Введение в CSS 3D-преобразования
спереди
справа
сзади
слева
сверху
снизу
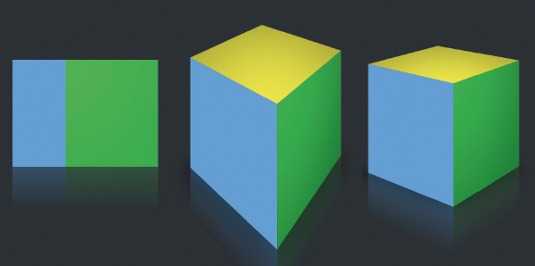
С появлением преобразований CSS элементы можно было сдвигать, поворачивать, наклонять, сжимать и растягивать. Веб-дизайнеры, наконец, смогли догнать дизайнеров полиграфии. С помощью 3D-преобразований CSS веб-дизайнеры могут выйти за рамки своих печатных коллег и исследовать новую область графического дизайна.
Рендеринг 3D-графики в Интернете существует уже много лет. Сначала был Флэш. Потом с и WebGL пришли Three.js. WebVR и дополненная реальность не за горами. Хотя эти решения превосходны в создании исследуемых трехмерных сред, они могут быть излишними для основных вещей в Интернете: интерфейсов. С помощью 3D-преобразований CSS разработчики интерфейсов могут улучшать свои проекты, добавляя новое измерение к традиционным веб-сайтам.
Обоснование
Прежде чем мы углубимся в третье измерение, мы обязаны спросить наших пользователей, какую пользу они получают от этой функции.
Давайте будем настоящими. CSS был создан для оформления документов. С тех пор он вырос для обработки приложений. Но, увы, CSS не идеален для 3D-моделирования. Вместо этого 3D-преобразования следует рассматривать так же, как и другие современные функции, такие как медиа-запросы, градиенты и переходы, — как надстройку . 3D для веб-сайтов работает лучше всего, когда дополняет ваш интерфейс, а не заменяет его. Существует множество возможностей для использования 3D-преобразований между интерфейсом через переходы.
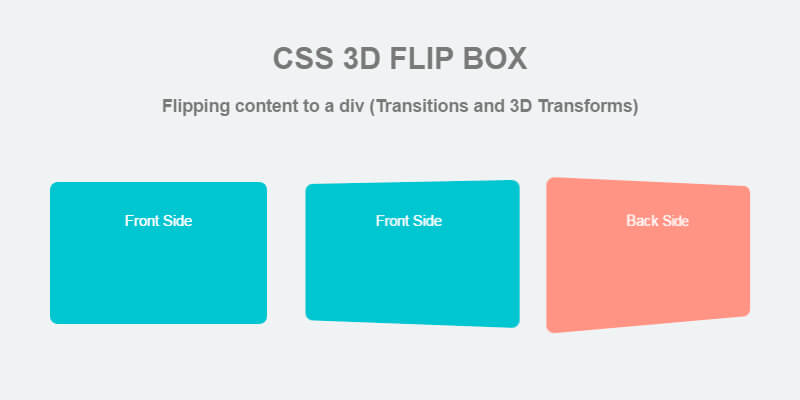
Возьмем, к примеру, приложение Weather для ранней версии iOS. Приложение использовало два представления: представление сведений и представление параметров. Переключение между этими двумя представлениями осуществлялось с помощью трехмерного флип-перехода. Это давало пользователю два и только два вида интерфейса, по одному с каждой стороны панели.
Также рассмотрите плагины цикла карусели. Как вы можете сообщить, как слайды повторяются? В 3D слайды располагаются рядом друг с другом по кругу в 3D-пространстве. В таком расположении циклический рисунок карусели очевиден.
В таком расположении циклический рисунок карусели очевиден.
3D-преобразования могут быть больше, чем просто украшением для глаз. Мы можем использовать их для решения реальных проблем с интерфейсом и сделать наши приложения более интуитивно понятными.
Текущая среда поддержки
Модуль трехмерных преобразований CSS был впервые представлен в 2009 г.. Он был создан сотрудниками Apple и сначала поддерживался Safari. С тех пор во все современные браузеры, включая Chrome, Firefox, Internet Explorer и Edge, была добавлена поддержка. Просмотрите диаграмму на caniuse.com/#feat=transforms3d, чтобы проверить последнюю среду поддержки в среде браузера.
По состоянию на 2018 год свойства CSS без префикса transform поддерживаются 98% используемых браузеров. Добавление -webkit-transform захватит старые браузеры, чтобы получить 99%.
Есть одно предостережение. Internet Explorer 11 не поддерживает стиль преобразования  Это означает, что IE11 по-прежнему может использовать 3D-преобразования с отдельными элементами, но не может обрабатывать вложенные элементы для создания объектов, рассматриваемых в этом эссе.
Это означает, что IE11 по-прежнему может использовать 3D-преобразования с отдельными элементами, но не может обрабатывать вложенные элементы для создания объектов, рассматриваемых в этом эссе.
Давайте кодировать.
Далее: Перспектива →
45 Примеры CSS 3D
Коллекция бесплатных примеров кода HTML и CSS 3D от Codepen, GitHub и других ресурсов. Обновление коллекции марта 2022 года. 16 новых предметов.
О коде
Санта в 3D-пиксельной сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D мозаичный узор поля дымоходов
Без разд. Чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Невозможная иллюзия водопада — чистый CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адвент-календарь 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Трехмерная расколотая пирамида
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-пиксельная сетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-сфера с анимацией заполнения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
3D Грузовик с мороженым
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ЕШЬТЕ, СПИРУЙТЕ, ВРАЩАЙТЕСЬ В 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D милый лев
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный 3D-джедай
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная 3D-пчела
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D CSS: интерактивный контроллер SNES
Интерактивный контроллер Super Nintendo Entertainment System (SNES), написанный на HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Карусель карточек на 3D-кубе — только CSS
3D куб с карточками на каждой грани. Только CSS-флажок для поворотов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Унесенная призраками баня — 3D CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дар CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дополнительные штрихи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
150 мл ванили CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
О коде
Кафе-мороженое 3D в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS в 3D в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
пузырьковый
Чистые 3D-пузыри CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
3D iMac — только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Великая пирамида в Гизе — 3D модель — Pure CSS
3D-модель Великой египетской пирамиды Хеопса в Гизе. Откройте для себя возможности 3D-моделирования с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Взорвать узел A: трехмерная блочная модель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Pure CSS 3D Shaded вращающийся золотой
Создайте свой собственный, изменив var s в 1-й строке Pug.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
О коде
CSS 3D-гитара с 5 вариантами текстуры
CSS 3D Guitar — это модель гитары, которая стала возможной благодаря свойствам Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Винтажная клавиатура Casio PT-1, полностью нарисованная с помощью HTML и CSS; используя Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Скевоморфные кнопки с реалистичным 3D-эффектом. Скевоморфизм использовался в более ранних iPhone и благодаря этому стал популярным и для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Трехмерный перспективный куб только с CSS, использующий CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Небольшой забавный эксперимент по созданию HUD (индикатора на лобовом стекле) на чистом CSS и его анимации без использования JavaScript. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Некоторые милые 3D-преобразования на некоторых милых фиолетовых Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Временная шкала градиента CSS3 с 3D-эффектом при наведении курсора Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Геометрические фигуры анимируются с интервалами с анаглифическим 3D-эффектом с использованием только CSS. mask-image , background-image и transform . Дизайн создан из
Дизайн создан из элементов О коде
3D-комната — чистый CSS
О коде
Современный 3D-дом — чистый CSS
С код
Кабина CSS
О коде
3D-принтер
О коде
CasioPT-1.
 css
css div с, градиент с и box-shadow О коде
Город
О коде
3D-куб (преобразование CSS3)
О коде
Скевоморфные кнопки

О коде
Чистая буква CSS T
О коде
3D-эффект наведения
О коде
Чистый CSS 3D
О коде
3D куб CSS
path-clip . О коде
Клип-Путь 3D
О коде
3D HUD в космосе — чистый CSS
 Двигайте мышью, чтобы отображался HUD. При удалении мыши она по умолчанию возвращается в верхнее левое положение.
Двигайте мышью, чтобы отображался HUD. При удалении мыши она по умолчанию возвращается в верхнее левое положение. О коде
Изометрические башни Pure CSS
div s. О коде
Временная шкала CSS3 с 3D-эффектом
раздел . О коде
3D CSS и SVG T-REX
О коде
Анимированный анаглифический 3D-эффект с CSS