Canvas и геометрия. Это почти просто / Хабр
Трехмерную графику можно реализовать в браузере не только применяя WebGL или
библиотеки созданные на основе WebGL, но и путем простой отрисовки на 2D-холсте используя для этого функции HTML5 Canvas.
Существует множество книг, статей и информации в интернет о том как использовать холст
HTML5 Canvas для отображения рисунков, графиков и даже анимации в некоторых браузерных играх.
Однако практически никогда не рассматривается возможность непосредственного использования холста для отображения трехмерных объектов.
Остановимся на этом чуть подробнее.
Если создается трехмерная компьютерная игра, например 3D-шутер, то разработчики стараются сделать ее как можно более реалистичной и используют для этого графические ускорители. В этом случае без соответствующих программных инструментов обойтись не удастся. Для таких игр в браузере есть прямой смысл использовать WebGL и Three.
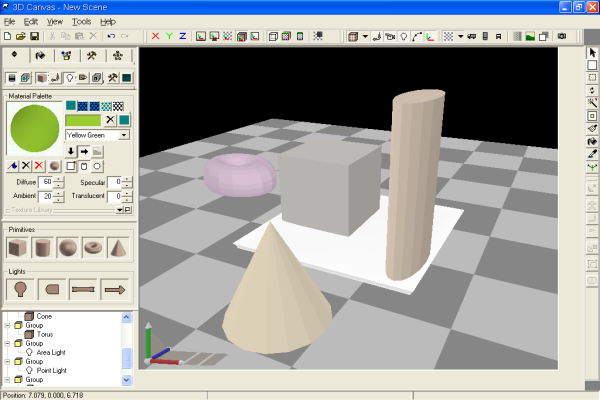
Но если требуется просто показать трехмерный объект со всех сторон, то можно обойтись без WebGL и шейдеров. Например некоторые программы CAD/CAM предназначены только для моделирования формы объектов и не предполагают использования реалистичного освещения.
На сайте Canvas и геометрия я последовательно и очень подробно объясняю как используя исключительно HTML5 Canvas можно создать изображения 3D-моделей многогранников.
Полгода тому назад была опубликована моя статья Three.js и геометрия, которая относилась к серии из
мной описывалось отображение 3D-моделей многогранников при помощи three.js. Теперь все модели на новом сайте созданы только с помощью HTML5 Canvas.
 Однако сам расчет координат вершин моделей на обеих сайтах сделан абсолютно одинаково. Отличие заключается лишь в способе вывода изображения на экран.
Однако сам расчет координат вершин моделей на обеих сайтах сделан абсолютно одинаково. Отличие заключается лишь в способе вывода изображения на экран.В принципе эти два сайта можно рассматривать как единый учебный курс в котором
рассматриваются два способа отображения одних и тех же моделей на холст — с использованием библиотеки
Перечислю некоторые из тех возможностей которые доступны на обоих сайтах, но сделаны они на них по-разному:
- Можно задать практически все параметры модели определяющие размеры ее отдельных частей, наклон граней модели и т.д.
- Просмотр нумерации вершин модели.
- Масштабирование модели.
- Возможность выбора любой грани модели мышью (при использовании three.js это делается с помощью

- Возможность просмотра значений координат любой точки находящейся на поверхности модели.
- Проверка корректности построенной модели. При желании можно выключать/включать проверку корректности построения модели.
- Показано как на 3D-модели отобразить размеры ее частей при помощи выносных и размерных линий. На сайте сделанном при помощи three.js эта возможность отсутствует.
- Имитация простейшего освещения.
- Задание цвета и яркости падающего на модель света.
- Задание прозрачности модели.
Если используется WebGL/three.js программист может не заботиться об удалении невидимых линий — это делается автоматически при помощи Z-буфера.
На сайте Canvas и геометрия показано как можно отображать только внешние (направленные к наблюдателю) грани модели двумя различными способами.
При создании online-программ находящихся на сайте использовались лишь самые простые конструкции языка JavaScript.
Самая сложная конструкция этого языка, которая используется на сайтах это
В течение многих лет я программировал на C/C++ и поэтому поначалу JavaScript мне показался ущербным языком.
Но спустя некоторое время до меня дошло, что имея только браузер (я в основном использую
графическим программам.
Если не относться заранее предвзято к особенностям языка, то он оказывается достаточно комфортен.
Поэтому сейчас я изменил свое отношение к этому языку в гораздо лучшую для него сторону.
Иногда правда я с тоской вспоминаю замечательный (это мое личное мнение) отладчик в Visual Studio.
Поэтому, когда требуется найти сложную ошибку в геометрических вычислениях,
Сейчас для создания больших программ на JavaScript все время появляются новые инструменты такие как React, Angular, Vue.
Освоение этих программ требует значительных усилий. К счастью для создания простых графических программ можно обойтись без них. У меня даже пока не возникала потребность в использовании новых (на данный момент уже и не новых) возможностей ES6.
Однако для понимания работы этих программ требуется некоторый опыт в использовании обработчиков событий мыши возникающих при ее движении по холсту и при нажатии ее клавиш.
Все online-программы сделаны максимально интерактивными. При помощи мыши можно не только выбрать любую грань модели, но также посмотреть значения координат модели в любой ее точке, координаты точек на самом холсте, вращать модель и (на одной странице сайта) осуществлять масштабирование модели колесиком мыши.
Для отрисовки моделей и нанесения их размеров на холст была сделана библиотека
canvas2D,
которая фактически представляет собой небольшую обертку вокруг функций
При этом функции входящие в библиотеку canvas2D сделаны таким образом, чтобы их было максимально удобно использовать совместно с функциями входящими в состав библиотеки
WebGeometry
, предназначенной для геометрических расчетов на плоскости и в пространстве.
Несколько слов про использование библиотеки WebGeometry. Эта библиотека сделана таким образом, чтобы программист, который создает 3D-модель с нуля не задумывался о том как решить очередную задачу аналитической геометрии на плоскости и в пространстве для прямых и плоскостей. В основном для решения таких задач требуются неплохие знания работы с матрицами, и если у вас нет соответствующих готовых функций то перед вами возникают дополнительные проблемы. В библиотеке
В основном для решения таких задач требуются неплохие знания работы с матрицами, и если у вас нет соответствующих готовых функций то перед вами возникают дополнительные проблемы. В библиотеке
для перспективных преобразований в пространстве, которые производятся при помощи не трехмерных, а четырехмерных матриц.
Перспективные преобразования не требуются при создании трехмерных моделей. Поэтому они и не включены в состав библиотеки WebGeometry. Если потребуется выполнить такие преобразования, то соответствующие функции можно найти, если вы используете three.js, то в самой этой библиотеке или в популярной библиотеке glMatrix
.
Однако в этих двух упомянутых библиотеках практически нет функций для решения задач аналитической геометрии.
Поэтому и была сделана библиотека функций WebGeometry. В библиотеке
Sylvester есть некоторые (но не все требуемые) такие функции и поэтому я решил сделать библиотеку полностью подходящую под мои задачи с нуля на основе уже существующих функций на C/C++.
Для себя я сделал вывод, что простую отрисовку трехмерных моделей без реалистичного освещения на холсте можно сделать достаточно просто и значительно легче чем с использованием three.js.
На мой взгляд это можно сравнить как отрисовку трехмерной модели с помощью
Например, во втором случае придется делать триангуляцию многоугольников, что значительно усложняет процесс программирования.
Тем кого заинтересует этот сайт, возможно, покажутся интересными и некоторые
другие страницы моих сайтов связанные с отображением моделей на экране компьютера:
На сайте Three.js и геометрия все 16 моделей многогранников расчитаны с помощью библиотеки WebGeometry (так же как и на текущем сайте), но отображены они на холст с помощью three.js.
На сайте Diamond Cuts модели 7 многогранников также расчитаны спомощью библиотеки WebGeometry и отображены на холст с помощью three. js. При этом используется несколько типов шейдеров и кубические текстуры. Все программы на этом сайте снабжены подробными комментариями и поэтому на их примере можно посмотреть как
js. При этом используется несколько типов шейдеров и кубические текстуры. Все программы на этом сайте снабжены подробными комментариями и поэтому на их примере можно посмотреть как
шейдеры встраиваются в three.js.
На страницах Diamond Cuts collection in environments
и Diamond Cuts with Dispersion Light можно найти множество моделей различных многогранников отображенных при помощи шейдеров и кубических текстур.
Вывод на экран моделей с этих страниц осуществляется при помощи three.js.
При определении координат вершин всех этих моделей координаты предварительно рассчитывались на Visual C++ и их значения записывались в файлы. Эти файлы с сохраненными в них значениями координат используются в программах отображения моделей на экран (three.js и API WebGL).
- По ссылке
Pages можно перейти на страницы этого сайта на которых находятся 36 моделей различных огранок.
Вывод на экран на этих страницах осуществляется при помощи чистого API WebGL.
Также отсюда можно скачать exe-файл моей программы под Windows сделаной на C/C++
и OpenGL для просмотра моделей огранок. DLL-файлы нескольких моделей скачиваются с этой же страницы.
- На страницах
Shine on You Crazy Diamond ! того же сайта можно под музыку Pink Floyd и других музыкальных групп двигаться по сцене и рассматривать модели огранок. Управление движением — мышь и клавиатура (←, →, ↑, ↓, <, > ) как в компьютерных играх. Вывод на экран осуществляется при помощи three.js.
На мой взгляд получилось весьма интересно. Не забудьте при прсмотре включить звук!
Надеюсь, что мои сайты окажут помощь изучающим и использующим трехмерную графику и вычислительную геометрию. Кроме просмотра сайтов можете зайти в мой репозиторий.
Спасибо всем за просмотр моей статьи!
Canvas | WebReference
WebGL — это 3D для Интернета. Как следует из названия, это связано с OpenGL, стандартным промышленным API для аппаратного ускорения 3D-графики. 3D является гораздо сложнее 2D. Мы имеем дело не только с полной системой трёхмерных координат и связанной с этим математикой, но также должны больше беспокоиться о состоянии графического контекста. И это намного, намного больше, чем основные цвета и трансформация двумерного контекста.
Как следует из названия, это связано с OpenGL, стандартным промышленным API для аппаратного ускорения 3D-графики. 3D является гораздо сложнее 2D. Мы имеем дело не только с полной системой трёхмерных координат и связанной с этим математикой, но также должны больше беспокоиться о состоянии графического контекста. И это намного, намного больше, чем основные цвета и трансформация двумерного контекста.
В 2D мы рисуем фигуры с контурами, затем заливаем цветом. Это очень просто. С другой стороны, 3D включает в себя довольно сложный многоступенчатый процесс.
Для этого практикума мы создадим новую сцену: автомобиль, который ездит по большой травянистой равнине под звёздным небом. Взято из серии великолепных постов блога Джерома, который также создал построитель шаблона и tQuery, который как jQuery, но для ThreeJS .
Теперь, когда мы знаем, как нарисовать много интересных штук, давайте оживим их. Первое, что нужно знать об анимации — это просто рисование одного и того же снова и снова. Когда вы вызываете функцию рисования, то она сразу же добавляет что-то на экран. Если вы хотите анимировать это, просто подождите несколько миллисекунд и нарисуйте это заново. Конечно, вы не хотите сидеть в ожидании пока цикл не прервётся браузером. Вместо этого вы должны нарисовать что-то, затем попросить браузер вызвать это снова через несколько миллисекунд. Самый простой способ сделать это — с помощью функции JavaScript setInterval(). Она будет вызывать вашу функцию рисования каждые N мс.
Когда вы вызываете функцию рисования, то она сразу же добавляет что-то на экран. Если вы хотите анимировать это, просто подождите несколько миллисекунд и нарисуйте это заново. Конечно, вы не хотите сидеть в ожидании пока цикл не прервётся браузером. Вместо этого вы должны нарисовать что-то, затем попросить браузер вызвать это снова через несколько миллисекунд. Самый простой способ сделать это — с помощью функции JavaScript setInterval(). Она будет вызывать вашу функцию рисования каждые N мс.
Всё, что мы делали до сих пор, использовало изображения или фигуры. Это достаточно высокий уровень. Тем не менее, холст также даёт вам прямой доступ к пикселям, если вам это требуется. Вы можете получить пиксели со всего холста или его части, манипулировать этими пикселями, а затем вернуть их обратно. Это позволяет делать всевозможные интересные эффекты.
До сих пор я показал вам двумерную графику, анимацию и 3D с аппаратным ускорением. После того, как вы что-то создадите с этими технологиями, то заметите как чего-то не хватает — звука! Традиционно хороший звук в Интернете без плагинов варьируется от ужасного до невозможного, но в последнее время это изменилось, благодаря новому API под названием WebAudio.
HTML Canvas — это удивительная технология для рисования, встроенная во все современные браузеры. С помощью Canvas вы можете рисовать фигуры, управлять фотографиями, создавать игры и анимировать фактически что угодно — всё это с правильными веб-стандартами. Вы даже можете делать мобильные приложения.
В HTML5 определён элемент <canvas> как «растровый холст, который может быть использован для отображения диаграмм, игровой графики или изображений на лету». Холст — это прямоугольная область на вашей странице, где с помощью JavaScript можно рисовать что вы пожелаете.
Исторически единственным способом взаимодействия с локальными ресурсами в Интернете является загрузки файлов. Единственные локальные устройства с которыми вы можете действительно взаимодействовать — это мышь и клавиатура. К счастью, это больше не так. В предыдущей главе мы видели как управлять аудио. В этой главе мы поговорим о веб-камере пользователя.
Теперь давайте поговорим о мобильных устройствах и оптимизации. Не существует мобильной версии Canvas, есть просто Canvas. Один и тот же API для десктопных и мобильных устройств. Мобильным устройствам иногда не хватает возможностей и они, как правило, медленнее; но то же самое можно сказать и про старые компьютеры и браузеры. Поэтому, когда вы делаете приложение на Canvas, важно учесть производительность и различные способы оптимизации кода.
Не существует мобильной версии Canvas, есть просто Canvas. Один и тот же API для десктопных и мобильных устройств. Мобильным устройствам иногда не хватает возможностей и они, как правило, медленнее; но то же самое можно сказать и про старые компьютеры и браузеры. Поэтому, когда вы делаете приложение на Canvas, важно учесть производительность и различные способы оптимизации кода.
Canvas — API для рисования, недавно добавленный в HTML и поддерживается большинством браузеров (даже Internet Explorer 9). Canvas позволяет рисовать всё, что вы хотите прямо в браузере без использования плагинов, вроде Flash или Java. Canvas с его обманчиво простым API может революционно преобразовать создание веб-приложений для всех устройств, а не только десктопных.
Эти скриншоты позволят вам почувствовать вкус возможностей Canvas.
В этой главе мы отобразим некоторые данные путём рисования гистограммы. Это покажет вам основы рисования линий, фигур и текста, затем мы сделаем круговую диаграмму с градиентом.
В главе 1 мы узнали, что Canvas может заливать фигуры цветом и градиентом. Вы также можете залить фигуру изображениями, заданными как узор. Повторением узора можно управлять подобно фоновым изображениям в CSS.
Как и градиенты, узоры рисуется относительно текущей системы координат. Вот почему я сделал сдвиг на 200 пикселей вправо перед рисованием второго прямоугольника. Попробуйте перетащить значения, чтобы увидеть, как это работает.
Теперь, когда вы много знаете о том, как работает Canvas, сделаем обзор некоторых хороших и полезных библиотек.
Графики и диаграммы
RGraph является бесплатной для личного использования Canvas-библиотекой для создания графиков. Она содержит множество разных видов диаграмм.
www.rgraph.net
В этом уроке вы будете использовать анимацию и продвинутые навыки рисования которым вы уже научились для создания простой игры в стиле Space Invaders. Чтобы вы могли сосредоточиться на графике я уже предоставил скелет игры. У пользователя есть космический корабль, который он может двигать влево и вправо с помощью стрелок на клавиатуре и огонь через пробел. Пришельцы вверху экрана двигаются, пока случайно стреляют ракетами. Код содержит простой алгоритм столкновений и убивает пришельцев, когда в них попадает бластер пользователя и убивает игрока, когда в корабль попадает ракета пришельца. Вся графика отображается в виде простых прямоугольников.
У пользователя есть космический корабль, который он может двигать влево и вправо с помощью стрелок на клавиатуре и огонь через пробел. Пришельцы вверху экрана двигаются, пока случайно стреляют ракетами. Код содержит простой алгоритм столкновений и убивает пришельцев, когда в них попадает бластер пользователя и убивает игрока, когда в корабль попадает ракета пришельца. Вся графика отображается в виде простых прямоугольников.
ZD Canvas Prints для продажи
47 Результаты
Теги:
Zedsdead, ZD, EDM, Rave, Music, Trippy
Deads Dead Canvas Print
от HailzChristin заливка, цвет, триппи, яркий, рейв, электронная музыка, дабстеп, zed, zd, zeds, deasd, zedds dead, zedd
Zeds Deadflow Canvas Print
Пол Картер
$76.02
Теги:
z
Печать на холсте маслом
от Klgraydesign
$ 76,02
Теги:
Кактус, милый, зеленый, растение, горшок, цветок, улыбка, ZD
Милый zd, edm, dubstep, музыка, радуга, лето, цвета лета, коллапс
Rainbow Zed’s Dead Canvas Print
By stickwithhannah
$76. 02
02
Теги:
игра, геймер, xbox, контроллер, лицо, милый, синий, zd
Симпатичный контроллер Canvas Print
By RainingZ
$76.02
Теги:
222-я эскадрилья, 222-я эскадрилья, 1943, самолет, самолет, самолет, авиация, летные работы, lf mk ix, low fly, mh523, mh523 вторая мировая война, спитфайр, спитфайры, солнечный, солнечный свет, супермарин спитфайр, обучение, 2 мировая война, Вторая мировая война, zd b, zd k
222 эскадрильи «Спитфайры» черно-белая версия Печать на холсте
By Gary Eason Flight Artworks
$190.05
Теги:
222 натальная эскадрилья, 222 эскадрилья, 1943, самолет, самолеты, самолет, авиация, летные работы, lf mk ix, низколетящий, mh523, mh534, вторая мировая война, спитфайр, спитфайры, солнечно, солнце, supermarine spitfire, training, world war 2, world war ii, zd b, zd k
222 Squadron Spitfires Canvas Print
By Gary Eason Flight Artworks
дуб
ZD Печать на холсте с деревом
от Zdownes11
$ 76,02
Horizon ZD Canvas Print
от Cantujames
$ 85,52
Tags:
Horizon Zero Dawn, Zero Dawn, ZD, Grazer, Antelope, Gazelle, Deee, Doee, Doee, Doeyer, Doeeer, Doeeer, Doeeer, Doeeer, Doey, Doee, Doeyer, Doeeer, Doeeer, Doeeer, Doeeer, Doeyer, Deee, Doeyer, Deeeer, Doeyer, Deee, Doeyer, Doeyer, Deee. , меридиан, тонущий, игра
, меридиан, тонущий, игра
Aloys Bow Canvas Print
By maplefoot
$88.68
Теги:
не зли меня, знай, когда, gi, gu, vu, dk, cs, zd, ch, vs, nh , bd, kf
Не зли меня Canvas Print
By Shop8229
$74.12
Теги:
zeds dead, paint pour, color, trippy, яркий, rave, edm, dubstep, zed, zd, zeds, deasd, Print zedds dead, zedd
Холст Zed0003
By Paul Carter
$76.02
Теги:
supermarine, spitfire, spitfires, raf spitfire, spitfire art, spitfire wingman, истребительная команда, spitfire Print mkix lf 222 эскадрилья, mh534, spitfire With Fly 00 Spitfire 0zd 03 b 9
By Airpower Art
$79.19
Теги:
spitfire art, spitfire spitfire Aviation art, spitfire mh534, spitfire zd b, spitfire image, spitfire images, spitfire Flight, spitfire полета, spitfire sqn, spitfire авиационная эскадрилья истребитель
Спитфайры возглавляют петлю Печать на холсте
By AviationPrints
$88. 69
69
Теги:
222 натальная эскадрилья, 222 эскадрилья, 1943, приключение, сельскохозяйственный, конфликт, опасность, старая летательная компания, волнение, поля, полет произведения искусства, gary eason photography, lf mk ix, низкий полет, mh523, mh534, вторая мировая война, снег, снегопад, снежно, вспыльчивый, вспыльчивый, солнечно, солнечный свет, супермарин вспыльчивый, обучение, белый, широкое фото, широкое изображение, зима, зимний, зимний, 2 мировая война, Вторая мировая война, zd b, zd k
Low-Flying Spitfires в зимнем холсте. dc, edm djs, продюсеры
Zeds Dead «ZD» Logo Canvas Print
By l0rena-rg
$76.02
Теги:
zorin denu
The Official ZD0 Sticker3 Canvas Print
2 By ZorinDenu
$76.02
Теги:
zeds dead, гроб, логотип, фан-арт, пьянящий, психоделический, триповый, фестиваль, концерт, бездельники, неон, трип, патч, edm, edc, вырезание, головорез, апекс, дабстеп, потерянные земли, танец, бас, басснектар, лазрлзрд, zd
Zeds Dead Cherry Blossom Canvas Print
Автор LAZRLZRD
$70. 95
95
Теги:
zeds dead, trippychedelicy, logo, fan art, headpsychedelicy, logo, fan art, , фестиваль, концерт, бездельники, неон, поездка, патч, edm, edc, вырезание, головорез, апекс, дабстеп, потерянные земли, танец, бас, басснектар, lazrlzrd, zd, странные дела, демогоргон, вверх ногами
Stranger Things Печать на холсте Демогоргона
Автор: LAZRLZRD
Spitfire Beautiful Warrior Canvas Print
By Airpower Art
$79.19
Теги:
zd, z d, письмо, буквы, начальные, инициалы, персонализированные, персонализированные, на заказ, имя, начинающееся с z, типография, университетский, шрифт, колледж, надпись, университет, универ, баскетбол, американский, футбол, болельщик, спортивный, средний, высокий, школа, спорт, спорт
З.Д. университетские инициалы | университетские письма | черный и белый | Персонализированный подарок Печать на холсте
Аво и Шрирача
$82. 35
35
Теги:
feline cat, bobcat feline, zd feline cat food, cat feline dog, feline cat arm, cat or feline, cat, feline, feline cat genie, feline cat movie, feline cat scale, felien cat spray, feline cat eyes
feline cat (bobcat feline) Печать на холсте
0003
ниссан, патруль, ниссан патруль, лендкрузер, 4wd, автомобиль, полноприводный, ls1, двигатель ls1, преобразование двигателя ls1, преобразование двигателя, 4wd патруль, ls swap, gq, gu, zd, двигатель, kd, дизель, диски, австралия , австралиец, южный крест, созвездие, кемпинг, малонаселенные районы
патруль nissan 4wd australia южный крест Печать на холсте
Автор thediff1985
сделанный на заказ, персонализированный, сделанный на заказ, имя, начинающееся с буквы z, типографика, каллиграфия, черный и золотой, почерк, рукописный, имя, черный, золотой, текст, цвет, цвет
ZD Инициалы | Золотая надпись | Персонализированные подарки Печать на холсте
Аво и Шрирача
82,35 $
Теги:
zedsdead, edm, неон, уф, черный свет, фанарт, акрил, свечение, оригинал, рейв, зд, фест, фестиваль, онси, популярный, edc , затерянные земли, музыка, fyp, графика, веер, триповый, двойной, психоделический, природа, третий глаз, мультфильм, дети, комбинезоны, собака, миска, кошка, мат
Zeds Dead Fan Art Canvas Print
By LucidTracings
$76,02 9Вспыльчивый человек авиация, spitfire fighter
Spitfires and Poppies Canvas Print
By AviationPrints
$88. 69
69
Теги:
монограмма, zd, двойная монограмма, алфавит, текст, монограмма, монограмма, типография, шрифт, инициалы, каллиграфия, стилизованная , пазлы, обрамление, акрил
Двойная монограмма — ZD — Одиночный шрифт — Стильная геометрия Печать на холсте
Автор ARTGAL .png mh534, g asjv, lf vb bm597 jh c, g mkvb wwii, ww2, raf, королевские воздушные силы, самолет, авиация, самолет, самолет, классика, винтаж, боевая птица, вик формация, старый надзиратель, военный конкурс челноков 2016
A Вик из Спитфайров Печать на холсте
Автор Колин Смедли
$82.35
Теги:
закат спитфайр, спитфайр на закате, спитфайр арт, битва за британию, спитфайр истребитель, спитфайр истребители, спитфайр спитфайр авиационное искусство, спитфайр mh534, спитфайр зд б, спитфайр изображение, спитфайр полет изображения, спитфайр изображения Спитфайр летит, Спитфайр квн, Спитфайр эскадрилья, Спитфайр авиация
Sunset Spitfire Sortie Canvas Print
By AviationPrints
10, zd c, g aisu, президент рузвельт, warner bros, королевские военно-воздушные силы, raf, битва за британию, мемориальный полет, bbmf, ww2, wwii, ветеран, истребитель, самолет, самолет, самолет, авиация, классический, знаковый, винтаж, warbird, взлет, riat98, раф фэйрфорд
Supermarine Spitfire Vb AB910/ZD-C G-AISU «Президент Рузвельт» Печать на холсте
Колин Смедли
mh534, zd b, g asjv, старый летательный аппарат роты, т 9, Pv202, qv i, g ccca, Исторический летающий лтд, Тренер по переоборудованию, Вторая мировая война, Вторая мировая война, Истребитель, Raf, Королевские военно-воздушные силы, самолет, Самолет, самолет, Авиация, Классический, марочный, Боевая птица, Взлет, Облако хорошей погоды, Кокпит
Колин Смедли эскорт, боевые птицы, авиация, военная авиация, spitfire art, spitfire spitfire Aviation art, spitfire mh534, spitfire zd b, spitfire image, spitfire images, полет вспыльчивого огня, летающий вспыльчивый огонь, spitfire sqn, эскадрилья вспыльчивого огня, вспыльчивая авиация, истребитель вспыльчивого огня, авиация, авиация
Lancaster Bomber и Spitfire Escorts Canvas Print
By AviationPrints , Вспыльчивое искусство, Вспыльчивое авиационное искусство, Spitfire mh534, Spitfire zd b, Вспыльчивое изображение, Вспыльчивые изображения, Raf bbmf lancaster, Полет вспыльчивого огня, Вспыльчивый полет, Вспыльчивый квн, Вспыльчивая эскадрилья, Вспыльчивая авиация, Вспыльчивый истребитель, Авиация, Авиация
Lancaster Bomber and Spitfire Escort Canvas Print
By AviationPrints Авиация, военные, Авиация, Бомбардировщик, Вспыльчивое искусство, Вспыльчивый огонь, Вспыльчивое авиационное искусство, Вспыльчивый огонь mh534, Вспыльчивый zd b, Вспыльчивое изображение, Вспыльчивые изображения, Полет на огне, Вспыльчивый полет, Вспыльчивый квн, Вспыльчивая эскадрилья, Вспыльчивая авиация, Вспыльчивый истребитель, Авиация
BBMF Beachy Head Canvas Print
By Airpower Art
$79. 19
19
Теги:
пчела, медоносная пчела, укус пчелы, пчелиная борода, бертта пчела, атака пчелы, пчела гиз, eh bee, zdbee, zdbee, zdbee, zdbee,
пчела, пчелиный улей, пчелиная матка, пчелиная матка, пчелиный хлеб, пчелиный рой, симулятор пчелиного роя, пчелиная серия, как вылечить пчелиный укус, sur ron bee x, правописание пчелы, пчелиная семья, пчелиный укус не удается, пчелиные песни , куколка пчелы, найти медоносную пчелу, что происходит, когда пчела жалит, сумасшедший укус пчелы, вымирание пчелы, медоносная пчела хатта, пчела жалит человека
Пчела — мой любимый принт на холсте
By Sayqu
$76.02
Теги:
sahovnica, grb, checky, croatia, hrvatska, cro, hoskov, zds, za dom spremni, hvvo, vndh, ndh, , mostar, ljubuski, herzeg bosna, split, hajduk, dinamo, bbb, zadar, dubrovnik, hrvat, hrvatski, bosna, jebiga
Croatian Checkerboard Pattern Hrvatski Grb Sahovnica Hrvatska Canvas Print
By dustydragicevic
$82. 35
35
Tags:
domobran, ndh, hv, hvo, hos, oluja, jebiga, knin, vukovar, zadar, hajduk, torcida, bbb, dinamo, maximir, poljud, bljesak, osijek, pavelic, ante pavelic, gotovina, hns, dbrovnik, hsp, за дом, за дом спремни, здс
Хорватия DOMOBRAN Insignia Hrvatska HR Home Guard CRO вариант Печать на холсте динамо, максимир, полюд, блесак, осиек, готовина, hns, dubrovnik, hsp, za dom, za dom spremni, zds, houndstooth, dogtooth, hounds tooth check
Хорватия DOMOBRAN Insignia Hrvatska HR Home Guard CRO векторный вариант Canvas Print
от Dustydragicevic
$ 82,35
Теги:
Работа, Дубиоза, ZDS, HOS, Хорватия
Best Of Sign для Balkan People. хрустальный дворец, zds cup
ZDS Cup Champions Canvas Print
Автор: BradPCPFC
$76. 02
02
Теги:
анте павелич, вуковар, мостар, герцег босна, герцег босна, герцеговина, герцеговина, джебига, hns, torcida, bbb, бад блю бойз, полюд, хайдук
Хорватский ВЕКТОРНЫЙ ДИЗАЙН!!!! Ми Хрвати!!! Hrvatska Canvas Print
By dustydragicevic
$82.35
Теги:
jebiga, hrvatska, bestima, hr, hrvat, hrvati, mi hrvati, ndh, herceg bosna, pavedom, za dar, pavelic, z spremni, zagreb, bbb, torcida, hajuk, dinamo, partizan, crveni zvezda, nogomet
#jebiga black lettering sticker vector Печать на холсте
Автор: dustydragicevic
$82,35
Теги:
domobran, ndh, hv, hvo, hos, oluja, jebiga, knin, vukovar, zadar, hajduk, torcida, bbb, dinamo, maximir, poljud, bljesak, osijek, pavelic, ante pavelic, gotovina, hns , dbrovnik, hsp, za dom, za dom spremni, zds
Хорватия DOMOBRAN Insignia Hrvatska HR Home Guard CRO Canvas Print
облака, зеленый, фиолетовый, приятное зрелище
ZDS Canvas Print
By ZAIRA T. C
C
$76.02
Теги:
домобран, ндх, хв, хво, hos, oluja, jebiga, knin, vukovar, zadar, hajduk, torcida, bbb, dinamo, maxsimir, poljuekdmir, poljuekd pavelic, ante pavelic, gotovina, hns, dbrovnik, hsp, za dom, za dom spremni, zds
Хорватия ДОМОБРАН Insignia Hrvatska HR Home Guard CRO вариант 2 Печать на холсте
By dustydragicevic
Таллнек или Наблюдатель в
Нажмите, чтобы увеличить
В наличии осталось 2 шт.
Цена: 1960,71 турецких лир+
Загрузка
Мало на складе
Включены местные налоги (где применимо)
10 256 продаж |
4,5 из 5 звездРазмер
Выберите размер 16 дюймов x 24 дюйма x 1,5 дюйма (1960,71 TL) 20 дюймов x 30 дюймов x 1,5 дюйма (2941,07 TL)
Выберите размер
Работа
Выберите вариант Длинноволосый Наблюдатель
Пожалуйста, выберите один из вариантов
Дата внесения в список 26 декабря 2022 г. 71 избранное
71 избранное
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
