Как установить редактор ckeditor в django
Админка django не слишком приспособлена для добавления и редактирования статей и материалов. К счастью, есть выбор среди встраиваемых визуальных редакторов, использование которых избавит вас от многих неприятностей. В своем блоге я остановил выбор на популярном текстовом редакторе ckeditor.
Установка визуального редактора ckeditor
Первым делом установим приложение ckeditor используя стандартный способ установки приложений django:
pip install django-ckeditor
После этого необходимо внести изменения в основной файл settings.py
Добавим ckeditor и ckeditor_uploader в INSTALLED_APPS:
INSTALLED_APPS = [
‘ckeditor’,
‘ckeditor_uploader’,
‘django.contrib.admin’,
…
]
Для того, что бы статические файлы нового расширения увидела система, необходимо из корневой папки сайта выполнить команду:
.
Затем в models.py, заменим текстовое поле модели с models.TextField() на RichTextUploadingField() и выполним импорт, добавив сверху строчку:
from ckeditor_uploader.fields import RichTextUploadingField
У меня это выглядит так:
models.py
from ckeditor_uploader.fields import RichTextUploadingField
class Post(models.Model):
author = models.ForeignKey(‘auth.User’)
title = models.CharField(max_length=200)
text = RichTextUploadingField()
Для того чтобы внесенные изменения применить к базе данных выполним
python manage.py makemigrations
python manage.py migrate
В шаблоне вывода html файла заключить выводимый объект в {% autoescape off %} {{ content.text }}{% endautoescape %}, для отключения отображения html тегов.
В админке появляется вот такой замечательный визуальный редактор
django
Please enable JavaScript to view the comments powered by Disqus.
Интеграция Django и ckeditor( WYSIWYG )
Административная панель Django очень удобна, но в ней не хватает хорошего редактора HTML, иными словами WYSIWYG
В поиске есть инструкция по интеграции таких редакторов как tinymce или wymeditor, но первый очень громоздкий, а второй сбоит и глючит при вводе текста.
После сравнения редакторов был выбран http://ckeditor.com/, ключевым фактором моего выбора была чистота кода, удобство настройки и русская версия.
В статье я покажу как его интегрировать в Django
Подключаем новый тип поля
from sites.common.objects import TextField
Тип поля в моделе будет выглядеть так:
tag_full_descr = TextField.field( u»Полное описание», max_length=1024, null=True, blank=True)
Для возможности загрузки картинок на сервер добавьте в urls. uploader/admin_upload/$’,TextField.upload)
uploader/admin_upload/$’,TextField.upload)
также нужно создать файл ‘/js/ckeditor_init.js’, он нужен для коректной работы редактора в InlineModelAdmin objects, и для инициализации редактора.
Файл ckeditor_init.js
$(document).ready(function() {
$('.inline-related').live('DOMNodeInserted', function(){
var textarea = $(this).find('textarea[ckeditor=ckeditor]' )
enable_ckeditor( textarea )
})
function enable_ckeditor( obj ){
obj.ckeditor({
skin : 'v2'
//,startupMode : 'source'
,startupOutlineBlocks : true
,filebrowserUploadUrl : '/uploader/admin_upload/?ref='+window.location.pathname
,toolbar :
[
{ name: 'document', items : [ 'Maximize', 'Source','DocProps','Preview','RemoveFormat','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items : [ 'Link','Unlink','Image','Table','HorizontalRule' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript'] },
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock' ] },
]
})
}
$( 'textarea[ckeditor=ckeditor]' ).
Файл TextField.py
#!/usr/bin/python # -*- coding: utf-8 -*- from django import forms from django.utils.safestring import mark_safe from django.contrib.admin.widgets import AdminTextareaWidget from django.contrib.admin.options import FORMFIELD_FOR_DBFIELD_DEFAULTS from django.http import HttpResponse from text import text ### используется функция translify, для транслитерации русских букв import commonFunction ### используется getExceptionError(), для получения текста исключения import commonException ### используется класс ошибок, вы можете использовать свой from django.conf import settings from django.db import models from sites.common import ImageWorkshop ###используется 2 функции из библиотекиPIL( open и save ) import os class field(models. TextField): pass def upload( request, **kargs ): object_upload = request.GET['ref'].split('/')[-3] ### обычно в админке путь похожий на http://foothold.ru/admin/article_menu/article/23/, мы берем article, чтоб имя изображения боле более читабельным try: file_to_upload = request.FILES.get('upload') if file_to_upload == None: raise e_no_file try: valid_image_types = settings._valid_image_types #### с настройках можно указать валидные типы для загрузки except AttributeError: valid_image_types = ['image/png', 'image/gif', 'image/jpg', 'image/jpeg', 'image/pjpeg', 'image/x-png'] if file_to_upload.content_type not in valid_image_types: raise e_bad_content_type( type = file_to_upload.content_type ) original_path = "{0}/images/{1}".format(settings. DOCUMENT_ROOT,object_upload) if not os.path.exists( original_path ): os.makedirs( original_path ) file_name_wo_ext, extension = os.path.splitext( file_to_upload.name ) file_name_wo_ext = text.translify( file_name_wo_ext ) extension = text.translify( extension ) index = 0 while True: #### если такой файл уже существует мы к имени добавим индекс if index > 0: file_name = "{0}-{1}.{2}".format(file_name_wo_ext, index, extension.strip('.')) else: file_name = "{0}.{1}".format(file_name_wo_ext, extension.strip('.')) index = index + 1 full_file_name = original_path + '/' + file_name url_file_name = "/images/{0}/{1}".format(object_upload,file_name) if not os.path.exists( full_file_name ): break image_file = ImageWorkshop. open(file_to_upload) image_file = ImageWorkshop.scale_and_crop( image_file, ( 1000, 9000 ), {} ) ##### уменьшаем картинку чтоб пользователи не грузили большие файлы ImageWorkshop.save( image_file, full_file_name, quality=90) result ="""""".format(request.GET['CKEditorFuncNum'], url_file_name ) except: error = commonFunction.getExceptionError() result ="""""".format(request.GET['CKEditorFuncNum'], '',error.replace('\n', ' ') ) return HttpResponse(result) class upload_exception( commonException.exception): pass class e_no_file( upload_exception ): _message = u"Нет файла для загрузки" class e_bad_content_type( upload_exception ): _message = u"Тип файлов {type} не могут быть загружен" class textFieldTextarea(forms.Textarea): def render(self, name, value, attrs=None): #print self #print type(name), type(value) if value is not None: try: value = value. raw except AttributeError: pass return super(textFieldTextarea, self).render(name, value, attrs) class textFieldWidget(textFieldTextarea): def _media(self): return forms.Media( js=( '/js/jquery.min.js' ,'/js/ckeditor/ckeditor.js' ,'/js/ckeditor/adapters/jquery.js' ,'/js/ckeditor_init.js' ) ) media = property(_media) def render(self, name, value, attrs=None): attrs['ckeditor'] = "ckeditor" html = super(textFieldWidget, self).render(name, value, attrs) return mark_safe(html) class AdmintextFieldWidget(textFieldWidget, AdminTextareaWidget): pass FORMFIELD_FOR_DBFIELD_DEFAULTS[field] = {'widget': AdmintextFieldWidget}
★★★★★ CKEditor — обзор, плюсы и минусы программы, отзывы пользователей.

Описание
CKEditor 4 и CKEditor 5 — это легко реализуемые JavaScript-редакторы WYSIWYG с открытым исходным кодом для любого веб-браузера. CKEditor Ecosystem имеет 2 совершенно разных текстовых редактора, а также решения для загрузки изображений и совместной работы. CKEditor 4Первый и самый старый член семейства CKEditor Ecosystem; CKEditor 4 — это WYSIWYG форматированный текстовый редактор, совместимый с широким спектром поддерживаемых браузеров, включая устаревшие. Он имеет встроенную интеграцию с Vue, React и JQuery и обширную документацию. Используемый миллионами, он существует с 2013 года и обладает очень широким набором функций и плагинов, включая вставку из Word, таблицы, вставку мультимедиа, автозаполнение, упоминания и смайлики; расширенная фильтрация контента и т. д. CKEditor 4 доступен под лицензиями GPL, LGPL и MPL с открытым исходным кодом и коммерческими лицензиями. CKEditor 5Новый член семейства CKEditor 5 имеет иной и современный подход к форматированному тексту, чем его предшественник, написанный с нуля в ES6. Он не имеет много общего со своим родным братом, кроме имени. CKEditor 5 имеет MVC-движок с пользовательской моделью данных и виртуальным DOM. Его модульная и основанная на плагинах архитектура настраивается. CKEditor 5 имеет встроенную интеграцию с Angular, React, Vue.js, npm, webpack, Electron и т. Д. CKEditor 5 также имеет множество функций, таких как его предшественник, автоформатирование и вставка из Word, упоминания, заполнители, вставки мультимедиа и таблицы. Помимо этих его наиболее заметных особенностей являются его премиальные функции совместного редактирования; совместная работа в режиме реального времени, отслеживание изменений и комментариев, основанных на операционной трансформации. CKEditor 5 доступен под лицензией GPL 2+. Но если вы запускаете проект с лицензией OSS, несовместимой с GPL 2+, вы можете обратиться к ним за бесплатной лицензией CKEditor 5 …. Подробнее »
Он не имеет много общего со своим родным братом, кроме имени. CKEditor 5 имеет MVC-движок с пользовательской моделью данных и виртуальным DOM. Его модульная и основанная на плагинах архитектура настраивается. CKEditor 5 имеет встроенную интеграцию с Angular, React, Vue.js, npm, webpack, Electron и т. Д. CKEditor 5 также имеет множество функций, таких как его предшественник, автоформатирование и вставка из Word, упоминания, заполнители, вставки мультимедиа и таблицы. Помимо этих его наиболее заметных особенностей являются его премиальные функции совместного редактирования; совместная работа в режиме реального времени, отслеживание изменений и комментариев, основанных на операционной трансформации. CKEditor 5 доступен под лицензией GPL 2+. Но если вы запускаете проект с лицензией OSS, несовместимой с GPL 2+, вы можете обратиться к ним за бесплатной лицензией CKEditor 5 …. Подробнее »
Видео
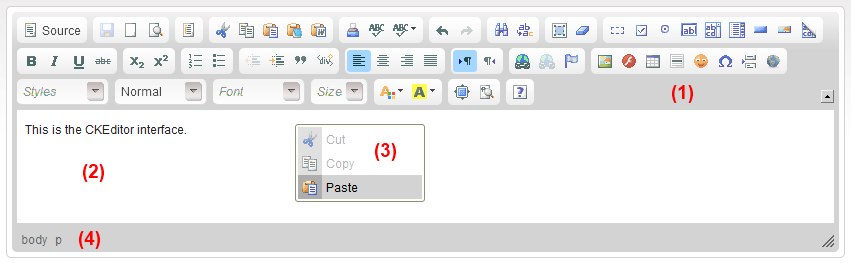
Интерфейс
Аналоги CKEditor — 4 похожие программы и сервисы для замены
CKEditor 4 и CKEditor 5 — это легко реализуемые JavaScript-редакторы WYSIWYG с открытым исходным кодом для любого веб-браузера. CKEditor Ecosystem имеет 2 совершенно разных текстовых редактора, поддерживающих также загрузку изображений и совместную работу.
CKEditor Ecosystem имеет 2 совершенно разных текстовых редактора, поддерживающих также загрузку изображений и совместную работу.
CKEditor 4
Первая и самая старая программа CKEditor Ecosystem. CKEditor 4 — это WYSIWYG — текстовый редактор, совместимый с широким спектром поддерживаемых браузеров, включая устаревшие. Приложение имеет встроенную интеграцию с Vue, React и JQuery и обширную документацию.
Используемый миллионами, CKEditor 4 существует с 2013 года и имеет очень широкий спектр функций и плагинов, включая вставку из Word, таблицы, вставку мультимедиа, автозаполнение, упоминания и смайлики, расширенная фильтрация контента и т. д.
CKEditor 4 доступен под лицензиями GPL, LGPL и MPL с открытым исходным кодом и коммерческими лицензиями.
CKEditor 5
Новинка CKEditor 5, имеет иной и современный подход к форматированию текста, отличный от его предшественника и не имеющий ничего общего с ним. CKEditor 5 имеет MVC-движок с пользовательской моделью данных и виртуальным DOM. Его модульная и основанная на плагинах архитектура легко настраивается.
Его модульная и основанная на плагинах архитектура легко настраивается.
CKEditor 5 имеет встроенную интеграцию с Angular, React, Vue.js, npm, webpack, Electron и т. д. CKEditor 5 также имеет много функций, представленных в предыдущей версии, например, автоматическое форматирование и вставка из Word, упоминания, заполнение, вставка мультимедиа и таблиц и другое.
Помимо этих наиболее значимыми особенностями являются его премиальные функции:
1) совместное редактирование;
2) совместная работа в режиме реального времени;
3) отслеживание изменений и комментариев, основанных на операционной трансформации.
CKEditor 5 доступен под лицензией GPL 2+. Но если вы запускаете проект с лицензией OSS, несовместимой с GPL 2+, вы можете обратиться к нам за бесплатной лицензией CKEditor 5.
Функции и возможностиCKEditor Стоимость
По каким лицензиям с открытым исходным кодом доступны CKEditor 4 и CKEditor 5?
CKEditor 4 распространяется под тремя вариантами лицензий с открытым исходным кодом с авторским левом: GPL, LGPL и MPL.
CKEditor 5 распространяется под лицензией GPL 2+ с авторским левом. Для получения более подробной информации посетите ckeditor.com/legal. Обратите внимание: если вы запускаете одобренный OSI проект, несовместимый с GPL 2+ с авторским левом, узнайте больше о нашем предложении «Бесплатно для открытого исходного кода»: ckeditor.com / wysiwyg-editor-open-source /.
Каковы преимущества коммерческой лицензии на CKEditor?
По сравнению с открытым исходным кодом, который связан с множеством обязательств, очевидным преимуществом является юридическое преимущество: коммерческие лицензии не требуют, чтобы вы каким-либо образом делились своим исходным кодом с общественностью. Кроме того, коммерческие лицензии имеют еще одно не менее важное преимущество: поддержку.Наша служба поддержки может убедиться, что вы правильно поняли и правильно интегрировали редактор, и будут рядом, чтобы помочь, если вы наткнетесь на стену.
Что такое активный пользователь?
Активный пользователь — это человек или бот, которые использовали наше программное обеспечение хотя бы один раз в течение определенного расчетного периода. Например, если вы приобрели пул из 25 активных пользователей и в середине расчетного периода (будь то годовой или ежемесячный), а 2 ваших пользователя больше не активны, вы можете выделить эти 2 слота 2 новым пользователям вашего приложения. .
Я использую CKEditor в своем проекте SaaS. Моя пользовательская база включает большое количество пользователей freemium. Как это повлияет на количество моих активных пользователей?
Если ваш проект — SaaS, пользователь Freemium не считается активным пользователем.
Что произойдет, если я превышу свое количество активных пользователей?
Если вы превысите допустимое количество активных пользователей, просто свяжитесь с нами по адресу sales @ cksource. com, чтобы поговорить об увеличении вашего пособия или настройке вашего плана.
com, чтобы поговорить об увеличении вашего пособия или настройке вашего плана.
Что такое семейство продуктов или внутренних приложений?
Семейство продуктов (OEM или SaaS) или внутренних приложений нельзя рассматривать как единое целое даже в рамках одного набора программных решений. Каждый продукт или внутреннее приложение в вашей семье поддерживает ваших пользователей в разных сферах бизнеса и лицензируется отдельно.Если вы хотите встроить редактор в семейство продуктов или внутренних приложений, свяжитесь с нами.
Что такое разработчик?
Разработчик — это сотрудник или индивидуальный подрядчик, назначенный вами для выполнения работ по разработке (кодирование, настройка, тестирование кода) с нашими продуктами или для получения постоянной технической поддержки.
Можно ли использовать метрику лицензирования, отличную от количества пользователей?
Мы будем рады обсудить подходящее решение в индивидуальном порядке в Гибком плане.
Сколько запросов в службу поддержки в месяц?
Количество запросов на поддержку в месяц — это общее ежемесячное количество запросов на поддержку для приобретенного вами пакета продуктов. Пакет продуктов означает любые дополнительные продукты, которые вы приобрели с помощью CKEditor (например, CKEditor и CKFinder, Accessibility Checker или CKEditor и Easy Image и т. Д.).
Если вы приобрели CKEditor как отдельный продукт, количество запросов на поддержку в месяц относится только к поддержке редактора.
Какова минимальная длина лицензий на программное обеспечение на основе подписки?
Минимальная продолжительность лицензионных соглашений на основе подписки для наших программных продуктов (CKEditor, CKFinder, Accessibility Checker, Letters, CKEditor 5 Comments Plugin, CKEditor 5 Track Changes Plugin и Collaboration Server On-Premises) составляет 12 месяцев независимо от того, какой биллинг вы выберете. (ежемесячно или ежегодно).
(ежемесячно или ежегодно).
Если вы решите прекратить подписку на CKEditor, CKFinder, Accessibility Checker, Letters, CKEditor 5 Comments Plugin, CKEditor 5 Track Changes Plugin и Collaboration Server On-Premises, вы обязаны немедленно полностью удалить наше программное обеспечение со своих или ваших клиентов серверы. Это означает, что после вашей отмены вам не разрешается распространять или коммерциализировать наше программное обеспечение как часть вашего Продукта или предоставлять к нему доступ через ваше Внутреннее приложение.
Какова минимальная продолжительность подписок на облачные сервисы CKEditor?
Минимальный срок подписки на облачные сервисы CKEditor составляет один месяц. Если вы заинтересованы в более длительном контракте (например, на 2 или 3 года), мы готовы обсудить цену.
Считаем ли мы серверы, среды или домены, на которых вы размещаете свои продукты и внутренние приложения?
За исключением локального сервера совместной работы, мы не принимаем во внимание эти показатели. Пока вы используете наше программное обеспечение в определенном продукте или внутреннем приложении, вы можете развернуть его на любом количестве серверов, сред и доменов.
Пока вы используете наше программное обеспечение в определенном продукте или внутреннем приложении, вы можете развернуть его на любом количестве серверов, сред и доменов.
В настоящее время я использую CKEditor 4 в своем проекте, но хочу перейти на CKEditor 5. Нужно ли мне покупать новую лицензию?
Вам не нужно приобретать новую подписку при переходе на CKEditor 5, если:
• у вас активная подписка на CKEditor 4,
• вы приобрели бессрочную лицензию CKEditor 4, и ваша лицензия продлевается ежегодно.
ckeditor — npm
Гибко настраиваемый редактор WYSIWYG HTML с сотнями функций, от создания форматированного текстового содержимого с изображениями с субтитрами, видео, таблицами или вставками мультимедиа до вставки из Word и загрузки изображений с помощью перетаскивания.
Поддерживает широкий спектр браузеров, включая устаревшие.
Начало работы
npm install - сохранить ckeditor
Используйте на своем сайте:
Это содержимое редактора.
Вы также можете загрузить CKEditor 4 с помощью CDN.
Характеристики
- Более 500 плагинов в репозитории дополнений.
- Вставка из Microsoft Word и Excel.
- Перетаскивание изображений для загрузки.
- Медиа встраивает для вставки видео, твитов, карт, слайд-шоу.
- Мощная интеграция с буфером обмена.
- Контроль качества содержимого с помощью расширенного фильтра содержимого.
- Расширяемая система виджетов.
- Выбор нестандартной таблицы.
- Доступность в соответствии с WCAG и Разделом 508.

- Доступно более 60 локализаций с полной поддержкой RTL.
Предустановки
Пакет CKEditor 4 npm поставляется с предустановкой standard-all , поэтому он включает все официальные плагины CKEditor, причем плагины из стандартного пакета активны по умолчанию.
Дополнительные ресурсы
Если вы ищете CKEditor 5, вот ссылка на соответствующий пакет npm: https://www.npmjs.com/package/ckeditor5
Поддержка браузера
Дополнительные сведения см. В руководстве по совместимости браузеров.
Внести вклад
Если вы хотите помочь в сопровождении проекта, следуйте инструкциям по участию.
Лицензия
Авторские права (c) 2003-2018, CKSource — Фредерико Кнаббен. Все права защищены.
Для лицензирования см. ЛИЦЕНЗИЯ.md или https://ckeditor.com/legal/ckeditor-oss-license
MODX Extras | CKEditor 1.4.0-pl
CKEditor 1.4.0
====================================
— Фиксированная команда быстрого доступа для сохранения (Патрик Рейсерт @Boddlnagg)
— Добавлена опция высоты редактора ресурсов
— Кожа по умолчанию — Moono-Lisa
— Ядро CKEditor обновлено до 4.8.0
CKEditor 1.3.0
= ===================================
— Добавлена поддержка сторонних компонентов (MODx.loadRTE ()) (Romain @rtripault)
— Добавить улучшенный плагин изображений
CKEditor 1.2.0
========================== ==========
— Исправлена совместимость с MODx 2.3 — Добавлены новые настройки (stylesSet, removePlugins, toolbarGroups, formatTags, nativeSpellchecker) (спасибо MokoJumbie и exside [Lukas Zahnd])
— Добавляет плагины: SCAYT , QuickTable, AutoGrow (по умолчанию отключено)
— Улучшенный плагин автозамены (диалог настроек, исправления ошибок, другие улучшения)
— Исправлен Ctrl + Z в режиме исходного кода
— Упрощенная конфигурация панели инструментов (вместо этого использовалась менее болезненная опция «toolbarGroups» «панель инструментов»)
CKEditor 1.1.1
======================================
— Исправлена совместимость с AjaxManager (перетаскивание дерева bug)
— Добавлен де язык (локализация настроек: miduku)
— Добавлены плагины: youtube, wordcount, autocorrect
— Упрощено перетаскивание из дерева (удалить контекстное меню dnd)
— Поддержка IE8
CKEditor 1.1.0
====================================
— Интеграция с браузером файлов MODx
— поддержка richtext TV
— Пользовательские классы ресурсов (статьи, например.) поддержка
— Улучшенное перетаскивание с деревьев (вставка изображений непосредственно из дерева файлов)
— Исправлено сочетание клавиш Ctrl + S
— Настройка дополнительных плагинов
— Настройка скинов редактора
CKEditor 1.0.2
= ===================================
— Исправлена ошибка блокировки в Firefox
CKEditor 1.0.1.
====================================
— Исправлена фатальная ошибка
— Наследовать высоту textarea
CKEditor 1.0.0
======================================
— Начальная фиксация
Поддержка Zen Cart — Дзен Корзина
Zen Cart® — это действительно искусство электронной коммерции; бесплатное, удобное программное обеспечение с открытым исходным кодом для корзины покупок. Программа дизайна веб-сайтов электронной коммерции разработана группой единомышленников, владельцев магазинов, программистов, дизайнеров и консультантов, которые считают, что веб-дизайн электронной коммерции может и должен быть выполнен по-другому.
Некоторые решения для тележек для покупок кажутся сложными упражнениями по программированию, вместо того чтобы отвечать потребностям пользователей, Zen Cart® ставит на первое место требования продавцов и покупателей.Точно так же другие программы для корзины покупок практически невозможно установить и использовать без диплома ИТ, Zen Cart® может быть установлен и настроен любым человеком, имеющим самые базовые навыки создания веб-сайтов и компьютера.
Существуют сотни доступных программ корзины покупок, но ни одна из них не может предложить тот уровень опций, функций и поддержки, который доступен с Zen Cart®. Даже коммерческим программам трудно конкурировать.
Популярные функции:
Свободно настраиваемый
Zen Cart® — это бесплатное программное обеспечение с открытым исходным кодом.Он лицензирован под GPL2, что означает, что вы можете изменять исходный код любым способом, который требуется вашему приложению.
Простая интеграция со своим платежным шлюзом
Благодаря встроенному множеству популярных платежных шлюзов вы можете сразу же начать принимать платежи. А если вам нужно интегрировать настраиваемый модуль, есть сотни платных модулей, внесенных сообществом, на выбор или создание собственных.
Работает с любой * хостинговой компанией
Вы можете установить программное обеспечение на любую службу хостинга, которую предпочитаете & emdash; Zen Cart® будет работать на серверах с относительно простыми требованиями PHP, Apache, MySQL.
* Помните о требованиях к серверу для Zen Cart®
Используйте собственное доменное имя
Ваш веб-сайт будет находиться в любом выбранном вами домене. Вы создадите и настроите свой домен с помощью своей хостинговой компании.
Сразу готово!
Zen Cart® готов к работе немедленно. Вы можете сразу начать принимать платежи.
Просто создайте свои продукты и вперед!
Drupal 8 How To — Пользовательские стили CKEditor | Martin White
Как и все в Drupal 8, настройка пользовательских стилей CKEditor на самом деле смехотворно проста, если вы знаете, как это сделать.Это просто не широко документировано и не особенно очевидно из пользовательского интерфейса администратора. Переходя с Drupal 7, вы, вероятно, привыкли перепрыгивать через всевозможные обручи WYSIWYG и можете легко потратить час на поиск недостающих пользовательских файлов конфигурации и тому подобное. Хорошая новость в том, что все, что вам нужно, — это несколько щелчков мышью и пара строк yml!
В Drupal 7 CKEditor был установлен либо как отдельный модуль, либо как подключаемый модуль для модуля WYSIWYG. В любом случае вам также придется отдельно установить и настроить саму библиотеку CKEditor.Если бы вам повезло, с этого момента все работало бы гладко, но для многих это также означало небольшое количество проб и ошибок, поиск и загрузку определенного номера версии CKEditor, который без проблем работал бы в вашей конкретной установке Drupal (конфликтует с другими модулями. и версии JQuery были обычным явлением.) Настройка пользовательских стилей для CKEditor в Drupal 7 также могла быть кошмаром при связывании файлов конфигурации JS и дополнительных таблиц стилей.
В Drupal 8 CKEditor был выбран в качестве предпочтительного редактора Drupal и установлен в качестве редактора по умолчанию как часть ядра.Больше никаких запутанных настроек. В новой установке Drupal 8 просто посетите / admin / config / content / sizes, и вы увидите, что текстовые форматы Full и Basic HTML уже используют CKEditor прямо из коробки. А нестандартные стили? Легко настроить — как только вы знаете, где искать.
Итак. О пользовательских стилях?
После того, как у вас есть работающая установка CKEditor на вашем сайте Drupal, одна из самых мощных вещей, которые вы можете сделать как разработчик для пользователей платформы CMS, — это создать набор настраиваемых типографских стилей, соответствующих дизайну сайта и руководящим принципам бренда. который можно выбрать и применить в окне редактора.
При настройке CKEditor для клиента я обычно разбиваю все на три основные задачи.
- Очистите панель инструментов окна редактора, чтобы отображались только те кнопки форматирования, которые действительно нужны редакторам содержимого, и убедитесь, что для каждой отображаемой кнопки существуют правила CSS, позволяющие стилизовать их вывод в соответствии с дизайном сайта.
- Добавить пользовательские стили на панель инструментов окна редактора: включите раскрывающееся меню «Стили» для редактора и заполните его набором пользовательских стилей оформления и / или параметров форматирования, недоступных в качестве кнопок по умолчанию.Также создайте CSS, необходимый для каждого нового пользовательского стиля.
- Наконец, нам нужно убедиться, что сам редактор настроен для использования правильного CSS, чтобы при взаимодействии с ним пользователей CMS содержимое в окне редактора представлялось с использованием стилей темы сайта и при применении пользовательских стилей редактора. , они появляются в «реальном времени» в окне редактора.
Шаг 1. Настройка панели инструментов редактора
Перед добавлением новых инструментов в CKEditor рекомендуется сначала навести порядок, удалив все ненужные параметры форматирования текста с панели инструментов редактора.Например, я почти всегда удаляю возможность создавать заголовки h2 в областях содержимого, параметры выравнивания текста, цвета текста, размеры и шрифты и т. Д.
Ограничение доступа запутанными опциями и потенциально «опасными» искушениями …
Это может показаться ограничительным, но, ограничивая доступ к этим иногда сбивающим с толку параметрам и потенциально «опасным» соблазнам, можно избежать резкого и бессвязного форматирования текста, а гораздо более последовательный стиль сайта легче диктовать.Вместо того, чтобы просто позволять редакторам сходить с ума со случайными цветами, размерами шрифтов и т. Д., Гораздо разумнее прислушаться к их потребностям и предоставить им индивидуально подобранный выбор пользовательских текстовых правил, который позволит им безопасно форматировать статьи , не разрушая верстку и дизайн.
Этот первый шаг всегда был довольно простым. Либо с помощью интерфейса перетаскивания, либо с помощью флажков, администраторы могут выбрать, какие кнопки форматирования будут отображаться на панели инструментов редактора, в зависимости от формата текста.В Drupal 8 это простой процесс перетаскивания.
Отключить нежелательные кнопки
Посетите / admin / config / content / sizes / manage / название текстового формата.
В разделе «Конфигурация панели инструментов», чтобы отключить кнопку панели инструментов, перетащите ее с места на «Активной панели инструментов» на «Доступные кнопки». Повторите этот процесс для каждой кнопки, которую хотите удалить. Чтобы снова включить кнопку, просто сделайте обратное и перетащите ее обратно на «Активную панель инструментов». * Кнопки должны быть отнесены к «группе» (области, обозначенные слабыми пунктирными границами).
На изображении ниже я перетащил текстовую кнопку «Выровненный по центру» с активной панели инструментов на «Доступные кнопки»
Шаг 2 — Создание собственных стилей
Шаг 2 Включает создание фактического CSS для правил пользовательского стиля, а также сначала настройку редактора, чтобы эти стили отображались в раскрывающемся меню «стили».
2a Включить раскрывающийся список «Стили»
ВАЖНО! Этот шаг должен быть выполнен ПЕРЕД шагом 2b.
Чтобы включить кнопку на панели инструментов, сделайте противоположное тому, что мы сделали на шаге 01. Итак, чтобы включить раскрывающийся список пользовательских стилей, перетащите «стили» вниз в желаемое положение «активной панели инструментов». * Обратите внимание, что при добавлении кнопок на активную панель инструментов они должны быть либо добавлены в существующую группу кнопок (показанную областями с точечной рамкой), либо сначала должна быть создана новая пустая группа кнопок. Если вы попытаетесь перетащить кнопку в любое место панели инструментов, которое не является группой кнопок, ничего не произойдет.
2b Заполнить раскрывающийся список
Теперь, когда мы добавили раскрывающийся список стилей на активную панель инструментов, мы можем начать заполнять раскрывающийся список нашими пользовательскими стилями.
Под разделом страницы администратора, где мы настраивали кнопки, находится заголовок «Настройки плагина CKEditor».
Теперь вы должны увидеть настройки плагина Image (плагин, который обрабатывает загрузку встроенных изображений), а также настройки плагина Styles dropdown, который мы активировали, перетащив кнопку стилей на активную панель инструментов.
Причина, по которой важно выполнить шаг 2a перед 2b, заключается в том, что без предварительного включения самой кнопки настройки плагина не появятся. Сначала это меня зацепило, так как в конфигурации Drupal 7 WYSIWYG эти настройки отображались независимо от того, было ли активным раскрывающееся меню стилей. В Drupal 8 настройки плагина появляются только в том случае, если этот плагин сначала активирован.
Теперь, когда настройки открыты, вы найдете текстовую область и краткое описание того, как создавать собственные стили в виде пар элемент | метка , по одной в строке.
Пара элемент | метка состоит из:
1. Элемент
Элемент относится к тегу HTML-элемента, например, «p», «a» или «span», учитывая один (или несколько) классов CSS. При применении пользовательского стиля в окне редактора эти классы вводятся в исходный код выделенного текста. Затем мы можем ссылаться на этот класс или классы в CSS нашего сайта, чтобы создать желаемый эффект (см. Шаг 2c).
2. Этикетка
Удобочитаемое имя, под которым этот стиль отображается в фактическом раскрывающемся меню.
Пример использования
На своем сайте я создал собственный стиль, который (по крайней мере визуально) превращает обычные теги ссылок привязки в такие кнопки:
это кнопка ссылки
Чтобы заполнить раскрывающийся список этим стилем и вставить класс в код, который мне понадобится на шаге 2c, я создал эту пару элемент | метка в настройках плагина раскрывающегося списка Стили:
a.btn | Buttonlink Def Я создаю стиль, который при применении к ссылке (тег «a») добавит в этот тег класс «btn».Этот стиль появится в раскрывающемся списке стилей редактора как «Buttonlink Def».
Несколько классов, применяемых в одном пользовательском стиле
У меня также есть стиль для альтернативной серой кнопки:
серая кнопка
Этот стиль использует большинство тех же правил CSS, что и стиль кнопки «Def» по умолчанию. Меняется только цвет текста и фона. Поэтому вместо того, чтобы копировать код для заполнения, шрифта и т. Д., Я по-прежнему использую класс ‘btn’, но также добавляю класс ‘btn-gray’.Этот класс ‘btn-gray’ содержит правила исключительно для переопределения только цвета текста и фона.
Итак, чтобы этот стиль работал, мне нужно добавить два класса в код выбранной ссылки, когда она применяется в редакторе.
Итак, для моего элемента | пара меток я создаю:
a.btn.btn-gray | Buttonlink серый При применении оба класса «btn» и «btn-gray» будут одновременно вставлены в один и тот же тег «a». Этот стиль будет отображаться в раскрывающемся списке как «Buttonlink Gray»
.2c Создание правил CSS
Я продолжу использовать свой стиль ссылки кнопки в качестве примера.
Теперь, когда я добавил настраиваемый стиль в раскрывающийся список редактора, применение этого стиля добавит в код необходимые классы, чтобы я мог создать свой стиль кнопки, но мне все еще нужно создать фактические правила CSS, необходимые для стилизации всех ссылок, содержащих эти классы. Его можно добавить в файлы CSS существующей темы сайта.
Я на самом деле использую SASS для написания своего CSS, и поэтому эта кнопка является результатом нескольких включенных миксинов и переменных, но для простоты понимания я просто покажу здесь скомпилированный CSS (без префиксов браузера).
/ * Стили, примененные ко всем кнопкам ссылок * /
.btn {
дисплей: встроенный блок;
выравнивание текста: центр;
белое пространство: nowrap;
вертикальное выравнивание: по центру;
курсор: указатель;
выбор пользователя: нет;
граница: 0 сплошная прозрачная;
переход: все ослабление 0,2 с;
набивка: 0,5 бэр 1 бэр;
размер шрифта: 1 бэр;
font-weight: 400;
межбуквенный интервал: 0,05 бэр;
цвет: #fff;
цвет фона: # 231f20;
}
/ * Стили, применяемые для переопределения цветов * /
.btn-gray {
цвет: # 231f20;
цвет фона: #ccc;
} Шаг 03 — Стилизация Live Input
На этом этапе мы должны удалить все ненужные кнопки с панели инструментов CKEditor, мы включили раскрывающийся список «стили», добавили наши собственные стили в раскрывающийся список и создали CSS, необходимый для воплощения этих стилей в жизнь.
Отлично. Теперь мы можем «технически» использовать наши новые пользовательские стили в редакторе, но что-то не так.
Когда мы выделяем текст и применяем стиль к телу окна редактора, ничего не происходит!?!
На самом деле это не 100% правда. Наш класс или классы добавляются в исходный код, но по умолчанию окно редактора не знает, как использовать CSS темы нашего сайта, поэтому, хотя наши классы добавляются, CSS необходим для их реального стиля. -time, не загружается в окно редактора.* Если мы сохраним страницу и просмотрим ее, стили вступят в силу. но пока нет возможности увидеть их внутри редактора, когда мы их применяем.
Еще не совсем
Не идеально, правда? Я имею в виду, что это «работает», но как мы можем отслеживать, где мы применили пользовательские стили в теле длинной страницы, без визуальной обратной связи, когда мы видим, что эти стили фактически изменяют текст в редакторе во время работы? Мы могли бы взглянуть на исходный код и, возможно, получить подтверждение того, что классы применяются, но это не совсем приемлемое решение, если вы хотите немедленно получить обратную связь о том, как ваш выбор форматирования формирует вывод страницы.
И пока мы говорим об этой теме, даже без наших пользовательских стилей, текст в редакторе — это ужасный шрифт Times Roman, и ни один из стандартных размеров заголовков нашего сайта или цвета ссылок не соблюдается .. eeeggghhh !!!!
К счастью, мы можем исправить все это с помощью пары строк yml!
Что такое yml? Обсуждение в другой раз, но достаточно сказать, что yml (произносится большинством как «Ямал») — это язык программирования, используемый во многих настраиваемых пользователем файлах Drupal 8.
Попросите CKEditor использовать CSS вашей темы для стилизации текста в окне редактора
В корне темы вашего сайта Drupal вы должны иметь или создать файл mytheme.info.yml (где mytheme — это имя вашей конкретной темы).
Это эквивалент файла Drupal 7 mytheme.info для Drupal 8, в котором мы объявляем нашу тему для Drupal и устанавливаем различные настройки темы по умолчанию, такие как имя и описание темы, определяя, какие файлы CSS и JS используются в теме, создание пользовательских блоковых областей и т. д.
В файле Drupal 8 mytheme.info.yml мы указываем лист или листы css, которые наша тема использует для вывода по умолчанию, но если мы хотим, чтобы окно редактора CKEditor использовало CSS нашей темы (или действительно отдельный выделенный файл) , мы должны конкретно заявить об этом здесь.
Итак, в моих объявленных библиотеках (css и js, которые я хочу, чтобы моя тема использовалась для основного вывода) я добавляю правило, которое говорит, что если CKEditor используется, стилизуйте содержимое в его окне редактора с помощью следующего файла CSS.* В yml «пробелы» являются важной частью разметки, поэтому будьте особенно осторожны, НЕ используйте табуляции (если ваша IDE не была специально настроена для двух пробелов) и делайте отступ на каждом вложенном уровне ровно 2 «пробела».
name: Имя моей темы
desciption: Описание моей темы drupal
тип: тема
ядро: 8.x
скриншот: screenshot.png
библиотеки:
- mytheme / global-css
- mytheme / global-js
ckeditor_stylesheets:
- css / style.css Это может быть неочевидно, но здесь я настроил CKEditor на использование того же файла css / styles.css / stylesheet в качестве остальной части моей темы. (в библиотеках global-css фактически ссылается на один и тот же путь к файлу. Вы можете отслеживать этот путь в отдельном файле темы под названием mytheme.libraries.yml)
Вы можете использовать отдельный файл CSS, специально для CKEditor, если хотите, но чтобы сохранить наш CSS DRY и не повторять, имеет смысл использовать тот же файл, что и остальная часть сайта. Это также гарантирует, что если стиль шрифта нашего глобального сайта — Open Sans с разрешением 16 пикселей, редактор стиля шрифта увидит его в окне CKEditor.И если они применит один из наших новых пользовательских стилей, они увидят его обновление в реальном времени в окне редактора.
Заключение
Надеюсь, теперь у вас есть вся информация, необходимая для подтверждения CKEditor в Drupal 8, чтобы предоставить набор инструментов публикации контента, специально адаптированный к вашим потребностям или потребностям вашего клиента.
Дополнительная литература
https://www.drupal.org/developing/api/8/ckeditor
Ckeditor: Продукты и уязвимости
Ленты и виджеты уязвимостейВы можете создать настраиваемый RSS-канал, встраиваемый виджет списка уязвимостей или URL-адрес вызова json API.
(Ленты или виджет будут содержать только уязвимости продуктов этого производителя)Выбранные типы уязвимостей объединяются оператором ИЛИ. Если вы не выберете какие-либо критерии, будут возвращены «все» записи CVE.
Тенденции уязвимости с течением времени
| Год | # уязвимостей | DoS | Выполнение кода | Переполнение | Повреждение памяти | SQL-инъекция | XSS | Обход каталогов | Разделение HTTP-ответа | Обойти что-то | Получить информацию | Получите привилегии | CSRF | Включение файла | # эксплойтов |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2012 г. | 3 | 1 | 2 | ||||||||||||
| 2014 г. | 2 | 2 | |||||||||||||
| 2018 г. | 2 | 2 | |||||||||||||
| Итого | 7 | 1 | 6 | ||||||||||||
| % от всех | 0.0 | 14,3 | 0,0 | 0,0 | 0,0 | 85,7 | 0,0 | 0,0 | 0,0 | 0,0 | 0,0 | 0,0 | 0,0 |
Предупреждение: Уязвимости с датами публикации до 1999 года не включены в эту таблицу и диаграмму.(Потому что их не так много, и из-за них страница выглядит плохо; и они могут не публиковаться в те годы.)
| 1 | 6 | Выполнить код 1 XSS 6 |
Щелкните названия легенды, чтобы показать / скрыть строки для типов уязвимостей
Если вы не видите диаграммы стилей MS Office выше, пора обновить браузер!
с.S: диаграммы могут отображаться неправильно, особенно если есть только несколько точек данных.
На этой странице представлена статистика уязвимостей для всех продуктов Ckeditor. Статистика уязвимостей дает быстрый обзор уязвимостей безопасности, связанных с программными продуктами этого производителя. Вы можете просмотреть продукты этого производителя или уязвимости безопасности, связанные с продуктами Ckeditor.
Drupal 8 и подход к подключаемым модулям CKEditor
Интеграция CKEditor в Drupal 8 доступна «из коробки» вместе с API-интерфейсами, которые можно использовать для интеграции настраиваемых / дополнительных подключаемых модулей CKEditor в Drupal.В этом посте мы подробно рассмотрим все такие возможности и изучим их на практике.
В этом блоге будет рассказано об очень известном редакторе WYSIWYG — CKEditor, и об его использовании в очень мощной системе управления веб-контентом — Drupal.
Что такое CKEditor?
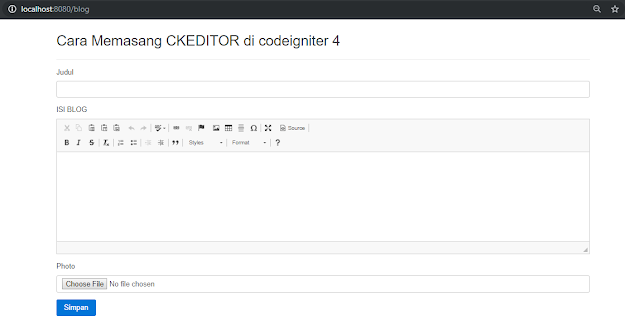
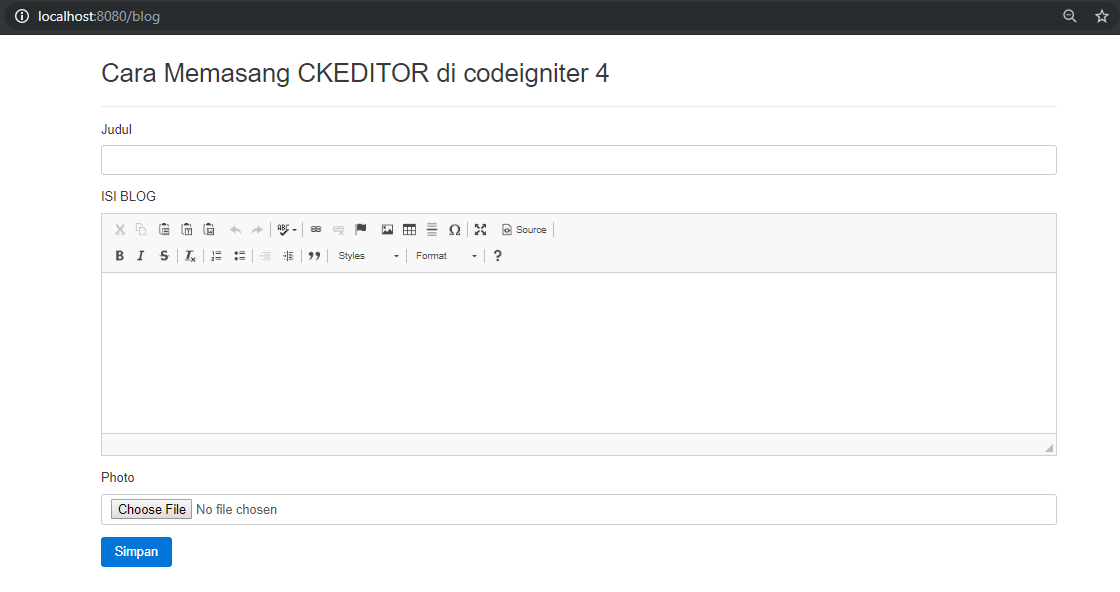
CKEditor — это WYSIWYG-текстовый редактор, который позволяет веб-приложениям предлагать простой процесс записи и форматирования содержимого в полях текстовой области, предоставляя множество функций, таких как добавление изображений, таблиц, стилей, ссылок и т. Д.t.c. На приведенном ниже снимке экрана показано, как выглядит текстовая область с поддержкой CKEditor:
Интеграция Drupal 8 и CKEditor
Модуль редактора ядра Drupal предоставляет структуру, которая может быть расширена ядром и дополнительными модулями для создания или интеграции любого редактора WYSIWYG (TinyMCE, CKEditor и т. д.) с помощью Drupal. Эта структура используется основным модулем CKEditor для интеграции CKEditor с Drupal. Это помогает ядру Drupal в обеспечении интеграции из коробки.
Конфигурация текстовых форматов
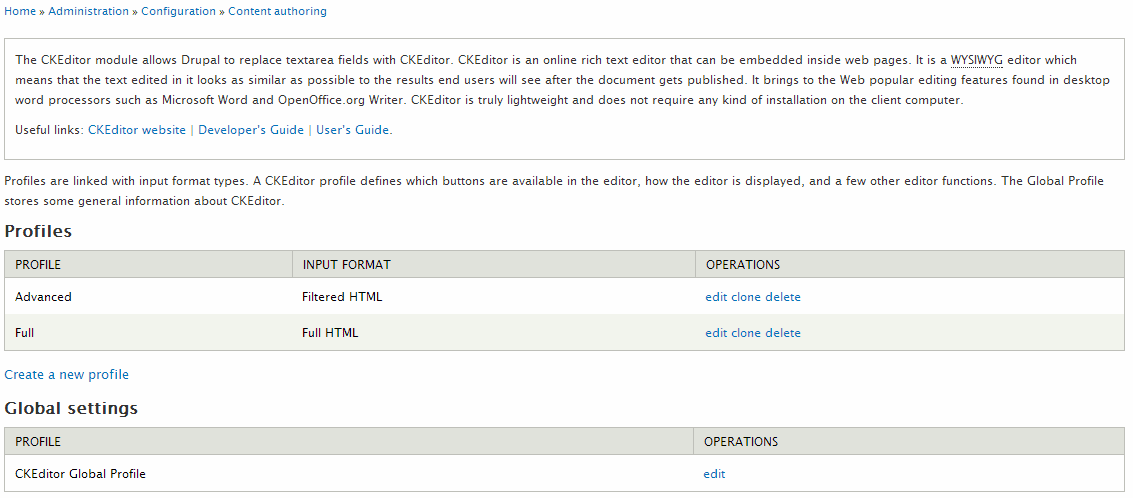
Поля сущностей Drupal, которые позволяют пользователю добавлять в них ввод HTML. Может отображать панель инструментов CKEditor.Однако это не всегда означает, что для таких полей всегда включен CKEditor. Чтобы включить CKEditor в поле, вам нужно будет соблюдать текстовые форматы, разрешенные вашими полями, и, в зависимости от этого, необходимо будет настроить связанные текстовые форматы в вашем экземпляре Drupal. Текстовый редактор можно настроить, выполнив следующие действия:
- Войдите как администратор сайта в свой экземпляр Drupal.
- Заходим по пути admin / config / content / sizes.
- Отредактируйте текстовый формат, который вас интересует (в нашем случае мы хотели, чтобы CKEditor был виден в текстовом формате Basic HTML).
- Измените параметр выбора текстового редактора на CKEditor и сохраните настройки. См. Снимок экрана для справки:
- Теперь, когда вы просматриваете форму объекта с полями, позволяющими использовать текстовый формат Basic HTML, вы увидите панель инструментов CKEditor, видимую на полях, как показано на снимке экрана ниже:
Плагины CKEditor
CKEditor следует архитектуре на основе плагинов, а панель инструментов CKEditor представляет собой не что иное, как набор плагинов, где плагин представляет собой не что иное, как фрагмент кода, который предоставляет некоторые функции (например: добавление изображений, добавление ссылок и т. Д.).
Плагины CKEditor: подход
- Любой плагин CKEditor в Drupal состоит из двух важных компонентов, как указано ниже:
- Drupal module : Для определения и регистрации плагина требуется специальный или дополнительный модуль Drupal.
- Плагин CKEditor : Для обеспечения фактической функциональности требуется специальный или добавленный плагин CKEditor.
- В зависимости от ваших требований вы можете обратиться к изображению ниже и выбрать свой подход к типу используемых компонентов.
Плагины CKEditor: методы интеграции
- Основываясь на изображении из предыдущего раздела, существует три метода, с помощью которых мы можем достичь функциональности в Drupal.
- Дополнительные модули и подключаемые модули
- Пользовательские модули и подключаемые модули
- Пользовательские модули и настраиваемые подключаемые модули
- Давайте подробно рассмотрим каждый метод:
Метод 1: Дополнительные модули и дополнительные подключаемые модули
модули, которые интегрируют предоставленные плагины CKEditor и позволяют добавлять их в Drupal.
Метод установки и использования для этого типа может быть лучше всего объяснен в документации отдельного модуля (пример: см. Файл README.txt для интеграции модуля CKEditor CodeSnippet).
Метод 2: Пользовательские модули и дополнительные плагины
Иногда добавленный плагин может быть доступен для использования из репозитория плагинов CKEditor, но может отсутствовать дополнительный модуль для интеграции плагина с Drupal. В таких случаях мы пишем собственные модули.
Например: для плагина Preview CKEditor нет дополнительного модуля, и в таком случае мы создаем специальный модуль, чтобы зарегистрировать плагин в Drupal и использовать его. Давайте займемся этим и посмотрим, как мы можем интегрировать плагин Preview с Drupal.
- Шаг 1 : Мы загрузим плагин Preview с помощью composer. Поскольку плагины CKEditor не имеют собственных пакетов композитора, мы вручную определяем пакеты для каждого плагина, который хотим использовать.
Для каждого подключаемого модуля добавьте запись в раздел репозиториев вашего файла composer.json. Это расскажет композитору о пакете и скажет, откуда его взять.
Например: мы добавили запись для плагина предварительного просмотра и запустили ‘ composer require ckeditor-plugin / preview’
Composer извлечет плагин здесь ‘web / libraries / preview’ (Примечание: у нас есть установка Drupal в каталоге ‘web’).
- Шаг 2 : Мы создадим специальный модуль под названием mysite_ckeditor_preview по пути ‘web / modules / custom / mysite_ckeditor_preview ’ (Примечание: наша установка Drupal находится в каталоге ‘web’).На изображении ниже показано, как выглядит структура каталогов нашего модуля:
- Шаг 3 : Мы создали mysite_ckeditor_preview.info.yml , который поможет Drupal зарегистрировать пакет mysite_ckeditor_preview как настраиваемый модуль, и он содержит код ниже:
- Шаг 4 : Мы создали плагин PreviewCKEditorButton.php в пространстве имен Drupal \ mysite_ckeditor_preview \ Plugin \ CKEditorPlugin , и его цель — зарегистрировать плагин CKEd, чтобы зарегистрировать наш плагин CKEd.Этот файл будет состоять из следующего кода:
Давайте разберемся с некоторыми важными указателями на вышеуказанный класс:
Аннотация : Наш плагин CKEditor должен аннотировать @CKEditorPlugin (), и id = «preview» в нем сообщает Drupal о зарегистрированном имени плагина CKEditor. В нашем случае это называется предварительным просмотром. Здесь важно отметить, что имя и регистр значения id должны соответствовать первому аргументу CKEDITOR.plugins.add () в plugin.js, который является основным файлом любого плагина CKEditor.
Функции : Класс подключаемого модуля состоит из следующих методов:
getButtons () : Возвращает путь к значку и метку значка подключаемого модуля, которые появятся на панели инструментов CKEditor. Мы будем использовать значок, предоставленный плагином предварительного просмотра, который мы сохранили в каталоге «библиотеки», и, следовательно, наш путь к значку — «/libraries/preview/icons/preview.png».
getFile () : возвращает путь plugin.js к фактическому подключаемому модулю CKEditor. В нашем случае plugin.js находится по этому пути «/libraries/preview/plugin.js».
getConfig () : Позволяет вам установить дополнительные конфигурации, к которым можно получить доступ в plugin.js в CKEDITOR.config.
- Шаг 5 : Включите настраиваемый модуль.
- Шаг 6 : Измените желаемый текстовый формат, в котором включен CKEditor (в нашем случае это «Basic Html»), и вы должны увидеть, что наша кнопка предварительного просмотра присутствует на панели инструментов доступных кнопок. Перетащите кнопку предварительного просмотра в область активной панели инструментов.Наконец, сохраните конфигурацию.
- Шаг 7 : Теперь, когда вы создаете любой контент с полями, позволяющими использовать текстовый формат «Basic Html», вы увидите, что кнопка предварительного просмотра присутствует на панели инструментов CKEditor.
Итак, вот как мы можем создать собственный модуль в Drupal для интеграции любого подключаемого модуля CKEditor.
Метод 3: Настраиваемые модули и настраиваемые подключаемые модули
Если вы хотите создать какие-либо настраиваемые функции, для которых у вас нет подключаемого модуля CKEditor или модуля, предоставленного Drupal, вам необходимо создать настраиваемый модуль Drupal и настраиваемый подключаемый модуль CKEditor.
Например: если мы хотим добавить некоторый текст, в котором упоминается текущий день, месяц, дата и время в поле textarea при щелчке значка панели инструментов CKEditor, тогда это становится очень специфическим требованием проекта, которое может быть выполнено с помощью настраиваемый модуль и настраиваемый плагин CKEditor. Давайте рассмотрим код и посмотрим, как этого добиться:
- Шаг 1 : Мы создали mysite_ckeditor_timestamp.info.yml , который поможет Drupal зарегистрировать пакет mysite_ckeditor_timestamp как настраиваемый модуль, и он содержит код ниже:
- Шаг 2 : Мы создадим настраиваемый плагин CKEditor под названием «timestamp» в настраиваемом модуле и добавим каталог под названием «timestamp» по пути ‘ web / modules / custom / mysite_ckeditor_timestamp / библиотеки / плагины / отметка времени ‘.
- Шаг 3 : Нам нужно добавить в наш плагин значок «timestamp.png», чтобы он присутствовал по этому пути » web / modules / custom / mysite_ckeditor_timestamp / libraries / plugins / timestamp / icons / timestamp. png ‘
- Шаг 4 : Давайте добавим файл plugin.js в каталог временных меток таким образом, чтобы он присутствовал по этому пути « web / modules / custom / mysite_ckeditor_timestamp / libraries / plugins / timestamp / plugin.js ». Цель этого файла — зарегистрировать плагин CKEditor под названием «отметка времени», и код этого файла выглядит следующим образом:
Мы не будем вдаваться в подробности того, как написать собственный плагин CKEditor, но давайте просто поймем, что Приведенный выше код зарегистрирует плагин timestamp в CKEditor.И всякий раз, когда пользователь щелкает значок на панели инструментов CKEditor, наш plugin.js вставляет текущий «день, месяц, дату и время» в виде HTML в текстовое поле. Для получения дополнительной информации о том, как написать плагин CKEditor — обратитесь к этой документации.
После этого шага наш плагин временной метки внутри настраиваемого модуля Drupal будет выглядеть так:
- Шаг 5 : Добавление плагина CKEditor временной метки недостаточно, чтобы Drupal мог его распознать. Мы создадим плагин под названием TimestampCKEditorButton.php в пространстве имен Drupal \ mysite_ckeditor_timestamp \ Plugin \ CKEditorPlugin и зарегистрируйте плагин «timestamp» в Drupal. Этот файл будет состоять из следующего кода:
Поскольку мы уже рассмотрели анатомию класса плагина CKEditor в этом посте, приведенный выше код не требует пояснений.
- Шаг 6 : Отредактируйте желаемый текстовый формат, в котором включен CKEditor (в нашем случае это «Basic Html»), и вы должны увидеть, что наша кнопка отметки времени присутствует на панели инструментов доступных кнопок.Перетащите кнопку отметки времени в активную область панели инструментов и сохраните конфигурацию.
- Шаг 7 : Теперь, когда вы создаете любой контент с полями, позволяющими использовать текстовый формат «Basic Html», вы увидите, что кнопка отметки времени присутствует на панели инструментов CKEditor.
Вот как мы можем интегрировать настраиваемый плагин CKEditor в Drupal с помощью специального модуля Drupal.
Заключение
Drupal добился больших успехов в обеспечении хорошего редакционного опыта за счет масштабируемой, многофункциональной и надежной экосистемы CKEditor.Это, в свою очередь, помогает редакторам контента сосредоточиться на том, что у них хорошо получается — на «Контенте».
Сводка
Каждое веб-приложение в мире поддерживается командой по контенту, ожидания которой эволюционировали с развитием технологий, используемых в этих приложениях. Редакторы контента хотят иметь множество функций, таких как редакторы WYSIWYG, планирование, более плавные рабочие процессы, интуитивно понятный пользовательский интерфейс и т.