Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
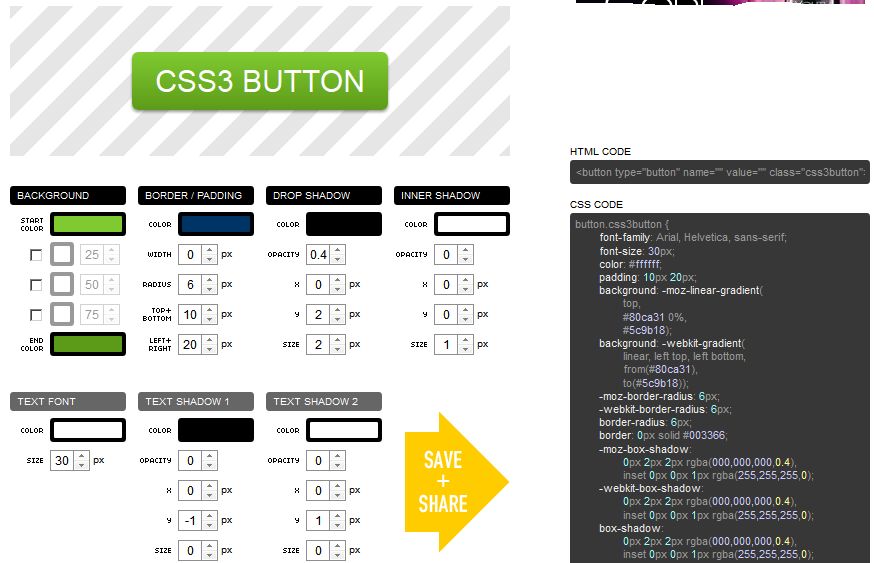
- Генератор CSS3-кнопок Magazine Fuse
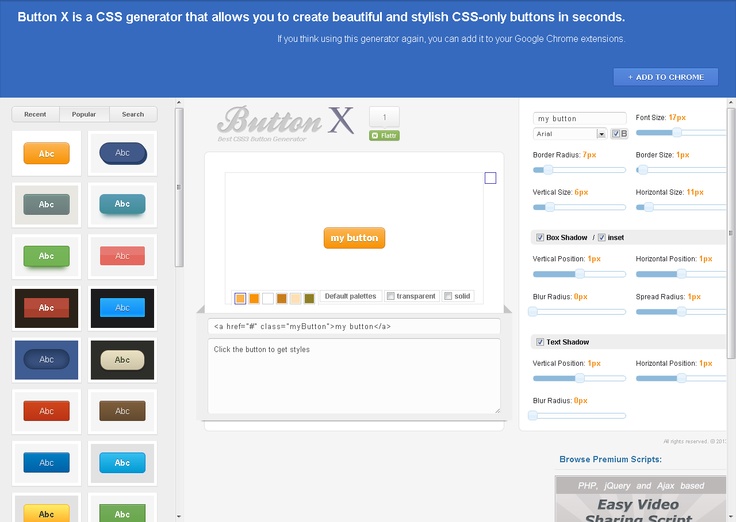
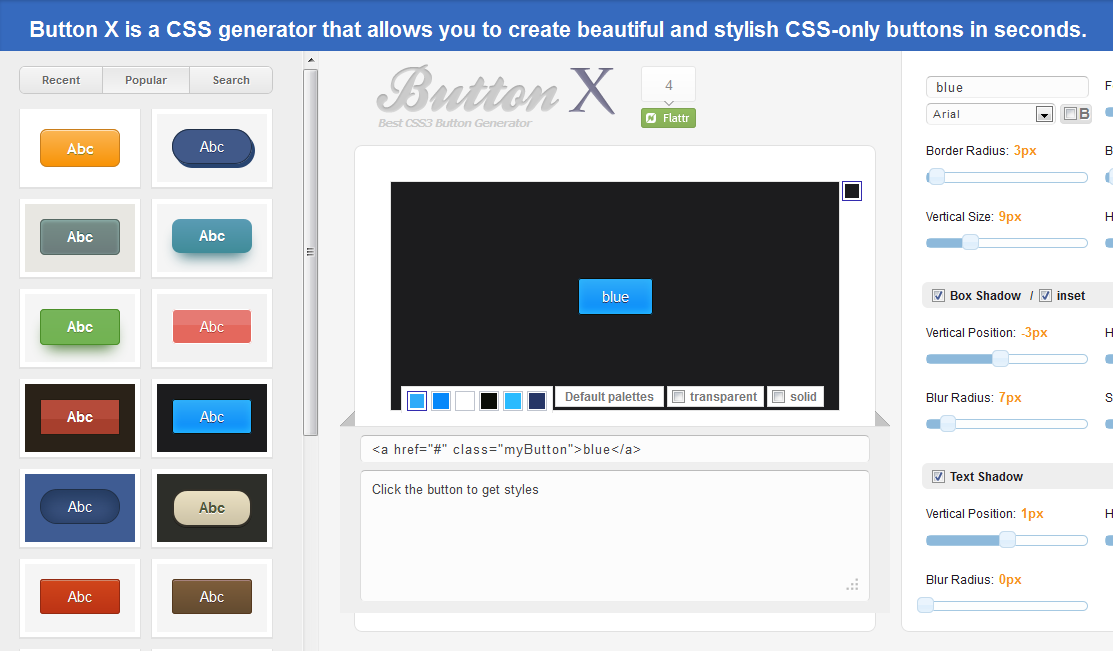
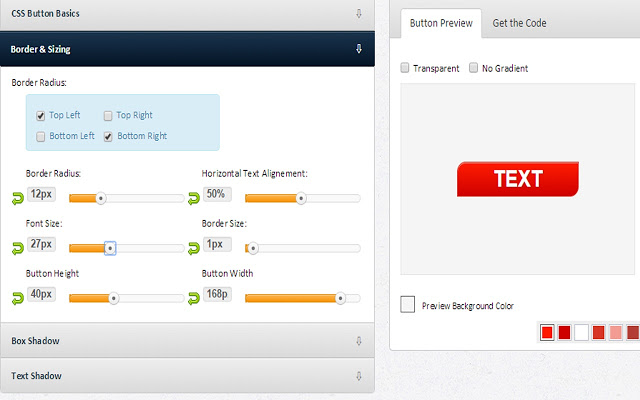
- Best CSS Button Generator
- Генератор кнопок CSS Tricks
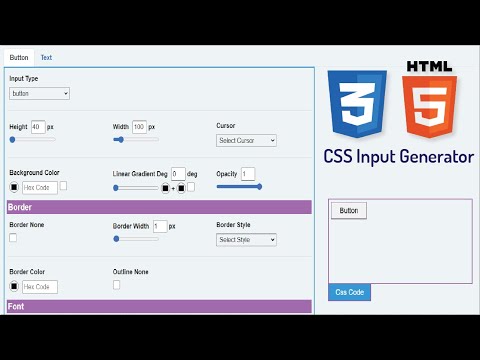
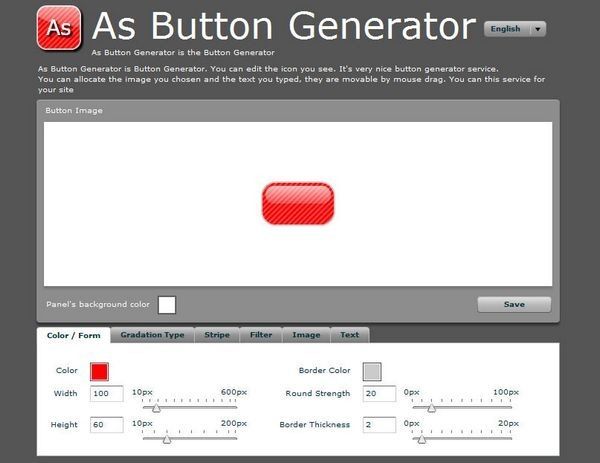
- Генератор Dextronet CSS
- CSS Portal
- CSS Button Generator
- External CSS3 Button
- Da Button Factory
- CSS3 Generator
- Button Optimizer
- CSS Button Generator
- CSS Cook Button Generator
- CSS Gradient Button
- CM Buttons Generator
- Dynamic Drive
- CSS3 Gen
- CSS Drive
- CSS3 Button Generator
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Валентин Сейидовавтор-переводчик статьи «18 Free CSS Button Generator – Easily create CSS3 button»
Генератор кнопок CSS| Интерфейсные инструменты
Интерфейсные инструменты
Это высокопроизводительный инструмент для автоматического создания кнопок, который позволяет интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (тень блока), тень символа (тень текста), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация) и т. д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеперечисленное!
Образец списка. Выберите тот, который наиболее точно соответствует изображению того, что вы хотите сделать. Можно редактировать после выбора.
Обратите внимание, что при выборе примера в списке образцов все редактируемые данные будут перезаписаны.
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с Hover Animath
ボタン
ボタン
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
.0003
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с Hover Animation
ボタン
с Hover Animation
ボタン
с Hover Animation
ボタン
с Hover Animation
ボタン
с Hover Animath
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
Анимация Hover включена
. Дисплей: Flex; align-items: center; выравнивание-контента: по центру; line-height: 1; text-decoration: нет; цвет: #ffffff; размер шрифта: 18 пикселей; border-radius: 5px; ширина: 200 пикселей; высота: 40 пикселей; шрифт: полужирный; переход: 0,3 с; } .original-button:hover { непрозрачность: .7; } Original-Button {
Original-Button {
Редактор стиля
Ширина
PX
Высота
PX
Сделайте фон. кнопка
Добавить тень к буквам
до/после (псевдоэлемент), настройка наведения
Установить положение: относительное
Общие настройки для до и после
Установить до
Установить после
Установить наведение
непрозрачность: . 7;
7;
Установить переход для кнопки
transition-duration
с
Общие настройки для до и после при наведении
Установить до при наведении
Установить после при наведении
CSSДругие спецификации
Добавить (0 9000)Генератор кнопок
Основы
Название кнопки
Открыть в новом окне
. URL-адрес
Текст
Атрибут короткого кода: текст
Шрифт
[Сайт по умолчанию] ArialCourier NewGeorgiaTahomaTimes New RomanTrebuchet MSVerdana
px
Отступы
Цвет текста
Цвет текста при наведении курсора
Ширина кнопки
пикселей
Высота кнопки
пикселей
Ширина и высота не являются обязательными. Если установлено значение 0, размер кнопки будет определяться размером текста плюс отступы. Предварительный просмотр в реальном времени может быть ненадежным
Если установлено значение 0, размер кнопки будет определяться размером текста плюс отступы. Предварительный просмотр в реальном времени может быть ненадежным
Description
Border
Radius
Top Left
Top Right
Style
dasheddotteddoublegrooveinsetoutsetridgesolid
Default:
Width
px
Border Color
Hover
Shadow Offset Left
Shadow Offset Верх
Размытие тени
Распространение тени
Цвет тени границы
Наведение
Фон
Использовать градиенты
Start
End
Цвет фона
Фоновый Hover
Нормальная непрозрачность
По умолчанию:
Hover Opacity
По умолчанию:
Стоп
Defase:
.
Shadow Offset Top
Shadow Blur
Shadow Color
Hover
Container
Use Container
Создает контейнер вокруг кнопки, который выдвигает другой контент
Центр Центра Контейнер
Ширина
PX
Блок ширины
PX
%
Margin
Выравнивание
Дис. в той же строке
Внешний CSS
Если для этой кнопки включена опция «Использовать внешний CSS», скопируйте и вставьте приведенный ниже код CSS в таблицу стилей вашей темы.
Пожалуйста, сохраните кнопку сначала
Дополнительно
Добавление !important к стилям кнопок может помочь избежать потенциальных конфликтов со стилями вашей темы.