| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| Викликаєтсья після того як будь-який текст був обраний в елементі. | |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
рисунков на холсте CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т.
 д.
д.Могу ли я использовать
Поиск?
Рисунки на холсте CSS
— ВЫКЛГлобальное использование
19,59% + 0% «=» 19,59%
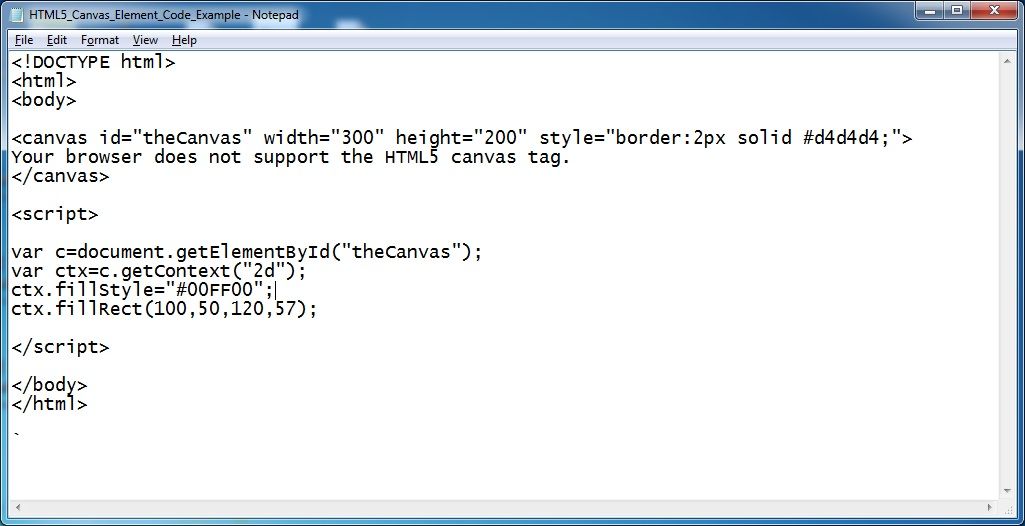
Способ использования HTML5 Canvas в качестве фонового изображения. В настоящее время не является частью какой-либо спецификации.
Chrome
- 4 — 47: Supported
- 48 — 110: Not supported
- 111: Not supported
- 112 — 114: Not supported
Edge
- 12 — 110: Not supported
- 111: Не поддерживается
SAFARI
- 01% — Not supported»> 3.1 — 3.2: не поддерживается
- 4 — 16,2: поддержано
- 16,3: поддержано
- 16,4 — ТР: поддержан
- 4444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444 — TP: не поддерживает0015
- 111: не поддерживается
- 112 — 113: не поддерживается
Opera
- 9 — 12,1: не поддерживается
- 15 — 34: поддержан
- 35 — 94: Не поддерживает
- 37% — Not supported»>7015
IE
- 5,5 — 10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 111: не поддерживается
Safari ON IOS
- 9.3.2–1613: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 16.2: 160013 — 160013
- 16.4: Поддерживается
.2 16.3: поддержан
Samsung Internet
- 17% — Supported, requires this prefix to work: -webkit-«> 4: Поддерживается
- 5 — 19,0: не поддерживается
- 20: не поддерживается
Mini
- 1111111110111011101111111011111110111111111111101010111111111111111101010 гг. Mobile
- 10 — 12.1: не поддерживается
- 73: Не поддерживается
- 13.4: не поддерживается
- 111: Not supported
- 110: Not supported
- 12% — Not supported»> 13.1: Not supported
- 13.18: Not supported
- 2.5: Не поддерживается
- 3: Не поддерживается
- Ресурсов:
- Сообщение в блоге WebKit
- Настройка устройства
- Потоковые данные в режиме реального времени
- Процесс и преобразование данных DBC
- Общие: идентификатор регистратора, разделители, ограничение на разделение файла/времени (например, новый журнал каждые 50 МБ)
- Битрейт вкл. опциональное автоматическое определение и режим «Тихо/Только прослушивание»
- RTC: настраиваемый формат RTC и даты/времени (CL2000/3000)
- Циклическое ведение журнала: удаление самых старых файлов при заполнении SD-карты
- Heartbeat: получение сообщения о состоянии каждую секунду от регистратора
- Элемент управления: опционально используйте настраиваемый триггер CAN ID для включения/выключения ведения журнала
- Передача: добавление настраиваемых сообщений CAN для периодической отправки (например, для OBD2)
- Фильтрация: укажите фильтры сообщений и субдискретизацию, чтобы сфокусировать ведение журнала
- WiFi: Для CL3000 вы можете легко настроить параметры WiFi
- БД OBD2: Удобная регистрация параметров OBD2 с помощью встроенной базы данных
- WiFi TimeSync: Синхронизируйте часы реального времени CL3000 с помощью онлайн-часов
- Ограничение виртуальной SD-карты: установка максимального виртуального размера SD-карты регистратора
- Расширенная и настраиваемая фильтрация сообщений/данных
- Поддержка DBC: потоковая передача удобочитаемых данных (также называемых инженерными значениями)
- Рассекатель OBD2: преобразование всех стандартных параметров режима 01 в режиме реального времени
- «CAN Live»: отслеживайте уникальные идентификаторы CAN и раскрашивайте изменения данных (для прослушивания CAN)
- Графики: интуитивно понятные графические графики преобразованных данных в реальном времени (например, OBD2, J1939, …)
- Простой экспорт в несколько форматов, в т.
 ч. *.csv, *.c, *.txt и другие
ч. *.csv, *.c, *.txt и другие - Загрузите файл журнала CLX000, чтобы использовать возможности Wireshark & Plugin
- Подключитесь к регистратору во время регистрации данных и используйте все вышеперечисленные функции
- Загрузка файлов DBC: преобразование в стандартный формат DBC (включая J1939)
- FMS: встроенная поддержка правил преобразования FMS (автобусы, грузовики)
- Пакетное преобразование: загрузка пакетов файлов журналов и их связывание на основе идентификаторов сеансов
- Правила: добавьте пользовательские правила преобразования (включая имя, начальный бит, длину, масштаб, смещение)
- Понижение дискретизации: Уменьшение зарегистрированных данных, например, до 5-минутный интервал вывода
- Столбцы: добавить пользовательские столбцы в выходной файл
- Временные метки: отрегулируйте временные метки, например.

UC Browser для Android
Android Browser
- 1130130 — 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4: 4.4.4: 4.4.4: 4.0015
Firefox for Android
QQ Browser
Baidu Browser
KaiOS Browser
Аналогичного эффекта можно добиться в Firefox 4+ с помощью свойства фона -moz-element()
CANvas — настройка, потоковая передача и декодирование данных шины CAN – CSS Electronics
Необходимо легко настроить CLX000 или выполнять потоковую передачу/обработку данных?
CANvas — это полностью бесплатное дополнительное программное обеспечение для регистраторов данных CLX000 с шиной CAN.
В этом введении мы расскажем об основных функциях настройки, потоковой передачи и обработки данных.
Вы можете скачать CANvas и найти руководства в разделе программного обеспечения.
Примечание: CLX000 теперь также поддерживает потоковую передачу через популярный инструмент SavvyCAN .
В этой статье
Настройте регистратор CAN
CLX000 поддерживает автоматическую настройку, поэтому вы можете регистрировать данные без дополнительной настройки. Тем не менее, он также легко настраивается — и CANvas — отличный инструмент для этого!
Основные характеристики
Прямая трансляция данных шины CAN
В качестве новой функции CLX000 больше не является «просто» регистратором данных. Теперь он также служит полнофункциональным интерфейсом CAN, что означает, что вы можете передавать данные шины CAN в режиме реального времени прямо на свой ПК. С CANvas для запуска потоковой передачи требуется всего 2 клика!
Теперь он также служит полнофункциональным интерфейсом CAN, что означает, что вы можете передавать данные шины CAN в режиме реального времени прямо на свой ПК. С CANvas для запуска потоковой передачи требуется всего 2 клика!
С помощью CANvas вы можете передавать данные через самый популярный в мире сетевой анализатор Wireshark. Кроме того, наш бесплатный плагин с открытым исходным кодом для Wireshark добавляет ряд важных функций шины CAN.
Основные функции
Обработка и преобразование данных журнала с помощью DBC
Наконец, CANvas поддерживает простое преобразование файлов журнала CLX000!
Просто загрузите файл DBC, файлы журнала и преобразуйте данные в масштабированные инженерные значения. Выходной формат *.csv, готовый для импорта, например, в. Excel или другое стороннее программное обеспечение.
