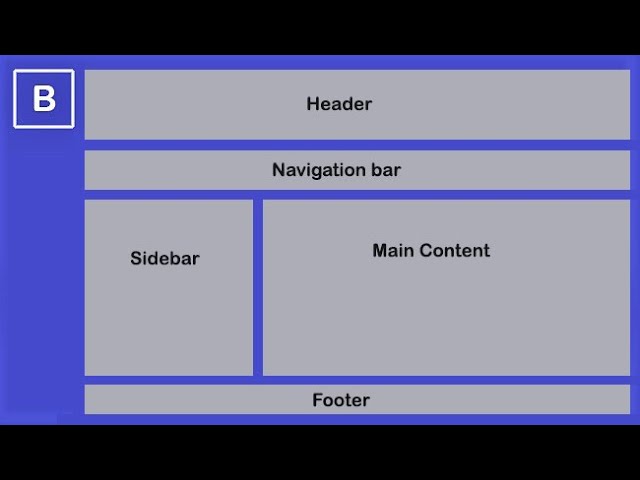
Сайдбар (sidebar): что это такое
Сайдбар является важным инструментом для продвижения сайта. Он позволяет удержать пользователя на странице, предоставив ему подробный перечень рубрик, материалов, которые тот может найти на сайте.
Элементы sidebar
В сайдбар может быть вынесенна любая информация, вплоть до опросов посетителей или виджета времени. Для сайтов и блогов Рунета типично размещение в сайдбаре анонсов новых материалов, облака тегов, последних комментариев к статьям, интернет-счетчиков, например, Liveinternet, контекстной, тизерной, баннерной рекламы (чаще в формате 125х125) и других компонентов.
Для раскрутки сайта, улучшения его юзабилити, уменьшения совпадений точек входа и выхода пользователей, оптимизации ресурса в социальных медиа важны следующие элементы sidebar:
- Подписка на рассылку сайта (по e-mail, через RSS и др.). Позволяет сформировать постоянную целевую аудиторию, сообщать ей о добавленном контенте, проведении викторин, скидках на какие-либо товары и т.
 д.
д. - Перечень категорий. Впервые попавший на сайт пользователь должен иметь представление о его содержимом и легко переходить на страницы с нужным ему материалом. С целью поисковой оптимизации в названия разделов включают средне и высокочастотные ключевые запросы из семантического ядра.
- Список наиболее популярных статей. Выбираются самые рейтинговые или комментируемые материалы.
- Новые статьи. Вынесение ссылок на них в сайдбар ускоряет индексацию и продвижение добавленных страниц в поисковых системах.
- Окно поиска. Чем больше на сайте или блоге статей, тем сложнее найти нужный материал пользователю. Поиск по ключевым словам в большей мере решает эту проблему.
- Социальные сети. Эффективно добавление в сайдбар кнопок социальных сетей, через которые продвигается сайт (вКонтакте, Фейсбук, Твиттер и т.д.).
- Призыв к действию. Ссылка, например, на корзину или форму заказа услуг, в видном месте страницы позволяет увеличить конверсию целевого трафика сайта.

Другие термины на букву « S»
Все термины SEO-ВикипедииТеги термина
Голосов 6, рейтинг 5 | |||||||||
что это такое, зачем он нужен на сайте
Что такое Sidebar? В переводе с английского это «боковая панель». Служит она для дополнительного размещения информации с сайта. Она всегда закреплена, графически отделена от основного контента, не считается ключевым элементом, скорее — дополнительным. Сайдбары использовались с самого начала сайтостроения, современные web-мастера также используют боковые панели при разработке сайтов. Помещенные на боковую панель данные отображаются на всех страницах. Это положительно влияет на пользовательское взаимодействие. В сайдбаре могут быть расположены:
-
элементы навигации по сайту;
-
информационные блоки, например новые публикации;
объявления с рекламой;
-
дополнительные виджеты;
-
предложения услуг и товаров;
-
функциональные элементы, например форма поиска.

Формат сайдбара
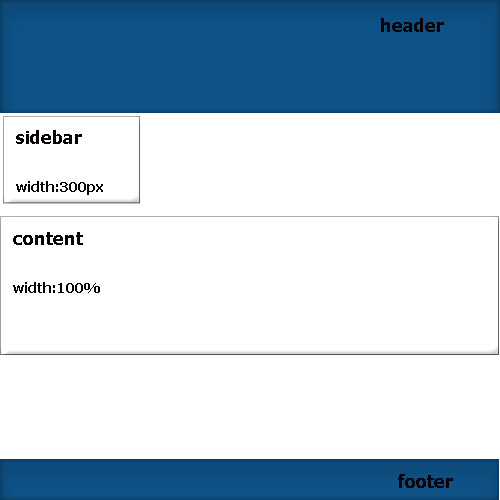
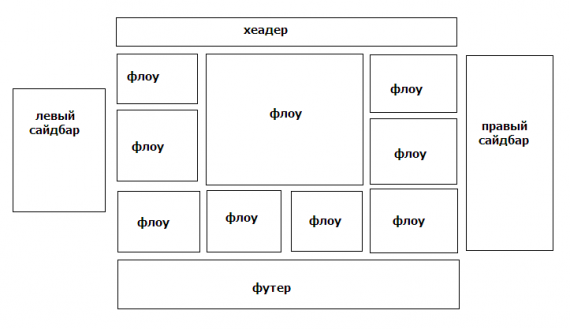
Sidebar может быть размещен на сайте справа или слева от основного контента. По ширине он, как правило, значительно уже, чем основная область просмотра. Для максимальной экономии пространства боковые панели можно сузить до такой степени, что расположить на них можно будет только небольшие аббревиатуры или логотипы. Часто встречается использование одной или двух панелей на сайте, как правило, на них находятся навигационные и информационные элементы. Имеется возможность расположить на странице три или четыре панели. Такой прием встречается редко и используется для интернет-магазинов или площадок, на которых имеется большое количество онлайн-функционала. В таких случаях специалисту необходимо предусмотреть приспосабливаемость верстки к экранам с различным расширением.
Что такое sidebar.exe?
РЕКОМЕНДУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Подлинный файл sidebar.
 Некоторые из самых продаваемых продуктов из портфеля продуктов Microsoft включают в себя линейку операционных систем Windows, серии игровых консолей Xbox и линейку планшетов Surface.
Некоторые из самых продаваемых продуктов из портфеля продуктов Microsoft включают в себя линейку операционных систем Windows, серии игровых консолей Xbox и линейку планшетов Surface.Расширение .exe в имени файла указывает на файл exe cutable. Исполняемые файлы могут, в некоторых случаях, нанести вред вашему компьютеру. Поэтому, пожалуйста, прочитайте ниже, чтобы решить для себя, является ли sidebar.exe на вашем компьютере троянцем, который вы должны удалить, или это файл, принадлежащий операционной системе Windows или доверенному приложению.
Процесс Sidebar.exe в диспетчере задач WindowsПроцесс, известный как Windows Desktop Gadgets или Windows Sidebar или Thoosje Sidebar, принадлежит программному обеспечению Microsoft Windows Operating System или SkinPack Vista от Microsoft (www.microsoft.com), Siemens Industry или CodeWonders.
Описание: Sidebar.exe является важной частью Windows, но часто вызывает проблемы. Sidebar.exe находится в подпапках «C: \ Program Files», обычно C: \ Program Files \ Windows Sidebar \ . Известные размеры файлов в Windows 10/8/7 / XP составляют 1 475 584 байт (39% всех вхождений), 1 174 016 байт и еще 18 вариантов.
В программе есть видимое окно. Файл sidebar.exe является файлом, подписанным Microsoft. Приложение запускается при запуске Windows (см. Раздел реестра: «Выполнить», «Папки пользовательских оболочек», «DEFAULT \ Run», «DEFAULT \ Runonce», «MACHINE \ Папки пользовательских оболочек»). Sidebar.exe способен записывать ввод с клавиатуры и мыши. Поэтому технический рейтинг надежности
Если sidebar.
Внешняя информация от Пола Коллинза:
- «Боковая панель» точно не требуется. Searchcentrix угонщик
Важное замечание: Некоторые вредоносные программы маскируют себя как sidebar.exe, особенно если они находятся в папке C: \ Windows или C: \ Windows \ System32, например Generic.dx! 3B5834322574 (обнаружен McAfee) и Trojan.Generic.2518050

Аккуратный и опрятный компьютер — это главное требование для избежания проблем с боковой панелью. Это означает запуск сканирования на наличие вредоносных программ, очистку жесткого диска с использованием 1 cleanmgr и 2 sfc / scannow, 3 удаления ненужных программ, проверку наличия программ автозапуска (с использованием 4 msconfig) и включение автоматического обновления Windows 5. Всегда не забывайте выполнять периодическое резервное копирование или, по крайней мере, устанавливать точки восстановления.
Если у вас возникла реальная проблема, попробуйте вспомнить последнее, что вы сделали, или последнее, что вы установили до того, как проблема появилась впервые. Используйте команду 6 resmon для определения процессов, которые вызывают вашу проблему. Даже для серьезных проблем, вместо переустановки Windows, лучше восстановить вашу установку или, для Windows 8 и более поздних версий, выполнить команду 7 DISM.exe / Online / Cleanup-image / Restorehealth. Это позволяет восстановить операционную систему без потери данных.
Security Task Manager показывает все запущенные сервисы Windows, включая внедренные скрытые приложения (например, мониторинг клавиатуры или браузера, авто вход). Уникальный рейтинг риска безопасности указывает на вероятность того, что процесс является потенциальным шпионским ПО, вредоносным ПО или трояном. B Malwarebytes Anti-Malware обнаруживает и удаляет спящие шпионские, рекламные программы, трояны, клавиатурные шпионы, вредоносные программы и трекеры с вашего жесткого диска.
Связанный файл:
ashelper.exe incredibar.dll vm331sti.exe sidebar.exe fcbd.bat ieview.wlx classicstartmenu.exe smartdefrag.exe modemlistener.exe applicationupdater.exe dmedia.exe
Что такое Sidebar — описание и особенности
Что такое Sidebar (сайдбар)
Sidebar представляет собой боковую панель на сайте. Она визуально выделяется среди общего фона, содержит вспомогательную информацию для удобной навигации по сайту. Элемент может быть представлен одной или двумя колонками. Располагается как с левой, так и с правой стороны, в зависимости от предпочтений разработчика проекта.
Располагается как с левой, так и с правой стороны, в зависимости от предпочтений разработчика проекта.
Что размещают в сайдбаре
Содержимое элемента определяет владелец сайта. Популярные варианты размещаемой информации:
- меню навигации по сайту и быстрого доступа в любые разделы;
- блоки, содержащие обновляемые ссылки на популярные или новые публикации проекта.
- элементы с важной информацией. Среди них строка поиска контента на страницах ресурса, кнопка «корзина», где хранятся отсортированные для покупки позиции;
- информация о популярных товарах и услугах, которые предоставляют на сайте;
- виджеты, используемые для улучшения функционала и повышения юзабилити проекта.
Боковая панель – это сборка элементов, способствующих быстрому поиску информации. Поэтому на подавляющем количестве сайтов она размещается на каждой странице без исключения.
Правила создания
качественной боковой панели
Сайдбар должен помогать пользователю решать его проблему поиска информации. В противном случае ухудшаются поведенческие факторы, снижаются позиции в выдаче. Для предотвращения негативных последствий необходимо при создании боковой панели учитывать ряд нюансов:
В противном случае ухудшаются поведенческие факторы, снижаются позиции в выдаче. Для предотвращения негативных последствий необходимо при создании боковой панели учитывать ряд нюансов:
- Все элементы сайдбара должны быть видны, если речь о компьютерной версии сайта. На мобильных устройствах скроллинг для поиска необходимого элемента уже считается обычным явлением.
- Играет роль оформление боковой зоны. Она должна вписываться в общий дизайн, выделяясь на фоне зоны с контентом. Следует использовать нейтральные.
- Все заголовки в сайдбаре размещают по центру, весь остальной текст выравнивается по левому краю. Нередко используется шрифт на 10-15% больше, чем основной.
- Необходимо придерживаться принципа расположения информации по степени важности. В самом верху размещаются наиболее востребованные элементы (меню с разделами, кнопка поиска информации).
- В случае, когда вся важная информация не помещается в рамках одного бокового меню, следует использовать два сайдбара.
 Наиболее популярное решение – расположить их слева и справа от основного контента.
Наиболее популярное решение – расположить их слева и справа от основного контента.
Сайдбар и виджеты WordPress: описание, размещение на сайте
От автора
В этой статье, я расскажу, что такое сайдбар, какие виджеты стоят по-умолчанию и как размещать виджеты в сайдбаре блога.
Что такое сайдбар WordPress
Правильно, по существующим правилам перевода WordPress, слова «сайдбар» в официальном переводе нет. «Родное» sidebar нужно переводить, как «область виджетов» или «боковая панель».
На практике, сайдбаром WordPress называют «область виджетов» или «боковая панель» или «боковые колонки» блога, справа и/или слева, сверху и/или снизу от основного содержания (статей или архивов) сайта. В зависимости от шаблона (темы WordPress) на блоге может быть от 0 до 3 боковых колонок.
В боковых колонках размещаются дополнительные информационные блоки, которые назывались и называются виджеты блога (widget).
Со временем код WordPress дополнялся новыми функциями, и стало возможным выводить виджеты не только в боковых колонках, но и в других местах темы.
Именно поэтому, сайдбаром WordPress называют любое место в теме, где можно разместить виджет.
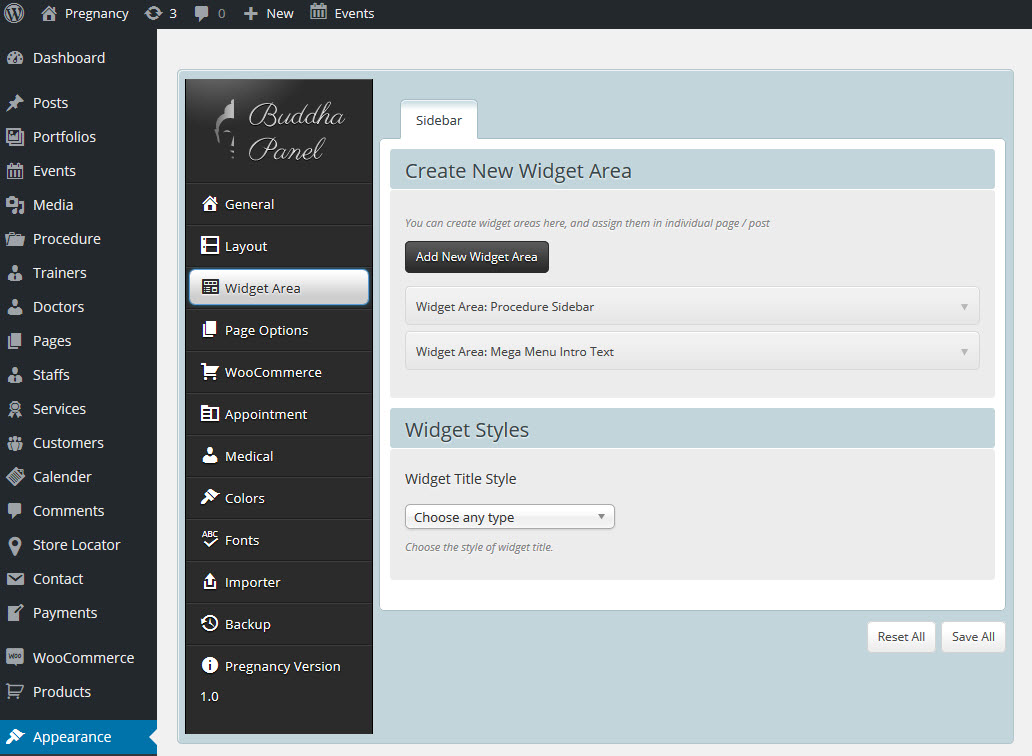
Обычно разработчики тем не создают произвольных мест для вывода виджетов, но их можно создать самостоятельно. Теперь о виджетах.
Виджеты WordPress
Многие называют виджеты основным содержанием блога. Я так далеко не захожу и придерживаюсь классического определения виджета.
Виджет WordPress это независимые, дополнительные блоки с разнообразным содержимом, улучшающим навигацию по сайту и его информационную привлекательность.
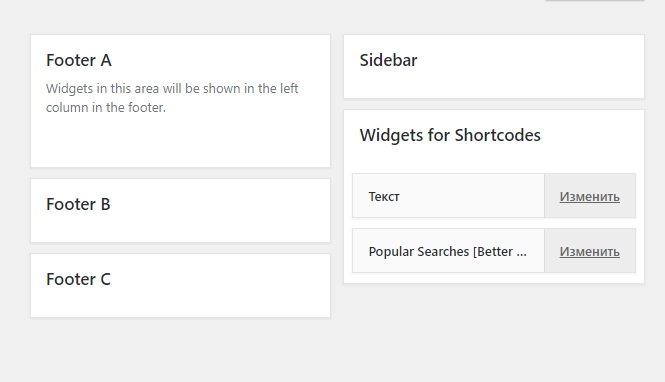
Виджеты WordPress по умолчанию
По умолчанию, WordPress предоставляет несколько виджетов. Их 12.
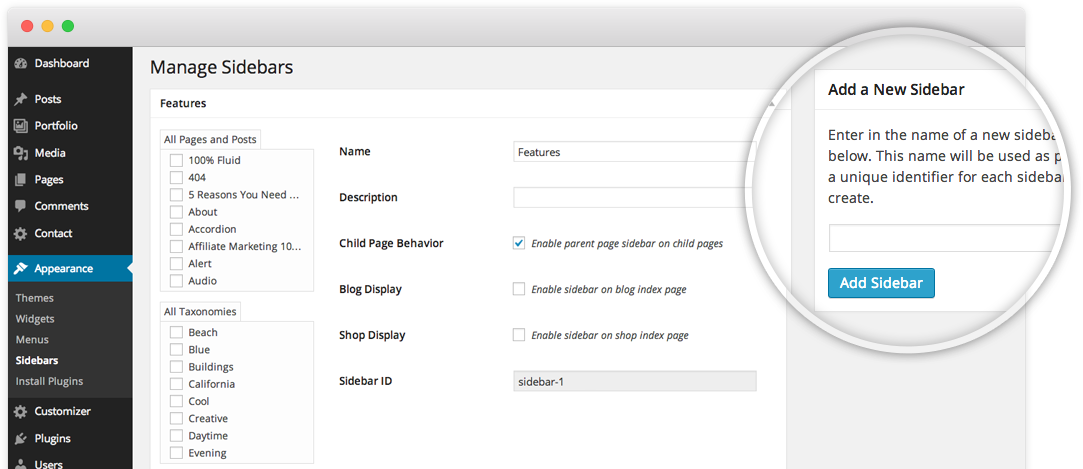
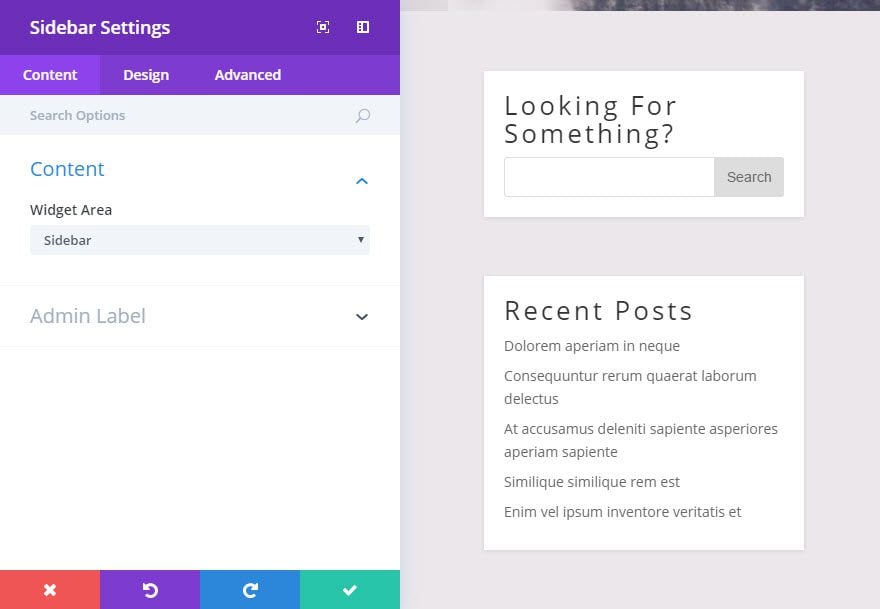
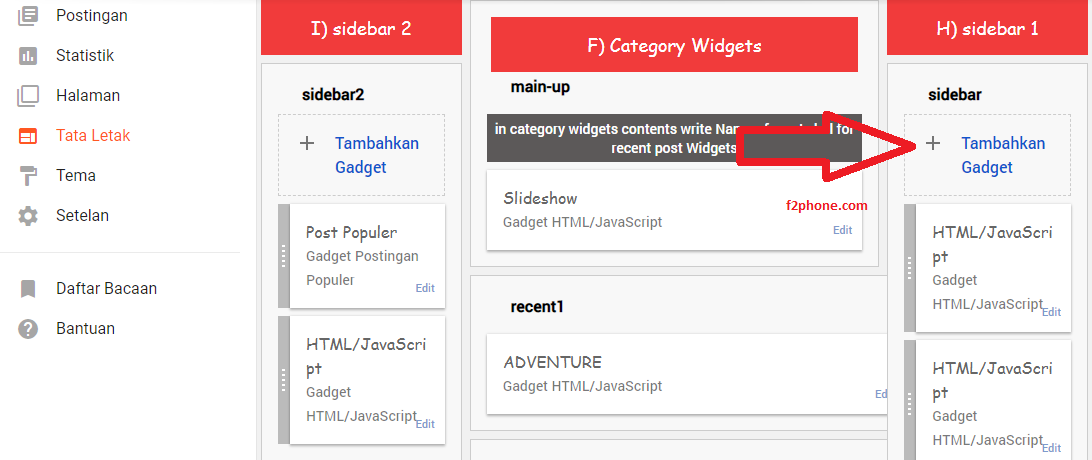
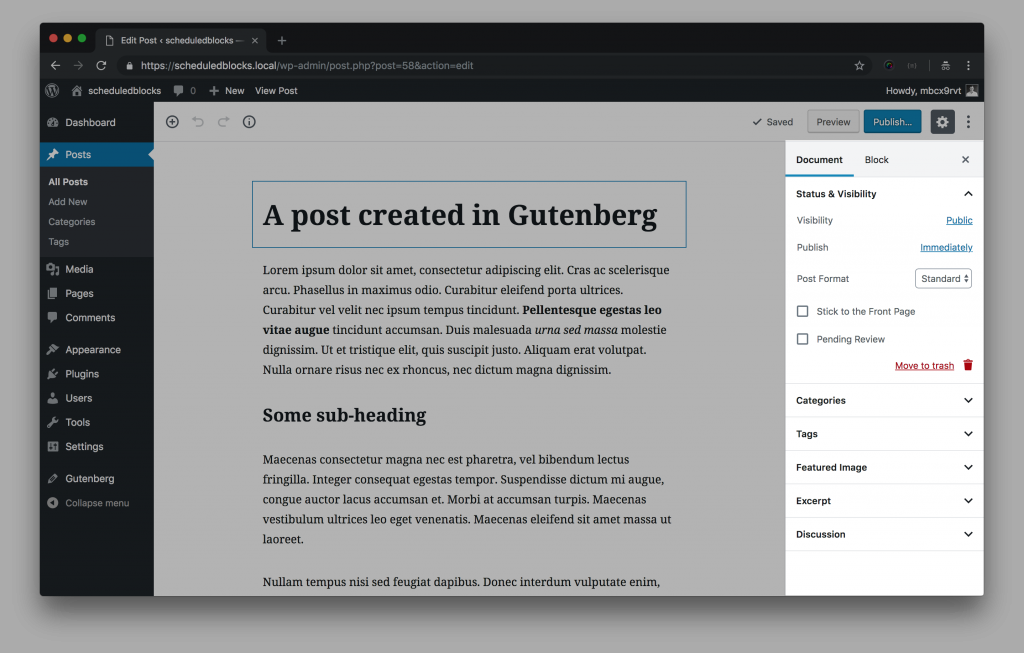
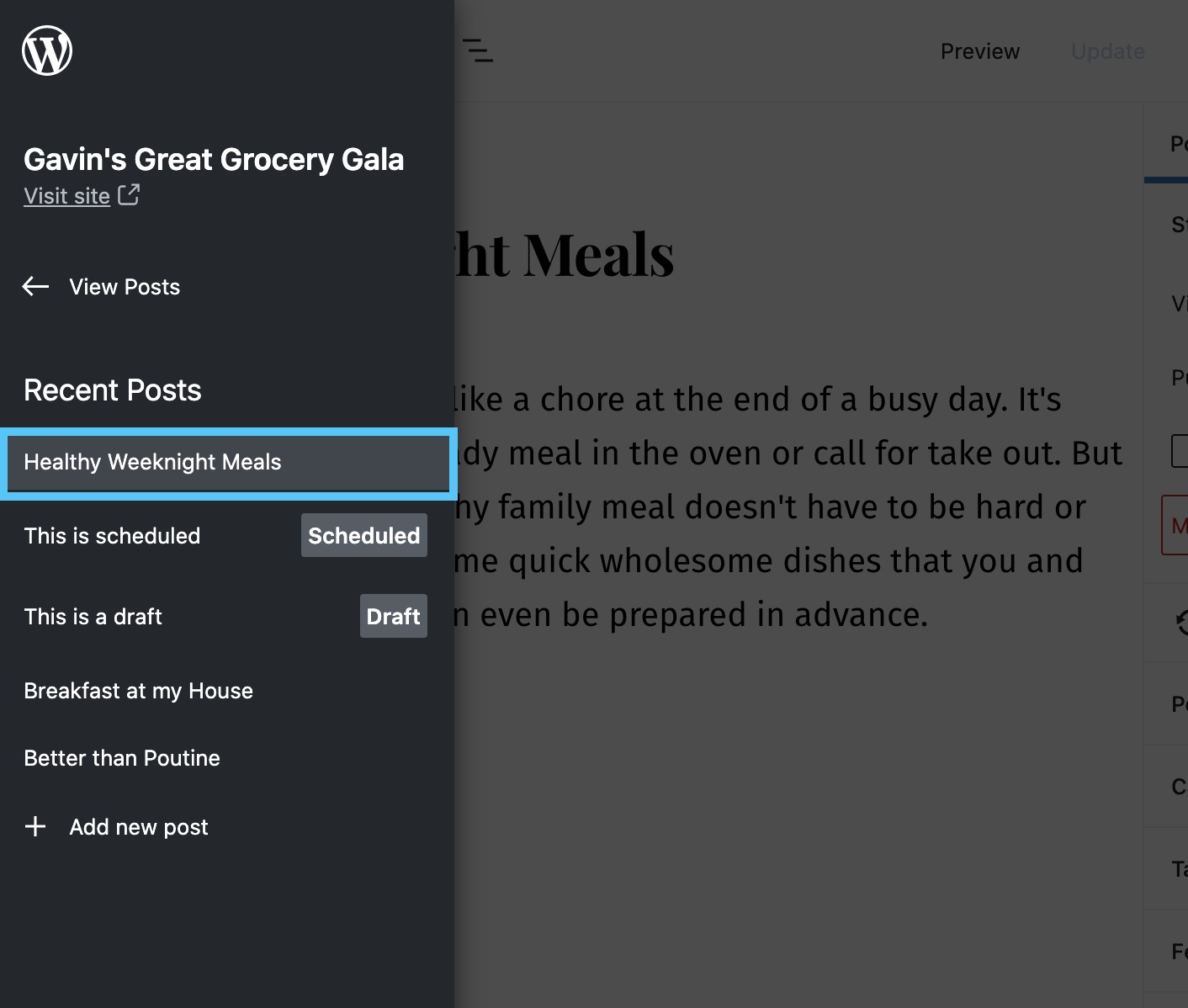
Добавлять виджеты достаточно просто. Выбираете виджет, и перетаскиваете его в нужный сайдбар или выбираете сайдбар из выезжающего слайдера при нажатии на кнопку виджета.
Установленные виджеты шаблона WordPress по-умолчанию.
Виджет может иметь заголовок, и у каждого виджета есть свои настройки отражения.
Порядок виджетов в сайдбаре меняется простым перетаскиванием.
Сайдбар и виджеты WordPress – взаимозависимость
Сайдбар и виджеты WordPress взаимозависимы. Без сайдбара не будет виджетов, а без виджетов сайдбар, может быть только скучным статическим информатором.
Все сайдбары темы регистрируются в файле fungtion.php. Виджеты выводятся на сайт хуком [widgets_init]. Для создания и вывода виджетов, в системе есть специальный класс [WP_Widget].
©www.wordpress-abc
Еще статьи
Похожие посты:
Похожеечто это за программа, что значит ошибка приложения, как удалить
Чаще всего подобная проблема проявляется в скорости работы вашего компьютера. Зачастую данный процесс не привлекает к себе внимания пока он занимает несколько мегабайт ресурсов вашего компьютера. Но когда размер увеличивается до гигабайтов, данная проблема заставляет пользователей беспокоится. Итак, давайте узнаем все о Sidebar.exe: что это и как удалить.
Итак, давайте узнаем все о Sidebar.exe: что это и как удалить.
Описание программы
Sidebar.exe — это процесс, отвечающий за управление виджетами в операционной системе Windows. При установке операционной системы от Microsoft, автоматически устанавливается множество ненужных, порой даже вредящих работоспособности вашей машине программных продуктов.
Виджеты — это небольшие программы, которые представляют собой красиво оформленные элементы на рабочем столе. Они выполняют роль информатора каких либо действий или мини-программ для доступа к наиболее популярным функциям. Но, есть велика вероятность того, что вирус может скрываться за этим, на первый взгляд, обычным приложением.
Причины возникновения ошибки
Основной причиной плохой работы компьютера является множество процессов, среди которых может быть Sidebar.exe, который попросту нагружает систему. Взамен вы получаете лишь красивый виджет с ограниченным функционалом.
Среди основных причин выделяют следующие:
- Этот процесс не что иное как скрытый вирус, который серьёзно вредит вашему компьютеру.

- Ошибка может появиться в процессе установки новых программ, из за вируса c подобным названием.
Давайте же перейдем непосредственно к устранению проблемы.
Как удалить?
Если вам не нравится замедленная работа вашей системы, давайте посмотрим как это исправить.
Для начала нужно проверить — это системный процесс или вирус. Оригинальный файл sidebar.exe находится в папке C:\Program Files, а вирусный в папках C:\Windows или C:\Windows\System32. Если у вас вирус, необходимо установить новый или обновить ваш антивирус. Провести сканирование диска С:\, после этого проблема будет решена.
Удалив вирус, можно проверить насколько сильно нагружает компьютер процесс. Открыв «Диспетчер задач» сочетанием клавиш «Ctrl+Alt+Del», перейти на вкладку процессы. Посмотреть какое количество памяти занимает данный процесс, если более гигабайта, необходимо отключить процесс Sidebar.exe.
Для этого выполним несколько несложных пунктов:
- Вызываем «Диспетчер задач», одновременным нажатием клавиш «Ctrl+Alt+Del», выбираем колонку процессы.

- Ищем среды множества процессов вот этот: sidebar.exe.
- Кликаем по нему правой кнопкой мыши, нажимаем на пункт «Отключить» или «Завершить процесс».
Важно! Не стоит отключать другие процессы, поскольку это может повлечь за собой проблемы в работе операционной системы.
Теперь ваш компьютер должен работать быстрее, но данный процесс может быть активирован после перезапуска системы.
Если вы заметили, что отключение не дало результата, то необходимо убрать данный процесс из автозагрузки при включении вашего компьютера:
- Кликаем правой кнопкой по меню «Пуск», нажимаем «Выполнить».
- В появившемся окне вписываем команду
msconfigи жмем «ОК». - В открывшемся окне переходим на вкладку «Автозагрузка».
- Находим процесс Sidebar.exe и снимаем с него галочку, то есть убираем его из списка автоматического запуска.
- Перезапускаем компьютер.
Если же вы не хотите отключать ваши виджеты, необходимо обновить ваш компьютер на более мощный. Теперь вы ознакомились с процессом Sidebar.exe и знаете, что с ним делать. Если появились вопросы, задавайте их в комментариях.
Теперь вы ознакомились с процессом Sidebar.exe и знаете, что с ним делать. Если появились вопросы, задавайте их в комментариях.
Что Такое WordPress Sidebar | Зачем Нужна Боковая Панель
WordPress Глоссарий
access_time27 июня, 2019
hourglass_empty2мин. чтения
Если вы запускаете веб-сайт или блог, вы можете спросить, что такое боковая панель в WordPress. Мы здесь, чтобы объяснить, что такое WordPress Sidebar. Как правило, это область, где вы можете разместить виджеты. Вот почему она также называется областью, готовой для виджетов.
Он дополняет основной контент, показанный в середине вашего блога. При этом настройка боковой панели не обязательна. Это, однако, полезно, если вы хотите разместить дополнительную информацию на странице.
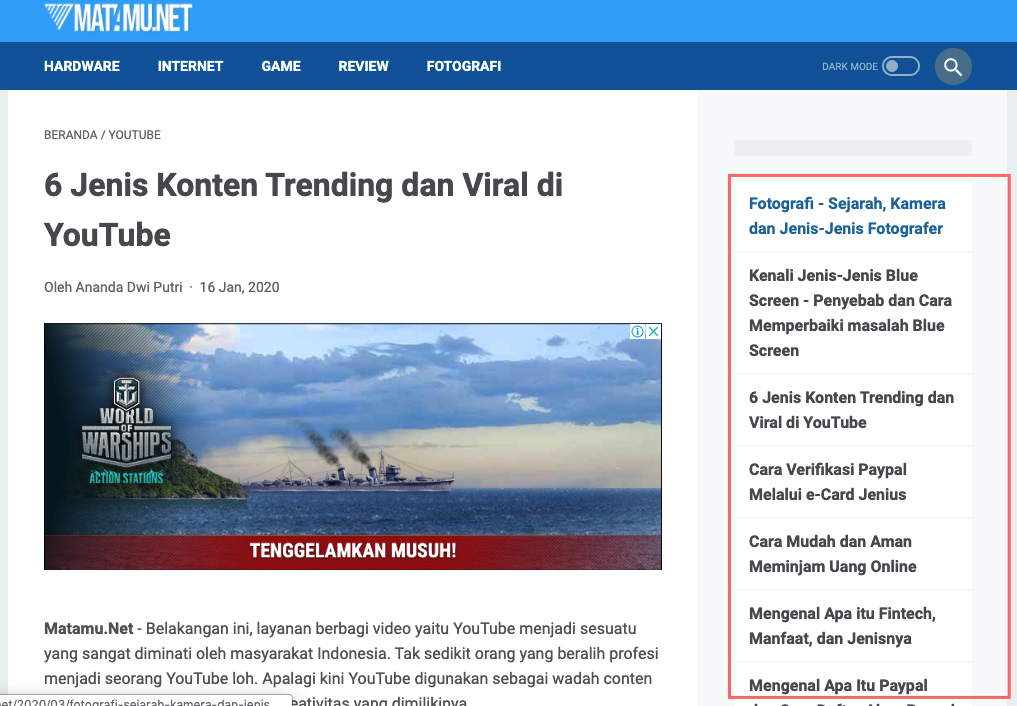
Также обратите внимание, что это определение относится к любым платформам веб-сайтов, включая WordPress. Посмотрите на красные рамки, показанные на картинках ниже:
Как мы используем область боковой панели в нашем блогеReferralCandySerious EatsВот и всё! Вы можете разместить что угодно на своём сайте, если у вас есть для него специальные виджеты. Имейте в виду, что боковая панель не обязательно должна быть на «сбоку». Она также может быть рядом с вашим нижним колонтитулом — или любой областью виджетов на вашей странице.
Имейте в виду, что боковая панель не обязательно должна быть на «сбоку». Она также может быть рядом с вашим нижним колонтитулом — или любой областью виджетов на вашей странице.
Но не помещайте случайный контент на Sidebar WordPress только потому, что вы можете. Наполните её чем-то, что повышает ценность вашего веб-сайта, иначе ваш пользовательский опыт может быть поставлен на карту.
Топ 5 практических применений боковой панели
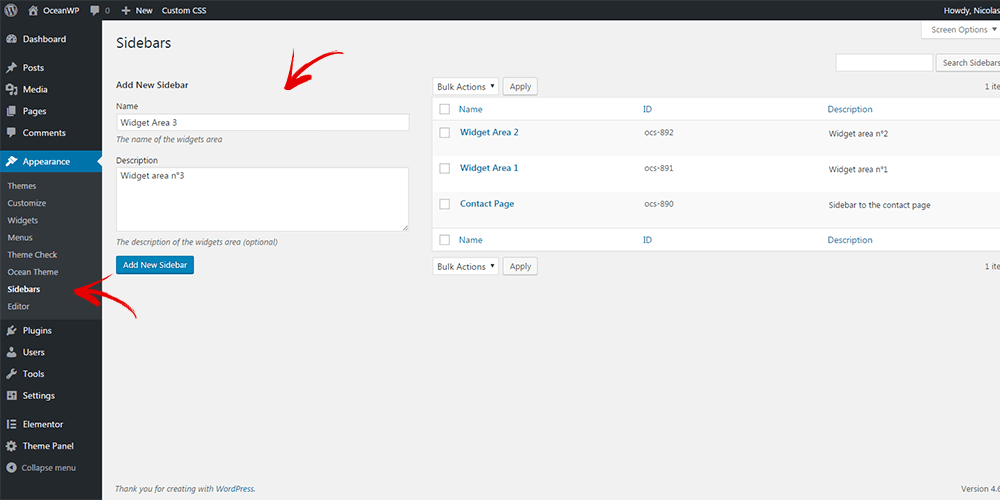
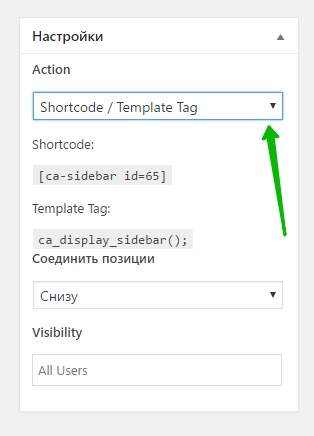
Чтобы настроить область боковой панели, перейдите во Внешний вид>Виджеты и перетащите нужные виджеты.
Если вы хотите создать больше областей, мы рекомендуем использовать плагин Custom Sidebars. Этот плагин устраняет необходимость в кодировании, но результат такой же мощный.
Теперь, когда у вас есть достаточно места, что вы должны поместить в него? Помимо рекламы, вот наши предложения:
1. Что ещё почитать
Не позволяйте своим посетителям уходить после прочтения только одного поста. Направьте их внимание на ваши популярные и похожие посты. Это не только привлечёт больше трафика, но и повысит эффективность SEO. Чем дольше они остаются, тем выше ваш рейтинг в поисковых системах.
Это не только привлечёт больше трафика, но и повысит эффективность SEO. Чем дольше они остаются, тем выше ваш рейтинг в поисковых системах.
Рекомендуемые плагины: WordPress Popular Posts и Jetpack
2. Email подписка
Если вашим посетителям нравится ваш контент, скорее всего, они хотят услышать от вас больше. Попробуйте разместить форму подписки по электронной почте на боковой панели. Они могут подписаться на более простые обновления.
Рекомендуемые плагины: OptinMonster, MailChimp
3. Функция социальных сетей
Великие посты предназначены для обмена. Разместите кнопки социальных сетей на боковой панели, чтобы посетители могли распространять ваш контент. Если у вас есть каналы социальных сетей, вы можете добавить дополнительные виджеты, которые ведут ваших посетителей к каждой учётной записи.
Рекомендуемые плагины: простые социальные иконки, лёгкий социальный обмен
4. Социальное доказательство
Социальное доказательство
Нет ничего постыдного в том, чтобы хвастаться своей репутацией. Будь то статистика подписки или отзывы — сделайте это видимым. Социальное доказательство помогает вам завоевать доверие ваших посетителей, особенно если они плохо знакомы с вашим сайтом.
Рекомендуемые плагины: Social Count Plus, Testimonials Widgets
Социальное доказательство, чтобы оправдать популярность статьи5. Липкая боковая панель (Sticky Sidebar)
Подумайте о своих длинных постах. Когда ваши посетители прокручивают страницу вниз, чтобы прочитать её, ваша боковая панель остаётся наверху. Эта функция позволяет вам «прикрепить» её к странице, чтобы посетители всегда могли видеть контент.
Рекомендуемые плагины: Q2W3 Fixed Widget, Sticky Menu (or Anything) on Scroll
Страница внизу, но боковая панель остаётся нетронутойЗаключение
Боковая панель часто воспринимается как должное. Однако, если вы сможете культивировать её должным образом, это может помочь вашему сайту расти.
Определение боковой панели Merriam-Webster
боковая · планка | \ ˈSīd-bär \ 1а : — короткая новость или графическое изображение, сопровождающее и представляющее побочные эффекты основного сюжета. б : что-то случайное : габаритный свет
боковая панель к центральной теме эссе
б : что-то случайное : габаритный свет
боковая панель к центральной теме эссе2 : совещание между судьей, адвокатами, а иногда и сторонами в деле, которое не заслушивает присяжные.
Что такое боковая панель и нужна ли она в вашем блоге?
Когда вы думаете о типичном макете веб-сайта, есть большая вероятность, что вы включите столбец с важными ссылками или информацией справа или слева от области основного содержания. Этот элемент известен как «боковая панель» и широко распространен в Интернете. Однако для того, чтобы ваша функция была эффективной, важно понимать, как работает эта функция.
Этот элемент известен как «боковая панель» и широко распространен в Интернете. Однако для того, чтобы ваша функция была эффективной, важно понимать, как работает эта функция.
Не всем веб-сайтам нужны боковые панели, а некоторые дизайны намного лучше обходятся без них. Имея это в виду, мы собираемся углубиться в цель этой функции, какие типы сайтов следует рассмотреть для ее использования и как она влияет на текущий ландшафт, ориентированный на мобильные устройства.
Поехали!
Подпишитесь на наш канал на Youtube
Что такое боковая панель (и почему она полезна)?
Короче говоря, боковая панель — это столбец, расположенный справа или слева от основной области содержания веб-страницы. Они обычно используются для отображения различной дополнительной информации для пользователей, например:
Они обычно используются для отображения различной дополнительной информации для пользователей, например:
- Навигационные ссылки на ключевые страницы
- Реклама товаров или услуг
- Формы подписки по электронной почте
- Популярные или похожие сообщения
- Ссылки на социальные сети
Восемь из десяти самых популярных сайтов в Интернете используют боковые панели в той или иной форме. Википедия служит меню навигации:
Reddit, с другой стороны, публикует приносящую доход рекламу, а также связанные сообщения и возможность обновить вашу учетную запись:
Хотя использование, которое мы обсуждали ранее, являются одними из наиболее распространенных способов использования сайтом боковых панелей, они также иногда используются для создания биографий авторов, заявления об отказе от ответственности и для множества других целей:
Основным преимуществом включения боковой панели в дизайн вашего веб-сайта является то, что она остается видимой, когда пользователи перемещаются по вашему сайту. Это позволяет сделать ключевую информацию и функции доступными в любое время.
Это позволяет сделать ключевую информацию и функции доступными в любое время.
Вот почему боковые панели часто содержат элементы призыва к действию (CTA), такие как формы подписки по электронной почте и объявления. Здесь также хорошо работают функции навигации, потому что их легко найти, а юридический контент, такой как заявление о раскрытии информации аффилированным лицам, с меньшей вероятностью потеряется в случайном порядке.
2 типа веб-сайтов, которым может быть полезно использование боковых панелей
Вы можете добавить боковую панель практически на любой веб-сайт.Однако они особенно полезны в нескольких различных ситуациях, когда пользователям могут быть полезны дополнительные инструкции. Вот два, которые, по нашему мнению, заслуживают упоминания.
1. Сайты с тяжелым содержанием
Блоги, новостные сайты, онлайн-журналы и другие сайты с большим количеством контента составляют довольно широкую категорию. Однако у всех них есть одна общая черта: они выживают, постоянно публикуя больше статей.
Чем больше у вас контента, тем сложнее становится перемещаться по вашему сайту.В этой ситуации вы можете использовать боковую панель для:
- Включая ссылки на социальные сети или кнопки обмена
- Отображение формы подписки на электронную почту, которую пользователи не пропустят
- Отображение ссылок на похожие сообщения и страницы
- Показ самого популярного контента
- Добавление строки поиска, которую легко найти
Боковая панель может помочь пользователям найти возможности для взаимодействия, которые в противном случае были бы упущены, стимулировать подписку и, следовательно, постоянных посетителей, а также улучшить навигацию, чтобы читатели дольше оставались на вашем сайте.Все эти результаты приносят пользу вашему сайту и могут увеличить любой доход, который вы с него получаете.
2. Интернет-магазины
Веб-сайты не намного сложнее интернет-магазинов. Чем больше продуктов предлагает ваш сайт электронной торговли, тем больше страниц он будет включать. Это делает боковые панели еще более полезными для включения таких элементов, как:
Это делает боковые панели еще более полезными для включения таких элементов, как:
- Сопутствующие товары и прошлые покупки
- В корзину пуговицы
- Отзывы и рейтинги покупателей
- Объявления о проводимых вами специальных предложениях
- Просмотр корзины покупок, чтобы клиенты могли отслеживать свои текущие суммы
Одна из распространенных проблем, связанных с дизайном веб-сайтов электронной коммерции, заключается в том, что он связан с большим количеством беспорядка.Если вы посмотрите на Amazon или eBay, вы сразу заметите, что мы имеем в виду:
Приветствуются любые элементы, которые могут помочь вам организовать этот беспорядок и сделать ваши страницы более удобными для пользователя, и боковые панели, безусловно, соответствуют этим требованиям.
Как боковые панели вписываются в мир мобильных устройств?
Несмотря на свою историческую полезность, сайдбары недавно подверглись критике. Самый сильный аргумент против них — то, что они плохо переносятся на мобильные устройства. Поскольку пространство на экране смартфонов и планшетов ограничено, отдавать более трети страницы второстепенному контенту нецелесообразно.
Самый сильный аргумент против них — то, что они плохо переносятся на мобильные устройства. Поскольку пространство на экране смартфонов и планшетов ограничено, отдавать более трети страницы второстепенному контенту нецелесообразно.
Вместо этого эта информация обычно перемещается в нижнюю часть страницы на небольших устройствах, где ее вряд ли можно будет найти. Учитывая, что на мобильный трафик в настоящее время приходится более 51 процента использования Интернета во всем мире, это серьезная проблема для веб-дизайна.
В ответ некоторые сайты решили вообще не использовать боковые панели. Хотя это имеет смысл, это также означает, что эти сайты не могут воспользоваться преимуществами этого макета. Если вы ведете блог с большим количеством контента или интернет-магазин, это может стать настоящей проблемой.
Один из способов справиться с этим — скрыть боковую панель на мобильных устройствах. Это позволит пользователям настольных компьютеров просматривать ваш вторичный контент, сохраняя при этом возможность чтения вашего сайта на смартфонах и планшетах.
Еще одно решение — скрыть лишь часть дополнительного контента на небольших устройствах. Например, если у вас есть кнопки социальных сетей в заголовке, вы можете удалить их со своей мобильной боковой панели, чтобы избежать повторения.
В качестве альтернативы вы можете использовать складную боковую панель для своего мобильного сайта.Затем пользователи могут выбрать, просмотреть или скрыть его по мере необходимости:
Наконец, всегда есть возможность сохранить боковую панель полностью и сделать ее отзывчивой, чтобы она уменьшалась, чтобы соответствовать экранам меньшего размера. Какой маршрут лучше всего подходит для вашего сайта, будет зависеть от типа контента, который содержит ваша боковая панель, и от целей вашего сайта в целом.
Заключение
Несмотря на то, что вы хотите, чтобы основное внимание уделялось основному содержанию, пользователям вашего сайта также требуется много другой информации.С помощью боковой панели вы можете отображать важные элементы, такие как ссылки на ключевые области, формы подписки по электронной почте и многое другое, на своих страницах.
могут иметь свои недостатки, когда дело доходит до просмотра с мобильных устройств, но они никуда не денутся в ближайшее время. Вместо этого мы должны переосмыслить то, как мы подходим к их дизайну. Однако с правильными инструментами вы должны справиться с этой задачей.
У вас есть вопросы о том, как максимально эффективно использовать боковую панель? Оставьте их в разделе комментариев ниже!
Миниатюра статьи, автор — г-н Критха Махамуд / shutterstock.com
Определение боковой панели
В вычислениях боковая панель — это элемент пользовательского интерфейса, который отображает список вариантов. Обычно он отображается в виде столбца слева от основного содержимого, хотя может отображаться и с правой стороны.
Окна рабочего стола Windows и Mac OS X по умолчанию включают боковую панель. Этот столбец, который появляется в левой части каждого открытого окна, содержит ссылки на общие папки, такие как папки «Документы», «Музыка», «Изображения» и «Загрузки». Он обеспечивает легкий доступ к общим папкам на вашем компьютере, независимо от того, какой каталог вы просматриваете в данный момент.
Он обеспечивает легкий доступ к общим папкам на вашем компьютере, независимо от того, какой каталог вы просматриваете в данный момент.
Боковые панели также используются во многих программах. Например, такие веб-браузеры, как Mozilla Firefox и Apple Safari, используют боковую панель для отображения закладок и папок с закладками. Почтовые клиенты, такие как Microsoft Outlook и Mozilla Thunderbird, отображают почтовые папки или новые сообщения на левой боковой панели, а содержимое сообщения отображается справа. Текстовые процессоры, такие как Microsoft Word и Apple Pages, можно настроить для отображения списка всех страниц документа на левой боковой панели.
Сайты часто используют боковые панели для навигации. Эти боковые панели обычно содержат ссылки на основные разделы веб-сайта. Если боковая панель является частью шаблона веб-сайта, она обеспечивает легкий доступ к любому разделу веб-сайта, независимо от того, какую страницу вы просматриваете. Когда основная навигация веб-сайта расположена на боковой панели, ее также можно назвать панелью навигации.
ПРИМЕЧАНИЕ. В Windows Vista появилась функция, называемая боковой панелью Windows Vista, которая использовалась для отображения гаджетов рабочего стола.В Windows 7 боковая панель Windows Vista была переименована в гаджеты рабочего стола Windows.
Обновлено: 26 июля 2011 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение боковой панели. Он объясняет в компьютерной терминологии, что означает боковая панель, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение боковой панели полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Боковая панель— Викисловарь
Английский [править]
Этимология [править]
Со стороны + штанга .
Произношение [править]
Существительное [править]
боковая панель ( множественное число боковые панели )
- Короткая новость, напечатанная рядом с более крупной.
- Блок информации, размещаемый сбоку от распечатанной страницы.
- 2004 «Высота и вес», Базовый набор GURPS 3-е издание 6-е издание, стр. 15
- Таблицы на боковой панели можно использовать для определения «среднего» роста и веса и, при желании, для получения небольшого случайного отклонения.
- 2004 «Высота и вес», Базовый набор GURPS 3-е издание 6-е издание, стр. 15
- (Интернет) Блок информации, размещаемый сбоку на веб-странице.
- (США, закон) короткое совещание между судьей и поверенными по делу, проводимое вне слушания присяжных и зрителей в суде
- (США, закон) место в зале суда, где проводится такая конференция.

- Дополнительная заметка или отрывок, сделанная во время разговора, без изменения круга аудитории.
- 2018 , Том Эллис в роли Люцифера Морнингстар, «Квинтэссенция Декерстар», Люцифер
- Ну, когда Шарлотта умерла, она попала в ад. Форест преследовал ее адскую петлю и теперь преследует ее кошмары, частью которых, sidebar , является Дэн, так что все накаляется.
- 2018 , Том Эллис в роли Люцифера Морнингстар, «Квинтэссенция Декерстар», Люцифер
- Короткий разговор между небольшой частью группы, который не слышен остальной частью группы.
- 2017 Бен Жиру в роли Майка Манро в фильме «Приготовления к катастрофе» Бунзен — чудовище
- У нас есть время обсудить ваше предложение? Боковая панель !
Давайте выберем тему. Боковая панель !
- У нас есть время обсудить ваше предложение? Боковая панель !
- 2017 Бен Жиру в роли Майка Манро в фильме «Приготовления к катастрофе» Бунзен — чудовище
Переводы [править]
(вычислительная) информация, размещенная сбоку на веб-странице
Глагол [править]
боковая панель ( вид от третьего лица единственного числа, простое настоящее боковые панели , причастие настоящего времени боковая вставка , простое причастие прошедшего и прошедшего времени с боковыми полосами )
- (переходный) для размещения (информации) на боковой панели или как если бы на боковой панели
- 15 апреля 2018 «Какая у вас история?» Бойтесь ходячих мертвецов сезон 4 серия 1 (50м)
- Морган «Одно из них называлось Александрия, а затем было место под названием Королевство.
 У него действительно был король »
У него действительно был король »
Алтея« Король? »
Морган« Даже был домашний тигр »
Алтея« Хорошо, нам нужно врезку ту. Эти поселения были хорошими местами для жизни? »
- Морган «Одно из них называлось Александрия, а затем было место под названием Королевство.
- 15 апреля 2018 «Какая у вас история?» Бойтесь ходячих мертвецов сезон 4 серия 1 (50м)
Анаграммы [править]
писателей в движении: что такое боковая панель?
Сюзанна ЛейрансМногие начинающие писатели-фрилансеры сбиты с толку или намекают на боковые панели. Но обычно это происходит потому, что они просто не понимают, что такое боковая панель и какова ее цель.
Что такое боковая панель?
Боковая панель — это не что иное, как отдельная статья, сопутствующая основной статье в журнале или газете. Обычно боковая панель набирается шрифтом, отличным от основной статьи, чтобы выделить ее. Он может быть выделен рамкой и отображаться в начале статьи, внутри статьи или в конце статьи. При необходимости длинная основная статья может включать несколько боковых панелей.
Для чего нужна боковая панель?
Боковую панель можно использовать по нескольким причинам. Во-первых, можно использовать боковую панель, чтобы побудить читателя прочитать более подробную основную статью. Например, можно сделать боковую панель, которая перечисляет основные моменты основной статьи или задает вопросы об информации, которая будет дана в основной статье, чтобы побудить читателей прочитать всю основную статью.
Во-первых, можно использовать боковую панель, чтобы побудить читателя прочитать более подробную основную статью. Например, можно сделать боковую панель, которая перечисляет основные моменты основной статьи или задает вопросы об информации, которая будет дана в основной статье, чтобы побудить читателей прочитать всю основную статью.
Боковая панель также может использоваться для предоставления дополнительной информации, которая относится к основной статье, но не совсем «умещается» в самой статье. Например, если вы пишете статью о здоровом питании и в нее включены рецепты здорового питания на неделю, можно создать боковую панель из списка ингредиентов, необходимых для приготовления этих блюд.Боковая панель будет, по сути, списком покупок для читателя.
Другие причины для боковых панелей
Боковая панель также служит для облегчения чтения информации в основной статье и ее быстрого чтения. Чтобы основная статья не была слишком длинной или сложной, автор может включить одну или несколько боковых панелей, которые предоставляют дополнительную информацию, не перегружая читателя. Поскольку боковые панели должны иметь смысл сами по себе, читатели могут многому научиться, читая ТОЛЬКО боковые панели статьи.Фактически, многие читатели читают только боковые панели.
Поскольку боковые панели должны иметь смысл сами по себе, читатели могут многому научиться, читая ТОЛЬКО боковые панели статьи.Фактически, многие читатели читают только боковые панели.
Вот несколько советов по созданию боковой панели .
• Перечислите дополнительные ресурсы, которые относятся к вашей основной статье, на боковой панели.
• Создайте боковую панель с цитатами экспертов по теме или основной идее вашей избранной статьи.
• Создайте боковую панель для объяснения процедур, упомянутых в вашей основной статье. Например, статья о быстрой и легкой еде, которую можно подать на вечеринке, может включать в себя боковую панель с рецептом быстрого и легкого соуса на вечеринке.
• Создайте тест. Статья о здоровом питании может включать в себя викторину под названием How Healthy Do You Eat .
Редакторы ЛЮБЯТ боковые панели, потому что они могут сделать избранные статьи более интересными, подробными и полезными для читателей.
Теперь, когда вы знаете все о боковых панелях, обязательно включите идею боковой панели в свой следующий запрос журнала.
Сюзанна Лиеранс — писатель-фрилансер, писатель, спикер и тренер по писательскому мастерству. Получите бесплатную подписку на ее Morning Nudge для писателей прямо сейчас на сайте www.morningnudge.com.Боковая панель скоро исчезнет?
При создании нового веб-сайта вы всегда будете сталкиваться с многочисленными проблемами, связанными с макетом и функциональностью. Один из них — размещение (или нет) печально известной боковой панели.
В наши дни чаще всего боковую панель можно найти в блогах. Либо на веб-сайте блога, либо в разделе блога веб-сайта компании. На целевых страницах и служебных страницах больше нет боковых панелей; на самом деле довольно редко можно найти веб-сайт компании с боковой панелью.
«Боковая панель скоро исчезнет? ”
Давайте посмотрим, почему боковая панель теряет популярность в одних кругах, пока еще жива, а в других работает!
Создание сайта и выбор макетов
Еще в начале 2000-х было обычным делом иметь веб-сайт с боковой панелью с каждой стороны и контентом в центре. Обе боковые панели будут заполнены рекламой, предложениями и другой отвлекающей графикой или мигающими гифками. Трудно было сосредоточиться на реальном содержании.Но с течением времени боковые панели приобрели плохую репутацию, и у людей началось слепое отображение боковых панелей.
Обе боковые панели будут заполнены рекламой, предложениями и другой отвлекающей графикой или мигающими гифками. Трудно было сосредоточиться на реальном содержании.Но с течением времени боковые панели приобрели плохую репутацию, и у людей началось слепое отображение боковых панелей.
Обычный макет с двумя боковыми панелями перешел на боковую панель справа, а оттуда — на боковую панель вообще. В новейших шаблонах WordPress теперь нет боковой панели или опции без боковой панели.
Некоторые говорят, что наличие боковой панели отлично подходит для кликов, навигации и взаимодействия с пользователем, в то время как другие говорят, что боковая панель — это в значительной степени мертвое пространство.
С ростом использования мобильных устройств также необходимо помнить, что на небольших устройствах боковая панель обычно отображается только в самом низу основного контента.
Мы убили боковую панель, когда запустили новую версию этого блога!Итак, как узнать, нужна ли вашему сайту боковая панель (или две)?
Если перейти к деталям веб-сайта, все зависит от пользовательского опыта. Если боковая панель поможет посетителям перемещаться по сайту простым и понятным способом, добавьте ее. Если у вас есть другие творческие способы безупречной навигации, откажитесь от боковой панели.
Если боковая панель поможет посетителям перемещаться по сайту простым и понятным способом, добавьте ее. Если у вас есть другие творческие способы безупречной навигации, откажитесь от боковой панели.
Наиболее распространенное решение — иметь главную страницу или целевую страницу без боковой панели, а затем боковую панель в разделе блога.То, что вы включите в свою боковую панель, будет зависеть от вашего конкретного сайта, но основные параметры:
- Вариант подписки
- Связанные сообщения
- Допуски
- Биография автора
- Объявления
Количество рекламы на боковой панели — это то, что будет делать или мешать работе. Если там полно рекламы, ее тут же проигнорируют (или, по крайней мере, передернут). Если контент на боковой панели действительно хорош, то пара объявлений не помешает. Бонусные баллы, если реклама хорошо сочетается визуально с остальным дизайном!
Давайте посмотрим на несколько примеров макетов, чтобы в следующий раз, когда вам придется преодолевать препятствия на боковой панели, вы будете более информированы и, надеюсь, более вдохновлены!
Эволюция от трех столбцов к двум боковым панелям и обратно
Я уже упоминал, что макеты веб-сайтов с двумя боковыми панелями по большей части остались в прошлом. Я не упомянул, что этот тип макета был просто расширением хорошо известного макета «Три столбца». Это означает, что есть еще некоторые веб-сайты, использующие две боковые панели и убивающие их в процессе.
Я не упомянул, что этот тип макета был просто расширением хорошо известного макета «Три столбца». Это означает, что есть еще некоторые веб-сайты, использующие две боковые панели и убивающие их в процессе.
Разницу между двумя боковыми панелями и тремя столбцами можно вывести из самих названий. Две боковые панели означают, что есть одна область основного содержимого и две сопутствующие панели. Макет с тремя столбцами — это скорее дизайнерский механизм для организации контента. Иерархия все еще существует, но она используется таким образом, чтобы иметь больше смысла, чем просто дополнительный контент на полях.Макет из трех столбцов отлично подходит для периодических онлайн-изданий, таких как журналы или большие блоги.
Взгляните на веб-сайт Grain Edit. У них есть трехколоночный макет, который, по сути, является макетом с двумя боковыми панелями, но хорошо выполнен. Основное содержимое находится слева, а две боковые панели — справа. Эти боковые панели не меняются по всему сайту, меняется только содержимое слева.
Что так хорошо работает на этих двух боковых панелях, так это то, что они не являются инвазивными (из-за того, как макет страницы заключен в рамки), и с обеих сторон так много пустого места.Пустое пространство с левой стороны помогает читателю не отвлекаться при чтении текста, не отвлекаясь на глаза.
Еще один замечательный пример хорошо продуманного трехколоночного макета — это веб-сайт Mashable. Их первая страница состоит из трех разделов: «Что нового», «Что растет» и «Что популярно». Столбцы хорошо организованы, а содержимое имеет разный размер, от наименьшего слева до наибольшего справа.
В случае главной страницы Mashable вы вряд ли вообще можете назвать что-либо из них боковой панелью! Все три столбца наполнены отличным контентом.После того, как вы нажмете на любую из статей, макет изменится на классический основной контент слева и боковую панель справа.
На самом деле это концептуальный макет. Когда контент новый, он отображается в левом столбце. Если он начинает тренд, он перемещается в средний столбец. А если он становится вирусным, он попадает в самую большую колонку справа.
Если он начинает тренд, он перемещается в средний столбец. А если он становится вирусным, он попадает в самую большую колонку справа.
Классический формат блога по-прежнему господствует, но в какой степени?
Макет блога, к которому мы все привыкли, — это тот, где содержание находится слева, а боковая панель — справа.Некоторые блоги делают это хорошо, в то время как другие по-прежнему зависят от пространства боковой панели для размещения всей рекламы, которую они могут разместить. Я уверен, что вы видели таких вокруг.
Новые блоггеры, стремящиеся заработать на своих блогах, обычно забивают боковую панель всевозможными вещами, гораздо больше, чем нужно для хорошего взаимодействия с пользователем. С другой стороны, этот блог (Layout!) Имеет простую и неинвазивную боковую панель с четырьмя разделами: поле для подписки, список популярных сообщений, CTA to Local (бесплатное приложение) и ссылку на дополнительную информацию. о платформе Маховик.
Другой блог, ThinkSEM, имеет минимальную боковую панель всего с двумя разделами, в которых размещены четыре простых элемента: категории, архивы, поле для подписки и предложение для их услуг. Это оно. Как только вы прокручиваете эти поля, все зависит от содержания статьи.
Это оно. Как только вы прокручиваете эти поля, все зависит от содержания статьи.
«Движение без боковой панели» и способы его обойти
Несколько лет назад разработчик веб-сайтов и блогер Брайан Гарднер основал минималистическое движение под названием «Движение без боковой панели». Он не был первым, кто создавал блоги и веб-сайты без боковой панели, но он был первым, кто действительно рассказал о том, как это делать хорошо.Его манифест посвящен минималистской жизни без ненужных отвлекающих факторов. Он визуализировал этот образ жизни, избавившись от боковой панели.
Его блог и сообщество No Sidebar за последние несколько лет выросли в геометрической прогрессии. Брайан и его команда вдохновляют минималистичный образ жизни, а также новое поколение блоггеров без боковой панели. Затем он создал свой собственный шаблон WordPress без боковой панели, доступный для всех, кто хочет создать функциональный и красивый блог без боковой панели.
Блог No Sidebar — отличный пример того, как не иметь боковой панели.По обе стороны от контента буквально ничего нет, даже кнопки публикации в социальных сетях. Но не все блоги могут быть такими экстремальными, даже без боковой панели.
Так как же вам удается вести блог без боковой панели, а также включать важную информацию на страницу? Один из лучших примеров — макет Medium. Внутри статей нет настоящей боковой панели; просто крошечный раздел для аплодисментов и репостов. Многие блоги, которые отказались от использования боковой панели, имеют такой макет: контент посередине, а кнопки общего доступа сбоку.Иногда они имеют небольшой авторский образ.
Боковые панели, преобразования и A / B-тестирование
Если вы все еще не готовы отказаться от боковой панели или отказаться от нее, вероятно, вас беспокоят клики. Возможно, многие конверсии происходят из-за предложений на боковой панели. Брайан Харрис из Video Fruit провел A / B-тесты на своем сайте, чтобы узнать, было ли больше кликов с боковой панелью или без нее. Результаты были положительными для версии без боковой панели. Он навсегда избавился от боковой панели в своем блоге.
Нил Патель из Crazy Egg поддерживает боковую панель, но использует ее только в своем блоге Нила Пателя. В блоге Crazy Egg его нет. Вероятно, он постоянно проводит A / B-тестирование своих боковых панелей.
A / B-тестирование — это когда вы создаете тест для двух разных вещей внутри своего веб-сайта. Некоторые темы WordPress, такие как DIVI, позволят вам это сделать. Для других тем вам, возможно, придется заглянуть в серверную часть для решения. Эта статья из Crazy Egg может помочь.
Заключение
Так что ты думаешь? Боковая панель на пути к исчезновению? Лично я так не думаю.Но я думаю, что все больше и больше людей найдут способы избавиться от этого на своих сайтах, в то время как другие будут продолжать наполнять их рекламой.
Выбор боковой панели для вашего собственного веб-сайта или веб-сайта вашего клиента действительно зависит от их визуального стиля и сообщения бренда. Теперь, когда вы рассмотрели различные варианты, возможно, вам будет легче принять решение в будущем.
Next: Освойте тенденции веб-дизайна 2019 года!
Изучите вдохновляющие тенденции веб-дизайна 2019 года (а также получите ресурсы для их создания!) С помощью нашего бесплатного курса по электронной почте.Нажмите здесь, чтобы записаться на бесплатный курс сегодня!
Вам понравилась эта статья? Попробуйте одно из этих:
боковых панелей — Mozilla | MDN
Боковая панель — это панель, которая отображается сбоку от окна браузера, рядом с веб-страницей. На этой странице описаны боковые панели, их описание, дизайн и примеры использования.
Браузер предоставляет пользовательский интерфейс, который позволяет пользователю видеть доступные в настоящее время боковые панели и выбирать боковую панель для отображения.Например, в Firefox есть меню «Вид> Боковая панель». Одновременно может отображаться только одна боковая панель, и эта боковая панель будет отображаться для всех вкладок и всех окон браузера.
Браузер может включать ряд встроенных боковых панелей. Например, Firefox включает боковую панель для взаимодействия с закладками:
Используя ключ sidebar_action manifest.json, расширение может добавить свою собственную боковую панель в браузер. Он будет указан рядом со встроенными боковыми панелями, и пользователь сможет открыть его, используя тот же механизм, что и для встроенных боковых панелей.
Как и всплывающее окно действия браузера, содержимое боковой панели указывается в виде HTML-документа. Когда пользователь открывает боковую панель, документ боковой панели загружается в каждое открытое окно браузера. Каждое окно получает собственный экземпляр документа. Когда открываются новые окна, они также получают свои собственные документы боковой панели.
Документ для определенной вкладки можно настроить с помощью функции sidebarAction.setPanel () . Боковая панель может определить, какому окну она принадлежит, с помощью окон .getCurrent () API:
browser.windows.getCurrent ({populate: true}). then ((windowInfo) => {
myWindowId = windowInfo.id;
}); Это полезно, если боковая панель хочет отображать разное содержимое для разных окон. В качестве примера см. Пример «annotate-page».
Документы боковой панели получают доступ к тому же набору привилегированных API-интерфейсов JavaScript, что и фоновые и всплывающие сценарии расширения. Они могут получить прямой доступ к фоновой странице (если боковая панель не принадлежит окну режима инкогнито), используя среду выполнения .getBackgroundPage () и может взаимодействовать со сценариями содержимого или собственными приложениями, используя API обмена сообщениями, такие как tabs.sendMessage () и runtime.sendNativeMessage () .
Документы боковой панели выгружаются, когда их окно браузера закрывается или когда пользователь закрывает боковую панель. Это означает, что в отличие от фоновых страниц, документы боковой панели не остаются загруженными все время, но, в отличие от всплывающих окон действий браузера, они остаются загруженными, пока пользователь взаимодействует с веб-страницами.
При первой установке расширения, которое определяет боковую панель, его боковая панель открывается автоматически.Это сделано для того, чтобы помочь пользователю понять, что расширение включает в себя боковую панель. Обратите внимание, что расширение не может открывать боковые панели программно: боковые панели могут открываться только пользователем.
Чтобы указать боковую панель, определите документ по умолчанию с помощью ключа sidebar_action manifest.json вместе с заголовком и значком по умолчанию:
"sidebar_action": {
"default_title": "Моя боковая панель",
"default_panel": "sidebar.html",
"default_icon": "sidebar_icon.png "
} Заголовок, панель и значок можно изменить программно с помощью API sidebarAction .
Заголовок и значок показаны пользователю в любом пользовательском интерфейсе, предоставляемом браузером, для перечисления боковых панелей, таких как меню «Вид> Боковая панель» в Firefox.
