Что такое веб-сервер — Изучение веб-разработки
В этой статье мы узнаем, что из себя представляют веб-серверы, как они работают, и почему они так важны.
Понятие «веб-сервер» может относиться как к аппаратной начинке, так и к программному обеспечению. Или даже к обеим частям, работающим совместно.
- С точки зрения «железа», «веб-сервер» — это компьютер, который хранит файлы сайта (HTML-документы, CSS-стили, JavaScript-файлы, картинки и другие) и доставляет их на устройство конечного пользователя (веб-браузер и т.д.). Он подключён к сети Интернет и может быть доступен через доменное имя, подобное
mozilla.org. - С точки зрения ПО, веб-сервер включает в себя несколько компонентов, которые контролируют доступ веб-пользователей к размещённым на сервере файлам, как минимум — это HTTP-сервер. HTTP-сервер — это часть ПО, которая понимает URL-адреса (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц).

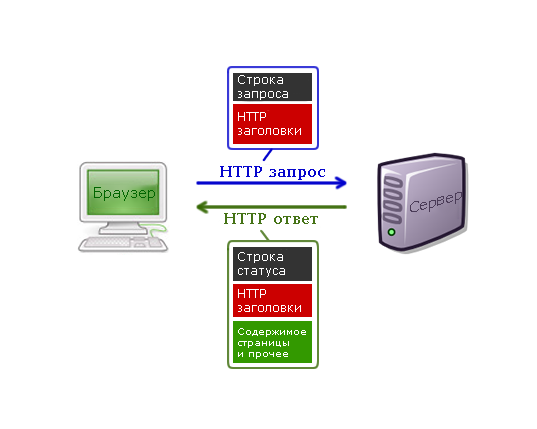
На самом базовом уровне, когда браузеру нужен файл, размещённый на веб-сервере, браузер запрашивает его через HTTP-протокол. Когда запрос достигает нужного веб-сервера («железо»), сервер HTTP (ПО) принимает запрос, находит запрашиваемый документ (если нет, то сообщает об ошибке 404) и отправляет обратно, также через HTTP.
Чтобы опубликовать веб-сайт, необходим либо статический, либо динамический веб-сервер.
Статический веб-сервер, или стек, состоит из компьютера («железо») с сервером HTTP (ПО). Мы называем это «статикой», потому что сервер посылает размещённые файлы в браузер «как есть».
Динамический веб-сервер состоит из статического веб-сервера и дополнительного программного обеспечения, чаще всего сервера приложения и базы данных. Мы называем его «динамическим», потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Например, для получения итоговой страницы, которую вы просматриваете в браузере, сервер приложений может заполнить HTML-шаблон данными из базы данных. Такие сайты, как MDN или Википедия, состоят из тысяч веб-страниц, но они не являются реальными HTML документами — лишь несколько HTML-шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Такие сайты, как MDN или Википедия, состоят из тысяч веб-страниц, но они не являются реальными HTML документами — лишь несколько HTML-шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Чтобы загрузить веб-страницу, как мы уже говорили, ваш браузер отправляет запрос к веб-серверу, который приступает к поиску запрашиваемого файла в своём собственном пространстве памяти. Найдя файл, сервер считывает его, обрабатывает как ему это необходимо, и отсылает в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Прежде всего, веб-сервер должен содержать файлы веб-сайта, а именно все HTML-документы и связанные с ними ресурсы, включая изображения, CSS-стили, JavaScript-файлы, шрифты и видео.
Технически, вы можете разместить все эти файлы на своём компьютере, но гораздо удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- всегда подключён к Интернету
- имеет неизменный IP адрес (не все провайдеры предоставляют статический IP-адрес для домашнего подключения)
- обслуживается третьей, сторонней компанией
По всем этим причинам поиск хорошего хостинг-провайдера является ключевой частью создания вашего сайта. Рассмотрите многочисленные предложения компаний и выберите то, что соответствует вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в месяц). Вы можете найти подробности в этой статье.
Рассмотрите многочисленные предложения компаний и выберите то, что соответствует вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в месяц). Вы можете найти подробности в этой статье.
Как только вы решили проблему с хостингом, вам понадобится только загрузить свои файлы на ваш веб-сервер.
Связь по HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP (англ. Hypertext Transfer Protocol — гипертекстовый транспортный протокол). Как следует из названия, HTTP указывает, как передавать гипертекст (т.е. связанные веб-документы) между двумя компьютерами.
Протокол представляет собой набор правил для связи между двумя компьютерами. HTTP является текстовым протоколом без сохранения состояния.
- Текстовый
- Все команды являются простым человекочитаемым текстом.
- Не сохраняет состояние
- Ни клиент, ни сервер не помнят о предыдущих соединениях.
 Например, опираясь только на HTTP, сервер не сможет вспомнить введённый вами пароль или на каком шаге транзакции вы находитесь. Для таких задач, вам потребуется сервер приложения. (Мы остановимся на этих технологиях в следующих статьях.)
Например, опираясь только на HTTP, сервер не сможет вспомнить введённый вами пароль или на каком шаге транзакции вы находитесь. Для таких задач, вам потребуется сервер приложения. (Мы остановимся на этих технологиях в следующих статьях.)
HTTP задаёт строгие правила взаимодействия клиента и сервера. Мы рассмотрим сам протокол HTTP в технической статье немного позднее. Пока достаточно знать об этих правилах:
- Исключительно клиенты могут производить HTTP-запросы, и только на
- При запросе файла по HTTP, клиент должен сформировать файловый URL.
- Веб-сервер должен ответить на каждый HTTP-запрос, по крайней мере сообщением об ошибке.
На веб-сервере HTTP-сервер отвечает за обработку входящих запросов и ответ на них.
- При получении запроса, HTTP-сервер сначала проверяет, существует ли ресурс по данному URL.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер.
 Если нет, сервер приложения генерирует необходимый ресурс.
Если нет, сервер приложения генерирует необходимый ресурс. - Если ничто из этого не возможно, веб-сервер возвращает сообщение об ошибке в браузер, чаще всего “404 Not Found”. (Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
Грубо говоря, сервер может отдавать статическое или динамическое содержимое. «Статическое» означает «отдаётся как есть». Статические веб-сайты делаются проще всего, поэтому мы предлагаем вам сделать свой первый сайт статическим.
«Динамическое» означает, что сервер обрабатывает данные или даже генерирует их на лету из базы данных. Это обеспечивает большую гибкость, но технически сложнее в реализации и обслуживании, из-за чего процесс создания сайта очень сильно усложняется.
Возьмём для примера страницу, которую вы сейчас читаете. На веб-сервере, где она хостится, есть сервер приложения, который извлекает содержимое статьи из базы данных, форматирует его, добавляет в HTML-шаблоны и отправляет вам результат. В нашем случае, сервер приложения называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
В нашем случае, сервер приложения называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
Существует так много серверов приложений, что довольно трудно предложить какой-то один. Некоторые серверы приложений заточены под определённые категории веб-сайтов, такие как блоги, вики-страницы или интернет-магазины; другие, называемые CMSs (системы управления контентом), более универсальны. Если вы создаёте динамический сайт, потратьте немного времени на выбор инструмента, который соответствует вашим потребностям. Если вы не хотите изучать веб-программирование (хотя это увлекательно само по себе!), то вам не нужно создавать свой собственный сервер приложения. Это будет изобретением очередного велосипеда.
Теперь, когда вы познакомились с веб-серверами, вы можете:
Что такое Веб-сервер — Основы Веб-программирования
Описание

- С точки зрения железа Веб-сервер — это компьютер, который хранит ресурсы сайта (HTML документы, CSS стили, JavaScript файлы и другое) и доставляет их на устройство конечного пользователя (веб-браузер и т.д.). Обычно он подключен к сети Интернет и может быть доступен через доменное имя, например, mozilla.org.
- С точки зрения ПО, Веб-сервер включает в себя некоторые вещи, которые контролируют
доступ Веб-пользователей к размещенным на сервере файлам, это минимум HTTP сервера
Простыми словами, когда браузеру нужен файл, размещенный на веб-сервере, браузер запрашивает его через HTTP. Когда запрос достигает нужного веб-сервера (железо), сервер HTTP (ПО) передает запрашиваемый документ обратно, также через HTTP.
Чтобы опубликовать веб-сайт, нужен либо статический, либо динамический веб-сервер.
Статический веб-сервер или стек состоит из компьютера (железо) с сервером HTTP (ПО). Мы называем это «статикой», потому что сервер посылает размещенные на нем файлы в браузер не изменяя их.
Динамических веб-сервер состоит из статического веб-сервера плюс дополнительного программного обеспечения, наиболее часто сервером приложений и базы данных. Мы называем его «динамический», потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Примечание
Сервера приложений для Python
- CherryPy
- Gunicorn
- uWSGI
- Waitress
- Tornado
- Zope
- Werkzeug
Например, для получения итоговой страницы, которую вы видите в браузере,
сервер приложений может заполнить HTML шаблон данными из базы данных. Такие сайты, как
MDN (Mozilla Developer Network) или Википедия состоят из тысяч веб-страниц, но они
не являются реальными HTML документами, лишь несколько HTML шаблонов и гигантские
базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку
контента.
Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку
контента.
Более детально
Чтобы загрузить веб-страницу, как мы уже говорили, браузер отправляет запрос к веб-серверу, который приступает к поиску запрашиваемого файла в своем собственном пространстве памяти. Найдя файл, сервер считывает его, обрабатывает так, как ему это необходимо, и направляет его в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Во-первых, веб-сервер хранит файлы веб-сайта, а именно все HTML документы и связанные с ними ресурсы, включая изображения, CSS стили, JavaScript файлы, шрифты и видео.
Технически, вы можете разместить все эти файлы на своем компьютере, но гораздо удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- постоянно в сети Интернет
- имеет один и тот же IP адрес все время (не все провайдеры предоставляют статический IP адрес для домашнего подключения)
- обслуживается на стороне
Таким образом, выбор хорошего хостинг-провайдера является важной частью создания сайта. Рассмотрите различные предложения компаний и выберите то, что соответствует
вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в
месяц).
Рассмотрите различные предложения компаний и выберите то, что соответствует
вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в
месяц).
Связь по HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP (hypertext transfer protocol). Как следует из названия, HTTP указывает, как передавать гипертекст (т.е. связанные веб-документы) между двумя компьютерами.
Протокол представляет собой набор правил для связи между двумя компьютерами. HTTP является текстовым протоколом без сохранения состояния.
Текстовый
Все команды это человеко-читаемый текст.
Не сохраняет состояние
Ни клиент, ни сервер, не помнят о предыдущих соединениях. Например, опираясь только на HTTP, сервер не сможет вспомнить введенный вами пароль, или на каком шаге транзакции вы находитесь. Для таких задач вам потребуется сервер приложений.
HTTP задает строгие правила, как клиент и сервер должны общаться. Более подробно смотри
http-protocol. Вот некоторые из них:
Более подробно смотри
http-protocol. Вот некоторые из них:
- Только клиенты могут отправлять HTTP запросы, и только на сервера. Сервера отвечают только на HTTP запросы клиента.
- Когда запрашивается физический файл, клиент должен сформировать file URL (file:///var/log/syslog)
- Веб-сервер должен ответить на каждый HTTP запрос, по крайней мере с сообщением об ошибке.
На веб-сервере, HTTP сервер отвечает за обработку входящих запросов и ответ на них.
- При получении запроса, HTTP сервер сначала проверяет существует ли ресурс по данному URL.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер. Если нет, сервер приложений создает необходимый ресурс.
- Если это не возможно, веб-сервер возвращает сообщение об ошибке в браузер, чаще всего «404 Not Found». (Эта ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
Статика vs Динамика
Грубо говоря, сервер может отдавать статическое или динамическое содержимое.
«Статическое» означает «отдается как есть». Статические веб-сайты проще всего установить, поэтому мы предлагаем вам сделать свой первый сайт статическим.
«Динамическое» означает, что сервер обрабатывает данные или даже генерирует их на лету из базы данных. Это обеспечивает больше гибкости, но технически сложнее в обслуживании, что делает его более сложным для создания веб-сайта.
Возьмем к примеру страницу What is web server, перевод которой вы читаете. На веб-сервере, где это хостится, есть сервер приложений, который извлекает содержимое статьи из базы данных, форматирует его, добавляет в HTML шаблоны и отправляет вам результат. В нашем случае, сервер приложений называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создали Kuma для конкретных нужд MDN, но есть много подобных приложений, построенных на многих других технологий.
Существует много серверов приложений для разных запросов, поэтому довольно трудно выбрать какой-то один универсальный. Некоторые серверы приложений удовлетворяют определенной категории веб-сайтов,
такие как блоги, вики или интернет-магазины; другие, называемые CMS
(системы управления контентом), являются более общими. Если вы создаете динамический сайт,
потратьте немного времени на выбор инструмента, который соответствует вашим потребностям.
Если вы не хотите изучать веб-программирование (хотя это захватывающая область сама по
себе!), то вам не нужно создавать свой собственный сервер приложений.
Это будет очередной велосипед.
Некоторые серверы приложений удовлетворяют определенной категории веб-сайтов,
такие как блоги, вики или интернет-магазины; другие, называемые CMS
(системы управления контентом), являются более общими. Если вы создаете динамический сайт,
потратьте немного времени на выбор инструмента, который соответствует вашим потребностям.
Если вы не хотите изучать веб-программирование (хотя это захватывающая область сама по
себе!), то вам не нужно создавать свой собственный сервер приложений.
Это будет очередной велосипед.
сервер — Веб-разработка на PHP
Процессы
Давайте теперь посмотрим, для чего нужен веб-сервер. Ответ на этот вопрос требует небольшой подготовки.
Единицей исполнения в операционных системах является процесс. Это некоторая абстракция внутри ОС (имеется в виду, что процесс невозможно представить визуально). Любая запущенная программа представляет собой либо один процесс, либо набор процессов. Например, в браузерах одна вкладка, как правило, — это один процесс. Особенность процессов в том, что они изолированы друг от друга. Например, сбой в одном процессе не влечёт за собой остановку работы других. Такое свойство процессов можно наблюдать в тех ситуациях, когда одна из вкладок браузера начинает тормозить и в конце концов зависает (и её не всегда удаётся закрыть!). В это время можно без проблем продолжать использовать другие вкладки.
Особенность процессов в том, что они изолированы друг от друга. Например, сбой в одном процессе не влечёт за собой остановку работы других. Такое свойство процессов можно наблюдать в тех ситуациях, когда одна из вкладок браузера начинает тормозить и в конце концов зависает (и её не всегда удаётся закрыть!). В это время можно без проблем продолжать использовать другие вкладки.
Внутри себя процесс может делиться на потоки, но эта деталь не влияет на описываемую тему, поэтому я её опускаю. Подробнее о менеджменте процессов можно прочитать в книгах по операционным системам.
Посмотреть список процессов в Linux можно командой ps aux либо top
Понимание процессов тесно связано с сетевым взаимодействием. Взаимодействие между двумя компьютерами в сети — всегда сводится к взаимодействию двух процессов. Другими словами, нельзя взять и подключиться к компьютеру в целом — можно подключиться только к конкретному процессу конкретной программы. Происходит это так: одна программа, которая хочет, чтобы к ней можно было подключаться по сети, при запуске начинает слушать сетевой сокет. Такая программа называется сервером. Другая программа к ней подключается. Такая программа называется клиентом. В случае веба, сервер — это конкретный веб-сервер, например, nginx, а клиент — это браузер.
Происходит это так: одна программа, которая хочет, чтобы к ней можно было подключаться по сети, при запуске начинает слушать сетевой сокет. Такая программа называется сервером. Другая программа к ней подключается. Такая программа называется клиентом. В случае веба, сервер — это конкретный веб-сервер, например, nginx, а клиент — это браузер.
Здесь нужно сделать небольшую ремарку насчёт «слушать сетевой сокет». Сетевое взаимодействие между программами двух компьютеров осуществляется с помощью протокола TCP, поверх которого уже работает HTTP. Для обращения к другому компьютеру нужно знать два параметра: IP-адрес и порт. Так вот «слушать сетевой сокет» означает занять определённый порт (на определённом сетевом интерфейсе) и дать возможность обращаться к процессу через него. Именно по номеру порта операционная система понимает, к какому процессу пытаются обратиться.
HTTP сервер в ИКС — отличный способ поднять файловый http сервер
HTTP-сервер — приложение, которое анализирует поступающий от браузера или любой другой программы запрос и выдает HTML-страницы с различным содержимым: текстом, графикой, музыкальными файлами и видео. На его базе можно сделать файловый сервер, основная задача которого — хранение пользовательских файлов. Организовать сервер можно даже на домашнем компьютере.
На его базе можно сделать файловый сервер, основная задача которого — хранение пользовательских файлов. Организовать сервер можно даже на домашнем компьютере.
Зачастую пользователи называют HTTP-сервер веб-сервером либо наоборот. Такое смешение понятий недопустимо, ведь второй вариант — это более широкое понятие, чем первый. Веб-сервером называют комплекс программных и аппаратных средств, которые поддерживают работоспособность интернет-сервисов. HTTP-сервер является программной частью этого комплекса.
HTTP-сервер позволит:
- централизованно хранить и систематизировать любые файлы;
- обеспечивать доступ сотрудников к размещенному контенту из любой точки мира;
- делиться с клиентами обучающими или информационными материалами;
- размещать веб-приложения и обеспечивать их полноценное функционирование.
Какими функциями должен он обладать?
К главным функциям можно отнести:
- поддержание взаимодействия между локальными машинами по протоколу HTTP;
- шифрование информации, передающейся от пользователя и к пользователю — для этого применяются протоколы TLS и SSL;
- сжатие ответов, какие передаются клиенту и распределение нагрузки;
- кэширование результатов и др.

Как организован HTTP-сервер в ИКС
Программный комплекс ИКС содержит отдельный модуль, при помощи которого пользователь может создать произвольное количество виртуальных HTTP и файловых серверов (FTP). Размещенные на них данные могут быть предназначены исключительно для внутрикорпоративного пользования или быть выставлены в интернете.
Для управления свойствами в модуле есть раздел «Настройки». В нем есть такие опции:
- имя хоста;
- адрес e-mail сотрудника, администрирующего веб-сервер;
- метод авторизации пользователей на некоторых сайтах;
- наличие или отсутствие шифрования по протоколу SSL.
Чтобы добавить новый ресурс, администратор должен предварительно добавить и настроить виртуальный хостинг.
Среди функций в ИКС имеется и журнал, в котором хранятся все системные сообщения. Анализ этого журнала поможет администратору выявить программные ошибки и вовремя их устранить.
Создание на одном веб-сервере нескольких сайтов осуществляется в рамках виртуального хостинга.
При добавлении веб-ресурса или нового виртуального хоста у него появляется своя база данных, взаимодействие с которой осуществляется через php-запросы.
Веб сервер электронного документооборота
В системе электронного документооборота FossDoc есть свой веб-сервер. Это означает, что с FossDoc можно работать с помощью обычного веб-браузера. Используя web-браузер вы получите такой же доступ к документам и папкам системы и те же функции по работе с ними, что и с помощью Windows приложения FossDoc Клиент. Т.е. сможете открыть карточку документа, отредактировать поля, отправить документ по маршруту и т.д.
Важной особенностью взаимодействия с веб-сервером FossDoc является зашифрованное соединение с использованием https — протокола.
Запуск внешнего модуля Web-сервер
Для работы с веб-сервером следует подключить одноименный внешний модуль с помощью программы FossDoc Администратор:
На странице «Настройки веб сервера» программы администрирования запустите веб сервер и скопируйте строку подключения:
Настройка IIS сервера
Взаимодействие рабочего места пользователя на веб-браузере с сервером FossDoc происходит через IIS сервер компании Microsoft, входящий в состав операционной системы Windows.
Подключение к серверу с помощью браузера
Вставьте в адресную строку вашего браузера скопированный ранее URL. Появится обычный диалог подключения к серверу FossDoc (версия для браузера):
Введите логин и пароль своего пользователя в системе и нажмите Подключиться. В отличие от Windows-версии в данном диалоге отсутствует выбор типа аутентификации пользователя, так как система автоматически авторизует пользователей, зарегистрированных как с помощью Active Directory Windows, так и непосредственно в FossDoc.
Работа в веб-браузере
После логина в системе вам будет предоставлено рабочее место пользователя для браузера (FossDoc Web Client):
Веб интерфейс повторяет обычный интерфейс Windows-приложения для рабочего места пользователя. Слева — иерархия личных и общих папок пользователя документооборота, справа — панель документов. Выбрав документ, вы откроете его карточку:
Вы можете редактировать поля документа (предварительно взяв его на редактирование), отправлять документ по маршруту:
В отличие от Windows интерфейса, здесь закладки располагаются списком внизу карточки документа. Нажав на заголовок закладки, вы можете раскрыть ее содержимое. Например, закладка «Маршруты» выглядит следующим образом:
Как работает сайт, сервер, HTTP. Настройка рабочего окружения
Длительность: 20 минут Сложность: Легко
Об уроке
В этом вступительном занятии мы изучим некоторое количество теоретической информации касательно работы веб-сайтов в целом. Узнаем что такое сайт и веб-сервер, как они взаимодействуют, и какое место в этом занимает PHP.
Кроме того, для дальнейшего изучения PHP и работы Вам потребуется определенный набор инструментов и программ. Я предлагаю использовать достаточно стандартный набор разработчика: NetBeans + Open Server или WAMP (для пользователей Windows), LAMP (для пользователей Linux), MAMP (для пользователей Mac OS). Так как большинство людей изучающих курс являются пользователями Windows, в уроке будет показан процесс настройки рабочего окружения для этой операционной системы.
P.S. Вы всегда свободны в выборе инструментов.
План
1. Как это работает:
- Сайт
- Клиент-серверная технология
- Зачем нужен PHP
2. Настройка рабочего окружения:
- Веб-сервер
- Сервер БД
- IDE NetBeans
Видео
Теория работы WEB:
Установка NetBeans:
Установка WAMP. Простейший сайт. Несколько слов о NetBeans:
P.S. Многие столкнулись с проблемами настройки WAMP, потому я подготовил материалы по отличной альтернативе — Open Server. Ниже ссылки на подробное руководство по установке веб-сервера и добавлению локальных доменов:
Установка web сервера OpenServer
Добавление доменов в OpenServer
Домашние задания
Очень важно закрепить пройденный материал, выполняя практические задания самостоятельно. Для этой цели я подготовил домашние задания с решениями. Всего Вас ждет более 30 интересных задач по курсу PHP Start | Теория, которые помогут лучше понять и запомнить пройденные уроки.
Полезные ссылки
Необходимые для работы программы:
Для получения информации о текущей конфигурации PHP: phpinfo()
Поделитесь в социальных сетях
Что такое http сервер
Вы узнаете, что такое веб-сервер и получите общее представление о том, как он работает.
Введение
Понятие « веб-сервер » может относиться как к аппаратной начинке, так и к программному обеспечению. Или даже к обеим частям, работающим совместно.
- С точки зрения «железа», « веб-сервер » — это компьютер, который хранит файлы сайта (HTML-документы, CSS-стили, JavaScript-файлы, картинки и другие) и доставляет их на устройство конечного пользователя (веб-браузер и т.д.). Он подключен к сети Интернет и может быть доступен через доменное имя, подобное mozilla.org .
- С точки зрения ПО, веб-сервер включает в себя несколько компонентов, которые контролируют доступ веб-пользователей к размещенным на сервере файлам, как минимум — это HTTP-сервер . HTTP-сервер — это часть ПО, которая понимает URL’ы (веб-адреса) и HTTP (протокол, который ваш браузер использует для просмотра веб-страниц).
На самом базовом уровне, когда браузеру нужен файл, размещенный на веб-сервере, браузер запрашивает его через HTTP-протокол. Когда запрос достигает нужного веб-сервера («железо»), сервер HTTP (ПО) принимает запрос, находит запрашиваемый документ (если нет, то сообщает об ошибке 404) и отправляет обратно, также через HTTP.
Чтобы опубликовать веб-сайт, необходим либо статический, либо динамический веб-сервер.
Статический веб-сервер, или стек, состоит из компьютера («железо») с сервером HTTP (ПО). Мы называем это « статикой » , потому что сервер посылает размещенные файлы в браузер « как есть » .
Динамический веб-сервер состоит из статического веб-сервера и дополнительного программного обеспечения, чаще всего сервера приложения и базы данных. Мы называем его « динамическим » , потому что сервер приложений изменяет исходные файлы перед отправкой в ваш браузер по HTTP.
Например, для получения итоговой страницы, которую вы просматриваете в браузере, сервер приложений может заполнить HTML-шаблон данными из базы данных. Такие сайты, как MDN или Википедия, состоят из тысяч веб-страниц, но они не являются реальными HTML документами — лишь несколько HTML-шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Активное изучение
Погружаемся глубже
Чтобы загрузить веб-страницу, как мы уже говорили, ваш браузер отправляет запрос к веб-серверу, который приступает к поиску запрашиваемого файла в своем собственном пространстве памяти. Найдя файл, сервер считывает его, обрабатывает как ему это необходимо, и отсылает в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Прежде всего, веб-сервер должен содержать файлы веб-сайта, а именно все HTML-документы и связанные с ними ресурсы, включая изображения, CSS-стили, JavaScript-файлы, шрифты и видео.
Технически, вы можете разместить все эти файлы на своем компьютере, но гораздо удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- всегда подключен к Интернету
- имеет неизменный IP адрес (не все провайдеры предоставляют статический IP-адрес для домашнего подключения)
- обслуживается третьей, сторонней компанией
По всем этим причинам поиск хорошего хостинг-провайдера является ключевой частью создания вашего сайта. Рассмотрите многочисленные предложения компаний и выберите то, что соответствует вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в месяц). Вы можете найти подробности в этой статье.
Как только вы решили проблему с хостингом, вам понадобится только загрузить свои файлы на ваш веб-сервер.
Связь по HTTP
Во-вторых, веб-сервер обеспечивает поддержку HTTP (англ. Hypertext Transfer Protocol – гипертекстовый транспортный протокол). Как следует из названия, HTTP указывает, как передавать гипертекст (т.е. связанные веб-документы) между двумя компьютерами.
Протокол представляет собой набор правил для связи между двумя компьютерами. HTTP является текстовым протоколом без сохранения состояния.
Текстовый Все команды являются простым человекочитаемым текстом. Не сохраняет состояние Ни клиент, ни сервер не помнят о предыдущих соединениях. Например, опираясь только на HTTP, сервер не сможет вспомнить введенный вами пароль или на каком шаге транзакции вы находитесь. Для таких задач, вам потребуется сервер приложения. (Мы остановимся на этих технологиях в следующих статьях.)
HTTP задает строгие правила взаимодействия клиента и сервера. Мы рассмотрим сам протокол HTTP в технической статье немного позднее. Пока достаточно знать об этих правилах:
- Исключительно клиенты могут производить HTTP-запросы, и только на сервера. Сервера способны только отвечать на HTTP-запросы клиента.
- При запросе файла по HTTP, клиент должен сформировать файловый URL.
- Веб-сервер должен ответить на каждый HTTP-запрос, по крайней мере сообщением об ошибке.
На веб-сервере HTTP-сервер отвечает за обработку входящих запросов и ответ на них.
- При получении запроса, HTTP-сервер сначала проверяет, существует ли ресурс по данному URL.
- Если это так, веб-сервер отправляет содержимое файла обратно в браузер. Если нет, сервер приложения генерирует необходимый ресурс.
- Если ничто из этого не возможно, веб-сервер возвращает сообщение об ошибке в браузер, чаще всего “404 Not Found”. (Это ошибка настолько распространена, что многие веб-дизайнеры тратят большое количество времени на разработку 404 страниц об ошибках.)
Статический и Динамический контент
Грубо говоря, сервер может отдавать статическое или динамическое содержимое. « Статическое » означает « отдается как есть » . Статические веб-сайты делаются проще всего, поэтому мы предлагаем вам сделать свой первый сайт статическим.
« Динамическое » означает, что сервер обрабатывает данные или даже генерирует их на лету из базы данных. Это обеспечивает большую гибкость, но технически сложнее в реализации и обслуживании, из-за чего процесс создания сайта очень сильно усложняется.
Возьмем для примера страницу, которую вы сейчас читаете. На веб-сервере, где она хостится, есть сервер приложения, который извлекает содержимое статьи из базы данных, форматирует его, добавляет в HTML-шаблоны и отправляет вам результат. В нашем случае, сервер приложения называется Kuma, написан он на языке программирования Python (используя фреймворк Django). Команда Mozilla создала Kuma для конкретных нужд MDN, но есть множество подобных приложений, построенных совершенно на других технологиях.
Существует так много серверов приложений, что довольно трудно предложить какой-то один. Некоторые серверы приложений заточены под определенные категории веб-сайтов, такие как блоги, вики-страницы или интернет-магазины; другие, называемые CMSs (системы управления контентом), более универсальны. Если вы создаете динамический сайт, потратьте немного времени на выбор инструмента, который соответствует вашим потребностям. Если вы не хотите изучать веб-программирование (хотя это увлекательно само по себе!), то вам не нужно создавать свой собственный сервер приложения. Это будет изобретением очередного велосипеда.
Следующие шаги
Теперь, когда вы познакомились с веб-серверами, вы можете:
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1
Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями
и
:
echo -en «GET / HTTP/1.1
Host: alizar.habrahabr.ru
» | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
GET /users/alizar/ HTTP/1.1
Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
HTTP-сервер
Подпрограммы веб-сервера HTTPиспользуются для запуска и настройки служб встроенного веб-сервера. Подробнее …
Подпрограммы веб-сервера HTTPиспользуются для запуска и настройки служб встроенного веб-сервера.
HTTP или веб-сервер обрабатывает запросы через HTTP, сетевой протокол, используемый для обмена информацией во всемирной паутине (WWW). Основная функция HTTP-сервера — хранить, обрабатывать и доставлять веб-страницы клиентам. Доставляемые страницы обычно представляют собой HTML-документы, которые могут включать изображения, таблицы стилей и сценарии в дополнение к текстовому содержимому.Используя HTML, вы описываете, как должна выглядеть страница, какие типы шрифтов использовать, какого цвета должен быть текст, где должны находиться знаки абзаца и многие другие аспекты документа.
Используя SSL / TLS, вы можете безопасно связываться с веб-сервером через HTTPS. Программный компонент ARM mbed TLS обеспечивает это для веб-сервера сетевого компонента. Обратитесь к Безопасной Связи для получения дополнительной информации.
Существует два типа веб-страниц, которые хранятся на веб-сервере и отправляются веб-клиенту по запросу:
- Статические веб-страницы не изменяют свое содержимое.Когда страница запрашивается, она отправляется веб-клиенту как есть. Не модифицируется.
- Динамические веб-страницы генерируются при запросе страницы. Страницы, которые показывают системные настройки или записи журнала, являются примерами динамических страниц.
Сетевой компонент поддерживает их оба. Статические веб-страницы обычно хранятся в файловой системе ROM. Файлы конвертируются в C-код конвертером файлов FCARM и компилируются в код.
Сетевой компонент поддерживает два типа HTTP-серверов: Compact Web Server может хранить файлы HTML только в постоянном запоминающем устройстве (ROM).Обновление страниц, хранящихся в ПЗУ, невозможно. Full Web Server использует для хранения данных на перезаписываемом запоминающем устройстве. Эти файлы можно обновить в полевых условиях. В оба веб-сервера интегрированы несколько расширенных функций:
- Язык сценариев используется для создания динамических веб-страниц.
- AJAX позволяет переносить обработку веб-страницы с веб-сервера в клиентский браузер.
- SOAP позволяет создавать самые современные пользовательские интерфейсы.
- Web на SD-карте позволяет хранить файлы ресурсов веб-сайта на SD-карте.
Эта документация разделена следующим образом:
Что такое веб-сервер и сервер приложений
Несмотря на различие между «сервером приложений и веб-сервером», в Интернете два типа серверов обычно развертываются вместе для общей цели: выполнение запросов пользователей на контент из сайт. Не существует стандартных документов, определяющих свойства веб-серверов и серверов приложений, но давайте посмотрим, как обычно понимаются эти термины.
Веб-сервер Основная задача — принимать и выполнять запросы от клиентов на статический контент с веб-сайта (HTML-страницы, файлы, изображения, видео и т. Д.). Клиентом почти всегда является браузер или мобильное приложение, и запрос принимает форму сообщения протокола передачи гипертекста (HTTP), как и ответ веб-сервера.
Основная задача сервера приложений — предоставить своим клиентам доступ к так называемой бизнес-логике , которая генерирует динамический контент; то есть это код, преобразующий данные для предоставления специализированных функций, предлагаемых бизнесом, службой или приложением.Клиенты сервера приложений часто сами являются приложениями и могут включать в себя веб-серверы и другие серверы приложений. Связь между сервером приложений и его клиентами может принимать форму HTTP-сообщений, но это не требуется, поскольку это необходимо для связи между веб-серверами и их клиентами. Популярны многие другие протоколы, включая варианты CGI.
Как работают вместе серверы приложений и веб-серверы?
В типичном развертывании веб-сайт, который предоставляет как статический, так и динамически сгенерированный контент, запускает веб-серверы для статического контента и серверы приложений для динамического создания контента.Обратный прокси-сервер и балансировщик нагрузки находятся перед одним или несколькими веб-серверами и одним или несколькими серверами веб-приложений для маршрутизации трафика на соответствующий сервер, сначала на основе типа запрошенного контента, а затем на основе настроенного алгоритма балансировки нагрузки. Большинство программ балансировки нагрузки также являются обратными прокси-серверами, что упрощает архитектуру сервера веб-приложений.
Почему вопрос?
Почему возникает вопрос, является ли что-то сервером приложений или веб-сервером? Во многом это связано с тем, что дизайн и использование двух типов серверов все чаще пересекаются по мере роста требований к веб-сайтам.Многие популярные приложения действуют как веб-серверы, так и серверы приложений (например, Apache HTTP Server, Express, Hapi и Koa).
Еще одно совпадение заключается в том, что некоторые серверы веб-приложений используют HTTP в качестве протокола связи. Точно так же некоторые веб-серверы в конечном итоге выглядят как серверы приложений, потому что они имеют встроенные модули и функции, которые изначально поддерживают популярные языки, такие как PHP или прокси, и переводят запросы из HTTP в протокол (например, FastCGI), используемый приложением.
Как может помочь NGINX Plus?
NGINX Plus и NGINX — лучшие в своем классе решения для веб-серверов, используемые веб-сайтами с высокой посещаемостью, такими как Dropbox, Netflix и Zynga. Более 400 миллионов веб-сайтов по всему миру полагаются на NGINX Plus и NGINX Open Source для быстрой, надежной и безопасной доставки своего контента.
NGINX Plus — чрезвычайно эффективный обратный прокси-сервер и балансировщик нагрузки при развертывании перед веб-серверами и серверами приложений с модулями перевода для нескольких типов серверов приложений, включая FastCGI и SCGI.NGINX Plus сочетает в себе несколько функций, включая веб-обслуживание, расширенную балансировку нагрузки, кэширование, управление и мониторинг, а также маршрутизацию запросов — все в одном гибком и экономичном решении для быстрой и надежной доставки статического и динамического контента, что повышает удовлетворенность клиентов и доход. Это полноценная платформа для доставки приложений, необходимая для сегодняшних высокопроизводительных веб-сайтов.
Что такое веб-сервер? Быстрая доставка контента
Веб-сервер хранит и доставляет контент для веб-сайта, такой как текст, изображения, видео и данные приложений, клиентам, которые его запрашивают.Самый распространенный тип клиента — это программа веб-браузера, которая запрашивает данные с вашего веб-сайта, когда пользователь нажимает ссылку или загружает документ на странице, отображаемой в браузере.
Веб-сервер взаимодействует с веб-браузером по протоколу передачи гипертекста (HTTP). Содержание большинства веб-страниц закодировано на языке гипертекстовой разметки (HTML). Контент может быть статическим (например, текст и изображения) или динамическим (например, рассчитанная цена или список товаров, отмеченных покупателем для покупки).Для доставки динамического контента большинство веб-серверов поддерживают серверные языки сценариев для кодирования бизнес-логики при обмене данными. Обычно поддерживаемые языки включают Active Server Pages (ASP), Javascript, PHP, Python и Ruby.
Веб-сервер также может кэшировать контент, чтобы ускорить доставку часто запрашиваемого контента. Этот процесс также известен как веб-ускорение.
Веб-сервер может размещать один или несколько веб-сайтов с использованием одних и тех же программных и аппаратных ресурсов, что называется виртуальным хостингом.Веб-серверы также могут ограничивать скорость ответа различным клиентам, чтобы предотвратить доминирование одного клиента над ресурсами, которые лучше использовать для удовлетворения запросов от большого количества клиентов.
Хотя на веб-серверах обычно размещаются веб-сайты, доступные в Интернете, их также можно использовать для связи между веб-клиентами и серверами в локальных сетях, таких как интранет компании. Веб-сервер может быть даже встроен в такое устройство, как цифровая камера, чтобы пользователи могли общаться с устройством через любой общедоступный веб-браузер.
Как может помочь NGINX Plus?
NGINX Plus и NGINX — лучшие в своем классе решения для балансировки нагрузки, используемые веб-сайтами с высокой посещаемостью, такими как Dropbox, Netflix и Zynga. Более 400 миллионов веб-сайтов по всему миру полагаются на NGINX Plus и NGINX Open Source для быстрой, надежной и безопасной доставки своего контента.
NGINX Plus был разработан специально для устранения ограничений скорости, присущих веб-приложениям и платформам. Он сочетает в себе несколько функций в одном гибком и экономичном решении для быстрой и надежной доставки статического и динамического контента, что повышает удовлетворенность клиентов и повышает прибыль:
HTTP-запросов | Codecademy
Справочная информация:
Эта страница создается с помощью сети HTML, CSS и Javascript, которую Codecademy отправляет вам через Интернет.Интернет состоит из множества ресурсов, размещенных на разных серверах. Термин «ресурс» соответствует любому объекту в сети, включая файлы HTML, таблицы стилей, изображения, видео и сценарии. Чтобы получить доступ к контенту в Интернете, ваш браузер должен запросить у этих серверов ресурсы, которые ему нужны, а затем отобразить эти ресурсы вам. Этот протокол запросов и ответов позволяет просматривать эту страницу в своем браузере.
В этой статье основное внимание уделяется одной фундаментальной части функционирования Интернета: HTTP.
Что такое HTTP?
HTTP означает протокол передачи гипертекста и используется для структурирования запросов и ответов через Интернет. HTTP требует передачи данных из одной точки в другую по сети.
Передача ресурсов происходит с использованием TCP (протокол управления передачей). При просмотре этой веб-страницы TCP управляет каналами между вашим браузером и сервером (в данном случае codecademy.com). TCP используется для управления многими типами интернет-соединений, в которых один компьютер или устройство хочет отправить что-то другому.HTTP — это командный язык, которому должны следовать устройства на обеих сторонах соединения для связи.
HTTP и TCP: как это работает
Когда вы вводите адрес, например www.codecademy.com, в свой браузер, вы даете ему команду открыть TCP-канал для сервера, который отвечает на этот URL-адрес (или унифицированный указатель ресурсов, о котором вы можете узнать больше в Википедии). URL-адрес похож на ваш домашний адрес или номер телефона, потому что он описывает, как с вами связаться.
В этой ситуации ваш компьютер, который делает запрос, называется клиентом.Запрашиваемый URL-адрес — это адрес, принадлежащий серверу.
После установления TCP-соединения клиент отправляет серверу запрос HTTP GET , чтобы получить веб-страницу, которую он должен отображать. После того, как сервер отправил ответ, он закрывает TCP-соединение. Если вы снова откроете веб-сайт в своем браузере или ваш браузер автоматически запросит что-то с сервера, открывается новое соединение, которое следует тому же процессу, описанному выше. Запросы GET — это один из видов HTTP-метода, который может вызывать клиент.Вы можете узнать больше о других распространенных ( POST , PUT и DELETE ) в этой статье.
Давайте рассмотрим пример того, как GET-запросы (наиболее распространенный тип запросов) используются, чтобы помочь вашему компьютеру (клиенту) получить доступ к ресурсам в Интернете.
Предположим, вы хотите ознакомиться с последними предложениями курсов на http://codecademy.com. После того, как вы введете URL-адрес в свой браузер, ваш браузер извлечет часть http и распознает, что это имя используемого сетевого протокола.Затем он берет доменное имя из URL-адреса, в данном случае «codecademy.com», и просит сервер доменных имен в Интернете вернуть адрес Интернет-протокола (IP).
Теперь клиент знает IP-адрес пункта назначения. Затем он открывает соединение с сервером по этому адресу, используя указанный протокол http . Он инициирует запрос GET к серверу, который содержит IP-адрес хоста и, возможно, полезные данные. Запрос GET содержит следующий текст:
GET / HTTP / 1.1 Хост: www.codecademy.com
Это определяет тип запроса, путь на www.codecademy.com (в данном случае «/») и протокол «HTTP / 1.1». HTTP / 1.1 — это версия первого HTTP, который теперь называется HTTP / 1.0. В HTTP / 1.0 каждый запрос ресурса требует отдельного подключения к серверу. HTTP / 1.1 использует одно соединение более одного раза, поэтому дополнительный контент (например, изображения или таблицы стилей) извлекается даже после получения страницы. В результате запросы с использованием HTTP / 1.1 имеют меньшую задержку, чем те, которые используют HTTP / 1.0.
Вторая строка запроса содержит адрес сервера: «www.codecademy.com» . Также могут быть дополнительные строки в зависимости от того, какие данные ваш браузер выберет для отправки.
Если сервер может найти запрошенный путь, сервер может ответить заголовком:
HTTP / 1.1 200 ОК Content-Type: text / html
За этим заголовком следует запрошенное содержимое, которое в данном случае является информацией, необходимой для отображения www.codecademy.com.
Первая строка заголовка, HTTP / 1.1 200 OK , является подтверждением того, что сервер понимает протокол, с которым клиент хочет взаимодействовать ( HTTP / 1.1 ), и код состояния HTTP, указывающий, что ресурс был найден. на сервере. Вторая строка, Content-Type: text / html , показывает тип контента, который он будет отправлять клиенту.
Если сервер не может найти путь, запрошенный клиентом, он ответит заголовком:
HTTP / 1.1 404 НЕ НАЙДЕН
В этом случае сервер определяет, что он понимает протокол HTTP, но код состояния 404 НЕ НАЙДЕН означает, что конкретный запрошенный фрагмент контента не найден. Это могло произойти, если контент был перемещен, или если вы неправильно ввели URL-путь, или если страница была удалена. Вы можете узнать больше о коде состояния 404, обычно называемом ошибкой 404, здесь.
Аналогия:
Может быть сложно понять, как работает HTTP, потому что трудно понять, что на самом деле делает ваш браузер.(И, возможно, также потому, что мы объяснили это с помощью сокращений, которые могут быть для вас новыми.) Давайте рассмотрим то, что мы узнали, используя аналогию, которая могла бы быть вам более знакома.
Представьте, что Интернет — это город. Вы являетесь клиентом, и ваш адрес определяет, где с вами можно связаться. Городские предприятия, такие как Codecademy.com, обслуживают отправленные им запросы. Другие дома заполнены другими клиентами, такими как вы, которые обращаются с запросами и ждут ответов от этих предприятий в городе.В этом городе также есть безумно быстрая почтовая служба, армия сотрудников по доставке почты, которые могут путешествовать на поездах, движущихся со скоростью света.
Предположим, вы хотите читать утреннюю газету. Чтобы получить его, вы записываете то, что вам нужно, на языке, называемом HTTP, и просите местного агента по доставке почты получить это от определенного предприятия. Сотрудник по доставке почты соглашается и почти мгновенно строит железнодорожный путь (соединение) между вашим домом и бизнесом и едет в вагоне поезда с надписью «TCP» по адресу компании, который вы указали.
Придя в бизнес, она просит первого из нескольких свободных сотрудников, готовых выполнить запрос. Сотрудник ищет страницу газеты, которую вы запрашивали, но не может ее найти и сообщает об этом обратно курьеру.
Доставщик почты возвращается на скоростном поезде, рвет рельсы на обратном пути и сообщает вам, что возникла проблема «404 не найден». Проверив написание написанного, вы поймете, что неправильно написали название газеты.Вы исправляете его и предоставляете исправленное название курьеру.
На этот раз доставщик почты может забрать ее у предприятия. Теперь вы можете спокойно читать свою газету, пока не решите, что хотите прочитать следующую страницу, после чего вы должны сделать еще один запрос и передать его курьеру.
Что такое HTTPS?
Поскольку ваш HTTP-запрос может быть прочитан кем угодно в определенных сетевых узлах, не рекомендуется доставлять такую информацию, как ваша кредитная карта или пароль, с использованием этого протокола.К счастью, многие серверы поддерживают HTTPS, сокращение от HTTP Secure, что позволяет вам шифровать данные, которые вы отправляете и получаете. Вы можете узнать больше о HTTPS в Википедии.
HTTPS важно использовать при передаче конфиденциальной или личной информации на веб-сайты и с них. Тем не менее, компании, обслуживающие серверы, должны его настроить. Для поддержки HTTPS компания должна подать заявку на сертификат в центр сертификации.
HTTP-сервердля i
IBM HTTP Server (на базе Apache) для i — это законченный продукт веб-сервера, который предлагает несколько компонентов и функций, помогающих в настройке и разработке вашего веб-сайта.
IBM HTTP Server (на базе Apache) для i — это законченный продукт веб-сервера, который предлагает несколько компонентов и функций, помогающих в настройке и разработке вашего веб-сайта. IBM HTTP Server включает в себя все новейшие функции Apache, а также интегрирует безопасность и функциональность IBM i. Одним из ключевых отличий IBM i является множество встроенных функций и услуг, которые делают платформу одной из самых безопасных на рынке.IBM HTTP Server также включает множество функций безопасности, которые помогают распространить защиту IBM i на веб-среду.
Apache — это HTTP-сервер с открытым исходным кодом, который реализует текущие стандарты HTTP с акцентом на безопасность, широкие возможности настройки и простоту расширения. Он создается и распространяется под лицензией на программное обеспечение Apache компанией Apache Software Foundation.
Компоненты, доступные в LPP DG1 (* BASE)
IBM HTTP Server включает в себя функции программного обеспечения HTTP-сервера Apache с открытым исходным кодом, регулярно включающего последние уровни Apache.Кроме того, предоставляется графический пользовательский интерфейс для простой настройки и управления вашими HTTP-серверами. Другие полезные функции также поставляются, обеспечивая полный и простой в использовании продукт для веб-обслуживания.
- IBM HTTP Server (на базе Apache) для i
IBM HTTP Server обеспечивает отличную производительность веб-обслуживания за счет поддержки кэширования, сжатия файлов и сбора статистических данных о производительности. Например, динамическое кэширование веб-страниц повышает производительность обслуживания статических страниц с помощью локального кэширования, кэширования прокси или ускорителя кэша быстрого ответа (FRCA).Сжатие файлов с помощью модуля mod_deflate увеличивает производительность сети. Чтобы просмотреть статистику производительности вашего сервера, используйте инструмент Real Time Server Statistics, доступный в интерфейсе IBM Web Administration for i.
- Веб-администрирование IBM для i
Интерфейс IBM Web Administration for i объединяет формы, инструменты и мастера для создания упрощенной среды для настройки и управления множеством различных серверов и типов серверов в вашей системе.
Интерфейс IBM Web Administration for i поддерживает следующие серверы и типы серверов на вашем IBM i, чтобы помочь интегрировать эти технологии в полезную готовую к работе веб-среду.
- IBM HTTP-сервер
- IBM WebSphere Application Server, включая Liberty Profile
- Интегрированный сервер веб-приложений IBM для i
- IBM Integrated Web Services Server для i
- Чистые данные
нетто.Данные обеспечивают возможность подключения к динамическим данным для создания интерактивных веб-приложений, которые могут в полной мере использовать данные вашего предприятия. Используя Net.Data, вы можете создавать веб-приложения с данными из различных источников данных. Ваши веб-приложения будут использовать все данные вашего предприятия.
- HTTP-сервер высокой доступности
Высокая доступность и масштабируемость среды веб-сервера могут быть достигнуты за счет использования кластеризации IBM i.Кластерное решение веб-серверов может предоставить:
- Запланированный простой : Если веб-сервер требует планового обслуживания, можно передать работу другому узлу без видимых прерываний обслуживания для клиента.
- Нет незапланированного простоя : Если машина выходит из строя, работа передается на другой узел без участия человека и без видимых перерывов в обслуживании клиента.
- Масштабируемость : при использовании нескольких узлов можно распределить рабочую нагрузку веб-сайта по узлам кластера.
- PASE FastCGI
FastCGI — это открытый стандарт, расширяющий стандарт Common Gateway Interface (CGI), поддерживаемый сегодня многими распространенными веб-серверами. Этот стандарт определяет, как происходит обмен информацией между веб-сервером и программами FastCGI, изолированными во внешних процессах. В IBM i эти внешние процессы предоставляются модулем FastCGI Apache, который делает внешние программы PASE (программы FastCGI) доступными в виде заданий CGI, которые затем могут использоваться собственной средой ILE, что приводит к более быстрой обработке HTTP-запросов.
Хотите получить дополнительную информацию о продукте?
Изучите подробную информацию об этом продукте, его использовании и о том, как он может помочь вашему бизнесу.
Документация
Сопутствующие товары
[{«Продукт»: {«код»: «HW1A1», «ярлык»: «IBM Power Systems»}, «Бизнес-подразделение»: {«код»: «BU054», «ярлык»: «Системы с \ / TPS «},» Компонент «:» — «,» Платформа «: [{» код «:» PF012 «,» метка «:» IBM i «}],» Версия «:» Независимая от версии «,» Редакция «: «», «Направление деятельности»: {«code»: «», «label»: «»}}]
веб-серверов — полный стек Python
веб-серверов отвечают на Протокол передачи гипертекста (HTTP) запросы от клиентов и отправить ответ, содержащий код состояния и часто контент, такой как HTML, XML или JSON.
Зачем нужны веб-серверы?
Веб-серверы — это инь для янь веб-клиента. Сервер и клиент говорят стандартизированный язык Всемирной паутины. Этот стандартный язык вот почему старый браузер Mozilla Netscape все еще может взаимодействовать с современным Apache или Веб-сервер Nginx, даже если он не может правильно отображать дизайн страницы как современный веб-браузер может.
Основной язык Интернета с циклом запросов и ответов от клиент на сервер, затем сервер обратно клиенту остается таким же, как когда Интернет был изобретен Тим Бернерс-Ли в ЦЕРН в 1989 году.Современные браузеры и веб-серверы просто расширили язык Интернета. внедрить новые стандарты.
Реализации веб-сервера
Идея концептуального веб-сервера может быть реализована различными способами. В каждая из следующих реализаций веб-сервера имеет различные функции, расширения и конфигурации.
HTTP-сервер Apache был самым обычно развертываемый веб-сервер в Интернете более 20 лет.
Nginx — второй по популярности сервер для топ-100 000 веб-сайтов и часто служит обратным прокси-сервером для Серверы Python WSGI.
Caddy — новичок в области веб-серверов и ориентирован на обслуживание протокола HTTP / 2 с HTTPS.
rwasa — это новый веб-сервер, написанный в сборке без внешних зависимостей, которая настроена быстрее, чем Nginx. Стоит взглянуть на тесты, чтобы узнать, подходит ли этот сервер ваши потребности, если вам нужен компромисс с максимальной производительностью на данный момент непроверенный веб-сервер.
Запросы клиентов
Клиент, который отправляет запрос на веб-сервер, обычно является браузером, например как Internet Explorer, Firefox или Chrome, но также может быть
- безголовый браузер, обычно используемый для тестирования, например фантомы Утилита командной строки
- , например wget и cURL
- текстовый веб-браузер, например Рысь Поисковый робот
- .
Веб-серверы обрабатывают запросы от указанных выше клиентов. Результат Интернета серверная обработка — это код ответа и обычно ответ содержания. Некоторые коды состояния, например 204 (Нет содержимого) и 403 (Запрещено) не имеют ответов с содержанием.
В простом случае клиент запросит статический актив, такой как изображение или файл JavaScript. Файл находится в файловой системе в месте, веб-серверу разрешен доступ, и веб-сервер отправляет файл клиенту с кодом статуса 200.Если клиент уже запросил файл и файл не изменился, веб-сервер вернет 304 Ответ «Не изменено», указывающий на то, что у клиента уже установлена последняя версия. этого файла.
Веб-сервер отправляет файлы в веб-браузер на основе запрос. В первом запросе браузер обратился к «www.fullstackpython.com» адрес, и сервер ответил файлом index.html в формате HTML. Этот HTML-файл содержал ссылки на другие файлы, такие как style.css и script.js, который браузер затем запросил с сервера.
Отправка статических ресурсов (таких как файлы CSS и JavaScript) может съесть большая пропускная способность, поэтому использование сети доставки контента (CDN) для обслуживания статических ресурсов важна, когда возможный.
Создание веб-серверов
Ссылки на веб-сервер
Контрольный список для изучения веб-серверов
Выберите веб-сервер. Nginx часто рекомендуется хотя Apache — тоже отличный выбор.
Создайте сертификат SSL с помощью Let’s Encrypt. Вам понадобится SSL для обслуживания HTTPS-трафика и предотвращения множества проблемы безопасности, возникающие при незашифрованном вводе данных пользователем.
Настройте веб-сервер для обслуживания статических файлов, таких как CSS, JavaScript и изображения.
После настройки сервера WSGI вам необходимо настроить веб-сервер как проход для динамического содержимого.
Что вы хотите узнать после настройки веб-сервера?
Что запускает приложение Python на сервере?
Как следует устанавливать библиотеки Python на сервере?
У меня есть сервер, как мне настроить операционную систему?
Подключение к HTTP-серверу
Подключение к HTTP-серверу- Выберите «Файл»> «Добавить репозиторий…» (или нажмите кнопку, расположенную внизу списка источников, и выберите «Добавить репозиторий…»).
Нажмите кнопку HTTP Server вверху отображаемого листа:
HTTP-сервер
- Выберите протокол для использования (
http: //илиhttps: //). - В поле «Сервер» введите имя или IP-адрес HTTP-сервера. Не включайте схему (например,
http: //) в это поле. - Если ваш сервер прослушивает нестандартный порт (80 для
http: //и 443 дляhttps: //), введите номер порта в поле Порт. Оставьте это поле пустым, если ваш сервер использует стандартный порт. - Введите относительный путь к репозиторию в поле Repository Path. Вы также можете указать путь к папке в репозитории.
- Например, для URL-адреса:
http://svn.myserver.org:8888/repos/project/trunk
введитеsvn.myserver.orgв поле Сервер, 8888 в поле Порт ирепозиторий / проект. / trunkв поле Путь к репозиторию.Путь, введенный в поле «Путь к репозиторию», не должен кодироваться URL-адресом.
- Используйте поле «Псевдоним», чтобы указать имя, используемое для представления репозитория в списке источников.
- Укажите имя учетной записи и пароль, которые вы используете для доступа к репозиторию.Вы можете оставить поле Имя пустым, если вам нужен только анонимный доступ.
Значение, введенное в поле «Имя», не должно кодироваться URL-адресом.
- Нажмите кнопку «Добавить», чтобы подключиться к репозиторию.
Cornerstone попытается связаться с сервером и запросить информацию о репозитории. Для успешного добавления репозитория сервер должен быть доступен.
Лист заполнится автоматически, если на монтажном столе будет URL-адрес http: // или https: // при открытии листа.Вы можете нажать кнопку «Сброс», чтобы при необходимости очистить автоматически заполненное содержимое.
Информация о вашей учетной записи хранится в вашей связке ключей для входа в систему.
Вопросы безопасности
Протокол HTTP — тот же протокол, который используется для доступа к веб-серверам в Интернете — не обеспечивает безопасности при доступе к репозиторию Subversion.
