Ссылка: что это такое
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
Ссылка – это элемент гипертекстового документа, который позволяет переходить с одной страницы на другую внутри сайта, интернет-магазина или на другой онлайн-ресурс. Гиперссылки предназначены для удобного перехода пользователя на нужную страницу, повышения комфортности пользования ресурсом. Правильное использование ссылок или анкоров позволяет оптимизировать функциональность и юзабилити сайта, повысить рейтинг ресурса при ранжировании поисковыми системами.
Что дает использование ссылокСсылка – что это? Гиперссылка служит удобным связующим элементом между внутренними или внешними страницами, обеспечивает очень быстрый переход между ними. Поисковым роботам гиперссылки показывают принадлежность к определенному файлу, который расположен на онлайн-ресурсе или файлообменнике. В виде ссылки можно использовать различные форматы файлов (текстовые, графические).
Специалисты по SEO очень активно используют ссылочную массу, несмотря на то, что этот фактор уже не так активно используется поисковыми системами при ранжировании. Покупка временных и вечных ссылок и проставление их на продвигаемом ресурсе, при грамотном использовании без перебора, позволяют повысить позиции сайта в органической выдаче по основным ключевым запросам. Использовать ссылочную массу нужно правильно, ведь слишком большое количество ссылок или некачественная ссылочная масса могут негативно сказаться на рейтинге сайта, интернет-магазина, лендинга. Хороший оптимизатор должен понимать, что это такое – ссылка, как определить ее качество, релевантность продвигаемому ресурсу. То есть внешняя ссылка должна вести с надежного сайта, желательно с высокой посещаемостью и профильной тематикой, которая пересекается с направленностью ресурса, на который она ведет. Качественную ссылочную массу можно купить на крупных биржах ссылок, напрямую у разработчиков или владельцев ресурсов.
- Естественные. Анкоры, которые ведут на рекомендованный пользователю полезный документ (статью, новость, обзор и пр.). Естественные ссылки являются наиболее авторитетными при ранжировании поисковыми роботами.
- Временные (арендованные). Предоставление ссылки на сайт в течение месяца или другого оговоренного срока.
- Вечные. Ссылка с надежного авторитетного ресурса, которая размещается в статьях, обзорах на этом сайте. Дорогая, но весомая ссылочная масса.
- Баннерные. Ссылка, которая представлена в виде статичной или динамичной картинки, кликнув на которую пользователь переходит на другую страницу или онлайн-ресурс.
- Статейные. Анкоры, которые вписываются в информационные статьи с профильной тематикой. Хорошо работают для поднятия сайта в топ по популярным ключевым запросам.
Классификация анкоров
- Точное вхождение ключевого запроса в анкор.
- Разбавленное вхождение.
 В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли».
В ключевую фразу вставляются слова «цена», «купить», привязка к региону и пр. Ключ «заказать туфли» после разбавления выглядит так: «заказать кожаные женские туфли». - С применением околоссылочного текста. Для оптимизации текст запроса окружается релевантными словами. Например, «купить окна» можно превратить в анкор «Как недорого купить окна в Москве».
Правильный подбор и расстановку ссылок может сделать только опытный SEO-специалист.
Другие термины на букву «С»
AdSenseAJAXAllSubmitterAltApacheAPIBegunBlogunCAPTCHACMSCookieCopylancerCPACPCCPLCPMCPOCPSCPVCRMCS YazzleCSSCTR, CTB, CTI, VTRDescriptionDigital-агентствоDigital-маркетингDMOZDoS и DDoS атакиEmailFaviconFeedBurnerFTPGoGetLinksGoogle AdWordsGoogle AnalyticsGoogle ChromeGoogle MapsGoogle webmasters toolsGoogle Мой бизнесhCardhProducthRecipehreflanghtaccessHTTP-заголовкиHTTP-протоколHTTPS-протоколInternet ExplorerIP-адресJavaScriptJoomlaKeywordsKPILanding PageLiexLiveinternetLTVMash-upMiralinksMozilla FirefoxMSNNofollow и noindexOperaPageRank и тИЦPerformance MarketingPHPPinterestPPAPPCPush-уведомленияRobots.

Теги термина
(Рейтинг: 4.5, Голосов: |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Что такое ссылки и как их ставить. Тег a — журнал «Доктайп»
Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
href — это атрибут, в котором мы прописываем адрес для перехода.
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul> <li><a>1 страница</a></li> <li><a href="2">2 страница</a></li> <li><a href="3">3 страница</a></li> </ul>
В ссылке без href лучше оставить подсказку о том, почему мы это сделали. Подсказку можно добавить с помощью атрибута
Подсказку можно добавить с помощью атрибута title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.
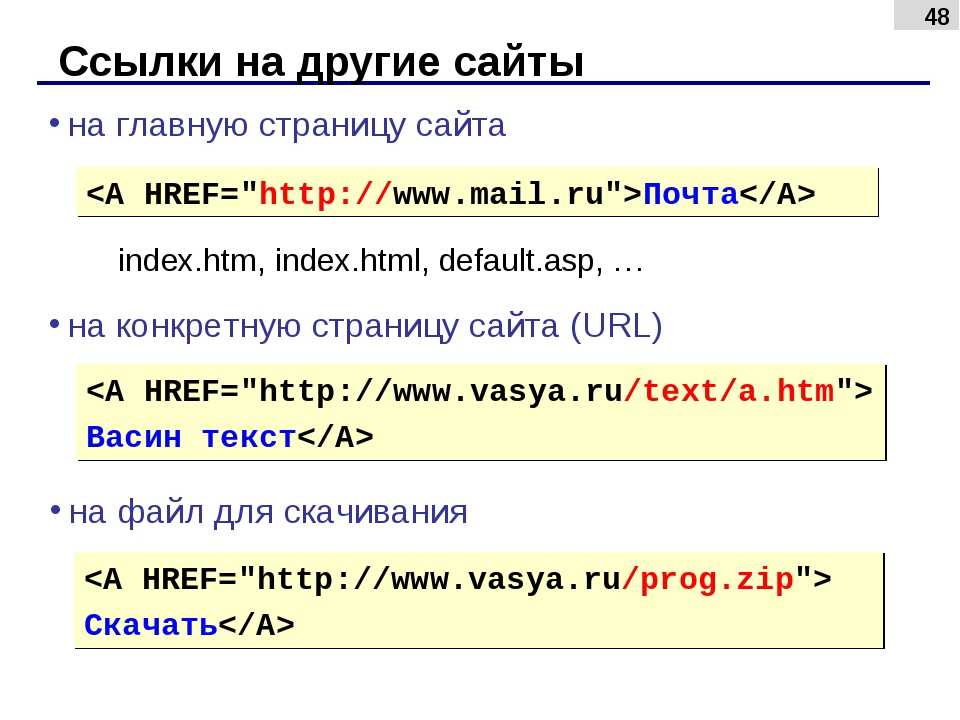
Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.html
Как написать и запустить HTML на компьютере
Относительные адреса иногда используют и для страниц в интернете.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
- Как ставить пустые ссылки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Растровая и векторная графика
Отличия, преимущества, применение.
HTML- 13 июня 2023
Как понять, что перед вами заголовок
Не всё, что кажется заголовком, им является.
HTML- 8 июня 2023
Как правильно вставлять SVG
Правильного способа нет. Есть подходящие.
HTML- 1 июня 2023
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге search для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
HTML- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
Что такое гиперссылка?
Обновлено: 18.10.2022 автором Computer Hope
Альтернативно известная как ссылка и веб-ссылка , гиперссылка представляет собой значок, графику или текст, который ссылается на другой файл или объект. Всемирная паутина состоит из гиперссылок, связывающих триллионы страниц и файлов друг с другом. Например, «Домашняя страница Computer Hope» — это гиперссылка на домашнюю страницу Computer Hope.
Например, «Домашняя страница Computer Hope» — это гиперссылка на домашнюю страницу Computer Hope.
- Почему на веб-страницах используются гиперссылки?
- Что происходит, когда вы нажимаете гиперссылку?
- Почему некоторые гиперссылки окрашены в разные цвета?
- Что происходит при наведении курсора на гиперссылку?
- Пример создания гиперссылки.
- Как щелкнуть ссылку без использования мыши?
- Как создать гиперссылку на изображение.
- Что такое сочетание клавиш гиперссылки?
- Другие места, где находятся гиперссылки.
- Связанная информация.
- Интернет-помощь и поддержка.
Гиперссылки позволяют веб-страницам соединяться с другими веб-страницами; без них вам нужно было бы знать URL-адрес (унифицированный указатель ресурсов) для каждой страницы в Интернете. Например, вы, вероятно, попали на эту страницу по гиперссылке и не набрали «https://www.computerhope.com/jargon/h/hyperlink. htm» в адресной строке браузера.
htm» в адресной строке браузера.
Что происходит, когда вы нажимаете гиперссылку?
Когда вы щелкаете, касаетесь или выбираете гиперссылку, браузер покидает текущую страницу, которую вы просматриваете, и открывает ссылку для новой страницы. Например, вы можете щелкнуть любую из приведенных ниже ссылок, чтобы найти дополнительную информацию о гиперссылках.
ПримечаниеТакже можно создать гиперссылку (названную привязкой) к месту на той же странице. Например, ссылки в начале этой страницы называются привязками к заголовкам на этой странице. Ссылка также может открывать новую вкладку и оставлять текущее окно открытым в качестве фоновой вкладки.
Кончик На компьютере гиперссылку можно определить, даже если она не подчеркнута, наведя указатель мыши на текст. Браузер меняет указатель со стрелки на палец, чтобы указать, что его можно открыть. Кроме того, в нижней части окна браузера должен отображаться URL-адрес ссылки, чтобы помочь вам определить, куда ведет ссылка.
Почему некоторые гиперссылки окрашены в разные цвета?
Для удобства использования многие веб-сайты (включая Computer Hope) меняют цвет посещенных (открытых) гиперссылок, чтобы читатель знал, какую страницу он посетил. Например, если вы еще не просмотрели нашу страницу материнской платы, ссылка должна быть синего цвета. Однако ссылка на эту страницу с гиперссылкой должна быть другого цвета, потому что вы посещали страницу с тех пор, как читаете ее сейчас.
- Как изменить цвет ссылок на веб-странице.
Что происходит при наведении на гиперссылку?
На компьютере при наведении указателя мыши на гиперссылку курсор превращается в указатель в виде руки. Как показано на анимированном изображении, курсор меняется со стрелки на двутавровую балку над текстом, а затем на указатель в виде руки, когда он находится над синей гиперссылкой Computer Hope.
Примечание На мобильном устройстве, таком как смартфон или планшет, нет возможности наведения, потому что вы нажимаете пальцем.
Пример создания гиперссылки
Ниже приведен пример создания гиперссылки на HTML-странице. В нашем визуальном примере вы можете видеть, что гиперссылка использует тег с атрибутом href, который указывает на файл или веб-страницу. В этом примере гиперссылка будет называться «Компьютерная надежда» и указывать на файл Hope.html. Если бы файл не существовал, вы бы получили ошибку 404.
Дополнительная информация и примеры создания гиперссылки находятся по ссылке ниже.
- Как создать HTML-ссылку на веб-странице.
Как щелкнуть ссылку без использования мыши?
Клавиатура может выполнять то же действие, что и щелчок, нажав пробел или Enter . Например, вы можете нажимать Tab несколько раз для перехода по каждой гиперссылке на этой странице. Когда вы дойдете до ссылки, которую хотите «щелкнуть» и посетить, вы можете нажать . Введите , чтобы перейти по этой ссылке.
- Как перемещаться по Windows с помощью клавиатуры.

Как создать гиперссылку на изображение
В HTML вы можете создать гиперссылку на изображение двумя способами. Чтобы связать полное изображение, вы можете поместить тег img в тег привязки. Чтобы создать гиперссылку только на части изображения, используйте карту изображения.
- Как связать изображение с другой страницей в HTML.
Что такое сочетание клавиш гиперссылки?
Сочетание клавиш, используемое для вставки гиперссылки, зависит от используемой программы. В большинстве программ Microsoft, таких как Microsoft Word и Excel, клавиша быстрого доступа — 9.0081 Ctrl + K .
Другие места, где находятся гиперссылки
Гиперссылки существуют не только в интернет-браузерах. Многие программы и операционные системы также используют гиперссылки. Например, электронные документы, PDF-файлы и Windows 10 содержат гиперссылки, открывающие другие файлы, документы и веб-страницы.
Гиперссылки также можно преобразовать в QR-код, разместить на продуктах и отсканировать смартфоном, чтобы открыть веб-страницу без ввода URL-адреса.
- Как создать HTML-ссылку на веб-странице.
- Как скопировать ссылку или URL веб-страницы.
- Как создать ссылку без подчеркивания в HTML.
- Как добавить или удалить гиперссылку в Word, Excel и PowerPoint.
- Как вставить гиперссылку в Microsoft Excel.
- Создайте короткий, легко читаемый URL-адрес для совместного использования.
- Почему не отображаются изображения веб-страниц?
- Полный список ссылок на Computer Hope и ее услуги.
- Посмотрите, кто ссылается на ваш сайт или блог.
- Интернет-помощь и поддержка.
- Помощь и поддержка HTML и веб-дизайна.
ССЫЛКА | английское значение — Cambridge Dictionary
На нашем веб-сайте также есть внешние ссылки на общедоступное программное обеспечение, данные о дрожжевой галактозе и данные о раке легких.
Из Кембриджского корпуса английского языка
В каждом из этих комитетов есть представители юридических услуг, и многие планы неразрывно связаны с текущими программами юридических услуг pro bono.Из Кембриджского корпуса английского языка
Существуют также важные связи между национальными сбережениями и инвестициями и международным сектором.Из Кембриджского корпуса английского языка
Таким образом, пастиш связан с ностальгической попыткой воспроизвести опыт прошлого.
Из Кембриджского корпуса английского языка
Поразительная точность этого расположения не может быть случайностью, равно как и соединение, связывающее две стороны чашки.Из Кембриджского корпуса английского языка
Список содержит ссылки на полнотекстовые файлы документов.Из Кембриджского корпуса английского языка
Аргумент делимости исторически представлен рядом философов и часто связан с аргументами, касающимися личной идентичности во времени.
Из Кембриджского корпуса английского языка
Значение лексической статьи внутренне связано с другими частями статьи.Из Кембриджского корпуса английского языка
Они также должны узнать, как семантические и морфологические свойства слов связаны с их синтаксическими свойствами.Из Кембриджского корпуса английского языка
Как и мода, материальная культура связана с детерминизмом.
Из Кембриджского корпуса английского языка
Надлежащая остенсия имеет место в философской внешней среде и не может быть использована в качестве средства соединения воедино разрозненных, субъективно частных миров.Из Кембриджского корпуса английского языка
Учитывая такую практику постановки, обратите внимание на потенциальную связь между ключами от дома и ключами от гроба.Из Кембриджского корпуса английского языка
Несколько пьес оставляют открытой возможность того, что гробница-памятник-склеп могут быть связаны с люком и, следовательно, расположены внизу.
