты границы, переходящей в фон
Возможно, та же самая нижняя граница ссылки по умолчанию может растягиваться и становиться фоном ссылки при наведении:
Черт, мы можем сделать что-то подобное горизонтально:
Эффект обведенного текста
Давайте уберем цвет шрифта и оставим только контур.
Эффект увеличивающегося текста
Другая идея — увеличить текст при наведении:
Эффект изменяющегося шрифта
Это так непрактично, что это заставляет меня улыбнуться, так почему бы нет:
Эффект «Появись, Крис»
Прости, Крис. Я думаю, тебе это понравится.
Что вы еще можете придумать?
Есть идеи? Дайте мне знать в комментариях, и я отправлю их в коллекцию CodePen, которую я начал.
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Заменить одну картинку на другую при наведении на неё курсора мыши.
Решение
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS.
Псевдокласс :hover
Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов. Так что для универсальности придётся помещать изображение внутрь контейнера <a> . Сам рисунок добавляется и меняется с помощью стилевого свойства background . Алгоритм действий следующий.
Алгоритм действий следующий.
- Готовятся два изображения одинакового размера, одно для исходного вида, а второе — для его замены при эффекте перекатывания.
- Исходная картинка добавляется в качестве фонового рисунка к селектору A через стилевое свойство background со значением url(URI) , здесь URI — путь к графическому файлу.
- Присоединяем псевдокласс к селектору A и снова включаем свойство background , но в качестве значения указываем замещающее изображение.
- Чтобы ссылка была по размеру картинки, её следует превратить в блочный элемент с помощью свойства display со значением block , а также задать высоту и ширину ссылки.
На рис. 1 приведены два изображения: исходное (рис. 1а) и замещающее (рис. 1б).
а б
Рис. 1. Картинки для создания эффекта перекатывания
Остаётся собрать весь код воедино, как показано в примере 1. Чтобы ссылка не вела на какой-то определенный файл, что в данном случае излишне, добавим «заглушку» в виде символа решетки (#) к атрибуту href тега <a> .
Пример 1. Использование псевдокласса :hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
Приведённый способ хотя и прост в реализации, но имеет определённый недостаток. Поскольку второй рисунок загружается только при наведении курсора на ссылку, то отображение картинки происходит с некоторой паузой. Для устранения этой задержки можно использовать не два изображения, а лишь одно.
Эффект перекатывания с одним рисунком
Казалось бы имеется противоречие, ведь эффект перекатывания состоит в замене одного рисунка на другой, как же тогда обойтись одной картинкой? На самом деле изображений будет два (рис. 2), но храниться они будут в одном графическом файле.
Рис. 2. Изображение с двумя картинками
Смена одного рисунка на другой происходит сдвигом изображения по вертикали за счёт использования универсального свойства background или background-position , как показано в примере 2.
Пример 2. Изменение положения рисунка
HTML5 CSS 2.1 IE Cr Op Sa Fx
Для селектора A устанавливается фоновое изображение через свойство background , ширина ( width ) совпадает с рисунком, а высота (свойство height ) равна половине высоты изображения. В итоге первоначально должна отображаться зеленая вкладка целиком.
В итоге первоначально должна отображаться зеленая вкладка целиком.
При наведении на ссылку фон смещается вверх на половину высоты картинки (40 пикселов) с помощью background-position и становится видна оранжевая вкладка.
33 CSS3 эффекта при наведении, о которых вы должны знать
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS.
В этой статье я собрал много интересных эффектов CSS3, проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
Исходный код
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
Исходный код
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
Презентация является простой, но привлекательной.
Исходный код
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
Исходный код
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
Исходный код
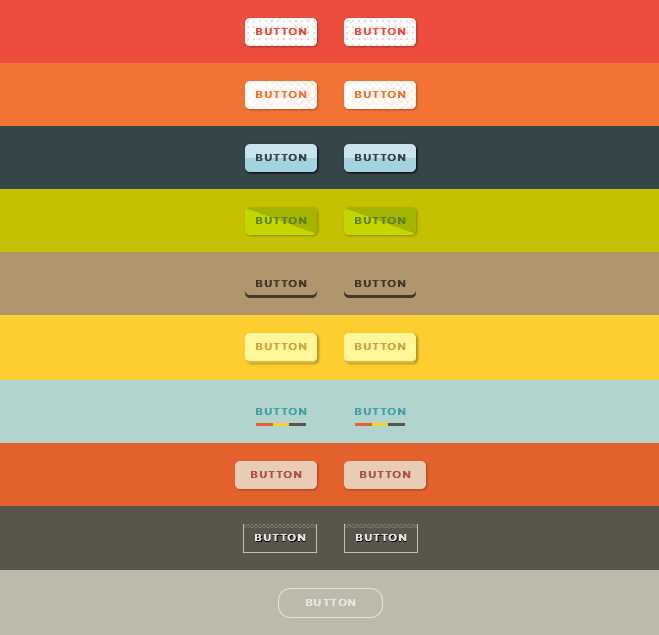
6. Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
Исходный код
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
Исходный код
8. CSS3 Hover Effects 2
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
Исходный код
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
Исходный код
10. 8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
Исходный код
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
Исходный код
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
Исходный код
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
Исходный код
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
Исходный код
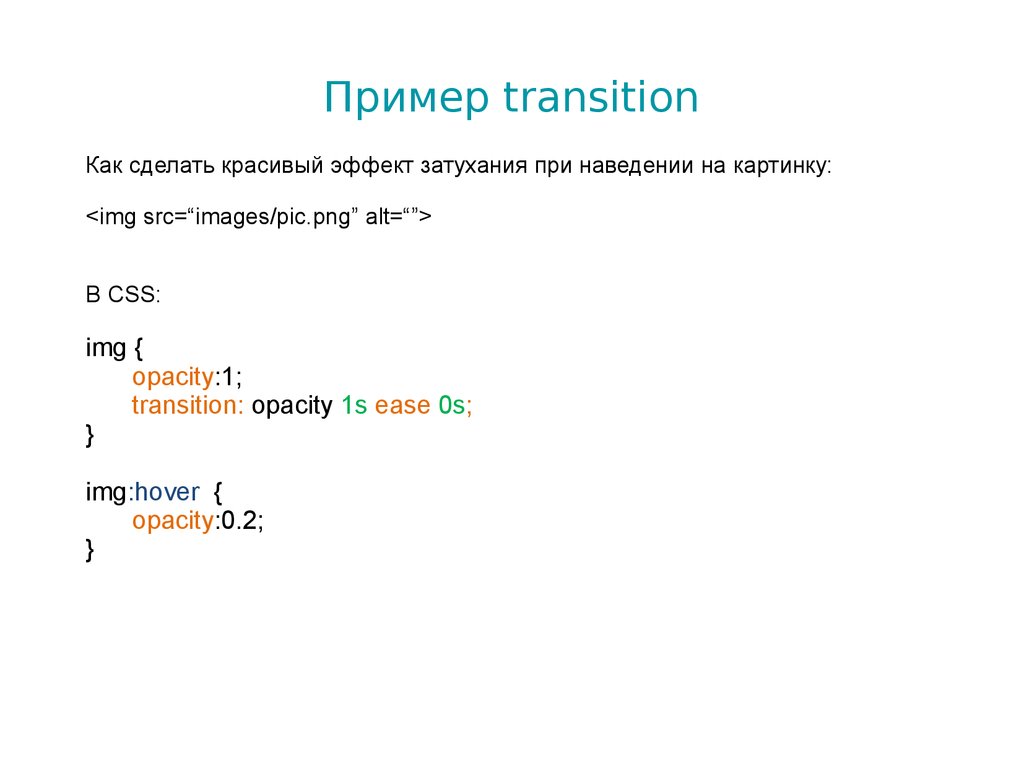
15. Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
Исходный код
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS, но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
Исходный код
17. Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
Исходный код
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
Исходный код
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
Исходный код
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
Исходный код
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
Исходный код
22. Animated Envelope
Идеальный CSS hover эффект при наведении для раздела «Связаться с нами«. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
Исходный код
23. Back to Top
Этот уникальный эффект наведения для кнопки «Вверх» позволяет предоставить посетителям красивый, анимированный указатель.
Исходный код
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
Исходный код
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
Исходный код
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
Исходный код
27. Safari Icon Hover Effect
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari. Вы можете заменить значок собственным изображением или логотипом.
Исходный код
28. Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
Исходный код
29. 3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
Исходный код
30. 3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он «кладет изображение на землю«.
Исходный код
31. Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
Исходный код
32. Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
Исходный код
33. SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Исходный код
Заключение
Что вы думаете об описанных мною hover эффектах CSS? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Перевод статьи «30+ CSS3 Hover Effects You should be Familiar With»
Источник: http://www.internet-technologies.ru/articles/article_2894.html
Как использовать CSS Hover эффекты и ролловеры в электронной почте
Разработка электронной почты 10 мая 2022 г.
Хотите сделать электронные письма более интерактивными? Поначалу концепция интерактивных электронных писем может показаться немного пугающей. Но если вы начнете с чего-то простого — например, эффектов наведения CSS — вы на правильном пути.
Хотите узнать, как использовать эффект прокрутки в электронной почте? Вам повезло!
Мой хороший друг и коллега по электронной почте, Ноут Боктор-Смит присоединился ко мне как самый первый гость в новой веб-серии Email on Acid , Notes from the Dev: Video Edition . Она провела нас через краткое руководство о том, как использовать эффект наведения CSS, чтобы заставить изображения переключаться при наведении курсора.
Что такое
Заметки от Dev ?Электронная почта на веб-сайте Acid уже более десяти лет является домом для полезных ресурсов по разработке электронной почты. Многие из практических руководств для разработчиков электронной почты в нашем блоге написаны членами сообщества фанатов электронной почты. (Спасибо, кстати!)
Мы хотели привлечь внимание к их изобретательности и творчеству, а также поделиться с вами советами и идеями.
Итак… мы с гордостью представляем Notes from the Dev: Video Edition с вашей ведущей, Меган Бошуйзен (это я). Это продолжение моей ежемесячной колонки, которую вы найдете в информационном бюллетене Email on Acid.
Следите за этим блогом и подпишитесь на канал Email on Acid на YouTube, чтобы получать последние выпуски. В каждом эпизоде будут представлены эксперты по электронной почте, которые покажут вам, как устранять распространенные проблемы с электронной почтой или поэкспериментировать с инновационными идеями для почтового ящика.
Смотреть Первый Эпизод с Ноутом Боктором-Смитом
(Посетите наш Ресурсный Центр, чтобы просмотреть полную расшифровку этого эпизода.) показывать. Она не только мой хороший друг, но и вносит большой вклад в сообщество электронной почты.
Если вы являетесь участником Email Geeks Slack, вы, вероятно, видели ее, потому что она является одним из администраторов группы. Конечно, у Ноута тоже есть дневная работа. В настоящее время она является старшим менеджером по маркетингу жизненного цикла в LaunchDarkly.
Ноут также был экспертом в нашем вебинаре по оптимизации работы с электронной почтой, в котором также приняли участие Гильда Хилер и Шеннон Крэбилл.
В этом руководстве по использованию эффектов наведения в электронной почте в формате HTML Ноут использовала кампанию, которую она разработала для виртуального мероприятия GitLab. Мы выяснили, как сделать так, чтобы это изображение героя менялось при наведении на него курсора подписчика. Это так называемое перевернутое изображение.
Мы выяснили, как сделать так, чтобы это изображение героя менялось при наведении на него курсора подписчика. Это так называемое перевернутое изображение.
Что такое ролловер?
Перемещающееся изображение так же просто, как и кажется. Это вторичное изображение, которое появляется, когда чья-то мышь наводит на основное изображение.
Это простой эффект, добавляющий электронной почте забавный интерактивный штрих. Перевернутое изображение, вероятно, не то, что ваши подписчики видят в своих почтовых ящиках на регулярной основе. Таким образом, это сделает вашу кампанию более запоминающейся и может повысить вовлеченность по электронной почте.
Оцените сами эффект ролловера ниже:
Как кодировать ролловер-изображения в электронных письмах
Проще говоря, то, что мы делаем, это включаем код, который заставляет главное изображение исчезать при наведении, что показывает второе, альтернативное изображение. Чтобы это произошло, вы можете воспользоваться классом CSS 9. 0010
0010 «rollover» и :hover как псевдокласс CSS.
Вот фрагмент кода, который использовал Nout:
В приведенном выше коде вы заметите, что два изображения заключены в ссылку, а для max-height альтернативного изображения установлено значение 0 пикселей. Это потому, что мы хотим скрыть это изображение до тех пор, пока указатель мыши получателя не наведется на основное изображение.
Отдельный раздел


