| <static> | CKEDITOR.config.autoGrow_bottomSpace Дополнительная высота в пикселях, чтобы оставить нижнюю границу содержимого с размером документа при автоматическом изменении размера. |
| <static> | CKEDITOR.config.autoGrow_maxHeight Максимальная высота, которую редактор может достичь, используя функцию AutoGrow. |
| <static> | CKEDITOR.config.autoGrow_minHeight Минимальная высота, которую редактор может достичь, используя функцию AutoGrow. |
| <static> | CKEDITOR.config.autoGrow_onStartup Должно ли происходить автоматическое развитие при создании редактора. |
| <static> | CKEDITOR.config.autoParagraph Независимо от того, автоматически ли создаете блоки обтекания встроенного содержимого внутри тела документа, это помогает обеспечить интегральность режима ввода блока. |
| <static> | CKEDITOR.config.autoUpdateElement Следует ли автоматически обновлять замененный элемент (обычно <textarea> ) при публикации формы, содержащей редактор. |
| <static> | CKEDITOR.config.baseFloatZIndex Базовый Z-индекс для плавающих диалоговых окон и всплывающих окон. |
| <static> | CKEDITOR.config.baseHref Базовый URL-адрес href, используемый для разрешения относительных и абсолютных URL-адресов в содержимом редактора. |
| <static> | CKEDITOR.config.basicEntities Должно ли избегаться основные элементы HTML в документе, в том числе: Примечание. Он не должен изменяться, если только при выводе формата данных, отличных от HTML, как BBCode. |
| <static> | CKEDITOR.config.blockedKeystrokes Список нажатий клавиш, которые должны быть заблокированы, если они не определены в настройкеCKEDITOR. |
| <static> | Устанавливает атрибут class который будет использоваться в элементе body области редактирования. |
| <static> | CKEDITOR.config.bodyId Устанавливает атрибут id который будет использоваться в элементе body области редактирования. |
| <static> | CKEDITOR.config.browserContextMenuOnCtrl Отображать ли контекстное меню браузера при нажатии клавиши Ctrl или Meta (Mac) при открытии контекстного меню с помощью щелчка правой кнопкой мыши или клавиши меню . |
| <static> | CKEDITOR.config. Сохраняет определение стиля, которое применяет цвет фона текста. |
| <static> | CKEDITOR.config.colorButton_colors Определяет цвета, которые будут отображаться в селекторах цветов. |
| <static> | CKEDITOR.config.colorButton_enableMore Включить ли кнопку « Больше цветов» в цветовых селекторах. |
| <static> | CKEDITOR.config.colorButton_foreStyle Сохраняет определение стиля, которое применяет цвет текста переднего плана. |
| <static> | CKEDITOR.config.contentsCss CSS-файл (ы), который будет использоваться для применения стиля к содержимому редактора. |
| <static> | CKEDITOR.config.contentsLangDirection Написание языка, используемого для создания содержимого редактора. |
| <static> | CKEDITOR.config.contentsLanguage Языковой код языка ввода, который используется для создания содержимого редактора. |
| <static> | CKEDITOR.config.corePlugins Список плагинов, разделенных запятыми, которые не связаны с экземплярами редактора. |
| <static> | CKEDITOR.config.coreStyles_bold Определение стиля, которое применяет полужирный стиль к тексту. |
| <static> | CKEDITOR.config.coreStyles_italic Определение стиля, которое применяет курсив к стилю. |
| <static> | CKEDITOR.config.coreStyles_strike Определение стиля, которое применяет стиль прокрутки к тексту. |
| <static> | CKEDITOR.config.coreStyles_subscript Определение стиля, которое применяет стиль подстроки к тексту. |
| <static> | CKEDITOR.config.coreStyles_superscript Определение стиля, которое применяет стиль надстрочного текста к тексту. |
| <static> | CKEDITOR.config.coreStyles_underline Определение стиля, которое применяет стиль подчеркивания к тексту. |
| <static> | CKEDITOR.config.customConfig Путь URL-адреса для настраиваемого файла конфигурации для загрузки. |
| <static> | CKEDITOR.config.defaultLanguage Язык, который будет использоваться, если параметрCKEDITOR.config.language оставлен пустым, и невозможно локализовать редактор на языке пользователя. |
| <static> | CKEDITOR.config.devtools_styles Параметр, в котором хранятся правила CSS, которые должны быть введены на страницу со стилями, которые должны применяться к элементу подсказки. |
| <static> | CKEDITOR.config.dialog_backgroundCoverColor Цвет обложки диалогового окна. |
| <static> | CKEDITOR.config.dialog_backgroundCoverOpacity Непрозрачность обложки диалогового фона. |
| <static> | CKEDITOR.config.dialog_buttonsOrder Указание, которое следует соблюдать при создании диалоговых кнопок. |
| <static> | CKEDITOR.config.dialog_magnetDistance Расстояние магнитных границ, используемых в диалогах перемещения и изменения размеров, измеряется в пикселях. |
| <static> | CKEDITOR.config.dialog_startupFocusTab Если в диалоговом окне имеется более одной вкладки, поместите фокус в первую вкладку, как только откроется диалог. |
| <static> | CKEDITOR.config.disableNativeSpellChecker Отключает встроенную проверку орфографии слов, если браузер предоставляет ее. |
| <static> | CKEDITOR.config.disableNativeTableHandles Отключает «инструменты таблицы», предлагаемые изначально браузером (в настоящее время только Firefox), чтобы выполнять быстрые операции редактирования таблицы, такие как добавление или удаление строк и столбцов. |
| <static> | CKEDITOR.config.disableObjectResizing Отключает возможность изменения размеров объектов (изображений и таблиц) в области редактирования. |
| <static> | CKEDITOR.config.disableReadonlyStyling Отключает встроенный стиль для элементов только для чтения. |
| <static> | CKEDITOR.config.DOCTYPE Устанавливает DOCTYPE который будет использоваться при загрузке содержимого редактора в формате HTML. |
| <static> | CKEDITOR.config.editingBlock Независимо от того, отображать или не редактировать область редактирования в интерфейсе редактора. |
| <static> | CKEDITOR.config. Опция защиты от нежелательной почты. |
| <static> | CKEDITOR.config. Разрешить контекстно-зависимые действия с ключевыми клавишами, включая следующие сценарии: Когда выбор привязан к ячейкам таблицы :
|
| <static> | CKEDITOR.config.enterMode Устанавливает поведение клавиши Enter . |
| <static> | CKEDITOR.config.entities Использовать ли HTML-объекты в выводе. |
| <static> | CKEDITOR.config.entities_additional Список дополнительных объектов, которые будут использоваться запятыми. |
| <static> | CKEDITOR.config.entities_greek Преобразование некоторых символов, математических символов и греческих букв в объекты HTML. |
| <static> | CKEDITOR.config.entities_latin Преобразование некоторых латинских символов (латинский алфавит № 1, ISO 8859-1) в объекты HTML. |
| <static> | CKEDITOR.config.entities_processNumerical Преобразование всех остальных символов, не включенных в таблицу символов ASCII, в их относительное десятичное числовое представление объекта HTML. |
| <static> | CKEDITOR.config.extraPlugins Список дополнительных плагинов для загрузки. |
| <static> | CKEDITOR.config.filebrowserBrowseUrl Расположение внешнего файлового браузера, который должен запускаться при нажатии кнопки « Обзор сервера» . |
| <static> | CKEDITOR.config.filebrowserFlashBrowseUrl Расположение внешнего файлового браузера, который должен быть запущен при нажатии кнопки Browse Server в диалоговом окне Flash . |
| <static> | CKEDITOR.config.filebrowserFlashUploadUrl Расположение скрипта, который обрабатывает загрузку файлов в диалоговом окне Flash . |
| <static> | CKEDITOR.config.filebrowserImageBrowseLinkUrl Расположение внешнего файлового браузера, который должен запускаться при нажатии кнопки « Обзор сервера» на вкладке « Связь » диалогового окна « Изображение ». |
| <static> | CKEDITOR.config.filebrowserImageBrowseUrl Расположение внешнего файлового браузера, который должен быть запущен при нажатии кнопки « Обзор сервера» в диалоговом окне « Изображение ». |
| <static> | CKEDITOR.config.filebrowserImageUploadUrl Расположение сценария, который обрабатывает загрузку файлов в диалоговом окне « Изображение ». |
| <static> | CKEDITOR.config.filebrowserUploadUrl Расположение скрипта, который обрабатывает загрузку файлов. |
| <static> | CKEDITOR.config.filebrowserWindowFeatures Функции, которые необходимо использовать в всплывающем окне браузера файлов. |
| <static> | CKEDITOR.config.filebrowserWindowHeight Высота всплывающего окна браузера файлов. |
| <static> | CKEDITOR.config.filebrowserWindowWidth Ширина всплывающего окна браузера. |
| <static> | CKEDITOR.config.fillEmptyBlocks Вне зависимости от того, будет ли текст наполнителя (неразрывная сущность объекта) вставлен в пустые элементы блока в выход HTML, это используется для рендеринга элементов блока с высотой строки; Когда будет указана функция, ей будет переданCKEDITOR.htmlParser.element, чтобы решить, добавляет ли текст наполнителя, ожидая логическое возвращаемое значение. |
| <static> | CKEDITOR.config.find_highlight Определяет стиль, который будет использоваться для выделения результатов с помощью диалогового окна поиска. |
| <static> | CKEDITOR. Текст, который будет отображаться в комманде «Шрифт», не соответствует ни одному из доступных значений текущей позиции курсора или выбора текста. |
| <static> | CKEDITOR.config.font_names Список имен шрифтов, отображаемых в списке Font на панели инструментов. |
| <static> | CKEDITOR.config.font_style Определение стиля, которое будет использоваться для применения шрифта в тексте. |
| <static> | CKEDITOR.config.fontSize_defaultLabel Текст, который будет отображаться в комманде «Размер шрифта», не соответствует ни одному из доступных значений текущей позиции курсора или выбора текста. |
| <static> | CKEDITOR.config.fontSize_sizes Список шрифтов, который будет отображаться в поле «Размер шрифта» на панели инструментов. |
| <static> | CKEDITOR.config.fontSize_style Определение стиля, которое будет использоваться для применения размера шрифта в тексте. |
| <static> | CKEDITOR.config.forceEnterMode Принудительно использоватьCKEDITOR.config.enterMode как разрыв строки независимо от контекста. |
| <static> | CKEDITOR.config.forcePasteAsPlainText Следует ли принудительно вставлять все операции вставки в текстовый текст в редактор, теряя любую информацию о форматировании, доступную в исходном тексте. |
| <static> | CKEDITOR.config.forceSimpleAmpersand Использовать ли «&» вместо «& amp;» в значениях атрибутов элементов не рекомендуется изменять этот параметр для соответствия стандартам W3C XHTML 1.0 (C.12, XHTML 1.0 ). |
| <static> | CKEDITOR. Определение стиля, используемое для применения формата «Адрес». |
| <static> | CKEDITOR.config.format_div Определение стиля, которое будет использоваться для применения формата «Обычный (DIV)». |
| <static> | CKEDITOR.config.format_h2 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_h3 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_h4 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_h5 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_h5 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_h6 Определение стиля, которое будет использоваться для применения формата «Заголовок 1». |
| <static> | CKEDITOR.config.format_p Определение стиля, которое будет использоваться для применения формата «Обычный». |
| <static> | CKEDITOR.config.format_pre Определение стиля, используемое для применения формата «Отформатированный». |
| <static> | CKEDITOR.config.format_tags Список разделенных дескриптором имен стилей (по умолчанию тегов), представляющих определение стиля для каждой записи, которая будет отображаться в комбинации «Формат» на панели инструментов. |
| <static> | CKEDITOR.config.fullPage Указывает, будет ли содержимое, подлежащее редактированию, вводиться как полная HTML-страница. |
| <static> | CKEDITOR.config.height Высота области редактирования (включая контент редактора). |
| <static> | CKEDITOR.config.htmlEncodeOutput Следует ли избегать HTML, когда редактор обновляет исходный элемент ввода. |
| <static> | CKEDITOR.config.ignoreEmptyParagraph Должен ли редактор выводить пустое значение («»), если его содержимое создается только с помощью пустого абзаца. |
| <static> | CKEDITOR.config.image_previewText Текст для заполнения изображения в области предварительного просмотра. |
| <static> | CKEDITOR. Следует ли удалять ссылки при опорожнении поля URL ссылки в диалоговом окне изображения. |
| <static> | CKEDITOR.config.indentClasses Список классов для отступов содержимого. |
| <static> | CKEDITOR.config.indentOffset Размер каждого этапа отступов |
| <static> | CKEDITOR.config.indentUnit Единица для стиля отступов |
| <static> | CKEDITOR.config.jqueryOverrideVal Позволяет CKEditor переопределить jQuery.fn.val (), что позволяет использовать функцию val () в текстовых областях, как обычно, синхронизировать ее с CKEditor. |
| <static> | CKEDITOR.config.justifyClasses Список классов для выравнивания содержимого. |
| <static> | CKEDITOR. Список, связывающий нажатия клавиш с командами редактора. |
| <static> | CKEDITOR.config.language Использовать локализацию языка пользовательского интерфейса. |
| <static> | CKEDITOR.config.menu_groups Список контекстных меню, разделенный запятыми, будет отображаться в контекстном меню. |
| <static> | CKEDITOR.config.newpage_html HTML для загрузки в редакторе при выполнении команды «новая страница». |
| <static> | CKEDITOR.config.pasteFromWordCleanupFile Файл, который предоставляет функцию очистки MS Word для операций вставки. |
| <static> | CKEDITOR.config.pasteFromWordNumberedHeadingToList Преобразовать ли заголовки MS Word нумерованные заголовки в списки. |
| <static> | CKEDITOR.config.pasteFromWordPromptCleanup Подсказывать ли пользователю запрос на очистку содержимого, вставленного из MS Word. |
| <static> | CKEDITOR.config.pasteFromWordRemoveFontStyles Следует ли игнорировать все стили форматирования, связанные с шрифтом, в том числе:
|
| <static> | CKEDITOR.config.pasteFromWordRemoveStyles Нужно ли удалять стили стилей, которые нельзя управлять с помощью редактора. |
| <static> | CKEDITOR.config.plugins Список плагинов, разделенных запятыми, для загрузки и инициализации для экземпляра редактора. |
| <static> | CKEDITOR.config.protectedSource Список регулярных выражений, которые должны быть выполнены во входном HTML, с указанием исходного кода HTML, который при согласовании, не должен быть доступен в режиме WYSIWYG для редактирования. |
| <static> | CKEDITOR.config.readOnly Если true , редактор запускается в режиме только для чтения. |
| <static> | CKEDITOR.config.removeDialogTabs Содержимое диалогового окна для удаления. |
| <static> | CKEDITOR.config.removeFormatAttributes Список атрибутов элементов, разделенных запятыми, которые должны быть удалены при выполнении команды «удалить формат». |
| <static> | CKEDITOR.config.removeFormatTags Список элементов, которые будут удалены при выполнении команды «удалить». |
| <static> | CKEDITOR.config.removePlugins Список плагинов, которые нельзя загружать. |
| <static> | CKEDITOR.config.resize_dir Размеры, для которых разрешено изменение размера редактора. |
| <static> | CKEDITOR.config.resize_enabled Включить функцию изменения размера. |
| <static> | CKEDITOR.config.resize_maxHeight Максимальная высота редактора в пикселях при изменении размера интерфейса редактора с помощью дескриптора изменения размера. |
| <static> | CKEDITOR.config.resize_maxWidth Максимальная ширина редактора в пикселях при изменении размера интерфейса редактора с помощью дескриптора изменения размера. |
| <static> | CKEDITOR.config.resize_minHeight Минимальная высота редактора в пикселях при изменении размера интерфейса редактора с помощью дескриптора изменения размера. |
| <static> | CKEDITOR.config.resize_minWidth Минимальная ширина редактора в пикселях при изменении размера интерфейса редактора с помощью дескриптора изменения размера. |
| <static> | CKEDITOR.config.scayt_autoStartup Если включено (установлено значение true ), автоматически включается SCAYT после загрузки редактора. |
| <static> | CKEDITOR.config.scayt_contextCommands Настраивает отображение команд контекстного меню SCAYT («Добавить слово», «Игнорировать» и «Игнорировать все»). |
| <static> | CKEDITOR.config.scayt_contextMenuItemsOrder Определяет элементы контекстного меню SCAYT для заказа по группам. |
| <static> | CKEDITOR.config.scayt_customDictionaryIds Ссылки SCAYT на пользовательские словари. |
| <static> | CKEDITOR.config.scayt_customerid Устанавливает идентификатор клиента для SCAYT. |
| <static> | CKEDITOR.config. Определяет количество предложений SCAYT для отображения в главном контекстном меню. |
| <static> | CKEDITOR.config.scayt_moreSuggestions Включает / отключает подменю «Дополнительные предложения» в контекстном меню. |
| <static> | CKEDITOR.config.scayt_sLang Устанавливает язык проверки орфографии по умолчанию для SCAYT. |
| <static> | CKEDITOR.config.scayt_srcUrl Устанавливает URL-адрес в ядро SCAYT. |
| <static> | CKEDITOR.config.scayt_uiTabs Устанавливает видимость отдельных вкладок в диалоговом окне SCAYT и кнопке панели инструментов. |
| <static> | CKEDITOR.config.scayt_userDictionaryName Позволяет активировать пользовательский словарь в SCAYT. |
| <static> | CKEDITOR.config.sharedSpaces Позволяет поместить некоторые из блоков пользовательского интерфейса редактора, например панели инструментов и пути элементов, в любой элемент страницы. |
| <static> | CKEDITOR.config.shiftEnterMode Аналогично настройкеCKEDITOR.config.enterMode , он определяет поведение комбинации клавиш Shift + Enter . |
| <static> | CKEDITOR.config.skin «Шкурка» для загрузки. |
| <static> | CKEDITOR.config.smiley_columns Число столбцов, которые будут сгенерированы матрицей смайликов. |
| <static> | CKEDITOR.config.smiley_descriptions Описание, которое будет использоваться для каждого из смайликов, определенных в настройкеCKEDITOR.config.smiley_images . |
| <static> | CKEDITOR.config.smiley_images Имена файлов для смайликов, которые будут отображаться. |
| <static> | CKEDITOR.config.smiley_path Базовый путь, используемый для создания URL-адреса для смайликов. |
| <static> | CKEDITOR.config.specialChars Список специальных символов, отображаемых в диалоговом окне «Специальный символ». |
| <static> | CKEDITOR.config.startupFocus Устанавливает, должен ли редактор иметь фокус при загрузке страницы. |
| <static> | CKEDITOR.config.startupMode Режим загрузки при запуске редактора. |
| <static> | CKEDITOR.config.startupOutlineBlocks Автоматически ли включать команду «show block» при загрузке редактора. |
| <static> | CKEDITOR.config.startupShowBorders Следует ли автоматически включать команду «показать границы» при загрузке редактора. |
| <static> | CKEDITOR.config.stylesheetParser_skipSelectors Регулярное выражение, которое определяет, будет ли правило CSS исключено плагином Parser для стилей. |
| <static> | CKEDITOR.config.stylesheetParser_validSelectors Регулярное выражение, определяющее, какие правила CSS будут использоваться плагином Parser для стилей. |
| <static> | CKEDITOR.config.stylesSet «Набор определений стилей» для использования в редакторе. |
| <static> | CKEDITOR.config.TabIndex Значение tabindex редактора. |
| <static> | CKEDITOR.config.tabSpaces Создает редактор для добавления нескольких пробелов (& nbsp;) к тексту при нажатии клавиши TAB. |
| <static> | CKEDITOR.config.templates Определено определение шаблонов. |
| <static> | CKEDITOR.config.templates_files Список файлов определения шаблонов для загрузки. |
| <static> | CKEDITOR.config.templates_replaceContent Установите флажок «Заменить фактическое содержимое» по умолчанию в диалоговом окне «Шаблоны». |
| <static> | CKEDITOR.config.theme Тема, которая будет использоваться для создания пользовательского интерфейса. |
| <static> | CKEDITOR.config.toolbar Панель инструментов (панель инструментов). |
| <static> | CKEDITOR.config.toolbar_Basic Определение панели инструментов. |
| <static> | CKEDITOR. Это определение панели инструментов по умолчанию, используемое редактором. |
| <static> | CKEDITOR.config.toolbarCanCollapse Может ли панель инструментов быть свернута пользователем. |
| <static> | CKEDITOR.config.toolbarGroupCycling Когда включено, делает цикл навигации по стрелкам в пределах текущей группы панелей инструментов. |
| <static> | CKEDITOR.config.toolbarLocation «Тематическое пространство», на которое отображается панель инструментов. |
| <static> | CKEDITOR.config.toolbarStartupExpanded Должна ли панель инструментов запускаться при загрузке редактора. |
| <static> | CKEDITOR.config.UIColor Цвет базового пользовательского интерфейса, который будет использоваться редактором. |
| <static> | CKEDITOR.config.undoStackSize Количество отмененных шагов для сохранения. |
| <static> | CKEDITOR.config.useComputedState Указывает, что некоторые функции редактора, такие как выравнивание и направление текста, должны использовать «вычисленное значение» этой функции для указания состояния включения / выключения вместо использования «реального значения». |
| <static> | CKEDITOR.config.width Внешняя ширина редактора UI. |
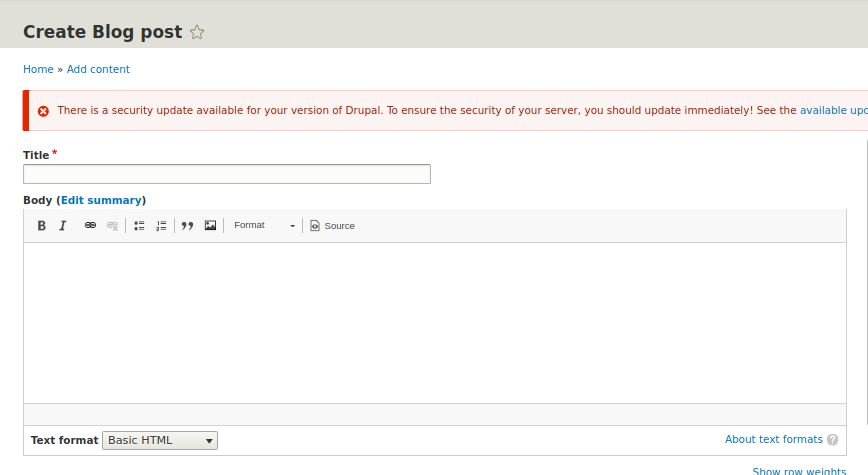
Текстовый редактор CKEditor | Drupal.ru
Модуль CKEditor позволяет Drupal заменить текстовые поля редактором CKeditor. Этот HTML текстовый редактор имеет множество очень мощных функций, как у известного оффлайного редактора Word, только в web. Он относительно мало весит и не требует установки каких-либо программ на компьютере.
Минимально необходимо:
— Скачиваем модуль CKEditor
— Новичкам можно напомнить, что ещё можно скачать русский перевод с сайта Drupaler — для модуля CKEditor
— И конечно же скачиваем сам редактор CKeditor (не перепутайте его с FCKeditor, это предыдущая версия редактора. Он в своё время как раз и был переименован в CKEditor, в связи с неблагозвучным произношением в английском языке сочетания «FCK» в названии редактора.)
Он в своё время как раз и был переименован в CKEditor, в связи с неблагозвучным произношением в английском языке сочетания «FCK» в названии редактора.)
Установка
Модуль для Drupal распаковывается в папку: drupal/sites/all/modules/ckeditor. А сам текстовый редактор распаковывается в папку с модулем: drupal/sites/all/modules/ckeditor/ckeditor. После установки модуля на сайте, появятся возможность настраивать редактор: Управление › Настройка сайта › CKEditor. Комментировать их я не буду, вы сами можете их посмотреть и опробовать.
Настройка файла ckeditor.config.js
При этом есть возможность гибко настраивать редактор через файл конфигурации drupal/sites/all/modules/ckeditor/ckeditor.config.js. И всё что недоступно в настройках через Web-интерфейс модулей Drupal, можно прописать в этом файле.
1. Можно переназначить свои стили для расположения текста по левому, правому края, по центру или растянуто. У меня есть свои собственные стили прописанные в теме сайта, поэтому я их и прописал:
config. justifyClasses = [ ‘editor-left-button’, ‘editor-center-button’, ‘editor-right-button’, ‘editor-justify-button’ ];
justifyClasses = [ ‘editor-left-button’, ‘editor-center-button’, ‘editor-right-button’, ‘editor-justify-button’ ];
2. Назначить максимальную-минимальную ширину и высоту окна редактора.
//Ширина
config.resize_minWidth = 450;
config.resize_maxWidth = 600;
//Высота
//config.resize_minHeight = 100;
//config.resize_maxHeight = 500;
//Или же вообще отключить изменение размера редактора, отключив плагин «resize»
//config.removePlugins = ‘resize’;
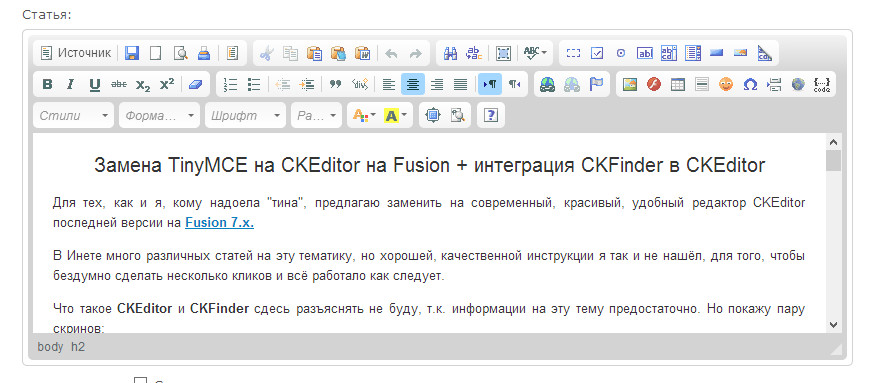
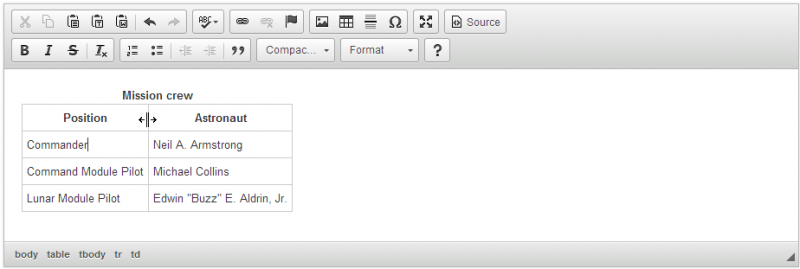
3. Выключаем подсказки названия тэга в строке состояния редактора: body p strong. Врядли это необходимо видеть обычному посетителю, незнающему HTML. Поэтому просто отключаем плагин «elementspath» показывающий комментарии по тэгам.
config.removePlugins = ‘elementspath’;
4. Редактор кодирует кавычки « превращая их в « — мне это показалось не верным, так как в будущем я собираюсь использовать типограф, чтобы текст правильнее выглядел на сайте. Если же кавычки будут записаны как «, то типограф их не будет превращать в кавычки-ёлочки « ». Поэтому отключаем кодирование кавычек:
Если же кавычки будут записаны как «, то типограф их не будет превращать в кавычки-ёлочки « ». Поэтому отключаем кодирование кавычек:
config.entities = false;
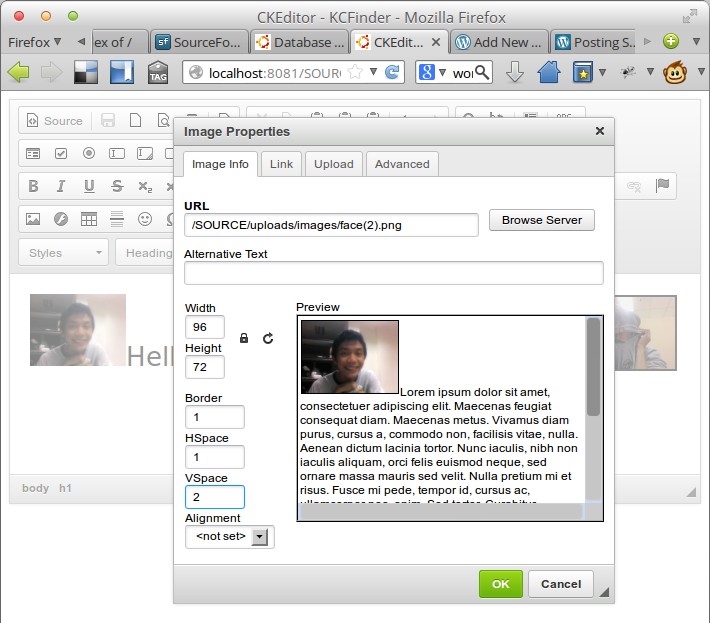
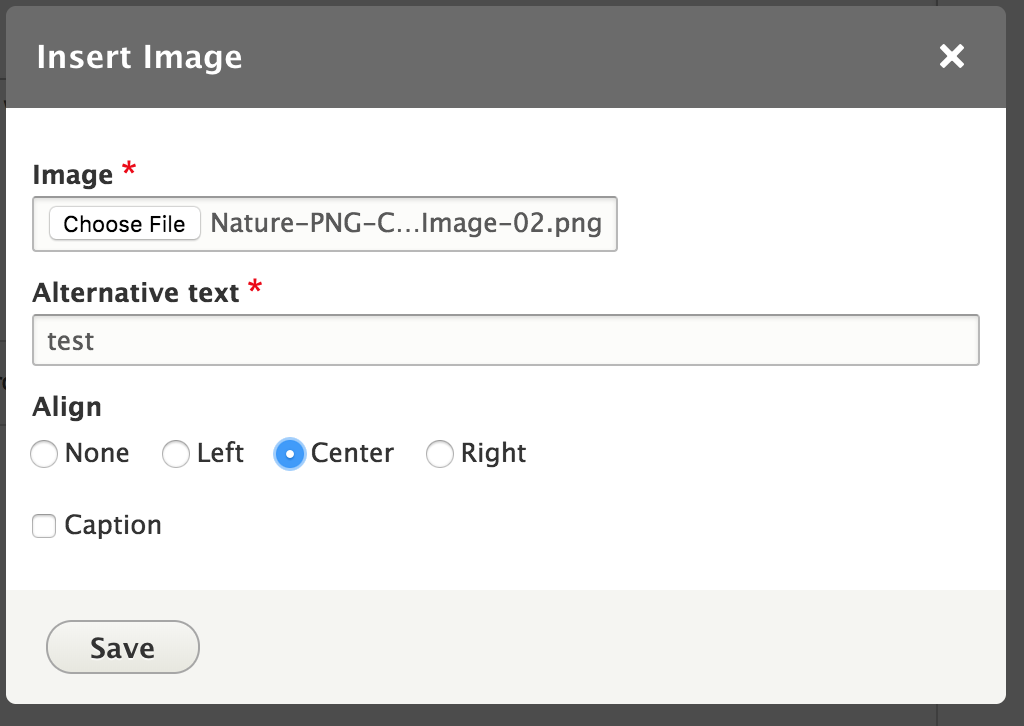
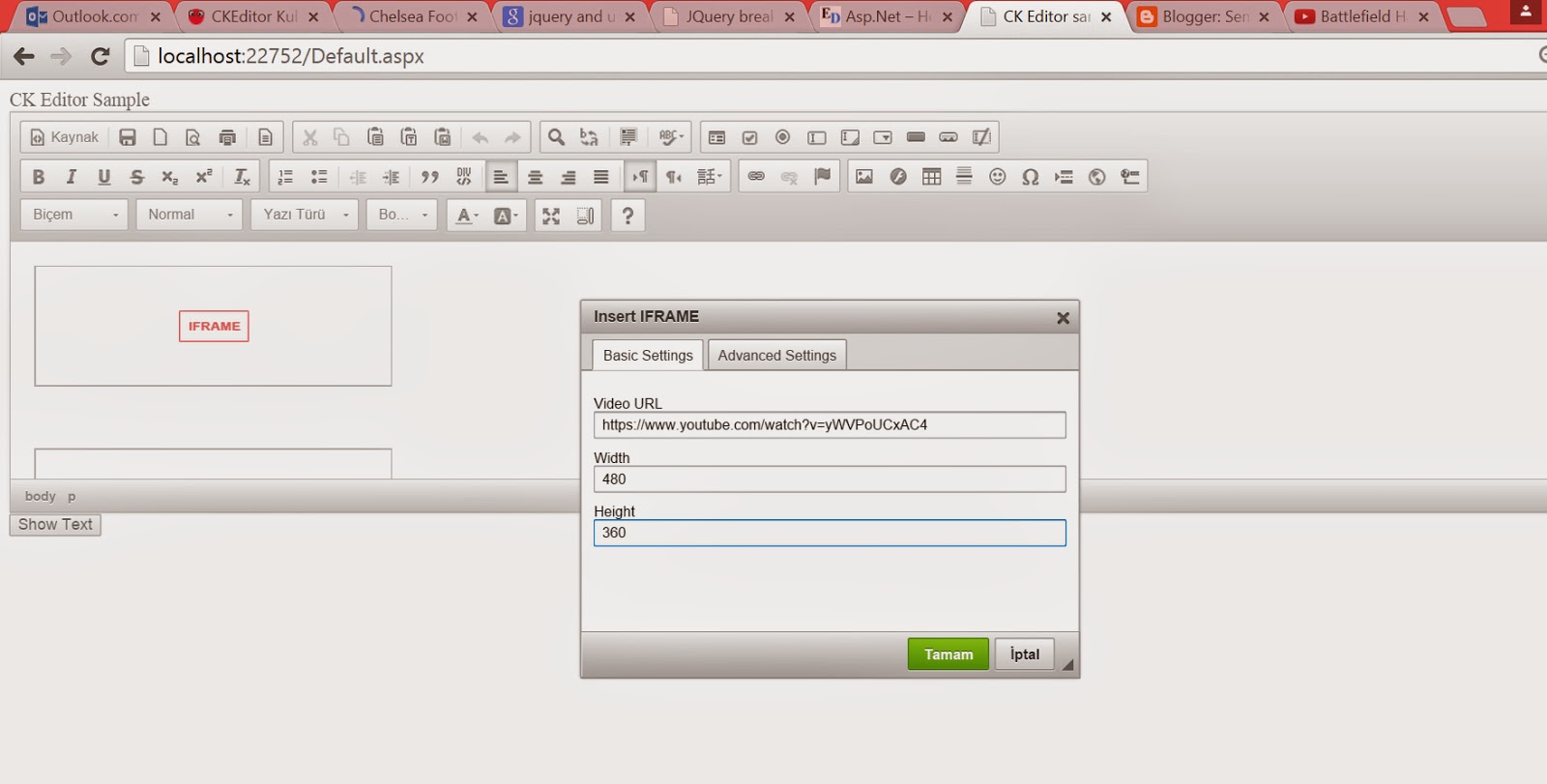
5. При открытии диалога вставки изображений, ссылок и флеша во всплывающем окне присутствуют дополнительные вкладки:
Ссылка, Цель, Расширенный. Отключаем дополнительные вкладки, прописывая код:
CKEDITOR.on( ‘dialogDefinition’, function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == ‘link’ ){dialogDefinition.removeContents( ‘advanced’ );dialogDefinition.removeContents( ‘target’ );}
if ( dialogName == ‘image’ ){dialogDefinition.removeContents( ‘advanced’ );dialogDefinition.removeContents( ‘Link’ );}
if ( dialogName == ‘flash’ ){dialogDefinition.removeContents( ‘advanced’ );}
});
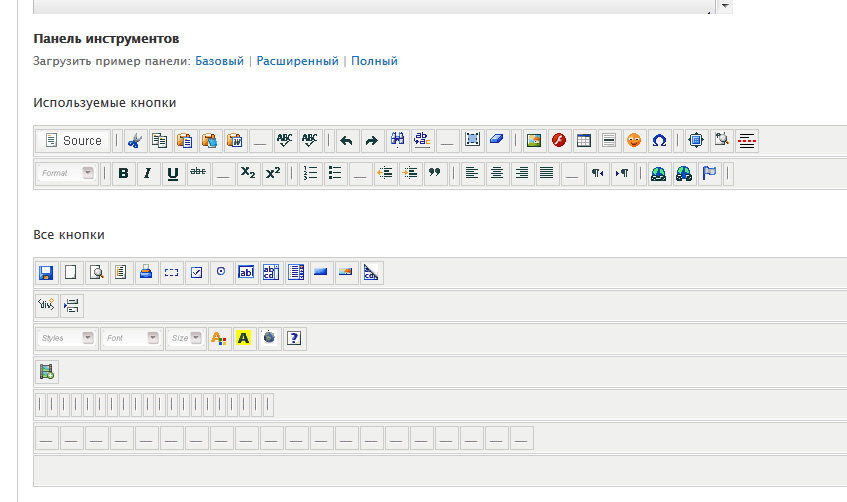
6. Далее описываются разные панели инструментов: DrupalFiltered, DrupalBasic, DrupalFull. Как вы понимаете, что наиболее полная панель включающая все виды кнопок — DrupalFull. На её основе вы можете создать свою собственную панель инструментов, с теми кнопками которые необходимы именно вам, как пример вот такая панель MyDrupalPanel.
Как вы понимаете, что наиболее полная панель включающая все виды кнопок — DrupalFull. На её основе вы можете создать свою собственную панель инструментов, с теми кнопками которые необходимы именно вам, как пример вот такая панель MyDrupalPanel.
/*
* This toolbar MyDrupalPanel
*/
config.toolbar_MyDrupalPanel = [
[‘Undo’,’Redo’,’Source’,’Maximize’,’-‘,’RemoveFormat’,’SelectAll’,’Paste’,’PasteText’,’PasteFromWord’,’-‘,’Templates’,’Image’,’Table’,’Link’,’Unlink’,’HorizontalRule’,’DrupalBreak’],
‘/’,
[‘Bold’,’Italic’,’Strike’,’SpecialChar’,’-‘,’Blockquote’,’NumberedList’,’BulletedList’,’-‘,’JustifyLeft’,’JustifyCenter’,’JustifyRight’,’-‘,’Format’]
];
После того как вы её сохраните вы сможете выбрать свою панель в настройках используемой панели редактором Управление › Настройка сайта › CKEditor.
7. В моей теме оформления сайта возникла проблема с фоном в редакторе и с расположением текста в нём. Фон был бежевый, вместо белого. А текст весь отображался по центру, хотя по умолчанию должен идти по левому краю. Такие вещи легко исправить прописав css-стили в параметре «config.extraCss«:
Фон был бежевый, вместо белого. А текст весь отображался по центру, хотя по умолчанию должен идти по левому краю. Такие вещи легко исправить прописав css-стили в параметре «config.extraCss«:
config.extraCss = ‘body{background:#FFF;text-align:left;font-size:0.8em;}’;
Там же ниже в файле конфигурации редактора приведён пример, как можно прописать индивидуально стили для каждой из тем оформления.
На этом основные настройки файла конфигурации drupal/sites/all/modules/ckeditor/ckeditor.config.js окончены. В этом файле можно ещё подключать дополнительные плагины к редактору, но об этом чуть позднее.
Ссылки:
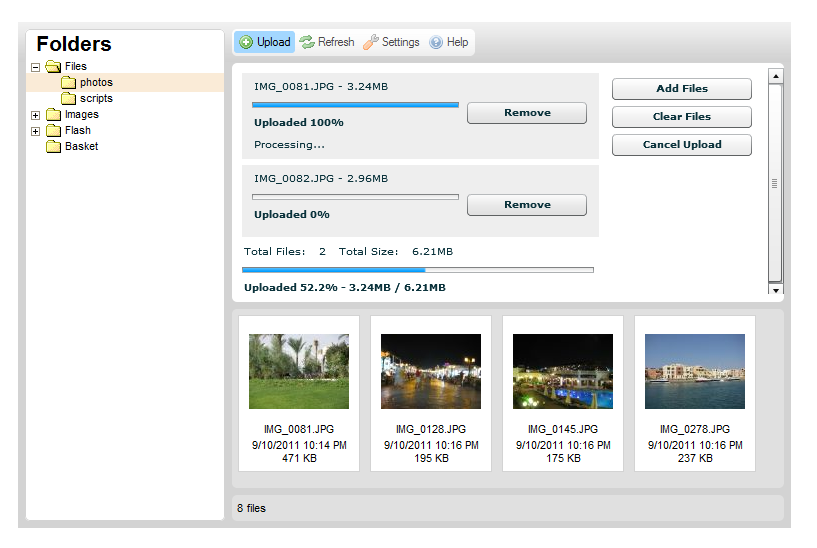
Загрузка файлов
Дело в том что CKeditor, в отличие от своей ранней версии FCKeditor уже не содержит в себе файловый менеджер. Сам загрузчик теперь существует в виде отдельного плагина CKFinder, но он платный. Поэтому проще будет использовать уже привычный всем модуль для Drupal IMCE (перевод модуля drupaler. ru). Его установка и настройка не должна вызвать проблем. После установки его можно будет подключить к редактору в настройках Управление › Настройка сайта › CKEditor > Настройки файлового браузера. Поскольку уже многие знакомы с этим модулем, останавливаться на нём подробнее не буду.
ru). Его установка и настройка не должна вызвать проблем. После установки его можно будет подключить к редактору в настройках Управление › Настройка сайта › CKEditor > Настройки файлового браузера. Поскольку уже многие знакомы с этим модулем, останавливаться на нём подробнее не буду.
Баг в теме оформления
Мне не очень понравилась стандартная тема оформления редактора «kama«. Поэтому я использовал тему оформления «v2«. Но в ней наблюдался баг, кстати как и в теме оформления «office2003«. При вызове диалогового окна в редакторе, рамка вокруг окна криво отображалась в браузере Опера. Мне было лень возится со стилями, и я просто открыл графический редактор и удалил эту рамку из самого рисунка и заменив два файла в папке /sites/all/modules/ckeditor/ckeditor/skins/v2/images/ своими:
— sprites.png, sprites_ie6.png, dialog_sides.gif, dialog_sides.png, dialog_sides_rtl.png (архив с файлами). Конечно это не самое грамотное решение, зато очень быстрое.
Как написать/подключить плагин к редактору
У CKEditor есть своё API, которую можно использовать и подключать дополнительные плагины к редактору. Давайте рассмотрим как писать свой плагин. Мне например, понадобилось создать дополнительную кнопку Справки, где можно было бы описать инструкции для пользователей, о том как публиковать статьи. Для этого был написан плагин DrupalHelp.
1. Для начала создаём папку «drupalhelp» — drupal/sites/all/modules/ckeditor/plugins/drupalhelp.
2. В папке создаём файлик «plugin.js» со следующим содержимым:
// Создаём плагин «drupalhelp»CKEDITOR.plugins.add( ‘drupalhelp’,
{
init : function( editor )
{
// Создаём кнопку на панели инструментов, и назначаем для неё команду — показать диалоговое окно
editor.addCommand( ‘drupalhelp’, new CKEDITOR.dialogCommand( ‘drupalhelp’ ) );
// Название кнопки на панели инструментов «DrupalHelp»
editor.
 ui.addButton( ‘DrupalHelp’,
ui.addButton( ‘DrupalHelp’,{
// Название кнопки
label : Drupal.t( ‘Help’ ),
// Картинка с нарисованной кнопкой
icon : this.path + ‘images/drupalhelp.gif’,
// Команда для вызова
command : ‘drupalhelp’
} );
// Подключаем дополнительный js-файл, в котором будут описаны команды по показу диалогового окно
CKEDITOR.dialog.add( ‘drupalhelp’, this.path + ‘dialogs/help.js’ );
// If the «menu» plugin is loaded, register the menu items.
if ( editor.addMenuItems )
{
editor.addMenuItems(
{
drupalhelp :
{
label : Drupal. t( ‘Help’ ),
t( ‘Help’ ),
command : ‘drupalhelp’,
group : ‘drupalhelp’,
order : 1
}
});
}
}
} );
3. Создаём папку «dialogs» — drupal/sites/all/modules/ckeditor/plugins/drupalhelp/dialogs, в которой и создаём файлик диалогового окна — «help.js«:
CKEDITOR.dialog.add( ‘drupalhelp’, function( editor ){
return {
// Название окна
title : Drupal.t( ‘Help’ ),
// Размеры окна
minWidth : 400,
minHeight : 230,
contents : [
{
id : ‘tab1’,
label : »,
title : »,
expand:true,
padding:0,
elements :
[ { type : ‘html’,
id : ‘content’,
// Текст в окне — вы можете прописать, именно тот что нужен вам.

html :’
‘+Drupal.t( ‘Help’ )+’
‘,// Кнопка «Ок», для закрытия окна
}]}],buttons:[CKEDITOR.dialog.okButton]};
} );
4. Не забываем нарисовать файлик картинки с кнопкой drupal/sites/all/modules/ckeditor/plugins/drupalhelp/images/drupalhelp.gif
5. И сделать перевод модуля drupal/sites/all/modules/ckeditor/plugins/drupalhelp/images/translations/plugins-drupalhelp.ru.po.
Готово! Прилагаю архив с примером готового модуля drupalhelp.rar из папки drupal/sites/all/modules/ckeditor/plugins/drupalhelp.
6. Теперь подключим этот модуль к редактору. Для этого в файле drupal/sites/all/modules/ckeditor/ckeditor.config.js необходимо, во первых подключить этот модуль, прописав в самом низу файла, перед закрывающей фигурной скобкой:
вставляем код:
config.extraPlugins += (config.extraPlugins ? ‘,drupalhelp’ : ‘drupalhelp’ );
CKEDITOR. plugins.addExternal(‘drupalhelp’, Drupal.settings.ckeditor.module_path + ‘/plugins/drupalhelp/’);
plugins.addExternal(‘drupalhelp’, Drupal.settings.ckeditor.module_path + ‘/plugins/drupalhelp/’);
А также добавить кнопку ‘DrupalHelp’, прописав её на используемую панель инструментов. Я её добавил на свою собственную панель MyDrupalPanel:
/*
* This toolbar MyDrupalPanel
*/
config.toolbar_MyDrupalPanel = [
[‘Undo’,’Redo’,’Source’,’Maximize’,’-‘,’RemoveFormat’,’SelectAll’,’Paste’,’PasteText’,’PasteFromWord’,’-‘,’Templates’,’Image’,’Table’,’Link’,’Unlink’,’HorizontalRule’,’DrupalBreak’,’-‘,’DrupalHelp’], //
‘/’,
[‘Bold’,’Italic’,’Strike’,’SpecialChar’,’-‘,’Blockquote’,’NumberedList’,’BulletedList’,’-‘,’JustifyLeft’,’JustifyCenter’,’JustifyRight’,’-‘,’Format’]
];
7. Чтобы увидеть кнопку в редакторе, возможно понадобиться не только обновить страницу, но и очистить кэш броаузера. Так как браузер упорно сохраняет javasctript и не обновляет их при загрузке страницы.
Ссылки:
- Опять же документация по редактору на английском языке CKEditor 3.
 x — Developer’s Guide
x — Developer’s Guide - Документация по API CKEditor, для написания собственных плагинов и кнопок к редактору JavaScript API Documentation
Какие есть плагины к редактору
- CKEditor BBCode Plugin
Использование BBCode в редакторе. - Code Plugin, и соответствующая тема на drupal.ru
Вставка любого программного кода в редактор. - CKEditor SWF — в виде отдельного модуля с drupal.org (перевод модуля drupaler.ru)
Проигрыватель для вставки флеш роликов, FLV видео, MP3 - IMCE — в виде отдельного модуля с drupal.org (перевод модуля drupaler.ru)
Уже упоминавшийся выше загрузчик файлов - AjexFileManager
Ещё один файловый менеджер - FCK Editor типограф, тема на habrahabr, тема на drupal.ru
Плагин для подключении типографа к редактору. К сожалению плагин писался для FCKEditor, но возможно авторы подправят его и перепишут для CKEditor
Подключить своих скриптов в ckeditor. Установка визуального редактора CKEditor.
 Базовая кастомизация
Базовая кастомизацияDownload options
There are several options to download CKEditor 5 builds:
After downloading the editor jump to the Basic API guide to see how to create editors.
CDN
Builds can be loaded inside pages directly from , which is optimized for worldwide super fast content delivery. When using CDN no download is actually needed.
npm
All builds are released on npm. Use this search link to view all official build packages available in npm.
Installing a build with npm is as simple as calling one of the following commands in your project:
Npm install —save @ckeditor/ckeditor5-build-classic # Or: npm install —save @ckeditor/ckeditor5-build-inline # Or: npm install —save @ckeditor/ckeditor5-build-balloon # Or: npm install —save @ckeditor/ckeditor5-build-balloon-block # Or: npm install —save @ckeditor/ckeditor5-build-decoupled-document
CKEditor will then be available at node_modules/@ckeditor/ckeditor5-build-/build/ckeditor. js . It can also be imported directly to your code by require(«@ckeditor/ckeditor5-build-«) .
js . It can also be imported directly to your code by require(«@ckeditor/ckeditor5-build-«) .
Zip download
Go to the and download your preferred build. For example, you may download the ckeditor5-build-classic-1.0.0.zip file for the Classic editor build.
Extract the .zip file into a dedicated directory inside your project. It is recommended to include the editor version in the directory name to ensure proper cache invalidation once a new version of CKEditor is installed.
Included files
- ckeditor.js – The ready-to-use editor bundle, containing the editor and all plugins.
- ckeditor.js.map – The source map for the editor bundle.
- translations/ – The editor UI translations (see Setting UI language).
- README.md and LICENSE.md
Loading the API
After downloading and installing a CKEditor 5 build in your application, it is time to make the editor API available in your pages. For that purpose, it is enough to load the API entry point script:
script src =»/ckeditor. js»
>
script
>
js»
>
script
>Once the CKEditor script is loaded, you can
В данной статье будет показан способ установки визуального редактора себе на сайт. Такой редактор очень удобен для добавления и/или редактирования новой информации для сайта. Например, установка на форуме, в блоке с комментариями, что облегчает и расширяет возможности редактирование текста нового комментария, т.е. можно выделить текст, подчеркнуть его, вставить ссылку да и многое другое, все зависит от того сколько доступа вы дадите своему читателю. Ну и, конечно же, что нельзя забывать так это про админскую часть, которая существенно может облегчить Ваши труды при добавлении и редактировании материала.
Работал я с двумя визуальными редакторами это Tinymce и CK Editor хоть эти два редактора достаточно популярны откровенно скажу, CK Editor мне больше понравился или верней сказать он больше подошел для моих задач. Поэтому здесь мы рассмотрим, как устанавливается именно редактор CK Editor , а я расскажу в другой раз.
Для начала как всегда нам нужно скачать редактор, можно скачать Full – пакет , или выбрать все необходимые пакеты на официальном сайте.
После завершения загрузки распаковываем скаченный архив, например, в папку libs которая находится в корне сайта. В index.html между тегами подключаем плагин редактора ckeditor.js ну и конечно библиотеку jquery .
HTML
И так, остается создать форму с тестовым полем , с которым и будет взаимодействовать наш редактор.
HTML
В целом по установке все, после загрузки страницы у Вас, в указанном текстовом поле уже должен отобразится текстовый редактор. Данный редактор можно настраивать под свой вкус менять фон рамки редактора или язык, можно задать ширину и высоту окна. Для этого используется файл config.js , который находится в папке libs/ckeditor/ config.js . В этом файле мы можем задать выше перечислимые настройки и многие другие. Подробней на официальном сайте.
Например, с помощью изменений в файле config.js , которые показаны ниже мы изменим язык, цвет рамки и высоту редактора.
JAVASCRIPT
CKEDITOR.editorConfig = function(config) {
config.language = «en»; //язык
config.uiColor = «#AADC6E»; //цвет рамки
config.height = 300; //высота рамки
};
Так же можно изменить вид редактора, установив в настройке config.toolbarBasic — минимум или Full — максимум функций редактора. Или же индивидуально настроить редактор с помощью настройки config.toolbar_Basic как показано в примере ниже.
В случае выбора минимальной конфигурации возможности редактора будут ограничены и будут доступны только кнопки: задать жирный текст, наклонный шрифт, списки, создать ссылку удалить ссылку ну и смайлики (пример см. ниже) .
JAVASCRIPT
CKEDITOR.editorConfig = function(config) { config.width = 1050; //ширина окна редактора config.toolbar = «Basic»; //функциональность редактора, Basic-минимум, Full-максимум config.toolbar_Basic = //индивидуальная настройка режима Basic [ [«Bold», «Italic», «-«, «NumberedList», «BulletedList», «-«, «Link», «Unlink»,»-«,»Smiley»] ]; };
Есть возможность группировать кнопки по группам, и снова для этого нужен файл config.js .
JAVASCRIPT
CKEDITOR.editorConfig = function(config) { config.toolbarGroups = [ { name: «document», groups: [ «mode», «document», «doctools» ] }, { name: «clipboard», groups: [ «clipboard», «undo» ] }, { name: «editing», groups: [ «find», «selection», «spellchecker», «editing» ] }, { name: «forms», groups: [ «forms» ] }, «/», { name: «basicstyles», groups: [ «basicstyles», «cleanup» ] }, { name: «paragraph», groups: [ «list», «indent», «blocks», «align», «bidi», «paragraph» ] }, { name: «links», groups: [ «links» ] }, { name: «insert», groups: [ «insert» ] }, «/», { name: «styles», groups: [ «styles» ] }, { name: «colors», groups: [ «colors» ] }, { name: «tools», groups: [ «tools» ] }, { name: «others», groups: [ «others» ] }, { name: «about», groups: [ «about» ] } ]; };
В целом основные настройки текстового редактора показаны, одно что, мне не понравилось это размер этого редактора, после закачки он весит 4м 265кб что как то многовато. Если Вас так же это напрягает, то можно удалить каталог samples а так же почистить каталог с языками так как она и весит больше всех. В ней очень много языков, которые не используются, поэтому попросту можно их удалить и оставить только те, что нужны, например русский и английский.
Заходим в каталог libs/ckeditor/lang и тут удаляем все файлы кроме нужного для вас языка, например, оставляем: ru.js и en.js . После всех проделанных манипуляций размер уменьшится вдвое, а каталог ckeditor будет иметь вид:
На этом у меня все, кто знает другие тонкости данного редактора, пишите в комментариях.
На своем сайте использовал BUEditor – простой удобный редактор, но для пользователей он не очень удобен. Часто думал поставить CKEditor, но он мне казался каким-то монстром, но на деле все оказалось не так страшно.
Как установить модуль читаем .
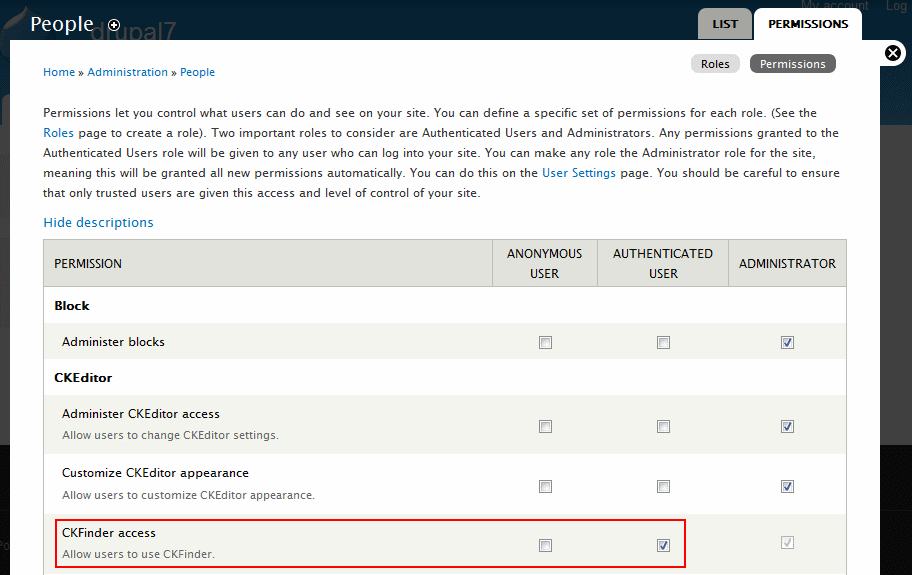
После подключения через свой модуль, на странице admin/config/content/ckeditor/edit/назнание_профиля во вкладке ВНЕШНИЙ ВИД РЕДАКТОРА , в разделе Плагины появится чекбокс активации. Включаем, сохраняем, проверяем.
3. Вставка ссылок. Из коробки диалоговое окно вставки ссылок содержит кучу не нужного и не понятного. Заменяем его плагином Simple link . Как устанавить, смотрим в п.2 . Подключаем (см. п.1) :
Config.extraPlugins = «SimpleLink»;
Так же появится новая иконка(кнопка) плагина.
4. Вставка изображений. Здесь все тоже самое, что и ссылками, можно поставить плагин Simple Image для вставки изображений по ссылке.
Config.extraPlugins = «SimpleImage»;
Или загружать изображения с помощью модуля One Click Upload. . Подробнее читаем . Я остановился на втором способе, хотя в BUEditor’е использовал оба.
Единственное что хочу добавить, плагин Enhanced Image требует еще два плагина Widget и Lineutils .
не мог понять, почему не запускается плагин, пока не заглянул в журнал
5. Внешний вид. По умолчанию используется скин Moono, я же хотел привести внешность к виду BUEditor’а.
так выглядел BUEditor
7. Placeholder. Чтобы добать placeholder устанавливаем плагин (см. п.2) Configuration Helper . Подключаем (см. п.1) :
Config.extraPlugins = «confighelper»; config.placeholder = «Наш текст»; // текст нашего placeholder
8. Смайлы. За смайлы в CKEditor»e отвечает плагин Insert Smiley , он в ходит в стандартный пакет — Full Package.
Так выгледят смайлы из коробки:
Чтобы заменить их на свои необходимо в конфиге(см. п.1) указать путь до папки с изображениями smiley_path :
Config.smiley_path = «/sites/default/files/smileys/»;
Прописать имена файлов (изображений), которые будут отображаться smiley_images :
Config.smiley_images = [«smile_1.png»,»smile_2.png»];
И description (описание при наведении) smiley_descriptions
Config.smiley_descriptions = [«description-1», «description-2»];
Так же можно указат во сколько колонок выводить смайлы (по умолчанию: 8) smiley_columns
Config.smiley_columns = 6;
Вот что у меня получилось
9. Проверка орфографии браузером. Как написал UksusoFF в CKEditor»е отключена браузерная проверка орфографии. Для того, чтобы отключить это отключение (немного тавтологии), необходимо прописать в конфиге:
Config.disableNativeSpellChecker = false;
10. Контекстное меню. В CKEditor»е, при нажатии ПКМ открывается контекстное меню, а не нативное меню браузера
В Drupal 7, как и в шестой версии нет встроенного визуального редактора.
Руководство пользователя: как установить и настроить редактор ckeditor в друпал 7. Загрузка изображений с Elfinder.
В друпал 7, как и в шестой версии, нам нужно установить редактор. Конечно, можно этого не делать и писать тексты, видя только код. Но мне нравятся визуальные редакторы. Напомню, что установку и настройку для друпал 6 мы изучили в уроке 2:
Сегодня мы рассмотрим рабочую связку cms с редактором.
drupal 7.17
CKEditor — WYSIWYG HTML editor 7.x-1.11
CKEditor 4.0
elFinder file manager 7.x-0.7
скрипт elFinder — elfinder-1.2
Для друпал седьмой версии весь процесс установки и настройки гораздо проще. Не нужно ничего править в файлах, все действия доступны из админки (будем просто ставить галочки). Существующие актуальные версии модулей нам здорово облегчают жизнь.
Как установить WYSIWYG редактор CKEditor на последнюю версию CMS Drupal 7.17
CKEditor – это гибкий и удобный редактор. Его интерфейс напоминает ворд.
Сначала устанавливаем скрипт редактора, потом сам модуль. Именно модуль подключит его к сайту.
Примечание.
Я указываю конкретные версии на момент написания статьи.
1. Скачать модуль ]]>
https://drupal.org/project/ckeditor ]]>
Архив распакуйте в папку site/all/modules . Весь путь выглядит так: site/all/modules/ckeditor
2. Скачать редактор CKEditor 4.0 ]]>
https://ckeditor.com/download ]]>
Для файлов редактора нужно создать папку libraries в site/all/
Путь распаковки архива будет таким: site/all/libraries/ckeditor
На странице модулей включаем, а затем настраиваем.
Идем «Конфигурация — CKEditor — Глобальный профиль CKEditor – Изменить». Здесь нужно проверить запись в поле «Путь к CKEditor» — должно быть %l/ckeditor . Эта запись показывает, что редактор находится в папке libraries .
Все. Вы установили CKEditor и он должен работать. Для проверки попробуйте открыть страницу создания нового материала. Теперь вместо одного большого поля для ввода вы увидите привычный визуальный редактор.
Если редактор не отображается:
Проверьте правильность выбранных релизов модулей для вашей версии друпал. Попробуйте поменять на другой релиз.
Настройка профилей редактора CKEditor
1 шаг. Настройка профиля Advanced в редакторе CKEditor.
Advanced (расширенный, с загрузкой изображений и т. д.)
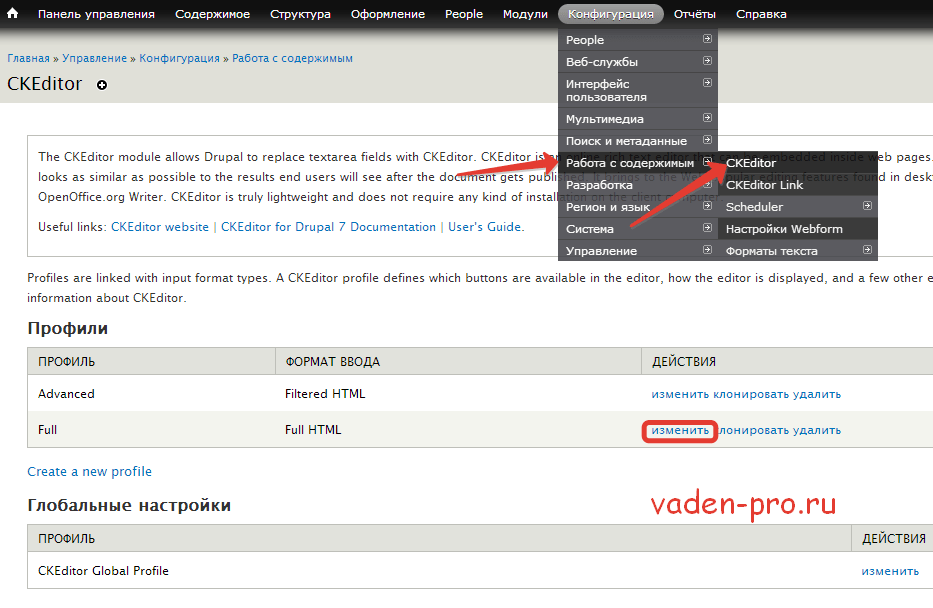
Идем «Управление > конфигурация > ckeditor — admin/config/content/ckeditor
Настроим профиль Advanced, кликаем ссылку «изменить» напротив профиля Advanced.
Внешний вид редактора (Editor appearance):
Выбираем колор.
Перетаскиваем нужные кнопочки.
Язык выбираем русский.
File browser settings
Выбираем по своему вкусу файловый менеджер, ниже по тексту есть установка и настройка файлового менеджера для друпал 7 – Elfinder.
2 шаг. Настройка профиля Full в редакторе ckeditor
Идем «Управление — конфигурация – ckeditor» — admin/config/content/ckeditor
Оставить настройки можно по умолчанию, выбрать русский язык.
Самый простой вариант использовать Full (полный) и Advanced (расширенный) — для зарегистрированных, также ваши вариации. Создать для анонимных пользователей профиль Plain, где отметить автоматическое изменение html текста в простой формат.
Немного из обзора друпал 7, такой мини положительный отзыв.
В семерке по умолчанию есть поле для загрузки рисунков. Очень полезная фишка. Каждому материалу можно присвоить картинку – своеобразный логотип. В анонсе эта картинка автоматически уменьшится.
Какие проблемы встречаются при работе с редактором
CKeditor показывает не все кнопки
Для этого проверьте, какую версию вы скачали на странице https://ckeditor.com/download
- В пакете Basic Package — кнопок мало.
- Standard Package — их больше.
- Полный набор в пакете Full Package — скачивайте его, если хотите задействовать максимум.
Установка и настройка файлового менеджера Elfinder для Drupal 7
Связка из редактора и файлового менеджера сделают вашу работу наиболее приятной. Вы сможете в любое место вставить изображение с сервера или с компьютера. Присвоить ему нужные атрибуты, альтернативное описание. К сожалению и его нужно устанавливать.
Файловый менеджер CKEditor загрузит не только картинки, но и другие файлы.
Как и с редактором, нужно скачать модуль и скрипт.
- Скачать модуль ]]> https://drupal.org/project/elfinder ]]>
Распаковать архив и поместить файлы в папку site/all/modules/elfinder
- Скачать скрипт ]]> ]]>
Из последних версий подошло elfinder-1.2.
Затем распакуем архив и поместим файлы в папку site/all/libraries/elfinder
Здесь есть небольшая особенность, папку нужно назвать elfinder.
- Настраиваем. Для этого идем admin/config/elfinder – «конфигурация – модули – elFinder – настроить».
В «Root directory» оставляем выбор за «Use system defaults» — по умолчанию в друпал.
Установки по умолчанию admin/config/media/file-system:
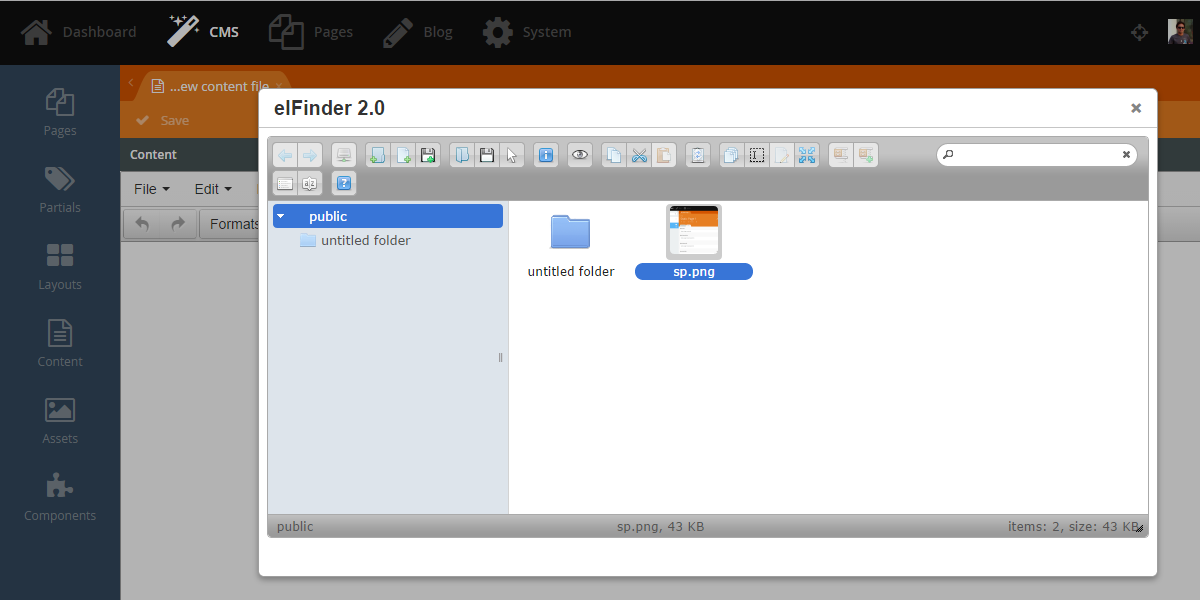
На страничке «Содержимое» — admin/content, вы увидите новую вкладку «Файлы». Теперь достаточно по ней кликнуть и вы увидите интерфейс файлового менеджера.
И последний шаг – это объединение редактора с файловым менеджером в один функциональный инструмент.
Выше я уже описала настройку профилей редактора.
Повторюсь:
Выбираем в File browser type — elFinder . При желании здесь же можно поменять папку для загрузки файлов.
Теперь все должно работать, а я никак не пойму, почему этого нет в ядре друпал? Вместо этого несколько вариантов редакторов на любой вкус. Что слишком хорошо. 😉
Новая рабочая связка
drupal 7.21
CKEditor — WYSIWYG HTML editor 7.x 1.13
CKEditor — ckeditor_4.1_standard
elFinder file manager 7.x-0.8
скрипт elFinder — elfinder-1.2
Появляется глюк с добавлением новых пустот () при каждом редактировании.
Выявлено, что глюк появляется при вставке тизера друпал. Если в статье не отделять анонс, то глюка нет.
Причина в том, что по умолчанию размер анонса уже настроен в типе материала. Получается двойное использование отделения анонса : ручное и автоматическое.
Путь к настройке показа анонса:
Главная » Администрирование » Structure » Типы содержимого » Article » Управлять отображением
Совет. Следует при настройке внешнего вида визуального редактора убрать кнопочку тизер-друпал в обоих профилях.
Статьи для изучения drupal:
Общие понятия для новичков.
Как русифицировать друпал и модули к нему.
Подборка блоговых модулей.
Краткое руководство.
Установка и выбор: CKEditor vs. CKEditor + WYSIWYG
В этой статье мы обсудим редакторы CKEditor — WYSIWYG HTML editor и Wysiwyg. Главное, нужно понять, что оба модуля используют одни и те же библиотеки CKEditor, поэтому не нужно включать их одновременно. Какой из них выбрать?
Хорошая статья на английском https://www.drupal.org/docs/7/modules/ckeditor/ckeditor-vs-ckeditor-and…
В ней говорится,что второй вариант предпочтителен, если нужно использовать еще и другие библиотеки.
Если Вы выбрали модуль Ckeditor, то нужно установить:
- Модуль Ckeditor (drush en ckeditor)
- Сам редактор Ckeditor, с сайта его разработчиков, в папку /sites/all/modules/ CKeditor/
Получитсяsites/all/modules/ckeditor/ckeditor или sites/all/libraries/ckeditor
Нужно проверить, что есть файл ckeditor.js: sites/all/modules/ckeditor/ckeditor/ckeditor.js
Или в sites/all/libraries/ckeditor/ckeditor.js
Также можно зайти на страницу https://ckeditor.com/ckeditor-5-framework/pricing/
и скачать там или сделать это с помощью команды
npm install —save @ckeditor/ckeditor5-build-classic
Если все утсновлен правильно, то при создании материала у Вас должен появиться редактор
Права доступа — Управление пользователями/Разрешения (admin/user/permissions
Настройка — Управление/Настройка сайта/CKEditor (admin/settings/ckeditor) или /admin/config/content/ckeditor, напротив Профиль/Advanced и в выпадающем списке «File browser type (Image dialog)» выбираем IMCE.
На странице admin/config/content/ckeditor/edit/Advanced есть возможность включить плагины:
Plugins
Plugin to count symbols, symbols without blanks and words
Plugin for inserting Drupal teaser and page breaks.
Plugin for inserting files from IMCE without image dialog
Plugin for embedding HTML snippets
Там же важная опция — возможность настройки
CKFinder settings
Path to uploaded files
Path to uploaded files relative to the document root.
Available placeholders:%b – the base URL path of the Drupal installation (/).%f – the Drupal file system path where the files are stored (sites/default/files).%u – User ID.%n – Username.
Current path: /sites/default/files/
Absolute path to uploaded files
The path to the local directory (on the server) which points to the path defined above. If left empty, CKEditor will try to discover the right path.
Available placeholders:%d – the server path to the document root (/home/handmad3/major-minor.info).%b – the base URL path of the Drupal installation (/).%f – the Drupal file system path where the files are stored (sites/default/files).%u – User ID.%n – Username.
Current path: /home/handmad3/major-minor.info/sites/default/files/
Также можно расширить функционал с помощью дополнительных модулей.
Для загрузки изображений нужно устновить модуль IMCE
(вместе drush en ckeditor imce)
Установка, настройка и кастомизация редактора TinyMCE Rich Text Editor
Сегодня в телеграм канале MODX написали о том, что редактор TinyMCE Rich Text Editor не умеет то, не умеет этого. Кто-то не сумел его настроить, у кого-то он выдавал ошибки и т.д. Вопрос выбора редактора для меня встал сразу как я перешел на MODX (что напомню случилось не так давно, месяцев 8 назад). Задача стояла одна: сделать простой, удобный и многофункциональный редактор контента. Поигрался с обычным TinyMCE, поигрался с ckeditor, поигрался с TinyMCE Rich Text Editor и решил ковырять последний.Я не хочу устраивать холивар, какой мол, редактор лучше. Я делюсь готовым решением рабочего и многофункционального редактора. А какой выбирать — решать конечно вам.
История
Настройка заняла не так много времени, куда больше времени заняла кастомизация редактора и встраивание нужных функций. Но благо я все таки умею немножко гуглить и нашел среди англоязычных ресурсов несколько полезных тем, с помощью которых у меня получилось реализовать редактор, который в итоге мы и получим.
Описывать все функции я не буду, вы их видите на скриншоте выше и сами сможете пощупать. На основе компонента Ильи Уткина siteExtra, я сделал свою сборку для быстрого развертывания чистого MODX с уже установленными нужными мне настройками. В том же телеграм чате меня попросили поделиться конфигами моего редактора но я решил поступить проще. На основе того же компонента Ильи, я сварганил на скорую руку автоустановщик уже настроенного редактора TinyMCE Rich Text Editor, он включает в себя весь функционал который я сумел настроить. И ничего более. Только чистая установка редактора и его настройка. Никаких других компонентов / настроек / объектов он не устанавливает.
Сборка прошла без ошибок.
Установка
1) Скачать автоустановщик вы можете с моего новосозданного Git-репозитория.
2) Процесс установки очень прост — закидываем файл tinymcerte-1.0.0-beta.transport.zip в ../core/packages/ и через установщик ищем пакет локально. Далее просто устанавливаем его. Настройки автоустановщик установит сам.
3) В папке /files/TinyMCERTE-settings/, вы можете найти небольшой readme.txt и плагин typograf, который нужно поместить в папку плагинов редактора (об этом читайте в readme.txt). На этом все — редактор готов к использованию.
Предостережения и доработка
1) Я тестировал данный автоустановщик на чистом сайте и сайте без установленного редактора. Как и что произойдет, если установить его на сайт где уже есть редактор (Ace не в счет), я не знаю.
2) Было бы неплохо автоматически помещать папку typograf в нужный раздел, но моих знаний не хватает для реализации этой идеи. Если кто-то захочет помочь — будет круто. Исходники данного автоустановщика я выложу в тот же репозиторий сегодня, но ближе к вечеру.
4) Для проверки орфографии редактор использует сервис yandex.speller. Настройки сервиса вы можете найти в файле ../assets/components/tinymcerte/tinymcerte/js/external-config.json. Spellchecker TinyMCE поддерживает огромное кол-во языков для проверки. Тогда как yandex.speller только 3 (русский, украинский, английский).
Кнопка вставки кода и подсветка синтаксиса в CKEditor
Друпал 8 уже достаточно стабилен для того, чтобы разрабатывать не слишком ответственные сайты. Например, блог. Но если это блог по программированию, то он обязан иметь механизмы корректного отображения и подсветки кода.
До недавнего времени с этим было сложно — приходилось устанавливать модули codefilter, geshifilter, как-то настраивать их в обход багов. Но теперь такая возможность есть и она активно используется на этом блоге, а теперь доступна и в комментариях.
Реализация достаточно простая и занимает, в общей сложности, от 5 до 20 минут, в зависимости от опыта и знаний настройщика.
Необходимые модули
Начнем с установки необходимых модулей:
- GeSHi Filter for syntax highlighting. Известный многим, модуль, который позволяет подсвечивать синтаксис огромного количества языков. (на момент написания статьи, я использовал версию 8.x-1.0-beta1)
- CodeButton. Модуль существует только в песочнице. Поэтому его можно клонировать с помощью гита:
git clone 'git://git.drupal.org/sandbox/alex43210/2427449.git'
или скачать мою улучшенную версию: CodeButton
Настройка
Настройка состоит из двух частей:
- Настройка модуля GeSHi Filter for syntax highlighting
- Настройка текстового формата
Для начала, включаем модули на странице admin/modules
Настройка модуля GeSHi Filter for syntax highlighting
Дальше набираем список языков, которые будут доступны в CKEditor’е для подсветки синтаксиса.
Список всех доступных языков можно найти по ссылке /admin/config/content/formats/geshifilter/languages/all.
Выставляем правильную конфигурацию для geshifilter по адресу admin/config/content/formats/geshifilter
(отмеченные настройки должны быть в таком положении).
Настройка текстового формата
По пути admin/config/content/formats выбираем текстовый формат, в котором мы хотим, чтобы была доступна кнопка вставки кода. Например, Restricted HTML.
Находим и двигаем кнопку вставки кода в любое понравившееся место на панели редактора.
Если вы скачали мой архив, то кнопка будет выглядеть несколько иначе:
Устанавливаем настройки текстового формата.
Важно! Если кроме прочего у вас включён фильтр тегов, то необходимо добавить в Допустимые HTML-теги, тег pre: <pre type lang>
На этом все, можно пользоваться.
Результат
CKEditor image upload and Vuejs integration | Typescript | Vue.js
We use the CKEditor 5 inside a Vue.js component. We need you to extend the functionality of the CKEditor to support image upload (from image button in editor) drag&drop (from PC into browser)/copy&paste (from PC clip-board). Also support dragging files from file list under the editor into the editor. This does not require upload as the images in the file list are already on the server.
CKEditor already has a plugin for this that you should install and use.
[login to view URL]
And for uploading images there is this guide:
[login to view URL]
You should only focus on the front-end and the CKEditor. Webpack4 is used to build this and that causes us some problems. That’s why we need help. So you must know Webpack. Also the Vue code you write should be in Typescript.
Please see the attached video to get an idea of task at hand.
You need a Dropbox and GitLab account to work on this project.
Навыки: Typescript, Vue.js
Показать больше: ckeditor custom image upload, ckeditor image upload script, ckeditor asp image upload, ckeditor 5 image upload php, ckeditor 5 image plugin, ckeditor 5 insert image not working, ckeditor 5 image upload example, ckeditor 5 image upload, ckeditor5 image upload php, ckeditor 5 image upload plugin, ckeditor 5 custom image upload, ckeditor image upload java example, ckeditor classic asp image upload, enable ckeditor image upload, image upload rails guide, ckeditor image upload net, website image upload integration, zen cart ckeditor image upload
( 3 отзыв(-а, -ов) ) Copenhagen, DenmarkID проекта: #19189589
Установка— Документация CKEditor 5
Содержание
- Опции загрузки
- CDN
- npm
- Онлайн-конструктор
- Zip-загрузка
- Включенные файлы
- Загрузка API
Опции загрузки
Есть несколько вариантов загрузки сборок CKEditor 5:
Список доступных сборок см. На странице «Обзор».
После загрузки редактора перейдите к руководству по базовому API, чтобы узнать, как создавать редакторы.
CDN
Сборкимогут быть загружены на страницы непосредственно из CDN CKEditor, который оптимизирован для сверхбыстрой доставки контента по всему миру. При использовании CDN загрузка фактически не требуется.
нпм
Все сборки выпущены на npm. Используйте эту ссылку для поиска, чтобы просмотреть все официальные пакеты сборки, доступные в npm.
Установить сборку с помощью npm так же просто, как вызвать в вашем проекте одну из следующих команд:
установка npm --save @ ckeditor / ckeditor5-build-classic
# Или же:
npm install --save @ ckeditor / ckeditor5-build-inline
# Или же:
npm install --save @ ckeditor / ckeditor5-build-balloon
# Или же:
npm install --save @ ckeditor / ckeditor5-build-balloon-block
# Или же:
npm install --save @ ckeditor / ckeditor5-build-decoupled-document
Затем CKEditor будет доступен по адресу node_modules / @ ckeditor / ckeditor5-build- [name] / build / ckeditor.js . Его также можно напрямую импортировать в ваш код с помощью require ('@ ckeditor / ckeditor5-build- [name]') .
Онлайн-конструктор
Онлайн-конструктор позволяет загружать сборки CKEditor 5, а также позволяет создавать свои собственные настраиваемые сборки (с другим набором плагинов) за несколько простых шагов с помощью простого и интуитивно понятного пользовательского интерфейса.
Zip скачать
Перейдите на страницу загрузки сборок CKEditor 5 и загрузите предпочитаемую сборку. Например, вы можете скачать ckeditor5-build-classic-1.0.0.zip для сборки классического редактора.
Распакуйте файл .zip в специальный каталог внутри вашего проекта. Рекомендуется включать версию редактора в имя каталога, чтобы обеспечить правильную аннулирование кеша после установки новой версии CKEditor.
Включенные файлы
-
ckeditor.js— Готовый к использованию пакет редактора, содержащий редактор и все плагины. -
ckeditor.js.map— Исходная карта для пакета редактора. -
переводов /— Редактор переводов UI (см. Настройка языка UI). -
README.mdиLICENSE.md
Загрузка API
После загрузки и установки сборки CKEditor 5 в ваше приложение пора сделать API редактора доступным на ваших страницах. Для этого достаточно загрузить скрипт точки входа API:
После загрузки сценария CKEditor вы можете использовать API для создания редакторов на своей странице.
Файл build / ckeditor.js создается в формате UMD, поэтому вы также можете импортировать его в свое приложение, если используете модули CommonJS (например, в Node.js) или модули AMD (например, в Require.js). Подробнее читайте в руководстве по базовому API.
Кроме того, для более сложной настройки вы можете связать сценарий CKEditor с другими сценариями, используемыми вашим приложением. См. Дополнительные сведения об этом в разделе «Расширенная настройка».
Пользовательские сборки — Документация CKEditor 5
Содержание
- Требования
- Формирование существующей сборки
- Анатомия сборки
- Настройка сборки
- Установка зависимостей
- Обновление конфигурации сборки
- Пересборка сборки
Обновление сборки Обновление сборки
Сборка — это простой пакет npm (обычно разрабатываемый в репозитории Git) с предопределенным набором зависимостей.Из этого репозитория файлы распространения могут быть сгенерированы в процессе сборки.
Некоторые из причин создания пользовательских сборок:
- Добавление функций, которые не включены в существующие сборки, либо от сторонних разработчиков, либо от заказчиков.
- Удаление ненужных функций, присутствующих в сборке.
- Смена редактора создателя.
- Изменение темы редактора.
- Смена языка локализации редактора.
- Включение исправлений ошибок, которые еще не являются частью какого-либо общедоступного выпуска.
Если вы ищете простой способ создать собственную сборку CKEditor 5, проверьте также онлайн-конструктор, который позволяет легко создавать настраиваемую сборку с помощью простого и интуитивно понятного пользовательского интерфейса.
Требования
Чтобы начать разработку CKEditor 5, вам потребуется:
- Node.js 12.0.0+
- npm 5.7.1+ (примечание : известно, что некоторые версии npm 5+ вызывают проблемы, особенно с дедуплицирующими пакетами; обновите npm, если есть сомнения)
- Git
Разветвление существующей сборки
Начните с разветвления основного репозитория ckeditor5 (он будет служить отправной точкой для ваших настроек), а затем клонируйте вилку:
git clone -b стабильный git @ github.com: <ваше-имя-пользователя> /ckeditor5.git
Сборки доступны в каталоге пакетов /. Каталоги называются ckeditor5-build- * .
Например, используйте следующую команду, чтобы перейти к классической сборке:
пакеты компакт-дисков / ckeditor5-build-classic
Чтобы упростить обновление, вы можете при желании добавить исходный репозиторий сборки на свои пульты Git:
git remote добавить вверх по течению https://github.com/ckeditor/ckeditor5.мерзавец
Если вы не хотите форк официальной сборки, вы можете просто клонировать ее. Однако вы не сможете зафиксировать и вернуть свои настройки на GitHub.
В качестве альтернативы, вместо создания пользовательской сборки, вы можете интегрировать CKEditor 5 непосредственно из исходного кода. Этот вариант обеспечивает еще большую гибкость и требует меньше накладных расходов (вам не потребуется форк официальной сборки). Однако для этого требуется, чтобы вы полностью контролировали файл webpack.config.js (что не так просто в некоторых средах — например, в angular-cli или create-react-app ).
Важно использовать стабильную ветвь сборки , а не ветвь master . В ветке master могут содержаться изменения, которые еще не совместимы с версиями пакетов исходного кода CKEditor 5, опубликованными на npm.
Строение анатомии
Каждая сборка содержит следующие файлы:
-
build / ckeditor.js- Готовый к использованию пакет редактора, содержащий редактор и все плагины. -
src / ckeditor.js- исходная точка входа сборки. На его основе webpack создает файлbuild / ckeditor.js. Он определяет создателя редактора, список плагинов и конфигурацию сборки по умолчанию. -
webpack-config.js- конфигурация webpack, используемая для сборки редактора.
Настройка сборки
Чтобы настроить сборку, вам необходимо:
- Установить недостающие зависимости.
- Обновите
src / ckeditor.jsфайл. - Обновите сборку (пакет редактора в сборке
/).
Установка зависимостей
Во-первых, вам необходимо установить зависимости, которые уже указаны в сборке package.json :
npm установить
Затем вы можете добавить недостающие зависимости (то есть пакеты, которые хотите добавить в свою сборку). Самый простой способ сделать это - набрать:
npm install --save-dev <имя-пакета>
Это установит пакет и добавит его в пакет .json . Вы также можете отредактировать package.json вручную.
Из-за недетерминированного способа установки пакетов в npm, в случае сомнений рекомендуется запустить rm -rf node_modules && npm install . Это предотвратит установку некоторых пакетов более одного раза в node_modules / (что может привести к неработающим сборкам).
Вы также можете попробовать Yarn.
Обновление конфигурации сборки
Если вы добавили или удалили зависимости, вам также потребуется изменить файл src / ckeditor.js файл.
Каждый плагин, который вы хотите включить в пакет, должен быть добавлен на этом этапе. Вы также можете изменить создателя редактора и указать конфигурацию редактора по умолчанию. Например, ваш файл записи веб-пакета ( src / ckeditor.js ) может выглядеть так:
«использовать строгое»;
// Создатель редактора для использования.
импортировать ClassicEditorBase из '@ ckeditor / ckeditor5-editor-classic / src / classiceditor';
импортировать EssentialsPlugin из '@ ckeditor / ckeditor5-essentials / src / essentials';
импортировать AutoformatPlugin из '@ ckeditor / ckeditor5-autoformat / src / autoformat';
импортировать BoldPlugin из '@ ckeditor / ckeditor5-basic-styles / src / bold';
импортировать ItalicPlugin из '@ ckeditor / ckeditor5-basic-styles / src / italic';
импортировать HeadingPlugin из '@ ckeditor / ckeditor5-heading / src / heading';
импортировать LinkPlugin из '@ ckeditor / ckeditor5-link / src / link';
импортировать ListPlugin из '@ ckeditor / ckeditor5-list / src / list';
импортировать ParagraphPlugin из '@ ckeditor / ckeditor5-paragraph / src / paragraph';
импортировать CustomPlugin из ckeditor5-custom-package / src / customplugin;
импортировать OtherCustomPlugin из '../relative/path/to/some/othercustomplugin ';
класс экспорта по умолчанию ClassicEditor расширяет ClassicEditorBase {}
// Плагины для включения в сборку.
ClassicEditor.builtinPlugins = [
EssentialsPlugin,
AutoformatPlugin,
BoldPlugin,
ItalicPlugin,
HeadingPlugin,
LinkPlugin,
ListPlugin,
ParagraphPlugin,
CustomPlugin,
Другое
];
ClassicEditor.defaultConfig = {
панель инструментов: ['заголовок', '|', 'полужирный', 'курсив', 'custombutton'],
// Это значение должно синхронизироваться с языком, определенным в webpack.config.js.
язык: 'en'
};
Восстановление пакета
После того, как вы изменили файл записи веб-пакета или обновили некоторые зависимости, пришло время перестроить пакет. Это запустит сборщик (веб-пакет) с правильной конфигурацией (см. webpack.config.js ).
Для этого выполните следующую команду:
сборка пряжи
Вы можете проверить, работает ли ваша новая сборка, открыв файл sample / index.html в браузере (через HTTP, а не как локальный файл).Убедитесь, что очистил кеш .
Обновление сборки
Вы можете решить обновить свою сборку в любое время. Поскольку это форк официальной сборки, вы можете просто объединить изменения, которые произошли в то время в этой сборке, используя команды Git:
git fetch восходящий поток
git merge upstream / стабильный
Вам следует обработать возможные конфликты и проверить объединенные изменения. После этого просто следуйте предыдущим инструкциям по созданию сборки и протестируйте ее.
Рекомендуется запустить rm -rf node_modules && npm install после того, как вы вручную загрузили изменения из исходных или обновленных версий зависимостей в package.json . Это предотвратит установку пакетов npm более одного раза (что может привести к поломке сборки).
Публикация ваших сборок
Если вы считаете, что ваши пользовательские сборки могут быть полезны другим, было бы неплохо опубликовать их на GitHub и npm. При этом просто не забудьте дать им осмысленные имена, которые соответствуют шаблону ckeditor5-build- (имя) , чтобы их было легко найти.Чтобы избежать конфликтов с другими существующими сборками, вы можете использовать пакеты с ограниченной областью действия. Мы также рекомендуем использовать ключевые слова ckeditor5 и ckeditor5-build, чтобы упростить поиск вашей сборки.
После того, как ваша сборка будет выпущена, напишите нам в Twitter!
CKEditor 5 - образец сборки классического редактора
Три важнейших вещи, которые вы узнаете из путешествий
Как и все великие дела на земле, путешествие учит нас своим примером. Вот некоторые из самых ценных уроков, которые я извлек за годы путешествий.
Признание разнообразия
Привыкнуть к совершенно другой культуре может быть непросто. Хотя также приятно узнавать о культурах в Интернете или по книгам, ничто не может сравниться с личным знакомством с культурным разнообразием. Вы учитесь ценить каждое из различий, в то время как вы становитесь более гибкими в культурном отношении.
Выход из зоны комфорта может привести вас к таким прекрасным пейзажам, как этот.Уверенность
Переезд на новое место может быть довольно пугающим.В то время как перемены и неуверенность пугают нас, путешествия учит нас, как нелепо бояться чего-то до того, как это произойдет. В тот момент, когда вы сталкиваетесь со своим страхом и видите, что бояться нечего, вы обнаруживаете блаженство.
Настроить редактор
CKEditor 5 настраивается, поэтому вы можете изменить многие его аспекты (например, панель инструментов), чтобы получить большую часть редактора в вашем проекте.
Узнайте, как настроить
Откройте для себя возможности
CKEditor 5 имеет множество функций редактирования текста.Большинство из них уже доступны в вашей сборке.
Откройте для себя функции редактора форматированного текста
Откройте для себя сборки редактора
Существуют и другие сборки редактора, которые вы можете использовать в своем проекте. Они предлагают разный пользовательский интерфейс и функции, но все они используют одно и то же ядро CKEditor 5.
Откройте для себя сборки
Сотрудничество в реальном времени
CKEditor 5 Функции совместной работы позволяют настроить любую сборку CKEditor 5, чтобы включить в нее функции совместного редактирования и комментирования в реальном времени, а также адаптировать их к вашим потребностям.
Обзор совместной работы в реальном времени
Создайте свой собственный редактор форматированного текста
CKEditor 5 - это фреймворк для редактирования форматированного текста, который позволяет вам создавать свой собственный редактор, используя строительные блоки, которые он предлагает. Вы можете настроить существующие сборки или создать новую с нуля.
Создайте свою собственную сборку
Интеграция с фреймворками
CKEditor 5 поддерживает самые популярные веб-фреймворки, такие как React, Angular или Vue.js - получите все преимущества CKEditor 5 в своем проекте с помощью официальных интеграций.
Просмотрите интеграции
Ckeditor 5 Nuxt интеграция
- Установите необходимые официальные пакеты.
- Внедрите CKEditor 5 в свой компонент nuxt.
- Интеграция пользовательской сборки.
Установите необходимые официальные пакеты
Чтобы интегрировать CKEditor 5 в ваше приложение nuxt, вам необходимо установить готовую сборку по умолчанию (т. Е. Классическую сборку) и версию CKEditor для vue (одинаковую для всех типов сборок ).Приведенный ниже код предоставит вам все необходимые зависимости для самой популярной классической сборки.
Обратите внимание, что в настоящее время nuxt использует Vue 2, поэтому вам нужно установить ckeditor5-vue2 (ранее он назывался без номера), а не ckeditor5-vue, который теперь предназначен для Vue 3.
npm install --save @ ckeditor / ckeditor5-vue2 @ ckeditor / ckeditor5-build-classic Внедрить CKEditor 5 в свой компонент
Давайте создадим новый компонент для редактора.Тело будет почти таким же, как и в стандартной редакции vue, но вы должны обрабатывать ошибки, возникающие из ссылок на окна (объект окна не определен, ). Ошибки такого типа очень распространены в приложениях nuxt, которые ссылаются на глобальные объекты, такие как окно или документ. Эти глобальные переменные недоступны во время обработки на стороне сервера и поэтому вызывают ошибки. Все, что вам нужно сделать, это убедиться, что они будут доступны только тогда, когда они доступны. К счастью, их можно использовать на стороне клиента, и вы можете легко ограничить их использование в своем приложении.Чтобы это произошло, вы можете использовать глобальную переменную процесса , как показано в приведенном ниже коде.
// компоненты / ckeditornuxt
<шаблон>
Теперь вы можете импортировать вновь созданный компонент в любое место вашего приложения и перехватывать содержимое редактора с помощью v-модели.При желании вы также можете передать любую понравившуюся конфигурацию, просто посмотрите на свойства компонента.
// страницы / index.vue
<шаблон>
Интегрировать пользовательскую сборку
Стандартные выпуски очень плохо оснащены, поэтому вы, вероятно, захотите интегрировать дополнительные плагины для получения большей функциональности. В большинстве случаев вы не сможете добавлять новые плагины стандартным способом, поэтому создание собственной сборки будет для вас единственным вариантом. В посте create ckeditor 5 custom build я поясняю, как сделать такую сборку с любыми плагинами, которые вам нужны. Перед тем, как вы начнете создавать такую сборку, проверьте, нормально ли работает вариант по умолчанию.
После создания собственной сборки просто добавьте ее в компонент ckeditornuxt вместо предыдущей протестированной.
// компоненты / ckeditornuxt
if (process.client) {
ClassicEditor = require ('yourNewCustomBuild')
CKEditor = require ('@ ckeditor / ckeditor5-vue2')
} еще {
CKEditor = {компонент: {шаблон: ' '}}
}
django-ckeditor-5 · PyPI
STATIC_URL = '/ статический /'
MEDIA_URL = '/ media /'
MEDIA_ROOT = os.path.join (BASE_DIR, 'медиа')
customColorPalette = [
{
'цвет': 'hsl (4, 90%, 58%)',
'label': 'Красный'
},
{
'цвет': 'hsl (340, 82%, 52%)',
'label': 'Розовый'
},
{
'цвет': 'hsl (291, 64%, 42%)',
'label': 'Фиолетовый'
},
{
'цвет': 'hsl (262, 52%, 47%)',
'label': 'Deep Purple'
},
{
'цвет': 'hsl (231, 48%, 48%)',
'label': 'Индиго'
},
{
'цвет': 'hsl (207, 90%, 54%)',
'label': 'Синий'
},
]
CKEDITOR_5_CUSTOM_CSS = 'путь_к.css '# необязательно
CKEDITOR_5_CONFIGS = {
'По умолчанию': {
'панель инструментов': ['заголовок', '|', 'полужирный', 'курсив', 'ссылка',
'bulletedList', 'numberedList', 'blockQuote', 'imageUpload',],
},
'extends': {
'blockToolbar': [
'параграф', 'заголовок1', 'заголовок2', 'заголовок3',
'|',
'bulletedList', 'numberedList',
'|',
'blockQuote', 'imageUpload'
],
'панель инструментов': ['заголовок', '|', 'выступающий', 'отступ', '|', 'полужирный', 'курсив', 'ссылка', 'подчеркивание', 'зачеркивание',
'код', 'подстрочный индекс', 'надстрочный индекс', 'выделение', '|', 'codeBlock',
'bulletedList', 'numberedList', 'todoList', '|', 'blockQuote', 'imageUpload', '|',
fontSize, fontFamily, fontColor, fontBackgroundColor, mediaEmbed, removeFormat,
'insertTable',],
'изображение': {
'панель инструментов': ['imageTextAlternative', 'imageTitle', '|', 'imageStyle: alignLeft', 'imageStyle: full',
'imageStyle: alignRight', 'imageStyle: alignCenter', 'imageStyle: side', '|'],
'стили': [
'полный',
'боковая сторона',
'выровнять по левому краю',
'alignRight',
'alignCenter',
]
},
'Таблица': {
'contentToolbar': ['tableColumn', 'tableRow', 'mergeTableCells',
'tableProperties', 'tableCellProperties'],
'tableProperties': {
'borderColors': customColorPalette,
'backgroundColors': customColorPalette
},
'tableCellProperties': {
'borderColors': customColorPalette,
'backgroundColors': customColorPalette
}
},
'Заголовок' : {
'параметры': [
{'модель': 'абзац', 'заголовок': 'абзац', 'класс': 'ck-heading_paragraph'},
{'model': 'heading1', 'view': 'h2', 'title': 'Heading 1', 'class': 'ck-heading_heading1'},
{'model': 'heading2', 'view': 'h3', 'title': 'Heading 2', 'class': 'ck-heading_heading2'},
{'model': 'heading3', 'view': 'h4', 'title': 'Heading 3', 'class': 'ck-heading_heading3'}
]
}
}
}
Ckeditor 5 плагинов
В файле модуля плагинов ckeditor 5 мы реализуем hook_help (), чтобы предоставить справочную страницу с инструкциями по установке и использованию модуля.Интеграция админки Django с CKEditor. Net или Java. Блоги => Создать. Возможно, это не лучший способ, но он простой и работает. Я выбрал CKEditor 5 в качестве редактора WYSIWYG для своего приложения React, потому что у него были лучшие готовые функциональные возможности и больше доступных плагинов, чем у других вариантов, таких как Slate и Quill. Наконец, несколько кнопок полностью удалены из редактора. Я уже пытался создать новый Javascript, пытаясь интегрировать код, указанный в документации. Со временем CKeditor продолжал развиваться, добавляя новые функции, которые значительно упростили редактирование текста HTML.Уведомления Star 4. Важные технические аспекты Список плагинов, которые нельзя загружать. 0 "CKEditor 5 Builds - это набор готовых к использованию редакторов форматированного текста. 0. Также включен плагин выравнивания и плагин изображений отключен, потому что мы не хотим, чтобы изображения вставлялись в контент RTE, а скорее имели чистые отношения с наши ресурсы. 👀 Live Demo. 16. Но это не работает. idempiere. CKE \ js \ ckeditor \ 4. Повысьте удобство работы с сайтом с помощью редактора, поддерживаемого нашим сообществом. Редактор WYSIWYG Требуется: CKEditor Используйте элемент управления вводом WYSIWYG CKEditor в редакторе, чтобы позволяют легко создавать сложный HTML-контент в редакторе.Искать: Искать в форумах. whl (1. 5 функциональных возможностей виджета. Все элементы js-template-builder доступны для вставки в редактируемый контент. 1. Upstream - 7 июня: виртуальное мероприятие для разработчиков приложений, разработчиков OSS и людей, которым небезразличен OSS. Совет: при желании вы можете сразу перейти к сравнительной таблице. Artof Editor - это расширение плагина для Joomla, которое обеспечивает поддержку WYSIWYG CKEditor в области редактирования текста. Его чистый пользовательский интерфейс и функции обеспечивают идеальный WYSIWYG UX для создания семантического контента. .Плагин был построен на основе последней стабильной версии CKEditor 5 (v11. Документация. Добавить функцию. Создайте свою собственную сборку CKEditor 5 с настраиваемыми плагинами, панелью инструментов и языком за 5 простых шагов. Подробнее об инструментах разработки CKEditor 5 конкретных плагинов. В этом примере мы рассмотрим, как получить базовую настройку для CKEditor с использованием NPM, webpack и Nodejs. 1 для WordPress отразил XSS во "встроенном (старом)" браузере файлов. Этот плагин реализует интеграцию слой между Grails и веб-редактором форматированного текста CKEditor.Скачать сейчас. Папка плагинов также была помещена в ckeditor-and-plugins с именем my-plugin. Как я могу создать / интегрировать собственный плагин для этого нового RTE. 2. НПМ; Nodejs CKEditor 5 Builds - это набор готовых к использованию редакторов форматированного текста. Его чистый пользовательский интерфейс и функции обеспечивают идеальный WYSIWYG UX для создания семантического контента. заменить файл ckez. Я хотел бы указать различное максимальное количество слов и символов для конкретных полей. Поскольку я вижу в вашем коде InlineEditorBase, я могу предположить, что вы собираете редактор из исходного кода (например, здесь).Установите, скачайте или обслужите готовый к использованию редактор форматированного текста по вашему выбору. Читать дальше мастер. 9. Параметры диалога WSC для CKEditor 4 Добавление подключаемого модуля Если вы хотите добавить новый подключаемый модуль CKEditor, загрузите пакет подключаемого модуля, который вы хотите установить, и распакуйте его в каталог sites \ all \ modules \ ckeditor \ plugins. Интегрируйте этот WYSIWYG-редактор в свой Strapi с помощью strapi-plugin-ckeditor5: npm i strapi-plugin-ckeditor5. интеграция - Google Maps (стилизованные) Я использую CKEditor - WYSIWYG HTML редактор Drupal 7 модуль и плагин wordcount.js, отвечающий за логику плагина. 4 ядра ckeditor, хотя 4. Django CKEditor. Да, за это приходится платить. Если вы хотите настроить CKEditor, например, добавив к нему дополнительные плагины, вы можете установить локальную копию. Получение CKE5 (CKEditor 5) для загрузки в форме / node / add / article. 5 beta, в которой реализована эта функция. 5. Теперь я решил поработать над самым популярным CKEditor с Angular, React и VueJS. 11, особенно с использованием адаптивных изображений внутри тегов рисунков, и TinyMCE дал мне гораздо лучшие результаты, он работает более предсказуемо, его проще настраивать и дает более реальный опыт WYSIWYG.Перед интеграцией и настройкой подключаемого модуля WSC Dialog необходимо правильно настроить CKEditor 4 в вашем веб-приложении. js, который вызывается каждый раз при инициализации экземпляра редактора. YouTube. 0. Этот пакет предназначен для интеграции CKEditor в django CMS как текстовый плагин. Этот пакет включает следующие зависимости от основного пакета, для которого требуется этот: "@ ckeditor / ckeditor5-core": "23. Откройте src / ckeditor. Jquery уже добавлен в макет. Js. См. Readme на сайте плагина о том, как настроить его.5. CKeditor 4 использовал встроенные стили элементов для e. Каждый плагин имеет уникальное имя в нижнем регистре, которое используется для ссылки на плагин в конфигурации CKEditor. Образец изображения CKEditor - действительно гибкий инструмент с модульной структурой - большинство функций редактора основано на плагинах. Возможные значения: 'php' - PHP 5 или выше на любой платформе 'asp. грамм. js решил проблему. Давайте послушаем, как этот плагин увеличивает низкоуровневую информацию, переходные детали и общую амплитуду микса.devorobinson, я попробовал вашу пропатченную версию, но у меня все еще не получилось правильно отобразить границы. Этот плагин заменяет редактор WordPress по умолчанию на CKEditor. Каждая «сборка» предоставляет редактор одного типа с набором функций и конфигурацией по умолчанию. Требования. Среда разработки CKEditor 5 - лучший браузерный редактор форматированного текста. Он позволяет фильтровать доступные инструменты в соответствии с ролями пользователей. 5k Fork 1. js файл и добавить ниже; импортировать ImageUpload из '@ ckeditor / ckeditor5-image / src / imageupload'; импортировать SimpleuploadPlugin из ckeditor5-simple-upload / src / simpleupload. После добавления плагина запустите команду build; yarn run build Этот плагин для ckeditor5 добавляет функции для простой работы с пакетом js-template-builder.Также существует множество плагинов, которые делают его очень модульным и легко адаптируемым к потребностям проекта. Продолжайте читать, чтобы узнать, как настроить новый rte CKEditor в TYPO3. TYPO3 8LTS теперь поставляется с CKEditor. Установите плагин Сначала вам понадобится плагин Eclipse, который обеспечивает функциональность редактирования WYSWYG для файлов HTML. Создайте плагины / ckeditor. Использование плагина обнаружения EC2; Лучшие практики в AWS; Подключаемый модуль Azure Classic Discovery. toolbar_Limited = [[Курсив, Подчеркнутый, Подстрочный, Надстрочный CKEditor Совместимость.4. 2. Доступные типы редакторов отформатированного текста: классический, встроенный, выноска, блок выноски и развязанный документ. 5 Beta6, CKEditor все еще находится в версии 4. Содержание. Плагин Essentials, предоставляемый этим пакетом, включает поддержку буфера обмена, ввода, выбора всего, ShiftEnter, ввода и отмены. Шаг 2 Извлеките CkEDITOR. С чего мне начать? Как настроить CKEditor 5 с функциями совместной работы? По каким лицензиям доступны функции совместной работы CKEditor 5? Существуют ли какие-либо ограничения в 30-дневном отслеживании изменений. У меня возникла небольшая проблема с установкой плагинов в CKEditor, интегрированный в Laravel 5.Нурул Айся. Вышеупомянутое относится также к названиям кнопок, виджетов и команд - кнопка должна называться «MediaEmbed», а команда и виджет - «mediaEmbed». Это редактор WYSIWYG, который предоставляет общие функции текстового процессора прямо на ваши веб-страницы. Доступные плагины; Добавить существующий плагин CKEditor; Удалите существующий плагин CKEditor; Добавьте собственный плагин CKEditor. используйте инструмент, следуя инструкциям здесь, конфигуратор панели инструментов для настройки панели инструментов 2. Базовый API для создания редактора и взаимодействия с ним. В новом ckeditor нет экспорта.дополнительно путем загрузки файла с ckez. Пример: плагин timestamp CKEditor 5 Builds - это набор готовых к использованию редакторов форматированного текста. Когда выделение находится в начале первого элемента тела, вы можете вернуться к элементу заголовка с помощью Shift Django CKEditor. Встроенный пакет CKEditor включает плагин Code Snippet. Для CKeditor доступно множество плагинов. Вот пошаговое решение, как реализовать CKEditor 5. Мы создаем плагины TinyMCE и CKEditor, которые вы больше нигде не найдете.Я уже пытался создать новый Javascript, пытаясь интегрировать код, указанный в документации. Он предоставляет разработчикам новые инструменты, позволяющие редакторам добавлять на страницу структурированный контент и компоненты с согласованным стилем без сложных вложенных ссылок на сущности или полного бесплатного редактирования HTML, а также имеет надежную систему плагинов для добавления любой новой функции, которую вы можете себе представить. walc / at / cksource. npm install --save @ blowstack / ckeditor-nuxt Django CKEditor ¶ ВНИМАНИЕ: django-ckeditor 5 имеет обратно несовместимый код, перемещается против 4.2-обычай. О любых ошибках или отсутствующих функциях (например, IE11) для этих плагинов следует сообщать авторам плагинов. 0. Второй плагин упоминается как «AllowedContentTrue». Допустим, ваш программист берет с вас 62 доллара. Плагин CKEditor 5 для веб-пакетов. Начиная с версии 2. Состояние обслуживания. Каждая «сборка» предоставляет редактор одного типа с набором функций и конфигурацией по умолчанию. Плагин Comments CKEditor добавляет очень желаемую функциональность к популярному редактору WYSIWYG. Во-первых, вы должны распаковать плагин в папку ".Плагин Enhanced Image по сравнению с Плагином изображений: не включает встроенные стили для выравнивания, полей и границ; нет внутренней опции для связывания с другим файлом (это можно сделать с помощью плагина Link), он не предлагает расширенных опций, таких как установка идентификатора, классов и встроенных стилей. Мы их не создавали и не поддерживаем. 5. Simditor - это текстовый редактор WYSIWYG на основе браузера. Плагины CKEditor Ядро CKEditor можно расширить с помощью множества плагинов. Выберите свою сборку.9 МБ] (см. Инструкции в "index. Plugins. Каждый плагин CKEditor должен иметь файл javascript, называемый plugin. CKeditor 5 должен отображать Hi! Есть ли какое-нибудь руководство или сообщение с инструкциями по добавлению плагинов в CKEditor 5? Я получил идет классическая сборка, но мне нужен плагин шрифтов (или, может быть, использовать развязанный редактор вместо классического). Удаленный злоумышленник, не прошедший проверку подлинности, может использовать эту проблему для внедрения произвольного кода HTML и скрипта в браузер пользователя для выполнения в рамках системы безопасности контекст затронутого сайта.Пиксель и тоник. Почему был разработан CKEditor 5? Какая концепция стоит за этим? Чем отличается CKEditor 5 от CKEditor 4? Что предлагают новые редакторы? Какой редактор лучше? Как перейти с CKEditor 4 на CKEditor 5? Плагины: добавление функций в CKEditor на основе библиотечного API. CKEditor. grapesjs-plugin-ckeditor docs, начало работы, примеры кода, справочник по API и многое другое. Все описанные шаги относятся к серверной версии плагина WSC Dialog для CKEditor 4.Наконец, я использую тег ckeditor в своем шаблоне html: он работает очень хорошо! Теперь я хочу добавить к нему несколько плагинов, но нет объяснения, как этого добиться. net '- Microsoft ASP. dotnet add package ckeditor-full --version 4. Это будет сделано в следующем выпуске CKEditor 5. библиотека / пользовательские теги / наблюдаемые. 0 "ckeditor / ckeditor5. 5 beta, в которой реализована эта функция. Eslint-plugin-ckeditor5-rules (последнее: 1. С другой стороны, если вы не знакомы с экосистемой NPM, но хотите быстро создать PoC CKEditor) 5, содержащий заданный набор функций, я бы рекомендовал использовать онлайн-конструктор.1 2 3 Сборка классического редактора CKEditor 5. 5. 6) Вертикальная временная шкала плагина (V 3. mediaEmbed, а не CKEDITOR. \ Providers \ HtmlEditorProviders \ DNNConnect. 6. Лицензия: Плагины Pro Grails: как использовать, создавать и изменять плагины Grails (2010) от Harshad Oak : Имя файла, размер pyqt5_plugins-5. 1. 3 и 3. См. Все доступные темы и список допустимых строк тем на этой странице. Js, совместимый с Electron, iOS и Android. Закрытый Рейнмар добавил это к этапу 38 итерации 3 ноября. , 2020. Совместимость с CKEditor 5.Сани Камаль 4,120 просмотров. Замечания по установке. 5 Обновлено 10 лет назад Визуальный редактор для BBPress Плагин поставляется с 4. Я использую CkEditor 5 и пытаюсь реализовать один из его плагинов, комментарии, однако у меня возникают некоторые трудности с его интеграцией. Хотелось бы, чтобы был пример того, как установить с помощью композитора, поэтому вот фрагмент моего композитора. Бесплатный веб-файл *** Этот плагин не для github-master с 2020 года, у которого ckeditor вместо / ckeditor_34 в каталоге / ckeditor и используется ckeditor 4.0 = 4. 1. 2- Куда поставить эти библиотеки Ckeditor CKEditor 5 и (я думаю) все современные редакторы пошли в другом направлении. Это сумма, которую вы платите, чтобы использовать наш персональный план отслеживания изменений в течение года. Я перетащил значки для использования, но на узле / добавлении значки не отображаются. 5. Вот как мне удается работать. Как я могу настроить CkEditor вне системы, используя документацию? Спасибо всем заранее. контекстное меню. См. Документацию по плагину Essentials. Функции. Требования. CKEditor 5 также предлагает сборки, которые представляют собой готовые к использованию редакторы; в настоящее время доступны для загрузки 5 сборок: Classic, Inline, Balloon, Balloon block и Document.добавить функцию. CKEditor поможет вам в этом, но это может быть немного сложно или сложно работать, если вы не используете плагин. Шаг 2. Мы создадим настраиваемый плагин CKEditor под названием «timestamp» в настраиваемом модуле и добавим каталог с именем «timestamp» по пути «web / modules / custom / mysite_ckeditor_timestamp / libraries / plugins / timestamp». 0. Чтобы понять, как это работает, вы включите плагин Wordcount для нашего виджета CKEditor. Этот плагин имеет очень хороший рейтинг, предлагает некоторые дополнительные функции, которых нет у моего плагина, и в целом выглядит намного лучше.Taloflow. 1 - пакет JavaScript на npm - Библиотеки. Этот плагин можно использовать для интеграции разнообразных функций веб-редактирования в приложения Grails. . Этот пакет включает следующие зависимости от основного пакета, для которого требуется этот: "@ ckeditor / ckeditor5-core": "23. / ckeditor / ckeditor / является ckeditor. Плагин Essentials CKEditor 5 Основные функции редактирования для CKEditor 5, заключенные в один плагин. ОБНОВЛЕНИЕ: после некоторого тестирования похоже, что «Пользовательская конфигурация JavaScript» должна работать, но, возможно, она не работает для CKEditor 4.Создайте Drupal. 0. Каждая «сборка» предоставляет редактор одного типа с набором функций и конфигурацией по умолчанию. См .: Установка, чтобы узнать, как установить этот пакет и что он содержит. CKEditor 5 - это фреймворк JavaScript, предлагающий богатый API для разработки любого решения для редактирования. Классический редактор - это то, что большинство пользователей традиционно ассоциирует с редактором форматированного текста - панель инструментов с областью редактирования, размещенной в определенном месте на странице, обычно как часть формы, которую вы используете для отправки некоторого контента на сервер.Измените форматирование текста (Администрирование> Настройки> Общие> Форматирование текста) на CKEditor. 9. Вот пять лучших плагинов WordPress для SSL и HTTPS и способы их использования. Нормальный ckeditor - это нормально, но я не могу интегрировать плагины в @ ckeditor / ckeditor5-editor-classic / src В своих предыдущих статьях я кратко объяснил интерфейсные фреймворки и кроссплатформенные приложения с. Многие новые дополнительные плагины не работают с этой версией. С помощью команды bundle¶.Предпосылки. Чтобы интегрировать CKEditor 5 в ваше приложение nuxt, вам необходимо установить готовую сборку по умолчанию (версия i. 0 - плагин Enhanced Images для oc 2. Для получения дополнительной информации проверьте официальную документацию по созданию пользовательских сборок. Com. Очень важные примечания: Это ПОЛЬЗОВАТЕЛЬСКАЯ СБОРКА CKEditor 5 Build - Classic с блоком кода, горизонтальной линией и простым адаптером загрузки. Прокомментируйте и поделитесь: 5 лучших плагинов конфиденциальности от Тома Мерритта. СКАЧАТЬ ВЕРСИЮ 1. Поддержка загрузки файлов перенесена в ckeditor_uploader.Обратитесь к разделу «Инициализация WProofreader» в руководстве CKEditor 4, чтобы перейти с классических подключаемых модулей SCAYT и WSC Dialog для CKEditor 4 к WProofreader. В настоящее время доступны следующие сборки CKEditor 5: Этот плагин для ckeditor5 добавляет функции для простой работы с пакетом js-template-builder. 13! Наборщик 5. Включает все языки, которые в настоящее время поддерживает CKEditor. Если вы хотите взять на себя разработку этого расширения или просто помочь в разработке компонента, используемого тысячами пользователей, свяжитесь со мной: w.1 (та же версия, что и CiviCRM 4. 2 или более поздняя. Похоже, что она все еще использует старые атрибуты HTML с последней версией 4. Чтобы включить дополнительный плагин из локальной папки при использовании CKEditor CDN, CKEDITOR. Решение Обновите до версии CKEditor 4. 4+ Я прочитал кое-что (сейчас не могу найти), что предполагало, что импорт плагина / виджета был прерван 4. Местоположение плагина. С момента последней версии 8. URL-адреса находятся в ckeditor_uploader. Php " файл (в "imgbrowse" Это небольшое визуальное пошаговое руководство, объясняющее, как добавить настраиваемый плагин на сайт DNN.См .: Установка, чтобы узнать, как установить этот пакет и что он содержит. Версия CKEditor для CDN не размещена на вашем веб-сайте, поэтому установка плагинов на нее имеет определенные отличия от базовой процедуры установки плагинов. Если это не так, вы должны указать весь путь, включая файл javascript. Обратной стороной внедрения CKEditor 5 на этой ранней стадии является то, что проект еще не полностью сформирован. 5 обновляться? Также CKEditor. Параметры диалогового окна WSC для CKEditor 4 Документация по API CKEditor 4 для CKEDITOR.4. CKeditor - один из наиболее широко используемых редакторов WYSIWYG для веб-приложений. 3 Может / должна версия CKEditor, поставляемая с CiviCRM 4. Документация. Ckgedit - это графический редактор для «Докувики», основанный на CKEditor с открытым исходным кодом. ВНИМАНИЕ: django-ckeditor 5 имеет обратную несовместимость с перемещениями кода против 4. Пока что он доступен на странице конфигурации редактора, но не на странице редактирования узла. 2. js файл. Со временем CKeditor продолжал развиваться, добавляя новые функции, которые значительно упростили редактирование текста HTML.Полезный. Инициализируйте CKEditor 4. Шаг 5: В файле ckeditor_googlesearch. Просто скачайте его сейчас. html "). Я загрузил классическую сборку CKEditor 5 из репозитория Git, и его корневая папка (ckeditor5-build-classic-master) была помещена в папку ckeditor-and-plugins. Этот плагин работал, но после обновления CKEditor из 4. 5 - пакет CSS в Packagist - Библиотеки. Добавить WYSIWYG HTML Editor в Textarea с помощью CKEditor 5 - Продолжительность: 6:02. 0. Настроить панель инструментов ckEditor. Добавляет кнопку YouTube на панель инструментов.E. Установите необходимые официальные пакеты. Скачайте бесплатно плагин CKeditor Youtube. js со всеми бесплатными плагинами. 0+ - ckeditor по отзывам - Установить высоту редактора - CodeMirror (Source) Highlighting - Google Fonts в расширенном режиме - Настройка - Адаптивные столбцы Bootstrap - YouTube, Flickr, Qik, Vimeo, Hulu, Viddler, MyOpera и т. Добро пожаловать в плагин CKeditor для Grails. Конфигурация для настройки редактора. плагины. 0. 2) CKEditor 5 пресет ESLint. вы сможете легко писать свои собственные плагины для редактора CKEditor 5, вы можете легко добавлять / удалять официальные плагины CKEditor 5.CKEditor 5 будет библиотекой редактирования для развертывания идеальных решений для всех видов различных потребностей, от маленьких и быстрых до больших Шаг 1: Загрузите плагин по этой ссылке Шаг 2: Загрузите папку "pramukhime" в CKEditor_ROOT / plugins / Шаг 3: Добавьте следующая строка в вашем config. KFM - файловый менеджер Каэ. 'asp' - VBScript ASP в Microsoft IIS 'java' - java с использованием «php-java-bridge» Я не могу понять, что происходит с Drupal, но кажется, что либо слишком сложно установить там какие-либо плагины CKEditor, либо конфигурацию игнорируется или они все изменили, но всякий раз, когда я вижу, что люди борются с CKEditor, в большинстве случаев это происходит из-за того, что они используют Drupal.Обратите внимание, что документация тоже нуждается в обновлении. 1 Исправлена проблема с IE8 Добавление Ckeditor в UI Project. Плагин Secure Spell-Check для CKEditor. # Установка npm install --save @ ckeditor / ckeditor5-essentials # Содействие См. Полный список на ckeditor. Trumbowyg Все плагины CKEditor создаются с помощью CKEDITOR. Внедрите CKEditor 5 в свой компонент nuxt. CKEditor 5 Строит. + 2. Компонент включает в себя все бесплатные плагины (кроме CKFinder, вместо которого используется простой адаптер загрузки) CodeNext, я упомянул в последней строке «Есть ли способ добавить плагин ckwebspeech вручную в модуль ckeditor drupal? Плагин прилагается выше, если вы нажмите на ссылку.1. CKEditor 5 этого не делает, он добавляет класс к элементу. Плагин Google Maps для CKEditor - Продолжительность: 9:27. Объедините процесс сборки CKEditor 5 с настройкой вашего веб-пакета. Этот плагин заменяет обычное многострочное текстовое поле на форумах BP на CKEditor. Если это не так, вы должны указать весь путь, включая файл javascript. Интегрированный Ckeditor-SyntaxHighligh t в CKEditor позволяет создавать проекты с областью отображения кода для различных языков программирования. КРЕДИТОР. Код: пространство имен Drupal \ имя_модуля \ Plugin \ Репозиторий композитора для установки подключаемых модулей CKEditor на сайт Drupal 8+.плагины. Симдитор. При использовании редактора WYSIWYG нам часто требуется загрузить изображение на сервер и встроить его в содержимое HTML. Open iveryo открыл этот выпуск 8 апреля 2021 г. · 0 комментариев Плагин Eclipse, который обеспечивает функциональность редактирования WYSWYG для файлов HTML. грамм. Название документа, ckeditor. filebrowserUploadUrl запись: мы редактируем config. Требования. 5 лучших подключаемых модулей задержки VST 2021 г. Установленные подключаемые модули: - 4. Обнаружение виртуальных машин Azure; Процесс настройки для Azure Discovery; Масштабирование! GCE Этот раздел документации содержит страницы, описывающие конфигурацию плагинов SCAYT и WSC: Переход с плагинов SCAYT / WSC Dialog для CKEditor 4 на WProofreader; Настройка плагина SCAYT для CKEditor 4.Скачать исходный код - 2. или создать кастомную сборку. Обратите внимание, что это довольно тяжело из-за большого количества реализованных плагинов. extraPlugins = 'прамухиме'; Шаг 4: Добавьте кнопку плагина на панель инструментов ckeditor // Настройка ограниченной функции config. Новый CKEditor 5 - это совершенно новый взгляд на WYSIWYG. Этот плагин основан на CKEditor и предоставляет следующие возможности: Использование изображений, связанных со структурой проекта Темы CKEditor Конфигурация панели кнопок Журнал изменений: 1. 4. Вы можете установить тему кода с помощью параметра конфигурации CKEDITOR_CODE_THEME.Теперь вы можете приступить к реализации вашего нового плагина. Загрузите этот zip-файл и извлеките его, мы будем использовать папку ckeditor. Ни экспорт по умолчанию, ни именованный экспорт. Узнай первым, когда он будет готов! Этот плагин для ckeditor5 добавляет функции для простой работы с пакетом js-template-builder. Подводя итог - CKEditor еще не поддерживает DnD, но очень скоро будет (после выхода бета-версии). Проверка орфографии Nano Spell для ckeditor может быть установлена на любом сервере Linux, Windows или OS X, который поддерживает: PHP 5, ASP, ASP.CKEditor 5 скачать. В настоящее время доступны следующие сборки CKEditor 5: Поддержка плагинов: пакет предлагает вам возможность управлять дополнительными плагинами. * CKEditor 5 имеет отзывчивое сообщество и активный канал чата, где тусуются основные разработчики [8]. Пользовательский опыт. Это предоставляет богатый редактор WYSIWYG на базе функции добавления CKEditor 5.. Williams Castillo Менее 10 активных установок Протестировано с 3. requires () и добавляет любые плагины, возвращенные из requires (), а затем также вызывает init () для добавленных плагинов (плагин Bookmark имеет только временную функцию init () для временного ведения журнала, однако плагины BookmarkEditing и BookmarkUI будут выполнять фактические действия в своих функциях init ()).5. json Edit: мой фрагмент ниже предназначен для установки подключаемых модулей CKEditor, а не модуля Drupal. Скачать исходный код. Откройте src / ckeditor. 0. - 24. ckeditor - ckeditor5 27. 6. Заменить редактор WYSIWYG по умолчанию Strapi markdown на улучшенную сборку HTML CKEditor 5. * CKEditor 5 лицензируется по разрешительным лицензиям с открытым исходным кодом (MPL и LGPL в дополнение к GPL). js - специфичный для CKEditor 5; Использование конфигурации JSDoc Встроенные комментарии LoopIndex прибывают в ваш CKEditor 5! Лучший (и единственный) плагин CKEditor 5 Inline Comments.• Чтобы протестировать сценарий: Демонстрация • Чтобы загрузить только плагин imgbrowse (с браузером изображений), чтобы включить его в свой CKEditor, щелкните: Плагин просмотра изображений - для этого плагина требуется PHP 5. В CKEditor 5 все является плагином (даже поддержка для набор текста и абзацы). Последний пост о CKeditor был про базовую настройку редактора. 0. 28. Выпадающий плагин ckeditor 5. Тема по умолчанию - monokai_sublime. 0 плагина CKEditor загружается из его сети доставки контента. Кроме того, этот плагин поставляется с инструментами для экономии времени, такими как диспетчер таблиц, диспетчер файлов, диспетчер столбцов и т. Д.Лицензионная поддержка »Плагин: CKEditor для WordPress. 😎 Включение плагина эмодзи. Все элементы js-template-builder доступны для вставки в редактируемый контент. 0. 500 долларов США / 62 доллара США. 2013 г. - Недавно я нашел плагин в библиотеке CKEditor, который также предлагает функциональность charCount. Действующая лицензия на установку интеграции в производственной среде; в противном случае вы можете использовать загруженный файл только в демонстрационных целях. js с SSR, вам повезло, что есть кастомная сборка CKEditor 5 для Nuxt. Шаг 6 Добавьте ссылку на ckeditor.Повышен. ВНИМАНИЕ: django-ckeditor 5 имеет обратно несовместимый код, перемещается против 4. Не имеет зависимостей (простой javascript) и имеет высокую производительность, поддерживает браузеры: IE10 +, Chrome, Firefox и Safari. js по соглашению. Обычно мы используем этот инструмент для простого и удобного ввода данных на серверной стороне. Требования. После регистрации пакета вам необходимо установить CKEditor: если вы используете Symfony. Для проектов, поддерживающих PackageReference, скопируйте этот узел XML в файл проекта, чтобы ссылаться на пакет.CKEditor - это редактор форматированного текста на основе браузера с мощной структурой. Активируйте плагин SCAYT. 0 "Используйте дополнительные плагины CKEditor. Все элементы js-template-builder доступны для вставки в редактируемое содержимое. 13; Имя файла, размер Тип файла Версия Python Дата загрузки Хэши; Имя файла, размер django_ckeditor_5-0. Для выполнения перехода на пробная или платная версия SCAYT Server, дополнительные параметры SCAYT должны быть добавлены в конфигурацию CKEditor. URL-адреса находятся в ckeditor_uploader.Установите плагин для загрузки изображений, простой плагин для загрузки. Письменные принадлежности. Сегодняшний пост о том, как расширить функциональность редакторов, мне нужно добавить плагин Templates в Drupal8 CKeditor. 3) Плагин добавляет функцию экспорта в PDF в файл CKEditor 4. js и добавьте ниже. Если вы используете Vue. плагины. О CKEditor CKEditor Full v4. Его модульная и основанная на плагинах архитектура - 5. 57. Имя пакета. 4. Следует ли открывать собственное контекстное меню, если при открытии контекстного меню удерживается клавиша Ctrl. импортировать UploadAdapter из '@ ckeditor / ckeditor5-adapter-ckfinder / src / uploadadapter'; импортировать автоформат из '@ ckeditor / ckeditor5-autoformat / src / autoformat'; импортировать полужирный шрифт из '@ ckeditor / ckeditor5-basic-styles / src / bold'; импортировать курсив из '@ ckeditor / ckeditor5-basic-styles / src / italic'; @ ckeditor / ckeditor5-build-classic.Кроме того, функция выравнивания еще не опубликована в npm. Формат файла конфигурации Конфигурация CKEditor в TYPO3:… В CiviCRM версии 4. png ’. js файл. Интеграция админки Django с CKEditor. Расширение rte_ckeditor включает в себя функции CKEditor и добавляет дополнительные функции, предустановки конфигурации и плагины. Запустите Redmine. 2. 7p: CKEditor обновлен до версии v4. Плагин Stempel Polish Analysis. Сделайте раздел скрипта и поместите туда ckeditor. Бесплатно.Классическая сборка редактора для CKEditor 5. 0) Набор готовых к использованию редакторов форматированного текста, созданных с помощью мощного фреймворка. Я не говорю, что это ошибка CKEditor 5, но это еще один пример, когда поднять его до 4-го уровня непросто. Интеграция админки Django с CKEditor. Плагин, позволяющий установить любой контент (любой HTML-тег). Создание команды редактора. 0. Пошаговая процедура настройки CKeditor и плагина изображений. Сначала вам нужны библиотеки Ckeditor, затем вам нужны библиотеки плагинов для загрузки изображений. Вот полностью сконфигурированные библиотеки с плагином для загрузки изображений.Мне непонятно, нужно это здесь или нет. js - специальная утилита CKEditor 5, которая вставляет параметр во все события. 5. Конечно, CKEditor 5 не будет понимать такой контент и может обрабатывать его только фиктивным способом, со всеми упомянутыми проблемами. 0-cp36-cp36m-manylinux2014_x86_64. Поддержка загрузки файлов перенесена в ckeditor_uploader. Продолжайте использовать свой редактор: CKEditor или TinyMCE, Bootstrap Editor может интегрироваться с ними. Для подключаемых модулей CKEditor принято определять команду редактора. Эта реализация поможет избежать сбоя сайта при настройке модуля без размещения файлов подключаемых модулей.1. Описание. Документация. загрузите этот html-файл и откройте его с помощью библиотеки плагинов CKeditor - 4. Настройте плагин (Администрирование> Плагины> Настроить). CKEditor упрощает изменение конфигурации редактора. Библиотека / расширитель событий / расширитель событий. Код 9k; О плагине Title # 9439. плагины. Некоторые основные плагины необходимы для работы редактора или зависят друг от друга, однако есть множество дополнительных плагинов, которые вы можете пропустить, когда вам не нужны предоставляемые ими функциональные возможности.О любых ошибках или отсутствующих функциях (например, IE11) для этих плагинов следует сообщать авторам плагинов. Расширьте возможности TinyMCE или CKEditor с помощью отслеживания изменений и встроенных комментариев. Вы можете перекомпоновывать и расширять его несравнимо большим количеством способов, чем любой из классических редакторов. Иконки появляются сразу в конфигурации Ckeditor. Найти файл. Выбрать формат архива. 5/3. 5. ckeditor5 (последняя версия: 26. Чтобы установить этот плагин, найдите его имя пакета в Магазине плагинов и нажмите «Установить».Параметры SCAYT для CKEditor 4; Настройка плагина WSC Dialog для CKEditor 4. Вы вызываете Bootstrap Editor для редактирования структуры страницы, в то время как тексты редактируются с использованием того же старого CKEditor. Одна из особенностей CKEditor заключается в том, что у него есть API, который позволяет расширить редактор с большей функциональностью. В примере jsFiddle используется полный пакет из CDN, который должен включать плагин filetools. URL-адреса, а для виджета загрузки файлов вы должны использовать RichTextUploadingField вместо RichTextField.4. Если вы используете более раннюю версию PHP, внесите эти изменения в imgbrowse. Фактически, без плагинов CKEditor представляет собой пустой API, который не используется. 5. Плагин работает таким образом, что пользователям не нужно загружать большой словарь. Подводя итог - CKEditor еще не поддерживает DnD, но очень скоро будет (как только будет выпущена бета-версия). 3 и дополнительные плагины работают. / ckeditor / ckeditor 'Итак, мы должны открыть config. com Добавление плагинов CKEditor 5 в приложение React # 210. Плагины. Nano Spell для ckeditor работает с CKEditor версии 4 и выше.3 последователя. CKEditor - это готовый к использованию текстовый редактор HTML, предназначенный для упрощения создания веб-контента. Рейнмар добавил домен: расширение плагина CKEditor 5 для webpack. Я установил "npm install --save @ ckeditor / ckeditor5-paste-from-office" Я понимаю, что эти плагины ранее устанавливались на классический CKEditor. 1 Исправлена проблема с IE8 5. Я использую CkEditor 5 и пытаюсь реализовать один из его плагинов, комментарии, однако у меня возникают некоторые трудности с его интеграцией. Все элементы js-template-builder доступны для вставки в редактируемый контент.LePou Amp Suite Я знаю, вы слышали это тысячу раз, но еще один, чтобы довести дело до конца ... Это, без сомнения, ЛУЧШИЕ бесплатные плагины для AMP на 5. GitHub Gist: мгновенно делитесь кодом, заметками и фрагменты. Я добавил файл плагина wordcount в каталог плагинов ckeditor, и он заработал, однако максимальное количество слов и символов в моей конфигурации и т. Д. Одинаковы для всех полей. com ›docs› ckeditor5 ›последние› функции ›заголовки Плагин заголовка позволяет переходить от заголовка к основному элементу с помощью клавиши Tab, обеспечивая удобство работы с формой.В настоящее время доступны следующие сборки CKEditor 5: Классический редактор; Встроенный редактор; Редактор воздушных шаров; Редактор баллонных блоков; Редактор документов; Пример метода 1: Использование плагинов. Улучшенная сборка CKEditor 5 с большим количеством возможностей, чем сборка Classic Editor; Обширный набор функций для вашего богатого контента; Дополнительная настройка редактора npm install ckeditor5-simple-upload. 6 теперь можно настроить редактор форматированного текста с помощью файлов yaml. Сборки, предоставляемые CKEditor 5, на самом деле представляют собой предопределенные коллекции плагинов, собранных вместе для удовлетворения конкретных потребностей.0 - самый элегантный и многофункциональный текстовый веб-редактор, доступный на сегодняшний день. addExternal () должен быть вызван первым, чтобы CKEditor знал, откуда загружать плагин. # 12948: MathJax не должен указывать на MathJax CDN: Задача закрыта Этот раздел документации содержит страницы, описывающие конфигурацию подключаемых модулей SCAYT и WSC: Переход с подключаемых модулей SCAYT / WSC Dialog для CKEditor 4 к WProofreader; Настройка плагина SCAYT для CKEditor 4. См. CKEDITOR. Скачать это. 0 '} Найдите расширения для своего сайта Joomla в каталоге расширений Joomla, официальном каталоге компонентов, модулей и плагинов Joomla.4. js - специальный тег CKEditor 5 для наблюдаемых свойств; lib / наблюдаемый-поставщик-событий. Этот плагин также предоставляет дополнительные плагины CKEditor. 1. Подождите, пока выйдет CKEditor. 4. Многие крупные производители используют комбинацию старых плагинов задержки и современных плагинов задержки, поэтому мы здесь, чтобы составить для вас список лучших плагинов задержки. 0. Альфонсо Мартинес де Лисаррондо 2696 просмотров. плагины. Ищем сопровождающих. Создавайте контент, используя несколько функций, доступных в CKEditor 4, благодаря его архитектуре на основе плагинов.Плагин CKEditor добавляет в Craft CMS тип поля «CKEditor». Для интеграции CKEditor с XWiki мы выбрали список плагинов CKEditor, которые мы объединяем по умолчанию. 5 = 8 часов, да, меньше рабочего дня среднестатистического разработчика. Портал для поиска надстроек Grails! зависимости {компилировать 'орг. К счастью, вы можете использовать простой, но мощный плагин журнала активности WordPress, чтобы отслеживать все, что происходит на вашем сайте. Плагин CM HTTPS Pro WordPress - это комплексное решение для установки SSL-сертификата на ваш сайт и перехода с HTTP на HTTPS.Этот инструмент быстро используется для составления сообщений электронной почты. Плагин необходимо инициализировать в текстовом поле. См. Заголовок плагина Ckeditor 5. Плагины, предоставляемые основной командой CKEditor, доступны в npm (и GitHub тоже) в виде пакетов npm. плагины: ckeditor: 4. Установите CKEditor 5 classic; npm install --save @ ckeditor / ckeditor5-build-classic yarn run build. 0 "CKEditor 5 - среда и решения для редактирования форматированного текста. Этот плагин поддерживает все три типа режима редактирования, предоставляемые CKEditor v5: для классического интерфейса редактирования используйте тип поля ckeditorClassic; для редактирования балуна CKEditor используйте ckeditorBalloon; для CKEditor встроенное редактирование используйте ckeditorInline; Пожалуйста, обратитесь к документации CKEditor, чтобы узнать о различиях между различными типами.Начать. Это означает, что плагины в него не встроены - вы должны предоставить все конструкторы плагинов через опцию плагинов. Обычно содержащаяся в нем функция пуста; именно здесь мы добавляем плагин и настраиваем меню для его отображения. Итак, я полагаю, мне нужен файл от CKEditor. В настоящее время доступны следующие сборки CKEditor 5: Этот плагин для ckeditor5 добавляет функции для простой работы с пакетом js-template-builder. Серверная интеграция CKEditor для Java.6 СЕЙЧАС Последнее обновление: 19 января 2013 г. Joomla 2. grails. 5 МБ) Тип файла Wheel Версия Python py2 Дата загрузки 10 апреля 2021 г. Просмотр хешей Мы их не создавали и не поддерживаем. (v4. 11. Шаг 1: загрузка CKEditor. ckeditor4-plugin-exportpdf (последнее: 1,5 / час (что на нижнем уровне для мастера JavaScript). 3 \ plugins \ ", как это обычно объясняется для любой плагин. Текстовые редакторы. Интегрируйте индивидуальную сборку. Мы просмотрели сотни бесплатных плагинов, чтобы найти лучшие инструменты для создания профессиональных гитарных тонов с ограниченным бюджетом.Поэтому сейчас мы сосредоточимся на самых больших изменениях, которые, как мы уверены, нам необходимо внести на нашей стороне, чтобы иметь хотя бы какой-то базовый уровень совместимости. Здесь всего 2 единицы: упаковка. Базовый API для создания редактора и взаимодействия с ним. Итак, все атрибуты удалены. 5) Ввод файла плагина; Плагин выбора цвета; Плагин выбран; Плагин timepicker; Плагин select2; Ручка плагина; Плагин datatable; Плагин Word Counter; Плагин ckeditor; Плагин summernote (V 3. justifyClasses сообщает CKEditor, какие классы CSS применять для «левого», «центрального», «правого» и «выровненного» текста.(Создано CKEditor) 17 звезд 3399 загрузок Обновлено 2021-03-01, 04:22. ckeditor 5 pluginsКак установить высоту CKEditor 5 (Classic Editor)
Высота Ckeditor 5 по умолчанию
Как установить высоту CKEditor 5 (классический редактор), Отвечая на свой вопрос, поскольку это может помочь другим. CKEditor 5 больше не поставляется с настройкой конфигурации для изменения его высоты. Документы по высоте: Добавлен раздел о стилизации компонента CKEditor 5 для Angular.Закрывает ckeditor / ckeditor5-angular # 36. Рейнмар добавил это к этапу 21 итерации 8 ноября 2018 г.
Как установить высоту содержимого по умолчанию или минимальную высоту · Проблема № 36 · ckeditor, Я создал текстовое поле Ckeditor, но его высота всегда равна высоте одной строки. Добавить раздел о стилизованных компонентах ckeditor / ckeditor5 # 1327. Что касается настройки ширины CKEditor 5: CKEditor 5 больше не поставляется с настройкой конфигурации для изменения его ширины, но его шириной можно легко управлять с помощью CSS.Для установки ширины редактора (включая панель инструментов и область редактирования) достаточно установить ширину основного контейнера редактора (с классом .ck-editor):
Как установить высоту редактора? · Проблема №1708 · ckeditor / ckeditor5 · GitHub, Нет, это не DUP Прежде всего, у нас есть отличный ответ на вопрос о SO, который совершенно неверен .ck-editor__editable {min-height: 400px; } Параметр config.height имел больше смысла в эпоху CKEditor 3-4. В случае CKEditor 5 добавление такой опции возможно, но: Ширина и высота редактора являются частью его внешнего вида, и поэтому CSS является более подходящим местом для управления этим аспектом.То же самое относится, например, к цветам и размерам, используемым в пользовательском интерфейсе.
Ckeditor 5 настроек
Конфигурация, ckeditor5-build-classic-1.0. 0. zip-файл для сборки классического редактора. Узнайте, как устанавливать, интегрировать и настраивать сборки CKEditor 5 и как работать с CKEditor 5 Framework, настраивать его, создавать собственные плагины и настраиваемые редакторы, изменять пользовательский интерфейс или даже переносить свой собственный пользовательский интерфейс в редактор. Справочник по API и примеры включены.
Расширенная настройка, Параметры загрузки.Есть несколько вариантов загрузки сборок CKEditor 5: CDN; npm; Онлайн-конструктор; Zip скачать. Узнайте, как устанавливать, интегрировать и настраивать сборки CKEditor 5 и как работать с CKEditor 5 Framework, настраивать его, создавать свои собственные плагины и настраиваемые редакторы, изменять пользовательский интерфейс или даже переносить свой собственный пользовательский интерфейс в редактор. Справочник по API и примеры включены.
Конфигурация панели инструментов, Установка языка содержимого. В CKEditor 5 вы можете отдельно настроить язык пользовательского интерфейса и узнать, как установить, интегрировать и настроить сборки CKEditor 5 и как работать с CKEditor 5 Framework, настроить его, создать свои собственные плагины и настраиваемые редакторы, изменить пользовательский интерфейс или даже внесите в редактор свой собственный интерфейс.Справочник по API и примеры включены.
Ckeditor 5 java
CKEditor for Java Released !, Вместо этого вы можете проверить нашу новую мощную среду редактора форматированного текста, CKEditor 5. Он имеет модульную архитектуру, интеграцию с популярным модерном и современное состояние. CKEditor 5 - это ультрасовременный редактор форматированного текста JavaScript с архитектурой MVC, настраиваемой моделью данных и виртуальной DOM. Он написан с нуля на ES6 и имеет отличную поддержку веб-пакетов. Встроенная интеграция с Angular, React и Vue.js доступны для вашего удобства.
Быстрый запуск, Командная строка. Сборки CKEditor 5 устанавливаются и управляются через npm, менеджер пакетов Node. Js. Копировать. Зип-пакет. 20.0.0 классическая сборка редактора (последние сборки CKEditor 5 устанавливаются и управляются через npm, менеджер пакетов Node.js.
Загрузить, CKEditor для ASP.NET 3.5.3 выпущен! Продукты. CKEditor 5 · CKEditor 4 · CKFinder · Easy Image · Проверка читаемости CKEditor 5 предоставляет все типы решений для редактирования WYSIWYG, которые только можно вообразить.От редакторов, подобных Google Docs и Medium, до приложений, подобных Slack или Twitter, - все возможно в рамках единой платформы редактирования. Сборки - это готовые к использованию решения для стандартных задач редактирования. Каждую сборку можно настроить для включения полностью настраиваемого набора функций.
Ckeditor 5 angular config
Angular component, https://ckeditor.com ›ckeditor5› сборки ›руководства› интеграция ›frameworks CKEditor 5 состоит из готовых к использованию сборок редактора и CKEditor 5 Framework, на основе которых строятся сборки на основе.В настоящее время компонент CKEditor 5 для Angular поддерживает интеграцию CKEditor 5 только через сборки. Интеграция CKEditor 5, созданного из исходников, пока невозможна из-за отсутствия возможности настроить конфигурацию веб-пакета в angular-cli.
Компонент Angular 2+, https://ckeditor.com ›docs› ckeditor4 ›latest› guide ›dev_angular Чтобы протестировать пакет ckeditor5-angular, сначала загрузите пустой пакет Angular с помощью ng new и добавьте компонент
Angular Integration, Компонент CKEditor 4 Angular совместим с Angular версиями 5.0 и более поздних версий. Пользовательская конфигурация может быть передана в редактор с атрибутом config. Узнайте, как установить, интегрировать и настроить сборки CKEditor 5 и как работать с CKEditor. 5 Framework, настройте его, создайте свои собственные плагины и настраиваемые редакторы, измените пользовательский интерфейс или даже внесите свой собственный интерфейс в редактор.Справочник по API и примеры включены.
Пример Ckeditor 5
Документация CKEditor 5, Возможности гибкие. Вы можете написать индивидуальную функцию один раз и использовать ее везде! Обзор CKEditor 5 Дополнительные примерыОсобенностиДокументация Узнайте, как установить, интегрировать и настроить сборки CKEditor 5 и как работать с CKEditor 5 Framework, настраивать его, создавать собственные плагины и настраиваемые редакторы, изменять пользовательский интерфейс или даже переносить свой собственный пользовательский интерфейс в редактор. Справочник по API и примеры включены.
CKEditor 5 demo, CKEditor 5 предоставляет все типы решений для редактирования WYSIWYG, которые только можно вообразить. обработчик данных для создания пользовательского вывода вместо HTML, например Markdown, Узнайте, как установить, интегрировать и настроить CKEditor 5 Builds и как работать с CKEditor 5 Framework, настроить его, создать свои собственные плагины и пользовательские редакторы, изменить пользовательский интерфейс или даже внесите в редактор свой собственный интерфейс. Справочник по API и примеры включены.
Быстрый старт, каталог в корне вашего веб-сайта, вам необходимо вставить следующий фрагмент кода в раздел
вашей страницы: <Реализуйте CkEditor 5 с помощью Angular, React и VueJS.Например, описание, блог, статья и вики-контент без копирования или перемещения в автономный режим для редактирования.Высота панели инструментов Ckeditor
Размер редактора, Высота редактора CKEDITOR. config. Опция height устанавливает высоту области редактирования с содержимым CKEditor - она не включает панель инструментов или нижнюю панель. Этот параметр конфигурации принимает целое число (для обозначения значения в пикселях) или любые единицы длины, определенные CSS, за исключением значений в процентах (%), которые не поддерживаются.Параметр CKEDITOR.config.height устанавливает высоту области редактирования с содержимым CKEditor - она не включает панель инструментов или нижнюю панель. Этот параметр конфигурации принимает целое число (для обозначения значения в пикселях) или любые единицы длины, определенные CSS, за исключением значений в процентах (%), которые не поддерживаются.
Установка высоты редактора, включая панель инструментов, Я хочу, чтобы редактор имел определенный размер. Я знаю, я могу установить размер текстового поля редактора и панель инструментов, а все остальное обернуто вокруг панели инструментов ckeditor по высоте.поделиться | улучшите этот вопрос. Создан 29 июн. tshepang. 9,735 19 19 золотых знаков 75 75 серебряных знаков 117 117 бронзовых знаков. спросил
Как изменить размер панели инструментов CKEditor ?, Обратите внимание, что ширина относится ко всему пользовательскому интерфейсу редактора, а высота относится только к высоте области редактирования, за исключением панели инструментов и нижней панели. Как настроить высоту в CKEditor? Вот мой код для CKEditor.


 config.keystrokes .
config.keystrokes .




 enableTabKeyTools
enableTabKeyTools


 config.font_defaultLabel
config.font_defaultLabel
 config.format_address
config.format_address

 config.image_removeLinkByEmptyURL
config.image_removeLinkByEmptyURL config.keystrokes
config.keystrokes







 config.toolbar_Full
config.toolbar_Full
 x — Developer’s Guide
x — Developer’s Guide